20 ตัวอย่างบล็อก Shopify ที่ดีที่สุดในปี 2023
เผยแพร่แล้ว: 2023-03-17คุณต้องการตรวจสอบตัวอย่างบล็อก Shopify ที่ดีที่สุดเพราะคุณสนใจที่จะขยายร้านค้าออนไลน์ของคุณหรือไม่?
แม้ว่าเราจะไม่แนะนำให้เริ่มต้นบล็อกด้วย Shopify แต่เราแนะนำให้เพิ่มบล็อกในเว็บไซต์อีคอมเมิร์ซของคุณอย่างแน่นอน
ไม่เพียงแต่คุณสามารถใช้เพื่อประกาศการวางจำหน่ายผลิตภัณฑ์ใหม่และโปรโมตดีลพิเศษเท่านั้น แต่คุณยังสามารถทำให้ธุรกิจของคุณเติบโตผ่านบทความที่ปรับแต่ง SEO (คำแนะนำ เทคนิค คำแนะนำ ฯลฯ) และเพลิดเพลินกับการเข้าชมแบบออร์แกนิกมากขึ้น
แสดงให้โลกเห็นว่าคุณเป็นผู้เชี่ยวชาญในสาขาของคุณ
Shopify มีเครื่องมือทั้งหมดที่จำเป็นในการเริ่มบล็อก และนี่คือตัวอย่างที่ดีที่สุด 20 ตัวอย่างที่จะสร้างแรงบันดาลใจให้คุณ
ตัวอย่างบล็อก Shopify ที่สร้างแรงบันดาลใจ
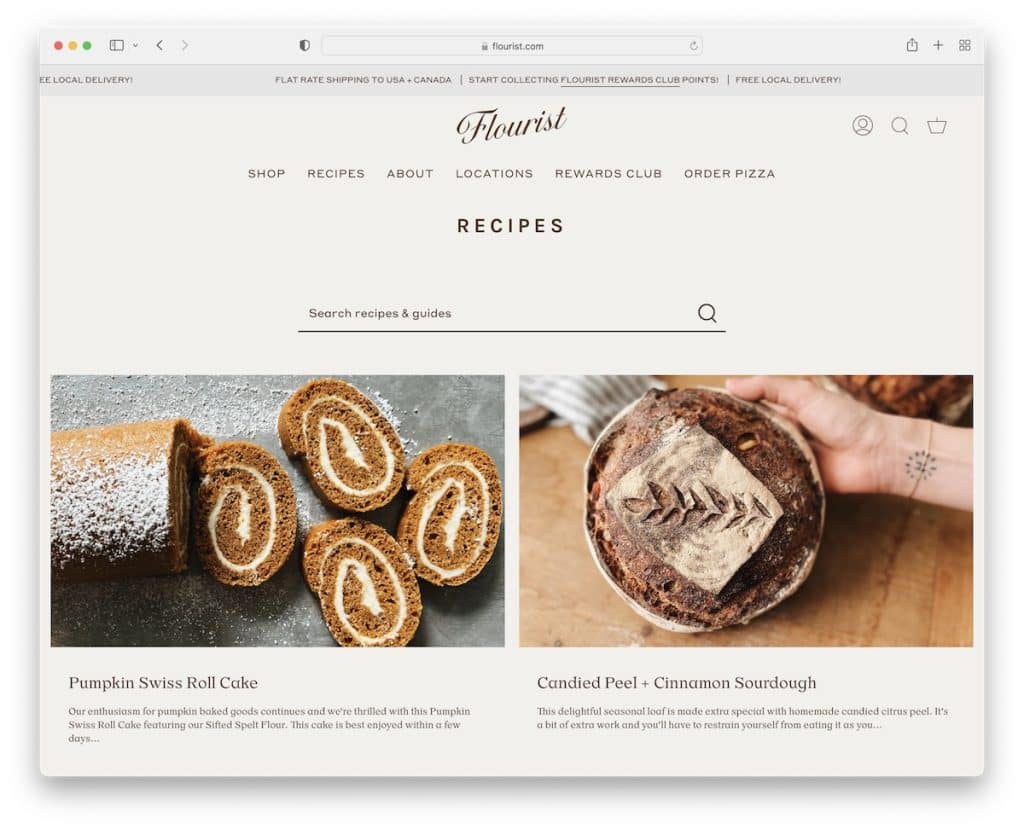
1. สูตรดอกไม้
สร้างด้วย : Shopify

สูตรอาหารของ Flourist เป็นตัวอย่างที่ดีของบล็อก Shopify ที่มีรูปแบบกริดแบบสองคอลัมน์ มีข้อความแจ้งเตือนแบบเลื่อนในแถบด้านบนและส่วนหัวพร้อมแถบนำทาง (ที่มีเมนูแบบเลื่อนลงหลายคอลัมน์)
ด้านล่างของส่วนหัวคือแถบค้นหาพื้นฐาน หากคุณกำลังมองหาบางสิ่งที่เฉพาะเจาะจง นอกจากนี้ ส่วนท้ายยังมีลิงก์ด่วนเพิ่มเติม ไอคอนโซเชียลมีเดีย และวิดเจ็ตการสมัครรับจดหมายข่าว
หมายเหตุ: แสดงบล็อกโพสต์เพิ่มเติมใน "โฮมเพจ" ด้วยเค้าโครงตารางแบบหลายคอลัมน์
คุณอาจสนใจบล็อกสูตรอาหารที่ดีที่สุดของเรา
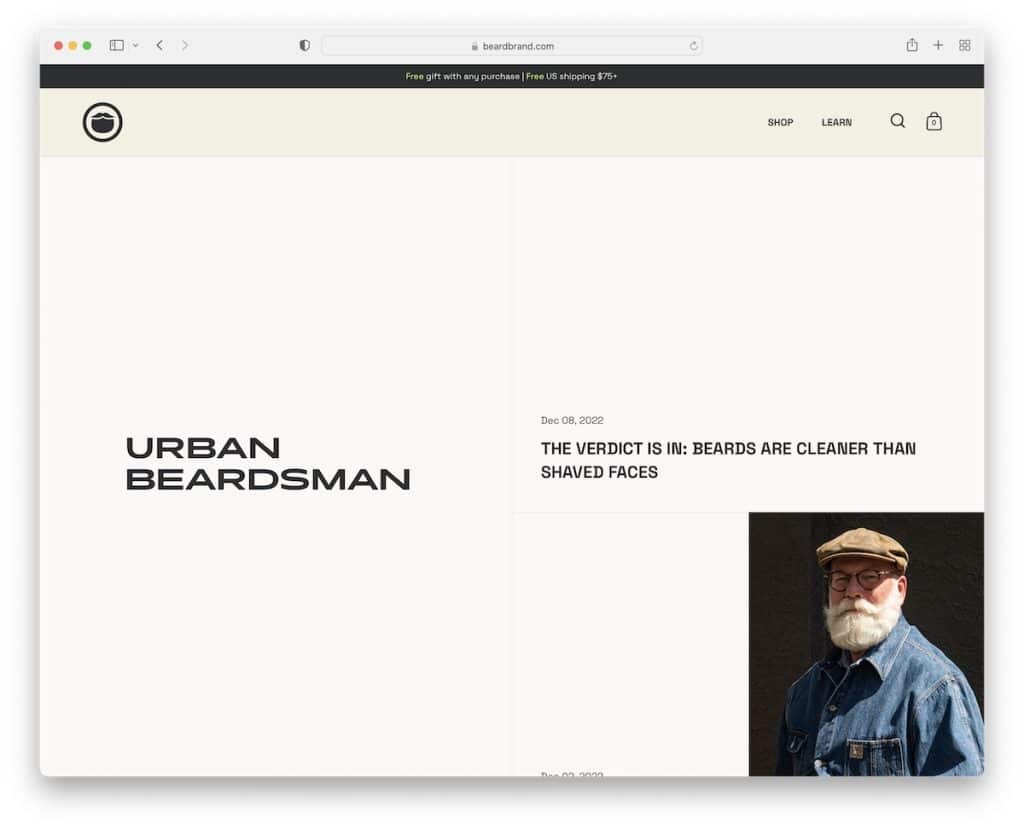
2. คนเมืองเครา
สร้างด้วย : Shopify

