วิธีการขายผลิตภัณฑ์บน WordPress โดยไม่ต้องใช้ woocommerce
เผยแพร่แล้ว: 2025-03-03WooCommerce เป็นทางออกเริ่มต้นสำหรับการขายผลิตภัณฑ์บนไซต์ WordPress ตอนนี้อย่าเข้าใจฉันผิดสถานที่บน Mount Rushmore 🗿ของปลั๊กอินอีคอมเมิร์ซนั้นสมควรได้รับอย่างดี อย่างไรก็ตามนั่นไม่ได้ทำให้เป็นตัวเลือกที่ดีที่สุดสำหรับทุกสถานการณ์การขายผลิตภัณฑ์
ขึ้นอยู่กับสิ่งที่คุณขายและวิธีที่คุณต้องการขาย WooCommerce อาจเกินจริง สามารถเพิ่มความซับซ้อนที่ไม่จำเป็นให้กับเว็บไซต์ของคุณชะลอการโหลดหน้าเว็บช้าลงและต้องใช้ส่วนเสริมที่มีราคาแพงสำหรับคุณสมบัติที่มาพร้อมกับโซลูชั่นอื่น ๆ
โชคดีที่ WordPress เสนอทางเลือกที่ยอดเยี่ยมมากมาย หนึ่งในรายการโปรดส่วนตัวของฉันคือปลั๊กอินที่เรียกว่า WP Full Pay สิ่งที่ฉันชอบคือการปรับตัว - มันอาจมีน้ำหนักเบาและเรียบง่ายมากถ้าคุณต้องการให้เป็น แต่ก็สามารถปรับแต่งได้สูงหากคุณต้องการโซลูชันที่ซับซ้อนมากขึ้น
ฉันจะแสดงให้คุณเห็นว่าจะเริ่มต้นได้อย่างไรในอีกสักครู่ แต่ก่อนอื่นฉันต้องการเปรียบเทียบ WP เต็มรูปแบบสั้น ๆ กับ WooCommerce เพื่อที่คุณจะได้ตัดสินใจว่าเป็นตัวเลือกที่เหมาะสมสำหรับคุณหรือไม่
WP Pay Full Vs Woocommerce: ได้อย่างรวดเร็ว👀
| WP จ่ายเต็ม | Woocommerce | |
|---|---|---|
| การกำหนดราคา | เวอร์ชันฟรีที่มีค่าธรรมเนียมการทำธุรกรรม 5% (ด้านบนของค่าธรรมเนียมการประมวลผลลายมาตรฐาน) หรือเวอร์ชันที่ชำระเงินโดยไม่มีค่าธรรมเนียมเพิ่มเติม (นอกเหนือจาก Stripe's) | ปลั๊กอินหลักฟรี แต่ร้านค้าส่วนใหญ่ต้องการส่วนขยายที่ต้องชำระเงินและตัวเลือกการประมวลผลการชำระเงินทั้งหมดมีค่าธรรมเนียมบางอย่าง ซึ่งรวมถึงส่วนขยายการประมวลผลการชำระเงินที่ได้รับความนิยมมากที่สุด - Woopayments |
| วิธีการชำระเงิน | เข้าถึงสกุลเงินกว่า 100+ และวิธีการชำระเงินจำนวนมากผ่านการรวมแถบรวมถึงบัตรเครดิต Apple Pay, Google Pay และตัวเลือกการชำระเงินระดับภูมิภาค | Woopayments นำเสนอวิธีการชำระเงินหลายวิธีรวมถึงบัตรเครดิตกระเป๋าเงินดิจิตอลและตัวเลือกการซื้อ-จ่ายเงิน มีให้บริการใน 40+ ประเทศที่รองรับสกุลเงินกว่า 135 สกุล |
| ความยากลำบากในการตั้งค่า | การตั้งค่าพื้นฐานนั้นตรงไปตรงมา แต่สามารถปรับแต่งได้อย่างกว้างขวางด้วย webhooks, CSS แบบกำหนดเองและคุณสมบัติขั้นสูงอื่น ๆ หากจำเป็น สเกลในความซับซ้อนตามความต้องการของคุณ | ต้องใช้ขั้นตอนการกำหนดค่าเพิ่มเติมล่วงหน้าโดยไม่คำนึงถึงความซับซ้อนของร้านค้า |
| ผลกระทบต่อความเร็วของหน้า | ผลกระทบน้อยที่สุดต่อเวลาในการโหลดไซต์พร้อมตัวเลือกการฝังน้ำหนักเบา | สามารถส่งผลกระทบอย่างมีนัยสำคัญโดยเฉพาะอย่างยิ่งกับส่วนขยายหลายอย่างและแคตตาล็อกผลิตภัณฑ์ขนาดใหญ่ |
| ดีที่สุดสำหรับ | ผลิตภัณฑ์ดิจิตอลและร้านค้าขนาดเล็กถึงขนาดกลางขายผลิตภัณฑ์ทางกายภาพหรือการสมัครสมาชิก | แคตตาล็อกขนาดใหญ่ผลิตภัณฑ์ทางกายภาพที่มีความต้องการการจัดส่งที่ซับซ้อนและธุรกิจที่ต้องการการจัดการสินค้าคงคลังโดยละเอียด |
ปลั๊กอิน Pay Full WP ได้รับการดูแลโดยทีมเดียวกันที่อยู่เบื้องหลัง ThemeiSle
วิธีใช้ WP Pay Full Pay เพื่อขายผลิตภัณฑ์ในเว็บไซต์ WordPress ของคุณ💰
หากคุณได้ดูแผนภูมิด้านบนและตัดสินใจว่า WP Pay เต็มรูปแบบอาจเหมาะสมกับความต้องการในการขายผลิตภัณฑ์ของคุณแล้วก็ถึงเวลาที่จะตั้งค่าแล้ว กระบวนการเองไม่ยาก แต่ต้องใช้เวลาสักครู่เพื่อให้ทุกอย่างเข้าที่ พูดคร่าวๆว่ามันมีลักษณะเช่นนี้:
- ติดตั้งและเปิดใช้งานปลั๊กอิน
- เชื่อมต่อกับ Stripe (และตั้งค่าบัญชี Business Stripe หากคุณยังไม่มีอยู่)
- เพิ่มผลิตภัณฑ์แรกของคุณในบัญชี Stripe
- ทางเลือก: กำหนดอัตราภาษีและรายละเอียดอื่น ๆ
- สร้างแบบฟอร์มการชำระเงิน นำเข้าผลิตภัณฑ์จาก Stripe ไปยัง WP เต็มรูปแบบ
- แทรกแบบฟอร์มลงในหน้าหรือโพสต์
- ทดสอบและปรับ หรือ ทดสอบและไปสด
ในทุกขั้นตอนอาจเป็นช่วงเวลาที่ใช้เวลามากที่สุด (ถ้าคุณยังไม่ได้ทำไปแล้ว) กำลังลงทะเบียนสำหรับบัญชีธุรกิจแถบ เตรียมพร้อมที่จะตั้งสำรองไว้ไม่กี่นาทีและมีข้อมูลทั้งหมดเกี่ยวกับธุรกิจของคุณที่มีประโยชน์ นอกเหนือจากนั้นส่วนที่เหลือควรไหลเหมือนน้ำ - โดยเฉพาะอย่างยิ่งเมื่อฉันจะเดินผ่านคุณ
1. ติดตั้งและเปิดใช้งาน WP Full Pay
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน
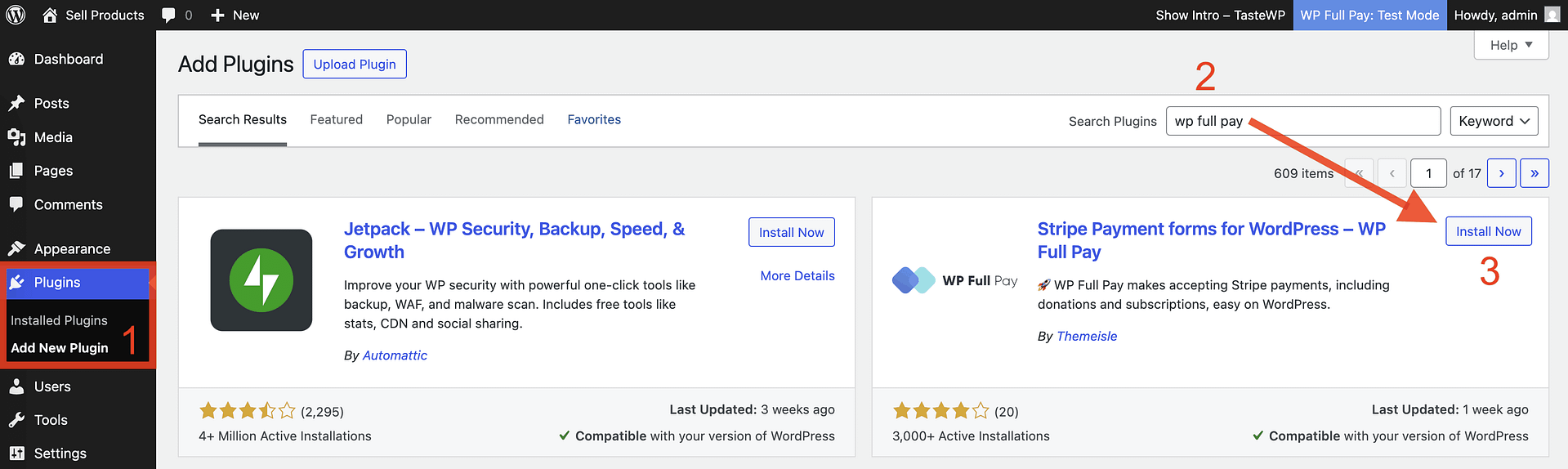
- จากแผงควบคุม WP-admin ของคุณไปที่ ปลั๊กอิน → เพิ่มปลั๊กอินใหม่
- จากนั้นใน หน้าต่างค้นหาปลั๊กอิน ให้พิมพ์ WP Pay เต็ม
- เมื่อคุณเห็นมันเติมให้แตะ ที่ติดตั้งทันที ตามด้วย เปิดใช้งาน

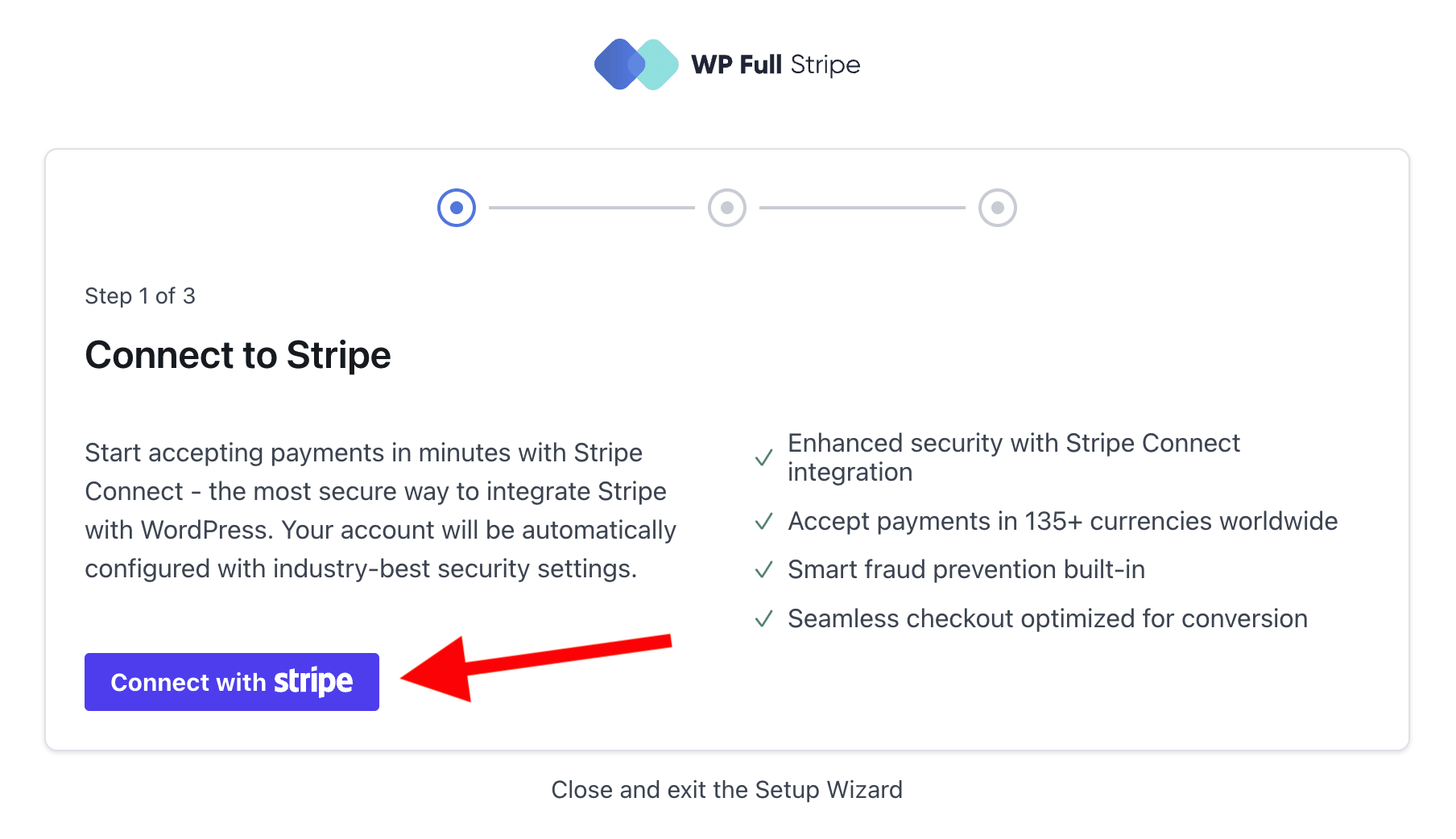
ไม่มีอะไรซับซ้อนเกินไปที่นี่ หลังจากที่คุณเปิดใช้งานปลั๊กอินคุณจะถูกเปลี่ยนเส้นทางไปยังตัวช่วยสร้างการตั้งค่าที่จะแจ้งให้คุณ ...
2. เชื่อมต่อกับ Stripe
ขั้นตอนนี้อาจใช้เวลาน้อยกว่าหนึ่งนาทีหรืออาจห้าถึงสิบนาที

