10 เคล็ดลับ SEO สำหรับการใช้รูปภาพบนไซต์ของคุณเพื่อให้ได้อันดับการค้นหาสูง
เผยแพร่แล้ว: 2022-07-19
คุณอาจทราบเกี่ยวกับความสำคัญของรูปภาพในการตลาดเนื้อหา และอาจรวมไว้ในเนื้อหาของคุณซึ่งเป็นสิ่งที่ดี แต่การเพิ่มรูปภาพลงในเนื้อหาของคุณอาจไม่ได้ผลลัพธ์ที่ต้องการ
มีหลายกรณีที่รูปภาพสามารถสร้างเอฟเฟกต์ตอบโต้ได้ เช่น การเพิ่มเวลาในการโหลดไซต์ของคุณ ซึ่งอาจส่งผลเสียต่อ SEO โดยรวมของไซต์ของคุณ เช่นเดียวกับที่คุณระมัดระวังในการเพิ่มประสิทธิภาพเนื้อหาของคุณสำหรับ SEO คุณควรปฏิบัติตามคำแนะนำ SEO สำหรับรูปภาพ
โดยปกติ การเพิ่มประสิทธิภาพรูปภาพเกี่ยวข้องกับการทำให้เครื่องมือค้นหาสามารถค้นพบรูปภาพได้ง่าย จึงเป็นการปรับปรุงการจัดอันดับเนื้อหาของคุณบน Google และเครื่องมือค้นหาอื่นๆ จากสถิติพบว่ากว่า 20% ของการค้นหาใน Google ทั้งหมดเป็นแบบรูปภาพ ทำให้เป็นเหตุผลหลักที่คุณต้องเพิ่มประสิทธิภาพเครื่องมือของคุณ
หากคุณยังใหม่กับ SEO แบบรูปภาพ โพสต์นี้จะสำรวจทุกสิ่งที่คุณจำเป็นต้องรู้
10 เคล็ดลับ SEO ที่ต้องปฏิบัติตามสำหรับรูปภาพเพื่อให้ได้ SERP สูง
1. สร้างภาพที่ไม่เหมือนใคร
คุณอาจเคยเห็นรูปภาพเดียวกันที่ใช้กับเว็บไซต์หลายแห่ง เพราะมันเป็นภาพสต็อก รูปถ่ายหุ้นเป็นภาพที่ดาวน์โหลดจากเว็บไซต์ภาพถ่ายสต็อก เช่น Pexels, Unsplash, Pixaby เป็นต้น
แม้ว่าจะเป็นจุดเริ่มต้นที่ยอดเยี่ยมเมื่อคุณไม่มีงบประมาณในการสร้างภาพที่กำหนดเอง แต่คุณจะต้องก้าวไปสู่การสร้างภาพของคุณ
โดยปกติ การสร้างภาพคุณจะต้องลงทุนกับกล้องและนักออกแบบกราฟิก หรือจ้างคนมาทำเพื่อคุณ การมีภาพถ่ายที่ไม่ซ้ำใครบนเว็บไซต์ของคุณทำให้เกิดความเป็นมืออาชีพ ซึ่งสามารถช่วยเพิ่มความไว้วางใจของผู้ชมได้
