การตั้งค่า Crisp Helpdesk: คำแนะนำทีละขั้นตอน
เผยแพร่แล้ว: 2023-09-21การสนับสนุนลูกค้าหลายช่องทางถือเป็นสิ่งสำคัญสำหรับธุรกิจยุคใหม่ หากคุณมีส่วนร่วมกับฐานลูกค้าของคุณผ่านไซต์โซเชียลมีเดีย คุณต้องพร้อมที่จะดำเนินการ หากคุณสามารถพบปะผู้ใช้ของคุณในที่ที่พวกเขาชอบ 'แฮงเอาท์' ออนไลน์ คุณจะมีประสิทธิภาพมากขึ้นและสามารถแก้ไขปัญหาของพวกเขาได้ การใช้ Crisp บนไซต์ของคุณเป็นวิธีที่ดีที่สุดวิธีหนึ่งที่คุณสามารถให้การสนับสนุนหลายช่องทางแก่ผู้ใช้ของคุณ
ในโพสต์นี้ เราจะดูการนำ Crisp ไปใช้กับธุรกิจของคุณผ่านทาง WordPress เราจะครอบคลุมถึงการบูรณาการอีคอมเมิร์ซ การปรับแต่งหน้าต่างแชท และอื่นๆ
ภาพรวมโดยย่อของ Crisp

เราไม่ต้องใช้เวลานานเกินไปในการพูดถึงว่า Crisp คืออะไร เราจะให้รีวิวฉบับเต็มในส่วนอื่นของบล็อก อย่างไรก็ตาม โดยสรุปแล้ว แอปนี้ให้คุณให้การสนับสนุนหลายช่องทางโดยใช้กล่องจดหมายส่วนกลาง ซึ่งจะทำให้คุณสามารถรวบรวมการสนทนาทั้งหมดของคุณไว้ในที่เดียว

คุณมีข้อเสนออีกมากมาย:
- หนึ่งในคุณสมบัติหลักของ Crisp คือกล่องแชท ซึ่งสามารถรวมเข้ากับเว็บไซต์ของคุณได้อย่างรวดเร็วและไม่ลำบาก
- Crisp มาพร้อมกับเครื่องมือจัดการลูกค้าสัมพันธ์ (CRM) ที่มีคุณสมบัติครบถ้วน ซึ่งจะช่วยให้คุณเรียนรู้เกี่ยวกับลูกค้า ปรับแต่งประสบการณ์ของพวกเขา และอื่นๆ อีกมากมาย
