การออกแบบที่ตอบสนองด้วย CSS Media Breakpoints (วิธีง่ายๆ)
เผยแพร่แล้ว: 2025-03-02ไม่มีอะไรเลวร้ายไปกว่าการออกแบบหน้าเว็บอย่างพิถีพิถันและตรวจสอบบนโทรศัพท์มือถือ และไม่มีอะไรอ่านได้ โชคดีที่ CSS เสนอวิธีการหลายวิธีในการจัดการกับสถานการณ์ที่แน่นอนนี้ หนึ่งในเครื่องมือที่ยืนยาวที่สุดใน CSS Toolbelt คือ การสืบค้นสื่อ
การสืบค้นสื่อช่วยให้คุณระบุกฎการออกแบบในสถานการณ์ที่เฉพาะเจาะจงมาก หากคุณรู้วิธีการเขียน CSS คุณสามารถเริ่มเขียนข้อความค้นหา ในเวลาประมาณห้านาที แต่ประโยชน์ของพวกเขาไม่เกินคุณถ้าคุณไม่ใช่มืออาชีพกับ CSS - ฉันจะแสดงให้คุณเห็นว่าผู้สร้างหน้าเว็บที่ดีที่สุดของ WordPress ช่วยให้คุณ สร้างการสืบค้นสื่อได้อย่างไรโดยไม่ต้องตระหนักถึงมัน
- 1 สิ่งที่มีการค้นหาสื่อและสิ่งสำคัญที่ควรรู้
- 1.1 ไวยากรณ์ของการสืบค้นสื่อ
- 1.2 แนวทางปฏิบัติที่ดีที่สุดเมื่อเขียนแบบสอบถามสื่อ
- 1.3 การตั้งค่าเบรกพอยต์
- 2 วิธีที่ Divi ทำให้การสืบค้นสื่อทำงานได้ง่ายขึ้นด้วย
- 3 สิ่งอื่น ๆ ที่ช่วยให้คุณสร้างเว็บไซต์ที่ตอบสนองได้
- 3.1 CSS Grid: เค้าโครงตอบสนองโดยไม่มีจุดพัก
- 3.2 CSS FlexBox: การจัดตำแหน่งแบบปรับตัว
- 3.3 แคลมป์ () สำหรับการพิมพ์ของเหลว
- 3.4 คุณสมบัติเชิงตรรกะ (ค่าไร้หน่วย)
- 4 เครื่องมือสำหรับการทำงานกับการสืบค้นสื่อ
- 4.1 1. เครื่องมือออกแบบที่ตอบสนองในเบราว์เซอร์
- 4.2 2. เครื่องมือทดสอบข้ามเบราว์เซอร์
- 5 วิธีใช้ Divi เพื่อสร้างแบบสอบถามสื่อโดยไม่ต้องเข้ารหัส
- 6 เริ่มใช้การสืบค้นสื่อ
คำสั่งสื่อและสิ่งสำคัญที่ควรรู้คืออะไร
เว็บไซต์เปิดให้บริการบนอุปกรณ์ทุกประเภทตั้งแต่จอแสดงผลเดสก์ท็อปขนาดใหญ่ไปจนถึงโทรศัพท์มือถือ การสืบค้นสื่อเป็นเครื่องมือสำคัญ CSS สำหรับการบรรลุไซต์ที่อ่านได้และออกแบบมาอย่างดีโดยไม่คำนึงถึงขนาดหน้าจอ การสืบค้นสื่อช่วยให้คุณสามารถใช้สไตล์ CSS ตามขนาดตามขนาดหน้าจอประเภทอุปกรณ์การวางแนวความละเอียดและอื่น ๆ

การเปิดตัวของ iPhone เป็นครั้งแรกที่การออกแบบที่ตอบสนองกลายเป็นส่วนสำคัญของการออกแบบเว็บ เว็บส่วนใหญ่ไม่สามารถอ่านได้บนอุปกรณ์มือถือ วันนี้สถานการณ์ดีกว่ามาก แต่สิ่งต่าง ๆ ก็ยังซับซ้อน มีโทรศัพท์เรือธงมากมายที่มีความละเอียดและมิติของหน้าจอทุกประเภท
ยิ่งไปกว่านั้นจอแสดงผลเดสก์ท็อปกำลังมีสัดส่วนที่ไร้สาระ (จอแสดงผล 40+ นิ้วอยู่ในอนาคตของฉัน) ซึ่งหมายความว่านักออกแบบเว็บไซต์ต้องสร้างเว็บไซต์ที่ทำงานระหว่าง 2.5 ถึง 41 นิ้ว

และอาจจะเล็กลงเล็กน้อยถ้าสิ่งนี้จับได้
ไวยากรณ์ของการสืบค้นสื่อ
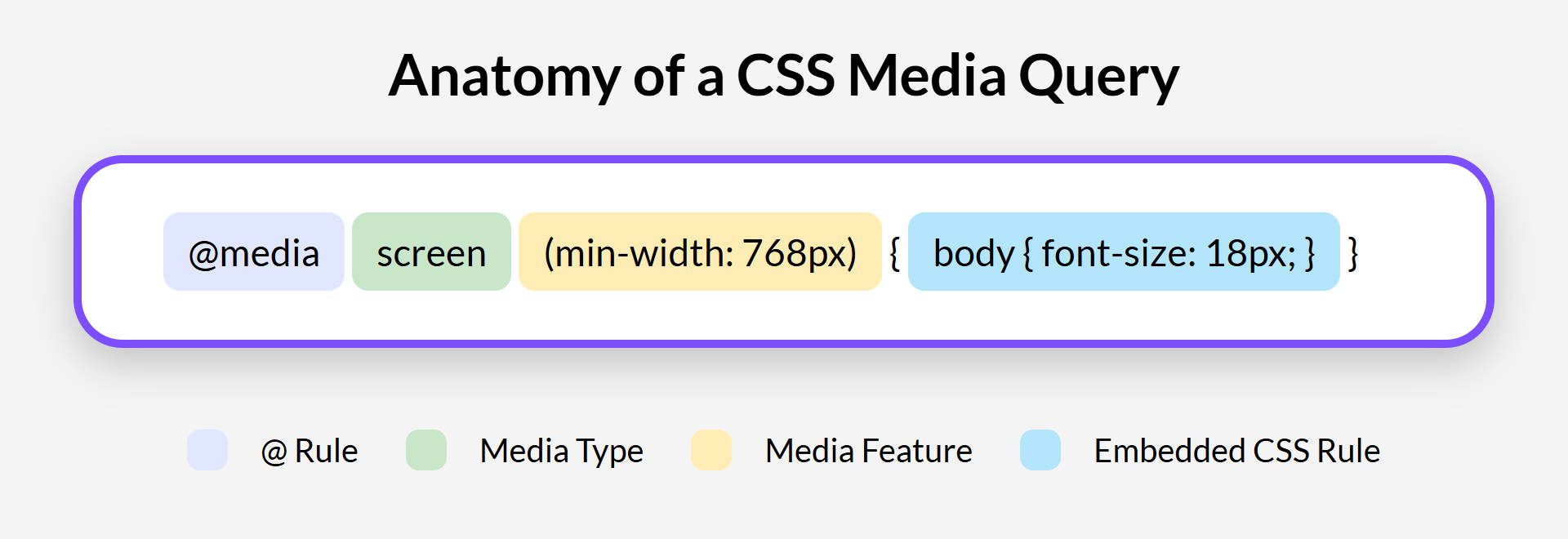
การสืบค้นสื่อใช้โครงสร้างเฉพาะใน CSS

