วิธีการให้บริการรูปแบบ Next-Gen บน WordPress: ทุกสิ่งที่คุณควรรู้
เผยแพร่แล้ว: 2021-10-13หากคุณทำการตรวจสอบประสิทธิภาพใน Google PageSpeed Insights คุณอาจเห็นโอกาส "แสดงภาพในรูปแบบ Next-gen" ปรากฏขึ้น
เนื้อหามีความสำคัญ แต่รูปแบบที่คุณจะใช้เพื่อนำเสนอบนไซต์ WordPress ของคุณก็มีความสำคัญเช่นกัน รูปแบบ Next-gen (ย่อมาจาก Next-Generation) เป็นวิธีที่จะเพิ่มความเร็วในการโหลดรูปภาพบนเว็บไซต์ สามารถโหลดได้ในเบราว์เซอร์รุ่นใหม่พร้อมข้อมูลการบีบอัดที่ฝังไว้ ดังนั้นผู้เยี่ยมชมจึงไม่ต้องรอตลอดไป
บทความนี้จะกล่าวถึงรูปแบบ Next-gen ที่มีอยู่และวิธีแสดงรูปภาพในรูปแบบเฉพาะเหล่านี้บน WordPress เพื่อให้เว็บไซต์ของคุณเร็วขึ้นและปรับปรุงคะแนนประสิทธิภาพของ Lighthouse
รูปแบบ Next-Gen คืออะไรและเหตุใดคุณจึงควรใช้รูปแบบเหล่านี้
รูปภาพยุคหน้าให้การบีบอัดและคุณภาพที่เหนือกว่า เหมาะอย่างยิ่งสำหรับการใช้งานบนเว็บเนื่องจากใช้ข้อมูลน้อยลงในขณะที่ยังคงคุณภาพของภาพในระดับสูงเท่าเดิม
มีรูปแบบ Next-gen หลักสองรูปแบบที่คุณสามารถใช้สำหรับรูปภาพของคุณบน WordPress ได้แก่:
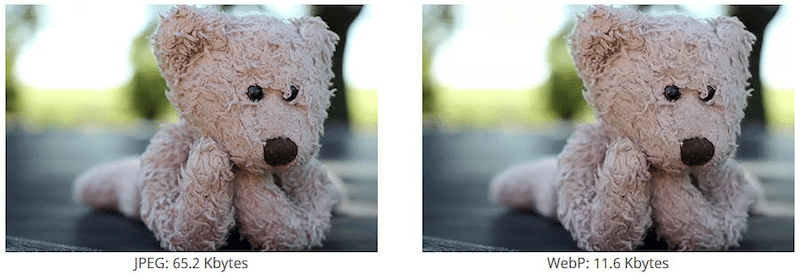
- WebP (พัฒนาโดย Google) เป็นรูปแบบรูปภาพที่ใช้รูปแบบการบีบอัดทั้งแบบสูญเสียและไม่สูญเสีย คุณจะได้ภาพคุณภาพสูงด้วยขนาดไฟล์ที่เล็ก! WebP เป็นตัวแทนที่ที่ยอดเยี่ยมสำหรับภาพ JPEG, PNG และ GIF เนื่องจากคุณภาพของภาพยังคงเดิม:

- AVIF (พัฒนาโดย Alliance for Open Media) เป็นรูปแบบไฟล์ภาพที่ทำให้ภาพมีขนาดเล็กลงโดยที่ยังคงคุณภาพของภาพเท่าเดิม AVIF มีแนวโน้มที่จะบีบอัดไฟล์มากกว่า WebP แต่ AVIF นั้นอยู่เบื้องหลังการสนับสนุนเบราว์เซอร์ในรูปแบบไฟล์รุ่นเยาว์ ด้วยเหตุนี้ เราขอแนะนำให้คุณใช้รูปแบบ WebP สำหรับไซต์ WordPress ของคุณ
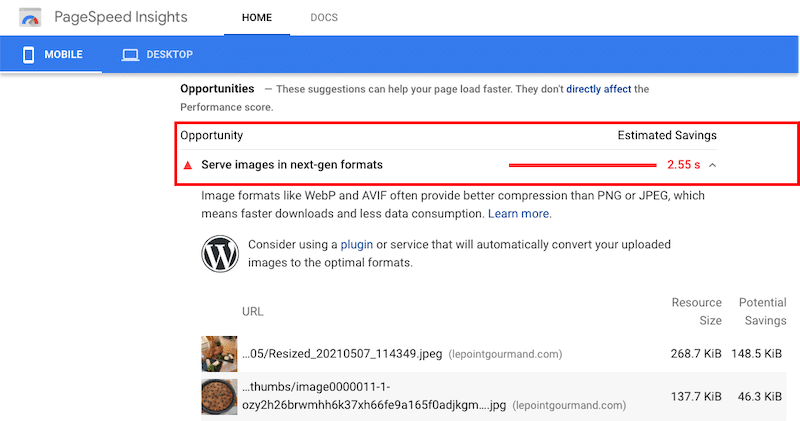
Google PageSpeed Insights ยังแนะนำให้คุณแสดงภาพในรูปแบบ Next-gen เช่น WebP และ AVIF แทนที่จะเป็น PNG หรือ JPEG:

