วิธีใช้ WordPress Row Block
เผยแพร่แล้ว: 2023-02-11บล็อกแถวของ WordPress เป็นบล็อกการออกแบบที่สำคัญที่ช่วยให้คุณสามารถจัดระเบียบเนื้อหาของคุณเป็นแถวแนวนอน เป็นบล็อกอเนกประสงค์ที่สามารถใช้ได้ทุกที่ในโปรแกรมแก้ไข WordPress เพื่อจัดระเบียบเนื้อหาในเทมเพลต ส่วนของเทมเพลต ตลอดจนโพสต์และเพจ ในโพสต์นี้ เราจะอธิบายว่ามันคืออะไร ใช้งานอย่างไร และตอบคำถามอันร้อนแรงของคุณเกี่ยวกับมัน มาเริ่มกันเลย
- 1 WordPress Row Block คืออะไร
- 2 วิธีเพิ่มบล็อกแถวในโพสต์หรือเพจของคุณ
- 3 การตั้งค่าบล็อกแถวและตัวเลือก
- 3.1 การตั้งค่าแถบเครื่องมือ
- 3.2 การตั้งค่าบล็อกเพิ่มเติม
- 4 เคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้ Row Block อย่างมีประสิทธิภาพ
- 5 คำถามที่พบบ่อยเกี่ยวกับ Row Block
- 5.1 อะไรคือความแตกต่างระหว่าง Row Block และ Column Block?
- 5.2 ฉันสามารถใช้ Row Block ในเทมเพลตได้หรือไม่
- 5.3 ฉันสามารถใช้บล็อกต่อแถวได้กี่บล็อก
- 6 บทสรุป
WordPress Row Block คืออะไร

บล็อกแถวทำงานเหมือนกับบล็อกสแต็ก อย่างไรก็ตาม แทนที่จะแสดงรายการในแนวตั้ง จะแสดงบล็อกในแนวนอนทั่วทั้งพื้นที่ว่างของคอนเทนเนอร์หลัก ตามค่าเริ่มต้น บล็อกจะเว้นระยะห่างเท่าๆ กันของบล็อกที่อยู่ภายใน – และใช้คุณสมบัติ flex CSS เพื่อแสดงเนื้อหาในรูปแบบกริดบนหน้าจอขนาดเล็ก

หากคุณใช้ตัวสร้างเพจ เช่น Divi การบล็อกแถวก็ไม่จำเป็น คุณสามารถใช้ Divi Builder เพื่อเพิ่มแถวและองค์ประกอบอื่นๆ ด้วยตัวเลือกการออกแบบขั้นสูง
วิธีเพิ่ม Row Block ในโพสต์หรือเพจของคุณ
สำหรับโพสต์นี้ เราจะเพิ่มโดยใช้ธีม Twenty Twenty-Three แต่คุณสามารถใช้ธีมแบบบล็อกหรือธีมการแก้ไขเว็บไซต์แบบเต็มเพื่อติดตามได้ เริ่มต้นด้วยการเข้าสู่เว็บไซต์ WordPress ของคุณ จากนั้นเพิ่มหน้าใหม่
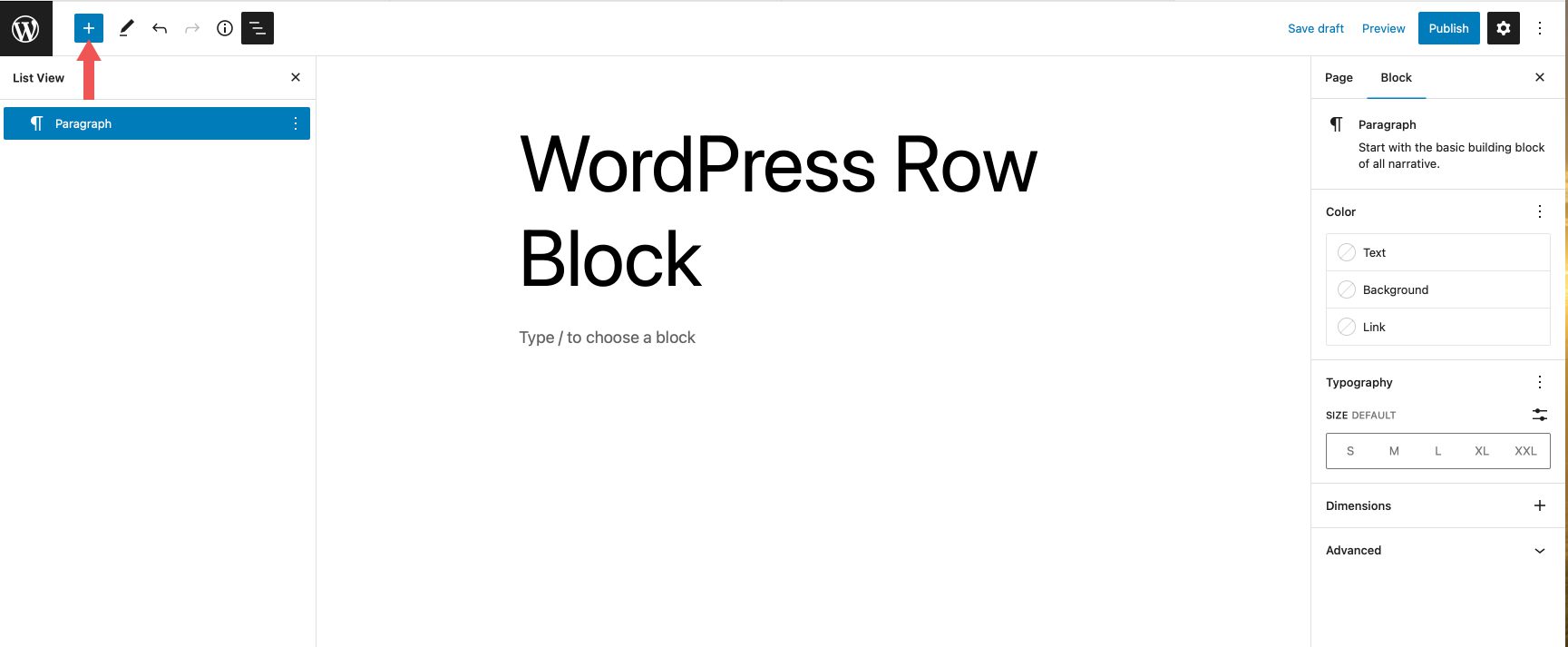
มีสองวิธีในการเพิ่มบล็อกไปยังไซต์ของคุณจากไดเร็กทอรีบล็อก วิธีแรกคือการใช้ตัวแทรกบล็อก คลิก ไอคอนตัวแทรกบล็อก ที่ด้านซ้ายบนของหน้าของคุณ

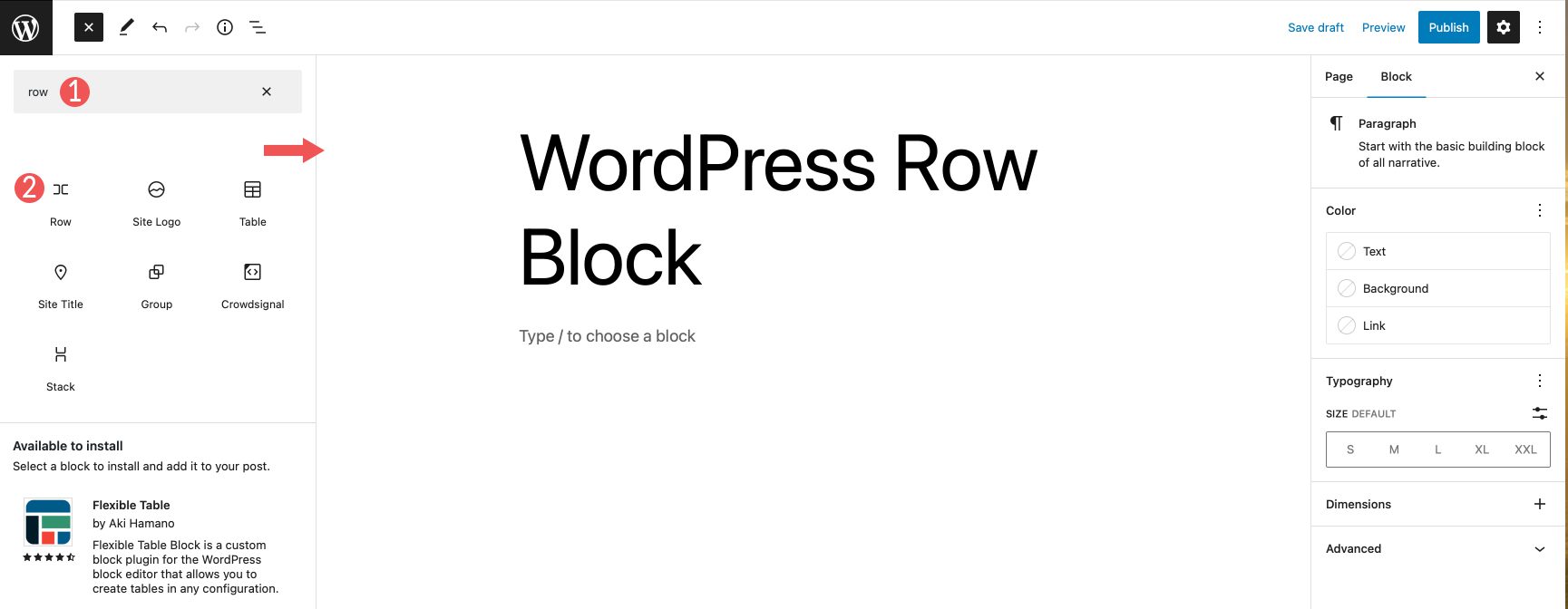
ถัดไป พิมพ์ แถว ในแถบค้นหา ค้นหาจากผลการค้นหาแล้วคลิกเพื่อเพิ่มหรือลากไปยังโปรแกรมแก้ไขหน้า

