21 เว็บไซต์เรียบง่ายที่ดีที่สุด (ตัวอย่าง) ปี 2022
เผยแพร่แล้ว: 2022-12-23คุณเป็นคนเรียบง่ายที่ค้นหาเว็บไซต์ที่เรียบง่ายที่สุดเพื่อเป็นแรงบันดาลใจหรือไม่?
มันค่อนข้างท้าทายในการดูแลจัดการรายชื่อที่โดดเด่นที่สุดด้วยหน้าที่สวยงามมากมาย
แต่เราอยู่ที่นี่ หากคุณต้องการให้การออกแบบเว็บเรียบง่าย นี่คือคอลเลกชันที่คุณต้องตรวจสอบ
ตั้งแต่อีคอมเมิร์ซและเว็บไซต์ส่วนตัวไปจนถึงพอร์ตโฟลิโอออนไลน์และเว็บไซต์ธุรกิจ คุณจะพบทั้งหมดและบางรายการ
ในขณะที่คุณยังได้เรียนรู้ว่าแต่ละเพจใช้แพลตฟอร์ม/ตัวสร้างใด เรารู้ว่าพวกคุณหลายคนชอบ WordPress มากกว่า
ด้วยเหตุผลนี้ เราจึงสร้างรายชื่อธีม WordPress แบบเรียบง่ายที่ดีที่สุด ซึ่งไม่เพียงแต่ใช้งานง่าย แต่ยังสร้างเว็บไซต์ที่สวยงามและสะอาดตาอีกด้วย
สุดยอดเว็บไซต์ที่เรียบง่ายสำหรับแรงบันดาลใจ
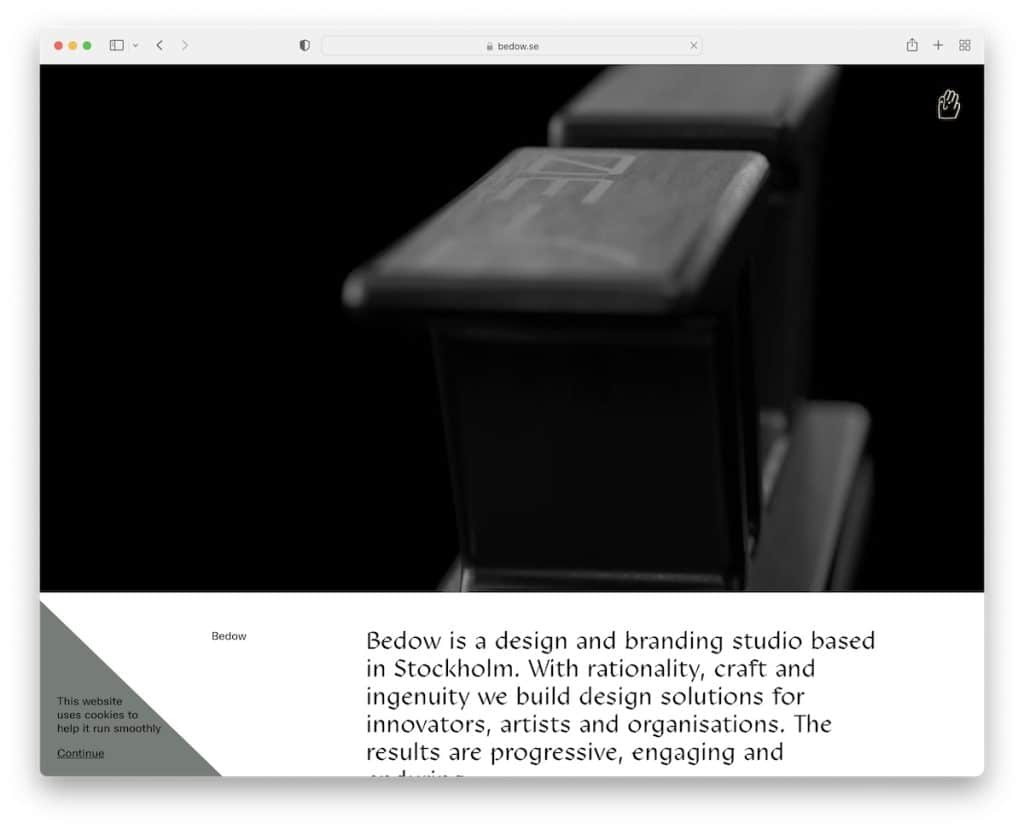
1. ห้องนอน
สร้างด้วย : แกสบี้

Bedow เป็นตัวอย่างเพจง่ายๆ ที่มีวิดีโอที่น่าสนใจมากในส่วนฮีโร่ที่ทำให้ทุกคนไม่ละสายตา
ส่วนหัวมีเฉพาะมือโบกมือที่เปิดเมนูแบบเต็มหน้าจอซ้อนทับเมื่อคลิก แต่เว็บไซต์ใช้ส่วนท้ายซึ่งเรียบง่ายด้วยลิงก์ รายละเอียดการติดต่อ และวิดเจ็ตการสมัครรับจดหมายข่าว
หมายเหตุ : เพิ่มวิดีโอที่น่าสนใจในครึ่งหน้าบนเพื่อเรียกความสนใจของผู้เข้าชม
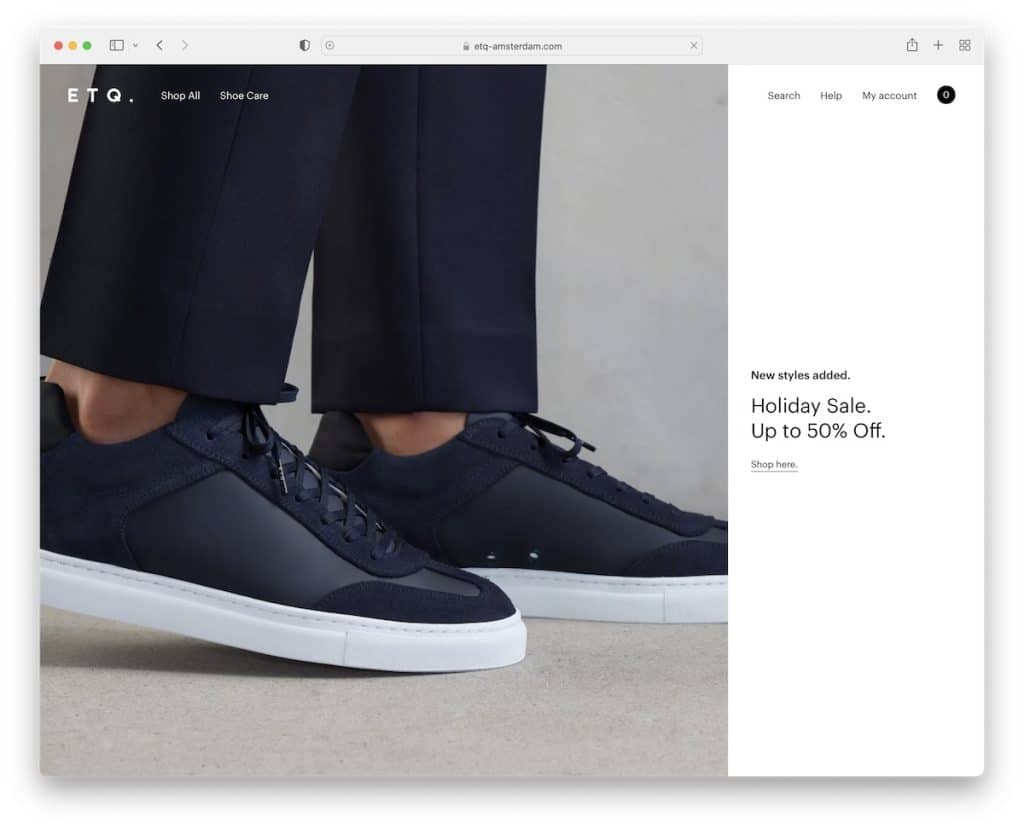
2. อีทีคิว
สร้างด้วย : Shopify