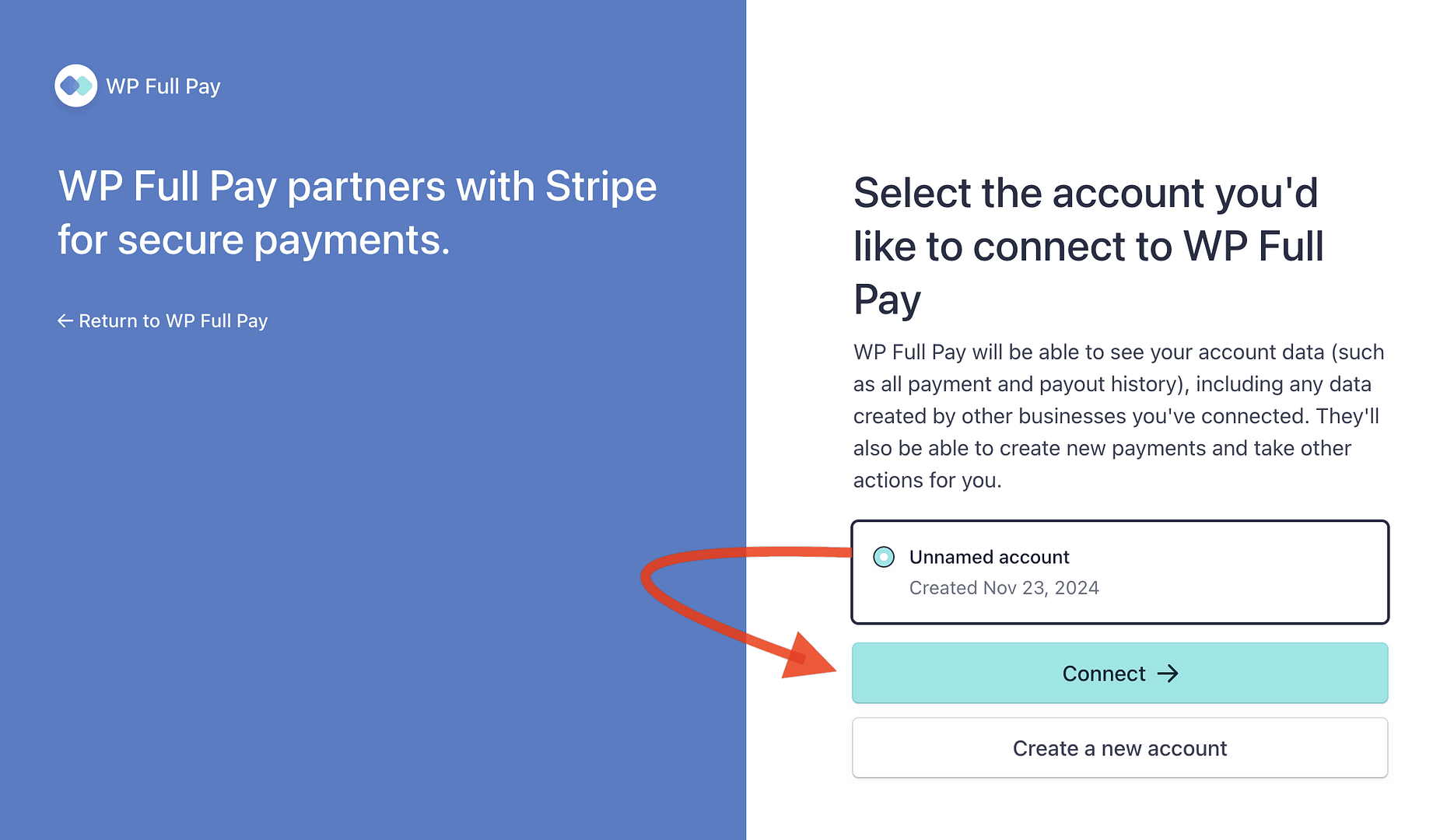
หากคุณ มีการตั้งค่าบัญชีธุรกิจแถบแล้ว คุณจะได้รับมันเร็วกว่าที่คุณสามารถนับได้ถึง 20:

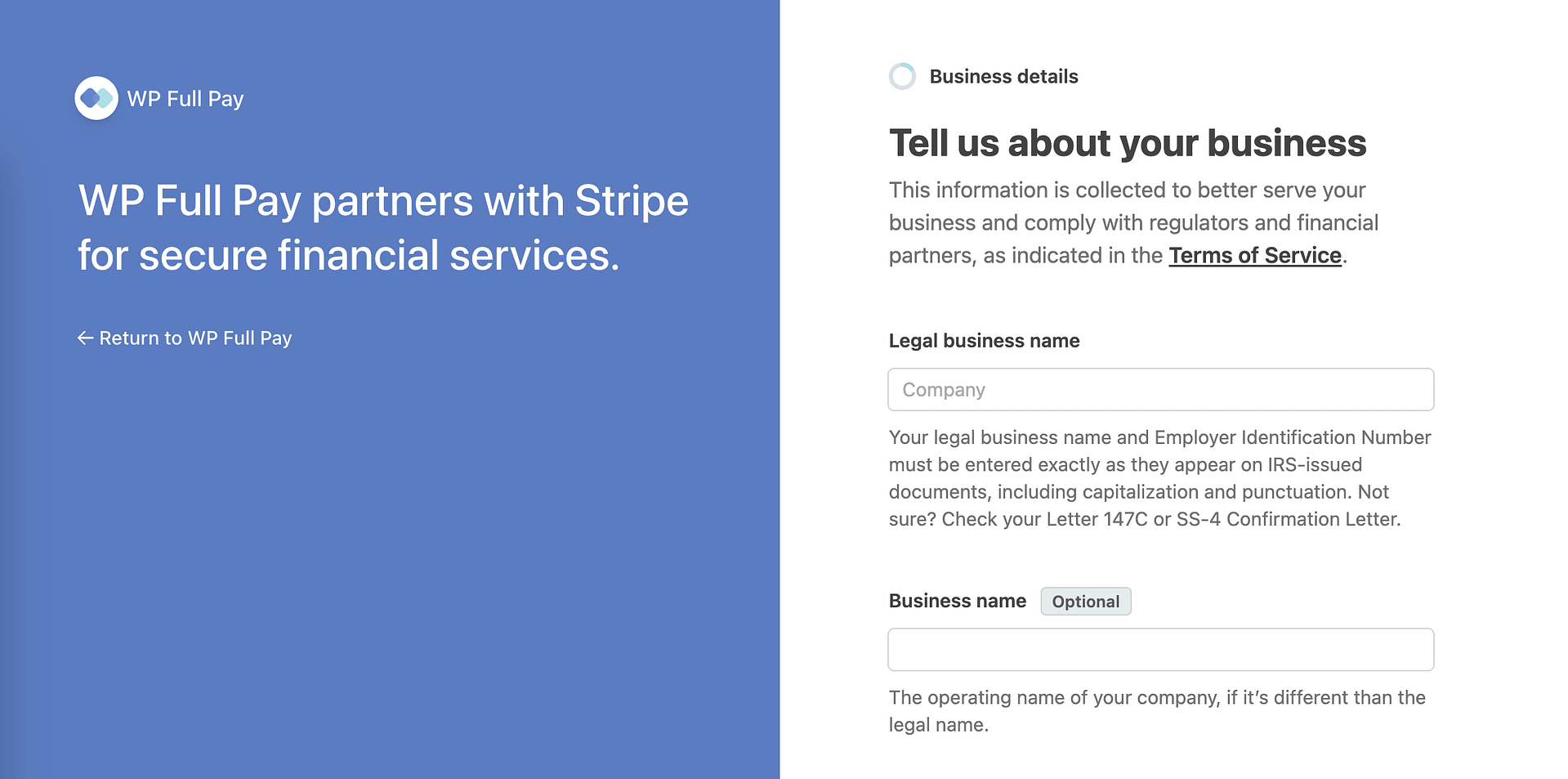
ในทางกลับกัน ถ้าคุณยังไม่มี คุณจะต้องกรอกแบบสอบถามที่กว้างขวางเกี่ยวกับธุรกิจของคุณ:

เมื่อฉันพูดถึงช่วงเวลาที่ผ่านมานี่อาจเป็นขั้นตอนที่ใช้เวลานานที่สุดของกระบวนการทั้งหมด แต่ตราบใดที่คุณมีข้อมูลทางธุรกิจทั้งหมดของคุณก็ไม่ควรใช้เวลานานเกินไป
3. เพิ่มผลิตภัณฑ์แรกในบัญชี Stripe
เมื่อคุณเชื่อมต่อกับบัญชีแถบ (หรือใหม่) ที่มีอยู่แล้วคุณสามารถเพิ่มผลิตภัณฑ์แรกของคุณได้
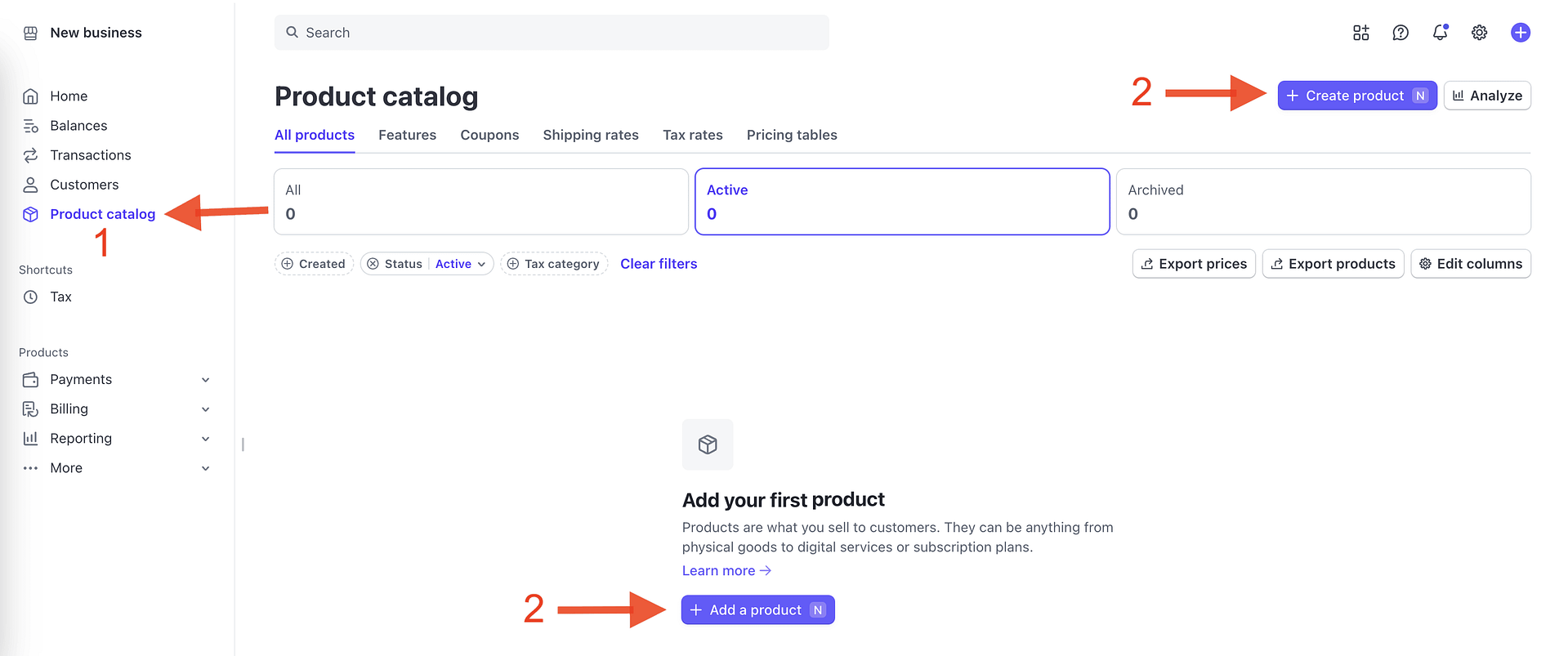
การใช้เมนูด้าน lefthand ไปที่ แคตตาล็อกผลิตภัณฑ์
จากนั้นคลิกที่ เพิ่มผลิตภัณฑ์ ที่กึ่งกลางด้านล่างของหน้าจอ หรือ สร้างผลิตภัณฑ์ ที่ด้านบนขวา

