3 วิธีที่สมบูรณ์แบบในการตั้งค่าวิดีโอ WordPress เป็นรูปภาพเด่น
เผยแพร่แล้ว: 2022-12-24คุณรู้หรือไม่ว่าคุณสามารถใช้วิดีโอเป็นภาพเด่นใน WordPress?
ตามค่าเริ่มต้น WordPress ไม่สนับสนุนการเพิ่มวิดีโอเด่น อนุญาตให้คุณตั้งค่ารูปภาพเด่นสำหรับเพจหรือโพสต์ของคุณเท่านั้น เพียงเพราะบางอย่างยากไม่ได้หมายความว่าเป็นไปไม่ได้
ในบทความนี้ เราจะแสดงเคล็ดลับบางอย่างเพื่อให้งานนี้สำเร็จลุล่วง แต่ก่อนอื่น มาทำความเข้าใจเหตุผลที่คุณต้องการภาพขนาดย่อของวิดีโอเด่น
- ประโยชน์ของวิดีโอแนะนำ WordPress
- #1 ใช้ปลั๊กอินวิดีโอเด่น
- #2 ฝังวิดีโอโดยใช้ URL
- #3 ใช้รหัสเพื่อตั้งค่าวิดีโอเป็นภาพเด่น
ประโยชน์ของวิดีโอแนะนำ WordPress
ปัจจุบัน ธีม WordPress ยอดนิยมเกือบทั้งหมดช่วยให้คุณสามารถแทรกรูปภาพเด่นลงในโพสต์และผลิตภัณฑ์ของคุณได้ รูปภาพหลักเหล่านี้แสดงถึงแนวคิดหลักของเนื้อหาของคุณ
ภาพเด่นที่ดีสามารถดึงดูดผู้ใช้ได้มาก อย่างไรก็ตาม คุณสามารถได้รับคลิก การดูหน้าเว็บ และยอดขายเพิ่มขึ้นได้โดยใช้วิดีโอเด่น
การแทนที่รูปภาพเด่นของโพสต์หรือผลิตภัณฑ์ด้วยวิดีโอเด่นจะเป็นประโยชน์กับคุณในหลายๆ ด้าน
วิดีโอเด่นทำให้ไซต์ของคุณมีชีวิตชีวาและไดนามิกมากขึ้น ผู้เยี่ยมชมสามารถดูวิดีโอเหล่านี้ได้จากเกือบทุกที่ รวมถึงคลังข้อมูลของบล็อก หน้าแรก และหน้าผลิตภัณฑ์ นอกจากนี้ วิดีโอยังช่วยให้คุณสื่อถึงแบรนด์ของคุณได้ดีกว่าข้อความ และทำให้ผู้คนอยู่ในไซต์ของคุณนานขึ้น
คุณจะได้รับโอกาสในการขายที่มีคุณภาพมากขึ้น หากคุณเป็นเจ้าของร้านค้าออนไลน์ การแสดงวิดีโอที่ด้านบนสุดของหน้าสินค้าเป็นวิธีที่ยอดเยี่ยมในการดึงดูดความสนใจของลูกค้า ทำให้พวกเขาอยากรู้อยากเห็นที่จะเลื่อนดูและเรียนรู้เพิ่มเติมเกี่ยวกับผลิตภัณฑ์ของคุณ ส่งผลให้คุณมีโอกาสขายได้มากขึ้น
มาดูกันว่าคุณจะตั้งค่าวิดีโอเป็นภาพเด่นใน WordPress ได้อย่างไร
#1 ใช้ปลั๊กอินวิดีโอเด่น
ปลั๊กอินจำนวนมากในตลาดช่วยให้คุณสามารถตั้งค่าวิดีโอเป็นภาพเด่นใน WordPress งานของคุณคือเลือกอันที่เหมาะสม แล้วปลั๊กอินจะจัดการส่วนที่เหลือเอง
ในบทช่วยสอนนี้ เราจะแนะนำคุณเกี่ยวกับการเพิ่มวิดีโอเด่นโดยใช้ปลั๊กอินรูปภาพเด่นจาก URL (FIFU) คุณสามารถกำหนดรูปภาพ วิดีโอ เสียง หรือตัวเลื่อนภายนอกให้กับสื่อเด่นสำหรับโพสต์หรือผลิตภัณฑ์ WooCommerce ของคุณได้
- ติดตั้งและเปิดใช้งานปลั๊กอิน

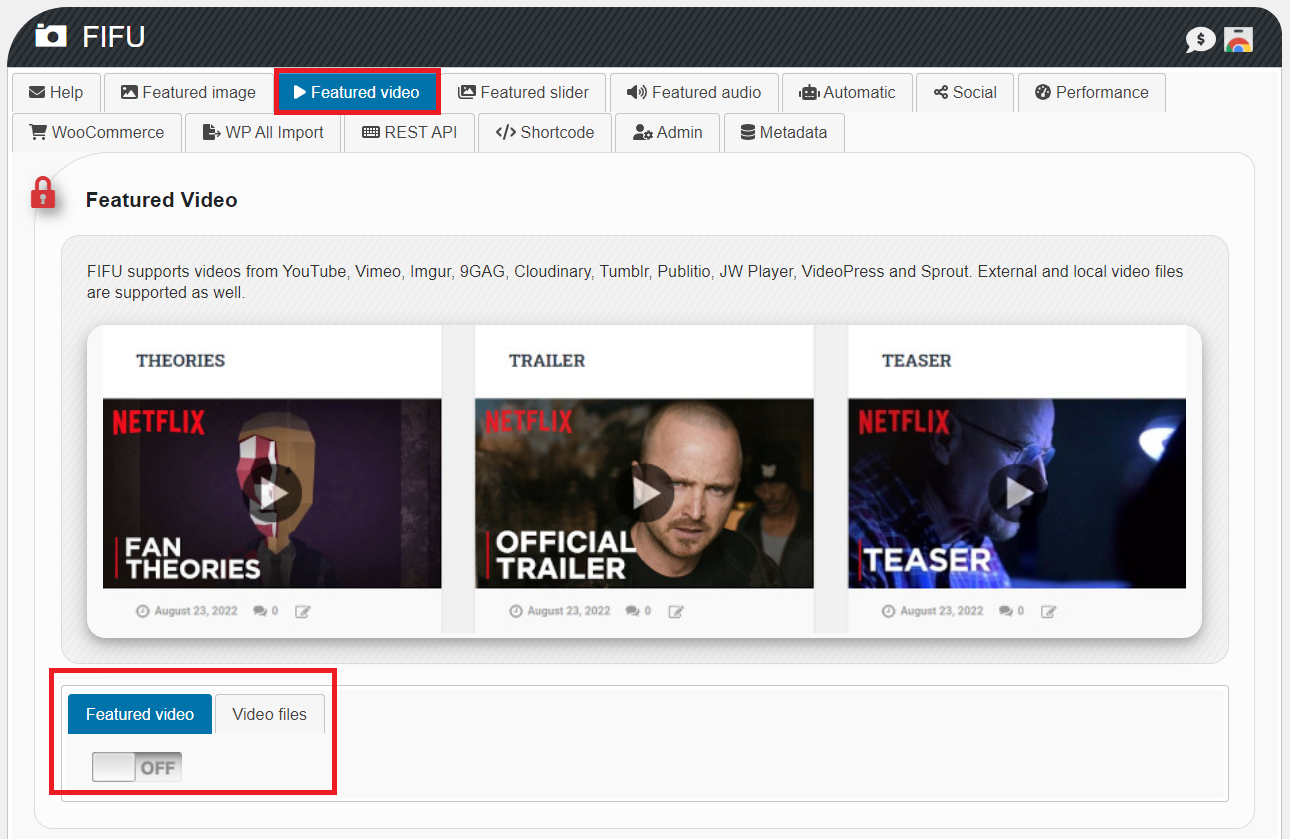
2. ในแดชบอร์ดผู้ดูแลระบบ WordPress ให้ไปที่ FIFU → การตั้งค่า
3. ในแท็บ วิดีโอเด่น ให้สลับปุ่ม วิดีโอเด่น เป็น เปิด โปรดทราบว่าคุณสามารถใช้วิดีโอที่โฮสต์เองหรือวิดีโอภายนอกเป็นภาพเด่นก็ได้

4. กำหนดการตั้งค่าวิดีโอ เช่น ภาพขนาดย่อ ของวิดีโอ ปุ่มเล่น ความกว้าง เล่นอัตโนมัติ ปิดเสียง ไอคอนแกลเลอ รี ฯลฯ ตามที่คุณต้องการ
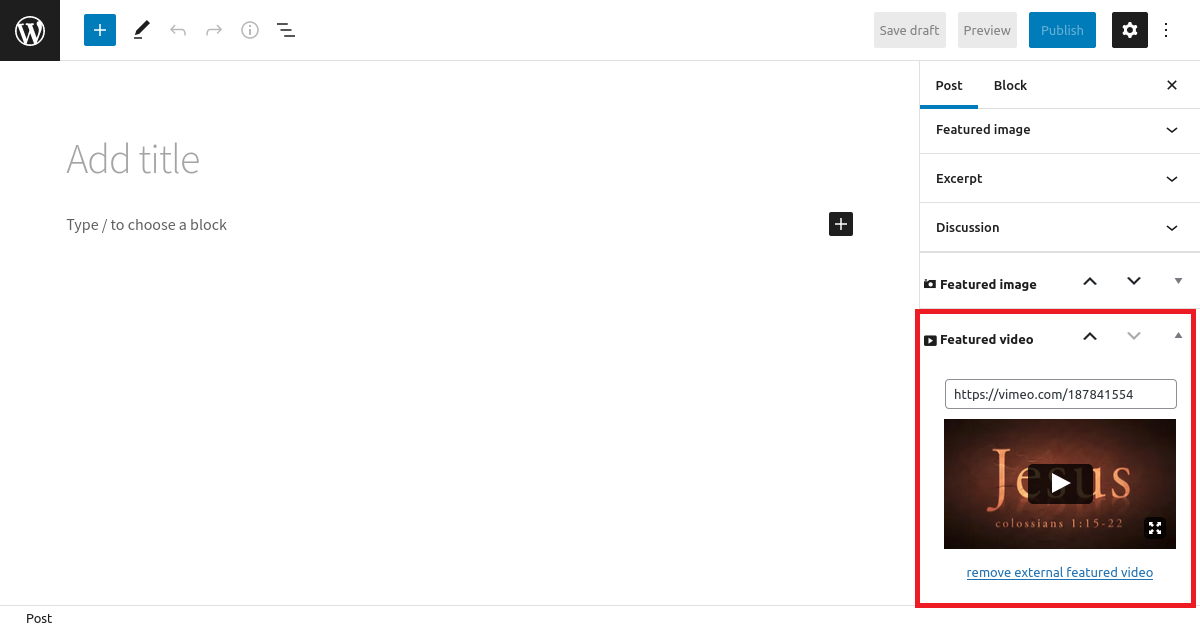
5. ไปที่เพจหรือโพสต์ที่คุณต้องการเพิ่มวิดีโอเด่น
6. คัดลอกและวาง URL ของวิดีโอลงในช่อง วิดีโอเด่น

7. กดปุ่ม เผยแพร่ หรือ อัปเดต และเพลิดเพลินกับผลลัพธ์
ตัวเลือกอื่น
เราพบว่า FIFU เป็นหนึ่งในปลั๊กอินวิดีโอเด่นที่ทรงพลังที่สุดพร้อมคุณสมบัติขั้นสูงมากมาย อย่างไรก็ตาม คุณจะต้องเสียค่าใช้จ่ายเพิ่มเติมในการใช้ฟังก์ชันวิดีโอเด่น
หากคุณต้องการปลั๊กอินฟรีที่มีฟังก์ชันวิดีโอเด่นพื้นฐาน ให้พิจารณาปลั๊กอินวิดีโอเด่นที่เรียบง่ายจริงๆ
ช่วยให้คุณฝังวิดีโอที่โฮสต์บนแพลตฟอร์มของบุคคลที่สาม เช่น YouTube และ Vimeo และใช้เป็นวิดีโอเด่น ปลั๊กอินยังทำงานร่วมกับ WooCommerce ได้อย่างสมบูรณ์แบบเพื่อแสดงวิดีโอเด่นที่ด้านบนของหน้าผลิตภัณฑ์
- ติดตั้งและเปิดใช้งานปลั๊กอิน

2. ตรงไปที่ การตั้งค่า → วิดีโอเด่นที่เรียบง่ายจริงๆ ในแผงการดูแลระบบของคุณ
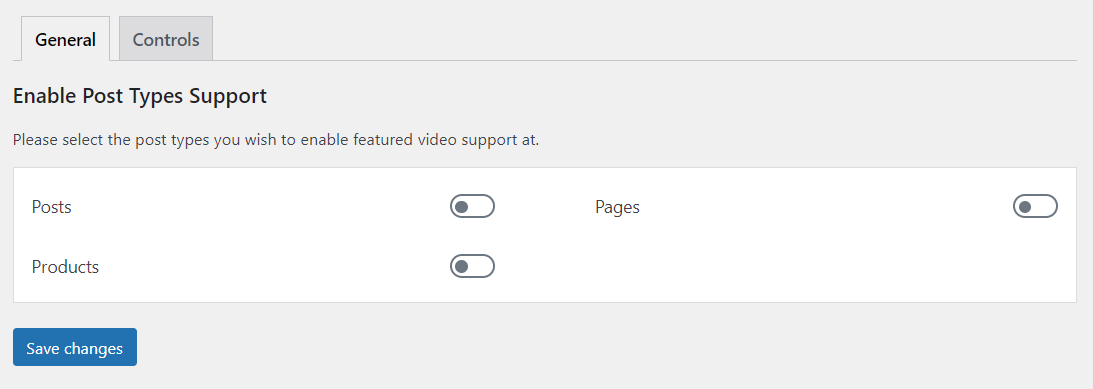
3. กำหนดตำแหน่งที่คุณต้องการเพิ่มภาพขนาดย่อของวิดีโอเด่น: หน้า , โพสต์ หรือ ผลิตภัณฑ์ WooCommerce

4. กดปุ่ม บันทึกการเปลี่ยนแปลง
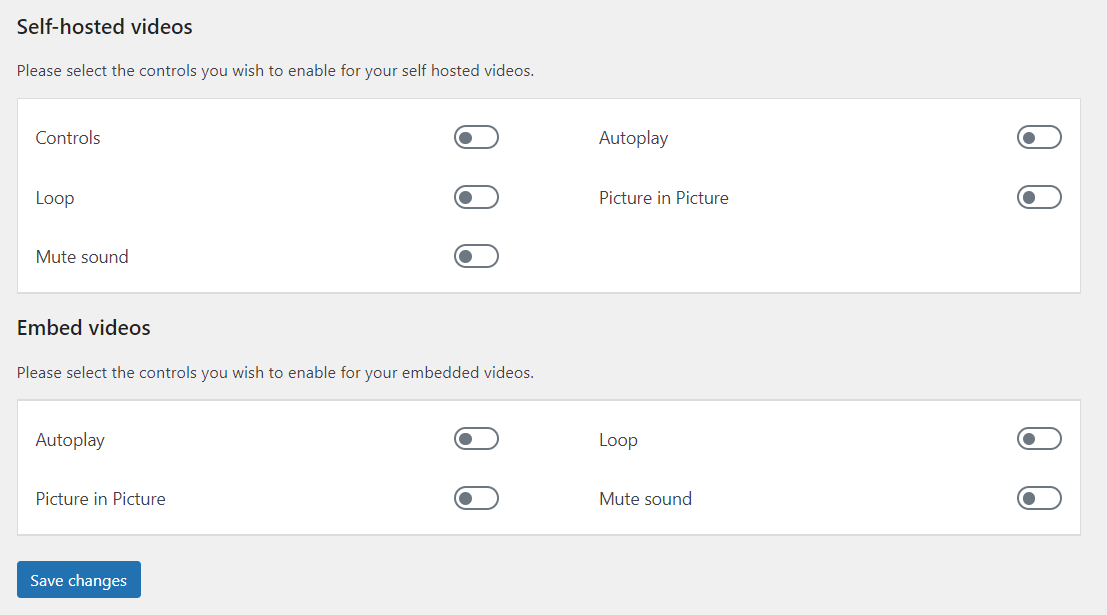
5. ไปที่แท็บ การควบคุม คุณสามารถกำหนดการตั้งค่าสำหรับทั้งวิดีโอที่โฮสต์เองและวิดีโอแบบฝังได้ที่นี่

6. กดปุ่ม บันทึกการเปลี่ยนแปลง เพื่อเสร็จสิ้น
#2 ฝังวิดีโอโดยใช้ URL
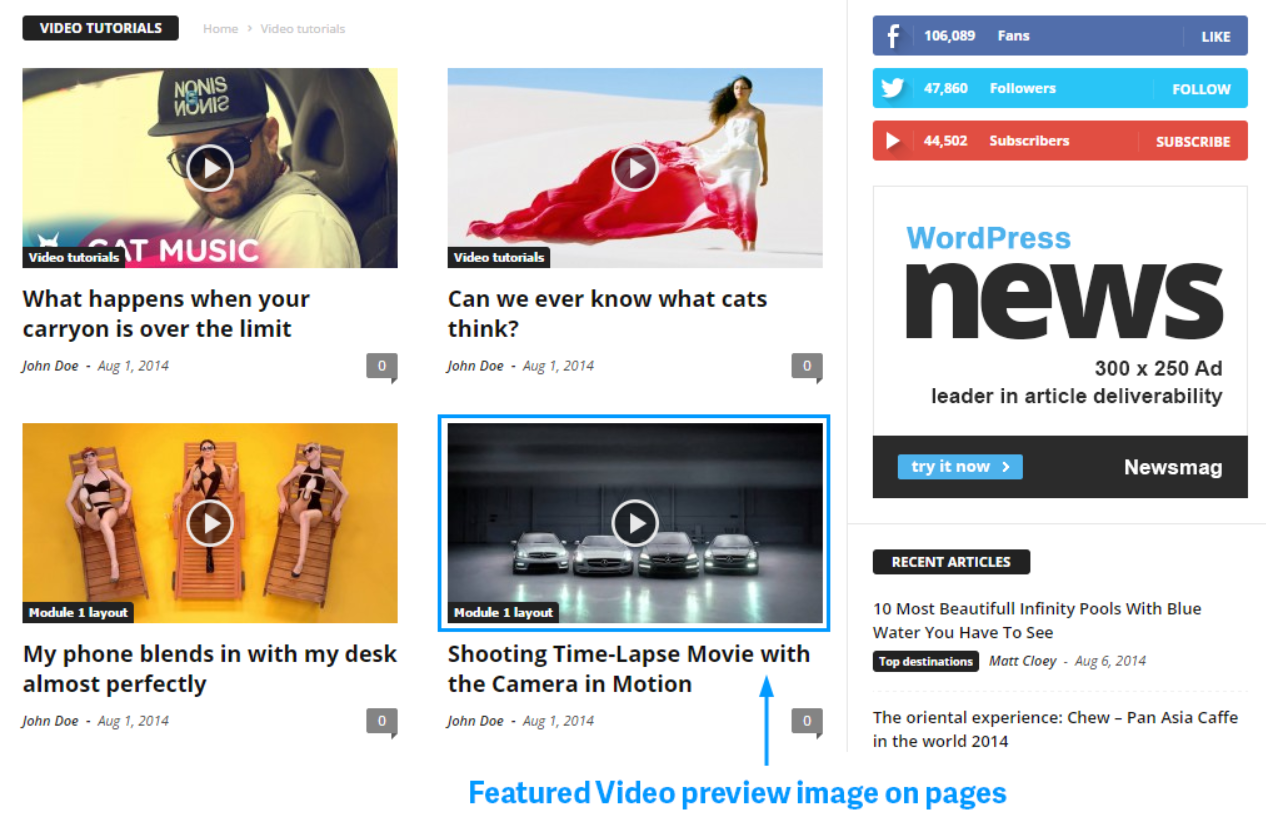
การใช้ URL ของวิดีโอเป็นเทคนิคที่ดีหากคุณต้องการนำเสนอวิดีโอสำหรับโพสต์ของคุณ ด้วยวิธีนี้ ผู้ใช้สามารถดูวิดีโอแนะนำบนหน้าแกลเลอรีของบล็อกโดยไม่ต้องคลิกที่บทความ โปรดทราบว่าวิธีนี้ใช้ได้เฉพาะกับโพสต์ WordPress ไม่ใช่เพจ
- ไปที่โพสต์ที่คุณต้องการเพิ่มวิดีโอเด่น
- ใส่ URL การแชร์ของวิดีโอที่ด้านบนของเนื้อหาโพสต์
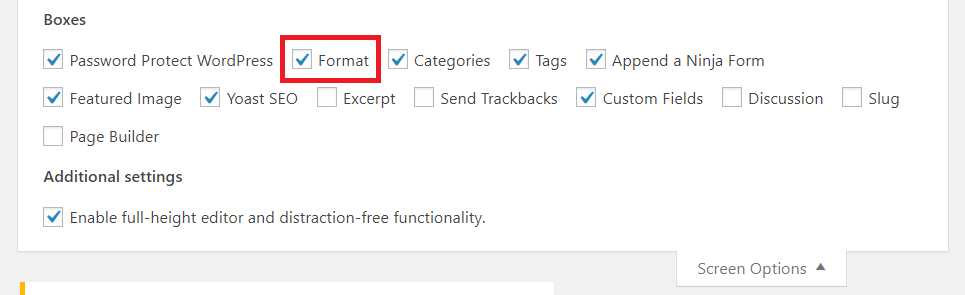
- ตรวจสอบให้แน่ใจว่าคุณเปิดใช้งานตัวเลือก รูปแบบ ภายใต้ ตัวเลือกหน้าจอ

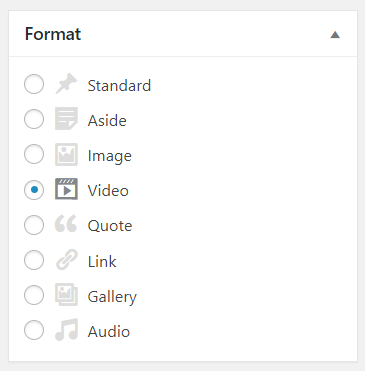
4. เลือก วิดีโอ ในช่อง รูปแบบ

5. เผยแพร่ หรือ อัปเดต โพสต์ของคุณ
แค่นั้นแหละ! ตอนนี้ วิดีโอจะแสดงเป็นภาพเด่นในหน้ารายการโพสต์ของคุณ ผู้เข้าชมสามารถเล่นวิดีโอในภาพขนาดย่อโดยไม่ต้องคลิกที่โพสต์

#3 ใช้รหัสเพื่อตั้งค่าวิดีโอเป็นภาพเด่น
ทำตามขั้นตอนต่อไปนี้เพื่อสร้างภาพขนาดย่อของวิดีโอที่โดดเด่นสำหรับโพสต์และหน้า WordPress ของคุณโดยใช้โค้ด
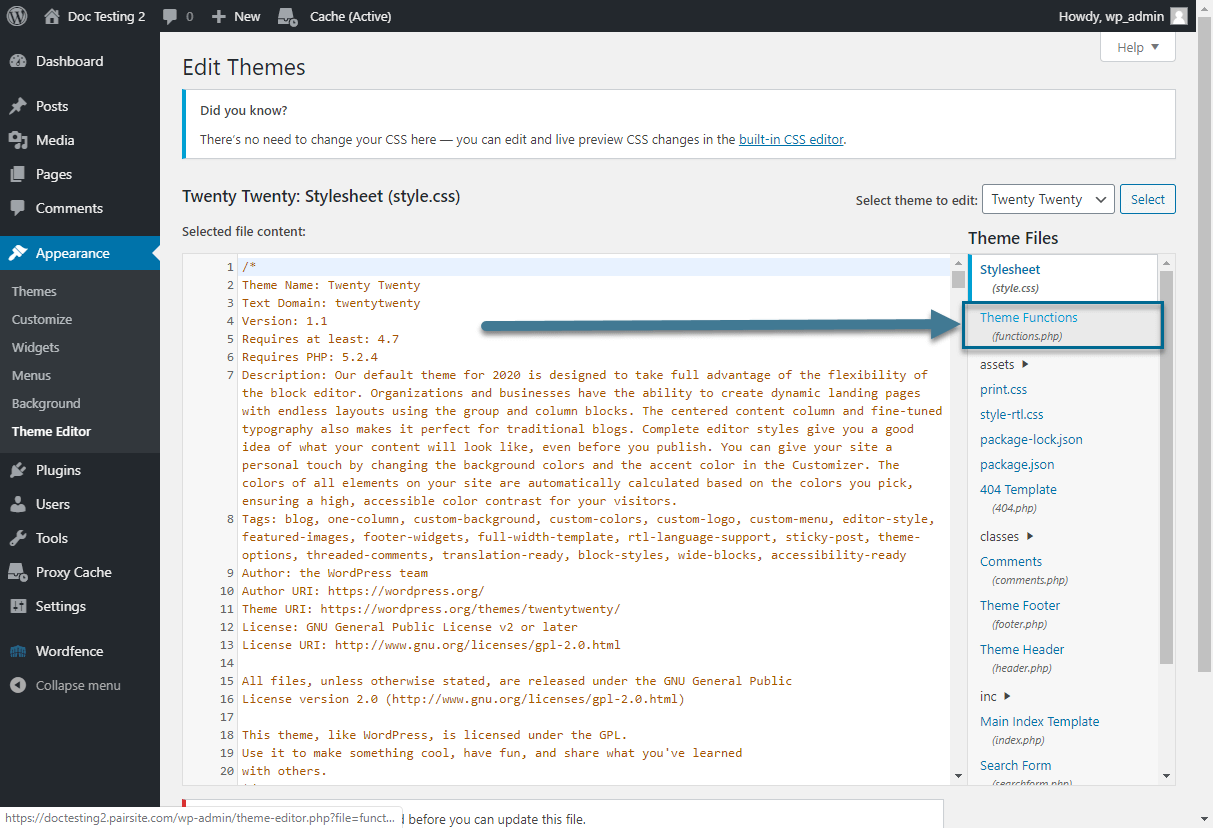
- ในแผงผู้ดูแลระบบ WordPress ตรงไปที่ลักษณะที่ ปรากฏ → ตัวแก้ไขธีม
- ในเมนู ไฟล์ธีม ให้เปิดไฟล์ functions.php

3. วางโค้ดด้านล่างที่ส่วนท้ายของไฟล์เพื่อเพิ่มฟิลด์เพิ่มเติมในเพจหรือโพสต์ของคุณ:
<?php
// เพิ่มกล่อง Meta ของหน้า
ฟังก์ชัน codeless_add_custom_meta_box() {
add_meta_box(
'codeless_meta_box', // รหัส $
'ตัวเลือกหน้าที่ไม่มีโค้ด' // $title
'codeless_show_custom_meta_box', // $callback
'หน้า' // $หน้า
'ปกติ' // $บริบท
'สูง'); // ลำดับความสำคัญ $
}
add_action('add_meta_boxes', 'codeless_add_custom_meta_box');
// เพิ่มกล่องเมตาโพสต์
ฟังก์ชัน codeless_add_custom_post_meta_box() {
add_meta_box(
'codeless_meta_box', // รหัส $
'ตัวเลือกหน้าที่ไม่มีโค้ด' // $title
'codeless_show_custom_post_meta_box', // $callback
'โพสต์' // $โพสต์
'ปกติ' // $บริบท
'สูง'); // ลำดับความสำคัญ $
}
add_action('add_meta_boxes', 'codeless_add_custom_post_meta_box');
$คำนำหน้า = 'ไม่มีรหัส_';
// ฟิลด์อาร์เรย์ (เมตาของหน้า)
$codeless_meta_fields = อาร์เรย์();
// Field Array (โพสต์ Meta)
$codeless_post_meta_fields = อาร์เรย์(
อาร์เรย์ (
'label' => 'รหัสฝังวิดีโอเด่น',
'desc' => 'วางรหัสวิดีโอของคุณที่นี่เพื่อแสดงวิดีโอแทนรูปภาพเด่น',
'id' => $คำนำหน้า 'วิดีโอ_ฝัง',
'ประเภท' => 'พื้นที่ข้อความ'
)
);
// เมตาบ็อกซ์ Callback for page
ฟังก์ชัน codeless_show_custom_meta_box() {
$codeless_meta_fields ทั่วโลก;
codeless_show_page_meta_box($codeless_meta_fields);
}
// กล่องเมตาโทรกลับสำหรับโพสต์
ฟังก์ชัน codeless_show_custom_post_meta_box() {
$codeless_post_meta_fields ทั่วโลก;
codeless_show_page_meta_box($codeless_post_meta_fields);
}
//โทรกลับ
ฟังก์ชัน codeless_show_page_meta_box($meta_fields) {
โพสต์ทั่วโลก $;
// ใช้ nonce ในการยืนยัน
echo '<input type="hidden" name="custom_meta_box_nonce" value="' . wp_create_nonce(basename(__FILE__)) . '" />';
// เริ่มต้นตารางฟิลด์และวนซ้ำ
echo '<table class="form-table">';
foreach ($meta_fields เป็น $field) {
// รับค่าของฟิลด์นี้หากมีอยู่ในโพสต์นี้
$meta = get_post_meta($post->ID, $field['id'], จริง);
// เริ่มแถวของตารางด้วย
เสียงสะท้อน '<tr>
<th><label for="' . $field['id'] . '">' . $field['label'] . '</label></th>
<td>';
สวิตช์ ($field['type']) {
// ข้อความ
กรณี 'ข้อความ':
echo '<input type="text" name="' . $field['id'] . '" value="' . $meta . '" />
<br /><span class="description">' $field['desc'] . '</span>';
หยุดพัก;
// พื้นที่ข้อความ
กรณี 'textarea':
echo '<textarea rows="2" name="' . $field['id'] . '">' . $เมตา '</textarea>
<br /><span class="description">' $field['desc'] . '</span>';
หยุดพัก;
// ช่องทำเครื่องหมาย
กรณี 'ช่องทำเครื่องหมาย':
echo '<input type="checkbox" name="' . $field['id'] . '" ', $meta ? 'checked="checked"' : '', '/>
<label for="' . $field['id'] . '">' . $field['desc'] . '</label>';
หยุดพัก;
// เลือก
กรณี 'เลือก':
echo '<select name="' . $field['id'] . '">';
foreach ($field['options'] เป็น $option) {
echo '<ตัวเลือก', $meta == $option['value'] ? ' Select="selected"' : '', ' value="' . $option['value'] . '">' . $option['label'] . '</option>';
}
เสียงสะท้อน '</select><br /><span class="description">' $field['desc'] . '</span>';
หยุดพัก;
} // สวิตช์สิ้นสุด
เสียงสะท้อน '</td></tr>';
} // จบ foreach
เสียงสะท้อน '</table>'; // ท้ายตาราง
}
// บันทึกข้อมูล
ฟังก์ชัน codeless_save_custom_meta($post_id) {
$codeless_meta_fields ทั่วโลก;
$codeless_post_meta_fields ทั่วโลก;
// ยืนยันไม่มีเลย
ถ้า (!wp_verify_none($_POST['custom_meta_box_nonce'], ชื่อฐาน(__FILE__)))
ส่งคืน $post_id;
// ตรวจสอบบันทึกอัตโนมัติ
ถ้า (กำหนด ('DOING_AUTOSAVE') && DOING_AUTOSAVE)
ส่งคืน $post_id;
// ตรวจสอบสิทธิ์
ถ้า ('หน้า' == $_POST['post_type']) {
ถ้า (!current_user_can('edit_page', $post_id))
ส่งคืน $post_id;
} elseif (!current_user_can('edit_post', $post_id)) {
ส่งคืน $post_id;
}
// เราจะทำงานร่วมกับฟิลด์โพสต์หรือเพจ
$fields;
// ตรวจสอบสิทธิ์ (เพจหรือโพสต์)
ถ้า ('หน้า' == $_POST['post_type']) {
$fields = $codeless_meta_fields;
} อื่นถ้า ('โพสต์' == $_POST['post_type']) {
$fields = $codeless_post_meta_fields;
}
// วนซ้ำฟิลด์และบันทึกข้อมูล
foreach ($fields เป็น $field) {
$old = get_post_meta($post_id, $field['id'], จริง);
$new = $_POST[$field['id']];
ถ้า ($ใหม่ && $ใหม่ != $เก่า) {
update_post_meta($post_id, $field['id'], $new);
} elseif ('' == $ใหม่ && $เก่า) {
delete_post_meta($post_id, $field['id'], $old);
}
} // จบ foreach
}
add_action('save_post', 'codeless_save_custom_meta');
?>4. ค้นหาฟังก์ชันที่รับผิดชอบรูปภาพเด่น: the_post_thumbnail()

if ( has_post_thumbnail() && $post_format != 'gallery' && ( ! is_single() || is_single() ) ) : get_template_part( ' template-parts/blog/parts/entry', 'thumbnail' ); เอนดิฟ; ?>
5. แทนที่ด้วยรหัสต่อไปนี้:
if ( has_post_thumbnail() && $post_format != 'gallery' && ( ! is_single() || is_single() ) )
get_template_part( ' template-parts/blog/parts/entry', 'thumbnail' );
อื่นถ้า (get_post_meta(get_the_ID(), 'codeless_video_embed', จริง)) { ?>
<!-- แสดงวิดีโอเด่น-->
<div class="videoWrapper">
<?php echo get_post_meta(get_the_ID(), 'codeless_video_embed', จริง); ?>
</div>
<?php } อื่น { ?>
<!--หากไม่มีรูปภาพเด่นหรือภาพขนาดย่อ ให้ทำบางอย่าง...-->
<?php } ?>6. กดปุ่ม Update File เพื่อบันทึกการเปลี่ยนแปลงของคุณ
สุดท้าย ในโพสต์หรือเพจของคุณ ช่องใหม่สำหรับเพิ่มวิดีโอเด่นจะปรากฏขึ้น
ใช้ภาพขนาดย่อของวิดีโอเด่นของคุณอย่างเต็มที่
เราได้สาธิต 3 วิธีในการตั้งค่าวิดีโอเป็นภาพเด่นใน WordPress คุณสามารถเลือกระหว่างการใช้ปลั๊กอิน การฝัง URL ของวิดีโอด้วยฟังก์ชันในตัว หรือการเขียนโค้ด
เราขอแนะนำวิธีที่หนึ่งและสองหากคุณไม่พบฟังก์ชันภาพขนาดย่อของโพสต์ในไฟล์ธีมของคุณ
ในกรณีที่คุณมีปัญหาในการปฏิบัติตามคำแนะนำของเรา โปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง และที่สำคัญที่สุดคืออย่าลืมสมัครสมาชิกเว็บไซต์ของเราเพื่อรับบทเรียนที่เป็นประโยชน์เพิ่มเติม
