แถวและโมดูลที่บันทึกไว้อยู่ในรุ่นเบต้าแล้ว!
เผยแพร่แล้ว: 2015-08-17ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder! รีบขายสิ้นสุด... เอนเอียงมากขึ้น!


อัปเดต #1: นับตั้งแต่เขียนโพสต์นี้ เราได้เปลี่ยนคำศัพท์จากเทมเพลตแถวและโมดูลเป็นแถวและโมดูลที่บันทึกไว้ อาจมีการอ้างอิงถึงคำศัพท์ดั้งเดิมเล็กน้อย
อัปเดต #2: ตอนนี้ใช้งานได้แล้วในเวอร์ชัน 1.6.3!
วันนี้ฉันยินดีที่จะแจ้งให้ทราบว่าโมดูลเมนูใช้งานได้แล้ว และการอัปเดตที่ทุกคนรอคอยอย่างใจจดใจจ่อก็อยู่ในรุ่นเบต้าสาธารณะแล้ว แถวและโมดูลที่บันทึกไว้มาถึงแล้ว!
หากคุณยังไม่ได้ดำเนินการ ให้ไปที่พื้นที่บัญชีของคุณเพื่อดาวน์โหลดสำเนาของเบต้าและทดสอบ ต่อไปนี้เป็นวิธีบันทึกและนำแถวและโมดูลกลับมาใช้ใหม่ รวมถึงสิ่งใหม่ๆ สุดพิเศษสำหรับสมาชิกเอเจนซี่ของเรา
คุณลักษณะแถวและโมดูลที่บันทึกไว้ของ Beaver Builder มาถึงแล้ว! แบ่งปันบน X
การอัปเดตนี้ช่วยให้คุณสามารถบันทึกแถวและโมดูลและตั้งค่าเป็นส่วนกลางได้
เมื่อแทรกแถวหรือโมดูลที่บันทึกไว้ในเค้าโครง แถวหรือโมดูลนั้นจะกลายเป็นส่วนหนึ่งของเค้าโครงของหน้า การเปลี่ยนแปลงที่ทำกับแถวหรือโมดูลจะไม่ส่งผลต่ออินสแตนซ์อื่นๆ ของแถวหรือโมดูลที่บันทึกไว้ในที่อื่น ทำให้เป็นตัวเลือกที่ยอดเยี่ยมในการสร้างเทมเพลตที่สามารถนำมาใช้ซ้ำและปรับแต่งได้ในทุกหน้า
เมื่อแทรกแถวหรือโมดูลส่วนกลางลงในโครงร่าง การตั้งค่าสำหรับแถวหรือโมดูลจะเชื่อมโยงกับอินสแตนซ์อื่นๆ ทั้งหมด หากคุณต้องการใช้โมดูลหรือแถวเดียวกันในหลายหน้า แถวร่วมคือตัวเลือกที่ดีที่สุด
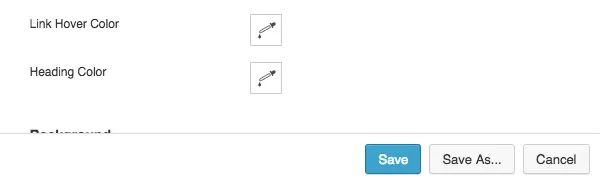
ภายในแผงการตั้งค่าแถวและโมดูล คุณจะเห็นปุ่ม บันทึกเป็น ใหม่ เมื่อคลิก การตั้งค่าสำหรับแถวหรือโมดูลที่คุณกำลังแก้ไขจะถูกบันทึก และกล่องโต้ตอบบันทึกเทมเพลตจะถูกโหลด

ปุ่ม "บันทึกเป็น" ใหม่
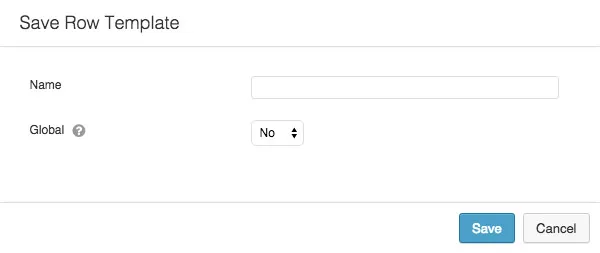
ภายในกล่องโต้ตอบบันทึกเทมเพลต คุณจะเห็นสองตัวเลือก ตัวเลือกหนึ่งสำหรับชื่อและอีกตัวเลือกหนึ่งว่าควรบันทึกเป็นแบบสากลหรือไม่ หากคุณเลือกที่จะบันทึกเป็นส่วนกลาง แถวหรือโมดูลที่คุณกำลังดำเนินการอยู่จะถูกแปลงเป็นเทมเพลตส่วนกลางภายในโครงร่างของคุณ