มันเริ่มต้นด้วย @media ซึ่งบอกเบราว์เซอร์ว่าคุณกำลังกำหนดข้อความค้นหาสื่อ ถัดไปคุณระบุประเภทสื่อ สำหรับเว็บไซต์หน้าจอเป็นประเภทที่พบมากที่สุดเนื่องจากใช้กับหน้าจอคอมพิวเตอร์แท็บเล็ตและจอแสดงผลสมาร์ทโฟน มีคนอื่น ๆ เช่นการพิมพ์และ
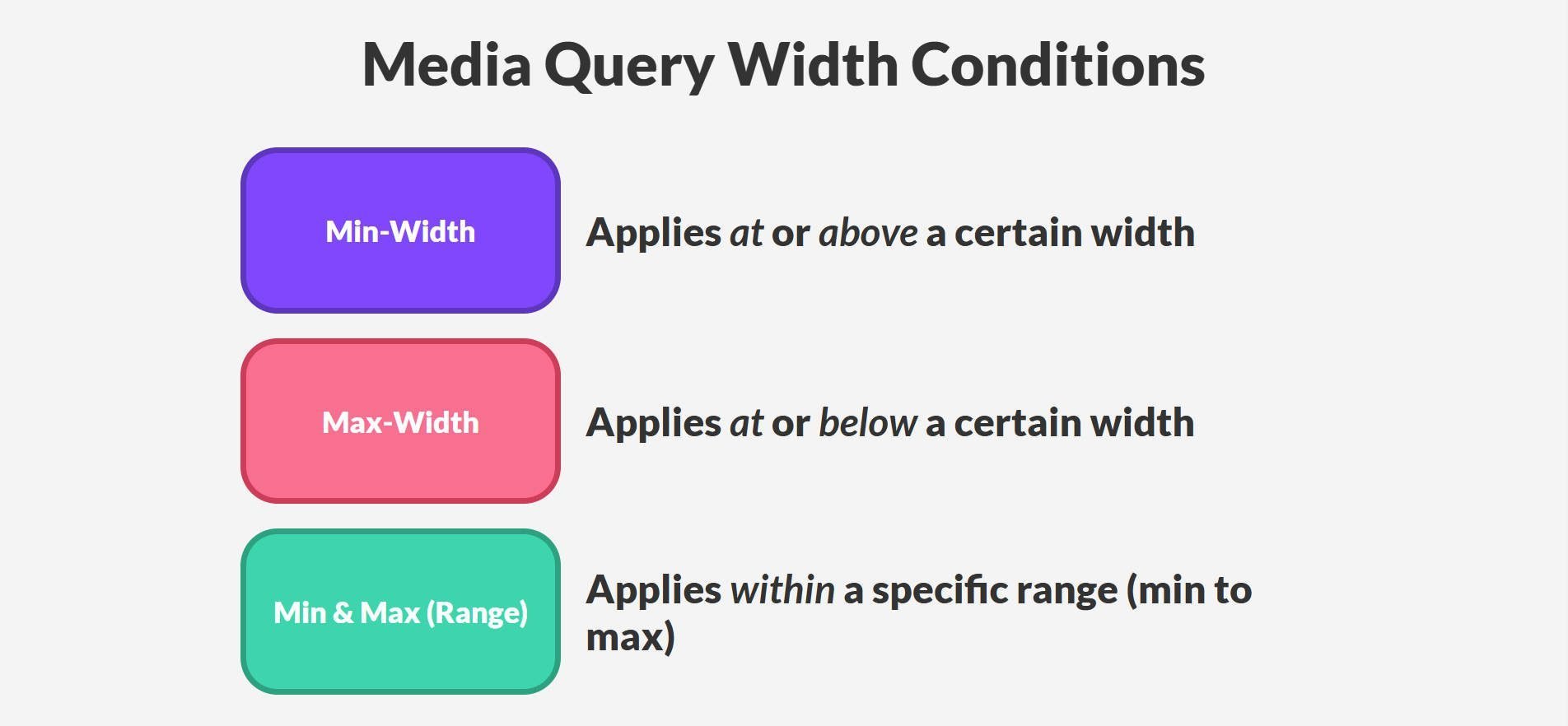
หลังจากประเภทสื่อคุณเพิ่มคุณสมบัติของสื่อภายในวงเล็บ นี่คือเงื่อนไขที่กระตุ้นการสืบค้นสื่อ ความกว้างเป็นคุณลักษณะของสื่อที่สำคัญ คุณมักจะใช้ความกว้างสูงสุดและความกว้างขั้นต่ำเพื่อกำหนดเป้าหมายความกว้างของหน้าจอที่แตกต่างกัน ความกว้างสูงสุด ใช้สไตล์เมื่อหน้าจออยู่ ที่หรือต่ำกว่า ความกว้างที่แน่นอน Min-Width ใช้สไตล์เมื่อหน้าจออยู่ ที่หรือสูงกว่า ความกว้างที่แน่นอน

