20 ไอเดียการออกแบบเว็บไซต์รองเท้าที่ดีที่สุดในปี 2022
เผยแพร่แล้ว: 2022-12-22คุณต้องการตรวจสอบตัวอย่างการออกแบบเว็บไซต์รองเท้าที่ดีที่สุดก่อนที่จะสร้างหน้ารองเท้าของคุณหรือไม่?
ยินดีต้อนรับสู่คอลเลกชันตัวอย่างเว็บไซต์อีคอมเมิร์ซที่ยอดเยี่ยมซึ่งแตกต่างกันไปตามไซต์แบรนด์ไปจนถึงร้านรองเท้าออนไลน์ทั่วไป
เว็บไซต์ทั้งหมดเหล่านี้มีเลย์เอาต์ที่ตอบสนองพร้อมการนำทางที่ยอดเยี่ยมสำหรับประสบการณ์การช็อปปิ้งออนไลน์ที่ยอดเยี่ยมบนเดสก์ท็อปและมือถือ
แต่คุณรู้หรือไม่ว่าอะไรดีที่สุด?
คุณสามารถสร้างหน้าที่คล้ายกันได้อย่างง่ายดายและรวดเร็วโดยใช้เครื่องมือสร้างเว็บไซต์อีคอมเมิร์ซที่ดีที่สุดหรือธีม WordPress ของรองเท้า (ไม่จำเป็นต้องมีทักษะการเขียนโค้ดและการออกแบบ!)
ไปกันเถอะ.
แนวคิดการออกแบบเว็บไซต์รองเท้าที่ดีที่สุดสำหรับแรงบันดาลใจ
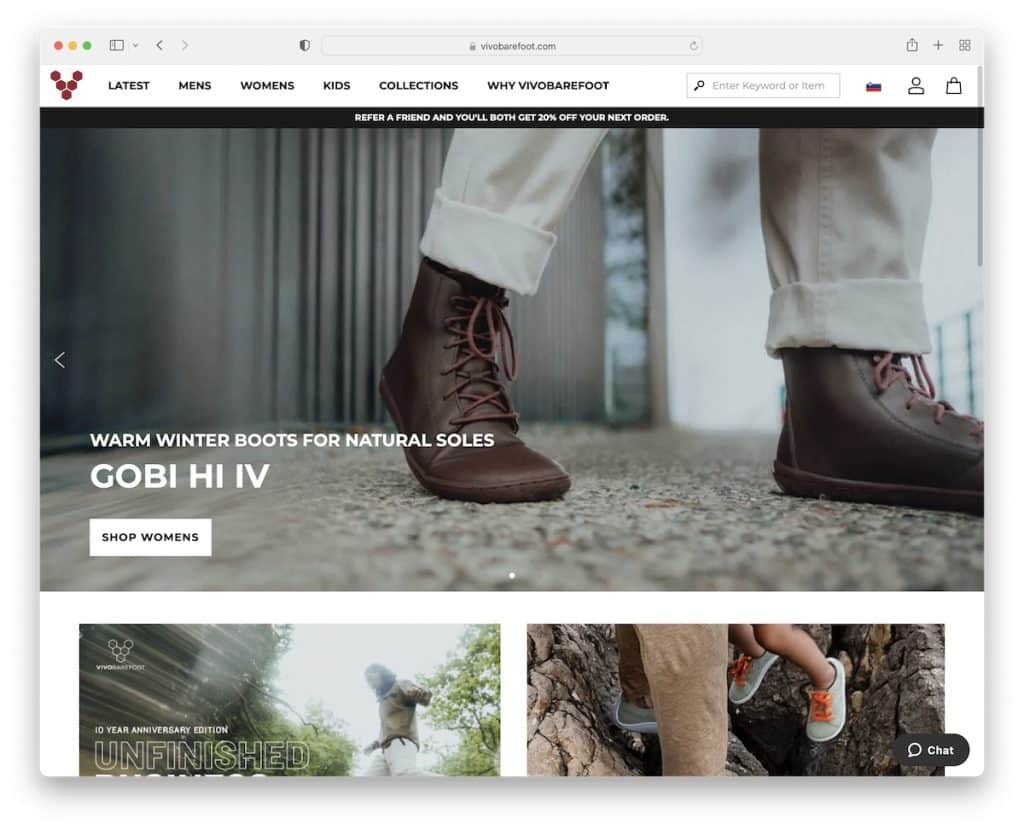
1. วีโว่เท้าเปล่า
สร้างด้วย : Magento/Adobe Commerce

Vivobarefoot มีส่วนหัวที่เหนียวพร้อมเมนูขนาดใหญ่ แถบค้นหา ตัวสลับสกุลเงิน/ภาษา โปรไฟล์และไอคอนรถเข็น และแถบการแจ้งเตือน
นอกจากนี้ยังมีแถบเลื่อนพร้อมปุ่มเรียกร้องให้ดำเนินการ (CTA) แบบฟอร์มการสมัครรับจดหมายข่าว และภาพหมุนที่สะดวกซึ่งแสดงรองเท้าที่ใช้งานอยู่ (พร้อมลิงก์ไปยังแต่ละหมวดหมู่)
หมายเหตุ : Vivobarefoot มีตัวตนออนไลน์ที่แข็งแกร่งพร้อมการเล่าเรื่องที่ยอดเยี่ยมซึ่งมีส่วนช่วยในการขาย
คุณคงไม่อยากพลาดรายชื่อเว็บไซต์ Magento ที่ดีที่สุดโดยเฉพาะของเรา
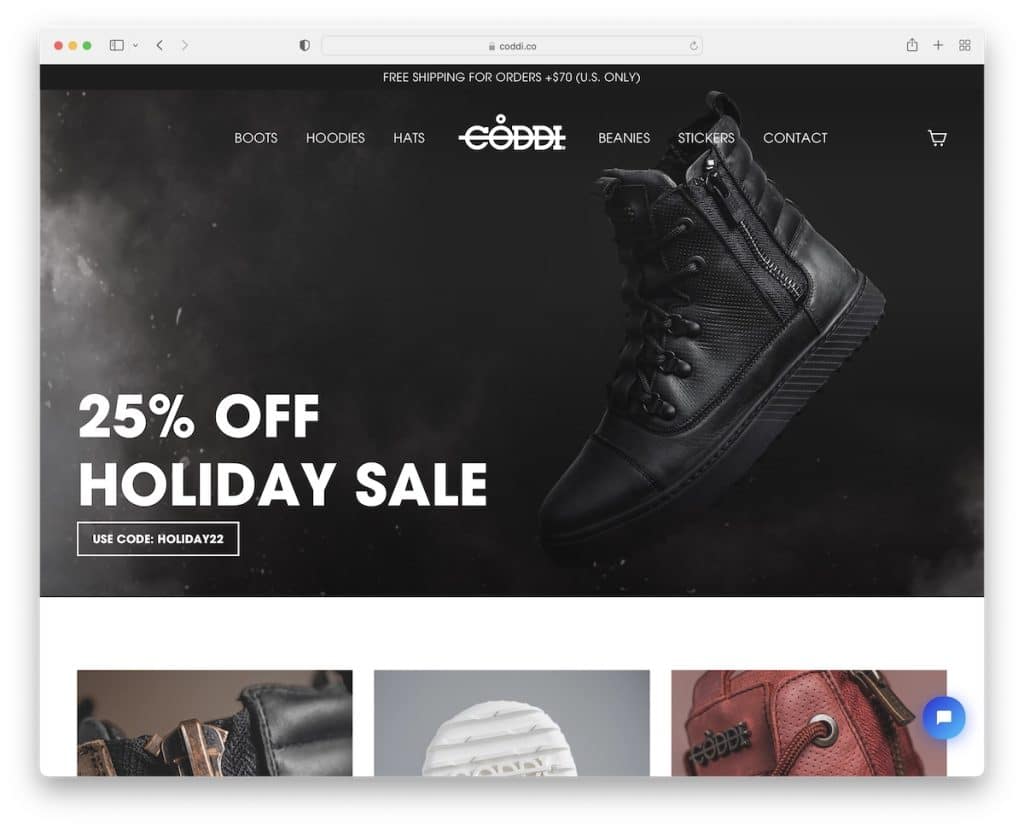
2. คอดดี้
สร้างด้วย : Shopify

