การออกแบบที่ตอบสนองใน WordPress: 7 เคล็ดลับสำหรับเว็บไซต์ที่เหมาะกับอุปกรณ์พกพา
เผยแพร่แล้ว: 2023-11-03
คุณต้องการทำให้เว็บไซต์ของคุณเหมาะกับมือถือหรือไม่? หากคุณกำลังมองหาคำแนะนำทีละขั้นตอน โปรดอ่านบทความนี้ต่อไป ที่นี่ ฉันจะแสดงเคล็ดลับเจ็ดประการที่ดีที่สุดในการออกแบบที่ตอบสนองใน WordPress!
การเริ่มต้นเว็บไซต์ที่เหมาะกับอุปกรณ์พกพาหรือร้านค้าออนไลน์ด้วย WordPress เป็นเรื่องง่าย แม้ว่าคุณจะเป็นมือใหม่หรือมืออาชีพที่ไม่เชี่ยวชาญด้านเทคโนโลยี คุณก็สามารถทำได้เพราะคุณไม่จำเป็นต้องจัดการกับส่วนการเขียนโค้ด
เมื่อคุณได้เพิ่มประสิทธิภาพไซต์ของคุณสำหรับผู้ใช้มือถือแล้ว ฉันมั่นใจว่าคุณจะมีศักยภาพที่จะสร้าง Conversion จำนวนมหาศาล เนื่องจากผู้ใช้ส่วนใหญ่ชอบใช้โทรศัพท์มือถือในการท่องอินเทอร์เน็ต การเพิ่มประสิทธิภาพเว็บไซต์ของคุณและทำให้เป็นมิตรกับมือถือจึงเป็นสิ่งจำเป็น
อ่านบทความนี้ต่อหากคุณต้องการเรียนรู้วิธีดำเนินการ ที่นี่ ฉันจะสอนคุณว่าการออกแบบที่ตอบสนองคืออะไร ทำไมคุณต้องสร้างเว็บไซต์ที่เหมาะกับมือถือ วิธีสร้างเว็บไซต์ที่เหมาะกับมือถือ และตอบคำถามที่พบบ่อยบางส่วนด้วย
การออกแบบที่ตอบสนองคืออะไร?
การออกแบบที่ตอบสนองเป็นคำทั่วไปที่ใช้โดยนักพัฒนาเว็บและนักพัฒนาธีม WordPress แนวคิดนี้ง่ายมาก หากคุณซื้อธีมแบบตอบสนอง ธีมนั้นจะพอดีกับทุกขนาดหน้าจอ
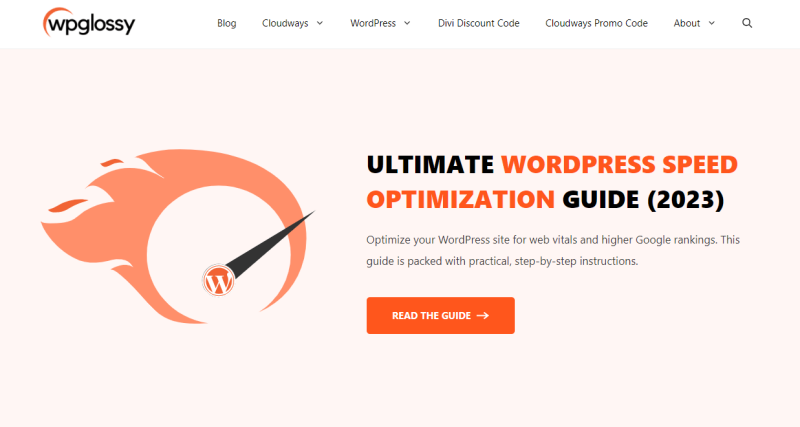
คุณไม่จำเป็นต้องเพิ่มโค้ดพิเศษให้กับธีมเพื่อปรับปรุงขนาดหน้าจอเฉพาะ ตัวอย่างเช่น บล็อกของฉัน WPGlossy ใช้ธีมแบบตอบสนอง นี่คือลักษณะที่ปรากฏบนเดสก์ท็อป:

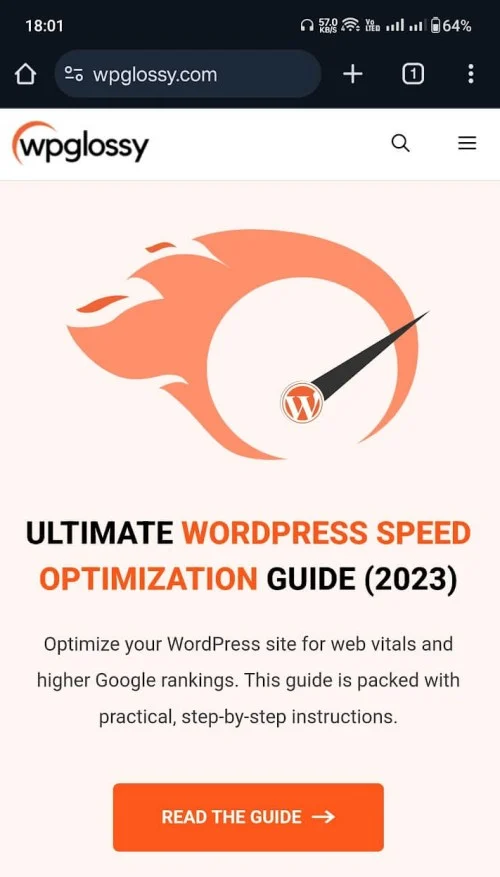
ในมือถือก็ขึ้นแบบนี้!