ภายในแบบสอบถามสื่อคุณเขียนกฎ CSS มาตรฐาน กฎ CSS เหล่านี้จะถูกนำไปใช้เฉพาะเมื่อมีการปฏิบัติตามเงื่อนไขของการสืบค้นสื่อ (โดยปกติจะเป็นไปตามเงื่อนไขความกว้าง)
การสืบค้นสื่อสามารถกำหนดเป้าหมายได้มากกว่าความกว้างของอุปกรณ์ การปฐมนิเทศ ตรวจพบว่าอุปกรณ์อยู่ในโหมดแนวตั้ง (แนวตั้ง) หรือโหมดแนวนอน (แนวนอน) อัตราส่วน ความละเอียด และ อุปกรณ์พิกเซล ใช้สำหรับหน้าจอความละเอียดสูงหรือ“ เรตินา” เพื่อให้แน่ใจว่าภาพและข้อความที่คมชัด ตัวชี้ และ โฮเวอร์ สามารถแยกความแตกต่างระหว่างอุปกรณ์ที่มีอินพุตแบบสัมผัสกับการโต้ตอบบนเมาส์ ดังนั้นหลังจากที่คุณเรียนรู้พื้นฐานของการสืบค้นสื่อตามความกว้างแล้วยังมีอีกมากที่คุณจะได้เรียนรู้
แนวทางปฏิบัติที่ดีที่สุดเมื่อเขียนแบบสอบถามสื่อ
การสืบค้นสื่อได้รับการจัดการอย่างรวดเร็ว ปฏิบัติตามแนวทางปฏิบัติที่สำคัญเหล่านี้เพื่อให้สไตล์ของคุณเป็นระเบียบและปรับขนาดได้:
- การออกแบบมือถือเป็นครั้งแรก →เริ่มต้นด้วยจุดพักที่เล็กที่สุดของคุณเป็นฐานจากนั้นใช้ความกว้างขั้นต่ำเพื่อขยายขนาดแทนที่จะเป็นรูปแบบการเอาชนะอย่างต่อเนื่อง
- ใช้เลย์เอาต์แบบปรับตัว → Flexbox และกริดสามารถขจัดความจำเป็นในการสืบค้นสื่อมากเกินไปโดยทำให้องค์ประกอบไหลตามค่าเริ่มต้น
- เก็บสไตล์โมดูล →เพื่อการบำรุงรักษาที่ง่ายขึ้นให้วางแบบสอบถามสื่อเฉพาะส่วนประกอบภายในไฟล์ CSS ของส่วนประกอบแทนที่จะเป็นสไตล์ชีทระดับโลก
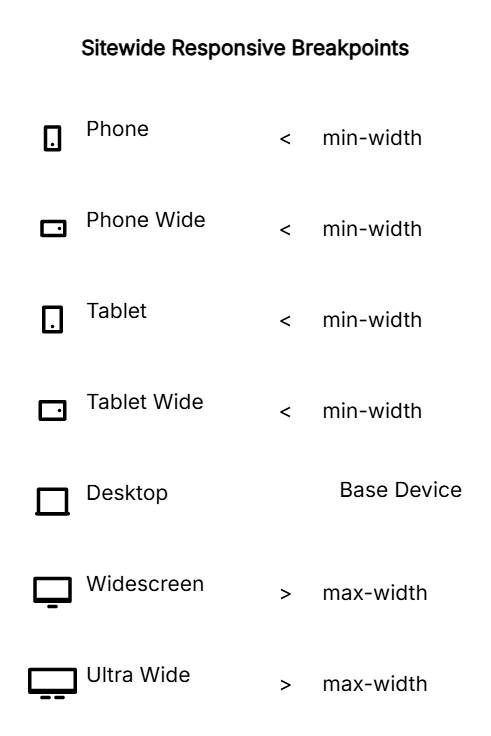
การตั้งค่าจุดพัก
จุดพักเป็นความกว้างของหน้าจอเฉพาะที่การสืบค้นสื่อสามารถกำหนดเป้าหมายได้ เบรกพอยต์ตรงกับหมวดหมู่อุปกรณ์: โทรศัพท์ขนาดเล็กแท็บเล็ตและเดสก์ท็อป อย่างไรก็ตามตัวเลขเหล่านั้นเป็นเพียงหมวดหมู่จิต ในขณะที่มีมาตรฐาน“ ค่าเริ่มต้น ” เป็นการดีที่สุดที่จะทดสอบไซต์ของคุณในเครื่องมือ Dev ของเบราว์เซอร์ ตรวจสอบการออกแบบเว็บไซต์ของคุณเพื่อพิจารณาว่าจำเป็นต้องใช้จุดพักที่ไหน
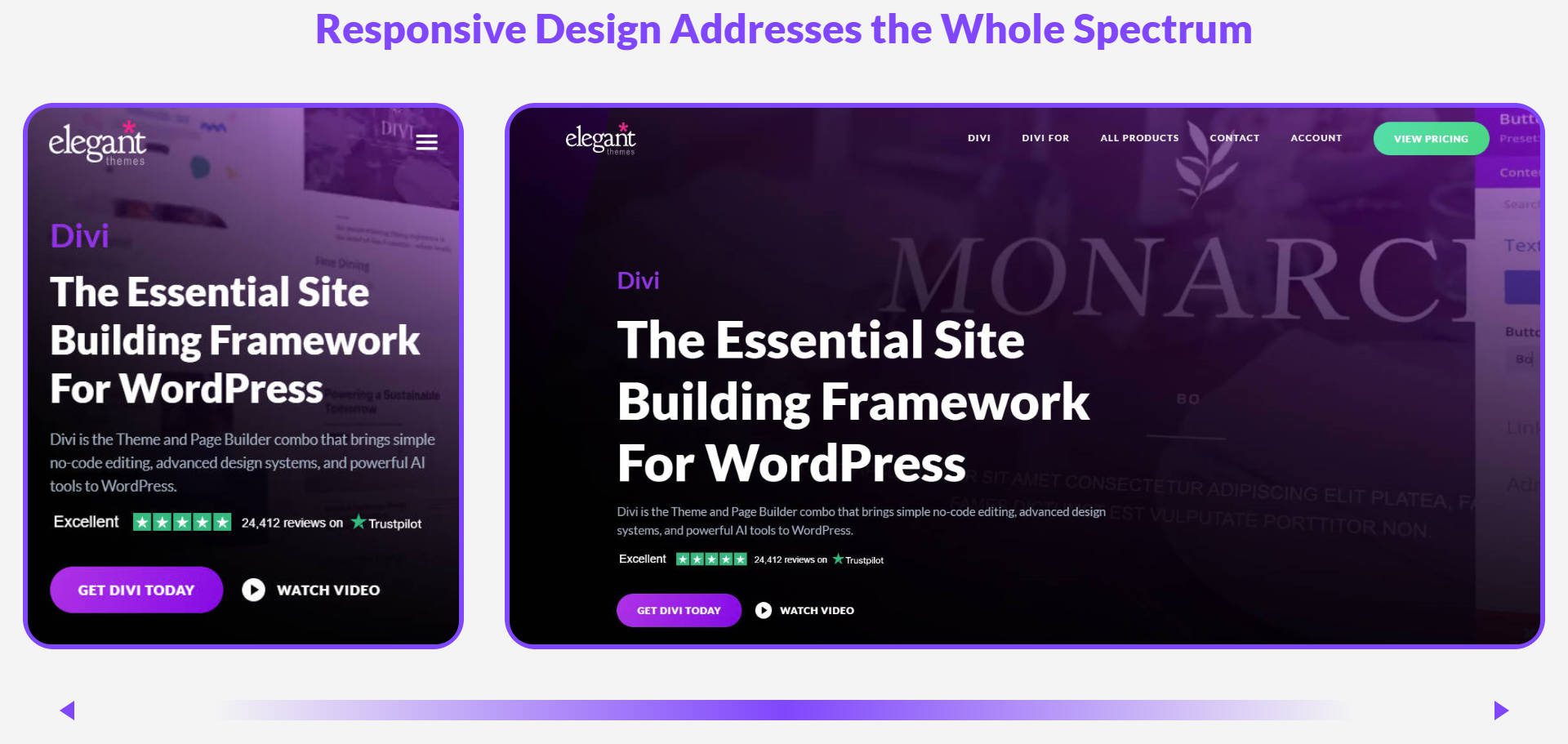
นี่คือตัวอย่างของหน้าเว็บที่มีชุดเบรกพอยต์ เริ่มต้น แต่ที่การออกแบบได้รับความทุกข์ทรมานเนื่องจากเบรกพ็อกพ็อกพ็อกพ็อกพ็อกพ็อกพ็อกพ็อกพอยต์ดูดีกว่าเบรกพอยต์แท็บเล็ตที่ 770px
นี่คือช่วงการค้นหาสื่อเริ่มต้นที่คุณสามารถเริ่มต้นด้วย (แต่อย่าลังเลที่จะเบี่ยงเบนหากการออกแบบของคุณต้องการสิ่งที่แตกต่าง):
- โทรศัพท์: สูงถึง 480px
- โทรศัพท์ภูมิทัศน์และแท็บเล็ตแนวตั้งขนาดเล็ก: 481px ถึง 768px
- แท็บเล็ตภูมิทัศน์และแล็ปท็อป: 769px ถึง 1024px
- จอแสดงผลขนาดใหญ่: 1025px ถึง 1366px
- จอภาพและทีวีกว้างพิเศษ: เหนือ 1366px
นี่คือวิธีที่ Bootstrap Framework มีชุดเบรกพอยต์ของพวกเขา:
/* Base styles (applied to all devices) */
body {
font-size: 16px;
}
/* Small screens (≥576px) */
@media (min-width: 576px) {
body {
font-size: 17px;
}
}
/* Medium screens (≥768px) */
@media (min-width: 768px) {
body {
font-size: 18px;
}
}
/* Large screens (≥992px) */
@media (min-width: 992px) {
body {
font-size: 19px;
}
}
/* Extra large screens (≥1200px) */
@media (min-width: 1200px) {
body {
font-size: 20px;
}
}
/* Extra extra large screens (≥1400px) */
@media (min-width: 1400px) {
body {
font-size: 21px;
}
}
การสืบค้นสื่อแก้ปัญหาได้มากมายว่า จะเกิดอะไรขึ้น กับการออกแบบเว็บที่ตอบสนองได้ เป็นเพียงว่าพวกเขาไม่ได้ทำงานง่ายที่สุดเสมอไป พวกเขาสามารถจัดการและวินิจฉัยปัญหาภายในได้ยากเพราะพวกเขาเป็น CSS มากกว่าที่คุณต้องเขียน
Divi ทำให้การสืบค้นสื่อทำงานง่ายขึ้นได้อย่างไร
การใช้การสืบค้นสื่ออย่างรวดเร็ว จะท่วมท้นไปด้วยจุดพักมากมายที่คุณ สามารถ สร้างกฎได้ ในขณะที่ใช้งานได้มันสามารถกลายเป็นแท็กซี่ได้อย่างง่ายดาย

