สคีมาสำหรับ WordPress
เผยแพร่แล้ว: 2022-06-30วิธีที่เว็บไซต์ของคุณปรากฏในผลการค้นหานั้นส่งผลต่อจำนวนผู้เยี่ยมชมที่คุณได้รับอย่างแน่นอน ด้วยเหตุนี้ การค้นหาวิธีปรับปรุงการแสดงเว็บไซต์ของคุณโดยเครื่องมือค้นหาจึงเป็นสิ่งสำคัญ เพื่อเพิ่มการเข้าชมคุณภาพสูงในแบบของคุณ
มาร์กอัปสคีมาสามารถช่วยเสิร์ชเอ็นจิ้นกำหนดวิธีการจัดทำดัชนีเนื้อหาของคุณได้อย่างถูกต้อง ซึ่งจะช่วยป้องกันไม่ให้ไซต์ของคุณลงเอยที่หน้าผลลัพธ์ของเครื่องมือค้นหา (SERP) สำหรับการค้นหาที่ไม่เกี่ยวข้อง ด้วยวิธีนี้ คุณสามารถเพิ่มการเข้าชมเว็บไซต์ของคุณให้มีคุณภาพสูงมากขึ้น
ในบทความนี้ เราจะสำรวจว่า Schema คืออะไร วิธีนำไปใช้กับไซต์ WordPress ของคุณ และทรัพยากรที่เกี่ยวข้องใดบ้างที่มีให้คุณ มาดำน้ำกันเถอะ!
Schema Markup คืออะไร
คิดว่ามาร์กอัป Schema เป็น 'นามบัตร' สำหรับเครื่องมือค้นหา โดยให้บริบทกับเนื้อหาของคุณเพื่อช่วยให้โปรแกรมรวบรวมข้อมูลระบุว่าเนื้อหาเกี่ยวกับอะไร ในลักษณะเดียวกับที่นามบัตรบอกผู้มีโอกาสเป็นลูกค้าตำแหน่งงานของคุณ มาร์กอัป Schema จะบอกเครื่องมือค้นหาว่าสิ่งต่างๆ คืออะไร เพื่อให้สามารถจัดทำดัชนีได้อย่างเหมาะสม
ตัวอย่างเช่น สมมติว่าคุณอ้างอิงชื่อเช่น “จอน สโนว์” ในข้อความบนเพจของคุณ มาร์กอัปสคีมาบอกเครื่องมือค้นหาว่าข้อมูลนี้หมายถึงอะไร: เป็นชื่อ ผู้เขียน โพสต์หรือเป็นตัวละครในซีรีส์ทางโทรทัศน์หรือไม่ ด้วยการกำหนดโครงสร้างของข้อมูลนี้อย่างชัดเจน คุณสามารถนำเสนอ 'นามบัตร' ที่เป็นตัวแทนได้มากขึ้น
นอกจากนี้ ข้อมูลเมตาของสคีมายังแสดงอยู่ใต้หัวข้อข่าวของคุณใน SERP ของ Google ซึ่งช่วยให้ผู้ค้นหาทราบว่าเนื้อหาของคุณสามารถให้ข้อมูลที่ต้องการได้อย่างไร ในตัวอย่างข้างต้น มาร์กอัปสคีมาจะช่วยให้ผู้อ่านที่ซื่อสัตย์ของนักเขียนจอน สโนว์มั่นใจว่าพวกเขาจะไม่คลิกบทความเกี่ยวกับวัฒนธรรมป๊อป
คำศัพท์สคีมาหรือโครงสร้างข้อมูลตามบริบทที่ฝังอยู่ในเพจของคุณ สามารถใช้ได้ในหลายรูปแบบ รวมถึง JSON-LD, Microdata และ RDFa เราจะกล่าวถึงรายละเอียดเพิ่มเติมในภายหลังในโพสต์นี้
ประโยชน์ของการเพิ่ม Schema สำหรับ WordPress คืออะไร?