Coddi มีภาพฮีโร่ขนาดใหญ่พร้อมส่วนหัวแบบโปร่งใสเพื่อให้ดูนุ่มนวลขึ้น นอกจากนี้ยังมีการแจ้งเตือนแถบด้านบนสำหรับการจัดส่งฟรีและวิดเจ็ตแชทสดที่มุมล่างขวา
สิ่งที่น่าสนใจคือ Coddi ไม่ได้ใช้ส่วนท้าย สิ่งสุดท้ายในเว็บไซต์ที่สะอาดนี้คือแบบฟอร์มการสมัครรับจดหมายข่าว
หมายเหตุ : รวมฟังก์ชั่นแชทสดและใช้เพื่อช่วยผู้ใช้และเพิ่มยอดขาย
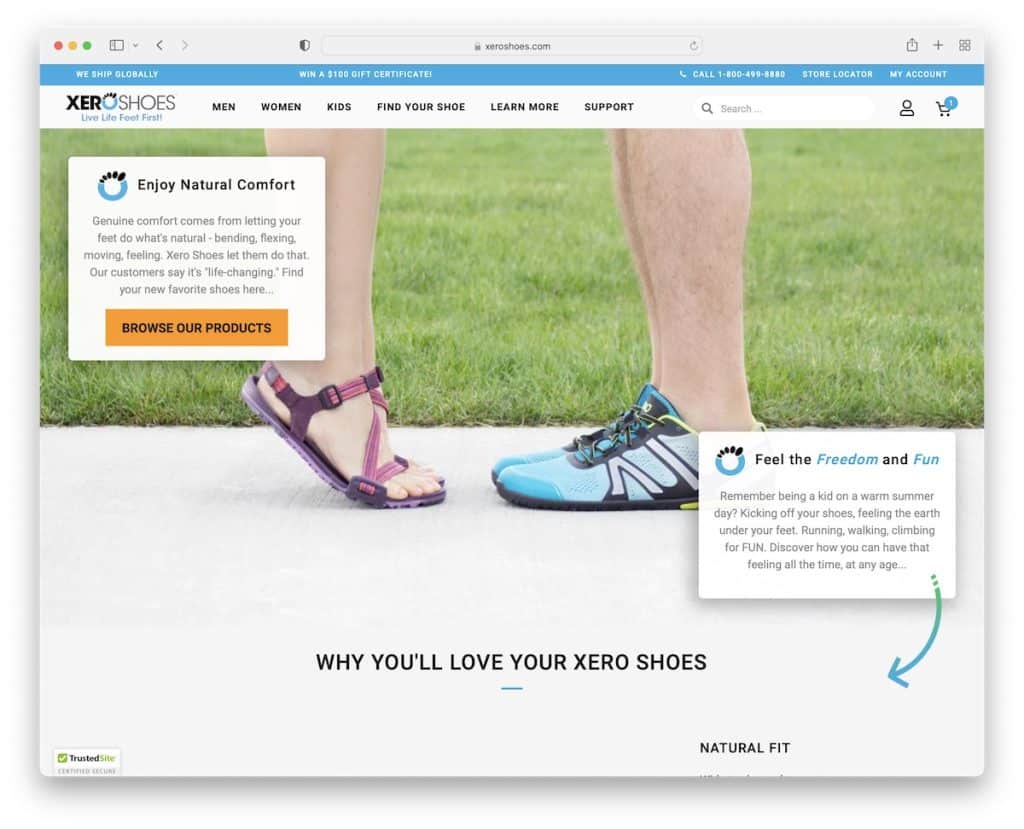
3. รองเท้า Xero
สร้างด้วย : Elementor

เว็บไซต์ Xero Shoes เริ่มต้นด้วยป๊อปอัปที่ขอให้คุณเลือกภูมิภาคของคุณ Xero Shoes มีส่วนหัวแบบลอย เช่นเดียวกับ Vivobarefoot ดังนั้นคุณจึงสามารถเข้าถึงเมนู แถบค้นหา และอื่นๆ ได้ตลอดเวลา
เราชอบการใช้ลูกศรชี้ลงในส่วนฮีโร่มาก ทำให้คุณต้องการเลื่อนเพื่อดูว่ามันชี้ไปที่อะไร
หมายเหตุ : ใช้การเลือกประเทศแบบป๊อปอัปหากคุณมีร้านค้าอยู่ในสถานที่ต่างๆ
ตรวจสอบรีวิว Elementor ของเรา หากคุณต้องการสร้างไซต์รองเท้าด้วย WordPress
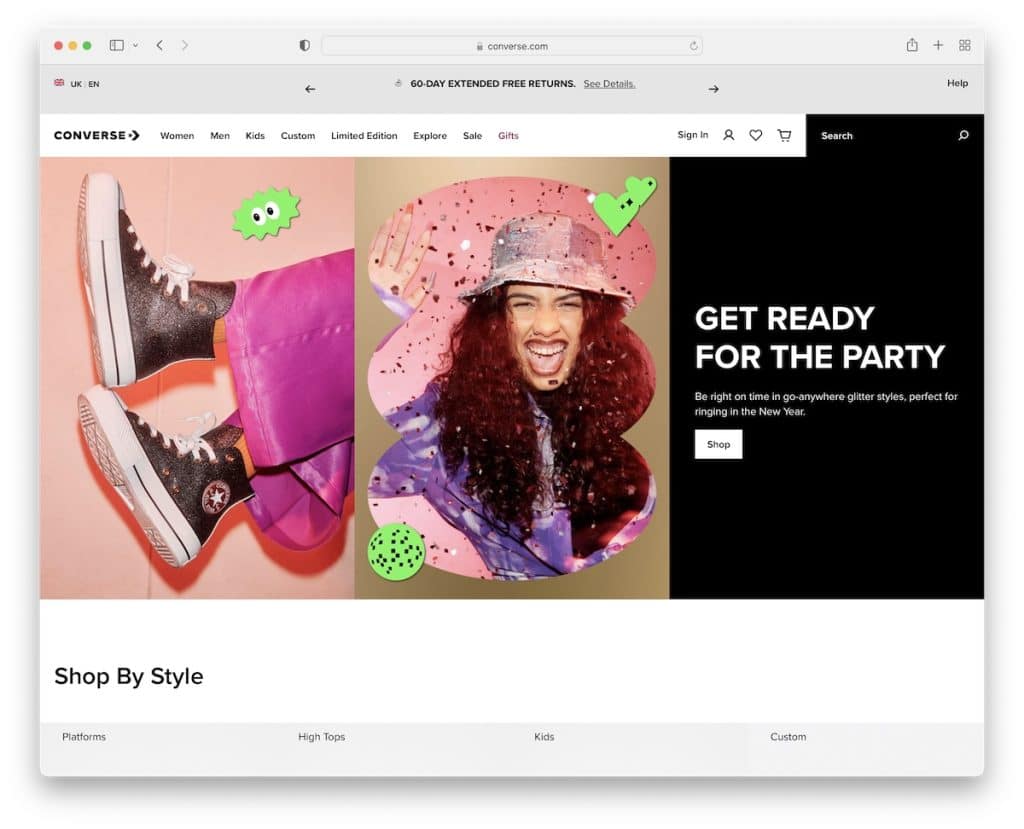
4. สนทนา
สร้างด้วย : Salesforce Commerce

Converse เริ่มต้นด้วยตัวเลือกภาษาซึ่งเปิดเว็บไซต์ท้องถิ่นเพื่อประสบการณ์การใช้งานที่ดีขึ้น
เว็บไซต์รองเท้านี้มีการออกแบบที่สะอาดตาพร้อมรูปภาพขนาดใหญ่ เอฟเฟ็กต์โฮเวอร์ และปุ่ม CTA นอกจากนี้ยังมีแอนิเมชั่นรองเท้าสุดเท่ที่ทำให้สิ่งต่าง ๆ มีชีวิตชีวา
นอกจากนี้ ส่วนท้ายยังมีสี่คอลัมน์พร้อมวิดเจ็ตหลายรายการ เช่น จดหมายข่าว โซเชียล ฯลฯ
หมายเหตุ : ใช้ตัวเลือกภาษาเพื่อนำเสนอประสบการณ์ที่แปลเป็นภาษาท้องถิ่น
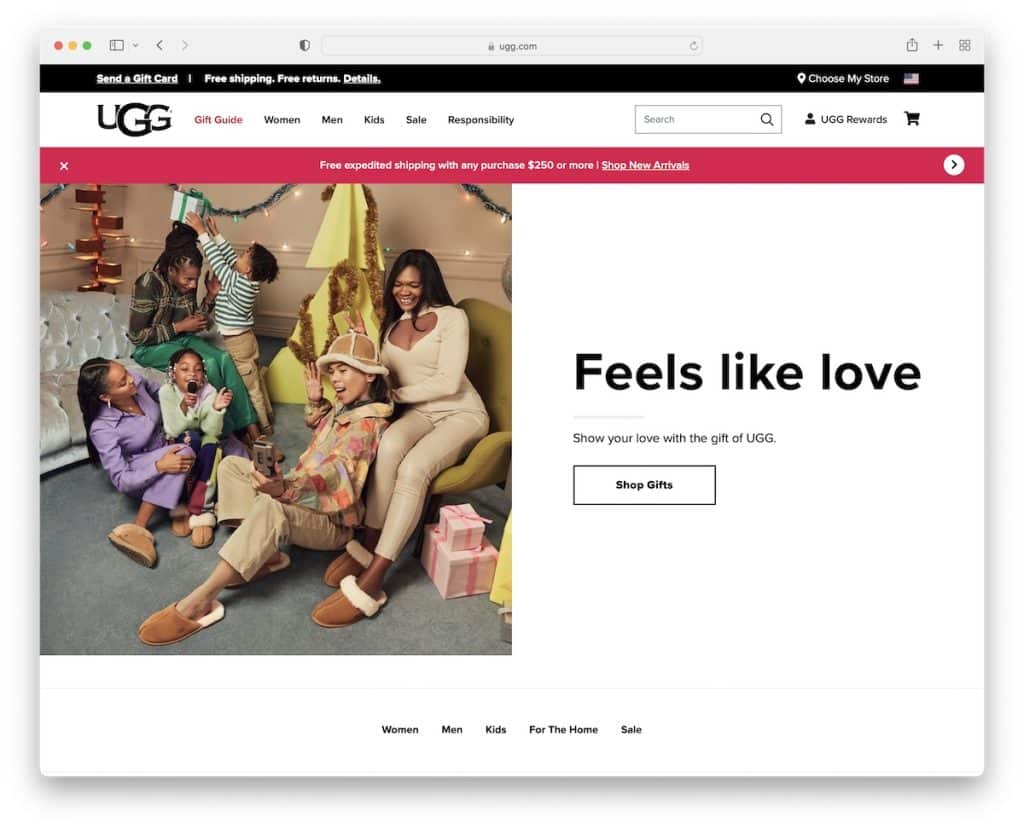
5. ยูจีจี
สร้างด้วย : Salesforce Commerce