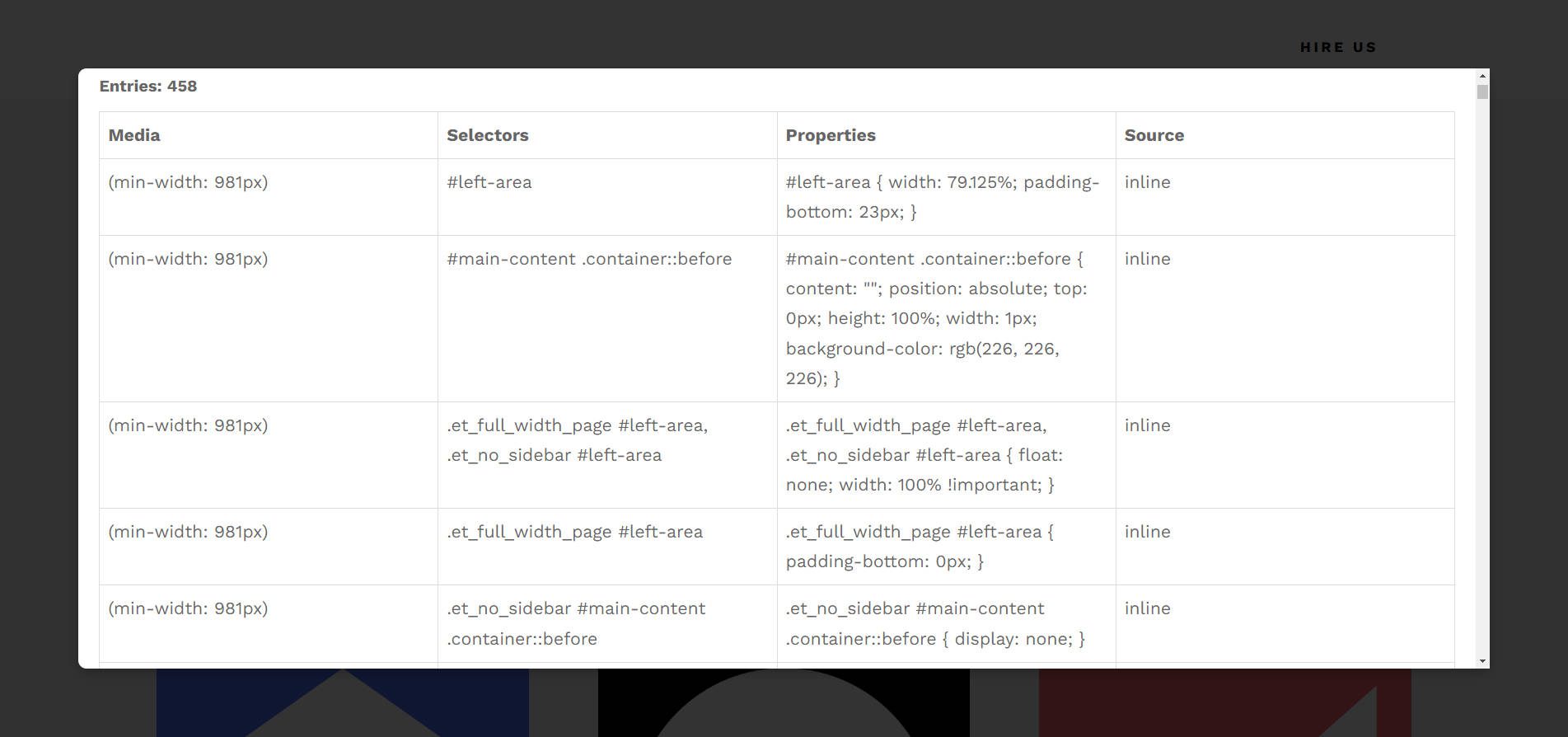
หน้านี้มีการสืบค้นสื่อ 458 ครั้งโดยมีจุดพักเพียงสามจุดเท่านั้น ลองนึกภาพว่ามันมีชุดเบรกพอยต์เจ็ดชุด - นั่นเป็นจำนวนมาก ฉันสร้างเครื่องมือง่ายๆในการค้นหานับและแสดงการสืบค้นสื่อทั้งหมดบนหน้าเว็บเพื่อที่ฉันจะได้แสดงภาพนี้ให้คุณเห็น
นั่นเป็นประโยชน์หลักของเครื่องมือออกแบบภาพเช่น Divi ด้วย Divi การสืบค้นสื่อจะถูกแยกออกจากมุมมองและถูกสร้างขึ้นโดยอัตโนมัติตามการตัดสินใจออกแบบของคุณภายในตัวสร้างหน้าภาพ คุณจะได้รับประโยชน์ทั้งหมดจากการออกแบบที่ได้รับการปรับแต่งอย่างประณีต (บนจุดพักหลายจุด) โดยไม่ต้องเขียนหรือจัดการแบบสอบถามสื่อแต่ละรายการ
Divi ทำให้ง่ายต่อการจัดการ (ค้นหาอัปเดตและลบ) การตั้งค่าที่ตอบสนองของโมดูลทุกโมดูล มันค่อนข้างตรงกันข้ามกับการจัดการการสืบค้นสื่อหลายร้อยในสไตล์ชีท วิธีการนั้นต้องใช้การกระโดดจำนวนมากรอบ ๆ เอกสาร. CSS โดยใช้ CTRL+F/CMD+F เพื่อค้นหาแบบสอบถามเพื่อแก้ไข ภายใน Divi การตั้งค่าที่ตอบสนองทั้งหมดของคุณจะถูกบันทึกไว้ในโมดูลเอง ในการแก้ไขสไตล์ค้นหาและคลิกองค์ประกอบบนหน้าไปที่มุมมองที่ตอบสนองที่คุณต้องการแก้ไขและทำการเปลี่ยนแปลง เครื่องมือออกแบบทั้งหมดของ Divi ได้รับการปรับให้ทำงานที่จุดพักนั้นทำให้มันใช้งานง่ายมาก
Divi ช่วยให้คุณสามารถกำหนดความกว้างเบรกพอยต์ของคุณเอง นั่นหมายความว่าคุณไม่จำเป็นต้องใช้การตั้งค่าเริ่มต้นที่ไม่สอดคล้องกับความต้องการของคุณ คุณสามารถเปลี่ยนจุดพักใด ๆ เพื่อใช้อย่างแม่นยำที่ตะเข็บที่คุณต้องการ โปรดทราบว่าจุดพักมีการตั้งค่าทั่วทั้งไซต์