ประโยชน์ของการแสดงรูปภาพในรูปแบบ Next-Gen เช่น WebP คืออะไร
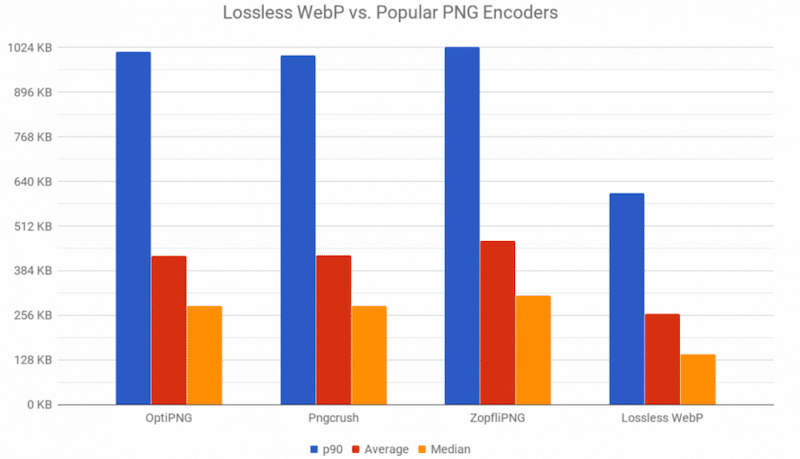
รูปภาพ WebP มีขนาดเล็กกว่าประมาณ 30% เมื่อเทียบกับ PNG หรือ JPEG ดังที่แสดงด้านล่าง รูปแบบ PNG ทำงานได้ดีในการปรับรูปภาพให้เหมาะสม แต่ประสิทธิภาพดีกว่า WebP (รูปแบบสุดท้าย)

โปรดทราบว่าสำหรับเว็บไซต์ส่วนใหญ่ รูปภาพเป็นสาเหตุหลักที่ทำให้ไซต์ของคุณช้าลง รูปภาพขนาดใหญ่ไม่เพียงทำให้ไซต์ของคุณช้าลง แต่ยังเพิ่มน้ำหนักของหน้าด้วย การดำเนินการนี้จะส่งผลต่อประสิทธิภาพการทำงานบนมือถือของคุณ เนื่องจากหน้าเว็บจำนวนมากจะใช้เวลาในการโหลดนานขึ้นบนเครือข่ายมือถือ
สุดท้าย ความเร็วของเว็บไซต์เป็นปัจจัยสำคัญที่ Google นำมาพิจารณาในการพิจารณาการจัดอันดับ หากคุณไม่ต้องการให้ปรากฏในหน้า 5 อย่าลืมปรับรูปภาพของคุณให้เหมาะสมโดยใช้รูปแบบ Next-gen เช่น WebP
มาดูวิธีการแปลงรูปภาพของคุณเป็น WebP บน WordPress
วิธีการแสดงรูปภาพในรูปแบบ Next-Gen บน WordPress
วิธีที่ง่ายและรวดเร็วที่สุดในการแปลงรูปภาพเป็นรูปแบบ Next-gen คือการใช้ปลั๊กอิน WordPress อย่างไรก็ตาม คุณยังสามารถเพิ่มประสิทธิภาพและแปลงรูปภาพของคุณด้วยตนเองได้อีกด้วย
มาดูทั้งสองตัวเลือกกัน
ตัวเลือก 1 – วิธีแปลงรูปภาพในรูปแบบ Next-Gen ด้วย Plugin
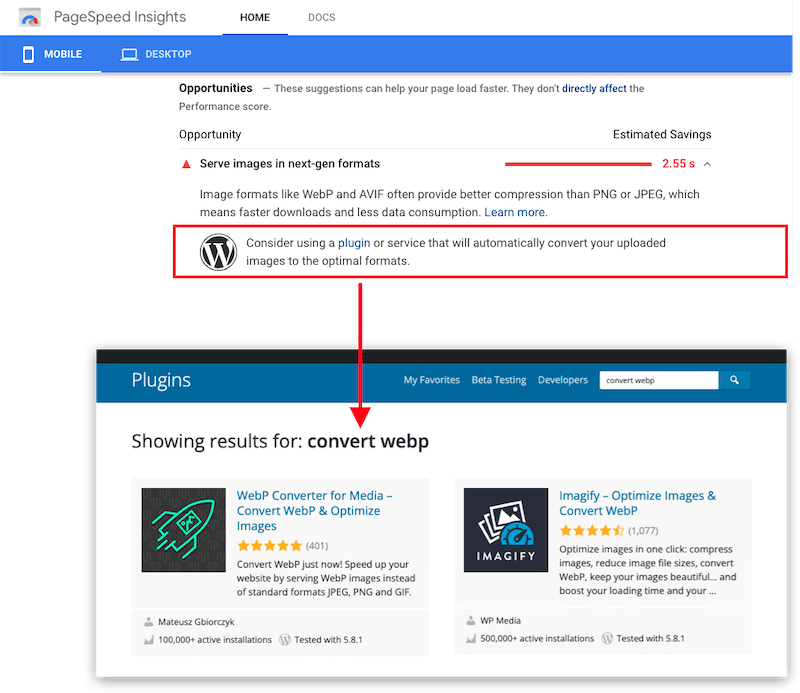
เช่นเคย การใช้ปลั๊กอิน WordPress ช่วยคุณประหยัดเวลาอันมีค่า แม้แต่ Google ก็แนะนำให้ใช้ปลั๊กอินเพื่อแปลงรูปภาพที่คุณอัปโหลดเป็น WebP หรือ Avif