การตั้งค่าเทมเพลตแถวและโมดูล
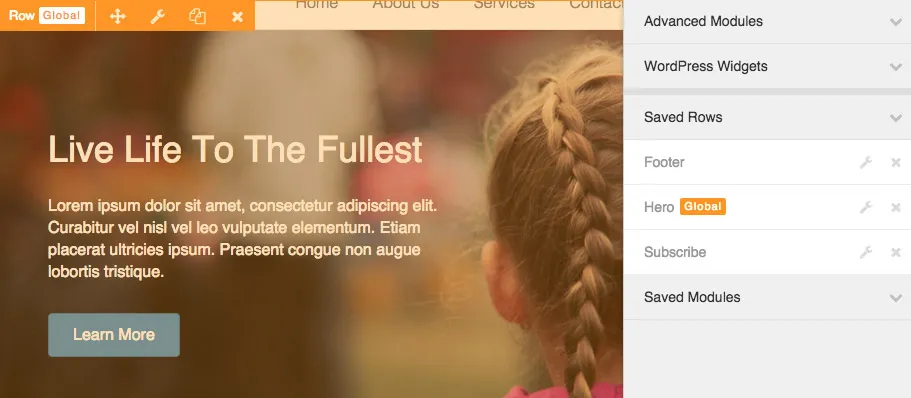
หลังจากบันทึก แถว/โมดูลของคุณจะถูกเพิ่มลงในส่วน แถวที่บันทึกไว้ หรือ โมดูลที่บันทึกไว้ ของแผงของตัวสร้างดังที่แสดงด้านล่าง

ส่วนแถวและโมดูลที่บันทึกไว้ใหม่
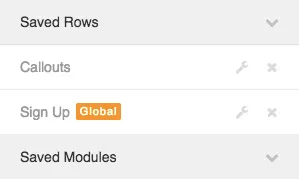
อย่างที่คุณเห็น แถวและโมดูลที่บันทึกไว้จะแสดงในส่วนที่เกี่ยวข้อง เช่นเดียวกับแถวและโมดูลที่มีอยู่แล้วภายใน ข้อแตกต่างเพียงอย่างเดียวคือแถวและโมดูลส่วนกลางจะมีแท็ก Global สีส้มอยู่ข้างๆ เพื่อให้สามารถระบุได้ง่ายว่าเป็นส่วนกลาง นอกจากนี้ คุณจะสังเกตเห็นไอคอน ประแจ และ x สำหรับแก้ไขและลบเทมเพลตในภาพหน้าจอนั้น เราจะหารือเกี่ยวกับสิ่งเหล่านั้นในอีกสักครู่
มีสิ่งหนึ่งที่ควรทราบเกี่ยวกับการลากและวางสำหรับ แถว ส่วนกลาง คุณสามารถลากและวางเข้าหรือออกจากแถวส่วนกลางได้ในขณะที่แก้ไขเทมเพลตนั้นภายในเครื่องมือแก้ไขเทมเพลตเท่านั้น หากต้องการแก้ไขเนื้อหาของแถวร่วม คุณจะต้องเปิดหน้าแก้ไขจากแถบด้านข้าง

คุณสามารถแก้ไขได้เฉพาะแถวส่วนกลางภายในเครื่องมือแก้ไขเทมเพลตเท่านั้น
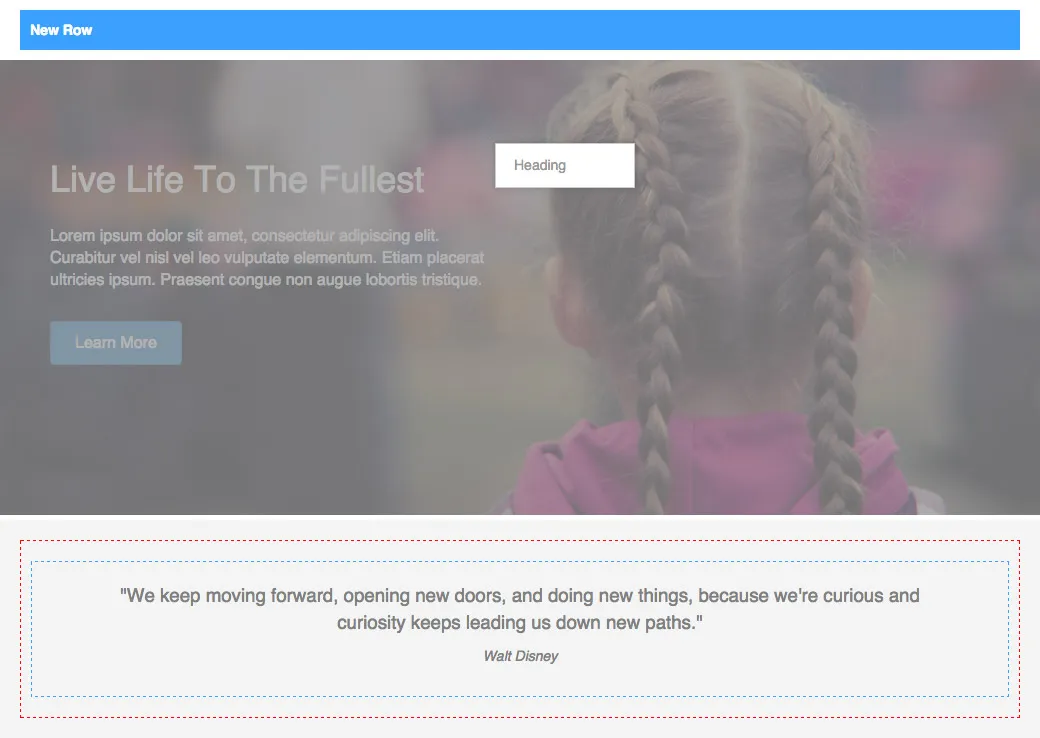
เมื่อคุณวางแถวหรือโมดูลส่วนกลางลงในเลย์เอาต์ของคุณ ตอนนี้คุณจะเห็นโอเวอร์เลย์สีส้มพร้อมแท็ก Global แทนที่จะเป็นโอเวอร์เลย์สีน้ำเงินมาตรฐาน