รับ Divi
สิ่งอื่น ๆ ที่ช่วยให้คุณสร้างเว็บไซต์ที่ตอบสนองได้
ในขณะที่การสืบค้นสื่อช่วยให้คุณควบคุมการออกแบบที่จุดพักที่เฉพาะเจาะจงเครื่องมือ CSS ที่ทันสมัยสามารถลดการพึ่งพาได้โดยการทำให้องค์ประกอบมีความยืดหยุ่นโดยเนื้อแท้ ถ้าเลย์เอาต์ของคุณสามารถปรับตัวเองโดยอัตโนมัติ - โดยไม่ต้องสืบค้นสื่อเพิ่มเติม
CSS Grid: เค้าโครงตอบสนองโดยไม่มีจุดพัก
CSS Grid เป็นระบบเลย์เอาต์ที่วางองค์ประกอบลงในกริดและโครงสร้างกริดทั้งหมด จะปรับระยะห่าง โดยอัตโนมัติ เป็นการดีสำหรับการแสดงจำนวนรายการที่ตั้งอยู่ตามคอลัมน์โครงสร้างและเค้าโครงแถว ซึ่งแตกต่างจาก FlexBox ซึ่งทำงานในแกนเดียวกริดทำงานใน สองมิติของการควบคุม
เมื่อใดควรใช้กริด
- เมื่อคุณต้องการกริดแบบไดนามิกที่จัดเรียงตัวเองใหม่ตามพื้นที่ที่มีอยู่
- เหมาะอย่างยิ่งสำหรับการ์ดแกลเลอรี่แดชบอร์ดและเค้าโครงหลายส่วน
ตัวอย่าง: กริดการปรับอัตโนมัติโดยไม่ต้องสืบค้นสื่อ
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 20px;
}
ทำไมมันถึงใช้งานได้
- Auto-Fit เติมเต็มแถวด้วยคอลัมน์ให้มากที่สุดเท่าที่จะพอดีได้ หากพื้นที่เพิ่มเติมยังคงอยู่คอลัมน์จะเติบโตแทนที่จะทิ้งช่องว่างที่ว่างเปล่า
- Minmax (200px, 1fr) หมายถึงแต่ละคอลัมน์มีอย่างน้อย 200px แต่เติบโตในกรณีที่มีพื้นที่พิเศษใด ๆ
- ไม่จำเป็นต้องมีการสืบค้นสื่อ - คอลัมน์ปรับตามธรรมชาติตามความกว้างของหน้าจอ
CSS FlexBox: การจัดตำแหน่งแบบปรับตัว
FlexBox เป็นระบบเลย์เอาต์ที่ออกแบบมาสำหรับการจัดเรียงองค์ประกอบ ตามแกนเดียว (แถวหรือคอลัมน์) มันกระจายพื้นที่ระหว่างรายการแบบไดนามิกทำให้เหมาะสำหรับเมนูการนำทางปุ่มและการจัดตำแหน่งเนื้อหา
เมื่อ flexbox มีประโยชน์
- เมื่อออกแบบ navbars, ปุ่มและรูปแบบเค้าโครงที่ปรับตามพื้นที่ว่าง
- เมื่อองค์ประกอบต้องการระยะห่างเท่ากันหรือการห่อแบบไดนามิกโดยไม่ต้องเขียนจุดพัก
ตัวอย่าง: การห่อการนำทางโดยไม่ต้องสืบค้นสื่อ
nav {
display: flex;
gap: 10px;
flex-wrap: wrap;
justify-content: center;
}
ทำไมมันถึงใช้งานได้
- Flex-wrap: wrap; อนุญาตให้รายการแบ่งเป็นบรรทัดใหม่เมื่อพวกเขาไม่พอดีในแถวเดียวอีกต่อไปซึ่งหมายความว่าพวกเขาปรับตามธรรมชาติให้เป็นขนาดหน้าจอที่แตกต่างกัน
- ไม่จำเป็นต้องมีการสืบค้นสื่อ - รายการไหลตามธรรมชาติเมื่อคอนเทนเนอร์ปรับขนาด
แคลมป์ () สำหรับการพิมพ์ของเหลว
ฟังก์ชั่น CLAMP () ช่วยให้ขนาดตัวอักษร (หรือคุณสมบัติอื่น ๆ ) ปรับขนาดแบบไดนามิกระหว่างค่าต่ำสุดและสูงสุดทั้งหมดทั้งหมดขึ้นอยู่กับขนาดหน้าจอ สิ่งนี้ทำให้ข้อความอ่านได้บนหน้าจอขนาดเล็ก แต่ไม่ใหญ่เกินไปในจอแสดงผลที่ใหญ่กว่า
เมื่อแคลมป์ () มีประโยชน์
- เมื่อออกแบบหัวเรื่องและข้อความร่างกายที่ควรเป็นของเหลวโดยไม่จำเป็นต้องมีการสืบค้นสื่อ
- ป้องกันไม่ให้ข้อความเล็กเกินไปบนมือถือหรือใหญ่เกินไปบนหน้าจอกว้างพิเศษ
ตัวอย่าง: clamp () บนหัวเรื่อง
h1 {
font-size: clamp(1.5rem, 2vw, 3rem);
}
ทำไมมันถึงใช้งานได้
- ส่วนหัวของ H1 จะมี อย่างน้อย 1.5REM และจะปรับขนาดแบบไดนามิกที่ 2% ของความกว้างของวิวพอร์ต แต่ ไม่เกิน 3REM
- ไม่จำเป็นต้องมีการสืบค้นสื่อในการปรับตัวอักษรสำหรับขนาดหน้าจอที่แตกต่างกัน
- แคลมป์ () ทำงานได้อย่างคล่องแคล่ว - ระหว่างจุดพัก
คุณสมบัติเชิงตรรกะ (ค่าไร้หน่วย)
คุณสมบัติเชิงตรรกะแทนที่ค่ารหัสฮาร์ด (เช่นความกว้างความสูงซ้ายและขวา) ด้วยคำที่รู้ว่ามีการไหลเช่นขนาดอินไลน์ (ความกว้าง) และขนาดบล็อก (ความสูง) การปรับเหล่านี้จะขึ้นอยู่กับทิศทางข้อความโดยอัตโนมัติและไม่ต้องพึ่งพาการวัดที่แม่นยำต่อแต่ละจุดพัก
เมื่อคุณสมบัติเชิงตรรกะมีประโยชน์
- เมื่อออกแบบเว็บไซต์หลายภาษาที่สลับระหว่างเลย์เอาต์จากซ้ายไปขวา (LTR) และเลย์เอาต์ขวาไปซ้าย (RTL)
- มีประโยชน์สำหรับการทำให้เป็นสากลโดยไม่จำเป็นต้องใช้สไตล์ชีทหรือการสืบค้นสื่อที่แตกต่างกัน
ตัวอย่าง: คุณสมบัติเชิงตรรกะบนคอนเทนเนอร์แทนค่าคงที่
.container {
inline-size: 100%;
block-size: auto;
}
ทำไมมันถึงใช้งานได้
- ขนาดอินไลน์ทำให้มั่นใจได้ว่ามีความกว้างเต็มรูปแบบในโหมดการเขียนใด ๆ (LTR หรือ RTL) โดยไม่ต้องเข้ารหัสอย่างหนักสำหรับแต่ละโหมดการเขียนแยกต่างหาก
- ทำงานได้โดยไม่ต้องใช้สไตล์แยกต่างหากสำหรับภาษาอาหรับฮิบรูหรือภาษา RTL อื่น ๆ สิ่งนี้ไม่จำเป็นต้องเขียน CSS แยกต่างหากสำหรับทิศทางข้อความที่แตกต่างกันทำให้เลย์เอาต์ปรับโดยอัตโนมัติ
เครื่องมือสำหรับการทำงานกับการสืบค้นสื่อ
นักออกแบบเว็บไซต์ควรรู้เครื่องมือหนึ่งหรือสองตัวด้านล่าง พวกเขาจะช่วยให้คุณเห็นว่าการออกแบบการตอบสนองของคุณมีรูปร่างอย่างไรไม่ว่าโมดูล CSS ใดที่คุณใช้เพื่อให้ได้ผลลัพธ์สุดท้าย
1. เครื่องมือออกแบบที่ตอบสนองในเบราว์เซอร์

