วิธีสร้างการออกแบบหน้าบริการใน WordPress
เผยแพร่แล้ว: 2023-05-25คุณกำลังมองหาวิธีง่ายๆ ในการสร้างการออกแบบหน้าบริการใน WordPress หรือไม่?
เมื่อผู้คนเยี่ยมชมไซต์ของคุณ พวกเขาจะต้องการเรียนรู้เกี่ยวกับบริการที่คุณนำเสนอ ด้วยส่วนบริการหรือการออกแบบเพจ คุณสามารถให้ข้อมูลนั้นได้อย่างรวดเร็ว ทำให้ผู้มีโอกาสเป็นลูกค้าสามารถเรียนรู้เพิ่มเติมเกี่ยวกับธุรกิจขนาดเล็กของคุณได้ง่ายขึ้น
ในบทความนี้ เราจะแสดงวิธีออกแบบหน้าบริการใน WordPress โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
ทำไมคุณต้องมีการออกแบบหน้าบริการ
หน้าบริการที่ออกแบบมาอย่างดีเป็นสิ่งจำเป็นสำหรับการแสดงผลิตภัณฑ์หรือบริการของคุณ ทำให้ผู้มีโอกาสเป็นลูกค้าเข้าใจสิ่งที่คุณนำเสนอได้ง่าย และเหตุใดพวกเขาจึงควรเลือกธุรกิจของคุณ สิ่งที่คุณใส่ในส่วนบริการของคุณอาจรวมถึงข้อมูลราคา ข้อกำหนดทางเทคนิค สิทธิประโยชน์ และอื่นๆ

เนื่องจากนี่เป็นข้อมูลจำนวนมาก การสร้างหน้าแบบกำหนดเองสำหรับแต่ละบริการมักจะดีกว่า ซึ่งผู้ใช้สามารถรับรายละเอียดเพิ่มเติมได้
หรือคุณสามารถสร้างหน้า Landing Page ของบริการหรือส่วนในหน้าแรกของคุณพร้อมภาพรวมโดยย่อของแต่ละบริการเพื่อให้ทุกอย่างกระชับและเรียกดูได้ง่ายขึ้น จากนั้นคุณสามารถรวมลิงก์ไปยังหน้าบริการแต่ละหน้าซึ่งผู้ใช้สามารถรับข้อมูลเพิ่มเติมได้
คุณยังสามารถเพิ่มปุ่มเรียกร้องให้ดำเนินการ (CTA) เพื่อให้ลูกค้าร้องขอให้โทรกลับหรือกรอกแบบฟอร์ม
โดยสรุป เว็บไซต์ธุรกิจที่ดีที่สุดมีส่วนหรือหน้าที่ชัดเจนซึ่งอุทิศให้กับการแสดงบริการของตนเพื่อปรับปรุงประสบการณ์ผู้ใช้และเพิ่มฐานลูกค้าและสถานะออนไลน์
ด้วยเหตุนี้ เรามาดูวิธีสร้างการออกแบบหน้าบริการในระบบการจัดการเนื้อหาของ WordPress
- วิธีสร้างการออกแบบหน้าบริการใน WordPress ด้วย SeedProd
- ทางเลือก: การสร้างส่วนบริการโดยใช้ WordPress Block Editor
- คำถามที่พบบ่อยเกี่ยวกับการออกแบบหน้าบริการ
วิธีสร้างการออกแบบหน้าบริการใน WordPress ด้วย SeedProd
วิธีที่ง่ายที่สุดวิธีหนึ่งในการสร้างส่วนบริการระดับมืออาชีพหรือการออกแบบหน้าบริการใน WordPress คือการใช้ตัวสร้างหน้า ด้วยปลั๊กอินตัวสร้างเพจ WordPress ที่ดี คุณสามารถเพิ่มบริการได้มากเท่าที่คุณต้องการในเพจของคุณและจัดเรียงในรูปแบบที่น่าสนใจ
นอกจากนี้ คุณสามารถรวมปุ่ม CTA ลิงก์ วิดเจ็ต และองค์ประกอบที่กำหนดเองอื่นๆ เพื่อเพิ่มการแปลง
สำหรับคำแนะนำนี้ เราจะใช้ SeedProd เครื่องมือสร้างเพจ WordPress ที่ดีที่สุดพร้อมฟังก์ชันการลากและวาง ด้วยเทมเพลตที่ออกแบบอย่างมืออาชีพและส่วนสำเร็จรูปหลายร้อยรายการ จึงเหมาะอย่างยิ่งสำหรับการสร้างการออกแบบหน้าบริการแบบกำหนดเอง

