24 สุดยอดเว็บไซต์ Shopify (ตัวอย่าง) ประจำปี 2566
เผยแพร่แล้ว: 2023-01-20คุณต้องการตรวจสอบเว็บไซต์ Shopify ที่ดีที่สุดเพราะคุณกำลังสร้างเว็บไซต์อีคอมเมิร์ซที่ยิ่งใหญ่หรือไม่?
เราได้ตรวจสอบร้านค้าออนไลน์กว่า 100 แห่ง ซึ่งทำให้เราสามารถสร้างคอลเลกชั่นที่ดีที่สุดเพื่อความสุขในการรับชมของคุณ
ไม่เพียงแค่นั้น แต่คุณยังจะได้เรียนรู้สิ่งใหม่ ๆ ได้รับแนวคิดใหม่ ๆ และแม้แต่ค้นพบสิ่งที่คุณคิดว่าน่าจะเจ๋ง แต่สุดท้ายกลับไม่ใช่อย่างที่คุณคิดไว้เมื่อตรวจสอบหน้าเหล่านี้ที่สร้างขึ้นบน Shopify
สุดท้าย คำถามใหญ่: “จะสร้างเว็บไซต์ที่คล้ายกับเหล่านี้ได้อย่างไร”
เราขอแนะนำให้ใช้ธีม Shopify ง่ายๆ เหล่านี้ เพราะคุณจะประหยัดเวลาได้มาก
สุดยอดเว็บไซต์ Shopify ที่คุณสามารถเรียนรู้ได้
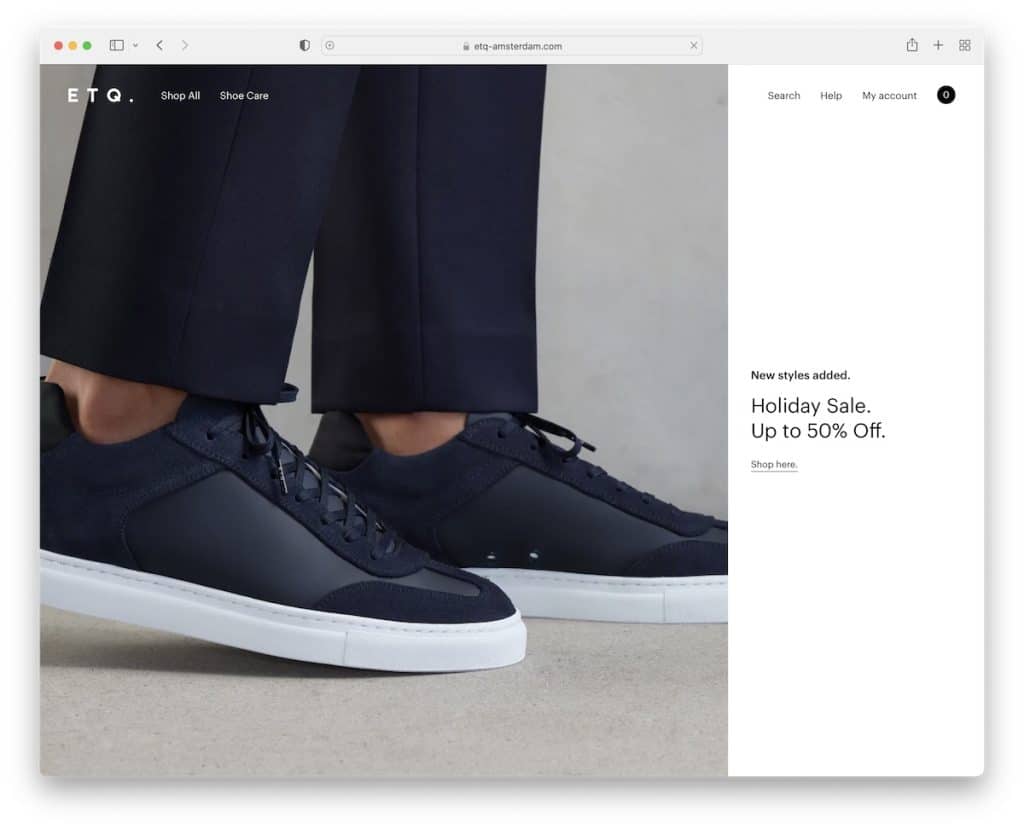
1. อีทีคิว

ETQ เป็นเว็บไซต์รองเท้าแบบมินิมอลที่มีส่วนฮีโร่แบบเต็มหน้าจอพร้อมการออกแบบแบบแยกส่วน โดยด้านหนึ่งมีรูปภาพและข้อความและลิงก์อยู่อีกด้านหนึ่ง
มีส่วนหัวที่หายไปในการเลื่อนและปรากฏขึ้นอีกครั้งเมื่อคุณเลื่อนกลับไปด้านบนเพื่อปรับปรุงประสบการณ์ผู้ใช้ นอกจากนี้ ส่วนท้ายยังมีหลายคอลัมน์ที่มีข้อมูลธุรกิจเพิ่มเติม ลิงก์โซเชียลมีเดีย และการนำทาง
คุณยังโดนป๊อปอัปโปรโมตส่วนลดเพื่อแลกกับอีเมลของคุณอีกด้วย
หมายเหตุ : ใช้แบบฟอร์มการสมัครรับจดหมายข่าวเพื่อเพิ่มรายชื่ออีเมลและสร้างธุรกิจของคุณ
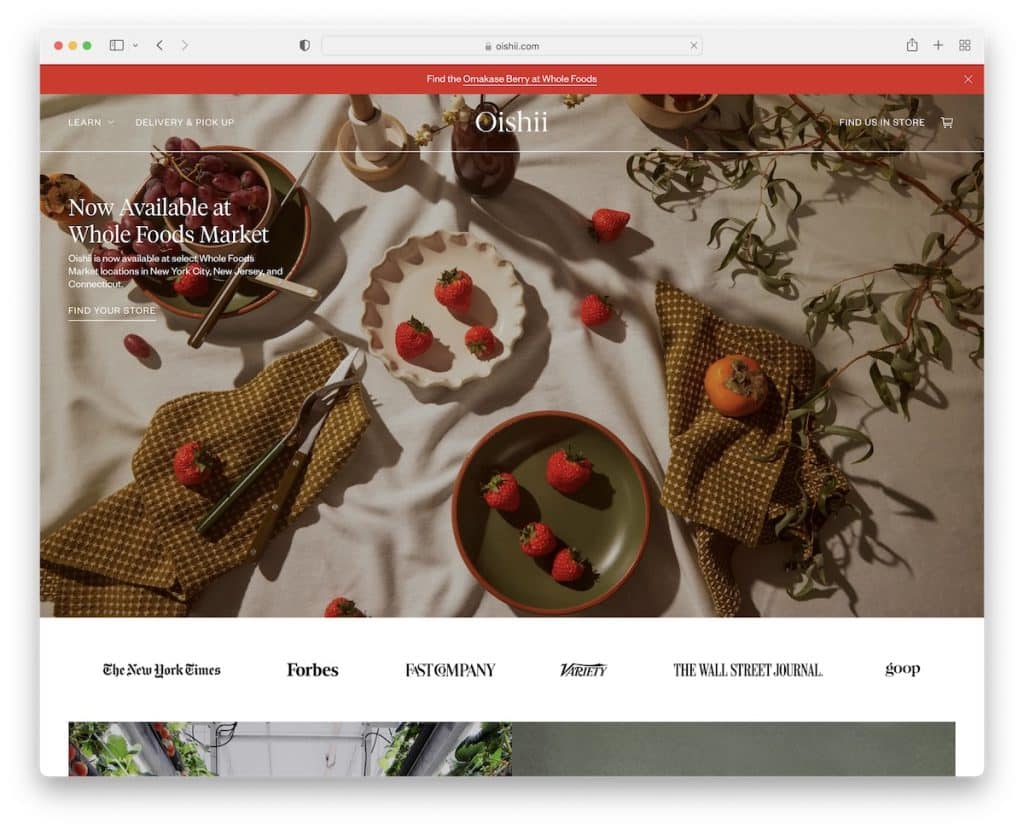
2. โออิชิ

Oishii เป็นตัวอย่างเว็บไซต์ Shopify ที่มีแบนเนอร์รูปภาพพร้อมข้อความและลิงก์ครึ่งหน้าบน นอกจากนี้ ส่วนหัวแบบโปร่งใสยังติดอยู่ที่ด้านบนของหน้าจอเพื่อให้การนำทางพร้อมใช้งานอยู่เสมอ
Oishii ยังมีแถบการแจ้งเตือนด้านบน ซึ่งคุณสามารถปิดได้โดยกด “x” ก่อนส่วนท้ายที่เต็มไปด้วยข้อมูลคือฟีด Instagram แบบเต็มความกว้างที่เปิดโพสต์ในแถบเลื่อนไลท์บ็อกซ์
หมายเหตุ : คุณสามารถเพิ่มเนื้อหาในเว็บไซต์อีคอมเมิร์ซของคุณได้อย่างง่ายดายด้วยฟีด IG (ซึ่งจะช่วยให้คุณขยายโปรไฟล์ของคุณด้วย)
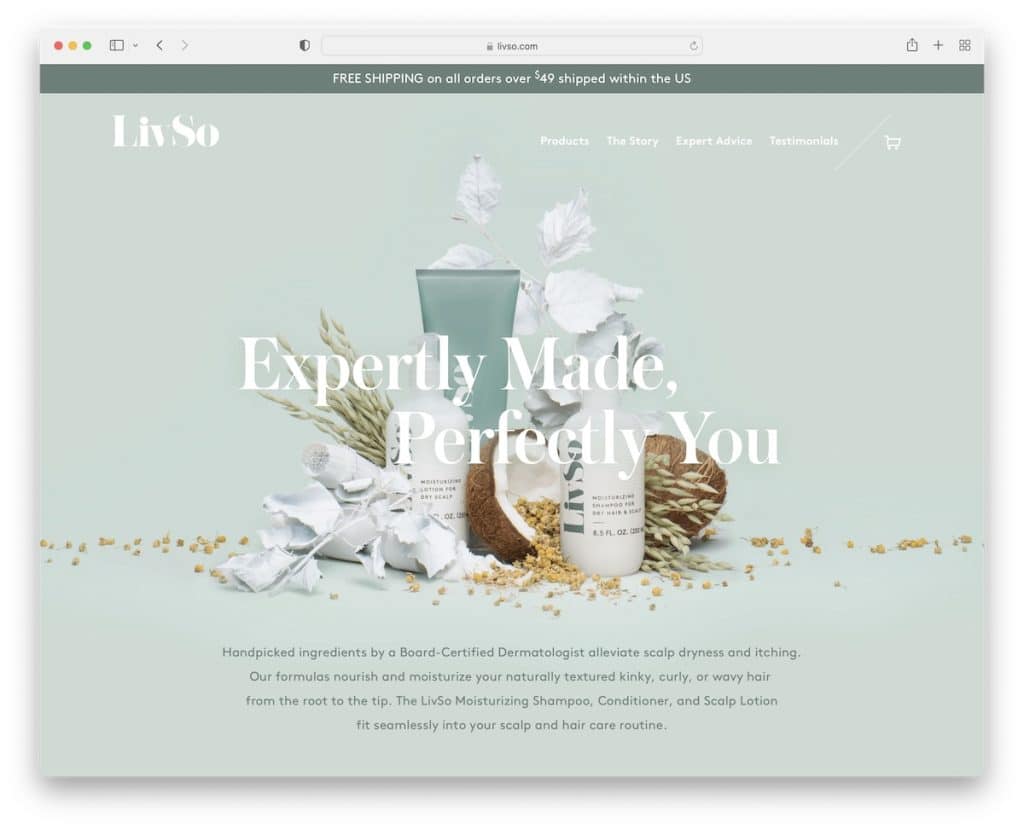
3. ลิฟโซ

