วิธีแสดงบุคลิกภาพของแบรนด์บนเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2020-10-20เมื่อคุณได้ยินคำว่า "แบรนด์" คุณอาจนึกถึงโลโก้ การออกแบบบรรจุภัณฑ์ หรือสีต่างๆ แต่มันมีอะไรมากกว่านั้นมาก
แบรนด์ของคุณคือทุกสิ่งที่ผู้คนนึกถึงเมื่อได้ยินชื่อธุรกิจของคุณ
มันคือคำที่คุณใช้ รูปภาพที่คุณโพสต์บนโซเชียลมีเดีย การบริการลูกค้าที่คุณนำเสนอ และอารมณ์และความรู้สึกที่คุณปลุกเร้าลูกค้าของคุณ เป็นการรับรู้ที่ผู้คนมีเกี่ยวกับบริษัทของคุณ
ทุกแบรนด์มีบุคลิก มันอาจจะสนุกและเหนือกว่า มันอาจจะทันสมัยและก้าวหน้า หรืออาจเป็นการเห็นอกเห็นใจและรักการตอบแทนสังคม บุคลิกดังกล่าวช่วยให้คุณเชื่อมต่อกับผู้ชมและกลายเป็นตัวเลือกที่พวกเขาเลือกสำหรับอาหารสุนัข กาแฟ เครื่องประดับหรืออะไรก็ได้ที่คุณอาจขาย
การแสดงแบรนด์ของคุณบนร้านค้าออนไลน์ของคุณจึงเป็นสิ่งสำคัญมาก จึงไม่มีข้อสงสัยว่าคุณเป็นใครและเป็นตัวแทนอะไร แต่คุณจะทำอย่างไร?
เริ่มต้นด้วยธีมที่สมบูรณ์แบบ
ธีมของคุณมีบทบาทสำคัญในการออกแบบไซต์ของคุณ เลือกรูปแบบที่สร้างขึ้นสำหรับอุตสาหกรรมของคุณโดยเฉพาะ มีเลย์เอาต์ที่เหมาะสมสำหรับแบรนด์ของคุณ หรือให้ความยืดหยุ่นในการสร้างสิ่งที่คุณต้องการ

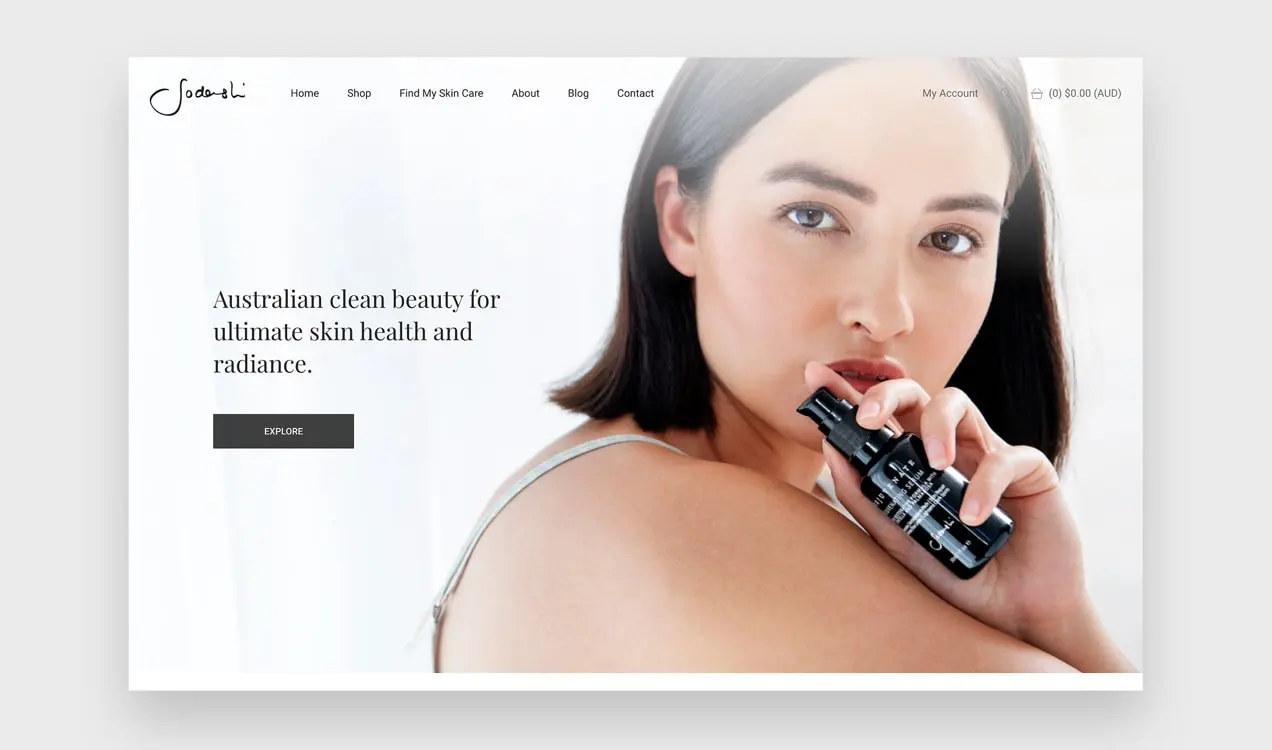
Sodashi บริษัทความงามของออสเตรเลียเลือกใช้เลย์เอาต์ที่สะอาดและสว่าง สะท้อนถึงความมุ่งมั่นของพวกเขาในส่วนผสมด้านความงามที่ยอดเยี่ยมและสุขภาพผิว