UGG มีการออกแบบฮีโร่แบบแยกหน้าจอที่ดึงดูดใจพร้อมรูปภาพทางด้านซ้ายและข้อความและ CTA ทางด้านขวา
หน้านี้มีแถบด้านบน แถบนำทาง และแถบการแจ้งเตือนแบบเลื่อน (ที่คุณสามารถปิดได้) แต่มีเพียงเมนูเท่านั้นที่ลอยอยู่
ความรู้สึกแบบมินิมัลลิสต์สร้างประสบการณ์การช็อปปิ้งและการชมสินค้าที่น่าพึงพอใจโดยไม่มีอะไรมารบกวนสมาธิ
หมายเหตุ : ใช้แถบการแจ้งเตือนสำหรับการจัดส่งฟรี ข้อเสนอพิเศษ การลดราคา ฯลฯ
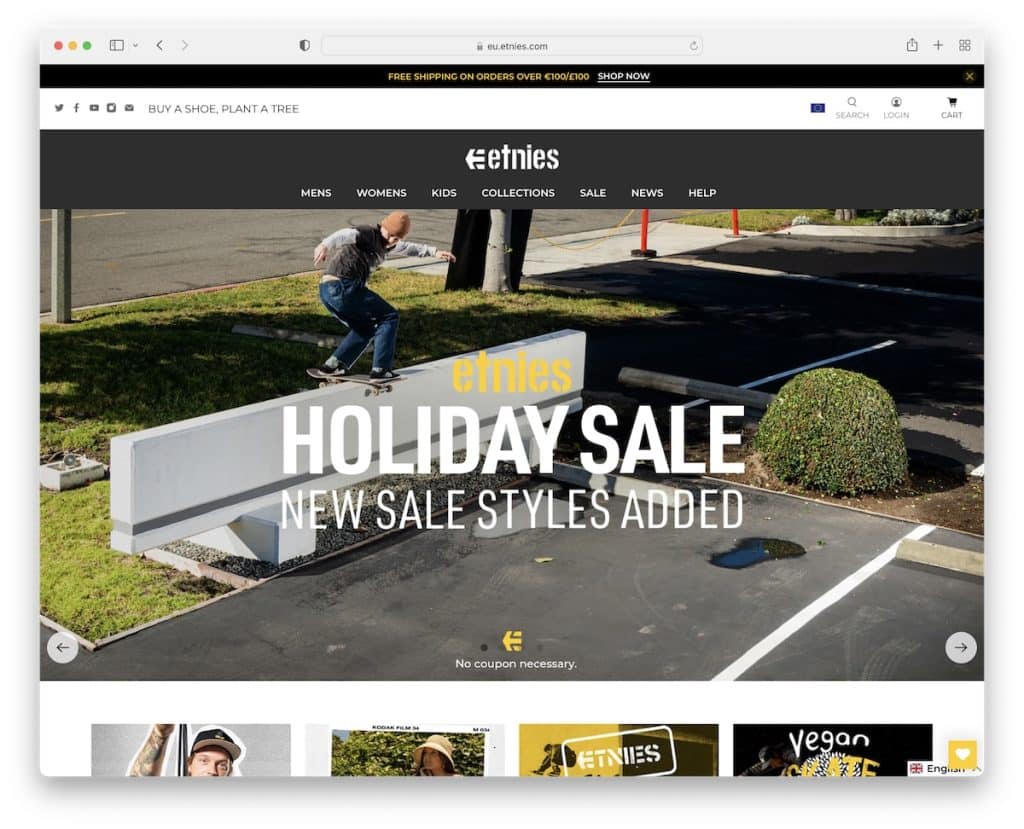
6. เอตนี่
สร้างด้วย : Shopify

Etnies ตั้งเป้าหมายที่จะดึงดูดลูกค้าเป้าหมายให้มากขึ้นด้วยป๊อปอัปส่งเสริมการขาย ซึ่งคุณสามารถปิดได้โดยกดปุ่ม “x”
ไซต์รองเท้านี้มีแถบเลื่อนขนาดใหญ่เพื่อโฆษณาดีล สินค้าใหม่ และอื่นๆ อีกมากมาย แถบการแจ้งเตือนและการนำทางแบบติดหนึบจะแสดงอยู่เสมอเพื่อให้คุณท่องเว็บไซต์ได้ง่ายขึ้น
ในที่สุด Etnies ยังมีวิดีโอแบบฝังที่มีโปรเจ็กต์ล่าสุดของพวกเขา
หมายเหตุ : หากคุณมีทีมที่สร้างวิดีโอให้คุณ ให้แน่ใจว่าคุณได้รวมพวกเขาไว้ในเพจของคุณ
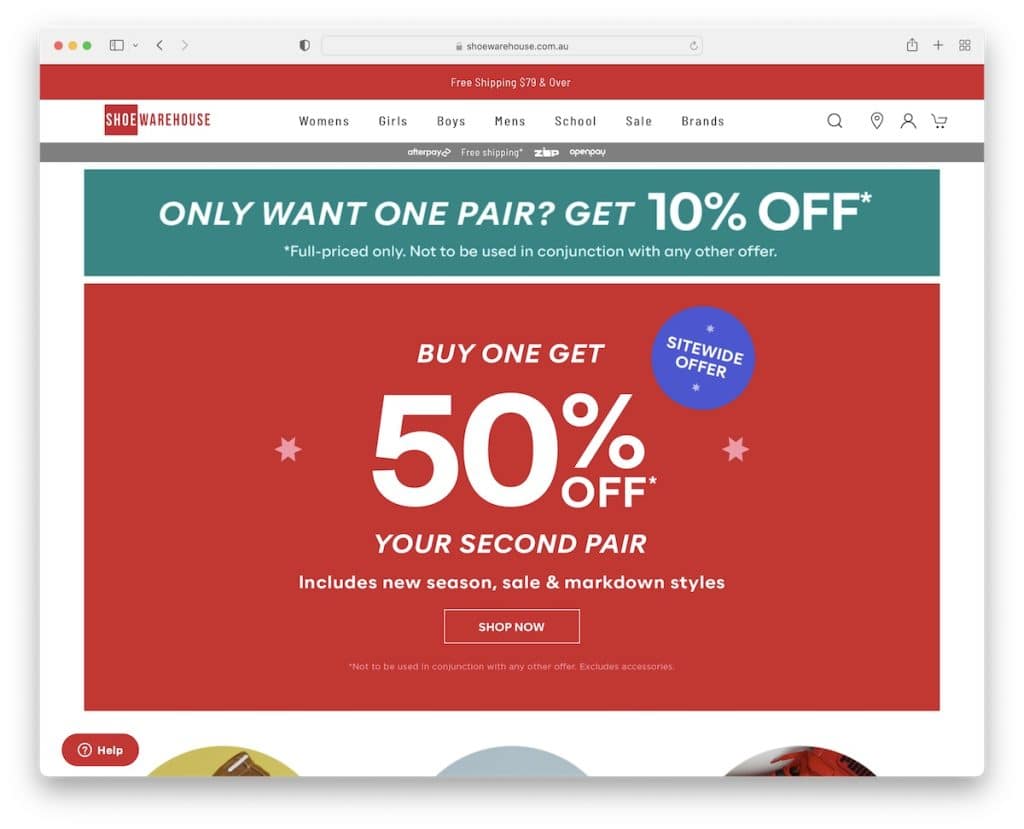
7. โกดังรองเท้า
สร้างด้วย : BigCommerce

