ใหม่! เทมเพลตเว็บไซต์ Salon สำหรับ Beaver Builder
เผยแพร่แล้ว: 2024-06-18ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder ทั้งหมด... รีบเลย การลดราคาจะสิ้นสุดเร็วๆ นี้! เรียนรู้เพิ่มเติม


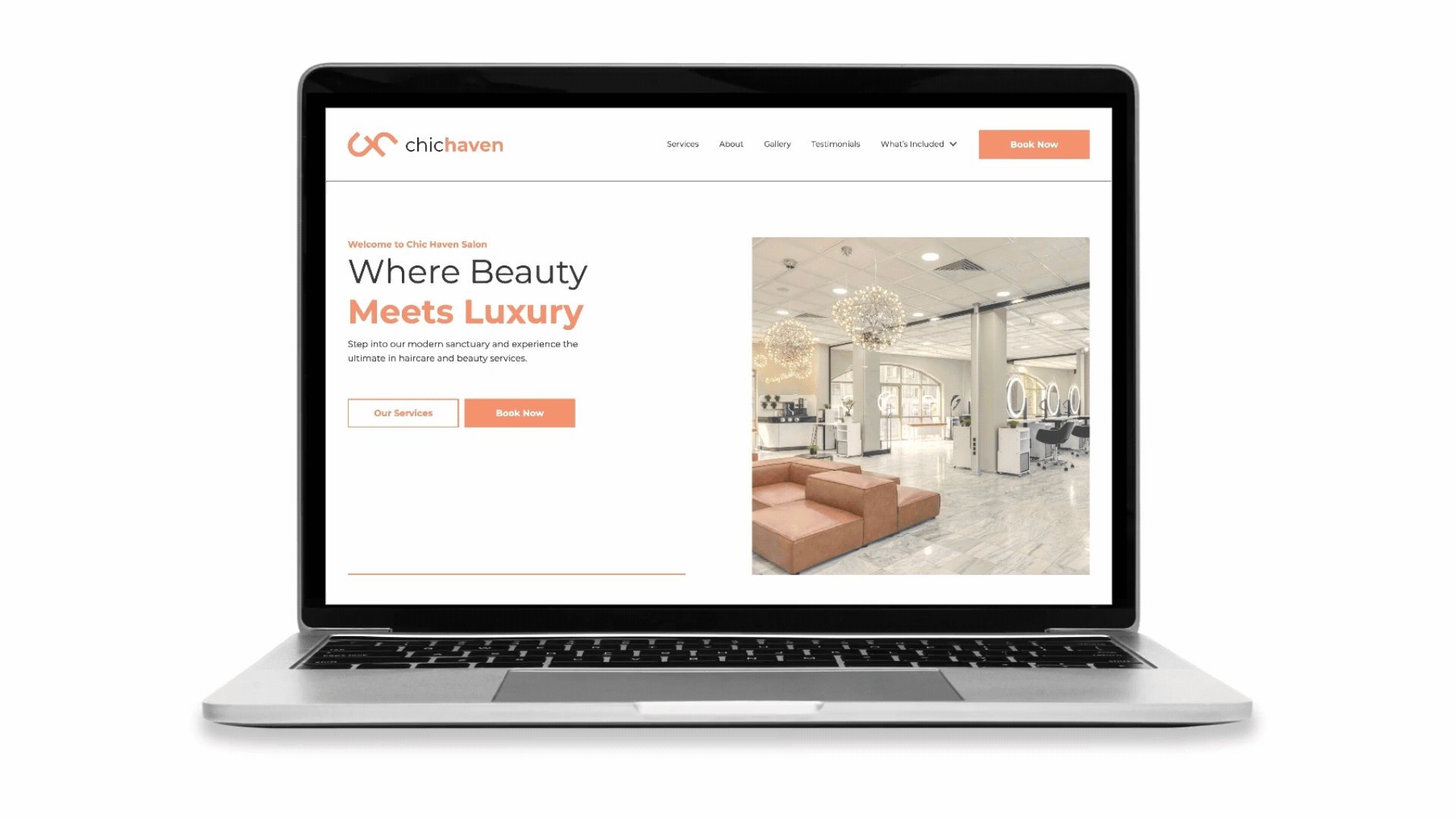
ทักทาย Chic Haven เทมเพลตเว็บไซต์ร้านเสริมสวย ใหม่ล่าสุดสำหรับ Beaver Builder! มันโฉบเฉี่ยว ทันสมัย และเรียบง่ายพร้อมความเย้ายวนใจที่เหมาะสมเพื่อสะท้อนถึงบรรยากาศที่หรูหราและแหวกแนว ปรับแต่งได้เต็มที่ด้วยชุดเครื่องมือของ Beaver Builder เทมเพลตใหม่นี้ใช้งานง่ายและตอบสนองได้ดี ทำให้เว็บไซต์ของคุณดูสวยงามบนอุปกรณ์ทุกชนิด
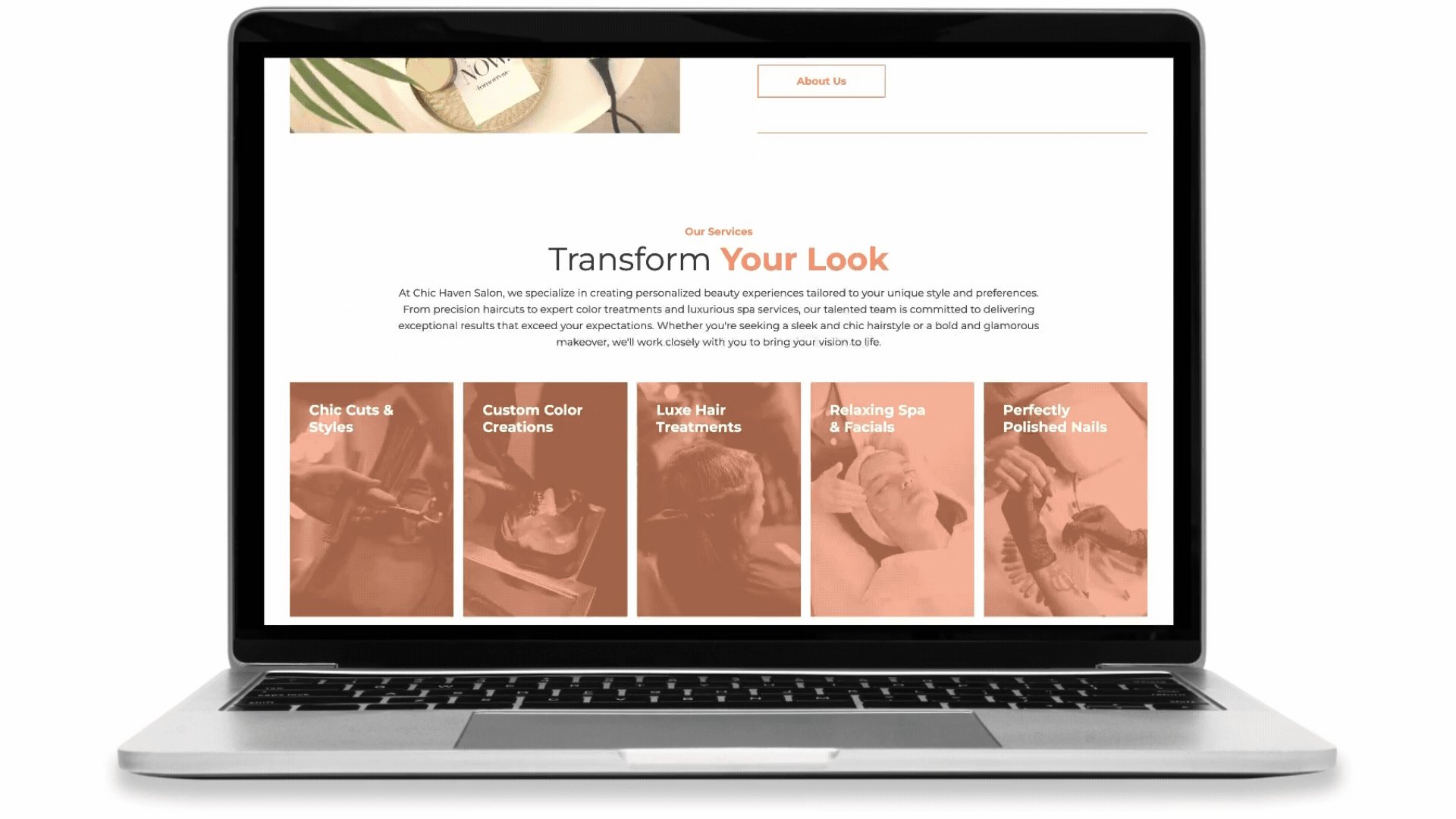
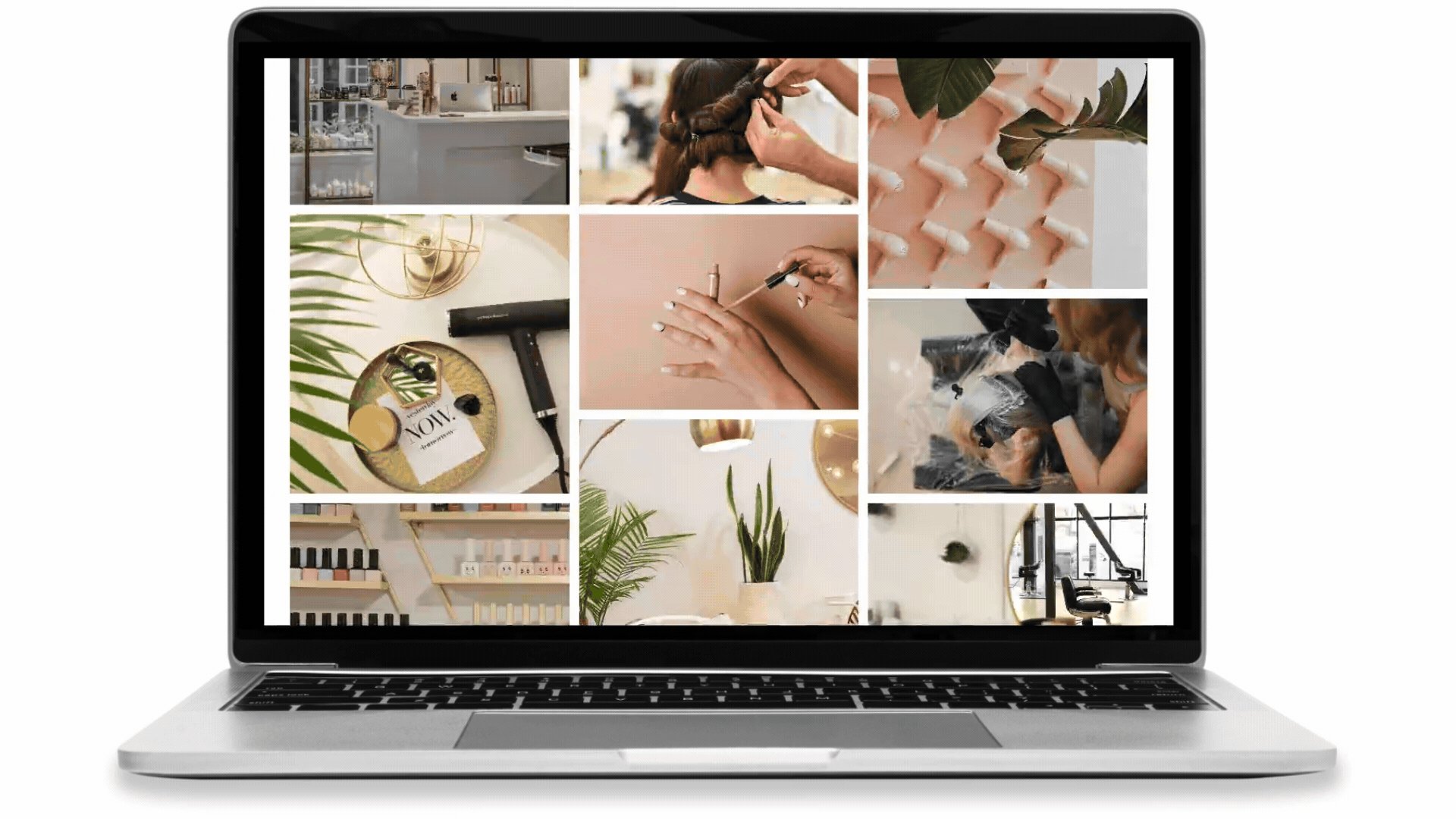
ด้วยหน้าสำหรับบริการของคุณ คำรับรองจากลูกค้า แกลเลอรี่รูปภาพ และการจอง จึงเหมาะอย่างยิ่งสำหรับการดึงดูดลูกค้าใหม่และแสดงความเชี่ยวชาญของคุณ เริ่มสร้างเว็บไซต์ร้านเสริมสวยที่น่าทึ่งด้วยเทมเพลตของเราและช่วยให้ธุรกิจของลูกค้าของคุณเติบโต!