มีปลั๊กอินหลัก 6 ตัวที่คุณสามารถใช้เพื่อเพิ่มประสิทธิภาพรูปภาพของคุณและให้บริการในรูปแบบยุคต่อไป ได้แก่:
- Imagify – ปลั๊กอินการแปลง WebP ฟรีสำหรับรูปภาพประมาณ 200 ภาพ Imagify ยังปรับขนาดและบีบอัดรูปภาพของคุณเพื่อเพิ่มประสิทธิภาพ (โบนัส: บทแนะนำแบบเต็มและการทดสอบประสิทธิภาพที่รวมอยู่ในบทความของเรา)
- WebP express – เพิ่มโค้ดอย่างง่ายเพื่อให้บริการภาพ WebP
- EWWW – ตัวเลือกการแปลงที่ชาญฉลาดเพื่อให้ได้รูปแบบภาพที่เหมาะสมสำหรับงาน (JPG, PNG, GIF หรือ WebP)
- Shortpixel Image Optimizer – แปลง JPEG, PNG หรือ GIF เป็น WebP และ AVIF
- Smush – แปลงเป็น WebP และแสดงรูปภาพโดยอัตโนมัติในรูปแบบ Next-Gen WebP (รุ่น Pro เท่านั้น)
- ตัวแปลง WebP สำหรับสื่อ – แทนที่ไฟล์ในรูปแบบ JPEG, PNG และ GIF มาตรฐานด้วยรูปแบบ WebP
วิธีแปลงรูปภาพเป็น WebP โดยใช้ Imagify
มาดูตัวอย่างการแปลง WebP โดยใช้ปลั๊กอิน Imagify ใช้เวลาเพียงสามขั้นตอน
ขั้นตอนที่ 1 – ดาวน์โหลดและติดตั้ง Imagify ฟรี เปิดใช้งานปลั๊กอินและสร้างคีย์ API ของคุณ
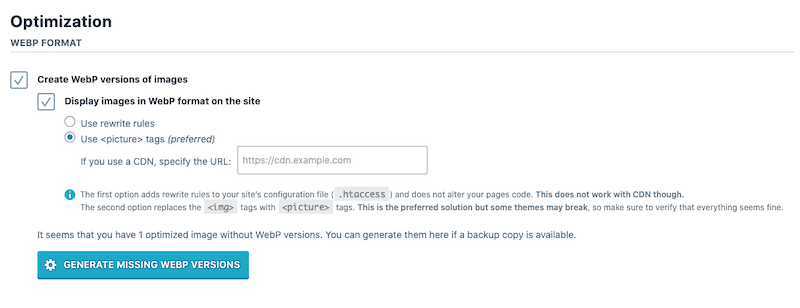
ขั้นตอนที่ 2 – ไปที่ การตั้งค่า > Imagify และเลื่อนไปที่แท็บ การเพิ่มประสิทธิภาพ
เลือก " สร้างรูปภาพเวอร์ชัน WebP " และ " แสดงรูปภาพในรูปแบบ WebP บนไซต์ " รวมถึงตัวเลือกที่สอง " ใช้แท็ก <รูปภาพ> "

