วิธีเพิ่มปุ่มกำหนดเวลานัดหมายบนเพจของคุณ
เผยแพร่แล้ว: 2022-07-18ไม่มีความรู้สึกใดดีไปกว่าการที่ลูกค้าจองการนัดหมายทางออนไลน์ ไม่ว่าธุรกิจของคุณจะเป็นอย่างไร
วิธีที่ยอดเยี่ยมในการเพิ่มการจองและโอกาสในการขายเหล่านี้ให้มากขึ้นคือการเพิ่มปุ่ม "จองเลย " ในเว็บไซต์ของคุณ ปุ่มจองสามารถเป็นคุณสมบัติที่ยอดเยี่ยมบนเว็บไซต์ของคุณเพื่อช่วยสร้างลูกค้าได้ทันที นอกจากนี้ยังช่วยให้ลูกค้าปัจจุบันสามารถจองการนัดหมายได้โดยไม่ต้องพูดคุยกับคุณ
การสร้างลูกค้าเป็นเหมือนการตกปลา คุณไม่สามารถตกปลาได้โดยไม่ต้องใช้เบ็ด ปุ่มกำหนดเวลานัดหมายเป็นวิธีที่ยอดเยี่ยมในการช่วยให้ลูกค้า ดำเนินการ ก่อนออกจากไซต์ของคุณ
ปรับปรุงขั้นตอนการจองของคุณและช่วยให้ลูกค้ารู้สึกปลอดภัยโดยการเพิ่มปุ่มจอง บทความนี้จัดทำขึ้นเพื่ออธิบายวิธีการ
ปุ่ม "จองเลย" ช่วยให้ได้ลูกค้าใหม่ ได้ อย่างไร
มีหลายพันคนที่จะตรวจสอบเว็บไซต์ของคุณด้วยความอยากรู้ การอนุญาตให้พวกเขาจองการนัดหมายจากเว็บไซต์ของคุณสามารถทำหน้าที่เป็นคำกระตุ้นการตัดสินใจสำหรับลูกค้า จะช่วยได้อย่างไร? ต่อไปนี้คือตัวอย่างสองสามตัวอย่าง:
- คุณสามารถติดตามที่มาของลีดของคุณได้ วิธีนี้จะช่วยให้คุณเห็นว่าเทคนิคการตลาดแบบใดได้ผลดีที่สุด คุณจึงลงทุนกับเทคนิคเหล่านั้นได้มากขึ้น
- คุณสามารถติดตามอัตราการแปลง ซึ่งหมายความว่าคุณสามารถดูจำนวนผู้ที่คลิกปุ่ม จำนวนที่เห็นปุ่ม และจำนวนการจองการนัดหมาย คุณยังสามารถส่งอีเมลยืนยันหรืออีเมลเตือนความจำไปยังลูกค้าของคุณได้
- คุณยังสามารถเลือกเวลาสำหรับการจองเหล่านี้ ได้ คุณสามารถเลือกเวลาทำการที่เหมาะสมที่สุดสำหรับกำหนดการของคุณ และแก้ไขหน้าการจองเพื่อแสดงเวลาดังกล่าว
วิธีเพิ่มประสิทธิภาพ CTA ของคุณเพื่อปรับปรุงอัตราการแปลงการจอง

หน้าสาธิตร้านตัดผมจากปลั๊กอินจอง Amelia WordPress
ข้อความ
ใช่ข้อความ อาจดูเหมือนง่าย แต่บางครั้งความจริงก็เรียบง่าย และความจริงก็คือ หากคุณรักษา CTA (Call-to-Action) ให้ สั้นและไพเราะ CTA ของคุณก็จะดีขึ้น
นอกจากนี้ คุณควรตรวจสอบให้แน่ใจว่าข้อความของ CTA ตรงกับการกระทำของข้อความ หากไม่เป็นเช่นนั้น ก็สามารถหยุดลูกค้าใหม่ได้
สี
CTA ของคุณต้องไม่ตกอยู่เบื้องหลัง มันเป็นหนึ่งในประเด็นหลักของเว็บไซต์ของคุณ! ตรวจสอบให้แน่ใจว่าสีของปุ่มของคุณ ตัด กับส่วนที่เหลือของเว็บไซต์ของคุณ ถ้ามันตกลงไปในพื้นหลัง มันอาจจะกลายเป็นคุณสมบัติที่ไร้ประโยชน์
ขนาด