2. ตั้งชื่อภาพของคุณอย่างเหมาะสม
ไม่ว่าคุณจะใช้ภาพถ่ายในสต็อกหรือสร้างภาพที่ไม่เหมือนใคร ตรวจสอบให้แน่ใจเสมอว่าคุณตั้งชื่อให้เหมาะสมก่อนที่จะอัปโหลดบนไซต์ของคุณ เมื่อคุณสร้างรูปภาพ ระบบจะใช้ชื่อทั่วไป เช่น “image 001 jpg”
แม้ว่าฟีเจอร์ของ Google AI สามารถระบุรูปภาพได้แม้ว่าจะไม่ได้ระบุชื่อก็ตาม แต่ก็ไม่ถูกต้อง 100% เสมอไป นอกจากนี้ Google จะจัดลำดับความสำคัญของรูปภาพที่มีชื่ออย่างเหมาะสมก่อนที่จะหันไปหา AI เพื่อหาเบาะแส ดังนั้นควรตั้งชื่อภาพของคุณให้เหมาะสมเสมอ
ตัวอย่างเช่น หากคุณเป็นเจ้าของร้านเบเกอรี่และมีเนื้อหาเกี่ยวกับเค้กที่มีรูปภาพเค้ก คุณอาจต้องการเลือกชื่อ เช่น wedding cake.jpg, chocolate cake.jpg หรือ chocolate frosting.jpg การกำหนดชื่อดังกล่าวสามารถช่วยให้รูปภาพของคุณมีอันดับที่ดีขึ้นในการค้นหารูปภาพบน Google และเครื่องมือค้นหาอื่นๆ
3. ใช้ข้อความ Alt และคำอธิบายภาพที่เป็นมิตรกับ SEO
ข้อความแสดงแทนและคำอธิบายภาพก็มีความสำคัญสำหรับ SEO รูปภาพเช่นกัน ข้อความแสดงแทนคือคำอธิบายที่มาพร้อมกับรูปภาพเมื่อโพสต์บนเว็บไซต์ ช่วยให้เครื่องมือค้นหาเข้าใจภาพและแก้ไขได้ง่าย
เมื่อสร้างข้อความแสดงแทน ตรวจสอบให้แน่ใจว่าคุณได้ใส่คำหลักที่เกี่ยวข้องซึ่งคุณหวังว่าจะจัดอันดับ เช่นเดียวกับการใช้คำหลักในเนื้อหาที่เป็นลายลักษณ์อักษร คุณต้องระมัดระวังไม่ให้คำหลักของคุณยัดเยียด
ข้อความแสดงแทนได้รับการออกแบบมาเพื่อช่วยให้เครื่องมือค้นหาสามารถระบุรูปภาพได้อย่างรวดเร็ว แม้ว่าคำอธิบายภาพอาจมีจุดประสงค์เดียวกัน แต่ก็อาศัยการแจ้งให้ผู้ใช้ทราบเกี่ยวกับเนื้อหามากกว่า
