วิธีตั้งค่าและแสดงสินค้าเด่นใน WooCommerce
เผยแพร่แล้ว: 2021-06-17คุณกำลังมองหาวิธีเพิ่มผลิตภัณฑ์เด่นในร้านค้าของคุณหรือไม่? คุณมาถูกที่แล้ว ในคู่มือนี้ เราจะแสดง วิธีต่างๆ ในการตั้งค่าและแสดงผลิตภัณฑ์เด่นใน WooCommerce
สินค้าเด่นคือสินค้าที่คุณต้องการแสดงในร้านค้าออนไลน์ของคุณ โดยปกติ ร้านค้าส่วนใหญ่จะมีสินค้าบางรายการเนื่องจากเป็นสินค้ายอดนิยม ส่วนขอบของคุณดีกว่า และอื่นๆ โดยไม่คำนึงถึงเหตุผลที่คุณต้องการเน้นบางรายการ WooCommerce ช่วยให้คุณสามารถแสดงผลิตภัณฑ์เด่นได้อย่างง่ายดาย
แต่ก่อนที่เราจะได้เห็นวิธีการดังกล่าว มาทำความเข้าใจกันดีกว่าว่าทำไมคุณควรแสดงผลิตภัณฑ์เหล่านี้ก่อน
ทำไมคุณควรแสดงสินค้าเด่น?
ผลิตภัณฑ์เด่นประกอบด้วยสินค้าหรือบริการทุกประเภทที่คุณต้องการเน้นในร้านค้า WooCommerce ของคุณ อาจเป็นสินค้ายอดนิยม กำลังเป็นที่นิยม สินค้าใหม่ หรือผลิตภัณฑ์ที่ได้รับการสนับสนุนบางส่วนที่คุณต้องการแสดง นอกจากนี้ยังสามารถเป็นรายการตามฤดูกาลได้ ดังนั้นคุณจึงต้องการใช้ประโยชน์สูงสุดจากช่วงเวลาสั้นๆ ที่ความต้องการจะเพิ่มขึ้น ตัวอย่างเช่น หากคุณมีร้านขายอุปกรณ์กีฬา ก่อนถึงซูเปอร์โบวล์ คุณสามารถเน้นเสื้อยืด หมวกแก๊ป และสินค้าจากทีมที่จะลงแข่งขันเมื่อความต้องการอาจเพิ่มขึ้น
นอกจากนี้ คุณยังสามารถโฆษณาผลิตภัณฑ์เด่นได้ทุกที่บนเว็บไซต์ของคุณ คุณสามารถเพิ่มลงในโพสต์ บล็อก หน้าแรก หน้าร้านค้า หรือแม้แต่ในแถบด้านข้างเป็นวิดเจ็ตได้ การแสดงผลิตภัณฑ์เหล่านี้ช่วยให้คุณเพิ่มการแสดงผลและเพิ่มยอดขายได้
อย่างที่คุณสามารถจินตนาการได้ การตั้งค่าผลิตภัณฑ์เด่นใน WooCommerce อาจเป็นกลยุทธ์ทางการตลาดที่ยอดเยี่ยมในการเพิ่มรายได้ของคุณ แต่ก่อนที่คุณจะแสดง คุณต้องตั้งค่าให้เป็นผลิตภัณฑ์เด่นในร้านค้า WooCommerce ของคุณ
วิธีตั้งค่าผลิตภัณฑ์เด่นใน WooCommerce
มีหลายวิธีในการตั้งค่าผลิตภัณฑ์เด่นจากแดชบอร์ด WooCommerce:
- แดชบอร์ด WooCommerce
- แก้ไขหน้าสินค้า
- แก้ไขด่วน
- หน้าสินค้าทั้งหมด
มาดูแต่ละวิธีกัน
ก่อนที่เราจะเริ่ม ตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่า WooCommerce อย่างถูกต้อง
1. แก้ไขหน้าสินค้า
วิธีที่สะดวกที่สุดในการเพิ่มสินค้าแนะนำคือการแก้ไขหน้าสินค้า คุณยังสามารถสร้างผลิตภัณฑ์ใหม่และตั้งเป็นรายการเด่นได้
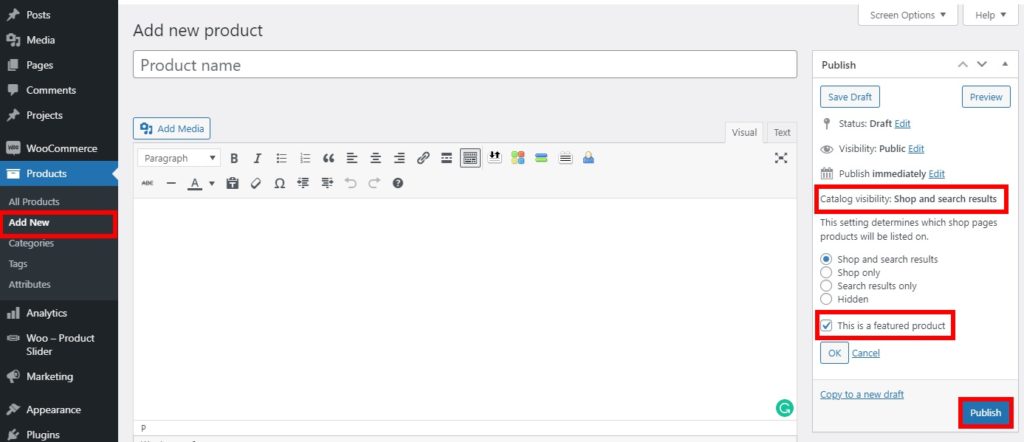
หากต้องการเพิ่มผลิตภัณฑ์ใหม่ ขั้นแรก ให้ไปที่ ผลิตภัณฑ์ > เพิ่มใหม่ จากแดชบอร์ด WooCommerce ของคุณ หรือ หากคุณกำลังจะอัปเดตผลิตภัณฑ์ปัจจุบัน ให้ไปที่ ผลิตภัณฑ์ > ผลิตภัณฑ์ทั้งหมด จากนั้นเปิดผลิตภัณฑ์ที่คุณต้องการตั้งเป็นรายการแนะนำแล้วคลิก แก้ไข คุณยังสามารถค้นหาผลิตภัณฑ์ที่ต้องการได้โดยใช้แถบค้นหาที่มุมบนขวาของหน้าจอ
คุณจะถูกเปลี่ยนเส้นทางไปยังหน้าแก้ไขผลิตภัณฑ์ ซึ่งคุณจะเห็นตัวเลือก การมองเห็นแคตตาล็อก ผลิตภัณฑ์ในแถบด้านข้างทางขวา กด แก้ไข เพื่อเปลี่ยนตัวเลือกการมองเห็น จากนั้น ให้ทำเครื่องหมายที่ตัวเลือก " นี่คือผลิตภัณฑ์เด่น " และกด ตกลง หากเป็นผลิตภัณฑ์ใหม่ อย่าลืมเพิ่มรายละเอียดที่จำเป็นทั้งหมดแล้ว เผยแพร่

หากเป็นผลิตภัณฑ์ที่มีอยู่ ให้คลิก อัปเดต แค่นั้นแหละ! จากนี้ไป ผลิตภัณฑ์นั้นจะถูกนำเสนอบนเว็บไซต์ของคุณ
หากคุณไม่แน่ใจว่าจะสร้างผลิตภัณฑ์ได้อย่างไร โปรดดูบทแนะนำเกี่ยวกับวิธีเพิ่มผลิตภัณฑ์ WooCommerce
2. แก้ไขด่วน
คุณยังสามารถ ตั้งค่าผลิตภัณฑ์เด่นใน WooCommerce โดยใช้ตัวเลือกการแก้ไขด่วน นี่เป็นกระบวนการที่เร็วยิ่งขึ้นไปอีก ซึ่งจะมีประโยชน์มากเมื่อคุณต้องการแก้ไขข้อมูลพื้นฐานเกี่ยวกับผลิตภัณฑ์ที่มีอยู่
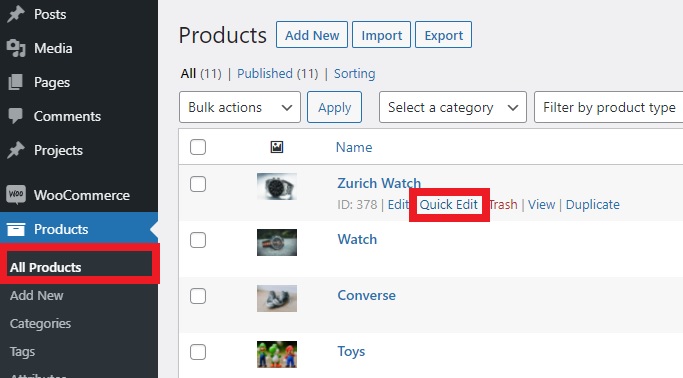
สิ่งที่คุณต้องทำคือไปที่ ผลิตภัณฑ์ > ผลิตภัณฑ์ทั้งหมด ค้นหาผลิตภัณฑ์ที่คุณต้องการกำหนดให้เป็นรายการเด่น แล้วกด แก้ไขด่วน

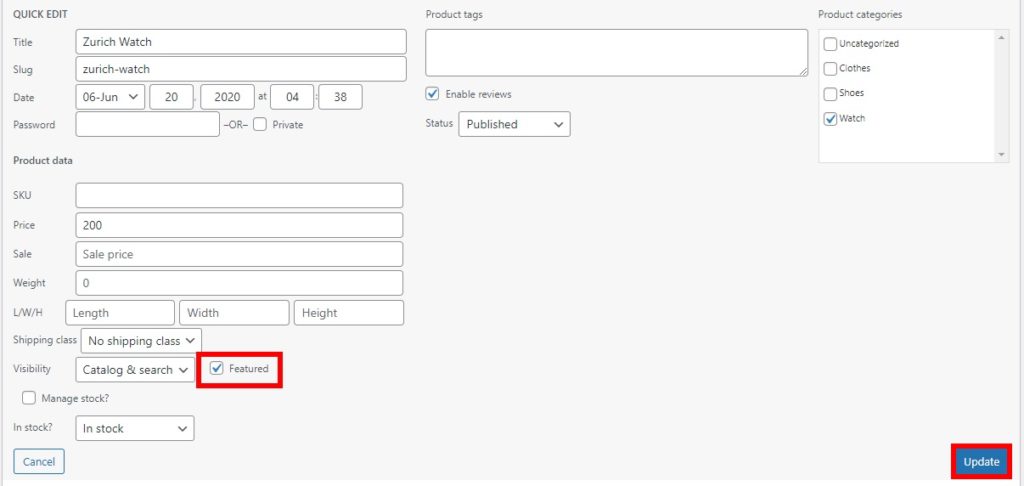
คุณจะเห็นข้อมูลพื้นฐานและตัวเลือกทั้งหมดที่คุณสามารถเปลี่ยนได้ เพียงตรวจสอบตัวเลือกวิดีโอ เด่น แล้วกด อัปเดต

แค่นั้นแหละ! สั้นและหวานใช่มั้ย
3. หน้าสินค้าทั้งหมด
คุณยังสามารถตั้งค่าสินค้าได้จากหน้าสินค้าทั้งหมด นี่เป็นวิธีที่เร็วที่สุด หากคุณต้องการเพิ่มผลิตภัณฑ์ที่มีอยู่เป็นรายการเด่นโดยไม่ต้องเปลี่ยนแปลงอย่างอื่น
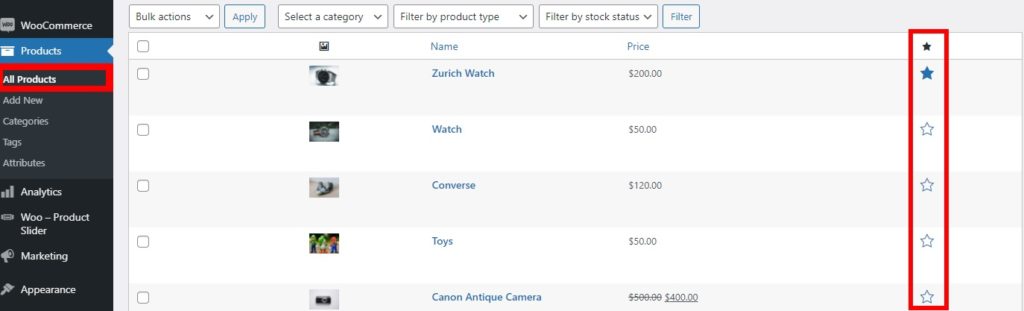
สิ่งที่คุณต้องทำคือไปที่ ผลิตภัณฑ์ > ผลิตภัณฑ์ทั้งหมด ค้นหาผลิตภัณฑ์ที่คุณต้องการกำหนดให้เป็นรายการเด่น แล้วเลือกไอคอนรูป ดาว

ดาวแสดงถึงตัวเลือกในการนำเสนอผลิตภัณฑ์ ดังนั้นเมื่อไฮไลต์ไอคอน ผลิตภัณฑ์นั้นจะถูกนำเสนอ
หากคุณต้องการลบเป็นผลิตภัณฑ์แนะนำ ให้คลิกไอคอนอีกครั้ง
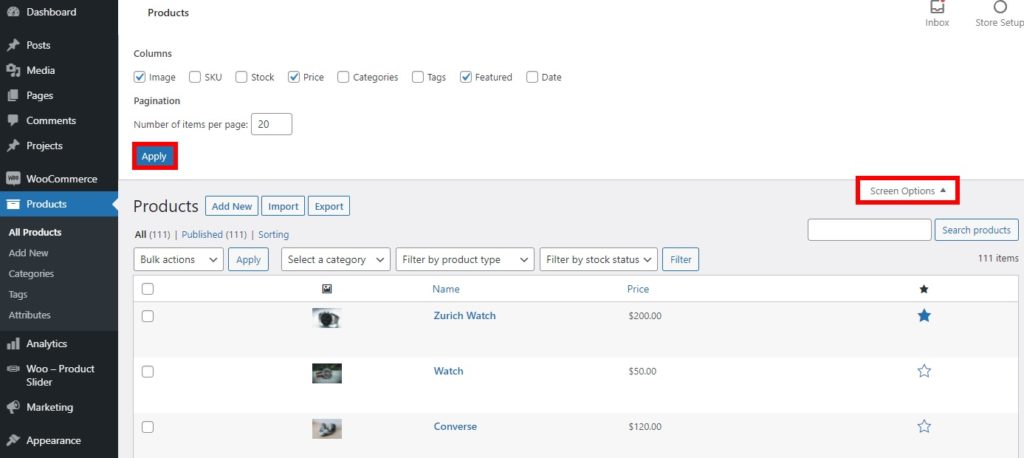
หมายเหตุ: หากคุณไม่เห็นคอลัมน์แนะนำในหน้า ผลิตภัณฑ์ทั้งหมด ตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งานตัวเลือกเพื่อแสดงคอลัมน์นั้น คุณสามารถตรวจสอบได้โดยคลิกที่ ตัวเลือกหน้าจอ ที่มุมบนขวาของตัวเลือก
จากนั้นตรวจสอบคอลัมน์รายการ เด่น คุณยังสามารถเปิดใช้งานคอลัมน์ที่คุณต้องการดูหรือซ่อนและเพิ่มจำนวนรายการที่จะแสดงต่อหน้า สุดท้าย หลังจากที่คุณได้ทำการเปลี่ยนแปลงทั้งหมดแล้ว ให้กด Apply

ตอนนี้คุณรู้วิธีตั้งค่าผลิตภัณฑ์เด่นใน WooCommerce แล้ว เรามาดูวิธีแสดงผลิตภัณฑ์เหล่านั้นในร้านค้าของคุณกัน
วิธีแสดงผลิตภัณฑ์เด่นของ WooCommerce
หลังจากที่คุณตั้งค่าผลิตภัณฑ์แนะนำแล้ว คุณต้องแสดงผลิตภัณฑ์เหล่านั้น มีหลายวิธีในการแสดงผลิตภัณฑ์เด่น ที่มีประสิทธิภาพมากที่สุดคือ:
- ในวิดเจ็ต
- การใช้รหัสย่อ
- ด้วยบล็อกผลิตภัณฑ์เด่น
- ด้วยปลั๊กอิน
สำหรับบทช่วยสอนนี้ เราจะใช้ธีม Divi หากคุณกำลังใช้ธีมอื่น ตัวเลือกบางอย่างอาจแตกต่างกันเล็กน้อย แต่คุณควรปฏิบัติตามคำแนะนำได้โดยไม่มีปัญหาใดๆ
1. แสดงผลิตภัณฑ์เด่นในวิดเจ็ต
คุณสามารถแสดงสินค้าเด่นของคุณเป็นวิดเจ็ตในร้านค้าของคุณ คุณสามารถใช้วิดเจ็ตผลิตภัณฑ์เริ่มต้นที่ WooCommerce เสนอเพื่อแสดงผลิตภัณฑ์ในพื้นที่วิดเจ็ตใดก็ได้ในเว็บไซต์ของคุณ
หลังจากที่คุณได้ตั้งค่าผลิตภัณฑ์เด่นในร้านค้า WooCommerce ของคุณแล้ว สิ่งที่คุณต้องทำคือไปที่ Appearance > Customize คุณจะถูกเปลี่ยนเส้นทางไปยังเครื่องมือปรับแต่งธีม

หรือ คุณยังสามารถไปที่ ลักษณะที่ ปรากฏ > วิดเจ็ต เพื่อเพิ่มผลิตภัณฑ์เด่นเป็นวิดเจ็ต แต่เราขอแนะนำให้ใช้ตัวปรับแต่งเอง เนื่องจากมีการแสดงตัวอย่างแบบสด
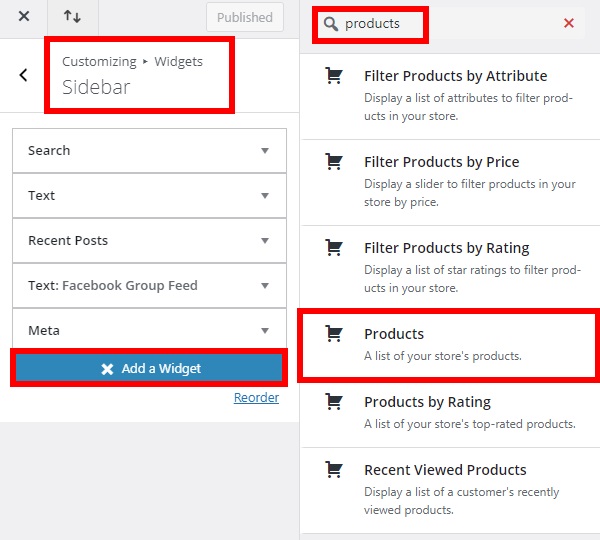
เมื่อคุณอยู่ในเครื่องมือปรับแต่งแล้ว ให้เปิดแท็บ วิดเจ็ต แล้วคุณจะเห็นพื้นที่วิดเจ็ตที่มีทั้งหมดสำหรับร้านค้าของคุณ เลือกพื้นที่วิดเจ็ตที่คุณต้องการแสดงสินค้าแนะนำ และคลิก เพิ่มวิดเจ็ ต สำหรับบทช่วยสอนนี้ เราจะเพิ่มผลิตภัณฑ์เด่นในแถบด้านข้าง แต่คุณสามารถใช้พื้นที่วิดเจ็ตใดก็ได้ที่คุณต้องการ
จากนั้น ค้นหาวิดเจ็ต " ผลิตภัณฑ์ " และเพิ่มที่นี่

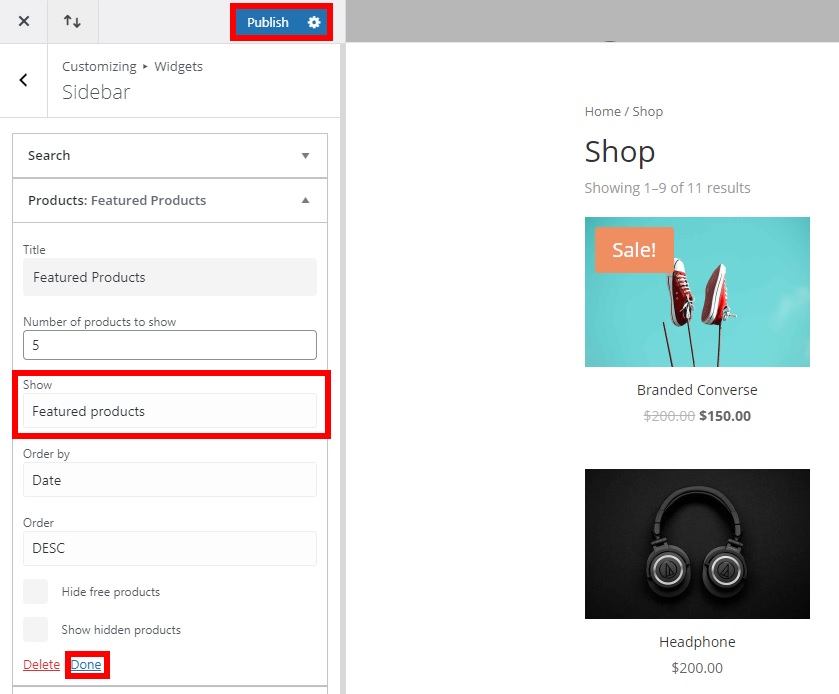
ในวิดเจ็ตสินค้า คุณมีตัวเลือกมากมายในการแสดงสินค้าของคุณ เลือก ผลิตภัณฑ์เด่น สำหรับตัวเลือก แสดง
คุณยังกำหนดจำนวนสินค้าเด่นที่จะแสดงพร้อมกับคำสั่งซื้อได้อีกด้วย ตั้งค่าตัวเลือกสำหรับพวกเขาด้วยแล้วกด Done สุดท้าย คลิก เผยแพร่ เพื่อใช้การเปลี่ยนแปลง

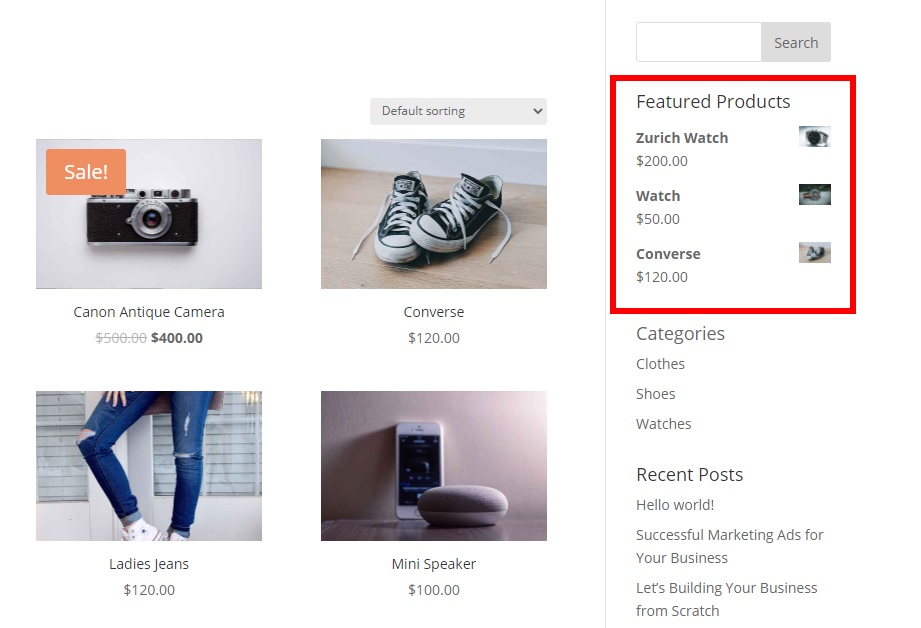
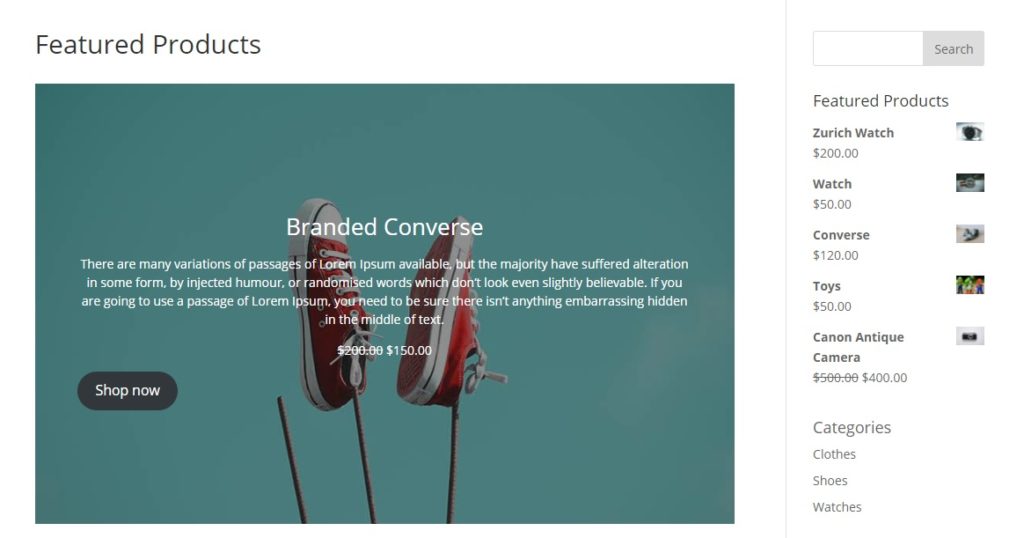
จากนั้นตรวจสอบร้านค้าของคุณจากส่วนหน้าและคุณจะเห็นวิธีการแสดงสินค้าเด่นในพื้นที่วิดเจ็ตที่ต้องการของเว็บไซต์ของคุณ โปรดทราบว่าจะปรากฏในทุกหน้าของร้านค้าของคุณที่มีพื้นที่วิดเจ็ต


2. แสดงสินค้าเด่นโดยใช้รหัสย่อ
WooCommerce ให้รหัสสั้นที่หลากหลายแก่คุณซึ่งคุณสามารถใช้เพื่อแสดงผลิตภัณฑ์เด่นในร้านค้าของคุณ หากคุณไม่คุ้นเคยกับรหัสย่อ โปรดดูคู่มือนี้เพื่อเรียนรู้ว่ารหัสเหล่านี้คืออะไรและใช้งานอย่างไร
คุณสามารถใช้รหัสย่อต่อไปนี้เพื่อแสดงผลิตภัณฑ์เด่นที่ใดก็ได้บนเว็บไซต์ของคุณ
[ featured_products ]นอกจากนี้ คุณสามารถปรับแต่งให้แสดงผลิตภัณฑ์เด่นได้หลายวิธีขึ้นอยู่กับความต้องการของคุณ ตัวอย่างเช่น มาดูรหัสย่อต่อไปนี้:
[ featured_products per_page=”6” columns=”3” ] 
รหัสย่อนี้จะแสดงผลิตภัณฑ์เด่น 6 รายการต่อหน้าในรูปแบบ 3 คอลัมน์
นอกจากนี้ คุณสามารถเพิ่มแอตทริบิวต์เพื่อแสดงผลิตภัณฑ์แนะนำในรูปแบบต่างๆ ได้มากขึ้น ตัวอย่างเช่น ในการแสดงผลิตภัณฑ์แนะนำ 3 รายการบนหน้าเว็บที่มีรูปแบบ 3 คอลัมน์โดยเรียงลำดับจากมากไปน้อยตามวันที่ เราใช้รหัสย่อนี้
[ featured_products per_page=”3” columns=”3” orderby=”date” order=”desc” ]นี่เป็นเพียงตัวอย่างเล็กๆ น้อยๆ แต่คุณยังทำอย่างอื่นได้อีกมากเพื่อปรับแต่งรหัสย่อ เพื่อให้ได้ประโยชน์สูงสุด เราขอแนะนำให้คุณดูโพสต์นี้และเรียนรู้ทุกสิ่งที่คุณสามารถทำได้ด้วยรหัสย่อ
3. แสดงสินค้าเด่นในโพสต์หรือเพจที่มี Gutenberg บล็อก
อีกทางเลือกหนึ่งที่น่าสนใจคือการแสดงสินค้าเด่นในโพสต์หรือหน้า และข่าวดีก็คือคุณไม่จำเป็นต้องมีปลั๊กอินหรือรหัสย่อใดๆ WooCommerce มีตัวเลือกนี้เป็นค่าเริ่มต้นหากคุณใช้ Gutenberg
หลังจากที่คุณได้ตั้งค่าผลิตภัณฑ์เด่นใน WooCommerce แล้ว ให้ไปที่ Pages > All Pages ในแดชบอร์ด WordPress ของคุณเพื่อเพิ่มลงในหน้า หรือหากคุณต้องการเพิ่มสินค้าแนะนำในโพสต์ ให้ไปที่ โพสต์ > โพสต์ทั้งหมด จากนั้นคลิก แก้ไข บนเพจหรือโพสต์ที่คุณต้องการแก้ไข
หากคุณต้องการเพิ่มสินค้าแนะนำในเพจใหม่หรือโพสต์ใหม่ ให้ไปที่ เพจ > เพิ่มใหม่ หรือ โพสต์ > เพิ่มใหม่ ตามลำดับ
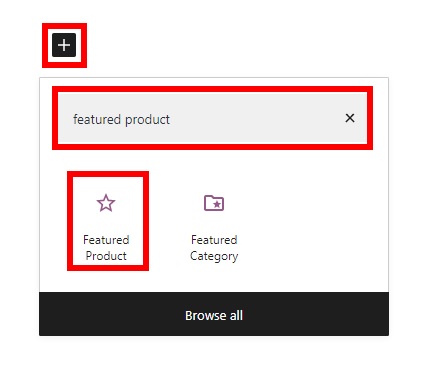
ตอนนี้สิ่งที่คุณต้องทำคือคลิกที่ไอคอน “ + ” เพื่อเพิ่มบล็อก จากนั้นค้นหาบล็อก “ สินค้าเด่น ” และเพิ่มลงในเพจหรือโพสต์

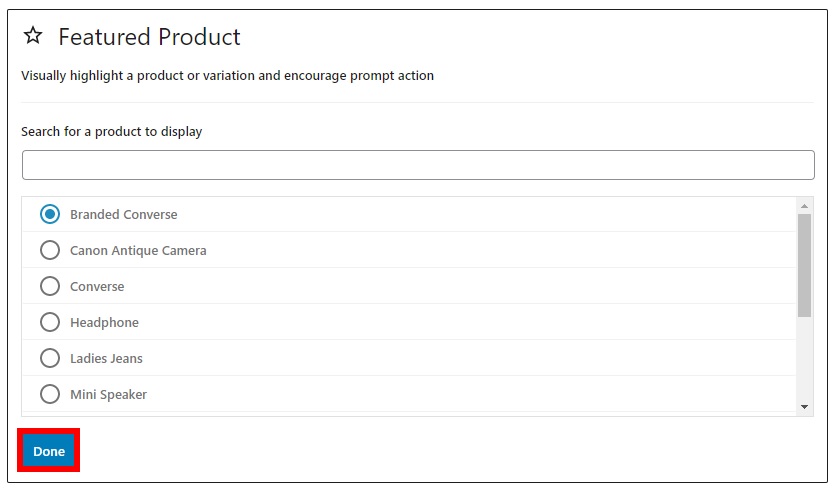
ค้นหาและเลือกผลิตภัณฑ์แนะนำที่คุณต้องการแสดงแล้วกด เสร็จสิ้น

โปรดทราบว่าคุณสามารถแสดงผลิตภัณฑ์เด่นได้ครั้งละหนึ่งรายการเท่านั้น ดังนั้นคุณต้องเพิ่มบล็อกมากเท่ากับผลิตภัณฑ์ที่คุณต้องการเพิ่ม
เมื่อคุณเพิ่มหรืออัปเดตข้อมูลที่จำเป็นทั้งหมดสำหรับหน้าหรือโพสต์แล้ว ให้คลิก อัปเดต (หรือ เผยแพร่ หากคุณกำลังเพิ่มหน้าหรือโพสต์ใหม่)
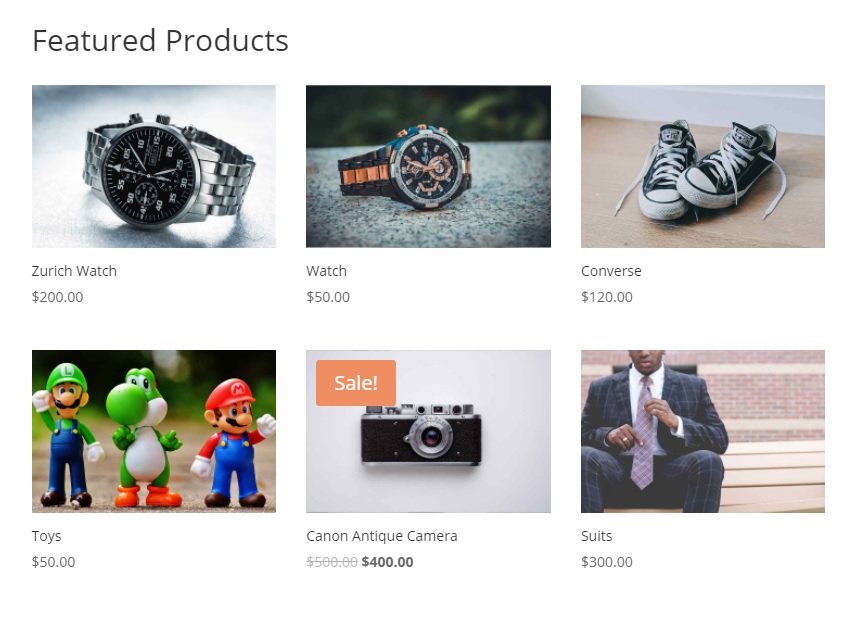
ตรวจสอบเว็บไซต์ของคุณจากส่วนหน้าและคุณจะสามารถเห็นผลิตภัณฑ์เด่นบนหน้าหรือโพสต์ของคุณดังที่แสดงด้านล่าง

4. แสดงผลิตภัณฑ์เด่นโดยใช้ปลั๊กอิน
หากตัวเลือกทั้งหมดข้างต้นจำกัดความต้องการของคุณเกินไป คุณสามารถแสดงผลิตภัณฑ์เด่นได้โดยใช้ปลั๊กอินเฉพาะ มีเครื่องมือหลายอย่าง แต่สำหรับบทช่วยสอนนี้ เราจะใช้ Product Slider และ Carousel พร้อมปลั๊กอิน Category เป็นปลั๊กอินฟรีที่ช่วยให้คุณใช้รหัสย่อเพื่อแสดงผลิตภัณฑ์เด่นของคุณ นอกจากนี้ คุณสามารถใช้รหัสย่อเหล่านี้เพื่อสร้างตัวเลื่อนผลิตภัณฑ์เด่นสำหรับร้านค้า WooCommerce ของคุณ
ติดตั้งและเปิดใช้งาน Plugin
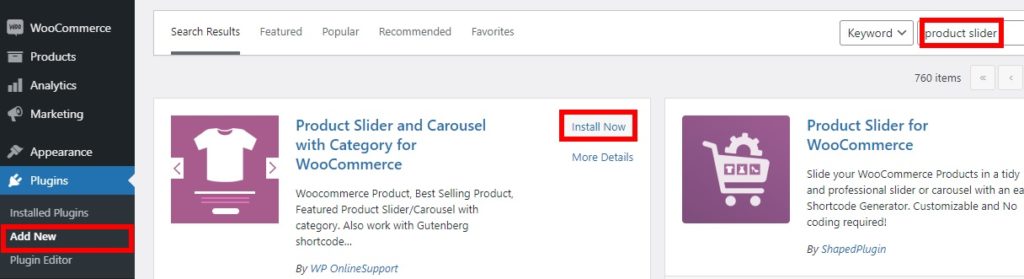
ในการใช้ปลั๊กอิน คุณต้องติดตั้งและเปิดใช้งานก่อน ในแดชบอร์ด WordPress ของคุณ ไปที่ Plugins > Add New และมองหาปลั๊กอิน คลิก ติดตั้ง ทันที แล้วเปิดใช้งาน

หากคุณมีปัญหาใดๆ เกี่ยวกับการติดตั้ง โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress ด้วยตนเอง
เพิ่มรหัสย่อเพื่อแสดงผลิตภัณฑ์เด่น
ดังที่ได้กล่าวไว้ก่อนหน้านี้ ปลั๊กอินนี้มีตัวเลือกรหัสย่อเพื่อแสดงผลิตภัณฑ์เด่นของคุณ วิธีที่ดีที่สุดวิธีหนึ่งในการใช้รหัสย่อเหล่านี้คือการแสดงผลิตภัณฑ์เด่นในแถบเลื่อน
หลังจากที่คุณตั้งค่าผลิตภัณฑ์เด่นแล้ว ให้เลือกหน้าหรือโพสต์ของร้านค้า WooCommerce ที่คุณต้องการแสดงแถบเลื่อน จากนั้น เพิ่มรหัสย่อลงในหน้าหรือโพสต์ที่ต้องการ ตัวอย่างเช่น รหัสสั้นของคุณอาจเป็นดังนี้:
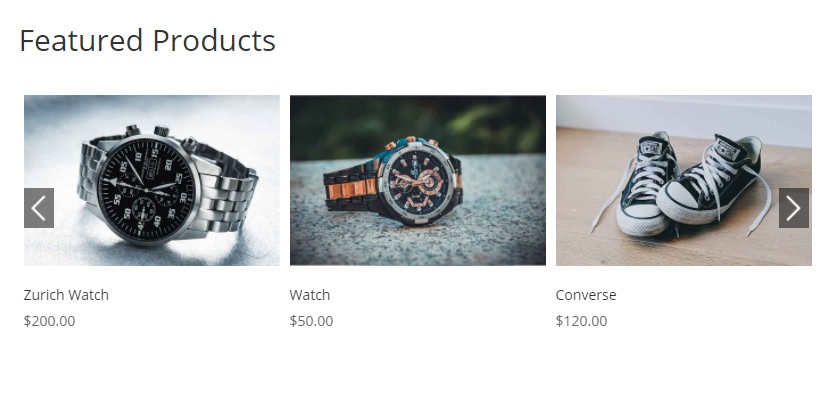
[ wcpscwc_pdt_slider type="featured" slide_to_show="3" dots="false" ]คุณสามารถค้นหารูปแบบและคุณลักษณะเพิ่มเติมได้ในหน้าสาธิตปลั๊กอิน เมื่อคุณเพิ่มรหัสย่อแล้ว ให้เผยแพร่หรืออัปเดตหน้าหรือโพสต์เพื่อดูการเปลี่ยนแปลงในเว็บไซต์ของคุณ

หรือหากต้องการแสดงผลิตภัณฑ์เด่นของคุณเป็นภาพหมุน ให้ใช้รหัสย่อนี้และแทนที่ Category-ID ด้วย ID หมวดหมู่ ของคุณ
[wcpscwc_pdt_slider type="featured" cats="CATEGORY-ID"]
โบนัส: วิธีรับผลิตภัณฑ์เด่นใน WooCommerce
หากคุณมีปัญหาในการแสดงผลิตภัณฑ์แนะนำในธีมของคุณ เรามีบางอย่างสำหรับคุณ ในส่วนนี้ เราจะแสดงวิธีง่ายๆ ในการรับผลิตภัณฑ์เด่น
อย่างที่คุณอาจทราบแล้ว นับตั้งแต่เปิดตัว WooCommerce 3 ในปี 2560 คุณต้องใช้การสืบค้นข้อมูลภาษีเพื่อรับผลิตภัณฑ์เด่น เนื่องจากได้รับการจัดการโดยอนุกรมวิธานแบบกำหนดเองของ product_visibility นอกจากนี้ โปรดจำไว้ว่า รหัสย่อ WooCommerce
ถูกแทนที่ด้วย .ในการรับผลิตภัณฑ์เด่น คุณสามารถใช้สคริปต์ต่อไปนี้:
// สอบถามภาษี $tax_query[] = อาร์เรย์ (
