เคล็ดลับ CSS อย่างง่ายสำหรับเจ้าของเว็บไซต์ DIY
เผยแพร่แล้ว: 2020-04-14ประโยชน์ที่ใหญ่ที่สุดอย่างหนึ่งของ WordPress คือความสามารถในการสร้างเว็บไซต์ที่สวยงามและน่าสนใจ โดยแทบไม่มีความรู้ด้านการเขียนโปรแกรมเลย ด้วยธีมระดับมืออาชีพหลายร้อยธีมและเครื่องมือแก้ไขบล็อกแบบลากแล้ววางที่ยืดหยุ่น จึงเป็นโซลูชันที่ยอดเยี่ยมสำหรับเจ้าของเว็บไซต์ DIY
แต่ถ้าคุณต้องการก้าวไปอีกขั้นและปรับแต่งภาพในเชิงลึกมากขึ้นล่ะ CSS เป็นหนึ่งในวิธีที่เร็วที่สุดในการเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณ
CSS คืออะไร?
CSS (Cascading Style Sheets) กำหนดเลย์เอาต์และภาพของเว็บไซต์ของคุณ — สี, แบบอักษร, ระยะขอบ, ขนาด ฯลฯ ด้วยพื้นฐาน CSS สองสามอย่าง คุณสามารถเปลี่ยนลักษณะที่ปรากฏของเพจและโพสต์ทั้งหมดของคุณ หรือปรับแต่งในแต่ละส่วนและ ทำการเปลี่ยนแปลงครั้งเดียว
ไวยากรณ์ CSS พื้นฐานมีลักษณะดังนี้:
| ตัวเลือก { คุณสมบัติ: ค่า; } |
ตัวเลือก คือองค์ประกอบที่คุณต้องการจัดรูปแบบ: พาดหัว ย่อหน้า หน้า รูปภาพ ลิงก์ ฯลฯ
