วิธีแสดงหมวดหมู่ในหน้าร้านค้า WooCommerce
เผยแพร่แล้ว: 2021-12-16ส่วนสำคัญของการออกแบบร้านที่ดีคือการจัดหมวดหมู่สินค้าของคุณ การแสดงสิ่งที่คุณขายอย่างถูกวิธีสามารถสร้างความแตกต่างอย่างมากในการขายของคุณ ยิ่งสินค้าของคุณเข้าถึงได้มากเท่าไร โอกาสที่ลูกค้าของคุณจะสิ้นสุดในการตรวจและซื้อก็จะยิ่งสูงขึ้น นั่นเป็นเหตุผลว่าทำไมในคู่มือนี้ เราจะแสดงวิธีต่างๆ ในการ แสดงหมวดหมู่ในหน้าร้านค้าของ WooCommerce
ทำไมต้องแสดงหมวดหมู่ในหน้าร้านค้า?
หากคุณกำลังขายสินค้าจำนวนมากด้วยหมวดหมู่ที่หลากหลาย คุณต้องการให้แน่ใจว่าผู้เยี่ยมชมพบสิ่งที่พวกเขากำลังมองหาได้อย่างง่ายดาย ที่ต้องมีการจัดองค์กรอย่างระมัดระวัง การแสดงผลิตภัณฑ์ทั้งหมดของคุณพร้อมกันอาจทำให้ผู้ซื้อล้นหลามและอาจเป็นวิธีง่ายๆ ในการสูญเสียโอกาสในการขาย คุณควรพิจารณาจัดระเบียบหน้าร้านค้าของคุณในลักษณะที่เป็นประโยชน์ต่อร้านค้าของคุณแทน
วิธีหนึ่งที่ดีที่สุดในการทำเช่นนี้คือการใช้เลย์เอาต์ ร้านค้า ของคุณอย่างเต็มที่โดยแสดงหมวดหมู่ของคุณทีละรายการ ด้วยวิธีนี้ ลูกค้าของคุณสามารถมุ่งเน้นไปที่หมวดหมู่ของผลิตภัณฑ์ที่ต้องการ และสามารถสลับไปมาระหว่างผลิตภัณฑ์ทุกประเภทที่พวกเขาสนใจ ซึ่งทำให้การนำทางง่ายขึ้นมาก ส่งผลให้พวกเขาค้นหาสิ่งที่ต้องการได้รวดเร็วซึ่งนำไปสู่ยอดขายที่เพิ่มขึ้น
การตั้งค่าหมวดหมู่และหมวดหมู่เฉพาะ
ตัวอย่างเช่น หากคุณขายผลิตภัณฑ์อิเล็กทรอนิกส์ คุณต้องการให้แน่ใจว่าสมาร์ทโฟน พีซีเดสก์ท็อป ชิ้นส่วนพีซี และอุปกรณ์อื่นๆ ของคุณแสดงแยกเป็นหมวดหมู่ ด้วยวิธีนี้ หากลูกค้าสนใจชิ้นส่วนคอมพิวเตอร์ พวกเขาสามารถตรวจสอบหมวดหมู่เฉพาะนั้นและค้นหาสิ่งที่พวกเขาต้องการได้จากที่นั่น ในทำนองเดียวกัน หากพวกเขาไม่แน่ใจว่าผลิตภัณฑ์ที่จำเป็นของตนอยู่ในหมวดหมู่ใด การอ้างอิงถึงผลิตภัณฑ์อื่นๆ ในหมวดหมู่เดียวกันสามารถช่วยให้พวกเขาทราบได้