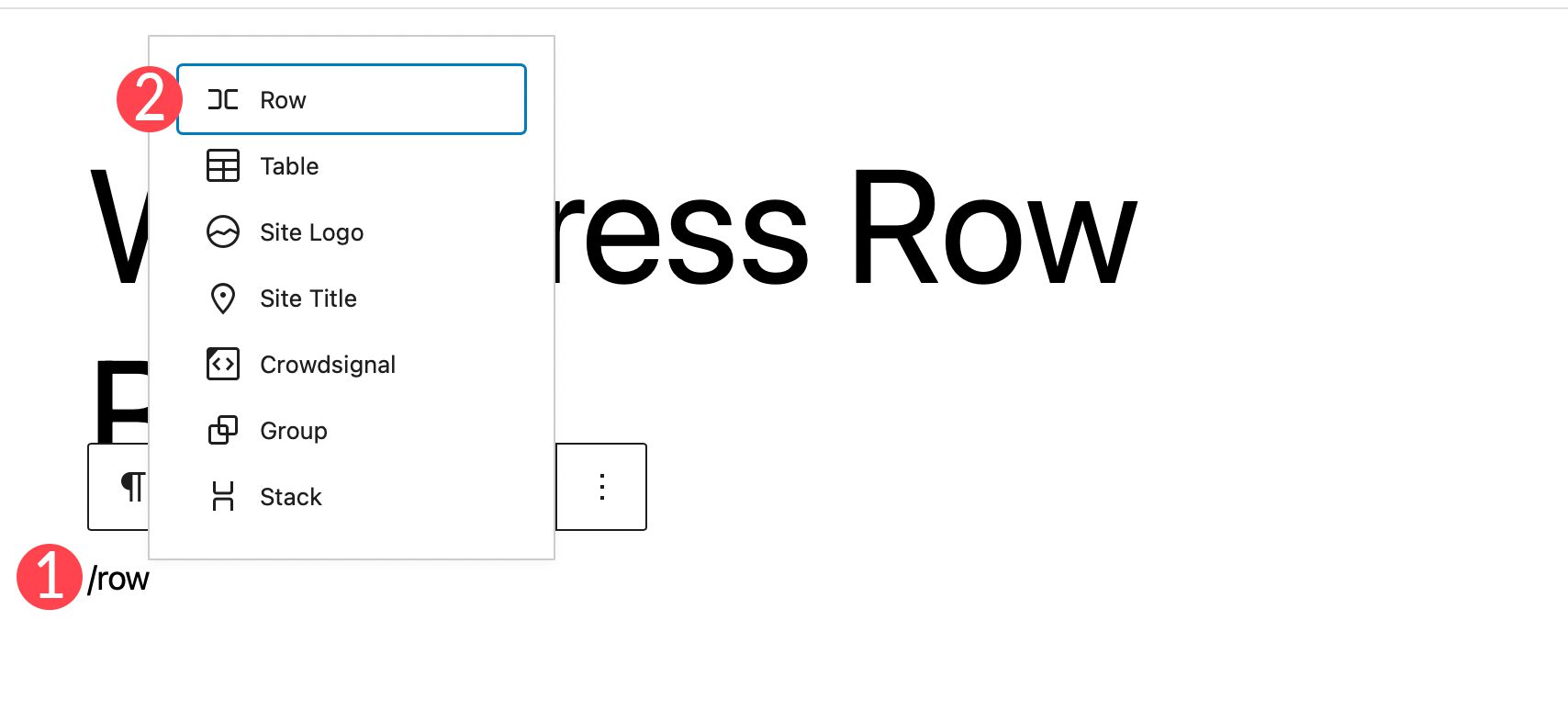
วิธีอื่นในการเพิ่มบล็อกคือการคลิก ไอคอน + บนเครื่องมือแก้ไขหน้า หรือเริ่มพิมพ์ /row เพื่อแสดงผลลัพธ์ของบล็อก คลิกบล็อกแถวเพื่อแทรกลงในหน้า

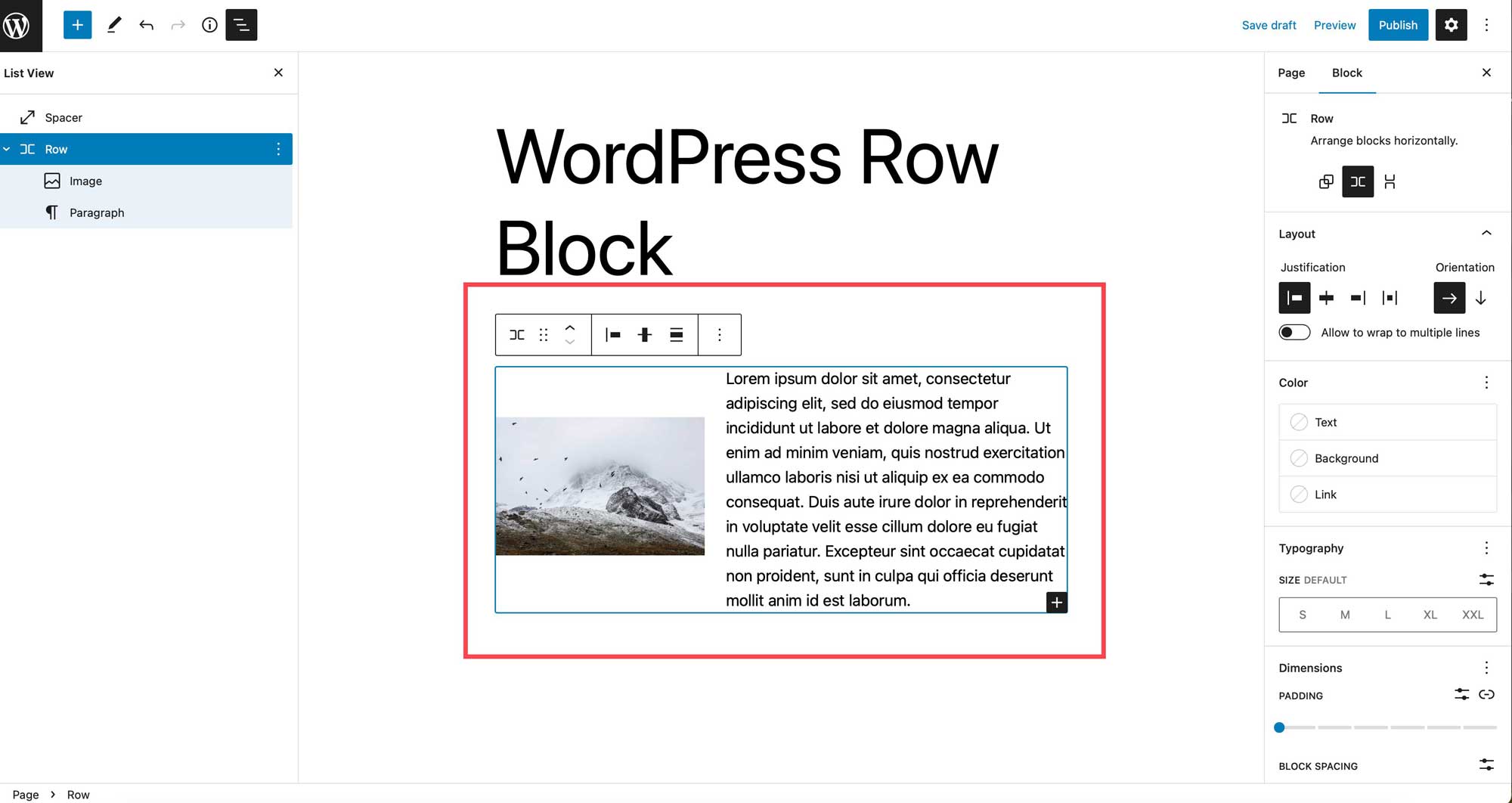
หลังจากเพิ่มแถวในหน้า คุณสามารถแทรกบล็อกภายในแถวได้มากเท่าที่คุณต้องการ บล็อกแสดงขึ้นอยู่กับว่าคุณเลือกที่จะซ้อนกันหรือไม่ เราจะอธิบายเพิ่มเติมในส่วนถัดไป ตามค่าเริ่มต้น เมื่อคุณเพิ่มบล็อก บล็อกเหล่านั้นจะปรากฏขึ้นจากซ้ายไปขวาในแถว

การตั้งค่าและตัวเลือกการบล็อกแถว
บล็อกแถว WordPress สามารถปรับแต่งได้โดยใช้การตั้งค่าแถบเครื่องมือและการตั้งค่าเพิ่มเติม นี่คือรายละเอียดของการตั้งค่าที่มี
การตั้งค่าแถบเครื่องมือ
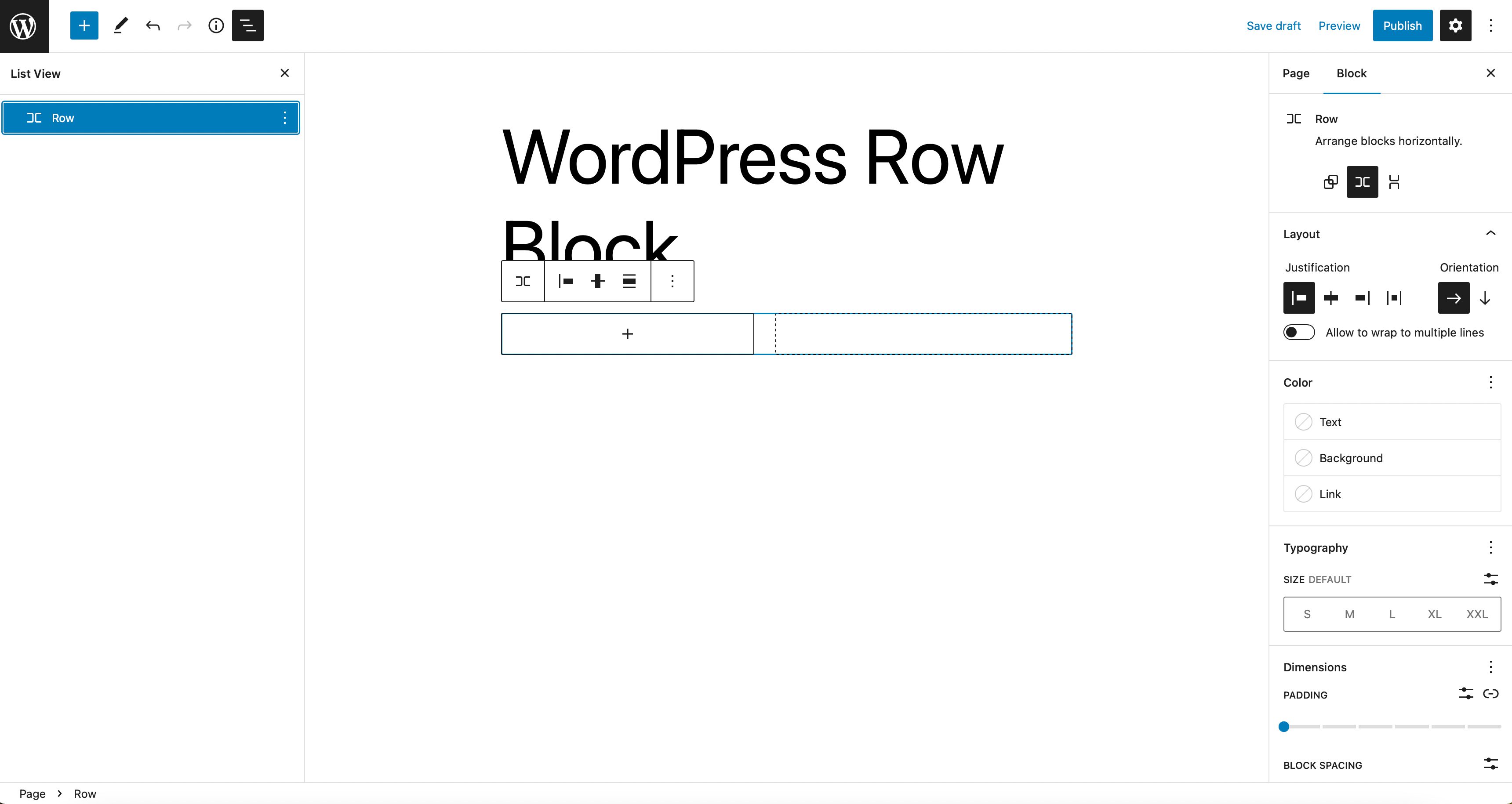
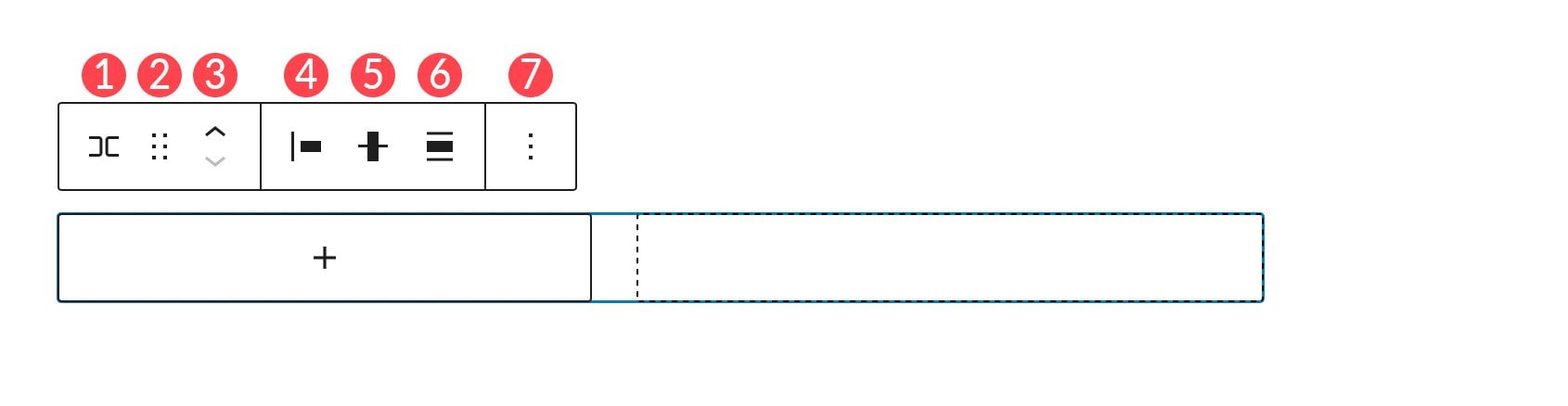
กลุ่มการตั้งค่าแถบเครื่องมือประกอบด้วยการตั้งค่าต่างๆ ที่แสดงไว้ในภาพด้านล่าง:

- แปลงร่างเป็น
- ลาก
- เคลื่อนไหว
- เหตุผล
- การจัดตำแหน่งแนวตั้ง
- ความกว้าง
- ตัวเลือกเพิ่มเติม
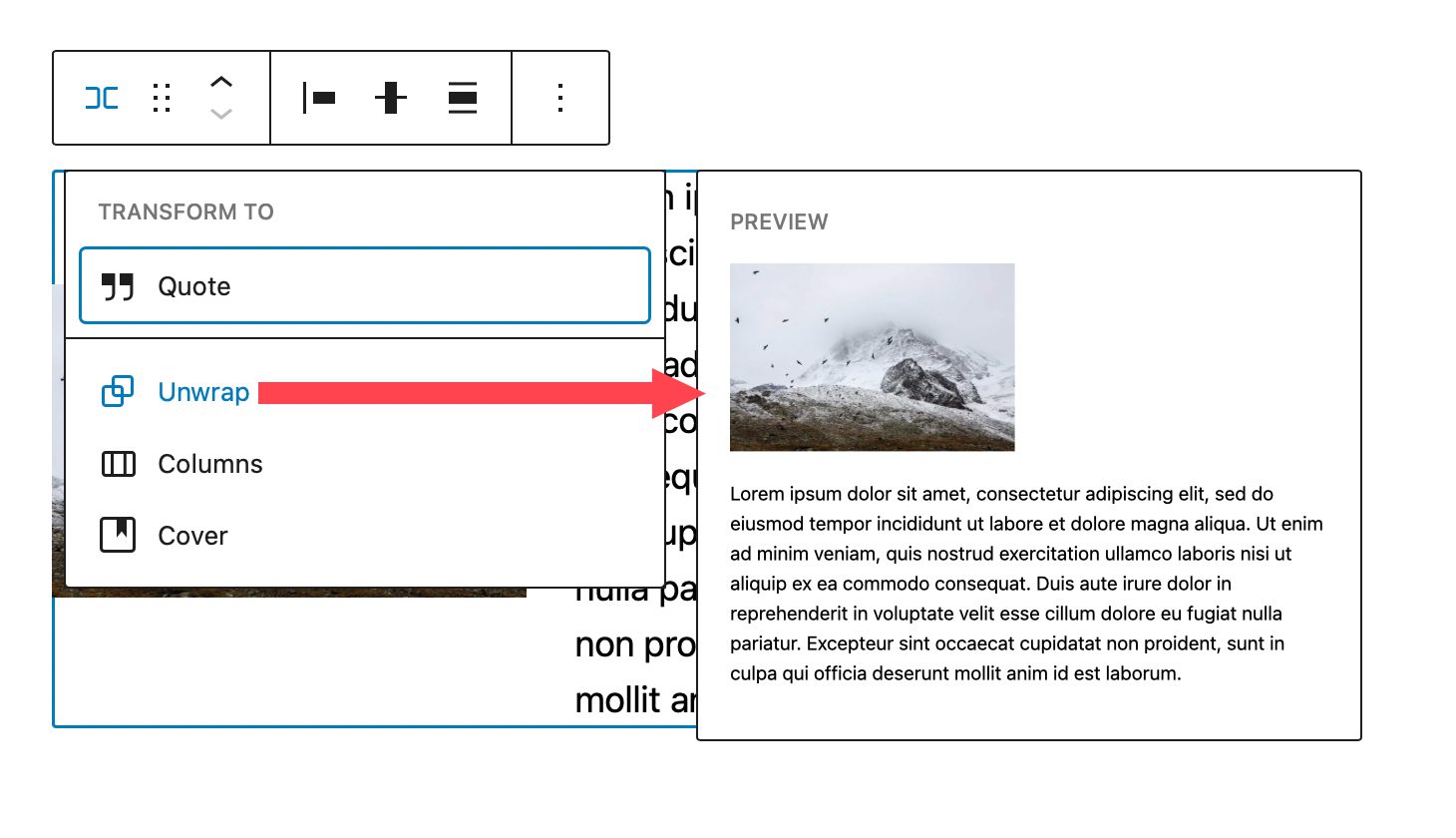
แปลงเป็น
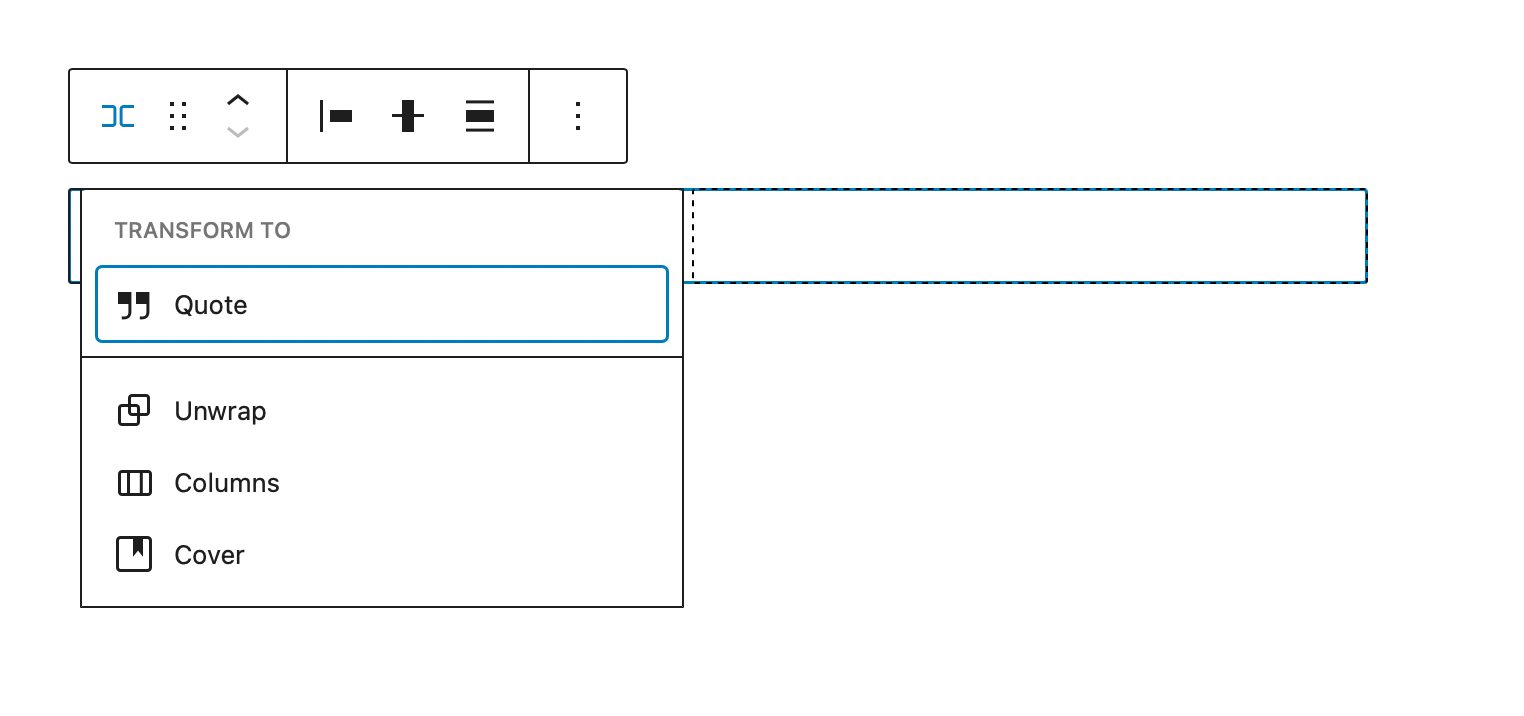
อันดับแรกในรายการคือการแปลงเป็น คุณมีตัวเลือกเล็กน้อยที่นี่

คุณสามารถแปลงแถวเป็นคำพูด แกะมันออก แปลงเป็นคอลัมน์ หรือแปลงเป็นหน้าปก เมื่อคุณแกะแถว แต่ละบล็อกที่อยู่ภายในจะเรียงซ้อนกัน แทนที่จะแสดงจากซ้ายไปขวา Gutenberg จะแสดงตัวอย่างให้คุณเห็นว่าแถวของคุณจะมีลักษณะอย่างไรเมื่อแกะออก

