วิธีแสดงแถบด้านข้างที่แตกต่างกันสำหรับโพสต์และเพจใน WordPress
เผยแพร่แล้ว: 2023-02-16ตามค่าเริ่มต้น WordPress จะแสดงแถบด้านข้างเดียวกันในโพสต์และเพจทั้งหมด แต่บางครั้ง คุณอาจต้องการแสดงแถบด้านข้างที่แตกต่างไปจากเดิมอย่างสิ้นเชิงสำหรับโพสต์ที่สำคัญที่สุดหรือรายการแถบด้านข้างที่เกี่ยวข้องกับหมวดหมู่โพสต์ทั้งหมด หากคุณเคยสงสัยว่าจะทำอย่างไร คุณโชคดีแล้ว!
ในบทความนี้ เราจะแสดงวิธีสร้างแถบด้านข้างที่ไม่ซ้ำกันสำหรับโพสต์หรือหน้าต่างๆ ทั้งด้วยตนเองและด้วยปลั๊กอิน WordPress แต่ก่อนอื่น เรามาคุยกันเพิ่มเติมเกี่ยวกับสาเหตุที่คุณอาจต้องการทำเช่นนี้
ทำไมคุณอาจต้องการแถบด้านข้างที่แตกต่างกัน
ตามที่ระบุไว้ก่อนหน้านี้ หากคุณมีหมวดหมู่จำนวนมากในบล็อกของคุณ คุณอาจต้องการมีแถบด้านข้างที่มีข้อเสนอ โฆษณา หรือผลิตภัณฑ์ที่คล้ายกันในหัวข้อนั้น หรือบางทีคุณอาจต้องการพูดคุยเกี่ยวกับธุรกิจของคุณในแถบด้านข้าง "เกี่ยวกับเรา" ซึ่งปรับให้เหมาะกับผู้ชมของแต่ละเพจ
ในสถานการณ์ประเภทนี้ คุณจะต้องการมีแถบด้านข้างที่ไม่ซ้ำใคร คุณสามารถสร้างได้สองวิธี: ด้วยตนเองโดยการพัฒนาของคุณเองหรือด้วยปลั๊กอิน WordPress
มาครอบคลุมวิธีการด้วยตนเองก่อน