อีกวิธีหนึ่ง คุณยังสามารถแสดง เฉพาะหมวดหมู่ สินค้าบนหน้าร้านค้าของคุณเพื่อเน้นที่แค็ตตาล็อกที่เล็กกว่า โปรโมตเฉพาะสินค้าที่เจาะจงในหน้าร้านค้าของคุณ และช่วยให้พวกเขาโดดเด่นหากคุณขายสินค้าที่มีคุณภาพเพียงไม่กี่ชิ้น
การจัดระเบียบหน้าร้านค้าของคุณมีความสำคัญเนื่องจากเลย์เอาต์ที่เป็นมิตรต่อลูกค้าสามารถมีผลกระทบอย่างมากต่อยอดขายของคุณ ด้วยเหตุนี้ มาดู วิธีการบางอย่างในการแสดงหมวดหมู่ในหน้าร้านค้าของ WooCommerce และวิธีที่คุณสามารถปรับแต่งได้
วิธีแสดงหมวดหมู่ในหน้าร้านค้า WooCommerce
มีหลายวิธีในการแสดงหมวดหมู่ในหน้าร้านค้าใน WooCommerce:
- ด้วยเครื่องมือปรับแต่งธีมจากแดชบอร์ด
- การใช้รหัสย่อ
- โดยทางโปรแกรม
มาดูแต่ละวิธีกันดีกว่า
หมายเหตุ : สำหรับการสาธิตนี้ เราจะใช้ธีมหน้าร้าน ดังนั้นตัวเลือกในธีมของคุณอาจแตกต่างกันเล็กน้อย อย่างไรก็ตาม ตัวเลือกส่วนใหญ่จะคล้ายกัน ดังนั้นคุณไม่ควรมีปัญหาในการปฏิบัติตามคู่มือนี้
1) แสดงหมวดหมู่ด้วย WooCommerce Dashboard
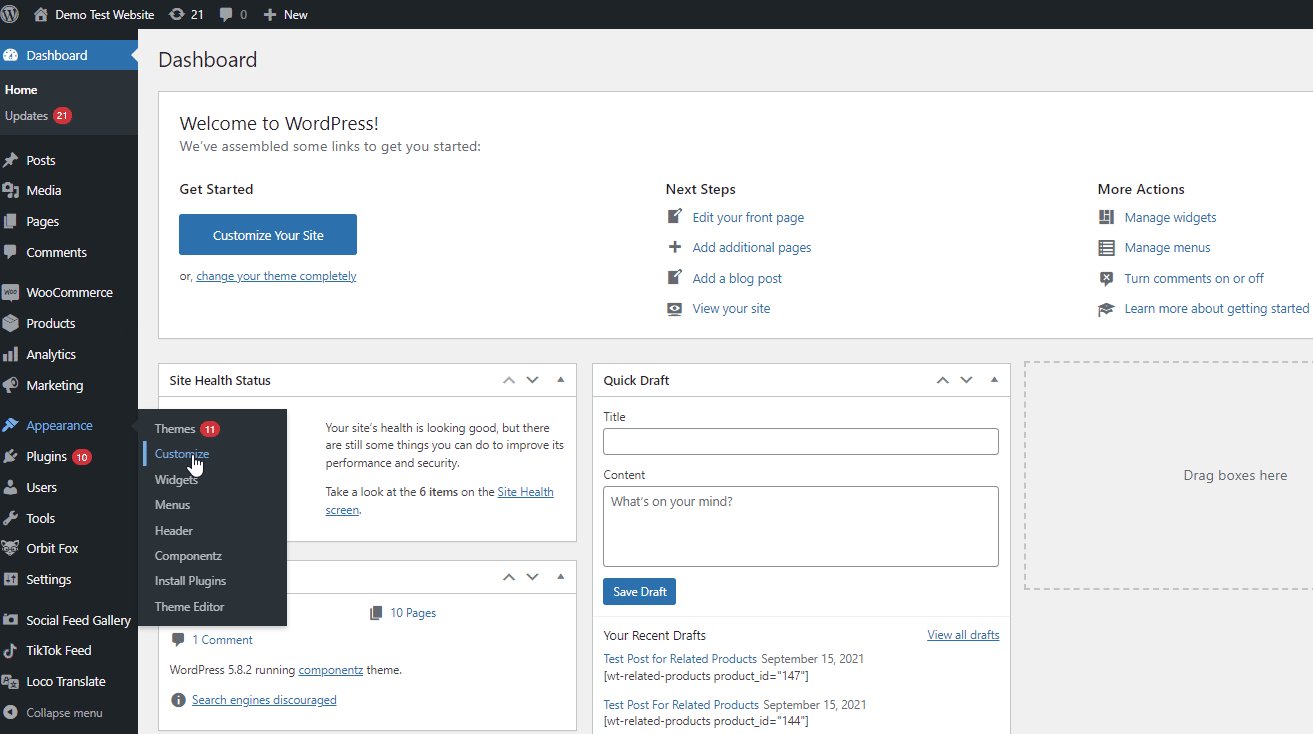
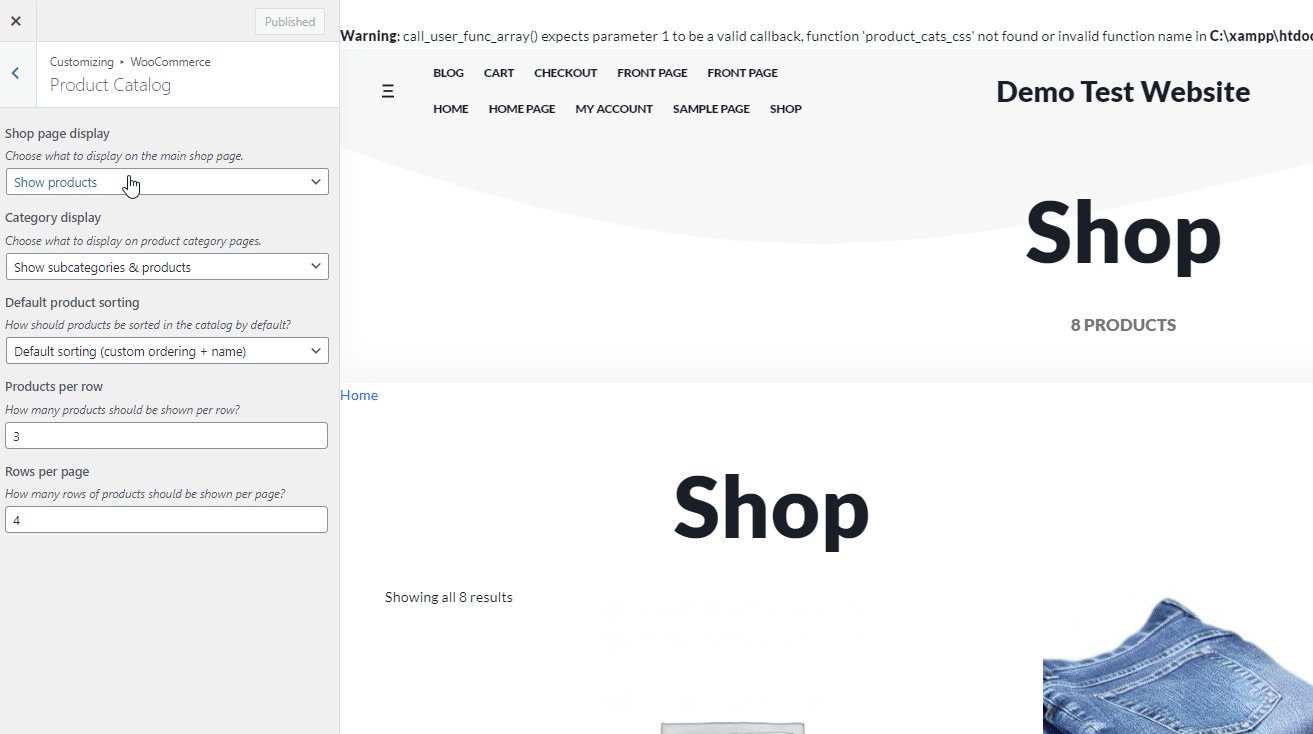
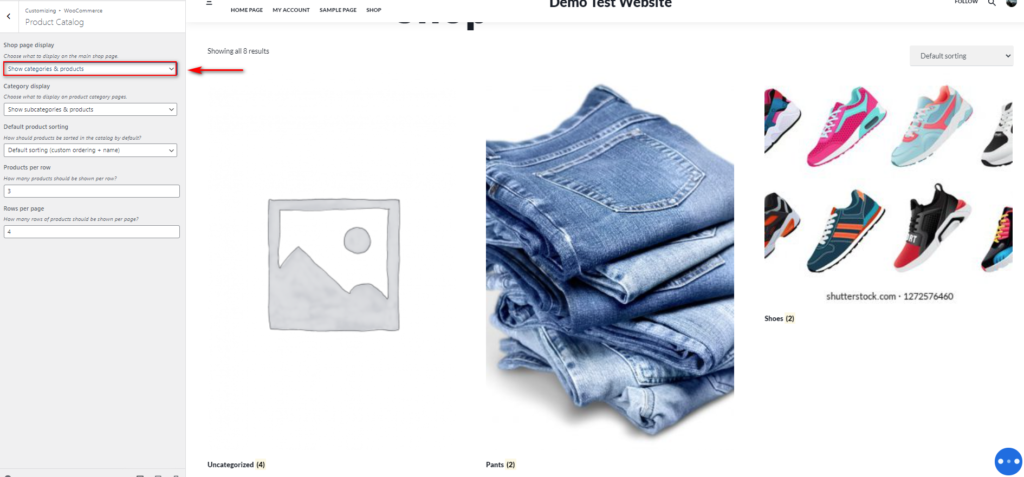
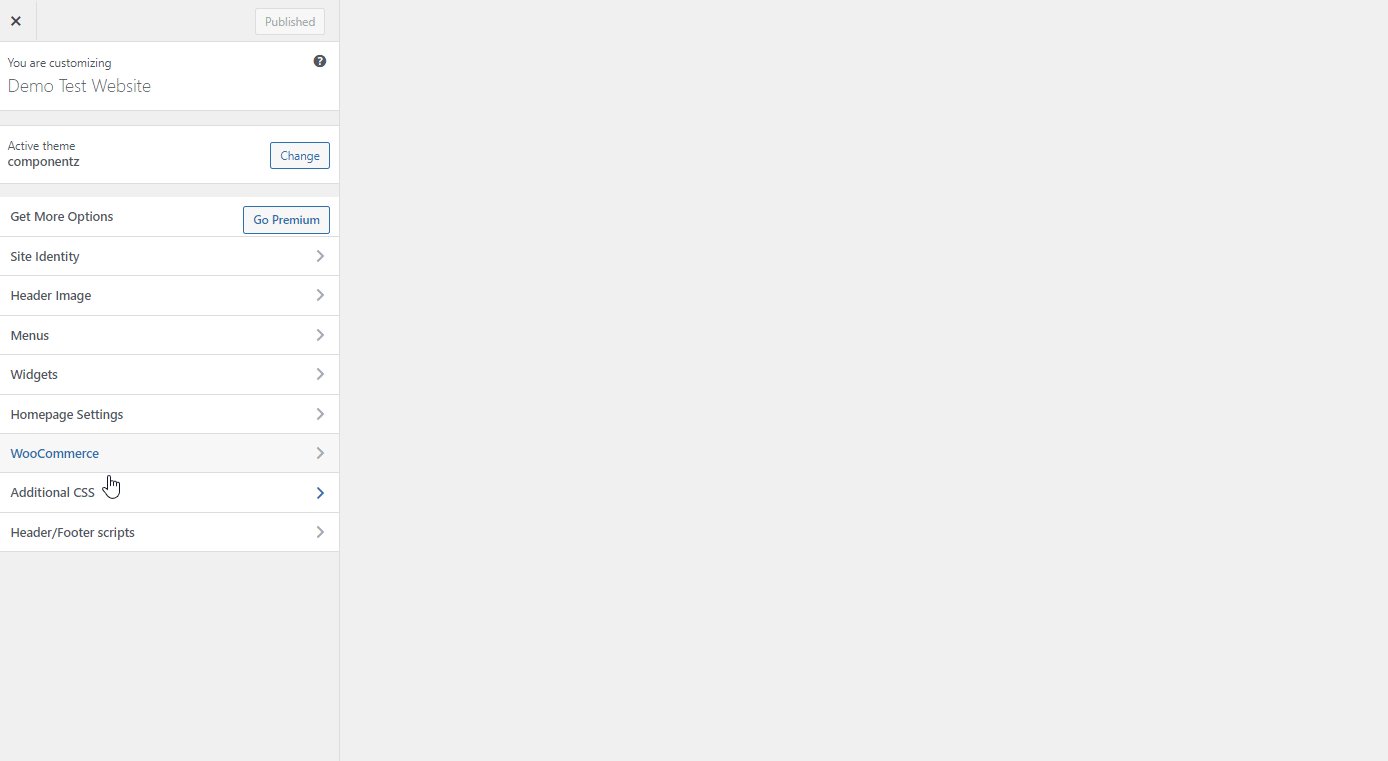
วิธีที่ง่ายที่สุดในการแสดงหมวดหมู่ในหน้าร้านค้าของคุณคือการใช้การ ตั้งค่า WooCommerce สำหรับสิ่งนี้ ในแดชบอร์ดของคุณ ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง แล้วคลิก WooCommerce > แคตตาล็อกผลิตภัณฑ์ บนแถบด้านข้างของตัวปรับแต่ง

จากที่นี่ คุณสามารถใช้การ แสดงหน้าร้านค้า และเลือก แสดงประเภท หรือ แสดงประเภทและสินค้า

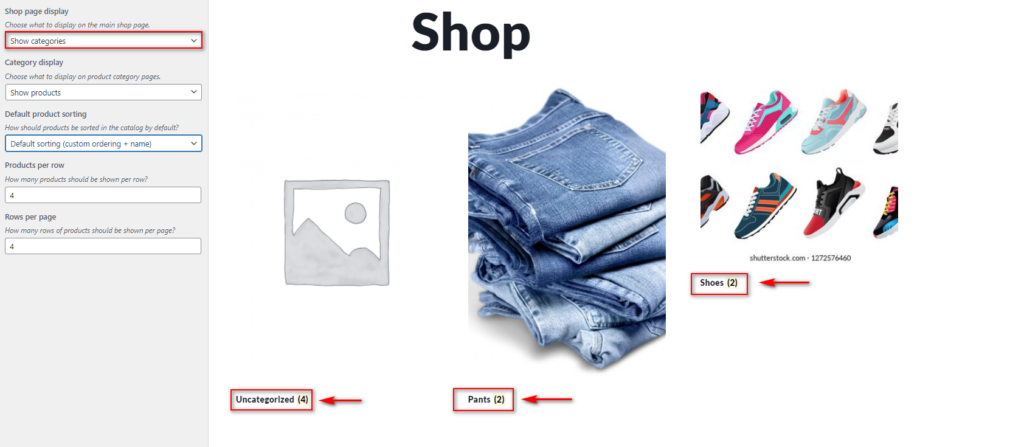
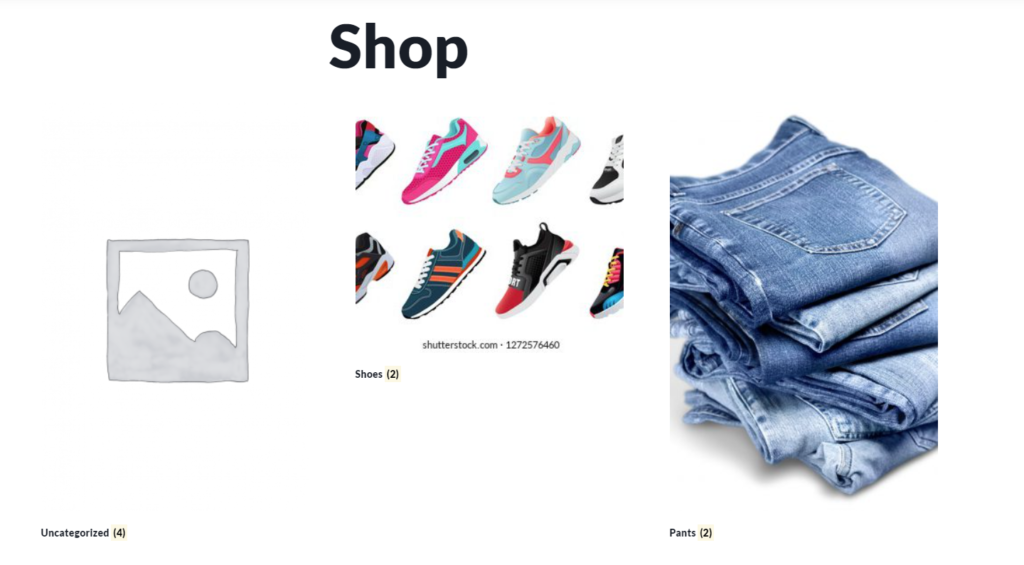
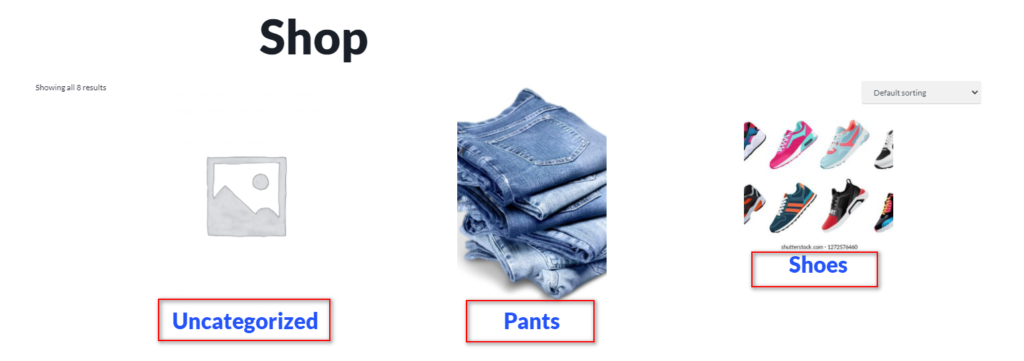
ตัวเลือกแรกจะแสดงหมวดหมู่สินค้าของคุณบนหน้าร้านค้าของคุณเท่านั้น ในขณะที่ตัวเลือกที่สองจะแสดงประเภทผลิตภัณฑ์ของคุณรวมถึงสินค้าที่เหลือของคุณ ตัวอย่างเช่น หากคุณเปิดใช้ งานแสดงหมวดหมู่ ภายใต้การแสดงหน้าร้านค้า หน้าร้านค้าของคุณจะแสดงเฉพาะหมวดหมู่สินค้าดังที่แสดงด้านล่าง:

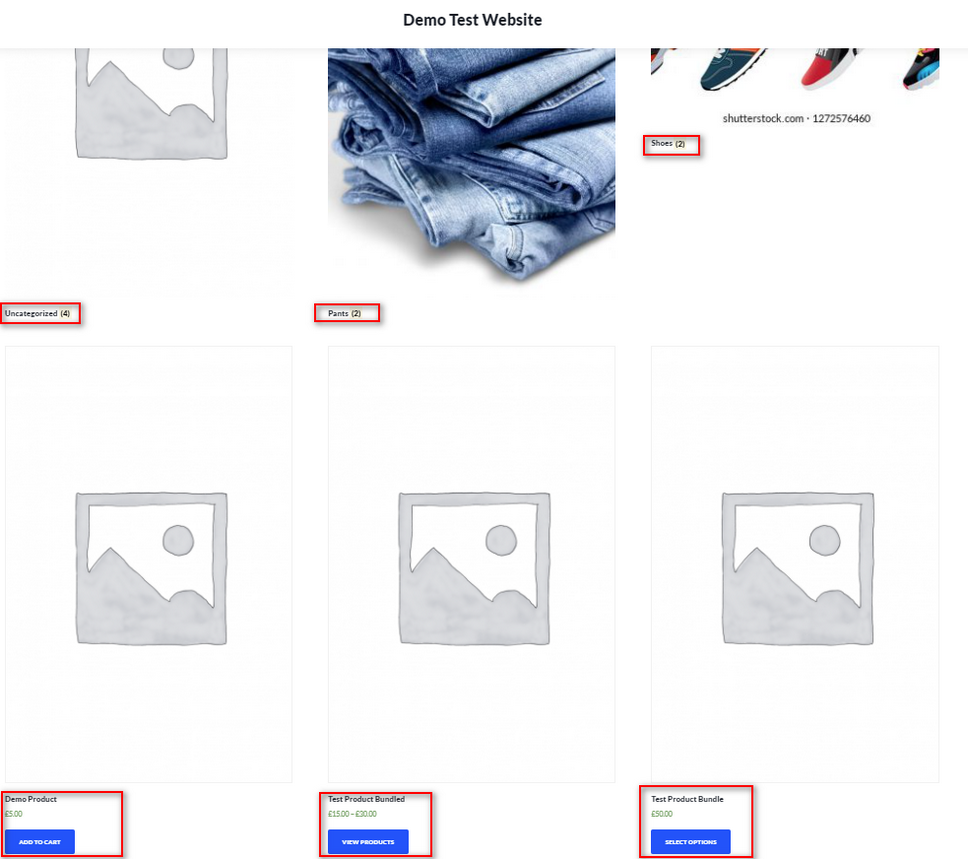
อย่างไรก็ตาม หากคุณเลือก หมวดหมู่ และ ผลิตภัณฑ์ ระบบจะแสดงหมวดหมู่ของคุณก่อน จากนั้นจึงแสดงแค็ตตาล็อกผลิตภัณฑ์ที่เหลือของคุณ:

คุณยังสามารถใช้ตัวเลือกการ แสดงหมวดหมู่ ที่ติดป้ายกำกับด้านล่างเพื่อแสดง/ซ่อนหมวดหมู่ย่อยของผลิตภัณฑ์และผลิตภัณฑ์ในหน้าหมวดหมู่ผลิตภัณฑ์ของคุณ
เมื่อคุณพอใจกับการปรับแต่งแล้ว อย่าลืมคลิก เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลง
หนึ่งในสิ่งที่มีประโยชน์มากที่สุดเกี่ยวกับวิธีการนี้คือ คุณสามารถดูตัวอย่างการเปลี่ยนแปลงของคุณในแบบเรียลไทม์ ซึ่งทำให้ใช้งานง่าย อย่างไรก็ตาม มันไม่ได้ช่วยให้คุณควบคุมได้มากนัก เนื่องจากคุณมีเพียงสองทางเลือกเท่านั้น หากคุณต้องการความยืดหยุ่นมากขึ้น ลองดูวิธีถัดไป
2) แสดงหมวดหมู่โดยใช้รหัสย่อ
หากคุณมีการตั้งค่า หน้าร้านค้าแบบกำหนดเอง โดยใช้ตัวสร้างหน้าหรือหน้าร้านค้าที่ออกแบบเอง คุณสามารถเปิดใช้งานรหัสย่อของ WooCommerce เพื่อแสดงหมวดหมู่สินค้าของคุณได้ วิธีนี้ช่วยให้คุณควบคุมสิ่งที่จะแสดงและวิธีแสดงประเภทผลิตภัณฑ์ได้มากกว่าการใช้แดชบอร์ด นอกจากนี้ คุณสามารถใช้วิธีนี้เพื่อแสดงหมวดหมู่ของคุณในหน้าหรือโพสต์ของ WordPress
ในการดำเนินการนี้ คุณต้องเพิ่มรหัสย่อต่อไปนี้ในหน้าร้านค้าของคุณ:
[ product_categories ]ซึ่งจะแสดงประเภทสินค้าของคุณในหน้าร้านค้าของคุณ แต่นั่นไม่ใช่ทั้งหมด คุณสามารถใช้แอตทริบิวต์เพิ่มเติมเพื่อปรับแต่งรหัสย่อได้ ตัวอย่างเช่น คุณสามารถเปลี่ยนลำดับของหมวดหมู่ผลิตภัณฑ์ แสดงเฉพาะหมวดหมู่หลัก ซ่อนหมวดหมู่ว่าง กำหนดจำนวนหมวดหมู่ และอื่นๆ อีกมากมาย