Urban Beardsman มีการออกแบบแบ่งหน้าจอที่น่าสนใจมาก โดยส่วนด้านซ้ายเป็นแบบคงที่และด้านขวาสามารถเลื่อนได้ แต่ส่วน "เลื่อนได้" ยังมีการออกแบบที่แยกส่วน ส่วนหนึ่งเป็นวันที่และชื่อเรื่องบนพื้นหลังทึบ และอีกส่วนเป็นรูปภาพเด่น
บล็อกนี้มีส่วนหัวที่ซ่อนอยู่เมื่อคุณเลื่อนลง แต่จะเปิดเผยเมื่อกลับไปที่ด้านบนสุด นอกจากนี้เรายังชอบพื้นหลังสีดำที่ทำให้ข้อมูลเพิ่มเติมและลิงก์โดดเด่นยิ่งขึ้น
หมายเหตุ: สร้างประสบการณ์ผู้ใช้ที่ดีขึ้นด้วยส่วนหัวที่หายไป/ปรากฏขึ้นใหม่เพื่อให้การเลื่อนดูน่าพึงพอใจยิ่งขึ้น
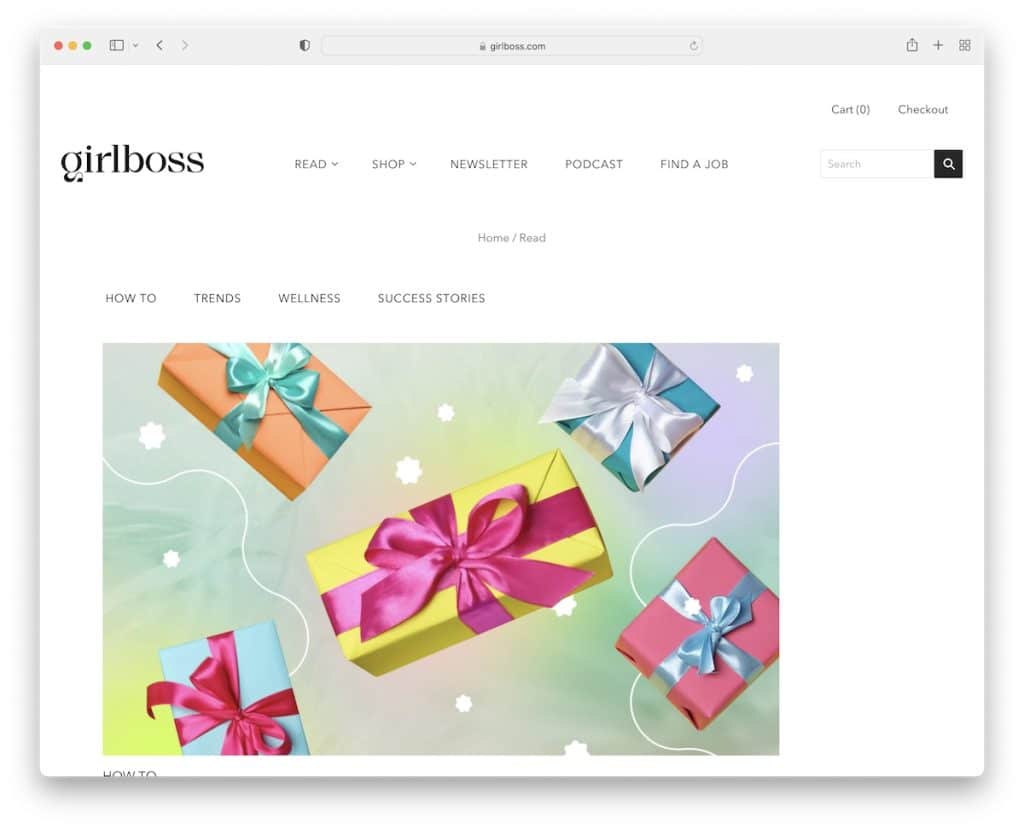
3. บอสสาว
สร้างด้วย : Shopify

Girlboss มีรูปแบบบล็อกที่เรียบง่ายพร้อมส่วนหัวสีอ่อนและส่วนท้ายสีเข้มเพื่อให้ไดนามิกมากขึ้น ด้านล่างส่วนหัวและเบรดครัมบ์คือแท็กเพื่อเข้าถึงบทความที่คุณสนใจได้อย่างรวดเร็ว แต่คุณสามารถพิมพ์สิ่งที่เจาะจงกว่านี้ในแถบค้นหาได้เสมอ
ในระหว่างตารางโพสต์ทั้งหมดยังมีส่วนการสมัครรับจดหมายข่าวด้วยการออกแบบที่สดใสเพื่อดึงดูดความสนใจของทุกคน
หมายเหตุ: รวมวิดเจ็ตการสมัครรับจดหมายข่าวเพื่อสร้างรายชื่อและขยายธุรกิจของคุณผ่านการตลาดผ่านอีเมล
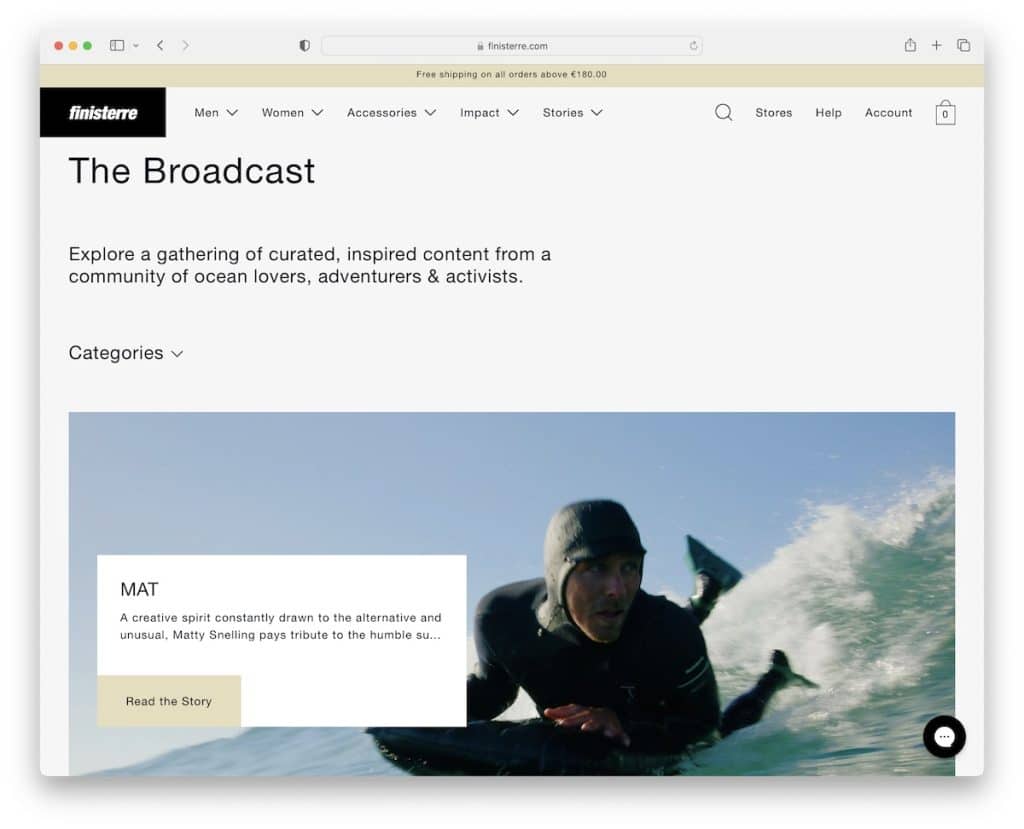
4. ฟินิสแตร์เร
สร้างด้วย: Shopify

Finisterre มีหน้าแรกของบล็อกที่มีเนื้อหามากมายพร้อมรูปลักษณ์ที่สะอาดตาซึ่งทำให้การอ่านผ่านๆ เป็นเรื่องง่าย ส่วนฮีโร่ยังมีเมนูแบบเลื่อนลงซึ่งช่วยให้คุณเลือกเฉพาะหัวข้อที่คุณต้องการอ่าน
โพสต์แต่ละรายการมีเลย์เอาต์เต็มความกว้าง จึงรับประกันการกระจายเนื้อหาภาพและข้อความที่ยอดเยี่ยม
Finisterre ยังมีป๊อปอัปการสมัครรับจดหมายข่าวพร้อมช่องทำเครื่องหมายเพื่อตัดสินใจว่าคุณต้องการรับอีเมลประเภทใด
หมายเหตุ: ช่องทำเครื่องหมายช่วยให้ผู้ใช้เลือกหัวข้อและหมวดหมู่ที่สนใจได้
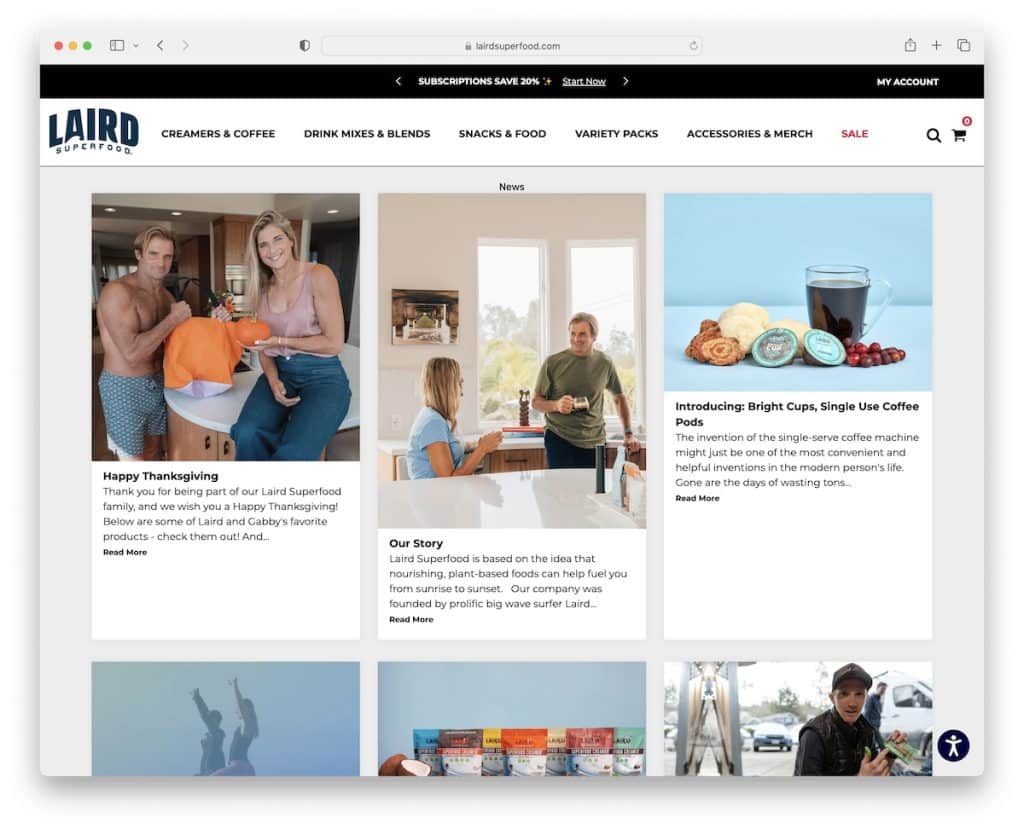
5. อาหารชั้นยอด
สร้างด้วย: Shopify