คุณสมบัติ คือหมวดหมู่ที่คุณต้องการเปลี่ยน เช่น สีฟอนต์ ขนาด เส้นขอบ หรือพื้นหลัง คุณสามารถใช้คุณสมบัติหลายรายการกับแต่ละตัวเลือกได้
ค่า กำหนดคุณสมบัติ: สีเฉพาะ ขนาดแบบอักษรเฉพาะ ขนาดที่แน่นอนของความกว้างของเส้นขอบ ฯลฯ
สังเกตรูปแบบ: คุณสมบัติและค่าถูกคั่นด้วยเครื่องหมายทวิภาคและอยู่ภายในวงเล็บปีกกา แต่ละค่าจะตามด้วยเครื่องหมายอัฒภาค

ในทางปฏิบัติ ในการเปลี่ยนสีของพาดหัวด้านบนซึ่งเป็นแท็ก <h1> จากสีดำเป็นสีส้ม คุณจะใช้:
- ตัวเลือก: h1
- คุณสมบัติ: สี
- ค่า: ส้ม
| h1 { สี: ส้ม; } |

วิธีการใช้ CSS กับเว็บไซต์ของคุณ
หากคุณไม่มีประสบการณ์ CSS มากนัก (หรืออะไรก็ตาม) ก็ไม่เป็นไร! คุณสามารถประสบความสำเร็จได้มากด้วยความเข้าใจพื้นฐานเกี่ยวกับปัจจัยพื้นฐาน และด้วยคุณสมบัติ CSS แบบกำหนดเองของ Jetpack คุณจะไม่ต้องกังวลกับการแก้ไขไฟล์ธีมหรือทำลายเว็บไซต์ของคุณ
หากต้องการเปิดใช้งาน CSS แบบกำหนดเอง ให้ไปที่ Jetpack → การตั้งค่า → การเขียน ในแดชบอร์ดของไซต์ เลื่อนลงไปที่ส่วนการ เพิ่มประสิทธิภาพธีม และสลับไปที่ตัวเลือก Enhance CSS Customization Panel