ETQ เป็นตัวอย่างเว็บไซต์อีคอมเมิร์ซที่เรียบง่ายและเรียบง่ายพร้อมส่วนฮีโร่แบบเต็มหน้าจอที่มีรูปภาพ 2/3 และข้อความ 1/3 และคำกระตุ้นการตัดสินใจ (CTA)
ส่วนหัว (ที่มีเมนูขนาดใหญ่) จะหายไปเมื่อเลื่อนและปรากฏขึ้นอีกครั้งเมื่อคุณเลื่อนกลับไปที่ด้านบนสุด
นอกจากนี้ ส่วนท้ายยังรวมเข้ากับการออกแบบหลักด้วยพื้นหลังสีขาวเพื่อให้ดูสะอาดตา
หมายเหตุ : ให้ประสบการณ์การเลื่อนที่ราบรื่นยิ่งขึ้นด้วยส่วนหัวที่หายไป/ปรากฏขึ้นอีกครั้ง
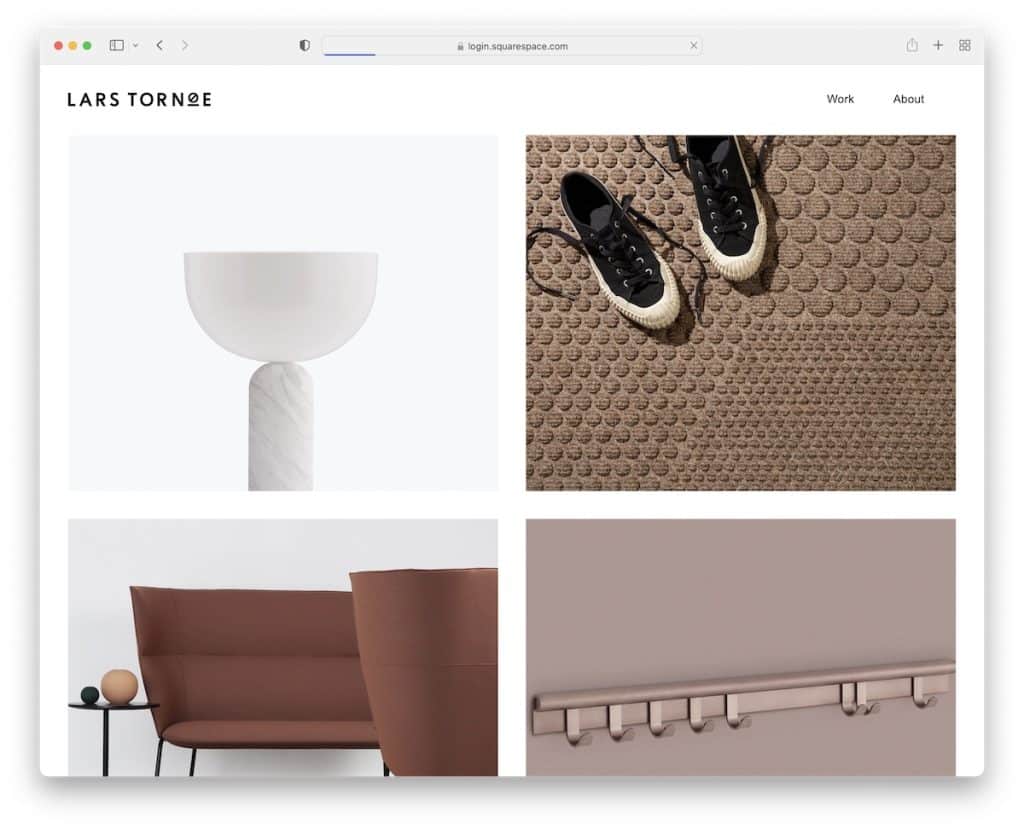
3. ลาร์ส ทอร์นอย
สร้างด้วย : Squarespace

Lars Tornoe มีเลย์เอาต์เว็บไซต์ที่มีกรอบพร้อมส่วนหัววานิลลาและไม่มีส่วนท้ายในหน้าแรก ตารางสองคอลัมน์แสดงภาพขนาดใหญ่พร้อมเอฟเฟ็กต์โฮเวอร์ที่นำคุณไปยังหน้าโครงการแต่ละหน้าเมื่อคุณคลิก
หมายเหตุ : อย่าใช้ส่วนท้ายหากคุณต้องการสร้างเว็บไซต์ที่ดูสะอาดตา
นอกจากนี้ อย่าพลาดตัวอย่างเว็บไซต์ Squarespace ของเราสำหรับความคิดสร้างสรรค์เพิ่มเติม
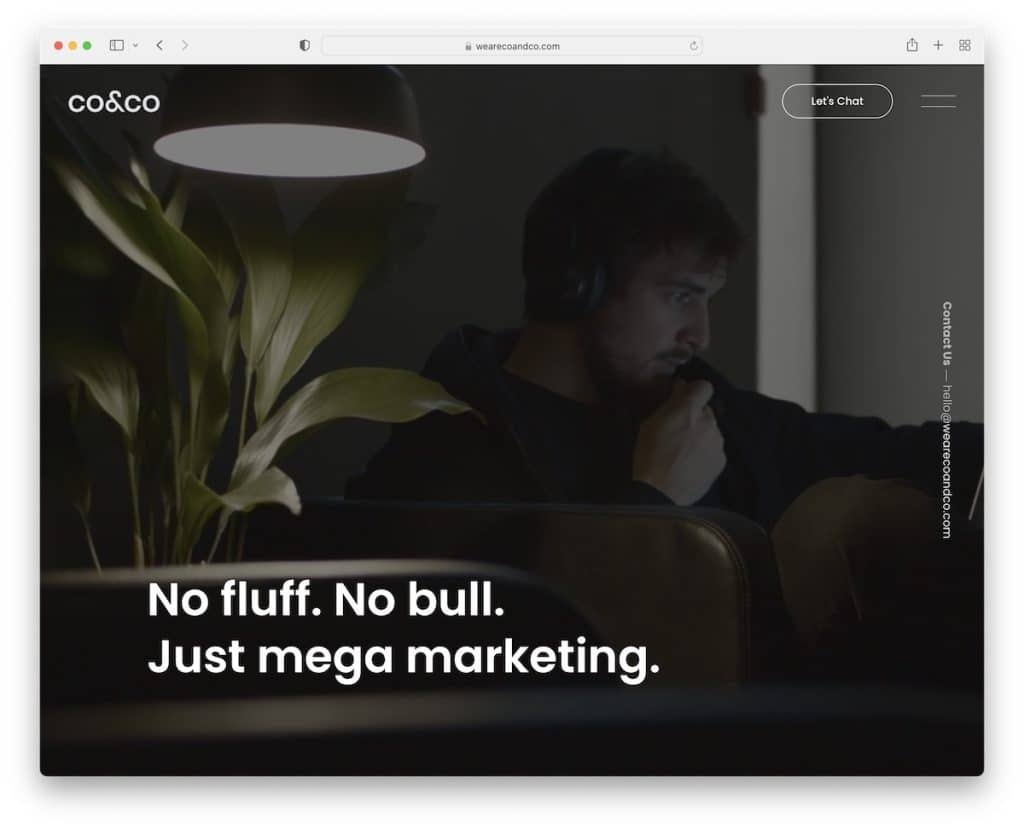
4. โคแอนด์โค
สร้างด้วย : Craft CMS

Co & Co ยินดีต้อนรับคุณสู่โลกของพวกเขาด้วยพื้นหลังวิดีโอแบบเต็มหน้าจอ ข้อความ และข้อมูลติดต่อแถบด้านข้างขวาแนวตั้ง
นอกจากนี้เรายังชอบตัวเลือกสีพื้นหลังสำหรับส่วนต่างๆ โดยเปลี่ยนระหว่างขาวดำ ตัวเลือกแบบอักษรและการใช้พื้นที่สีขาวทำให้หน้าอ่านได้ง่ายขึ้น
นอกจากนี้ การใช้แถบเลื่อนข้อความรับรองกับภาพประจำตัวของลูกค้า ชื่อและตำแหน่งมีผลกระทบอย่างมาก
หมายเหตุ : คำรับรองที่รวมเข้ากับการออกแบบเว็บที่ตอบสนองของคุณเพื่อพิสูจน์ทางสังคม
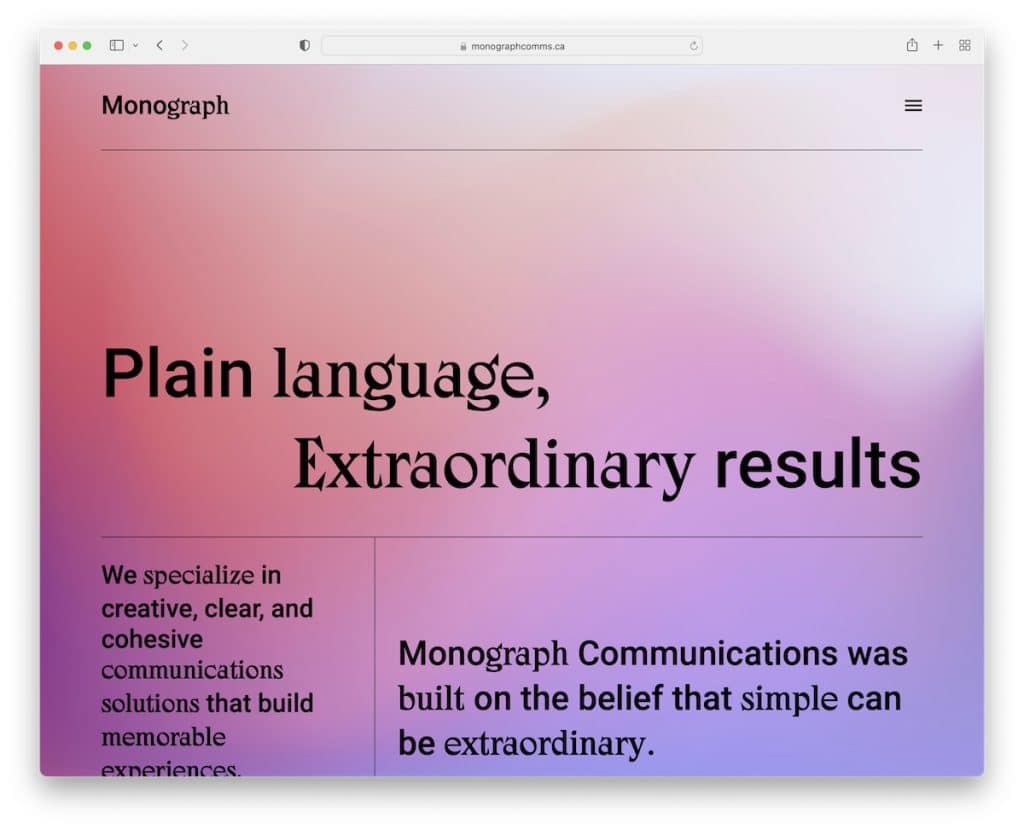
5. เอกสาร
สร้างด้วย : Webflow

