วิธีแทนที่ปุ่มหยิบใส่ตะกร้าด้วยลิงก์ WooCommerce
เผยแพร่แล้ว: 2020-09-01 หากคุณต้องการแทนที่ปุ่มเพิ่มในรถเข็นด้วยลิงก์ใน WooCommerce คุณต้องเข้าใจวิธีการทำงานของการเพิ่มลงในรถเข็นเนื่องจากใช้ URL แบบง่ายพร้อมพารามิเตอร์ผลิตภัณฑ์ คุณสามารถสร้างลิงก์เพิ่มในรถเข็นของ WooCommerce ซึ่งทำงานในลักษณะเดียวกับปุ่มเพิ่มในรถเข็น มันง่ายและตรงไปตรงมาและไม่จำเป็นต้องมีความรู้ด้านการเข้ารหัสเพื่อแทนที่ปุ่มเพิ่มในรถเข็นด้วยลิงก์
หากคุณต้องการแทนที่ปุ่มเพิ่มในรถเข็นด้วยลิงก์ใน WooCommerce คุณต้องเข้าใจวิธีการทำงานของการเพิ่มลงในรถเข็นเนื่องจากใช้ URL แบบง่ายพร้อมพารามิเตอร์ผลิตภัณฑ์ คุณสามารถสร้างลิงก์เพิ่มในรถเข็นของ WooCommerce ซึ่งทำงานในลักษณะเดียวกับปุ่มเพิ่มในรถเข็น มันง่ายและตรงไปตรงมาและไม่จำเป็นต้องมีความรู้ด้านการเข้ารหัสเพื่อแทนที่ปุ่มเพิ่มในรถเข็นด้วยลิงก์
WooCommerce หยิบใส่ตะกร้า ลิงค์
โพสต์นี้จะให้คำแนะนำขั้นสุดท้ายแก่คุณในการเพิ่ม URL หรือลิงก์ 'เพิ่มในรถเข็น' ที่กำหนดเองใน WooCommerce หากคุณกำลังมองหาวิธีสร้างลิงค์ WooCommerce Add to Cart แบบกำหนดเอง และทำให้เพิ่มผลิตภัณฑ์ในรถเข็นหรือเปลี่ยนเส้นทางไปยังหน้าเฉพาะ หลังจากเสร็จสิ้นการกวดวิชาสั้น ๆ นี้ คุณจะอยู่ในฐานะที่จะวางลิงก์ "หยิบใส่ตะกร้า" บนหน้า Landing Page ตารางราคา บล็อกโพสต์ และอื่นๆ ได้