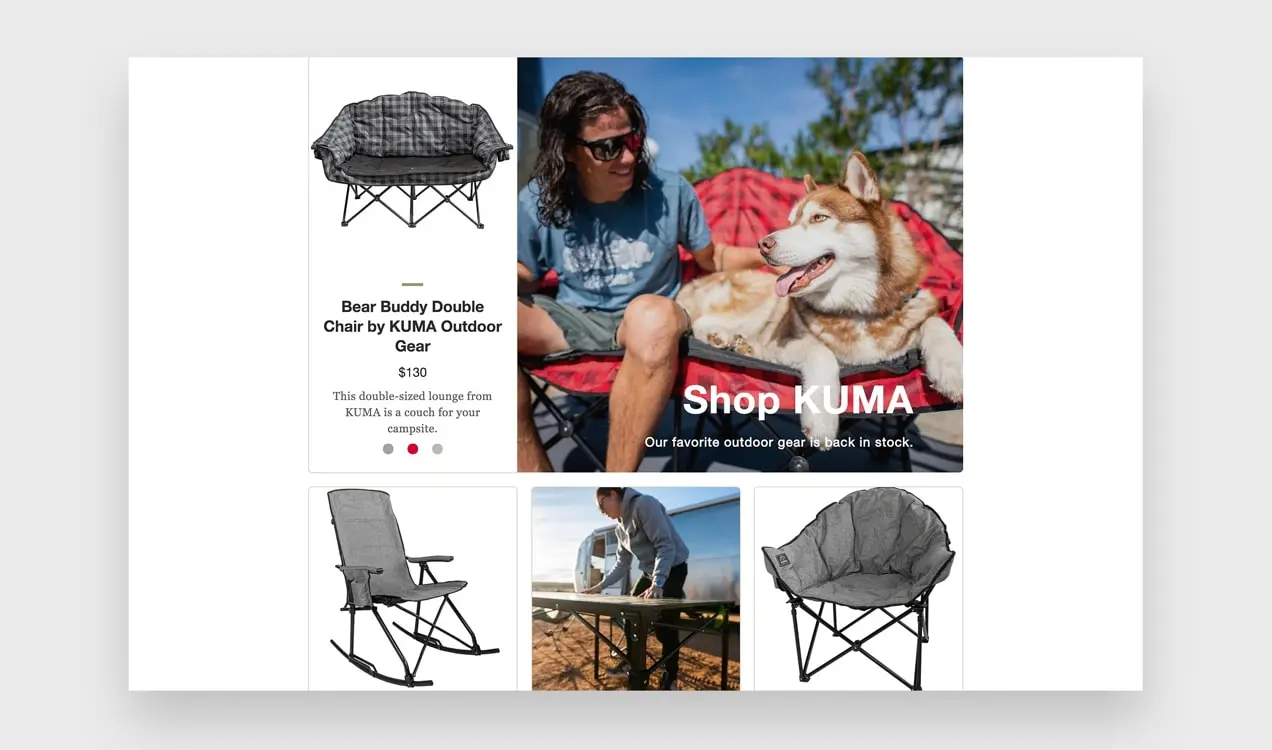
บริษัท Airstream Supply Company ซึ่งเป็นแบรนด์ที่เกี่ยวกับการผจญภัย ได้เลือกดีไซน์ที่นำเสนอภาพถ่ายธรรมชาติที่สวยงามของพวกเขา
WooCommerce Marketplace นำเสนอธีมสำหรับร้านเสื้อผ้าแฟชั่น ร้านขายสัตว์เลี้ยง ร้านขายของเล่น และอื่นๆ หรือกรองที่เก็บธีม WordPress โดย "eCommerce" สำหรับตัวเลือกที่พร้อมใช้งาน WooCommerce มากยิ่งขึ้น หากต้องการทดสอบธีมก่อนติดตั้ง ให้ลองใช้การสาธิตสด นี่เป็นวิธีที่ยอดเยี่ยมในการทำความเข้าใจลักษณะการทำงาน
ใส่ใจกับสี
สีมีความเกี่ยวข้องกับความรู้สึกและสร้างอารมณ์ให้กับไซต์และแบรนด์ของคุณ ตัวอย่างเช่น สีแดงมักสื่อถึงพลังและความรัก ในขณะที่สีเขียวเชื่อมโยงกับแนวคิดเรื่องความมั่งคั่งและธรรมชาติ สิ่งสำคัญคือต้องพิจารณาว่าสีที่คุณเลือกมีความหมายต่อผู้ชมอย่างไร

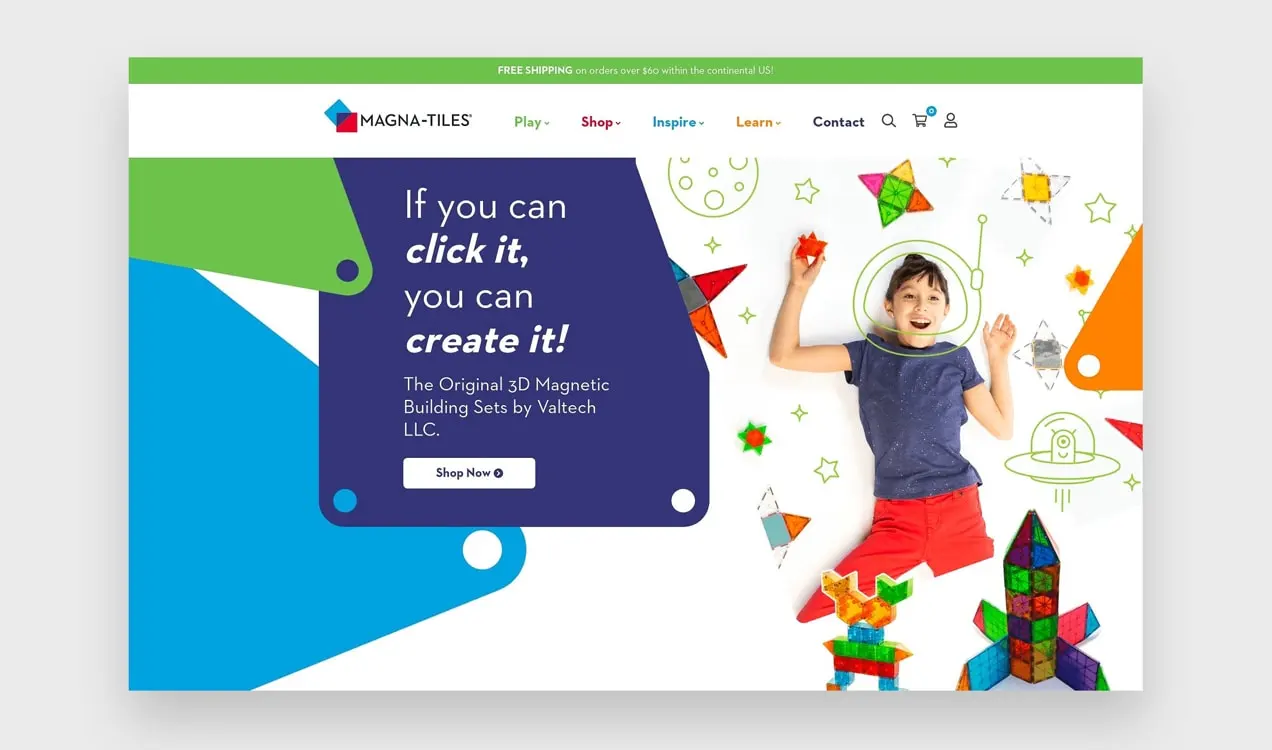
Magna-Tiles ซึ่งขายของเล่นสร้างบ้านด้วยแม่เหล็ก เลือกใช้สีหลักและสีรองสำหรับไซต์ของตน สีแดง สีเขียว และสีน้ำเงินที่สดใสให้ความรู้สึกสนุกสนานและขี้เล่นในทันที เหมาะสำหรับเด็กๆ