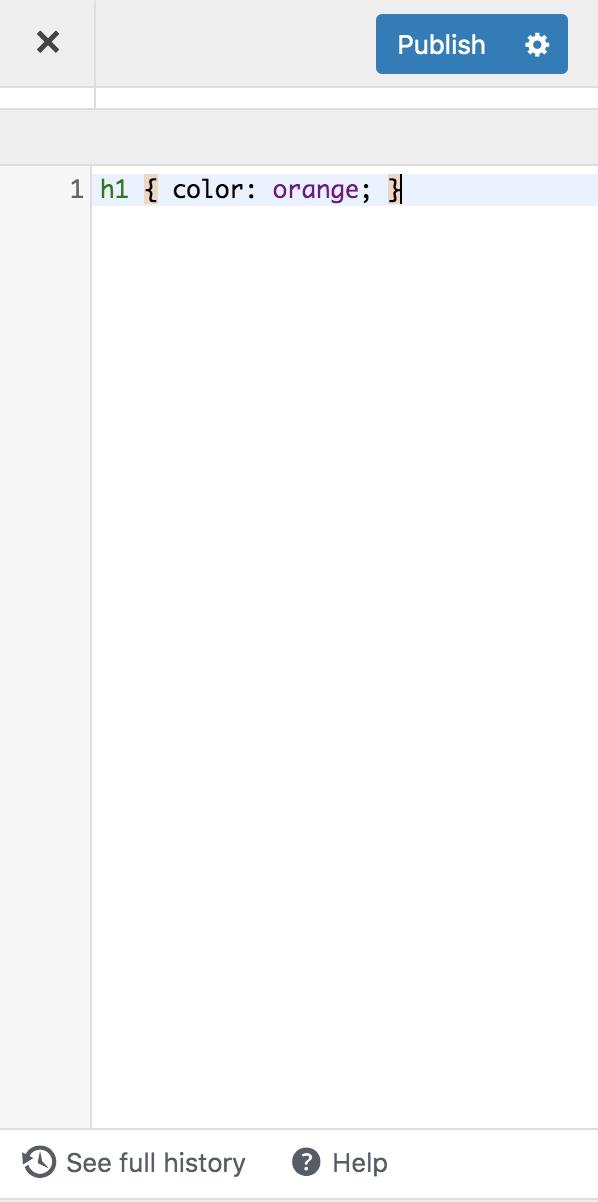
หากต้องการเพิ่ม CSS ให้ไปที่ลักษณะที่ ปรากฏ → ปรับแต่ง → CSS เพิ่มเติม นี่คือที่ที่คุณจะพิมพ์ใน CSS จริงที่คุณต้องการเพิ่ม เพื่อช่วย โปรแกรมแก้ไข CSS ของ Jetpack ใช้สีเพื่อให้ง่ายต่อการแยกแยะตัวเลือก คุณสมบัติ และค่าต่างๆ

เมื่อเพิ่มหรือแก้ไข CSS คุณสามารถดูตัวอย่างการเปลี่ยนแปลงก่อนบันทึก ดังนั้นคุณจึงทราบดีว่าการเปลี่ยนแปลงนั้นจะมีลักษณะอย่างไรก่อนที่จะนำไปใช้กับเว็บไซต์ที่ใช้งานจริงของคุณ และ Jetpack จะจัดเก็บการแก้ไข CSS 25 ครั้งล่าสุด ดังนั้นคุณสามารถเปลี่ยนกลับเป็นการออกแบบก่อนหน้าได้หากคุณไม่ชอบรูปลักษณ์ใหม่ของคุณ เรียนรู้เพิ่มเติมเกี่ยวกับการใช้ CSS ที่กำหนดเอง
ห้าวิธีในการปรับแต่งเว็บไซต์ของคุณด้วย CSS
ทุกรายการในเว็บไซต์ของคุณมีตัวเลือก ดังนั้นคุณสามารถใช้ CSS เพื่อเปลี่ยนแปลงอะไรก็ได้ หากคุณต้องการเรียนรู้วิธีค้นหาตัวเลือก นี่เป็นบทช่วยสอนที่ยอดเยี่ยม — แต่ต่อไปนี้คือการเปลี่ยนแปลงห้าประการที่คุณสามารถทำได้ในตอนนี้ โดย CSS มีให้แล้ว
วิชาการพิมพ์