นอกจากช่วยคุณออกแบบหน้า Landing Page แบบกำหนดเองแล้ว คุณยังสามารถใช้ปลั๊กอินนี้เพื่อสร้างธีม WordPress แบบกำหนดเองได้ตั้งแต่เริ่มต้นโดยไม่ต้องใช้โค้ด ซึ่งจะดีมากหากบริษัทของคุณเสนอบริการออกแบบเว็บไซต์ WordPress
คุณสมบัติยอดนิยมอื่นๆ ได้แก่ การสนับสนุนอีคอมเมิร์ซ แถบด้านข้าง ส่วนหัวและส่วนท้ายที่กำหนดเอง การจัดการสมาชิก โดเมนที่กำหนดเอง ภาพเคลื่อนไหว และอื่นๆ
ปลั๊กอิน WordPress อันทรงพลังนี้ยังทำงานได้อย่างราบรื่นกับเครื่องมือของบุคคลที่สามที่คุณอาจใช้เพื่อกระตุ้นการแปลง ตัวอย่างเช่น ผสานรวมกับบริการการตลาดผ่านอีเมลยอดนิยม, Google Analytics, WooCommerce และอื่นๆ
หากต้องการสร้างการออกแบบหน้าบริการด้วย SeedProd เพียงทำตามขั้นตอนในบทช่วยสอนด้านล่าง
ขั้นตอนที่ 1 ติดตั้งและเปิดใช้งาน SeedProd
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd บนเว็บไซต์ WordPress ของคุณ หากคุณต้องการความช่วยเหลือในเรื่องนี้ คุณสามารถดูเอกสารของเราเกี่ยวกับวิธีการติดตั้ง SeedProd
เอกสารประกอบจะแนะนำคุณตลอดขั้นตอนการติดตั้งและแสดงวิธีเปิดใช้งานรหัสใบอนุญาต SeedProd ของคุณ
ขั้นตอนที่ 2 เลือกเทมเพลตหน้า Landing Page
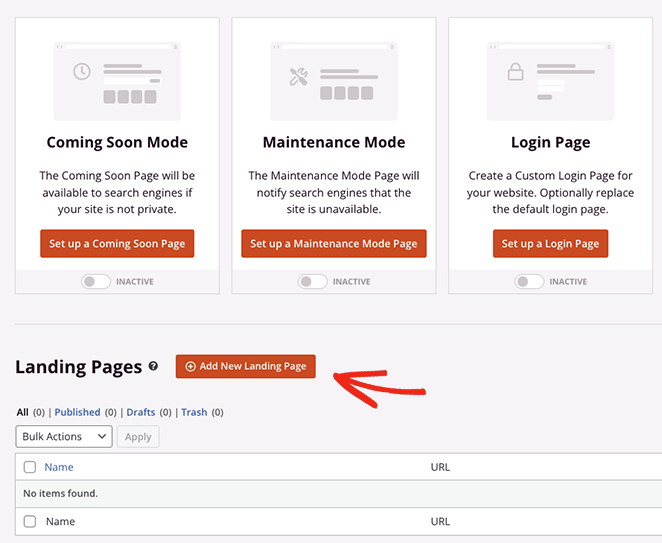
เมื่อเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ SeedProd » Landing Pages จากแผงควบคุม WordPress ของคุณและคลิกปุ่ม เพิ่มหน้า Landing Page ใหม่

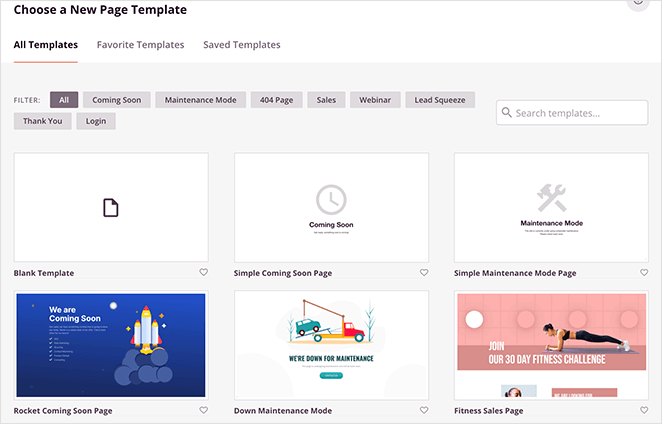
จากที่นั่น คุณสามารถเรียกดูไลบรารีของเทมเพลตหน้า Landing Page ที่ตอบสนองเพื่อใช้เป็นจุดเริ่มต้นสำหรับการออกแบบของคุณ

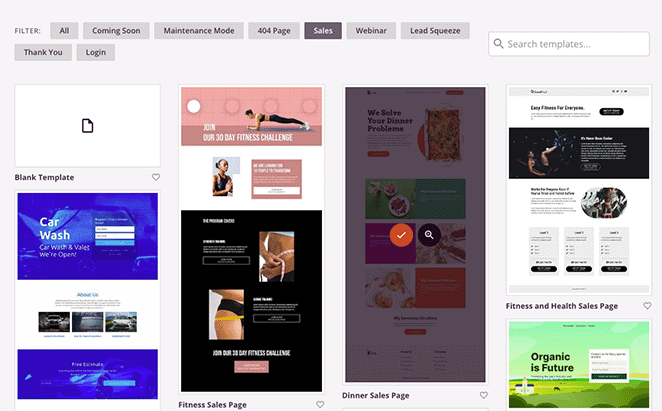
คุณสามารถใช้ตัวกรองที่ด้านบนเพื่อดูเทมเพลตสำหรับแคมเปญประเภทต่างๆ เช่น เร็วๆ นี้ การบีบลูกค้าเป้าหมาย หน้าการขาย การสัมมนาผ่านเว็บ และอื่นๆ
เมื่อคุณพบเทมเพลตที่ต้องการแล้ว ให้คลิกไอคอนเครื่องหมายถูกสีส้ม

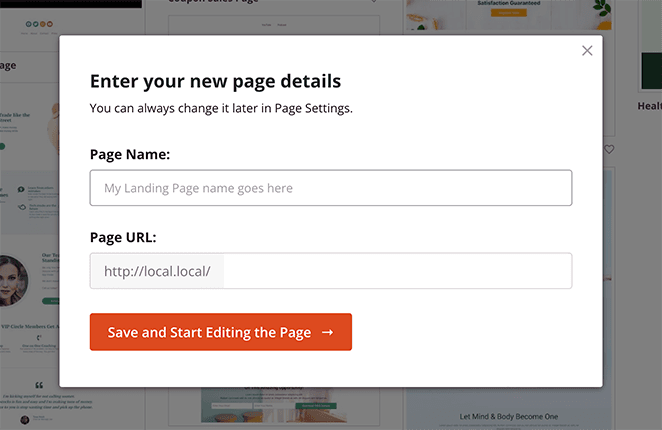
ตอนนี้คุณสามารถตั้งชื่อเพจและ URL ก่อนคลิกปุ่ม บันทึกและเริ่มแก้ไขเพจ