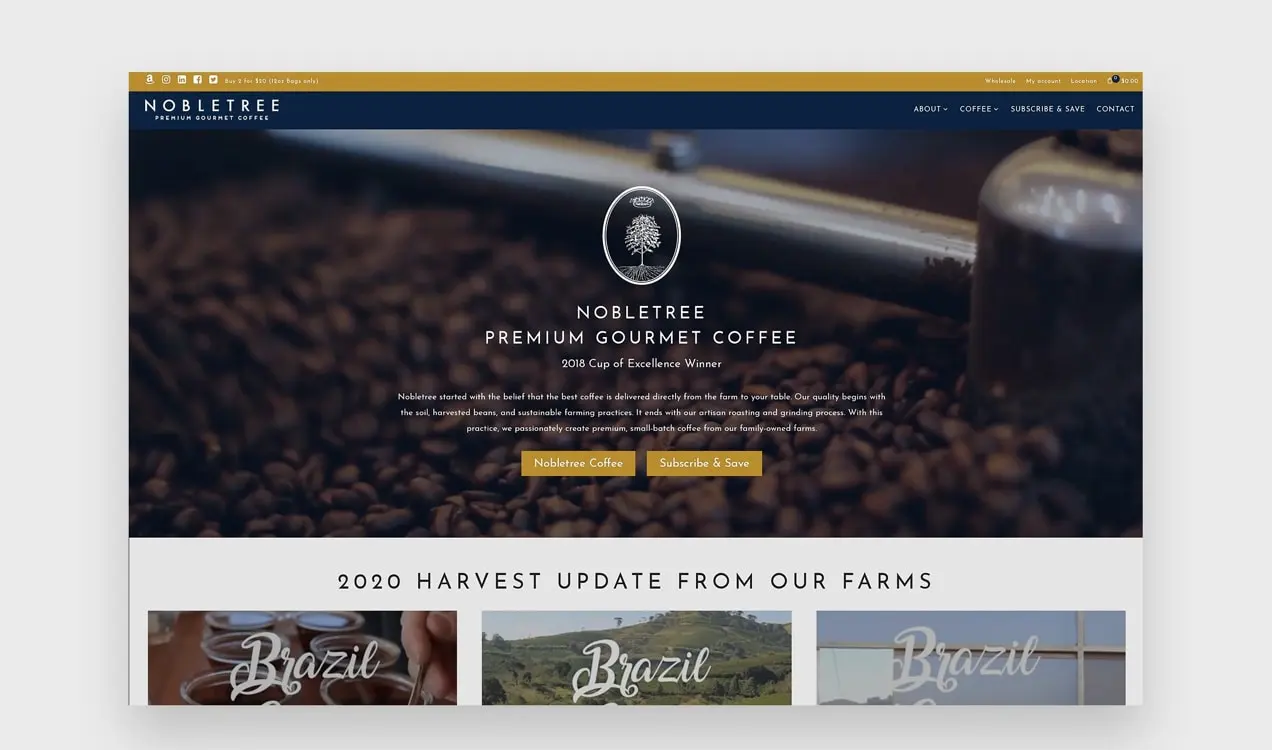
แต่ Nobletree ผู้คั่วกาแฟระดับพรีเมียมได้เลือกบลูส์และโกลด์ที่มีความซับซ้อน เหมาะอย่างยิ่งสำหรับผู้ชมที่กำลังมองหาเมล็ดกาแฟระดับไฮเอนด์ของช่างฝีมือ
แม้ว่าวิธีนี้จะเป็นสองแนวทางที่แตกต่างกัน แต่ก็เป็นตัวเลือกที่สมบูรณ์แบบสำหรับกลุ่มเป้าหมายของแต่ละร้าน ไม่ว่าคุณจะเลือกสีอะไร ให้ใช้สีเหล่านี้อย่างสม่ำเสมอตลอดทั้งวัสดุสร้างแบรนด์และร้านค้าของคุณ ซึ่งจะช่วยให้ลูกค้ารู้ว่าพวกเขาอยู่ที่ไหนในวินาทีที่มาถึงไซต์ของคุณ
ใช้แบบอักษรที่เหมาะสม
การผสมผสานแบบอักษรที่เหมาะสม ที่สำคัญที่สุดคือ อ่านง่าย แต่ยังสื่อถึงสไตล์และบุคลิกภาพอีกด้วย ลองนึกถึงแบบอักษรที่คุณเห็นในเว็บ — แบบอักษรแต่ละแบบทำให้คุณรู้สึกอย่างไร? ฟอนต์ Serif แบบดั้งเดิมอาจดูเป็นมืออาชีพและน่าเชื่อถือ ในขณะที่ฟอนต์ที่เขียนด้วยลายมืออาจให้ความรู้สึกสนุกและแปลกตา

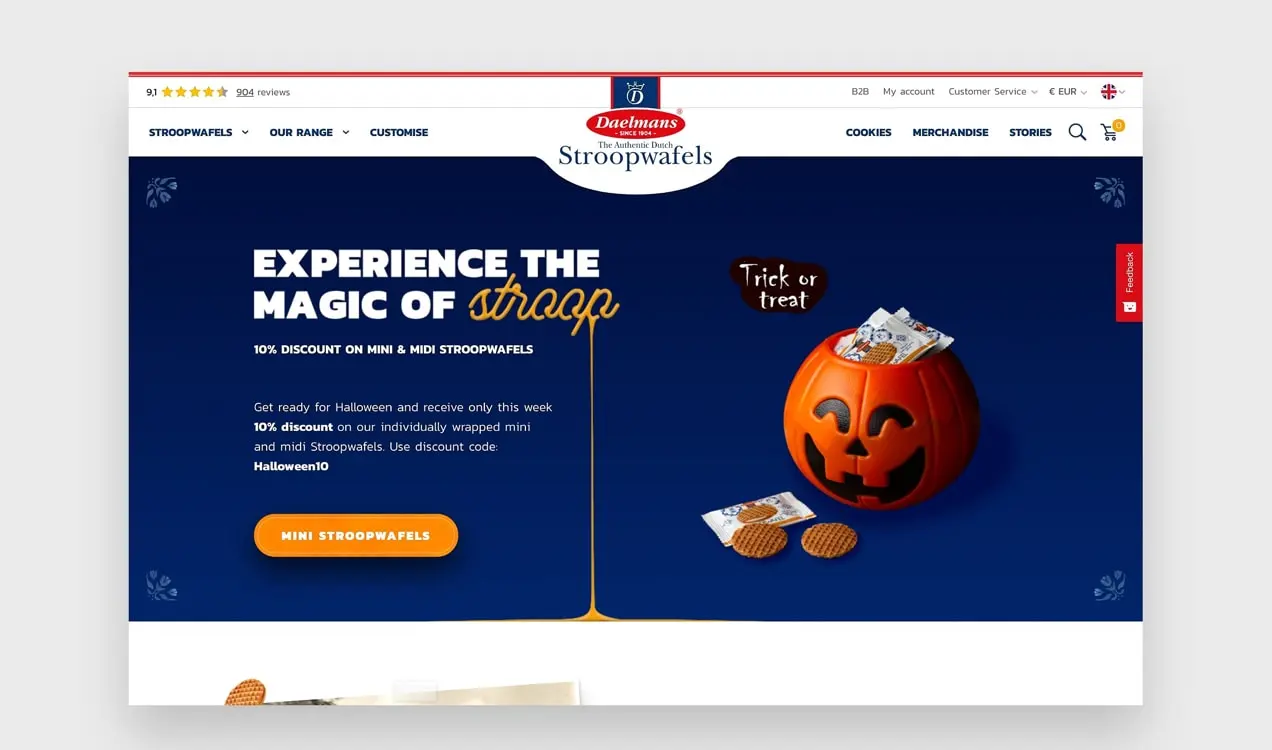
Daelman's ใช้ฟอนต์สคริปต์แบบไหลลื่นเพื่อเลียนแบบรูปลักษณ์ของคาราเมลที่หยดลงมาจากสโตรปวาเฟล ซึ่งเป็นการเคลื่อนไหวที่สร้างสรรค์ที่ทำให้ไซต์ของพวกเขารู้สึกกำหนดเองและไม่เหมือนใคร