- คุณสามารถเชื่อมต่อ Crisp กับ WooCommerce พร้อมกับแอปและบริการของบุคคลที่สามอื่นๆ ได้มากมาย
เราขอแนะนำให้คุณอ่านบทวิจารณ์ Crisp ฉบับเต็ม เนื่องจากจะทำให้คุณเข้าใจถึงความเป็นไปได้ ราคา และอื่นๆ อีกมากมาย อย่างไรก็ตาม ไม่มีประเด็นใดที่เป็นจุดเน้นของบทความนี้ แต่เราจะแสดงให้คุณเห็นว่าการนำ Crisp ไปใช้นั้นตรงไปตรงมาเพียงใด และดูว่าแอปนี้ทำอะไรได้บ้าง
การใช้ Crisp: คู่มือการตั้งค่าสำหรับเว็บไซต์ WordPress
สำหรับ WordPress นั้น Crisp เป็นการติดตั้งที่ไม่ยุ่งยากอย่างที่คุณคาดหวัง แม้แต่กับแพลตฟอร์มอื่น ๆ ก็ตาม กระบวนการนี้เหมือนกับปลั๊กอิน WordPress อื่นๆ เกือบทุกตัวที่มี แม้ว่าปลั๊กอินจะใช้งานได้ฟรี แต่คุณจะต้องมีแผน Crisp ที่เหมาะสมเพื่อทำการผสานรวมให้เสร็จสมบูรณ์
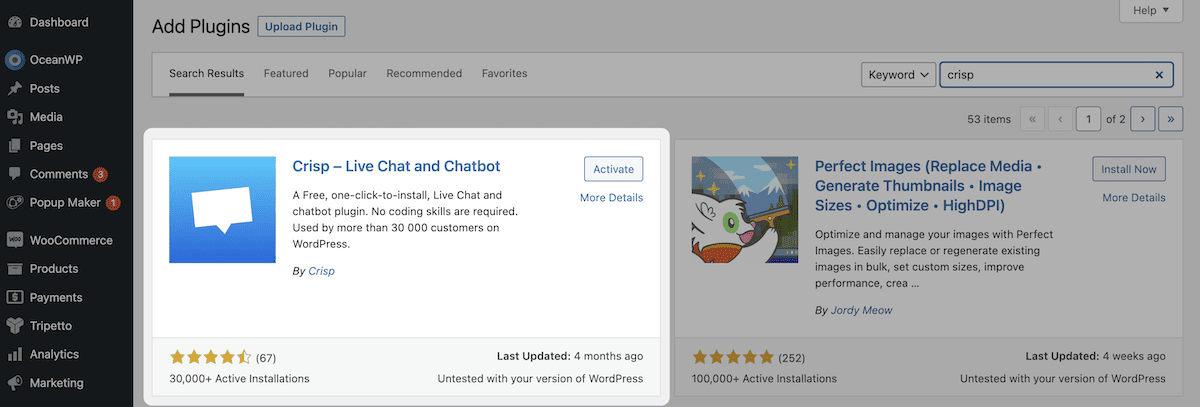
ในการเริ่มต้น ให้ไปที่หน้า ปลั๊กอิน > เพิ่มใหม่ ใน WordPress และค้นหา Crisp:

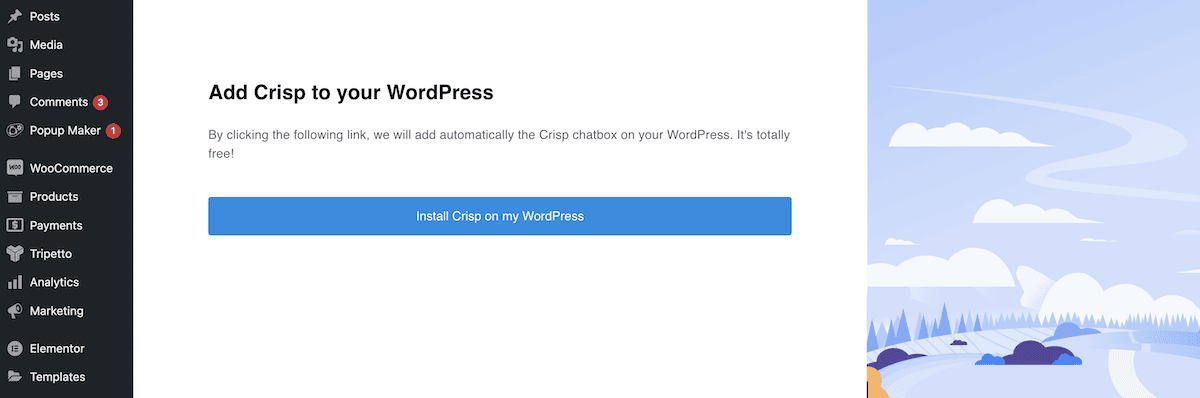
จากนั้น ค้นหาการ์ดสำหรับปลั๊กอิน Crisp แล้วคลิกปุ่ม ติดตั้งทันที สีน้ำเงิน หลังจากนั้นไม่กี่วินาที คุณจะเห็นปุ่ม เปิดใช้งาน สีขาว หากคุณคลิกที่นี่ WordPress จะทำการติดตั้งบนเว็บไซต์ของคุณให้เสร็จสิ้น นี่ควรแสดงหน้าจอเพื่อช่วยคุณเชื่อมต่อ WordPress กับ Crisp:

เมื่อคุณคลิกลิงก์สีน้ำเงินที่นี่ Crisp จะติดตั้งกล่องแชทสดบนเว็บไซต์ของคุณ หลังจากนั้น เราจะแสดงวิธีปรับแต่งสิ่งนี้ตามที่คุณต้องการ ที่จริงแล้ว เราจะแสดงให้คุณเห็นแง่มุมต่างๆ มากมายของ Crisp ในอีกไม่กี่ส่วนถัดไป
การใช้ Crisp: วิธีผสานรวมเข้ากับธุรกิจของคุณใน 3 ขั้นตอน
ในส่วนที่เหลือของบทความนี้ เราจะแสดงวิธีทำงานหลักๆ สองสามงานให้สำเร็จด้วย Crisp แม้ว่าเราจะนำเสนอตามลำดับที่สมเหตุสมผล คุณสามารถข้ามไปได้เลยหากมีคุณลักษณะเฉพาะที่คุณต้องการนำไปใช้บนเว็บไซต์ของคุณเอง
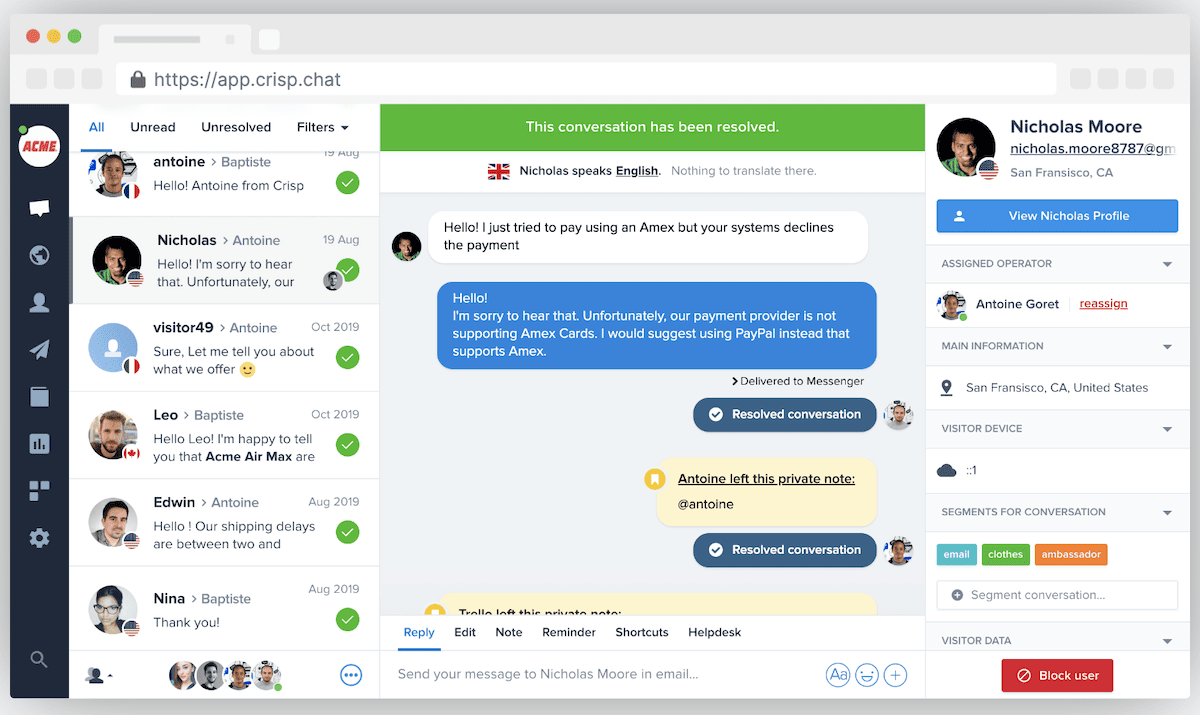
อย่างไรก็ตาม การใช้งานที่สำคัญประการหนึ่งคือกล่องจดหมายแบบรวมศูนย์ เราจะมาดูกันที่นี้ก่อน
1. ตั้งค่ากล่องจดหมายส่วนกลาง
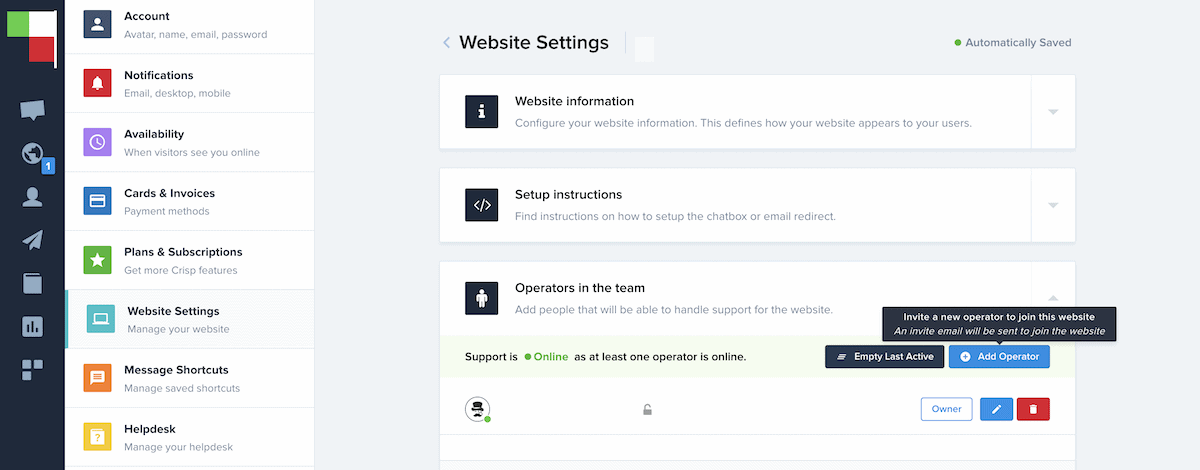
กล่องจดหมายรวมศูนย์คือที่ที่คุณจะใช้เวลาส่วนใหญ่ ด้วยเหตุนี้คุณจึงทำให้บริเวณนี้ของ Crisp รู้สึกเหมือนอยู่บ้าน งานแรกของคุณประการหนึ่งคือการเพิ่มสมาชิกในทีม คุณจะพบการตั้งค่าเหล่านี้ได้ที่หน้าจอ การตั้งค่า > การตั้งค่าเว็บไซต์ จากนั้นคลิกผ่านไปยังเว็บไซต์ของคุณ
ที่นี่ เลื่อนลงไปที่ส่วน โอเปอเรเตอร์ในทีมของคุณ แล้วขยายกล่อง:

ปุ่ม เพิ่มตัวดำเนินการ ทำให้คุณสามารถเลือกบทบาทของผู้ใช้และป้อนที่อยู่อีเมลของเพื่อนร่วมงานของคุณเพื่อเชิญพวกเขา จากที่นี่ ทีมของคุณจะสามารถโต้ตอบกับลูกค้าได้ อย่างไรก็ตาม คุณยังสามารถรับการแจ้งเตือนทางอีเมลภายในกล่องจดหมายของแผน Crisp Pro โดยใช้การส่งต่อทั่วไป
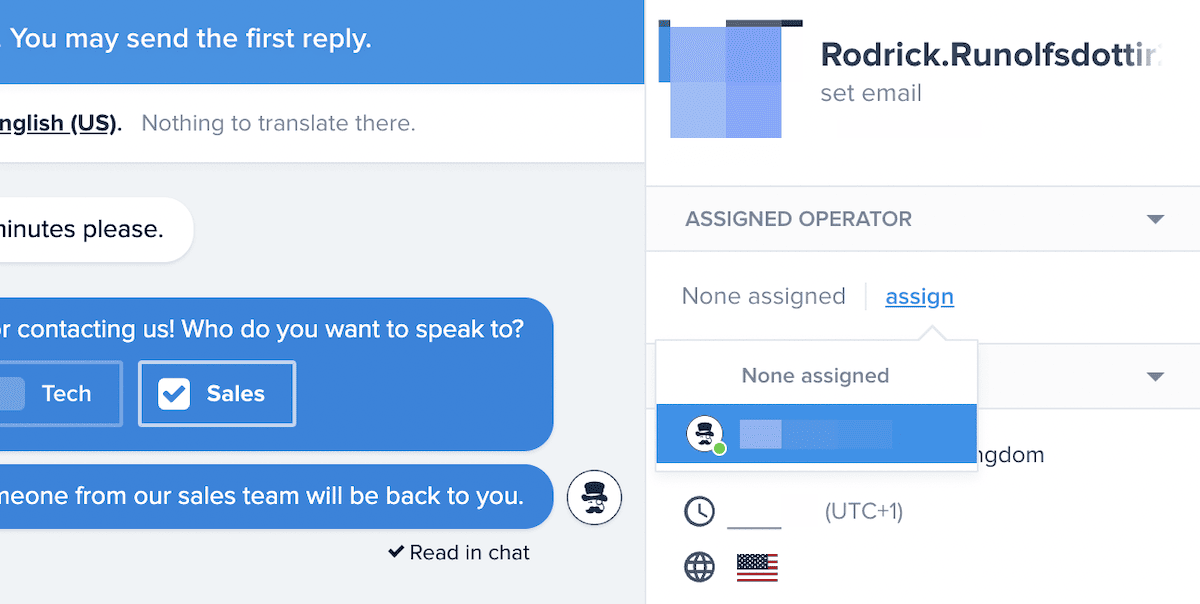
แผน Crisp Unlimited ยังช่วยให้คุณกำหนดเส้นทางการสนทนาไปยังสมาชิกในทีมที่เหมาะสมได้ นี่เป็นฟังก์ชันที่จำเป็น เนื่องจากคุณสามารถมอบหมายหรือยกเลิกการมอบหมายการสนทนาให้กับทีมของคุณได้ คุณสามารถกำหนด 'โอเปอเรเตอร์' ได้จากแถบด้านข้างขวาสำหรับการสนทนา:

อย่างไรก็ตาม คุณสามารถตั้งกฎเฉพาะเพื่อมอบหมายการสนทนาอัตโนมัติได้ นี่คือสิ่งที่เราจะไม่กล่าวถึงในที่นี้ แต่เป็นวิธีที่ตรงไปตรงมาในการทำให้กระบวนการสนับสนุนของคุณมีประสิทธิภาพมากขึ้น
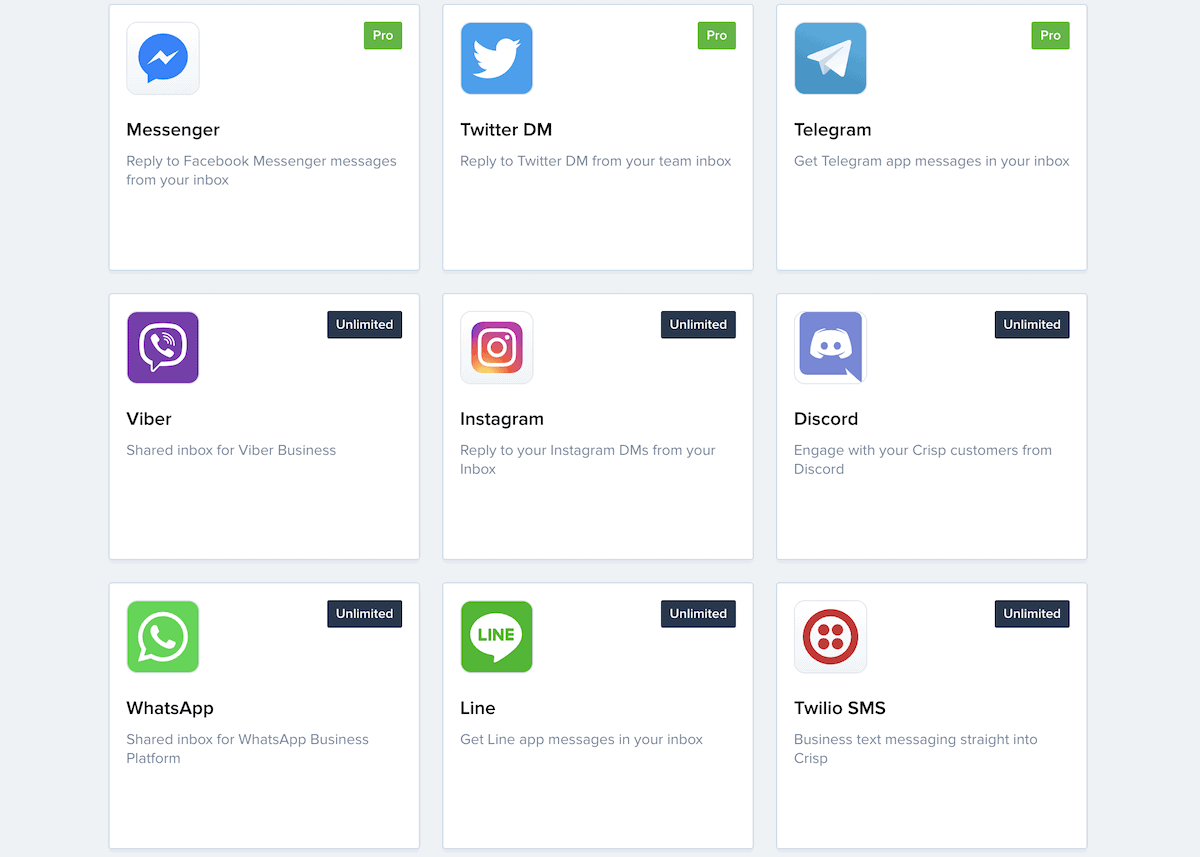
สุดท้ายนี้ คุณยังสามารถเข้าถึงการมีส่วนร่วมทางโซเชียลมีเดียภายในกล่องจดหมายที่แชร์ของ Crisp มีการผสานรวมมากมายสำหรับช่องทางโซเชียลหลักทั้งหมด:

ไซต์โซเชียลมีเดียแต่ละแห่งจะมีวิธีการของตัวเองในการผสานรวมกับ Crisp แม้ว่ากระบวนการจะคล้ายกันก็ตาม เรา (แน่นอน) ไม่สามารถครอบคลุมทั้งหมดได้ที่นี่ แต่เอกสาร Crisp ครอบคลุมขั้นตอนสำหรับแต่ละช่อง