เมื่อคุณเพิ่มโค้ดมาร์กอัป Schema ลงในไซต์ WordPress ของคุณ จะเป็นการเพิ่มความแม่นยำให้กับเครื่องมือค้นหาที่แสดงไซต์ของคุณ ใช้ตัวอย่าง Jon Snow ด้านบน—มาร์กอัปสคีมาทำให้แฟนไซต์ Game of Thrones ของ คุณไม่ปรากฏในการค้นหาผู้แต่งใหม่
ในทำนองเดียวกัน คุณสามารถใช้ Schema เพื่อระบุตำแหน่งขององค์กรของคุณได้ กลยุทธ์นี้มีประโยชน์อย่างยิ่งสำหรับธุรกิจที่มีหน้าร้านจริง
ประโยชน์อีกประการของการเพิ่มมาร์กอัปสคีมาคือการปรับปรุงโอกาสให้ไซต์ของคุณปรากฏในตัวอย่างข้อมูลสื่อสมบูรณ์หรือแผงความรู้ของ Google นี่คือ "ข้อเท็จจริงอย่างรวดเร็ว" ที่ผู้ค้นหาเห็นเมื่อใช้เครื่องมือค้นหา และช่วยเพิ่มการเข้าชมไซต์
ดังนั้น Schema ในแง่ของเว็บไซต์คืออะไร? เป็นเครื่องมือสำหรับเพิ่ม Conversion และการดูหน้าเว็บ และทุกคนควรใช้
สคีมาสำหรับ SEO
สคีมามักจะถูกเข้าใจผิดว่าเป็นองค์ประกอบที่ช่วยเพิ่มประสิทธิภาพของเครื่องมือค้นหา (SEO) ของเว็บไซต์ของคุณ แม้ว่า Schema จะปรับวิธีที่เว็บไซต์ของคุณปรากฏบน SERP ของ Google ให้เหมาะสมและเนื้อหาของคุณตรงกับสิ่งที่พิมพ์ลงในเครื่องมือค้นหามากเพียงใด แต่ก็ไม่ได้เพิ่มอันดับของคุณโดยเนื้อแท้
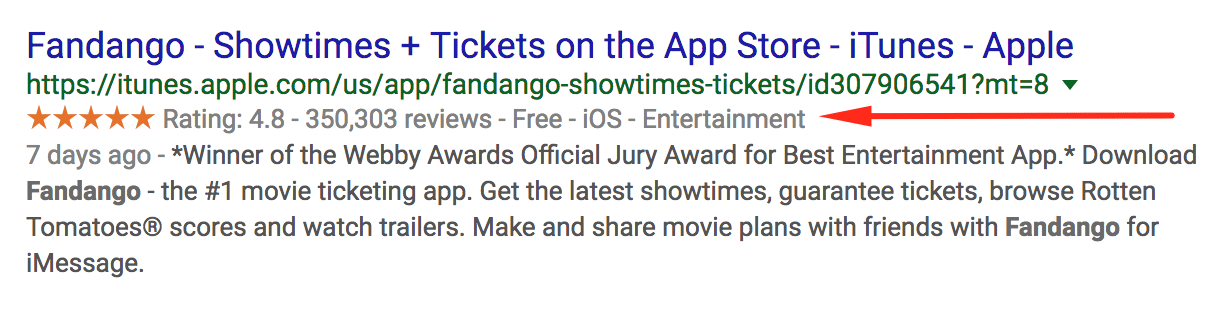
อย่างไรก็ตาม เมื่อผู้ใช้สามารถเห็นข้อมูลตามบริบทที่เกี่ยวข้องเกี่ยวกับเว็บไซต์ของคุณได้ชัดเจนกว่าคนอื่นๆ บนหน้า อาจส่งผลให้พวกเขาเข้าชมเว็บไซต์ของคุณได้ คุณสามารถใช้มาร์กอัป Schema เพื่อแสดงคุณลักษณะต่างๆ เช่น การให้คะแนน บทวิจารณ์ และหน้าย่อยที่เกี่ยวข้องทั้งหมดภายในผลลัพธ์ของเครื่องมือค้นหา:

ด้านบน เราจะเห็นตัวอย่างแอพ Fandango บน App Store/iTunes แสดงจำนวนรีวิวที่แอปได้รับ การให้คะแนน ราคา หมวดหมู่ และอุปกรณ์ที่รองรับ (iOS)
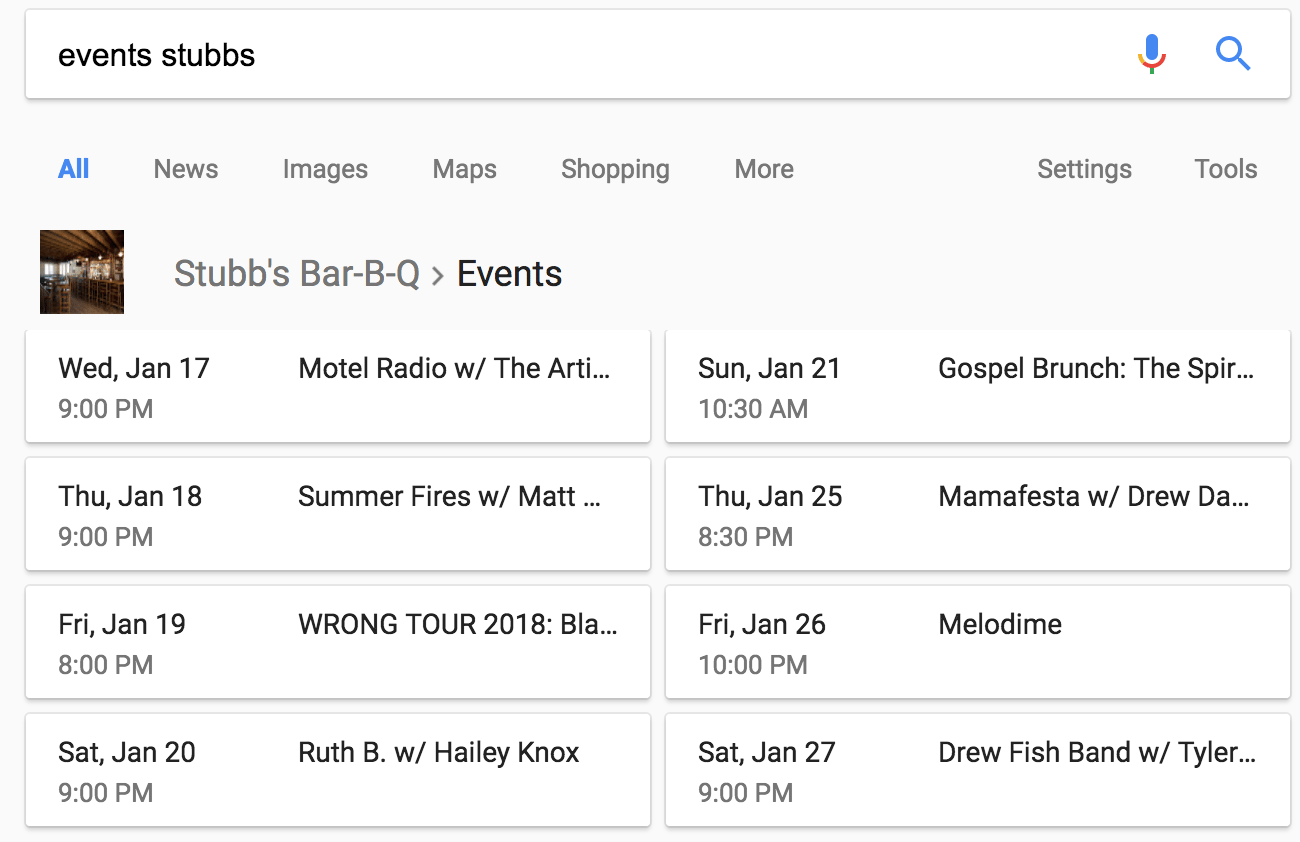
นี่เป็นอีกตัวอย่างหนึ่งจากร้านอาหาร Bar-BQ ที่จัดกิจกรรมประจำ:

เนื่องจากเว็บไซต์ของ Stubb's Bar-BQ ใช้แท็ก itemprop=”event” เมื่อเราค้นหาคำว่า “events stubbs” เราจึงเห็นรายการกิจกรรม วันที่ และชื่อเรื่องที่ดีเป็นผลการค้นหาแรก
โปรดจำไว้ว่า แม้ว่าเว็บไซต์ที่ใช้ Schema จะไม่ได้รับการดูแลพิเศษจากเครื่องมือค้นหา แต่อาจได้รับความสนใจจากผู้ใช้จริงมากกว่า โครงสร้างข้อมูลเพิ่มเติมช่วยให้ผู้ใช้เห็นได้ง่ายว่าข้อมูลในหน้าจะเกี่ยวข้องกับสิ่งที่พวกเขาต้องการหรือไม่
สคีมา รูปแบบคำศัพท์
สามารถใช้คำศัพท์สคีมาเพื่อเข้ารหัสข้อมูลภายในเฟรมเวิร์ก HTML ได้ เพื่อให้ได้แนวคิดที่ดีขึ้นเกี่ยวกับวิธีการทำงาน เราจะมาดูรายละเอียดสามข้อ: JSON-LD, RFDa และ Microdata
เพื่อสร้างมาตรฐานชุดคำศัพท์ Schema ทีมจาก Google, Yahoo และ Bing มารวมกันเพื่อสร้างความสอดคล้องในโครงสร้างและคำศัพท์ของพวกเขา และเปิดตัว Schema.org เป็นทรัพยากรที่มีค่าและพื้นที่เก็บข้อมูลที่จัดทำเอกสารชุดข้อกำหนดที่ตกลงกันไว้เหล่านี้
ซึ่งหมายความว่า ไม่ว่าคุณจะใช้สคีมาหรือรูปแบบใดในการสร้างมาร์กอัป เครื่องมือค้นหาจะเข้าใจ ด้านล่างนี้เป็นประเภทสคีมาหลายประเภท
JSON-LD สคีมา
แม้ว่าคำศัพท์ Schema จะได้รับการสนับสนุนในหลายรูปแบบ แต่ JavaScript Object Notation for Linked Data (JSON-LD) มักจะใช้บ่อยที่สุด อันที่จริง Google แนะนำให้ใช้ JSON-LD ในเอกสารประกอบอย่างชัดเจน
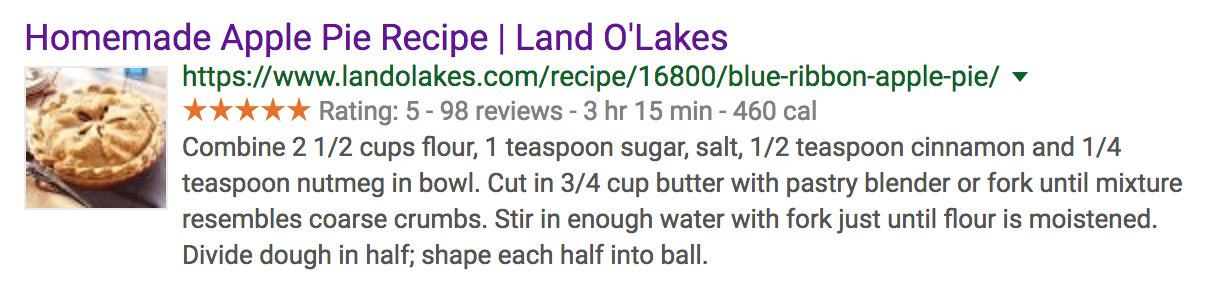
JSON-LD เป็นวิธีการฝังข้อมูลที่เชื่อมโยงโดยใช้ JSON เป็นสคริปต์บนหน้าเว็บของคุณอย่างเคร่งครัด ตัวอย่างของรูปแบบนี้สามารถพบได้เมื่อค้นหา "สูตรพายแอปเปิ้ลโฮมเมด":

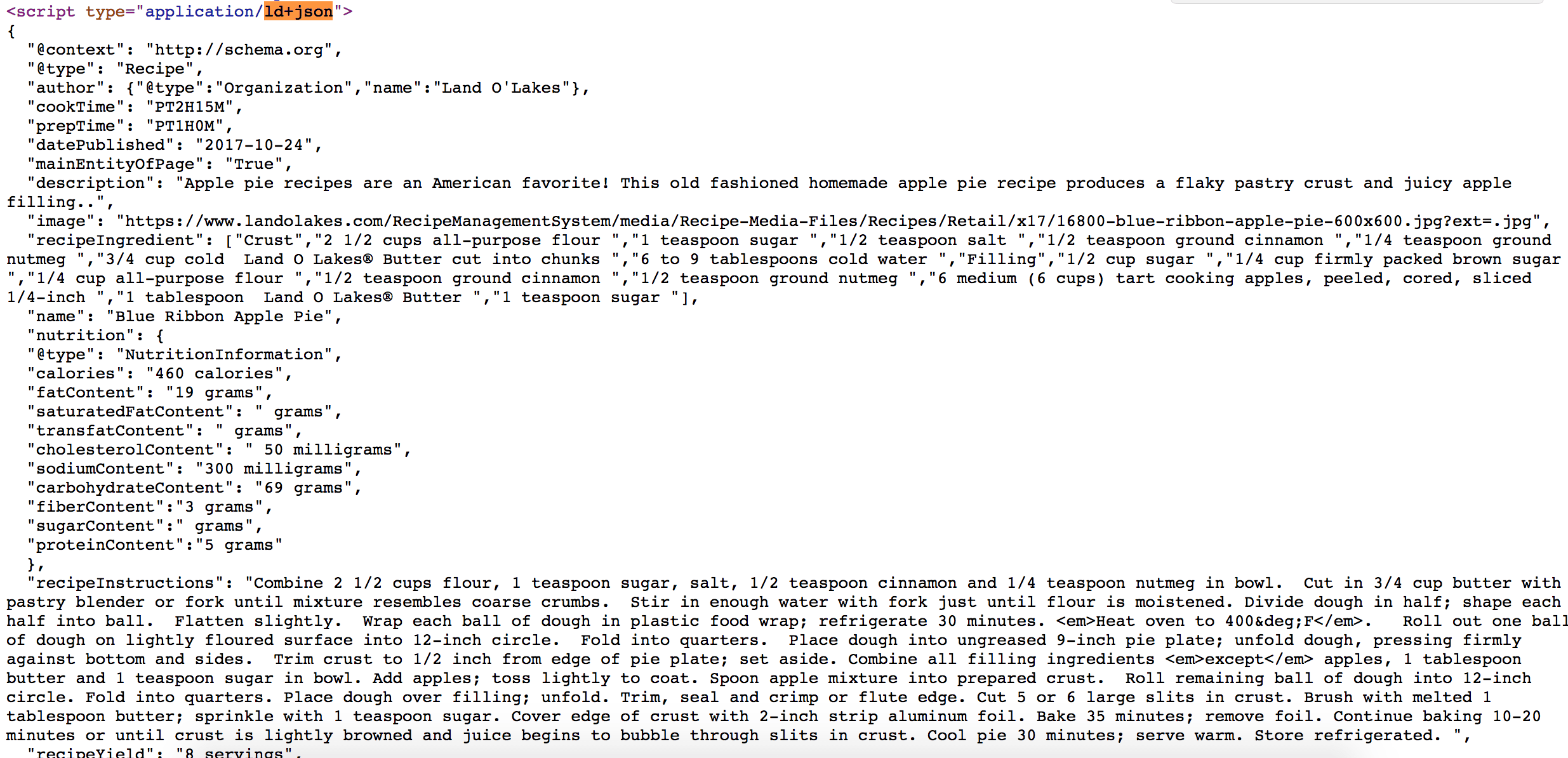
ประเภทมาร์กอัปสคีมา JSON-LD คือสิ่งที่ช่วยให้ข้อมูลเมตาที่มีประโยชน์ทั้งหมด เช่น คะแนน จำนวนรีวิว เวลาทำอาหาร และจำนวนแคลอรี่ ปรากฏในผลการค้นหา หากคุณใช้ฟังก์ชัน 'ดูแหล่งที่มาของหน้า' ในหน้าสูตรอาหารนี้ คุณจะเห็น JSON-LD ที่ใช้แสดงข้อมูลนี้:

แท็กเช่น @type แจ้งให้เราทราบว่านี่คือ สูตรอาหาร และแท็ก ผู้เขียน บอกเราว่าแท็กดังกล่าวสร้างขึ้นโดย @type ซึ่งเป็น องค์กร ที่ชื่อ Land O' Lakes ข้อมูลส่วนอื่นๆ เช่น เวลาเตรียมการ แคลอรี่ รูปภาพเด่น และการให้คะแนน จะได้รับมอบหมายด้วยแท็ก
ตัวสร้างสคีมา JSON-LD
อาจเป็นเรื่องยากสำหรับผู้ที่ไม่คุ้นเคยกับ JSON, JavaScript หรือ HTML เพื่อเรียนรู้วิธีสร้างตัวอย่างที่มีข้อมูลเมตาที่ต้องการแสดง โชคดีที่มีเครื่องมือตัวสร้างที่คุณสามารถใช้สร้างข้อมูลโค้ด JSON-LD Schema สำหรับเว็บไซต์ของคุณได้ ด้านล่างนี้คือแหล่งข้อมูลบางส่วนที่ดีที่สุดสำหรับมาร์กอัป JSON-LD:
- Webcode.tools มีเครื่องมือสร้างที่ครอบคลุมที่ช่วยให้คุณสามารถเพิ่มแท็กสำหรับเนื้อหาเว็บและฟิลด์ข้อมูลเมตาได้หลายประเภท
- Migrodatagenerator.org มีเครื่องมือสร้างมาร์กอัปที่ทำงานได้ทั้งรูปแบบ Microdata และ JSON LD
- Hall Analysis ได้สร้างเครื่องมือทีละขั้นตอนที่แสดงมาร์กอัป JSON-LD แบบภาพและการเปลี่ยนแปลงเมื่อคุณเพิ่มข้อมูลเพิ่มเติม
มาร์กอัป JSON-LD สามารถปรับปรุงข้อมูลที่ส่งโดยเครื่องมือค้นหาอย่างมากไปยังผู้เยี่ยมชมเว็บไซต์และโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหา แหล่งข้อมูลเหล่านี้ช่วยให้สร้างเนื้อหาที่หลากหลายได้ง่ายขึ้น

Microdata
Microdata เป็นอีกวิธีหนึ่งในการซ้อนข้อมูลเมตาภายในหน้า HTML สามารถใช้เพื่อให้บริบทมากขึ้นกับองค์ประกอบของไซต์โดยการสร้างระบบการแท็กและการอนุมานที่ง่ายขึ้นจากองค์ประกอบ HTML ที่มีอยู่แล้วบนหน้าเว็บของไซต์ของคุณ
เป้าหมายของ microdata คือการทำให้องค์ประกอบ HTML เหล่านี้อ่านด้วยเครื่องได้ง่ายขึ้น วิธีการพื้นฐานคือการร่างขอบเขตของแต่ละรายการที่ติดแท็ก แท็กคุณสมบัติภายในรายการ แล้วระบุค่า มาดูตัวอย่างของ HTML อย่างง่าย:
<p>สัตว์ที่ฉันชอบคือยีราฟ</p>