อย่างที่คุณเห็น ไม่มีปัญหากับบล็อก และธีมทำงานได้ดีกับหน้าจอ นั่นคือความหมายของการออกแบบที่ตอบสนอง ต่อไปเรามาดูกันว่าเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่คืออะไร
เว็บไซต์ที่เหมาะกับมือถือคืออะไร?
ตามชื่อที่แสดง เว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่มอบประสบการณ์ผู้ใช้ที่ดีที่สุดสำหรับผู้เยี่ยมชมอุปกรณ์เคลื่อนที่ หน้าเว็บจะปรับให้เข้ากับขนาดหน้าจอและมีองค์ประกอบที่ใช้งานง่าย มันโหลดเร็วมากเช่นกัน!
ดังนั้นคุณจะเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับอุปกรณ์มือถือได้อย่างไรตรวจสอบหัวข้อถัดไป!
จะทำให้เว็บไซต์เหมาะกับมือถือได้อย่างไร?
หากต้องการสร้างเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ ให้ใช้เคล็ดลับเหล่านี้:
- ปรับองค์ประกอบกราฟิก
- ใช้ธีมที่ตอบสนอง
- ใช้ปลั๊กอินที่เหมาะกับมือถือโดยเฉพาะ
- ใช้ AMP ของ Google
- ตรวจสอบแบบฟอร์มการเลือกเข้าร่วม
- เพิ่มความกว้างและความสูงที่กำหนดเองเพื่อฝัง
- ปรับภาพให้เหมาะสม
เคล็ดลับเหล่านี้ช่วยให้คุณสร้างเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ได้ เพื่อเป็นการไม่ให้เสียเวลา เรามาเข้าสู่บทช่วยสอนกันดีกว่า
1. ปรับองค์ประกอบกราฟิก
สิ่งแรกที่คุณควรทำคือตรวจสอบให้แน่ใจว่าองค์ประกอบกราฟิกได้รับการจัดวางอย่างดี เมื่อคุณเปิดเว็บไซต์หรือร้านค้าออนไลน์ คุณอาจใช้ไอคอนโซเชียลมีเดียหรือไอคอน SVG เพื่อทำให้เว็บไซต์สวยงาม การรักษาระยะห่างระหว่างไอคอนให้เพียงพอถือเป็นตัวเลือกที่ดี
คุณยังสามารถทำงานเกี่ยวกับการพิมพ์เพื่อให้แน่ใจว่าเว็บไซต์จะมอบประสบการณ์ผู้ใช้ที่ดีที่สุด นอกจากการปรับปรุงประสิทธิภาพที่ฉันได้กล่าวไว้ข้างต้นแล้ว คุณควรเน้นไปที่ระยะห่างของกราฟิกแบบเวกเตอร์ด้วย เมื่อคุณนำเคล็ดลับนี้ไปใช้แล้ว ให้ย้ายไปยังขั้นตอนถัดไป
2. ใช้ธีมที่ตอบสนอง
ถัดไป คุณต้องเน้นไปที่ธีม WordPress ที่คุณใช้อยู่ ทุกวันนี้ ธีม WordPress ส่วนใหญ่ตอบสนองได้ดี คุณสามารถเลือกได้ตามความต้องการของคุณและเริ่มปรับแต่งเว็บไซต์
หากคุณไม่แน่ใจเกี่ยวกับการตอบสนองของธีม โปรดดูเว็บไซต์สาธิตที่จัดทำโดยผู้พัฒนาธีม ในขณะที่ใช้ธีมที่สร้างขึ้นเอง ให้ยืนยันการตอบสนองของเทมเพลตกับนักพัฒนา