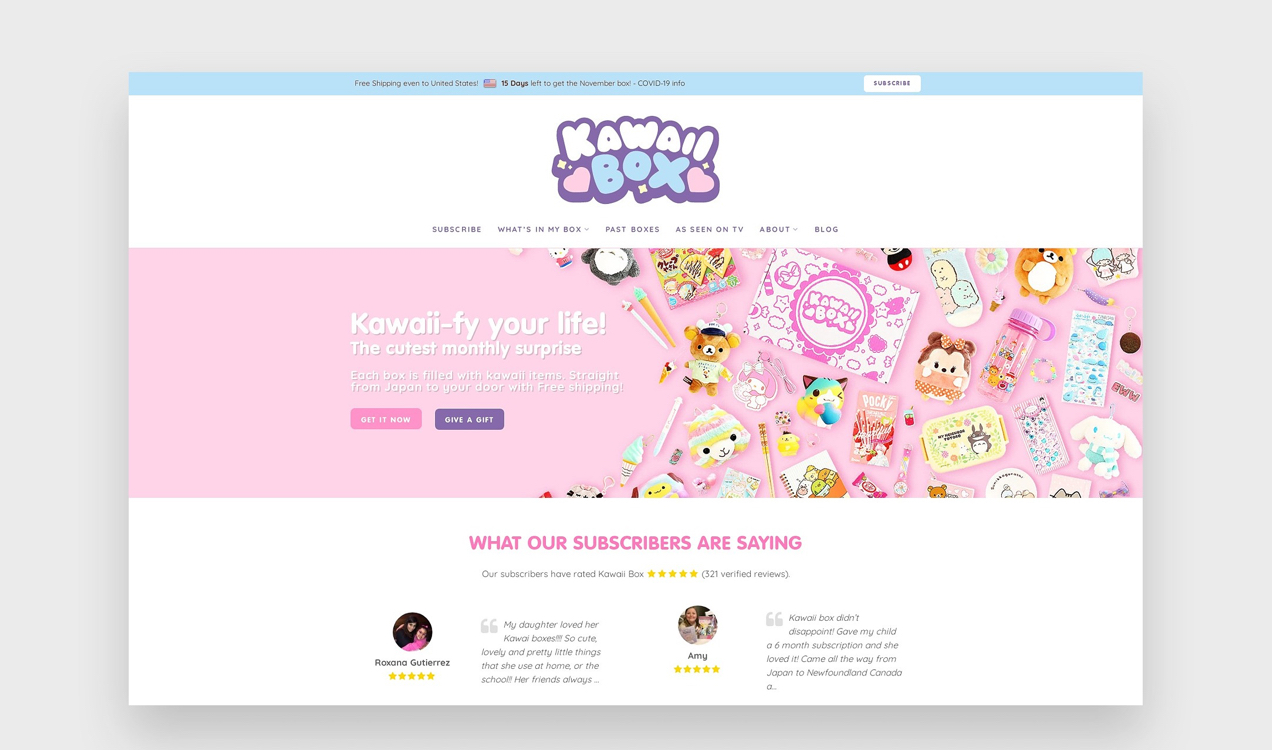
Kawaii Box ใช้ฟอนต์ทรงกลมที่ให้ความรู้สึกน่ารักและมีความสุข เหมือนกับกล่องบอกรับสมาชิกที่อัดแน่นไปด้วย “ของน่ารักสุด ๆ จากญี่ปุ่น”
มีความคิดสร้างสรรค์ แต่มีขีดจำกัด ตรวจสอบให้แน่ใจเสมอว่าคำในไซต์ของคุณอ่านง่ายสำหรับลูกค้าในทุกแอปพลิเคชัน ตัวอย่างเช่น แบบอักษรของสคริปต์อาจเหมาะสำหรับพาดหัวข่าว แต่ยากต่อการใช้ในเนื้อหาขนาดใหญ่
เขียนเนื้อหาที่ไม่ซ้ำกัน
สิ่งที่คุณพูดและวิธีที่คุณพูดนั้นมีส่วนช่วยอย่างมากในการสร้างบุคลิกภาพของแบรนด์ พิจารณาน้ำเสียงในการเขียนของคุณว่าธุรกิจของคุณเป็นอย่างไร

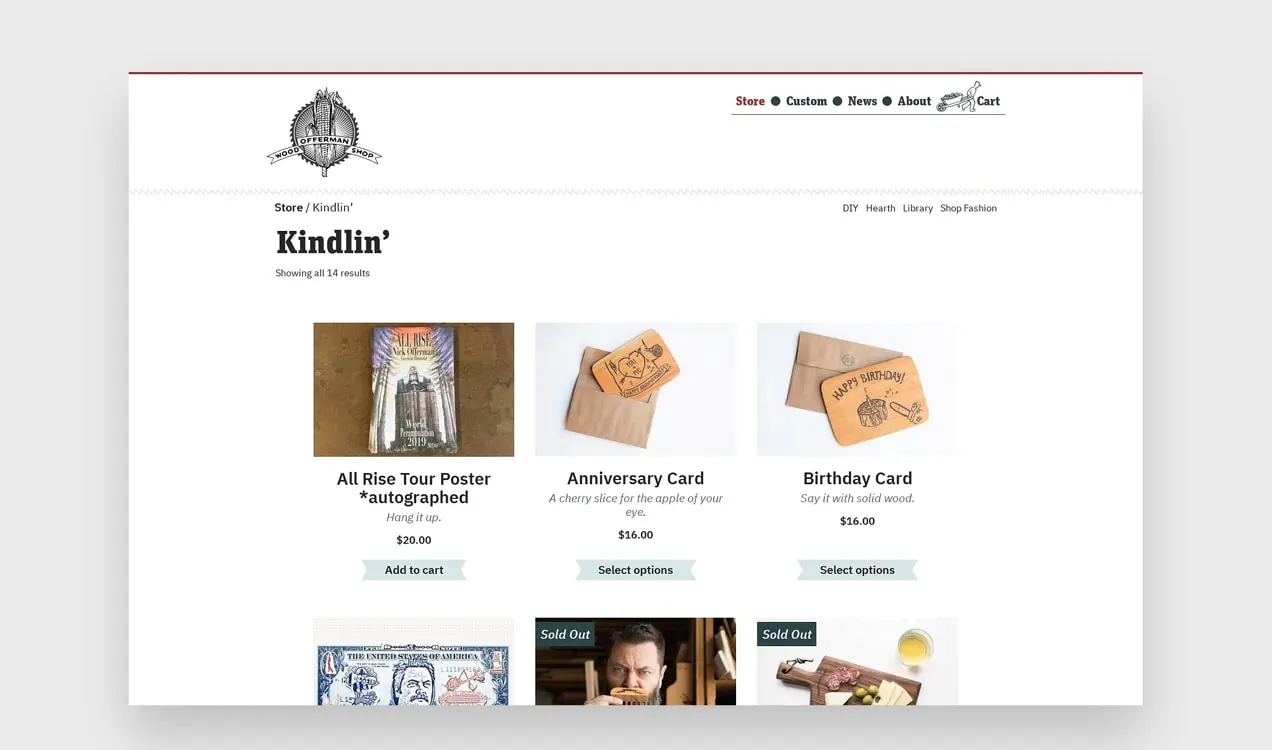
Offerman Woodshop กลุ่มช่างไม้และช่างทำไม้ในลอสแองเจลิส นำเสนอบุคลิกที่มีเสน่ห์ของ Nick Offerman ผู้ก่อตั้งของพวกเขา ตลอดทั้งสำเนาเว็บไซต์ พวกเขาเพิ่มบรรทัดคำบรรยายใต้รายการผลิตภัณฑ์แต่ละรายการพร้อมคำอธิบายรายการสนุก ๆ - ดินสอของพวกเขาพูดว่า "จุดผิดพลาดสำหรับช่วงเวลาที่อ่อนแอของคุณ" - ใช้คำเช่น "ที่นี่" ในบล็อกของพวกเขาและกรอกแบบฟอร์มจดหมายข่าวโดยอัตโนมัติด้วยที่อยู่อีเมล “[email protected]” สัมผัสเล็กๆ น้อยๆ เหล่านี้ช่วยทำให้ร้านของคุณโดดเด่น
เว็บไซต์ของคุณเป็นโอกาสในการแบ่งปันเรื่องราวของคุณ - ใช้ประโยชน์สูงสุดจากมัน! คุณให้กลับไปเพื่อการกุศลหรือไม่? คุณใช้แต่วัสดุที่ยั่งยืนหรือไม่? คุณทำเครื่องประดับตั้งแต่ยังเป็นเด็กหรือไม่? ให้คนอื่นรู้ว่าคุณชอบอะไรและเพราะเหตุใดคุณจึงสร้าง และคุณจะเชื่อมต่อกับพวกเขาในระดับที่ลึกซึ้งยิ่งขึ้น