สิ่งนี้จะสร้างข้อความบรรทัดใหม่อย่างง่ายบนหน้าเว็บโดยมีประโยคว่า "สัตว์ที่ฉันชอบคือยีราฟ" เพื่อสาธิตวิธีการทำงานของ microdata เราจะเพิ่มแอตทริบิวต์เพื่อกำหนดขอบเขต:
<div itemscope>
<p>สัตว์ที่ฉันชอบคือยีราฟ</p>
</div>
ตอนนี้เรารู้แล้วว่าทุกอย่างภายในแอตทริบิวต์ itemscope คือ 'item' ที่เรากำลังดำเนินการอยู่ ต่อไป เราจะเพิ่มแอตทริบิวต์อื่นเพื่อแท็กคุณสมบัติของรายการ:
<div itemscope>
<p>สัตว์ที่ฉันชอบคือ
<span itemprop=”animal”>ยีราฟ</span></p>
</div>
ตัวอย่างนี้แสดงแท็กแทนรายการที่มี สัตว์ ซึ่งมีค่า ยีราฟ นอกจากนี้ สิ่งสำคัญที่ควรทราบคือแอตทริบิวต์ microdata สามารถถูกขัดจังหวะโดยแอตทริบิวต์ HTML อื่นๆ เช่น รูปแบบแบบอักษรและลิงก์ โดยไม่ทำให้เกิดปัญหากับการอ่าน microdata
ในแง่ของวิธีที่ microdata สามารถส่งผลกระทบต่อ SEO ของคุณ สิ่งสำคัญคือต้องจำไว้ว่าไม่ใช่ยาวิเศษที่จะเพิ่มอันดับเครื่องมือค้นหาของคุณ อย่างไรก็ตาม Microdata สามารถช่วยกำหนดเนื้อหาของคุณได้อย่างมีประสิทธิภาพและประสิทธิผลมากขึ้นสำหรับเครื่องมือค้นหา เพื่อช่วยให้ปรากฏในการค้นหาที่เกี่ยวข้องมากขึ้น
RDFa Schema
Resource Description Framework in Attributes (RDFa) เป็นวิธีที่นักพัฒนาเว็บสามารถเชื่อมช่องว่างระหว่างสิ่งที่มนุษย์เห็นบนหน้าเว็บกับสิ่งที่เบราว์เซอร์หรือโปรแกรมรวบรวมข้อมูลเห็น กรอบการทำงานนี้ทำได้โดยการขยายแอตทริบิวต์ HTML ตามปกติโดยไม่กระทบต่อสิ่งที่ผู้ใช้เห็นบนหน้าเว็บ
เบราว์เซอร์อ่านหน้าเว็บโดยใช้แอตทริบิวต์ต่างๆ เช่น พาดหัว และ ข้อความ ในขณะที่คุณดูเนื้อหาที่หลากหลายในเบราว์เซอร์เป็นชื่อโพสต์และชื่อผู้แต่ง:
เมื่อคุณมาร์กอัปโค้ดไซต์ของคุณด้วย RDFa คุณจะให้เบราว์เซอร์เข้าใจเนื้อหาของคุณอย่างลึกซึ้งยิ่งขึ้น ลองดูตัวอย่างวิธีที่ RDFa สามารถเพิ่มแท็กที่เครื่องอ่านได้ลงในเนื้อหาที่มนุษย์อ่านได้
นี่คือ HTML ง่ายๆ ที่แสดงเนื้อหาโพสต์บนบล็อกที่มุ่งสู่การบริโภคของมนุษย์:
<html>
<head>
...
