Responsive vs Adaptive: วิธีเลือกแนวทางการออกแบบที่เหมาะสม
เผยแพร่แล้ว: 2022-10-14เมื่อไม่กี่ปีที่ผ่านมา นักออกแบบสามารถสร้างเว็บไซต์เวอร์ชันเดียวที่เข้มงวดและเรียกได้ว่าเป็นวันเดียว นั่นไม่ใช่กรณีอีกต่อไป ตอนนี้ พวกเขาต้องคำนึงถึงสมาร์ทโฟน อุปกรณ์สวมใส่ แท็บเล็ต และอุปกรณ์อัจฉริยะอื่นๆ นับไม่ถ้วน และคุณก็เช่นกัน
โดยเฉพาะอย่างยิ่งสำหรับธุรกิจอีคอมเมิร์ซ แบรนด์ส่วนใหญ่ไม่สามารถมุ่งเน้นไปที่อุปกรณ์เครื่องเดียวได้อีกต่อไป ปริมาณการใช้อินเทอร์เน็ตมากกว่า 58% มาจากอุปกรณ์พกพา ในขณะที่อุปกรณ์เดสก์ท็อปคิดเป็น 40% เกือบ 60% ของยอดขายอีคอมเมิร์ซทำผ่านมือถือ
ส่วนแบ่งของการเข้าชมบนมือถือจะเพิ่มขึ้นเรื่อยๆ เท่านั้น ซึ่งหมายความว่านักออกแบบยังต้องตอบสนองความต้องการของผู้ใช้และรูปแบบการท่องเว็บที่แตกต่างกัน ผู้ใช้มือถือมีความอดทนน้อย — พวกเขาต้องการเนื้อหาเว็บไซต์ที่มีขนาดพอดีคำและง่ายต่อการประมวลผล ในทางกลับกัน ผู้ใช้พีซีมักจะพร้อมที่จะใช้เวลาศึกษาข้อเสนอเฉพาะมากขึ้น
คำถามคือ คุณจะแน่ใจได้อย่างไรว่าการออกแบบของคุณดูดีบนหน้าจอใดๆ และครอบคลุมความต้องการของผู้ใช้ที่หลากหลาย การออกแบบที่ตอบสนองเป็นหนทางเดียวที่จะไปได้หรือไม่ การออกแบบที่ปรับเปลี่ยนได้จะเป็นทางเลือกที่ดีกว่าในบางกรณีไม่ใช่หรือ และการออกแบบที่ตอบสนองและปรับเปลี่ยนได้แตกต่างกันอย่างไร?
ลองหา
Responsive vs Adaptive Design: อะไรคือความแตกต่าง?
ก่อนที่เราจะไปไกลกว่านี้ เราควรกำหนดสิ่งที่เรากำลังจัดการกับ
การออกแบบที่ตอบสนองทำให้เนื้อหาของคุณตอบสนองต่อขนาดหน้าจอของผู้ใช้และปรับให้เหมาะสม ด้วยการออกแบบที่ตอบสนอง คุณจะสร้างเลย์เอาต์เดียวและทำให้องค์ประกอบแต่ละรายการมีความยืดหยุ่นเพื่อให้แน่ใจว่าจะแสดงได้อย่างเหมาะสมบนหน้าจอต่างๆ
คิดว่าการออกแบบที่ตอบสนองเป็นชุดของกฎที่บอกเนื้อหาของคุณว่าควรปฏิบัติตนอย่างไร คุณสามารถใช้คิวรีสื่อ CSS เพื่อระบุประเภทอุปกรณ์เป้าหมายและตั้งค่าเบรกพอยต์ ซึ่งหมายถึงเงื่อนไขต่างๆ เช่น ความกว้างสูงสุดหรือต่ำสุดของหน้าจอ เบรกพอยต์กำหนดเมื่อเลย์เอาต์ของคุณควรเปลี่ยน