บล็อก Shopify ของ Laird Superfood มีโครงสร้างแบบกล่องพร้อมตารางสามคอลัมน์เพื่อแสดงบทความจำนวนมากห่างกันเพียงไม่กี่คลิก องค์ประกอบกริดแต่ละรายการมีภาพขนาดย่อ ชื่อเรื่อง ข้อความที่ตัดตอนมา และปุ่ม “อ่านเพิ่มเติม”
ตัวโพสต์นั้นมีรูปแบบดั้งเดิมมากกว่าโดยมีแถบด้านข้างด้านขวา ซึ่งคุณจะพบลิงก์ไปยังโพสต์ล่าสุด ข่าวทั้งหมด และรายการแท็กจำนวนมาก
ข้อดีอีกประการของ Laird Superfood คือตัวกำหนดค่าการช่วยสำหรับการเข้าถึง ดังนั้นทุกคนจึงสามารถปรับรูปลักษณ์ของบล็อกได้ตามต้องการ
หมายเหตุ: อนุญาตให้ผู้อ่านกำหนดค่ารูปลักษณ์ของบล็อกด้วยการปรับการเข้าถึง
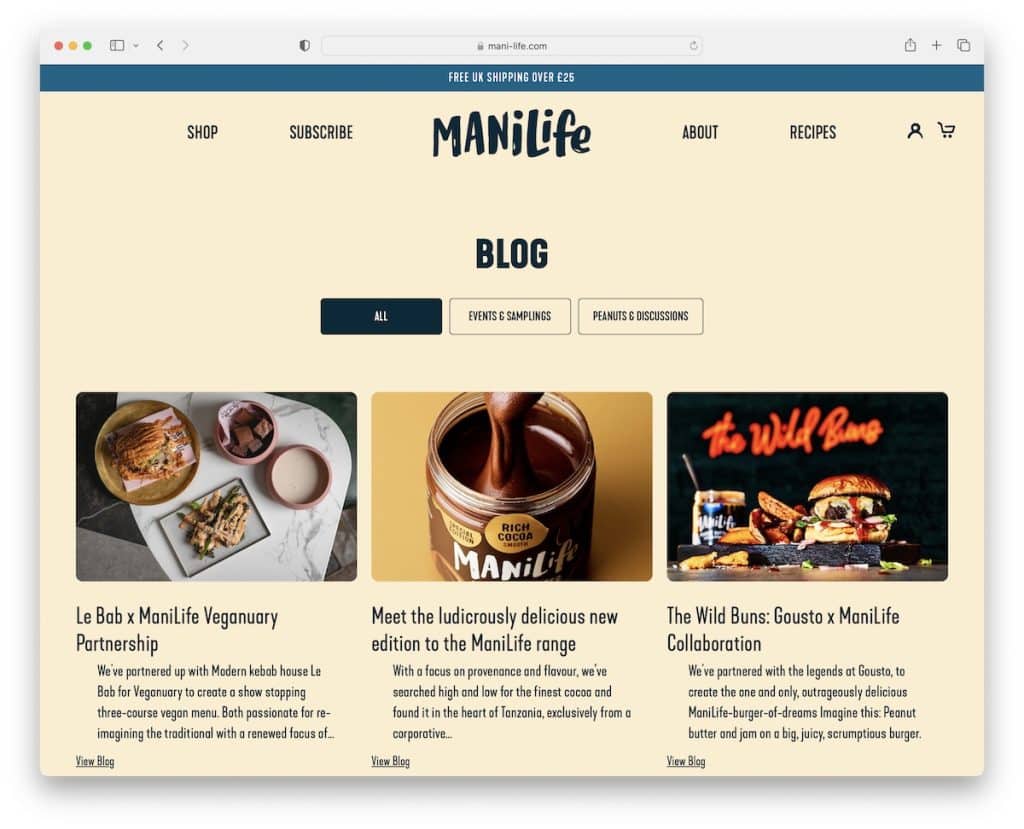
6. ชีวิตมณี
สร้างด้วย: Shopify

บล็อกของ Mani Life เริ่มต้นด้วยแท็บสามแท็บสำหรับเลือกดูบทความ "ทั้งหมด" "เหตุการณ์และการสุ่มตัวอย่าง" หรือ "ถั่วลิสงและการอภิปราย"
รูปลักษณ์ดูเหมือนมือถือมากขึ้นเนื่องจากภาพขนาดย่อที่มีขอบโค้งมน Mani Life ยังใช้ส่วนหัวที่หายไปและปรากฏขึ้นอีกครั้งซึ่งขึ้นอยู่กับการเลื่อน
แต่เราพบว่าหนึ่งในคุณสมบัติที่ฉลาดกว่านั้นคือ "ผลิตภัณฑ์ที่เกี่ยวข้อง" ด้านล่างแต่ละโพสต์ ซึ่งมีส่วนทำให้เกิด Conversion มากขึ้น
หมายเหตุ: โปรดจำไว้ว่าบล็อกของคุณสามารถช่วยให้ธุรกิจของคุณสร้างยอดขายได้มากขึ้น
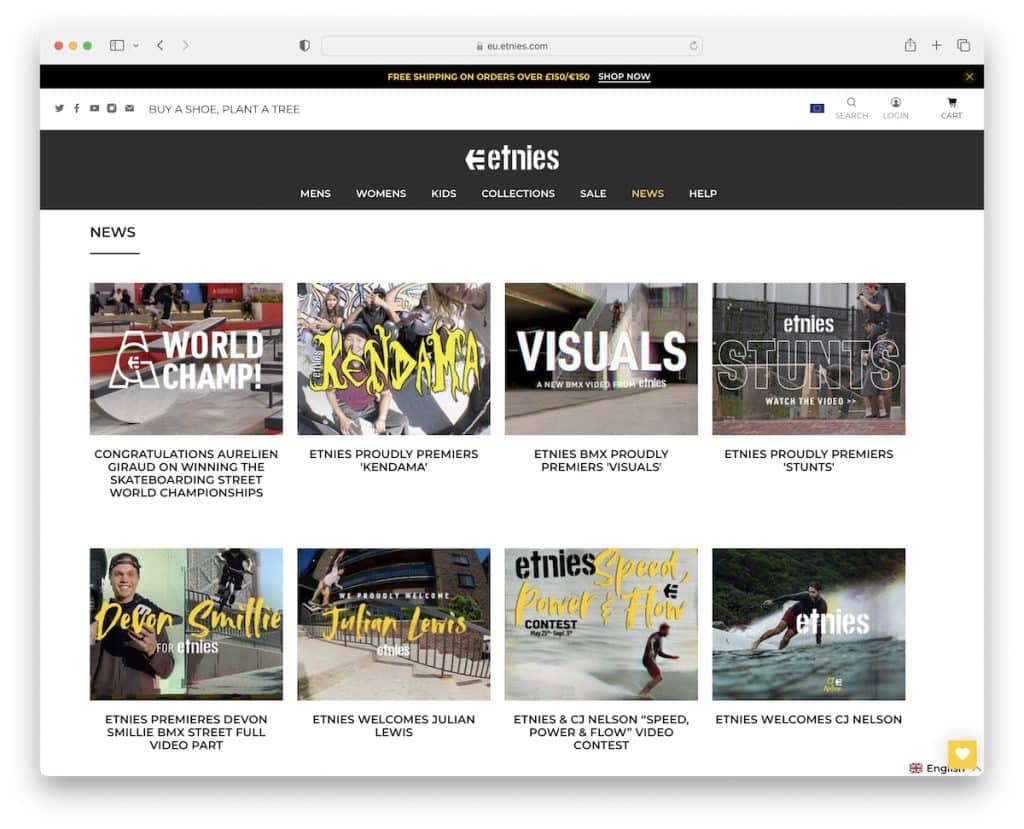
7. เอตนี่
สร้างด้วย: Shopify

บล็อกของ Etnies มีส่วนหัวที่เหนียวพร้อมเมนูขนาดใหญ่เพื่อให้แน่ใจว่าได้รับประสบการณ์การนำทางที่ดีที่สุด นอกจากนี้ แถบค้นหายังแสดงคำแนะนำ (“คุณหมายถึง?”) เพื่อให้แน่ใจว่าการค้นหาสิ่งที่ถูกต้องนั้นปราศจากความเจ็บปวด
นอกจากนี้ บล็อกโพสต์มักจะมีเนื้อหาทั้งรูปภาพและวิดีโอนอกเหนือจากข้อความเพื่อเพิ่มสีสัน นอกจากนี้ คุณจะพบลิงก์ "ก่อนหน้า/ถัดไป" ที่มุมขวาบนเพื่อข้ามจากโพสต์หนึ่งไปอีกโพสต์ได้สะดวกยิ่งขึ้น
หมายเหตุ: การนำทางเมนู Mega ช่วยให้คุณสร้างเทมเพลตดรอปดาวน์แบบกำหนดเองพร้อมลิงก์ รูปภาพ ฯลฯ
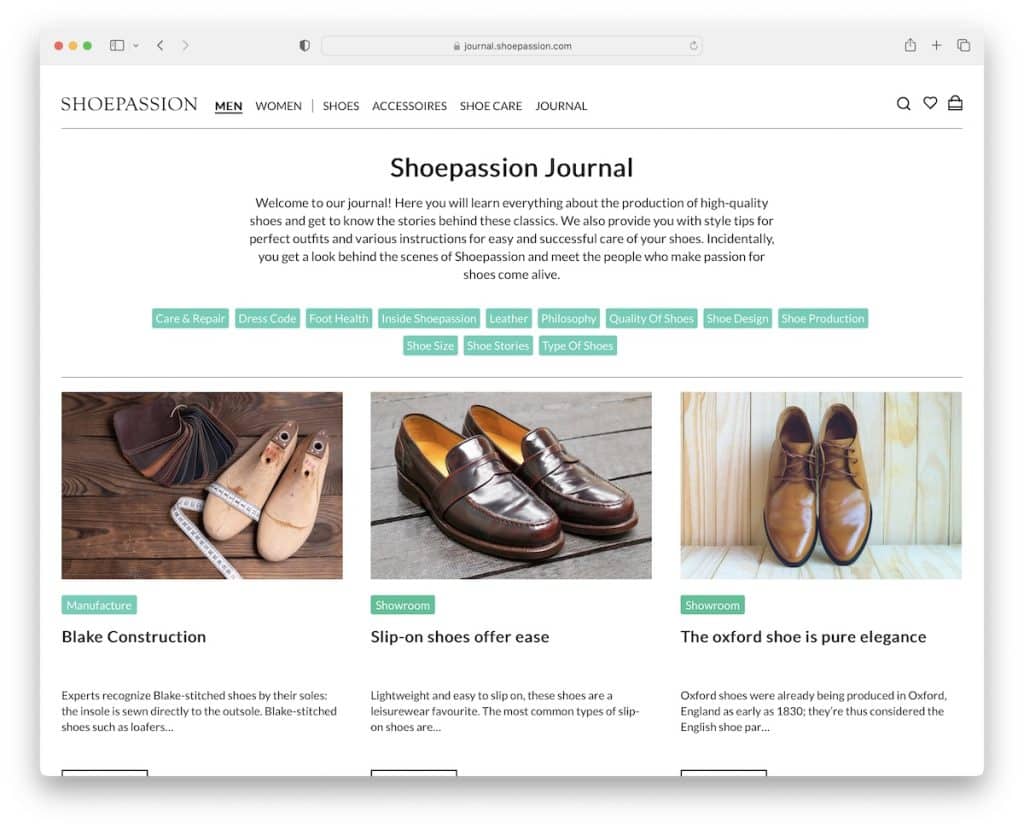
8. ความหลงใหลในรองเท้า
สร้างด้วย: Shopify