วิธีสร้างแถบด้านข้าง WordPress ใหม่ด้วยตนเอง
หากต้องการสร้างแถบด้านข้างใหม่ด้วยตนเอง ตามหลักแล้วคุณควรใช้ธีมย่อยในสภาพแวดล้อมท้องถิ่น เราได้สร้างหนึ่งธีมสำหรับธีมที่ยี่สิบเจ็ดแล้ว แต่คุณสามารถทำตามขั้นตอนเดียวกันสำหรับธีมใดก็ได้
ขั้นแรก ค้นหาไฟล์ที่มีการลงทะเบียนแถบด้านข้างในธีมของคุณ โดยปกติจะเป็นไฟล์ functions.php แต่อาจแตกต่างกันไปขึ้นอยู่กับธีมของคุณ
เปิดไฟล์และค้นหาฟังก์ชันสำหรับโค้ดแถบด้านข้าง โดยทั่วไปจะประกอบด้วย register_sidebar และฟังก์ชันแบบเต็มอาจมีลักษณะดังนี้:
[php]
ฟังก์ชัน twoseventeen_widgets_init() {
register_sidebar(
อาร์เรย์ (
'ชื่อ' => __( 'แถบด้านข้างบล็อก', 'ยี่สิบเจ็ดสิบ' ),
'id' => 'แถบด้านข้าง-1',
'description' => __( 'เพิ่มวิดเจ็ตที่นี่เพื่อให้ปรากฏในแถบด้านข้างของบล็อกโพสต์และหน้าเอกสาร', 'twentyseventeen' ),
'before_widget' => '<section id=”%1$s” class=”widget %2$s”>',
'after_widget' => '</section>',
'before_title' => '<h2 class=”widget-title”>',
'after_title' => '</h2>',
)
);
register_sidebar(
อาร์เรย์ (
'ชื่อ' => __( 'ส่วนท้าย 1', 'ยี่สิบเจ็ดสิบ' ),
'id' => 'แถบด้านข้าง-2',
'description' => __( 'เพิ่มวิดเจ็ตที่นี่เพื่อให้ปรากฏในส่วนท้ายของคุณ', 'twentyseventeen' ),
'before_widget' => '<section id=”%1$s” class=”widget %2$s”>',
'after_widget' => '</section>',
'before_title' => '<h2 class=”widget-title”>',
'after_title' => '</h2>',
)
);
register_sidebar(
อาร์เรย์ (
'ชื่อ' => __( 'ส่วนท้าย 2', 'ยี่สิบเจ็ดสิบ' ),
'id' => 'แถบด้านข้าง-3',
'description' => __( 'เพิ่มวิดเจ็ตที่นี่เพื่อให้ปรากฏในส่วนท้ายของคุณ', 'twentyseventeen' ),
'before_widget' => '<section id=”%1$s” class=”widget %2$s”>',
'after_widget' => '</section>',
'before_title' => '<h2 class=”widget-title”>',
'after_title' => '</h2>',
)
);
}
add_action( 'widgets_init', 'twentyseventeen_widgets_init' );
[/php]
ตอนนี้คัดลอกฟังก์ชันทั้งหมดและสร้างไฟล์ functions.php ในธีมลูกของคุณ (หากคุณยังไม่มี) แล้ววางโค้ด อย่าลืมเปลี่ยนชื่อฟังก์ชัน
ขึ้นอยู่กับจำนวนแถบด้านข้างที่คุณต้องการสร้าง คุณสามารถจำลองโค้ดเดิมและกำหนดรหัสเฉพาะให้กับแถบด้านข้างแต่ละแถบได้ ทั้งนี้ขึ้นอยู่กับจำนวนแถบด้านข้างเพิ่มเติม คุณควรเปลี่ยนชื่อและคำอธิบายเพื่อให้แต่ละรายการไม่ซ้ำกัน ที่นี่ เราได้สร้างแถบด้านข้างใหม่สองแถบ:
[php]
ฟังก์ชัน twoseventeen_new_widgets_init() {
register_sidebar(
อาร์เรย์ (
'name' => __( 'WordPress Sidebar', 'twentyseventeen' ),
'id' => 'แถบด้านข้าง-4',
'description' => __( 'เพิ่มวิดเจ็ตที่นี่เพื่อให้ปรากฏในแถบด้านข้างของคุณในบล็อกโพสต์ที่เกี่ยวข้องกับ wordpress', 'twentyseventeen' ),
'before_widget' => '<section id=”%1$s” class=”widget %2$s”>',
'after_widget' => '</section>',
'before_title' => '<h2 class=”widget-title”>',
'after_title' => '</h2>',
)
);
register_sidebar(
อาร์เรย์ (
'name' => __( 'แถบด้านข้างการออกแบบเว็บ', 'twentyseventeen' ),
'id' => 'แถบด้านข้าง-5',
'description' => __( 'เพิ่มวิดเจ็ตที่นี่เพื่อให้ปรากฏในแถบด้านข้างของคุณในบล็อกโพสต์ที่เกี่ยวข้องกับการออกแบบเว็บ', 'twentyseventeen' ),
'before_widget' => '<section id=”%1$s” class=”widget %2$s”>',
'after_widget' => '</section>',
'before_title' => '<h2 class=”widget-title”>',
'after_title' => '</h2>',
)
);
}
add_action( 'widgets_init', 'twentyseventeen_new_widgets_init' );
[/php]
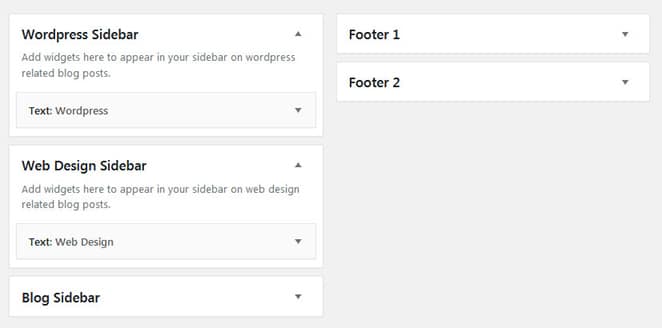
แถบด้านข้างใหม่พร้อมแล้ว หากคุณเลือกส่วนวิดเจ็ต จะแสดงพื้นที่วิดเจ็ตใหม่สองส่วน เราได้เพิ่มวิดเจ็ตข้อความอย่างง่ายในแต่ละแถบด้านข้างเพื่อให้จดจำได้