ในทางกลับกัน การออกแบบที่ปรับเปลี่ยนได้ หมายความว่าเนื้อหาของคุณปรับให้เข้ากับพารามิเตอร์อุปกรณ์ของผู้ใช้ แต่ในลักษณะที่กำหนดไว้ล่วงหน้า คุณไม่มีเลย์เอาต์ที่พร้อมใช้งานเพียงแบบเดียวแต่มีหลายแบบเพื่อรองรับขนาดหน้าจอ การวางแนว และอื่นๆ คุณเป็นผู้ตัดสินใจว่าเนื้อหาของคุณจะแสดงในเบราว์เซอร์ของผู้ใช้อย่างไรตามประเภทอุปกรณ์ของพวกเขา
กล่าวโดยสรุป ด้วยการออกแบบที่ตอบสนอง คุณจะกำหนดว่าเนื้อหาของคุณควรตอบสนองอย่างไร ในขณะที่การออกแบบที่ปรับเปลี่ยนได้ คุณยังกำหนดผลลัพธ์สุดท้ายด้วย ไม่ว่าคุณจะเลือกอันไหน คุณก็จะสามารถสร้างประสบการณ์ที่ราบรื่นและราบรื่นให้กับทั้งผู้ใช้สมาร์ทโฟนและเดสก์ท็อป และนั่นก็จะช่วยปรับปรุงอันดับของเครื่องมือค้นหาของคุณ
การเปรียบเทียบแบบเคียงข้างกันนี้จะช่วยให้คุณเข้าใจความแตกต่างที่สำคัญระหว่างการออกแบบที่ตอบสนองและปรับเปลี่ยนได้:
| การออกแบบที่ตอบสนอง | การออกแบบที่ปรับเปลี่ยนได้ |
| เลย์เอาต์เดียวรองรับขนาดหน้าจอที่แตกต่างกัน | เทมเพลตหลายรายการแสดงตามขนาดหน้าจอ |
| หน่วยสัมพัทธ์จะดีกว่า | หน่วยสัมบูรณ์จะดีกว่า |
| เค้าโครงที่ยืดหยุ่นและลื่นไหล | รูปแบบคงที่คงที่ |
| กำหนดเป้าหมายอุปกรณ์ที่เป็นไปได้ทั้งหมด | กำหนดเป้าหมายอุปกรณ์ยอดนิยม |
| โฟกัสที่กว้างขึ้น | ความแม่นยำสูงขึ้น |
ทั้งสองวิธีใช้งานได้จริง พวกเขาช่วยให้คุณปฏิบัติตามหลักการออกแบบเว็บทั่วไปและสร้างเว็บไซต์ที่เป็นมิตรกับลูกค้า ความแตกต่างที่สำคัญระหว่างการออกแบบที่ตอบสนองและปรับเปลี่ยนได้คือวิธีการดำเนินการ
ข้อดีและข้อเสียของการออกแบบเว็บที่ตอบสนองตามอุปกรณ์
มาเริ่มกันที่ข้อดีของการออกแบบที่ตอบสนอง:
- คุณไม่จำเป็นต้องมีทักษะการเขียนโค้ดขั้นสูง หากคุณใช้เครื่องมือสร้างเว็บไซต์แบบลากและวาง เช่น Squarespace คุณจะพบเว็บไซต์ที่ตอบสนองตามค่าเริ่มต้น คุณสามารถค้นหาธีม WordPress ที่มีน้ำหนักเบา ปรับแต่งได้อย่างเต็มที่ และตอบสนองได้อย่างง่ายดายเช่นกัน
- การออกแบบที่ตอบสนองคือราชา มันกลายเป็นเรื่องธรรมดาอย่างไม่น่าเชื่อ และนักออกแบบ UX เกือบทุกคนคุ้นเคยกับมัน Bootstrap ซึ่งเป็นเฟรมเวิร์ก CSS ที่ได้รับความนิยมมากที่สุด ส่วนใหญ่จะใช้สำหรับการออกแบบเว็บไซต์ที่ตอบสนองและเน้นมือถือเป็นหลัก