ตามความเห็นของฉัน ธีมที่ตอบสนองได้ดีที่สุดในตลาดคือ:
- สร้างกด
- แอสตร้า
- คาเดนซ์
- ดิวิ
หากต้องการสร้างการออกแบบเพจแบบกำหนดเองที่มีความเป็นส่วนตัวสูง ให้รวมธีมเข้ากับปลั๊กอินตัวสร้างเพจที่รู้จักกันดี เช่น Elementor หรือ Divi Builder! มีองค์ประกอบการลากและวาง ดังนั้นคุณจึงไม่ต้องกังวลเกี่ยวกับอิสระในการออกแบบและความสะดวกสบาย
3. ปรับภาพให้เหมาะสม
หากคุณกำลังใช้งานเว็บไซต์บทช่วยสอนหรือบล็อกที่ต้องการรูปภาพเพื่อสื่อข้อความได้ดีขึ้น คุณควรก้าวไปอีกขั้นและปรับแต่งรูปภาพให้เหมาะสม คุณสามารถค้นหา fphotosages ทางออนไลน์หรือสร้างภาพของคุณเองโดยใช้ซอฟต์แวร์แก้ไขภาพ เช่น Adobe Illustrator
ตามค่าเริ่มต้น ผู้คนจะอัปโหลดรูปภาพไปยังไลบรารีสื่อโดยตรงและฝังไว้ในโพสต์ เพจ ฯลฯ ซึ่งถือเป็นแนวทางปฏิบัติที่ไม่ดี บีบอัดรูปภาพและเปิดใช้งานการโหลดเมื่อจำเป็นเพื่อปรับปรุงการแสดงรูปภาพ
นี่คือปลั๊กอินสำหรับเปิดใช้งานการบีบอัดอัตโนมัติ ลองดู:
- ชอร์ตพิกเซล
- ลองนึกภาพ
- WP สเมิร์ช
ในทางกลับกัน หากคุณต้องการเครื่องมือออนไลน์ในการบีบอัดภาพโดยไม่สูญเสียคุณภาพ ลองดู:
- TinyPNG
- ออพติไมซิล่า
- บีบอัดสโนว์
ปลั๊กอินแคช WordPress ส่วนใหญ่มาพร้อมกับคุณสมบัติการโหลดแบบขี้เกียจ ดังนั้นให้ใช้ปลั๊กอินแคชเพื่อครอบคลุมส่วนนี้
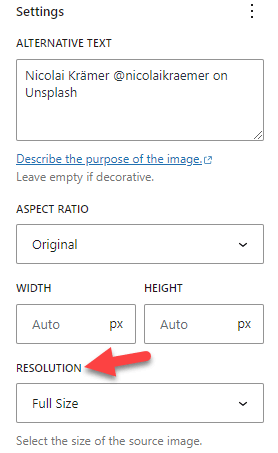
นอกจากนี้ เมื่อคุณฝังรูปภาพลงในโพสต์หรือเพจของคุณ คุณสามารถเลือกขนาดที่กำหนดเองได้เช่นกัน


คุณสามารถเลือกขนาดรูปภาพที่สร้างไว้ล่วงหน้าจากเมนูแบบเลื่อนลงหรือป้อนความสูงและความกว้างที่กำหนดเองได้ หลังจากแก้ไขการตั้งค่ารูปภาพแล้ว ให้เผยแพร่ (หรืออัปเดต) โพสต์
4. ใช้ปลั๊กอินที่เหมาะกับมือถือ
ตัวเลือกถัดไปที่ฉันมีให้คุณคือการใช้ปลั๊กอินที่เหมาะกับมือถือโดยเฉพาะ มีปลั๊กอินหลายตัวเพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับโทรศัพท์มือถือ
สิ่งที่ดีที่สุดคือ:
- WPtouch
- โมบีลุค
การกำหนดค่าปลั๊กอินเหล่านี้ค่อนข้างง่าย เมื่อคุณติดตั้งและเปิดใช้งานเครื่องมือแล้ว คุณสามารถเริ่มปรับแต่งเว็บไซต์เวอร์ชันมือถือของคุณได้