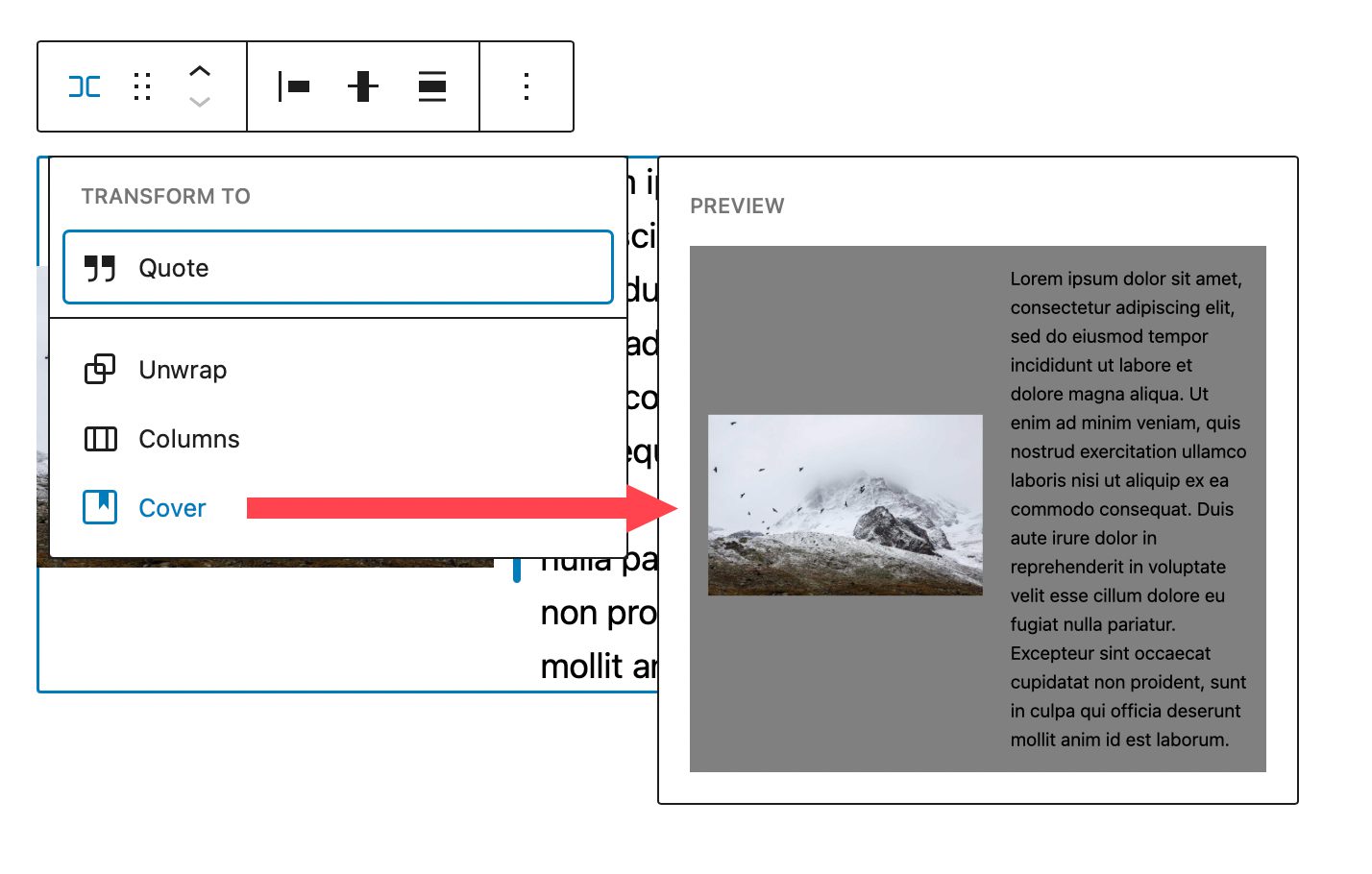
เมื่อแปลงเป็นปก คุณสามารถเพิ่มภาพพื้นหลัง ภาพซ้อนพื้นหลัง และตั้งค่าช่องว่างภายในได้ การเลือกตัวเลือกนี้จะแปลงแถวของคุณเป็นบล็อกปิด แต่เก็บบล็อกไว้ในแถวนั้น

ลากและย้าย
ตัวเลือกการลากช่วยให้คุณสามารถเปลี่ยนตำแหน่งบล็อกได้ทุกที่บนหน้า สิ่งนี้มีประโยชน์สำหรับการออกแบบเพจที่ซับซ้อนซึ่งมีเนื้อหาหลายส่วน ในทำนองเดียวกัน ย้าย จะช่วยให้คุณย้ายแถวขึ้นหรือลงในหน้าโดยไม่ต้องลาก
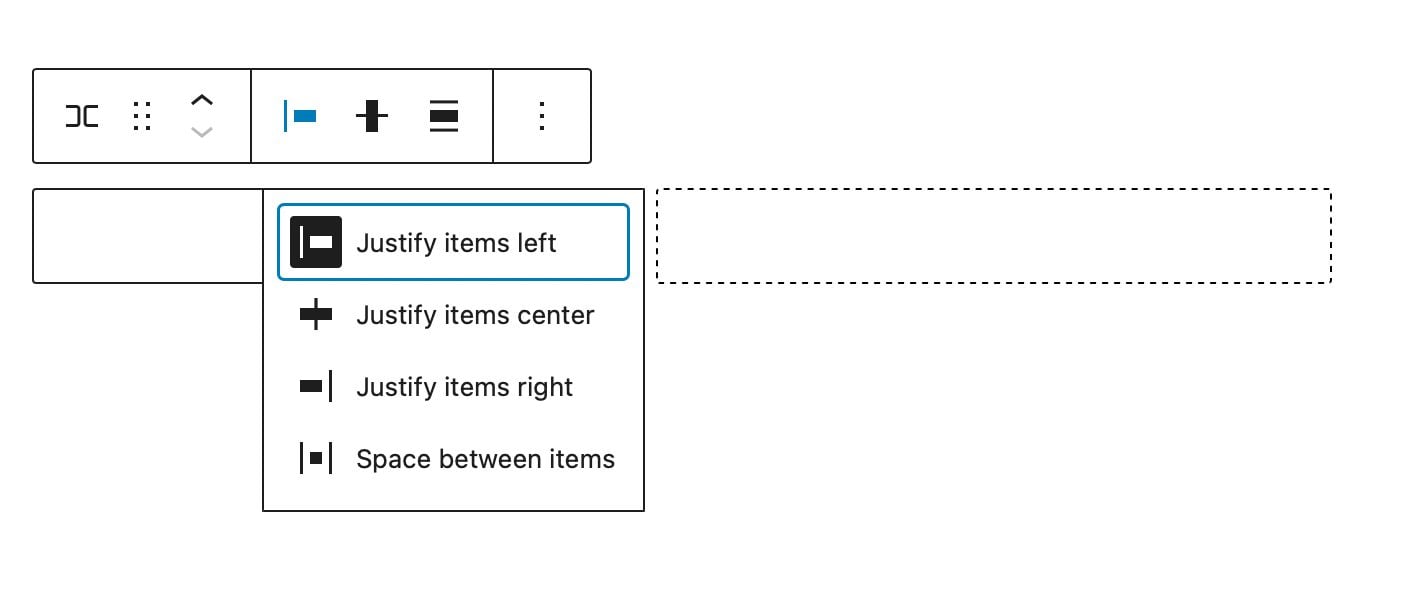
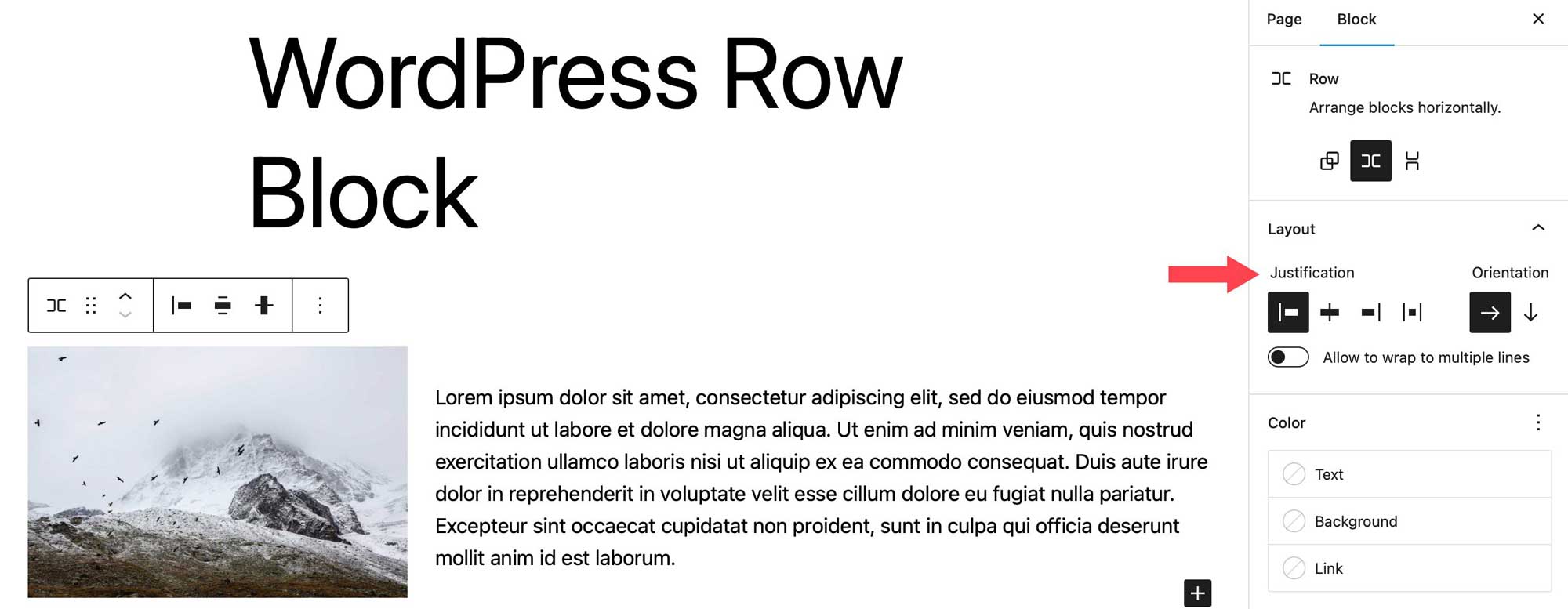
เหตุผล
การตั้งค่าการจัดชิดขอบทำให้คุณสามารถจัดชิดรายการในแถวของคุณไปทางซ้าย ตรงกลาง ด้านขวา หรือเว้นระยะห่างเท่าๆ กันของรายการในแถวจากซ้ายไปขวา


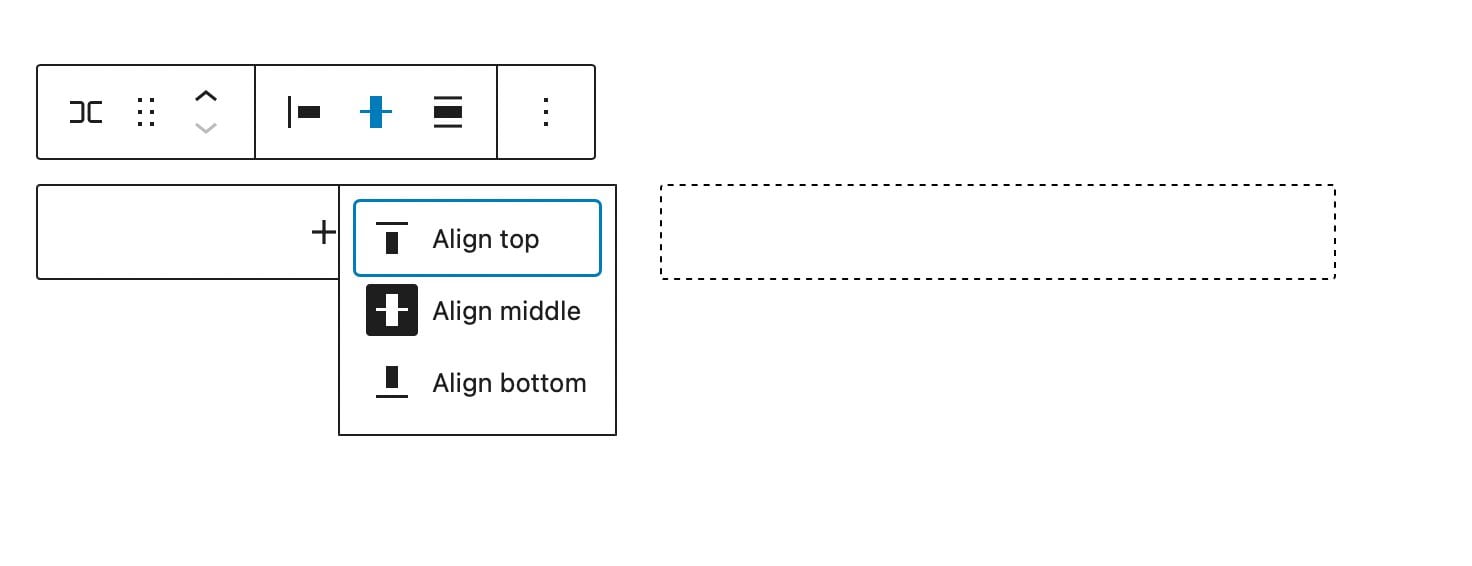
การจัดตำแหน่ง
ด้วยเครื่องมือการจัดตำแหน่ง คุณสามารถจัดแนวบล็อกที่อยู่ในแถวให้อยู่ด้านบน ตรงกลาง หรือด้านล่างก็ได้