เมื่อคุณสร้างแถบด้านข้างแล้วก็ถึงเวลากำหนดตำแหน่ง เรากำลังต้องการแทนที่แถบด้านข้างขวาที่มีอยู่ ดังนั้นคุณต้องค้นหาไฟล์ที่ตำแหน่งนั้นอยู่
สำหรับตัวอย่างนี้จะอยู่ใน sidebar.php คัดลอกไฟล์จากธีมหลักและวางลงในธีมลูกของคุณ
หากคุณตรวจสอบไฟล์ มันจะเรียก sidebar-1 ซึ่งเป็นรหัสของแถบด้านข้างขวาหลัก
[php]
<aside id=”secondary” class=”widget-area” role=”complementary” aria-label=”<?php esc_attr_e( 'Blog Sidebar', 'twentyseventeen' ); ?>”>
<?php dynamic_sidebar( 'แถบด้านข้าง-1' ); ?>
</ข้าง>
[/php]
ตอนนี้ เราจะสร้างแถบด้านข้างหนึ่งแถบสำหรับหมวดหมู่การออกแบบเว็บไซต์ของฉัน และอีกแถบสำหรับหมวดหมู่ WordPress ของฉัน ซึ่งสามารถทำได้สองวิธี: วิธีหนึ่งคือแนวทางที่ขับเคลื่อนด้วยเทมเพลต และอีกวิธีหนึ่งคือแนวทางที่ขับเคลื่อนด้วยหมวดหมู่
แนวทางที่ขับเคลื่อนด้วยเทมเพลต
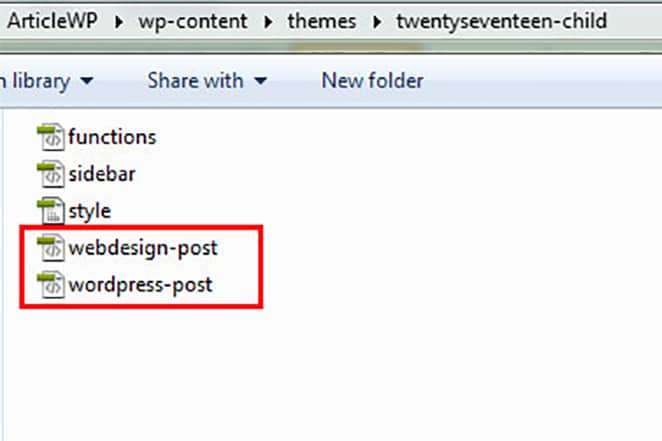
ในแนวทางนี้ คุณต้องสร้างเทมเพลตที่แตกต่างกันขึ้นอยู่กับความต้องการของคุณ สำหรับตัวอย่างนี้ single.php รับผิดชอบโพสต์เดียว ดังนั้นคุณจึงสามารถคัดลอกและวางไฟล์ในธีมลูกของคุณได้ เปลี่ยนชื่อไฟล์ตามนั้น เช่น wordpress-post.php และเพิ่มชื่อเทมเพลตด้วย

[php]
/* ชื่อเทมเพลต: แถบด้านข้างของ WordPress
* ประเภทโพสต์เทมเพลต: โพสต์*/
[/php]
ในทำนองเดียวกัน เราได้สร้างเทมเพลตชื่อ webdesign-post.php