อย่างไรก็ตาม หากคุณต้องการอะไรเพิ่มเติมจาก WooCommerce คุณมักจะพบว่า WooCommerce ไม่ได้ให้ทุกสิ่งที่คุณต้องการ ตัวอย่างเช่น หากคุณต้องการเพิ่ม URL 'Add to Cart' ที่กำหนดเอง
หากคุณเคยโต้ตอบกับ WooCommerce คุณจะรู้ว่ามันเป็นโซลูชันอีคอมเมิร์ซฟรีที่ยอดเยี่ยม ซึ่งมีชุดคุณสมบัติที่มีประโยชน์อย่างเหลือเชื่อ
สิ่งที่โดดเด่นคือ WooCommerce ได้รับการพัฒนาโดยคำนึงถึงความสามารถในการขยาย คล้ายกับโมดูลของ WordPress ดังนั้นจึงเป็นไปได้ที่จะทำการปรับแต่งทั้งหมดที่คุณต้องการ และนี่คือเหตุผลที่คุณสามารถปรับแต่งปุ่ม Add to Cart ได้อย่างง่ายดายด้วยลิงก์ที่กำหนดเอง
นอกจากนี้ ฉันยังจะแนะนำให้คุณรู้จักกับปลั๊กอินฟรีที่คุณสามารถใช้เพื่อให้บรรลุฟังก์ชันนี้ จะช่วยให้คุณเพิ่มป้ายกำกับและลิงก์ปุ่ม Add to Cart ที่กำหนดเองได้
แทนที่ปุ่ม Add to Cart ด้วย Link
จากทั้งหมดที่กล่าวมา ให้เราเข้าสู่ส่วนที่สำคัญที่สุดของบทช่วยสอนสั้นๆ นี้ ซึ่งฉันจะแบ่งปันลิงก์ที่กำหนดเองบางอย่างที่ฉันได้โต้ตอบกับคุณในอดีต ฉันหวังว่าบทความนี้จะทำให้กระจ่างในหัวข้อนี้
ก) สินค้าธรรมดา หยิบใส่รถเข็น URL
พูดตามตรง นี่เป็นหนึ่งในวิธีที่ง่ายที่สุดเมื่อเทียบกับทั้งหมด ฉันได้กล่าวว่าเนื่องจากผลิตภัณฑ์ธรรมดาสามารถส่งต่อไปยังรถเข็นได้ง่ายโดยใช้ URL ที่กำหนดเอง อย่างที่ฉันจะแสดงให้คุณเห็นในอีกสักครู่ ในการดำเนินการนี้ คุณต้องค้นหารหัสผลิตภัณฑ์โดยวางเมาส์เหนือชื่อผลิตภัณฑ์ ทำตามขั้นตอนง่าย ๆ เหล่านี้:
ขั้นตอนในการเพิ่ม URL ของ Add to Cart แบบกำหนดเองใน Simple Products
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนู Dashboard ให้คลิกที่ Products > All Products การดำเนินการนี้จะเปิดผลิตภัณฑ์ทั้งหมดที่อยู่ในร้านค้า WooCommerce ของคุณ
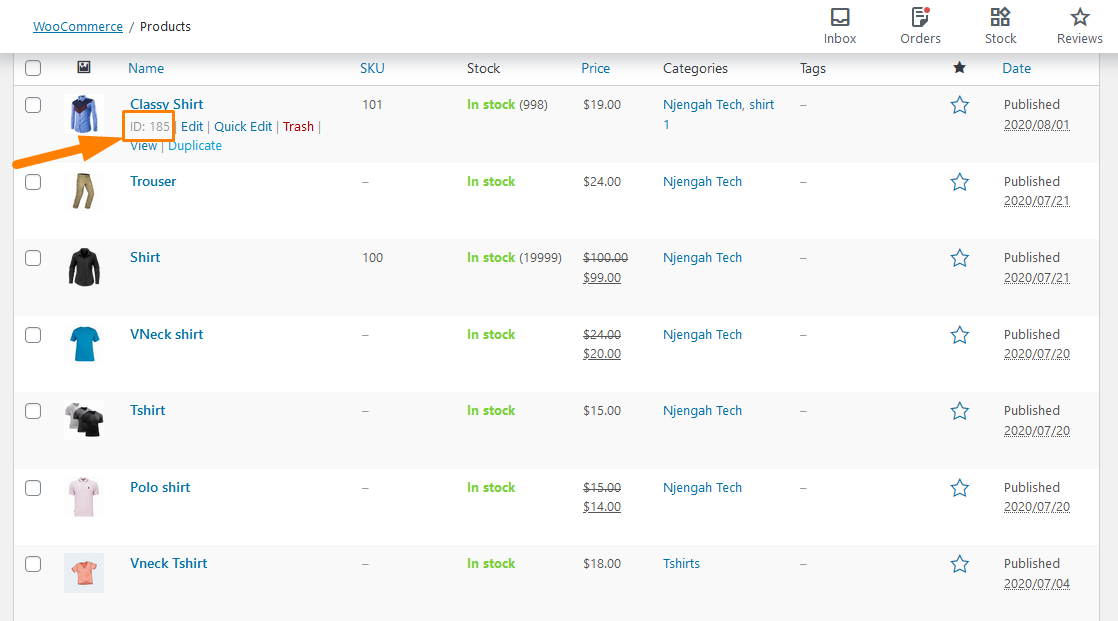
- วางเมาส์เหนือผลิตภัณฑ์ที่คุณต้องการเพิ่มลิงก์ที่กำหนดเอง เพื่อตรวจสอบ ID ผลิตภัณฑ์ดังที่แสดงด้านล่าง:

- หากต้องการเพิ่มผลิตภัณฑ์ง่ายๆ ลงในรถเข็นให้ใช้ลิงก์นี้:
href=”https://yourdomain.com/?add-to-cart=185″
อย่าลืมเปลี่ยนชื่อโดเมนในลิงก์ และปุ่มจะทำงานทันที สินค้าที่มีรหัส 185 จะถูกเพิ่มลงในรถเข็น
- To One Simple Product to Cart with Quantity = 3 ใช้ลิงค์นี้:
href=”https://yourdomain.com/?add-to-cart=185&quantity=3″
ลิงก์นี้บอกเป็นนัยว่ารหัสผลิตภัณฑ์ 185 จะถูกเพิ่มลงในรถเข็นและปริมาณจะเป็น 3 นอกจากนี้ ยังควรบอกด้วยว่าคุณ ไม่สามารถเพิ่มผลิตภัณฑ์สองรายการที่แตกต่างกันไปยังรถเข็นที่มี URL
- ในการเพิ่มหนึ่งผลิตภัณฑ์ง่ายๆ ลงในรถเข็นและเปลี่ยนเส้นทางไปยังรถเข็นหลังจากนั้น ให้ใช้ลิงก์นี้:
href=”https://yourdomain.com/cart/?add-to-cart=185″
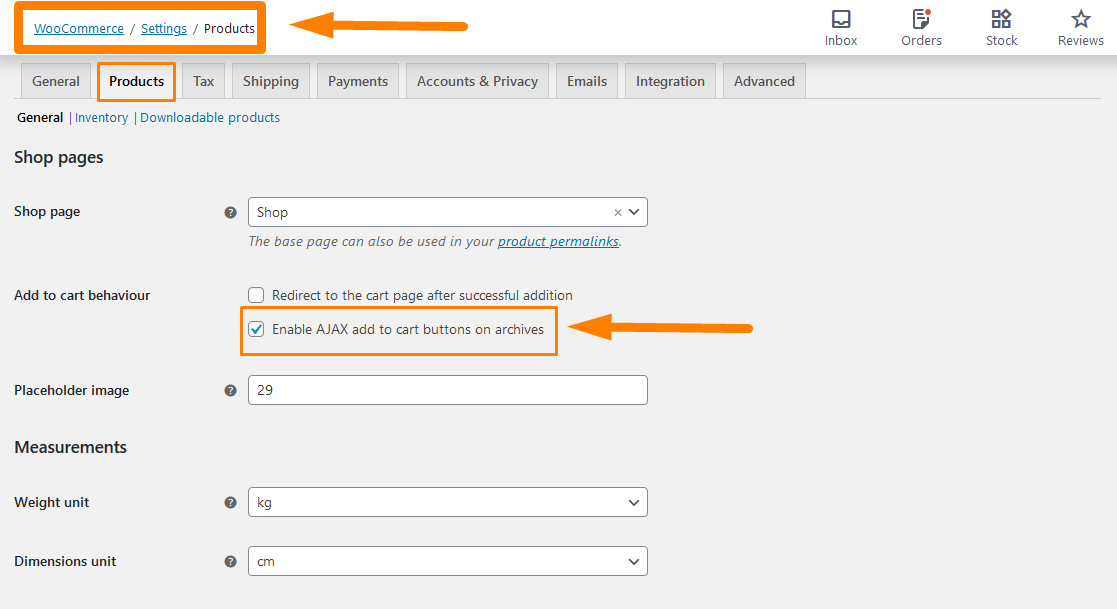