การใช้งาน CSS ทั่วไปอย่างหนึ่งคือการจัดรูปแบบตัวพิมพ์หรือแบบอักษรของไซต์ของคุณ หากต้องการเปลี่ยนทั้งสีและขนาดของชื่อ (หัวเรื่อง 1, หัวเรื่อง 2 ฯลฯ) ในไซต์ของคุณ ให้ใช้โค้ดนี้และแก้ไขค่าตามต้องการ:
| ชั่วโมง1 { สี: #FF5733; ขนาดตัวอักษร: 36px; } |
ตัวอย่างข้างต้นเป็นเพียงการปรับเปลี่ยนหัวเรื่อง 1 หากคุณต้องการเปลี่ยนสีและขนาดตัวอักษรของหัวเรื่องอื่น เช่น หัวเรื่อง 3 ให้สลับตัวเลือก h1 กับ h3 แล้วทำการปรับขนาดและสีที่เหมาะสม:
| ชั่วโมง3 { สี: #FF5733; ขนาดตัวอักษร: 25px; } |
หากต้องการเปลี่ยนสีของหลายหัวเรื่อง ให้แยกตัวเลือกด้วยเครื่องหมายจุลภาค:
| h1, h2, h3, h4, h5, h6 { สี: #FF5733; } |
และเพื่อให้หัวเรื่องของคุณเป็นตัวพิมพ์ใหญ่ ให้ใช้สิ่งนี้:
| h1, h2, h3, h4, h5, h6 { การแปลงข้อความ: ตัวพิมพ์ใหญ่; } |
ลิงค์
ไฮเปอร์ลิงก์ควรโดดเด่นกว่าข้อความปกติ เพื่อให้ผู้เยี่ยมชมเว็บไซต์ทราบทันทีว่าข้อความใดสามารถคลิกได้ ทำให้ลิงก์ของคุณปรากฏขึ้นโดยแก้ไขสีและเพิ่มขีดเส้นใต้:
(ไม่ต้องการขีดเส้นใต้ลิงก์ของคุณ เพียงลบ "text-decoration: underline;" ด้านล่าง)