แต่ภาพบางภาพอาจไม่ต้องการข้อความแสดงแทนและคำอธิบายภาพ หากคุณกำลังเพิ่มรูปภาพลงในเนื้อหาของคุณเพื่อจุดประสงค์ด้านสุนทรียะเท่านั้น การเพิ่มข้อความแสดงแทนหรือคำอธิบายภาพอาจไม่มีค่าใดๆ กับภาพของคุณ
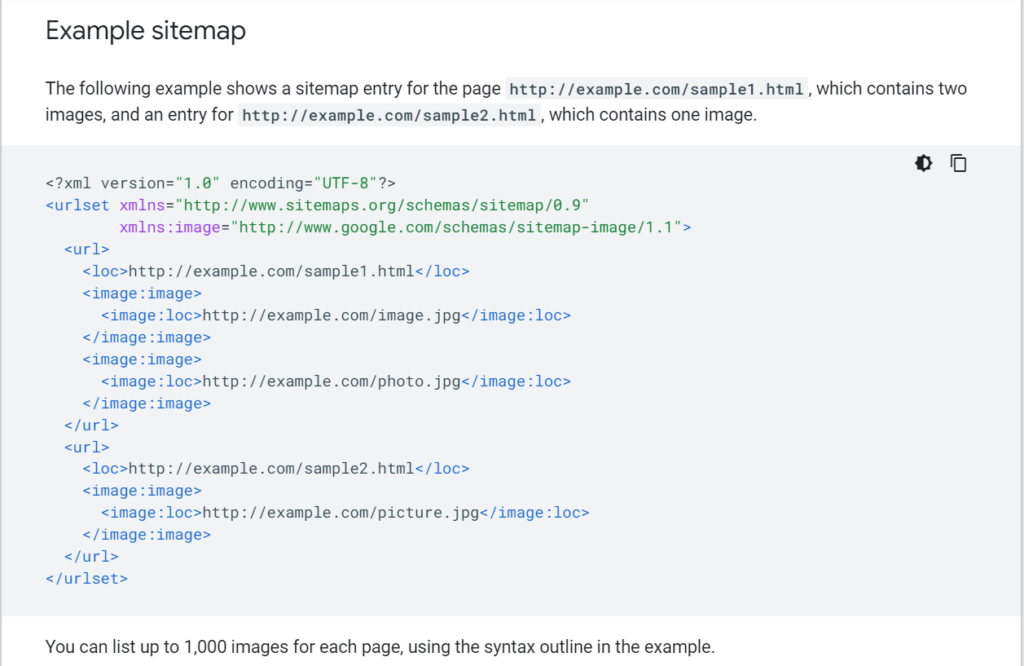
4. เพิ่มรูปภาพของคุณลงในแผนผังเว็บไซต์
แผนผังเว็บไซต์ทำหน้าที่เป็นพิมพ์เขียวสำหรับเว็บไซต์ของคุณ ประกอบด้วยรายการของหน้าทั้งหมดบนไซต์และช่วยให้เครื่องมือค้นหาสามารถรวบรวมข้อมูลและจัดทำดัชนีเนื้อหาของไซต์ของคุณได้ แม้ว่าเจ้าของเว็บไซต์จะไม่ค่อยเพิ่มรูปภาพลงในแผนผังไซต์ของตน แต่ Google ขอแนะนำเนื่องจากช่วยให้โปรแกรมรวบรวมข้อมูลจัดทำดัชนีรูปภาพที่อาจพลาดไป
คุณสามารถเลือกเพิ่มรูปภาพของคุณลงในแผนผังไซต์ที่มีอยู่หรือสร้างใหม่ทั้งหมดสำหรับรูปภาพของคุณเท่านั้น หากการเพิ่มรูปภาพลงในแผนผังเว็บไซต์ทำให้รู้สึกว่ามีงานมากเกินไปหรือคุณไม่รู้ว่ามันเป็นอย่างไร ให้มองหาเครื่องมือออนไลน์ที่จะช่วยให้คุณทำงานได้ง่ายขึ้น

5. ใช้รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์
ผู้ชมของคุณอาจใช้อุปกรณ์ต่างๆ เพื่อเข้าถึงไซต์ของคุณ หมายความว่าภาพที่ปรับให้เหมาะสมสำหรับการดูบนคอมพิวเตอร์อาจไม่ทำให้ผู้ที่ดูภาพเดียวกันบนสมาร์ทโฟนได้รับประสบการณ์ที่คล้ายคลึงกัน
วิธีแก้ปัญหานี้คือการใช้ภาพที่ตอบสนองซึ่งให้ประสบการณ์เดียวกันแก่ผู้ใช้ทุกคน ผู้ที่ใช้เว็บไซต์ WordPress ไม่จำเป็นต้องกังวลเกี่ยวกับการอัปโหลดภาพที่ตอบสนองเนื่องจาก WordPress ทำให้ภาพที่อัปโหลดทั้งหมดตอบสนองตามค่าเริ่มต้น
หากคุณไม่ใช่ผู้ใช้ WordPress คุณจะต้องทำให้รูปภาพของคุณตอบสนองด้วยตนเองโดยตรวจสอบให้แน่ใจว่ารูปภาพของคุณมีองค์ประกอบ < picture > หรือแอตทริบิวต์ <img srcset>