Shoe Warehouse เป็นร้านขายรองเท้าออนไลน์แบบดั้งเดิมที่มีแบรนด์มากมาย หน้านี้มีแบนเนอร์ขนาดใหญ่พร้อมข้อความและ CTA ที่โปรโมตดีลตามฤดูกาล (แต่ใช้สำหรับข้อเสนออื่นๆ ตลอดทั้งปีด้วย)
โกดังรองเท้ายังมีภาพขนาดย่อแบบวงกลมที่โปรโมตหมวดหมู่ยอดนิยมและส่วนกริดที่มีแบรนด์ชั้นนำ
หมายเหตุ : นำเสนอข้อเสนอพิเศษของคุณ การวางจำหน่ายผลิตภัณฑ์ใหม่ หรืออะไรก็ตามที่คุณมีด้วยแบนเนอร์ขนาดใหญ่ที่ครึ่งหน้าบน
คุณต้องการความคิดเพิ่มเติมหรือไม่? จากนั้นลองดูเว็บไซต์ BigCommerce ที่ดีที่สุดเหล่านี้
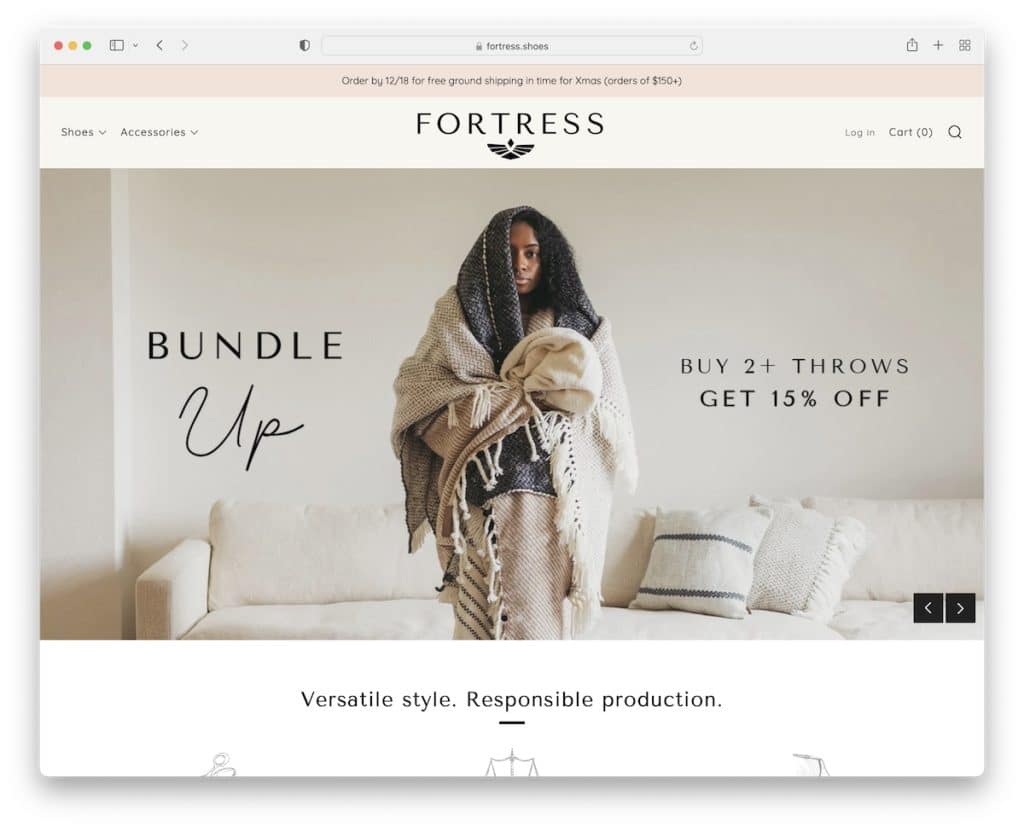
8. ป้อมปราการ
สร้างด้วย : Shopify

Fortress เป็นเว็บไซต์รองเท้าที่สวยงามและทันสมัยพร้อมประสบการณ์การค้นหาที่หรูหรา แถบเลื่อนไม่มีปุ่ม CTA แต่แต่ละสไลด์ยังสามารถคลิกได้
ส่วนหัวเป็นแบบมินิมัลลิสต์ มีเมนูขนาดใหญ่และไอคอนค้นหาที่เปิดป๊อปอัปพร้อมแถบค้นหาและเมนูหลัก
เราชอบส่วนแนะนำช่างทำรองเท้ามาก ซึ่งให้ความรู้สึกประทับใจในคุณภาพในทันที
หมายเหตุ : อย่ากลัวที่จะแสดงทีมที่อยู่เบื้องหลังแบรนด์
9. ไนน์เวสต์
สร้างด้วย : Shopify

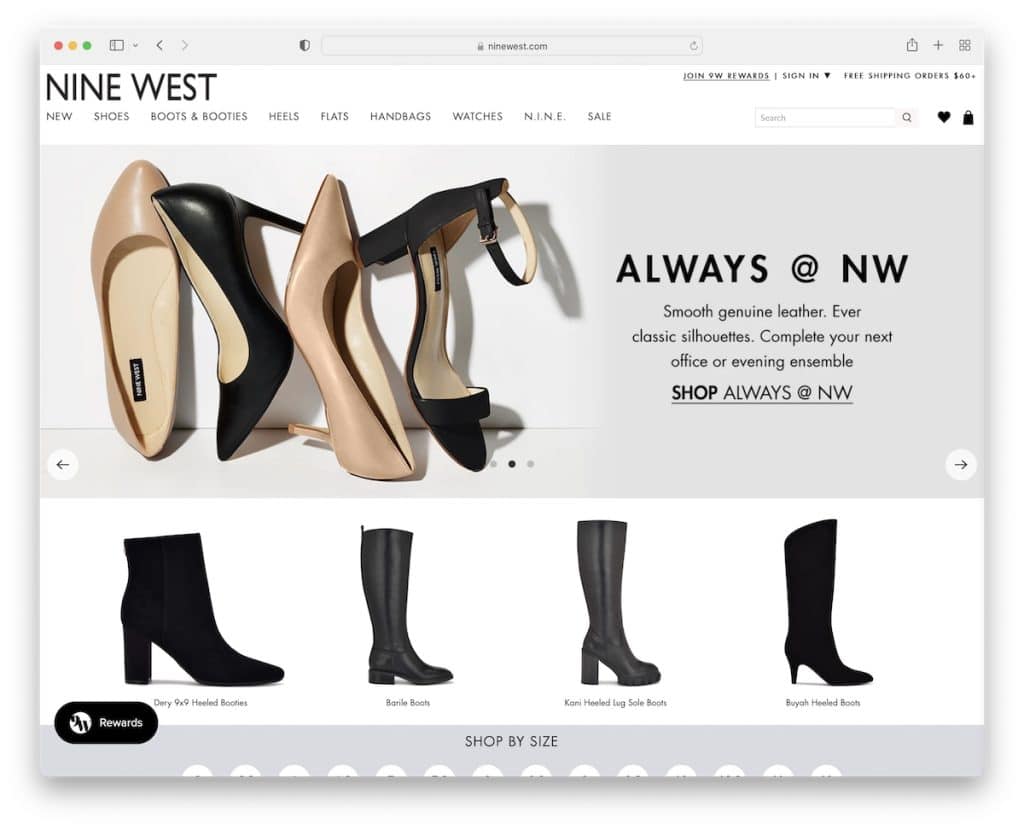
Nine West รวบรวมอีเมลที่มีป๊อปอัปขนาดใหญ่ที่เสนอส่วนลดทันทีเพื่อแลกกับอีเมล
หน้านี้ใช้แถบการแจ้งเตือนที่ค่อนข้างใหญ่ซึ่งพลาดไม่ได้ และแม้ว่าจะมีหลายส่วนที่มีและไม่มีแอนิเมชั่น การเรียกดูก็น่าพอใจและไม่เป็นการรบกวน
คุณลักษณะที่มีประโยชน์อย่างหนึ่งคือ "เลือกซื้อตามขนาด" เพื่อค้นหารองเท้าทั้งหมดที่มีจำหน่ายในขนาดเฉพาะด้วยการคลิกเพียงครั้งเดียว
หมายเหตุ : ทำให้แถบการแจ้งเตือน (สำหรับข้อตกลงพิเศษ) ใหญ่พอที่จะสังเกตเห็นได้ง่าย (แต่ต้องไม่ใหญ่เกินไป)
10. เวลาัสก้า
สร้างด้วย : Shopify

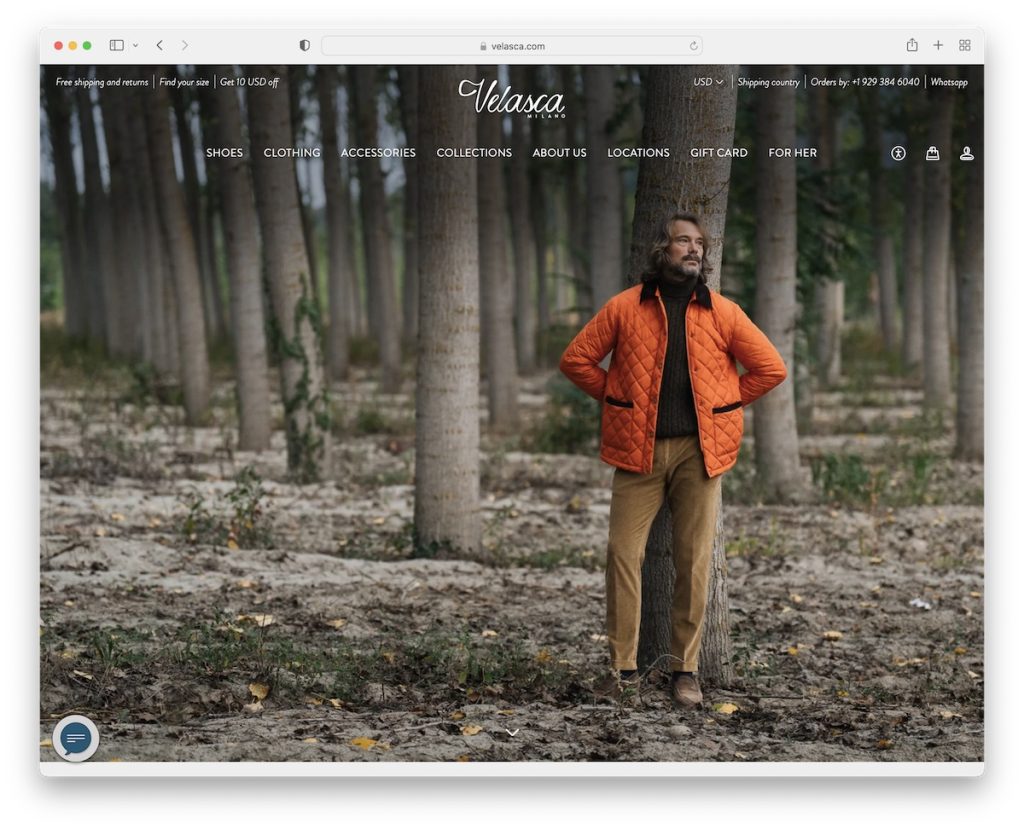
Velasca มีความสง่างามกระจายไปทั่วการออกแบบเว็บที่ตอบสนอง เป็นเว็บไซต์รองเท้าแบบมินิมอลที่มีภาพพื้นหลังเต็มหน้าจอครึ่งหน้าบน ไม่มีข้อความหรือ CTA ส่วนหัวมีความโปร่งใส 100% เพื่อสร้างความประทับใจแรกที่น่าพึงพอใจยิ่งขึ้น
Velasca ยังทำงานได้ดีมากในการรวมฟีด Instagram ที่มีโพสต์ล่าสุดของพวกเขา
หมายเหตุ : รักษาความหรูหราและมีสไตล์ด้วยภาพเต็มหน้าจอ (เท่านั้น) สำหรับส่วนฮีโร่
11. ความหลงใหลในรองเท้า
สร้างด้วย : Shopify