LivSo มีการออกแบบเว็บที่สะอาดตาและตอบสนองได้ดีซึ่งเน้นผลิตภัณฑ์ของตนอย่างสวยงาม การใช้พื้นที่สีขาวพิเศษช่วยเพิ่มความสามารถในการอ่าน ขณะที่แถบนำทางแบบลอยโปร่งใสจะนำคุณไปยังหน้าอื่นๆ โดยไม่จำเป็นต้องเลื่อนกลับไปด้านบน
LivSo ยังมีการแจ้งเตือนแถบด้านบนเพื่อแจ้งให้ลูกค้าทราบเกี่ยวกับการจัดส่งฟรี นอกจากนี้ เรายังชอบส่วน "ในข่าว" ที่มีแถบเลื่อนโลโก้พร้อมลิงก์ไปยังบทความฉบับเต็ม
หมายเหตุ: การใช้เนื้อหาน้อยลงและพื้นที่สีขาวมากขึ้นสามารถปรับปรุง UX ของไซต์ Shopify ของคุณได้อย่างมาก
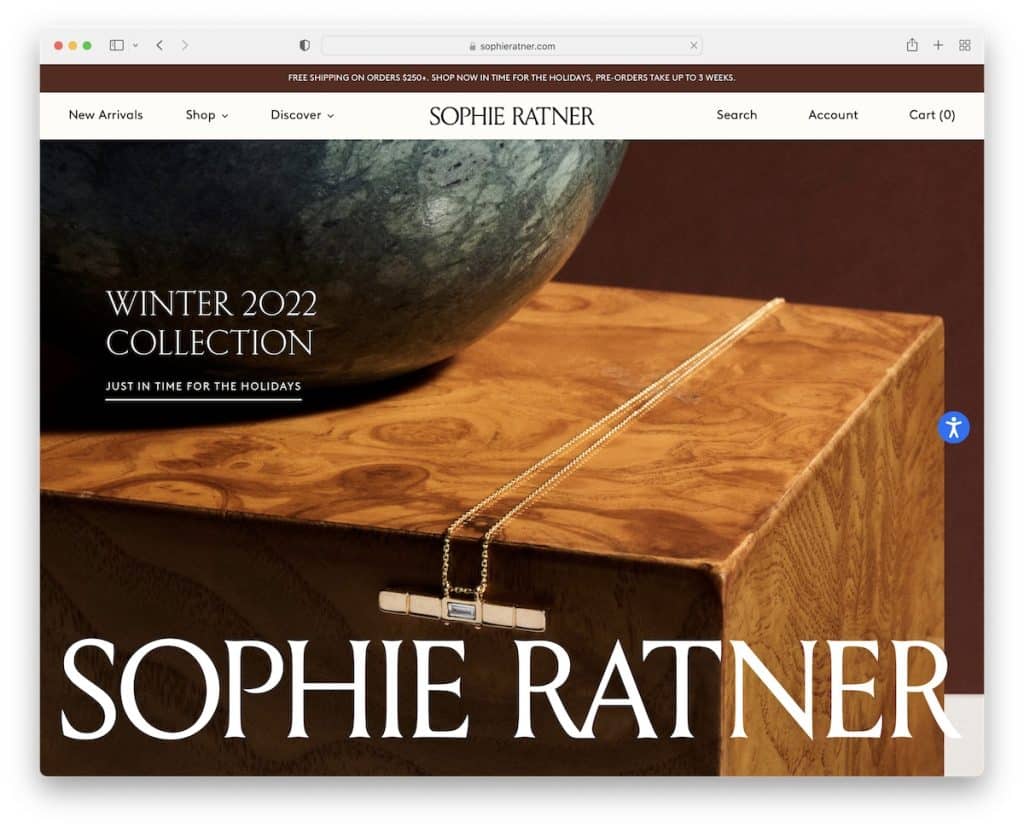
4. โซฟี แรทเนอร์

Sophie Ratner มีภาพสไลด์ขนาดใหญ่ที่แสดงผลิตภัณฑ์ของตนที่ “ใช้งานอยู่” พร้อมชื่อเรื่องและลิงก์
คุณจะสังเกตเห็นปุ่มช่วยการเข้าถึงแบบเหนียวที่ช่วยให้ผู้ใช้สามารถปรับแต่งประสบการณ์การใช้งานเว็บไซต์ของตนได้ นอกจากนี้ยังมีปุ่มเลือกประเทศที่มุมขวาล่าง
นอกจากนี้ การนำทางยังมีเมนูขนาดใหญ่พร้อมลิงก์และรูปภาพเพื่อค้นหาหมวดหมู่และผลิตภัณฑ์ที่ง่ายขึ้นมาก
หมายเหตุ: ให้ทุกคนเพลิดเพลินกับร้านค้าออนไลน์ของคุณอย่างเต็มที่ด้วยการปรับการเข้าถึง
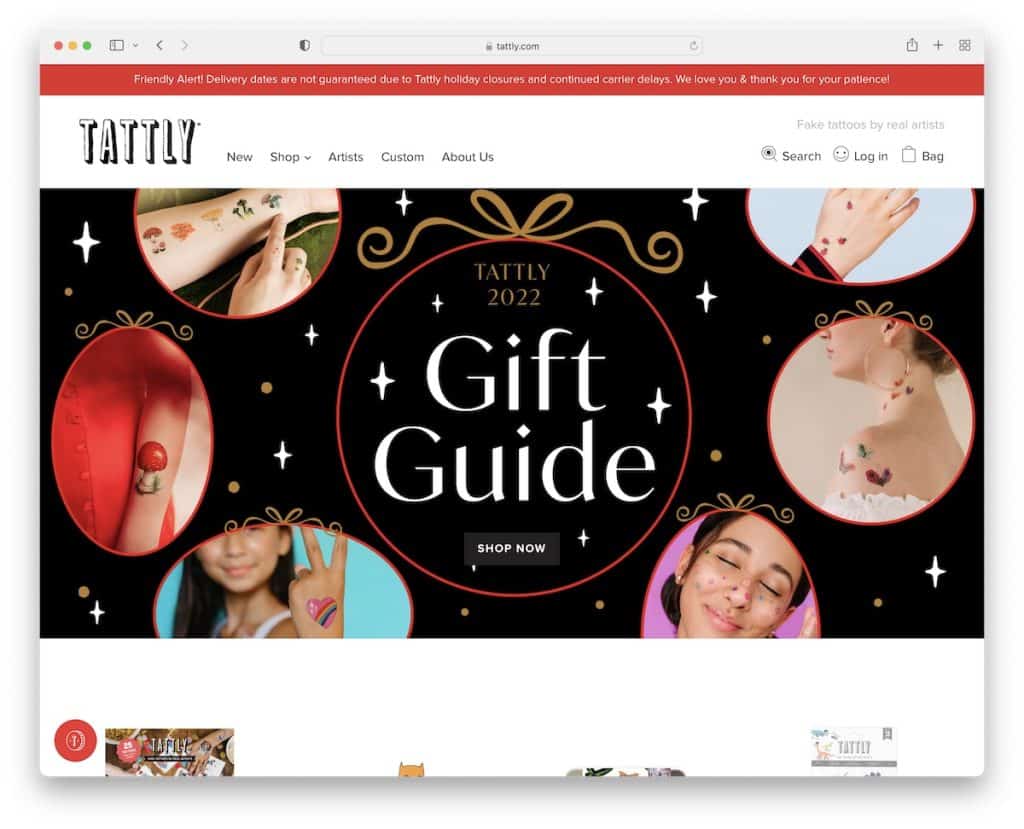
5. รอยสัก

Tattly เริ่มต้นด้วยการแจ้งเตือนแถบด้านบนพร้อมพื้นหลังที่ตัดกันเพื่อให้โดดเด่นยิ่งขึ้น ถัดไปคือส่วนหัวที่เรียบง่ายพร้อมเมนูขนาดใหญ่และตารางตัวหนาพร้อมลิงก์ไปยังหมวดหมู่
เว็บไซต์ Shopify นี้มีเลย์เอาต์ที่เรียบง่ายพร้อมรายละเอียดที่สร้างสรรค์เพื่อยกระดับประสบการณ์การช็อปปิ้งออนไลน์
หมายเหตุ: การผสมผสานความเรียบง่ายเข้ากับความคิดสร้างสรรค์มีส่วนช่วยอย่างมากในการได้รับประสบการณ์การรับชมที่ดีขึ้น (ทำให้มันสนุก!)
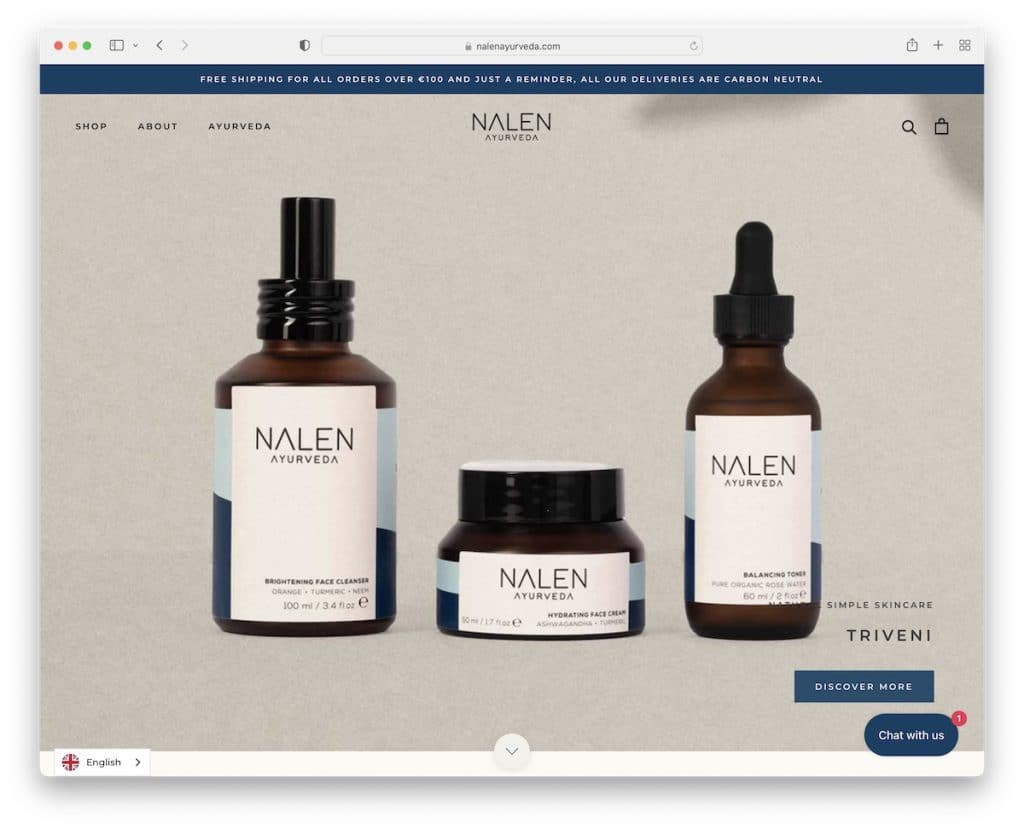
6. นลิน อายุรเวท