Monograph เป็นเว็บไซต์เรียบง่ายที่มีพื้นหลังแบบไล่ระดับซึ่งช่วยเพิ่มประสบการณ์ของผู้ใช้
สิ่งที่เป็นเอกลักษณ์ของ Monograph คือเว็บไซต์มีข้อความจำนวนมากโดยไม่ต้องใช้รูปภาพใดๆ ด้วยเหตุนี้ พวกเขาจึงใช้ฟอนต์ขนาดใหญ่ขึ้นพร้อมช่องว่างสีขาวและเส้นที่แบ่งเค้าโครงออกเป็นหลายส่วน
หมายเหตุ : ไม่รู้สึกเหมือนใช้เนื้อหาภาพบนเว็บไซต์ของคุณ? ไม่มีปัญหา ทำแบบข้อความเท่านั้น!
คุณต้องการตรวจสอบเว็บไซต์ Webflow เพิ่มเติมหรือไม่? เรามีคอลเลกชันทั้งหมดที่ทุ่มเทให้กับพวกเขา
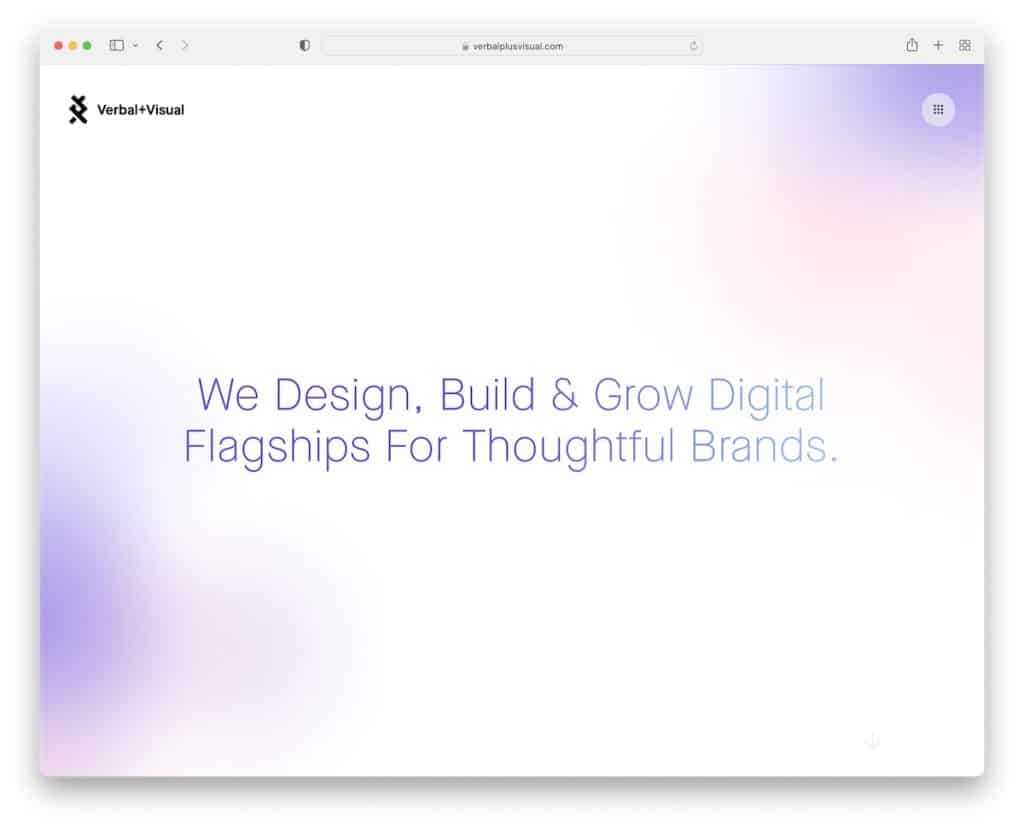
6. วาจา + ภาพ
สร้างด้วย : Contentful

ความเรียบง่ายของ Verbal + Visual ค่อนข้างจริงจัง โดยเริ่มจากพื้นหลังแบบเคลื่อนไหวและส่วนฮีโร่ที่เป็นข้อความเท่านั้น ส่วนหัวเป็นแบบมินิมอล มีไอคอนที่เปิดเมนูเต็มหน้าจอ
หน้าแรกสไตล์พอร์ตโฟลิโอมีเพียงหนึ่งรายการต่อคอลัมน์ ซึ่งมีเอฟเฟ็กต์โฮเวอร์สุดเท่ที่คุณต้องลอง
และก่อนส่วนท้าย จะมีโลโก้คุณลักษณะทางวาจา + ภาพของลูกค้าบางรายที่พวกเขาทำงานด้วย
หมายเหตุ : หากคุณทำงานกับแบรนด์/บริษัทที่มีชื่อเสียง ให้กล่าวถึงพวกเขาในเว็บไซต์ของคุณเพื่อเป็นข้อมูลอ้างอิง
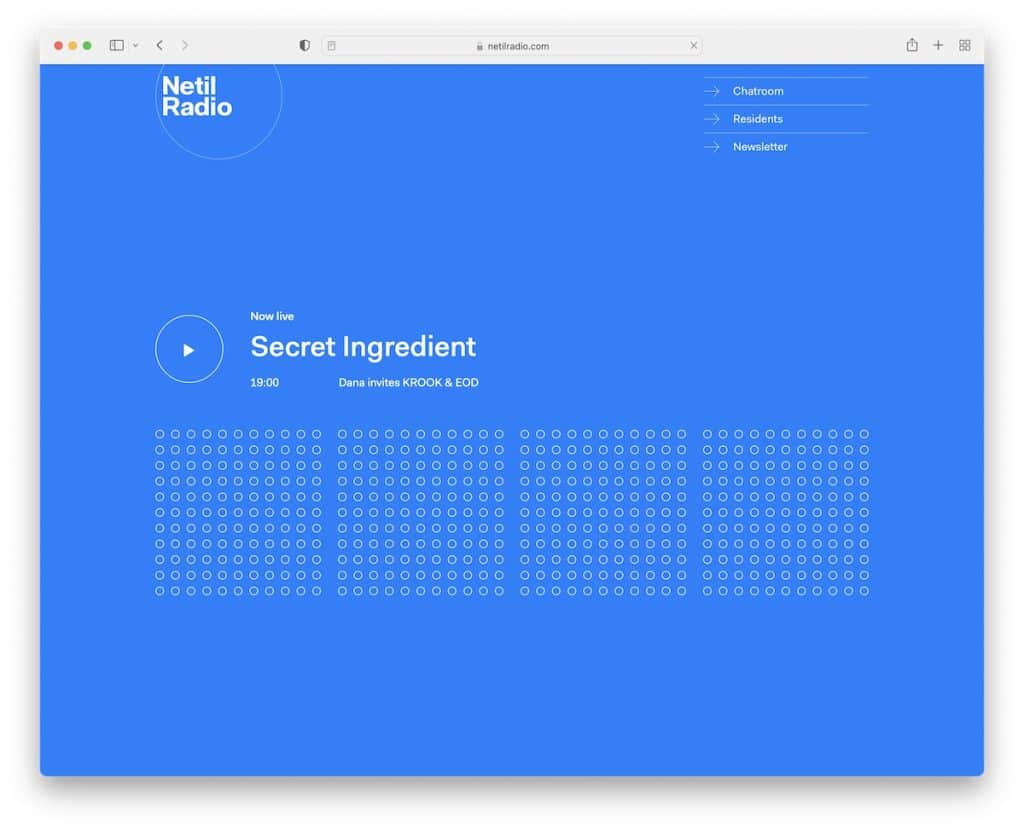
7. วิทยุเนติล
สร้างด้วย : แกสบี้

Netil Radio ทำให้รูปลักษณ์สะอาดตาและเรียบง่าย โดยใช้ส่วนฮีโร่เพื่อโปรโมตรายการถัดไป ส่วนถัดไปแสดงผู้อยู่อาศัย และส่วนที่สามคือส่วนท้ายที่มีโลโก้ ข้อความ และไอคอนโซเชียลมีเดียอยู่แล้ว
ที่เจ๋งคือเมื่อคุณกดปุ่มเล่น จุดทั้งหมดจะเปิดใช้งานโดยกลายเป็นของแข็ง
หมายเหตุ : แม้ว่าคุณวางแผนที่จะสร้างเว็บไซต์ธรรมดา คุณยังคงสามารถใช้แอนิเมชั่นหรือองค์ประกอบสร้างสรรค์อื่น ๆ เพื่อทำให้เว็บไซต์มีชีวิตชีวาได้
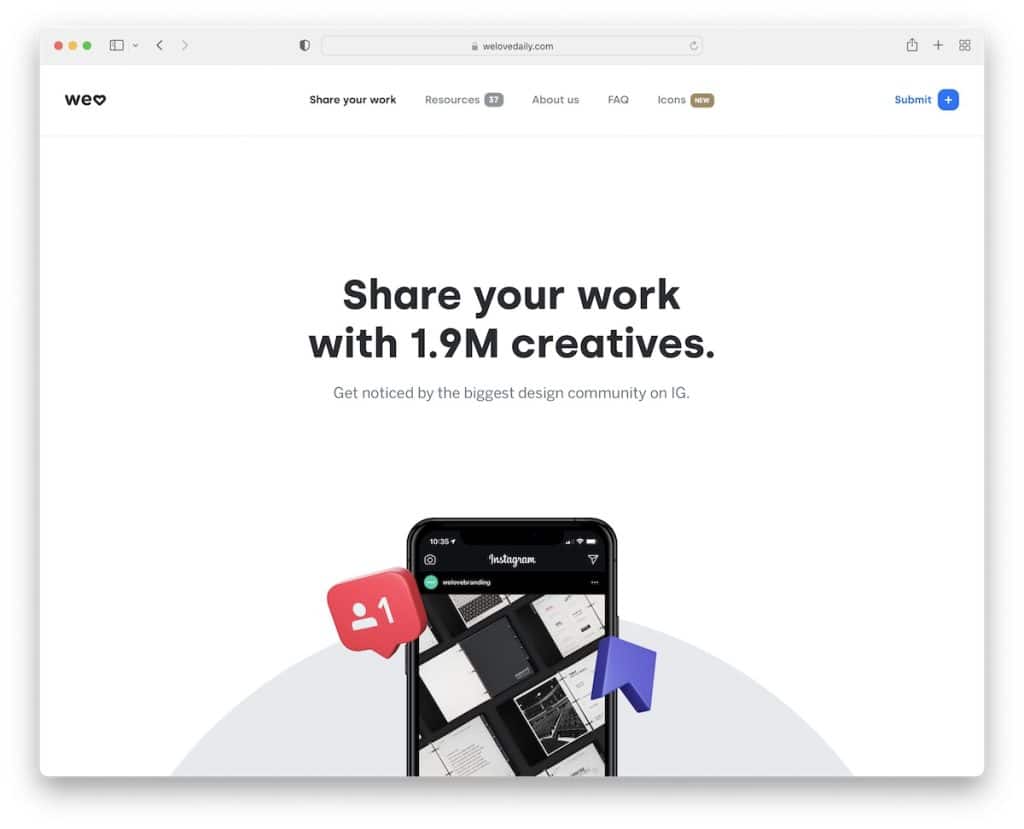
8. วีเลิฟเดลี่
สร้างด้วย : Kirby