หากต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับวิธีใช้รหัสย่อของ WooCommerce เราขอแนะนำให้คุณดูที่โพสต์นี้ และสำหรับข้อมูลเพิ่มเติมเกี่ยวกับแอตทริบิวต์หมวดหมู่ทั้งหมดที่คุณสามารถใช้ได้ โปรดดูที่เว็บไซต์นี้
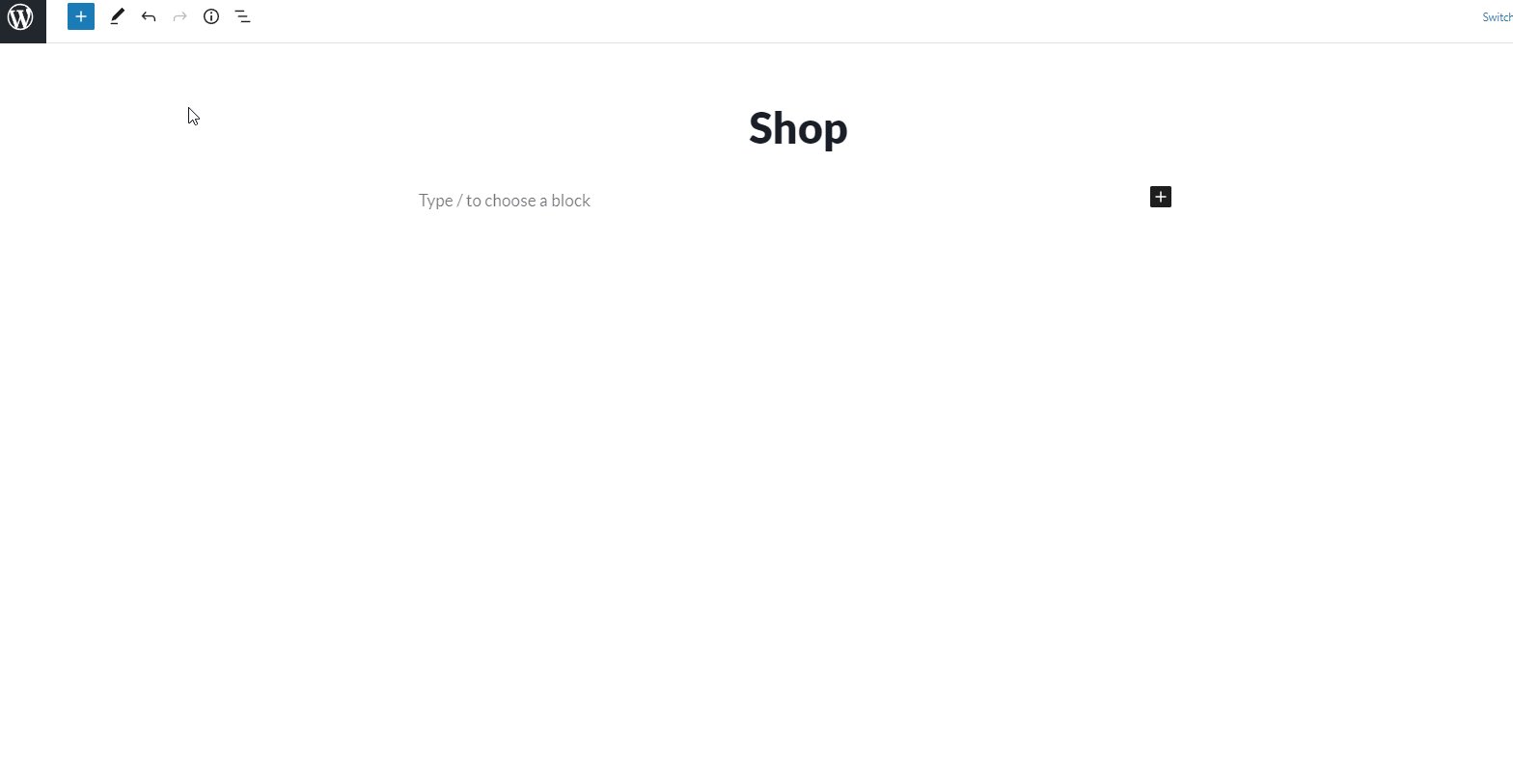
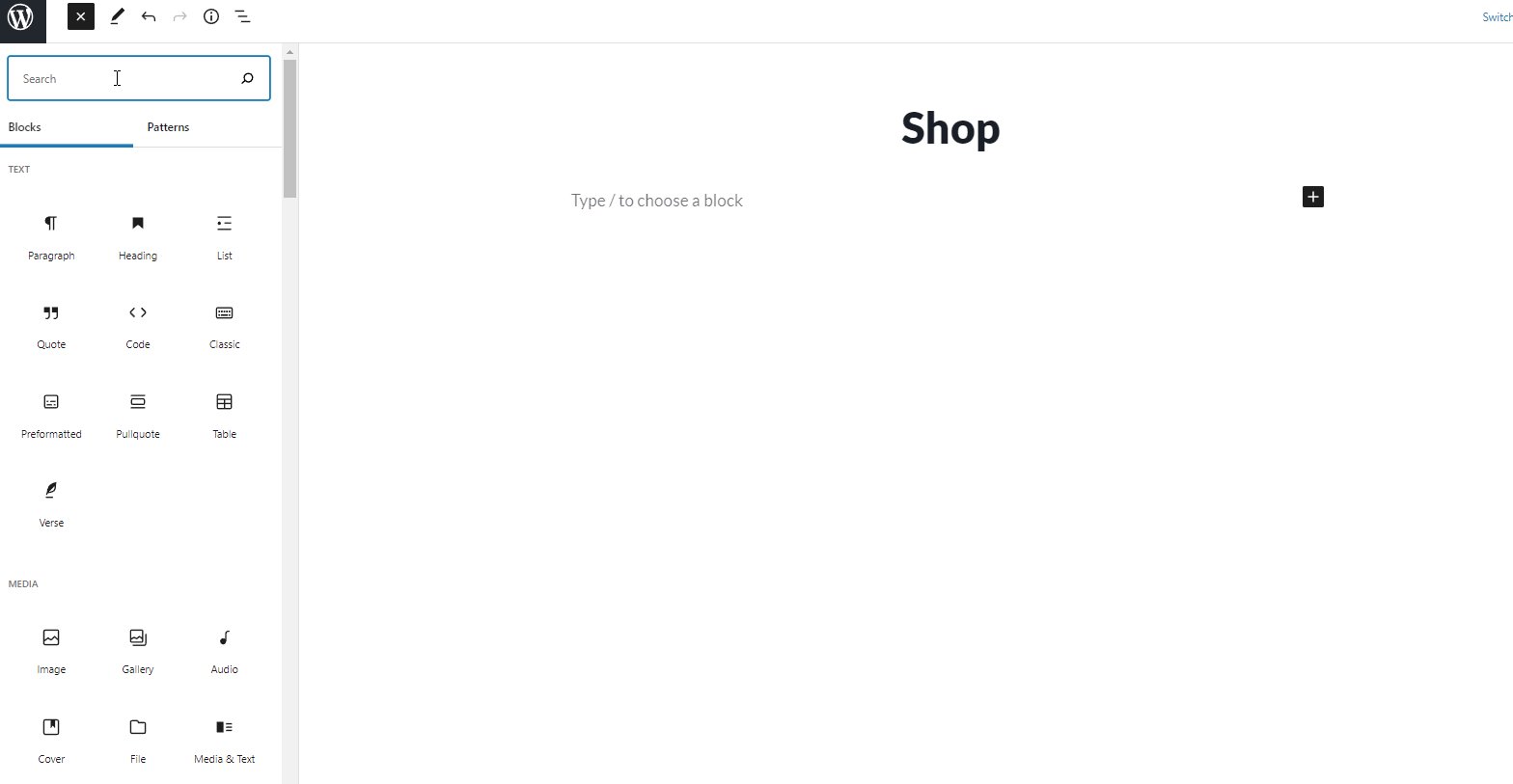
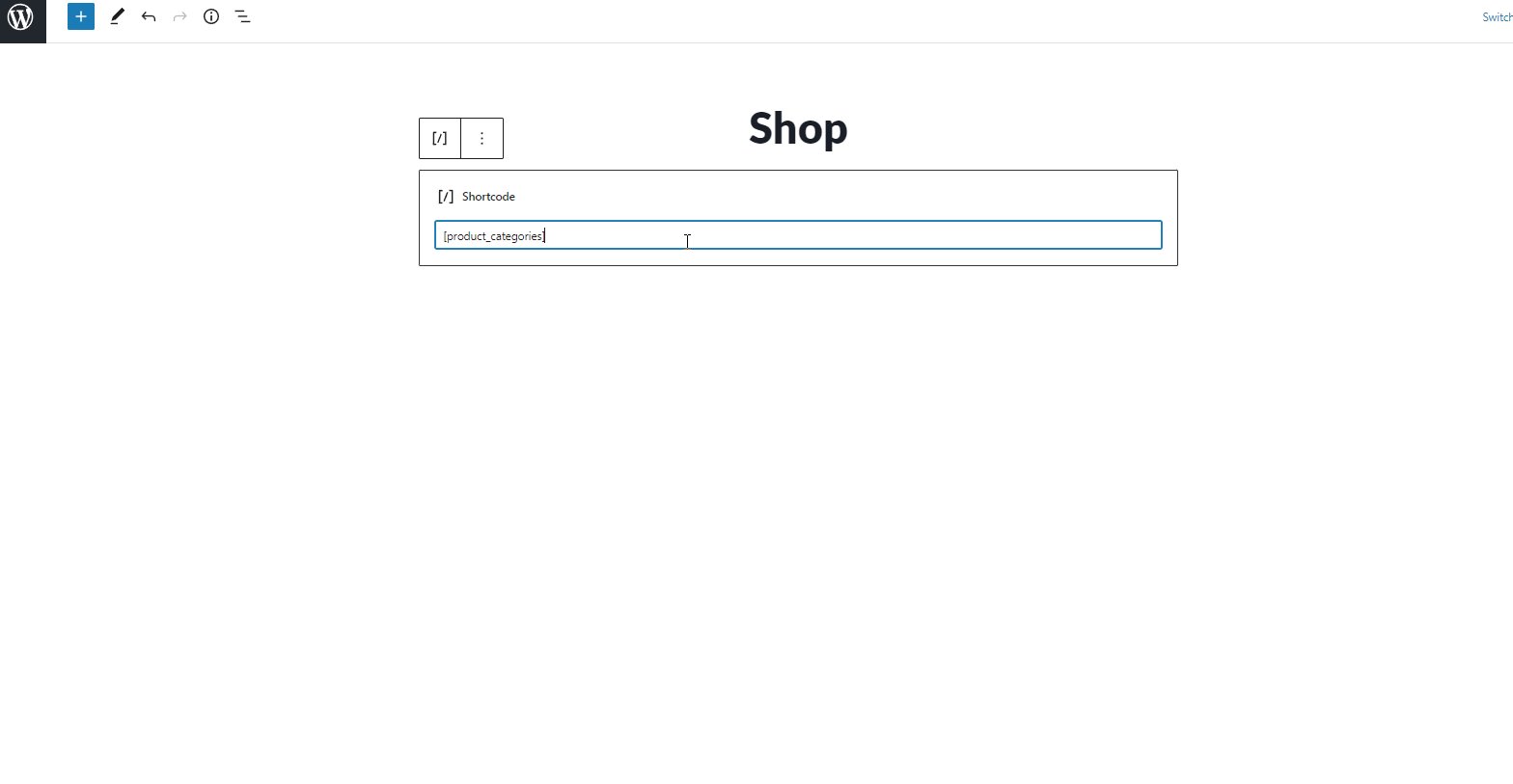
หากคุณกำลังใช้ Gutenberg เพียงไปที่หน้าร้านค้า เพิ่มบล็อกรหัสย่อแล้ววาง รหัสย่อ [ product_categories ]

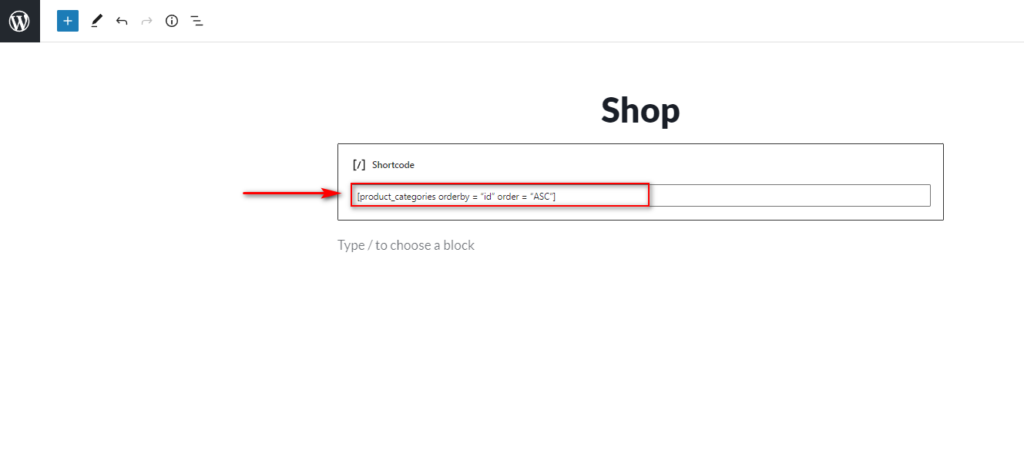
ตอนนี้เรามาดูวิธีการใช้รหัสย่อกัน หากคุณต้องการแสดงหมวดหมู่ในหน้าร้านค้า WooCommerce เรียงลำดับตาม ID หมวดหมู่จากน้อยไปมาก คุณจะต้องใช้รหัสย่อต่อไปนี้:
[ product_categories orderby = “id” order = “ASC” ] 
จะปรากฏในหน้าร้านค้าของคุณดังนี้:

วิธีแสดงหมวดหมู่เฉพาะในหน้าร้านค้า WooCommerce
คุณยังสามารถใช้วิธีย่อเพื่อแสดงหมวดหมู่ผลิตภัณฑ์ WooCommerce เฉพาะ
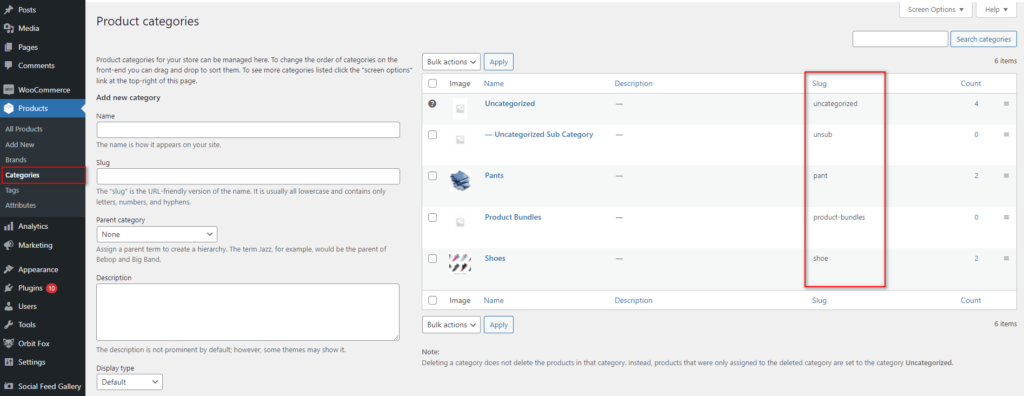
ในการใช้งาน คุณต้องใช้ตัวบุ้งของหมวดหมู่ผลิตภัณฑ์ของคุณ คุณสามารถดูประเภททากของคุณได้ภายใต้ ผลิตภัณฑ์ > หมวดหมู่

เมื่อคุณทราบบุ้งของผลิตภัณฑ์เฉพาะของคุณแล้ว คุณสามารถใช้บนหน้าร้านค้าของคุณได้ดังนี้:
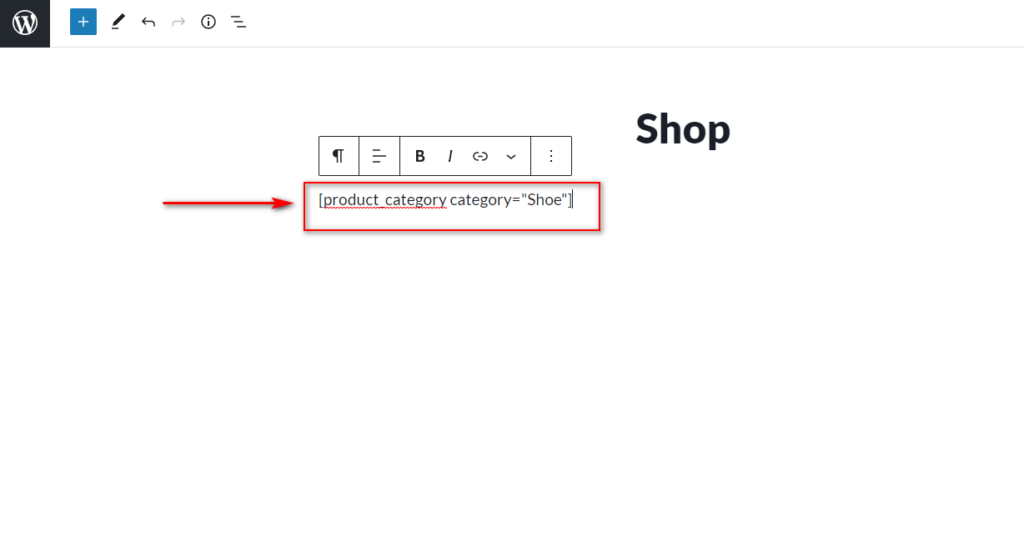
[ product category category=”slug” ]เพียงแทนที่ข้อความกระสุนด้วยกระสุนหมวดหมู่ที่เกี่ยวข้องของคุณ ตัวอย่างเช่น ถ้าทากคือ Show รหัสย่อจะเป็น:

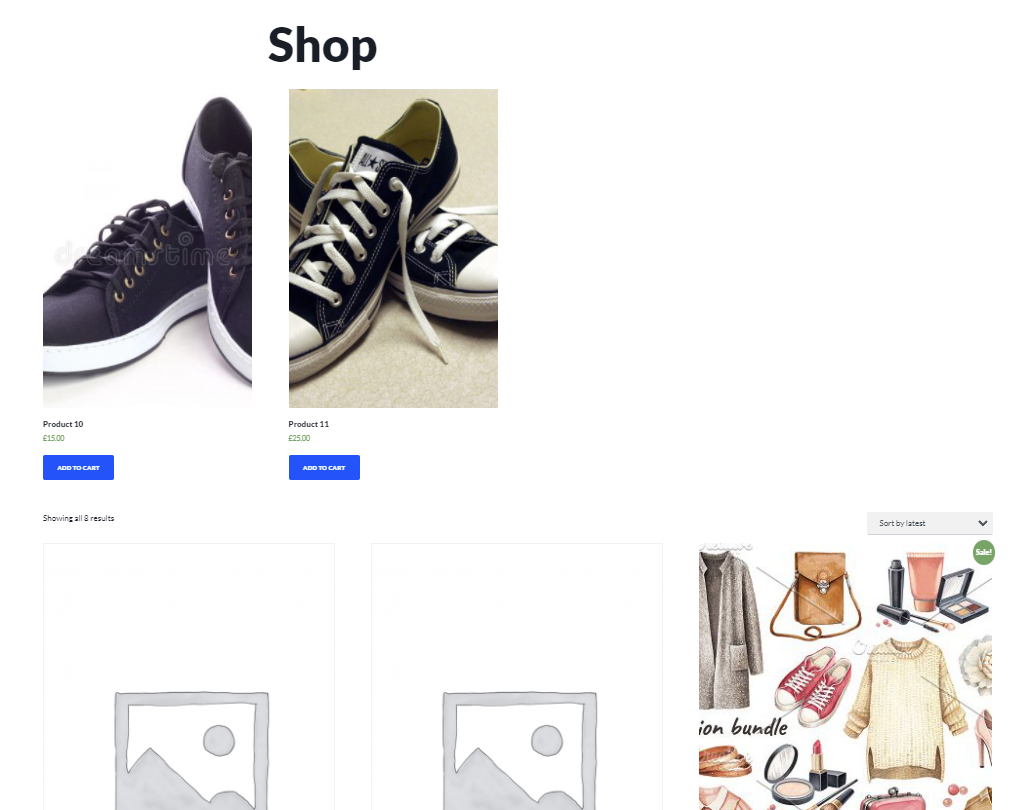
และที่ส่วนหน้า คุณจะเห็นสิ่งนี้:

คุณยังสามารถใช้แอตทริบิวต์เดียวกันที่มีให้สำหรับ [ product categories ] เพื่อปรับแต่งเพิ่มเติมได้
3) แสดงหมวดหมู่โดยทางโปรแกรม
อีกวิธีในการเพิ่มหมวดหมู่ในหน้าร้านค้าของ WooCommerce คือการใช้รหัสเล็กน้อย วิธีนี้เหมาะสำหรับผู้ใช้ที่มีทักษะการเขียนโค้ดและสามารถกำหนดค่าไฟล์ธีมได้ นอกเหนือจากความรู้เกี่ยวกับ PHP แล้ว ขอแนะนำให้คุณมีความเข้าใจพื้นฐานเกี่ยวกับ CSS ด้วย หากคุณไม่สะดวกกับภาษาเหล่านี้ เราขอแนะนำให้คุณปฏิบัติตามวิธีการข้างต้น