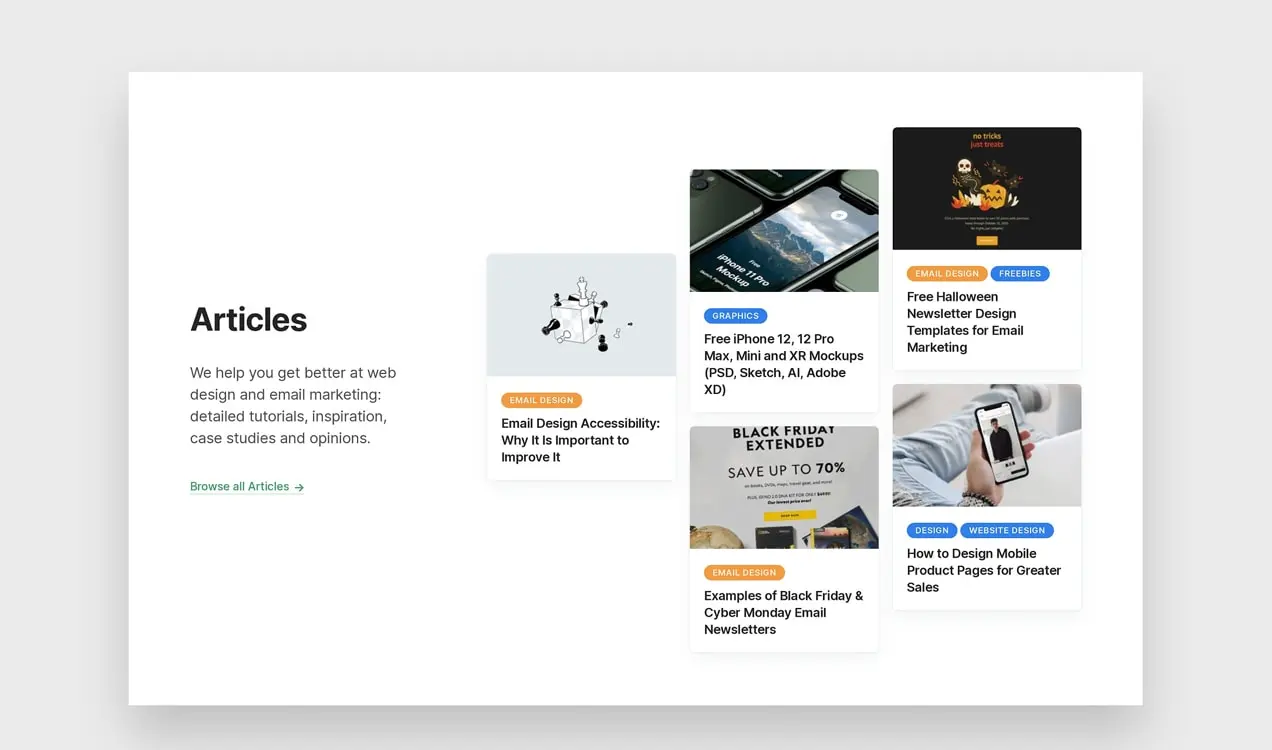
และหากภารกิจของคุณส่วนหนึ่งคือการให้ความรู้และช่วยเหลือลูกค้า ให้ทำผ่านเนื้อหาของคุณ เขียนบล็อกโพสต์ที่ให้คุณค่า เสนอคู่มือที่สามารถดาวน์โหลดได้ หรือสร้างหน้าคำถามที่พบบ่อย Designmodo ร้านค้าออนไลน์ที่ขายเครื่องมือออกแบบ มีคลังบทเรียน เคล็ดลับ ของแจกฟรี และตัวอย่างทั้งหมด วิธีนี้ไม่เพียงแต่ช่วยให้นักช็อปได้ใช้เครื่องมือของตนให้เกิดประโยชน์สูงสุด แต่ยังทำให้พวกเขาเป็นแบรนด์ที่ใส่ใจลูกค้าอย่างแท้จริง

เลือกรูปสวยๆ
ภาพถ่ายคุณภาพสูงจะทำให้คุณดูเป็นมืออาชีพและช่วยให้ผู้ซื้อที่มีศักยภาพเข้าใจชัดเจนว่าผลิตภัณฑ์ของคุณมีหน้าตาเป็นอย่างไร แต่ยังสามารถถ่ายทอดอารมณ์และสไตล์ได้อีกด้วย

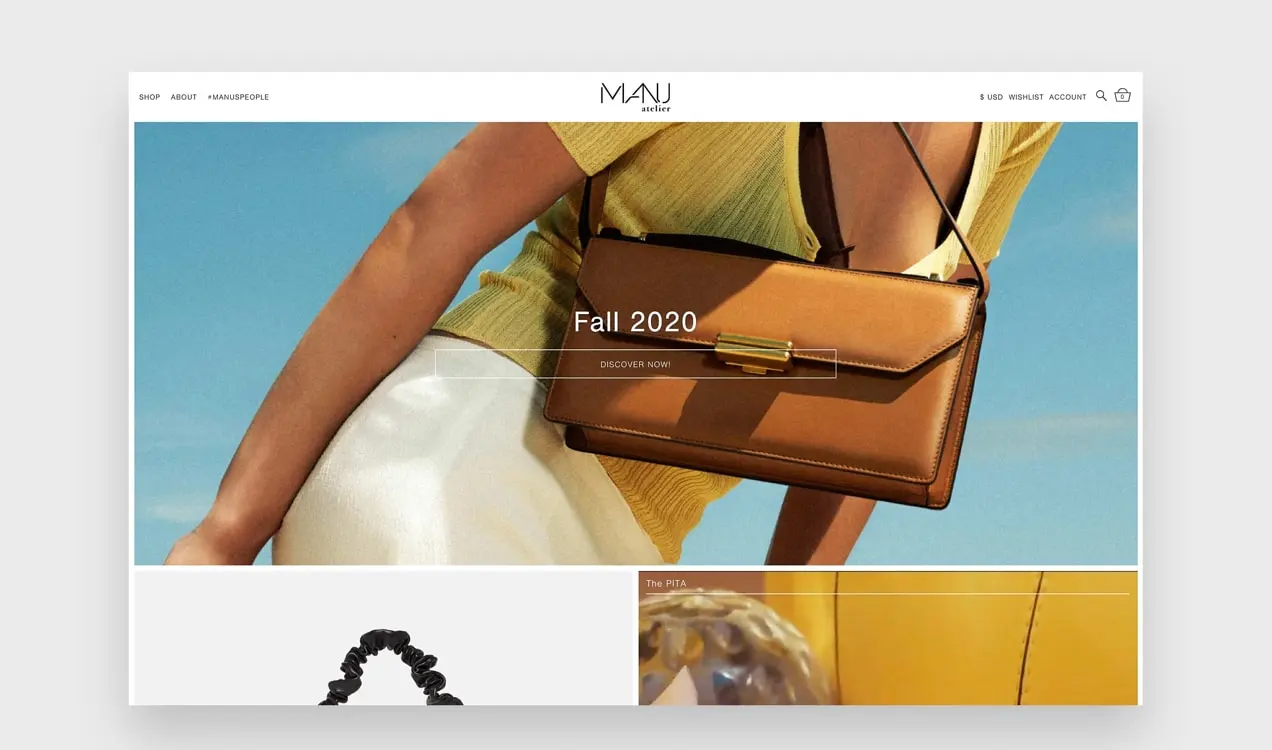
คุณได้รับความรู้สึกอย่างไรจากภาพถ่ายบนเว็บไซต์ของ Manu Atelier? หรูหรา? ฝีมือ? ในฐานะร้านขายสินค้าหรูหราทำมือ นั่นคือสิ่งที่พวกเขาต้องการให้คุณรู้สึก
ลองนึกดูว่าแนวคิดนี้ใช้กับร้านค้าของคุณเองได้อย่างไร บางทีภาพที่สดใสและมีสีสันอาจเหมาะกับแบรนด์ของคุณ หรือภาพถ่ายขาวดำ ไม่ว่ารูปแบบใดที่แสดงถึงแบรนด์ของคุณ ให้พิจารณาด้วยการตัดสินใจเกี่ยวกับภาพถ่ายแต่ละครั้ง ตั้งแต่หน้าผลิตภัณฑ์ไปจนถึงแถบเลื่อนในหน้าแรกของคุณ
แสดงสไตล์แบรนด์ของคุณ
แน่นอนว่าการออกแบบไซต์ของคุณมีมากกว่าแบบอักษร รูปภาพ และสี องค์ประกอบการออกแบบเหล่านั้นทำงานร่วมกับส่วนเสริมต่างๆ เช่น ไอคอน ภาพประกอบ พื้นผิวอย่างไร ซึ่งสร้างรูปลักษณ์ที่ไม่เหมือนใคร