การซ้อนทับเทมเพลตสากล
แถวและโมดูลส่วนกลางสามารถย้าย ทำซ้ำ หรือลบออกจากเค้าโครงของคุณได้ เช่นเดียวกับแถวและโมดูลที่มีอยู่แล้วภายใน ความแตกต่างจะเกิดขึ้นเมื่อคุณพยายามแก้ไขการตั้งค่า
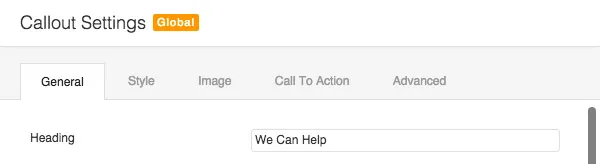
เมื่อแก้ไขการตั้งค่าสำหรับโมดูลส่วนกลางจาก ภายในเค้าโครงของคุณ แผงการตั้งค่าจะปรากฏขึ้นตามปกติ แต่คุณจะเห็นแท็ก สากล ในส่วนหัวของแผงเพื่อแจ้งให้คุณทราบว่าคุณกำลังแก้ไขโมดูลส่วนกลาง

การตั้งค่าโมดูลส่วนกลาง
สิ่งสำคัญ: เมื่อคุณทำการเปลี่ยนแปลงกับโมดูลส่วนกลาง อินสแตนซ์อื่นๆ ทั้งหมดของโมดูลนั้นและตัวโมดูล เอง จะได้รับการอัปเดต
เนื่องจากแถวมีโมดูลต่างๆ จึงไม่สามารถแก้ไขได้จากภายในเค้าโครงของคุณ แต่เมื่อคุณคลิกที่ไอคอนการตั้งค่าสำหรับแถวร่วม (หรือคลิกที่แถวนั้น) ตัวแก้ไขหลักจะเปิดขึ้นในหน้าต่างใหม่
จากภายในเครื่องมือแก้ไขเทมเพลต คุณสามารถทำการเปลี่ยนแปลงและเผยแพร่ ทิ้ง หรือบันทึกฉบับร่างได้ หากคุณตัดสินใจที่จะเผยแพร่ เครื่องมือแก้ไขแถวจะปิดลงและเค้าโครงของคุณจะได้รับการอัปเดตตามการเปลี่ยนแปลง
เราตัดสินใจใช้แนวทางนี้แทนที่จะอนุญาตให้คุณแก้ไขแถวส่วนกลางภายในเลย์เอาต์ของคุณ เนื่องจากเรารู้สึกว่านี่เป็นแนวทางที่เป็นมิตรต่อผู้ใช้มากที่สุด และจะป้องกันไม่ให้เกิดอุบัติเหตุใดๆ ที่จะส่งผลกระทบต่อหน้าอื่นๆ บนไซต์ของคุณ ลองนึกภาพว่าหากคุณสามารถแก้ไขแถวส่วนกลางภายในเลย์เอาต์ของคุณได้ จะเกิดอะไรขึ้นถ้าคุณลากบางสิ่งเข้าหรือออกจากมัน? จะต้องอัปเดตสำเนาที่เผยแพร่ทั่วทั้งไซต์ของคุณ แทนที่จะให้คุณเลือกที่จะบันทึกฉบับร่างหรือละทิ้งการเปลี่ยนแปลงของคุณเหมือนกับที่เครื่องมือแก้ไขเทมเพลตทำ
สำเนาหลักสำหรับแถวและโมดูลที่บันทึกไว้ทั้งหมดสามารถแก้ไขได้จากภายในตัวแก้ไขหลักโดยคลิกไอคอน เครื่องมือ ในแผงตัวสร้างเพจ เมื่อคลิก ตัวแก้ไขหลักจะเปิดขึ้นในหน้าต่างใหม่พร้อมกับแถวหรือโมดูลที่คุณกำลังแก้ไข
แก้ไขเทมเพลต
เพียงจำไว้ว่าการแก้ไขสำเนาหลักของแถวหรือโมดูลส่วนกลางจะอัปเดตอินสแตนซ์ทั้งหมดทั่วทั้งไซต์ของคุณ
นอกเหนือจากการแก้ไขแล้ว คุณสามารถลบสำเนาหลักสำหรับแถวและโมดูลที่บันทึกไว้ทั้งหมดได้โดยคลิกไอคอน x ในแผงของตัวสร้างสำหรับเทมเพลตที่คุณต้องการลบ
ลบเทมเพลต
สิ่งสำคัญ: เมื่อลบสำเนาหลักของแถวหรือโมดูลส่วนกลาง สำเนาทั้งหมดของสำเนาทั่วทั้งไซต์ของคุณจะถูกยกเลิกการเชื่อมโยง และคุณจะไม่สามารถแก้ไขได้ทั้งหมดในที่เดียวอีกต่อไป หากคุณไม่ต้องการยกเลิกการเชื่อมโยงแถวหรือโมดูลส่วนกลาง อย่าลบต้นแบบ
แถวและโมดูลที่บันทึกไว้สามารถส่งออกและนำเข้าได้เหมือนกับเทมเพลตเค้าโครงมาตรฐานโดยใช้ผู้ส่งออกและผู้นำเข้า WordPress
เมื่อส่งออกโพสต์หรือเพจที่มีแถวหรือโมดูลส่วนกลาง คุณต้องส่งออกแถวหรือโมดูลนั้นด้วย ด้วยวิธีนี้ เมื่อคุณนำเข้าโพสต์หรือเพจ แถวและโมดูลส่วนกลางสามารถเชื่อมโยงกับเทมเพลตหลักบนไซต์ใหม่ได้
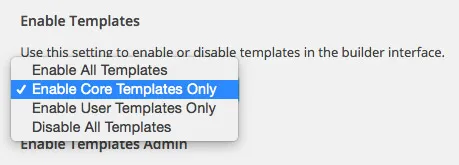
เนื่องจากแถวและโมดูลที่บันทึกไว้ถือเป็นเทมเพลต จึงปิดใช้งานในลักษณะเดียวกันภายใต้ การตั้งค่า > ตัวสร้างเพจ > เทมเพลต > เทมเพลตที่เปิดใช้งาน หากต้องการปิดใช้งานความสามารถในการใช้แถวหรือโมดูลที่บันทึกไว้ ให้เลือกตัวเลือก เปิดใช้งานเทมเพลตหลักเท่านั้น หรือ ปิดใช้งานเทมเพลตทั้งหมด ดังที่แสดงด้านล่าง