การทำให้รูปภาพของคุณตอบสนองได้นั้นมีความสำคัญเป็นพิเศษ เนื่องจากการค้นหาส่วนใหญ่ดำเนินการผ่านอุปกรณ์เคลื่อนที่ซึ่งอาจแตกต่างกันไปตามขนาดและการวางแนว คุณต้องการให้ผู้ใช้ทุกคนได้รับประสบการณ์เดียวกัน นอกจากการมอบประสบการณ์ที่ดีขึ้นแก่ผู้ใช้แล้ว การตอบสนองของหน้าเว็บยังเป็นปัจจัยสำคัญในการจัดอันดับของ Google

6. ใช้รูปภาพที่เกี่ยวข้อง
แม้ว่าคุณจะทำทุกอย่างถูกต้อง ตั้งแต่การใช้รูปภาพที่ตอบสนองไปจนถึงการตั้งชื่ออย่างเหมาะสม มันอาจไม่ส่งผลดีต่อ SEO ของคุณหากคุณไม่จับคู่กับรูปภาพที่เกี่ยวข้อง รูปภาพที่เกี่ยวข้องสามารถดึงดูดความสนใจของผู้ชมได้ดี
นอกจากนี้ คุณลักษณะของ Google AI มักจะดูที่ข้อความและคุณลักษณะอื่นๆ ของรูปภาพเพื่อให้ตรงกับรูปภาพที่ใช้นำเสนอผลลัพธ์สำหรับเนื้อหาและรูปภาพที่เกี่ยวข้องกับคำค้นหามากที่สุด
ตัวอย่างเช่น สมมติว่าคุณต้องการอันดับในการค้นหารูปภาพสำหรับเสื้อกันหนาวผู้ชาย แต่เพิ่มรูปภาพของสุนัขในเสื้อมีฮู้ด โอกาสที่ภาพอื่นๆ ที่มีผู้ชายสวมเสื้อฮู้ดฤดูหนาวจะมีอันดับสูงกว่าของคุณในผลลัพธ์
สาเหตุหลักที่เจ้าของเว็บไซต์ส่วนใหญ่ใช้ภาพที่ไม่เกี่ยวข้องก็คือพวกเขาใช้ภาพถ่ายสต็อกที่อาจสร้างความท้าทายในการได้ภาพที่แน่นอนสำหรับเนื้อหาของคุณ ดังนั้น คุณอาจต้องการพิจารณาลงทุนในกล้องเพื่อให้แน่ใจว่าภาพของคุณมีความเกี่ยวข้องและไม่เหมือนใคร
7. เพิ่มข้อมูลที่มีโครงสร้าง
การรวมข้อมูลที่มีโครงสร้างไว้ในรูปภาพของคุณเป็นวิธีที่ยอดเยี่ยมในการใช้รูปภาพของคุณเพื่อปรับปรุง SEO โดยรวมของไซต์ เป็นหนึ่งในเคล็ดลับ SEO ที่ดีที่สุดสำหรับรูปภาพ!
