วิธีแสดงข้อความที่ตัดตอนมาของ WordPress ในหน้าแรกไม่ใช่แบบเต็ม
เผยแพร่แล้ว: 2017-01-11ในบทช่วยสอนนี้ ฉันจะอธิบายวิธีแสดงข้อความที่ตัดตอนมาในหน้าแรกบน WordPress ได้อย่างไร
โดยปกติ ธีม WordPress จะแสดงโพสต์แบบเต็มของคุณบนหน้าแรกของบล็อกของคุณ นี่อาจเป็นประสบการณ์ที่น่าเบื่อหน่ายสำหรับผู้อ่านและผู้เยี่ยมชมของคุณหากโพสต์บล็อกของคุณยาวขึ้น
ทำให้ผู้อ่านดูบทความทั้งหมดของคุณได้อย่างรวดเร็วและยากลำบากและเจ็บปวด ผู้อ่านของคุณต้องเลื่อนลงเพื่อดูโพสต์บล็อกที่สอง สาม และบล็อกอื่นๆ
WordPress ยังให้คุณแสดงข้อความที่ตัดตอนมาในหน้าแรกของคุณได้ WordPress Excerpt เป็นบทสรุปทางเลือกหรือคำอธิบายของบล็อกโพสต์ กล่าวโดยย่อ WordPress Excerpt เป็นบทสรุปของโพสต์
ข้อความที่ตัดตอนมาใน WordPress ยังสามารถแทนที่เนื้อหาทั้งหมดในฟีด RSS เมื่อเลือกตัวเลือกในการแสดงสรุปในแดชบอร์ด › การตั้งค่า › การอ่าน
หากธีมของคุณรองรับ ข้อความที่ตัดตอนมาสามารถแสดงบนหน้าต่างๆ ได้ เช่น แท็ก หมวดหมู่ ที่เก็บถาวรรายเดือนหรือผู้เขียน และหน้าผลการค้นหา ที่สรุปอย่างรวดเร็วจะดีกว่าเนื้อหาทั้งหมด
ด้วยข้อความที่ตัดตอนมาของโพสต์ WordPress คุณสามารถทำให้เนื้อหาของคุณนำทางได้ง่ายขึ้น มีหลายวิธีในการแสดงสรุปโพสต์ใน WordPress แทนเนื้อหาโพสต์บล็อกแบบเต็ม ฉันจะครอบคลุมวิธีการทั้งหมดในบทช่วยสอนนี้
- ใช้แท็กเพิ่มเติม
- เขียนข้อความที่ตัดตอนมาด้วยตนเอง
- ข้อความที่ตัดตอนมาอัตโนมัติ: ปรับแต่งธีม WordPress
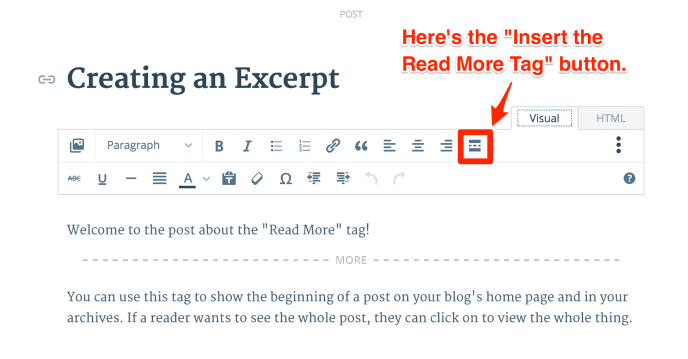
วิธีใช้ More Tag เพื่อแสดงสรุปโพสต์ในหน้าแรก
ด้วยแท็กที่มากขึ้น คุณสามารถแสดงข้อความที่ตัดตอนมาจากบทความในบล็อกของคุณ เพื่อให้ผู้อ่านสามารถคลิกแท็ก "อ่านเพิ่มเติม" เพื่อไปยังโพสต์แบบเต็มของคุณ
มันง่ายมากและง่ายต่อการเพิ่มแท็กมากขึ้น แต่ฉันชอบที่จะใช้ข้อความที่ตัดตอนมาอัตโนมัติ ไม่จำเป็นต้องเพิ่มแท็กทุกครั้งที่คุณเขียนบล็อกโพสต์ใหม่