ปิดการใช้งานเทมเพลตผู้ใช้
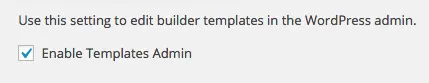
หากคุณเปิดใช้งานผู้ดูแลเทมเพลตภายใต้ การตั้งค่า > ตัวสร้างเพจ > เทมเพลต > เปิดใช้งานผู้ดูแลเทมเพลต คุณจะสามารถแก้ไขหรือลบแถวและโมดูลที่บันทึกไว้ในผู้ดูแลระบบ WordPress เช่นเดียวกับที่คุณสามารถทำกับเทมเพลตเค้าโครงมาตรฐานได้ เมื่อเปิดใช้งาน ซึ่งจะอยู่ใต้รายการเมนูเทมเพลตในเมนูผู้ดูแลระบบ

เปิดใช้งานผู้ดูแลระบบเทมเพลต
เพียงจำไว้ว่าการเปลี่ยนแปลงใดๆ ที่ทำในผู้ดูแลระบบเทมเพลตในแถวหรือโมดูลส่วนกลางจะทำงานเหมือนกับการเปลี่ยนแปลงจากภายในตัวสร้างตามที่กล่าวไว้ข้างต้น
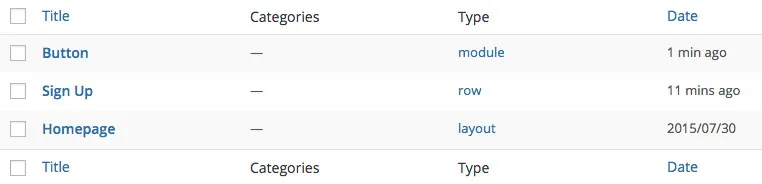
ในฐานข้อมูล แถวและโมดูลที่บันทึกไว้จะถูกบันทึกเช่นเดียวกับเทมเพลตโครงร่างมาตรฐาน พวกเขาจะปรากฏในผู้ดูแลระบบเทมเพลตเช่นกัน เพื่อช่วยคุณแยกความแตกต่างระหว่างประเภทเทมเพลตในมุมมองนี้ เราได้แนะนำคอลัมน์ ประเภท ใหม่ดังที่แสดงด้านล่าง

การเปลี่ยนแปลงผู้ดูแลระบบเทมเพลต
แม้ว่าคุณจะสามารถแก้ไขและลบแถวและโมดูลที่บันทึกไว้ได้จากภายในผู้ดูแลเทมเพลต แต่คุณไม่สามารถสร้างได้จากที่นั่น
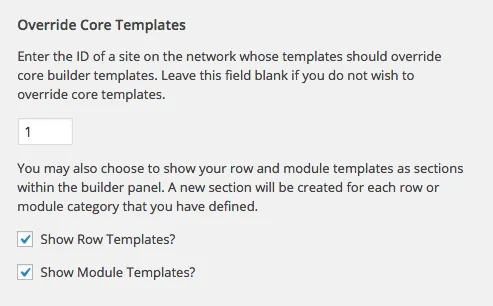
ขอขอบคุณการตอบรับอย่างกระตือรือร้นจากลูกค้า Beaver Builder Mike McKearin ตอนนี้สมาชิกเอเจนซี่ของเรามีตัวเลือกในการเพิ่มแถวและโมดูลที่บันทึกไว้ซึ่งจัดหมวดหมู่ลงในแผงของผู้สร้าง!

การตั้งค่าเทมเพลตเครือข่าย
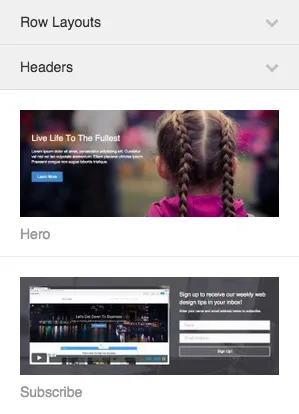
นอกจากการเพิ่มภาพขนาดย่อ (ดังที่แสดงด้านล่าง) แล้ว แถวและโมดูลยังแสดงในส่วนต่างๆ ตามหมวดหมู่ที่คุณใส่ไว้ด้วย

ส่วนเทมเพลตในแผงตัวสร้าง
เทมเพลตเหล่านี้จะแสดงบนเครือข่ายทั้งหมดของคุณ (สำหรับการติดตั้งหลายไซต์) และสามารถลากและวางลงในเค้าโครงได้เหมือนกับแถวและโมดูลในตัว เจ๋งมาก!
หากคุณเป็นสมาชิกของกลุ่มผู้ใช้ Facebook คุณอาจเคยเห็นภาพหน้าจอที่ฉันล้อเล่นเกี่ยวกับตัวเลือกสีใหม่ที่ให้คุณบันทึกค่าที่ตั้งล่วงหน้าได้ ขณะนี้ทีมงาน Favolla กำลังทำงานในส่วนนี้และได้เสร็จสิ้นโมดูล Animated Numbers ใหม่ซึ่งควรจะเป็นรุ่นเบต้าเร็วๆ นี้
นอกเหนือจากรายการเหล่านั้น เราจะเริ่มทำงานเพื่อปรับปรุงการทำงานกับคอลัมน์ ตลอดจนจ้างนักออกแบบใหม่เพื่อช่วยรีเฟรชรายการเทมเพลตปัจจุบันของเรา เรากำลังทำงานอย่างหนักเพื่อนำเสนอการอัปเดตที่น่าตื่นเต้นซึ่งฉันแทบรอไม่ไหวที่จะบอกคุณเพิ่มเติม!
เราตื่นเต้นมากกับการเปิดตัวครั้งนี้ เป็นสิ่งที่เราต้องการในงานของลูกค้าและเป็นคำขอคุณสมบัติที่เราได้รับบ่อยๆ มันไม่ง่ายที่จะทำสำเร็จและเราต้องใช้เวลาพอสมควร แต่ฉันคิดว่าคุณจะเห็นด้วยว่ามันคุ้มค่ากับการรอคอย!
เช่นเดียวกับการเปิดตัวรุ่นเบต้าทั้งหมดของเรา เรากำลังวางแผนที่จะเปิดตัวสิ่งนี้ในรุ่นเบต้าในอีกสองสัปดาห์ข้างหน้า เว้นแต่ว่าจะมีอะไรสำคัญเกิดขึ้น คาดว่าจะมีการอัปเดตสดในสัปดาห์วันที่ 1 กันยายน
หากคุณยังไม่ได้ดำเนินการ ให้ไปที่พื้นที่บัญชีของคุณเพื่อดาวน์โหลดสำเนาของรุ่นเบต้า และอย่าลืมแจ้งให้เราทราบว่าคุณคิดอย่างไรในความคิดเห็นด้านล่าง

สวัสดีจัสติน
ฉันได้ลองใช้เบต้าใหม่และมีความสุขมากกับสิ่งที่คุณได้นำไปใช้ในการอัปเดตนี้ นี่เป็นการอัปเดต/ฟีเจอร์ที่สำคัญจริงๆ ฉันตื่นเต้นมากกับสิ่งที่คุณกำลังทำอยู่
ฉันชอบโมดูลเมนูมาก ตัวเลือกการปรับแต่งเมนูนั้นสมบูรณ์แบบ คุณวางแผนที่จะใช้ฟังก์ชันเมนูเดียวกันในเมนูธีม BB หรือไม่? เนื่องจากเมนู BB Theme ต้องการตัวเลือกการปรับแต่งพิเศษเหล่านี้จริงๆ
ขอบคุณเจย์! คุณช่วยบอกฉันได้ไหมว่าคุณต้องการเห็นตัวเลือกใดบ้างในธีม เราไม่ได้วางแผนไว้ แต่เราเปิดรับคำติชมอย่างแน่นอน
ขอบคุณสำหรับคำตอบจัสติน!
เป็นไปได้ไหมที่จะใช้ตัวเลือกการปรับแต่งเมนูต่อไปนี้สำหรับ BB Theme
> สไตล์มือถือ 'ไอคอนแฮมเบอร์เกอร์ + ป้ายกำกับ'
> เค้าโครงแนวตั้ง ตัวอย่าง: http://www.interiorsvatsaal.com/ (ไซต์ของลูกค้าของฉัน ใช้ธีม bb)
ฉันเป็นแฟนตัวยงของธีม BB ฉันใช้ Divi ก่อนที่จะเริ่มใช้ BB Theme ดังนั้นเมื่อพูดถึงการปรับแต่งธีม ฉันมักจะเปรียบเทียบตัวเลือก Divi และตัวเลือก BB Theme เสมอ ฉันชอบธีม BB เพราะมันมีตัวเลือกการปรับแต่งอยู่ตลอดเวลา แต่มักจะรู้สึกว่าคุณสมบัติบางอย่างขาดหายไป เช่น ส่วนหัวแนวตั้ง, เค้าโครงเนื้อหาแบบเต็มความกว้าง, ขอบและระยะห่างที่กำหนดเอง, ความกว้างของเค้าโครงแบบกำหนดเอง, เบรกพอยต์เค้าโครงที่ตอบสนองแบบกำหนดเอง ตัวเลือกมากมายเหล่านี้มีอยู่แล้วในการตั้งค่าส่วนกลางของปลั๊กอิน BB และฉันคิดว่าตัวเลือกเหล่านี้ควรมีในธีม BB ด้วย
ขอบคุณสำหรับคำติชมเจย์ เรากำลังวางแผนสำหรับเค้าโครงแนวตั้งในครั้งต่อไปที่เราทำงานกับธีมนี้ (แต่ยังไม่มีการกทพ.) ฉันได้จดบันทึกข้อเสนอแนะของคุณเมื่อถึงเวลา
สวัสดีเจย์!
แค่คิดสั้นๆ… คุณอาจใช้ Global Row เป็นส่วนหัว แทนส่วนหัวของธีมได้ วิธีนี้ทำให้คุณสามารถเพิ่มโมดูลเมนูและมีความยืดหยุ่นมากขึ้น
ดูแล!
เจ๋งมากพวกงาน! Beaver Builder เป็นวิธีที่ยอดเยี่ยมในการสร้างเค้าโครงแบบกำหนดเอง และตอนนี้คุณสามารถบันทึกได้แล้ว ทำได้ดีมาก!
ขอบคุณเจสัน! เราตื่นเต้นมากกับสิ่งนี้!
ตอนนี้ฉันสามารถสร้างเว็บไซต์สำหรับชิ้นส่วนได้แล้ว ตัวอย่างเช่น: บล็อก laout สำหรับส่วนท้าย เนื้อหา และอื่นๆ ฉันบันทึกส่วนเหล่านี้ไว้ในเทมเพลตใช่ไหม
และฉันจะให้ CREATE PAGES และดึงเทมเพลตที่ฉันสร้างและวางไว้บนหน้าที่ฉันต้องการใช่ไหม?
ถูกต้อง! สิ่งสำคัญก็คือ หากคุณสร้างเทมเพลตสำหรับส่วนท้ายและใช้บนเว็บไซต์ขนาด 100 หน้า คุณจะสามารถแก้ไขเทมเพลตส่วนท้ายได้ในที่เดียว และการเปลี่ยนแปลงจะมีผลกับอินสแตนซ์ทั้งหมด 100 รายการ!
สวัสดี

ก่อนอื่นเลย ขอบคุณสำหรับสิ่งที่ยอดเยี่ยมมาก ฉันคาดหวังฟีเจอร์นี้มานานแล้ว ฉันดีใจที่มันเกือบจะเสร็จแล้ว
ฉันเล่นไปบ้างแล้วและพบปัญหาบางอย่าง
ฉันนำแถวที่มีอยู่ซึ่งมีโมดูลเมนูอยู่และบันทึกเป็นแถวสากล เมื่อฉันสร้างมันขึ้นมา แถวนั้นจะไม่มีการซ้อนทับสีส้มสำหรับแถว/โมดูลส่วนกลาง จากนั้นจะอนุญาตให้ฉันคลิกที่โมดูลเมนูด้านในเพื่อแก้ไขการตั้งค่า แต่แทนที่จะแสดงการตั้งค่ากลับแสดงข้อผิดพลาดนี้ “คำเตือน: อาร์กิวเมนต์ที่ไม่ถูกต้องที่ให้มาสำหรับ foreach() ใน /home2/cdivas2/public_html/chia/wp- เนื้อหา/ปลั๊กอิน/bb-plugin/includes/settings.php ออนไลน์ 19”
จากนั้น ฉันก็ลบแถวนั้นและพยายามลากและวางแถวส่วนกลางที่บันทึกไว้ แต่เมื่อฉันวางมันลงบนหน้าของฉัน มันจะไม่ปรากฏขึ้น ปัญหา “ไม่แสดงตัว” ล่าสุดนี้เกิดขึ้นกับเทมเพลตมาตรฐานด้วย
ฉันยังมีข้อเสนอแนะหนึ่งข้อ
– คงจะดีมากถ้าเราสามารถแก้ไขแถวส่วนกลางหรือแถวใดก็ได้ สิ่งนี้สามารถช่วยเราได้หากเราสร้างแถวส่วนกลางให้เป็นส่วนหัวของหน้า
– เมื่อคุณสร้างคุณสมบัติการตั้งค่าสีล่วงหน้า จะดีมากหากค่าที่ตั้งล่วงหน้าเหล่านั้นสามารถนำมาจากเครื่องมือปรับแต่งธีมหรือตัวแก้ไขได้
ขอบคุณ!
ขอบคุณคาร์ลอส! ฉันจะตรวจสอบปัญหา ฉันคิดว่ามันอาจจะเกี่ยวข้องกับโมดูลเมนู ขอบคุณสำหรับคำติชมเช่นกัน!
เฮ้ คาร์ลอส
เพียงตรวจสอบเพื่อดูว่าคุณยังคงประสบปัญหาในการบันทึกแถวส่วนกลางที่มีเมนูอยู่หรือไม่ ฉันทดสอบสิ่งนี้ด้วยเบต้าล่าสุดและไม่สามารถสร้างมันขึ้นมาใหม่ได้ แจ้งให้เราทราบ!
จัสติน
สวัสดี
ฉันลบปลั๊กอินไปแล้ว รีเซ็ตฐานข้อมูลและติดตั้งปลั๊กอินอีกครั้ง ฉันไม่ได้รับปัญหาใด ๆ ในขณะนี้
ทุกอย่างทำงานได้ตามที่คาดไว้
ขอบคุณ!
ยอดเยี่ยม! ขอบคุณที่แจ้งให้เราทราบ!
นี่คือตัวเปลี่ยนเกม! ขอบคุณทุกคน ติดตามการทำงานที่ยอดเยี่ยม
ขอบคุณไมค์! เราเห็นด้วย!
ตื่นเต้นมากที่ได้ลองสิ่งนี้!
ป.ล. ฉันจะเข้าร่วมกลุ่ม Facebook ได้อย่างไร? หรือเป็นเพจธุรกิจ facebook สำหรับนักสร้างบีเวอร์?
ดีใจที่ได้ยินนะแกรนท์! สามารถเข้าร่วมกลุ่ม Facebook ได้ที่นี่… https://www.facebook.com/groups/beaverbuilders/
จัสติน – พวกคุณทำงานได้ยอดเยี่ยมมาก สิ่งนี้เปลี่ยนแปลงไปมาก จนถึงตอนนี้มันทำงานได้อย่างสวยงามสำหรับฉัน และฉันประทับใจจริงๆ ที่คุณสร้างมันขึ้นมาให้เป็นมิตรกับผู้ใช้ เห็นได้ชัดว่ามีความคิดมากมายหายไป
นอกจากนี้ เนื่องจากมีคนพิจารณาที่จะอัปเกรดเป็น Agency ต่ออายุครั้งต่อไป ฉันดีใจที่ได้เห็นการเพิ่มภาพขนาดย่อที่กำหนดเอง
นี่อาจไม่ใช่ที่ที่ควรถาม…แต่หากคุณอัปเกรดเมื่อต่ออายุ คุณจะได้รับส่วนลดสำหรับแพ็คเกจใหม่ด้วยหรือคุณต้องรอเป็นปีจึงจะได้รับส่วนลดพิเศษ มันเป็นรายละเอียดเล็กๆ น้อยๆ เนื่องจาก BB มีค่าสำหรับฉันมากกว่าที่ฉันจ่ายไปมาก แต่ฉันเกลียดที่จะพลาดโอกาส
ขอบคุณเดวิด! เราซาบซึ้งกับคำพูดที่ใจดีจริงๆ
สำหรับการอัปเกรด เนื่องจากเป็นการสมัครสมาชิก การอัปเกรดของคุณจะถูกแบ่งตามสัดส่วนตามระยะเวลาที่เหลืออยู่ในการสมัครปัจจุบันของคุณ คุณสามารถคลิกปุ่มอัปเกรดสำหรับเอเจนซี่เพื่อดูว่ามันคืออะไร
ขอบคุณจัสติน ฉันชอบที่!
พวกเราขอขอบคุณที่ทำให้ BeaverBuilder ใช้งานง่ายและมีประสิทธิภาพยิ่งขึ้น นอกเหนือจากงานอื่นๆ ทั้งหมดของฉันแล้ว ฉันยังได้เผยแพร่เว็บไซต์หน้า Landing Page จำนวน 3 หน้าหนึ่งหน้าด้วย BeaverBuilder เมื่อสัปดาห์ที่แล้ว ความเร็วและความสะดวกในการใช้งานไม่สามารถเกิดขึ้นได้กับระบบอื่นที่ฉันเคยใช้ และตอนนี้มันเร็วและทรงพลังยิ่งขึ้นไปอีก
ไม่เป็นไรนะแอธโลน! ฉันดีใจที่ได้ยินว่า Beaver Builder ทำงานได้ดีสำหรับคุณ เรามีความเร็วและความสะดวกเพิ่มขึ้นในการทำงานกับลูกค้าของเราเท่าเดิม มันเยี่ยมมาก!
เก่งมากเลยพวก! ฉันเพิ่งพบพฤติกรรมแปลกๆ : ขณะเพิ่มไดอะพอรามาแบบธรรมดาติดกัน พฤติกรรมจะแสดงขึ้นหลังจากคลิกเสร็จสิ้นเท่านั้น
คุณสามารถทำซ้ำปัญหานี้ได้หรือไม่?
ขอแสดงความนับถือ
แฟรงค์
ขอบคุณแฟรงค์! เกี่ยวกับปัญหานี้ คุณช่วยโพสต์รายละเอียดในฟอรัมเพื่อให้เบ็นตรวจสอบเรื่องนี้ให้คุณได้ไหม
สวัสดี!
คงจะดีไม่น้อยหากสามารถบันทึกคอลัมน์ใดคอลัมน์หนึ่งเป็นเทมเพลตได้ ด้วยวิธีนี้เราสามารถบันทึก "แถบด้านข้าง" ได้
ดูแล!
เฮ้ จัสติน
เสร็จแล้ว
นี่มันแค่อ้าปากค้าง! ง่ายกว่าที่ฉันจินตนาการได้ สิ่งนี้จะมีประโยชน์อย่างยิ่งในไซต์ขนาดใหญ่ เยี่ยมมาก!
ขอบคุณมาร์ติน!
ดูดี.
ขอบคุณเอ็ดเวิร์ด!
สิ่งเหล่านี้เป็นการเปลี่ยนแปลงที่ซับซ้อนอย่างไม่น่าเชื่อ (และยินดี)
หวังว่า Colin จะสร้างบทเรียนวิดีโอเพื่ออธิบายแนวคิดเหล่านี้บางส่วน ระบบเทมเพลตใหม่นั้นแปลกใหม่จนต้องขอสาธิตจริงๆ
ขอบคุณเจสัน! คอลินถูกฝังอยู่ในที่ทำงานเมื่อไม่กี่เดือนที่ผ่านมา แต่น่าจะกลับมาได้เร็วๆ นี้ เป็นที่ยอมรับว่าตอนนี้เรายังขาดแผนกวิดีโอ
อนิจจา ตอนนี้แค่สร้างคอลัมน์กริดขึ้นมาแล้วเราก็ทำธุรกิจได้อย่างแน่นอน!!!
อืม….ฉันดูเหมือนจะไม่มีเวอร์ชันเบต้าในบัญชีของฉัน ฉันมีรุ่น Pro
สวัสดีวิลเลียม สิ่งนี้เผยแพร่จริงแล้วในวันนี้ ดังนั้นเบต้าจึงถูกลบออก คุณสามารถอัปเดตเป็น 1.6.3 เพื่อทดลองใช้สิ่งใหม่ๆ ได้!
ตอนนี้สามารถใช้ไซต์ลูกค้าปลายทางเวอร์ชันนี้ หรือในไซต์การผลิตได้แล้วใช่ไหม
ใช่! คุณสามารถอัปเดตใน wp-admin หรือดาวน์โหลดล่าสุดได้จากบัญชี Beaver Builder ของคุณ