ขั้นตอนที่ 3 ปรับแต่งการออกแบบหน้าบริการของคุณใน WordPress
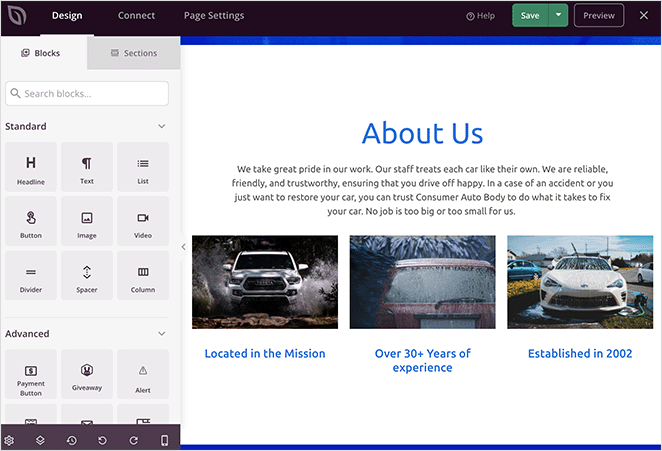
ในหน้าจอถัดไป เทมเพลตของคุณจะโหลดในตัวสร้างเพจแบบลากแล้วปล่อยของ SeedProd มีการแสดงตัวอย่างสดทางด้านขวาและบล็อกและการตั้งค่า WordPress หลายรายการทางด้านซ้าย

เทมเพลตจำนวนมากของ SeedProd ใช้บล็อกเพื่อสร้างเค้าโครงโดยรวม หากต้องการปรับแต่ง คุณจะต้องคลิกเพียงครั้งเดียว ซึ่งจะเป็นการเปิดการตั้งค่าในเมนูด้านซ้ายมือ
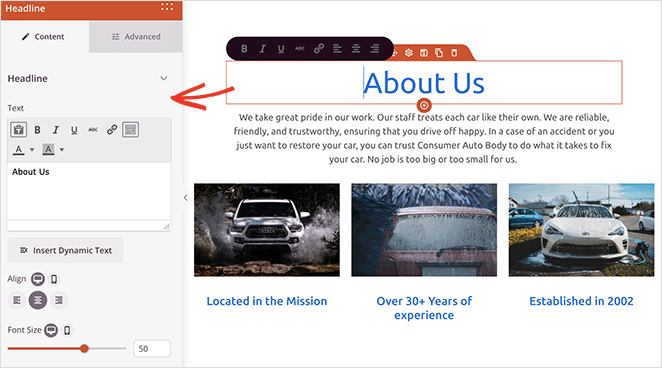
ตัวอย่างเช่น การคลิกหัวเรื่องหรือบล็อกข้อความจะเปิดการตั้งค่าเพื่อเปลี่ยนเนื้อหา ขนาดฟอนต์ สไตล์ และอื่นๆ

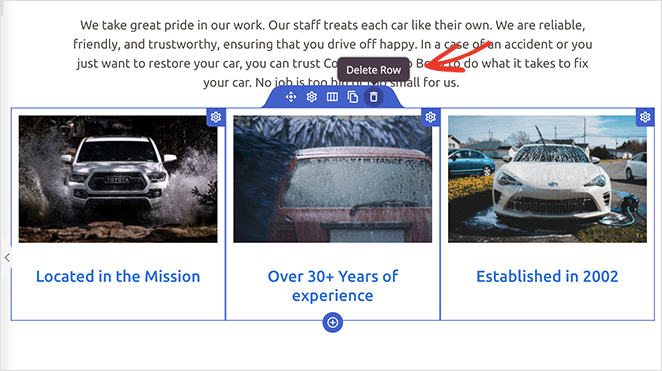
การลบองค์ประกอบที่คุณไม่ต้องการทำได้ง่ายๆ เพียงแค่วางเมาส์เหนือองค์ประกอบนั้นแล้วคลิกไอคอนรูปถังขยะ

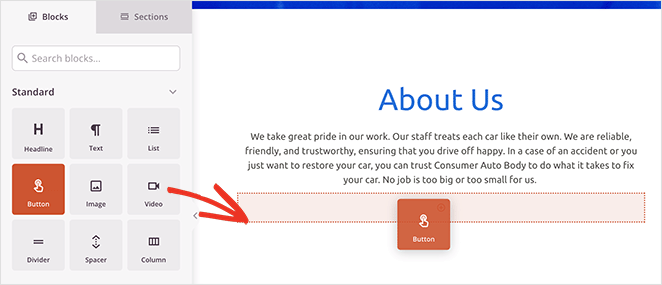
หากคุณต้องการเพิ่มองค์ประกอบใหม่ๆ ให้กับงานออกแบบของคุณ เช่น ปุ่มคำกระตุ้นการตัดสินใจ ให้ลากบล็อกจากแผงด้านซ้ายมือแล้วลากเข้าที่บนหน้าตัวอย่างของคุณ