ในขณะที่เราจะแก้ไขไฟล์หลัก ก่อนที่คุณจะเริ่มขั้นตอนนี้ เราขอแนะนำให้คุณสำรองข้อมูลไซต์ของคุณและสร้างธีมย่อย หากคุณยังไม่มี หากคุณไม่แน่ใจว่าต้องทำอย่างไร ให้ดูปลั๊กอินสำหรับธีมลูกที่ดีที่สุด
ตอนนี้โดยไม่ต้องกังวลใจอีกต่อไป มาดูวิธีการแสดงหมวดหมู่ในหน้าร้านค้า WooCommerce
เพิ่มฟังก์ชั่นแสดงหมวดหมู่ในหน้าร้านค้า
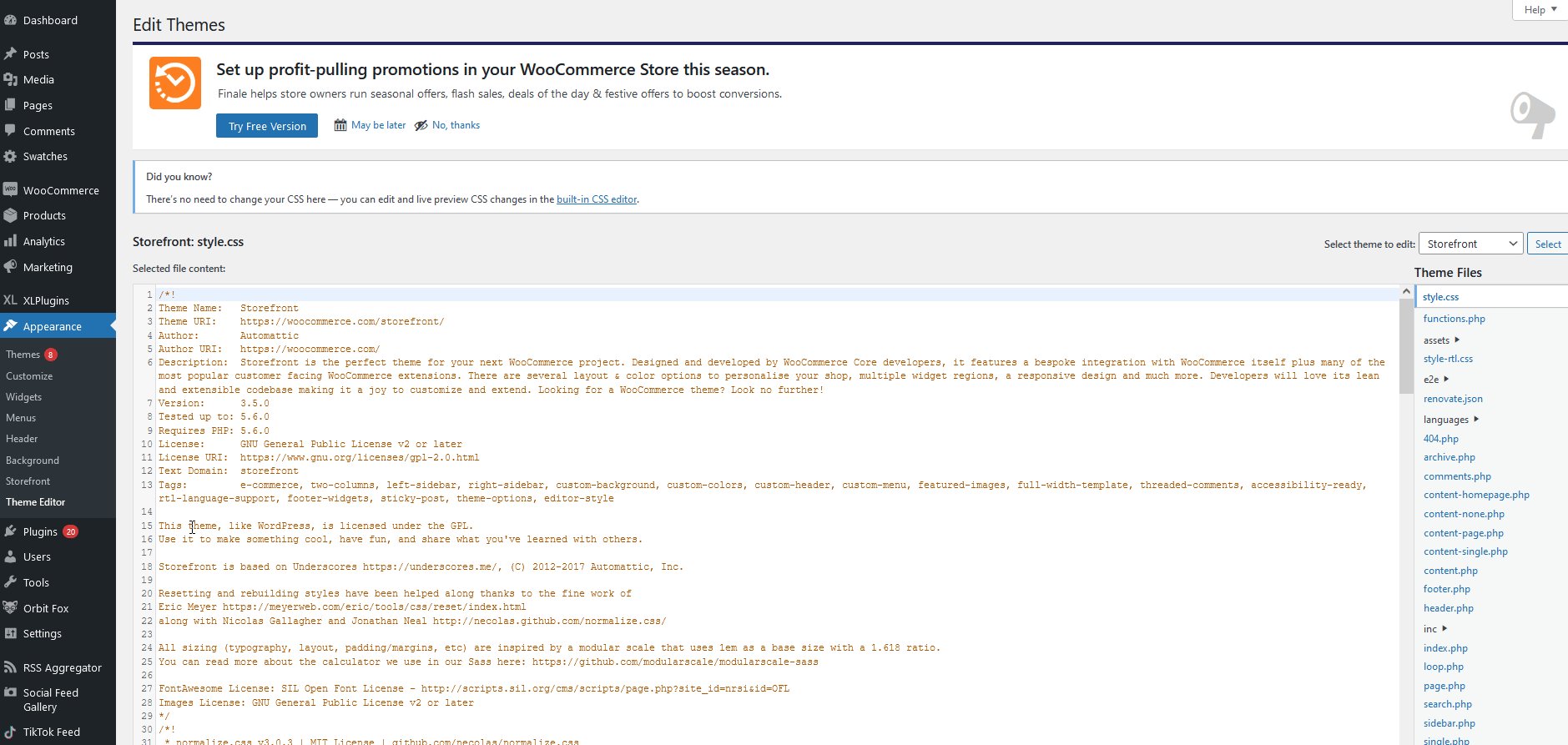
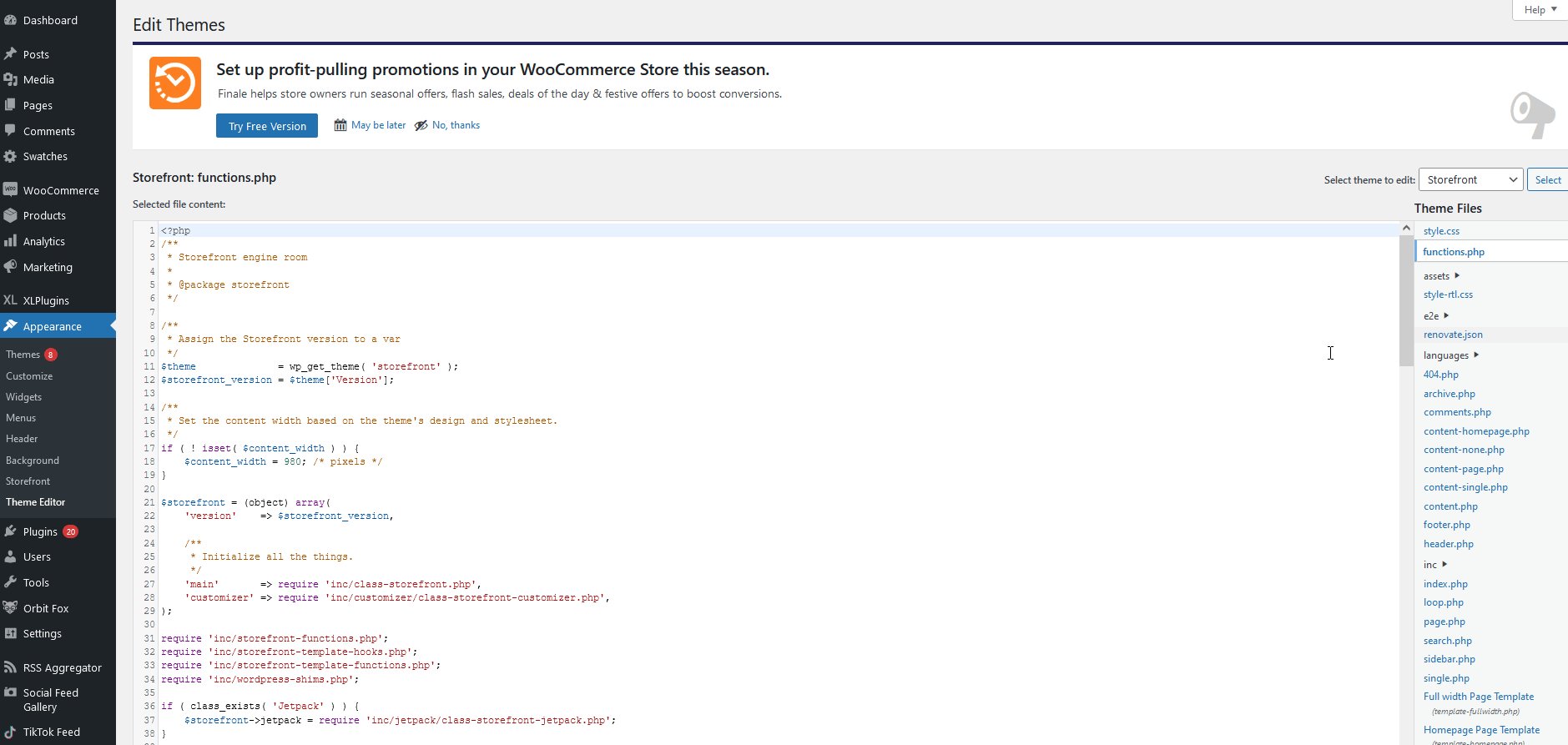
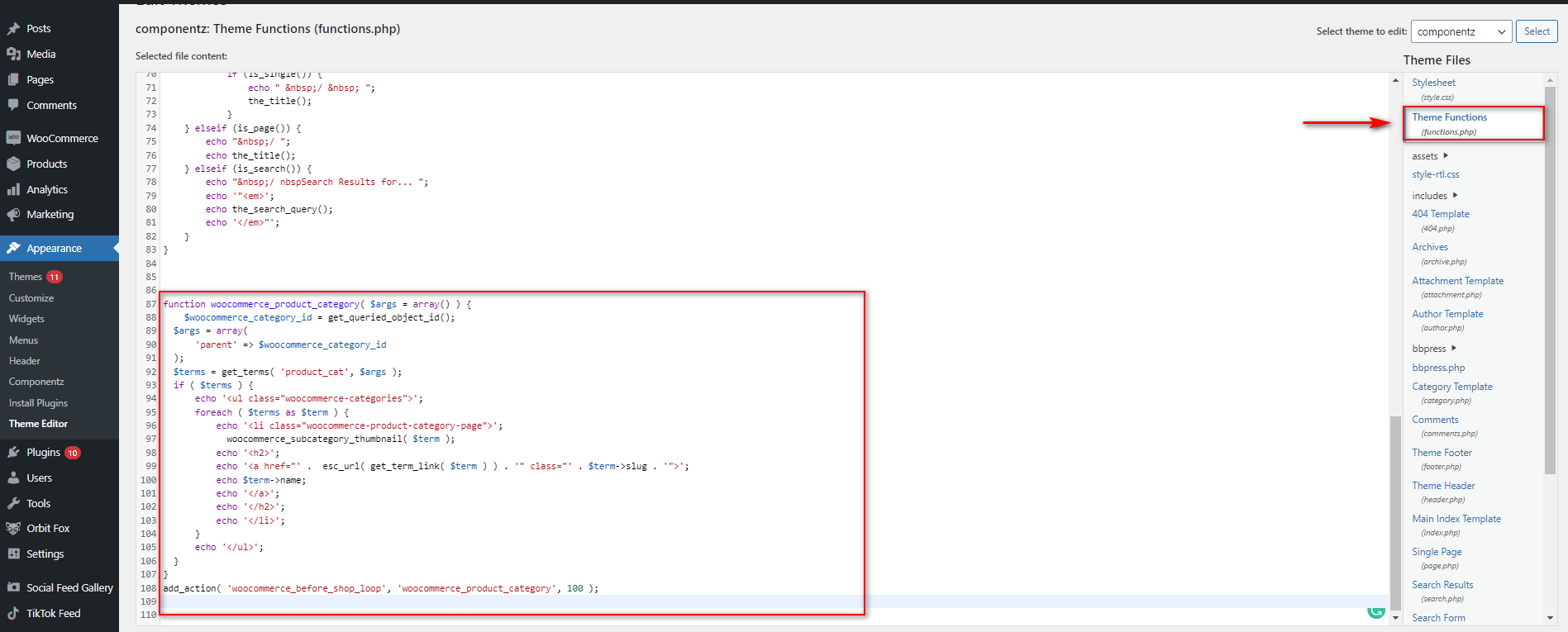
เมื่อคุณตั้งค่าธีมลูกแล้ว ให้เปิดไฟล์ธีม functions.php โดยไปที่ Appearance > Theme Editor ให้คลิกที่ไฟล์ functions.php ที่ แถบด้านข้างของไฟล์ธีม ทางขวา

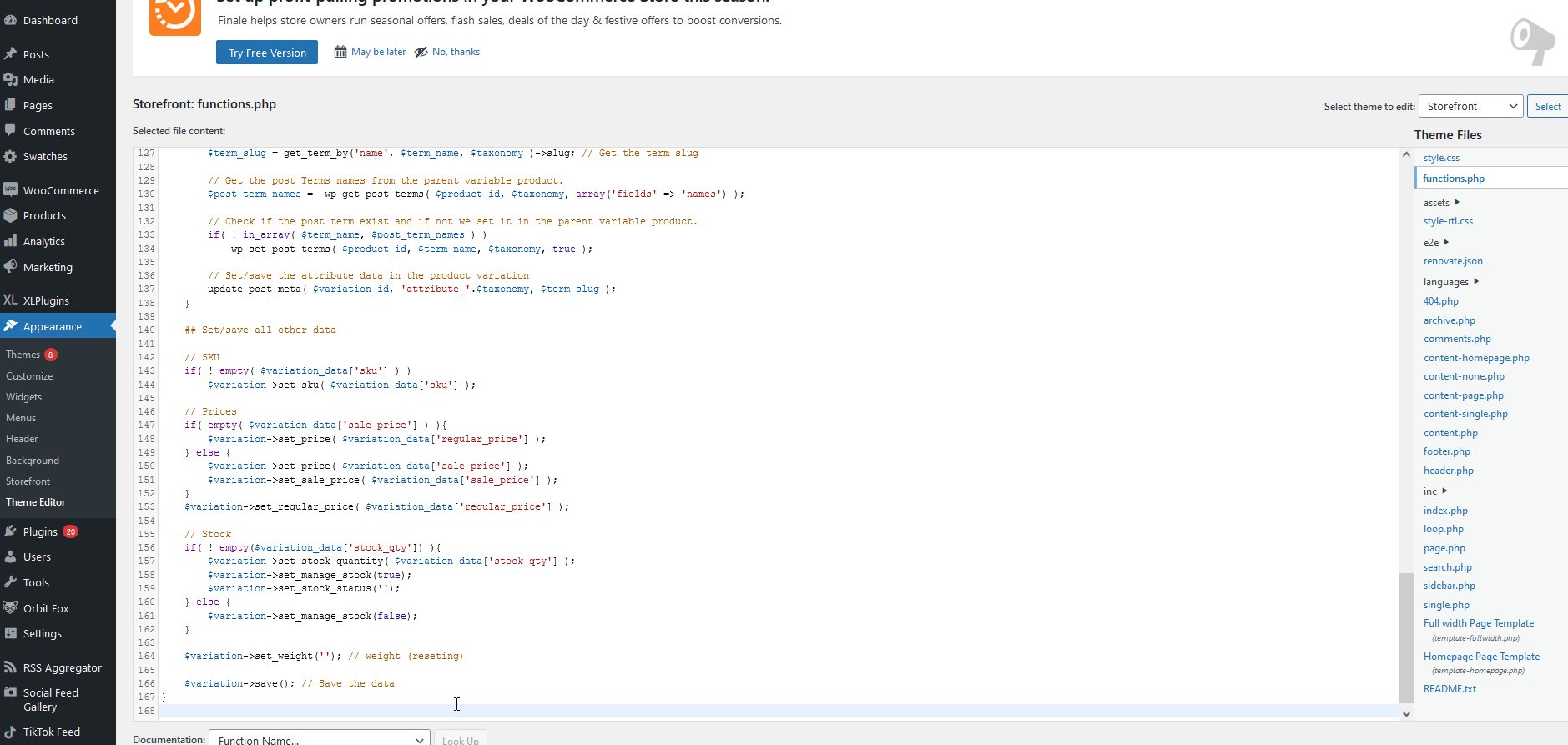
ตอนนี้ คุณพร้อมที่จะวางสคริปต์ต่อไปนี้ลงในตัวแก้ไขเพื่อเพิ่มฟังก์ชันที่กำหนดเองของคุณ
ฟังก์ชันนี้จะเพิ่มหมวดหมู่สินค้าของคุณก่อนที่จะโหลดสินค้าที่เหลือในหน้าร้านค้าของคุณ นี่เป็นวิธีที่ยอดเยี่ยมในการเพิ่มรายการหมวดหมู่ผลิตภัณฑ์ทั้งหมดของคุณก่อนที่จะแสดงแค็ตตาล็อกผลิตภัณฑ์ที่เหลือของคุณ
ฟังก์ชัน product_subcategories( $args = array() ) {
$parentid = get_queried_object_id();
$args = อาร์เรย์ (
'parent' => $parentid
);
$terms = get_terms( 'product_cat', $args );
ถ้า ( $terms ) {
echo '<ul class="product-cats">';
foreach ( $terms เป็น $term ) {
echo '<li class="category">';
woocommerce_subcategory_thumbnail( $term );
ก้อง '<h2>';
echo '<a href="' . esc_url( get_term_link( $term ) ) . '" class="' . $term->slug . '">';
echo $term->name;
เสียงสะท้อน '</a>';
ก้อง '</h2>';
ก้อง '</li>';
}
ก้อง '</ul>';
}
}
add_action( 'woocommerce_before_shop_loop', 'product_subcategories', 50 ); 