5. ใช้แอมป์
AMP ย่อมาจาก Accelerated Mobile Pages เป็นคุณลักษณะที่เผยแพร่โดย Google เพื่อช่วยให้เว็บไซต์เวอร์ชันมือถือได้รับการเข้าชมมากขึ้นโดยการเพิ่มเวลาในการโหลดหน้าเว็บและการจัดอันดับ หากคุณมีผู้เข้าชมบนมือถือในปริมาณที่เหมาะสม ฉันขอแนะนำให้ใช้ AMP
การตั้งค่า AMP เป็นเรื่องง่าย คุณสามารถใช้ปลั๊กอิน AMP สำหรับ WP เพื่อรวม Accelerated Mobile Pages เข้ากับเว็บไซต์ WordPress ของคุณได้ จากนั้น ทดสอบหน้าเว็บของคุณโดยใช้เครื่องมือนี้ ด้วยวิธีนี้ หากมีข้อผิดพลาดใดๆ คุณสามารถค้นหาและแก้ไขได้
6. ตรวจสอบแบบฟอร์มการสมัครของคุณ
การศึกษาพบว่ามากกว่า 90% ของผู้เยี่ยมชมเว็บไซต์จะไม่กลับมาอีก ในฐานะบล็อกเกอร์หรือเจ้าของธุรกิจ สิ่งนี้เป็นสิ่งที่เจ็บปวด การรวมการสร้างลูกค้าเป้าหมายหรือการแจ้งเตือนแบบพุชเป็นวิธีที่ดีที่สุดในการปกป้องธุรกิจออนไลน์ของคุณจากปัญหานี้
ในขณะที่เพิ่มแบบฟอร์มการเลือกรับเพื่อบันทึกที่อยู่อีเมลของผู้เยี่ยมชมเว็บไซต์ของคุณ ตรวจสอบให้แน่ใจว่าแบบฟอร์มและรูปภาพที่เพิ่มเข้ามานั้นเข้ากันได้ดีกับหน้าจอมือถือ หากฟอร์มป๊อปอัปไม่ได้รับการปรับให้เหมาะกับโทรศัพท์มือถือ ผู้ใช้มือถือของคุณหงุดหงิด และพวกเขาจะไม่กลับมาอีก
ดังนั้น ตรวจสอบการตอบกลับของแบบฟอร์มการเลือกรับ ปลั๊กอินการสร้างโอกาสในการขายส่วนใหญ่เช่น OptinMonster, Bloom และ Thrive Architect เสนอแบบฟอร์มการสร้างโอกาสในการขายที่ตอบสนอง หากต้องการ คุณสามารถเพิ่มโค้ด CSS ที่กำหนดเองเพื่อให้แน่ใจว่าแบบฟอร์มจะตอบสนองได้
7. เพิ่มความกว้างและความสูงที่กำหนดเองให้กับการฝัง
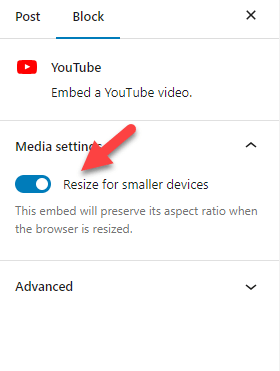
หากคุณฝังวิดีโอ YouTube บนเว็บไซต์ของคุณ ให้ตรวจสอบตัวเลือกการกำหนดค่าอีกครั้ง ตรวจสอบทางด้านขวามือหากคุณใช้บล็อกฝัง YouTube เพื่อฝังวิดีโอ
เปิดใช้งานตัวเลือกที่เรียกว่า ปรับขนาดสำหรับอุปกรณ์ขนาดเล็ก

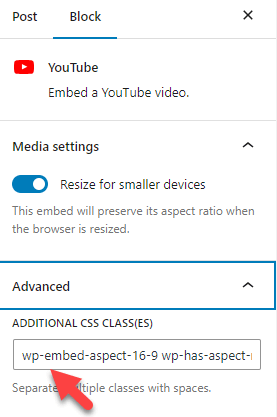
คุณยังสามารถค้นหาคลาส CSS ของบล็อกได้จาก แท็บขั้นสูง

ใช้คลาสนี้เพื่อเพิ่มโค้ด CSS ที่กำหนดเอง (เช่น ความสูงและความกว้างสูงสุด) ด้วยวิธีนี้ คุณสามารถเพิ่มความกว้างและความสูงที่กำหนดเองให้กับ eนั่นแค่นั้นแหละ!