ขั้นตอนที่ 3 – คลิกที่ สร้างเวอร์ชัน WebP ที่หายไป blue ปุ่ม.
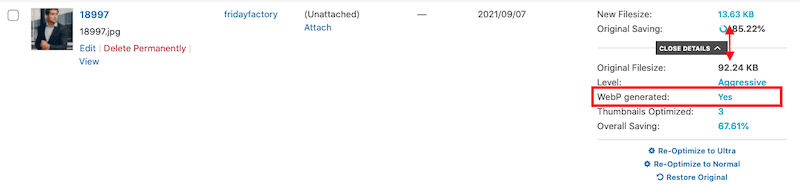
ขอแสดงความยินดี คุณกำลังให้บริการผู้เยี่ยมชมรูปแบบภาพ WebP ดังที่คุณเห็นในไลบรารี WordPress:

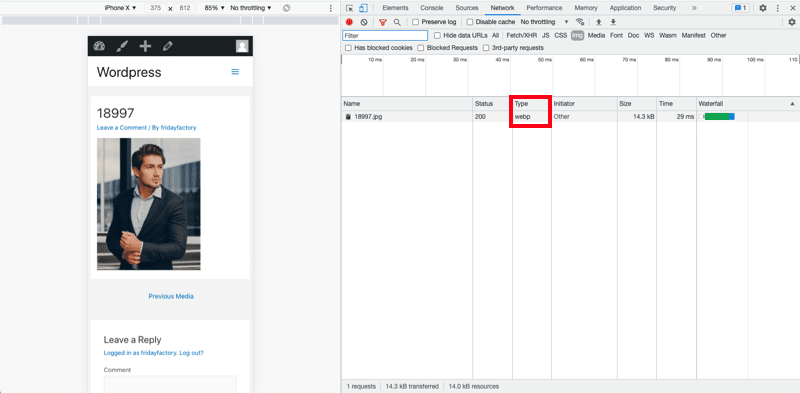
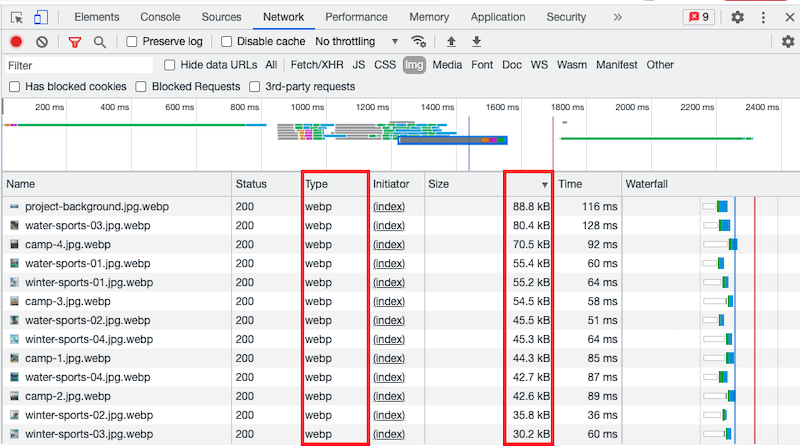
หมายเหตุสำคัญ: รูปภาพ WebP ที่สร้างขึ้นใหม่ของคุณจะไม่ปรากฏในไลบรารี WordPress หากคุณต้องการตรวจสอบว่าการแปลงสำเร็จแล้ว ให้เปิดหน้าเว็บที่แสดงรูปภาพ จากนั้นไปที่แท็บ นักพัฒนาซอฟต์แวร์ Chrome > ตรวจสอบองค์ประกอบ > เครือข่าย > กรองตาม IMG แล้วดูที่คอลัมน์ ประเภท
ตอนนี้คุณควรเห็นรูปแบบ “WebP” ที่เชื่อมโยงกับรูปภาพ

หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการแปลงรูปแบบยุคถัดไป เราแนะนำให้ปฏิบัติตามคำแนะนำโดยละเอียดเกี่ยวกับการแสดงภาพไปยัง WebP โดยใช้ Imagify
ตัวเลือก 2 – วิธีแสดงรูปภาพในรูปแบบ Next-Gen โดยไม่ต้อง ใช้ปลั๊กอิน
หากคุณไม่ต้องการใช้ปลั๊กอินเพื่อแปลงรูปภาพของคุณเป็นรูปแบบ Next-gen คุณสามารถเพิ่มโค้ดได้ด้วยตนเอง ต่อไปนี้คือตัวเลือกสองแบบที่คุณสามารถติดตามได้สำหรับไซต์ WordPress ของคุณ
1. แก้ไขไฟล์ WordPress .htaccess . ของคุณโดยตรง
เราขอแนะนำให้คุณทำตามตัวเลือกนี้ เฉพาะ เมื่อคุณสะดวกมากในการเขียนโค้ดและแก้ไขไฟล์ไซต์ของคุณ ไฟล์ .htaccess เป็นไฟล์เว็บไซต์ที่มีประสิทธิภาพซึ่งควบคุมการกำหนดค่าระดับสูงของเว็บไซต์ของคุณ
วางรหัสต่อไปนี้จาก GitHub ในไฟล์ .htaccess ของคุณเพื่อแทนที่รูปภาพ jpg/png/gif ด้วยรูปภาพ WebP:
<IfModule mod_rewrite.c> RewriteEngine On # Check if browser supports WebP images RewriteCond %{HTTP_ACCEPT} image/webp # Check if WebP replacement image exists RewriteCond %{DOCUMENT_ROOT}/$1.webp -f # Serve WebP image instead RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image] </IfModule> <IfModule mod_headers.c> # Vary: Accept for all the requests to jpeg, png and gif Header append Vary Accept env=REQUEST_image </IfModule> <IfModule mod_mime.c> AddType image/webp .webp </IfModule>2. ใช้องค์ประกอบ <picture> ใน HTML . ของคุณ
การแก้ไขไฟล์ .htaccess อาจเป็นเรื่องยุ่งยาก ตัวเลือกที่รับผิดชอบมากกว่าคือการใช้แท็ก <รูปภาพ> ในกรณีนั้น เบราว์เซอร์จะเลือกรูปแบบไฟล์ที่เหมาะสมที่จะแสดงโดยอัตโนมัติ
<picture> <source type="image/webp"> <img src="/path/to/image.jpg" alt=""> </picture>ผลกระทบของ WebP ต่อประสิทธิภาพ
ตามที่เห็นด้านบน คุณสามารถใช้ปลั๊กอิน Imagify เพื่อแปลงรูปภาพ WordPress ของคุณเป็น WebP ซึ่งเป็นรูปแบบ Next-gen ที่ Google แนะนำ Imagify ยังช่วยให้คุณปรับแต่งภาพหลายภาพได้ด้วยการปรับขนาดและบีบอัดภาพโดยอัตโนมัติ (และเป็นกลุ่ม)