หน้าของ Welovedaily ไม่มีการบวม แต่ใช้องค์ประกอบภาพเคลื่อนไหวเพื่อให้การเลื่อนดูเนื้อหามีส่วนร่วมมากขึ้น
ส่วนหัวจะติดอยู่ที่ด้านบนของหน้าจอ คุณจึงสามารถเข้าถึงข้อมูลอื่นๆ ได้ตลอดเวลาโดยไม่จำเป็นต้องเลื่อนกลับไปที่ด้านบนสุด
นอกจากนี้ คุณจะพบแถบเลื่อนความคิดเห็นของผู้ใช้ที่มีลักษณะคล้ายม้าหมุนที่สร้างความไว้วางใจให้กับลูกค้า
หมายเหตุ : เลย์เอาต์ที่เรียบง่ายและแอนิเมชั่นที่จับใจเข้ากันได้ดีมาก
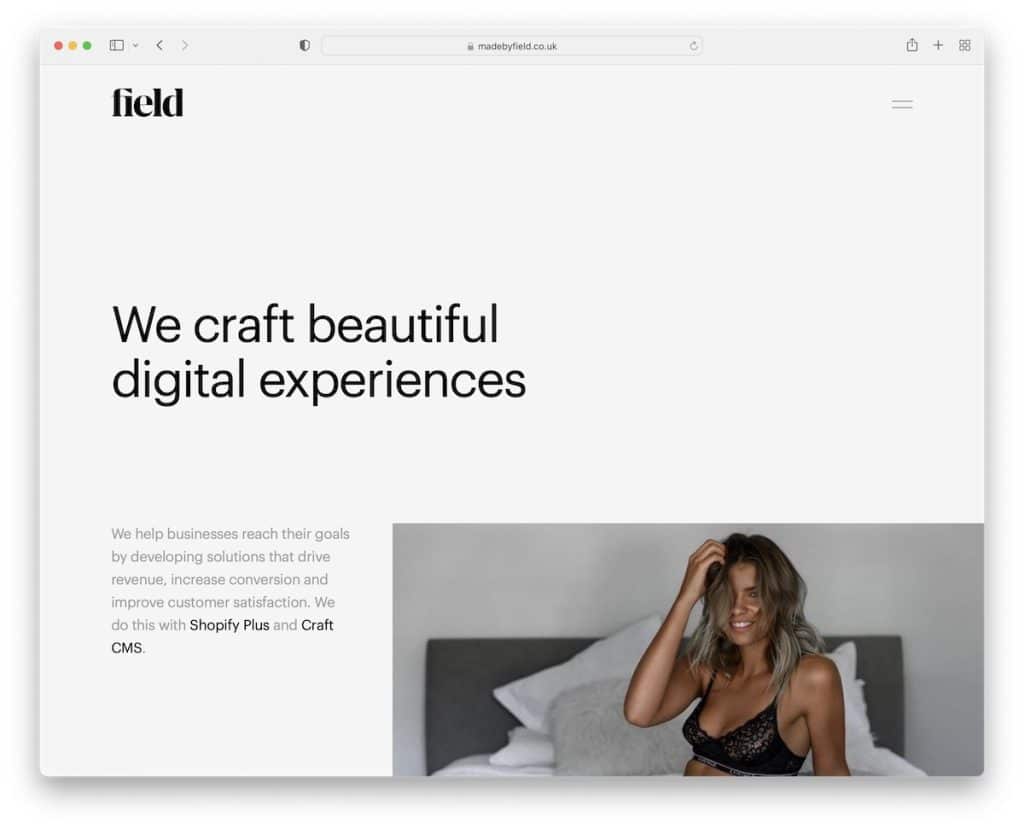
9. สนาม
สร้างด้วย : Craft CMS

Field มีประสบการณ์การเลื่อนโหลดเนื้อหาที่น่าพึงพอใจด้วยข้อความ รูปภาพ และพื้นที่สีขาวที่เพียงพอเพื่อทำให้ทุกอย่างปรากฏขึ้นมากขึ้น
เราชอบที่ส่วนหัว ส่วนท้าย และฐานของเว็บไซต์ที่เรียบง่ายนี้ใช้พื้นหลังเดียวกัน ซึ่งช่วยเพิ่มความสะอาดให้กับการออกแบบ แต่ไอคอนเมนูแฮมเบอร์เกอร์ในส่วนหัวจะเปิดภาพซ้อนทับแบบเต็มหน้าจอที่มีพื้นหลังสีเข้ม
หมายเหตุ : วิธีหนึ่งในการทำให้เลย์เอาต์ของเว็บไซต์ง่ายขึ้นคือการรักษาสีพื้นหลังให้เหมือนกันในทุกส่วน (รวมถึงส่วนหัวและส่วนท้าย)
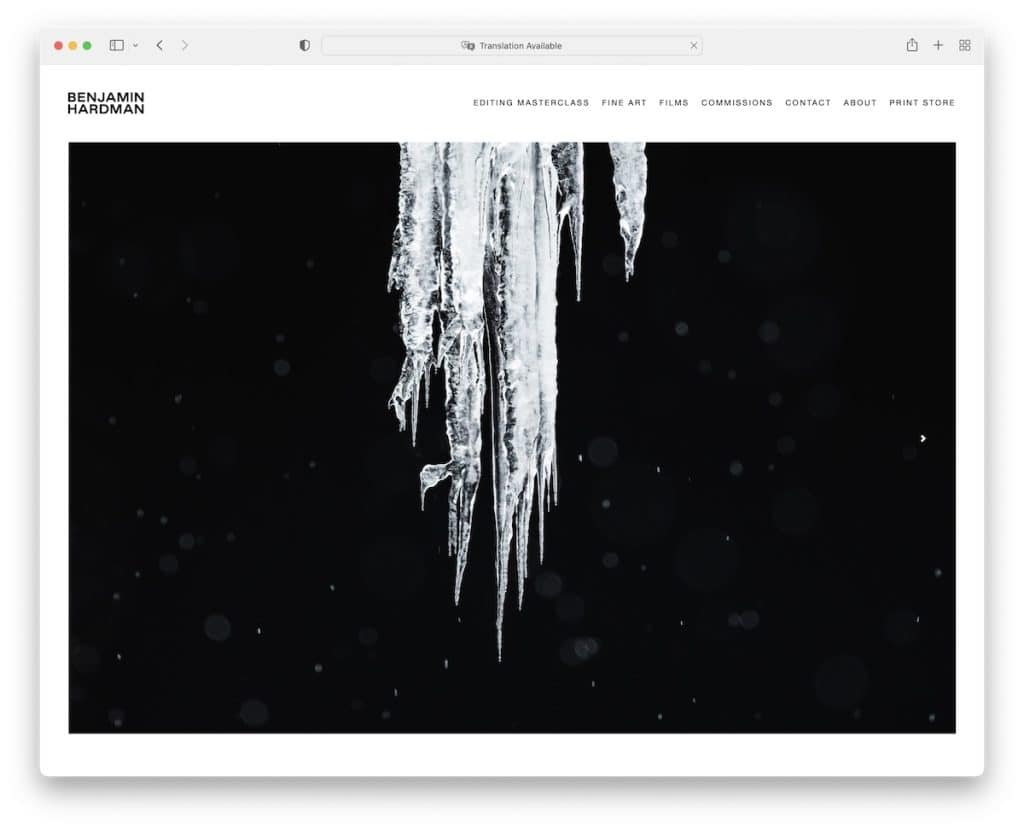
10. เบนจามิน ฮาร์ทแมน
สร้างด้วย : Squarespace