การทำตามขั้นตอนเหล่านี้จะช่วยให้คุณสร้างเว็บไซต์ WordPress ที่เหมาะสำหรับมือถือได้
คำถามที่พบบ่อย
ตอนนี้เรามาดูคำถามที่พบบ่อยบางส่วนเกี่ยวกับเว็บไซต์ที่เหมาะกับมือถือและเหตุผลที่คุณต้องการ!
WordPress มีการออกแบบที่เหมาะกับมือถือหรือไม่?
WordPress คือ CMS (ระบบจัดการเนื้อหา) โดยพื้นฐานแล้ว ธีมที่คุณใช้บนเว็บไซต์ของคุณจะเป็นตัวกำหนดว่าเว็บไซต์ของคุณเหมาะกับมือถือหรือไม่
มีธีมที่ตอบสนองหรือไม่?
ธีมส่วนใหญ่ที่มีอยู่ในที่เก็บธีม WordPress และตลาดเช่น ThemeForest นั้นตอบสนองได้ดี หากคุณมีปัญหาใดๆ เกี่ยวกับธีมนี้ อย่าลังเลที่จะติดต่อทีมสนับสนุนอย่างเป็นทางการ พวกเขาจะช่วยคุณแก้ปัญหาการตอบสนอง
Google AMP ช่วยเหลือผู้ใช้มือถืออย่างไร?
เมื่อคุณติดตั้ง AMP แล้ว เว็บไซต์ของคุณจะมีอันดับดีขึ้นในการค้นหาบนมือถือ เนื่องจากการออกแบบยังน้อย ความเร็วในการโหลดหน้าเว็บจึงดีที่สุด AMP เป็นตัวเลือกที่ดีหากคุณกำหนดเป้าหมาย โดยเฉพาะผู้เข้าชมบนมือถือ
คุณจะแน่ใจได้อย่างไรว่าเว็บไซต์ของคุณเหมาะกับมือถือ
คุณสามารถใช้เครื่องมือทดสอบความเหมาะกับมือถือของ Google เพื่อตรวจสอบปัญหา มันเป็นเครื่องมือฟรี พวกเขาจะบอกคุณว่าเว็บไซต์ของคุณมีปัญหาเรื่องความเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่
บทสรุป
เนื่องจากคนส่วนใหญ่ใช้โทรศัพท์มือถือในการตรวจสอบอินเทอร์เน็ต จึงแนะนำให้มีเว็บไซต์ที่ปรับให้เหมาะกับโทรศัพท์มือถือโดยเฉพาะ นอกจากนี้ การมีการออกแบบที่ตอบสนองต่อ WordPress จะช่วยให้คุณได้รับการจัดอันดับบน Google
มีหลายวิธีเพื่อให้แน่ใจว่าเว็บไซต์นั้นเหมาะกับมือถือ ในโพสต์นี้ ฉันได้แสดงวิธีการแบบกำหนดเองเจ็ดวิธีเพื่อทำให้เว็บไซต์ WordPress ของคุณเหมาะกับมือถือ วิธีการทั้งหมดที่กล่าวถึงในที่นี้เหมาะสำหรับผู้เริ่มต้นและไม่จำเป็นต้องมีความรู้ด้านการเขียนโค้ด
ดูพวกเขาและเริ่มนำไปใช้ทีละคน คุณสามารถเพิ่มประสิทธิภาพเว็บไซต์ WordPress ที่มีอยู่หรือร้านค้า WooCommerce สำหรับมือถือได้อย่างง่ายดาย คุณรู้วิธีอื่นใดในการทำให้เว็บไซต์ตอบสนองหรือไม่? แจ้งให้เราทราบในความคิดเห็น