- คุณสามารถใช้ประโยชน์สูงสุดจากอสังหาริมทรัพย์บนหน้าจอที่มีอยู่ เลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์ช่วยให้คุณควบคุมได้มากขึ้น และช่วยให้คุณจัดการพื้นที่สีขาวได้อย่างมีประสิทธิภาพมากขึ้น ด้วยเหตุนี้ การออกแบบของคุณจะดูไม่รกหรือว่างเปล่า
- มันราคาไม่แพงมาก ดังที่ได้กล่าวไปแล้ว คุณสามารถสร้างเว็บไซต์ตอบสนองขั้นพื้นฐานได้ด้วยตัวเองโดยใช้เครื่องมือที่ไม่มีโค้ด หรือคุณสามารถจ้างฟรีแลนซ์หรือเอเจนซี่ แม้ว่าคุณจะมีงบประมาณจำกัดก็ตาม ตรวจสอบรายชื่อลูกค้าตัวแทนที่เชื่อถือได้ของเราเพื่อค้นหาพันธมิตรที่เชื่อถือได้
- หน้าที่ตอบสนองต้องการการบำรุงรักษาน้อยลง แม้ว่าจะมีแกดเจ็ตใหม่ในตลาดและทุกคนก็ใช้มันอย่างกะทันหัน ด้วยเว็บไซต์ที่ตอบสนอง คุณก็ไม่มีอะไรต้องกังวล คุณอาจต้องทำการเปลี่ยนแปลงบางอย่าง แต่คุณไม่จำเป็นต้องออกแบบเค้าโครงใหม่ทั้งหมด
- การออกแบบที่ตอบสนองหมายถึงการจัดส่งที่รวดเร็ว เลย์เอาต์เดียวใช้เวลาในการออกแบบน้อยกว่าหกแบบ หมายความว่าเว็บไซต์ใหม่ของคุณสามารถพร้อมใช้งานได้ภายในเวลาไม่กี่วัน
ตอนนี้สำหรับข้อเสียของการออกแบบที่ตอบสนอง:
- คุณสร้างประสบการณ์ตรงเป้าหมายน้อยลง คุณจะสูญเสียความเป็นส่วนตัวในระดับหนึ่งไปอย่างหลีกเลี่ยงไม่ได้เมื่อพยายามพิจารณาอุปกรณ์ที่มีอยู่ทั้งหมด
- การออกแบบที่ตอบสนองต้องใช้การวางแผนและการทดลองเป็นอย่างมาก นี่ไม่ใช่แนวทางปฏิบัติโดยตรง คุณยังต้องทดสอบการออกแบบของคุณกับวิวพอร์ตขนาดต่างๆ ก่อนเผยแพร่ จัดสรรเวลาสำหรับแก้ไขความไม่สอดคล้องกันเพราะจะโผล่ขึ้นมาอย่างหลีกเลี่ยงไม่ได้
การออกแบบที่ตอบสนอง: ตัวอย่างและกรณีการใช้งาน
กรณีใช้งานการออกแบบที่ตอบสนองดูเหมือนจะไม่มีที่สิ้นสุดเนื่องจากการออกแบบที่ตอบสนองได้หลากหลายและเข้าถึงได้ง่าย เว็บไซต์ส่วนบุคคลและเว็บไซต์เชิงพาณิชย์จะได้รับประโยชน์จากการตอบสนองและความยืดหยุ่น ดังที่คุณจะเห็นจากตัวอย่างที่อธิบายไว้ที่นี่
การออกแบบที่ตอบสนองได้ดีจาก Los Sundays ซึ่งเป็นแบรนด์เตกีลา ดูน่าทึ่งไม่แพ้กันบนพีซีและมือถือ นักออกแบบจัดลำดับความสำคัญของเนื้อหาสำหรับวิวพอร์ตต่างๆ อย่างชาญฉลาด และทำให้แน่ใจว่าตัวพิมพ์ยังคงมีความชัดเจนแต่ไม่สามารถเอาชนะได้