| ก { สี: #63B892; ตกแต่งข้อความ: ขีดเส้นใต้; } |
หากคุณต้องการให้ลิงก์เปลี่ยนสีเมื่อมีคนวางเมาส์เหนือลิงก์ ให้เพิ่ม ":hover" ลงในตัวเลือก:
| เป็น: โฮเวอร์ { สี: #FF5733; } |
รายการ
หากคุณใช้รายการหัวข้อย่อยจำนวนมากในบทความและหน้าบล็อกของคุณ ลองใช้ CSS เล็กน้อยเพื่อให้โดดเด่นยิ่งขึ้นจากเนื้อหาที่เหลือของคุณ


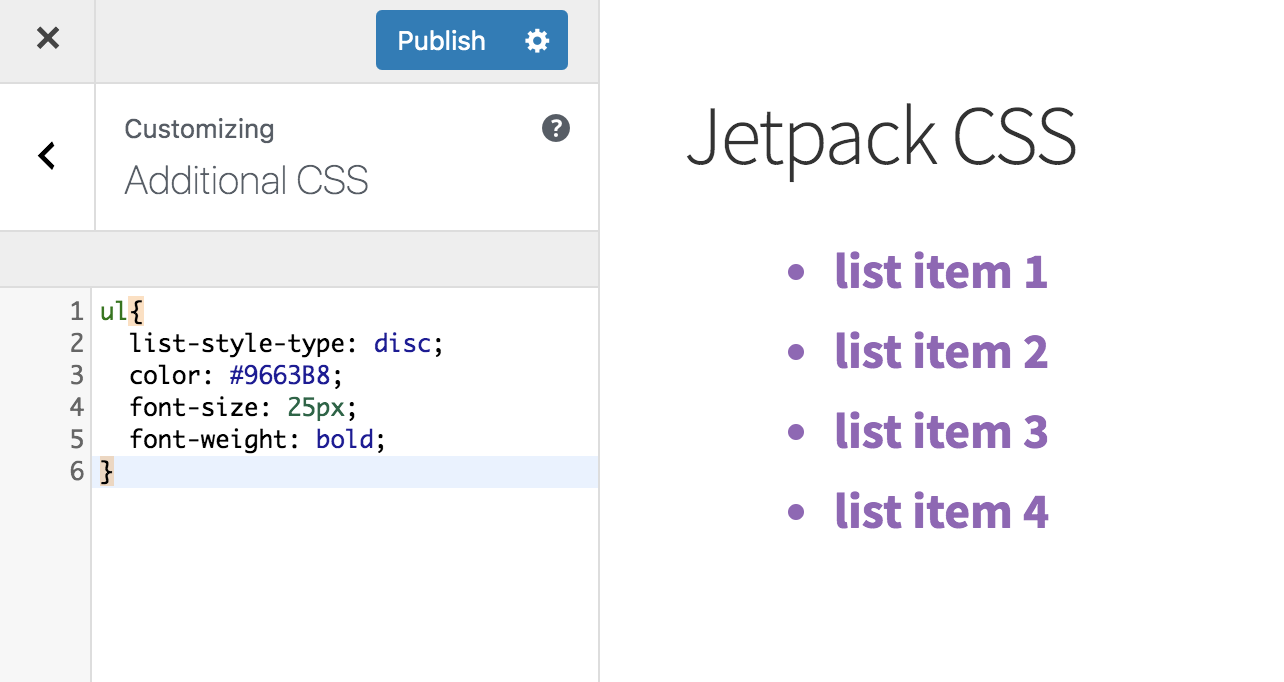
ในการทำให้สัญลักษณ์แสดงหัวข้อย่อยเป็นวงกลมและเปลี่ยนน้ำหนัก สี และขนาดแบบอักษร ให้ใช้รหัสนี้:
| ยูล { รายการสไตล์ประเภท: ดิสก์; สี: #9663B8 ; ขนาดตัวอักษร: 25px; font-weight: ตัวหนา; } |
หากคุณต้องการเปลี่ยนคุณสมบัติอย่างใดอย่างหนึ่ง ให้รวมเฉพาะบรรทัดที่เกี่ยวข้องกับสิ่งที่คุณต้องการแก้ไข
ต้องการตัวเลือกเพิ่มเติมหรือไม่? CSS-Tricks.com จะสรุปตัวเลือกสไตล์ทั้งหมดสำหรับรายการ (เช่น การใช้สี่เหลี่ยมจัตุรัสหรือรูปภาพสำหรับหัวข้อย่อย) พร้อมด้วยคำแนะนำและทางลัดเพิ่มเติม
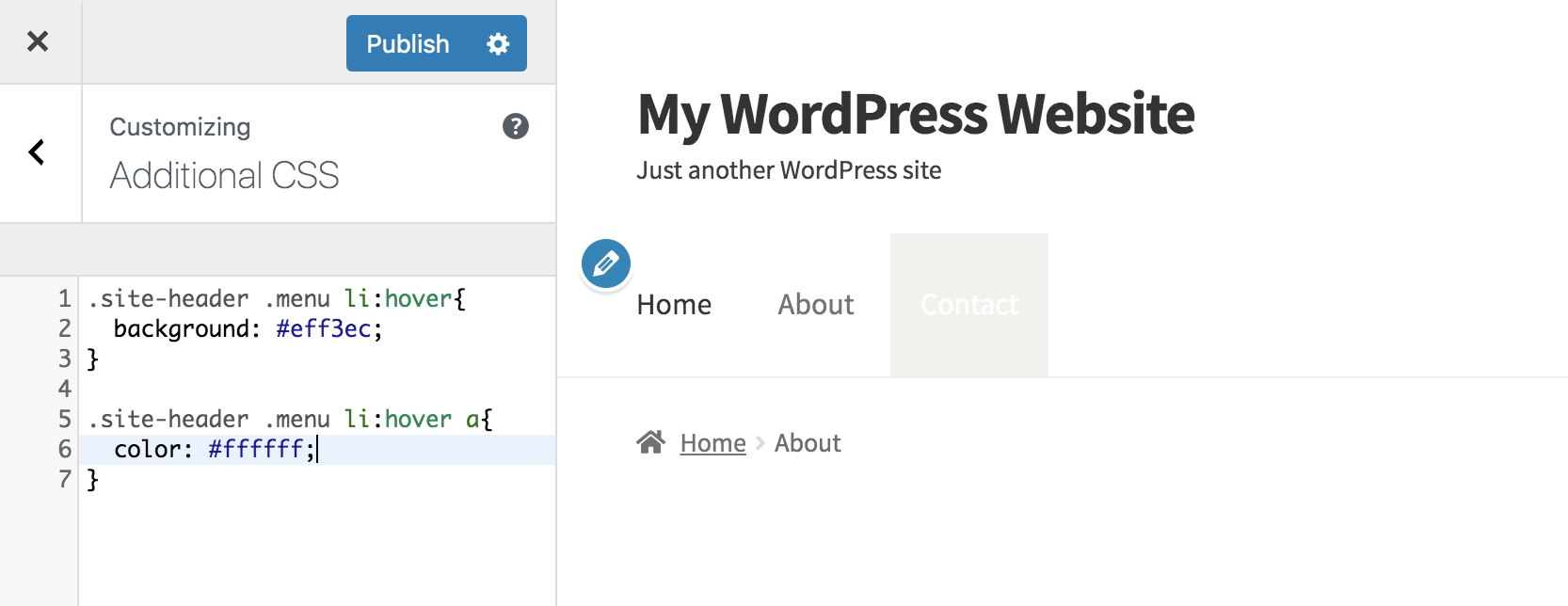
รายการเมนู