Nalen Ayurveda ให้คุณมีส่วนร่วมในผลิตภัณฑ์ของพวกเขาด้วยการออกแบบเว็บไซต์ที่ผ่อนคลาย โดยเริ่มจากภาพสไลด์ขนาดใหญ่ที่เน้นผลิตภัณฑ์มากกว่าองค์ประกอบการขายจริง (ข้อความและ CTA จะไม่รบกวนสมาธิมากเกินไป)
ปุ่มแชทสดจะลอยอยู่ที่มุมล่างขวา คุณจึงไม่ต้องค้นหารายละเอียดการติดต่อ
ที่เจ๋งคือแถบเลื่อนที่แสดงรูปภาพพร้อมฮอตสปอตที่แสดงสินค้าพร้อมชื่อ ราคา และปุ่ม CTA (ทั้งหมดนี้อยู่ในสไลด์โชว์)
หมายเหตุ: ใช้แถบเลื่อนเพื่อโปรโมตผลิตภัณฑ์ของคุณผ่านภาพที่สวยงาม แต่ให้ส่วนการขายเรียบง่าย
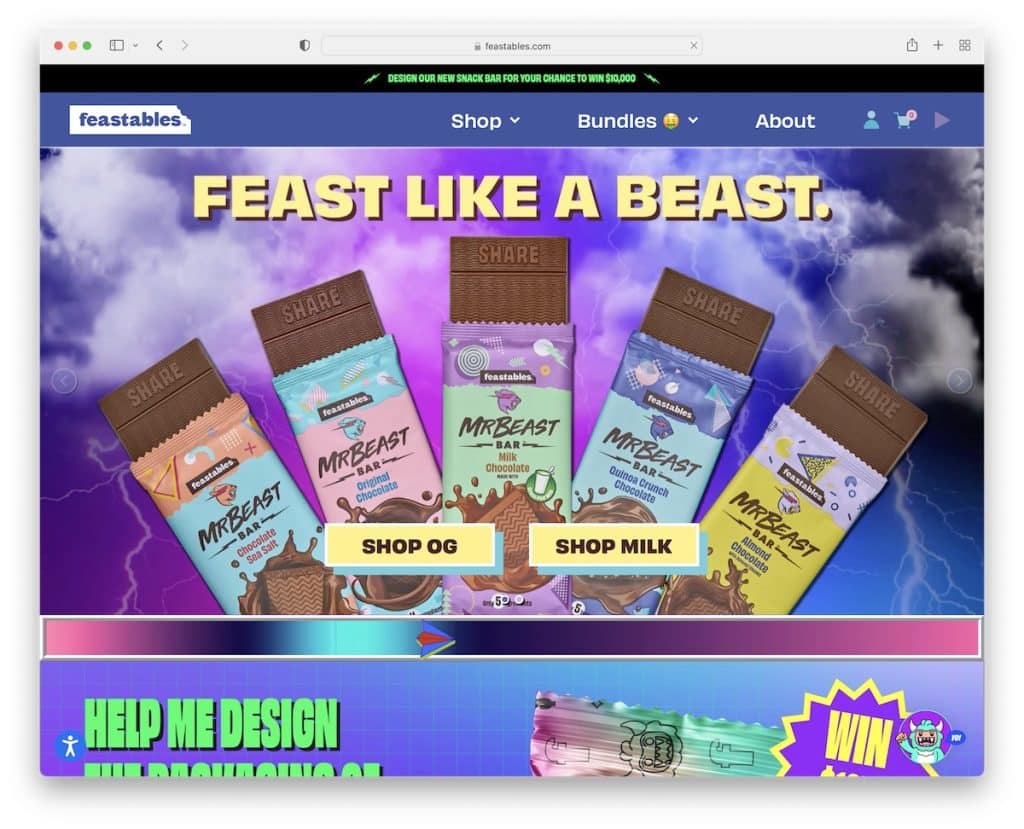
7. งานเลี้ยง

Feastables ไม่ใช่เว็บไซต์ Shopify ทั่วไปของคุณ เนื่องจากมีการออกแบบที่สดใส เท่ห์ และดึงดูด ซึ่งขัดกับธัญพืชอย่างสิ้นเชิง
มีองค์ประกอบภาพเคลื่อนไหวมากมาย ปุ่ม CTA ที่ให้ความรู้สึกเหมือนคุณกำลังกดปุ่มจริง แถบด้านบนและส่วนหัวลอยอยู่
นอกจากนี้ยังมีส่วนรีวิวที่ไม่ซ้ำใครและแถบเลื่อนพร้อมรูปภาพที่แสดงแฟนๆ ของผลิตภัณฑ์ Feastables
หมายเหตุ : ทำให้ลูกค้าของคุณมีส่วนร่วมด้วยการแบ่งปันความคิดเห็นและสร้างโมเดลผลิตภัณฑ์ของคุณ ซึ่งคุณสามารถรวบรวมได้โดยใช้แฮชแท็กเฉพาะบน IG
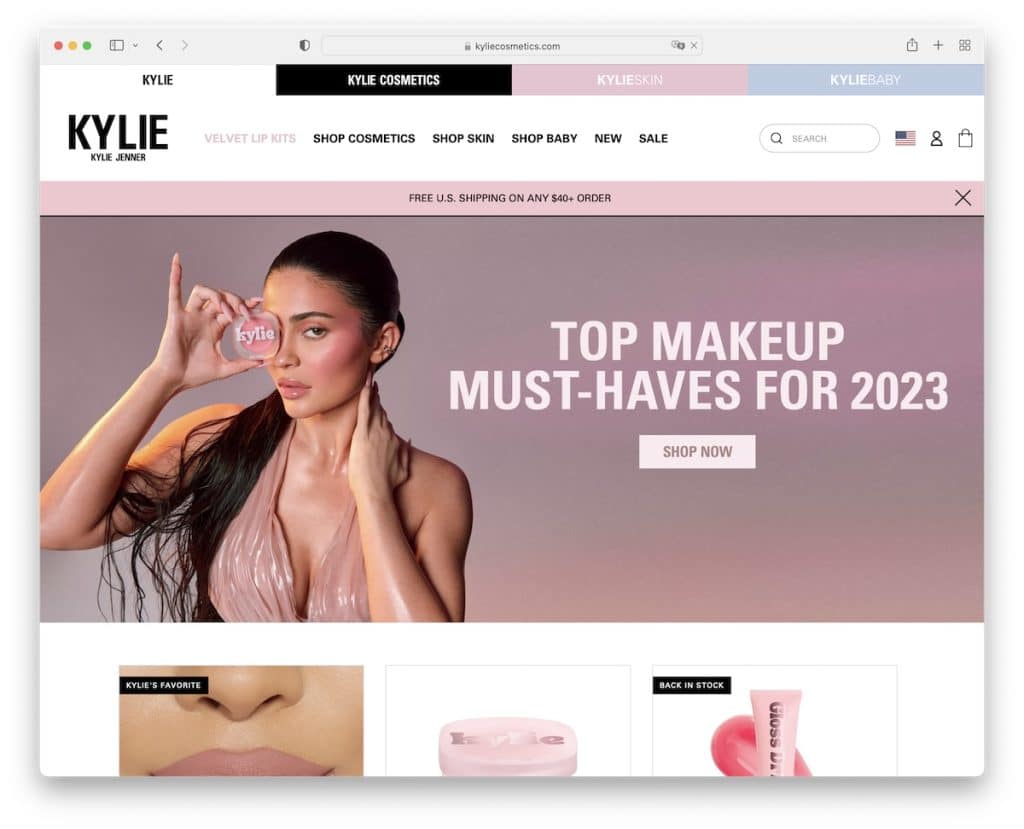
8. เครื่องสำอาง Kylie

เว็บไซต์ Shopify ของ Kylie Cosmetics มีส่วนหัวสามส่วนพร้อมแถบด้านบน การนำทางพร้อมแถบค้นหาและตัวเลือกประเทศ และแถบการแจ้งเตือน (ที่คุณสามารถปิดได้) ยิ่งไปกว่านั้นทั้งสามยังติดอยู่ที่ด้านบนของหน้าจอ
ในทำนองเดียวกัน ส่วนท้ายยังใช้พื้นที่เว็บขนาดใหญ่ที่ค่อนข้างใหญ่ ซึ่งคุณจะพบไอคอนโซเชียลมีเดีย ลิงก์เพิ่มเติม และอื่นๆ อีกมากมาย
หมายเหตุ: ส่วนหัวแบบหลายส่วนสามารถทำงานได้ดี แต่ยึดความเรียบง่ายและไม่มากเกินไป
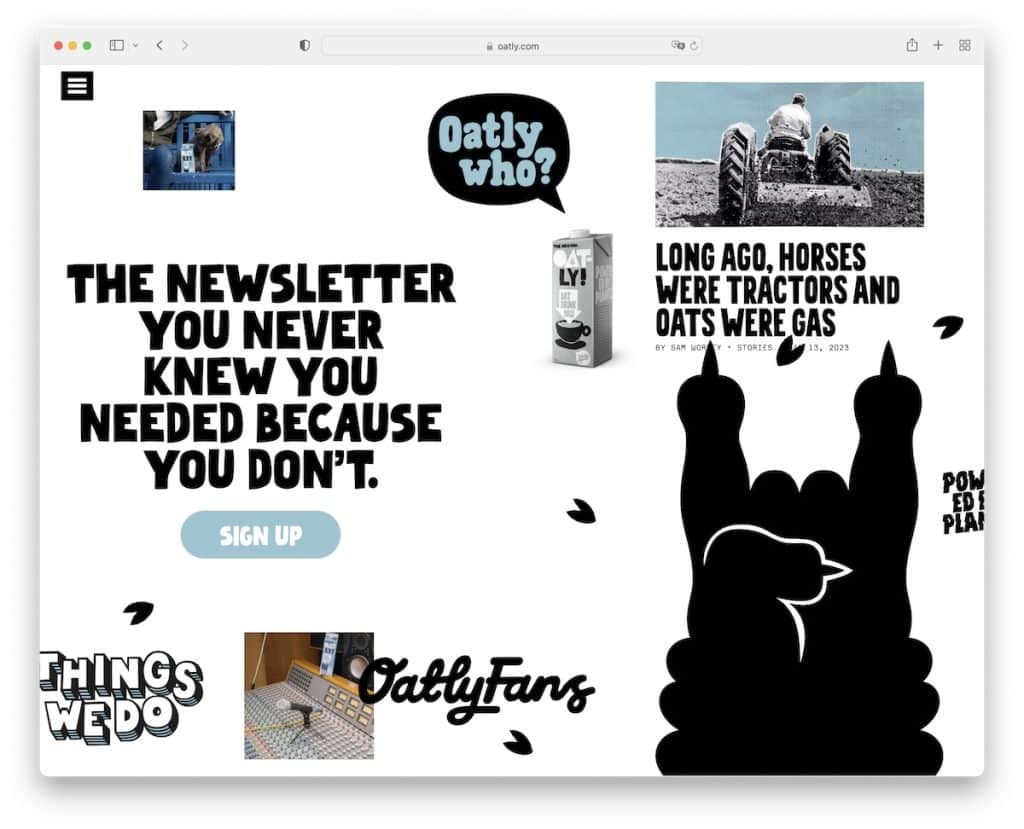
9. ข้าวโอ๊ต