ดังที่กล่าวไว้ข้างต้น ฟังก์ชันนี้จะเพิ่มส่วนหมวดหมู่ของคุณไปยังหน้าร้านค้า WooCommerce ของคุณ อย่างไรก็ตาม อาจดูไม่เหมือนที่คุณต้องการและอาจไม่ตรงกับสไตล์เว็บไซต์ของคุณ เนื่องจากคุณยังต้องจัด รูปแบบ ส่วนหมวดหมู่ที่สร้างขึ้นใหม่
การตั้งค่าสไตล์สำหรับหมวดกำหนดเองของคุณ
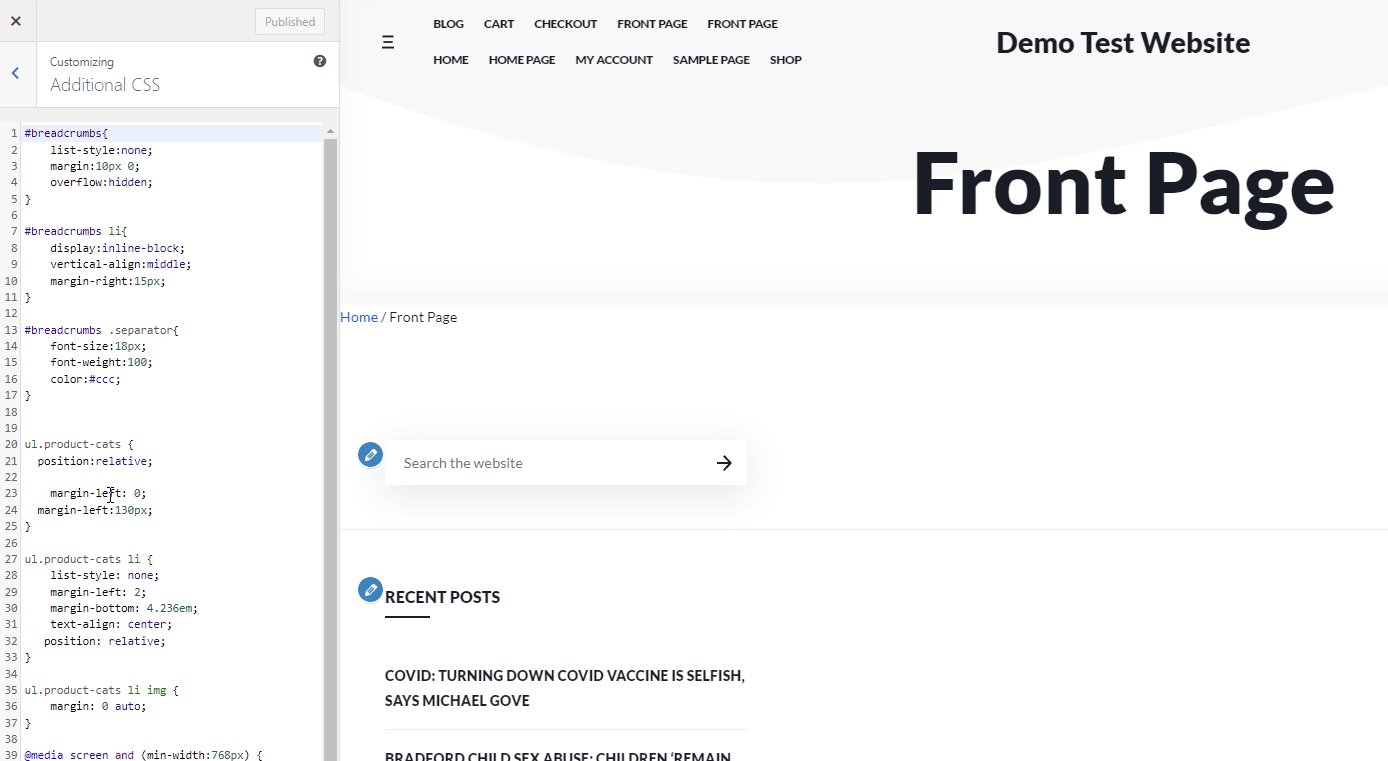
ตอนนี้ มาเพิ่ม CSS ที่ ปรับแต่งได้ ในส่วน CSS เพิ่มเติม ของเครื่องมือปรับแต่งธีมของคุณ ในแดชบอร์ด WordPress ให้ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง เพื่อเปิดเมนูเครื่องมือปรับแต่งธีม จากนั้นคลิก CSS เพิ่มเติม

จากนั้นวางข้อมูลโค้ด CSS ต่อไปนี้ลงใน ส่วน CSS เพิ่มเติม แล้ว ปรับแต่ง ให้เข้ากับสไตล์เว็บไซต์ของคุณ
อย่างที่คุณจินตนาการได้ คุณจะมีตัวเลือกอีกมากมายหากคุณมีความรู้เกี่ยวกับ CSS หากคุณไม่แน่ใจว่าจะเพิ่มโค้ดอย่างไร ให้ดูคำแนะนำเกี่ยวกับวิธีเพิ่ม CSS ลงใน WordPress
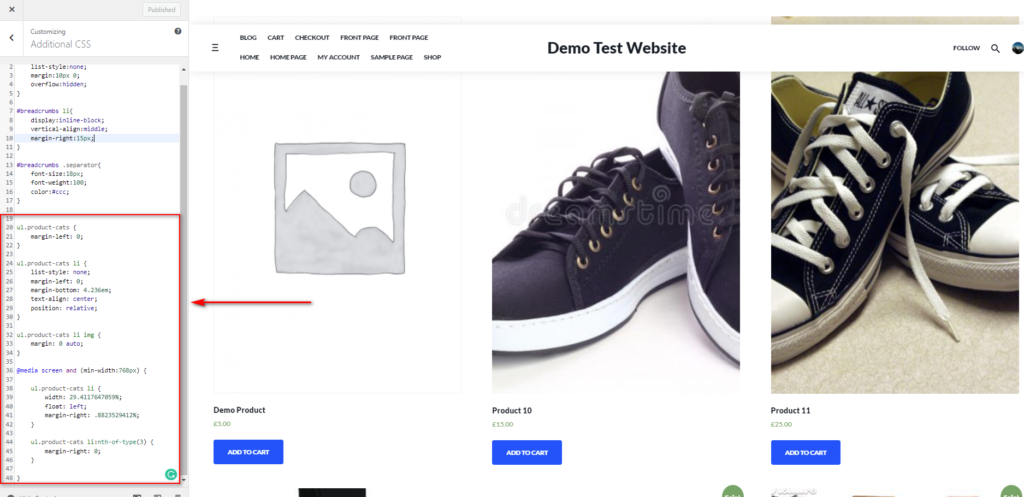
ตัวอย่างต่อไปนี้จะเปลี่ยนขนาดของรูปภาพและข้อความใต้รูปภาพ โค้ดนี้เป็นเพียงตัวอย่าง ดังนั้นอย่าลังเลที่จะปรับแต่งและกำหนดรูปแบบที่เหมาะสมสำหรับไซต์ของคุณเพื่อตั้งค่าส่วนหมวดหมู่ของคุณ
ul.product-cats {
ระยะขอบซ้าย: 0;
}
ul.product-cats ลี {
รายการสไตล์: none;
ระยะขอบซ้าย: 0;
ระยะขอบล่าง: 4.236em;
จัดข้อความ: ศูนย์;
ตำแหน่ง: ญาติ;
}
ul.product-cats li img {
ระยะขอบ: 0 อัตโนมัติ;
}
หน้าจอ @media และ (min-width:768px) {
ul.product-cats ลี {
ความกว้าง: 29.4117647059%;
ลอย: ซ้าย;
ระยะขอบขวา: .8823529412%;
}
ul.product-cats li:nth-of-type (3) {
ระยะขอบขวา: 0;
}
} 
เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว ให้อัปเดตการตั้งค่าเครื่องมือปรับแต่ง และหน้าร้านค้าของคุณควรได้รับการอัปเดตด้วยส่วนหมวดหมู่ใหม่ของคุณ

โบนัส: วิธีเพิ่มเติมในการปรับปรุงหน้าร้านค้าของคุณ