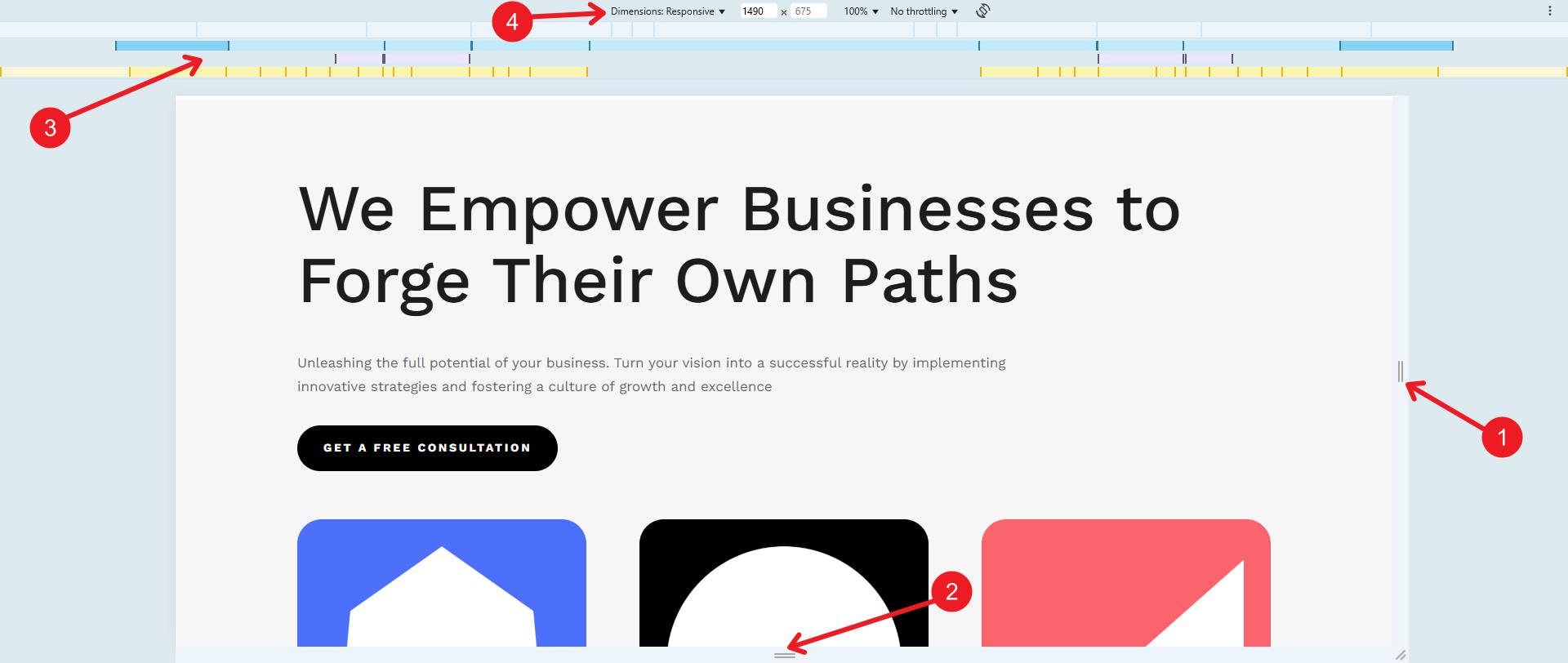
มุมมองที่ตอบสนองของ Google Chrome และ Firefox ในเครื่องมือนักพัฒนามีประโยชน์มาก (ภาพโครเมี่ยมด้านบน) ด้วยมันคุณสามารถจำลองอุปกรณ์ที่กำหนดไว้ล่วงหน้าต่าง ๆ รวมถึงสมาร์ทโฟนและแท็บเล็ตยอดนิยม คุณยังมี:
- ด้ามความกว้างของหน้า (การปรับขนาดแบบ draggable)
- สิ่งนี้ช่วยให้คุณสามารถปรับความกว้างของวิวพอร์ตด้วยตนเองโดยการลากเพื่อทดสอบว่าเว็บไซต์ตอบสนองอย่างไรที่ความกว้างของหน้าจอที่แตกต่างกัน
- ด้ามจับความสูงของหน้า (การปรับขนาด draggable)
- สิ่งนี้ช่วยให้คุณสามารถปรับความสูงของวิวพอร์ตด้วยตนเองโดยการลากเพื่อทดสอบว่าเว็บไซต์ตอบสนองอย่างไรที่ความสูงของหน้าจอที่แตกต่างกัน
- ภาพรวมการค้นหาแบบสอบถามสื่อ
- การแสดงภาพของการสืบค้นสื่อ CSS ที่ใช้งานอยู่ แถบสีน้ำเงิน แสดงถึงจุดพักต่ำสุด แถบสีเหลือง แสดงความกว้างสูงสุดและ แถบสีม่วง/ชมพู เน้นคุณสมบัติสื่ออื่น ๆ (เช่นขั้นต่ำและสูงสุด)
- ขนาดของวิวพอร์ตและการเลือกอุปกรณ์
- สิ่งนี้จะแสดงความกว้างและความสูงของวิวพอร์ตปัจจุบันเป็นพิกเซล คุณสามารถเลือกขนาดอุปกรณ์ที่กำหนดไว้ล่วงหน้าหรือตั้งค่าความกว้างที่กำหนดเองเพื่อทดสอบการตอบสนองในช่วงเวลามาตรฐาน
คุณสามารถเปิด devtools ของ Chrome หรือ Firefox ได้โดยกด Ctrl + Shift + I บน Windows/Linux หรือ CMD + ตัวเลือก + I บน Mac
2. เครื่องมือทดสอบข้ามเบราว์เซอร์
Lambdatest

Lambdatest เป็นแพลตฟอร์มบนคลาวด์ที่ช่วยให้นักพัฒนาทดสอบเว็บไซต์ของพวกเขาบนอุปกรณ์และระบบปฏิบัติการต่างๆ แพลตฟอร์มนี้ยังรองรับเวิร์กโฟลว์อัตโนมัติซึ่งมีประโยชน์อย่างยิ่งสำหรับโครงการขนาดใหญ่
รับ lambdatest
อ่านหนังสือ

BrowserStack ให้การทดสอบแบบเรียลไทม์บนอุปกรณ์จริงเพื่อให้มั่นใจว่าผลลัพธ์ที่แม่นยำที่สุด ความสามารถในการจำลองความละเอียดหน้าจอเบราว์เซอร์และระบบปฏิบัติการที่แตกต่างกันทำให้เป็นเครื่องมือสำคัญสำหรับการทดสอบที่ตอบสนอง นักพัฒนาสามารถรวมเข้ากับท่อส่ง CI/CD สำหรับเวิร์กโฟลว์การทดสอบที่ราบรื่น BrowserStack เสนอเครื่องมือที่แตกต่างกันสำหรับการทดสอบการสืบค้นสื่อ:
- การทดสอบสด (การทดสอบด้วยตนเองบนอุปกรณ์จริง)
- การทดสอบตอบสนอง (ตรวจสอบอย่างรวดเร็วสำหรับขนาดหน้าจอที่แตกต่างกัน)
- การทดสอบอัตโนมัติ (ใช้ซีลีเนียม, นักเขียนบทละครหรือเครื่องมืออัตโนมัติอื่น ๆ )
รับ BrowserStack
วิธีใช้ Divi เพื่อสร้างแบบสอบถามสื่อโดยไม่ต้องเข้ารหัส
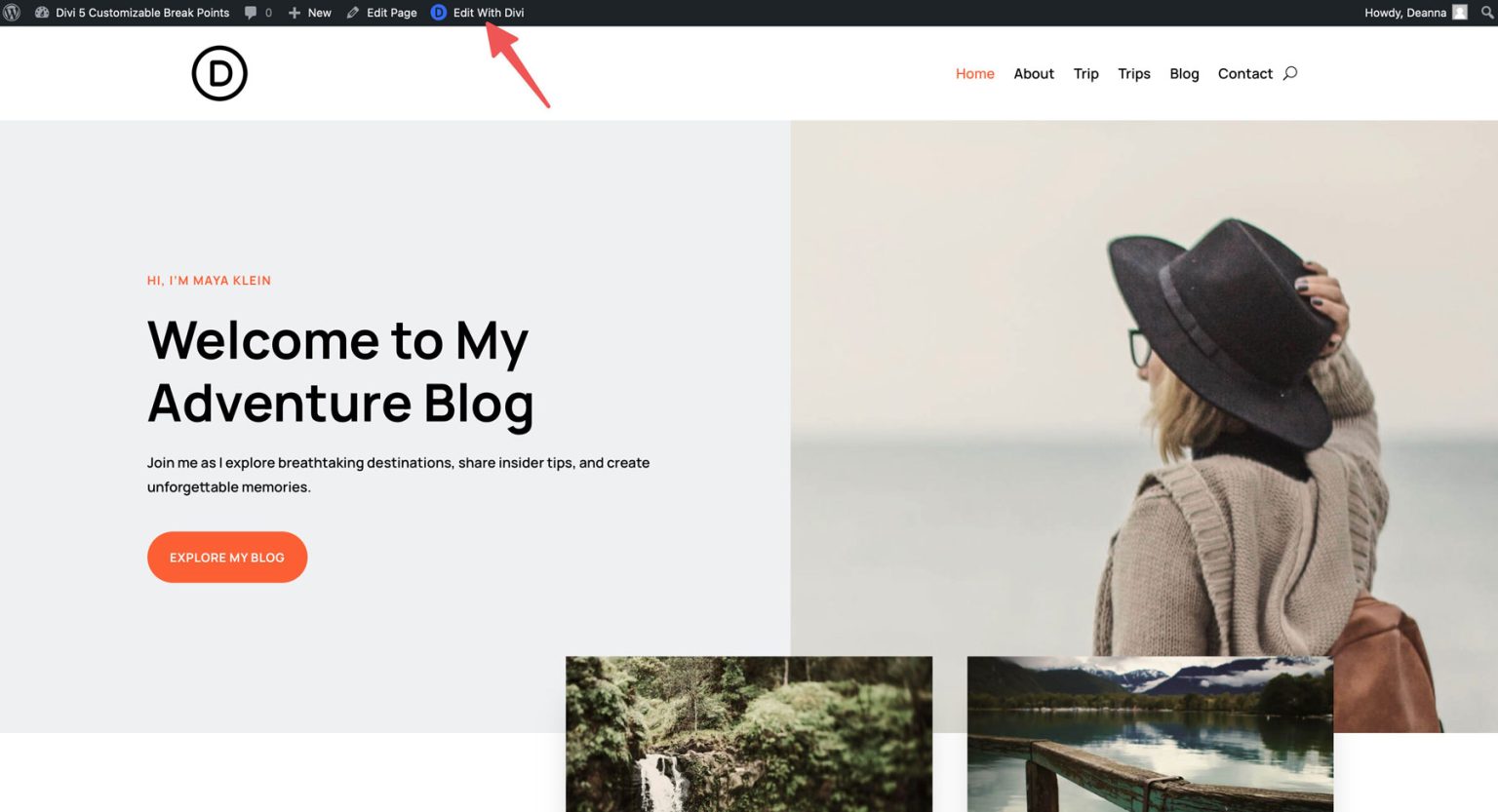
เนื่องจากคุณมีความเข้าใจเพิ่มเติมเกี่ยวกับการสืบค้นสื่อ (รวมถึงวิธีการทดสอบพวกเขา) ฉันต้องการแสดงให้คุณเห็นว่ามันทำงานอย่างไรภายใน Divi Divi 5 แนะนำระบบเบรกพอยต์ขั้นสูงทำให้ผู้ใช้ควบคุมการออกแบบที่ตอบสนองได้มากขึ้น คุณสามารถเข้าถึงจุดพักได้โดยตรงภายในตัวสร้างภาพในหน้าใดก็ได้