ธีมจำนวนมากมีตัวเลือกเมนูหลักหลายแบบ คุณจึงเลือกแบบที่เหมาะกับไซต์ของคุณได้มากที่สุด แต่ถ้าคุณต้องการปรับแต่งสไตล์เมนูของคุณให้มากขึ้นล่ะ?

ในตัวอย่างข้างต้น เราใช้ CSS เพื่อเพิ่มพื้นหลังสีเขียวที่กำหนดเองให้กับรายการเมนูและเปลี่ยนสีข้อความเมื่อผู้ใช้วางเมาส์เหนือแต่ละรายการ:
| .site-header .menu li:hover { พื้นหลัง: #eff3ec; } .site-header .menu li:hover a { สี: #fff; } |
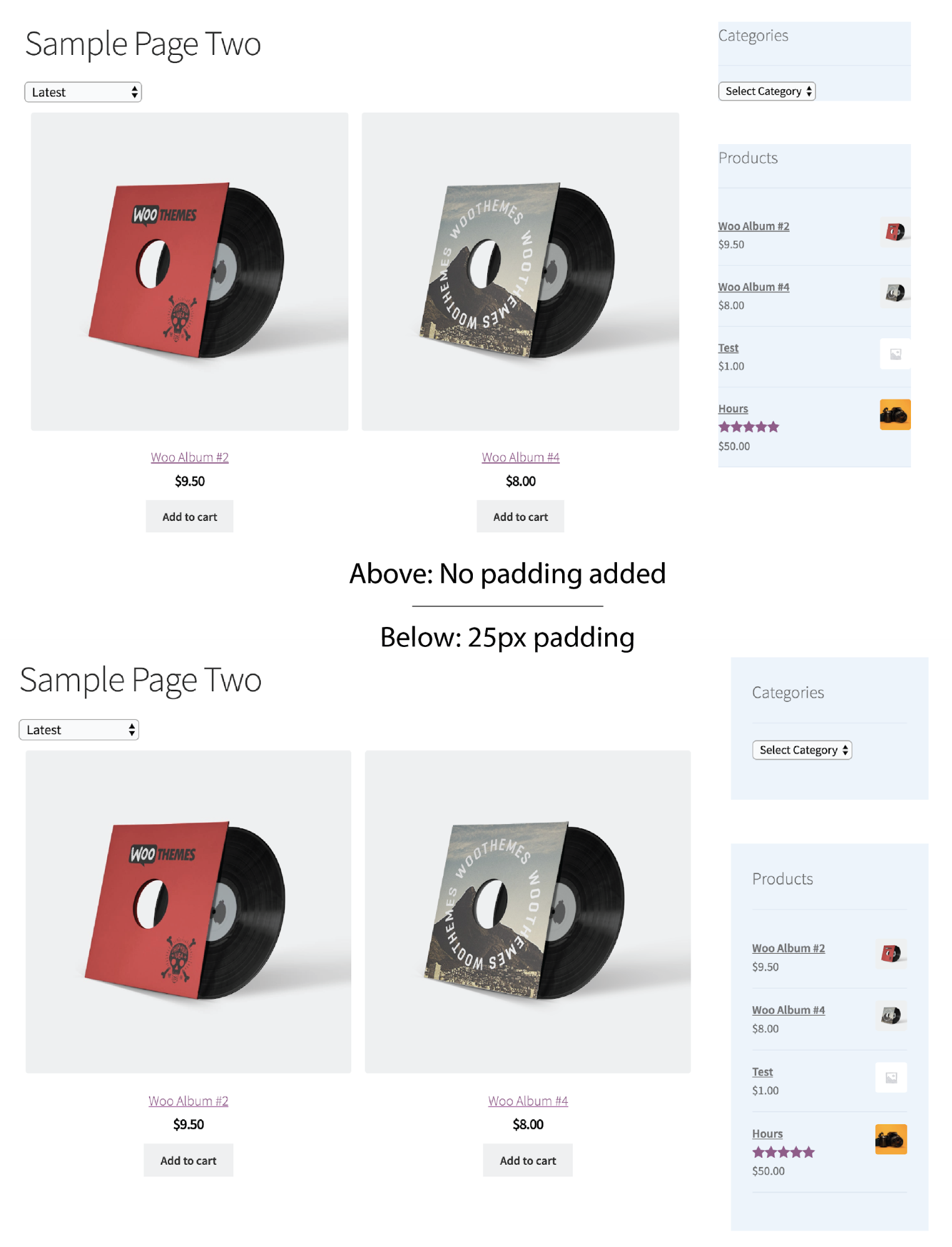
วิดเจ็ตแถบด้านข้าง
วิดเจ็ตแถบด้านข้างเป็นวิธีที่ยอดเยี่ยมในการแสดงเนื้อหาที่เป็นประโยชน์ ดังนั้นคุณอาจต้องการให้วิดเจ็ตเหล่านี้โดดเด่นกว่าส่วนอื่นๆ ของไซต์ของคุณ ใช้รหัสต่อไปนี้เพื่อเพิ่มพื้นหลังด้านหลังวิดเจ็ตแถบด้านข้างและช่องว่างภายใน (ช่องว่างเพิ่มเติม) รอบข้อความ:
| .widget { พื้นหลัง: #e8f2fd; ช่องว่างภายใน: 25px; } |

ใช้ CSS กับบางหน้าแทนทั้งไซต์ของคุณ:
ข้อมูลโค้ด CSS ทั้งหมดข้างต้นใช้ทั่วทั้งไซต์ โดยจะแก้ไขรายการเหล่านั้นในทุกๆ หน้า และในทุกๆ ตำแหน่งที่ปรากฏ จะทำอย่างไรถ้าคุณต้องการใช้ CSS กับหน้าหรือโพสต์เฉพาะ?