วารสาร/บล็อกของ Shoepassion นั้นดูหรูหรา มีโครงสร้างที่เรียบง่ายซึ่งทำให้งานสำเร็จลุล่วงไปด้วยดี ครึ่งหน้าบนคือชื่อเรื่องและคำอธิบายสั้นๆ เกี่ยวกับสิ่งที่คุณคาดหวังได้จากเนื้อหาที่เผยแพร่บนหน้าวารสาร
นอกจากนี้ Shoepassion ยังแสดงปุ่มหลายปุ่มสำหรับหมวดหมู่/หัวข้อต่างๆ เพื่อค้นหาเนื้อหาที่จำเป็นได้รวดเร็วยิ่งขึ้น
หมายเหตุ: ใช้การจัดหมวดหมู่บล็อกเพื่อให้ผู้อ่านสามารถค้นหาและพบบทความที่ถูกต้องได้เร็วขึ้น
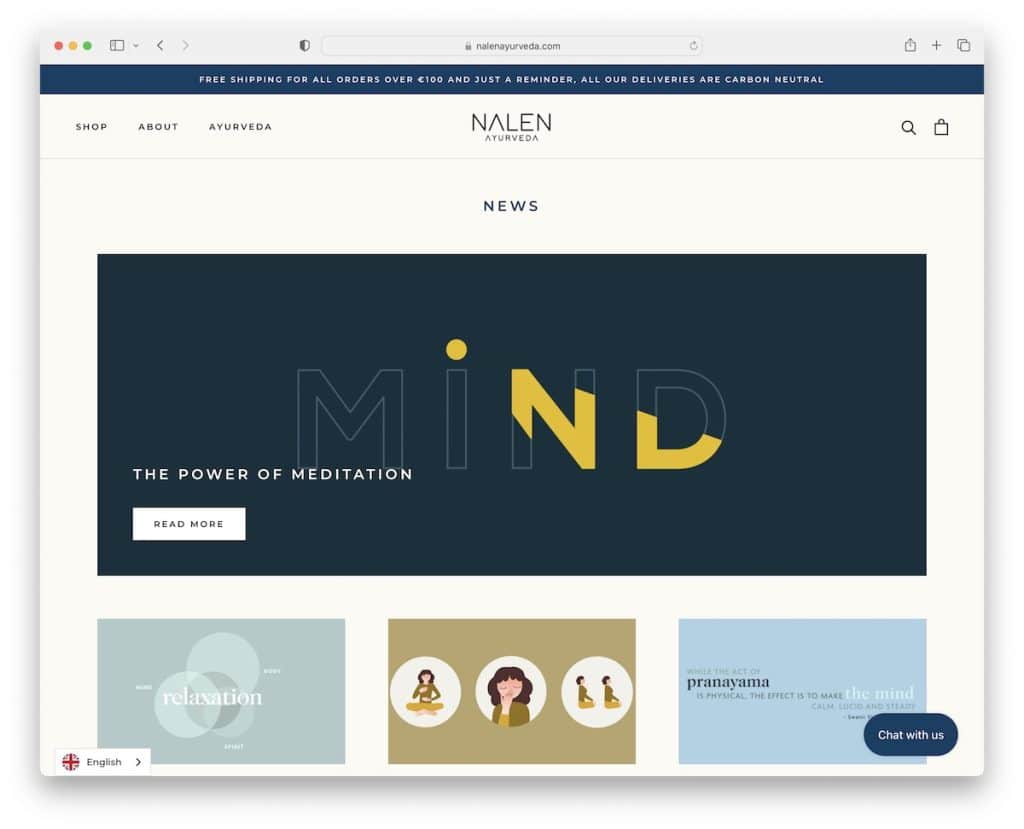
9. นลิน
สร้างด้วย: Shopify

Nalen แสดงบทความล่าสุดในส่วนฮีโร่ ตามด้วยตารางบทความที่โหลดในขณะที่คุณเลื่อน
ตัวอย่างบล็อก Shopify นี้มีสามองค์ประกอบเหนียว; ส่วนหัว ตัวสลับภาษา และวิดเจ็ตแชท แม้ว่าจะฟังดูมาก แต่พวกเขาก็ไม่เบียดเสียดหน้าจอ
เช่นเดียวกับหน้าแรกของบล็อก บทความแต่ละบทความยังมีภาพหมุนของผลิตภัณฑ์ที่ด้านล่าง ดังนั้นทุกคนจึงมีเหตุผลที่จะอยู่ในหน้านี้และตรวจสอบรายการต่างๆ ต่อไป
หมายเหตุ: เพิ่มความโดดเด่นให้กับบทความล่าสุดหรือที่มีผู้อ่านมากที่สุดโดยไฮไลต์บทความในส่วนฮีโร่
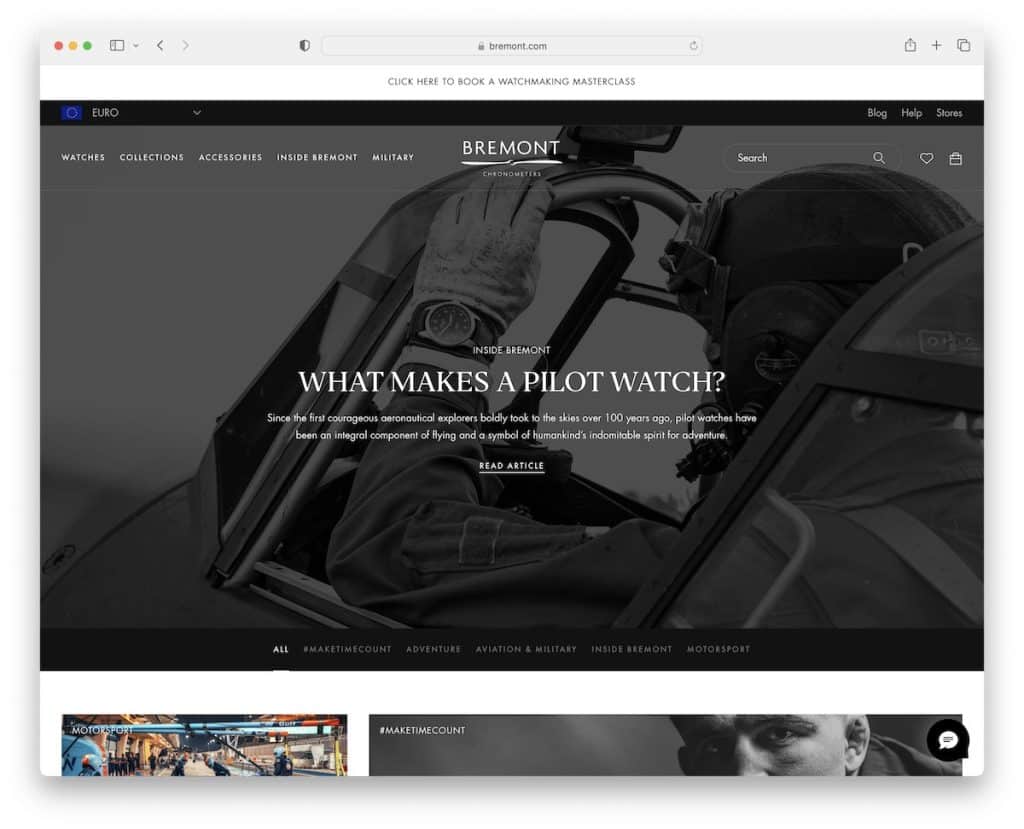
10. เบรมอนต์
สร้างด้วย: Shopify