เราสามารถพูดได้ว่า Oatly ใกล้เคียงกับเว็บไซต์ Feastables มากเนื่องจากความเป็นเอกลักษณ์
แทนที่จะเลื่อนในแนวตั้ง คุณเลื่อนเว็บไซต์ Shopify นี้ในแนวนอน และแม้ว่าการออกแบบจะดูแออัดมาก แต่ก็ทำให้การตรวจสอบเนื้อหาเป็นเรื่องสนุกเพราะเกือบจะรู้สึกเหมือน "หาเจอไหม" เกม.
อย่างไรก็ตาม Oatly ยังคงมีไอคอนรูปแฮมเบอร์เกอร์ติดอยู่ที่มุมซ้ายบนซึ่งจะเปิดเมนูแบบเต็มหน้าจอซึ่งจะนำคุณไปยังเนื้อหาและข้อมูลที่จำเป็น
หมายเหตุ: กล้าทำอะไรที่แตกต่างไหม? สร้างหน้าแรกที่เลื่อนในแนวนอนแทนแนวตั้ง
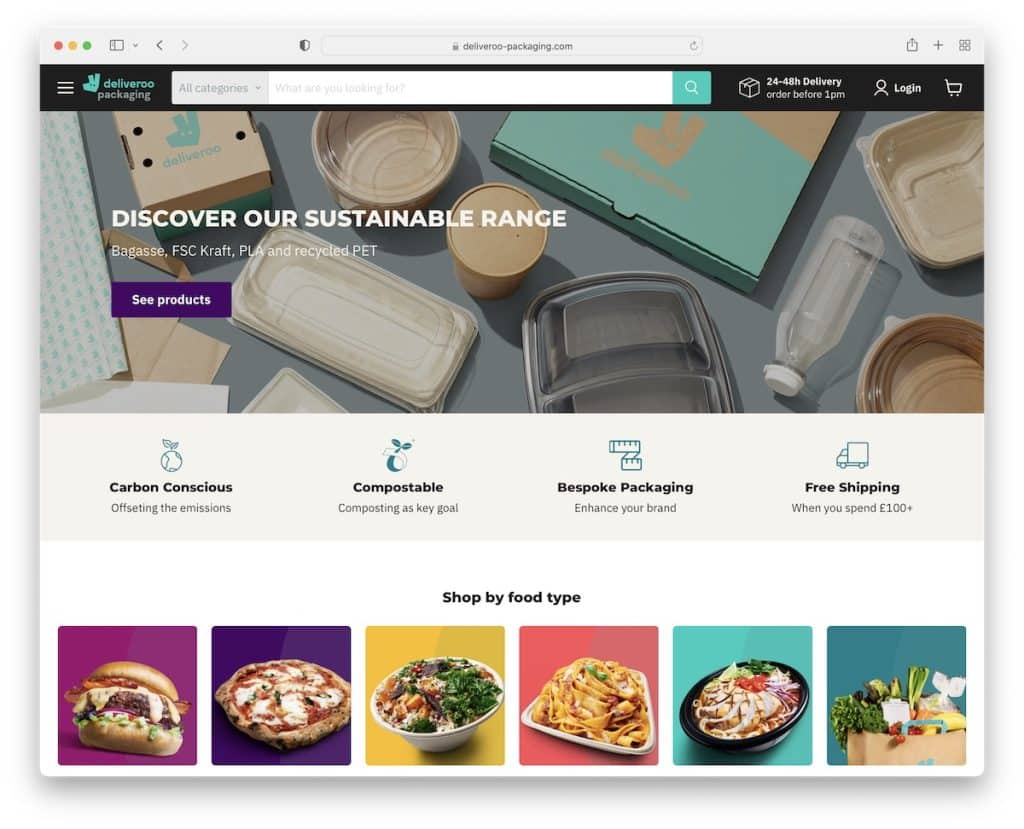
10. บรรจุภัณฑ์เดลิเวอรี่

ในขณะที่เว็บไซต์ธุรกิจมักจะมีแถบค้นหาขนาดเล็กหรือมีเพียงแค่ไอคอน แต่ Deliveroo Packaging ทำให้ส่วนหัวแบบลอยตัวเป็นแถบค้นหาพร้อมตัวเลือกในการค้นหาตามหมวดหมู่ สะดวกมาก.
แต่พวกเขายังใช้เมนูขนาดใหญ่และตัวเลือกในการจับจ่ายตามประเภทอาหารเพื่อให้ค้นหาสิ่งที่ถูกต้องได้ง่ายและรวดเร็วยิ่งขึ้น
หมายเหตุ: ตรวจสอบให้แน่ใจว่าทุกคนได้รับสิ่งที่ถูกต้องอย่างง่ายดายด้วยการนำทางที่ยอดเยี่ยมและแถบค้นหา
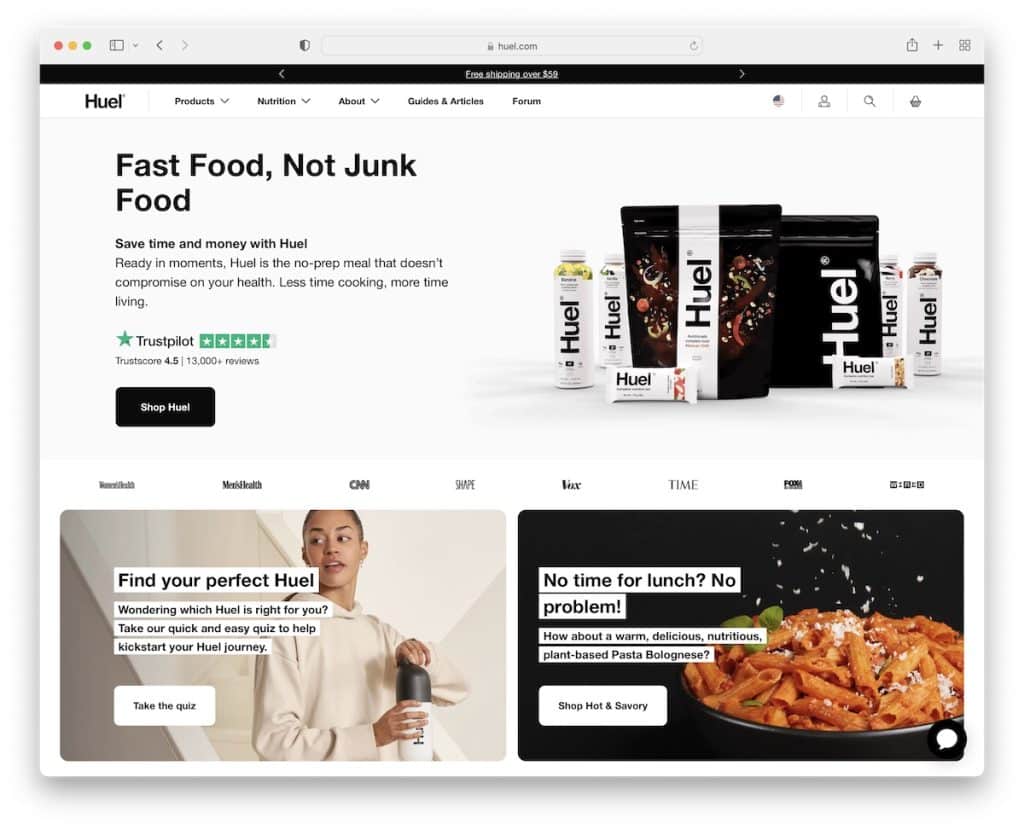
11. ฮูเอล

Huel ช่วยให้แน่ใจว่าคุณเลือกสถานที่ที่เหมาะสมก่อน ดังนั้นจึงปรับเว็บไซต์ให้เข้ากับประเทศของคุณ หน้านี้มีแถบด้านบนพร้อมการแจ้งเตือนหลายรายการและส่วนหัวที่เรียบง่ายซึ่งเปิดเมนูขนาดใหญ่เพื่อค้นหาหมวดหมู่และผลิตภัณฑ์อย่างรวดเร็ว
นอกจากนี้ยังมีส่วนพิเศษด้านล่างแบนเนอร์ฮีโร่ที่อุทิศให้กับโลโก้ของหน่วยงานต่างๆ ซึ่งเป็นการกล่าวถึงโดยสื่อมวลชน
เมื่อพูดถึงแบนเนอร์ แบนเนอร์จะมีชื่อ ข้อความ ปุ่ม CTA และป้าย Trustpilot
หมายเหตุ: คุณใช้ระบบการจัดเรตของบุคคลที่สามหรือไม่ แสดงคะแนนโดยรวมในหน้าแรกของคุณ (หากคะแนนสูง)
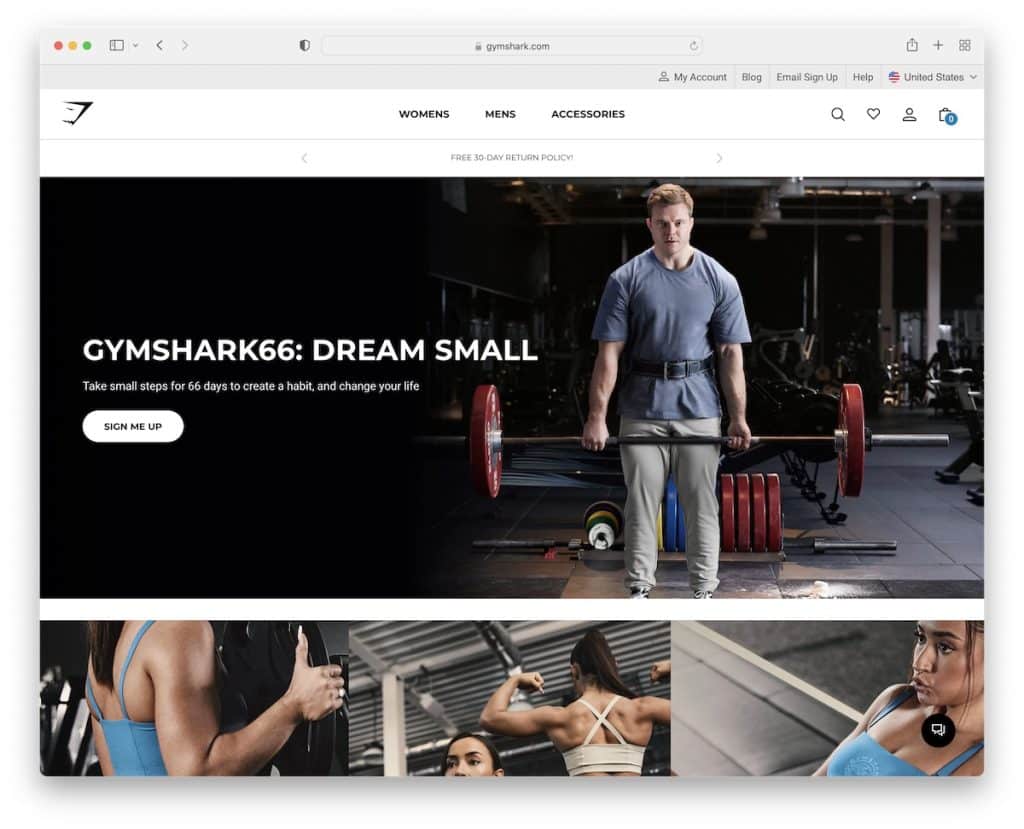
12. ยิมฉลาม