มีการเปลี่ยนแปลงอื่นๆ ที่คุณสามารถนำไปใช้เพื่อให้แน่ใจว่าหน้าร้านค้าของคุณเป็นมิตรกับลูกค้ามากที่สุด ซึ่งรวมถึงการจัดการจำนวนสินค้าที่จะแสดง การเพิ่มส่วนที่มีสินค้าที่มีคะแนนสูงสุด และอื่นๆ อีกมากมาย แนวคิดคือการทำให้ผลิตภัณฑ์ของคุณค้นหาได้ง่ายและมอบประสบการณ์การช็อปปิ้งที่ดียิ่งขึ้นให้กับลูกค้า มาดูกันว่าคุณสามารถปรับแต่งหน้าร้านค้าเพื่อเพิ่มยอดขายได้อย่างไร
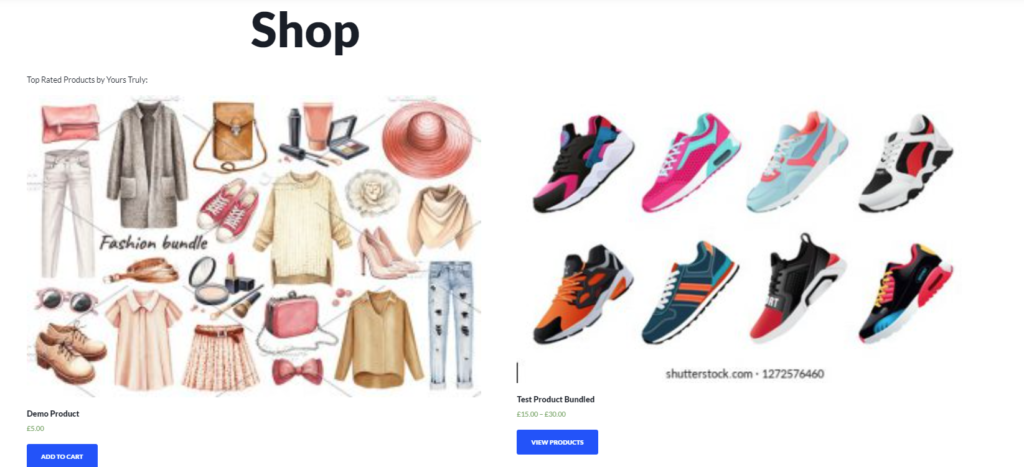
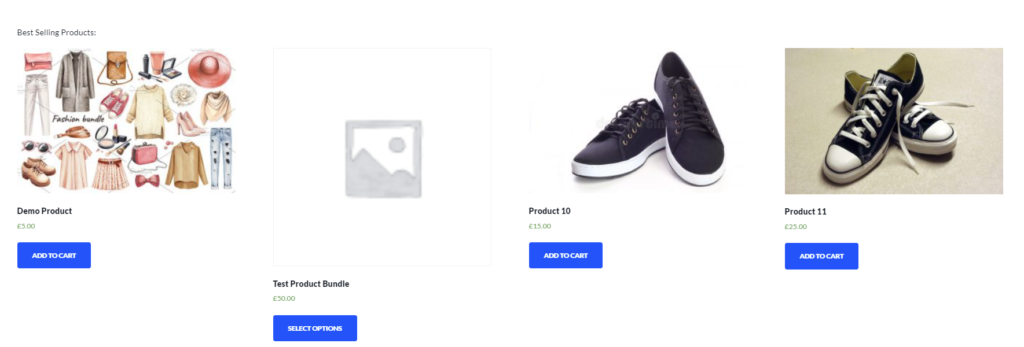
ขั้นแรก มาดูวิธีที่คุณสามารถเพิ่มรายการ สินค้ายอดนิยมได้ ข้างใต้ประเภทผลิตภัณฑ์ของคุณ
วิธีแสดงสินค้ายอดนิยมบนหน้าร้านค้า WooCommerce
นอกจากการเพิ่มหมวดหมู่สินค้าของคุณแล้ว คุณยังสามารถเพิ่มแคตตาล็อกสินค้าแบบกำหนดเองได้โดยใช้รหัสย่อ ซึ่งรวมถึง ส่วนสินค้ายอดนิยม ที่คุณสามารถแสดงโดยใช้รหัสย่อนี้:
[ products orderby="popularity" ]อย่างที่เคยเห็นมาก่อนหน้านี้ คุณสามารถเพิ่มแอตทริบิวต์รหัสย่อที่คุณจะพบได้ที่นี่
ในการเพิ่ม ส่วนสินค้ายอดนิยม ไปยังหน้าร้านค้าของคุณ คุณสามารถเพิ่มรหัสย่อดังต่อไปนี้ ในกรณีนี้ เรากำลังเพิ่มแอตทริบิวต์บางอย่างเพื่อแสดงผลิตภัณฑ์ในสองคอลัมน์
[ products orderby="popularity" class="m-popular" columns="2" limit="2" ] 
นอกจากนี้ คุณสามารถเพิ่มหลายส่วนได้ เช่น สินค้าลดราคา สินค้า ขายดี สินค้าที่มี คะแนนสูงสุด และอื่นๆ โดยใช้รหัสย่อ:
- [
best_selling_products] - [
top_rated_products] - [
recent_products]

ส่วนที่ดีที่สุดคือคุณสามารถใช้รหัสย่อเหล่านี้ในส่วนต่างๆ ของหน้าร้านค้าของคุณและปรับแต่งเพิ่มแอตทริบิวต์ได้ ด้วยวิธีนี้ คุณสามารถควบคุมการไหลของหน้าร้านค้าและเพิ่มยอดขายของคุณได้
นี่เป็นเพียงตัวอย่างบางส่วน แต่ยังมีอะไรอีกมากมายที่คุณสามารถทำได้เพื่อให้เกิดประโยชน์สูงสุดจากหน้าร้านค้าของคุณ หากต้องการเรียนรู้เพิ่มเติม โปรดดู คู่มือฉบับเต็มเกี่ยวกับวิธีการปรับแต่งหน้าร้านค้า WooCommerce