2. ปรับแต่งวิดเจ็ตแชทและพัฒนาสถานการณ์แชท
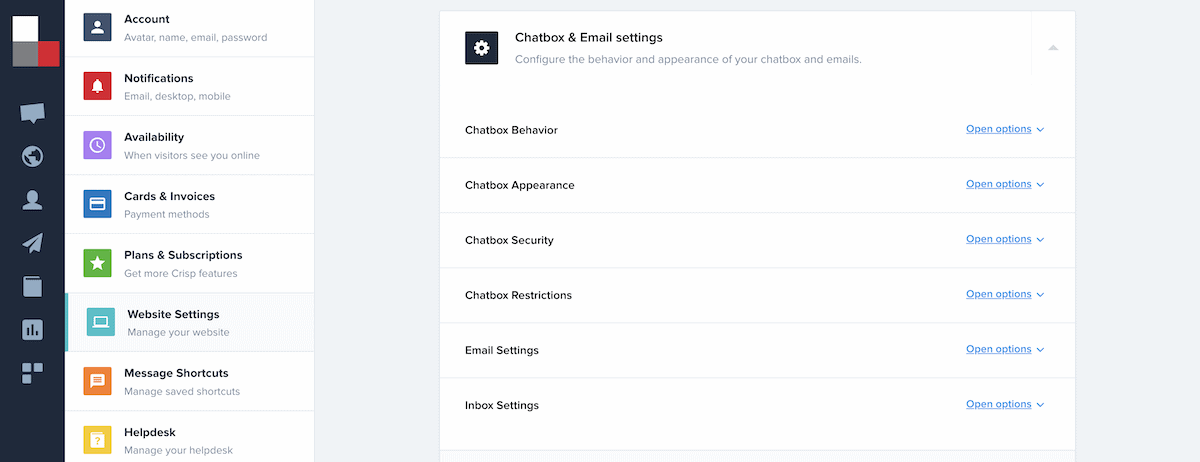
พูดได้อย่างยุติธรรมว่ากล่องจดหมายที่ใช้ร่วมกันและวิดเจ็ตการแชทเป็นคุณสมบัติ 'ปะรำ' สองประการของ Crisp ด้วยเหตุนี้ คุณจะต้องหันมาปรับแต่งหน้าต่างแชทเมื่อคุณใช้กล่องจดหมายเสร็จแล้ว มีตัวเลือกตรงไปตรงมาบางส่วนให้เลือกบนหน้า จอการตั้งค่า > การตั้งค่าเว็บไซต์ > กล่องแชทและการตั้งค่าอีเมล :


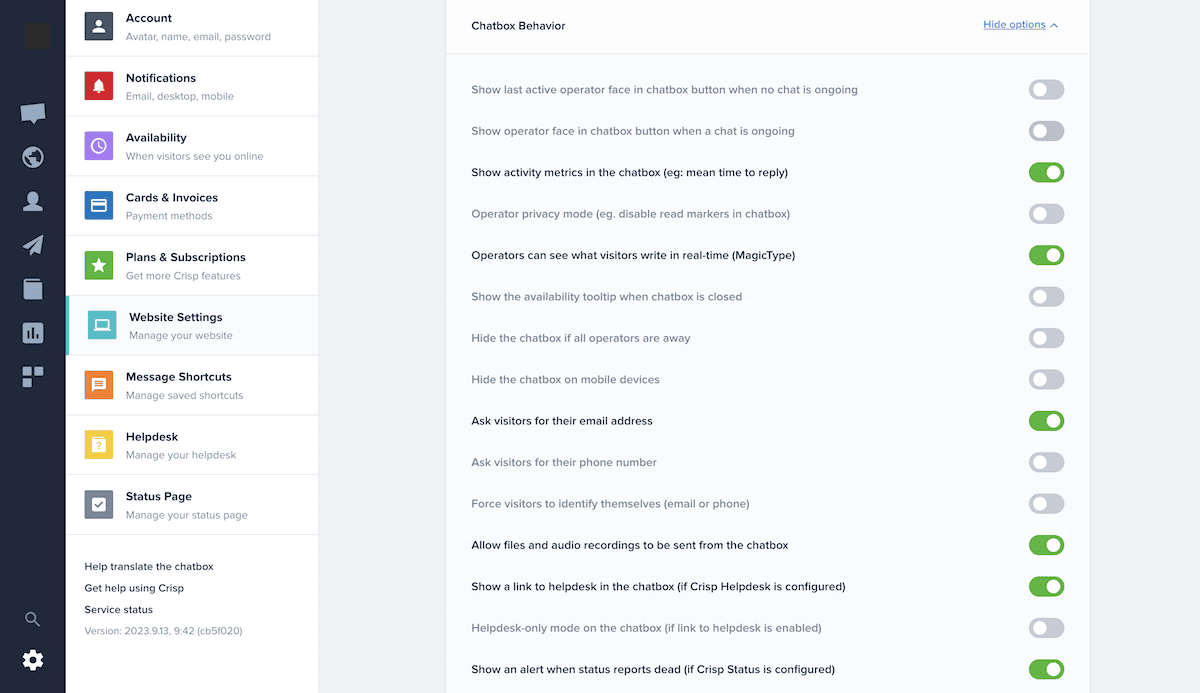
ที่นี่ คุณสามารถปรับแต่งการตั้งค่าสี ภาษาเริ่มต้นที่แชทบอทใช้งาน และอื่นๆ อีกมากมาย มีตัวเลือกมากมายที่นี่ แต่ส่วนพฤติกรรมของ Chatbox และข้อจำกัดของ Chatbox เสนอวิธีมากมายให้คุณปรับแต่งวิดเจ็ตแชทให้ดียิ่งขึ้น:

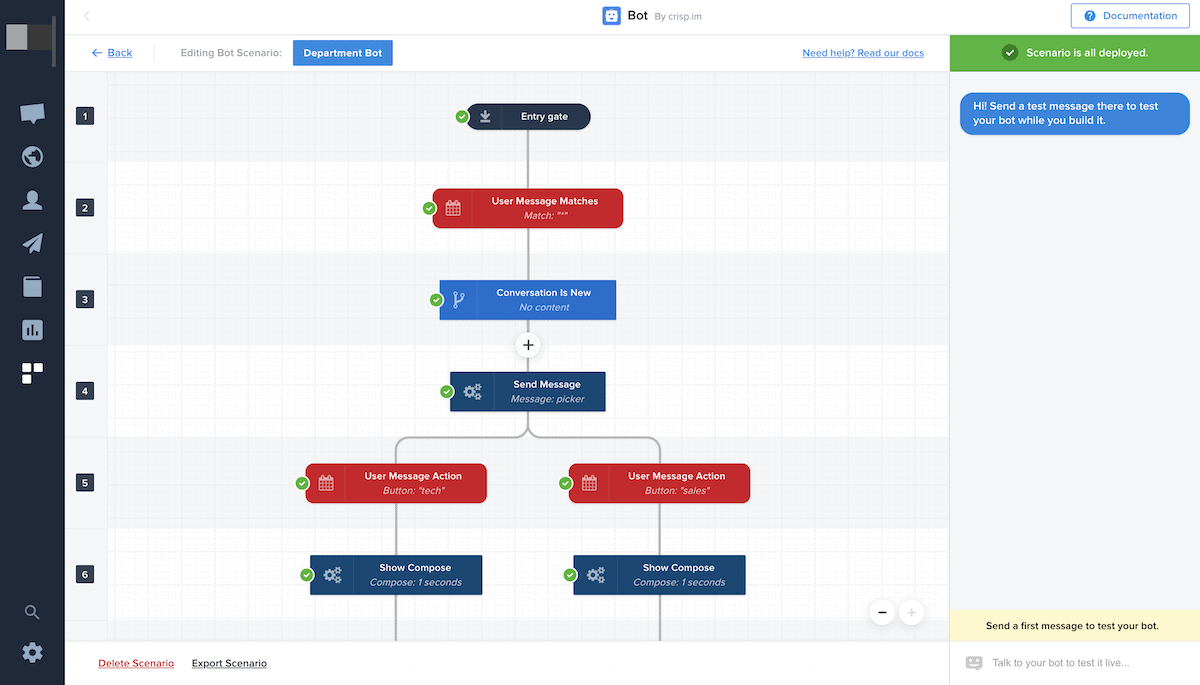
เมื่อถึงจุดหนึ่ง คุณควรกำหนด 'สถานการณ์' ของคุณขึ้นมาด้วย สิ่งเหล่านี้เป็นกระบวนการสุดท้ายที่แชทบอตควรปฏิบัติตามเมื่อมีส่วนร่วมกับผู้ใช้ Chatbot Builder เป็นตัวแก้ไขแบบลากและวางที่ช่วยให้คุณสร้างสถานการณ์โดยไม่ต้องใช้โค้ด