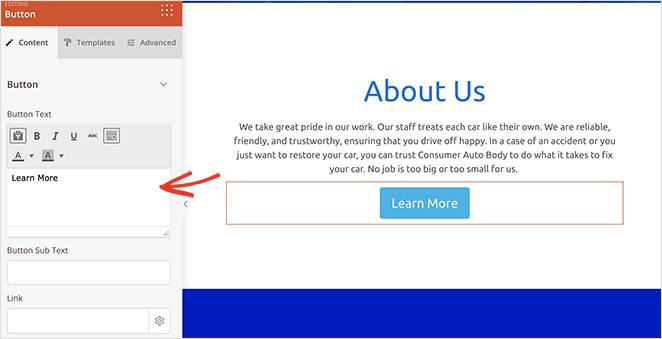
จากนั้นคุณสามารถเลือกเพื่อปรับแต่งรูปลักษณ์ เนื้อหา และการตั้งค่าอื่นๆ

การเพิ่มส่วนบริการ
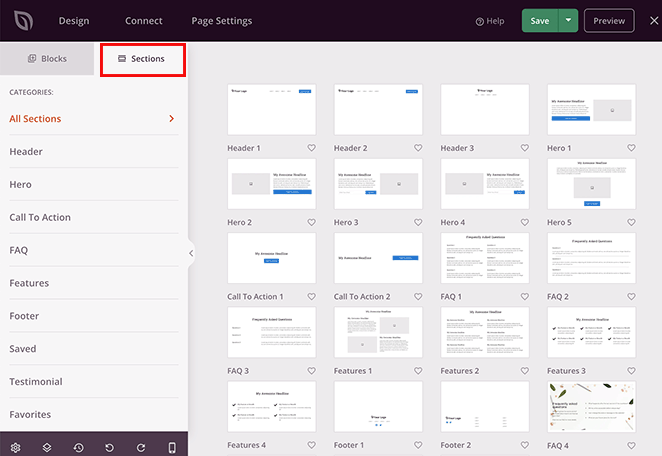
ฟีเจอร์ SeedProd ที่เป็นประโยชน์อีกอย่างคือส่วนที่ทำไว้ล่วงหน้า คุณสามารถค้นหาได้โดยคลิกแท็บ ส่วน ในแผงด้านซ้ายมือ

ส่วนเป็นเหมือนเทมเพลตขนาดเล็กที่รวมแถว คอลัมน์ และบล็อกเพื่อสร้างการออกแบบล่วงหน้า เช่น คำถามที่พบบ่อย พื้นที่ฮีโร่ ส่วนหัว และอื่นๆ
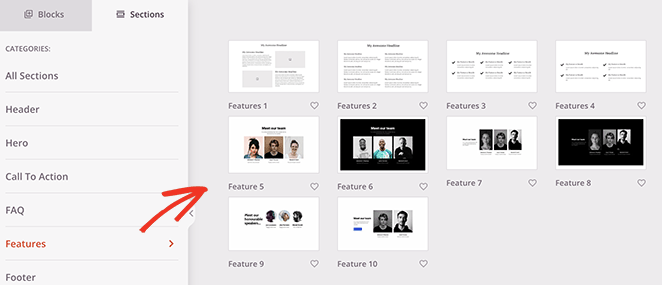
ตัวอย่างเช่น ส่วนคุณลักษณะเหมาะสำหรับการเพิ่มส่วนบริการไปยังหน้า WordPress ของคุณ พวกเขาใช้หัวเรื่อง รูปภาพ ย่อหน้า และคอลัมน์ผสมกันเพื่อสร้างเค้าโครงที่น่าสนใจสำหรับข้อมูลบริการของคุณ

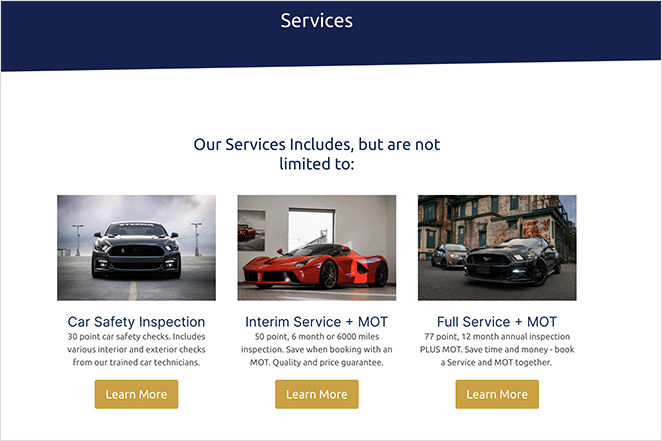
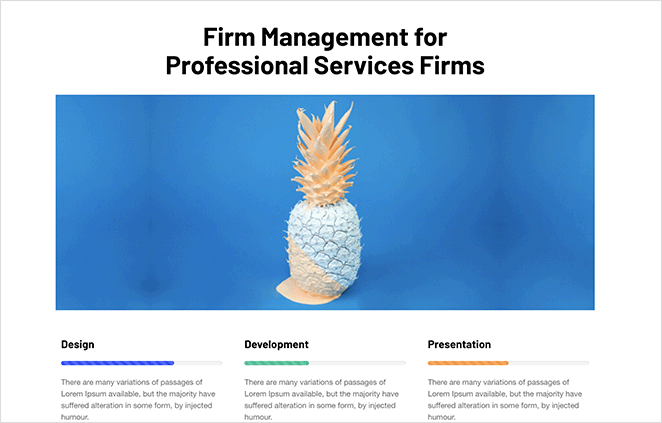
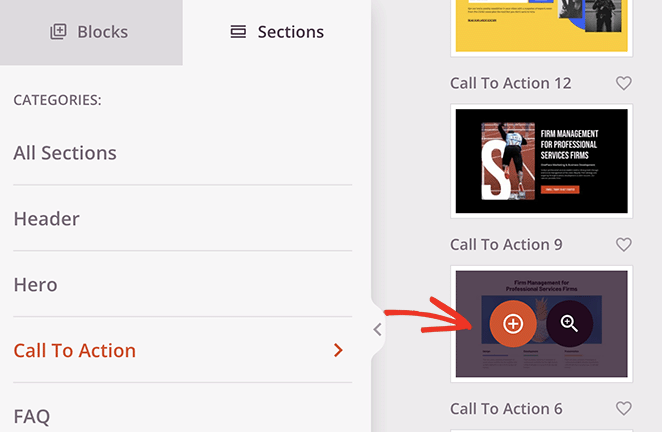
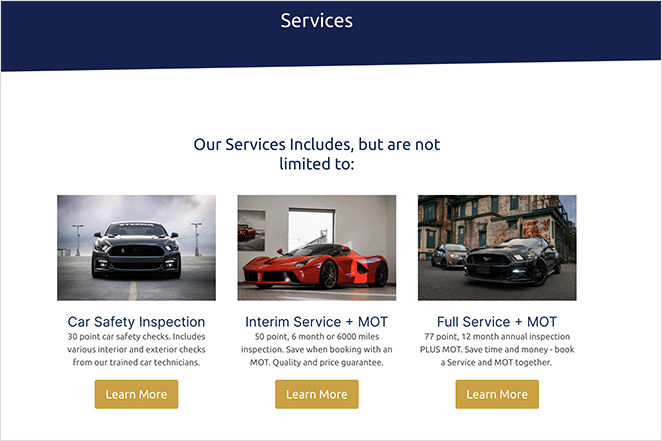
ด้านล่างคุณจะเห็นส่วน Call to Action 6 ซึ่งมาพร้อมกับพื้นที่สำหรับ 3 บริการและภาพฮีโร่ที่กำหนดเอง