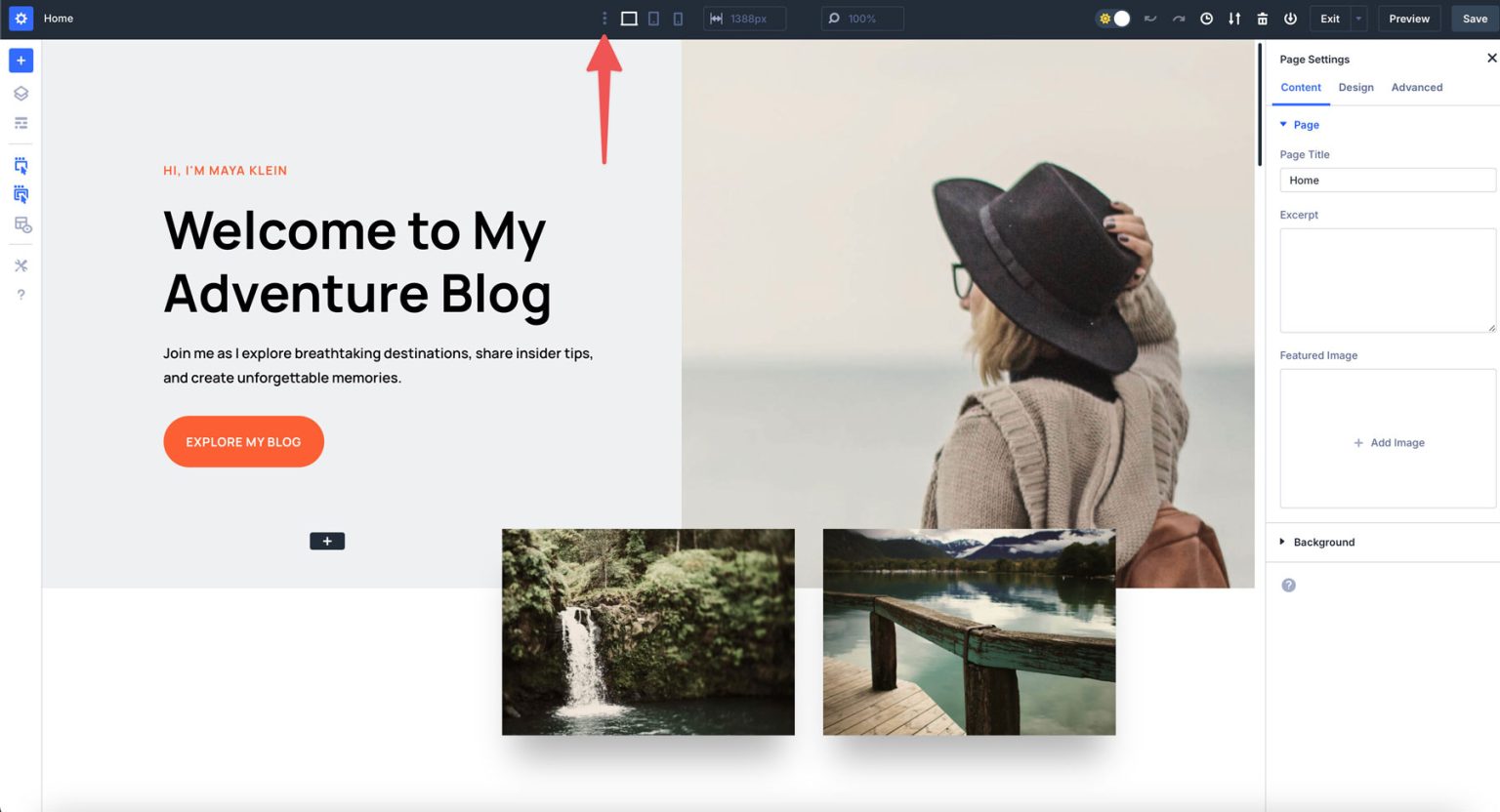
คลิกที่“ ไอคอนสามจุด ” ในแถบงานหลักของ Visual Builder เพื่อดูรายการเบรกพอยต์ที่คุณสามารถเพิ่มและปรับแต่งได้

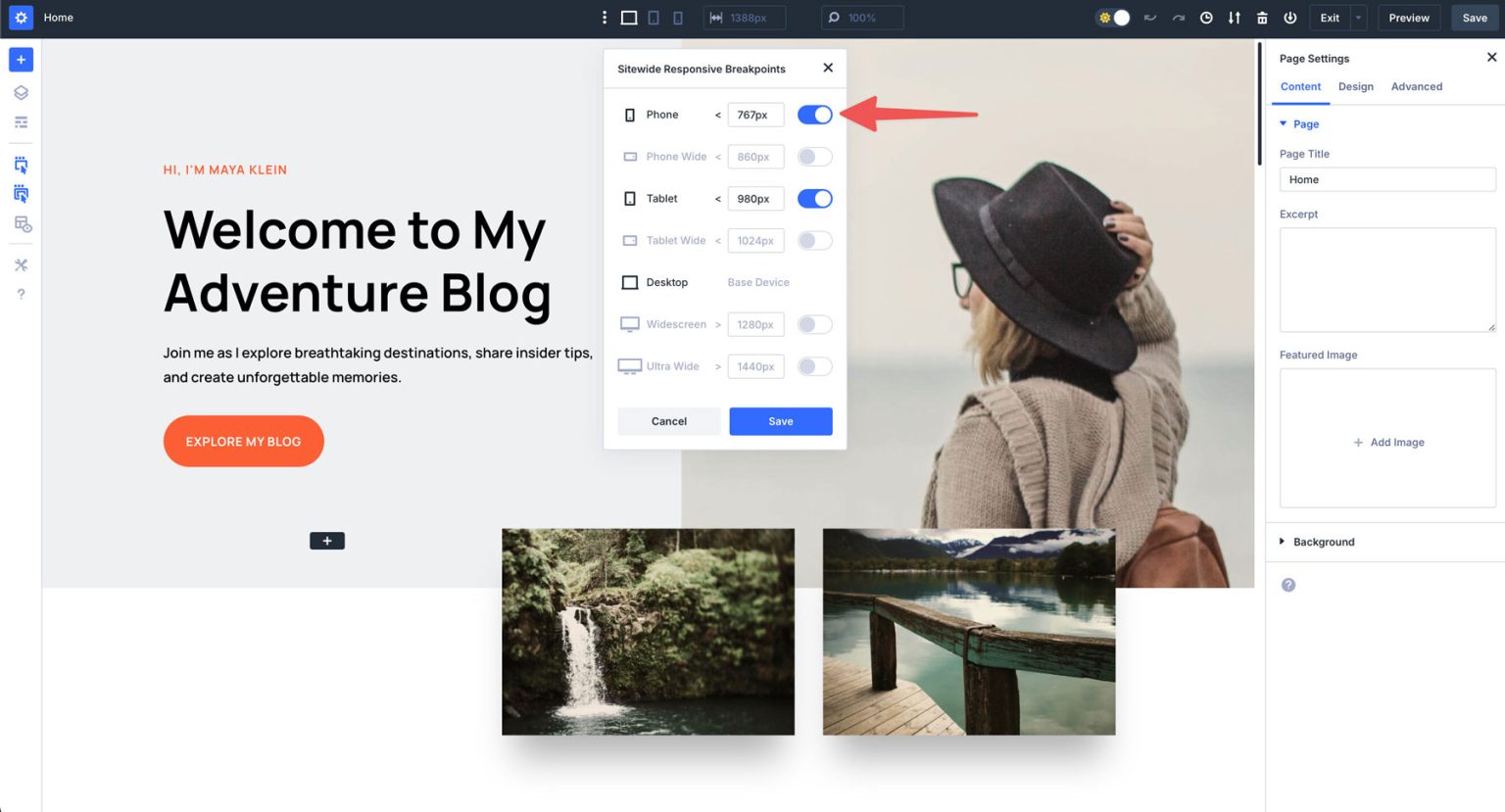
ค้นหาสวิตช์สลับภายในการตั้งค่าเพื่อเปิดใช้งานหรือปิดการใช้งานจุดพักตามต้องการ คุณยังสามารถตั้งค่าที่กำหนดเองสำหรับจุดพักทั้งหมด