อย่างไรก็ตาม คุณต้องจำไว้ว่าหากคุณเปลี่ยนลิงค์รถเข็น คุณต้องแน่ใจว่าคุณเปลี่ยน 'รถเข็น' เป็น 'ตะกร้า' คุณต้องเปิดใช้งาน AJAX เพื่อเพิ่มปุ่มรถเข็นบนตัวเลือกคลังข้อมูล ภายใต้ WooCommerce -> การตั้งค่า -> ผลิตภัณฑ์ -> ทั่วไปตามที่แสดง: 
อย่าลืม บันทึกการเปลี่ยนแปลงที่คุณทำ
- ในการเพิ่มผลิตภัณฑ์หนึ่งรายการลงในรถเข็นและเปลี่ยนเส้นทางไปยังการชำระเงินในภายหลัง ให้ใช้ลิงก์นี้:
href= “ https://yourdomain.com/checkout/?add-to-cart=185″

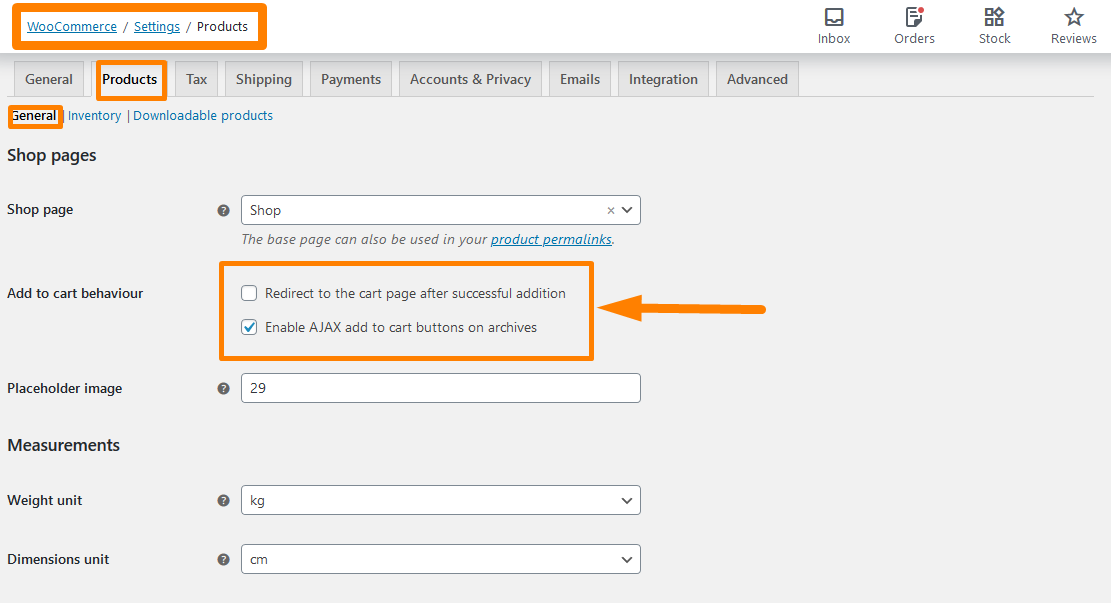
อย่างไรก็ตาม คุณต้องจำไว้ว่าเพื่อให้ใช้งานได้ คุณต้องเปิดใช้งาน AJAX เพื่อเพิ่มปุ่มตะกร้าสินค้าบนตัวเลือกที่เก็บถาวร และ ปิดใช้งานการเปลี่ยนเส้นทางไปยังหน้ารถเข็นหลังจากตัวเลือกการเพิ่มสำเร็จภายใต้ WooCommerce -> การตั้งค่า -> ผลิตภัณฑ์ -> ทั่วไป ตามที่แสดง ด้านล่าง: 
อย่าลืม บันทึกการเปลี่ยนแปลงที่คุณทำ
- ในการเพิ่มหนึ่งผลิตภัณฑ์ง่ายๆ ลงในรถเข็นและเปลี่ยนเส้นทางไปยังหน้าใดก็ได้หลังจากนั้น ให้ใช้ลิงก์นี้:
href= “ https://yourdomain.com/your_custom_page/?add-to-cart=185″
อย่างไรก็ตาม คุณต้องจำไว้ว่าเพื่อให้ใช้งานได้ คุณต้องเปิดใช้งาน AJAX เพื่อเพิ่มปุ่มตะกร้าสินค้าบนตัวเลือกที่เก็บถาวร และ ปิดใช้งานการเปลี่ยนเส้นทางไปยังหน้ารถเข็นหลังจากตัวเลือกการเพิ่มสำเร็จภายใต้ WooCommerce -> การตั้งค่า -> ผลิตภัณฑ์ -> ทั่วไป ตามที่แสดง ข้างต้น.