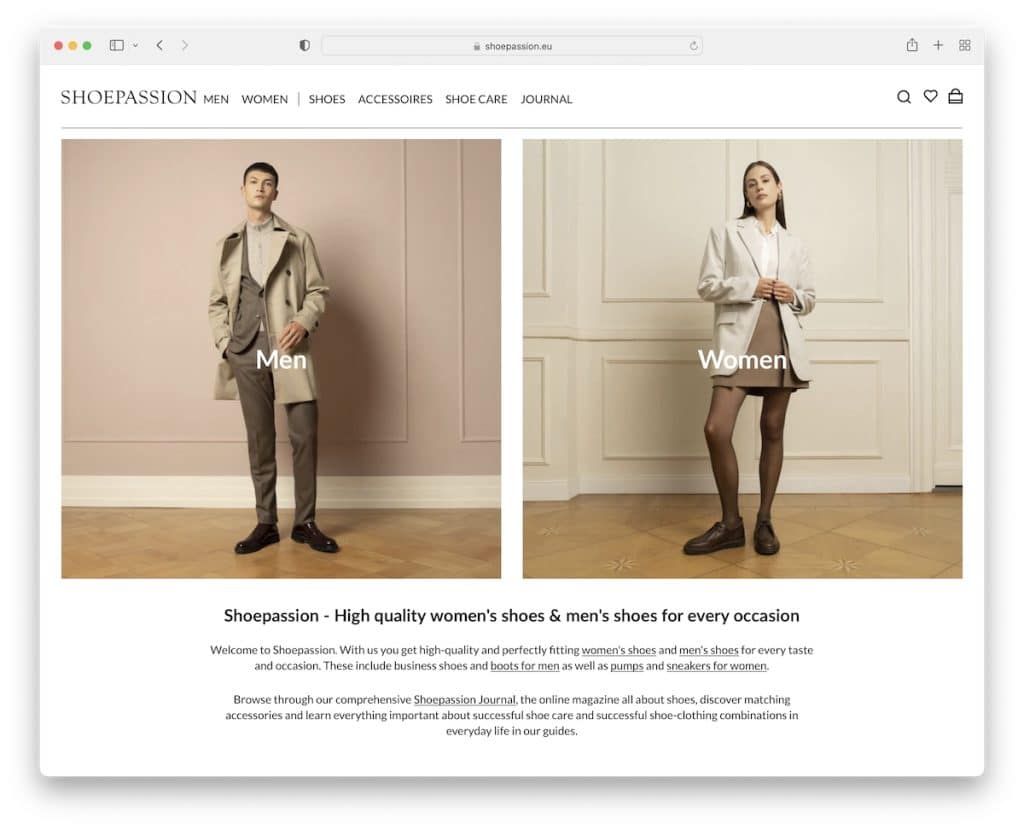
หน้าแรกของ Shoepassion เรียบง่ายมาก ด้วยส่วนหัวที่สะอาดตา ป้ายสองป้ายสำหรับรองเท้าชายและหญิงวางเคียงข้างกัน และหีบเพลงที่มีข้อมูลเพิ่มเติม
ส่วนท้ายประกอบด้วยหลายคอลัมน์พร้อมลิงก์เพิ่มเติม การสมัครรับจดหมายข่าว ไอคอนโซเชียล และตัวสลับสกุลเงิน
หมายเหตุ : อนุญาตให้ลูกค้าชายและหญิงค้นหาส่วนที่เหมาะสมผ่านแบนเนอร์ที่อธิบายตนเองได้
12. นูบิค
สร้างด้วย : Shopware

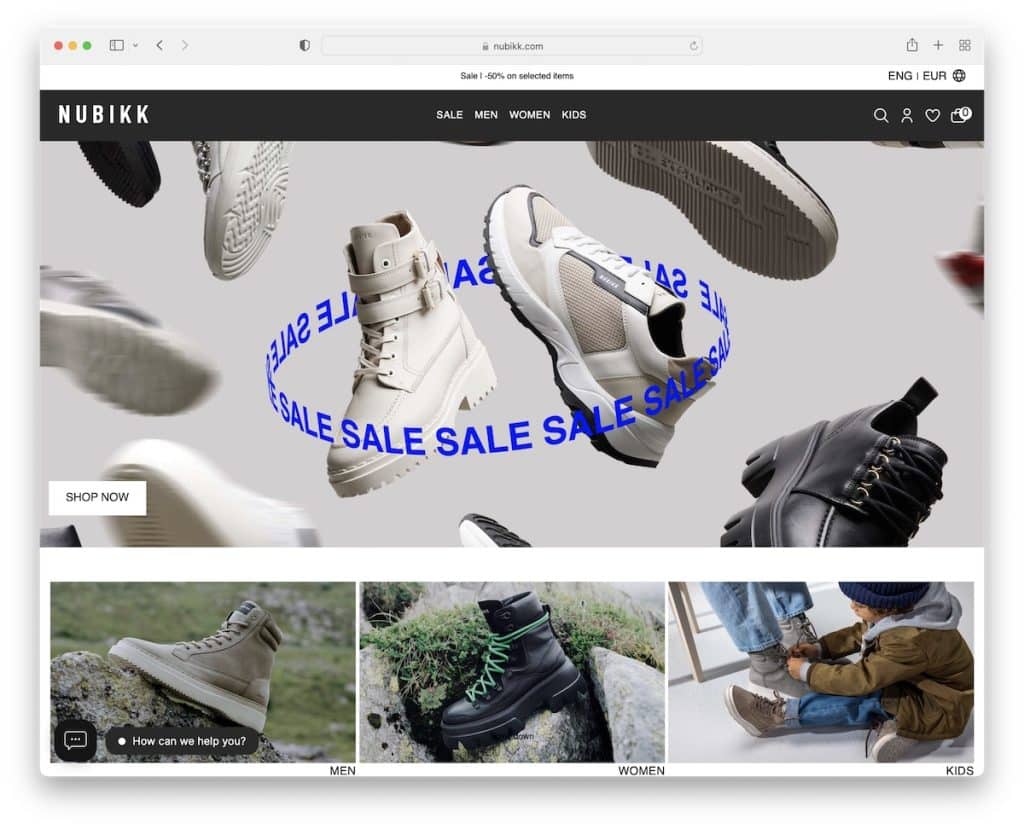
Nubikk มีการออกแบบที่ทันสมัย โดยมีแบนเนอร์ขนาดใหญ่ที่ครึ่งหน้าบนและภาพสามภาพด้านล่างแบนเนอร์ที่นำผู้ใช้ไปยังรองเท้าผู้ชาย ผู้หญิง และเด็ก
การแจ้งเตือนแถบเลื่อนด้านบนยังมีตัวสลับภาษาและสกุลเงินเพื่อการช้อปปิ้งออนไลน์ที่น่าพึงพอใจยิ่งขึ้น
แต่ Nubikk มีแบนเนอร์แจ้งเตือนอีกอันหนึ่งเกี่ยวกับการจัดส่ง การจัดส่ง และการคืนสินค้าฟรี ซึ่งแยกครึ่งบนและล่างของไซต์
หมายเหตุ : แจ้งผู้มีโอกาสเป็นลูกค้าเกี่ยวกับการจัดส่งฟรีและการจัดส่งที่รวดเร็ว
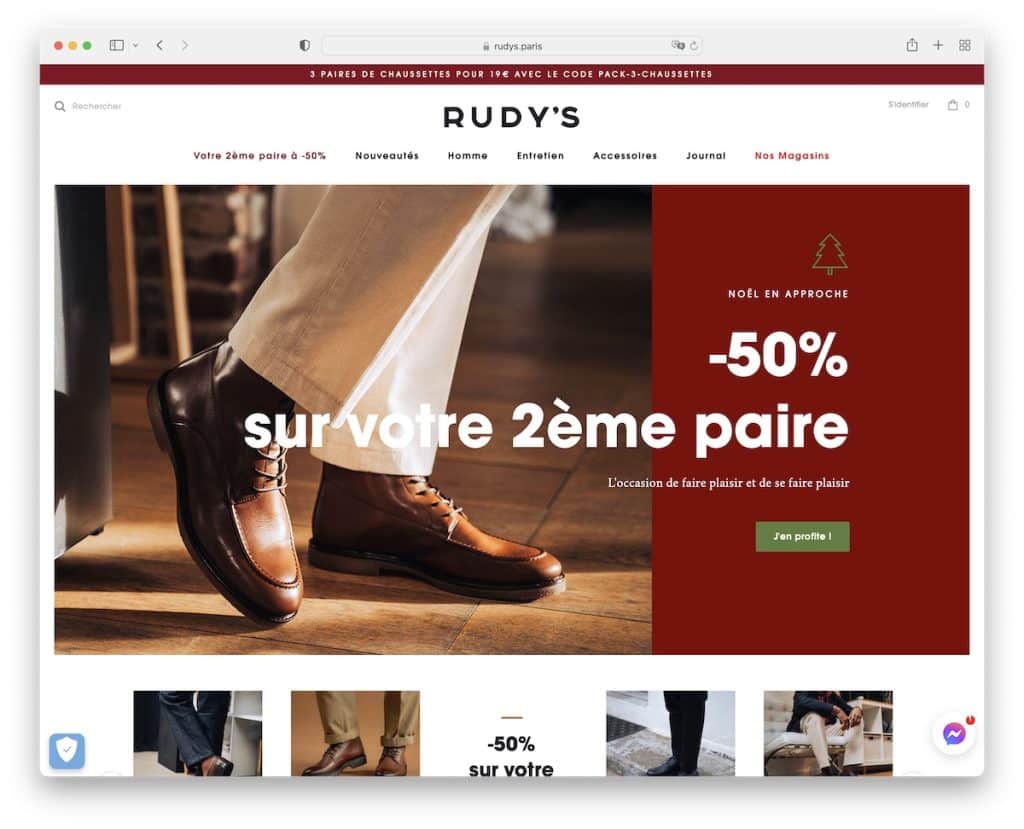
13. รูดี้
สร้างด้วย : Shopify