เบนจามิน ฮาร์ดแมน ฉายแสงให้กับผลงานภาพถ่ายที่สวยงามของเขาด้วยการออกแบบแสงและแถบเลื่อน
เขาใช้เฉพาะส่วนหัวที่มีเมนูแบบเลื่อนลงเพื่อการค้นหาที่ละเอียดยิ่งขึ้น และแน่นอนว่าเพื่อให้ได้รูปลักษณ์ที่เรียบง่ายอย่างแท้จริง
หมายเหตุ : การออกแบบที่เบาและเรียบง่ายเหมาะสำหรับการเน้นรูปถ่ายของคุณ
คุณอาจต้องการตรวจสอบเว็บไซต์การถ่ายภาพเพิ่มเติมเพื่อเพลิดเพลินกับการออกแบบที่สวยงาม
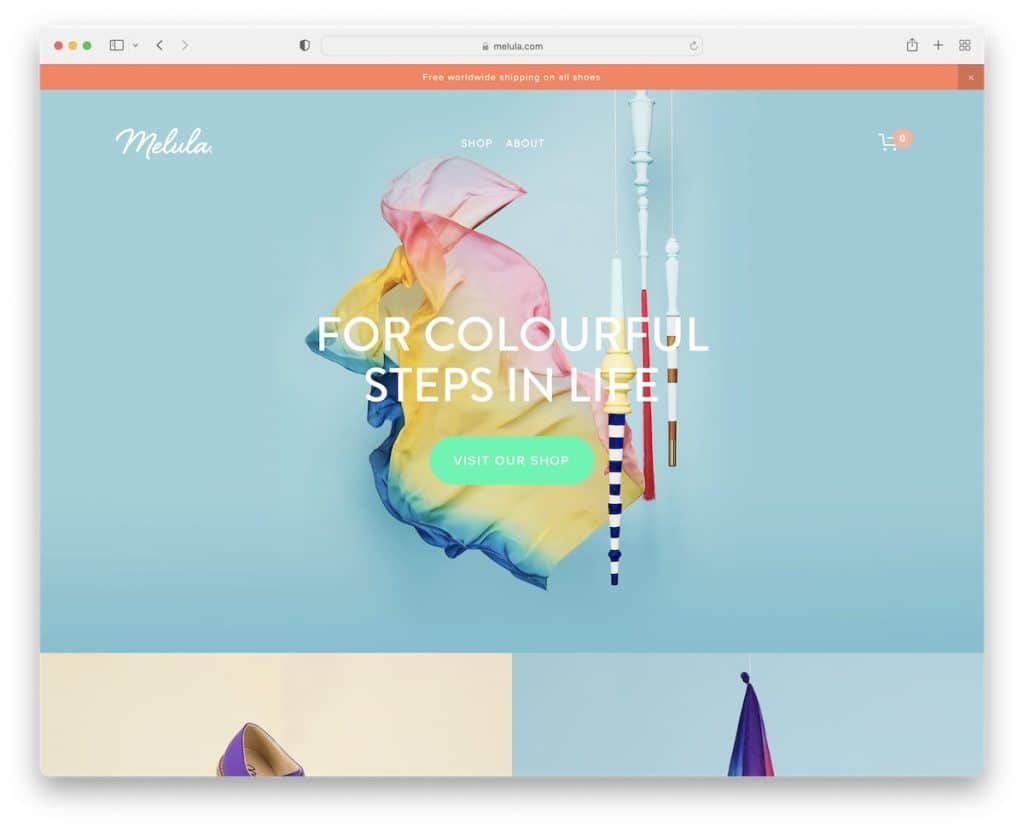
11. เมลูลา
สร้างด้วย : Squarespace

แม้ว่าเว็บไซต์ของ Melula จะค่อนข้างเรียบง่าย แต่ก็มีสีสันที่สวยงาม ซึ่งเข้ากันได้ดีกับการสร้างแบรนด์และข้อความ
มีภาพฮีโร่พร้อมเอฟเฟกต์พารัลแลกซ์ ส่วนหัวแบบโปร่งใส และการแจ้งเตือนแถบด้านบนที่คุณสามารถปิดได้ด้วยการกด "x"

ส่วน “พวกเขาพูดถึงเรา” มีโลโก้ผู้มีอำนาจบางส่วนที่เพิ่มความนิยมให้กับแบรนด์
หมายเหตุ : รูปแบบเว็บไซต์ที่เรียบง่ายไม่ได้หมายถึงการใช้สีธรรมดาเสมอไป ลุยสีสัน!
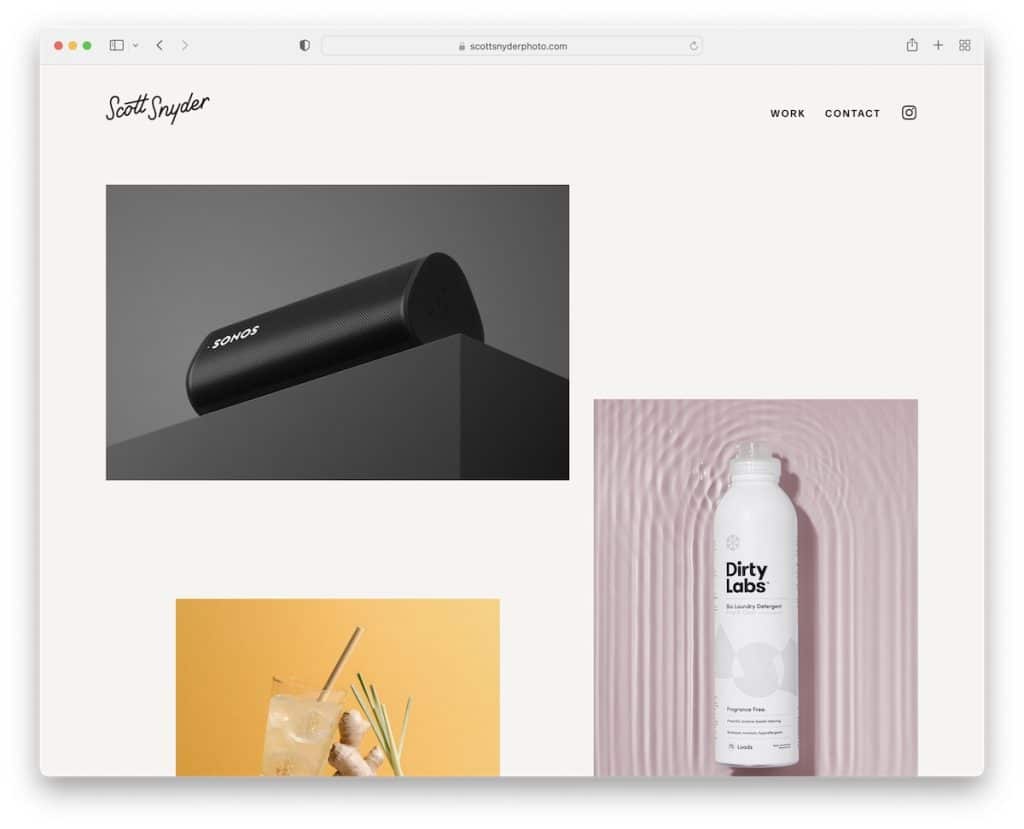
12. สกอตต์ สไนเดอร์
สร้างด้วย : Squarespace

Scott Snyder ใช้โครงร่างกริดพอร์ตโฟลิโอที่ไม่เหมือนใครพร้อมภาพนิ่งและภาพเคลื่อนไหว รายการพอร์ตโฟลิโอทุกรายการจะเปิดโครงการในแต่ละหน้าพร้อมรูปภาพและข้อความเพิ่มเติม
สก็อตต์ยังแสดงให้ลูกค้าบางคนเห็นว่าเขาประทับใจมากที่สุด ข้อความรับรอง 2 รายการและ CTA ที่นำคุณไปยังแบบฟอร์มติดต่อ
ส่วนท้ายประกอบด้วยโลโก้ที่คลิกได้สำหรับโฮมเพจและข้อความลิขสิทธิ์ แค่นั้นแหละ
หมายเหตุ : ทำให้เว็บไซต์พอร์ตโฟลิโอออนไลน์ของคุณน่าสนใจยิ่งขึ้นด้วยการผสมผสานองค์ประกอบแบบคงที่และแบบเคลื่อนไหว
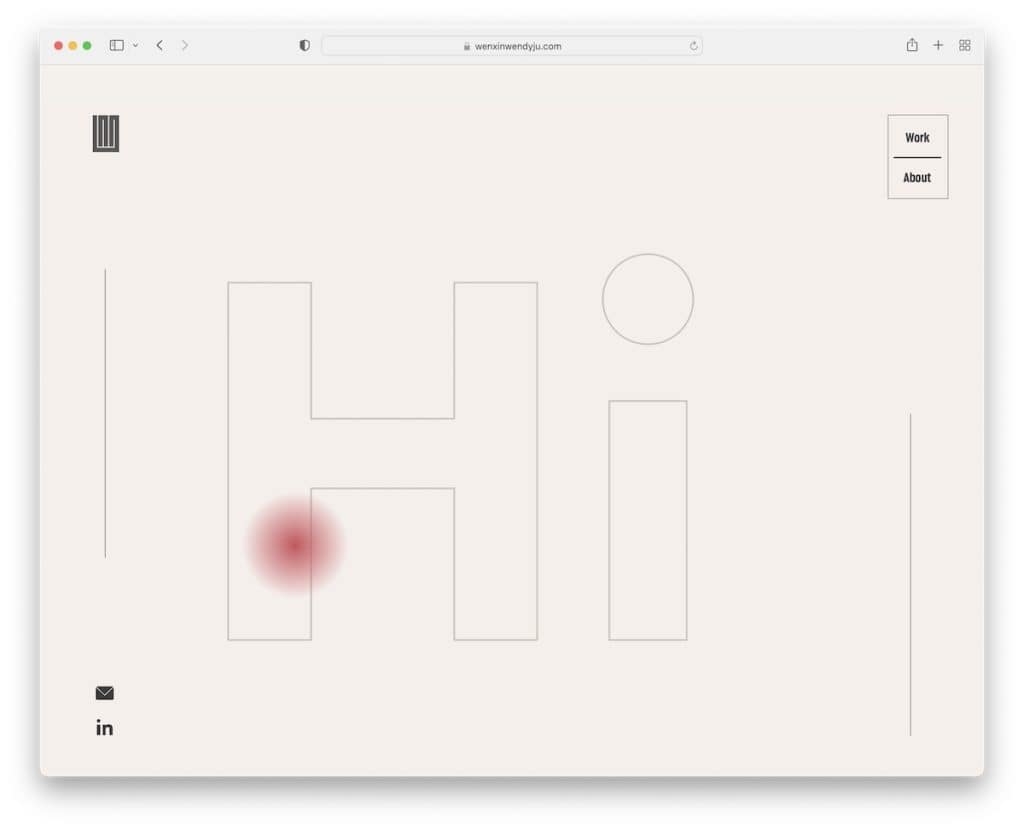
13. เวนดี้จู
สร้างด้วย : Wix