b) การเพิ่ม Variable Products to Cart URL
ในอดีต ผลิตภัณฑ์ที่หลากหลายนั้นกำหนดค่าได้ยาก แต่สำหรับ WooCommerce เวอร์ชันปัจจุบัน มันง่ายมาก หากต้องการเพิ่ม URL ที่กำหนดเอง สิ่งที่คุณต้องมีคือ Variation ID และคุณสามารถตรวจสอบขั้นตอนด้านล่างเพื่อดูว่าจะหาได้จากที่ใด
ขั้นตอนในการเพิ่ม URL ของ Add to Cart แบบกำหนดเองใน Variable Products
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนู Dashboard ให้คลิกที่ Products > All Products การดำเนินการนี้จะเปิดผลิตภัณฑ์ทั้งหมดที่อยู่ในร้านค้า WooCommerce ของคุณ
- วางเมาส์เหนือผลิตภัณฑ์ Variable ที่คุณต้องการเพิ่มลิงก์ที่กำหนดเอง เพื่อตรวจสอบ ID ผลิตภัณฑ์
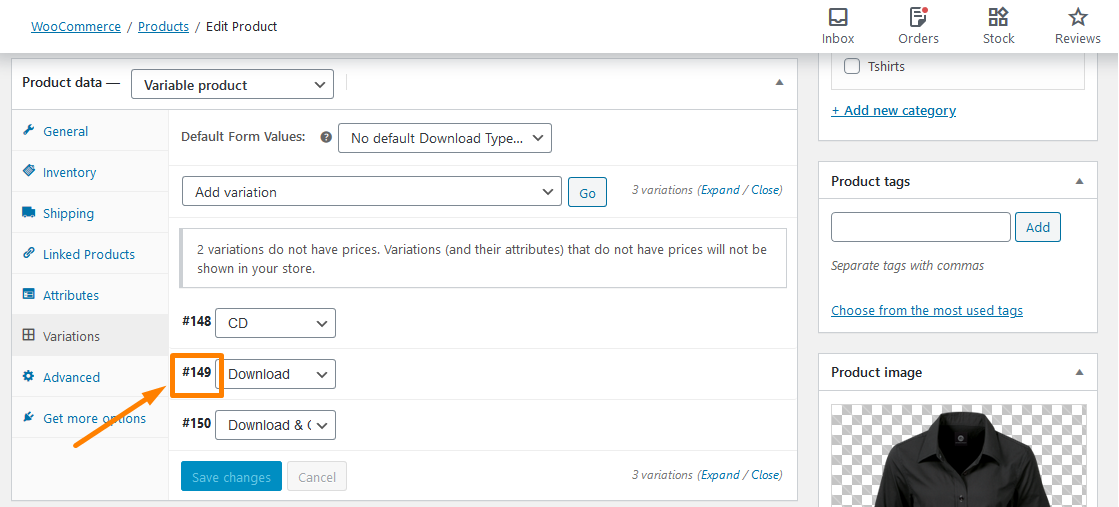
- คลิกที่ แก้ไข และ เลื่อนลงไปที่ข้อมูลผลิตภัณฑ์ เพื่อค้นหารหัสผลิตภัณฑ์ตัวแปรดังที่แสดงด้านล่าง:

ตอนนี้เรามี Variation ID แล้ว คุณสามารถใช้มันเพื่อสร้างลิงก์ที่กำหนดเองได้ดังที่แสดงด้านล่าง
- หากต้องการเพิ่มผลิตภัณฑ์ตัวแปรหนึ่งรายการลงในรถเข็น ให้ใช้ลิงก์นี้:
href= “ https://yourdomain.com/?add-to-cart=149″
เพียงเพิ่มรหัสผลิตภัณฑ์ตัวแปรในตอนท้าย มันเป็นเรื่องง่ายที่
- หากต้องการเพิ่มผลิตภัณฑ์ตัวแปรหนึ่งรายการลงในรถเข็นด้วยจำนวน 3 รายการ ให้ใช้ลิงก์นี้:
href= “ https://yourdomain.com/?add-to-cart=149&quantity=3″
- ในการเพิ่มสินค้าหนึ่งรายการไปยังตะกร้าสินค้าและเปลี่ยนเส้นทางไปยังตะกร้าสินค้า ให้ใช้ลิงก์นี้:
href= “ https://yourdomain.com/cart/?add-to-cart=149″
- ในการเพิ่มสินค้าหนึ่งรายการลงในรถเข็นและเปลี่ยนเส้นทางไปยังการชำระเงิน ให้ใช้ลิงก์นี้:
href= “ https://yourdomain.com/checkout/?add-to-cart=149″
- ในการเพิ่มสินค้าหนึ่งรายการลงในรถเข็นและเปลี่ยนเส้นทางไปยังหน้าใด ๆ ให้ใช้ลิงค์นี้:
href= “ https://yourdomain.com/any-page-URL/?add-to-cart=149″