Bremont เป็นตัวอย่างบล็อก Shopify ที่ทันสมัยพร้อมปุ่มโหลดเพิ่มเติมที่แจ้งให้คุณทราบเกี่ยวกับจำนวนบทความที่โหลดและบทความทั้งหมด เกือบจะรู้สึกเหมือนแถบความคืบหน้า
ด้านล่างของบทความล่าสุด ครึ่งหน้าบนเป็นแบนเนอร์ที่มีลิงก์ไปยังหมวดหมู่ต่างๆ เพื่อการเข้าถึงอย่างรวดเร็ว แต่แม้ว่าคุณจะไม่หยุดและเลื่อนต่อไป แบนเนอร์จะลอยอยู่ที่ด้านบนสุดของหน้าจอ ดังนั้นคุณจึงไม่ต้องกลับมาเพื่อเข้าถึง

หมายเหตุ: แทนที่จะใช้การแบ่งหน้าแบบเดิม คุณยังสามารถใช้ปุ่มโหลด/แสดงเพิ่มเติมเพื่อเพลิดเพลินกับโพสต์ในหน้าเดิมต่อไปได้
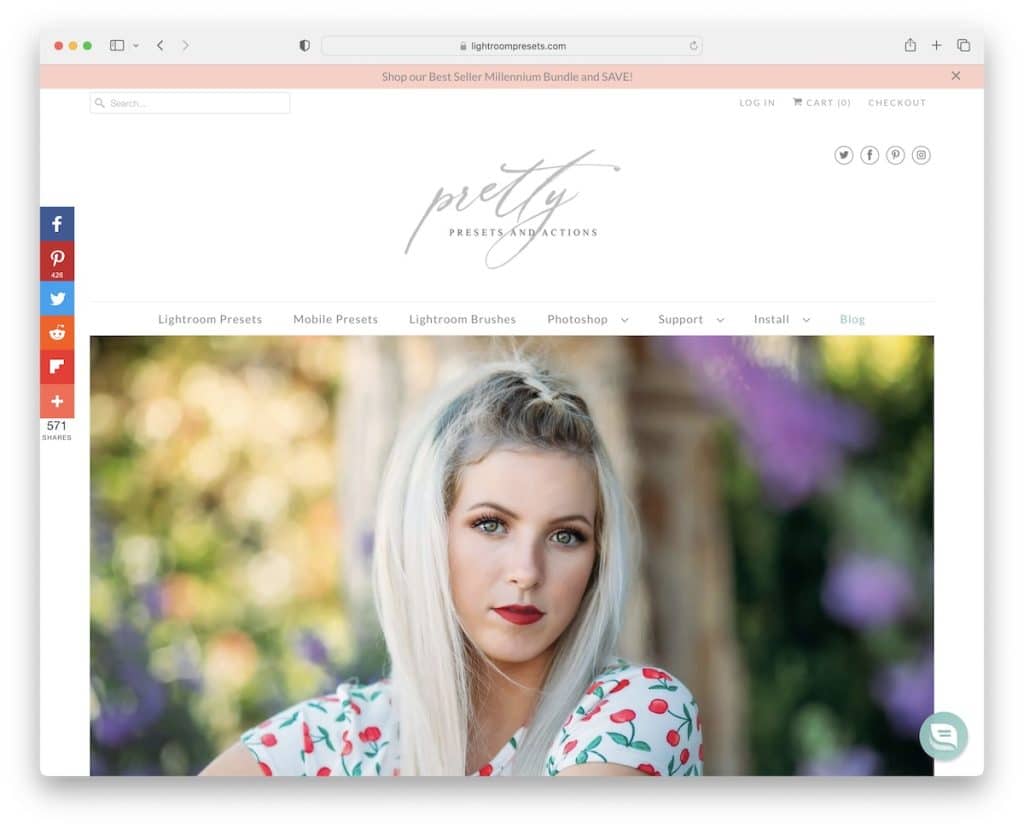
11. พรีเซ็ตสวยๆ
สร้างด้วย: Shopify

Pretty Presets คือบล็อก Shopify ที่หรูหราที่มีสองคอลัมน์และแถบด้านข้างพร้อมลิงก์ไปยังหมวดหมู่ต่างๆ และแบบฟอร์มการสมัครรับจดหมายข่าว
ทางด้านซ้ายของหน้าจอมีไอคอนโซเชียลมีเดียลอยอยู่สำหรับการแบ่งปันเนื้อหาและช่วยกระจายข่าว
ฟีเจอร์ที่ยอดเยี่ยมอย่างหนึ่งของโพสต์คือแถบเลื่อนก่อนและหลัง (ซึ่งเป็นองค์ประกอบการขายที่ยอดเยี่ยมเช่นกัน)
หมายเหตุ: ใช้แถบเลื่อนก่อน/หลังเพื่อแสดงการปรับปรุง ไม่ว่าจะเป็นการแปลงรูปภาพ การแปลงร่าง การแปลงบ้าน ฯลฯ
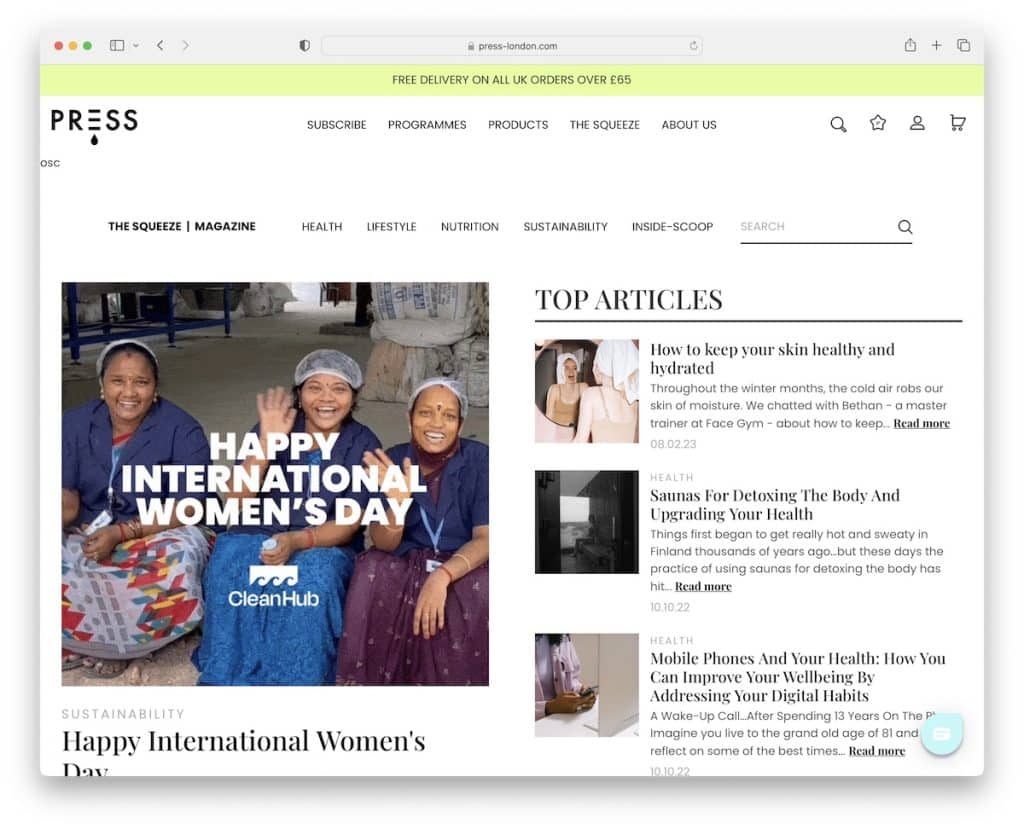
12. กด
สร้างด้วย: Shopify

Press' GIF เป็นตัวดึงดูดความสนใจที่ดีในการเรียกความสนใจของผู้อ่าน (เพื่อไม่ให้พวกเขาออกไปเร็วเกินไป)
อย่างไรก็ตาม องค์ประกอบที่เคลื่อนไหวได้อีกมากมายตลอดทั้งเลย์เอาต์จะสร้างบรรยากาศที่น่าดึงดูด
นอกจากนี้ ทั้งแถบการแจ้งเตือนและส่วนหัวจะติดอยู่ที่ด้านบนของหน้าจอ ดังนั้นการเลื่อนกลับไปที่ด้านบนจึงไม่จำเป็น
หมายเหตุ: การแจ้งเตือนแถบด้านบนที่มีพื้นหลังตัดกันเป็นวิธีที่ชาญฉลาดในการดึงดูดสายตาให้มากขึ้นสำหรับสิ่งที่คุณต้องการแจ้งให้ผู้เยี่ยมชมทราบ
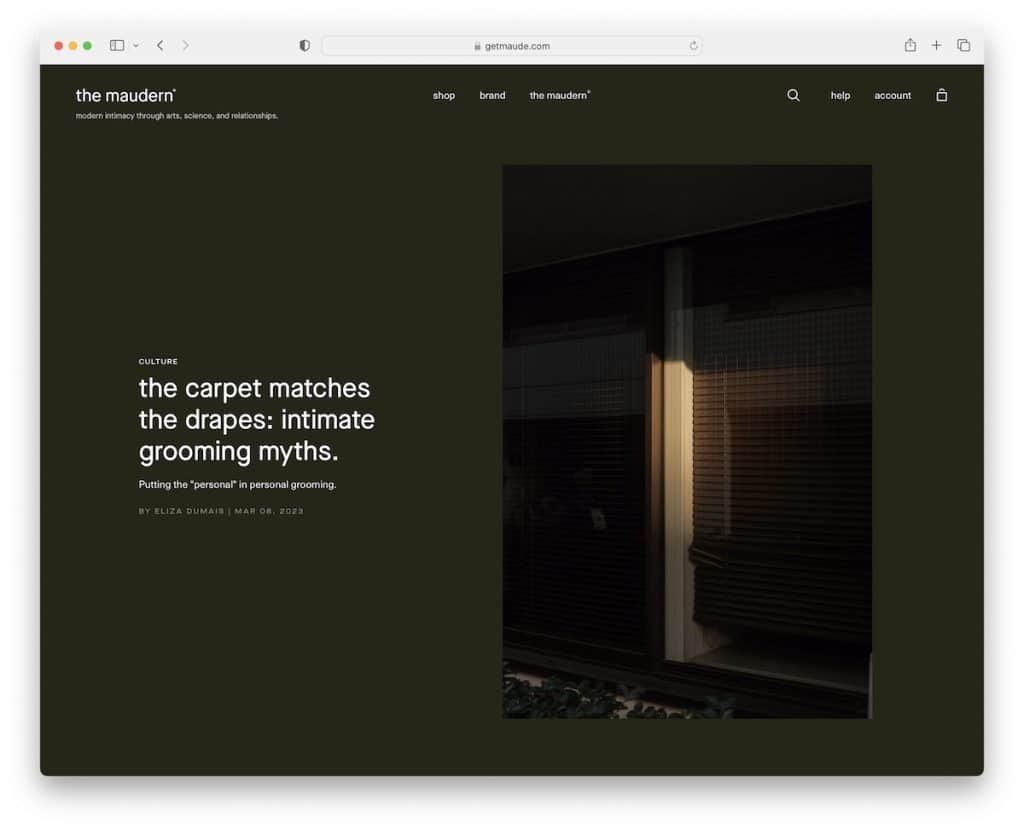
13. เมาเดิร์น
สร้างด้วย: Shopify