</head>
<body>
...
<h2>ปัญหากับบ๊อบ</h2>
<p>วันที่: 2011-09-10</p>
...
</body>
เพื่อช่วยให้เครื่องเข้าใจข้อมูลนี้ เราสามารถเพิ่มแอตทริบิวต์นอกเหนือจากแท็ก HTML <head> และ <body> มาตรฐานได้โดยใช้ RDFa โปรดทราบว่า RDFa ใช้ลิงก์ URL แบบเต็มเพื่อทำเครื่องหมาย HTML ซึ่งจะช่วยป้องกันความเข้าใจผิดทางภาษาศาสตร์เกี่ยวกับแอตทริบิวต์ เนื่องจากบุคคลหรือเครื่องใดๆ สามารถคลิกผ่านและรับความรู้เกี่ยวกับแอตทริบิวต์ได้
กลับไปที่ตัวอย่างของเรา นี่คือการเพิ่มแอตทริบิวต์ RDFa:
<html> <head> ... </head> <body> <h2 property="http://purl.org/dc/terms/title">ปัญหากับบ๊อบ</h2> <p>วันที่: <span property="http://purl.org/dc/terms/created">2011-09-10</span></p> ... </body>
ตอนนี้เราจะเห็นว่าชื่อโพสต์มีคำอธิบายประกอบพร้อมลิงก์ไปยัง ชื่อ และแอตทริบิวต์ที่ สร้าง ไว้ในไลบรารีข้อกำหนด RDFa เบราว์เซอร์หรือแอปพลิเคชันใดๆ ก็ตามสามารถทำความเข้าใจว่าชื่อคืออะไร และ ปัญหากับ Bob คือชื่อของโพสต์ในบล็อกนี้
วิธีเพิ่มสคีมาใน WordPress
ตอนนี้เราได้สำรวจว่ามาร์กอัปสคีมาเป็นอย่างไร คุณอาจสงสัยว่าจะฝังมาร์กอัปไว้บนไซต์ WordPress ของคุณได้อย่างไร มีหลายวิธีที่คุณสามารถทำงานนี้ให้สำเร็จได้
หากคุณต้องการใช้เส้นทางแบบแมนนวล คู่มือของ Torque สำหรับนักพัฒนาสามารถช่วยให้คุณมีส่วนร่วมในมาร์กอัป Do It Yourself (DIY) Schema มิฉะนั้น คุณสามารถใช้ปลั๊กอิน WordPress ที่ฝังไว้ให้คุณโดยอัตโนมัติ
ปลั๊กอิน WordPress Schema
การใช้ปลั๊กอินเพื่อกำหนดค่ามาร์กอัปสคีมาน่าจะเป็นตัวเลือกที่ง่ายที่สุดสำหรับผู้ใช้ส่วนใหญ่ มีปลั๊กอิน WordPress จำนวนมากที่จะช่วยคุณสร้างเมตาแท็ก คำอธิบาย และการจัดรูปแบบที่สมบูรณ์
ปลั๊กอิน All in One Rich Schema Snippets ช่วยให้ผู้ใช้สามารถเลือกว่าแต่ละหน้าและโพสต์เกี่ยวกับอะไร เพื่อให้เครื่องมือค้นหาที่มีโครงสร้างดูมีโครงสร้างมากขึ้น:
ปลั๊กอิน Schema App Structured Data ก้าวไปอีกขั้นและกำหนดการตั้งค่า Schema และข้อมูลในนามของคุณโดยอัตโนมัติ ซึ่งรวมถึงการตั้งค่าระดับสูงบางอย่าง เช่น โลโก้ ที่อยู่ และประเภทบริษัทของคุณ:
แม้ว่าสิ่งนี้จะมีประสิทธิภาพมากกว่าปลั๊กอินอื่น ๆ และง่ายกว่าการมาร์กโค้ดของคุณด้วยตนเอง แต่เวอร์ชันฟรีของ Schema App Structured Data onl รองรับตัวอย่างข้อมูลสำหรับสิบหน้า เว้นแต่ไซต์ของคุณจะมีขนาดค่อนข้างเล็ก คุณอาจต้องลงทุนในเวอร์ชันที่ต้องชำระเงินเพื่อทำเครื่องหมายไซต์ทั้งหมดของคุณ