'taxonomy' => 'product_visibility',
'field' => 'ชื่อ',
'terms' => 'คุณสมบัติเด่น',
'operator' => 'IN', // or 'NOT IN' เพื่อแยกผลิตภัณฑ์คุณสมบัติ
);
// แบบสอบถาม
$query = ใหม่ WP_Query( array(
'post_type' => 'ผลิตภัณฑ์',
'post_status' => 'เผยแพร่',
'ignore_sticky_posts' => 1,
'posts_per_page' => $ผลิตภัณฑ์
'orderby' => $สั่งซื้อโดย,
'order' => $order == 'asc' ? 'asc' : 'desc',
'tax_query' => $tax_query // <===
) );สำหรับข้อมูลเพิ่มเติม โปรดดูเอกสารนี้หรือดูที่ลิงค์นี้
บทสรุป
สรุปแล้ว การเลือกผลิตภัณฑ์แนะนำที่เหมาะสมจะช่วยให้คุณเพิ่มยอดขายและเพิ่มรายได้ได้ ในคู่มือนี้ เราได้เห็นวิธีตั้งค่าและแสดงผลิตภัณฑ์เด่นในร้านค้า WooCommerce ของคุณ
เราได้พูดถึงวิธีหลักในการตั้งค่าผลิตภัณฑ์เด่นจากแดชบอร์ด WordPress:
- แก้ไขหน้าสินค้า
- แก้ไขด่วน
- หน้าสินค้าทั้งหมด
หลังจากที่คุณตั้งค่าผลิตภัณฑ์แนะนำแล้ว คุณต้องแสดงผลิตภัณฑ์เหล่านั้น มีตัวเลือกที่แตกต่างกันเช่นกัน:
- แสดงสินค้าเด่นในวิดเจ็ต
- การใช้รหัสย่อ
- Gutenberg บล็อกผลิตภัณฑ์เด่น
- ด้วยปลั๊กอิน
นอกจากนี้ เมื่อลูกค้าคลิกที่ผลิตภัณฑ์แนะนำ พวกเขาจะถูกเปลี่ยนเส้นทางไปยังหน้าผลิตภัณฑ์ นั่นเป็นเหตุผลที่คุณต้องมีหน้าผลิตภัณฑ์ชั้นยอด เราขอแนะนำให้คุณดูคำแนะนำของเราในการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce คุณควรตรวจสอบบทช่วยสอนของเราเพื่อปรับแต่งหน้าผลิตภัณฑ์ด้วย Divi และ Elementor และแม้กระทั่งโดยทางโปรแกรม
หากคุณพบว่าบทช่วยสอนนี้มีประโยชน์ ต่อไปนี้คือบทความอื่นๆ ของเราที่คุณอาจสนใจเช่นกัน:
- วิธีเพิ่มแอตทริบิวต์ผลิตภัณฑ์ WooCommerce ด้วยรูปแบบต่างๆ
- วิธีเพิ่มปุ่มซื้อด่วนใน WooCommerce
- วิธีการส่งออกผลิตภัณฑ์ WooCommerce