สิ่งที่กระตุ้นความอยากรู้ในทันทีคือการออกแบบสีเขียวเข้มของ The Maudern ซึ่งให้ความรู้สึกสงบ แต่ในขณะเดียวกันก็ช่วยให้คุณมีสมาธิจดจ่อกับข้อความและภาพ
ส่วนหัวแบบลอยตัวนั้นเรียบง่ายมาก โดยมีเมนูแฮมเบอร์เกอร์ การค้นหา และไอคอนตะกร้าสินค้า
แถบค้นหาจะแสดงผลที่แนะนำเมื่อคุณเริ่มพิมพ์ข้อความค้นหาเพื่อทำให้ขั้นตอนการค้นหาง่ายขึ้น และแฮมเบอร์เกอร์นำทางสไลด์จากด้านซ้ายด้วยเมนูแบบเลื่อนลง เพื่อให้แน่ใจว่าไปยังตำแหน่งที่ถูกต้องได้อย่างง่ายดาย
หมายเหตุ: สร้างรูปลักษณ์ที่สวยงามยิ่งขึ้นด้วยไอคอนเมนูแฮมเบอร์เกอร์ แทนการแสดงลิงก์ในแถบนำทาง
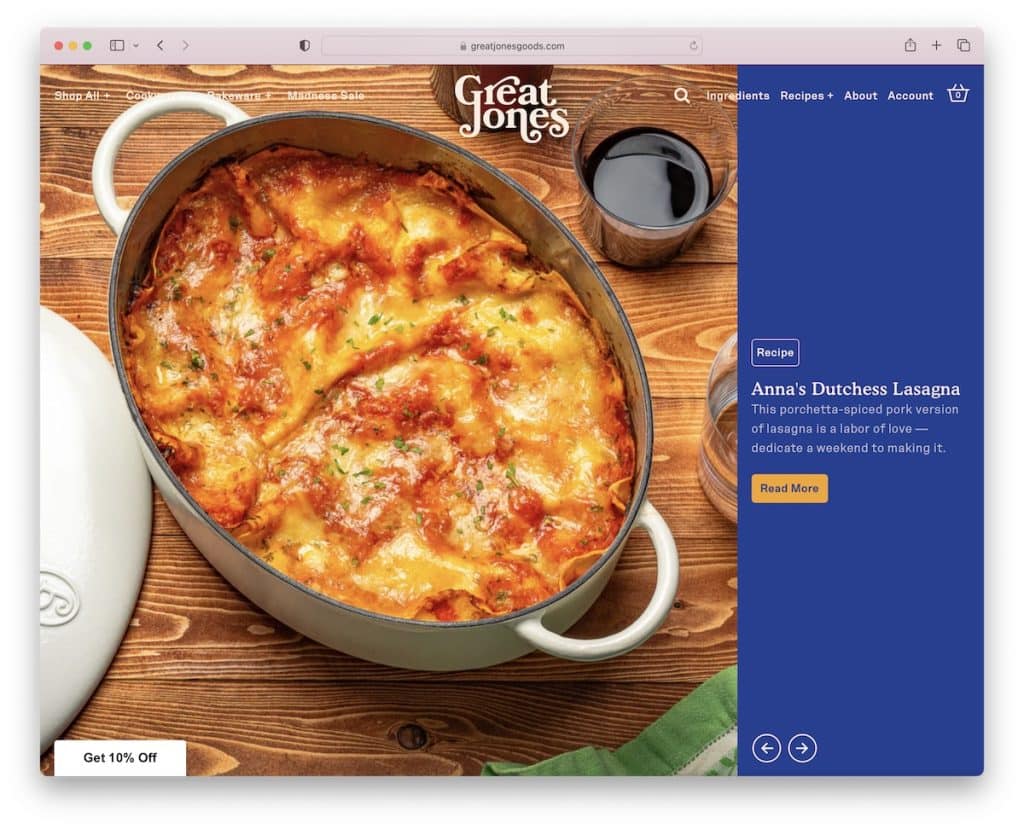
14. โจนส์ผู้ยิ่งใหญ่
สร้างด้วย: Shopify

สิ่งที่ Great Jones ทำแตกต่างออกไปคือการใช้แถบเลื่อนขนาดใหญ่เหนือครึ่งหน้าบนและแถบเลื่อนข้อความแจ้งเตือนพร้อมเปลี่ยนสีพื้นหลัง
Great Jones มีโทนสีเว็บไซต์ที่ดึงดูดใจพร้อมตัวเลือกแบบอักษรที่ยอดเยี่ยมและพื้นที่สีขาวเพิ่มเติมเพื่อให้อ่านง่ายยิ่งขึ้น
หมายเหตุ: สร้างสไลด์โชว์ (ขนาดใหญ่) เพื่อนำเสนอบทความที่ต้องอ่านไปยังศูนย์กลางของความสนใจ
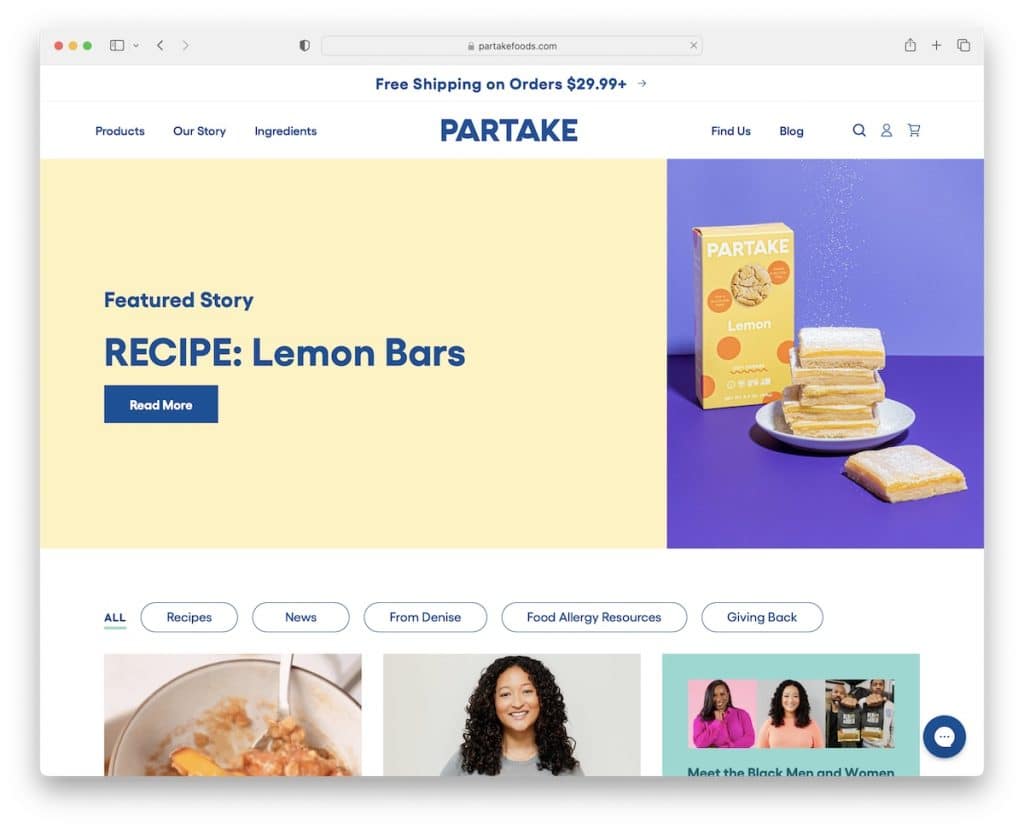
15. รับอาหาร
สร้างด้วย: Shopify