ตาม Google การรวมข้อมูลที่มีโครงสร้างในรูปภาพของคุณทำให้เนื้อหาของคุณมีโอกาสสูงที่จะปรากฏในผลลัพธ์ที่สมบูรณ์ ซึ่งสามารถช่วยให้ไซต์ของคุณดึงดูดการเข้าชมแบบออร์แกนิกได้แม้ว่าจะไม่ได้จัดอันดับสำหรับคำหลักเป้าหมายก็ตาม
Google รองรับรูปภาพสามประเภทสำหรับผลการค้นหาที่เป็นสื่อสมบูรณ์ รวมถึงผลิตภัณฑ์ สูตรอาหาร และวิดีโอ ดังนั้น หากเนื้อหาของคุณเกี่ยวข้องกับสิ่งใดสิ่งหนึ่ง คุณควรทำความคุ้นเคยกับแนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับข้อมูลที่มีโครงสร้างเพื่อใช้ประโยชน์สูงสุดจากเนื้อหา
8. การปรับขนาดรูปภาพของคุณ
ขนาดของรูปภาพในเนื้อหาของคุณมีผลอย่างมากต่อความเร็วของไซต์ รูปภาพขนาดใหญ่สามารถเพิ่มความเร็วในการโหลดได้อย่างมาก ทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี นอกจากประสบการณ์ของผู้ใช้ที่ไม่ดี ความเร็วของหน้าเว็บยังเป็นปัจจัยในการจัดอันดับใน Google
สิ่งสำคัญคือต้องสังเกตว่าขนาดภาพแตกต่างจากขนาดไฟล์ แม้ว่าขนาดไฟล์จะหมายถึงพื้นที่ที่รูปภาพใช้และวัดเป็นไบต์ แต่ขนาดรูปภาพหมายถึงขนาดของรูปภาพและมักวัดเป็นพิกเซล เช่น 1024 x 680 พิกเซล
เมื่อปรับขนาดภาพ คุณอาจต้องมองทั้งสองด้าน ขนาดของไฟล์เนื่องจากมีผลต่อเวลาในการโหลดของหน้าที่อัปโหลดรูปภาพและขนาดของรูปภาพอาจแตกต่างกันไปขึ้นอยู่กับแพลตฟอร์มที่คุณวางแผนจะใช้รูปภาพ
ขนาดรูปภาพสำหรับโพสต์บนบล็อกอาจไม่เหมือนกับขนาดสำหรับโพสต์บนโซเชียลมีเดีย เมื่อเลือกเครื่องมือในการบีบอัดรูปภาพ คุณจะต้องระมัดระวังในการเลือกเครื่องมือที่ใช้งานได้จริง โดยที่ยังคงรักษาคุณภาพดั้งเดิมของรูปภาพไว้ได้
9. ใช้รูปแบบที่เหมาะสม
นอกจากขนาดแล้ว รูปแบบของรูปภาพที่คุณใช้ในไซต์ของคุณยังเป็นปัจจัยสำคัญในการทำ SEO ของรูปภาพอีกด้วย รูปแบบภาพมาตรฐานคือ JPG, PNG และ GIF อย่างไรก็ตาม เมื่อเลือกรูปแบบ คุณต้องพิจารณาด้านต่างๆ ของประเภทของรูปแบบที่คุณเลือก