หน้าของ Wendy Ju ผสมผสานความเรียบง่ายเข้ากับข้อความเคลื่อนไหวที่ยอดเยี่ยมในครึ่งหน้าบน หน้าแรกมีพอร์ตโฟลิโอกริดแปดรายการพร้อมองค์ประกอบเคลื่อนไหวและคงที่และเอฟเฟกต์โฮเวอร์
เว็บไซต์สองหน้านี้มีเลย์เอาต์ที่ทันสมัยพร้อมแถบข้างเหนียวที่มีไอคอน LinkedIn และอีเมล
เราเกือบจะพูดได้ว่าเว็บไซต์ไม่มีส่วนหัวหรือส่วนท้ายจริงๆ แต่มีการนำทางมุมลอยที่มีเพียงสองลิงก์
หมายเหตุ : คุณสามารถใช้วิธีต่างๆ ในการต้อนรับผู้เยี่ยมชมเว็บไซต์ส่วนตัวของคุณ ซึ่งหนึ่งในนั้นคือ "สวัสดี" ที่เคลื่อนไหวได้
แต่นี่คือเว็บไซต์อื่นๆ อีกบางส่วนที่สร้างขึ้นบนแพลตฟอร์ม Wix หากคุณต้องการดูว่าเครื่องมือสร้างนี้มีความเป็นไปได้อะไรอีกบ้าง
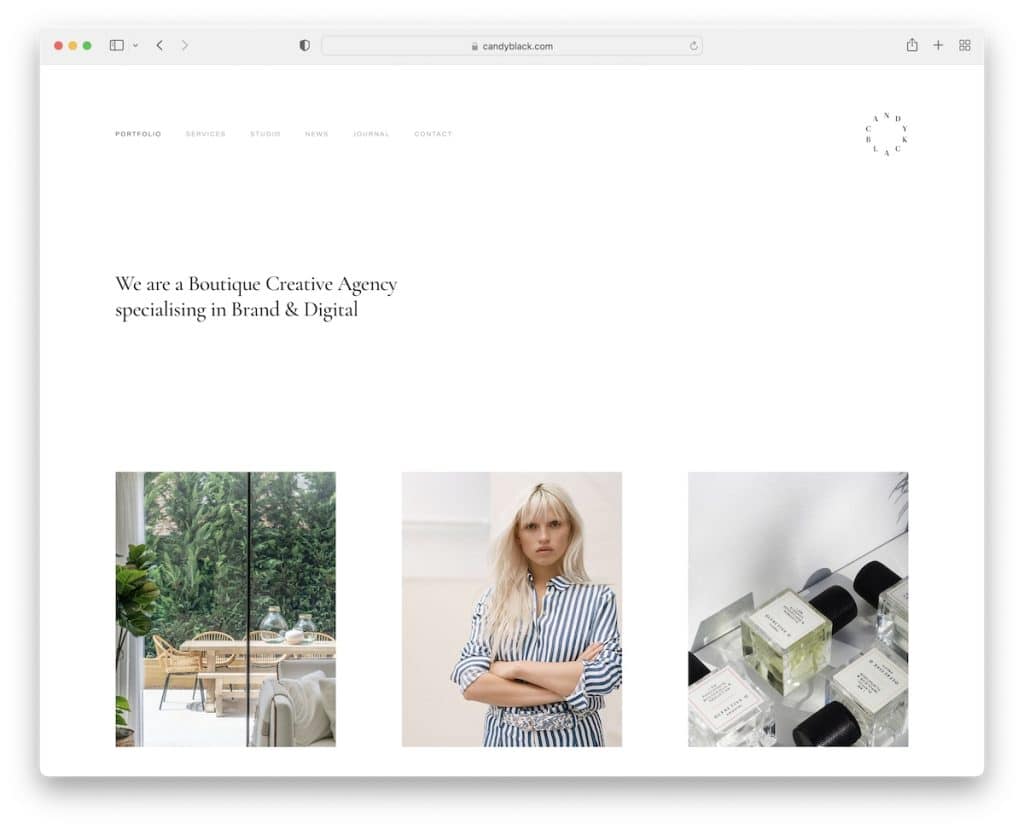
14. แคนดี้แบล็ค
สร้างด้วย : Squarespace

Candy Black เป็นเว็บไซต์เอเจนซีที่สะอาดตา มีส่วนหัวเล็กๆ ข้อความที่อธิบายสิ่งที่พวกเขาทำ และพอร์ตโฟลิโอกริดที่ยาว องค์ประกอบพอร์ตโฟลิโอทั้งหมดจะลอยอยู่กับชื่อและหมวดหมู่ของโครงการ
เช่นเดียวกับส่วนหัว ส่วนท้ายของ Candy Black ก็มีขนาดเล็กเช่นกัน โดยมีข้อมูลธุรกิจ การติดต่อ และลิงก์โซเชียล
หมายเหตุ : ใช้กริดพอร์ตโฟลิโอที่มีระยะห่างพิเศษ เพื่อให้โฟกัสที่แต่ละรายการได้ง่ายขึ้น
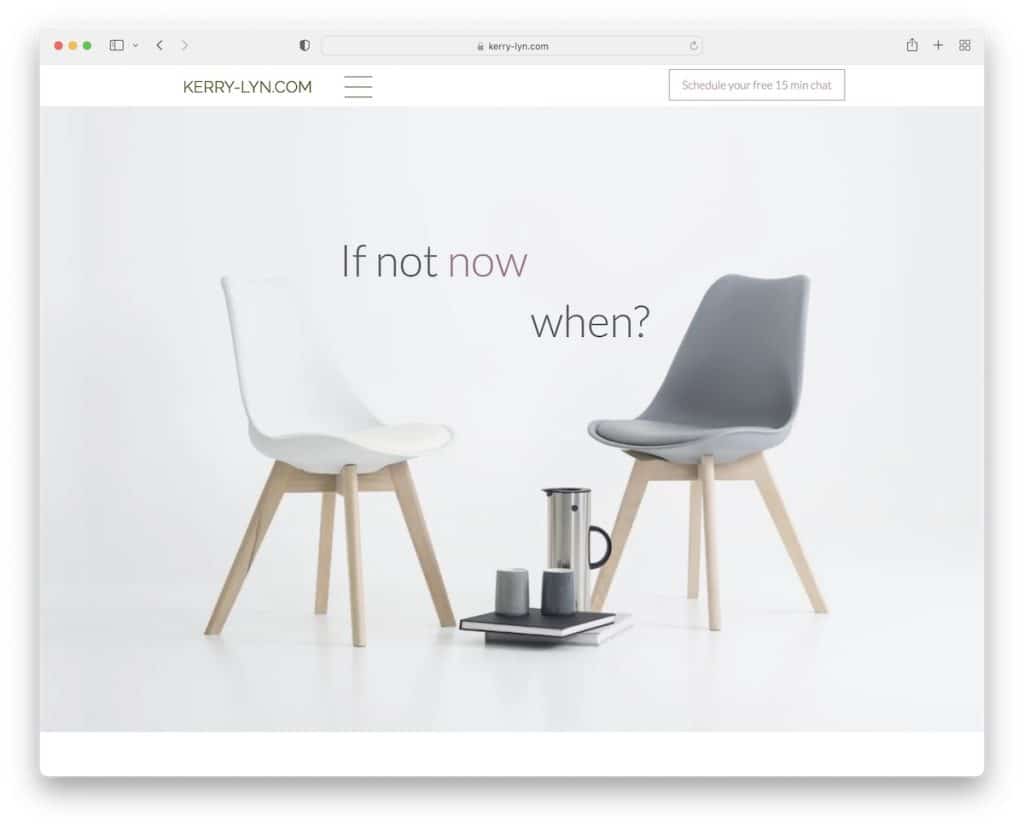
15. เคอร์รี ลิน
สร้างด้วย : Wix