หน้าแรกของ Gymshark ค่อนข้างเน้นการโปรโมตผลิตภัณฑ์ แต่ก็ยังมี UX ที่ยอดเยี่ยมเพื่อให้แน่ใจว่าผู้เยี่ยมชมจะอยู่ในไซต์และไม่ออกไปก่อนเวลา
เว็บไซต์ Shopify นี้มีวิดเจ็ตแชทสดพร้อมคำถามที่พบบ่อย แต่ยังมีตัวเลือกในการส่งข้อความโดยตรง
แถบการนำทางมีเพียงสามหมวดหมู่หลักที่เปิดเมนูขนาดใหญ่พร้อมลิงก์หลายลิงก์ แต่มีลิงก์เพิ่มเติมในส่วนท้ายที่มีไอคอนโซเชียลมีเดียและป้ายเกตเวย์การชำระเงิน
หมายเหตุ: คุณสามารถทำให้แถบนำทางง่ายขึ้นมากเมื่อใช้เมนูขนาดใหญ่
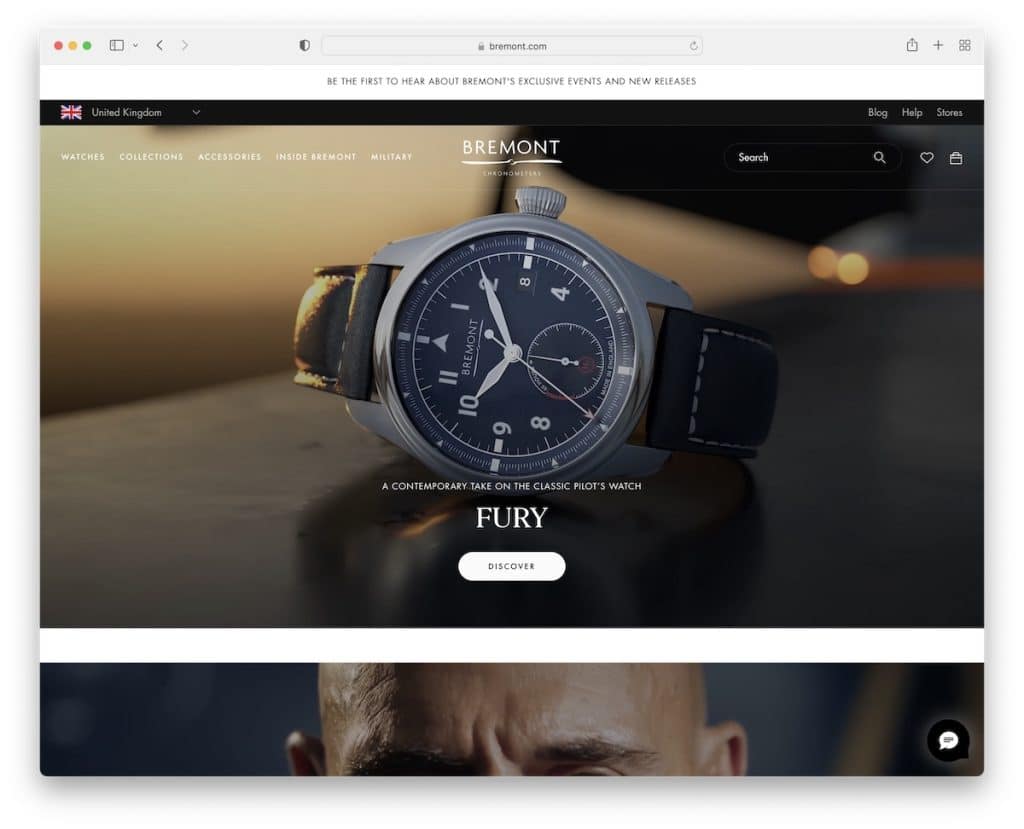
13. เบรมอนต์

Bremont มีหลายส่วน แสดงรูปภาพ วิดีโอ ภาพหมุนผลิตภัณฑ์ และลิงก์ไปยังบทความ

ส่วนหนึ่งยังโปรโมตแบบฟอร์มการสมัครรับจดหมายข่าวพร้อมข้อมูลเกี่ยวกับประเภทอีเมลที่คุณคาดหวัง
ส่วนหัวหายไป/ปรากฏขึ้นอีกครั้งขึ้นอยู่กับการเลื่อนเพื่อปรับปรุง UX นอกจากนี้ คุณยังจะพบตัวสลับสกุลเงิน/ตำแหน่งที่ตั้งเพื่อปรับแต่งประสบการณ์การช็อปปิ้งในแบบของคุณ
หมายเหตุ: หากคุณมีลูกค้าจากทั่วโลก ให้ใช้ตัวสลับสกุลเงินเป็นอย่างน้อย (หากคุณยังไม่อยากแปลทั้งเว็บไซต์)
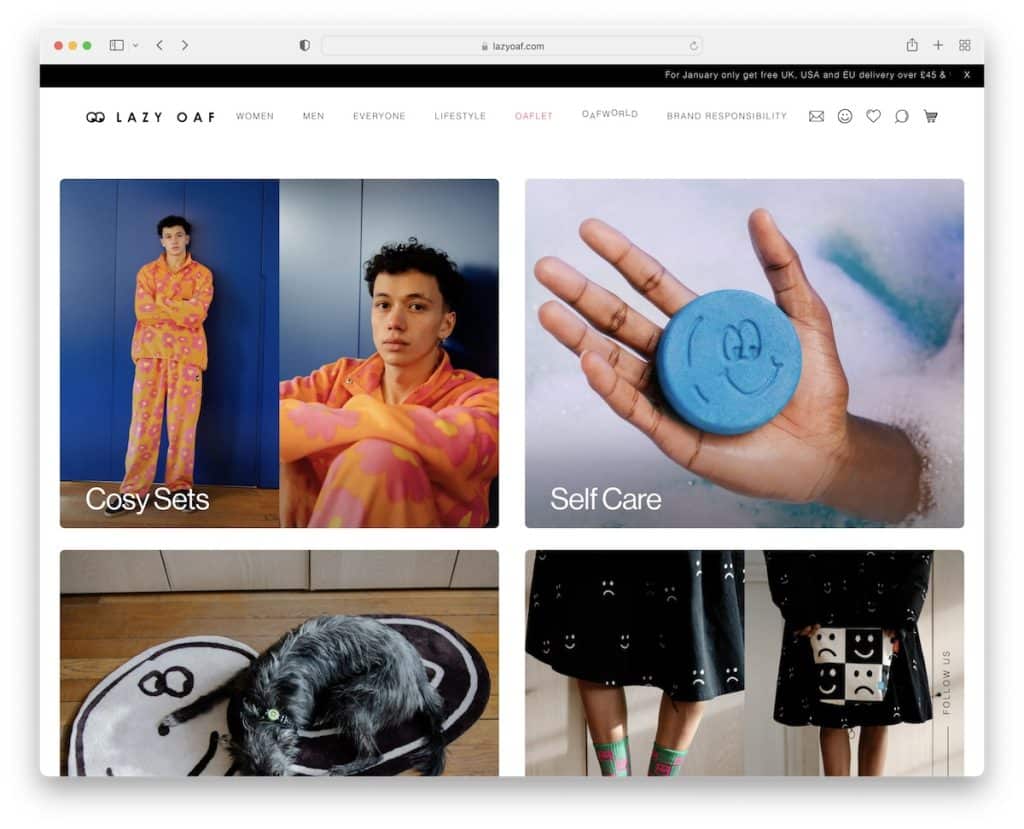
14. อ๊อฟขี้เกียจ

Lazy Oaf มีการแจ้งเตือนแถบด้านบนที่โปรโมตแอปของพวกเขา ปุ่มแถบด้านข้างแบบติดหนึบที่กดส่วนลดสำหรับอีเมล และวิดเจ็ตแชทสดที่มุมล่างซ้ายเพื่อช่วยให้ผู้ใช้ได้รับคำตอบอย่างรวดเร็ว
เว็บไซต์ Shopify นี้ฉลาดมากเมื่อพูดถึงรายละเอียดเล็ก ๆ น้อย ๆ ที่ทำให้การช็อปปิ้งน่าพึงพอใจยิ่งขึ้น
พวกเขายังมีส่วนหัวที่หายไป/ปรากฏขึ้นอีกครั้ง และฟีด Instagram ที่เปิดโพสต์เป็นสไลด์โชว์ไลท์บ็อกซ์
หมายเหตุ: ใช้การแจ้งเตือนแถบด้านบนเพื่อส่งเสริมการขาย ลดพิเศษ แอปพลิเคชัน ฯลฯ
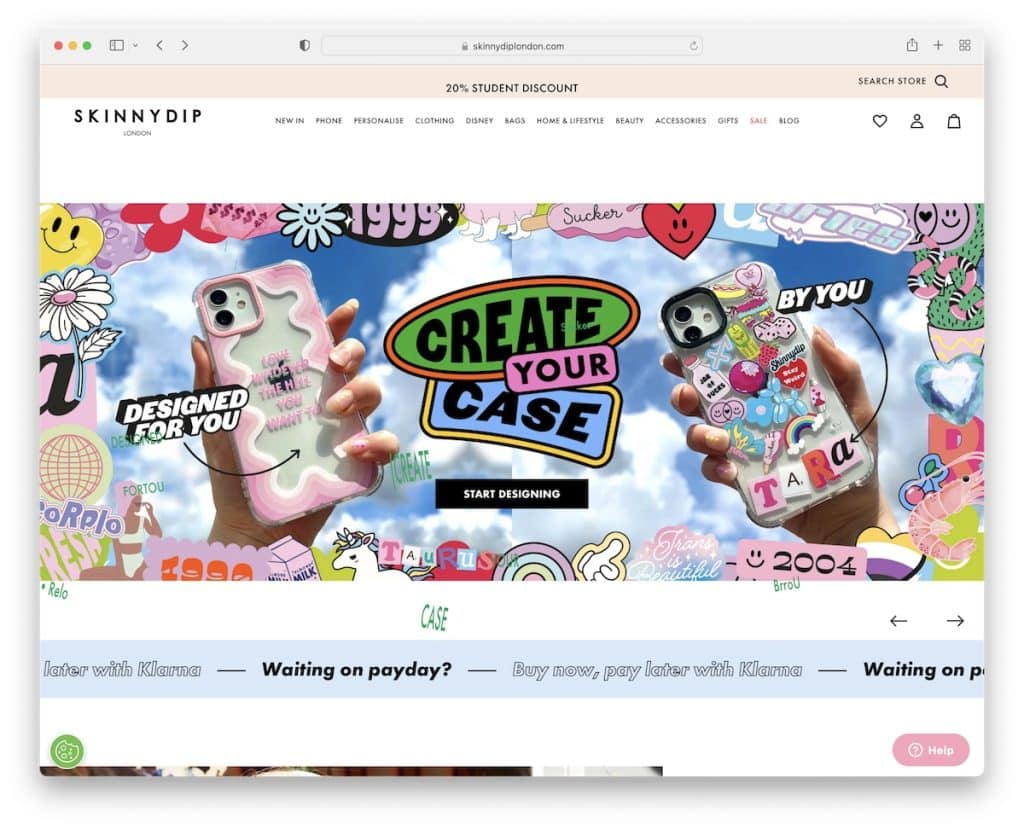
15. สกินนี่ดิป