น่าสนใจที่จะทำการทดสอบประสิทธิภาพสองสามอย่างเพื่อยืนยันสิ่งที่เราได้พูดไป ฉันจะเรียกใช้สองสถานการณ์:
สถานการณ์ที่ 1 – ผลลัพธ์ด้านประสิทธิภาพด้วยภาพ JPEG (ไม่มี Imagify)
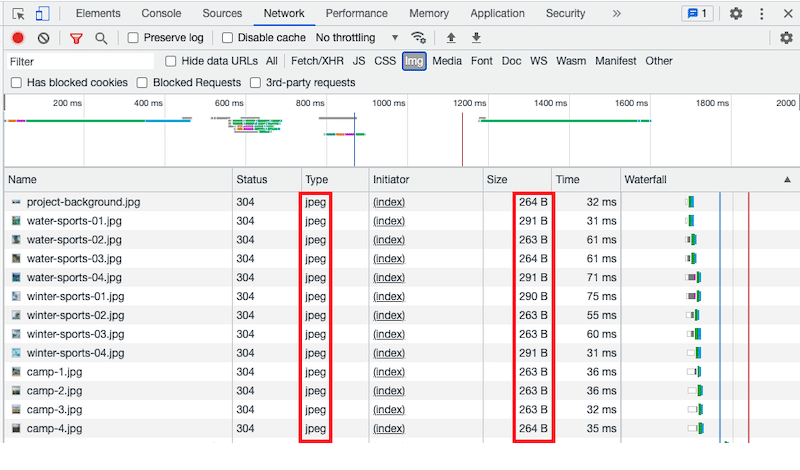
- 13 ภาพที่แสดงในรูปแบบ JPEG
- รูปภาพไม่ได้รับการปรับให้เหมาะสม
สถานการณ์ที่ 2 – ผลลัพธ์ด้านประสิทธิภาพด้วยอิมเมจ WebP และโหมดการเพิ่มประสิทธิภาพเชิงรุก (ด้วย Imagify)
- แปลงรูปภาพ 13 รูปและแสดงในรูปแบบ WebP
- ปรับแต่งภาพ
เครื่องมือประสิทธิภาพที่ใช้:
Google PageSpeed Insights และการทดสอบหน้าเว็บ
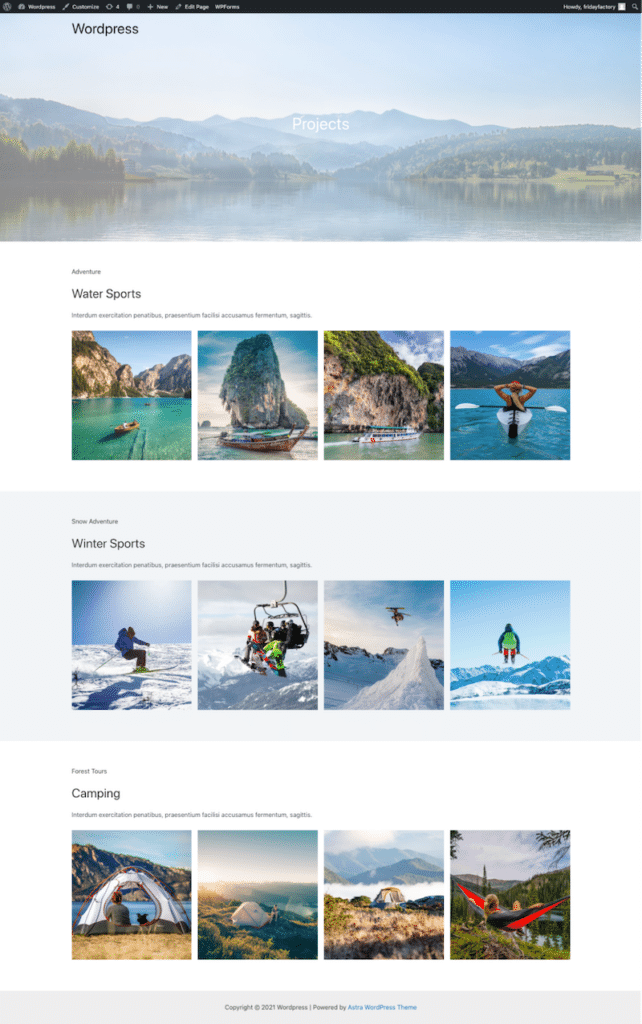
ไซต์ทดสอบของฉัน:

สถานการณ์ที่ 1: ผลลัพธ์ด้านประสิทธิภาพด้วยภาพ JPEG (ไม่มี Imagify)
เราเริ่มการตรวจสอบด้วยรูปภาพทั้งหมดของฉันที่แสดงเป็น JPEG โดยเฉลี่ยแล้วขนาดของพวกเขาคือ 270 KB

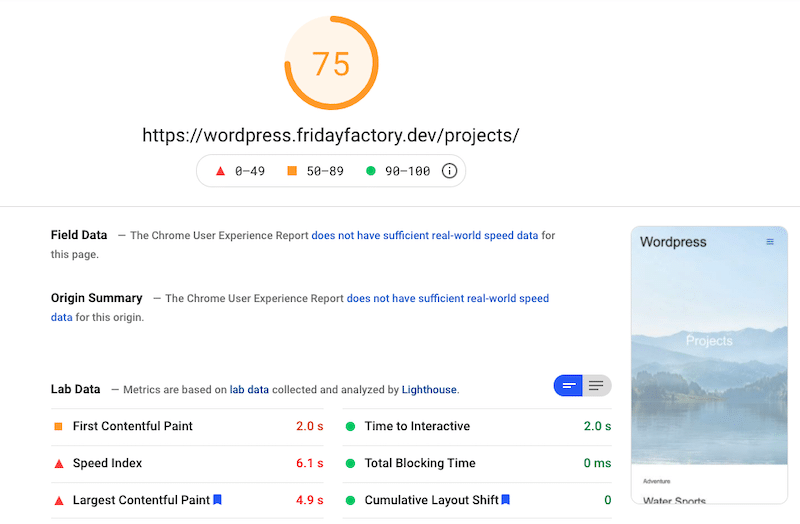
ทีนี้มาดู PSI กัน ฉันได้คะแนนสีส้มบนมือถือ (75/100) และคะแนนสีที่มีเนื้อหามากที่สุดเป็นสีแดง คะแนน LCP มีความเกี่ยวข้อง โดยเฉพาะอย่างยิ่งเนื่องจากองค์ประกอบ LCP ที่ส่งผลต่อประสิทธิภาพคือรูปภาพ (ตามปกติ) มีพื้นที่สำหรับการปรับปรุง