ปุ่มทั้งสองจะนำคุณไปยังที่เดียวกันเพื่อให้คุณสามารถ Eenie-Meenie-Miney ได้
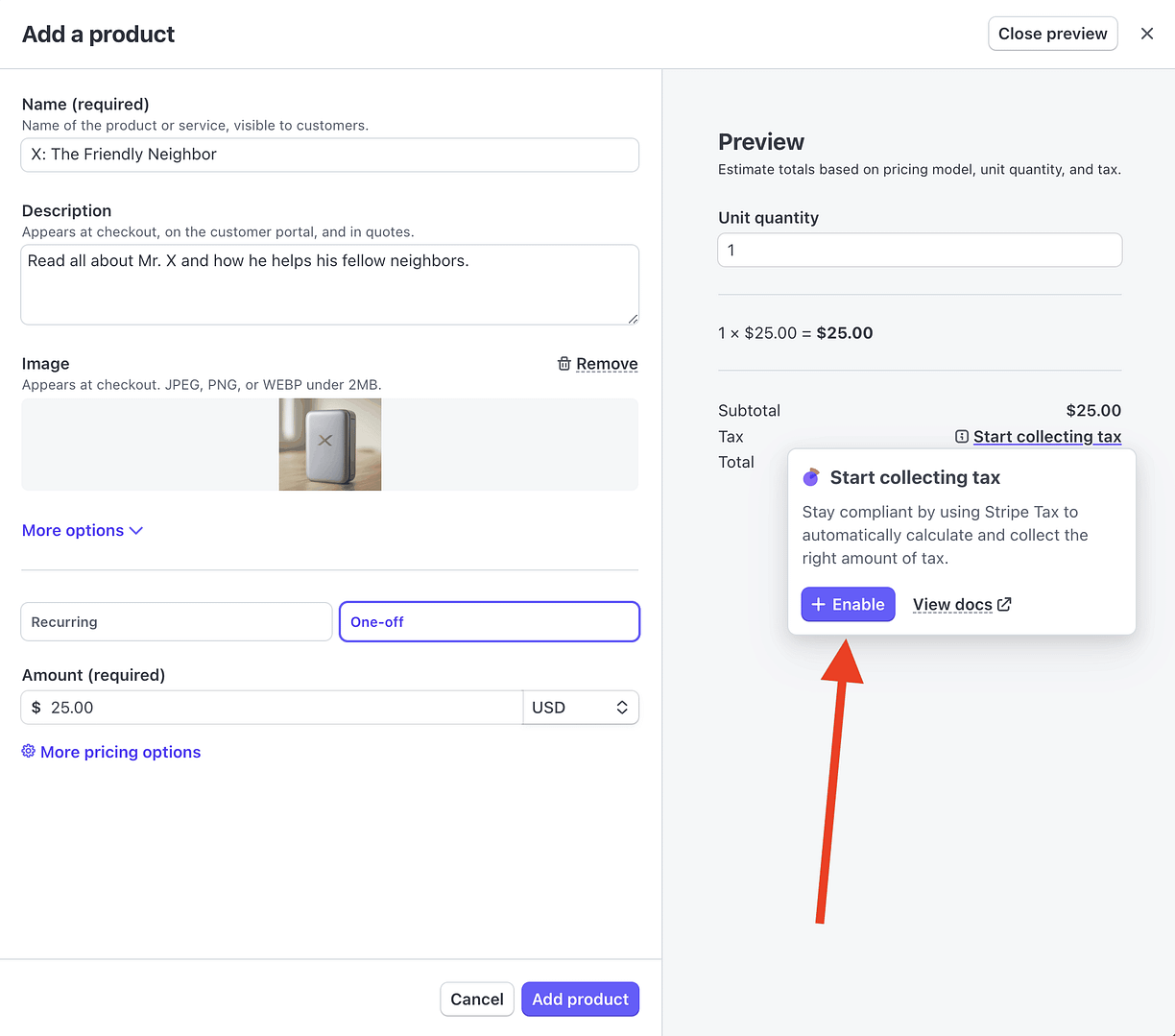
หน้าต่าง เพิ่มผลิตภัณฑ์ จะเลื่อนออกไปและคุณสามารถเพิ่มผลิตภัณฑ์แรกของคุณได้ แบบฟอร์มนั้นตรงไปตรงมา มันมี:
- ชื่อผลิตภัณฑ์
- คำอธิบาย
- ภาพผลิตภัณฑ์
- สลับระหว่าง การเกิดซ้ำ (เช่นการสมัครสมาชิก) และ ครั้งเดียว
- ราคา
นอกจากนี้ยังมีเมนูแบบหล่นลงสองรายการ:
ตัวเลือกเพิ่มเติม ช่วยให้คุณเพิ่ม คำอธิบายคำสั่ง สำหรับการชำระเงินที่เกิดขึ้นซ้ำซึ่งเป็นสิ่งที่ลูกค้าของคุณจะเห็นในงบการเงินของพวกเขา นอกจากนี้ยังช่วยให้คุณเพิ่ม ฉลากหน่วย ที่ปรากฏบนใบเสร็จรับเงินใบแจ้งหนี้ที่ชำระเงินและบนพอร์ทัลลูกค้า คุณสามารถคิดว่าสิ่งเหล่านี้เป็นรูปแบบที่คุณกำลังจะขายผลิตภัณฑ์ของคุณเช่นตั๋วที่นั่งชั้นเรียน ฯลฯ
ตัวเลือกการกำหนดราคาเพิ่มเติม ช่วยให้คุณตั้งค่ารูปแบบการกำหนดราคาระหว่าง:
- อัตราคงที่ : เสนอราคาคงที่สำหรับหน่วยเดียวหรือแพ็คเกจ
- การกำหนดราคาแพ็คเกจ : ราคาตามแพ็คเกจมัดหรือกลุ่มหน่วย
- ลูกค้าเลือกราคา : คุณหรือลูกค้าของคุณกำหนดราคา ณ จุดขาย
นอกจากนี้คุณสามารถเพิ่ม คำอธิบายการกำหนดราคา ภายในและ กุญแจค้นหา ซึ่งทำให้ง่ายต่อการจัดระเบียบหากคุณวางแผนที่จะขายผลิตภัณฑ์ประเภทต่าง ๆ มากมาย
💡คุณสมบัติทั้งสองนี้มีประโยชน์อย่างยิ่งหากคุณมีร้านค้าขนาดใหญ่ แต่คุณก็ยังยืนกรานที่จะหลีกเลี่ยง WooCommerce เพื่อขายผลิตภัณฑ์ของคุณ

ในที่สุดก็มีตัวเลือกใน การเปิดใช้งานการเก็บภาษี ...

4. กำหนดอัตราภาษี
ส่วนของการสอนนี้เป็นเรื่องยุ่งยากเพราะวิธีที่คุณจัดการกับภาษีจะเป็นสถานการณ์ที่ดีมาก จะมีตัวแปรหลายอย่างในการเล่นรวมถึงที่ตั้งของคุณและประเภทของผลิตภัณฑ์ที่คุณจะขาย
ด้วยที่กล่าวมาลองทบทวนสองสิ่งที่คุณต้องใส่ใจเมื่อต้องผ่านเรื่องนี้:
- รหัสภาษีผลิตภัณฑ์
- รวมภาษีในราคา
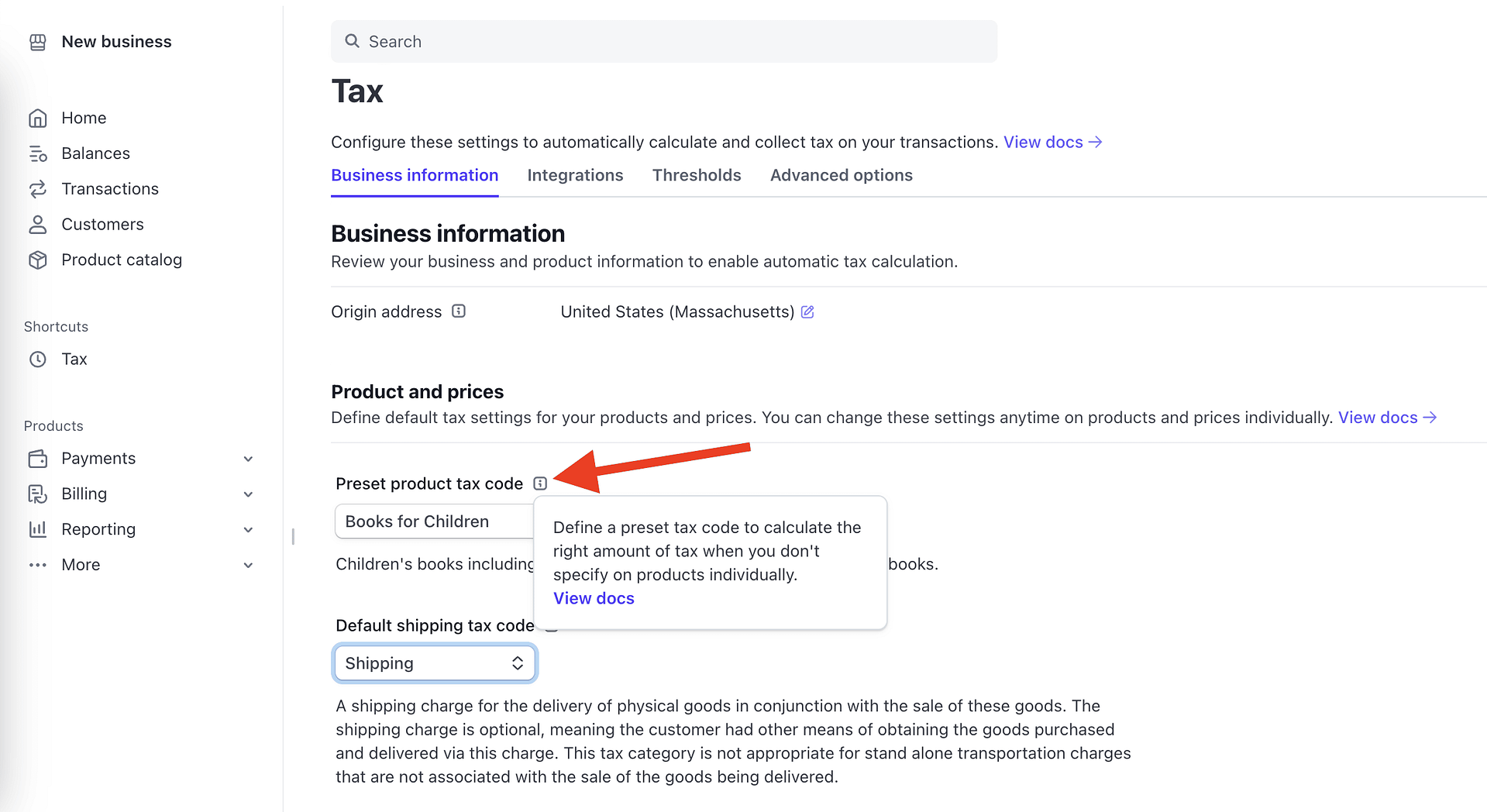
รหัสภาษีผลิตภัณฑ์ที่ตั้งไว้ล่วงหน้า
พื้นที่การตั้งค่าภาษีของ Stripe อาจรู้สึกค่อนข้างล้นหลามและถ้าคุณต้องได้รับการปรับแต่งทั้งหมดอย่างหนักคุณก็สามารถใช้เวลาสักครู่ได้ที่นี่
โชคดีที่การตั้งค่าเริ่มต้นส่วนใหญ่ได้รับการตั้งค่าแล้วในลักษณะที่จะพอเพียงกรณีการใช้งานส่วนใหญ่ อย่างไรก็ตามยังมีบางสิ่งที่คุณต้องตัดสินใจ
หนึ่งในนั้นคือ รหัสภาษีผลิตภัณฑ์ที่ตั้งไว้ล่วงหน้า :