Skinnydip ต้องการดึงดูดความสนใจของคุณด้วยป๊อปอัปส่วนลด ซึ่งคุณสามารถส่งหรือกรอกข้อมูลได้ แบบฟอร์มนี้สะดวกเพราะให้คุณเลือกอุปกรณ์ คุณจึงได้รับเฉพาะเนื้อหาที่เกี่ยวข้องกับอุปกรณ์ ทำให้อีเมลมีประโยชน์มากขึ้น
จากนั้นจะมีการแจ้งเตือนที่ด้านบนของหน้าจอเกี่ยวกับส่วนลดที่ลอยอยู่ เช่นเดียวกับการแจ้งเตือนรองและส่วนหัว
Skinnydip สร้างความไว้วางใจด้วยแถบเลื่อนคำติชมของลูกค้าและร้านค้า Instagram ที่นำเสนอลูกค้าจริงด้วย ไม่ใช่แค่นางแบบของ Skinnydip
หมายเหตุ: อนุญาตให้สมาชิกเลือก "หัวข้อ" ที่พวกเขาสนใจมากที่สุดเมื่อให้อีเมลแก่คุณเพื่อรับจดหมายข่าวที่เป็นส่วนตัวมากขึ้น
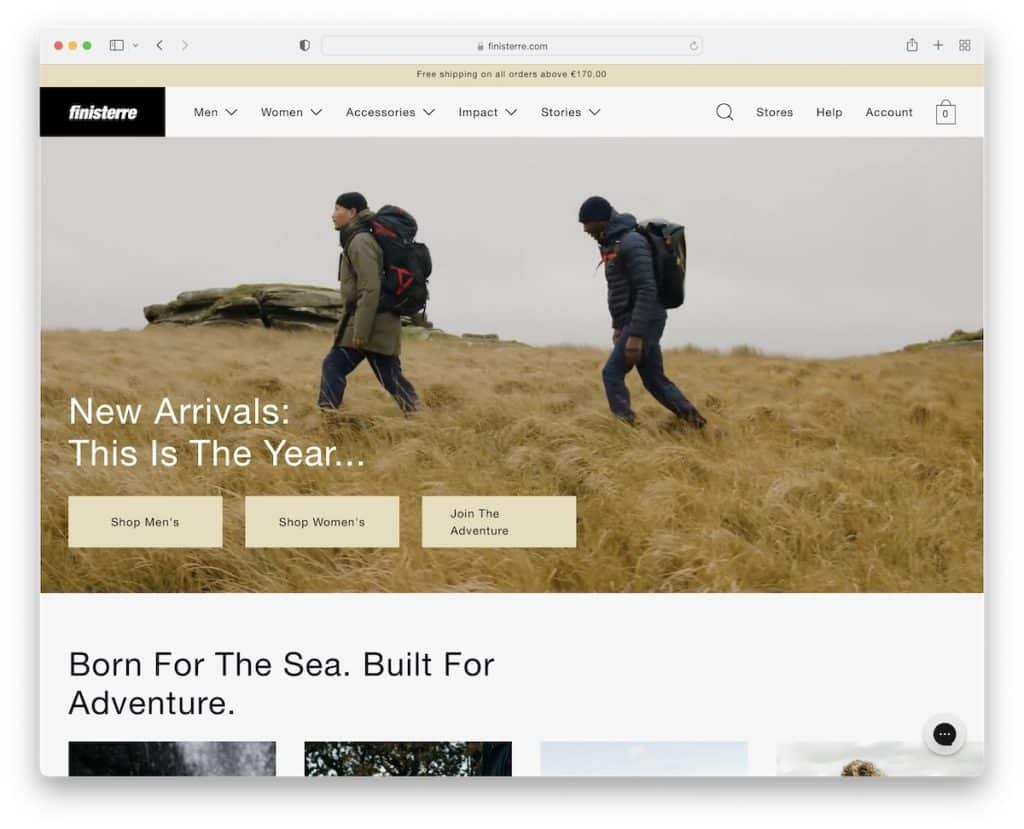
16. ฟินิสแตร์เร

แทนที่จะใช้รูปภาพหรือแถบเลื่อนครึ่งหน้าบน Finisterre ใช้วิดีโอที่ดึงดูดใจมากพร้อมข้อความซ้อนทับและปุ่ม CTA สามปุ่ม
Finisterre ช่วยให้มั่นใจได้ว่าการค้นหารายการเป็นเรื่องง่ายด้วยเมนูขนาดใหญ่และแถบค้นหา โปรดจำไว้ว่าส่วนหัวจะหายไปเมื่อคุณเริ่มเลื่อนและปรากฏขึ้นอีกครั้งในการเลื่อนย้อนกลับ
Finisterre เป็นตัวอย่างที่ดีของการผสมผสานผลิตภัณฑ์ เนื้อหา และฟีด IG เข้ากับสิ่งที่คุณเห็นได้อย่างง่ายดาย ด้วยความรู้สึกแบบมินิมอลและพื้นที่สีขาวเพิ่มเติม
หมายเหตุ: ใช้โปรโมชัน วิดีโอแนะนำผลิตภัณฑ์สำหรับผลิตภัณฑ์ใหม่หรือวิดีโออื่นๆ ในครึ่งหน้าบน
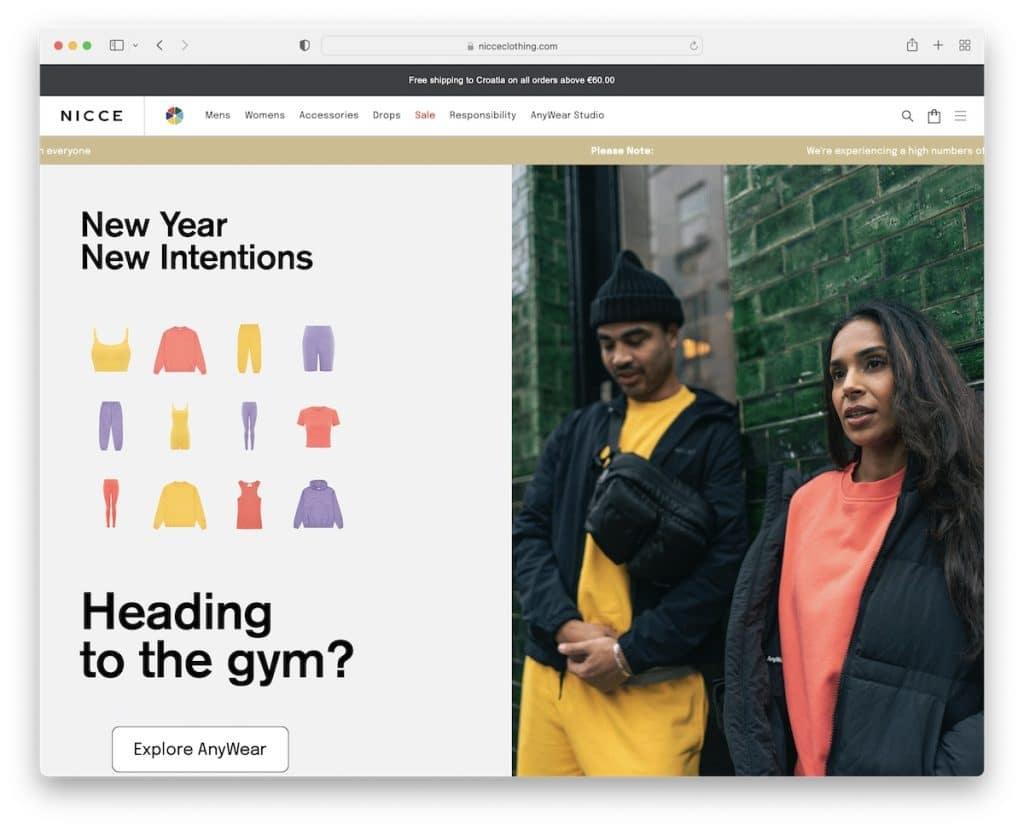
17. สบายดี

Nicce ให้คุณเห็นผลิตภัณฑ์และข้อเสนอบางอย่างของพวกเขาผ่านแถบเลื่อนขนาดใหญ่ด้านบนครึ่งหน้าบน เว็บไซต์ Shopify นี้มีรายการที่กำลังได้รับความนิยมอยู่ด้านล่างสไลด์โชว์ ตามด้วยส่วนอื่นๆ ที่เปิดเผยสิ่งดีๆ เพิ่มเติม
พวกเขายังใช้ป๊อปอัปแบบฟอร์มการสมัครสมาชิกขั้นสูงและส่วนท้ายสี่คอลัมน์ที่มีลิงก์เพิ่มเติม ตำแหน่งร้านค้า และโซเชียลมีเดียอีกมากมาย
หมายเหตุ: คุณสามารถสร้างจดหมายข่าวที่เป็นส่วนตัวมากขึ้นได้โดยการขอข้อมูลผู้ใช้เพิ่มเติม
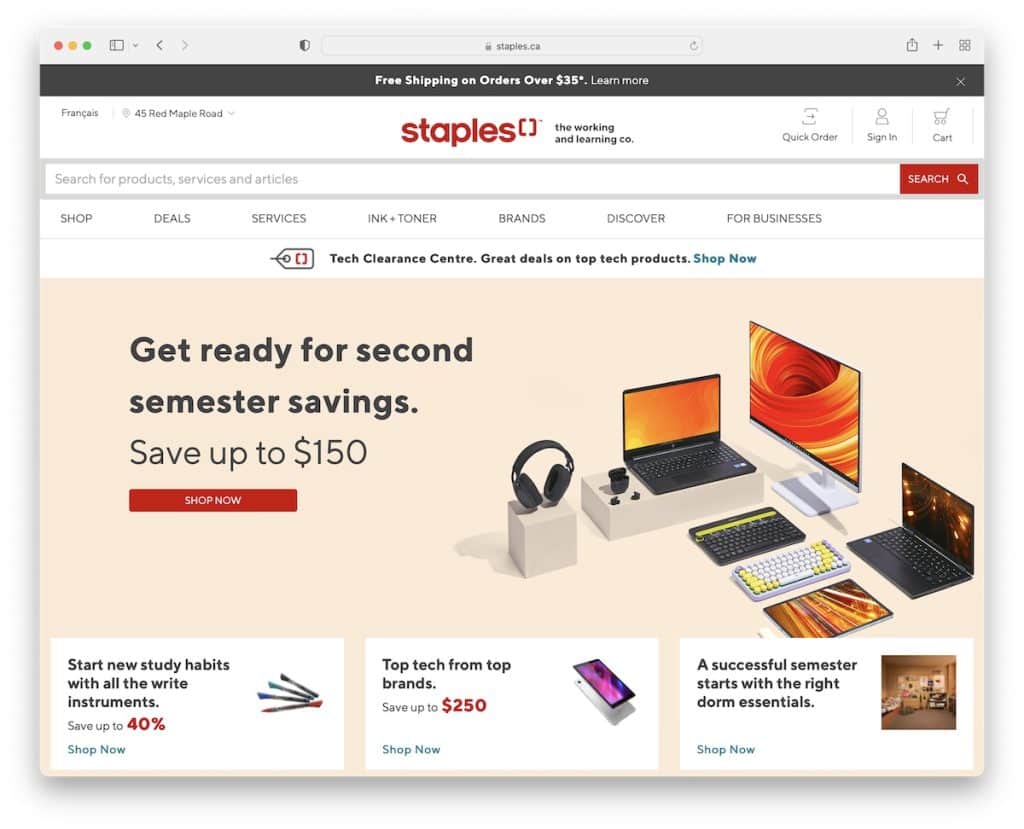
18. ลวดเย็บกระดาษ