Kerry Lyn เป็นเว็บไซต์ที่เรียบง่ายที่มีรูปภาพฮีโร่ขนาดใหญ่พร้อมข้อความและส่วนหัวที่มีไอคอนเมนูแฮมเบอร์เกอร์ที่เปิดการนำทางจากด้านขวาของหน้าจอ
หน้านี้มีหลายส่วนที่มีพื้นหลังเป็นสีทึบและส่วนหนึ่งเป็นภาพพารัลแลกซ์ ภาพหมุนวิดีโอประกอบด้วยผู้ฝึกหัดคนอื่นๆ ที่เคอร์รีแนะนำ ซึ่งดีมากสำหรับเธอ
หมายเหตุ : แม้ว่าบริการของคุณจะมีความสำคัญมากที่สุด การแนะนำผู้อื่นสามารถแสดงความเป็นมืออาชีพของคุณได้
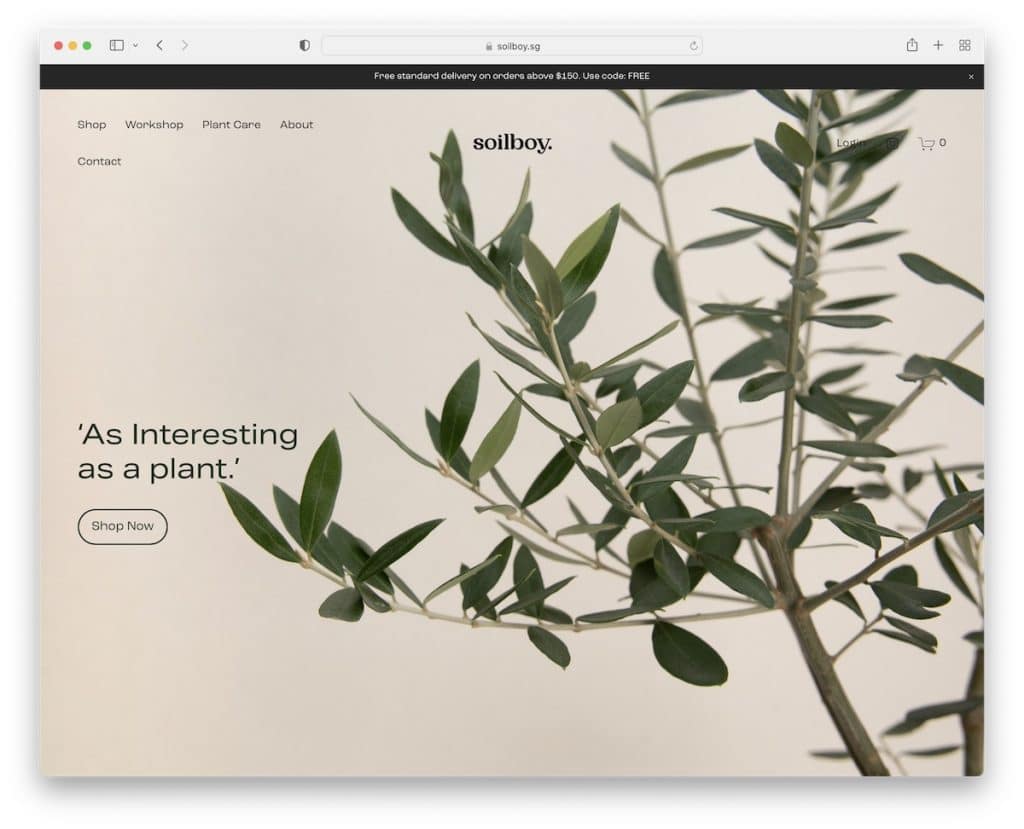
16. เด็กติดดิน
สร้างด้วย : Squarespace

หากคุณกำลังสร้างเว็บไซต์เกี่ยวกับการขายต้นไม้และสร้างเนื้อหาเกี่ยวกับการดูแลต้นไม้ คุณต้องเข้าไปที่ Soilboy
การเลือกภาพพื้นหลังและภาพที่เข้ากันได้ดีทำให้เกิดบรรยากาศที่ผ่อนคลาย
ส่วนหัวพื้นฐานของ Soilboy จะหายไปเมื่อคุณเริ่มเลื่อน ดังนั้นโฟกัสของคุณจึงอยู่ที่เนื้อหาและไอเท็ม (แต่จะปรากฏอีกครั้งในการเลื่อนด้านหลัง)
นอกจากนี้ ฟีด Instagram ยังเป็นหนึ่งในฟีดที่สะอาดที่สุดที่เราเคยเห็นมาพักหนึ่ง!
หมายเหตุ : คุณต้องการเพิ่มเนื้อหาในเพจของคุณหรือไม่? รวมฟีด IG
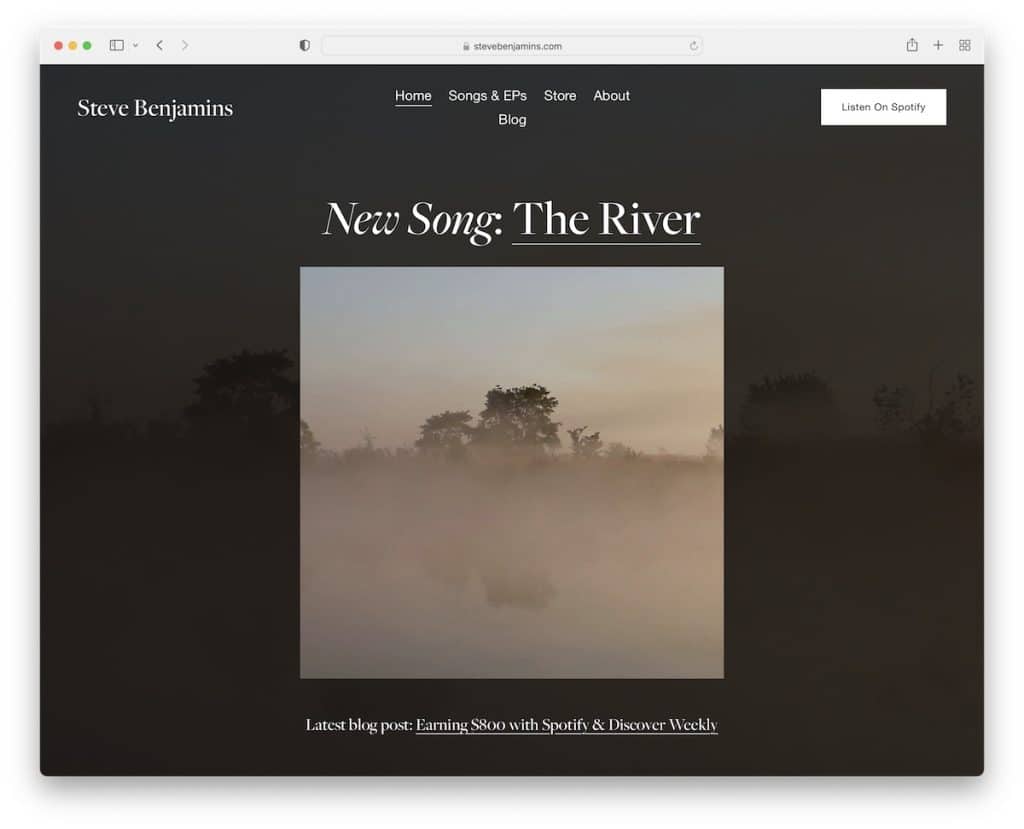
17. สตีฟ เบนจามินส์
สร้างด้วย : Squarespace

Steve Benjamins เรียกใช้หน้าเว็บที่เรียบง่ายด้วยความรู้สึกมืดมนซึ่งมีส่วนหัวที่โปร่งใส 100% พร้อมลิงก์เมนูและปุ่ม CTA ไปยัง iTunes
ฐานของไซต์โปรโมตเพลงใหม่ของเขาที่เปิดในหน้าใหม่พร้อมวิดีโอ เนื้อเพลง และอื่นๆ
สุดท้าย สตีฟใช้ส่วนท้ายเพื่อโปรโมตแผ่นเสียง แบบฟอร์มการสมัครรับจดหมายข่าว และไอคอนโซเชียลมีเดีย
หมายเหตุ : ใช้ปุ่ม CTA ในส่วนหัว เพื่อให้ทุกคนที่สนใจสามารถดำเนินการได้ทันที
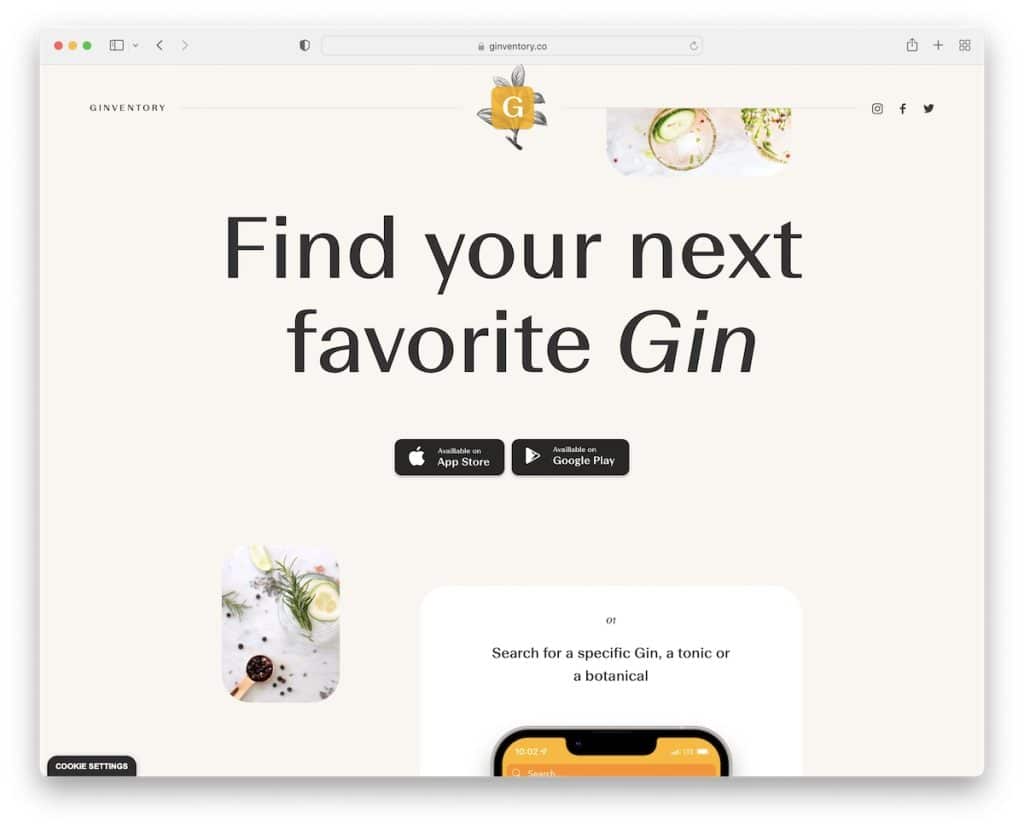
18. คลังสินค้า
สร้างด้วย : Webflow