นอกจากนี้ยังมีปลั๊กอินที่เน้นคุณลักษณะเฉพาะที่จะเพิ่มมาร์กอัปสคีมาในไซต์ของคุณ ตัวอย่างเช่น WP Product Review มุ่งเน้นไปที่การสร้างบทวิจารณ์และการให้คะแนน และยังรวม Schema สำหรับองค์ประกอบเหล่านี้:
ในทำนองเดียวกัน KK Star Rating ให้ผู้ใช้ให้คะแนนโพสต์ของคุณ จากนั้นจึงเพิ่มมาร์กอัป Schema ที่จำเป็นเพื่อแสดงข้อมูลนี้ในหน้าผลลัพธ์ของเครื่องมือค้นหา:
หากคุณเชี่ยวชาญในสูตรอาหาร คู่มือ DIY และงานประดิษฐ์ หรือบทสรุปผลิตภัณฑ์ คุณอาจต้องการดู Create by Mediavine มันรวมแท็ก @type เช่นเดียวกับที่เราพูดถึงก่อนหน้านี้สำหรับรูปแบบเนื้อหาต่างๆ ที่หลากหลาย:
ปลั๊กอินเหล่านี้สามารถช่วยใส่มาร์กอัป Schema บนเว็บไซต์ WordPress ของคุณโดยอัตโนมัติหลังจากบันทึกการตั้งค่าการกำหนดค่าง่ายๆ สองสามรายการ วิธีนี้จะช่วยให้คุณใช้ประโยชน์จากประโยชน์ของการใช้ Schema ได้โดยไม่ต้องใช้เวลาและความพยายามในการติดตั้งนานหลายชั่วโมง
วิธีเพิ่ม Schema ด้วยตนเอง
หากคุณตัดสินใจที่จะไม่ใช้ปลั๊กอิน Schema หรือธีม Schema คุณสามารถเพิ่ม Schema ลงในไซต์ WordPress ของคุณได้ด้วยตนเอง ทีละหน้า ดังนี้:
ขั้นตอนที่ 1: เปิดใช้งานฟิลด์ที่กำหนดเอง
จากแดชบอร์ด WordPress ของคุณ ให้เข้าถึงหน้าหรือโพสต์ที่คุณต้องการเพิ่ม Schema ถัดไป คลิกจุดแนวตั้งสามจุดที่มุมขวาบน เลื่อนไปที่ด้านล่างของแถบด้านข้างใหม่ แล้วคลิก ตัวเลือก ตรวจสอบให้แน่ใจว่าได้เลือกตัวเลือก ฟิลด์กำหนดเอง ภายใต้ แผงขั้นสูง ตอนนี้คุณสามารถเพิ่ม Schema ของคุณใน WordPress
ขั้นตอนที่ 2: สร้างรหัสของคุณ
คุณสร้างโค้ดมาร์กอัปสคีมาได้โดยใช้โปรแกรมช่วยมาร์กอัปข้อมูลที่มีโครงสร้างของ Google ป้อนหัวข้อของหน้าเว็บและ URL จากนั้นกด Start Tagging
จากหน้าจอถัดไป คุณสามารถสร้างมาร์กอัป Schema โดยคลิกที่องค์ประกอบต่างๆ ตัวอย่างเช่น คุณสามารถไฮไลต์ผู้เขียนโพสต์และเลือก "ผู้เขียน" จากเมนูแบบเลื่อนลง
เมื่อเสร็จแล้ว คลิก สร้าง HTML ที่มุมบนขวาและคัดลอกข้อมูลโค้ด JSON-LD ที่ตามมา
ขั้นตอนที่ 3: ใส่รหัส
กลับไปที่โพสต์ WordPress ของคุณและเลื่อนลงมาด้านล่างเพื่อค้นหาพื้นที่ ฟิลด์ที่กำหนดเอง คลิก Enter New ตั้งชื่อมาร์กอัปของคุณ แล้ววางโค้ดลงในช่อง Value
หากต้องการบันทึกการเปลี่ยนแปลงนี้ ให้คลิก เพิ่มฟิลด์ที่กำหนดเอง ใต้กล่องชื่อ จากนั้นเลื่อนไปที่ด้านบนสุดของหน้าแล้วกด อัปเดต
ขั้นตอนที่ 4: อัปเดตไฟล์ส่วนหัวของคุณ
จากแดชบอร์ดของคุณ ให้ไปที่ ลักษณะที่ ปรากฏ > ส่วนหัว จากนั้นภายใต้ Theme Files ให้เปิด header.php ในหน้าต่างที่เปิดขึ้น ให้วางโค้ดต่อไปนี้ก่อนแท็ก:
กด Update File รีเฟรชหน้า เท่านี้ก็เรียบร้อย!