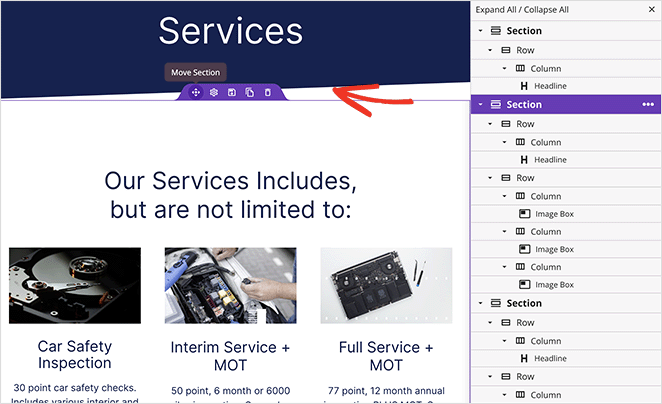
หากต้องการเพิ่มส่วนในหน้าของคุณ เพียงวางเมาส์เหนือส่วนนั้นแล้วคลิกไอคอนเครื่องหมายบวกสีส้ม

ตามค่าเริ่มต้น ส่วนใหม่จะปรากฏที่ด้านล่างของหน้าของคุณ อย่างไรก็ตาม คุณสามารถคลิก ลาก และวางส่วนทั้งหมดเพื่อย้ายไปยังตำแหน่งที่ถูกต้องได้

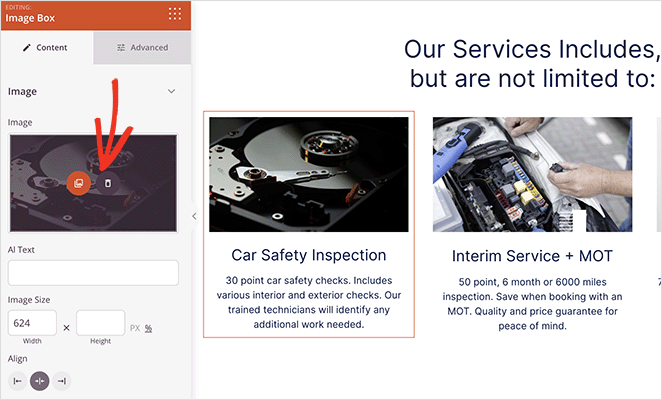
หลังจากจัดตำแหน่งส่วนใหม่แล้ว คุณสามารถคลิกองค์ประกอบใดก็ได้เพื่อปรับแต่งเนื้อหา ตัวอย่างเช่น หากต้องการเปลี่ยนรูปภาพ ให้คลิกรูปภาพนั้นแล้วเลือกไอคอนรูปถังขยะในแผงด้านซ้ายเพื่อลบออก


จากตรงนั้น คุณสามารถอัปโหลดรูปภาพใหม่จากคอมพิวเตอร์หรือไลบรารีสื่อ WordPress ของคุณได้
ปรับแต่งหน้าบริการของคุณต่อไปจนกว่าคุณจะพอใจกับลักษณะที่ปรากฏ คุณอาจต้องการใส่หมายเลขโทรศัพท์ของคุณเพื่อช่วยให้ผู้ใช้สามารถติดต่อได้ หรือแม้แต่ปฏิทินกิจกรรมสำหรับการสัมมนาผ่านเว็บและการประชุมที่กำลังจะมีขึ้น
ขั้นตอนที่ 5 เผยแพร่การออกแบบหน้าบริการของคุณใน WordPress
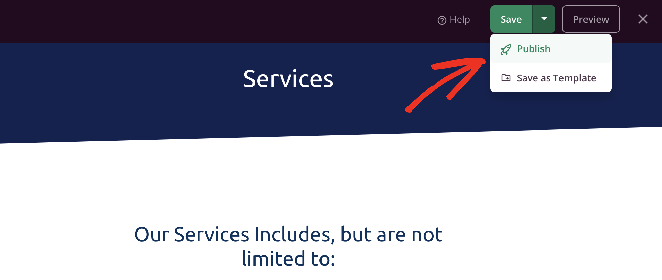
เมื่อคุณพร้อมที่จะเผยแพร่หน้าบริการใหม่ของคุณ คุณเพียงแค่คลิกลูกศรแบบเลื่อนลงบนปุ่ม บันทึก และเลือก เผยแพร่