ด้วยแท็กเพิ่มเติมของ WordPress คุณสามารถแสดงย่อหน้าแรกของโพสต์บล็อกได้ คุณสามารถใส่ลิงก์เพิ่มเติมที่ใดก็ได้ในโพสต์ และปรับแต่งเพื่อพูดสิ่งที่คุณต้องการ
เขียนบทความใหม่หรือเพียงแค่แก้ไขบล็อกที่มีอยู่ เมื่อโพสต์ของคุณเสร็จสิ้น คุณสามารถเพิ่มลิงก์เพิ่มเติมได้ทุกที่ในบล็อกของคุณ
วางเคอร์เซอร์ของคุณไว้ที่จุดในโพสต์บล็อกที่คุณต้องการให้แท็กเพิ่มเติมปรากฏขึ้น ในแถบเครื่องมือของ Visual Editor ให้คลิกที่ “ใส่แท็ก อ่านเพิ่มเติม” ปุ่ม และหากคุณใช้โปรแกรมแก้ไข HTML ให้คลิก มากกว่า ปุ่ม. คุณจะพบปุ่มแท็กเพิ่มเติมในแถวแรก
หากคุณกำลังใช้โปรแกรมแก้ไขภาพ คุณสามารถดูภาพหน้าจอด้านล่างวิธีเพิ่มแท็กโดยใช้โปรแกรมแก้ไขภาพ WordPress

นั่นคือทั้งหมดที่ เมื่อคุณคลิกแล้ว คุณจะเห็นการแบ่งปรากฏในโพสต์ของคุณ คุณได้เพิ่มลิงก์อ่านเพิ่มเติมในบล็อกของคุณสำเร็จแล้ว ตอนนี้เฉพาะเนื้อหาก่อน "แท็กอ่านเพิ่มเติม" เท่านั้นที่จะปรากฏในหน้าแรกและหน้าเก็บถาวรในบล็อกของคุณ
วิธีเขียนข้อความที่ตัดตอนมาด้วยตนเองใน WordPress
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ ข้อความที่ตัดตอนมาของโพสต์ใน WordPress เป็นบทสรุปที่เป็นตัวเลือกของบทความในบล็อกของคุณ ข้อความที่ตัดตอนมาจากบทความของ WordPress ใช้เพื่อย่อโพสต์ในบล็อกเพื่อให้แสดงเฉพาะส่วนเล็ก ๆ ของโพสต์ในบล็อก โดยปกติแล้วจะแสดงบทนำหรือบทสรุปของโพสต์ในหน้าแรก แทนที่จะเป็นบทความในบล็อกทั้งหมด
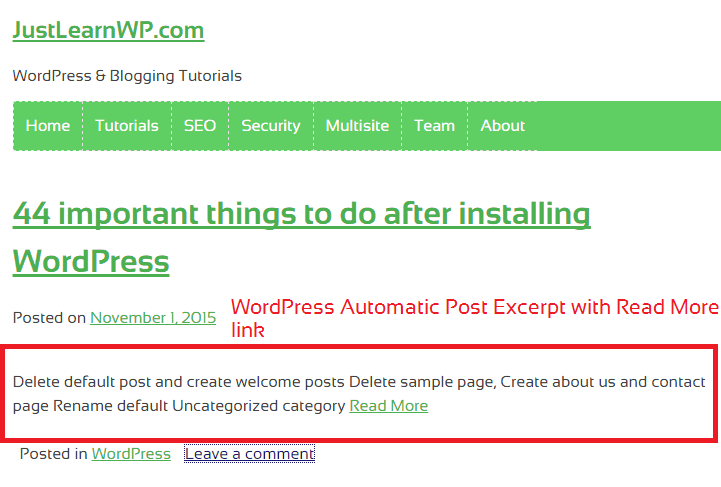
ที่หน้าแรกของ justlearnwp คุณสามารถเห็นข้อความที่ตัดตอนมาในการดำเนินการ สำหรับบางโพสต์ในบล็อก เราเขียนข้อความที่ตัดตอนมาด้วยตนเอง และสำหรับบางโพสต์ เราใช้ข้อความที่ตัดตอนมาจากโพสต์อัตโนมัติพร้อมลิงก์อ่านต่อ

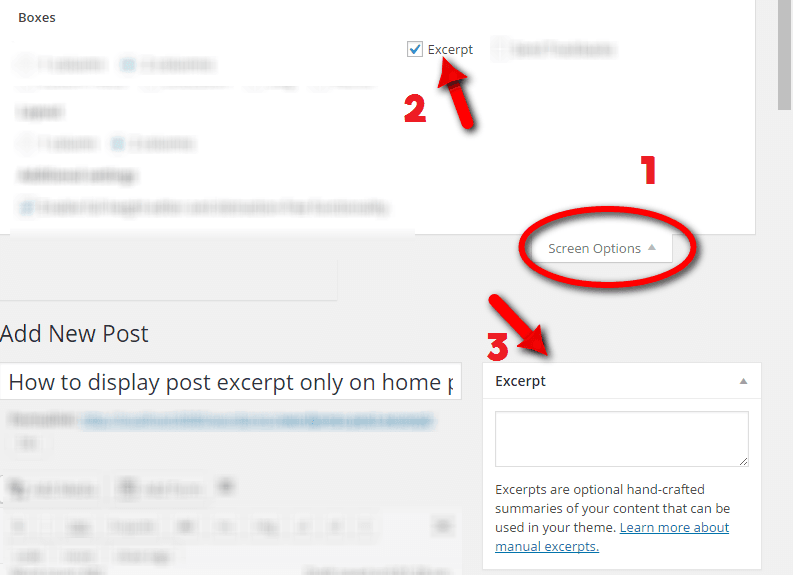