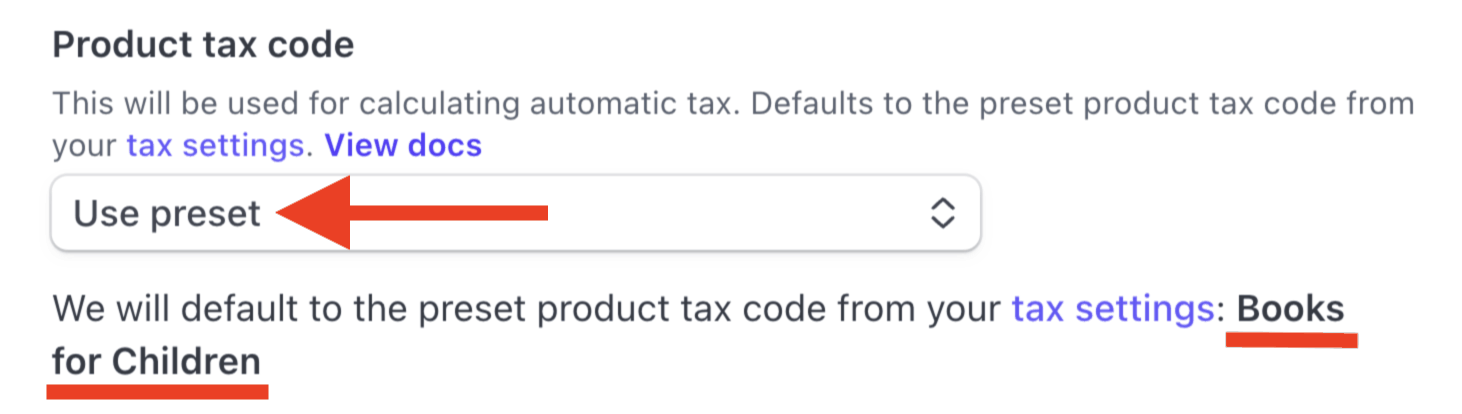
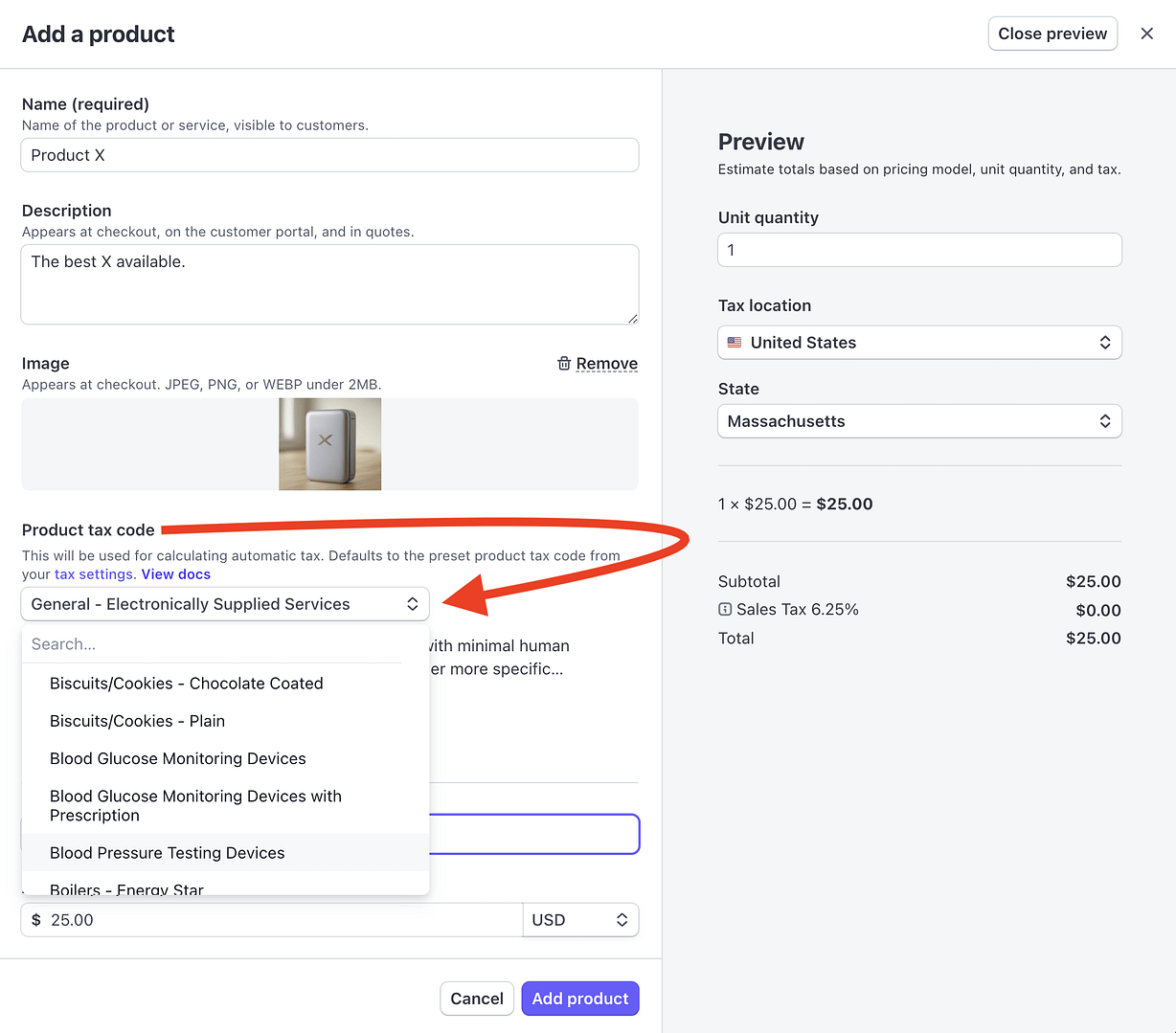
วัตถุประสงค์ของรหัสภาษีผลิตภัณฑ์ที่ตั้งไว้ล่วงหน้าสำหรับ Stripe จะมีอัตราภาษีเริ่มต้นที่จะเรียกเก็บเงินกับผลิตภัณฑ์ของคุณ สิ่งที่คุณเลือกที่นี่จะสะท้อนให้เห็นใน แบบฟอร์มเพิ่มผลิตภัณฑ์ :

มันมีประโยชน์หากคุณขายผลิตภัณฑ์ประเภทหนึ่งหรือขายผลิตภัณฑ์ประเภทหนึ่งโดยเฉพาะ
และหากคุณต้องการแทนที่มันคุณสามารถคลิกที่เมนูแบบเลื่อนลงและเลือกรหัสภาษีประเภทอื่นตามผลิตภัณฑ์ต่อผลิตภัณฑ์:

ภาษีราคา
การตัดสินใจที่สำคัญอีกประการหนึ่งที่คุณต้องทำเกี่ยวกับการตั้งค่าภาษีคือวิธีจัดการการแสดงภาษีของคุณ Stripe ให้สามตัวเลือก:
- อัตโนมัติ: แถบจะรวมหรือไม่รวมภาษีโดยอัตโนมัติตามสกุลเงินของการซื้อ สำหรับ USD และ CAD ภาษีจะถูกแยกออกจากราคาดังนั้นจะถูกเพิ่มในราคาที่แสดงให้กับลูกค้า สำหรับสกุลเงินอื่น ๆ ทั้งหมดภาษีจะรวมอยู่ในราคา
- ใช่: ภาษีจะรวมอยู่ในราคาซื้อ - ราคาที่แสดงให้กับลูกค้าจะรวมจำนวนภาษี
- ไม่: ภาษีจะไม่รวมอยู่ในราคาซื้อ - จะเพิ่มภาษีตามราคาที่แสดงให้กับลูกค้า
ไม่จำเป็นต้องมีข้อมูลเชิงลึกเพิ่มเติมที่นี่ การตัดสินใจของคุณจะขึ้นอยู่กับวัฒนธรรมการแสดงราคาที่คุณทำธุรกิจ
5. สร้างแบบฟอร์มการชำระเงิน
หลังจากเพิ่มผลิตภัณฑ์ของคุณลงในแถบขั้นตอนต่อไปคือกลับไปที่ไซต์ WordPress ของคุณและสร้างแบบฟอร์มการชำระเงินภายใน WP Pay Full แบบฟอร์มนี้จะทำหน้าที่เป็นผู้ที่อยู่ระหว่างไซต์และแถบของคุณ
การใช้เมนูด้าน lefthand คลิกที่ แบบเต็มรูปแบบ → แบบฟอร์มการชำระเงิน
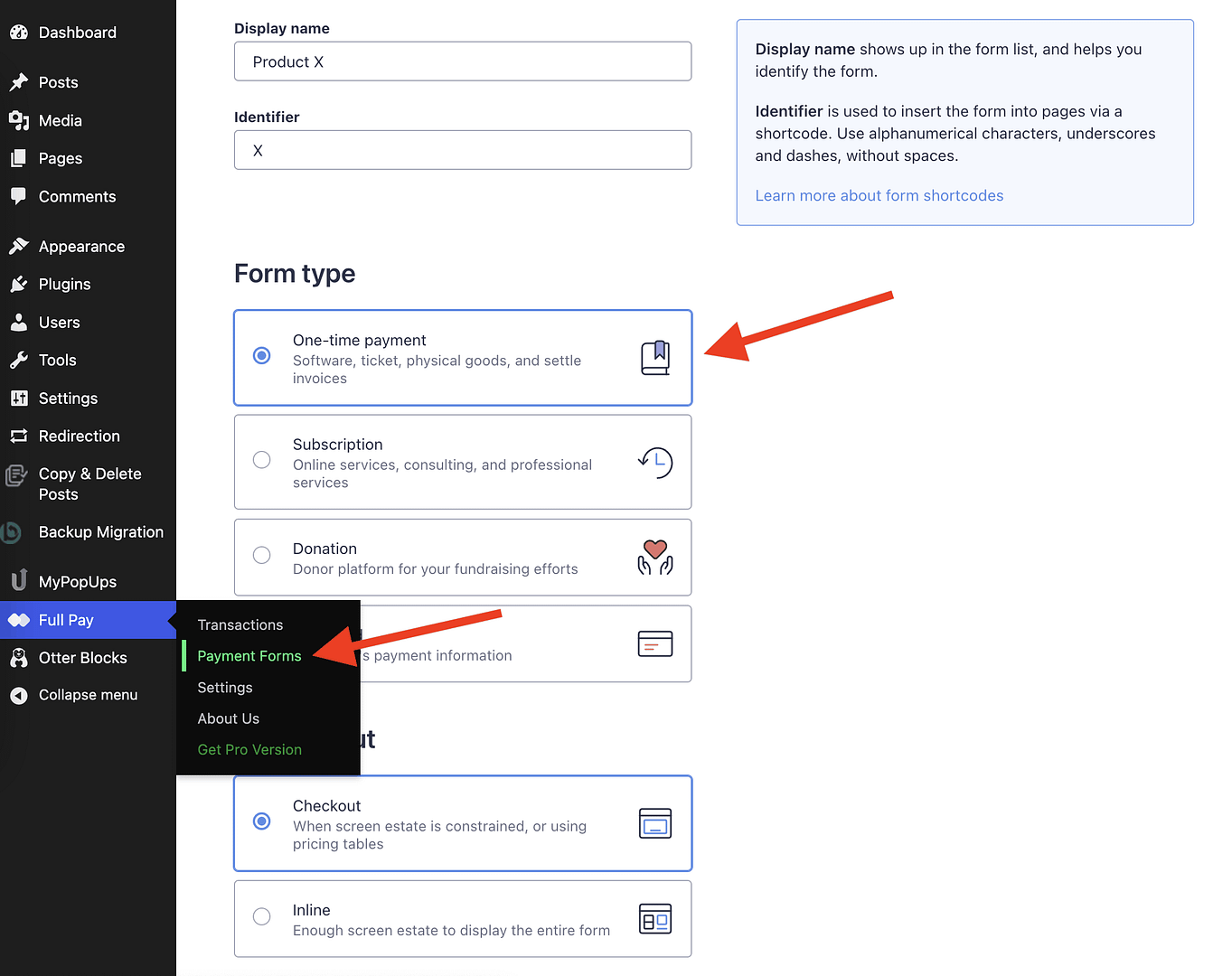
สิ่งนี้จะนำคุณไปสู่หน้าจอ Add Form ใหม่ ที่คุณสามารถตั้งชื่อแบบฟอร์มของคุณให้คำอธิบายเลือกประเภทแบบฟอร์มและเลือกเค้าโครง:

ส่วนใหญ่เป็นคำอธิบายตนเอง แต่ฉันต้องการเน้นส่วนรูปแบบฟอร์ม แม้ว่าจะมีเพียงสองตัวเลือกที่นั่นคุณควรคิดอย่างรอบคอบเกี่ยวกับการใช้แบบไหน
รูปแบบ การชำระเงิน ทำงานได้ดีในพื้นที่ จำกัด หรือเมื่อฝังตัวเลือกการชำระเงินภายในตารางราคา Stripe เป็นเจ้าภาพในรูปแบบเหล่านี้ ปลั๊กอินสั่งให้ลูกค้าแถบการประมวลผลการชำระเงินและทำให้แน่ใจว่าพวกเขากลับไปที่หน้าเดิมเมื่อการชำระเงินเสร็จสมบูรณ์
สไตล์ อินไลน์ ทำงานได้ดีที่สุดเมื่อหน้าของคุณมีพื้นที่เพียงพอที่จะแสดงฟิลด์การชำระเงินทั้งหมดในครั้งเดียว พวกเขาเหมาะสำหรับสถานการณ์ที่มีอสังหาริมทรัพย์หน้าจอที่กว้างขวางช่วยให้ลูกค้าสามารถชำระเงินให้เสร็จสมบูรณ์โดยไม่ต้องออกจากหน้าเว็บและมอบประสบการณ์การชำระเงินที่มีความคล่องตัวมากขึ้น
สำหรับคำอธิบายที่ครอบคลุมมากขึ้นเกี่ยวกับความแตกต่างระหว่างการชำระเงินและเค้าโครงแบบอินไลน์ให้ตรวจสอบบทความฐานความรู้นี้
หลังจากที่คุณเลือกแล้วให้คลิกที่ปุ่ม Create & Edit Form ที่ด้านล่างของหน้า
นำเข้าผลิตภัณฑ์จาก Stripe ไปยัง WP Full Pay
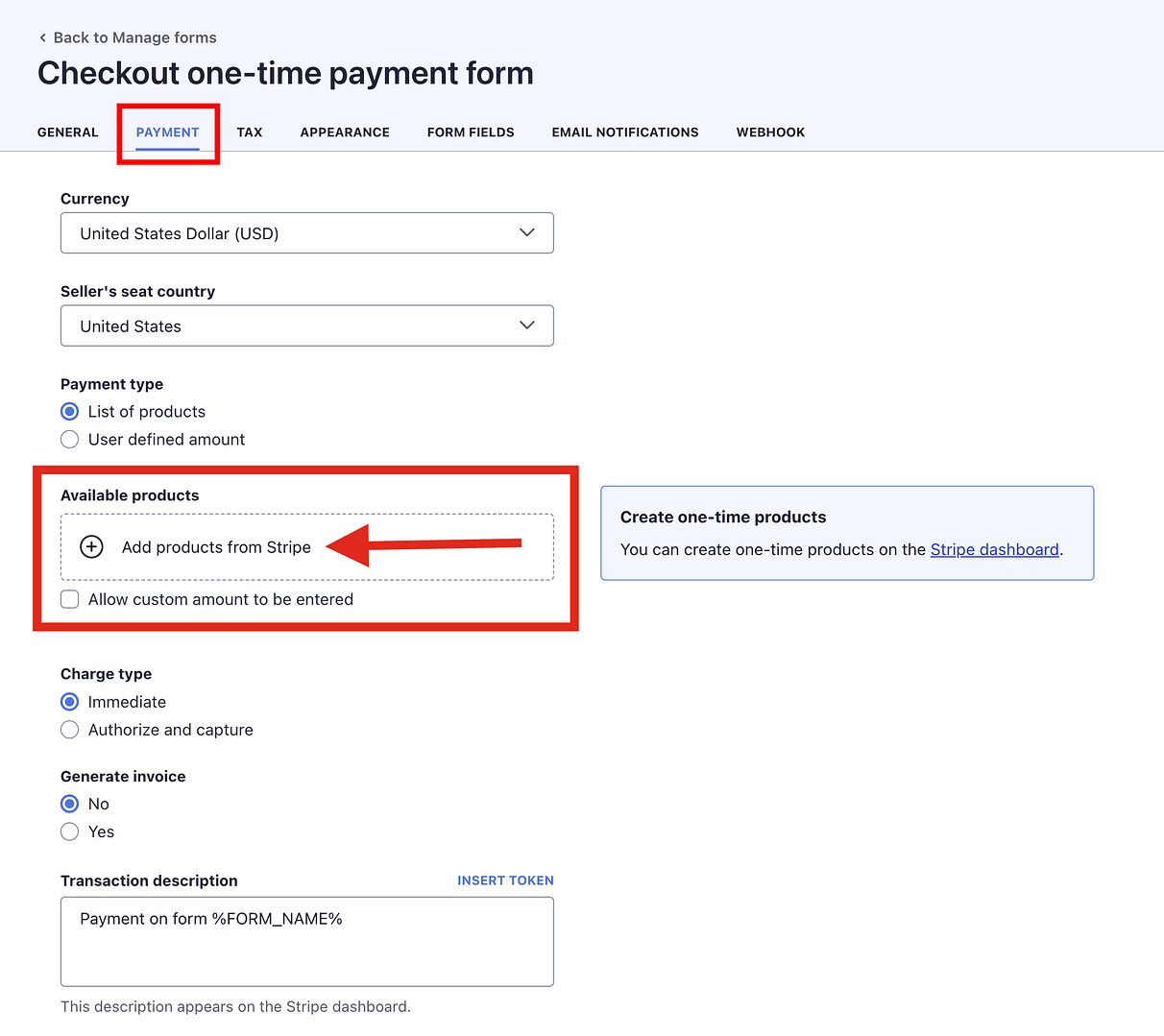
เมื่อคุณอยู่ในหน้าจอการปรับแต่งแบบฟอร์มให้คลิกที่ การชำระเงิน จากนั้นแตะ เพิ่มผลิตภัณฑ์จาก Stripe เพื่อนำเข้าผลิตภัณฑ์ของคุณจาก Stripe ไปยัง WordPress:

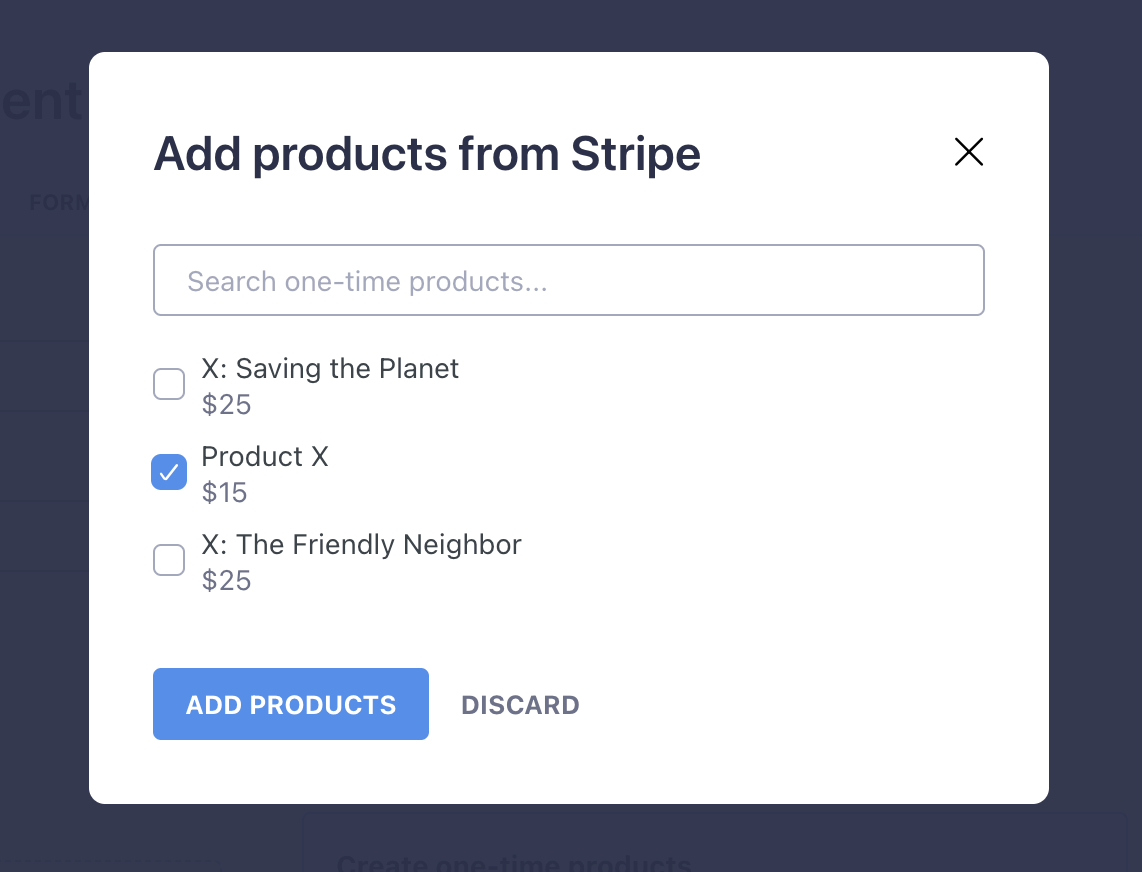
สิ่งนี้จะทำให้หน้าต่างป๊อปอัปที่ดึงข้อมูลผลิตภัณฑ์ของคุณโดยตรงจาก Stripe:

เลือกผลิตภัณฑ์ที่คุณต้องการและคลิก เพิ่มผลิตภัณฑ์
วิธีที่คุณเข้าใกล้สิ่งนี้ส่วนใหญ่จะขึ้นอยู่กับประเภทของผลิตภัณฑ์ที่คุณจะขาย
ตัวอย่างเช่นหากคุณจะขายเสื้อยืดเป็นไปได้มากว่าคุณจะรวมขนาดที่แตกต่างกันในแบบฟอร์มการชำระเงินเดียวพร้อมแบบฟอร์มการชำระเงินแยกต่างหากสำหรับแต่ละสไตล์เสื้อยืด
ในทางกลับกันถ้าคุณจะขายของเล่นชนิดต่าง ๆ คุณอาจนำเข้าผลิตภัณฑ์เดียวในแต่ละครั้งเพื่อให้ของเล่นแต่ละตัวมีแบบฟอร์มการชำระเงินของตัวเอง
ทำสิ่งที่ดีที่สุดสำหรับสถานการณ์ของคุณ
ปรับแต่งแบบฟอร์มการชำระเงิน
นอกเหนือจากการนำเข้าผลิตภัณฑ์ของคุณจาก Stripe คุณจะสามารถปรับแต่งด้านต่าง ๆ ของแบบฟอร์มของคุณโดยใช้แท็บอื่น ๆ
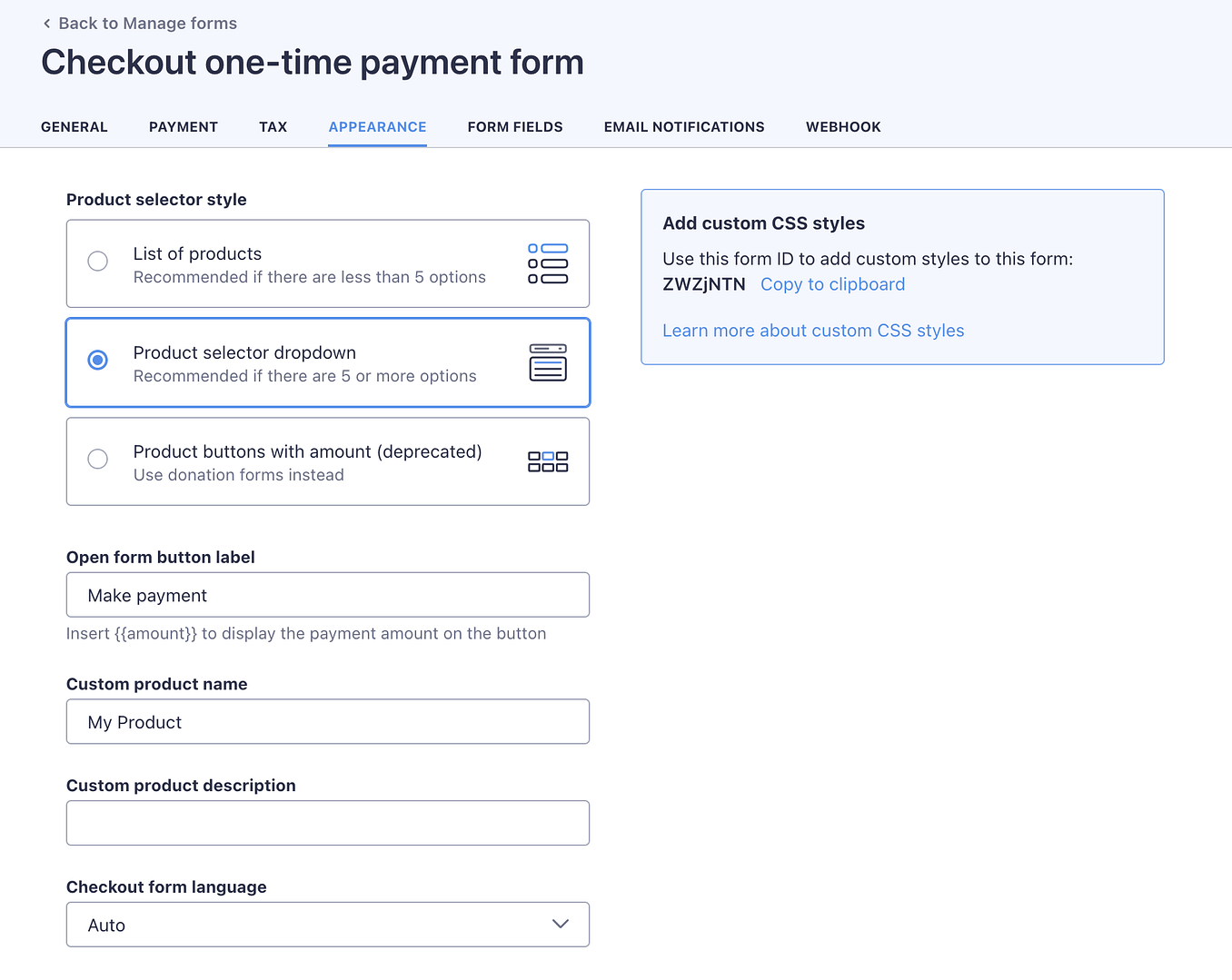
ตัวอย่างเช่นแท็บ ลักษณะที่ปรากฏ จะให้คุณเลือกสไตล์ตัวเลือกผลิตภัณฑ์ นอกจากนี้ยังจะช่วยให้คุณปรับแต่งข้อความของปุ่มการชำระเงินรวมถึงความสามารถในการแสดงจำนวนการชำระเงิน

หมายเหตุกล่อง สไตล์ CSS ที่กำหนดเอง เช่นกัน นี่เป็นสิ่งสำคัญสำหรับการปรับโทนสีของแบบฟอร์มการชำระเงินของคุณ ในขณะที่ทางเทคนิคเป็นทางเลือกหากเว็บไซต์ของคุณใช้พื้นหลังสีเข้มหรือคุณต้องการให้แบบฟอร์มตรงกับโทนสีของแบรนด์ของคุณก็ต้องอ่าน
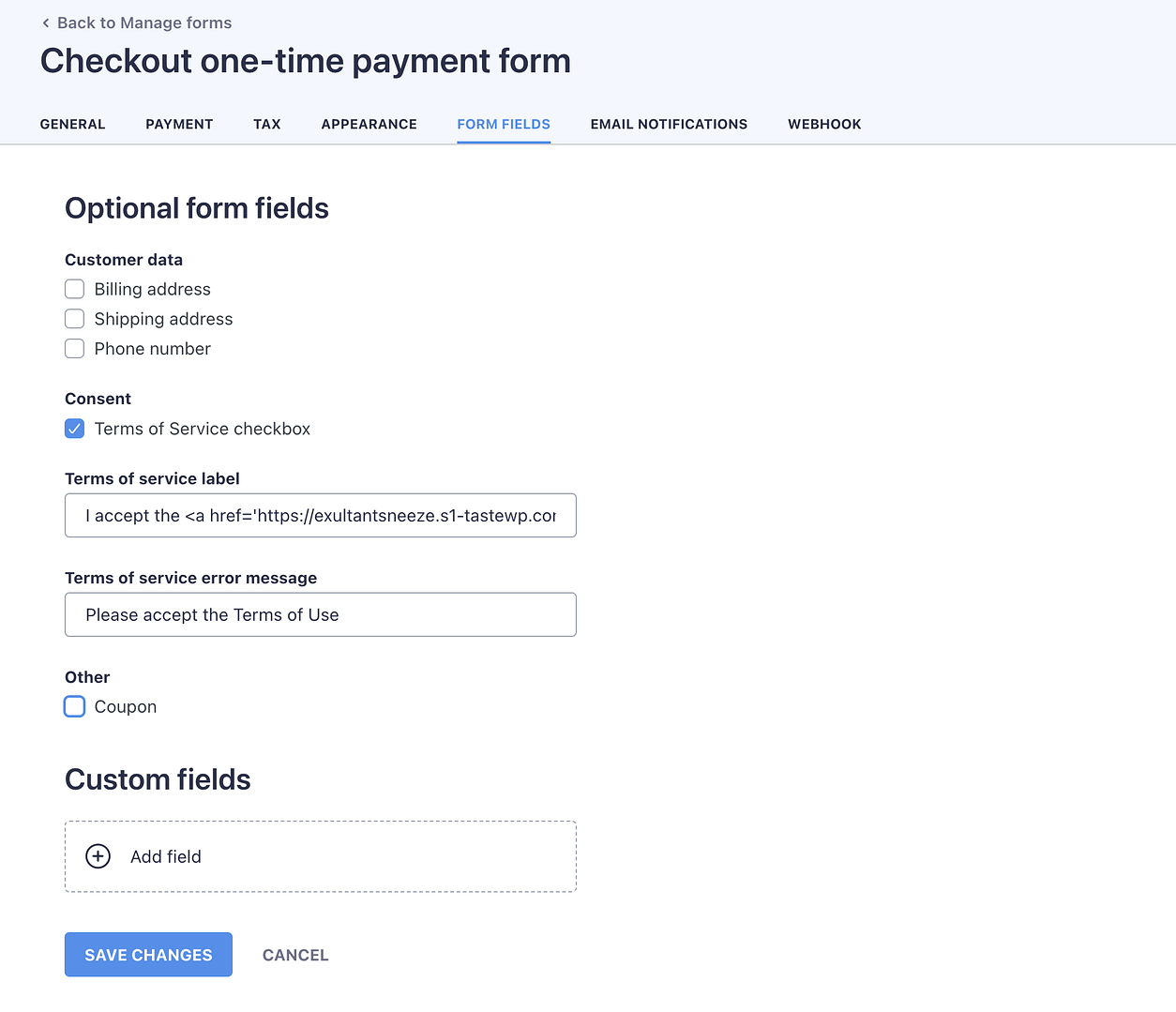
คุณยังมีแท็บ ฟิลด์ฟิลด์ ที่นี่คุณสามารถรวบรวมข้อมูลลูกค้าอื่น ๆ เช่นการเรียกเก็บเงิน + ที่อยู่จัดส่งและหมายเลขโทรศัพท์ นอกจากนี้คุณยังสามารถเพิ่มช่องทำเครื่องหมายข้อกำหนดในการให้บริการหรือฟิลด์คูปอง:

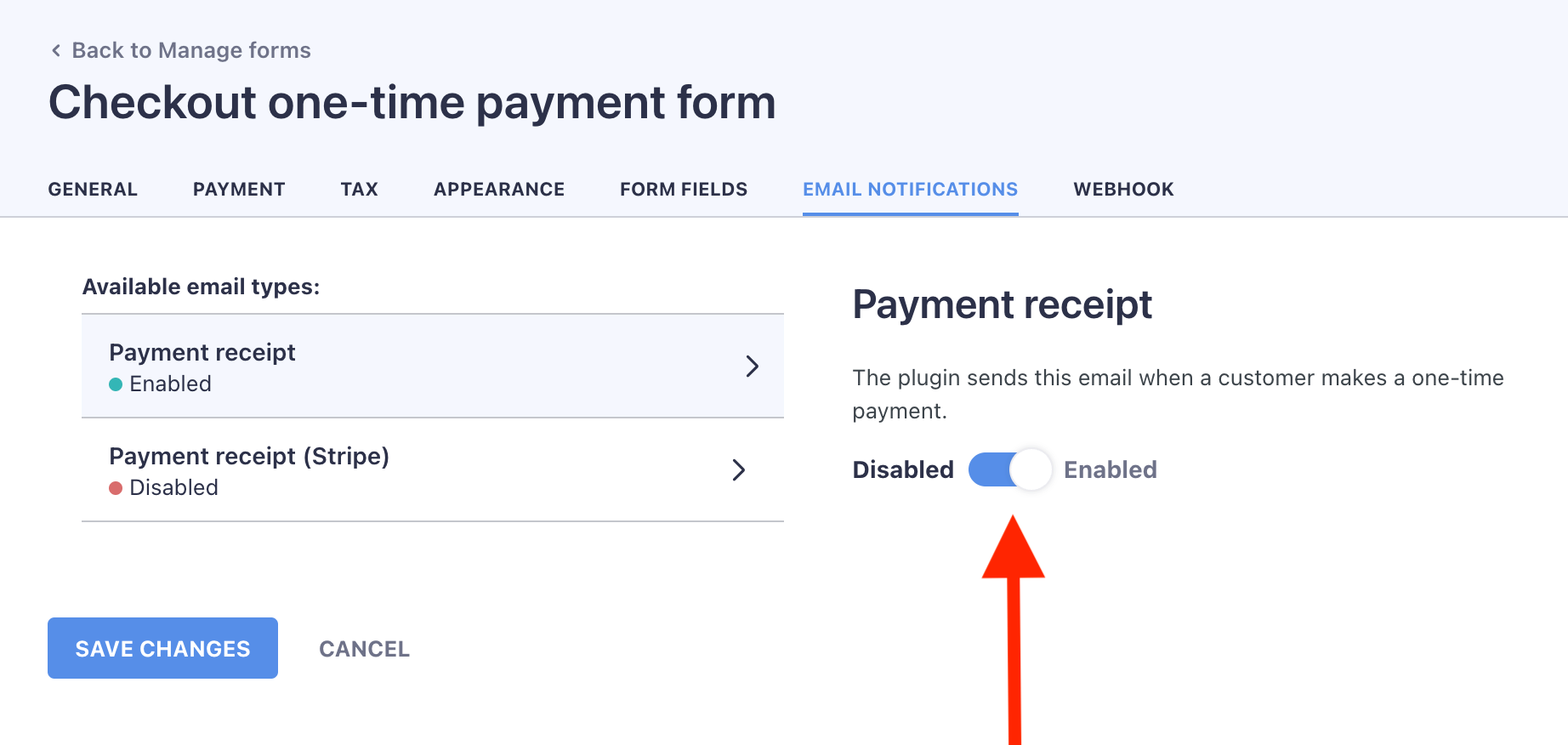
จากนั้นมีส่วน การแจ้งเตือนทางอีเมล แม้ว่าจะมีเพียงสองตัวเลือกที่นี่ แต่การตัดสินใจว่าจะเปิดใช้งานอย่างใดอย่างหนึ่ง (หรือทั้งสองอย่าง) มีความสำคัญ
นี่เป็นเพราะแต่ละประเภทส่งการแจ้งเตือนตามทริกเกอร์การกระทำที่แตกต่างกัน ตัวอย่างเช่น เฉพาะตัวเลือก Stripe เท่านั้น ที่จะส่งการแจ้งเตือนหากมีการชำระเงินที่ล้มเหลวในขณะที่ ปลั๊กอินเท่านั้น ที่สามารถส่งอีเมลหลังจากเพิ่มหรืออัปเดตข้อมูลบัตรเครดิตของลูกค้า
อย่างไรก็ตามทั้งสองก็มีการทับซ้อนกันบ้าง ตัวอย่างเช่นทั้งสองสามารถส่งอีเมลใบเสร็จรับเงินสำหรับการชำระเงินครั้งเดียว