รูปภาพ PNG มีคุณภาพดีกว่า JPG อย่างไรก็ตาม ขนาดอาจค่อนข้างใหญ่กว่า JPG ในทางกลับกัน GIF ใช้ได้เฉพาะในกรณีที่คุณต้องการให้ภาพเคลื่อนไหวในเนื้อหาของคุณ ควรเลือกระหว่าง JPG และ PONG ตามประเภทของรูปภาพเป็นหลัก
หากคุณกำลังอัปโหลดประเภทรูปภาพ JPG จะเป็นตัวเลือกที่ดีที่สุด หากคุณกำลังโพสต์ภาพที่สร้างขึ้นซึ่งมีองค์ประกอบต่างๆ เช่น ข้อความและบรรทัด PNG อาจเป็นตัวเลือกที่ดีที่สุดสำหรับคุณ
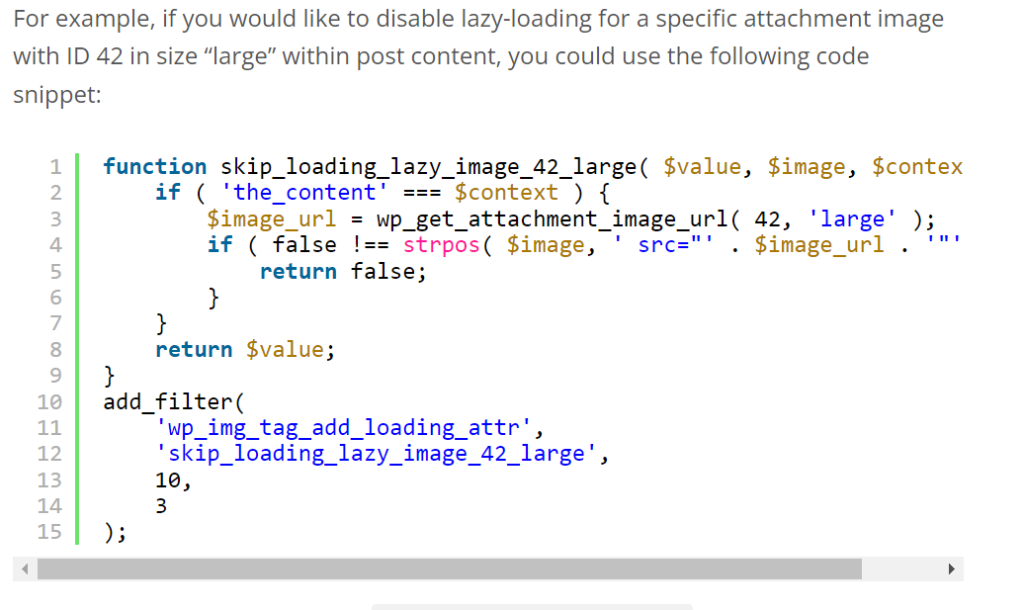
10. โหลดถาดขี้เกียจ
ตามที่ระบุไว้ก่อนหน้านี้ รูปภาพอาจส่งผลต่อความเร็วในการโหลดของหน้าเว็บอย่างมาก แม้จะมีการปรับขนาดรูปภาพ แต่ก็ยังมีบางรูปแบบที่ช้าลง และนั่นคือที่มาของการโหลดแบบ Lazy Loading
หลังจากใช้คุณลักษณะการโหลดแบบ Lazy Loading ผู้ใช้จะเห็นเนื้อหาครึ่งหน้าบนเป็นอันดับแรกเมื่อคลิกที่ไซต์ของคุณ ซึ่งจะจำกัดปริมาณข้อมูลที่ใช้เมื่อเปิดเพจ
หากผู้ใช้ตัดสินใจที่จะเลื่อนรูปภาพที่ครึ่งหน้าล่าง ตอนนี้หน้าจะขอให้บริการเพื่อให้คุณสามารถดูรูปภาพได้ ด้วยเหตุนี้ ไซต์ของคุณจึงได้รับความเร็วในการโหลดที่สูงกว่ามาก ซึ่งจะส่งผลต่อการจัดอันดับของหน้าเว็บ

หากคุณมี WordPress 5.5 คุณโชคดีเพราะมีคุณสมบัติการโหลดแบบสันหลังยาว หากคุณอยู่บนแพลตฟอร์มอื่น คุณสามารถค้นหาปลั๊กอินที่ช่วยให้คุณโหลดแบบ Lazy Loading ได้
สรุปคำแนะนำ SEO สำหรับรูปภาพ
หากคุณปรับรูปภาพให้เหมาะสมบนเว็บไซต์หรือบล็อกของคุณอย่างเหมาะสม เครื่องมือค้นหาจะค้นหาและทำความเข้าใจเนื้อหาของคุณได้ง่ายขึ้น ในที่สุดก็ส่งผลให้การจัดอันดับของเสิร์ชเอ็นจิ้นดีขึ้นสำหรับบทความที่มีค่าของคุณซึ่งคุณใช้เวลามากเพื่อประสิทธิภาพที่ดีขึ้น
ไม่เพียงแค่สิบเคล็ดลับ SEO ด้านบนสำหรับรูปภาพเท่านั้น คุณต้องรู้ถึงประโยชน์ของการใช้รูปแบบภาพยุคถัดไปสำหรับบทความในบล็อกของคุณ เข้าใจว่า SEO ภาพไม่ใช่วิทยาศาสตร์จรวด! สามารถทำได้อย่างรวดเร็วโดยใช้กลยุทธ์ข้างต้น