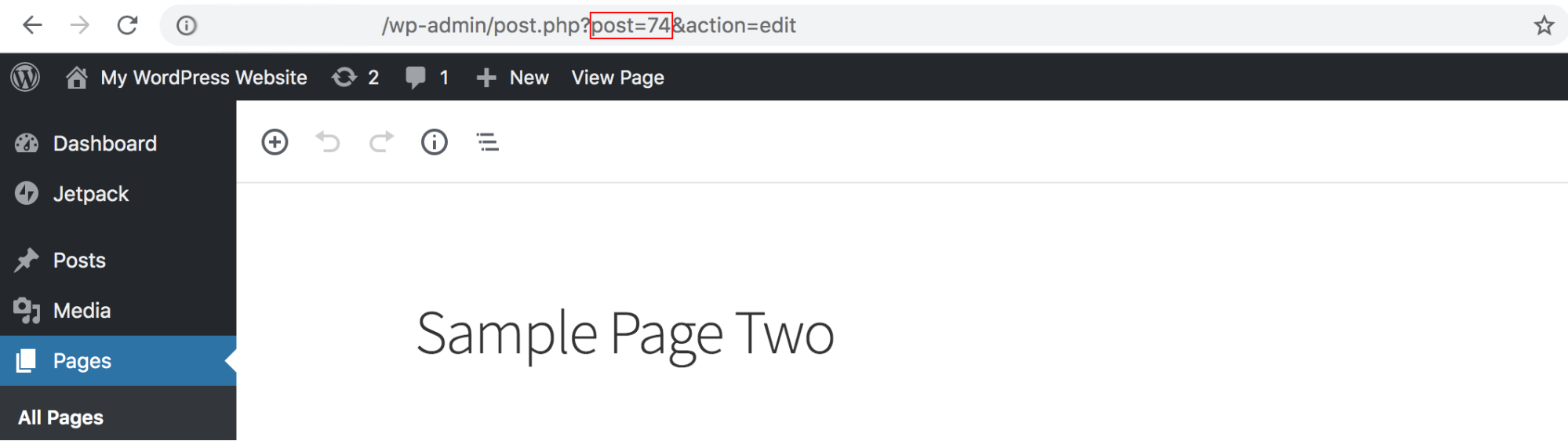
WordPress กำหนดแต่ละหน้าและโพสต์ ID ที่ไม่ซ้ำกัน ซึ่งคุณจะพบได้ในแดชบอร์ด WordPress ของคุณ:
- ไปที่เพจหรือโพสต์ที่คุณต้องการปรับแต่ง แล้วคลิก แก้ไขเพจ ในแถบสีดำที่ด้านบนของแดชบอร์ด
- ในแถบ URL ให้ค้นหาสิ่งที่ดูเหมือน “?post=74” จำนวน
อย่างไรก็ตาม “74” จะเปลี่ยนตามเฉพาะสำหรับโพสต์หรือ ID เพจของคุณ

หากต้องการใช้ CSS กับหน้าหรือโพสต์เฉพาะ ให้เพิ่มหมายเลขลงใน CSS ของคุณพร้อมกับ ".page-id-" หากต้องการเปลี่ยนสีฟอนต์ Header 1 เฉพาะในหน้านี้ คุณจะต้องใช้สิ่งต่อไปนี้:
| .page-id-74 h1 { สี: #FF5733; ขนาดตัวอักษร: 36px; } |
จำไว้ว่า: ตัวอย่างคือเพื่อนของคุณ!
หากคุณไม่มีประสบการณ์เกี่ยวกับ CSS มากนัก คุณอาจกังวลเกี่ยวกับการเปลี่ยนแปลงที่อาจทำให้ไซต์ของคุณยุ่งเหยิง ไม่ต้องกังวล! การแสดงตัวอย่างการเปลี่ยนแปลงจะปรากฏตามเวลาจริงในขณะที่คุณแก้ไข
ลองใช้โค้ดและทำการแก้ไขตามที่คุณต้องการ คลิก บันทึกและเผยแพร่ เมื่อคุณพอใจกับรูปลักษณ์ของ CSS ที่อัปเดตแล้ว!
นอกจากนี้ยังมีคุณลักษณะประวัติ CSS ที่จะบันทึกทุกครั้งที่คุณบันทึกการเปลี่ยนแปลง นั่นหมายความว่า หากคุณเปลี่ยนใจ คุณสามารถย้อนกลับได้อย่างรวดเร็ว ในการดำเนินการนี้ ให้คลิก ดูประวัติ ทั้งหมดที่ด้านล่างของเครื่องมือปรับแต่ง เลือกวันที่และเวลาที่คุณต้องการเปลี่ยนกลับเป็น แล้วคลิกปุ่ม คืนค่าการแก้ไข นี้
ทรัพยากร CSS เพิ่มเติม
- รหัสฐานสิบหกระบุสีที่คุณต้องการใช้เมื่อแก้ไขแบบอักษรหรือพื้นหลัง หากคุณไม่แน่ใจว่าควรใช้รหัสสีใด รหัสสี HTML เป็นโซลูชันที่ยอดเยี่ยม สำรวจเครื่องมือเลือกสีเพื่อค้นหาเฉดสีที่สมบูรณ์แบบ จากนั้นคัดลอกและวางรหัสฐานสิบหกที่สร้าง
- CSS-Tricks.com นำเสนอข้อมูลโค้ด CSS ที่มีความยากลำบากตั้งแต่ระดับเริ่มต้นไปจนถึงระดับผู้เชี่ยวชาญ คุณยังดูบทแนะนำ วิดีโอ และคำแนะนำเพื่อเรียนรู้เพิ่มเติมได้อีกด้วย
- W3Schools เป็นแหล่งข้อมูลที่มีประโยชน์สำหรับตัวอย่าง CSS และบทสรุป
- WordPress.com ให้ข้อมูลเกี่ยวกับพื้นฐานของ CSS และการใช้คิวรีสื่อเพื่อตั้งค่า CSS ตามอุปกรณ์เฉพาะ
- Upwork.com เป็นพันธมิตรของ WordPress โดยเสนอผู้เชี่ยวชาญอิสระที่สามารถช่วยเหลือโครงการ CSS
เริ่มปรับแต่งไซต์ WordPress ของคุณ
วิธีที่ดีที่สุดในการเรียนรู้ CSS พื้นฐานคือการเริ่มทดลอง โค้ดทั้งหมดที่ระบุไว้ด้านบนนี้สามารถปรับแต่งหรือปรับแต่งได้ตามความต้องการของคุณ ใช้เป็นพื้นฐานแล้วเริ่มเปลี่ยนสี ปรับขนาดฟอนต์ หรือแก้ไขอื่นๆ ตามที่คุณต้องการ!
ด้วย Custom CSS Editor ของ Jetpack คุณสามารถมุ่งไปที่การปรับแต่งก่อนโดยไม่ต้องกังวลว่าไซต์ของคุณจะเสียหาย ด้วยเครื่องมือแสดงตัวอย่างและคุณสมบัติย้อนกลับ สำหรับการป้องกันเพิ่มเติม ให้เปิดใช้งาน Jetpack Backup ซึ่งจะสำรองข้อมูลงานของคุณแบบเรียลไทม์โดยอัตโนมัติและรวมการกู้คืนด้วยคลิกเดียว
ดูข้อมูลเพิ่มเติมเกี่ยวกับคุณสมบัติการออกแบบอื่นๆ ของ Jetpack และเริ่มต้นใช้งาน Jetpack Custom CSS