ตอนนี้ กลับไปที่ไฟล์ sidebar.php ของธีมลูกและเพิ่มเงื่อนไขง่ายๆ เพื่อตรวจสอบว่าเทมเพลตใดที่ใช้อยู่ สำหรับสิ่งนี้ เราจะใช้ฟังก์ชัน is_page_template()
รหัสนี้อธิบายตนเองได้ ตรวจสอบเทมเพลตที่ใช้งานอยู่และตั้งค่าแถบด้านข้างตามนั้น หากไม่ปฏิบัติตามเงื่อนไขใด ๆ ก็จะใช้แถบด้านข้างเริ่มต้น
[php]
<?php
ถ้า ( is_page_template('wordpress-post.php') ) {
dynamic_sidebar( 'แถบด้านข้าง-4' );
}elseif ( is_page_template('webdesign-post.php') ){
dynamic_sidebar( 'แถบด้านข้าง-5' );
}อื่น{
dynamic_sidebar( 'แถบด้านข้าง-1' );
}
?>
[/php]
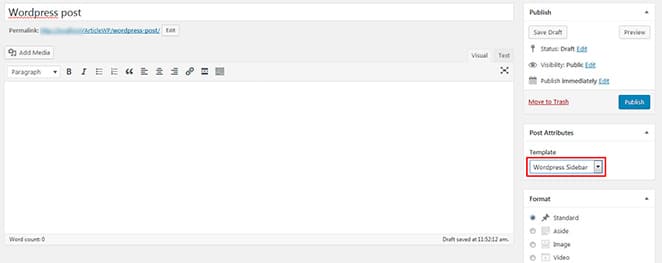
ตอนนี้มาสร้างโพสต์ใหม่และกำหนดหนึ่งในเทมเพลตที่เราเพิ่งสร้างขึ้น

คุณจะเห็นว่าฉันได้เลือกแถบด้านข้างของ WordPress สำหรับโพสต์นี้โดยเฉพาะ

แนวทางที่ขับเคลื่อนด้วยหมวดหมู่
สำหรับตัวอย่างนี้ (การเปลี่ยนแถบด้านข้างตามหมวดหมู่ของโพสต์) แนวทางที่ขับเคลื่อนด้วยหมวดหมู่จะทำงานได้ดีกว่าแนวทางที่ขับเคลื่อนด้วยเทมเพลต ในการทำเช่นนี้ คุณจะต้องปรับเงื่อนไขใน sidebar.php ตามหมวดหมู่แทนเทมเพลตโดยใช้ฟังก์ชัน in_category()
[php]
<?php
ถ้า ( in_category('wordpress') ) {
dynamic_sidebar( 'แถบด้านข้าง-4' );
}elseif ( in_category('การออกแบบเว็บ') ){
dynamic_sidebar( 'แถบด้านข้าง-5' );
}อื่น{
dynamic_sidebar( 'แถบด้านข้าง-1' );
}
?>
[/php]
ตอนนี้ หากคุณแก้ไขหรือสร้างโพสต์ใหม่ เพียงเพิ่มหมวดหมู่ที่คุณต้องการ มันจะแสดงแถบด้านข้างตามลำดับ ดังนั้นจึงไม่จำเป็นต้องเลือกเทมเพลตใดๆ! ที่นี่ เราได้เลือกการออกแบบเว็บเป็นหมวดหมู่โพสต์ของฉัน ดังนั้นแถบด้านข้างการออกแบบเว็บจะปรากฏขึ้น

โดยทั่วไป คุณเพียงแค่ต้องปรับเงื่อนไข sidebar.php ตามความต้องการเฉพาะของคุณ
วิธีสร้างแถบด้านข้างแบบกำหนดเองด้วยปลั๊กอิน WordPress
หากคุณประสบปัญหาในการสร้างแถบด้านข้างด้วยตนเอง คุณสามารถลองใช้ปลั๊กอิน WordPress ที่มีประโยชน์ซึ่งช่วยให้คุณสร้างได้อย่างง่ายดาย!
หนึ่งในปลั๊กอินดังกล่าวคือ Content Aware Sidebars เป็นปลั๊กอินง่ายๆ ที่ให้คุณสร้างแถบด้านข้างในแต่ละเพจ โพสต์ หมวดหมู่ ฯลฯ แบบไดนามิก
เมื่อติดตั้งแล้ว คุณจะเห็นเมนู แถบด้านข้าง ในแผงการดูแลระบบ
แถบด้านข้าง > เพิ่มใหม่