หากร้านค้า WooCommerce ของคุณมี Grouped Products คุณสามารถเพิ่มลิงก์ที่กำหนดเองไปยังปุ่ม Add to Cart ได้ ผลิตภัณฑ์ที่จัดกลุ่มสามารถกำหนดเป็นการรวมกันของผลิตภัณฑ์ย่อยตั้งแต่สองผลิตภัณฑ์ขึ้นไป และแต่ละผลิตภัณฑ์สามารถเพิ่มด้วยปริมาณที่กำหนดเองในรถเข็นได้
ขั้นตอนในการเพิ่ม URL ที่กำหนดเองให้กับผลิตภัณฑ์ที่จัดกลุ่ม
ทำตามขั้นตอนง่ายๆ เหล่านี้เพื่อเพิ่ม URL ที่กำหนดเองให้กับผลิตภัณฑ์ที่จัดกลุ่ม
- ในการดำเนินการนี้ คุณต้องค้นหา Grouped Product ID เช่นเดียวกับรหัสแรกและรหัสที่สอง
- จากนั้นเพิ่ม ID ให้กับ URL ที่กำหนดเองดังที่แสดงด้านล่าง:
href= “ https://yourdomain.com/?add-to cart=451&quantity[103]=5&quantity[193]=2″
ซึ่งหมายความว่าเรากำลังเพิ่ม Grouped Product ID = 451 และโดยเฉพาะอย่างยิ่ง เรากำลังเพิ่ม 5 เท่าของ ID ผลิตภัณฑ์ = 103 และ 2 เท่าของ Product ID=2 คุณสามารถเพิ่มศูนย์เพื่อระบุปริมาณได้
บทสรุป
ฉันหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเพิ่มลิงก์ที่กำหนดเองไปยังปุ่ม Add to Cart ฉันได้สอนวิธีเพิ่ม URL ที่กำหนดเองให้กับผลิตภัณฑ์อย่างง่าย ผลิตภัณฑ์ตัวแปร และผลิตภัณฑ์ที่จัดกลุ่ม สิ่งสำคัญคือต้องจำไว้ว่าคุณต้องเพิ่มชื่อโดเมนของคุณในลิงก์รวมถึง URL ของหน้าที่ถูกต้องหากจำเป็น ฉันหวังว่าโพสต์นี้จะช่วยให้คุณเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการที่ WooCommerce เพิ่มในรถเข็นและคุณสามารถปรับแต่งให้เหมาะกับความต้องการของคุณเป็น URL ที่กำหนดเอง
คำวิจารณ์ที่คล้ายกัน
- วิธีรับ URL ของหน้า WooCommerce » รถเข็น ร้านค้า ชำระเงิน & บัญชี
- วิธีเพิ่มหมายเลข GTIN บนผลิตภัณฑ์ใน WooCommerce
- วิธีการขายสินค้าดิจิทัลด้วย WooCommerce
- วิธีเปลี่ยนข้อความใส่รถเข็น คู่มือ WooCommerce พร้อมตัวอย่าง
- วิธีเปลี่ยนข้อความปุ่มเพิ่มในรถเข็นในหน้าร้านค้า WooCommerce