Schema.org
Schema.org เป็นชุดคำศัพท์ที่ตกลงกันไว้ซึ่งใช้เพื่ออธิบายโครงสร้างและข้อมูลเว็บไซต์ WordPress ทีมงานมืออาชีพจาก Google, Yahoo และ Bing มารวมตัวกันเพื่อสร้างความสอดคล้องในโครงสร้างและคำศัพท์ ซึ่งหมายความว่าไม่ว่าคุณจะใช้รูปแบบใดในการสร้างมาร์กอัปข้อมูลที่มีโครงสร้างของคุณ เครื่องมือค้นหาจะรู้ว่ามันหมายถึงอะไร เนื่องจากมีการใช้ภาษาทั่วไปในทุกรูปแบบ ไปที่ Schema.org เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับ คำศัพท์หลัก ที่ ใช้ในมาร์กอัป Schema
วิธีการทดสอบสคีมา
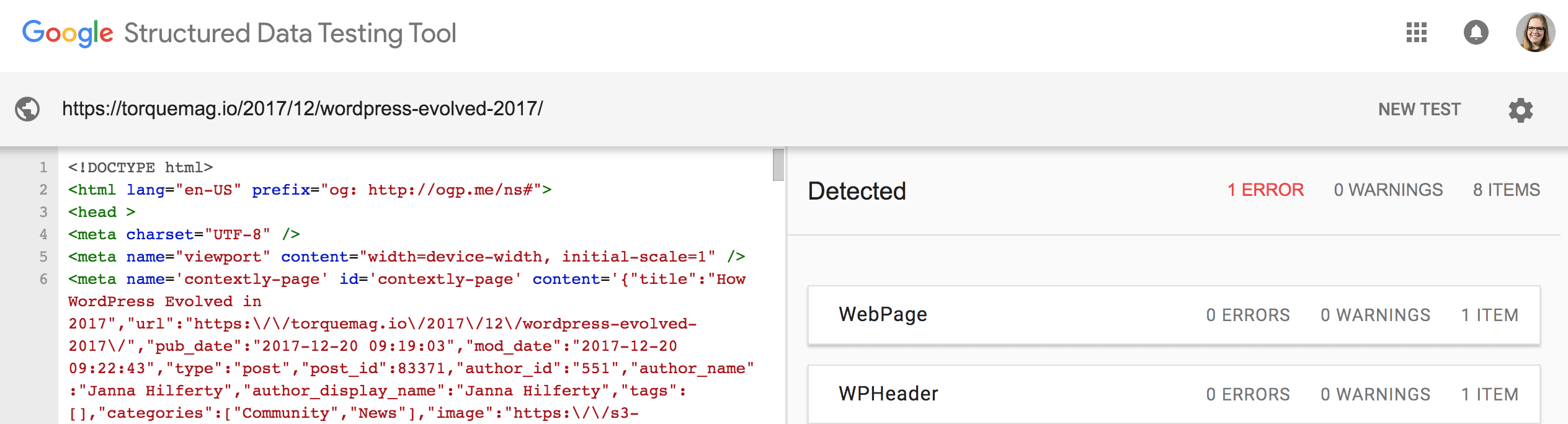
หลังจากใช้ปลั๊กอินเพื่อตั้งค่ามาร์กอัปสคีมาหรือกำหนดค่าด้วยตนเองแล้ว คุณอาจต้องการทดสอบและตรวจดูให้แน่ใจว่าผลการค้นหาสำหรับเว็บไซต์ของคุณปรากฏตามที่คุณตั้งใจไว้ โชคดีที่ Google ได้สร้างเครื่องมือทดสอบข้อมูลที่มีโครงสร้างเพื่อจุดประสงค์นี้โดยเฉพาะ:

คุณสามารถป้อน URL เพื่อทดสอบมาร์กอัปสคีมาที่มีอยู่ หรือป้อนข้อมูลโค้ดเพื่อทดสอบก่อนที่จะใช้บนเว็บไซต์ของคุณ เราขอแนะนำให้ใช้เครื่องมือทดสอบข้อมูลโค้ดเพื่อให้แน่ใจว่าทุกอย่างทำงานตามที่ตั้งใจไว้โดยไม่มีข้อผิดพลาดหรือคำเตือนก่อนที่จะฝังมาร์กอัปในเว็บไซต์ของคุณ
WP Engine และมาร์กอัปสคีมา
ที่ WP Engine แพลตฟอร์มประสบการณ์ดิจิทัลของเราได้รับการปรับแต่งอย่างประณีตเพื่อความสำเร็จของคุณ เซิร์ฟเวอร์ของเราสร้างขึ้นเพื่อประสิทธิภาพไซต์ที่เหนือกว่า เพื่อมอบประสบการณ์ที่ดีที่สุดสำหรับผู้ใช้ของคุณและเพิ่มประสิทธิภาพ SEO ของคุณ พร้อมที่จะเริ่มต้นหรือยัง สำรวจแผน WP Engine ของเราวันนี้!