เว็บไซต์รองเท้าของ Rudy ช่วยให้ดีไซน์สะอาดตาและเรียบง่าย โดยมีข้อความแถบเลื่อนด้านบนเป็นองค์ประกอบเดียวที่เคลื่อนไหวได้ (เอาล่ะ ยังมีอีกสิ่งหนึ่ง รูปภาพขนาดใหญ่เริ่มซูมเข้าเมื่อโฮเวอร์)
ส่วนหัวแบบลอยตัวนั้นเรียบง่าย แต่เมนูขนาดใหญ่ที่มีประโยชน์นั้นใช้งานได้จริงมาก
Rudy's ยังมีปุ่ม Facebook Messenger สำหรับการแชทอย่างรวดเร็ว
หมายเหตุ : Facebook Messenger (เราไม่ได้ใช้มันทั้งหมดหรอกหรือ) เป็นวิธีที่ยอดเยี่ยมในการให้ผู้ใช้ติดต่อกับคุณ
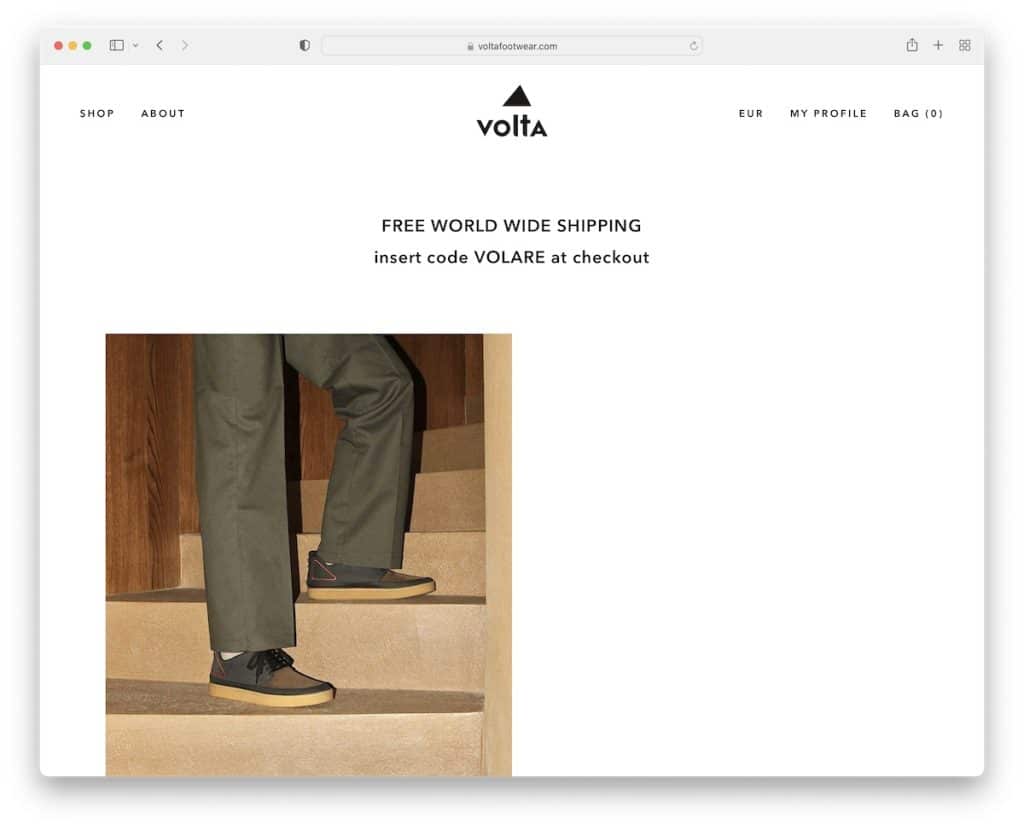
14. โวลตา
สร้างด้วย : Sage Starter Theme

คุณลักษณะสำคัญอย่างหนึ่งของ Volta คือพวกเขาไม่ได้ทำให้รู้สึกว่าพวกเขากำลังพยายามขายอะไรให้คุณ พวกเขากำลังรักษาทุกอย่างที่สำคัญต่ำมาก
ส่วนหัวยังเป็นหนึ่งในส่วนที่สะอาดที่สุด เช่นเดียวกับส่วนอื่นๆ ของเว็บไซต์ นอกจากนี้ ส่วนท้ายแทบไม่ปรากฏเหมือนส่วนท้ายแบบดั้งเดิม
นอกจากนี้ แบนเนอร์การสมัครรับจดหมายข่าวหน้าจอด้านล่างขนาดใหญ่ ตัวหนา และติดหนึบก็ยากที่จะพลาด
หมายเหตุ : เมื่อคุณตั้งเป้าไปที่รูปลักษณ์แบบมินิมัลลิสต์ ให้นำไปใช้กับการใช้เนื้อหา ส่วนหัวและส่วนท้าย
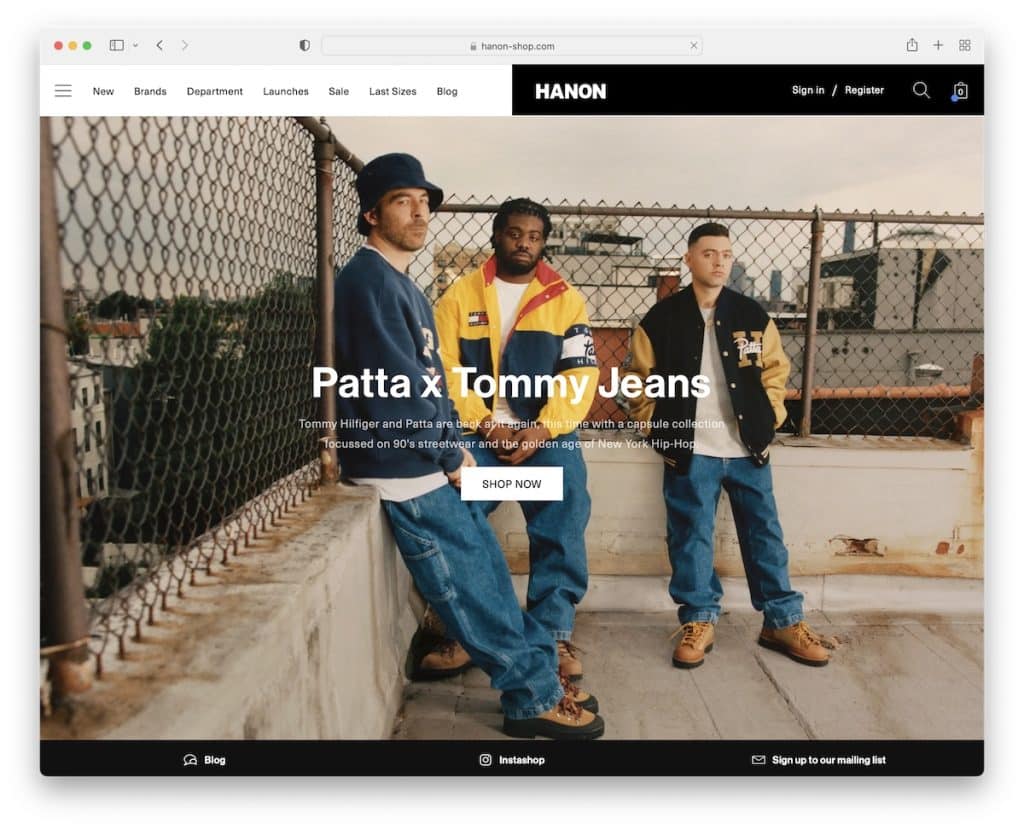
15. ฮานอน
สร้างด้วย : Shopify