แม้ว่าเลย์เอาต์หลังตารางของ Partake Foods จะยาวมาก แต่ก็ไม่รู้สึกน่าเบื่อ ทำไม เนื่องจากภาพขนาดย่อคงที่และเคลื่อนไหวได้นั้นดึงดูดสายตามาก
แทนที่จะเลื่อนไปเรื่อย ๆ คุณยังสามารถนำทางไปยังหมวดหมู่ต่าง ๆ โดยคลิกที่ปุ่มด้านล่างแบนเนอร์ฮีโร่
คำแนะนำที่เป็นมิตรของเรา: เพิ่มปุ่ม back-to-top หรือส่วนหัวแบบติดหนึบ หากคุณสร้างเพจที่ยาว (มาก) เพื่อปรับปรุง UX
หมายเหตุ: การผสมผสานแอนิเมชั่นเข้ากับการออกแบบเว็บที่ตอบสนองแบบคงที่เป็นหลักสามารถสร้างบรรยากาศโดยรวมที่น่าตื่นเต้นยิ่งขึ้น
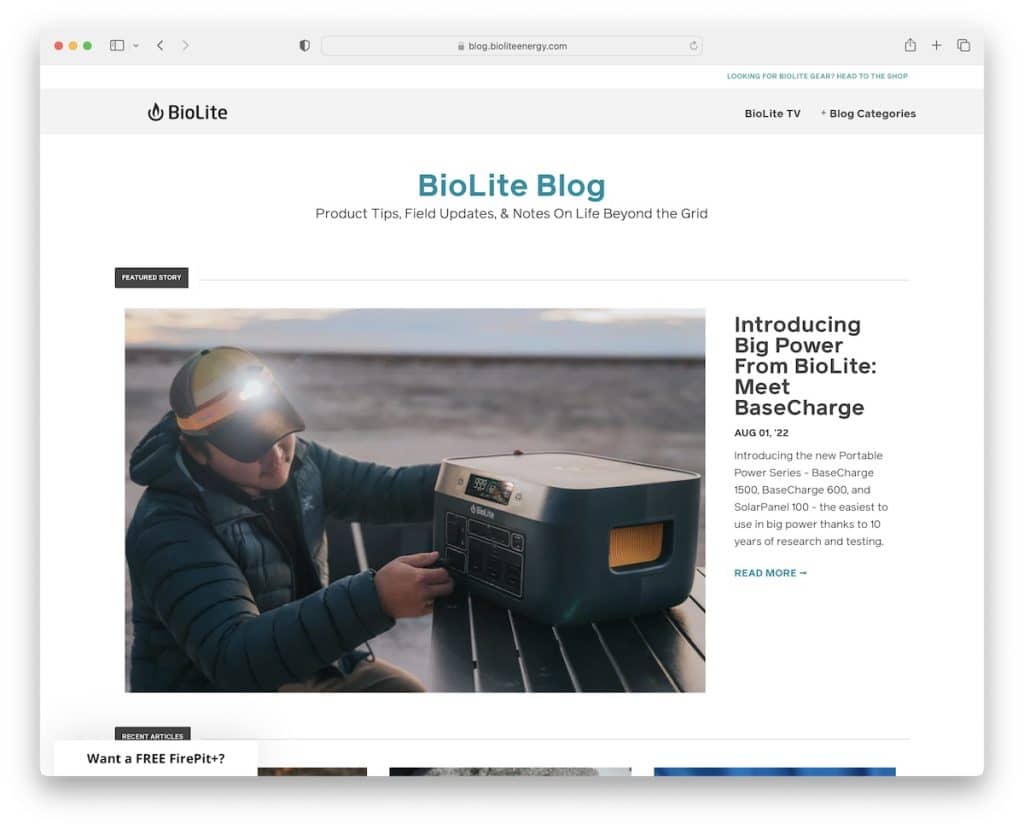
16. ไบโอไลท์
สร้างด้วย: Shopify

BioLite เป็นตัวอย่างบล็อก Shopify ที่ยอดเยี่ยมโดยคำนึงถึงความสะอาดเพื่อให้แน่ใจว่าเนื้อหาจะอยู่ด้านหน้าและตรงกลางมากขึ้น
ทั้งหน้าแรกและหน้าโพสต์ของบล็อกไม่มีแถบด้านข้างเพื่อประสบการณ์ที่ปราศจากสิ่งรบกวนที่เราทุกคนต้องการ
ยิ่งไปกว่านั้น พื้นที่ฮีโร่จะแสดงเรื่องราวเด่นด้วยภาพขนาดย่อ ชื่อ วันที่ ข้อความที่ตัดตอนมา และลิงก์อ่านเพิ่มเติมขนาดใหญ่
(แต่ BioLite เป็นอีกบล็อกหนึ่งที่ใช้ navbar แบบลอยหรือปุ่ม back-to-top ได้)
หมายเหตุ: บล็อกที่ไม่มีแถบด้านข้างสามารถช่วยให้ UX น่าพึงพอใจยิ่งขึ้น
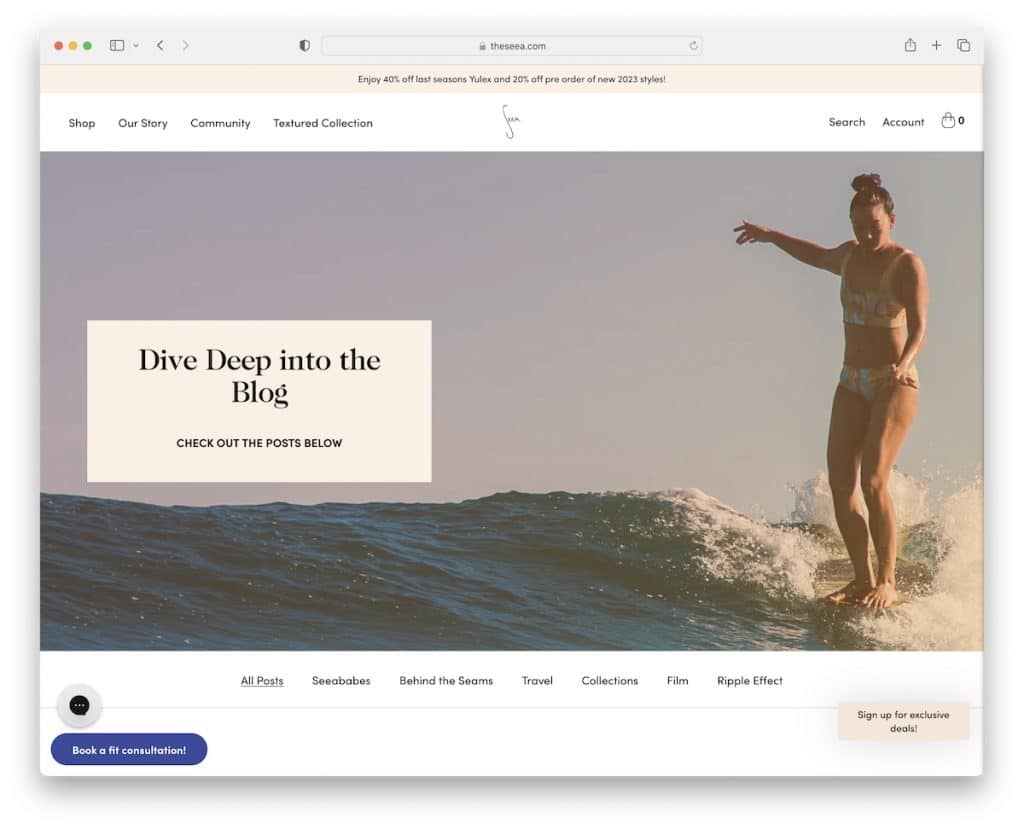
17. เดอะซี
สร้างด้วย: Shopify

Seea มีเลย์เอาต์ที่สะดุดตาพร้อมองค์ประกอบกริดที่เป็นโครงร่าง ซึ่งเป็นรายละเอียดง่ายๆ ที่ทำให้บล็อก Shopify นี้แตกต่างจากบล็อกอื่นๆ
องค์ประกอบลอยทั้งสี่ช่วยให้มั่นใจได้ว่าทุกสิ่งที่จำเป็นจะอยู่ที่ปลายนิ้วของคุณเสมอ ส่วนหัว กล่องแชท การจอง และการสมัครสมาชิก คุณสามารถเข้าถึงได้ทั้งหมดทุกที่ทุกเวลา
นอกจากนี้ บล็อกโพสต์แต่ละรายการยังมีแถบแสดงความคืบหน้าและบันทึกย่อ (เพื่อให้คุณรู้ว่าต้องใช้เวลานานเท่าใดจึงจะอ่านได้)
หมายเหตุ: ใส่แถบแสดงความคืบหน้า เพื่อให้ผู้อ่านทราบอย่างถ่องแท้ว่าเนื้อหาที่เขา/เธอนั้น “ลึกซึ้ง” เพียงใด
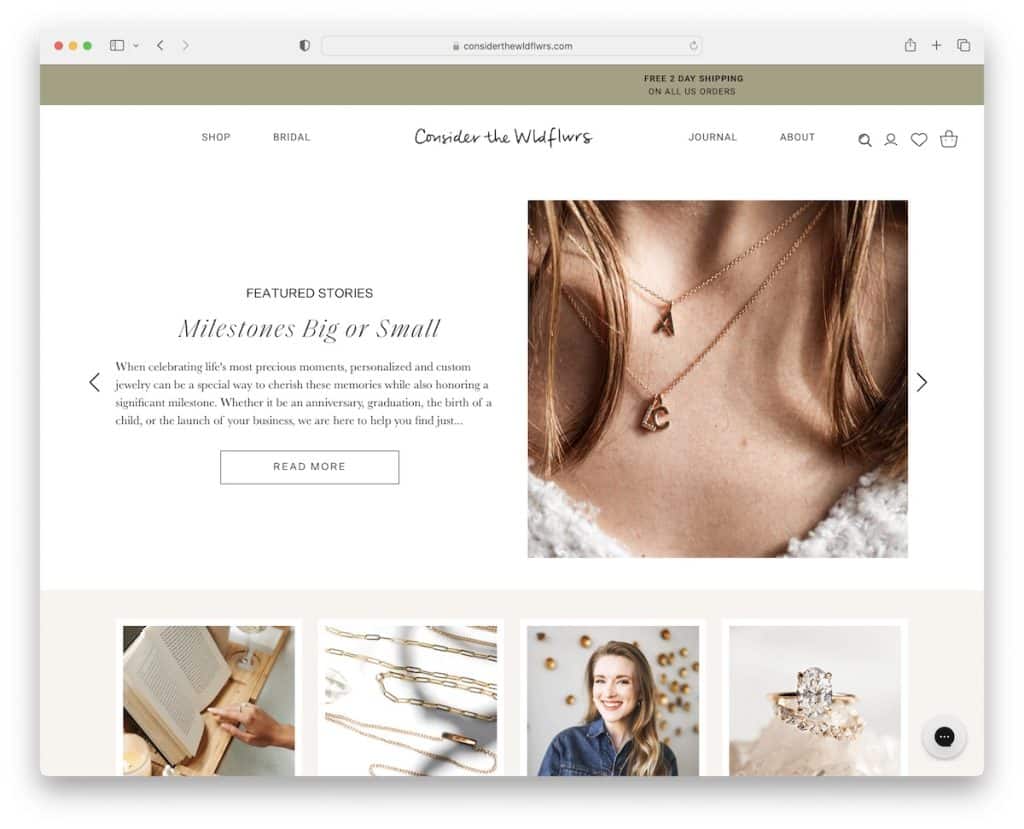
18. พิจารณา Wldflwrs
สร้างด้วย: Shopify