เพจจะเผยแพร่บนเว็บไซต์ WordPress ของคุณโดยอัตโนมัติ ซึ่งผู้มีโอกาสเป็นลูกค้าสามารถดูบริการของคุณได้ในทันที

ทางเลือก: การสร้างส่วนบริการโดยใช้ WordPress Block Editor
อีกวิธีหนึ่งในการเพิ่มบริการให้กับเว็บไซต์ WordPress ของคุณคือการใช้ปลั๊กอิน Service Box Showcase ด้วยเครื่องมือนี้ คุณสามารถสร้างส่วนบริการและเพิ่มลงในโพสต์หรือเพจใดก็ได้โดยใช้ตัวแก้ไขบล็อค WordPress
อย่างไรก็ตาม คุณจะต้องใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าของปลั๊กอินตัวใดตัวหนึ่ง ดังนั้นจึงไม่ใช่ตัวเลือกที่สามารถปรับแต่งได้มากที่สุด หากคุณต้องการความยืดหยุ่นมากขึ้นสำหรับการออกแบบส่วนบริการของคุณ เราขอแนะนำให้ใช้วิธีแรก
ในการเริ่มต้น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Service Box Showcase บนไซต์ WordPress ของคุณ นี่คือคำแนะนำที่เป็นประโยชน์ หากคุณต้องการความช่วยเหลือในการติดตั้งและเปิดใช้งานปลั๊กอิน WordPress
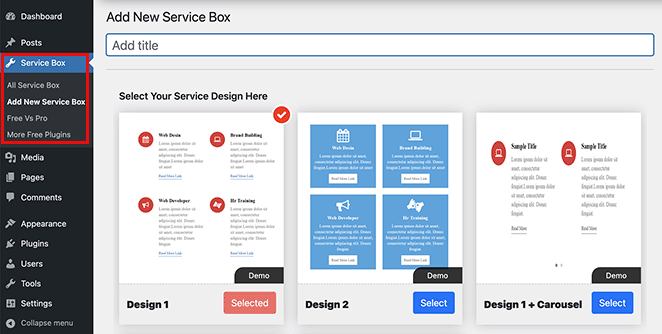
หลังจากเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ Service Box » Add New Service Box จากแดชบอร์ด WordPress ของคุณ จากนั้น ป้อนชื่อสำหรับกล่องบริการใหม่ของคุณ

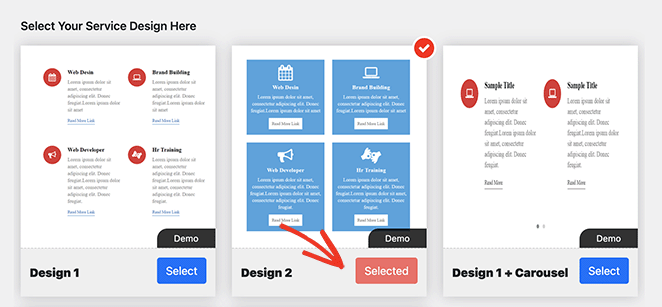
จากนั้น เลือกการออกแบบกล่องบริการจากธีมที่สร้างไว้ล่วงหน้าโดยคลิกปุ่ม เลือก

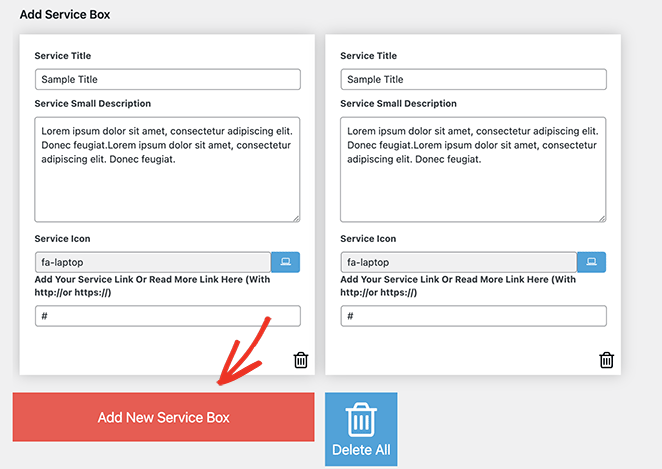
จากนั้นเลื่อนลงไปที่ส่วน 'เพิ่มกล่องบริการ' ซึ่งมี 2 กล่องตามค่าเริ่มต้น หากคุณต้องการมากกว่านั้น ให้คลิกปุ่ม เพิ่มกล่องบริการใหม่