เอฟเฟกต์พารัลแลกซ์ที่ถูกสะกดจิตสามารถมองเห็นได้ - และน่าชื่นชม - บนหน้าจอขนาดใหญ่เท่านั้น ที่นี่ ผู้ใช้จะได้รับประสบการณ์ที่สวยงามแต่รวดเร็วและมีน้ำหนักเบาเมื่อเข้าถึงหน้าจากสมาร์ทโฟน
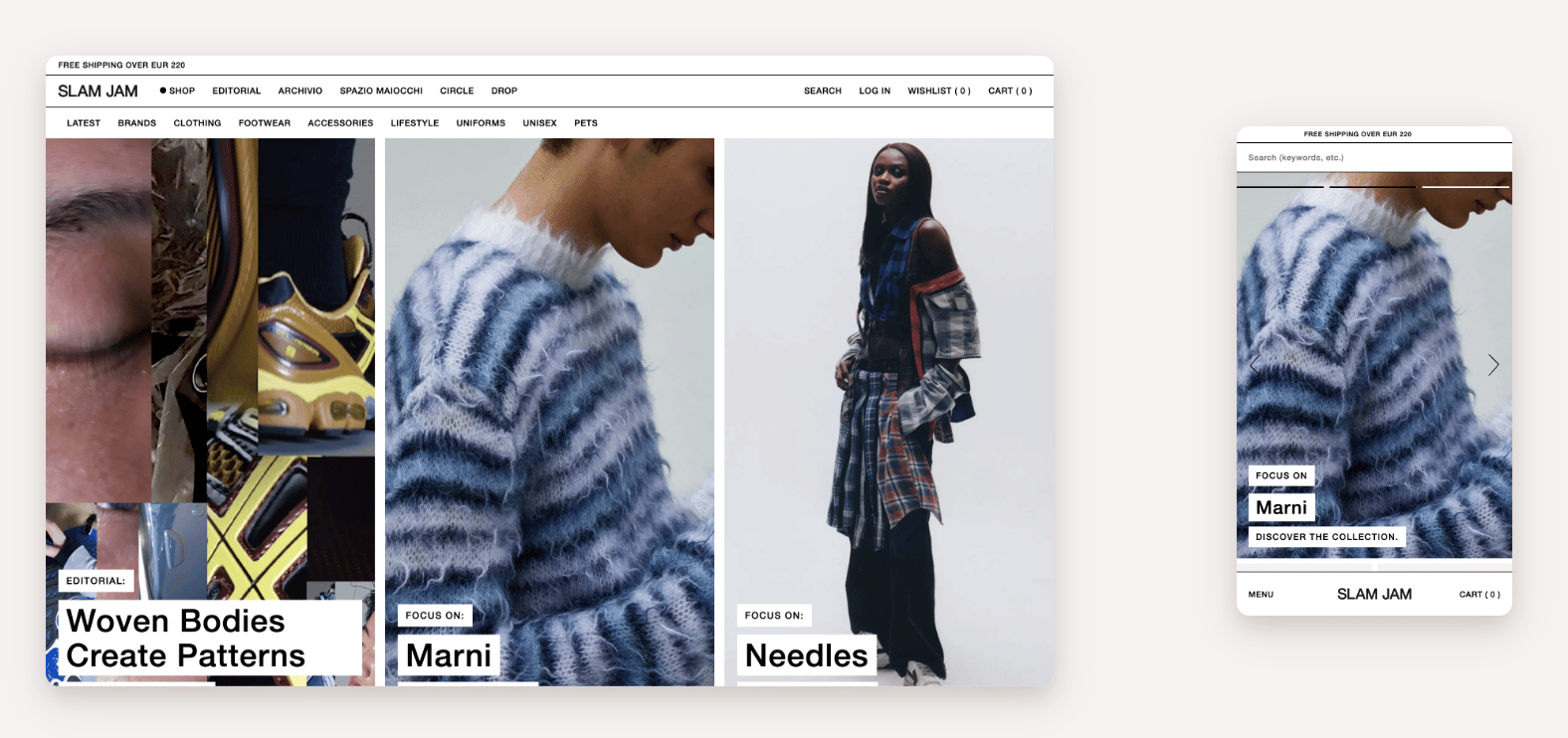
ตัวอย่างต่อไปของ Slam Jam ร้านเสื้อผ้าออนไลน์สามารถพูดได้เช่นเดียวกัน เว็บไซต์จะเปลี่ยนไปอย่างราบรื่นเมื่อคุณเปลี่ยนไปใช้อุปกรณ์ที่มีหน้าจอที่เล็กกว่า ผลิตภัณฑ์จะแสดงเป็นสองคอลัมน์แทนที่จะเป็นสี่คอลัมน์ และเมนูจะย้ายไปด้านล่างเพื่อให้แถบค้นหาเข้าถึงได้ง่ายขึ้น ภาพหมุนช่วยให้ผู้ใช้ค้นพบผลิตภัณฑ์ใหม่โดยไม่ต้องซูมเข้าและออก

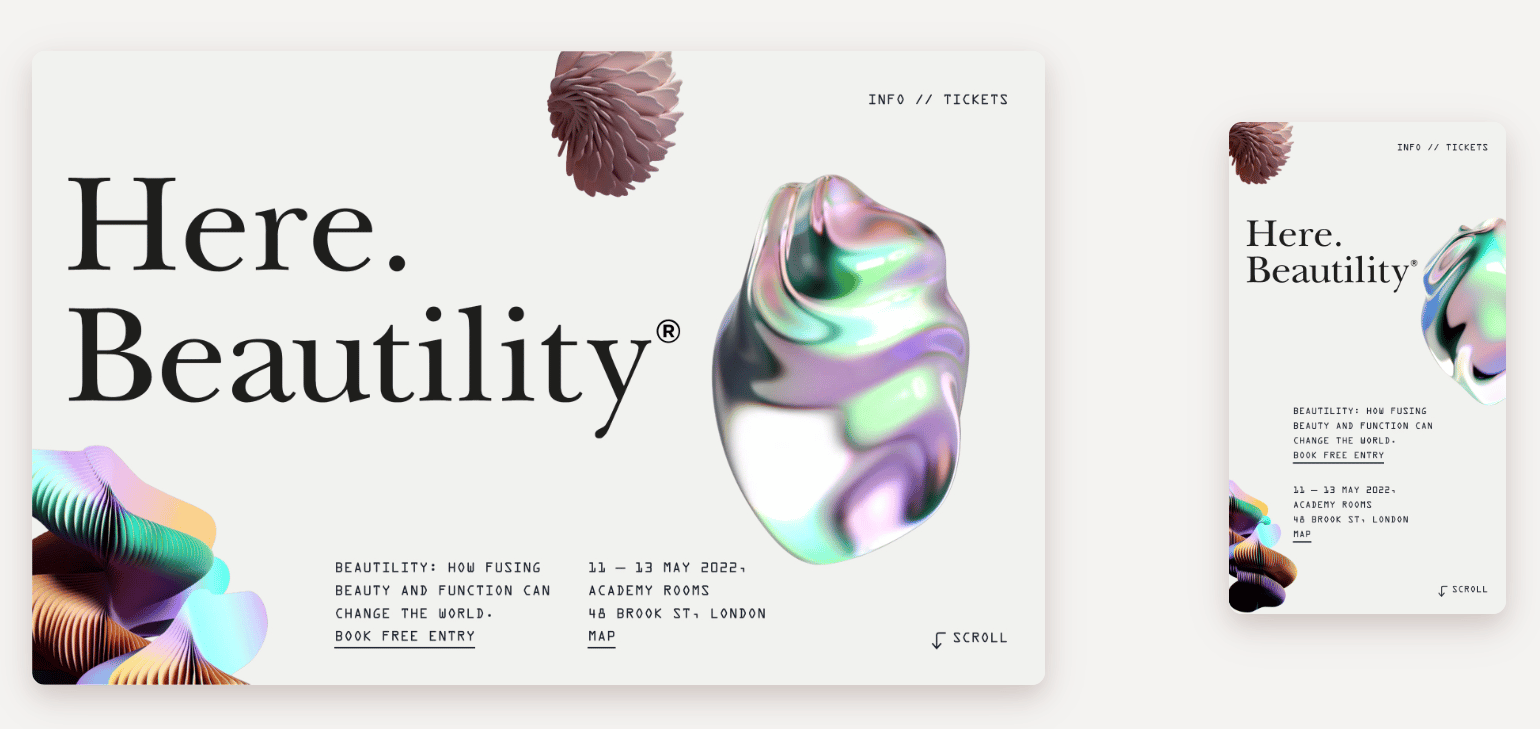
ตัวอย่างต่อไปของเราที่นำมาจาก Here Design พิสูจน์ให้เห็นว่าหน้าตอบสนองที่เต็มไปด้วยเนื้อหาและเอฟเฟกต์พิเศษสามารถโหลดด้วยความเร็วที่เหมาะสมและดูดีบนอุปกรณ์ทุกชนิด แม้แต่ในหน้าจอขนาดเล็ก หน้านี้ให้ความรู้สึกที่กลมกลืนกัน และภาพเคลื่อนไหวจะแสดงโดยไม่มีความล่าช้า ข้อบกพร่อง หรือความไม่สอดคล้องกันที่น่าอึดอัดใจ

ข้อดีและข้อเสียของการออกแบบเว็บที่ปรับเปลี่ยนได้
อย่าเพิ่งสรุป — มีธุรกิจที่ประสบความสำเร็จมากมายที่ใช้การออกแบบที่ปรับเปลี่ยนได้และประสบความสำเร็จในการทำเช่นนั้น
การออกแบบที่ปรับเปลี่ยนได้มีข้อดีหลายประการ:
- ไซต์ที่ปรับเปลี่ยนได้มักจะมีความรวดเร็ว เวลาในการโหลดมีความสำคัญต่อ SEO ประสบการณ์ผู้ใช้ และอัตรา Conversion และใช้เวลาน้อยลงในการดึงเวอร์ชันหน้าเว็บเฉพาะที่ลื่นไหล รวมการออกแบบที่ปรับเปลี่ยนได้เข้ากับโฮสติ้งที่มีการจัดการที่รวดเร็ว แล้วคุณจะได้เว็บไซต์ที่รวดเร็วทันใจ
- เป็นแนวทางที่มีความแม่นยำสูง คุณสามารถควบคุมรูปลักษณ์และความรู้สึกของเลย์เอาต์ของคุณได้อย่างสมบูรณ์เพราะมันเป็นแบบคงที่ คุณเป็นคนตัดสินใจเลือกอุปกรณ์ที่จะกำหนดเป้าหมาย สิ่งนี้ทำให้คุณสามารถออกแบบประสบการณ์ที่เป็นส่วนตัวมากขึ้นสำหรับผู้ใช้ของคุณและคำนึงถึงความชอบของพวกเขาด้วย
- คุณสามารถรวมโฆษณาได้ง่ายขึ้น การกำหนดค่าโฆษณาจะง่ายขึ้นเมื่อคุณทราบขนาดและสัดส่วนที่แน่นอนขององค์ประกอบที่อยู่รอบๆ
- การออกแบบที่ปรับเปลี่ยนได้มีประโยชน์สำหรับการปรับปรุงเว็บไซต์ที่มีอยู่ คุณสามารถสร้างเวอร์ชันมือถือและแท็บเล็ตแยกจากกัน และปล่อยให้เวอร์ชันไซต์หลักของคุณเป็นอยู่
- คุณสามารถปรับแต่งเทมเพลตแต่ละรายการแทนการ บันทึก ทั้งไซต์หรือหน้าได้ การเปลี่ยนแปลงการออกแบบของคุณนั้นเจ็บปวดน้อยกว่าเมื่อประกอบด้วยเค้าโครงคงที่แต่ละรายการ โดยเฉพาะอย่างยิ่งเมื่อคุณต้องการแก้ไขปัญหาเล็กน้อย
คุณควรตระหนักถึงข้อเสียของการออกแบบที่ปรับเปลี่ยนได้:

- คุณไม่สามารถรับประกันได้ว่าการออกแบบของคุณจะแสดงตามที่ตั้งใจไว้ จะเกิดอะไรขึ้นหากผู้เยี่ยมชมของคุณใช้อุปกรณ์ที่คุณไม่ได้ระบุไว้ ในกรณีนั้น ผลลัพธ์จะคาดเดาได้น้อยลง
- เว็บไซต์ Adaptive มีราคาแพงกว่า คุณจะต้องมีทีมนักพัฒนาเพื่อออกแบบและสนับสนุนเว็บไซต์ของคุณ ซึ่งหมายถึงค่าธรรมเนียมการติดตั้งและค่าใช้จ่ายในการดำเนินงานที่สูงขึ้น ในขณะเดียวกัน เงินเดือนของนักออกแบบเว็บไซต์โดยเฉลี่ยอยู่ที่ประมาณ 57,000 เหรียญสหรัฐ และอัตราการจ่ายของพวกเขาอาจสูงถึง $114k
- เป็นที่นิยมน้อย คุณจะลำบากในการค้นหาสื่อการเรียนรู้ที่ใช้งานง่ายและคำแนะนำล่าสุดเกี่ยวกับการออกแบบที่ปรับเปลี่ยนได้ เนื่องจากการออกแบบที่ตอบสนองเป็นสิ่งที่โกรธจัด หลักสูตรการออกแบบเว็บส่วนใหญ่จึงมุ่งเน้นที่การออกแบบ
- การออกแบบประสบการณ์ที่แยกจากกันนั้นยุ่งยากและใช้แรงงานมาก เลย์เอาต์แต่ละอันจะต้องสมบูรณ์แบบพิกเซล ดังนั้น นักออกแบบของคุณจะใช้เวลาทำงานและทดสอบเลย์เอาต์มากขึ้น
- ไม่เป็นมิตรกับผู้เริ่มต้น เครื่องมือสร้างเว็บไซต์ที่ได้รับความนิยมส่วนใหญ่มีเครื่องมือสำหรับสร้างการออกแบบที่ตอบสนองได้อย่างสม่ำเสมอ แต่แทบจะไม่พบบริการง่ายๆ ที่ช่วยให้คุณสร้างเวอร์ชันสำหรับอุปกรณ์พกพา พีซี และแท็บเล็ตแยกจากกัน นั่นเป็นเพราะการออกแบบที่ปรับเปลี่ยนได้นั้นต้องการความเชี่ยวชาญและทักษะที่มากขึ้น
การออกแบบที่ปรับเปลี่ยนได้: ตัวอย่างและกรณีการใช้งาน
ไซต์ที่ปรับเปลี่ยนได้อาจเป็นทางเลือกที่ดีกว่าสำหรับธุรกิจอีคอมเมิร์ซที่มีกลุ่มเป้าหมายชอบซื้อสินค้าโดยใช้แอปบนอุปกรณ์เคลื่อนที่ ธุรกิจเหล่านี้ตั้งเป้าที่จะสร้างประสบการณ์ที่ตรงเป้าหมายสำหรับผู้ชม เพราะพวกเขาได้รวบรวมข้อมูลเพียงพอที่จะเข้าใจพฤติกรรมการซื้อของและความชอบของพวกเขา และพวกเขาต้องการส่งเสริมให้ดาวน์โหลดแอป
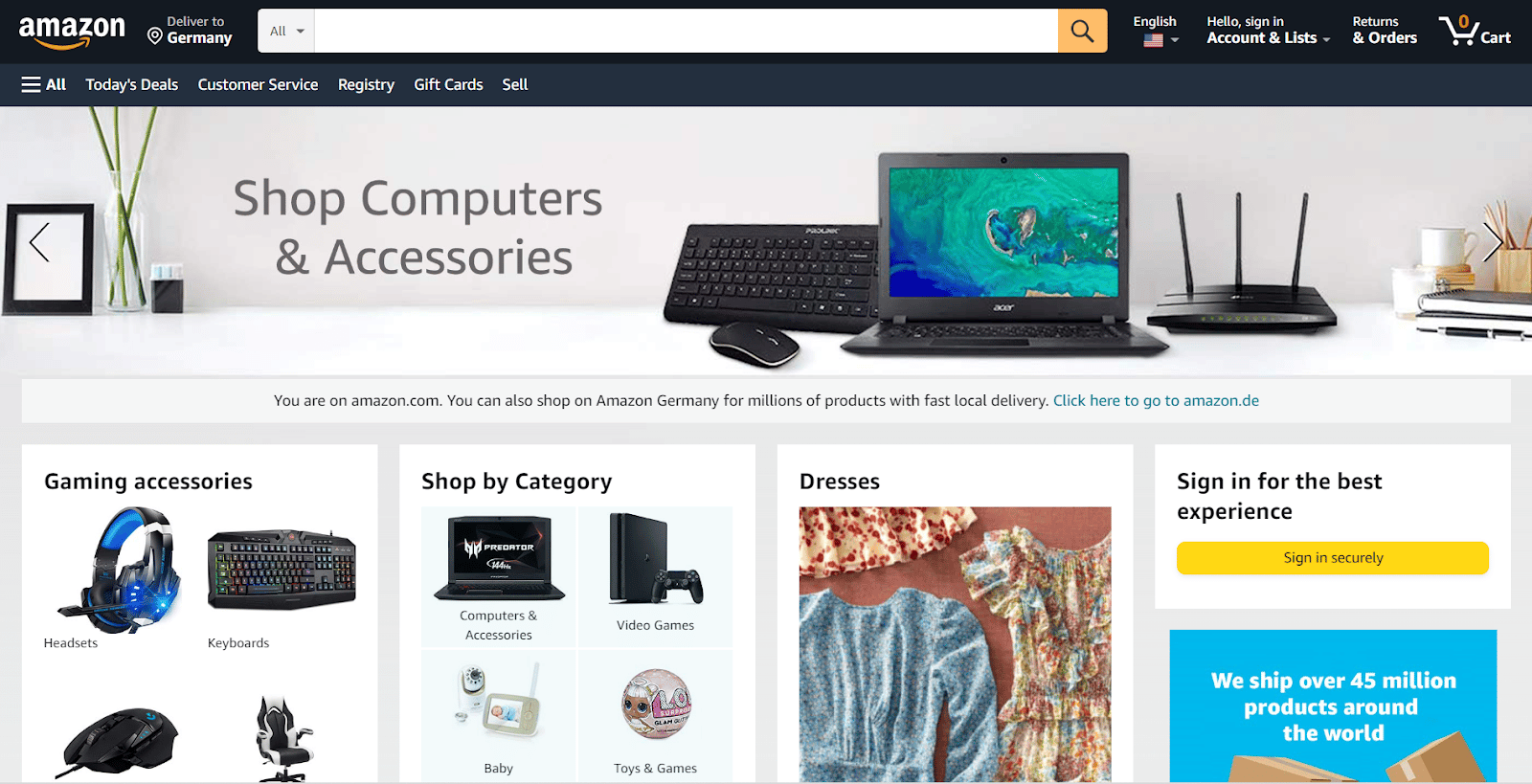
หากต้องการดูเว็บไซต์ดัดแปลงที่มีผู้เยี่ยมชมมากที่สุดในโลก ให้ไปที่ Amazon จากคอมพิวเตอร์เดสก์ท็อป คุณจะได้รับประสบการณ์ที่ยอดเยี่ยม หน้าแรกค่อนข้างยุ่งแต่ไม่ได้ท่วมท้น และคุณสามารถค้นหาสิ่งที่คุณต้องการได้ทันที

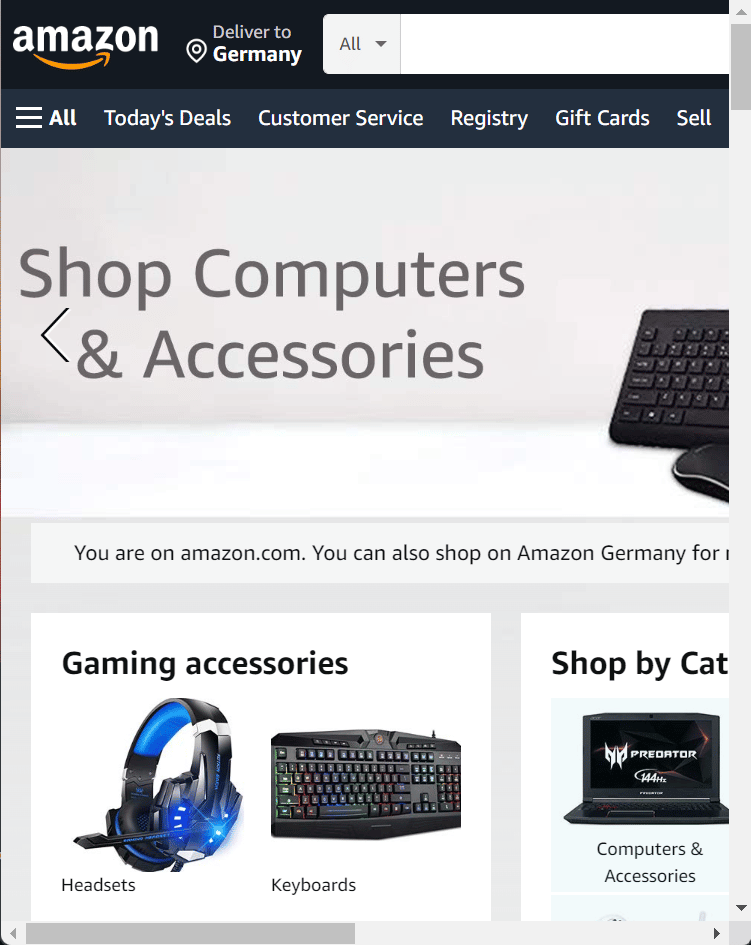
อย่างไรก็ตาม นี่คือสิ่งที่จะเกิดขึ้นหากคุณพยายามปรับขนาดหน้าต่างเบราว์เซอร์ของคุณ:

คุณสามารถดูเนื้อหาเดสก์ท็อปได้เพียงเศษเสี้ยวเนื่องจากความกว้างของเบราว์เซอร์ที่ไม่ธรรมดานี้ไม่ได้นำมาพิจารณา
วิธีการนี้ทำร้าย Amazon หรือไม่? ไม่เลยสักนิด ยอดขายของบริษัทเพิ่มขึ้นสี่เท่าในช่วงไม่กี่ปีที่ผ่านมา เนื่องจากทั้งเวอร์ชันเว็บไซต์และแอปบนอุปกรณ์เคลื่อนที่ให้ประสบการณ์การช็อปปิ้งที่ตรงไปตรงมา รวดเร็ว และสะดวกสบายมาก
บริษัทที่ใหญ่อย่าง Amazon สามารถละทิ้งแนวทาง "หนึ่งขนาดที่เหมาะกับทุกคน" และระมัดระวังในการออกแบบเว็บไซต์เล็กน้อย เพื่อให้ลูกค้านับล้านทั่วโลกคุ้นเคยและเข้าถึงได้ทันที รวมถึงผู้สูงอายุและผู้ใช้ที่มีปัญหาด้านการมองเห็น
นอกจากนี้ หากคุณดูอย่างใกล้ชิด เว็บไซต์ของ Amazon จะตอบสนองได้บางส่วน — มีการเพิ่มหรือนำองค์ประกอบที่มีอยู่และเพิ่มเติมเข้าไป ขึ้นอยู่กับวิวพอร์ต
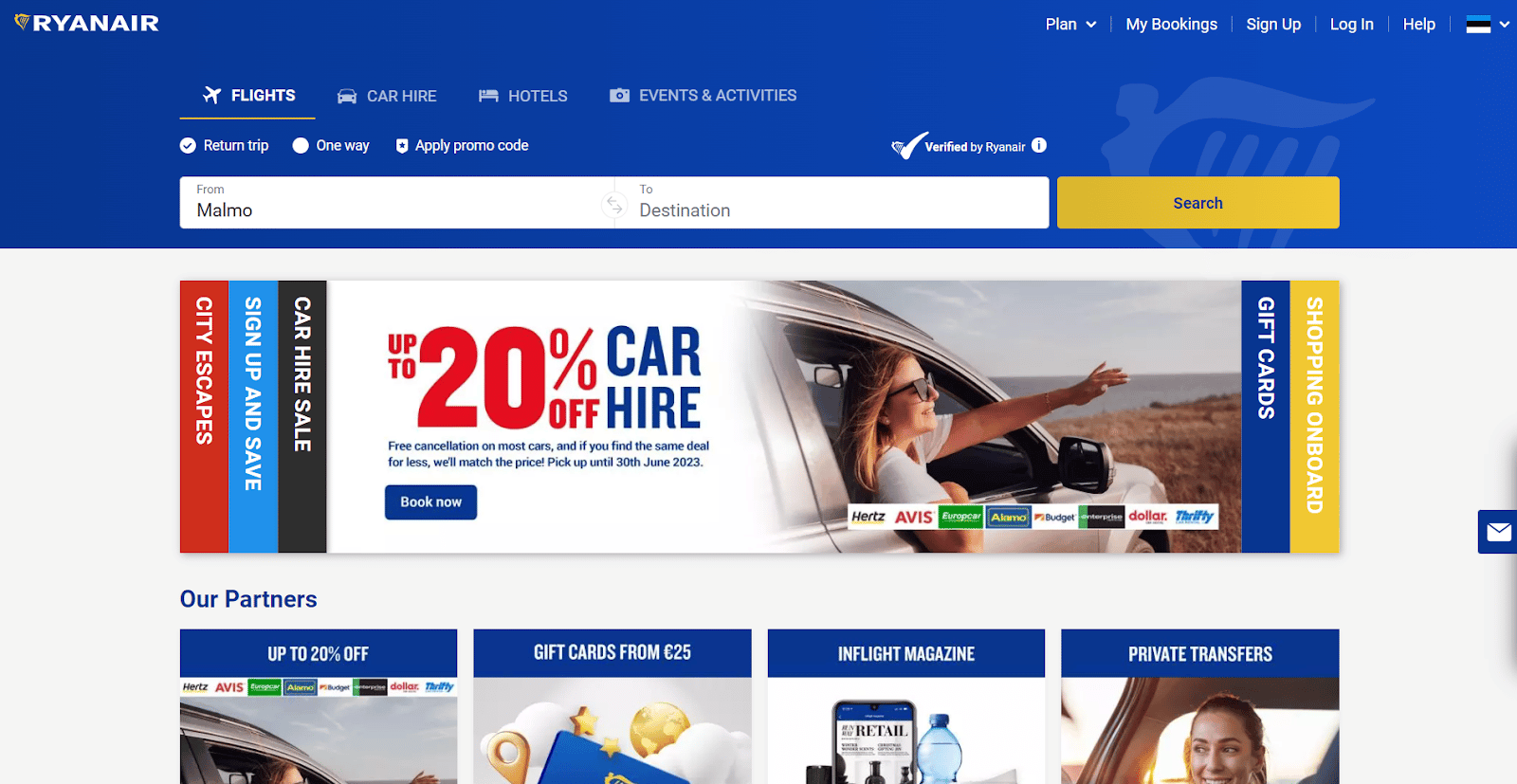
Ryanair สายการบินราคาประหยัดยอดนิยมของยุโรปยังมีเว็บไซต์ที่ปรับเปลี่ยนได้ซึ่งทำให้การจองเที่ยวบินราคาถูกเป็นเรื่องง่าย อินเทอร์เฟซดูอนุรักษ์นิยมเล็กน้อย แต่ไม่ล้าสมัย และได้คะแนน 82/100 ในเครื่องมือทดสอบความเร็ว Pingdom ซึ่งเป็นผลลัพธ์ที่ดี

การมีเว็บไซต์ที่ค่อนข้างเข้มงวดไม่ได้หยุดผู้ให้บริการจากการทำลายสถิติการจราจรครั้งแล้วครั้งเล่า เนื่องจากนักเดินทางส่วนใหญ่ต้องการจองเที่ยวบินจากอุปกรณ์เดสก์ท็อปหรือใช้แอปมือถือ Ryanair
การเปลี่ยนแปลงเว็บไซต์นี้มากเกินไปจะทำให้ผู้ใช้สับสนซึ่งคุ้นเคยกับรูปลักษณ์ปัจจุบันอยู่แล้ว แทนที่จะเปลี่ยนไปใช้เวอร์ชันที่ทันสมัยและตอบสนองมากขึ้น Ryanair ตั้งใจเลือกที่จะปล่อยให้การออกแบบเว็บไซต์ไม่เสียหาย แทนที่จะมุ่งเน้นไปที่การรักษาราคาตั๋วให้ต่ำที่สุดเท่าที่จะทำได้
วิธีการเลือกระหว่างการออกแบบที่ตอบสนองและปรับเปลี่ยนได้
เพียงเพราะวิธีการหนึ่งแพร่หลายมากกว่าอีกวิธีหนึ่ง ไม่ได้หมายความว่าคุณต้องยอมรับ อย่ามองข้ามภาพรวม เป้าหมายหลักของคุณคือการทำให้เว็บไซต์ของคุณใช้งานง่าย เข้าถึงได้ เชิญชวน และมีความสอดคล้องกัน ในการทำเช่นนี้ คุณจะต้องใช้แนวทางแบบองค์รวมและหันไปใช้แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บ
ทำตามขั้นตอนเหล่านี้เพื่อกำหนดกลยุทธ์การออกแบบที่เหมาะสมที่สุดสำหรับคุณ:
- พิจารณากลุ่มเป้าหมายและความต้องการของพวกเขาก่อน โปรดทราบว่าเจตนาของผู้ใช้ไม่ได้ขึ้นอยู่กับอุปกรณ์ที่พวกเขากำลังใช้ ดำเนินการวิจัยผู้ใช้เพื่อดูว่าผู้ใช้ในชีวิตจริงโต้ตอบกับอินเทอร์เฟซของคุณอย่างไร เหมาะสมหรือไม่ที่จะเพิ่มประสิทธิภาพการออกแบบสำหรับอุปกรณ์เฉพาะ
- มุ่งเน้นไปที่กรณีการใช้งานเฉพาะของคุณ ตัวอย่างเช่น หากคุณขายภาพพิมพ์ศิลปะสมัยใหม่ คุณควรมุ่งเน้นที่การสร้างประสบการณ์เดสก์ท็อปที่สมบูรณ์แบบสำหรับผู้ใช้ของคุณ เนื่องจากพวกเขาต้องการดูงานพิมพ์บนหน้าจอขนาดใหญ่ก่อนที่จะซื้ออะไรก็ตาม
- อย่าไปลงน้ำด้วยวิธีที่เน้นมือถือเป็นหลัก ง่ายที่จะลดความซับซ้อนของเลย์เอาต์มือถือเพื่อพยายามขจัดความขัดแย้งที่อาจเกิดขึ้นทั้งหมดออกจากเส้นทางของผู้ใช้และใช้ตรรกะเดียวกันกับเวอร์ชันเดสก์ท็อป อย่างไรก็ตาม การออกแบบคอลัมน์เดียวแบบธรรมดาพร้อมเมนูแฮมเบอร์เกอร์มักจะดูจืดชืดเกินไปบนหน้าจอเดสก์ท็อป
- ประเมินทรัพยากรและข้อจำกัดของคุณ ก่อนที่คุณจะพิจารณาลงทุนในเลย์เอาต์ที่ปรับเปลี่ยนได้ ให้คิดงบประมาณ ความต้องการในปัจจุบัน และเป้าหมายระยะยาวของคุณ จำเป็นหรือไม่ที่แบรนด์ของคุณจะต้องมีเว็บไซต์ล้ำสมัยที่จะดูดีแม้ในสมาร์ททีวีขนาดใหญ่พิเศษ? หรือคุณเพียงแค่ต้องการผู้ปฏิบัติงานที่เชื่อถือได้เพื่อขายสินค้าให้กับผู้ชมที่มีอยู่ของคุณ — ผู้ชมที่จะซื้อสินค้าจากคุณไม่ว่าจะเกิดอะไรขึ้น?