ในบทความนี้ เราจะเจาะลึกคุณสมบัติและคุณประโยชน์ของเว็บไซต์เริ่มต้นใหม่ล่าสุดของเรา และแสดงวิธีใช้ประโยชน์จากเว็บไซต์ WordPress ถัดไปของคุณ
เว็บไซต์เริ่มต้นของเราเป็นเทมเพลตเว็บไซต์ที่ออกแบบไว้ล่วงหน้าซึ่งคุณสามารถนำเข้าสู่ WordPress เพื่อทำหน้าที่เป็นรากฐานสำหรับเว็บไซต์ของคุณ เทมเพลตเหล่านี้มาพร้อมกับเค้าโครงที่สร้างไว้ล่วงหน้าซึ่งสร้างด้วยตัวสร้างเพจ Beaver Builder ยอดนิยม องค์ประกอบการออกแบบ และเนื้อหาสาธิต ช่วยให้คุณปรับแต่งให้เหมาะกับความต้องการเฉพาะของคุณโดยไม่ต้องเริ่มตั้งแต่ต้น ด้วยการใช้เว็บไซต์เริ่มต้น คุณสามารถประหยัดเวลาและความพยายามในกระบวนการพัฒนาเว็บไซต์ได้อย่างมาก
เว็บไซต์เริ่มต้นของ Beaver Builder เต็มไปด้วยคุณสมบัติที่เราคิดว่าคุณจะต้องชอบ เทมเพลตเว็บไซต์ร้านเสริมสวยของเราได้รับการออกแบบโดยคำนึงถึงธุรกิจร้านเสริมสวยและร้านทำผม และมีทุกสิ่งที่คุณต้องการเพื่อสร้างเว็บไซต์ที่น่าประทับใจ:

นี่คือสิ่งที่คุณคาดหวังได้:
การใช้เว็บไซต์เริ่มต้นสำหรับโครงการพัฒนาเว็บของคุณมีข้อดีหลายประการ:

ตั้งแต่องค์ประกอบการออกแบบที่ทันสมัยไปจนถึงหน้าสำคัญที่ปรับแต่งสำหรับอุตสาหกรรมร้านเสริมสวย เทมเพลตนี้มีทุกสิ่งที่คุณต้องการเพื่อเปิดเว็บไซต์ของคุณด้วยความมั่นใจ ด้านล่างนี้คุณจะพบรายการลิงค์ของหน้าที่จะนำคุณไปยังหน้าต่างๆ ที่รวมอยู่ในไลบรารีนี้:
นอกจากนี้เรายังได้รวมหน้าที่มีประโยชน์สองสามหน้าสำหรับเครดิตรูปภาพ ตัวอย่างรูปแบบการพิมพ์ และหน้า “มีอะไรรวมอยู่ด้วย” ที่มีประโยชน์:
ผู้ใช้ Beaver Themer จะสามารถใช้ประโยชน์จากเค้าโครงและชิ้นส่วนของ Beaver Themer ต่อไปนี้:
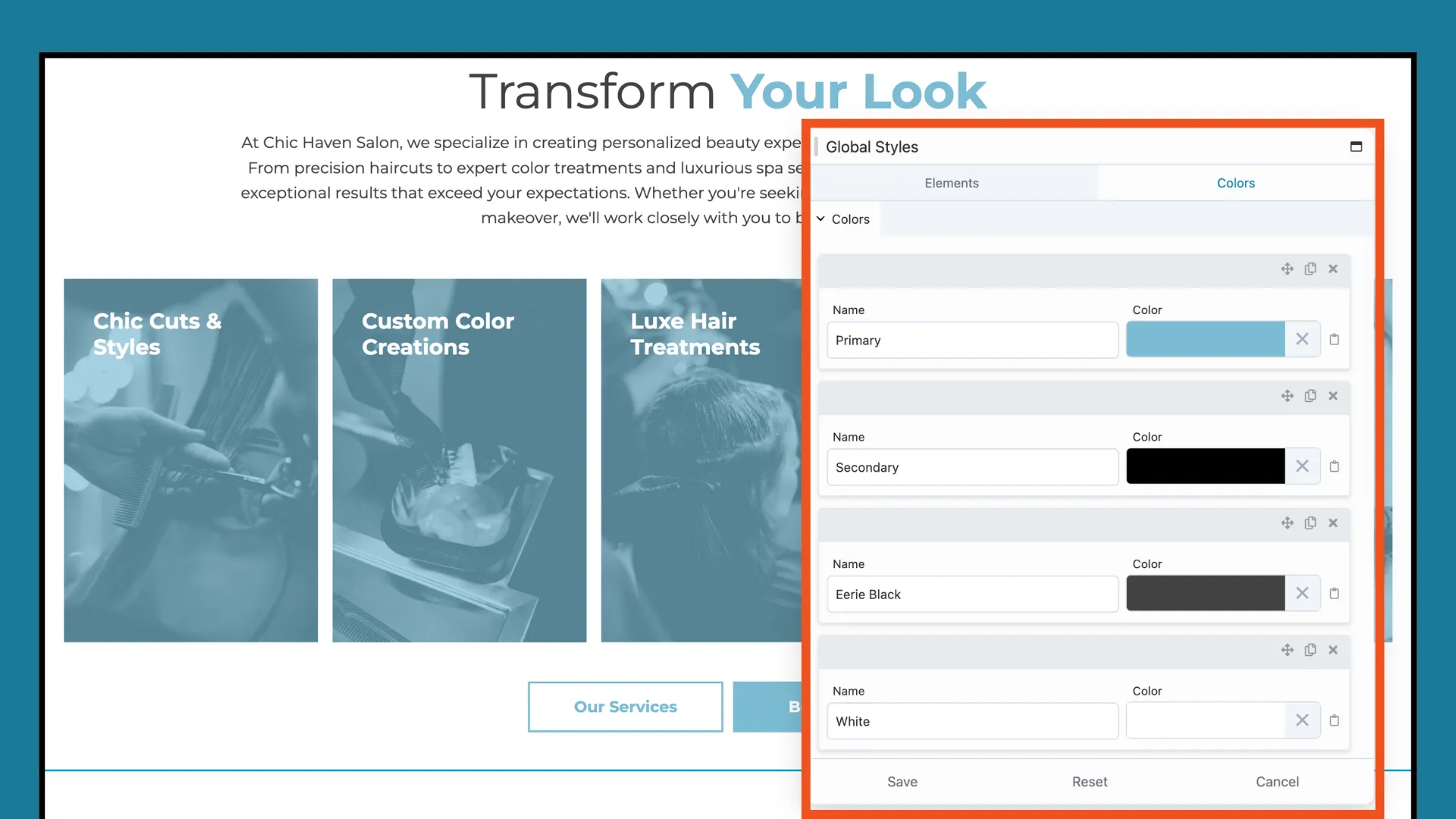
เทมเพลต Chic Haven Salon ใช้สไตล์และการตั้งค่าส่วนกลางของ Beaver Builder เพื่อให้คุณปรับแต่งตัวอักษรและสีของแบรนด์ได้อย่างง่ายดาย เพียงปรับสไตล์สากลให้เหมาะกับแบรนด์ของคุณ:

เช่นเดียวกับเว็บไซต์เริ่มต้น Good Vibes Restaurant ชุดเทมเพลตร้านเสริมสวยใช้โมดูลกล่องแทนคอลัมน์สำหรับเลย์เอาต์ เป็นพื้นฐานที่ดีสำหรับคุณในการเรียนรู้หากคุณยังไม่ได้สำรวจพลังของ Box Module
ด้วยการเปิดตัว Box Module ใน Beaver Builder 2.8 ตอนนี้เป็นไปได้และแนะนำให้เปลี่ยนจากการใช้แถวและคอลัมน์สำหรับเลย์เอาต์ของคุณ ด้วยการควบคุมพลังของ Flex และ Grid คุณสามารถบรรลุเค้าโครงที่เหนือกว่าการออกแบบตามคอลัมน์แบบดั้งเดิมมาก
การตั้งค่าเว็บไซต์ร้านเสริมสวยของคุณง่ายกว่าที่เคย ด้วยพลังของ Beaver Builder และ Assistant PRO ด้วยคุณสมบัติการนำเข้าห้องสมุดที่เรียบง่าย คุณสามารถตั้งค่าเว็บไซต์ที่ได้รับการออกแบบอย่างสวยงามซึ่งเหมาะสำหรับอุตสาหกรรมความงามได้อย่างรวดเร็วและง่ายดาย
ไม่ต้องเริ่มต้นใหม่อีกต่อไป เพียงนำเข้า ปรับแต่งตามที่คุณต้องการ เท่านี้คุณก็พร้อมที่จะใช้งานแล้ว เป็นการประหยัดเวลาขั้นสูงสุดที่ทำให้เว็บไซต์ของคุณดูเป็นมืออาชีพและสวยงามตั้งแต่เริ่มต้น นี่คือวิธีการทำงาน:
เริ่มต้นด้วยการตั้งค่าการติดตั้ง WordPress ใหม่ หากคุณยังไม่ได้ดำเนินการ หากคุณกำลังเพิ่มเทมเพลตลงในไซต์ที่มีอยู่ โปรดจำไว้ว่าเทมเพลตเหล่านั้นจะสืบทอดธีมและการตั้งค่าปัจจุบัน
ถัดไป ติดตั้งธีมที่คุณต้องการ เราขอแนะนำ Beaver Builder เพื่อให้ได้ผลลัพธ์ที่ดีที่สุด แต่ธีม Blank Canvas เช่น Astra, GeneratePress หรือ Page Builder Framework ก็ใช้งานได้ดีเช่นกัน
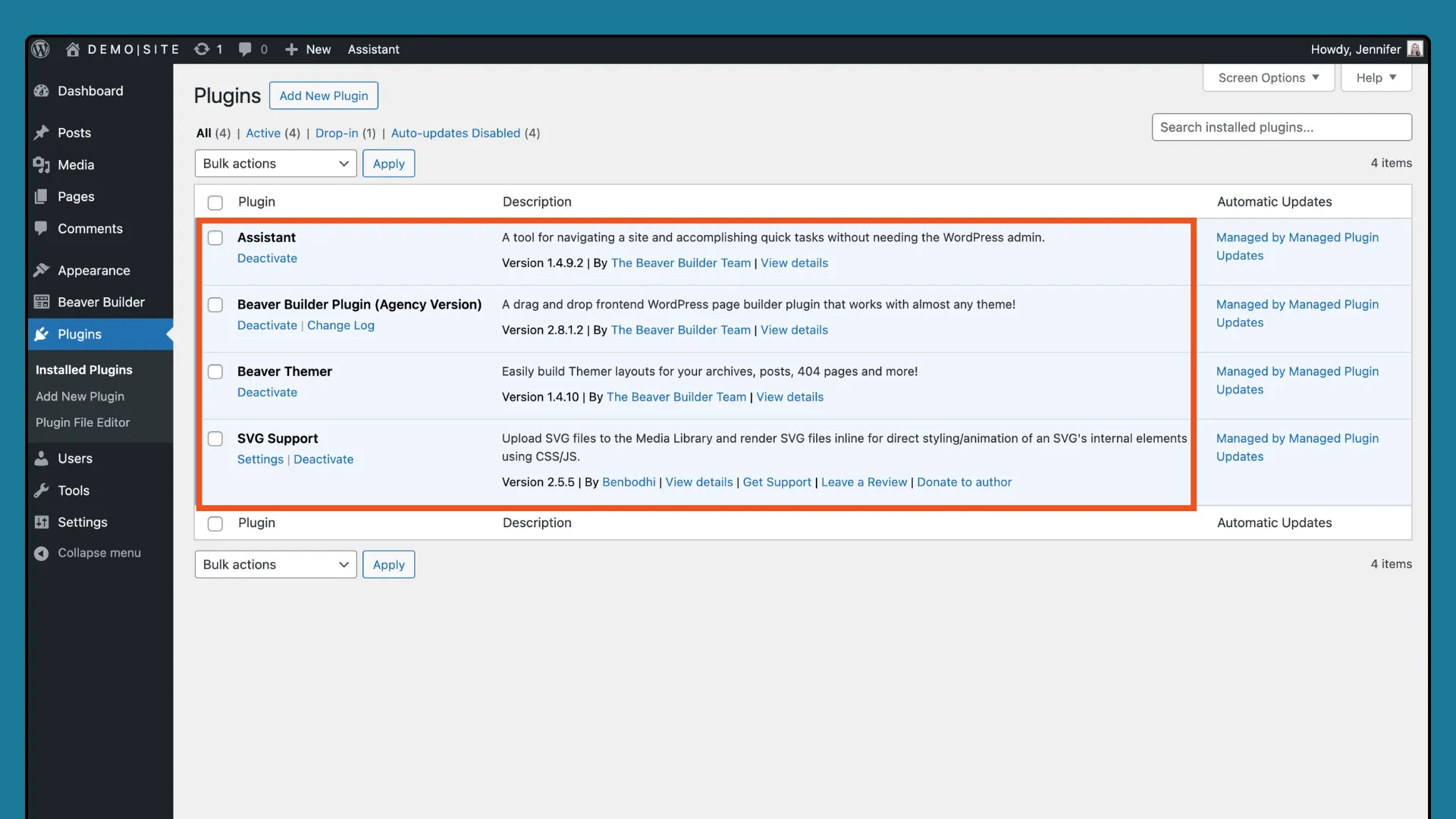
ตอนนี้คุณพร้อมที่จะเพิ่มปลั๊กอินที่จำเป็นต่อไปนี้แล้ว: ตัวสร้างเพจ Beaver Builder, Beaver Themer, Assistant และการสนับสนุน SVG (แนะนำ):

ในการเข้าถึงไลบรารีเว็บไซต์ Salon Starter เราจะใช้ปลั๊กอิน Assistant ซึ่งจะเพิ่มแถบด้านข้างให้กับส่วนหน้าของไซต์ WordPress ของคุณ เพียงคลิกไอคอนดินสอลอยที่มุมขวาบนเพื่อสลับแถบด้านข้าง