บทสรุป
โดยสรุป วิธีที่คุณแสดงสินค้าของคุณบนหน้าร้านค้าสามารถมีผลกระทบอย่างมากต่อยอดขายของคุณ นั่นคือเหตุผลที่การแสดงหมวดหมู่และการจัดระเบียบผลิตภัณฑ์ของคุณอย่างชาญฉลาดจึงเป็นสิ่งจำเป็นสำหรับเจ้าของร้านค้าทุกคน
ในบทช่วยสอนนี้ เราได้แสดงวิธีต่างๆ ในการแสดงหมวดหมู่ในหน้าร้านค้าของ WooCommerce:
- ด้วยการตั้งค่า WooCommerce ภายใต้ Theme Customizer
- การใช้รหัสย่อ
- ด้วยฟังก์ชันที่กำหนดเองและ CSS เล็กน้อยเพื่อปรับแต่ง
หากคุณต้องการวิธีแก้ปัญหาที่ง่าย คุณสามารถใช้ตัวเลือกจากแดชบอร์ดของ WordPress อย่างไรก็ตาม วิธีการนั้นไม่ได้มีตัวเลือกการปรับแต่งมากมาย อีกทางเลือกหนึ่งคือใช้รหัสย่อที่คุณกำหนดเองได้ อย่างไรก็ตาม หากคุณต้องการความยืดหยุ่นมากขึ้นและมีทักษะในการเขียนโค้ด คุณสามารถแสดงหมวดหมู่ผลิตภัณฑ์โดยทางโปรแกรมได้ จำไว้ว่าคุณจะต้องมีความรู้ทั้ง PHP และ CSS
นอกจากนี้ หากคุณกำลังมองหาวิธีปรับแต่งหน้าร้านค้าของคุณโดยใช้ เทมเพลต แทนการเริ่มใหม่ทั้งหมด คุณสามารถเลือกที่จะทำได้เช่นกัน อย่างไรก็ตาม สำหรับสิ่งนี้ คุณจะต้องกำหนดค่าไฟล์เทมเพลตและแก้ไขไฟล์ธีมของคุณ เรามีคำแนะนำฉบับสมบูรณ์เกี่ยวกับการปรับแต่งหน้าร้านค้าโดยทางโปรแกรมรวมถึงการกำหนดค่าเทมเพลต WooCommerce ของคุณที่นี่:
- วิธีแก้ไขหน้าร้านค้า WooCommerce โดยทางโปรแกรม
- วิธีปรับแต่งไฟล์เทมเพลต WooCommerce
คุณได้ปรับแต่งหน้าร้านค้าของคุณและแสดงหมวดหมู่สินค้าหรือไม่? คุณใช้วิธีไหน? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
สุดท้ายนี้ หากคุณกำลังมองหาวิธีอื่นๆ ในการปรับปรุงหน้าร้านค้าของคุณ ให้ดูที่บทความต่อไปนี้:
- แก้ไขหน้าร้านค้า WooCommerce โดยทางโปรแกรม (CSS และ PHP)
- วิธีปรับแต่งหน้าร้านค้า WooCommerce ใน Elementor
- วิธีแก้ไขหน้าร้านค้า WooCommerce ว่างเปล่า