อย่างไรก็ตาม มีแนวโน้มว่าคุณจะใช้เวลามากมายในการสร้างสถานการณ์จำลอง ซึ่งจำเป็นสำหรับประสบการณ์ผู้ใช้ (UX) คำแนะนำของเราคือการใช้เวลาและพิจารณาว่าคุณจะมีส่วนร่วมกับลูกค้า เข้าใจความต้องการของพวกเขา และเปลี่ยนใจเลื่อมใสพวกเขาอย่างไร
ปลั๊กอิน Bot มีให้ใช้งานในแผน Unlimited และมีเทมเพลตจำนวนหนึ่งสำหรับกรณีการใช้งานทุกประเภท นอกจากนี้ยังมีตัวอย่างสถานการณ์แชทบอทในบล็อก Crisp ซึ่งจะเป็นการอ่านที่จำเป็น
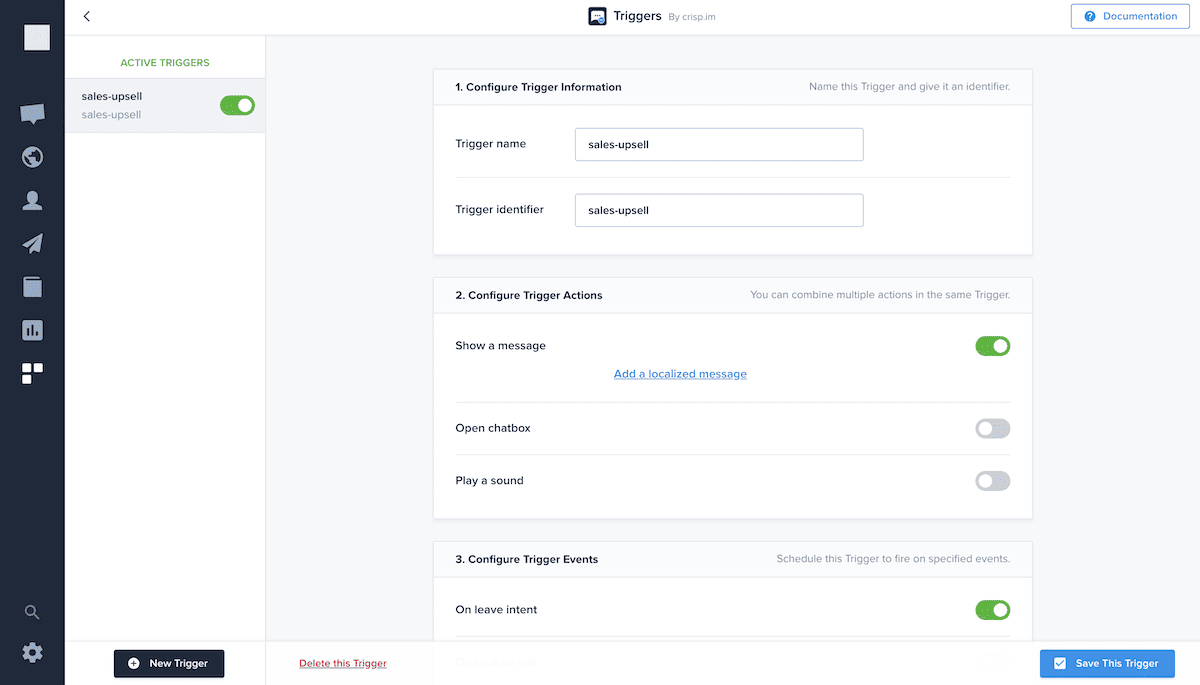
เมื่อคุณปรับแต่งเสร็จแล้ว คุณจะต้องสำรวจแนวคิดต่างๆ เช่น การสร้างและการจัดการโปรแกรมช่วยเหลือ หรือทริกเกอร์ ส่วนหลังให้วิธีทำให้เหตุการณ์บางอย่างเป็นอัตโนมัติภายในหน้าต่างแชท ตัวอย่างเช่น คุณสามารถส่งข้อความอัตโนมัติที่อ้างอิงถึงหน้าปัจจุบันที่ผู้ใช้อยู่

นี่เป็นหัวข้อใหญ่ และหากคุณต้องการดูบทช่วยสอนฉบับเต็มเกี่ยวกับการใช้ทริกเกอร์ใน Crisp โปรดแจ้งให้เราทราบในส่วนความคิดเห็นท้ายบทความ!
3. ผสานรวม Crisp เข้ากับ WooCommerce
ผู้ใช้ WordPress และ WooCommerce จะต้องการใช้ประโยชน์สูงสุดจากสิ่งที่ Crisp มอบให้ ส่วนขยาย WooCommerce อย่างเป็นทางการช่วยให้คุณสามารถรวมแชทสดเข้ากับเว็บไซต์ของคุณ แต่ยังเข้าถึงข้อมูลลูกค้าภายใน Crisp ได้ด้วย