ยิ่งไปกว่านั้น PSI ยังระบุปัญหาที่เกี่ยวข้องกับรูปภาพสามประการ:
- ปรับขนาดรูปภาพอย่างเหมาะสม (โดยเฉพาะจากมือถือ)
- แสดงภาพในรูปแบบ Next-gen
- องค์ประกอบของรูปภาพไม่มีความกว้างและความสูงที่ชัดเจน
| ตัวชี้วัด | คะแนนมือถือ – ภาพ JPEG – ไม่มี Imagify |
| เกรดรวม | 75/100 |
| การตรวจสอบ PSI | |
| ระบายสีเนื้อหาที่ใหญ่ที่สุด | 4.9 วิ |
| ขนาดหน้า | 1.2 MB |
| คำขอ HTTP | 22 |
| เวลาในการโหลด | 2.890 s |
สถานการณ์ที่ 2: ผลลัพธ์ด้านประสิทธิภาพด้วยรูปภาพ WebP และโหมดการปรับให้เหมาะสม "เชิงรุก" (ด้วย Imagify)
ตอนนี้ได้เวลาแปลงภาพ JPEG 13 ภาพเป็น WebP และปรับให้เหมาะสมด้วย Imagify
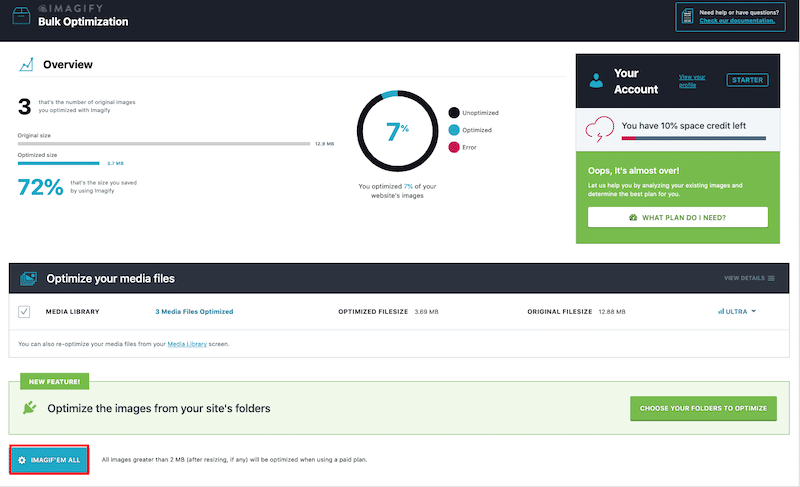
โดยไปที่การ ตั้งค่า > Imagify > Imagify'em all

แค่นั้นแหละ. รูปภาพของฉันได้รับการปรับให้เหมาะสมและแสดงใน WebP แล้ว เราสังเกตเห็นการลดลงที่สำคัญในขนาดไฟล์ ได้รับการยืนยันแล้ว WebP ทำให้ภาพของคุณสว่างขึ้น