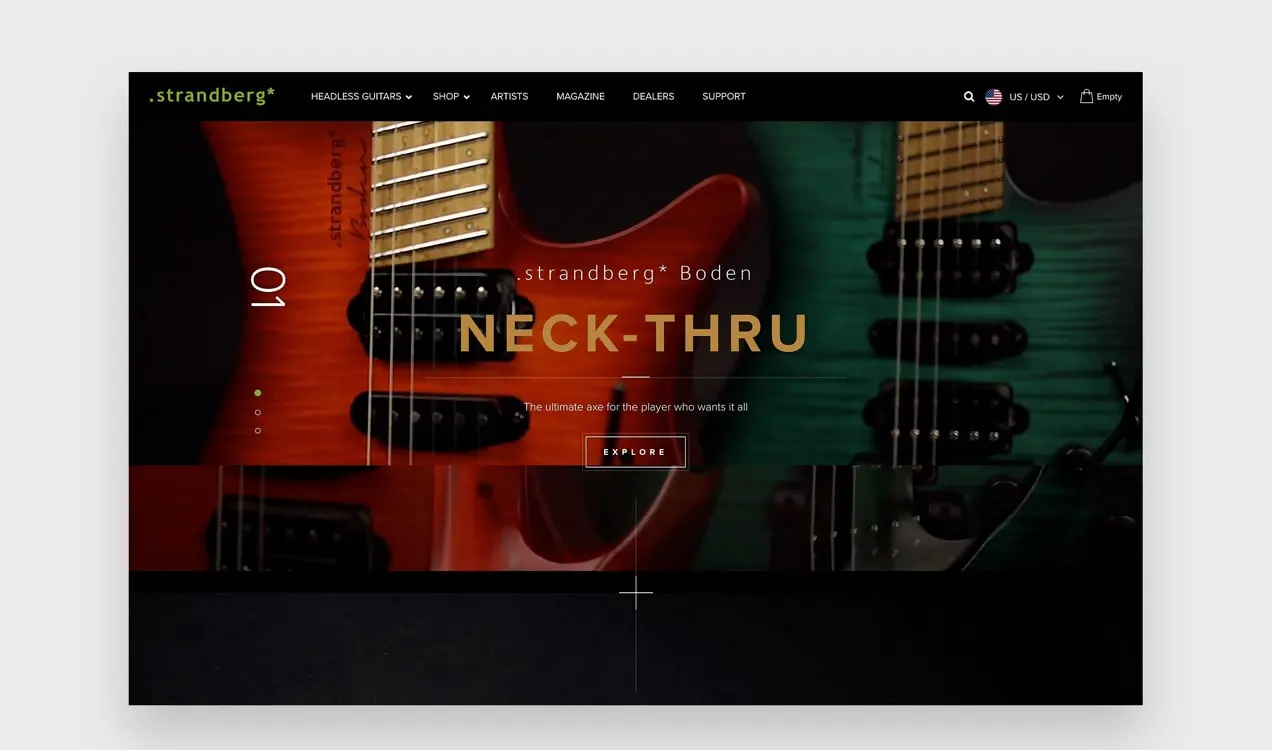
กีตาร์ Strandberg ให้ความรู้สึกระดับไฮเอนด์ด้วยโอเวอร์เลย์สีเข้ม ปุ่มที่โดดเด่นและโฮเวอร์ของรูปภาพ พื้นผิวไม้ และไดอะแกรมแบบกำหนดเอง

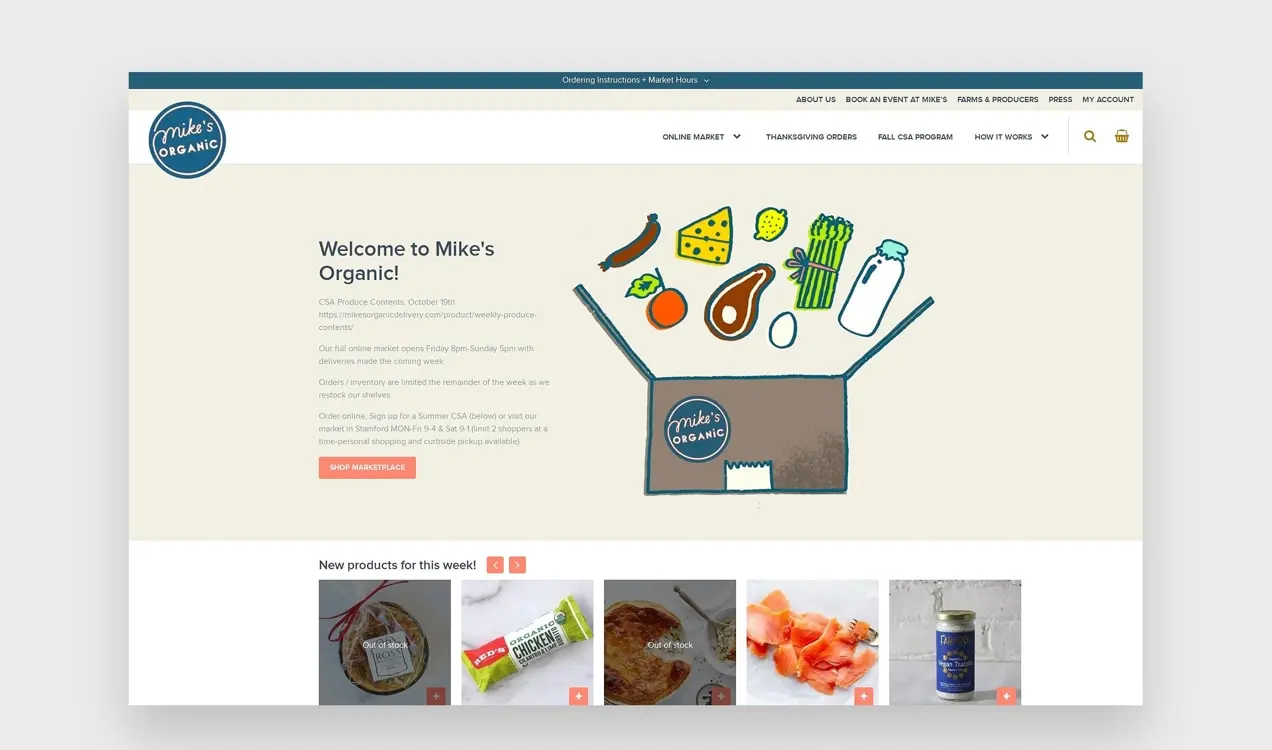
อย่างไรก็ตาม ไซต์ของ Mike's Organic Delivery มีบรรยากาศที่สนุกสนานและเข้าถึงได้ง่ายด้วยภาพประกอบแสนสนุก ไอคอนที่วาดด้วยมือ และสีสว่างสดใส
สิ่งเล็ก ๆ น้อย ๆ ไปได้ไกลเมื่อพูดถึงการสร้างแบรนด์และการออกแบบ
พิจารณาการทำงาน
เมื่อพูดถึงเรื่องนี้ แบรนด์ของคุณควรเกี่ยวกับผู้ชมของคุณ ควรสร้างทุกแง่มุมโดยคำนึงถึงคนที่คุณให้บริการ นั่นคือเหตุผลที่ฟังก์ชันการทำงานเป็นส่วนสำคัญของแบรนด์ของคุณ
หากคุณทำงานกับผู้สูงอายุ การเข้าถึงเป็นข้อพิจารณาที่ยิ่งใหญ่กว่า คุณอาจต้องการใช้ขนาดฟอนต์ที่ใหญ่ขึ้นและมีวิธีการติดต่อหลายวิธี หากคุณช่วยผู้ประกอบการที่มีงานยุ่ง คุณต้องทำให้ทุกอย่างเป็นเรื่องง่ายและรวดเร็ว ดังนั้น คุณอาจใช้การชำระเงินหน้าเดียวและลบช่องการชำระเงินที่ไม่จำเป็นออก ทั้งหมดขึ้นอยู่กับสิ่งที่ผู้ชมเฉพาะของคุณต้องการ

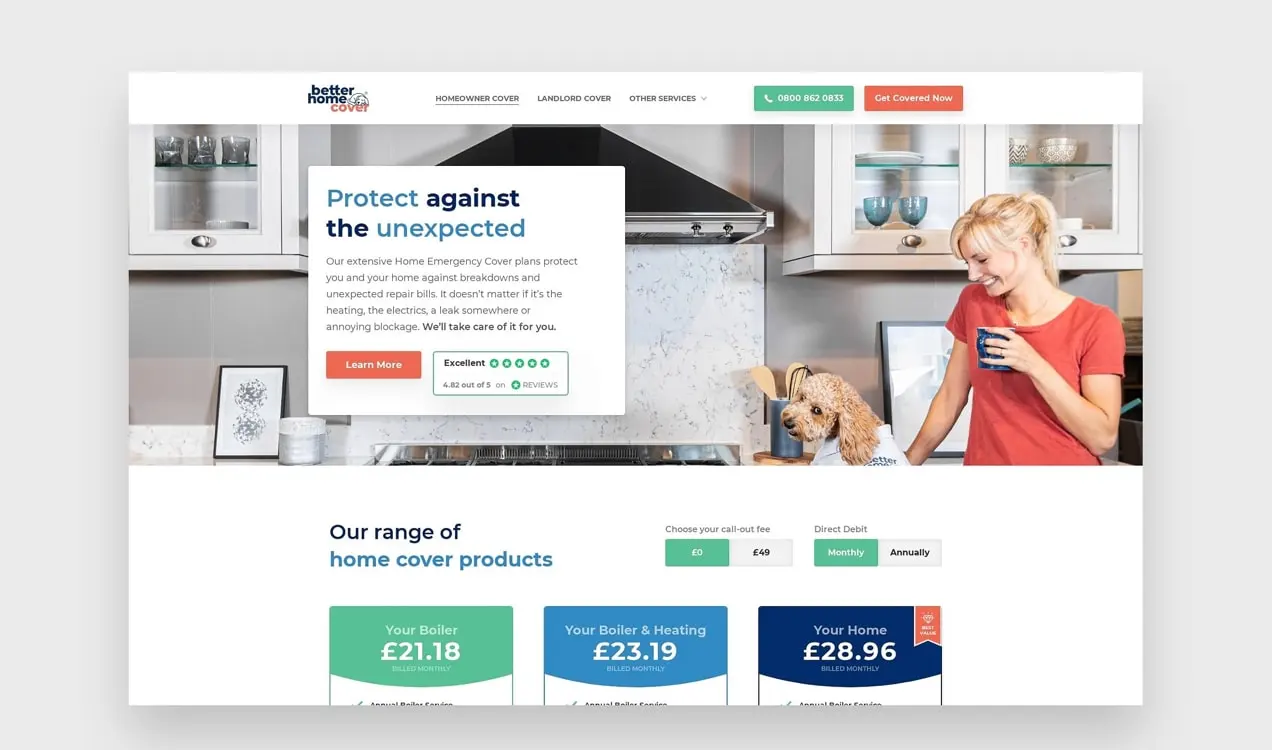
Better Home Cover คือการปกป้องบ้านแบบเรียบง่ายที่ผู้คนไม่ต้องกังวล การออกแบบและการทำงานของเว็บไซต์สะท้อนให้เห็นด้วยรูปแบบที่เรียบง่ายและการนำทางที่ชัดเจน แพ็คเกจและราคานั้นเข้าใจง่ายมากและกระบวนการเช็คเอาต์แบ่งออกเป็นขั้นตอนที่ชัดเจน คุณจะจัดหาฟังก์ชันที่ตรงกับความต้องการของผู้ชมได้อย่างไร
เชื่อมต่อกับโซเชียลมีเดีย
โซเชียลมีเดียเป็นวิธีที่ยอดเยี่ยมในการเชื่อมต่อกับผู้ชมของคุณและแสดงแบรนด์ของคุณผ่านรูปภาพ เนื้อหา และการโต้ตอบ การผูกความพยายามของคุณบนโซเชียลมีเดียเข้ากับร้านค้าของคุณเป็นการตอกย้ำว่าบริษัทของคุณมีเนื้อหาเกี่ยวกับอะไร

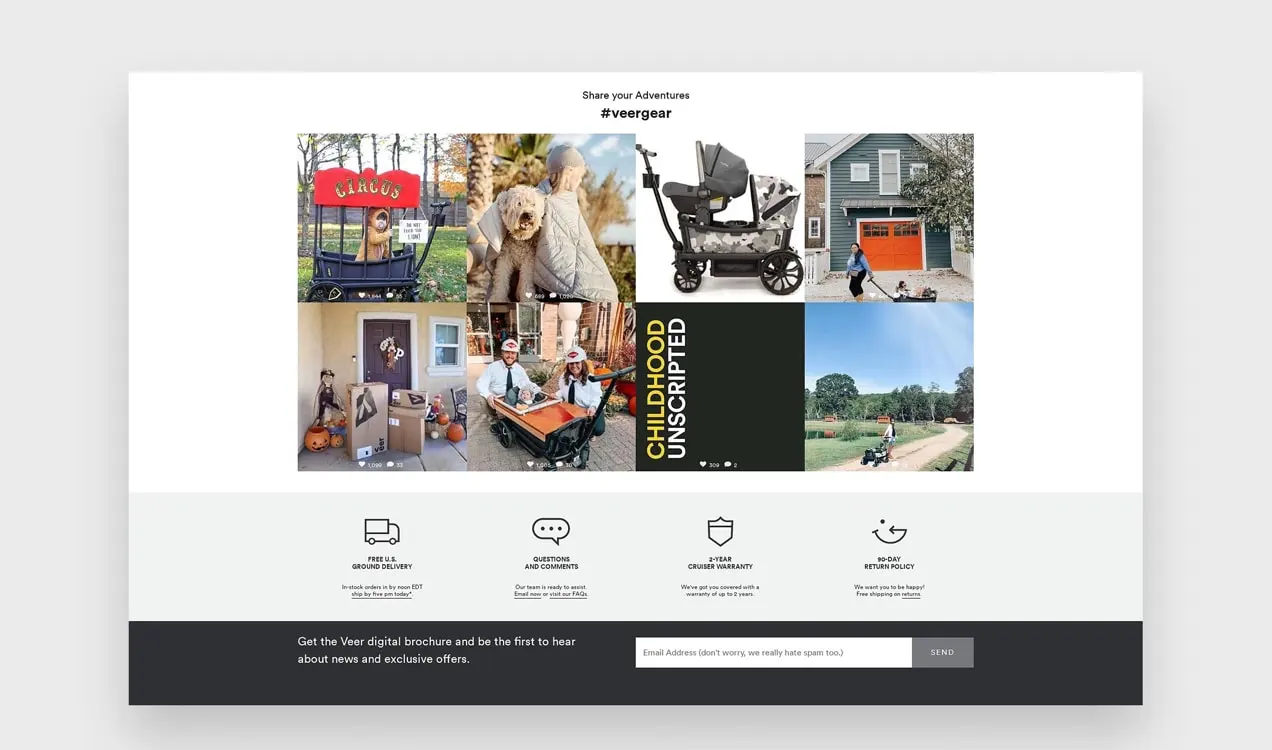
Veer ผู้สร้างรถเข็นเด็ก/เกวียนครอสโอเวอร์ที่ทนทานสำหรับทุกพื้นที่ ใช้ประโยชน์จากพลังของโซเชียลมีเดียบนเว็บไซต์ของพวกเขา แบรนด์ของพวกเขาเป็นเรื่องเกี่ยวกับการผจญภัย ดังนั้นพวกเขาจึงเพิ่มฟีด Instagram ที่ด้านล่างของหน้าแรกด้วยชื่อ "แบ่งปันการผจญภัยของคุณ" ต่อไปเป็นภาพครอบครัวสนุกสนานร่วมกันโดยใช้ผลิตภัณฑ์ของตน นี่แสดงให้เห็นว่าแบรนด์ของพวกเขาเป็นมากกว่าความคิด มันเป็นการเคลื่อนไหว
ไม่แน่ใจว่าจะรวมฟีดโซเชียลมีเดียของคุณอย่างไร WooCommerce เสนอส่วนขยายที่หลากหลายเพื่อให้งานสำเร็จลุล่วง
สร้างวิดีโอหรือแอนิเมชั่น
วิดีโอดึงดูดความสนใจ ดึงดูดผู้มีโอกาสเป็นลูกค้า และเป็นโอกาสในการแสดงตัวตนของคุณและบริษัทของคุณ แชร์ฟุตเทจรีวิวของลูกค้า ทัวร์เวิร์กชอปหรือธุรกิจของคุณ การแนะนำสมาชิกในทีม กิจกรรมการกุศลที่คุณมีส่วนร่วม และผลิตภัณฑ์ของคุณที่กำลังดำเนินการอยู่
คุณสามารถใช้ Product Video สำหรับ WooCommerce เพื่อเพิ่มวิดีโอลงในหน้าผลิตภัณฑ์หรือคุณลักษณะการโฮสต์วิดีโอของ Jetpack เพื่อฝังลงในหน้าอื่น ๆ โดยไม่ต้องใช้เครื่องมือของบุคคลที่สาม

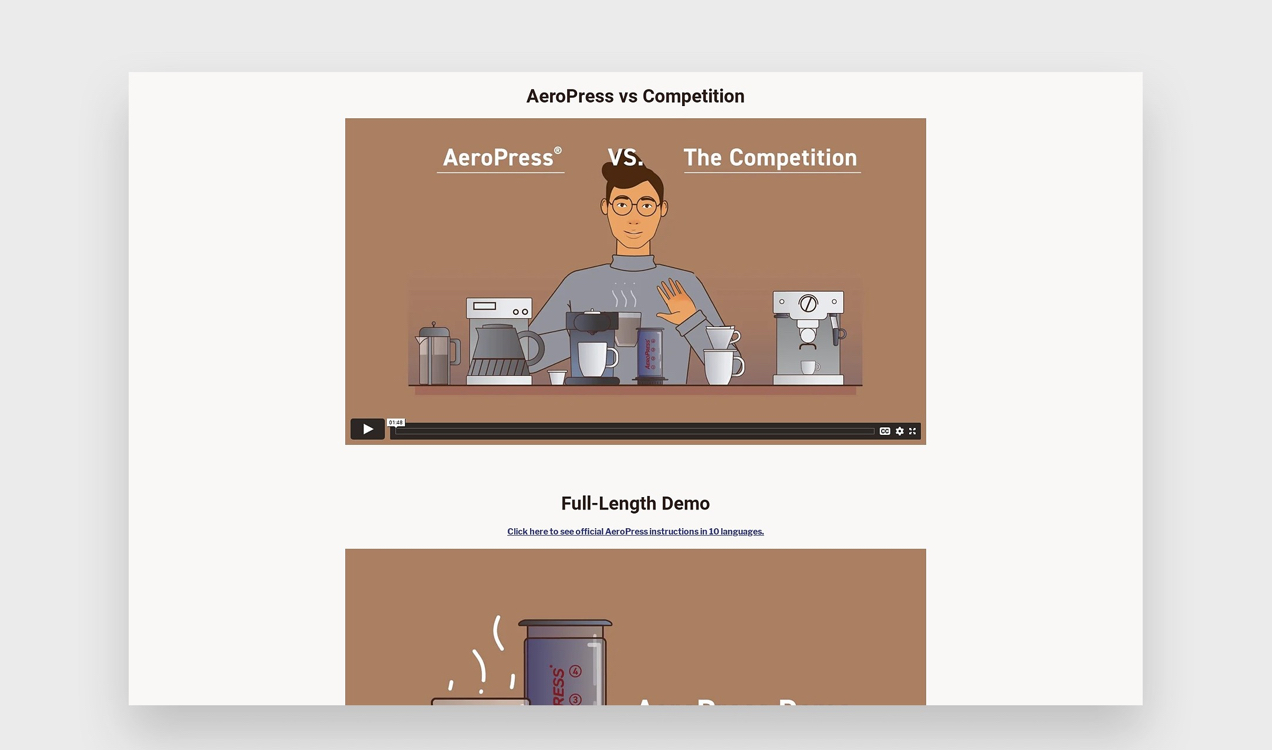
แอนิเมชั่นยังสามารถแสดงบุคลิกได้มากมาย AeroPress ทำให้พวกเขาอยู่ด้านหน้าและตรงกลางหน้าแรก แสดงให้เห็นว่าการใช้ที่กดกาแฟของพวกเขาทำได้ง่ายเพียงใด พวกเขาจับคู่สไตล์ภาพประกอบนั้นกับวิดีโอจากคนจริงๆ ทั่วทั้งไซต์ โดยแสดงทุกอย่างตั้งแต่การสาธิตผลิตภัณฑ์ไปจนถึงเคล็ดลับสนุกๆ
คำนึงถึงแบรนด์ของคุณในทุกการตัดสินใจ
แบรนด์ของคุณมีเอกลักษณ์เฉพาะตัว เกี่ยวกับบริษัทและผู้ชมของคุณ โอบกอดมัน! อย่ากลัวที่จะแสดงบุคลิกของคุณ สิ่งที่คุณหลงใหลและสิ่งที่คุณยืนหยัด
สิ่งสำคัญที่สุดคือต้องสม่ำเสมอ เมื่อมีคนอยู่ในไซต์ของคุณ พวกเขาควรจะรู้ว่าคุณกำลังเกี่ยวกับอะไรในทันที ไม่ว่าพวกเขาจะเข้าชมหน้าใด ใช้สี ฟอนต์ และสไตล์ที่เหมือนกัน แล้วคุณจะเป็นที่จดจำ
คุณแสดงแบรนด์ของคุณบนร้านค้าของคุณอย่างไร? แจ้งให้เราทราบในความคิดเห็น!