เมื่อเขียนบล็อกโพสต์ ให้คลิกที่ตัวเลือกหน้าจอที่มุมบนขวาและเลือก ช่องทำเครื่องหมายข้อความที่ตัดตอนมา . ใต้โพสต์ของคุณ คุณจะเห็นโมดูลข้อความที่ตัดตอนมาใหม่ ตอนนี้ เพียงแค่เขียนสรุปสั้น ๆ ของโพสต์บล็อกของคุณในโมดูลข้อความที่ตัดตอนมานี้ และเมื่อโพสต์บล็อกของคุณเสร็จสมบูรณ์ คุณสามารถกดปุ่ม เผยแพร่
นั่นคือทั้งหมดที่ ง่ายและสะดวก
WordPress โพสต์ข้อความที่ตัดตอนมาอัตโนมัติ: ปรับแต่งธีม WordPress
ตอนนี้ วิธีการนี้เป็นเทคนิคมากขึ้นและยากขึ้นสำหรับผู้เริ่มต้นอย่างแท้จริง หากคุณไม่รู้อะไรเกี่ยวกับการพัฒนาธีม WordPress, HTML, CSS หรือ PHP และวิธีแก้ไขไฟล์ธีม WordPress อย่าพยายามแก้ไขไฟล์ธีมของคุณบนเว็บไซต์จริง
คุณสามารถทำลายไซต์ของคุณได้ หากคุณต้องการลองใช้วิธีนี้ คุณควรตั้งค่าไซต์การพัฒนา WordPress ในพื้นที่เพื่อการพัฒนา ด้วยไซต์ WordPress ในพื้นที่ คุณสามารถลองอะไรก็ได้ที่คุณต้องการ เพราะหากมีสิ่งใดผิดพลาด คุณสามารถตั้งค่าไซต์ทดสอบใหม่ได้อย่างง่ายดาย
เราได้เผยแพร่บทช่วยสอนเกี่ยวกับการตั้งค่าการพัฒนาท้องถิ่นของ WordPress แล้ว
- วิธีการติดตั้ง WordPress บนเซิร์ฟเวอร์ WAMP ใน Windows 8
- วิธีการติดตั้ง WordPress บน Windows 8 โดยใช้ Bitnami Stack
สำหรับข้อความที่ตัดตอนมาจากบทความ WordPress โดยอัตโนมัติ คุณจะต้องแก้ไขไฟล์ธีมของ WordPress ถ้าขึ้นอยู่กับธีมของคุณ ไฟล์ไหนที่คุณจะต้องแก้ไข ในกรณีส่วนใหญ่ คุณจะต้องแก้ไขไฟล์ content.php หรือ index.php
หากคุณใช้ธีม WordPress Twenty Sixteen หรือธีมที่ใช้ธีมเริ่มต้นของ _S WordPress คุณจะต้องแก้ไขไฟล์ content.php
ขอแนะนำให้สร้างธีมย่อยของ WordPress ทุกครั้งที่คุณต้องการปรับแต่งไฟล์ธีม WordPress ฉันใช้ธีมลูกยี่สิบหก
ในโฟลเดอร์ธีมลูกของฉัน ฉันได้สร้างโฟลเดอร์ template-parts ใหม่ที่มีไฟล์ content.php อยู่ในนั้น ค้นหาบรรทัดต่อไปนี้ในไฟล์ content.php ของคุณ
<div class="entry-content"> <?phpด้านล่างบรรทัดด้านบน ให้เพิ่มคำสั่งตามเงื่อนไขต่อไปนี้