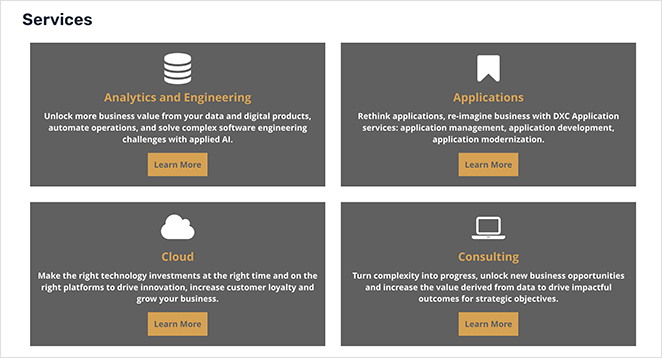
ตอนนี้คุณสามารถเพิ่มชื่อและคำอธิบายสำหรับแต่ละกล่องบริการได้ ผู้เข้าชมจะเห็นข้อความนี้เมื่อเรียกดูเว็บไซต์ของคุณ ซึ่งจะช่วยให้พวกเขาพบข้อมูลบริการที่ต้องการ

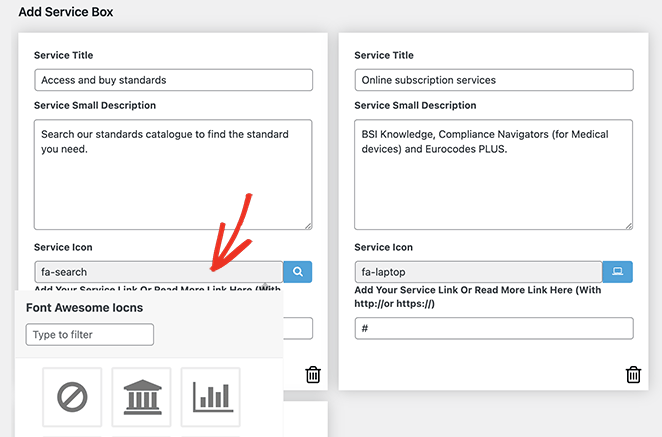
แต่ละช่องจะมีไอคอนเดียวกันตามค่าเริ่มต้น อย่างไรก็ตาม คุณสามารถเปลี่ยนไอคอนในแต่ละช่องให้เหมาะสมยิ่งขึ้นได้โดยคลิกที่ฟิลด์ 'ไอคอนบริการ'
ซึ่งจะแสดงกล่องป๊อปอัปที่คุณสามารถค้นหาและเลือกจากไอคอน Font Awesome ต่างๆ
ด้านล่างนี้ คุณสามารถเพิ่ม URL ที่กำหนดเองสำหรับแต่ละบริการได้ นี่เป็นความคิดที่ดีหากคุณต้องการเชื่อมโยงไปยังเพจเฉพาะสำหรับแต่ละบริการหรือไปยังแบบฟอร์มการติดต่อเพื่อติดต่อกับคุณ
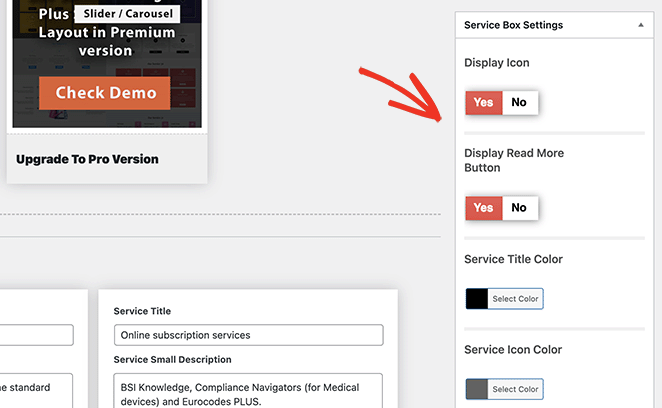
หลังจากป้อนข้อมูลบริการของคุณแล้ว คุณสามารถใช้แผง การตั้งค่ากล่องบริการ เพื่อปรับแต่งรูปแบบได้ โดยทั่วไปการตั้งค่าเหล่านี้ใช้งานง่ายและมีสีและขนาดข้อความ ตระกูลฟอนต์ เค้าโครงคอลัมน์ และตัวเลือกอื่นๆ

หากคุณต้องการซ่อนไอคอนจากส่วนบริการของคุณ คุณจะต้องปิดใช้งานสวิตช์แสดงไอคอน
ลองใช้การตั้งค่าเหล่านี้เพื่อให้ได้ลุคที่เข้ากับสไตล์ของคุณ คุณสามารถกลับมาที่หน้านี้ในภายหลังเพื่อเปลี่ยนแปลงสิ่งต่างๆ ได้เสมอ
เมื่อคุณพอใจกับกล่องบริการของคุณแล้ว ให้คลิกปุ่ม เผยแพร่ ที่มุมบนขวาของหน้าจอ
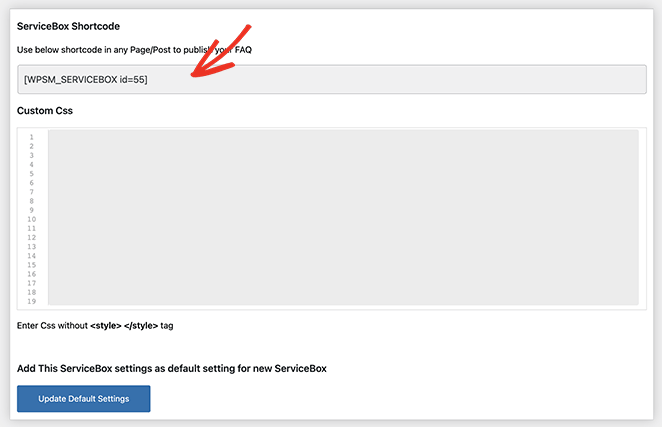
หลังจากนั้น ให้เลื่อนลงไปที่ส่วน รหัสย่อของกล่องบริการ และคัดลอกรหัสย่อจากฟิลด์แรก