Hanon เป็นเว็บไซต์รองเท้าผ้าใบ รองเท้า และเสื้อผ้าที่ยอดเยี่ยม โดยมีส่วนหัวที่ดีที่สุดที่เราเคยเห็นมา เลย์เอาต์ครึ่งขาวครึ่งดำดูแรดและติดทน
จากนั้น Hanon จะใช้ภาพฮีโร่ขนาดใหญ่เพื่อโปรโมตผลิตภัณฑ์ใหม่ที่มีข้อความและ CTA
นอกจากนี้ พวกเขายังมีองค์ประกอบ/แถบลอยอีกอันที่ด้านล่างของหน้าจอเพื่อโปรโมตบล็อก ร้านค้า IG และแบบฟอร์มการสมัครสมาชิก
หมายเหตุ : ลองเพิ่มแถบเหนียวที่ด้านล่างของหน้าจอ (แต่ทำให้น้อยที่สุด)
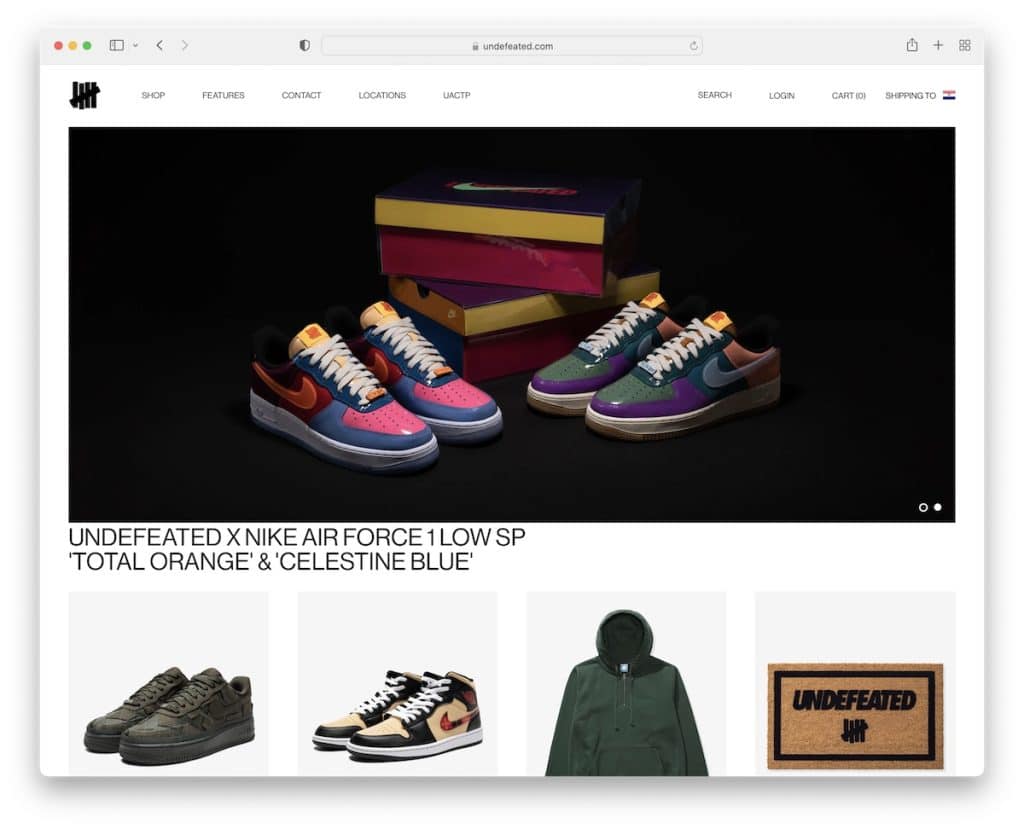
16. พ่ายแพ้
สร้างด้วย : Shopify

Undefeated เป็นหนึ่งในหน้าแรกที่เรียบง่ายที่สุดที่เราเคยพบเจอ มีส่วนหัวที่สะอาด ตัวเลื่อน สี่แบนเนอร์สำหรับสี่ผลิตภัณฑ์ และส่วนท้ายที่สะอาดพอๆ กับส่วนหัว
นอกจากนี้ Undefeated ยังเลือกใช้เลย์เอาต์แบบกล่องซึ่งจะแสดงบนหน้าจอขนาดใหญ่เท่านั้น
หมายเหตุ : ทำให้หน้าแรกของคุณไม่ซับซ้อน แต่มีลิงก์ที่จำเป็นเพื่อช่วยให้ผู้เยี่ยมชมค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว
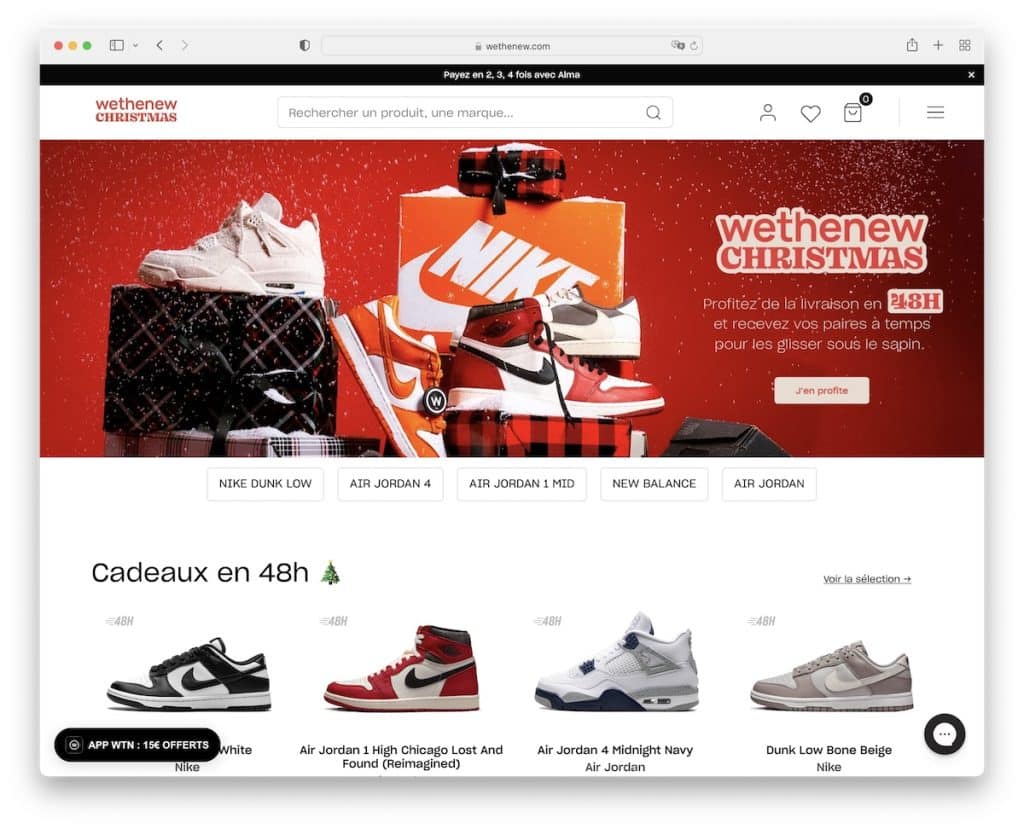
17. เวเธนิว
สร้างด้วย : Shopify

Wethenew มอบรองเท้าผ้าใบให้คุณพลิกดูมากมาย โดยมีม้าหมุนสามตัวในหน้าแรก โชคดีที่พวกเขาใช้พื้นที่ว่างเพียงพอเพื่อให้ประสบการณ์น่าพึงพอใจ
ส่วนหัวเรียบง่าย มีไอคอนเมนูแฮมเบอร์เกอร์และแถบค้นหาขนาดใหญ่ แต่ส่วนท้ายมีวิดเจ็ตมากมาย รวมถึงบทวิจารณ์ Trustpilot การสมัครรับจดหมายข่าว ไอคอนโซเชียล และลิงก์ต่างๆ
หมายเหตุ : ทำให้ส่วนหัวสะอาดขึ้นด้วยไอคอนเมนูแฮมเบอร์เกอร์
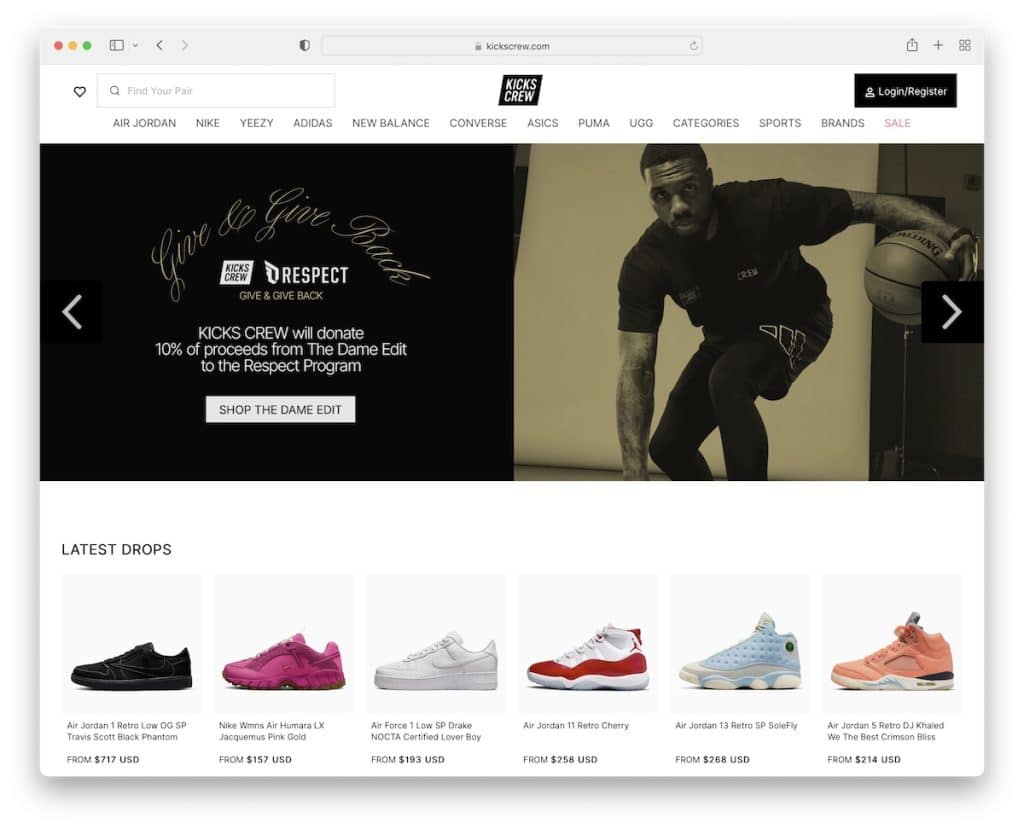
18. กิ๊กกรู
สร้างด้วย : Shopify