if ( is_home () || is_category() || is_archive() ) { the_excerpt(''); } else {ใน WordPress ธรรมดาๆ เหนือข้อความที่บอกกับ WordPress โปรดอย่าแสดงเนื้อหาทั้งหมดบนโฮมเพจ หมวดหมู่ และหน้าเก็บถาวร ตอนนี้ WordPress จะสร้างและแสดง ข้อความที่ตัดตอนมาอัตโนมัติ แม้ว่าคุณจะลืมสร้างข้อความที่ตัดตอนมา WordPress จะแสดง 55 คำแรกของโพสต์ในบล็อกของคุณ

ตอนนี้เราต้องเพิ่มแท็กปิดสำหรับคำสั่ง if ไม่เช่นนั้น WordPress จะแสดงหน้าจอว่าง ค้นหาบรรทัดต่อไปนี้ในไฟล์ content.php
?> </div><!-- .entry-content --> ก่อนแท็กปิดเหล่านี้ add } // end of if statements รหัสของคุณควรมีลักษณะดังนี้
} // end of if statements ?> </div><!-- .entry-content --> บันทึกไฟล์ content.php ของคุณและโหลดหน้าแรกของบล็อกของคุณใหม่ คุณควรเห็นข้อความที่ตัดตอนมาของโพสต์ในหน้าแรกเท่านั้น ไม่ใช่โพสต์บล็อกแบบเต็ม
หากคุณเห็นหน้าจอว่างเปล่าหรือข้อผิดพลาดเกี่ยวกับ PHP ให้ตรวจสอบรหัสของคุณและตรวจสอบให้แน่ใจว่ารหัสของคุณถูกต้อง
วิธีเพิ่มลิงค์ใต้ข้อความที่ตัดตอนมาของบทความฉบับเต็ม
หากคุณสามารถเห็นข้อความที่ตัดตอนมาด้านล่างโพสต์บล็อกของคุณ เยี่ยมมาก ตอนนี้ มาเพิ่มลิงค์ อ่านเพิ่มเติม เพราะเมื่อใช้คุณสมบัติการตัดตอนอัตโนมัติ WordPress ไม่ได้ให้ลิงค์ไปยังหน้าที่มีบทความเต็มโดยอัตโนมัติ
ในการสร้างลิงค์ให้เพิ่มรหัสต่อไปนี้ในไฟล์ functions.php
function new_excerpt_more( $more ) { return ' <a class="read-more" href="'. get_permalink( get_the_ID() ) . '">' . __('Read More', 'your-text-domain') . '</a>'; } add_filter( 'excerpt_more', 'new_excerpt_more' );เนื้อหาที่เกี่ยวข้อง
- วิดีโอ: วิธีสร้างปลั๊กอินฟังก์ชัน WordPress และเหตุใดจึงดีกว่าการใช้ Functions.Php File
- วิดีโอ: ไฟล์ Php ฟังก์ชั่นใน WordPress คืออะไร แก้ไขอย่างไร?