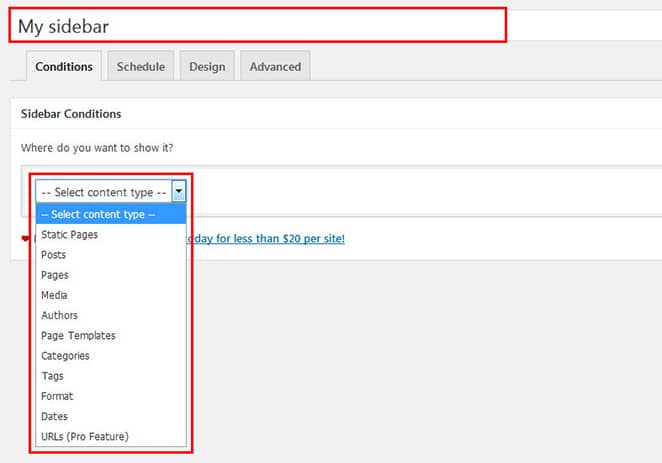
ขั้นแรก ให้เพิ่มชื่อลงในแถบด้านข้างของคุณ จากนั้น คุณสามารถตั้งค่าเงื่อนไขการแสดงผลได้จากดร็อปดาวน์ เงื่อนไขแถบด้านข้าง แถบด้านข้างสามารถมีได้หลายเงื่อนไข เช่น เพจ โพสต์ หมวดหมู่ ผู้แต่ง ฯลฯ

คุณสามารถกำหนดเวลาแถบข้างของคุณได้จากแท็บกำหนดการ และแก้ไขแท็ก HTML ในแท็บการออกแบบ
คุณจะเห็นกล่อง ตัวเลือก ทางด้านขวา จากที่นั่น คุณสามารถตั้งค่าตำแหน่งและกฎของแถบด้านข้างใหม่ของคุณได้ คุณยังสามารถดำเนินการ เช่น สร้างรหัสย่อของแถบด้านข้างของคุณ
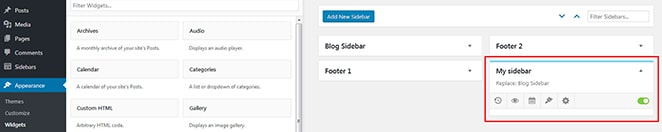
เมื่อเผยแพร่แถบด้านข้างแล้ว คุณจะสามารถเข้าถึงได้จากส่วน ลักษณะที่ปรากฏ > วิดเจ็ต

แถบด้านข้างใหม่นี้จะปรากฏบนเพจและโพสต์โดยอัตโนมัติตามการตั้งค่าของคุณ
ปลั๊กอินยังให้คุณเลือกแถบด้านข้างเมื่อแก้ไขแต่ละโพสต์หรือเพจ โดยไม่คำนึงถึงการตั้งค่าเริ่มต้นของคุณ
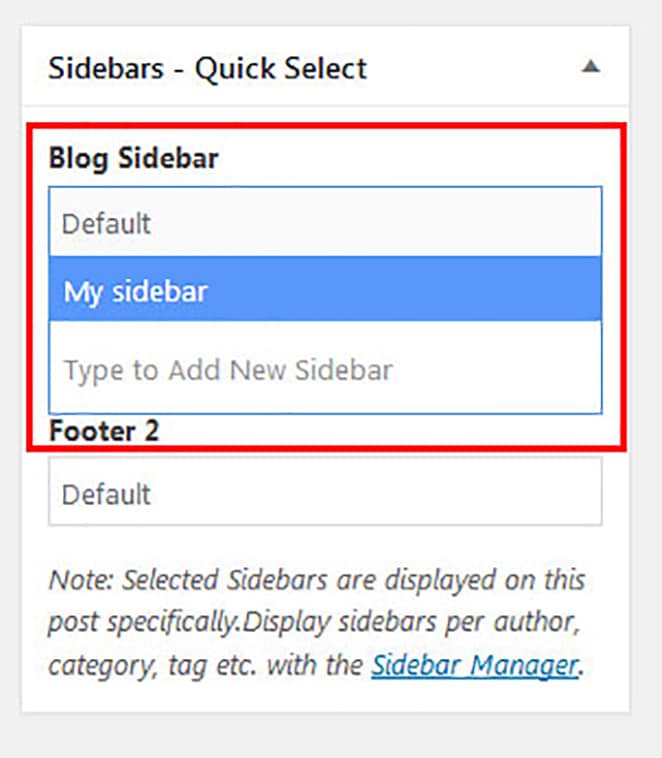
ภายในโพสต์หรือเพจ คุณจะเห็น แถบด้านข้าง – แผงเลือกด่วน ทางด้านขวาซึ่งจะแสดงแถบด้านข้างทั้งหมดที่มีอยู่ จากที่นั่น คุณสามารถเลือกแถบด้านข้างของคุณในตำแหน่งเป้าหมายที่ตั้งไว้ก่อนหน้านี้ในการตั้งค่าเริ่มต้น
ตัวอย่างเช่น ก่อนหน้านี้เราได้สร้าง แถบด้านข้างของฉัน และตำแหน่งเป้าหมายคือ แถบด้านข้างของบล็อก ดังนั้นในแผง การเลือกด่วน แถบด้านข้างของฉัน จะพร้อมใช้งานสำหรับ แถบด้านข้างของบล็อก เท่านั้น