Staples เป็นเว็บไซต์ Shopify ทั่วไปที่มีการออกแบบที่สะอาดตาเพื่อให้แน่ใจว่าเนื้อหาทั้งหมดปรากฏขึ้นมากขึ้น พวกเขาใช้การนำทางเมนูขนาดใหญ่และแถบค้นหาขนาดใหญ่เพื่อค้นหารายการที่ง่ายขึ้น
และเพื่อป้องกันการเลื่อนกลับไปด้านบน คุณจะพบปุ่มกลับไปด้านบนที่มุมล่างขวา (ปรับปรุง UX)
นอกจากนี้ ฟังก์ชันตำแหน่งร้านค้าในพื้นที่ส่วนหัวยังช่วยให้คุณค้นหาร้านค้าเพื่อหาร้านใกล้เคียง เวลาเปิดทำการ และรายละเอียดธุรกิจ
หมายเหตุ: ใช้ตัวระบุตำแหน่งร้านหากคุณมีตำแหน่งที่ตั้งหลายแห่ง เพื่อให้ลูกค้าสามารถค้นหาตำแหน่งที่ตั้งที่เหมาะสมได้
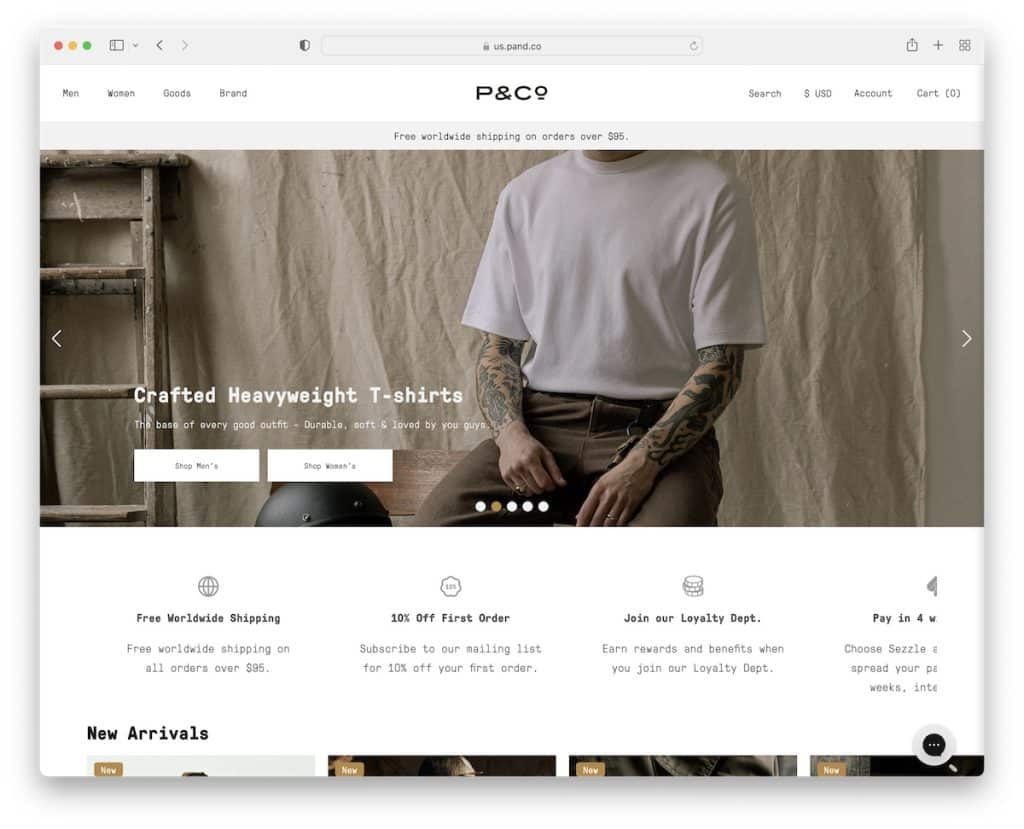
19. พีแอนด์โค

P&Co ใช้ตัวเลื่อนที่แคบกว่า ดังนั้นจึงมีพื้นที่เหลือสำหรับใส่ตัวเลื่อนข้อมูลเพิ่มเติมที่ครึ่งหน้าบน
ส่วนหัวและแถบการแจ้งเตือนจะลอยอยู่ด้านบนของหน้าจอ ในขณะที่ส่วนท้ายจะจัดเตรียมแบบฟอร์มการสมัครสมาชิก รายละเอียดการซื้อของ และลิงก์ไปยังส่วนอื่นๆ ของหน้าและโซเชียลมีเดีย
สิ่งที่สะดวกอีกอย่างคือแผงหมุนผลิตภัณฑ์ที่แตกต่างกันสองแบบสำหรับสินค้ามาใหม่และผลิตภัณฑ์เด่น คุณจึงสามารถเลื่อนดูได้อย่างรวดเร็ว
หมายเหตุ: ประหยัดพื้นที่เว็บไซต์ด้วยภาพหมุนผลิตภัณฑ์
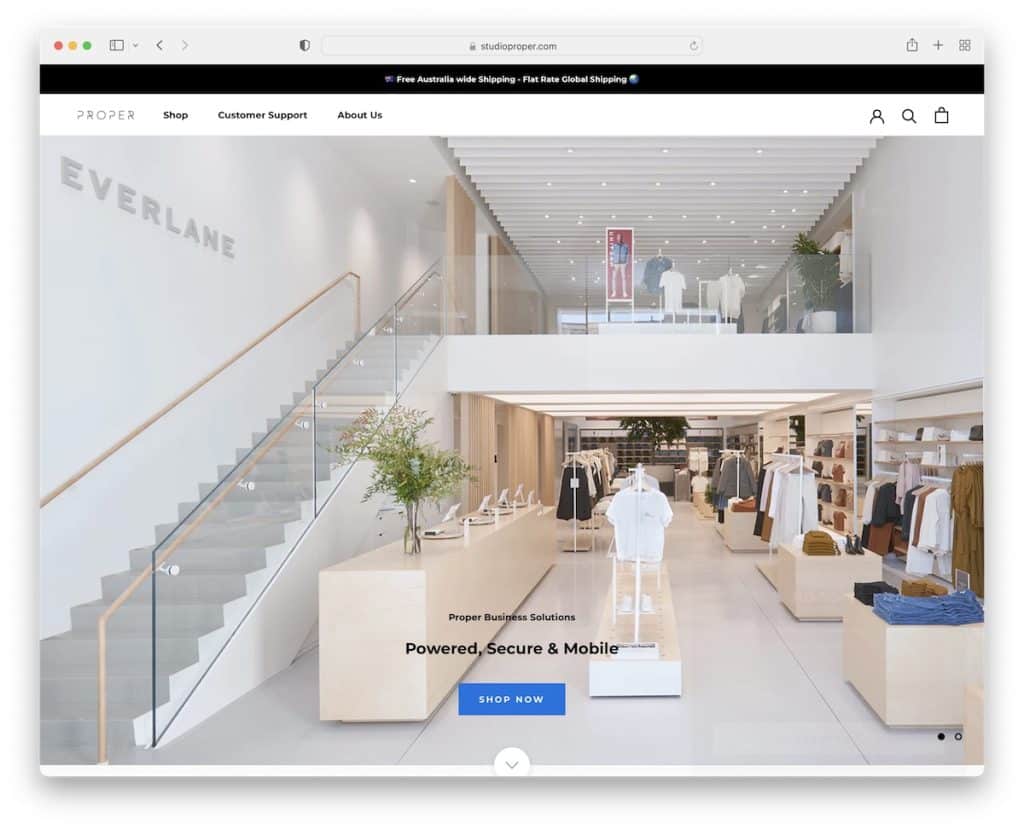
20. ถูกต้อง

Proper เป็นร้านค้าออนไลน์อีกแห่งที่ต้อนรับผู้เยี่ยมชมด้วยแถบเลื่อนขนาดใหญ่ (พร้อมข้อความขนาดเล็กและ CTA)
แถบการนำทางเป็นพื้นฐานเมื่อมองแวบแรก แต่เปิดเมนูขนาดใหญ่ที่จะแนะนำคุณตลอดทั้งเว็บไซต์
เลย์เอาต์โดยรวมของ Proper นั้นเรียบง่าย ดังนั้นการเน้นที่ผลิตภัณฑ์และเนื้อหาจะไม่ถูกรบกวนด้วยเอฟเฟกต์พิเศษแฟนซี
พวกเขายังใช้ตารางฟีดของ Instagram และแถบเลื่อนบทวิจารณ์ของลูกค้าเพื่อสร้างหลักฐานทางสังคม
หมายเหตุ: ผลิตภัณฑ์ของคุณจะโดดเด่นยิ่งขึ้นด้วยรูปลักษณ์เว็บไซต์ที่เรียบง่ายและเรียบง่าย
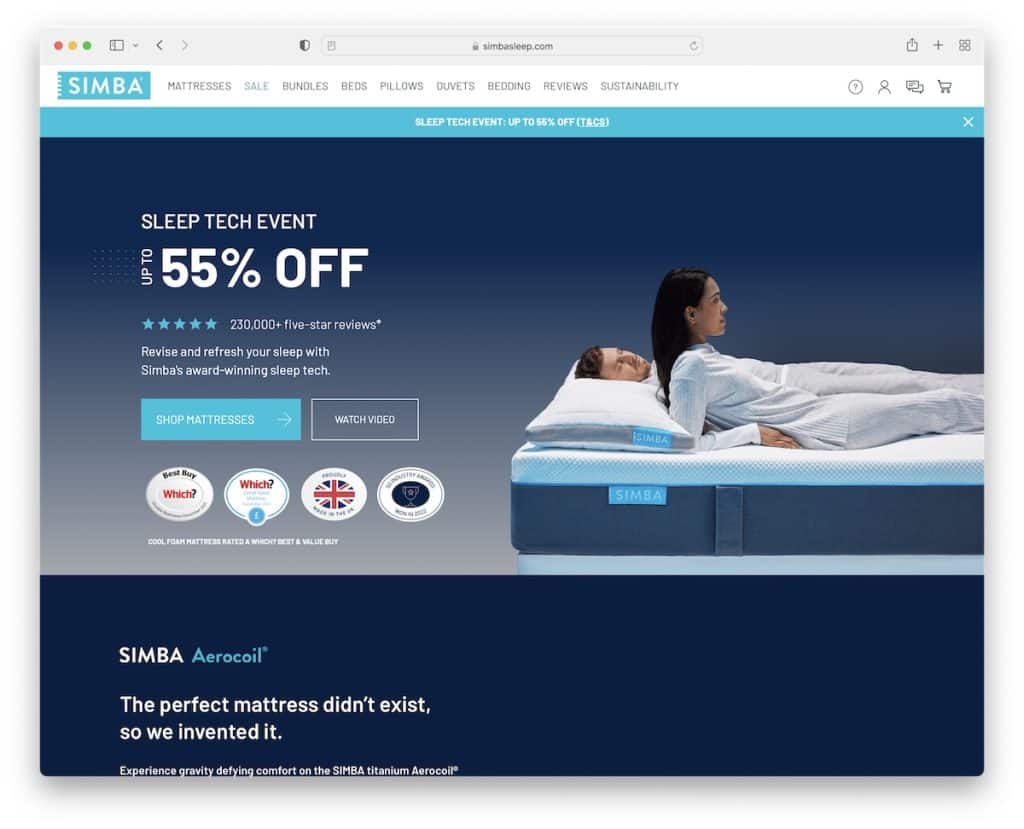
21. ซิมบ้า

Simba มีข้อมูลที่เป็นประโยชน์ทุกประเภทบนเว็บไซต์ Shopify นอกเหนือจากผลิตภัณฑ์เพื่อให้ความรู้แก่ลูกค้าที่มีศักยภาพและแสดงว่าพวกเขาเป็นมืออาชีพอย่างแท้จริง
ส่วนหัวมีแถบการนำทางที่สะอาดพร้อมเมนูขนาดใหญ่และแถบการแจ้งเตือนด้านล่าง (ซึ่งคุณสามารถปิดได้)
ในทางกลับกัน ส่วนท้ายจะใช้พื้นที่มากขึ้นเมื่อมีหลายคอลัมน์ ลิงก์ ไอคอนโซเชียล ตัวเลือกประเทศ ฯลฯ
สิ่งที่มีประโยชน์คือปุ่ม CTA สองปุ่มในครึ่งหน้าบน ซึ่งปุ่มหนึ่งจะเปิดวิดีโอไลท์บ็อกซ์โปรโมต
หมายเหตุ: ใช้ป้ายความน่าเชื่อถือ บทวิจารณ์ระดับดาว และข้อความรับรองเพื่อสร้างความไว้วางใจในบริษัท
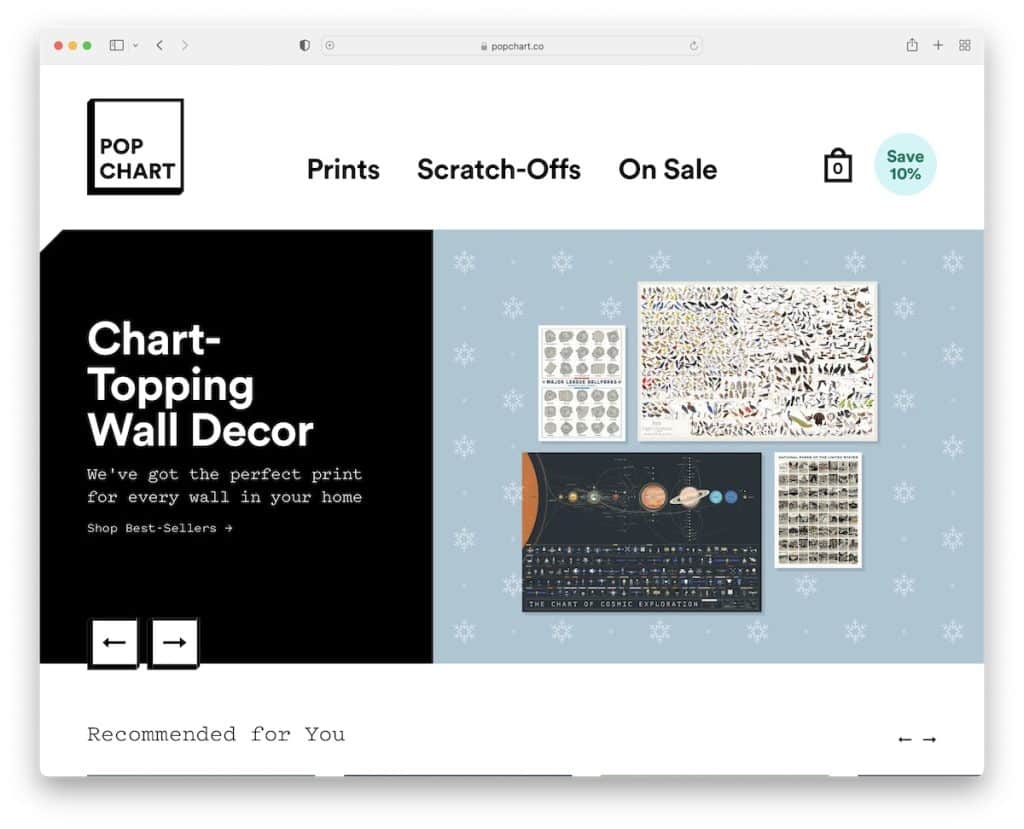
22. แผนภูมิป๊อป

แผนภูมิป๊อปพยายามรวบรวมอีเมลของคุณเป็นอันดับแรกด้วยป๊อปอัปที่ติดหูซึ่งบอกคุณเกี่ยวกับอีเมลที่ไม่ใช่สแปม
ยิ่งไปกว่านั้น พวกเขาใช้ภาพหมุนของผลิตภัณฑ์หลายรายการพร้อมเอฟเฟ็กต์โฮเวอร์สุดเท่เพื่อทำให้การดูเนื้อหามีความน่าสนใจยิ่งขึ้น
อีกส่วนที่มีคุณค่าของ Pop Chart คือการกล่าวถึง PR ซึ่งรวมถึงชื่อผู้มีอำนาจระดับสูง
เราชอบความใส่ใจในรายละเอียดของ Pop Chart ที่กระจัดกระจายไปทั่วเว็บไซต์ที่สะอาดของพวกเขา
หมายเหตุ: แม้ว่าคุณวางแผนที่จะสร้างการออกแบบเว็บแบบมินิมอล คุณยังคงสามารถเพิ่มองค์ประกอบ/รายละเอียดที่สร้างสรรค์เพื่อให้เป็นประสบการณ์ที่สนุกสนานยิ่งขึ้น
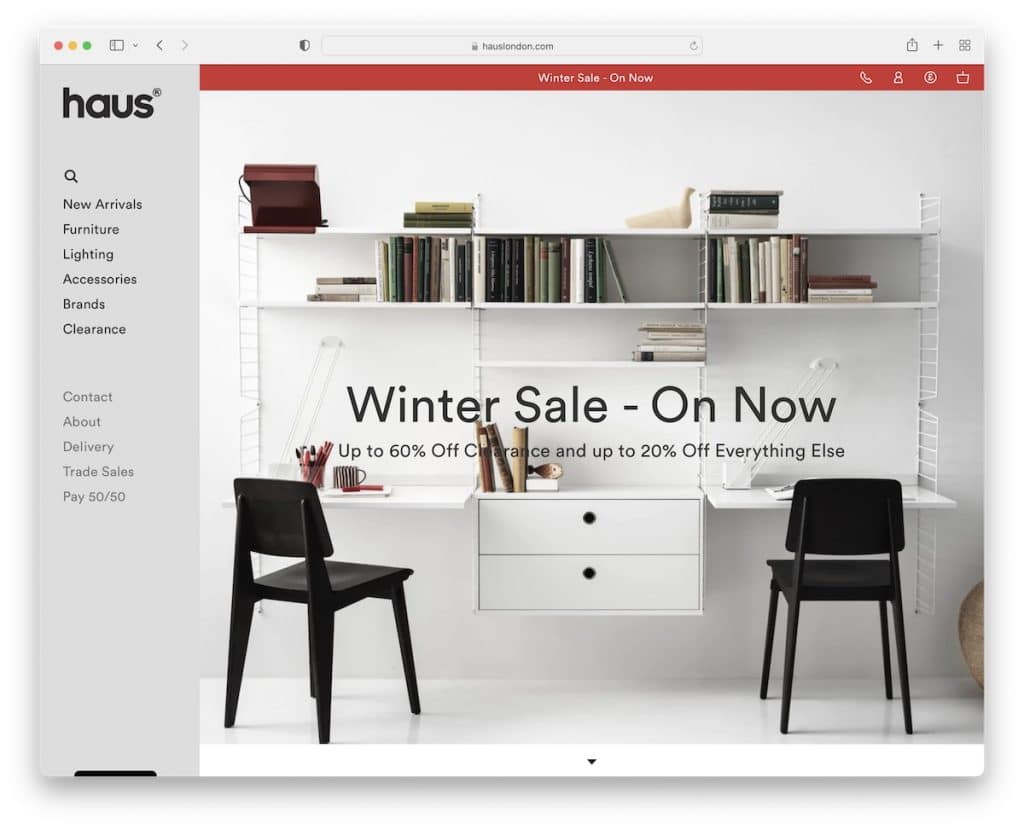
23. บ้าน

เราไม่พบเว็บไซต์ Shopify จำนวนมากที่มีส่วนหัว/เมนูแถบด้านข้างแบบติดหนึบคุณภาพสูง แต่เราพบ Haus!
นอกจากการนำทางในแถบด้านข้างแล้ว Haus ยังมีการแจ้งเตือนบนแถบด้านบน พร้อมด้วยลิงก์เพิ่มเติมและตัวสลับสกุลเงิน และส่วนท้ายแบบหลายคอลัมน์
หมายเหตุ: ลองทำอย่างอื่นโดยสร้างส่วนหัว/เมนูของแถบด้านข้าง
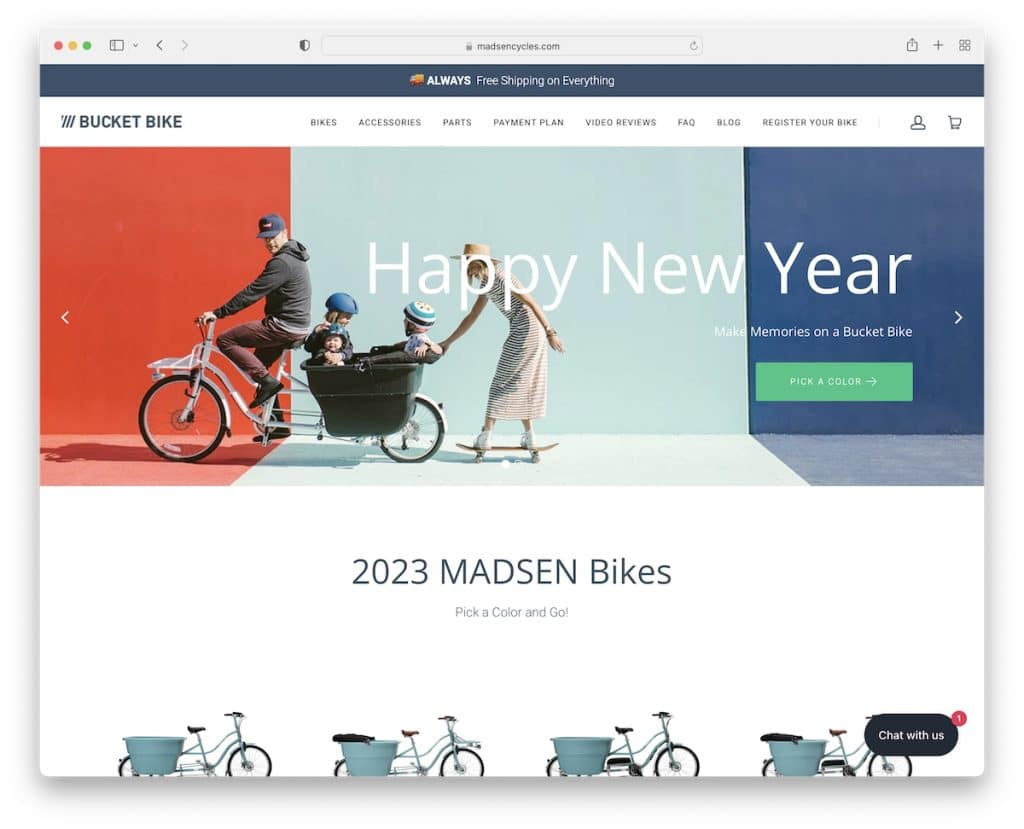
24. รอบ Madsen

Madsen Cycles ทักทายคุณด้วยแถบเลื่อน แถบแจ้งเตือนสำหรับการจัดส่งฟรี และแถบนำทางที่สะอาดตา
คุณจะพบปุ่มติดหนึบสำหรับส่วนลดทางด้านซ้าย (หากคุณปิดป๊อปอัป) ซึ่งเป็นการเตือนอย่างต่อเนื่อง องค์ประกอบลอยตัวอีกอย่างคือฟังก์ชั่นแชทสดที่มุมล่างขวา
Madsen Cycles ยังมีการนำเสนอผลิตภัณฑ์ที่ดีที่สุดรายการหนึ่งบนโฮมเพจ โดยจะแสดงผลิตภัณฑ์ทั้งหมดในสีที่มีทั้งหมด แต่ไม่มีข้อความใด ๆ ทำให้ดูเรียบง่ายแต่ดูดี
หมายเหตุ: เพิ่มปุ่มติดหนึบเพื่อเตือนผู้เข้าชมถึงข้อเสนอพิเศษ/การขาย/ส่วนลด แม้กระทั่งการสมัครรับจดหมายข่าวโดยตรง