พิจารณา The Wldflwrs เป็นอีกหนึ่งตัวอย่างบล็อก Shopify ที่สวยงามพร้อมแถบเลื่อนที่แสดงเรื่องราวเด่น แต่ละสไลด์ประกอบด้วยชื่อเรื่อง ข้อความที่ตัดตอนมา ปุ่มกระตุ้นให้ดำเนินการ (CTA) และรูปภาพ
บล็อกมีเลย์เอาต์แบบคอลัมน์เดียวพร้อมรูปภาพที่โหลดในขณะที่คุณเลื่อน
พิจารณาว่า Wldflwrs มีบ้านบล็อกที่ยาวที่สุดแห่งหนึ่งที่เราเคยพบมา แต่ก็ไม่เป็นไรเพราะใช้ส่วนหัวแบบติดหนึบ (พร้อมเมนูขนาดใหญ่) ที่ไม่ต้องเลื่อนเพื่อกลับไปที่ด้านบน
หมายเหตุ: สร้างบรรยากาศในการดึงข้อมูลมากขึ้นโดยการโหลดเนื้อหาบางส่วนหรือทั้งหมดในการเลื่อน
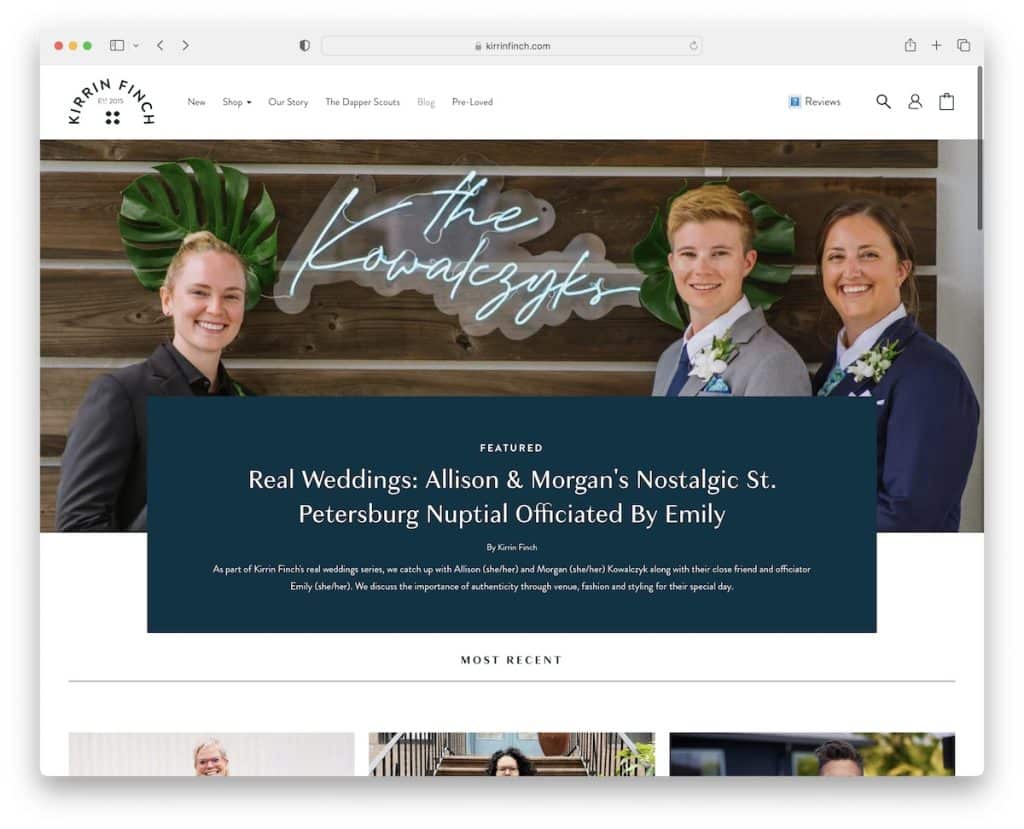
19. เคอร์ริน ฟินช์
สร้างด้วย: Shopify

ส่วนครึ่งหน้าบนของบล็อกของ Kirrin Finch แสดงบทความเด่นตามด้วยตารางของบทความล่าสุด ภาพขนาดย่อของกริดแต่ละภาพมีผลโฮเวอร์สำหรับการโต้ตอบ (อ่านเพื่อให้คลิกได้มากขึ้น)
องค์ประกอบที่น่าสนใจอย่างหนึ่งของตัวอย่างบล็อก Shopify นี้คือไอคอน “คุณจะให้คะแนนประสบการณ์ของคุณอย่างไร” ที่ลอยอยู่ที่มุมขวาล่าง สิ่งนี้ช่วยให้ Kirrin Finch ได้รับคำติชมโดยตรง ซึ่งช่วยปรับปรุงและเพิ่มประสิทธิภาพประสบการณ์โดยรวม ประสิทธิภาพ ฯลฯ ของเว็บไซต์
หมายเหตุ: การขอให้ผู้เยี่ยมชมบล็อก/เว็บไซต์ของคุณแบ่งปันความคิดเห็น (โดยไม่เปิดเผยชื่อ) จะให้รางวัลแก่คุณอย่างมาก
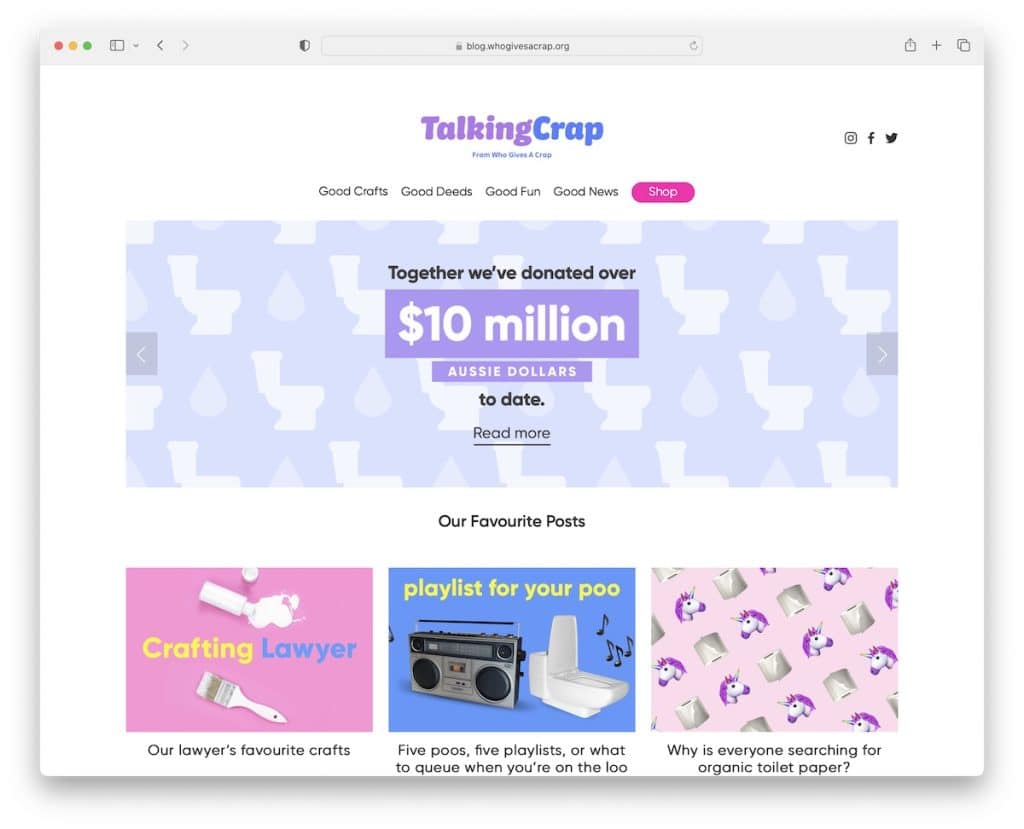
20. พูดเรื่องไร้สาระ
สร้างด้วย: Shopify

Talking Crap เป็นส่วนบล็อกของเว็บไซต์ Who Gives A Crap ที่ชื่อเพียงอย่างเดียวน่าจะดึงดูดความสนใจได้มากที่สุด
มันมีสไลด์โชว์และส่วนหัวสองส่วน โลโก้และไอคอนโซเชียลมีเดียและแถบนำทาง ที่ด้านล่างคือฟีด Instagram ที่เปิดโพสต์ในแท็บใหม่
โพสต์แต่ละรายการมีแถบด้านข้างด้านขวาพร้อมแบนเนอร์ โพสต์แนะนำ และปุ่มซ้ายและขวาแบบติดหนึบเพื่อเลื่อนดูบทความอย่างหรูหรายิ่งขึ้น
หมายเหตุ: ฟีด IG ช่วยเพิ่มเนื้อหาให้กับบล็อกของคุณ แต่ยังช่วยให้คุณพัฒนาโปรไฟล์ของคุณได้อีกด้วย