ตอนนี้คุณสามารถเพิ่มรหัสย่อนี้ในโพสต์หรือหน้าใดก็ได้บนไซต์ WordPress ของคุณโดยวางลงในเครื่องมือแก้ไขเนื้อหา จากตรงนั้น เพียงเผยแพร่หรืออัปเดตโพสต์หรือเพจเพื่อทำการเปลี่ยนแปลง

คำถามที่พบบ่อยเกี่ยวกับการออกแบบหน้าบริการ
หากต้องการเพิ่มรูปภาพ คุณสามารถอัปโหลดได้โดยตรงผ่านไลบรารีสื่อของ WordPress หากคุณใช้เครื่องมือสร้างเพจ เช่น SeedProd, Elementor หรือ Divi จะมีตัวเลือกให้เพิ่มบล็อกรูปภาพในตัวแก้ไข
เจ้าของธุรกิจสามารถแสดงบริการประเภทใดก็ได้ รวมถึงบริการออกแบบเว็บไซต์ เว็บโฮสติ้ง บริการบำรุงรักษา โซเชียลมีเดีย การพัฒนาเว็บไซต์ การปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) และอื่นๆ ไม่ว่าคุณจะเป็นหน่วยงานการตลาดดิจิทัล บริษัทออกแบบเว็บไซต์ หรือหน่วยงานออกแบบกราฟิก หน้าบริการจะทำให้เว็บไซต์ใหม่ของคุณดูเป็นมืออาชีพและช่วยเพิ่มอัตราการแปลง
ได้ คุณสามารถเพิ่มแบบฟอร์มติดต่อลงในส่วนบริการของคุณได้ คุณสามารถทำได้โดยใช้ปลั๊กอิน WordPress เช่น WPForms
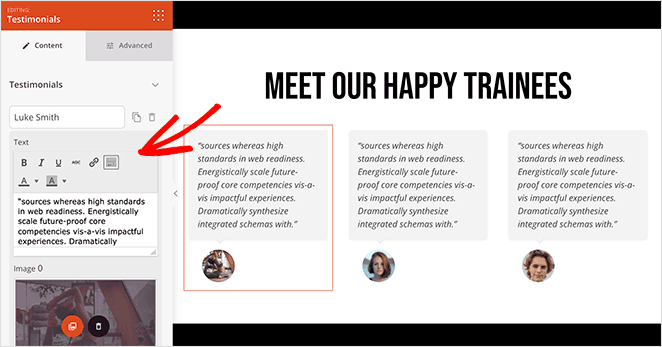
คุณสามารถเพิ่มข้อความรับรองในส่วนบริการของคุณโดยใช้บล็อกข้อความรับรองของ SeedProd สิ่งนี้จะช่วยให้คุณสามารถรวมภาพหมุนรับรองพร้อมภาพศีรษะจากลูกค้าของคุณ

SeedProd ตอบสนองมือถือได้ทันที ดังนั้นหน้าบริการของคุณจะแสดงผลได้ดีบนอุปกรณ์พกพา คุณยังสามารถใช้ตัวเลือกแสดงตัวอย่างสดบนมือถือเพื่อตรวจสอบเพจของคุณก่อนเผยแพร่
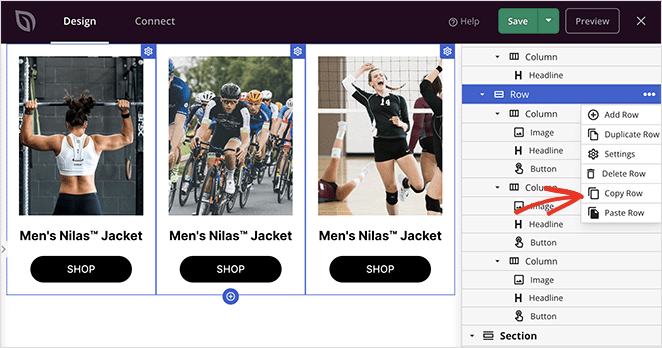
ใน SeedProd คุณสามารถทำซ้ำส่วนใดก็ได้โดยใช้ตัวเลือกคัดลอกส่วนในเนวิเกเตอร์เค้าโครงหรือบันทึกส่วนเป็นเทมเพลต

เพื่อเพิ่มประสิทธิภาพส่วนบริการของคุณสำหรับการจัดอันดับของเครื่องมือค้นหา ให้ใช้คำหลักที่เกี่ยวข้อง เพิ่มข้อความแสดงแทนในรูปภาพ และใส่คำอธิบายเมตา ปลั๊กอิน WordPress SEO เช่น All in One SEO สามารถช่วยแนะนำคุณตลอดกระบวนการและทำงานร่วมกับ SeedProd ได้อย่างราบรื่น
คุณมีมัน!
เราหวังว่าคำแนะนำนี้จะช่วยให้คุณเรียนรู้วิธีสร้างการออกแบบหน้าบริการใน WordPress
หากคุณกำลังมองหาวิธีเพิ่มเติมในการแปลงหน้าบริการของคุณ การพิสูจน์ทางสังคมสามารถช่วยได้ ต่อไปนี้เป็นคำแนะนำเกี่ยวกับวิธีเพิ่มบทวิจารณ์จาก Google และ Yelp ลงใน WordPress เพื่อเน้นความคิดเห็นเชิงบวกเกี่ยวกับธุรกิจของคุณ
คุณอาจชอบคำแนะนำนี้เกี่ยวกับบริการโฮสติ้ง WordPress ที่ดีที่สุดเพื่อให้แน่ใจว่าเว็บไซต์ของคุณรวดเร็ว ปลอดภัย และอยู่ในสภาพสูงสุด
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมในการขยายธุรกิจของคุณ