20 เว็บไซต์ Resume ที่ดีที่สุด (ตัวอย่าง) ประจำปี 2022
เผยแพร่แล้ว: 2022-12-16คุณพร้อมที่จะดูเว็บไซต์เรซูเม่ที่ดีที่สุดเพื่อหาแรงบันดาลใจก่อนสร้างเว็บไซต์ของคุณเองแล้วหรือยัง?
คุณภาพของหน้าส่วนบุคคลของคุณมีความสำคัญอย่างยิ่ง หากคุณต้องการเพิ่มศักยภาพของคุณเมื่อต้องการหางานใหม่หรือหาลูกค้ารายใหม่
โชคดีที่ตัวอย่างชั้นยอดเหล่านี้จะช่วยฝึกฝนความคิดสร้างสรรค์ของคุณ แต่อย่าลืมเพิ่มความแปลกใหม่ของคุณเพื่อให้โดดเด่นยิ่งขึ้น!
เรายังตรวจสอบให้แน่ใจว่าได้เพิ่มผลิตภัณฑ์/ตัวสร้างเว็บไซต์ที่แต่ละเว็บไซต์สร้างขึ้น ดังนั้นคุณจึงสามารถลองใช้ได้เช่นกัน
หรือคุณสามารถตรวจทานเครื่องมือสร้างเว็บไซต์ส่วนตัวหรือ WordPress Resume Themes ที่ดีที่สุดเพื่อดำเนินการได้ทันที
เว็บไซต์และตัวอย่างเรซูเม่ที่ดีที่สุด
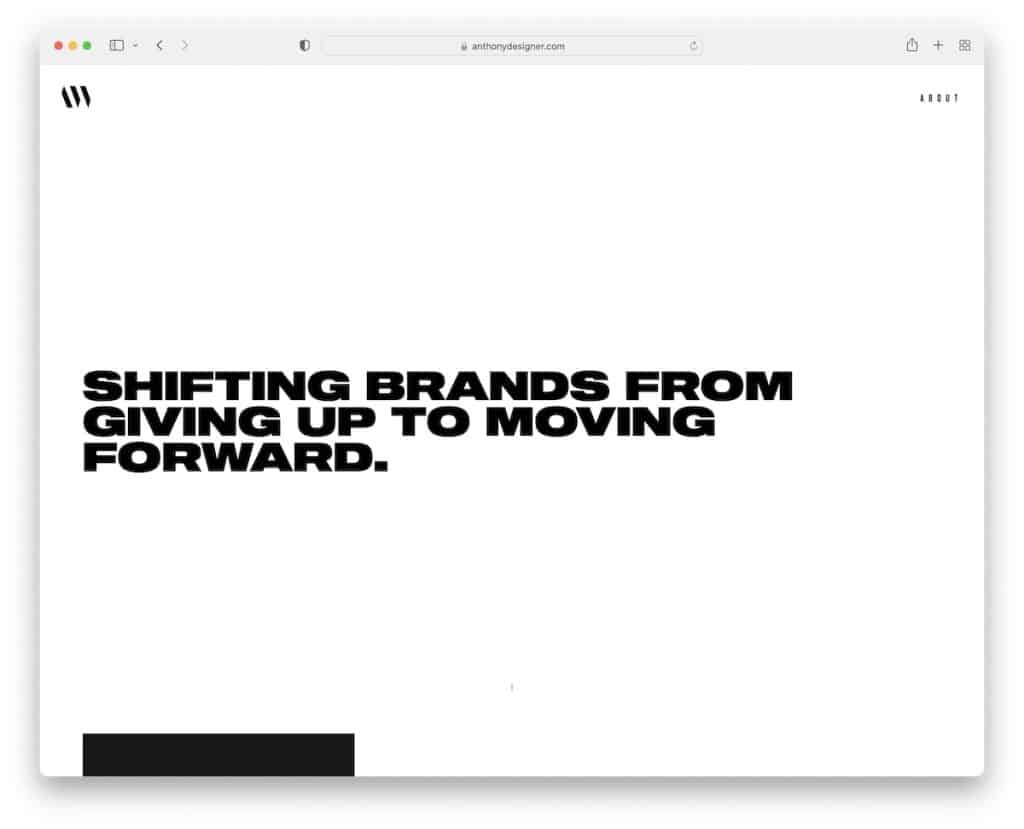
1. แอนโธนี วิคเตอร์
สร้างด้วย : แกสบี้

เว็บไซต์สองหน้าของ Anthony Wiktor ยิ่งใหญ่ตั้งแต่ต้นจนจบ มันเรียบง่ายสุด ๆ และมินิมอล และนั่นคือสิ่งที่ทำให้มันพิเศษมาก
นอกจากนี้ การสลับระหว่างส่วนฮีโร่แบบสว่างเป็นการออกแบบแบบมืดเมื่อคุณเริ่มเลื่อนเป็นสิ่งที่ดึงดูดความสนใจได้ดี (คุณต้องเห็นมัน.)
หมายเหตุ : การผสมผสานการออกแบบที่สว่างและมืดสามารถทำงานได้ดีในการส่งเสริมประสบการณ์ผู้ใช้
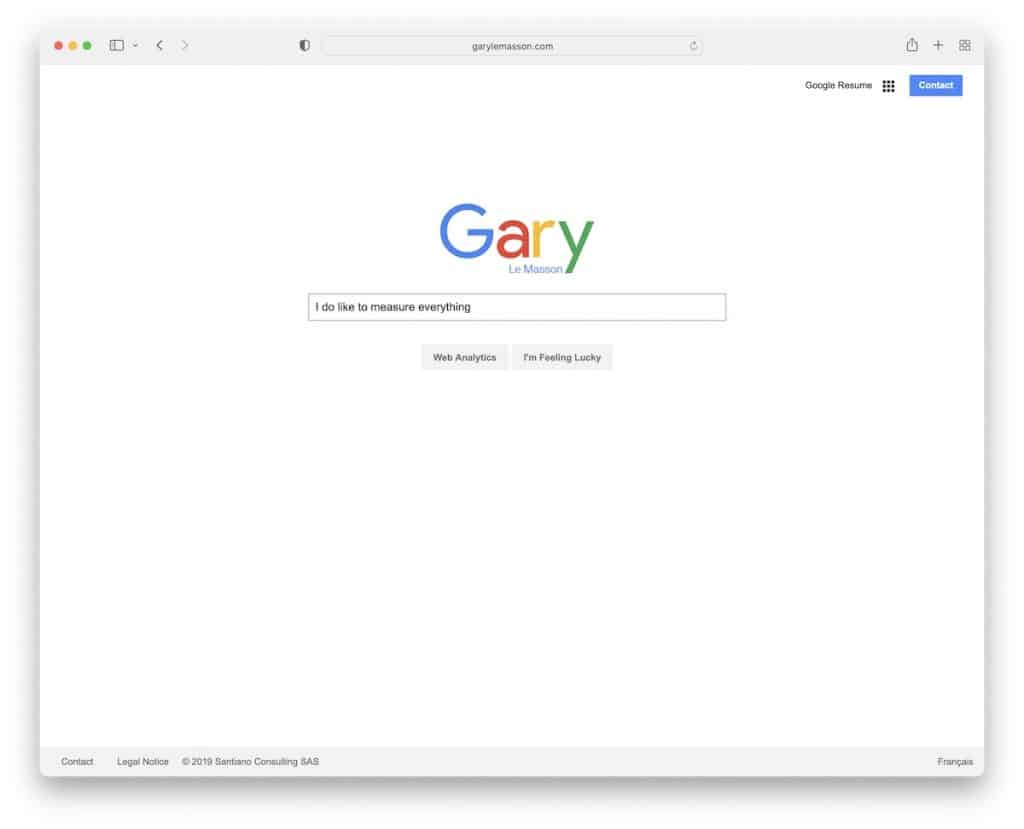
2. แกรี่ เลอ มาสซง
สร้างด้วย : Drupal

เหตุใดเราจึงเชื่อมโยงกับ Google
เราไม่ได้; เป็นเว็บไซต์เรซูเม่ของ Gary Le Masson ซึ่งเป็นหนึ่งในความคิดสร้างสรรค์ในหน้าแรกของ Google ที่เราเคยเห็น
ประสบการณ์ทั้งหมดนั้นเจ๋งเกินไป แต่เราชอบปุ่ม "ฉันรู้สึกโชคดี" มากที่สุด
หมายเหตุ : การ “ขโมย” งานออกแบบจากเว็บไซต์หรือแพลตฟอร์มที่ได้รับความนิยมสูงอาจใช้ได้ดีจริง ๆ – แต่ถ้าคุณทำถูกต้องเท่านั้น
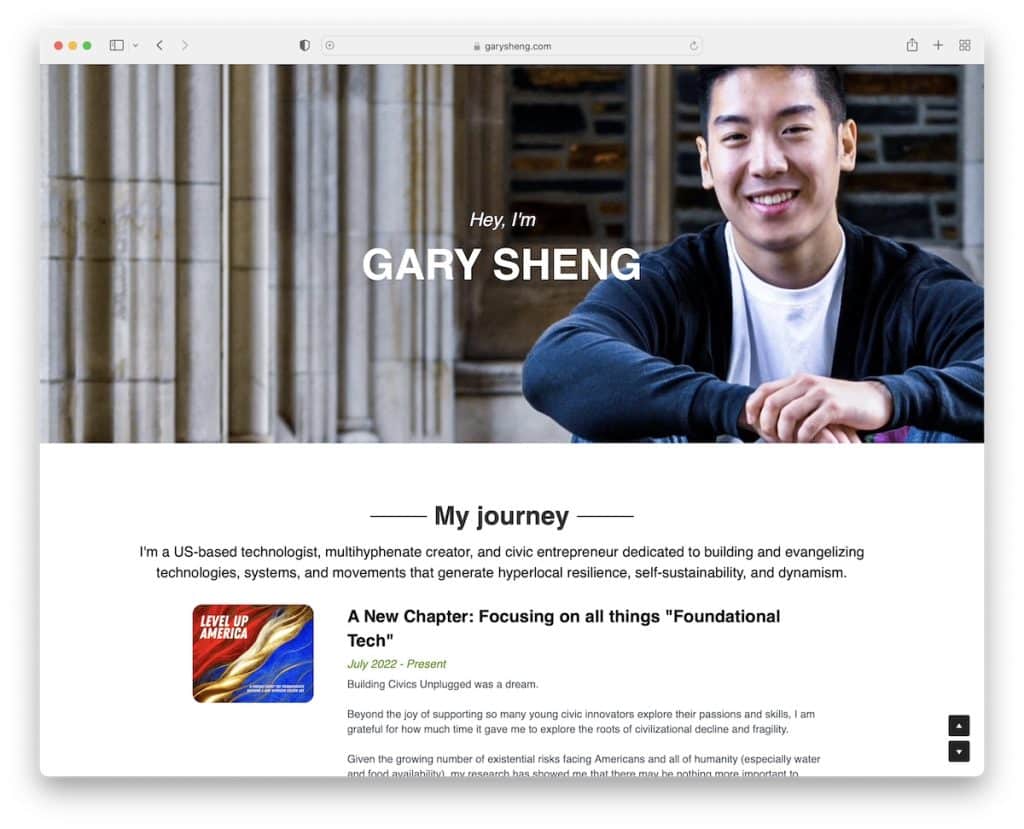
3. แกรี่ เซิง
สร้างขึ้นด้วย : โดดเด่น

Gary Sheng ใช้งานเว็บไซต์หน้าเดียวโดยไม่มีส่วนหัว/เมนู มีเพียงภาพฮีโร่ขนาดใหญ่พร้อมข้อความต้อนรับที่เรียบง่าย
เว็บไซต์ของเขามีเส้นเวลา "การเดินทางของฉัน" ที่เรียบง่าย ลิงก์ไปยังชุมชนที่เขามีส่วนร่วมมากที่สุด และอื่นๆ
ปุ่มเลื่อนขึ้นและลงจะอยู่กับคุณตลอดเวลาหากคุณไม่อยากเลื่อน
หมายเหตุ : ทำให้เว็บไซต์เรซูเม่ของคุณรู้สึกเป็นส่วนตัวมากขึ้นด้วยภาพลักษณ์ของตัวคุณเอง (และไม่จำเป็นต้องเป็นทางการเกินไป)
คุณยังสามารถใช้เครื่องมือสร้างเว็บไซต์แบบหน้าเดียวที่เป็นมิตรต่อผู้ใช้เหล่านี้เพื่อสร้างตัวตนบนโลกออนไลน์ในอุดมคติของคุณ
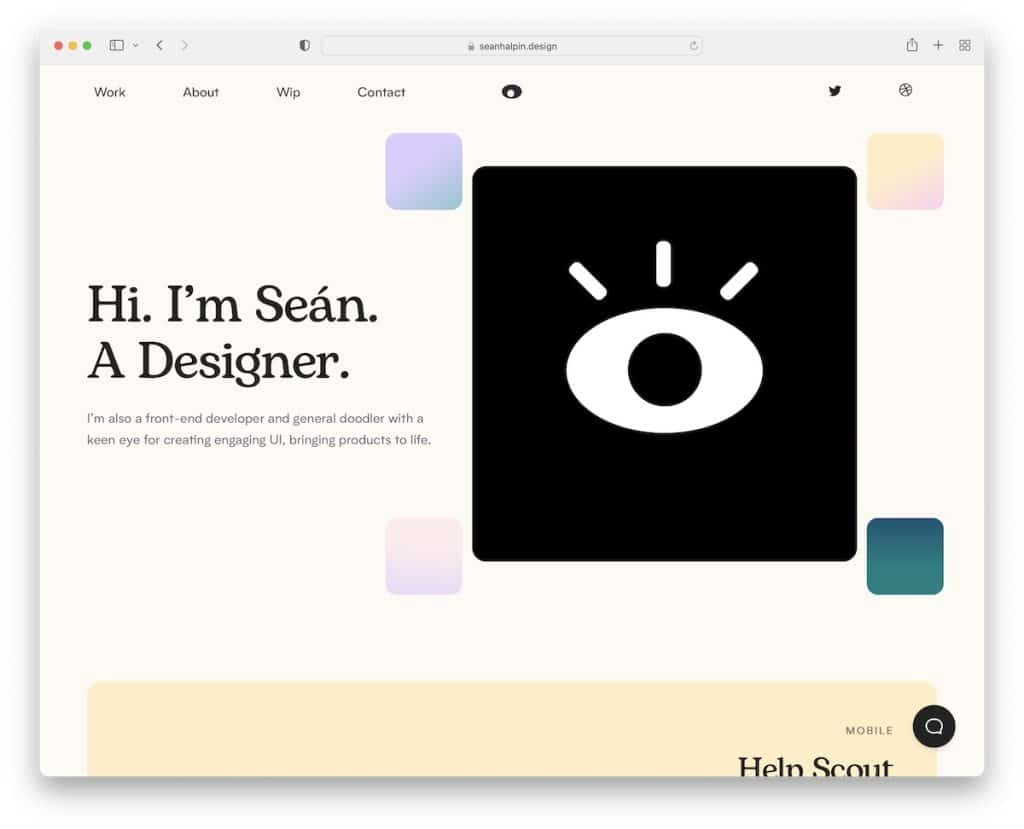
4. ฌอน ฮาลพิน
สร้างด้วย : หน้า GitHub

Sean Halpin มีเว็บไซต์ส่วนตัวที่สร้างสรรค์และทันสมัย พร้อมด้วยองค์ประกอบที่เป็นเอกลักษณ์มากมายที่ช่วยยกระดับประสบการณ์ผู้ใช้
นอกจากนี้ยังมีเมนูแบบลอย ดังนั้นคุณไม่จำเป็นต้องเลื่อนกลับไปที่ด้านบนสุดหากต้องการเรียนรู้เพิ่มเติม
นอกจากนี้ฟังก์ชั่นแชทสดอาจเป็นบอท แต่ตอบกลับด้วยคำตอบที่มีคุณภาพ
หมายเหตุ : การเพิ่มปุ่มแชทสดบนเว็บไซต์ของคุณ (แม้ว่าจะเป็นบอทก็ตาม) จะทำให้คุณได้รับลูกค้ามากขึ้น
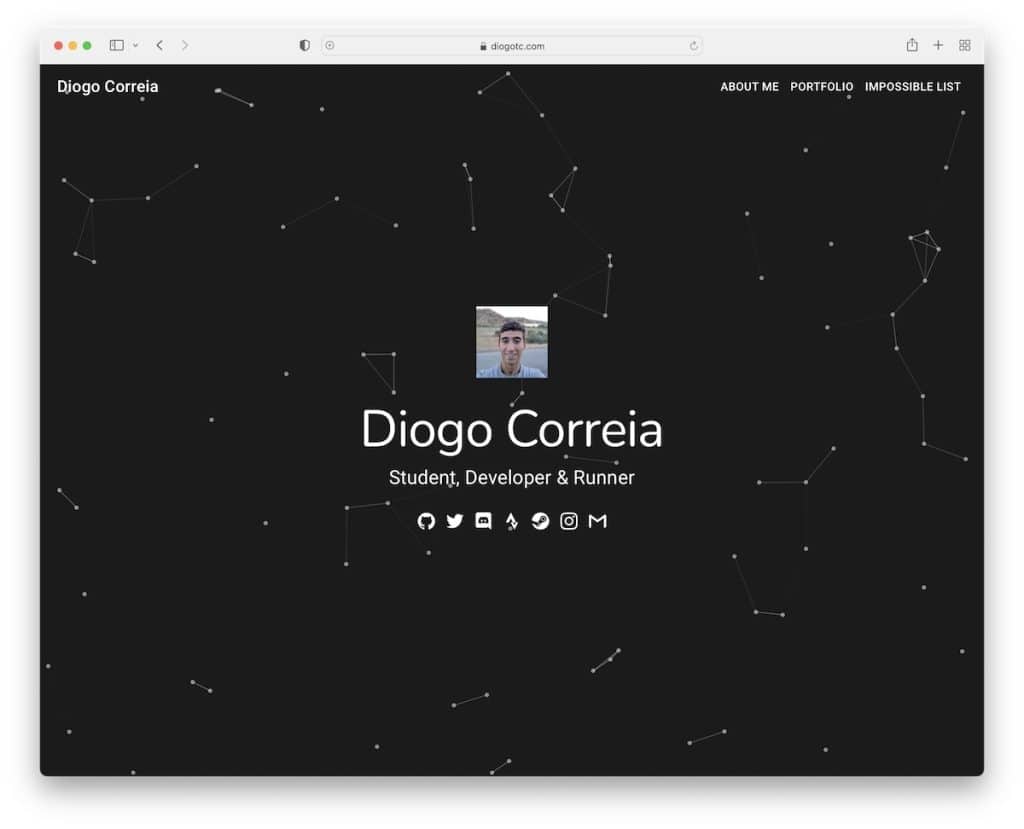
5. ดิโอโก คอร์เรอา
สร้างด้วย : แกสบี้

คุณไม่เห็นส่วนฮีโร่สไตล์เอฟเฟ็กต์อนุภาคบ่อยเกินไป ซึ่งทำให้หน้าของ Diogo Correia ไม่เหมือนใคร
ครึ่งหน้าล่างคือข้อความสั้น ๆ จาก Diogo ที่ต่อเนื่องกับพอร์ตโฟลิโอและไทม์ไลน์แบบเคลื่อนไหว
นอกจากนี้ ส่วนท้ายยังให้ข้อมูลติดต่อเพิ่มเติมและแผนผังเว็บไซต์พร้อมลิงก์
หมายเหตุ : ใช้ไทม์ไลน์แบบเคลื่อนไหวเพื่อแสดงการศึกษา ประสบการณ์ ความสำเร็จ และอื่นๆ ของคุณ
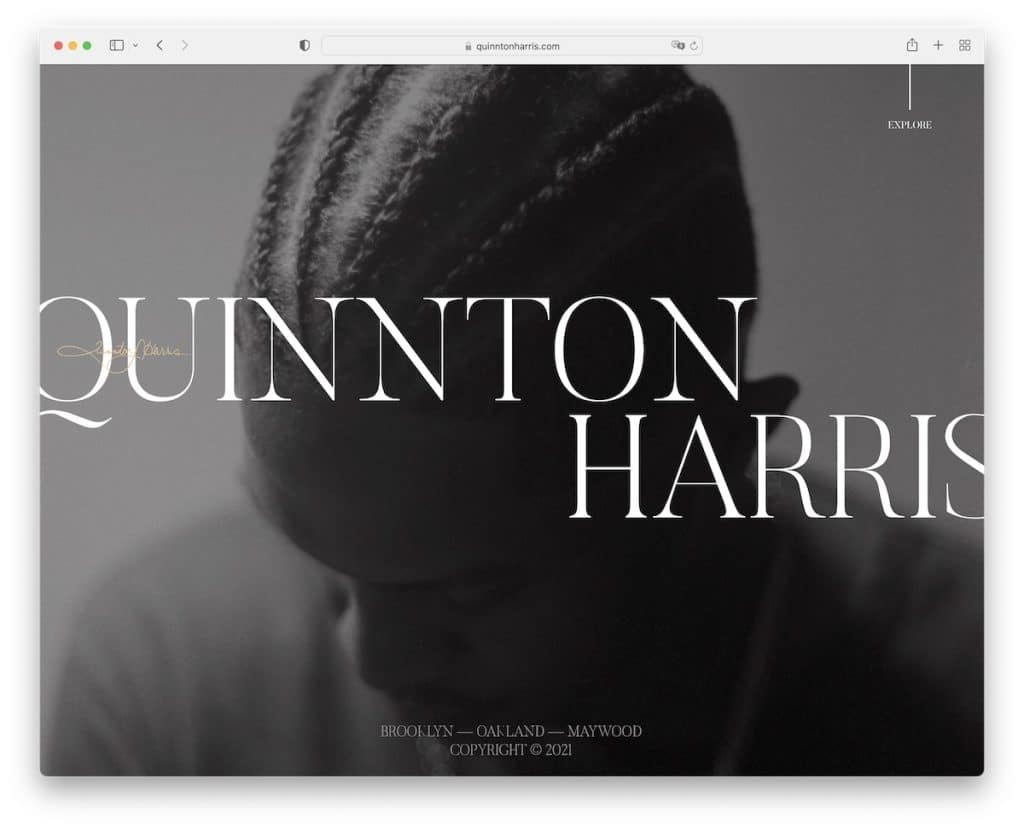
6. ควินน์ตัน แฮร์ริส
สร้างด้วย : Wix

หน้าแรกของ Quinnton Harris มีเพียงส่วนฮีโร่ที่มีพื้นหลังและข้อความแบบเต็มหน้าจอ
แทนที่จะใช้ปุ่มเมนู เขาเลือกใช้ลิงก์ "สำรวจ" แบบลอยตัวซึ่งจะแสดงเมนูแถบด้านข้างหลังจากที่คุณคลิก ที่นี่คุณสามารถค้นหาเพจภายในอื่นๆ ที่มีข้อมูลเพิ่มเติม โครงการ ฯลฯ
หมายเหตุ : สร้างโฮมเพจที่โดดเด่นและโดดเด่น โดยมีภาพเต็มหน้าจอพร้อมชื่อของคุณและปุ่มเมนู ง่าย ๆ เข้าไว้.
เรายังมีตัวอย่างเพิ่มเติมของเว็บไซต์ที่สร้างขึ้นบนแพลตฟอร์ม Wix เพื่อให้คุณตรวจสอบ
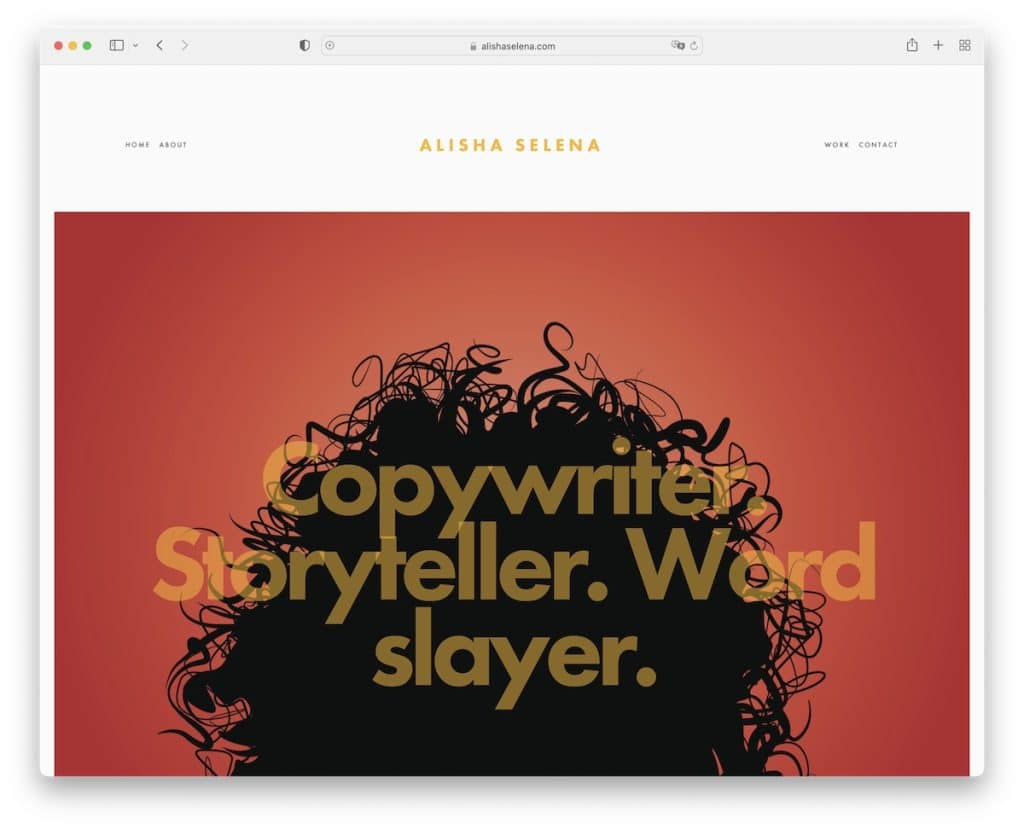
7. อลิชา เซเลน่า
สร้างด้วย : Squarespace

เช่นเดียวกับเพจของ Quinnton Alisha Selena ยังใช้โฮมเพจที่เรียบง่ายมาก โดยใช้ภาพพารัลแลกซ์เพื่อทำให้สิ่งต่าง ๆ มีชีวิตชีวา
ส่วนหัวเป็นแบบมินิมัลลิสต์ และส่วนท้ายมีเฉพาะลิงก์โซเชียลเท่านั้น แต่ในระหว่างนั้นเป็นปุ่ม "ดูประวัติย่อของฉัน" ที่เปิด PDF ในแท็บใหม่
หมายเหตุ : แทนที่จะทำให้สิ่งต่าง ๆ คงที่ ฟังก์ชันพารัลแลกซ์สามารถเพิ่มชีวิตชีวาให้กับเพจของคุณได้
คุณต้องการความคิดเพิ่มเติมหรือไม่? ตรวจสอบรายชื่อตัวอย่างเว็บไซต์ Squarespace ที่ดีที่สุดของเรา
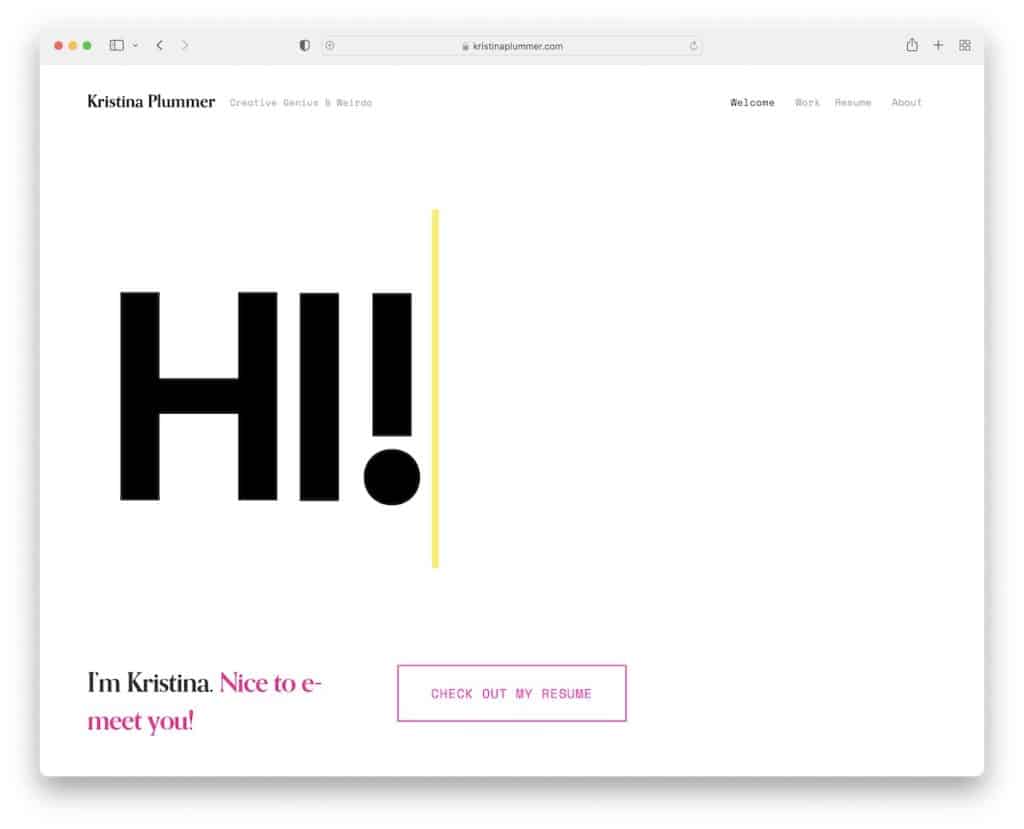
8. คริสติน่า พลัมเมอร์
สร้างด้วย : Squarespace

เนื่องจากเราอยู่ในกระแสที่เรียบง่าย นี่เป็นเว็บไซต์เรซูเม่ที่น่าสนใจอีกแห่งที่ใช้เอฟเฟกต์เครื่องพิมพ์ดีดเพื่อต้อนรับคุณ
หน้าแรกของ Kristina Plummer ไม่มีรูปภาพใดๆ แต่ข้อความแอนิเมชั่นสามารถกระตุ้นความสนใจได้เป็นอย่างดี
ปุ่มดำเนินการต่อยังมีเอฟเฟ็กต์โฮเวอร์สีชมพู ซึ่งทำให้คลิกได้มากขึ้น
หมายเหตุ : การใช้ข้อความและไม่มีรูปภาพสำหรับโฮมเพจของคุณอาจทำให้คุณแตกต่างจากคนทั่วไปได้อย่างง่ายดาย
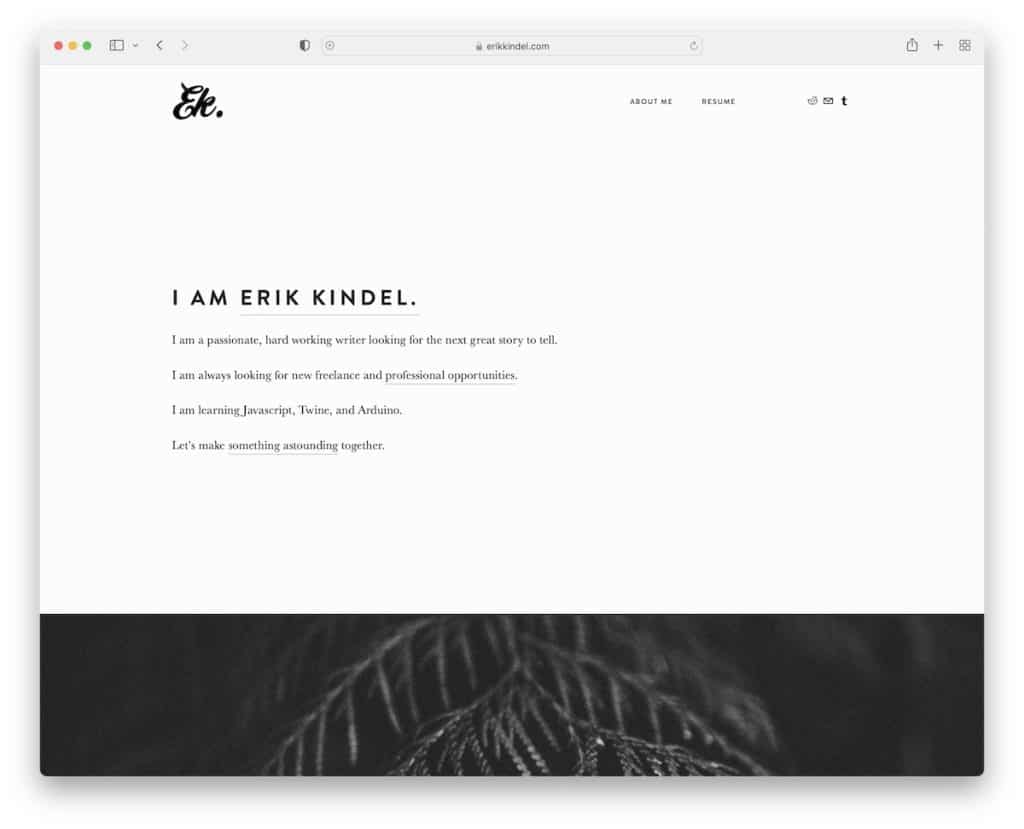
9. เอริก คินเดล
สร้างด้วย : Squarespace

Erik Kindel ใช้งานเว็บไซต์เรซูเม่สามหน้าซึ่งเริ่มต้นด้วยพื้นที่ครึ่งหน้าบนที่มีข้อความจำนวนมาก แต่หน้าแรกยังมีส่วนพารัลแลกซ์สองส่วนพร้อมลิงก์ ฟีด Instagram และแบบฟอร์มติดต่อพื้นฐาน
การออกแบบเว็บที่ค่อนข้างเรียบง่ายของไซต์นั้นใช้งานได้ดีทั้งบนเดสก์ท็อปและมือถือ โดยให้ประสิทธิภาพที่ดีที่สุด
หมายเหตุ : ตรงประเด็น บอกเล่าเกี่ยวกับตัวคุณเพิ่มเติมในส่วนฮีโร่ด้วยข้อความและพื้นหลังสีทึบ
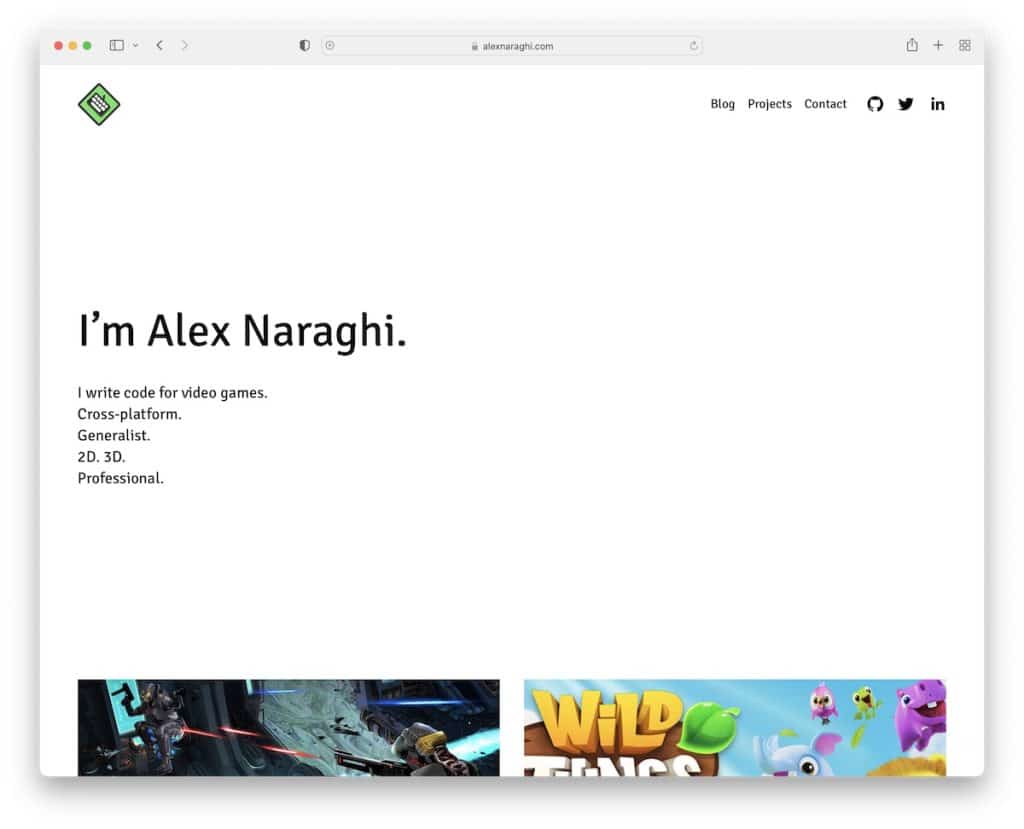
10. อเล็กซ์ นารากี
สร้างด้วย : Squarespace

หน้าเรซูเม่ของ Alex Naraghi นั้นเกี่ยวกับความเรียบง่าย มีพื้นที่สีขาวมากมายและส่วนหัวและส่วนท้ายที่เรียบง่าย
ส่วนโครงการจะเปิดขึ้นแต่ละหน้าพร้อมข้อมูลเพิ่มเติม อธิบายทุกอย่างโดยละเอียด
และเป็นไปไม่ได้ที่จะพลาดเรซูเม่ที่มีพื้นหลังสีเขียวสดใสที่ร้องว่า “คลิกฉันสิ!”
หมายเหตุ : ไม่จำเป็นต้องออกแบบเว็บให้ซับซ้อนเกินไป ปล่อยให้งานและโครงการของคุณพูดแทน
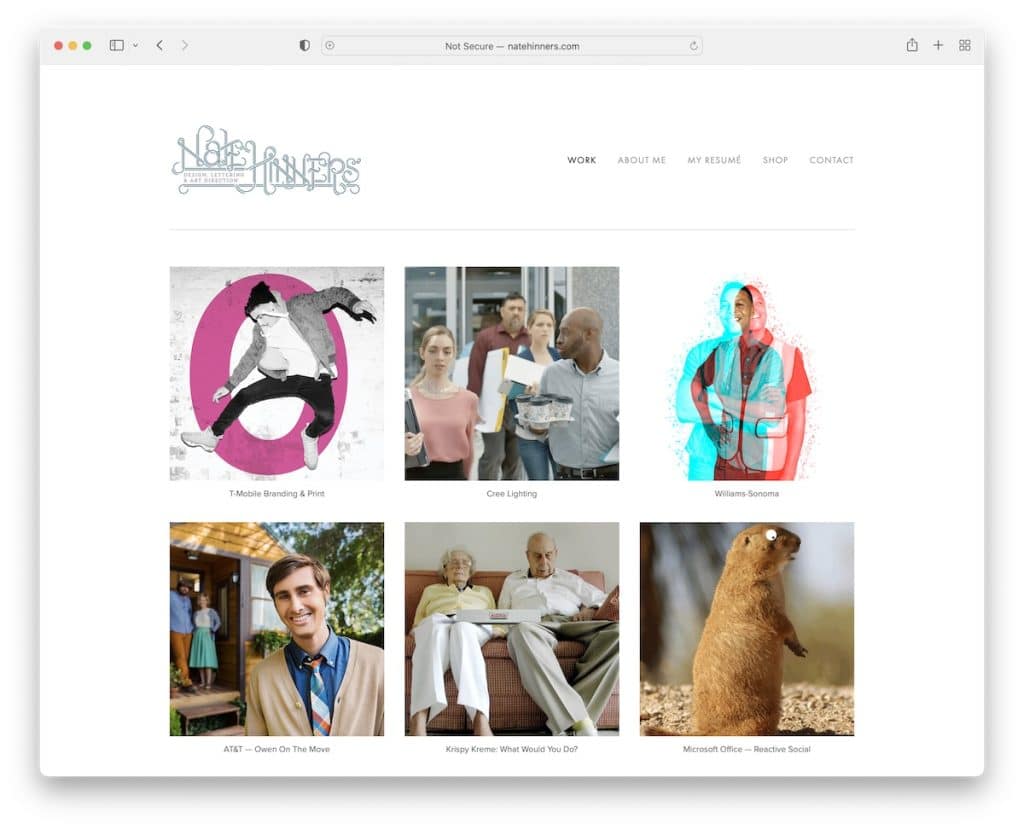
11. เนท ฮินเนอร์ส
สร้างด้วย : Squarespace

หน้าแรกของพอร์ตโฟลิโอแบบกริดเป็นตัวเลือกที่ยอดเยี่ยมในการนำเสนอผลงานที่ดีที่สุดของคุณโดยไม่เสียเวลาของผู้มีโอกาสเป็นลูกค้า Nate Hinners ทำสิ่งนี้อย่างสวยงามและสะอาดตา โดยเน้นเนื้อหาเป็นอันดับแรกและสำคัญที่สุด

อย่างไรก็ตาม ยังมีส่วนหัวที่เรียบง่ายซึ่งมีลิงก์ไปยังงานอื่นๆ ประวัติย่อ ร้านค้า ผู้ติดต่อ และอื่นๆ
หมายเหตุ : แทนที่จะนำเสนอเพียงหนึ่งหรือสองโครงการในโฮมเพจ ให้ใช้เค้าโครงกริดเพื่อแสดงห้า สิบ หรือมากกว่านั้น
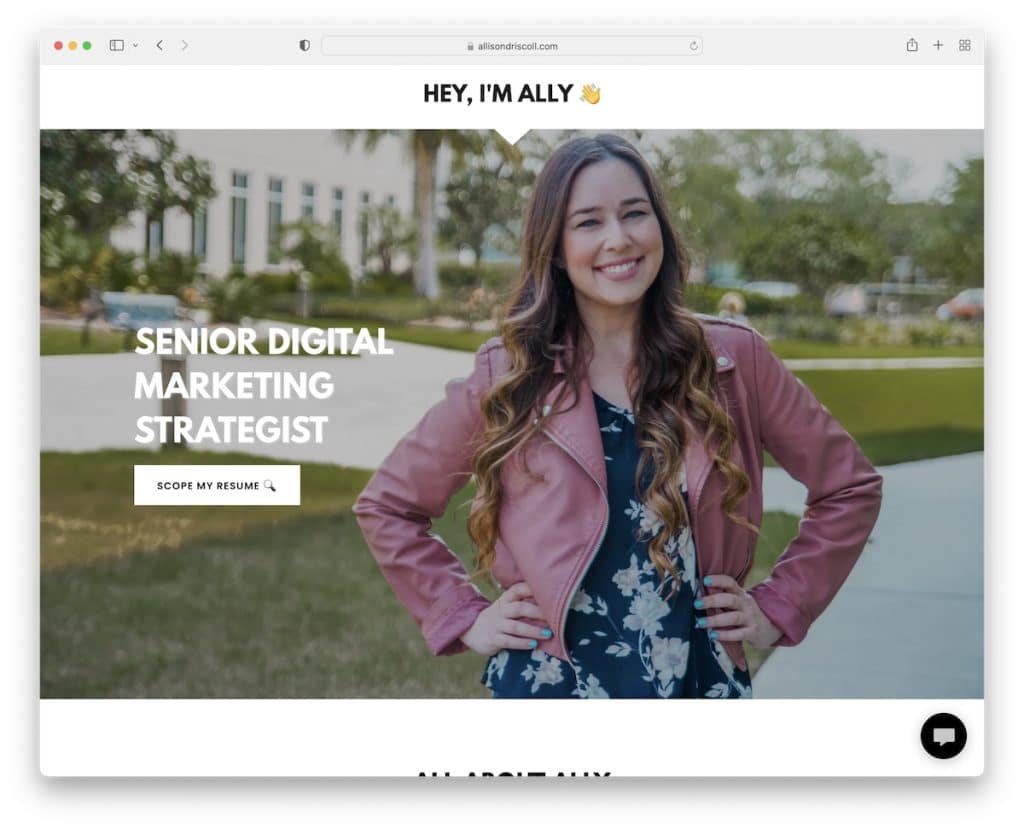
12. อลิสัน ดริสคอล
สร้างด้วย : GoDaddy Builder

Allison Driscoll เป็นตัวอย่างเว็บไซต์เรซูเม่ที่ยอดเยี่ยมซึ่งไม่ซับซ้อนเกินไปและตรงประเด็น และนั่นคือสิ่งที่คุณต้องการอย่างแท้จริง – ให้สิ่งที่ลูกค้าต้องการในสิ่งที่พวกเขาต้องการ
เว็บไซต์มีรูปแบบหน้าเดียวโดยไม่มีส่วนหัว แต่มีปุ่มเรียกร้องให้ดำเนินการซึ่งจะนำคุณตรงไปยังส่วนดำเนินการต่อ
สิ่งที่น่าสนใจคือปุ่มติดต่อแบบลอยที่เปิดแบบฟอร์มง่ายๆ เพื่อติดต่อ อย่างไรก็ตาม เธอยังมีแบบฟอร์มติดต่ออื่นที่อนุญาตให้เพิ่มไฟล์แนบได้
หมายเหตุ : หลีกเลี่ยงการพูดเพ้อเจ้อและมุ่งตรงไปที่การให้ข้อมูลเกี่ยวกับตัวคุณ ประสบการณ์ของคุณ ฯลฯ
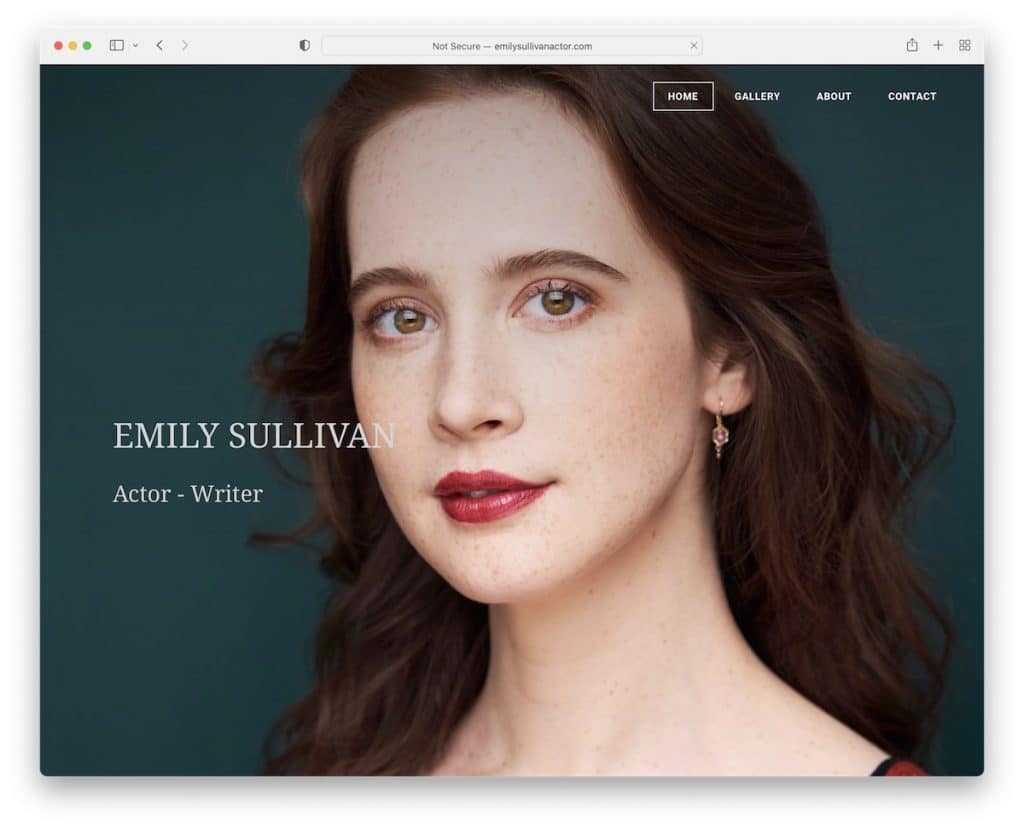
13. เอมิลี่ ซัลลิแวน
สร้างด้วย : Weebly

Emily Sullivan มีเว็บไซต์ส่วนตัวที่สวยงามพร้อมภาพเต็มหน้าจอครึ่งหน้าบนและเมนูโปร่งใสเพื่อให้ดูสะอาดตา (เมนูจะติดอยู่ด้านบนเมื่อคุณเริ่มเลื่อน)
การออกแบบเว็บที่ตอบสนองโดยรวมนั้นค่อนข้างเรียบง่าย แต่มันแชร์ทุกอย่างที่หน้าเรซูเม่ควรมี โดยมีพื้นที่ว่างเพียงพอสำหรับการมองเห็นที่ดีขึ้น
หมายเหตุ : แนะนำให้ใช้รูปภาพหลายๆ รูปของคุณสำหรับเว็บไซต์ของนักแสดง
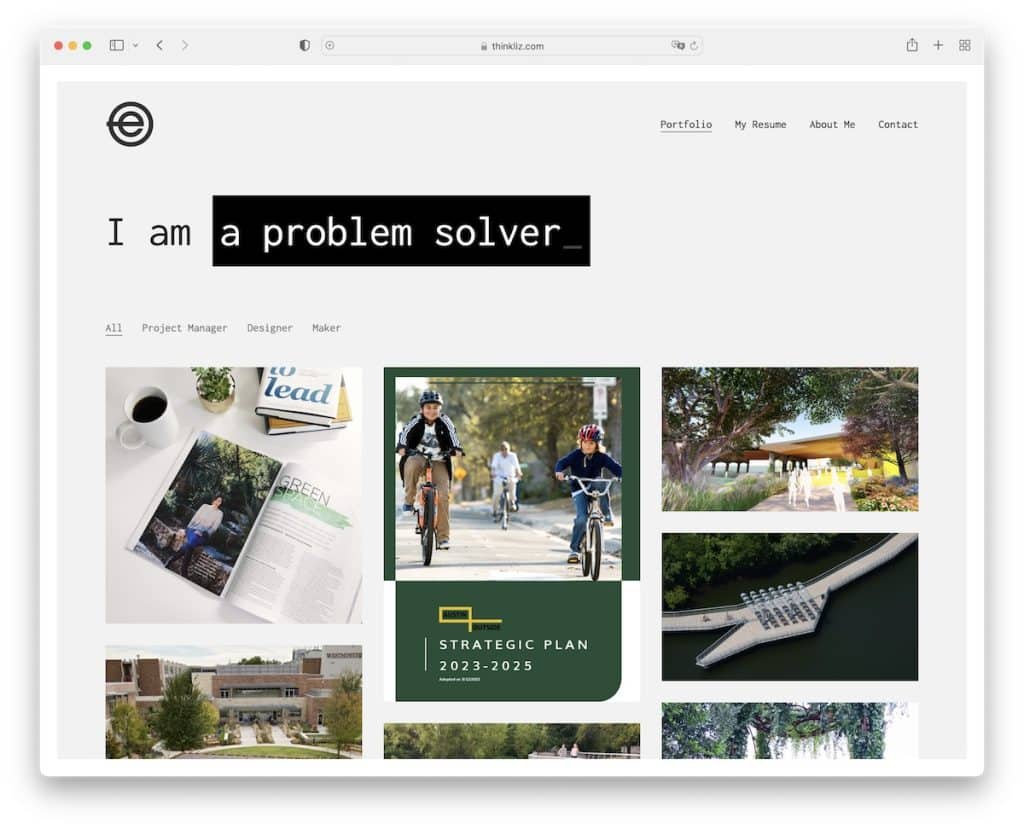
14. เอลิซาเบธ แคร์โรลล์
สร้างด้วย : ธีม Kalium

เอลิซาเบธ แคร์โรลล์ใช้เอฟเฟกต์เครื่องพิมพ์ดีดด้านล่างส่วนหัวเพื่อแบ่งปันประโยชน์บางอย่างของเธอ
ด้านล่างภาพเคลื่อนไหวคือพอร์ตโฟลิโอที่สามารถกรองได้ ซึ่งคุณสามารถตรวจสอบผลงานของเธอได้ องค์ประกอบพอร์ตโฟลิโอสามารถคลิกได้ ซึ่งจะแสดงเนื้อหาและข้อมูลเพิ่มเติมเกี่ยวกับแต่ละองค์ประกอบ
และมีประวัติสั้น ๆ ก่อนส่วนท้าย อย่างไรก็ตาม คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับเธอได้โดยไปที่หน้าเกี่ยวกับฉัน
หมายเหตุ : การใช้พอร์ตโฟลิโอที่กรองได้นั้นยอดเยี่ยมสำหรับการแสดงงานประเภทต่างๆ ของคุณ
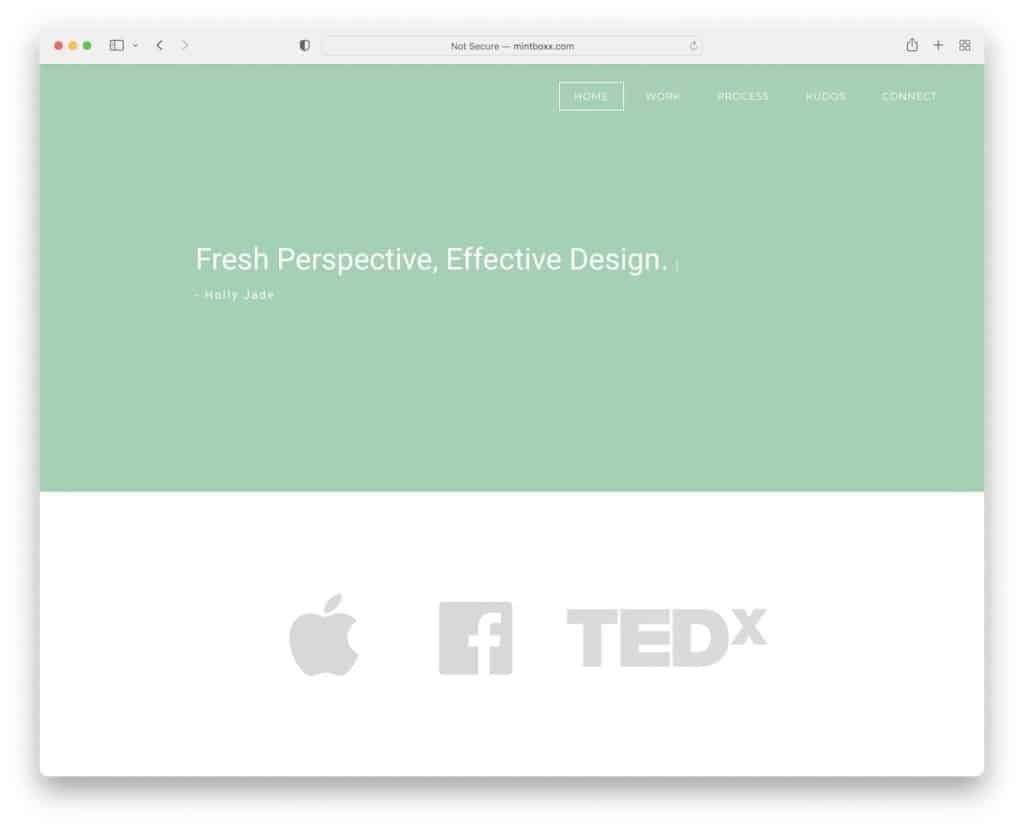
15. มิ้นท์บ็อกซ์x
สร้างด้วย : Weebly

Mintboxx เป็นตัวอย่างที่สมบูรณ์แบบของเว็บไซต์เรซูเม่ที่เรียบง่ายพร้อมแอนิเมชั่นเล็กน้อยเพื่อประสบการณ์ที่น่าดึงดูดยิ่งขึ้น
หน้าแรกเตรียมทุกอย่างให้ผู้เยี่ยมชมทำความคุ้นเคยกับฮอลลี่อย่างรวดเร็ว แต่เนื้อหาที่จำเป็นอื่น ๆ ทั้งหมดอยู่ในหน้าภายในแต่ละหน้า (เราชอบหน้ากระบวนการเป็นพิเศษ)
หมายเหตุ : การออกแบบที่เรียบง่ายแต่แฝงด้วยความคิดสร้างสรรค์นั้นใช้ได้ผลเสมอ (คุณสามารถสร้างเว็บไซต์ที่คล้ายกันได้อย่างง่ายดายด้วยธีม WordPress ที่เรียบง่าย)
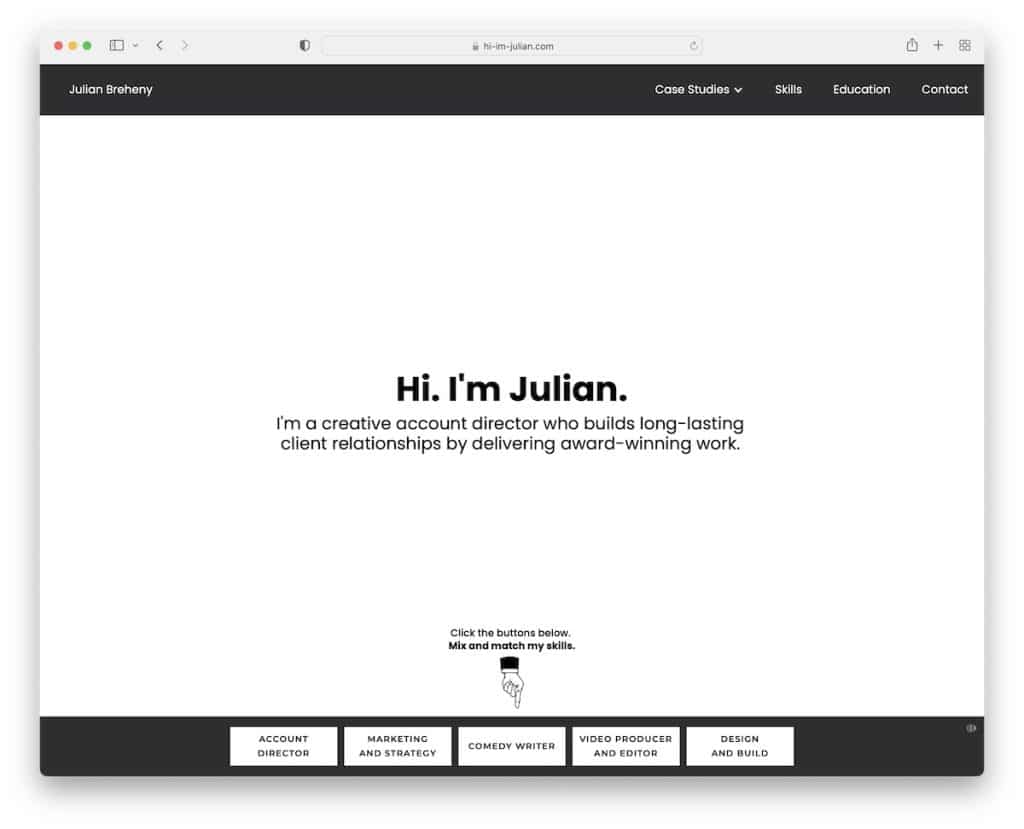
16. จูเลียน เบรเฮนีย์
สร้างด้วย : Webflow

Julian Breheny ไม่ต้องการทำตามหน้าตาเว็บไซต์แบบเดิมๆ เมื่อสร้างตัวตนบนโลกออนไลน์
หน้านี้ดูเรียบง่ายมากในแวบแรก แต่สิ่งต่างๆ จะเปลี่ยนไปทันทีที่คุณคลิกปุ่มด้านล่างที่แสดงบริการของเขา คุณยังสามารถเปิด GIF ซึ่งทำให้สิ่งต่าง ๆ มีชีวิตชีวาเป็นพิเศษ
นอกจากนี้ยังมีเมนูแบบเลื่อนลงสำหรับเรียนรู้เพิ่มเติมเกี่ยวกับทักษะ โครงการ และการศึกษาของเขา
หมายเหตุ : หากคุณมีบางสิ่งที่เป็นต้นฉบับในใจสำหรับเว็บไซต์เรซูเม่ของคุณ - ลงมือทำเลย!
ต่อไปนี้คือเว็บไซต์ Webflow ที่ยอดเยี่ยมที่จะทำให้คุณตื่นเต้นในการสร้างเว็บไซต์
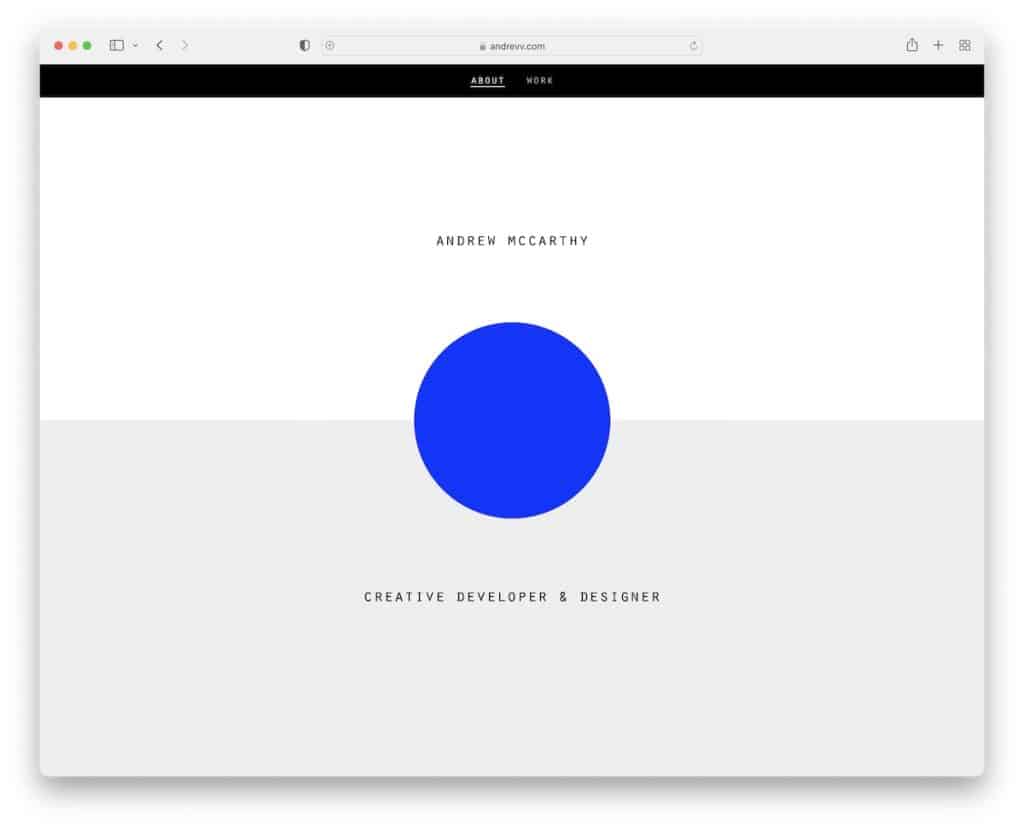
17. แอนดรูว์ แม็กคาร์ธี
สร้างด้วย : หน้า GitHub

ไซต์ของ Andrew McCarthy เป็นอย่างอื่นที่มีการเลื่อนไม่สิ้นสุดซึ่งโดยทั่วไปจะทำซ้ำส่วนเดิมซ้ำแล้วซ้ำอีก แต่รูปร่างที่ซ้อนทับจะเปลี่ยนไป ซึ่งหลอกให้คุณเลื่อนไปเรื่อยๆ ก่อนที่คุณจะรู้ว่ามันเหมือนกันทั้งหมด ความคิดสร้างสรรค์!
ในทางกลับกัน มีอีกหน้าหนึ่งที่มีรายการผลงานยาว ๆ ของเขา ซึ่งคุณสามารถเลื่อนดูจนสุดได้
หมายเหตุ : แม้จะคิดว่าทุกอย่างเรียบร้อยแล้ว ให้คิดใหม่
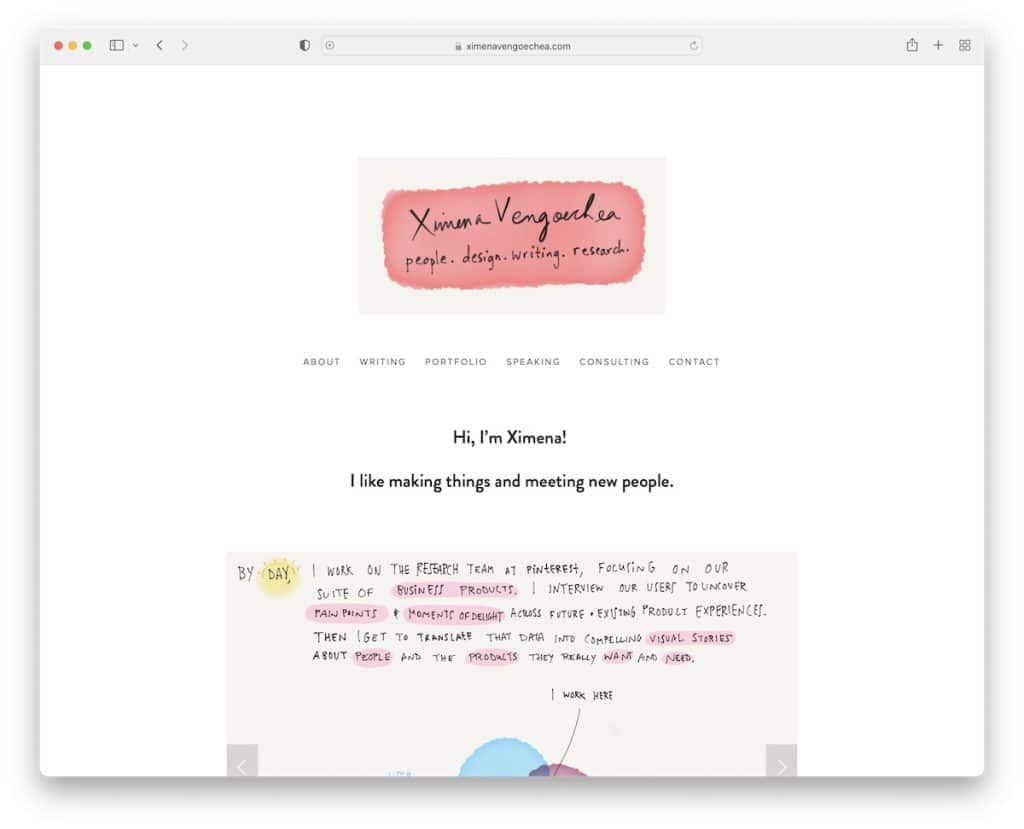
18. ซีเมนา เวนโกเชอา
สร้างด้วย : Squarespace

Ximena Vengoechea ใช้ทักษะของเธอให้เกิดประโยชน์สูงสุดเมื่อสร้างเว็บไซต์ส่วนตัวเพื่อโปรโมตบริการของเธอ
แม้ว่าหน้านี้จะมีเมนูแบบเลื่อนลงซึ่งแนะนำคุณไปยังข้อมูลทั้งหมด แถบเลื่อนสุดเจ๋งและดึงดูดใจทำให้คุณต้องการอ่านผ่านๆ ก่อนและเรียนรู้เพิ่มเติมเกี่ยวกับ Ximena
หมายเหตุ : โรยหน้าเว็บไซต์เรซูเม่ของคุณด้วยองค์ประกอบสนุกๆ เพื่อให้การค้นหาน่าตื่นเต้นยิ่งขึ้น
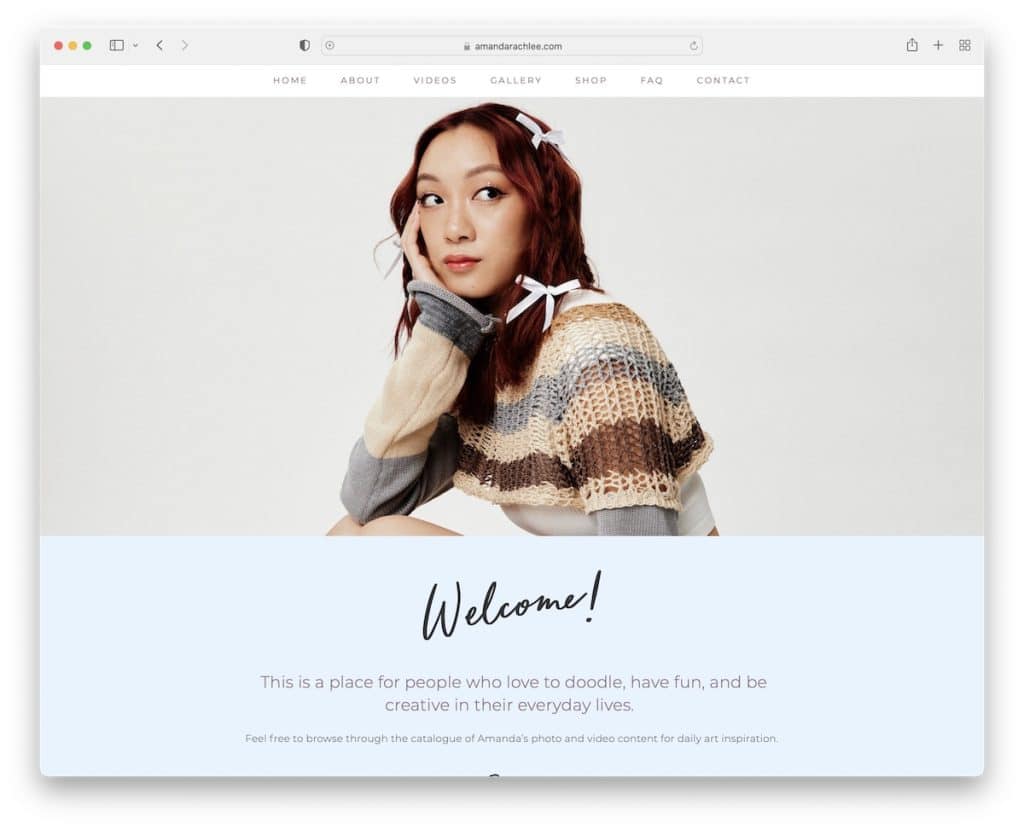
19. อแมนดา ราเช ลี
สร้างด้วย : Squarespace

เพจของ Amanda Rache Lee เป็นร้านค้าแบบครบวงจรที่คุณสามารถเรียนรู้เกี่ยวกับบริการของเธอ โครงการของเธอ ลูกค้าที่เธอทำงานด้วย และอื่นๆ อีกมากมาย ไม่ใช่เว็บไซต์เรซูเม่แบบคลาสสิก แต่เป็นตัวอย่างที่ดีของวิธีที่ศิลปินสามารถเพิ่มสัมผัสที่สร้างสรรค์ให้กับการออกแบบเว็บ
และเนื่องจากเธอยุ่งมากและต้องทำอะไรอยู่เสมอ คุณจึงจะพบแบบฟอร์มสมัครรับจดหมายข่าวเพื่อเป็นคนแรกที่รู้เกี่ยวกับเนื้อหาใหม่ๆ
หมายเหตุ : เพิ่มความเป็นส่วนตัวให้กับเว็บไซต์ของคุณด้วยการแทรกโฆษณา
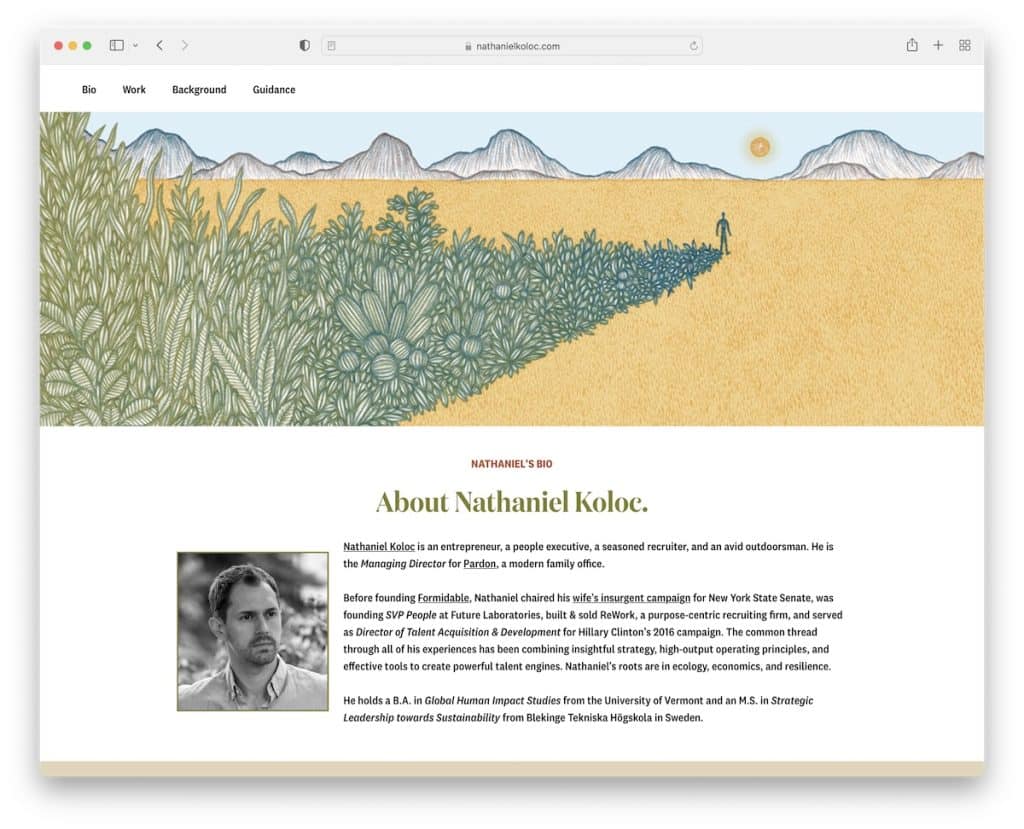
20. นาธาเนียล โคล็อค
สร้างด้วย : Webflow

นี่เป็นเว็บไซต์เรซูเม่ที่ค่อนข้างเรียบง่าย ค่อนข้างธรรมดา ที่คุณสามารถคัดลอกและปรับปรุงตามไอเดียของคุณได้อย่างง่ายดาย
เลย์เอาต์หน้าเดียวพร้อมแถบนำทางแบบลอยทำให้ตรวจสอบและค้นหาข้อมูลที่จำเป็นได้ง่าย คุณยังพบว่าส่วนพื้นหลังหลากสีทำงานได้ดีมาก สร้างประสบการณ์ที่น่าพึงพอใจยิ่งขึ้น
หมายเหตุ : อย่าลังเลที่จะทดสอบโดยใช้สีพื้นหลังที่แตกต่างกันสำหรับส่วนของหน้าต่างๆ เพื่อให้ไดนามิกมากขึ้น