ในแถบด้านข้าง Assistant ให้คลิกไอคอน แอปชุมชน เพื่อเรียกดูตลาดชุมชน Assistant โปรดทราบว่าคุณจะต้องเข้าสู่ระบบหรือลงทะเบียนบัญชีฟรีเพื่อดำเนินการต่อ
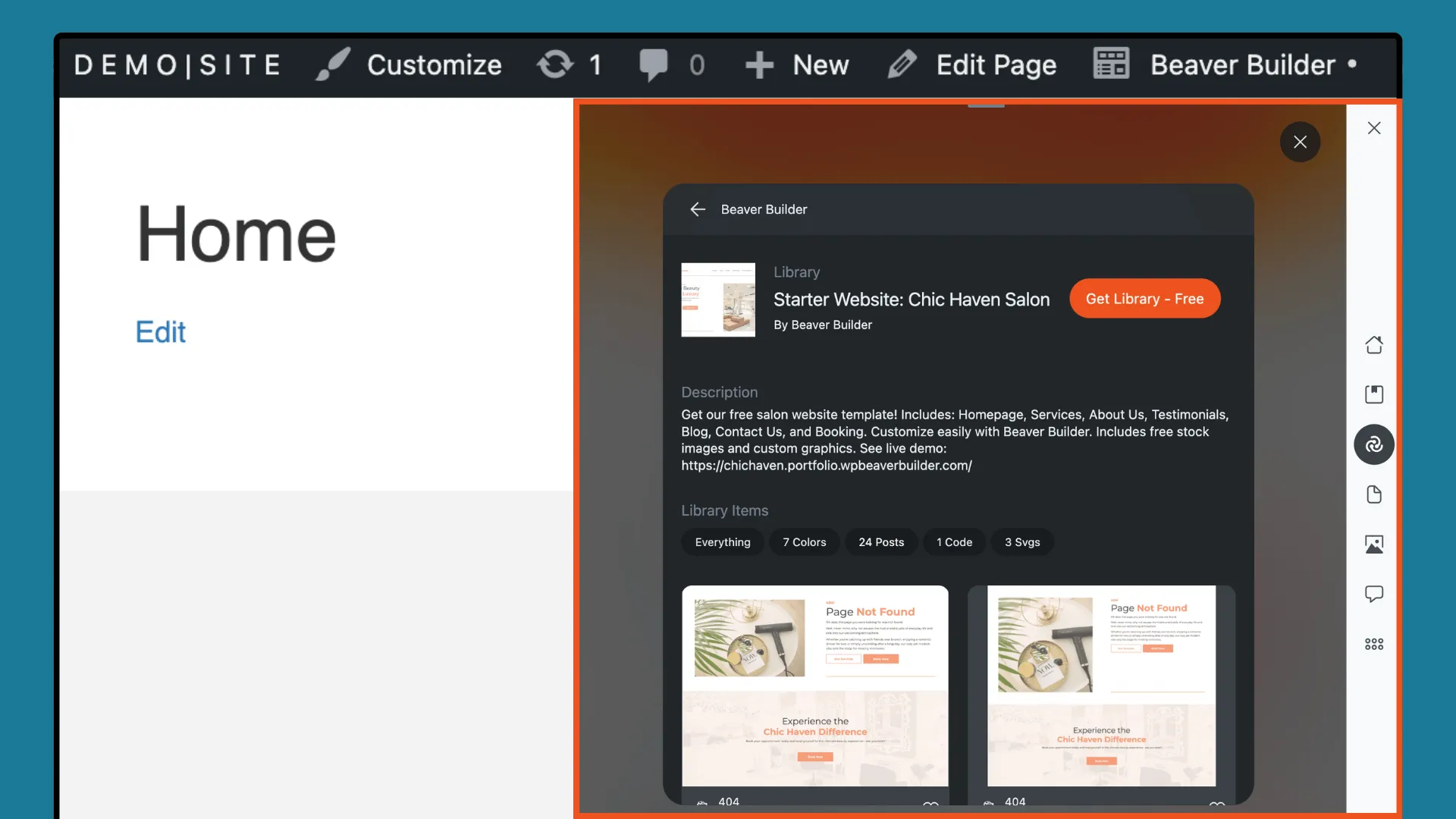
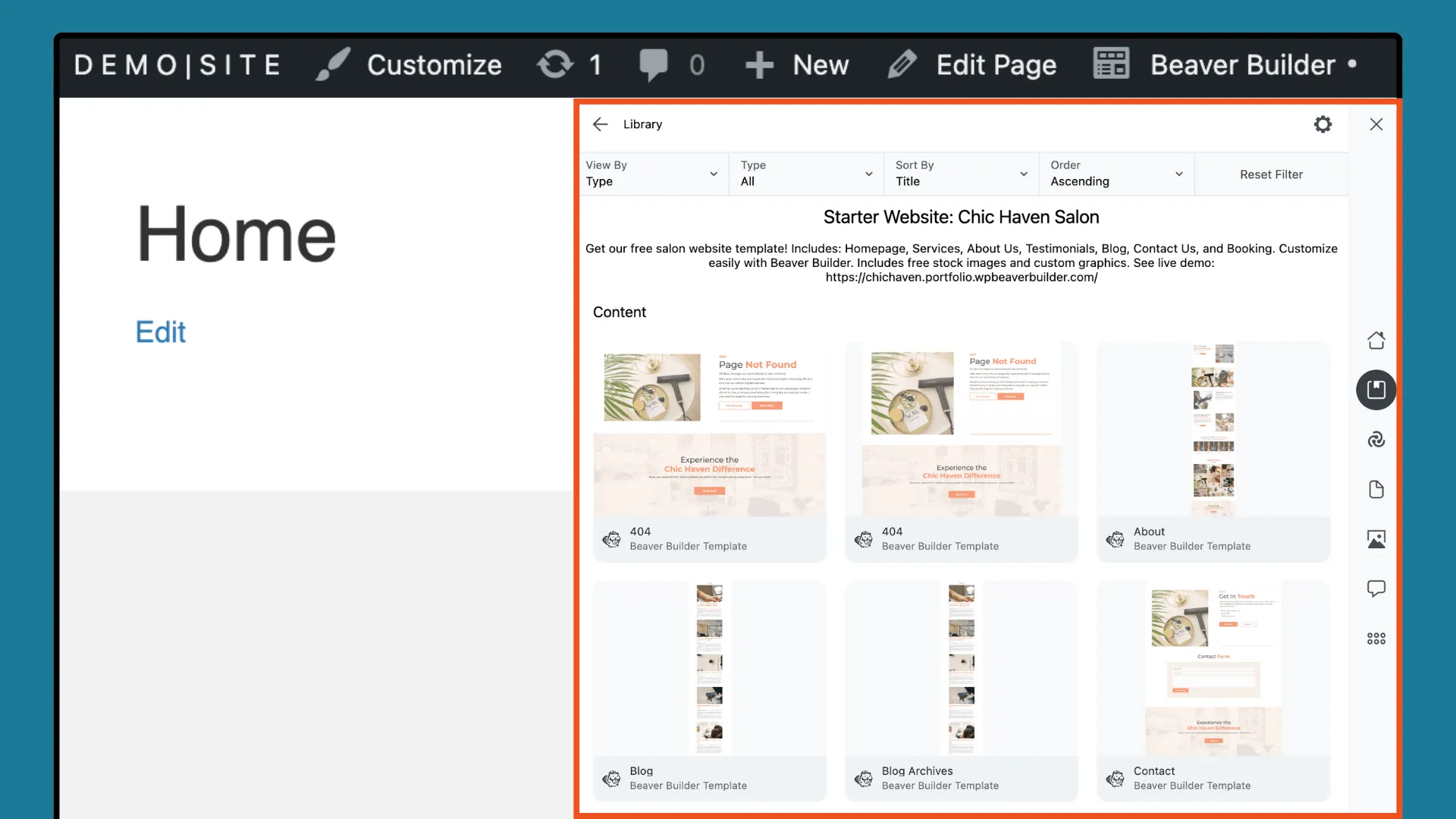
เมื่อเข้าสู่ระบบแล้ว ให้คลิกที่ไอคอน Beaver Builder และมองหาห้องสมุด Chic Haven Salon คลิกปุ่ม " รับห้องสมุด - ฟรี ":

หากคุณออกไปแล้ว ให้กลับไปที่ไซต์ WordPress ของคุณแล้วเปิดแถบด้านข้าง Assistant อีกครั้ง คลิกที่ไอคอนแอป Libraries และค้นหาห้องสมุดใหม่ของคุณ ภายใน คุณจะพบเนื้อหาทั้งหมดของคุณ รวมถึงเพจ โพสต์ เค้าโครงธีม จานสี สื่อ และโค้ด .txt:

หากต้องการนำเข้าไลบรารีทั้งหมด ให้คลิกไอคอนรูปเฟืองที่มุมขวาบนแล้วเลือก "นำเข้าไลบรารี"
จากนั้น ดำเนินการดาวน์โหลดและนำเข้าสไตล์และการตั้งค่าส่วนกลาง จากไลบรารีเว็บไซต์เริ่มต้น เลือก TYPE และเลือก CODE ดาวน์โหลดไฟล์ .txt ที่ให้มา
ถึงเวลานำเข้าการตั้งค่า Beaver Builder แล้ว ออกจากแอป Assistant แล้วไปที่แดชบอร์ด WordPress ของคุณ ไปที่ การตั้งค่า > ตัวสร้างบีเวอร์ > นำเข้า / ส่งออก จากนั้นเลือกไฟล์ .txt จากคอมพิวเตอร์ของคุณเพื่อเริ่มกระบวนการนำเข้า
คุณอาจต้องทำการปรับเปลี่ยนบางอย่างเพื่อทำให้เว็บไซต์ของคุณถูกต้อง ทั้งนี้ขึ้นอยู่กับธีมของคุณ ปรับแต่งการตั้งค่า เช่น การซ่อนชื่อหรือการปรับเปลี่ยนเค้าโครงให้เหมาะกับสไตล์ของคุณ
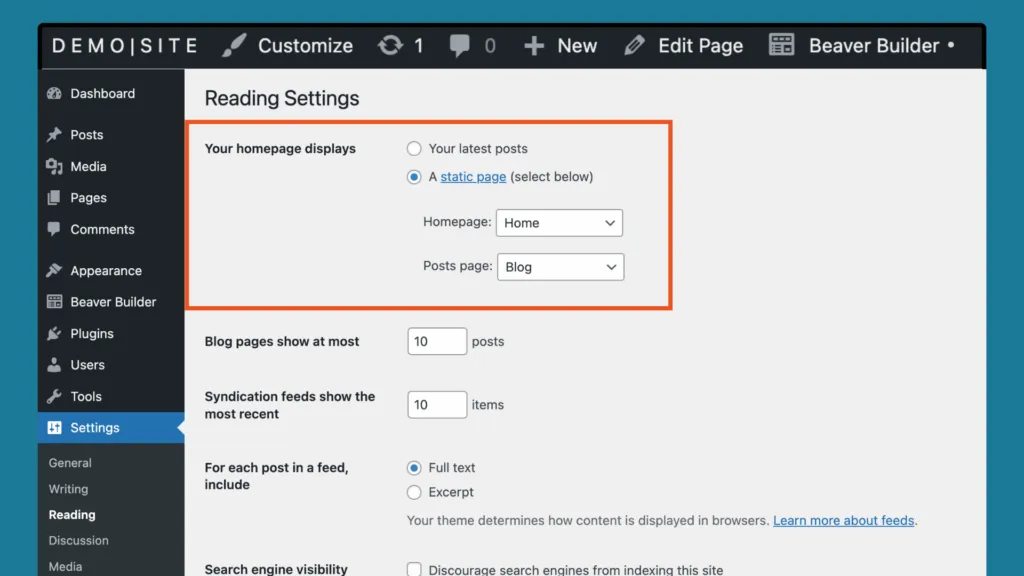
จากนั้น ตั้งค่าหน้าแรกและหน้าโพสต์ของคุณผ่านแดชบอร์ด WordPress เพียงไปที่ การตั้งค่า > การอ่าน และเลือกหน้าที่คุณต้องการ:

จากนั้นคุณจะต้องสร้างเมนูนำทางส่วนหัวและส่วนท้ายของคุณ ไปที่ รูปลักษณ์ > เมนู เพื่อสร้างและปรับแต่งเมนูของคุณ เพื่อให้มั่นใจว่าผู้เยี่ยมชมของคุณจะได้รับประสบการณ์การท่องเว็บที่ใช้งานง่าย
ใช้อินเทอร์เฟซแบบลากและวางของ Beaver Builder เพื่อปรับแต่งเทมเพลต เพิ่มเนื้อหาของคุณ เปลี่ยนสี แก้ไขเลย์เอาต์ และอื่นๆ เพื่อทำให้เว็บไซต์ไม่ซ้ำใคร
ถึงเวลาตกแต่งเว็บไซต์ของคุณให้สมบูรณ์ก่อนที่จะเปิดตัวครั้งใหญ่ ก่อนเปิดตัวเว็บไซต์ของคุณ ให้ทดสอบบนอุปกรณ์และเบราว์เซอร์ต่างๆ เพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่น
ตอนนี้คุณพร้อมที่จะเผยแพร่เว็บไซต์ใหม่ของคุณและแบ่งปันกับโลกแล้ว
เทมเพลตเว็บไซต์เริ่มต้น Chic Haven Salon สำหรับ Beaver Builder เป็นตัวเปลี่ยนเกมสำหรับทุกคนที่ต้องการสร้างเว็บไซต์ร้านเสริมสวยที่สวยงามและใช้งานได้จริงอย่างรวดเร็วและง่ายดาย ด้วยการออกแบบที่ทันสมัย การปรับแต่งที่ง่ายดาย และคุณสมบัติที่ช่วยประหยัดเวลา เทมเพลตนี้จึงเป็นรากฐานที่สมบูรณ์แบบสำหรับการปรากฏตัวทางออนไลน์ของร้านเสริมสวยของคุณ ไม่ว่าคุณจะแสดงบริการ แสดงคำรับรองจากลูกค้า หรือตั้งค่าระบบจองการนัดหมาย เทมเพลต Chic Haven Salon ก็พร้อมช่วยคุณ
สำรวจเว็บไซต์เริ่มต้นของ Chic Haven Salon วันนี้และยกระดับการนำเสนอเว็บของร้านเสริมสวยของคุณไปอีกระดับด้วย Beaver Builder ขอให้มีความสุขในการสร้าง!