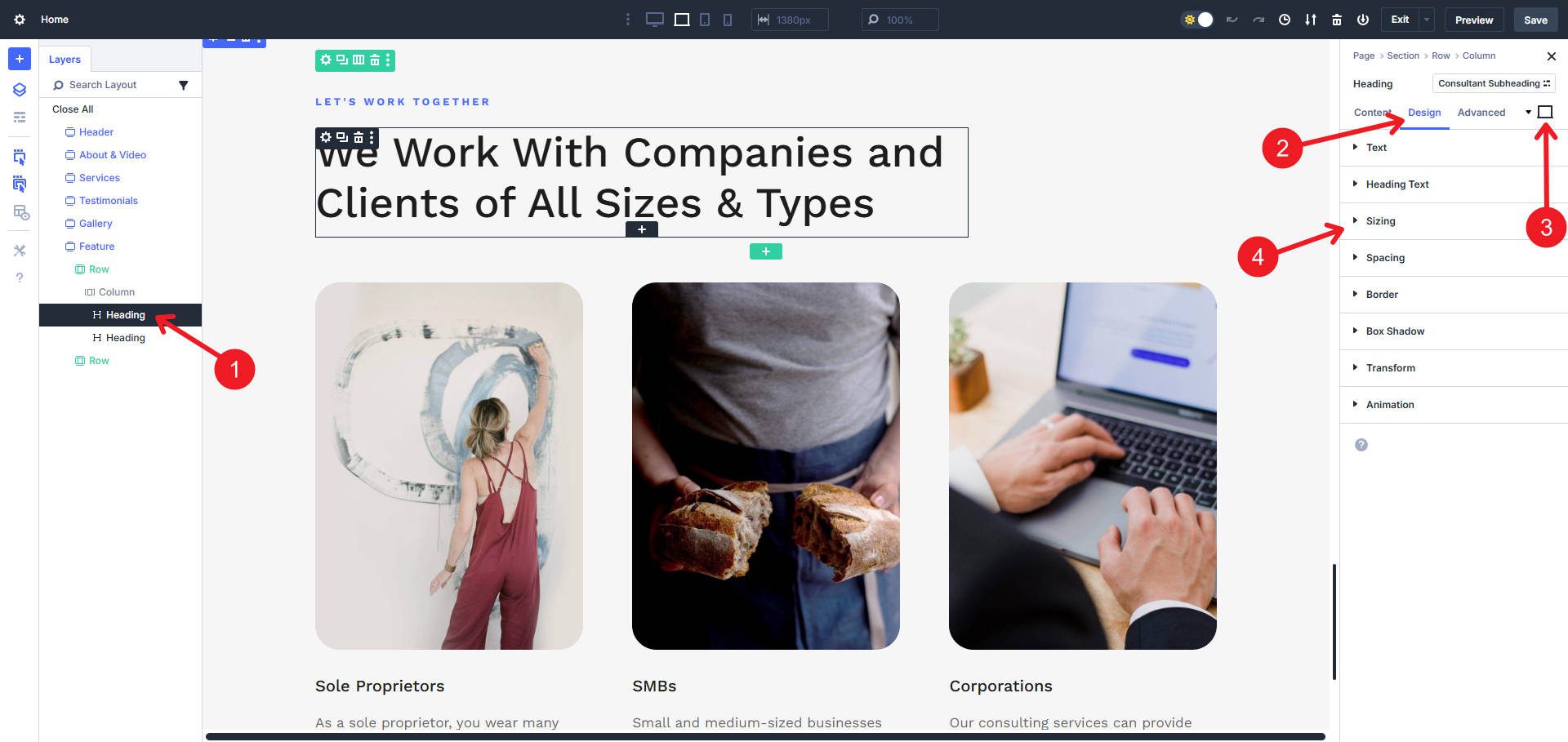
เมื่อคุณเบรกพอยต์พร้อมที่จะไปคุณสามารถคลิกที่โมดูลใด ๆ ในหน้า จากนั้นเปลี่ยนเป็นเบรกพอยต์ที่คุณต้องการเปลี่ยนแปลงเลือกสไตล์ที่คุณต้องการแก้ไขและทำการเปลี่ยนแปลง

คุณสามารถดูได้อย่างชัดเจนว่ามันจะดูที่เบรกพอยต์นั้นอย่างไรและคุณยังสามารถใช้แถบความกว้างแบบ draggable เพื่อดูว่ามันจะดูอย่างไรตลอดช่วงเบรกพอยต์
การตั้งค่าที่ตอบสนองได้ใช้ในโมดูลบนโทรศัพท์กว้างโทรศัพท์แท็บเล็ตและเบรกพอยต์กว้างของแท็บเล็ตใช้การสืบค้นสื่อต่ำสุด การตั้งค่าที่ตอบสนองต่อการใช้งานในโมดูลที่จุดเบรกพอยต์กว้างและกว้างพิเศษใช้การสืบค้นสื่อความกว้างสูงสุด สิ่งเหล่านี้ถูกสร้างขึ้นโดยอัตโนมัติสำหรับคุณ คุณไม่จำเป็นต้องเขียนด้วยตนเอง - มันเป็นวิธีที่พวกเขาทำงานเบื้องหลัง

เดสก์ท็อปทำหน้าที่เป็นอุปกรณ์พื้นฐานระหว่างจุดพักที่ใกล้ที่สุดด้านบนและด้านล่าง อุปกรณ์พื้นฐานไม่ได้ใช้การสืบค้นสื่อเพียงแค่ CSS มาตรฐาน แต่อีกครั้ง Divi ทำให้แน่ใจว่าคุณไม่ต้องกังวลเกี่ยวกับการเขียนแบบสอบถามสื่อเหล่านี้ด้วยตัวคุณเอง ในขณะที่คุณทำการเปลี่ยนแปลงใน UI การค้นหาสื่อเหล่านั้นจะถูกสร้างขึ้นโดยอัตโนมัติ
รับ Divi
เริ่มใช้การสืบค้นสื่อ
การออกแบบที่ตอบสนองทำให้ผู้เยี่ยมชมทุกเว็บไซต์ได้รับประสบการณ์ที่ดี วิธีการที่เหมาะกับทุกขนาดจะไม่ตัดด้วยอุปกรณ์ตั้งแต่อุปกรณ์สวมใส่ไปจนถึงจอภาพกว้างเป็นพิเศษ การสืบค้นสื่อและเทคนิค CSS ที่ทันสมัยช่วยให้คุณมีเครื่องมือในการสร้างไซต์ที่ปรับให้เข้ากับขนาดหน้าจอได้อย่างชาญฉลาด และหากการทำงานกับ CSS นั้นเป็นการข่มขู่โดยตรง Divi ทำให้มันง่ายเช่นเคยเพื่อให้ได้เอฟเฟกต์เดียวกันโดยไม่จำเป็นต้องเขียนหรือจัดการการสืบค้นสื่อแยกต่างหาก

คุณกำลังสร้างไซต์ใหม่หรือออกแบบเว็บไซต์ปัจจุบันของคุณใหม่บน WordPress หรือไม่? ใช้ Divi 5 เพื่อสร้างเว็บไซต์ตอบสนองที่ง่ายที่สุดในชีวิตของคุณ
รับ Divi