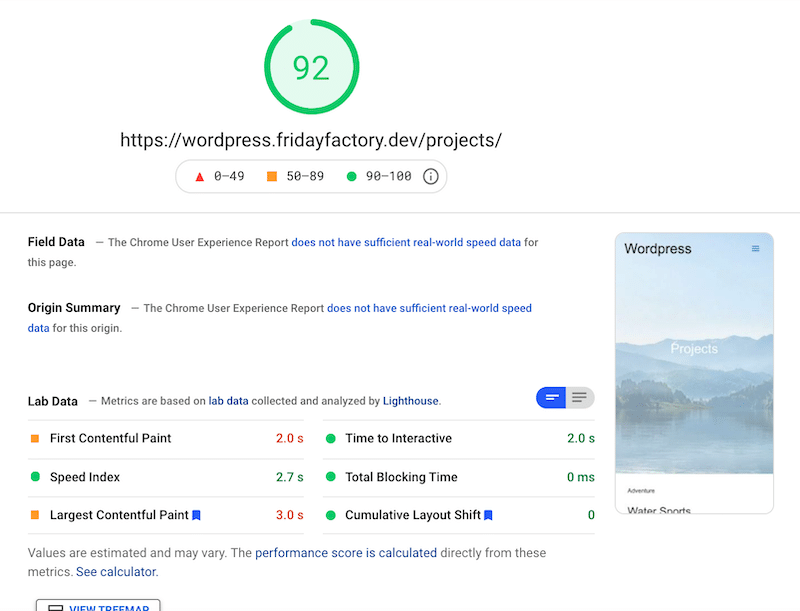
ตอนนี้เราสามารถเรียกใช้การตรวจสอบ Google PageSpeed Insights อีกครั้งเพื่อดูว่าประสิทธิภาพของฉันดีขึ้นด้วย Imagify หรือไม่ ผลลัพธ์ดีมาก คะแนนของฉันเปลี่ยนจาก 75/100 เป็น 92/100 บนมือถือ!

| ตัวชี้วัด | คะแนนมือถือ – ภาพ JPEG ( ไม่มีจินตนาการ ) | คะแนนมือถือ - ภาพ WebP และโหมดก้าวร้าว (ด้วย Imagify) |
| เกรดรวม | 75/100 | 92/100 |
| การตรวจสอบ PSI | ||
| ระบายสีเนื้อหาที่ใหญ่ที่สุด | 4.9 วิ | 3.0 วิ |
| ขนาดหน้า | 1.2 MB | 714 KB |
| คำขอ HTTP | 22 | 17 |
| เวลาในการโหลด | 2.890 s | 1.059 วินาที |
โดยสรุป Imagify ทำให้เว็บไซต์ของเราเร็วขึ้นบนมือถือ: หน้าเว็บนั้นเบากว่า จำนวนคำขอ HTTP ลดลง และแม้แต่เวลาในการโหลดของฉันก็ดีขึ้นมาก
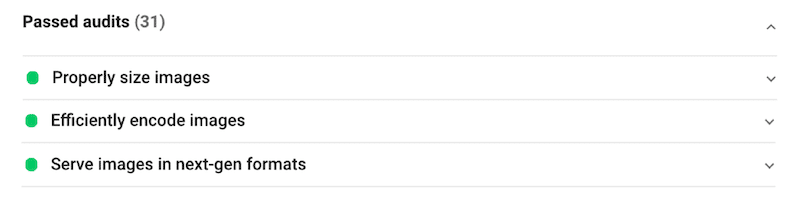
สุดท้ายแต่ไม่ท้ายสุด Imagify ยังได้กล่าวถึงสามประเด็นหลักที่ PSI ระบุก่อนหน้านี้:

“แสดงรูปภาพในรูปแบบเจเนอเรชันถัดไป”, “รูปภาพที่มีขนาดเหมาะสม” และ “เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ” ตอนนี้ผ่านการตรวจสอบแล้วด้วย Imagify
ห่อ
โดยรวมแล้ว เราพบว่าการแสดงรูปภาพในรูปแบบ Next-gen เป็นขั้นตอนที่ดีในการปรับปรุงประสิทธิภาพ รูปแบบ WebP พร้อมกับการเพิ่มประสิทธิภาพและปรับขนาดรูปภาพ เป็นการผสมผสานที่ลงตัวเพื่อเพิ่มความเร็วให้กับไซต์ WordPress ของคุณ
| ขนาดไฟล์โดยใช้ JPEG | ขนาดไฟล์โดยใช้ WebP + บีบอัดและปรับขนาดรูปภาพ (ประหยัดได้ประมาณ 80% ด้วย Imagify) |
การแปลงจาก JPEG หรือ PNG เป็นรูปแบบ Next-gen เช่น WebP ทำได้ง่ายมากด้วยปลั๊กอินเช่น Imagify ยิ่งไปกว่านั้น Imagify ยังบีบอัดและปรับขนาดรูปภาพ WordPress ของเรา ซึ่งทำให้เราได้คะแนนสีเขียวบนมือถือ (92/100 ใน Google PageSpeed Insights) ถึงเวลาปรับแต่งรูปภาพของคุณและให้บริการใน WebP
ดำเนินการตรวจสอบและลองใช้ Imagify ฟรีวันนี้!