วิธีควบคุมความยาวข้อความที่ตัดตอนมาอัตโนมัติของ WordPress โดยใช้ตัวกรอง
ตามค่าเริ่มต้น ความยาวข้อความที่ตัดตอนมาของ WordPress ถูกตั้งค่าไว้ที่ 55 คำ คุณยังสามารถเปลี่ยนความยาวของข้อความที่ตัดตอนมาอัตโนมัติของ WordPress โดยใช้ excerpt_length
หากต้องการเปลี่ยนความยาวข้อความที่ตัดตอนมาเป็น 20 คำโดยใช้ตัวกรอง excerpt_length เพียงเพิ่มโค้ดต่อไปนี้ลงในไฟล์ functions.php ในธีมของคุณ
//Filter the except length to 20 characters. function wpdocs_custom_excerpt_length( $length ) { return 20; } add_filter( 'excerpt_length', 'wpdocs_custom_excerpt_length', 999 );คุณสามารถดูภาพหน้าจอของธีมของฉันได้ที่นี่

ปลั๊กอิน WordPress 11 ฟรีเพื่อแสดงข้อความที่ตัดตอนมา
เราได้อธิบายวิธีต่างๆ ในการใช้ข้อความที่ตัดตอนมาของโพสต์ WordPress คุณยังสามารถใช้ปลั๊กอิน WordPress โพสต์ข้อความที่ตัดตอนมาได้ฟรี นี่คือรายการปลั๊กอิน WordPress ที่ตัดตอนมา ปลั๊กอินทั้งหมดนั้นฟรีและนักพัฒนาบางคนก็มีเวอร์ชันพรีเมียมด้วยเช่นกัน
- Advanced Excerpt : ด้วยการติดตั้งมากกว่า 90000+ ตัว Advance Excerpt เป็นที่นิยมมากที่สุดและ WordPress post excerpt plugin ด้วยปลั๊กอินนี้ คุณสามารถควบคุมลักษณะที่ปรากฏของข้อความที่ตัดตอนมาของ WordPress ได้อย่างง่ายดาย
Easy Custom Auto Excerpt : สร้าง Post Excerpt โดยอัตโนมัติสำหรับโพสต์ของคุณที่บ้าน ค้นหา และเก็บถาวร คุณยังสามารถปรับแต่งปุ่ม "อ่านเพิ่มเติม" และภาพขนาดย่อได้อีกด้วย
Scroll post excerpt : Scroll post excerpt ปลั๊กอิน WordPress สร้างม้วนข้อมูลในเว็บไซต์ scroller นี้มีชื่อโพสต์และข้อความที่ตัดตอนมา
Read More Excerpt Link: ให้คุณสร้างลิงก์ "อ่านเพิ่มเติม" หลังจากโพสต์ข้อความที่ตัดตอนมาแทนที่จะเป็นจุดไข่ปลา […] แก้ไขความยาวของข้อความที่ตัดตอนมาด้วย
Get Better Excerpt : เป็นปลั๊กอิน WordPress post excerpts ล่าสุด ปลั๊กอิน Get Better Excerpt ทำงานเกือบจะเหมือนกับฟังก์ชันในตัว