แม้ว่า Kikscrew จะเป็นเว็บไซต์รองเท้าที่มีสินค้ามากมายในหน้าแรก แต่พวกเขายังคงการออกแบบที่สว่างสำหรับการเลื่อนและดูประสบการณ์ที่ยอดเยี่ยม
วิธีนี้ทำให้ผู้เยี่ยมชมสามารถดูของที่ดรอปล่าสุดและรายการลดราคาได้อย่างรวดเร็วโดยไม่ต้องทำการค้นหาเพิ่มเติม
แน่นอนว่าส่วนหัวแบบลอยนั้นพร้อมให้ค้นหาสิ่งที่เฉพาะเจาะจงมากขึ้นผ่านการนำทางแบบเลื่อนลงหรือแถบค้นหา
หมายเหตุ : ตรวจสอบให้แน่ใจว่ามีพื้นที่สีขาวเพียงพอ หากคุณเพิ่มสินค้าหลายรายการในหน้าเดียว
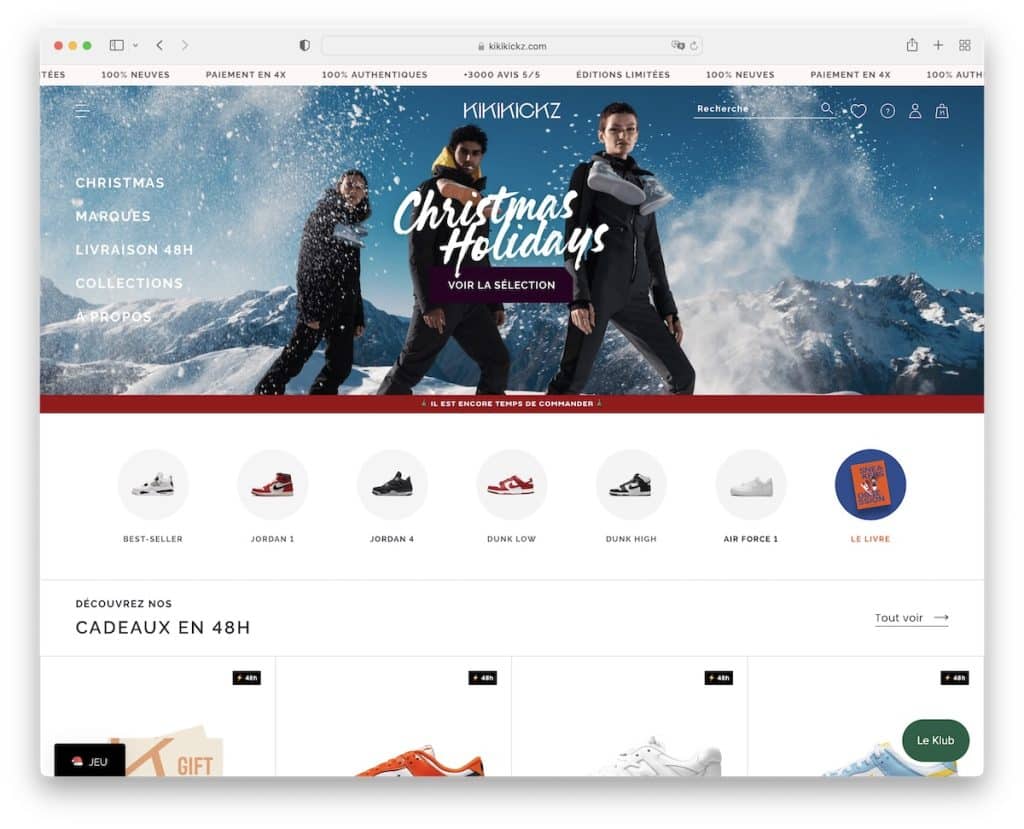
19. กิกิกิกซ
สร้างด้วย : Shopify

Kikikickz มีแนวทางที่น่าสนใจอีกวิธีหนึ่งในการนำทางส่วนหัวและไซต์ เมนูไม่ได้อยู่ในส่วนหัว แต่อยู่ในแถบด้านข้างและเป็นแบบโปร่งใส นอกจากนี้ยังขยายทันทีหลังจากที่คุณวางเมาส์เหนือ
อย่างไรก็ตาม ส่วนหัวจะกลายเป็นแบบดั้งเดิมมากขึ้นเมื่อคุณเริ่มเลื่อนและลอยอยู่ที่ด้านบนของหน้าจอ
นอกจากนี้ เรายังชอบม้าหมุนที่โปรโมตคอลเลกชันบางส่วนและแถบด้านบนแบบเลื่อนพร้อมการแจ้งเตือน
หมายเหตุ : เลียนแบบวิธีการนำทางของ Kikikickz และทำสิ่งต่าง ๆ
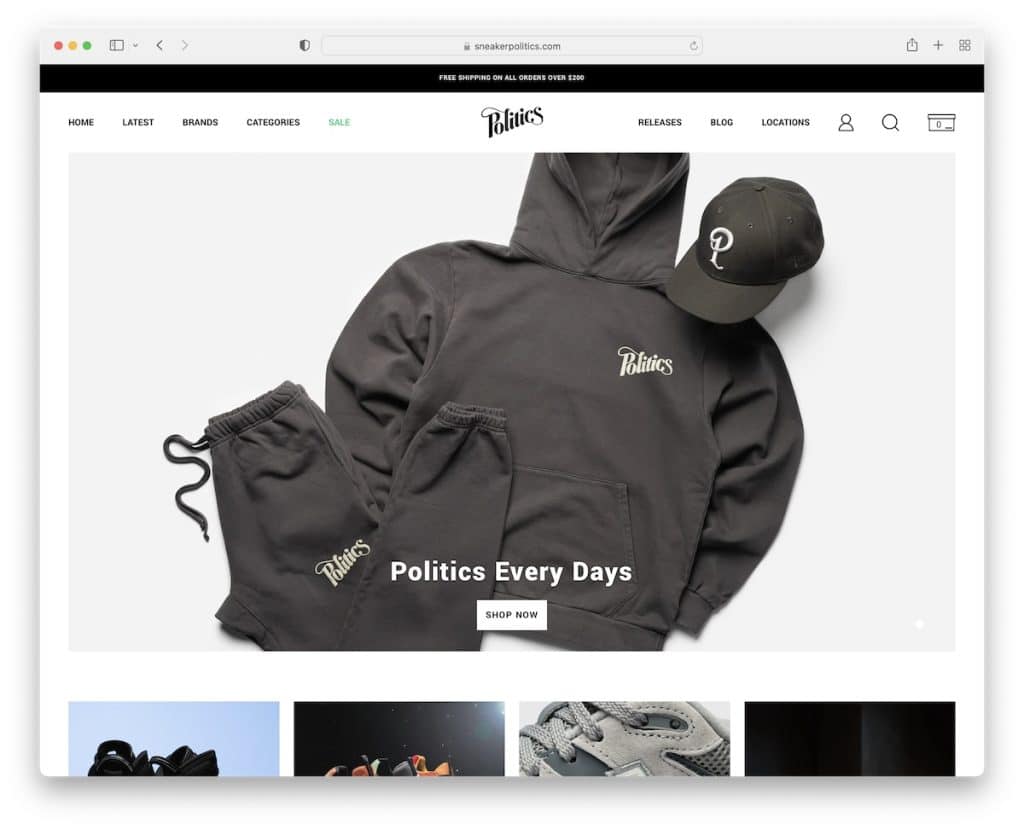
20. รองเท้าผ้าใบการเมือง
สร้างด้วย : Shopify

หน้าแรกของ Sneaker Politics ไม่ได้มีเนื้อหาและผลิตภัณฑ์มากมายเหมือนเว็บไซต์รองเท้าอื่น ๆ แต่ก็ยังมีแถบเลื่อนขนาดใหญ่ ม้าหมุนของหยดล่าสุดและบล็อกแนะนำ เป็นต้น
แถบด้านบนมีการแจ้งเตือนการจัดส่งฟรี และส่วนหัวมีการนำทางอย่างง่ายด้วยไอคอนโปรไฟล์ การค้นหา และรถเข็น
นอกจากนี้ คุณจะสังเกตเห็น "Politics VIP club" เล็กๆ (ติดหนึบ) ที่มุมล่างซ้ายซึ่งเปิดแบบฟอร์มการสมัครรับจดหมายข่าวเมื่อคลิก
หมายเหตุ : ให้ผู้ใช้เข้าถึงโปรไฟล์ได้อย่างง่ายดายผ่านไอคอนที่คลิกได้ในส่วนหัว