บทความฐานความรู้นี้มีการแยกย่อยเต็มรูปแบบและควรช่วยคุณตัดสินใจ
ในที่สุดหากคุณเป็นนักพัฒนาและคุณสนใจที่จะใช้ webhooks เพื่อปรับแต่งแบบฟอร์มการชำระเงินของคุณคุณสามารถอ่านบทความฐานความรู้ที่กว้างขวางนี้ในหัวข้อ
6. แทรกแบบฟอร์มลงในหน้าหรือโพสต์
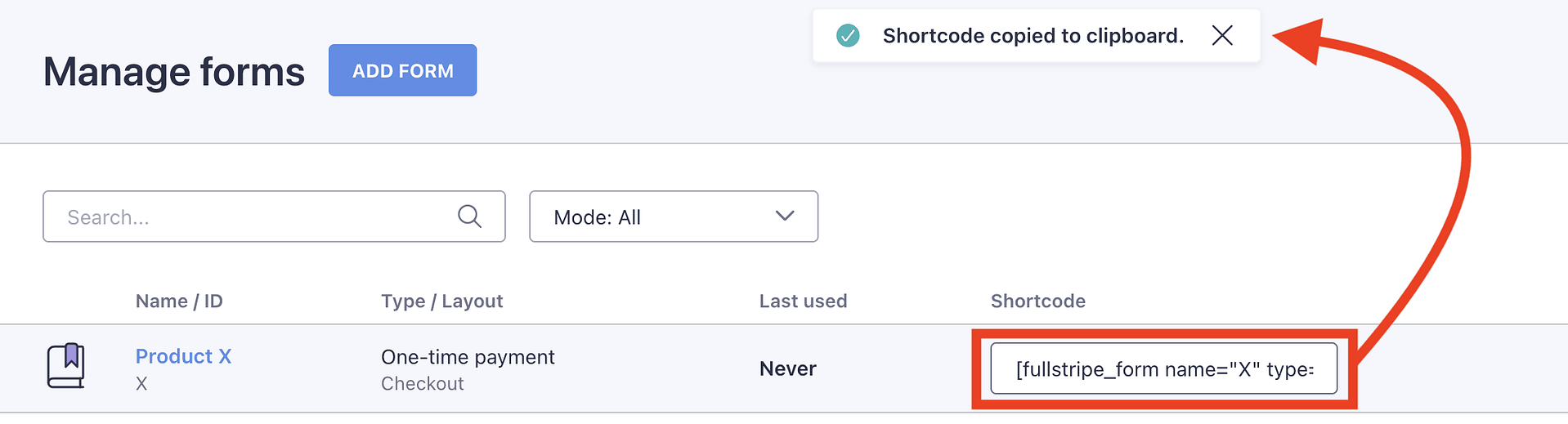
หลังจากคุณสร้างและปรับแต่งแบบฟอร์มของคุณเสร็จแล้วให้คลิก บันทึกการเปลี่ยนแปลง สิ่งนี้จะนำคุณไปยังรายการแบบฟอร์มของคุณ
วางเคอร์เซอร์เมาส์ของคุณเหนือกล่องรหัสย่อแล้วคลิก มันจะคัดลอกรหัสย่อไปยังคลิปบอร์ดของคุณโดยอัตโนมัติ:

จากนั้นไปที่ทั้ง หน้า →หน้า หรือ โพสต์ ทั้งหมด → โพสต์ทั้งหมด (ขึ้นอยู่กับตำแหน่งที่คุณต้องการแทรกแบบฟอร์ม) ค้นหาหน้าหรือโพสต์และคลิกที่ แก้ไข
สิ่งนี้จะนำคุณเข้าสู่ตัวแก้ไขบล็อก WordPress
ค้นหาพื้นที่ของหน้า/โพสต์ของคุณที่คุณต้องการเพิ่มแบบฟอร์มและทำสิ่งต่อไปนี้:
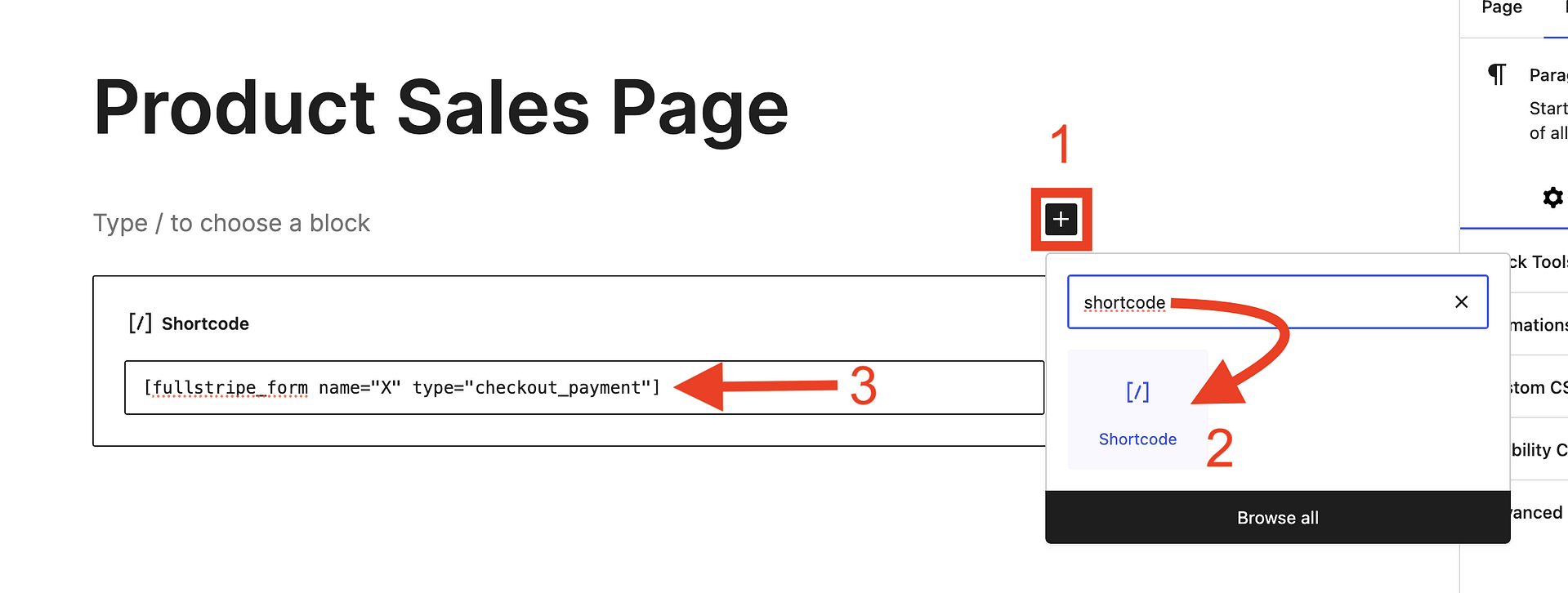
- แตะไอคอน + เพื่อเปิดกล่องค้นหาบล็อก
- พิมพ์ รหัสย่อ
- เลือก บล็อกสั้น ๆ
- วางรหัสย่อแบบฟอร์มการชำระเงินลงในบล็อก ( คำสั่ง + V บน Mac หรือ Ctrl + V บน Windows):

7. ทดสอบและปรับ หรือ ทดสอบและไปสด
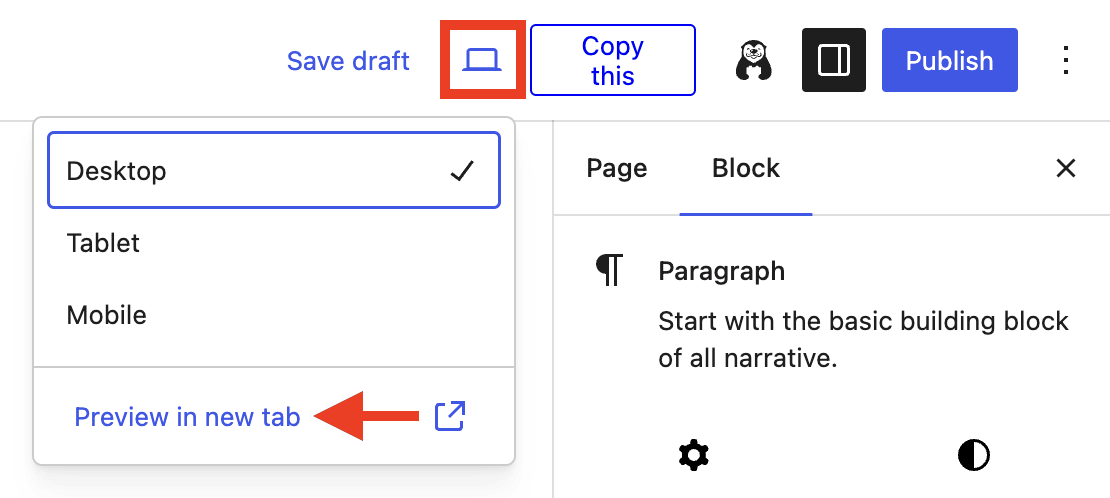
ด้วยการเพิ่มรหัสย่อของคุณถึงเวลาที่จะดูว่ามันเป็นอย่างไรในส่วนหน้าของเว็บไซต์ของคุณ แตะที่ปุ่มดูตัวอย่าง / มุมมองที่ด้านบนขวา:

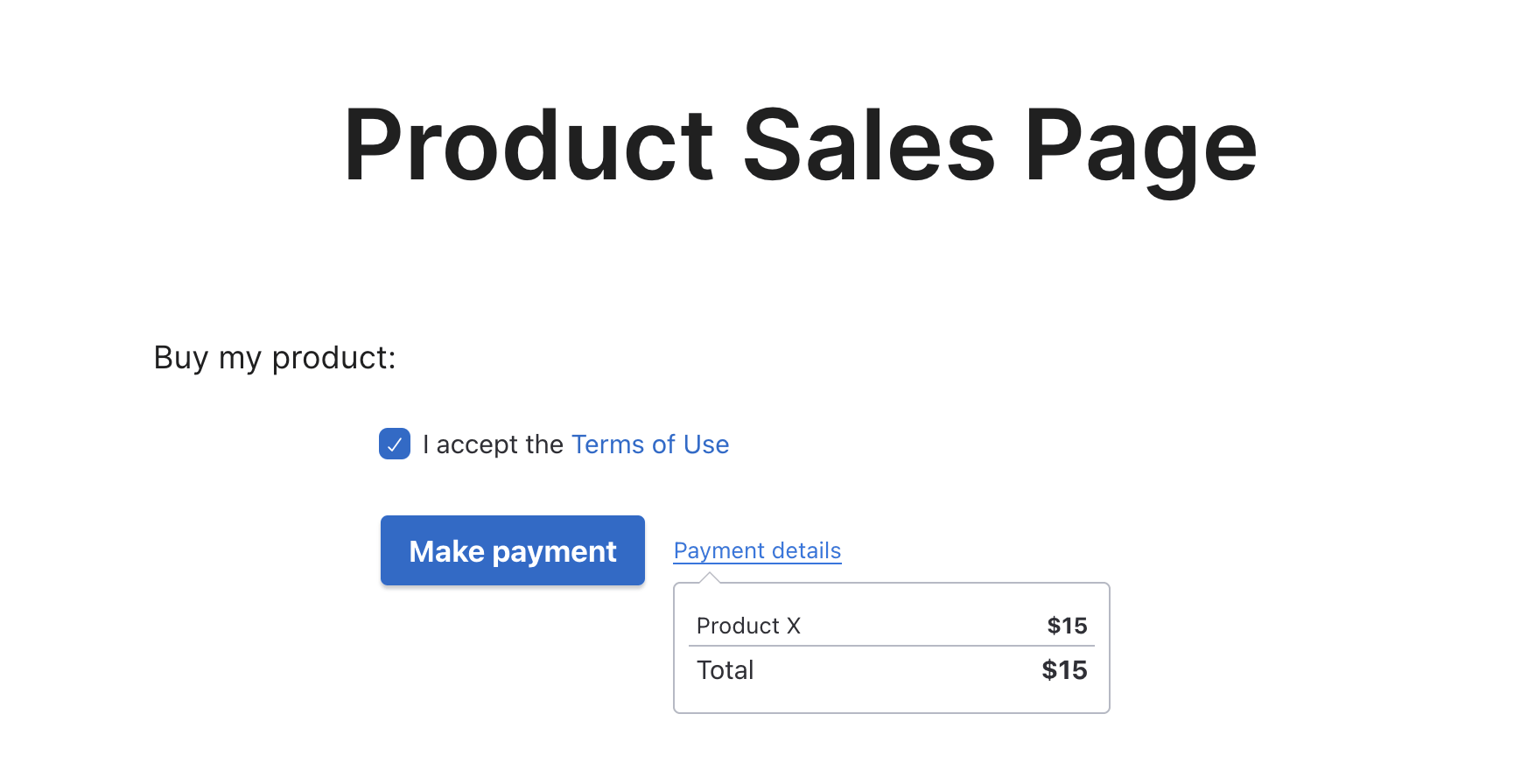
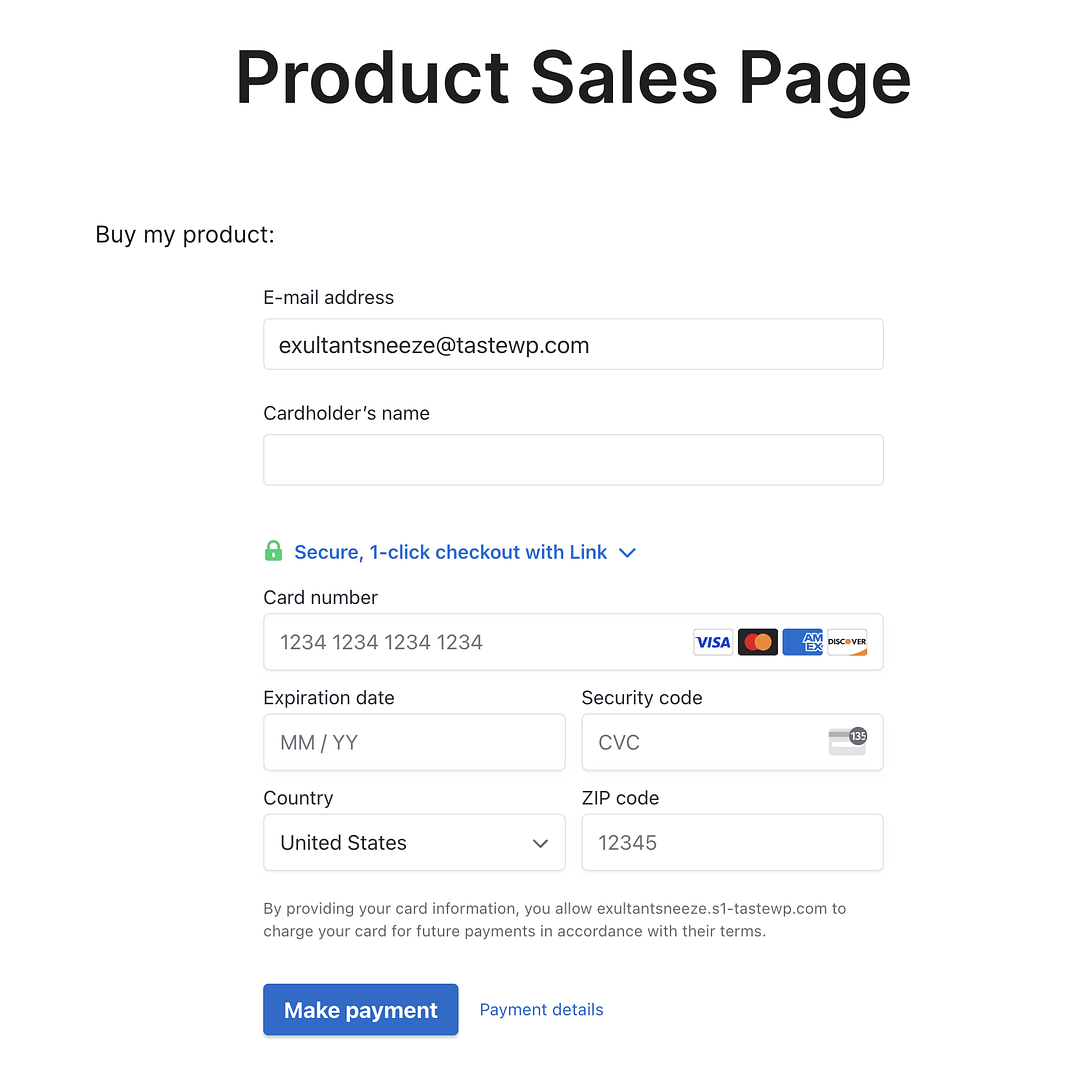
อย่างที่คุณเห็นเพราะฉันเลือก รูปแบบการชำระเงิน ก่อนหน้านี้งานนำเสนอค่อนข้างง่าย:

คลิกที่ปุ่ม Make Paym

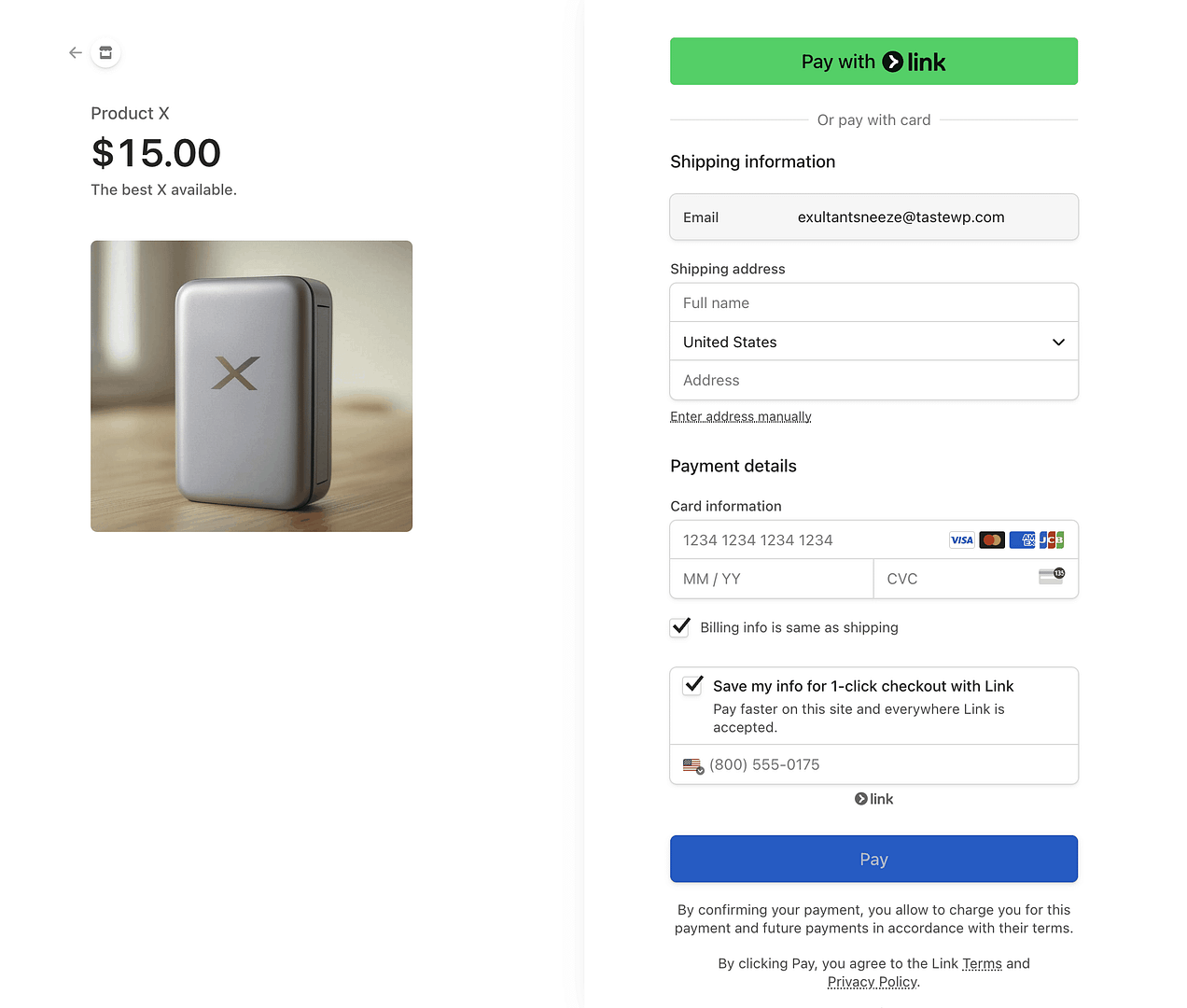
หากคุณอยากรู้อยากเห็นถ้าฉันเลือก สไตล์เค้าโครงแบบอินไลน์ ส่วนหน้าจะมีลักษณะเช่นนี้แทน:

สมมติว่าคุณพอใจกับทุกสิ่งคุณสามารถกลับเข้าไปในตัวแก้ไขบล็อกและคลิก บันทึก ที่ด้านบนขวา สิ่งนี้จะทำให้แบบฟอร์มการชำระเงินของคุณมีชีวิตอยู่และคุณสามารถเริ่มขายผลิตภัณฑ์ของคุณ - โดยไม่ต้องใช้ WooCommerce!
ความคิดสุดท้าย💭
นั่นไม่ได้เลวร้ายเกินไปใช่มั้ย
บางทีอาจจะลำบากเล็กน้อย แต่สิ่งสำคัญคือต้องจำไว้ว่า“ การทำงานหนัก” ส่วนใหญ่เป็นเพียงเมื่อคุณตั้งค่าทุกอย่างเป็นครั้งแรก เมื่อคุณมีการตั้งค่าหลักและรู้สึกว่าทุกอย่างอยู่ที่ไหนผลิตภัณฑ์เพิ่มเติมใด ๆ ที่คุณต้องเพิ่มจะเป็นเรื่องง่าย
ไม่ต้องพูดถึงว่ามันยังเร็วกว่าและง่ายต่อการตั้งค่ามากกว่า WooCommerce
และถ้าคุณไม่มีร้านค้าอีคอมเมิร์ซที่กว้างขวางมากที่มีผลิตภัณฑ์หลายร้อยหรือหลายพันรายการก็ไม่สมเหตุสมผลที่จะติดตั้งเครื่องยนต์ V12 บนรถที่กำลังเดินทาง 30 ไมล์ / 50 กิโลเมตรต่อชั่วโมง มันมีประสิทธิภาพมากขึ้นในการไปกับทางเลือกอื่นเช่น WP Pay Full นั่นเป็นเพียงความเห็นของฉันแน่นอน แต่ฉันคิดว่าคุณจะเห็นด้วยว่ามันสมเหตุสมผล
คุณมีคำถามเกี่ยวกับสิ่งที่ฉันครอบคลุมที่นี่หรือไม่? หากคุณติดอยู่ในขั้นตอนใด ๆ ในกระบวนการเพียงแสดงความคิดเห็นด้านล่างและฉันยินดีที่จะช่วยเหลือคุณ