นี่ถือเป็นเรื่องใหญ่ เนื่องจาก Crisp จะซิงค์ประวัติการสั่งซื้อของลูกค้า การอัปเดตคำสั่งซื้อ และอื่นๆ โดยข้อมูลทั้งหมดจะปรากฏใน Crisp CRM และกล่องจดหมายที่ใช้ร่วมกัน อย่างไรก็ตาม คุณจะต้องติดตั้งสิ่งนี้ภายใน WordPress เพื่อใช้งาน
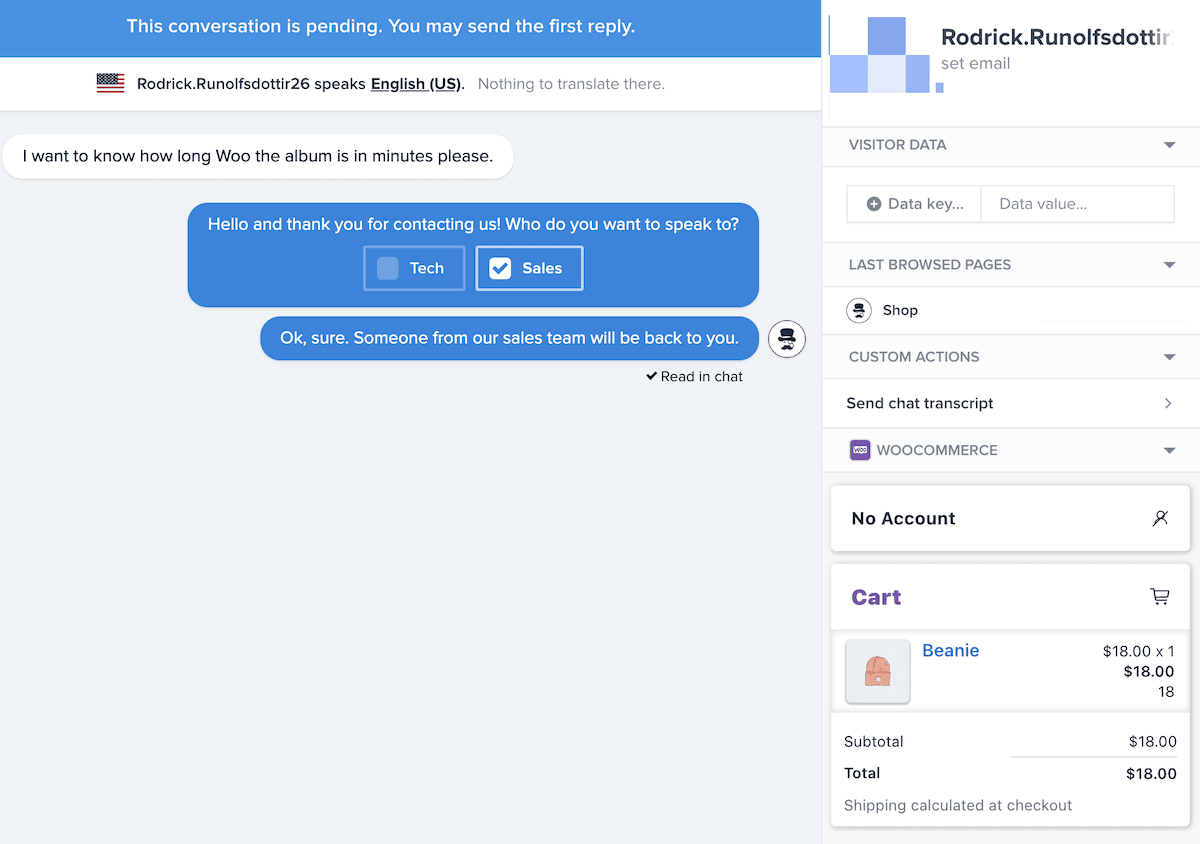
เมื่อคุณทำการเชื่อมต่อแล้ว คุณจะสามารถเข้าถึงข้อมูล WooCommerce ของลูกค้าภายใน Crisp ได้ ซึ่งรวมถึงข้อมูลการสั่งซื้อ ประวัติการสั่งซื้อ และเกือบทุกอย่างที่เกี่ยวข้องภายใน WooCommerce:

สำหรับร้านค้า WooCommerce ส่วนขยายถือเป็นฟันเฟืองสำคัญในการให้การสนับสนุนที่เป็นตัวเอก เมื่อรวมกับฟังก์ชันแชทสดและการมีส่วนร่วมของ Crisp คุณจะมีพลังทั้งหมดอยู่เพียงปลายนิ้วสัมผัส
คำถามที่พบบ่อย (FAQ)
ถึงเวลาถามคำถามและคำตอบสั้นๆ เกี่ยวกับแง่มุมต่างๆ ของการนำ Crisp ไปใช้บนเว็บไซต์ของคุณ โปรดจำไว้ว่า หากคุณมีคำถามเพิ่มเติมที่เราไม่ได้กล่าวถึงในที่นี้ โปรดถามเราในช่องความคิดเห็นท้ายโพสต์!
แผนพรีเมียมของ Crisp ทุกรายการมีความสามารถในการเชื่อมต่อกับ WordPress โดยใช้ปลั๊กอิน ซึ่งรวมถึงรุ่นฟรีด้วย ซึ่งหมายความว่าคุณสามารถติดตั้งวิดเจ็ตแชทโดยไม่ต้องยุ่งยากกับเว็บไซต์ของคุณ
ปลั๊กอิน Bot มีเทมเพลตแชทบอตจำนวนหนึ่งที่คุณสามารถนำเข้าไปยัง Crisp ได้ นอกจากนี้ บล็อก Crisp ยังมีตัวอย่างมากมายที่คุณสามารถคัดลอก ปรับแต่ง และใช้งานได้ตามความต้องการของคุณ