สิ่งนี้อาจดูไม่สำคัญเท่ากับรายละเอียดอื่นๆ แต่สิ่งนี้ก็สำคัญพอๆ กับสีของปุ่ม หาก CTA ของคุณใหญ่เกินไป อาจทำให้ผู้ใช้หันเหความสนใจจากส่วนอื่นๆ ของเว็บไซต์ได้ หากมีขนาดเล็กเกินไปก็อาจไม่เป็นประโยชน์ อย่าลืมปรับแต่งปุ่ม "จองเลย" ให้พอดีกับเว็บไซต์ของคุณ
ตำแหน่ง
ตำแหน่งมีความสำคัญอย่างยิ่ง เนื่องจากปุ่มที่ซ่อนอยู่จะไม่ช่วยใครเลย ตรวจสอบให้แน่ใจว่าได้วาง CTA ของคุณไว้ใน ตำแหน่งที่โดดเด่น บนเพจที่มีการค้ามนุษย์จำนวนมาก หรือเนื่องจากไม่มีปุ่มต่างๆ คุณจึงสามารถวางปุ่ม "จองเลย" ไว้บนทุกหน้าของเว็บไซต์ได้
ผู้คนต้องการจองการนัดหมายอย่างง่ายดาย ซึ่งหมายความว่าปุ่มจองของคุณต้องอยู่ในตำแหน่งที่หาง่าย มีสองกลยุทธ์ที่เป็นไปได้ซึ่งคุณสามารถเลือกได้ คุณสามารถเลือกวิธีการด้านหน้าและตรงกลาง หรือวิธีการแบบฟอร์มแถบด้านข้าง ทั้งสองอย่างเป็นสิ่งที่ดี แต่คุณต้องเลือกสิ่งที่ดีที่สุดสำหรับเว็บไซต์และผู้ชมของคุณ
ใช้การออกแบบที่ตอบสนอง
โปรดทราบว่าอย่างน้อยครึ่งหนึ่งกำลังใช้บริการของคุณผ่านอุปกรณ์มือถือ ตรวจสอบให้แน่ใจว่าลูกค้าเหล่านี้สามารถเข้าถึงปุ่มกำหนดเวลาการนัดหมายของคุณได้
รับความคิดสร้างสรรค์
ตรวจสอบให้แน่ใจว่ามีความคิดสร้างสรรค์เมื่อคุณสร้างปุ่มการจองของคุณ คุณต้องการให้ปุ่มจองออนไลน์ของคุณแตกต่างจากเว็บไซต์อื่น – สร้างสรรค์สิ่งใหม่ ๆ ทำให้เว็บไซต์ของคุณเป็นของคุณ และรอให้การจองมาถึง

วิธี เพิ่มปุ่มนัดหมาย บน เว็บไซต์ ของคุณ ด้วย Amelia

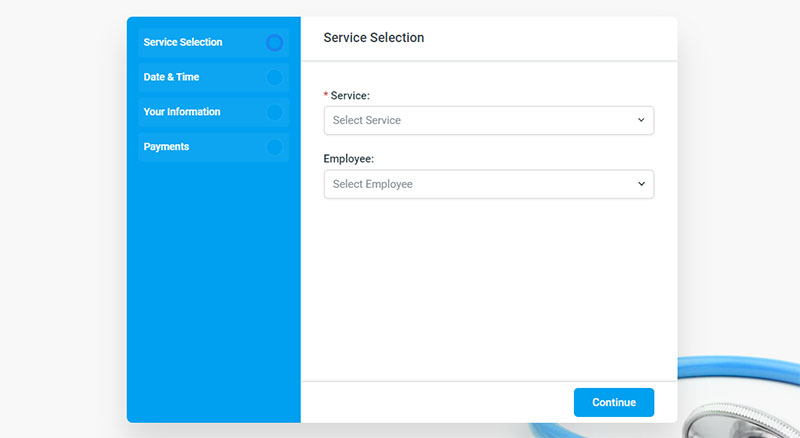
หน้าสาธิตการดูแลสุขภาพจากปลั๊กอินจอง Amelia WordPress
หากคุณต้องการปุ่มจองออนไลน์สำหรับเว็บไซต์ของคุณ คุณจะต้องทำก่อน คุณสามารถทำได้โดยเพิ่มแบบฟอร์มการจองจากส่วนหน้า ปลั๊กอิน Amelia ให้สามทางเลือกที่ดีสำหรับลูกค้าที่ต้องการจองการนัดหมาย ทั้งสามมีดังนี้:
- วิซาร์ดขั้นตอนการจองทีละขั้นตอน
- แคตตาล็อกการจองส่วนหน้า
- และการค้นหาการจองส่วนหน้า
ในการเพิ่มปุ่มกำหนดเวลานัดหมาย คุณจะต้องเขียนรหัสย่อลงในหน้าเว็บไซต์ของคุณหนึ่งหน้า (หรือมากกว่า) หากคุณกำลังใช้เครื่องมือสร้างหน้าอื่น หรือหากคุณไม่พบปุ่มรหัสย่อ ต่อไปนี้คือรหัสย่อบางส่วนที่คุณสามารถใช้สร้างปุ่มได้:
ใช้สิ่งนี้หากคุณต้องการแถบค้นหาสำหรับวันที่ที่เลือกไว้ล่วงหน้า: [ameliasearch today=1]
ใช้สิ่งนี้หากคุณต้องการแถบค้นหา: [ameliasearch]
หากคุณเป็นเจ้าของหนึ่งในแพ็คเกจสำหรับ Amelia (ทั้ง Pro หรือ Developer จะใช้งานได้) คุณสามารถเลือกว่าคุณจะแสดงแพ็คเกจหรือแสดงบริการ รหัสย่อมีดังนี้:
หากคุณต้องการให้แถบการจองของคุณแสดงแพ็คเกจ นี่คือรหัสย่อสำหรับคุณ: [ameliasearch show=packages]
หากคุณต้องการแสดงบริการแทน นี่คือรหัสย่อที่คุณควรใช้: [ameliasearch show=services]
สิ่งที่คุณต้องทำคือป้อนรหัสย่อแล้วกดเผยแพร่หรืออัปเดต หากคุณยังต้องการรหัสย่อเพิ่มเติมสำหรับแบบฟอร์มการจอง คุณสามารถไปที่หน้านี้
คุณต้องสร้างเพจ WordPress หรือโพสต์โดยใช้เครื่องมือจากไซต์ WordPress ก่อน หากคุณต้องการสร้างเพจ ให้ไปที่แผงผู้ดูแลระบบ WordPress ถัดไป ไปที่หน้า จากนั้นเพิ่มใหม่ จากนั้นตั้งชื่อให้กับหน้า
ถัดไป คุณจะต้องทำแบบฟอร์มการจองทีละขั้นตอนในหน้าการจอง ในการดำเนินการนี้ ให้คลิกปุ่ม Amelia ในตัวแก้ไข
จากนั้นเลือกการจองในเมนูและเลือกตกลง ถัดไป รหัสย่อจะปรากฏในข้อความ
คุณยังสามารถพิมพ์รหัสย่อของคุณได้หากต้องการ แม้ว่าจะใช้เวลานานกว่านั้นก็ตาม
อย่าลืมคลิกบันทึกเสมอ คุณไม่ต้องการที่จะสูญเสียการทำงานหนักของคุณ ถัดไป เปิดที่ส่วนหน้าของไซต์ หากทุกอย่างเป็นไปด้วยดี คุณควรจะเห็นตัวช่วยการจองปรากฏขึ้น
หากคุณต้องการจองการนัดหมายใหม่ สิ่งที่คุณต้องทำคือทำตามขั้นตอนจากตัวช่วยสร้างเพจ
การจัดการการนัดหมายใน WordPress Admin
หลังจากที่คุณได้ทำหน้าการจองและสามารถจัดการการนัดหมายแล้ว คุณสามารถแก้ไขได้โดยใช้หน้าต่างการเข้าถึง WordPress ของคุณ
หากต้องการจัดการและปรับแต่งหน้าใหม่ของคุณต่อไป ให้เข้าสู่หน้าต่าง WordPress แล้วเปิด Amelia แล้วเลือกการนัดหมาย
ถัดไป คุณสามารถดูการนัดหมายที่คุณทำ ประเภทการนัดหมาย และวันที่นัดหมาย คุณสามารถใช้เครื่องมือที่เป็นประโยชน์ที่คุณมีเพื่อแก้ไขหน้าการจอง หรือเข้าถึงและกำหนดพารามิเตอร์การนัดหมายเองได้
คุณควรเห็นการนัดหมายที่คุณจองไว้ที่ส่วนหน้า คุณสามารถเปลี่ยนสถานะการนัดหมายหรือคลิกแก้ไขเพื่อปรับพารามิเตอร์การนัดหมายได้
วิธี ที่ปุ่ม กำหนดเวลานัดหมาย จะช่วยธุรกิจของคุณต่อไป
การสนับสนุนให้ลูกค้าจองบนเว็บไซต์ของคุณจะช่วยได้มาก ไม่ว่าคุณจะใช้ปฏิทินหลักหรือปฏิทิน Google ดึงดูดลูกค้าของคุณโดยใช้ปุ่มกำหนดเวลานัดหมายของ Amelia ช่วยลูกค้าจองก่อนออกเดินทาง
หากคุณสนุกกับการอ่านบทความนี้เกี่ยวกับการเพิ่มปุ่มกำหนดเวลาการนัดหมาย คุณควรอ่านสิ่งเหล่านี้ด้วย:
- วิธีจัดการกับการนัดหมายที่ถูกยกเลิกและลดการไม่มาแสดงตัว
- นัดจองคู่? นี่คือวิธีหลีกเลี่ยงสิ่งนั้น
- ตัวเลือกแอพเตือนความจำนัดหมายยอดนิยมเพื่อเลือกจาก