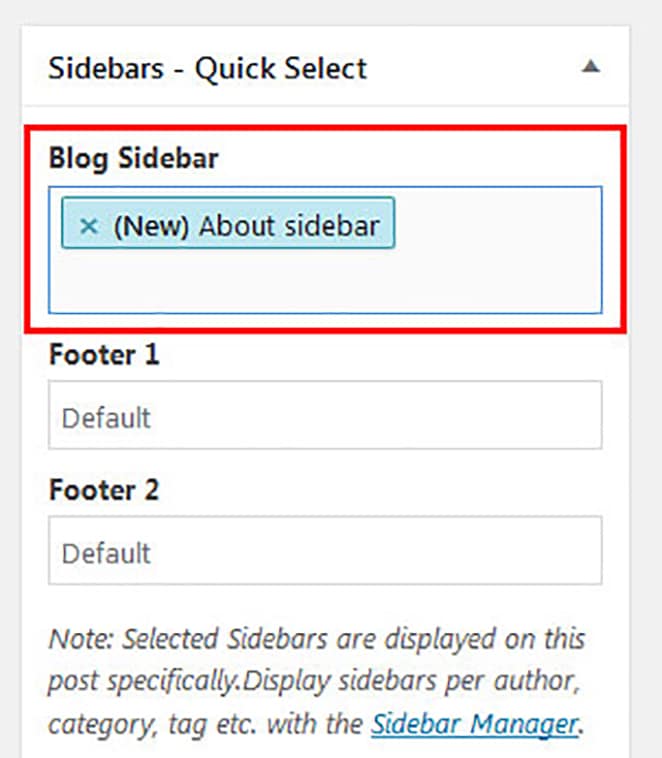
คุณยังสามารถสร้างแถบด้านข้างใหม่ได้จากส่วนแก้ไขหน้า เพียงพิมพ์ชื่อแถบด้านข้างใหม่ของคุณแล้วเผยแพร่หรืออัปเดตหน้า

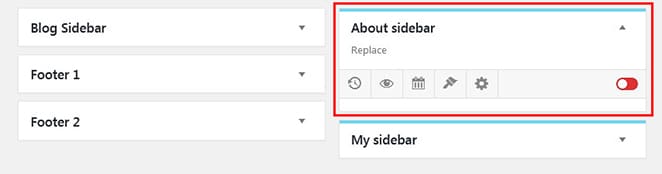
หากคุณสร้างแถบด้านข้างใหม่ คุณจะต้องเปิดใช้งานในส่วน ลักษณะที่ปรากฏ > วิดเจ็ต

หมายเหตุ: คุณยังสามารถกำหนดแถบด้านข้างให้กับเพจของคุณได้ แต่ให้แน่ใจว่าเทมเพลตเพจของคุณมีแถบด้านข้าง หากไม่มีสิ่งนี้ แถบด้านข้างจะไม่แสดง แม้ว่าคุณจะตั้งค่าในส่วนแก้ไขหน้าก็ตาม
บทสรุป

ตอนนี้คุณเห็นสองตัวเลือกสำหรับการสร้างแถบด้านข้าง: การพัฒนาด้วยตนเองและปลั๊กอิน หากคุณไม่คุ้นเคยกับโค้ด การใช้ปลั๊กอินอาจเป็นตัวเลือกที่ดีที่สุดสำหรับคุณ แต่ถ้าคุณมีข้อกำหนดเฉพาะและไม่ต้องการเพิ่มปลั๊กอินเพิ่มเติมในไซต์ของคุณ คุณควรใช้วิธีด้วยตนเอง . สิ่งสำคัญคือการเข้าใจความต้องการของคุณ จากนั้นเลือกตัวเลือกที่ดีที่สุดของคุณ!