get_the_excerpt()และthe_excerpt()เว้นแต่จะส่งคืนทั้งคำแทนที่จะตัดส่วนที่ตัดตอนมาตามที่ฟังก์ชันที่มีอยู่ทำข้อความที่ตัดตอนมาที่ง่ายกว่า: เป็นปลั๊กอิน WordPress โพสต์ข้อความที่ตัดตอนมาใหม่ มันเปลี่ยนขนาดของฟิลด์ข้อความที่ตัดตอนมาโดยอัตโนมัติเพื่อให้พอดีกับความยาวของเนื้อหาของคุณ
ข้อความที่ตัดตอนมาของบล็อกหน้าร้าน : อนุญาตให้คุณเปลี่ยนพื้นที่เนื้อหาโพสต์ในหน้าเก็บถาวรของคุณเพื่อแสดงข้อความที่ตัดตอนมาแทนเนื้อหาทั้งหมด
StripTease : ด้วยปลั๊กอินข้อความที่ตัดตอนมาฟรีนี้ คุณสามารถตัดส่วนย่อย #more ออกจากส่วนท้ายของลิงก์ทีเซอร์ อ่านเพิ่มเติม เพื่อลิงก์ไปยังโพสต์แบบเต็ม
Rich Text Excerpts : ปลั๊กอิน WordPress ที่ช่วยให้สามารถแก้ไข Rich Text ในข้อความที่ตัดตอนมาสำหรับโพสต์ทุกประเภทที่รองรับ
โพสต์แรกแบบเต็มความยาว : ปลั๊กอินนี้จะแสดงโพสต์แรกพร้อมข้อความเต็ม แต่โพสต์อื่นทั้งหมดที่มีข้อความหลังแท็ก "เพิ่มเติม"
การตั้งค่าข้อความที่ตัดตอนมา WP : ด้วยปลั๊กอินนี้ คุณสามารถกำหนดค่า WordPress Excerpt ผ่าน UI (ส่วนต่อประสานผู้ใช้)
คำพูดสุดท้าย
ในบทช่วยสอนนี้ ฉันได้อธิบายวิธีต่างๆ ในการแสดง WordPress Post Excerpt เตือนความจำ หากคุณกำลังใช้บล็อกที่โฮสต์ wordpress.com คุณไม่สามารถแก้ไขไฟล์ธีม WordPress ได้ แต่คุณสามารถเพิ่มลิงก์เพื่ออ่านเพิ่มเติมหรือเขียนข้อความที่ตัดตอนมาได้อย่างง่ายดายโดยใช้โมดูลที่ตัดตอนมา
วิธีแรกและวิธีที่สองนั้นเรียบง่ายและง่ายต่อการปฏิบัติตาม ในขณะที่วิธีการโพสต์ข้อความที่ตัดตอนมาอัตโนมัตินั้นมีไว้สำหรับผู้อ่านที่มีเทคนิคมากขึ้น ฉันหวังว่าตอนนี้คุณสามารถใช้ข้อความที่ตัดตอนมาของ WordPress อย่างมืออาชีพ
ข้อความที่ตัดตอนมาของ WordPress Post: แหล่งข้อมูลและการอ่านเพิ่มเติม
ต่อไปนี้เป็นแหล่งข้อมูลเพิ่มเติมเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับข้อความที่ตัดตอนมาของ WordPress Post
- อนุญาต HTML ในข้อความที่ตัดตอนมาเธรดใน StackExchange
- WordPress Excerpt เอกสารอย่างเป็นทางการที่ WordPress codex
- ฟังก์ชัน the_excerpt การอ้างอิงโค้ด WordPress
- WordPress More Tag: อ่านบทช่วยสอนฉบับเต็มได้ที่ WordPress.com support