การลิงก์ Crisp กับ Facebook Messenger สามารถทำได้ครั้งละหนึ่งหน้าเท่านั้น ซึ่งเป็นส่วนหนึ่งของแผนของคุณ อย่างไรก็ตาม หากคุณต้องการใช้ Crisp บนเพจ Facebook อื่น จะมีค่าใช้จ่าย 20 ดอลลาร์ นอกเหนือจากการสมัครของคุณ
แม้ว่าจะมีเส้นทางที่เป็นไปได้มากมายที่คุณสามารถติดตามได้ด้วย Crisp สำหรับ WooCommerce เราขอแนะนำให้คุณติดตั้งวิดเจ็ตการแชทเป็นเรื่องจริง ส่วนขยาย WooCommerce นั้นสมบูรณ์แบบสำหรับอีคอมเมิร์ซ WordPress สิ่งนี้ให้ฟังก์ชันทั้งหมดของ Crisp และช่วยให้คุณสามารถรวมข้อมูล WooCommerce ของคุณได้เช่นกัน ซึ่งรวมถึงประวัติการสั่งซื้อภายในกล่องจดหมายส่วนกลาง
ห่อ
มีเหตุผลที่ดีว่าทำไมเราถึงชอบ Crisp ที่ WP Mayor ช่วยให้คุณตั้งค่าการสนับสนุนหลายช่องทางได้อย่างง่ายดายและเปรียบเทียบกิจกรรมทั้งหมดภายในกล่องจดหมายส่วนกลาง คุณสามารถตั้งค่าทริกเกอร์เพื่อกำหนดการสนทนาให้กับสมาชิกในทีมที่เหมาะสมได้จากที่นั่น ยิ่งไปกว่านั้น คุณมีเครื่องมือสำหรับการนำ Crisp ไปใช้กับเว็บไซต์ WordPress, แพลตฟอร์มอีคอมเมิร์ซ, ช่องทางโซเชียลมีเดีย และอื่นๆ อีกมากมาย
คุณยังต้องการความช่วยเหลือเกี่ยวกับการนำ Crisp ไปใช้ในด้านใดบ้าง ถามเราในส่วนความเห็นด้านล่าง!