เฮ้พวก – ชอบการเพิ่มเมนูใหม่จริงๆ มีวิธีใดบ้างที่คุณสามารถสร้างตัวเลือกเพื่อทำให้สิ่งนี้เหนียวได้? ตรวจสอบ http://harpdesignco.com ในหน้าแรก นี่เป็นหนึ่งในไซต์ก่อนหน้านี้ของเรา ซึ่งสร้างด้วย Enfold ก่อนที่เราจะเปลี่ยนมาใช้ BB พวกเขามีตัวเลือกที่ยอดเยี่ยมสำหรับการทำให้เมนูติดหนึบเมื่อไปถึงด้านบนของหน้าจอ แค่คิดและคิดว่ามันจะเพิ่มมูลค่าได้มากโดยเฉพาะสำหรับผู้ที่ต้องการเปลี่ยนพื้นที่ฮีโร่และมีเมนูอยู่ใต้ภาพ/อินโทรแท็กไลน์
ขอบคุณอีกครั้ง!
สวัสดีทุกคน!
ฉันคิดว่านี่จะช่วยได้มาก (มากขึ้นเมื่อคุณใช้แถวเต็มความสูง)
อาจมี Global Row ที่จะติดหนึบ และมีโมดูลเมนูอยู่ด้วย และมีเงื่อนไขว่ามีเพียงแถวเดียวเท่านั้นที่สามารถเหนียวหรืออะไรที่คล้ายกันได้
ฉันหวังว่านี่จะช่วยได้! เยี่ยมมาก!
สวัสดี!
คงจะดีไม่น้อยหากสามารถบันทึกคอลัมน์ใดคอลัมน์หนึ่งเป็นเทมเพลตได้ ด้วยวิธีนี้เราสามารถบันทึก "แถบด้านข้าง" ได้
คุณคิดอย่างไร?
ดูแล!
สวัสดีทุกคน!!
เมื่อฉันใช้เทมเพลต BB ในหน้าจอ 18.5 เนื้อหาทั้งหมดจะบิดเบี้ยว แต่ทำงานได้ดีในหน้าจออื่น
ก่อนที่จะลากและวาง ฉันเพิ่มความกว้างของคอนเทนเนอร์ แต่เทมเพลต Beaver Builder ก็ไม่ตอบสนอง
เฮ้ รัชมิเจน! ขออภัย คุณกำลังประสบปัญหา คุณช่วยกรุณาโพสต์เกี่ยวกับเรื่องนี้ในฟอรัมสนับสนุนของเราได้ไหม เราตอบคำถามสนับสนุนได้อย่างมีประสิทธิภาพมากขึ้น ขอบคุณ!
ได้โปรด ได้โปรดเถอะ ในลิงค์เผยแพร่ในอนาคตไปยังเนื้อหาความช่วยเหลือนี้จากภายในพื้นที่เทมเพลต... บริบทที่สำคัญมาก สลับจากการจัดการเลเยอร์เทมเพลตไปเป็นกล่องโต้ตอบบันทึกของแถว นี่เป็นเนื้อหาที่มีประโยชน์มาก แต่วิธีจัดการนั้นไม่ใช่เรื่องง่ายที่จะแยกแยะใน UI
สวัสดี,
ฉันมีคำถามเกี่ยวกับการตั้งค่าส่วนกลาง ในเว็บไซต์ของฉันเมื่อฉันใช้แถวที่บันทึกไว้ในส่วนกลางและแก้ไขมัน จะแสดงเฉพาะการเปลี่ยนแปลงบนหน้าที่ฉันกำลังแก้ไขจริง ไม่ใช่ทุกหน้าที่มีแถวที่บันทึกไว้เดียวกันนี้ . ดังนั้นฉันจึงต้องไปที่แต่ละหน้าในเว็บไซต์ของฉันด้วยตนเอง กดที่ “เครื่องมือสร้างเพจ” เพื่อเข้าสู่โหมดแก้ไข จากนั้นจึงบันทึก ในขณะนี้ มีเพียงการเปลี่ยนแปลงของแถวที่บันทึกไว้ – โกลบอลที่ฉันแก้ไขเท่านั้น..
โปรดตอบคำถามนี้ คุณไม่ได้ตอบฉันในโพสต์อื่นแล้ว แต่คราวนี้ฉันต้องการวิธีแก้ปัญหาจากคุณ!
ขอบคุณสำหรับเวลาของคุณ
เฮ้ มาร์โก! ไม่ต้องตะโกนแล้ว อิอิ
คุณช่วยเปิดตั๋วสนับสนุนเกี่ยวกับปัญหานี้ได้ไหม เรายินดีที่จะช่วยเหลือ: http://www.wpbeaverbuilder.com/support/
ขอบคุณ!
จดหมายข่าวของเราเขียนและส่งออกเป็นการส่วนตัวประมาณเดือนละครั้ง มันไม่ได้น่ารำคาญหรือสแปมแม้แต่น้อย
เราสัญญา

โอ้มนุษย์… โอ้มนุษย์…