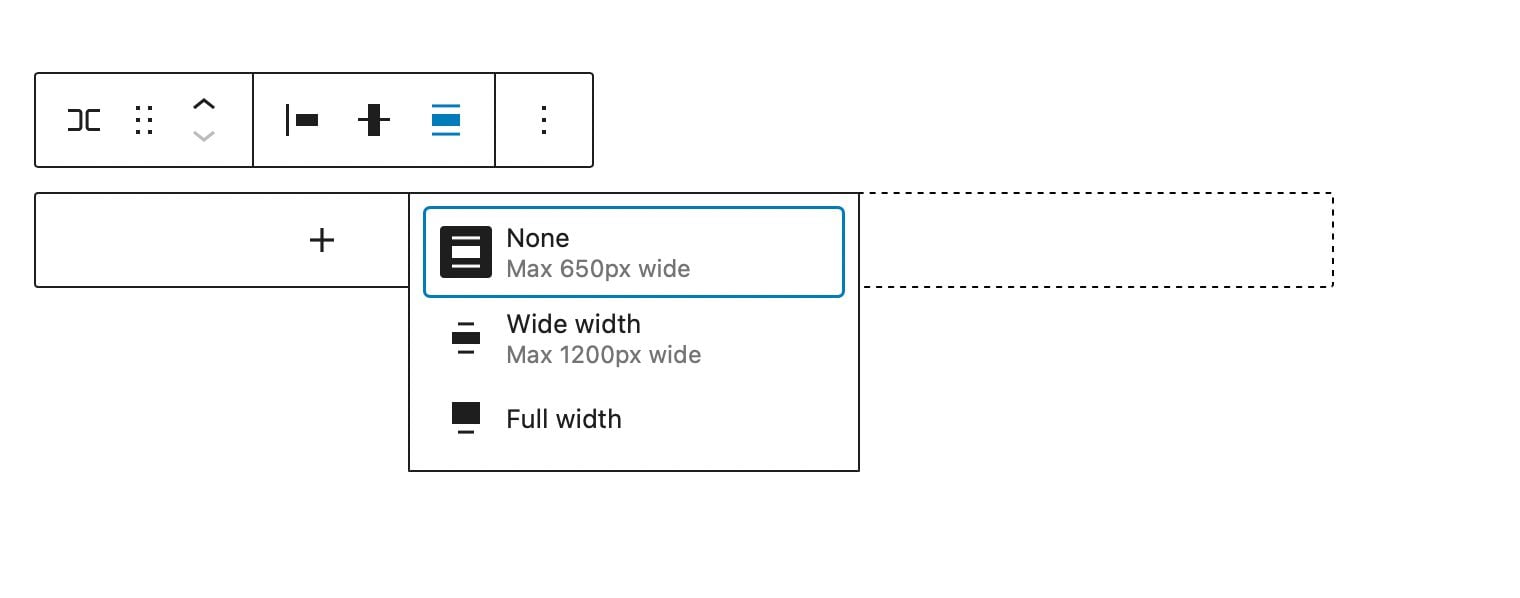
การควบคุมความกว้าง
คุณสามารถระบุความกว้างของบล็อกได้สูงสุด 650px กว้าง 1200px หรือเต็มความกว้าง แถวแบบเต็มความกว้างจะขยายเต็มความกว้างของหน้า ซึ่งเหมาะสำหรับแถวที่แปลงเป็นหน้าปกหรือส่วนคำกระตุ้นการตัดสินใจ

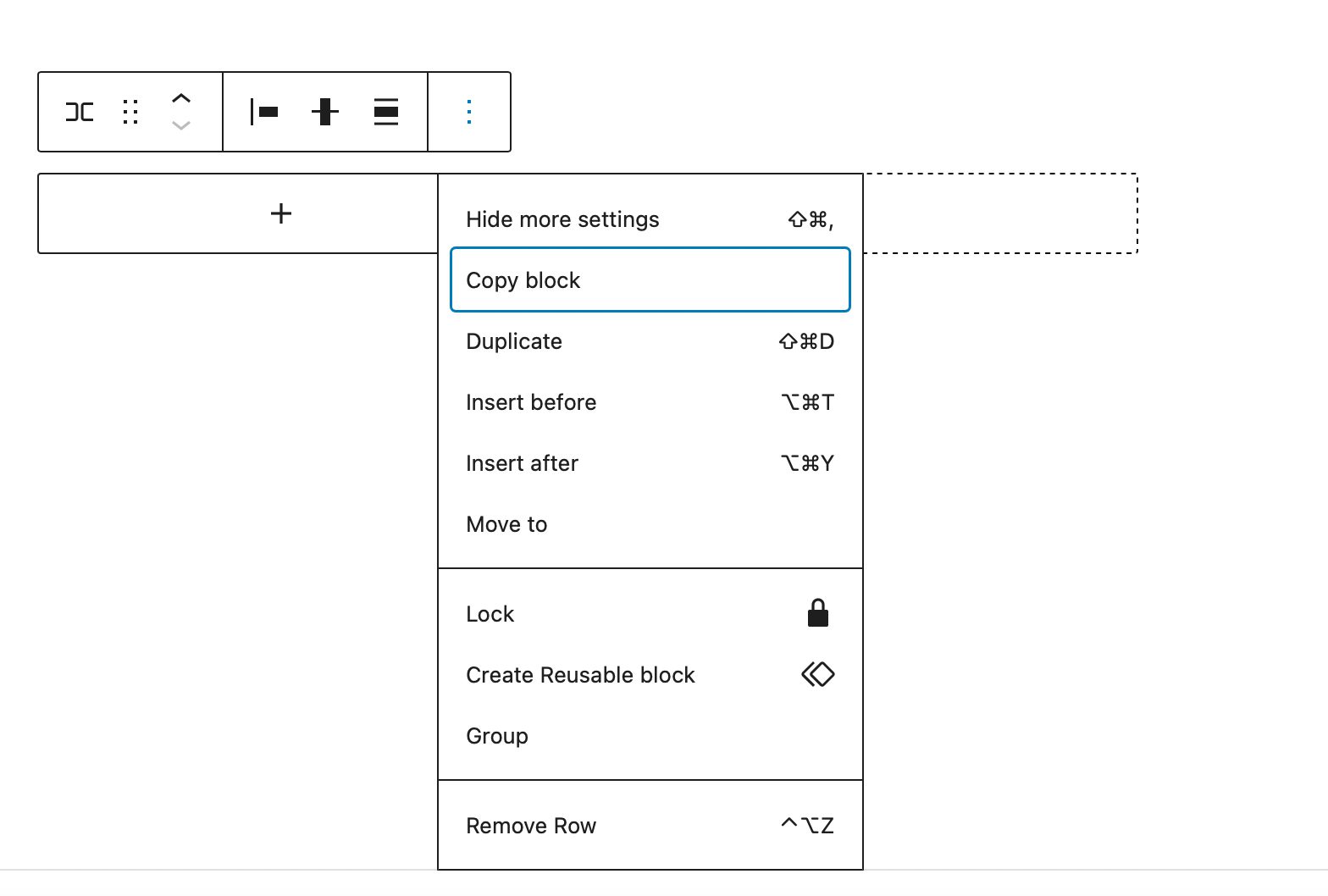
ตัวเลือกเพิ่มเติม
ภายใต้ตัวเลือกเพิ่มเติม คุณจะสามารถทำสิ่งต่างๆ เช่น คัดลอก ทำซ้ำ แทรก ย้าย ล็อค จัดกลุ่ม ยกเลิกการจัดกลุ่ม ลบ หรือสร้างบล็อกที่ใช้ซ้ำได้จากแถว

การตั้งค่าบล็อกเพิ่มเติม
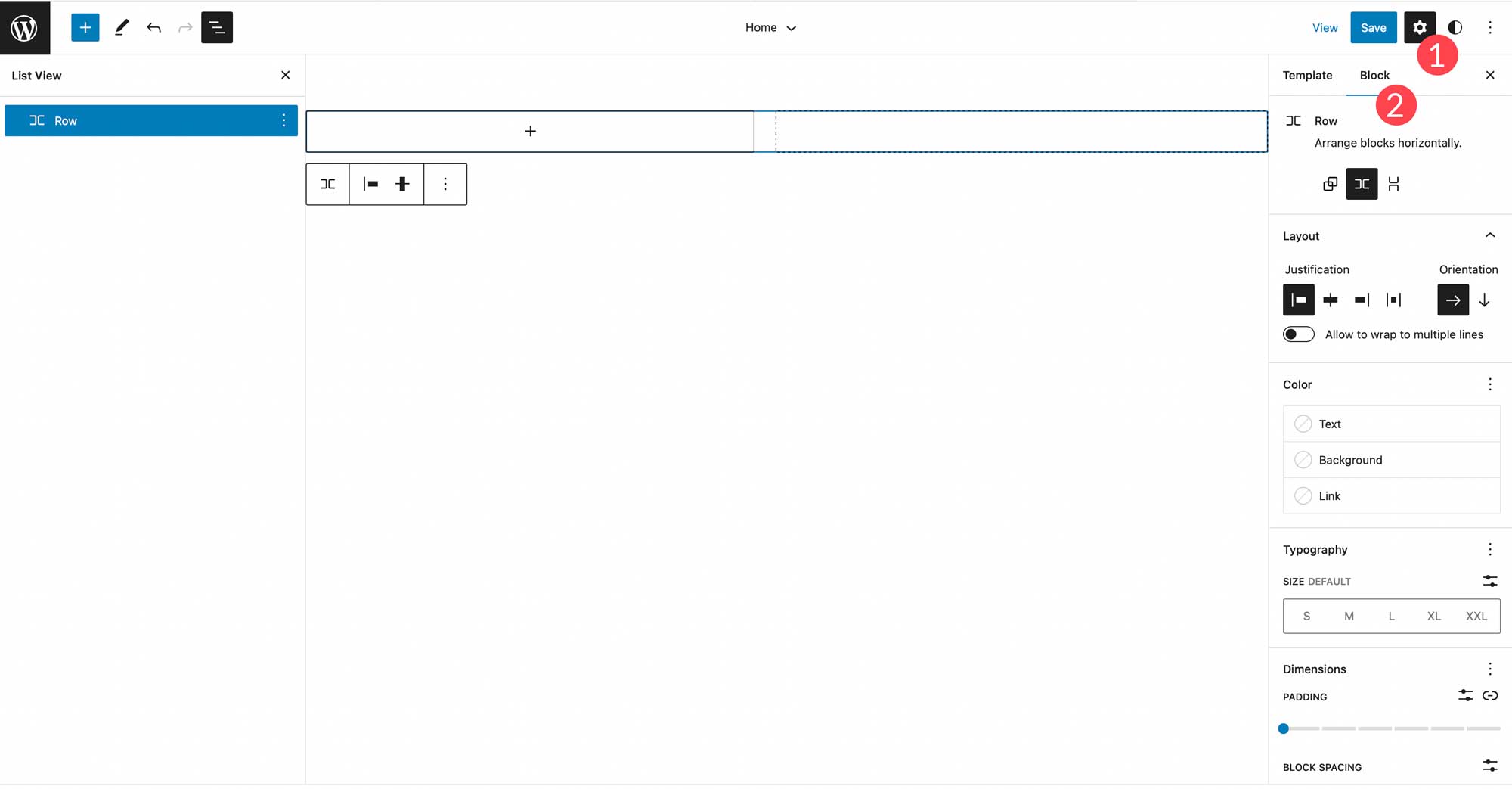
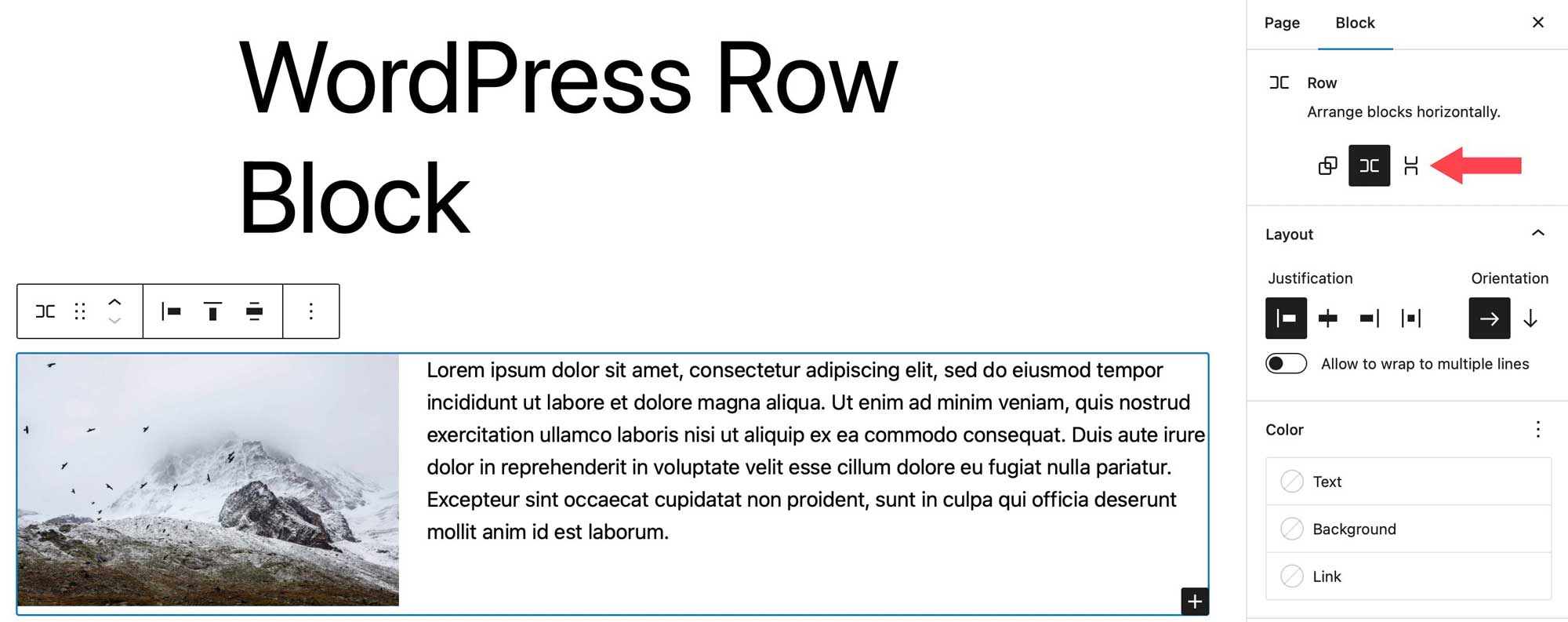
คุณจะพบตัวเลือกต่างๆ ภายใต้การตั้งค่าเพิ่มเติม หากต้องการค้นหาการตั้งค่าเพิ่มเติมของบล็อก ให้คลิก แท็บบล็อก ที่อยู่ใน การตั้งค่า แถบด้านข้างสำหรับบล็อกแถว

ขั้นแรก คุณสามารถจัดเรียงบล็อกในแถวของคุณได้ทั้งในแนวนอนหรือแนวตั้ง

ถัดไป คุณสามารถตั้งค่าเหตุผลและตัวเลือกการวางแนว รวมถึงตั้งค่าบล็อกเพื่อตัดเป็นหลายบรรทัด ตัวเลือกเหตุผลจะเหมือนกับในการตั้งค่าแถบเครื่องมือ คุณสามารถตั้งค่าบล็อคของคุณให้จัดชิดซ้าย กลาง ขวา หรือช่องว่างเท่าๆ กัน ฟังก์ชันการวางแนวจะคล้ายกับตัวเลือกการจัดเรียงตรงที่คุณสามารถเลือกการวางแนวนอนหรือแนวตั้งได้

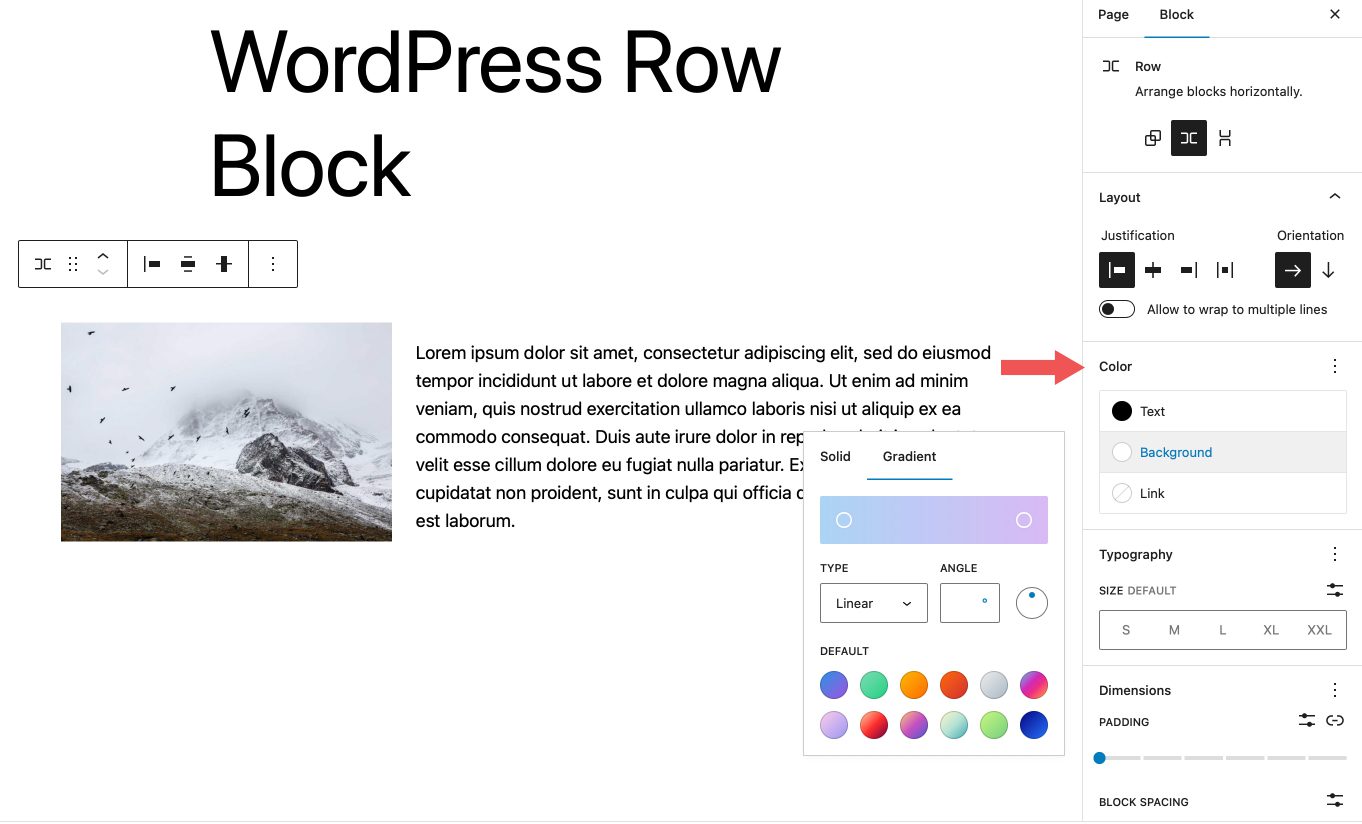
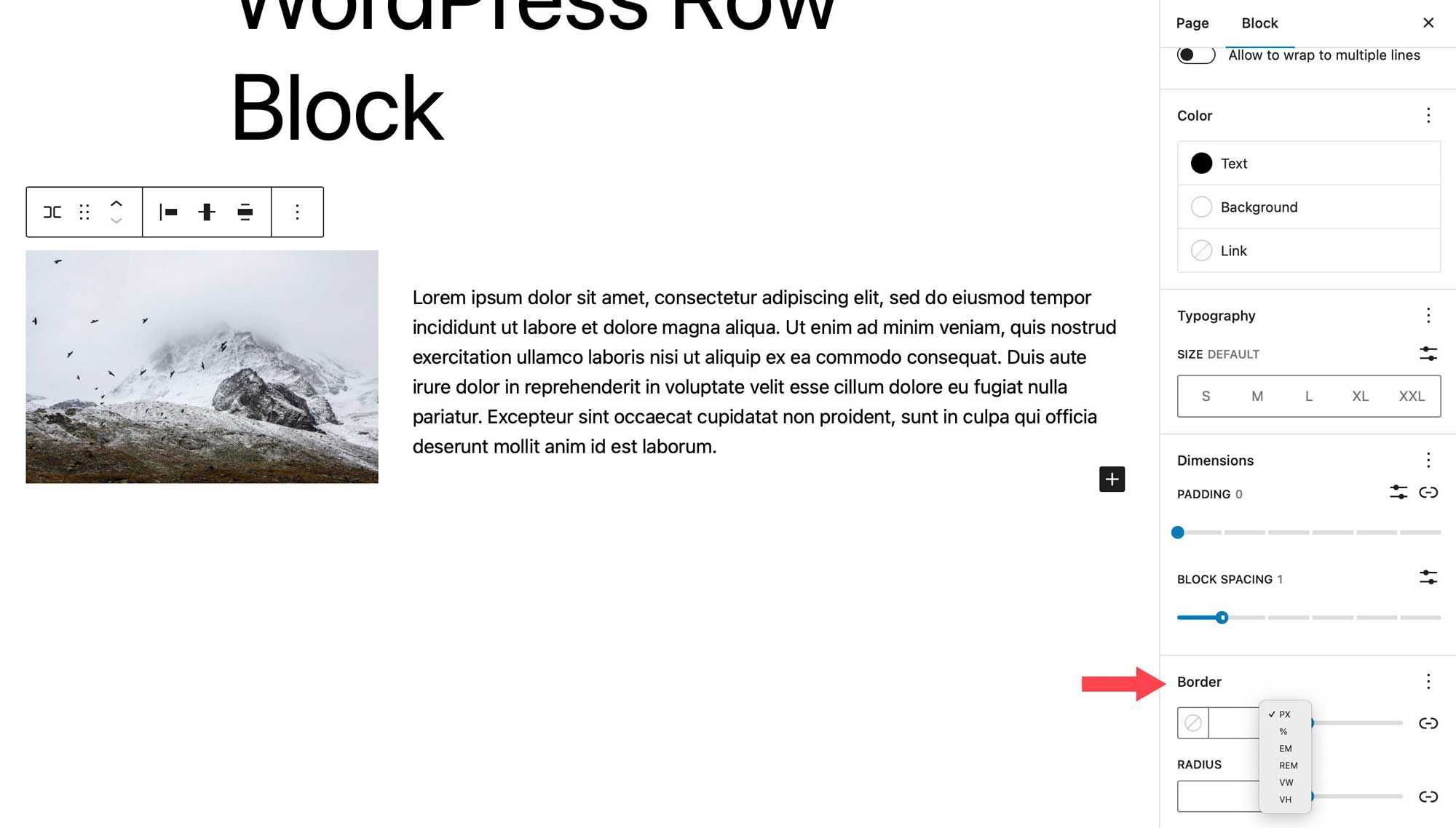
ภายใต้ตัวเลือกสี คุณสามารถเปลี่ยนสีสำหรับข้อความ พื้นหลัง และลิงก์ในบล็อกของแถวได้ ขึ้นอยู่กับธีมที่คุณใช้ สีพื้นหลังแบบไล่ระดับเป็นตัวเลือกเช่นเดียวกับสีทึบ

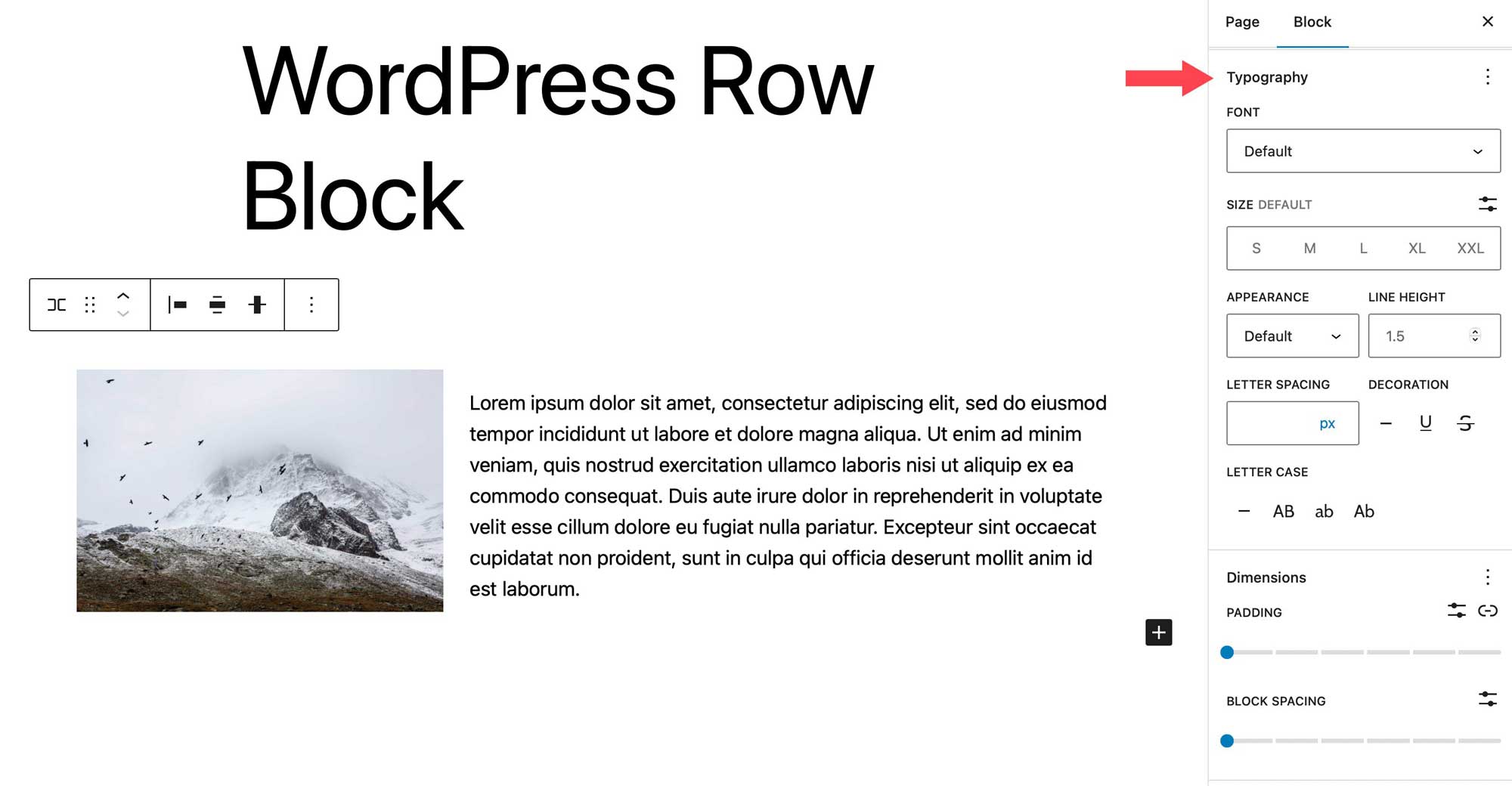
สามารถตั้งค่าตัวเลือกการพิมพ์สำหรับข้อความที่อยู่ในแถวของคุณได้ คุณสามารถตั้งค่าตระกูลฟอนต์ ขนาดฟอนต์ น้ำหนักฟอนต์ (รูปลักษณ์) ความสูงของบรรทัด ระยะห่างระหว่างตัวอักษร การตกแต่งข้อความ และตัวพิมพ์ใหญ่

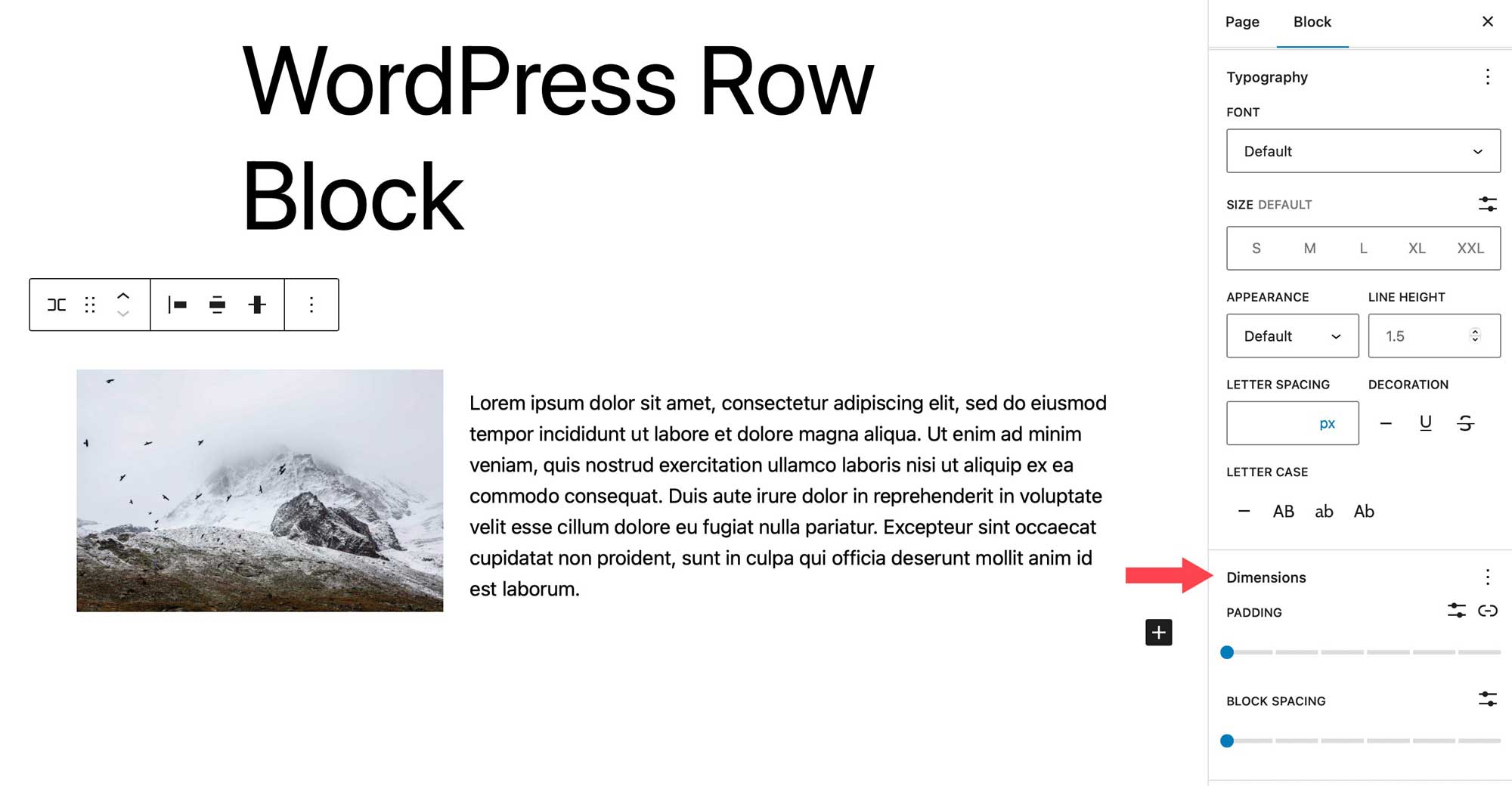
การตั้งค่ามิติควบคุมช่องว่างภายใน เช่นเดียวกับระยะห่างระหว่างบล็อก ระยะห่างระหว่างบล็อกจะควบคุมจำนวนช่องว่างระหว่างบล็อก

การตั้งค่าสุดท้ายจะควบคุมเส้นขอบ เช่นเดียวกับรัศมีเส้นขอบของแถว หน่วยประกอบด้วย พิกเซล เปอร์เซ็นต์ em rem vh และ vw

เคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้ Row Block อย่างมีประสิทธิภาพ
บล็อกแถวเป็นบล็อกสารพัดประโยชน์ที่จะช่วยให้คุณทำสิ่งดีๆ ได้มากมาย ใช้เอฟเฟ็กต์สวยๆ กับบล็อกของคุณ และจัดระเบียบเนื้อหาของคุณ มีบางสิ่งที่คุณควรพิจารณาเพื่อใช้บล็อกอย่างมีประสิทธิภาพ การใช้มันเป็นวิธีที่ยอดเยี่ยมในการเพิ่มเอฟเฟกต์ต่าง ๆ ให้กับกลุ่มบล็อก ตัวอย่างเช่น เมื่อสร้างส่วนคำกระตุ้นการตัดสินใจสำหรับเว็บไซต์ของคุณ คุณสามารถใช้บล็อกคำกระตุ้นการตัดสินใจได้ แต่การใช้จะถูกจำกัด ให้พิจารณาใช้แถวแทน เพื่อให้คุณสามารถเพิ่มบล็อกประเภทใดก็ได้ที่คุณต้องการ
นอกจากนี้ การใช้แถวทำให้คุณสามารถตั้งค่าความกว้าง การจัดแนวแนวตั้ง และตัวเลือกพื้นหลังสำหรับกลุ่มบล็อกได้ วิธีนี้จะมีประโยชน์เมื่อคุณพยายามเน้นไปที่บางส่วนของเว็บไซต์ เช่น กลุ่มโพสต์ เป็นต้น
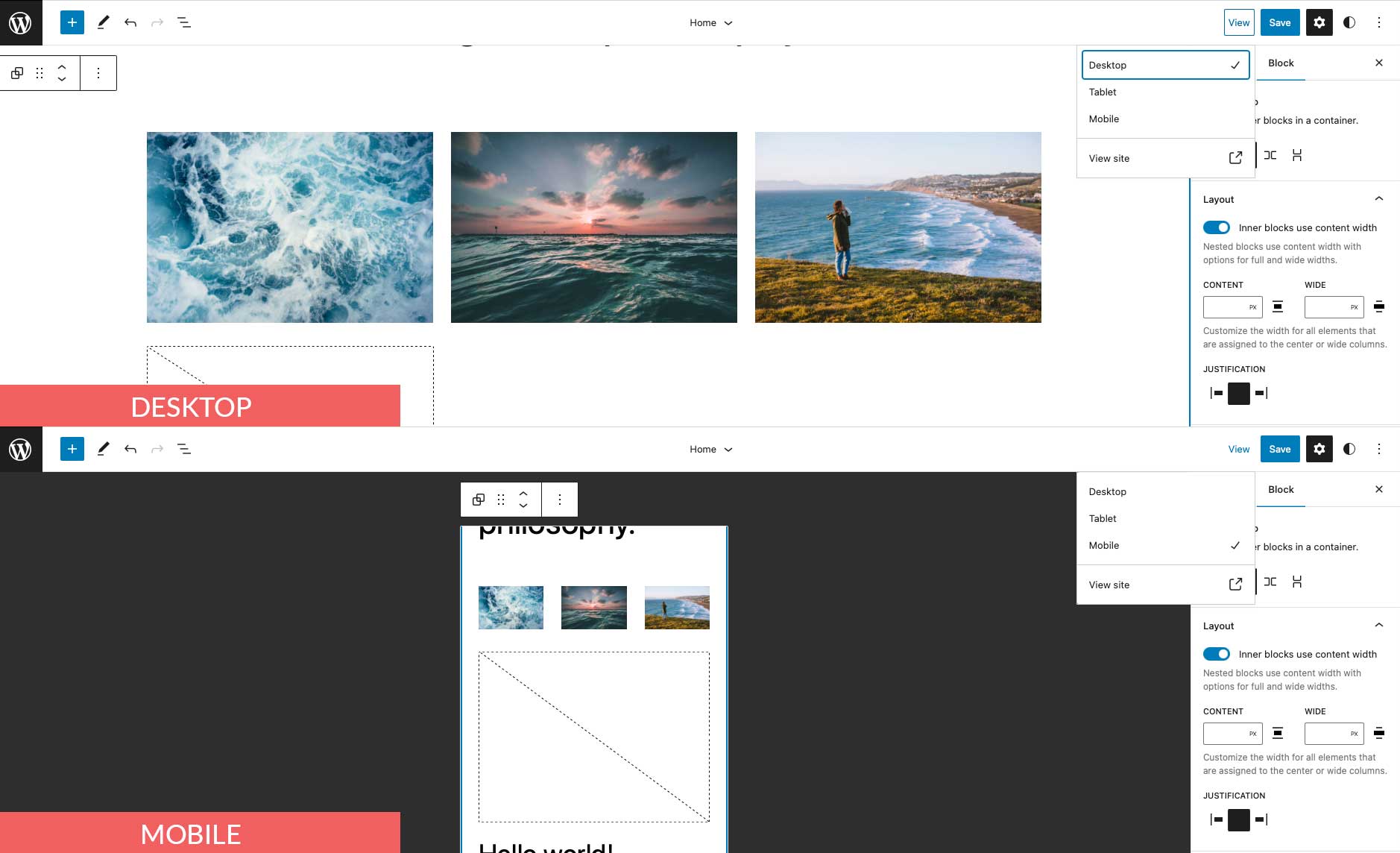
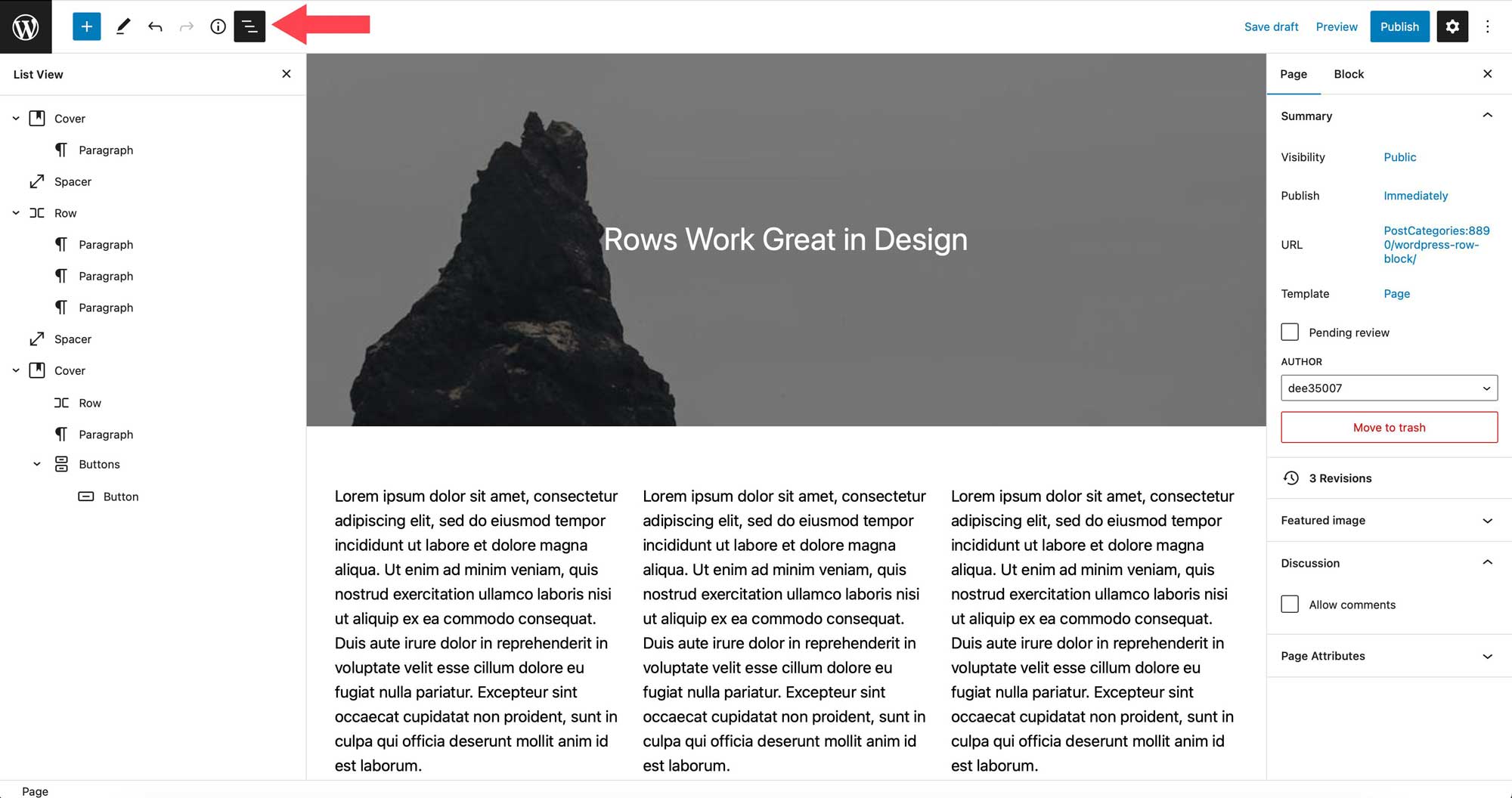
เคล็ดลับอีกอย่างที่คุณควรพิจารณาเมื่อใช้แถวคือการใช้มุมมองรายการ มุมมองรายการมีประโยชน์ โดยเฉพาะอย่างยิ่งเมื่อคุณมีบล็อกค่อนข้างน้อยในหน้าเดียว คุณสามารถกำหนดตำแหน่งเริ่มต้นและสิ้นสุดของแถวได้อย่างง่ายดาย ลากบล็อกไปยังตำแหน่งอื่นๆ ภายในแถวเพื่อจัดเรียง และเพิ่มบล็อกใหม่ตรงตำแหน่งที่คุณต้องการ

คำถามที่พบบ่อยเกี่ยวกับบล็อกแถว
บล็อกแถวเป็นบล็อกที่ซับซ้อนพร้อมการใช้งานและคุณสมบัติมากมาย ดังนั้นคุณจะต้องมีคำถามบางอย่างแน่นอน หวังว่าสิ่งเหล่านี้จะช่วยได้
อะไรคือความแตกต่างระหว่าง Row Block และ Column Block?
แถวและคอลัมน์มีความคล้ายคลึงกันมาก แถวทำงานเหมือนกับคอลัมน์ตรงที่ให้คุณเพิ่มบล็อกในแนวนอนได้ อย่างไรก็ตาม มีความแตกต่างที่สำคัญประการหนึ่ง บล็อกคอลัมน์ต้องการให้คุณกำหนดความกว้างที่กำหนดไว้สำหรับแต่ละคอลัมน์ ในขณะที่แถวไม่ได้ คุณสามารถลากบล็อกภายในบล็อกเพื่อปรับขนาดความกว้างของคอลัมน์ได้อย่างง่ายดาย ในขณะที่คอลัมน์ต้องการให้คุณป้อนค่าเพื่อปรับขนาด
ฉันสามารถใช้ Row Block ในเทมเพลตได้หรือไม่
อย่างแน่นอน! ดังที่ได้กล่าวไว้ก่อนหน้านี้ บล็อกแถวเหมาะสำหรับใช้ในทุกสถานการณ์ ไม่ว่าจะเป็นในโพสต์ หน้า ส่วนของแม่แบบ หรือแม่แบบ บล็อกแถวมีประโยชน์สำหรับเนื้อหาทุกประเภท การใช้สิ่งเหล่านี้เป็นวิธีที่ยอดเยี่ยมในการจัดระเบียบและจัดโครงสร้างเนื้อหาในเทมเพลตของคุณ ตลอดจนโพสต์และเพจของคุณ
ฉันสามารถใช้บล็อกในแถวได้กี่บล็อก
หนึ่งในคุณสมบัติที่ยอดเยี่ยมที่สุดคือความสามารถในการจัดการกับบล็อกที่ไร้ขีดจำกัดภายในตัวมัน ไม่เหมือนกับบล็อกคอลัมน์ตรงที่ไม่สามารถใช้จำนวนช่องว่างที่กำหนดไว้ล่วงหน้าได้ ตัวอย่างเช่น หากคุณจะเริ่มเพิ่มบล็อกรูปภาพลงในแถว รูปภาพของคุณจะแสดงต่อจากซ้ายไปขวา โดยไม่คำนึงว่าคุณจะเพิ่มจำนวนเท่าใด แต่ละภาพจะปรับขนาดให้พอดีกับพื้นที่ที่กำหนด
บทสรุป
บล็อกแถวเป็นองค์ประกอบการออกแบบที่สำคัญสำหรับการจัดโครงสร้างให้กับเนื้อหาเว็บไซต์ของคุณ สามารถใช้ภายในเทมเพลต โพสต์ และเพจ และสามารถมีบล็อกได้ไม่จำกัดภายในนั้น มีประโยชน์ในการสร้างส่วนเทมเพลต เช่น ส่วนหัวที่แสดงหลายบล็อก ตัวอย่างเช่น แถวส่วนหัวอาจมีโลโก้ของไซต์ รายการเพจ ไอคอนโซเชียล ตลอดจนปุ่มคำกระตุ้นการตัดสินใจ หากคุณกำลังสร้างเว็บไซต์โดยใช้บล็อก การบล็อกนี้จะมีความจำเป็น
คุณจะรวมบล็อกแถวเข้ากับเว็บไซต์ WordPress ของคุณได้อย่างไร? แจ้งให้เราทราบโดยการปิดเสียงในส่วนความคิดเห็นด้านล่าง