- ทำให้ความเร็วในการโหลดของคุณมีความสำคัญ เว็บไซต์เชิงพาณิชย์อาจมีหรือไม่มีการตกแต่ง แต่ต้องโหลดอย่างรวดเร็วเพื่อหลีกเลี่ยงการเพิ่มขึ้นของอัตราตีกลับ ผู้ใช้มากกว่าครึ่งจะละทิ้งเว็บไซต์หากใช้เวลาในการโหลดนานกว่าหกวินาที
- เรียกใช้การวิเคราะห์คู่แข่ง เป็นไปได้ว่าคู่แข่งหลักของคุณได้ทำการศึกษาผู้ใช้แล้วและได้ทำความเข้าใจทั้งหมดแล้ว อย่าเพิ่งคัดลอกแนวทางของพวกเขา ให้พยายามวิเคราะห์ว่าพวกเขากำลังจัดกลุ่มผู้ใช้ใดบ้างและเพราะเหตุใด
การออกแบบที่ตอบสนองตามอุปกรณ์ไม่ใช่เทรนด์อีกต่อไป — กำลังค่อยๆ กลายเป็นมาตรฐานสีทองของการออกแบบเว็บ และข้อเสียเล็กน้อยของมันก็จะกลายเป็นอดีตไปแล้วในไม่ช้า
ตัวอย่างเช่น Webflow ซึ่งเป็นเครื่องมือสร้างเว็บไซต์แบบเห็นภาพ ทำให้หน้าตอบสนองเร็วขึ้นสูงสุด 10 เท่าโดยปรับแต่งรูปภาพที่อัปโหลดโดยอัตโนมัติ ซึ่งช่วยแก้ปัญหาหลักประการหนึ่งเกี่ยวกับเว็บไซต์ที่ตอบสนองได้ นั่นคือ ความเร็วในการโหลด
เป็นไปได้ที่จะใช้สิ่งที่ดีที่สุดของทั้งสองโลก — รวมกลยุทธ์ที่ตอบสนองและปรับเปลี่ยนได้เพื่อจัดการกับพฤติกรรมการค้นหาที่แตกต่างกัน ในการทำเช่นนั้น เลย์เอาต์แบบปรับได้สามารถมีคำถามสื่อ ในขณะที่เว็บไซต์ที่ตอบสนองสามารถรวมองค์ประกอบที่ปรับเปลี่ยนได้ พูดได้อย่างปลอดภัยว่าภาวะที่กลืนไม่เข้าคายไม่ออกของการตอบสนองและการปรับตัวไม่เกี่ยวข้องอีกต่อไป — การออกแบบเว็บไซต์ในอุดมคติคือการผสมผสานที่ชำนาญของทั้งสอง
จะบอกได้อย่างไรว่าเว็บไซต์ตอบสนองหรือปรับเปลี่ยนได้
ขั้นแรก ให้ตรวจสอบว่าเกิดอะไรขึ้นเมื่อคุณปรับขนาดหน้าต่างเบราว์เซอร์จากคอมพิวเตอร์เดสก์ท็อป เว็บไซต์ที่ตอบสนองจะปรับให้เข้ากับขนาดวิวพอร์ตของคุณได้อย่างราบรื่น - คุณจะสังเกตเห็นว่ามีความยืดหยุ่นในทันที
เว็บไซต์ที่ปรับเปลี่ยนได้จะไม่เปลี่ยนแปลงจนกว่าคุณจะไปถึงเบรกพอยต์หรือเปลี่ยนไปใช้อุปกรณ์อื่น ก่อนหน้านั้น เนื้อหาบางส่วนจะถูกซ่อนแทนที่จะปรับขนาด และคุณจะต้องลากแถบเลื่อนแนวนอนเพื่อดู
อีกวิธีหนึ่ง คุณสามารถค้นหาข้อความค้นหาสื่อในซอร์สโค้ดของโฮมเพจโดยคลิก CTRL + U บน Windows หรือ Option + Command + U บน Mac คุณยังสามารถคลิกขวาที่หน้าและเลือก “ ดูแหล่งที่มาของหน้า ” จากเมนูแบบเลื่อนลง
วิธีง่ายๆ ในการดูว่าเว็บไซต์ทำงานอย่างไรบนหน้าจอต่างๆ คือการจำลองอุปกรณ์เคลื่อนที่ด้วยโหมดอุปกรณ์ Google Chrome เปิดเว็บไซต์ที่คุณต้องการทดสอบ แล้วกด CTRL + Shift + I บน Windows หรือ Command + Option + I บน Mac เพื่อเปิดเครื่องมือสำหรับนักพัฒนา
สรุป
คุณอาจเคยได้ยินว่าเสิร์ชเอ็นจิ้นจัดลำดับความสำคัญของไซต์ที่ตอบสนองเพียงเพราะพวกเขาเป็น
ตอบสนอง นั่นไม่เป็นความจริงทั้งหมด เว็บไซต์ที่ปรับเปลี่ยนได้นั้นเป็นมิตรกับ SEO เหมือนกับเว็บไซต์ที่ตอบสนอง Google บอกว่าชอบเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ซึ่งให้ประสบการณ์การใช้งานที่ดีแก่ผู้ใช้ แต่ไม่ได้จำกัดให้คุณทำได้เพียงวิธีเดียวเท่านั้น
มีหลายวิธีในการทำให้เว็บไซต์ของคุณทำงานบนมือถือได้อย่างไร้ที่ติ ตัวอย่างเช่น คุณสามารถลองใช้ปลั๊กอินมือถือของ WordPress ได้ คุณไม่จำเป็นต้องเป็นผู้เขียนโค้ดด้วยซ้ำเพื่อใช้งานบางส่วน หากคุณมีทักษะด้านนักพัฒนา อย่าลืมใช้สภาพแวดล้อมการแสดงละครของ WordPress เพื่อทดสอบการเปลี่ยนแปลงเว็บไซต์ของคุณโดยปราศจากความเครียดก่อนที่จะเผยแพร่
มีปลั๊กอินสำหรับอุปกรณ์พกพาที่สามารถเปลี่ยนไซต์ WordPress ของคุณให้เป็นแอพได้ ซึ่งเป็นวิธีที่ยอดเยี่ยมในการมอบประสบการณ์ที่ปรับแต่งให้เหมาะสมโดยไม่ต้องใช้โชคกับเว็บไซต์ที่ปรับเปลี่ยนได้ใหม่เอี่ยม หากคุณมีไซต์บนมือถืออยู่แล้ว คุณสามารถปรับปรุงรูปลักษณ์และการใช้งานได้อย่างมากด้วยปลั๊กอิน เช่น WP Mobile Menu
ไม่ว่าคุณจะเลือกแนวทางใด โปรดทราบว่าการออกแบบข้ามแพลตฟอร์มนั้นต้องการให้คุณสร้างประสบการณ์ที่รวดเร็วสำหรับผู้ใช้ของคุณ ไม่ว่าพวกเขาจะเข้าถึงทรัพยากรของคุณเมื่อใดหรืออย่างไร การเลือกโฮสติ้งที่เหมาะสมมีชัยไปกว่าครึ่ง — สามารถทำให้เว็บไซต์ของคุณเร็วขึ้นและปลอดภัยมากขึ้นตามค่าเริ่มต้น และคุณจะไม่ต้องกังวลกับการหยุดทำงานโดยไม่ได้วางแผนไว้หรือแบนด์วิดท์ต่ำ