Ginventory เป็นตัวอย่างหน้า Landing Page สมัยใหม่ที่มีการออกแบบที่สะอาดตา โดยมีส่วนหัวที่มีไอคอนโซเชียลและส่วนท้ายที่มีไอคอนโซเชียลและปุ่มติดต่อ
มุมโค้งมนคล้ายกับประสบการณ์แอพมือถือที่ยอดเยี่ยม และด้วยภาพหน้าจอของ iPhone คุณจะเข้าใจได้ง่ายว่าจะได้รับอะไรจากแอพและหน้าตาของมัน
ปุ่ม CTA ครึ่งหน้าบนและด้านล่าง (และระหว่างเนื้อหา) เป็นสิ่งจำเป็นเพื่อเพิ่มการดาวน์โหลด
หมายเหตุ : ตรวจสอบให้แน่ใจว่าปุ่ม CTA มองเห็นได้และสามารถคลิกได้เพื่อดึงดูดผู้มีโอกาสเป็นผู้ใช้ไปยังหน้าดาวน์โหลด
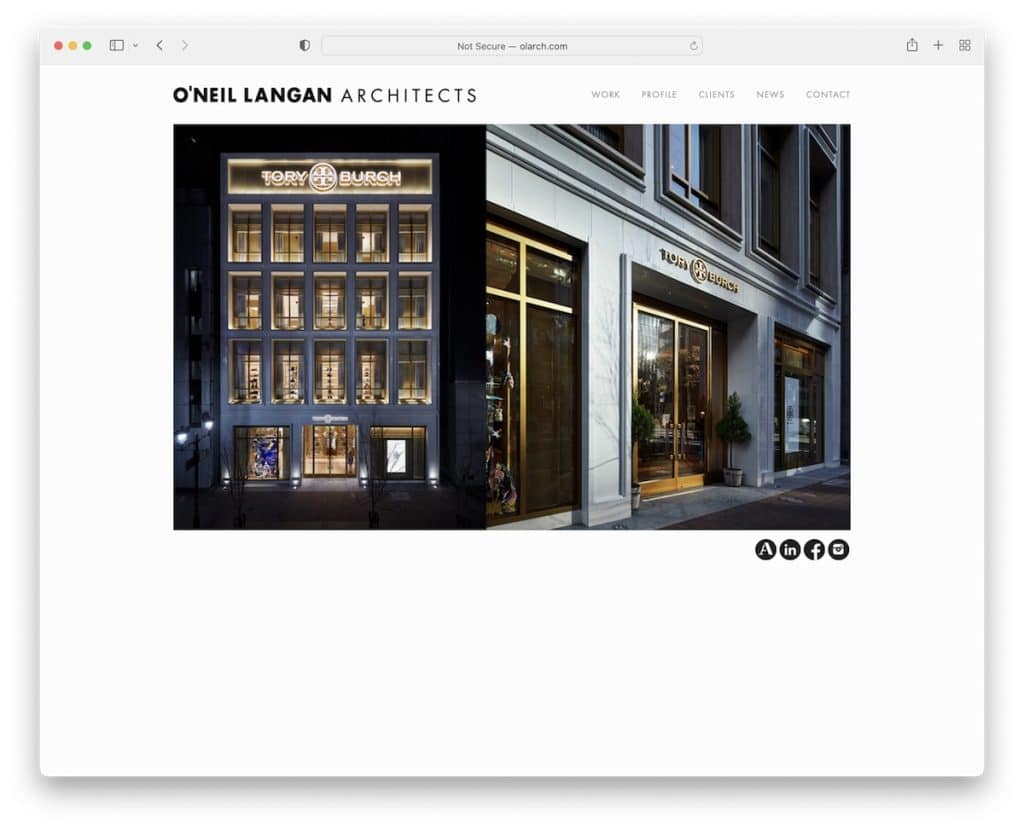
19. โอนีล แลงแกน
สร้างด้วย : Squarespace

เช่นเดียวกับเว็บไซต์ที่เรียบง่ายของเบนจามิน O'Neil Langan ยังใช้ส่วนหัวที่ไม่กระจัดกระจายและตัวเลื่อนบนหน้าแรก
ไม่มีหน้าใดในไซต์นี้ที่มีส่วนท้ายซึ่งนำความเรียบง่ายไปสู่อีกระดับ
นอกจากรายละเอียดทางธุรกิจและรายชื่อติดต่อแล้ว O'Neil Langan ยังมี Google Maps พร้อมตัวระบุตำแหน่งอีกด้วย
หมายเหตุ : ผสานรวม Google Maps เพื่อแสดงที่ตั้งธุรกิจของคุณ
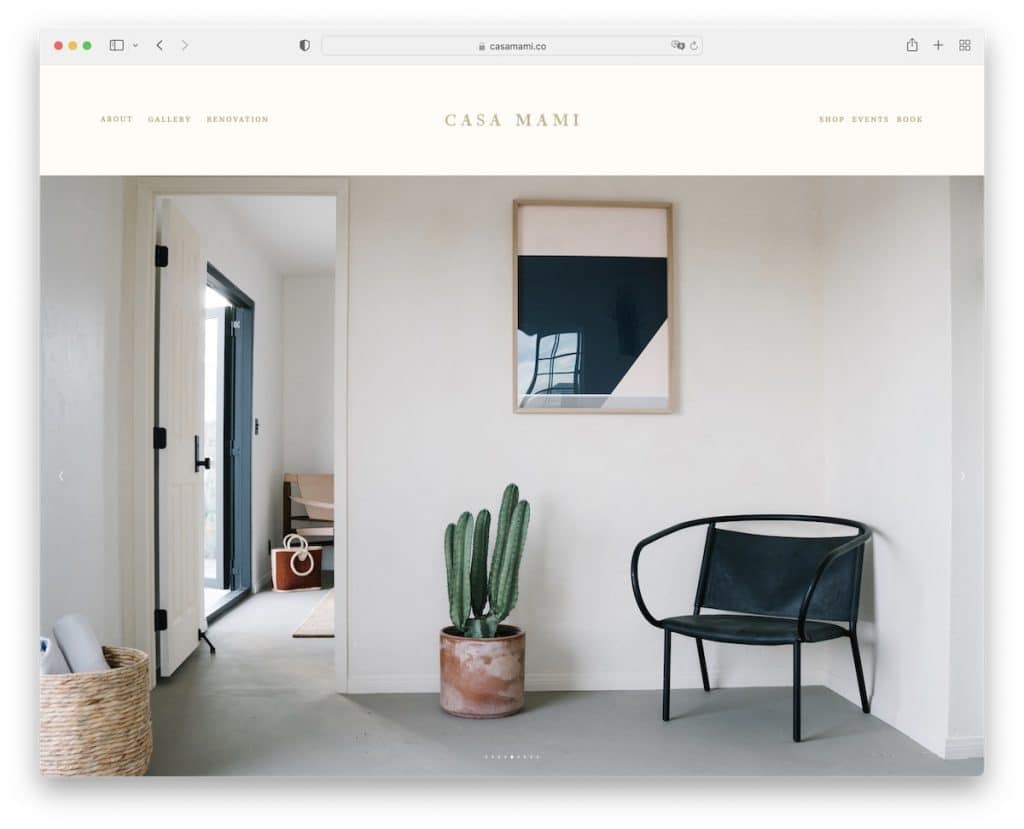
20. คาซ่า มามิ
สร้างด้วย : Squarespace

Casa Mami มีสไลเดอร์ขนาดใหญ่ที่แสดงเฉพาะภาพ ซึ่งแสดงสถานที่ที่สวยงาม ทำให้คุณรู้สึกเหมือนอยู่ที่นั่น
หน้านี้มีพื้นที่สีขาวจำนวนมาก เอฟเฟกต์ภาพพารัลแลกซ์ และปุ่ม CTA สำหรับการจอง (เปลี่ยนเส้นทางคุณไปยัง Airbnb)
ข้อความทั้งหมดบนเว็บไซต์ของ Casa Mami มีขนาดเล็ก ซึ่งทำให้รูปภาพดูโดดเด่นยิ่งขึ้น และคุณสมบัติหน้าปรับปรุงก่อน/หลังแถบเลื่อนที่แสดงกระบวนการ
หมายเหตุ : ใช้แถบเลื่อนก่อน/หลัง หากคุณทำงานเกี่ยวกับการออกแบบใหม่ ปรับปรุงใหม่ แปลงร่าง ฯลฯ
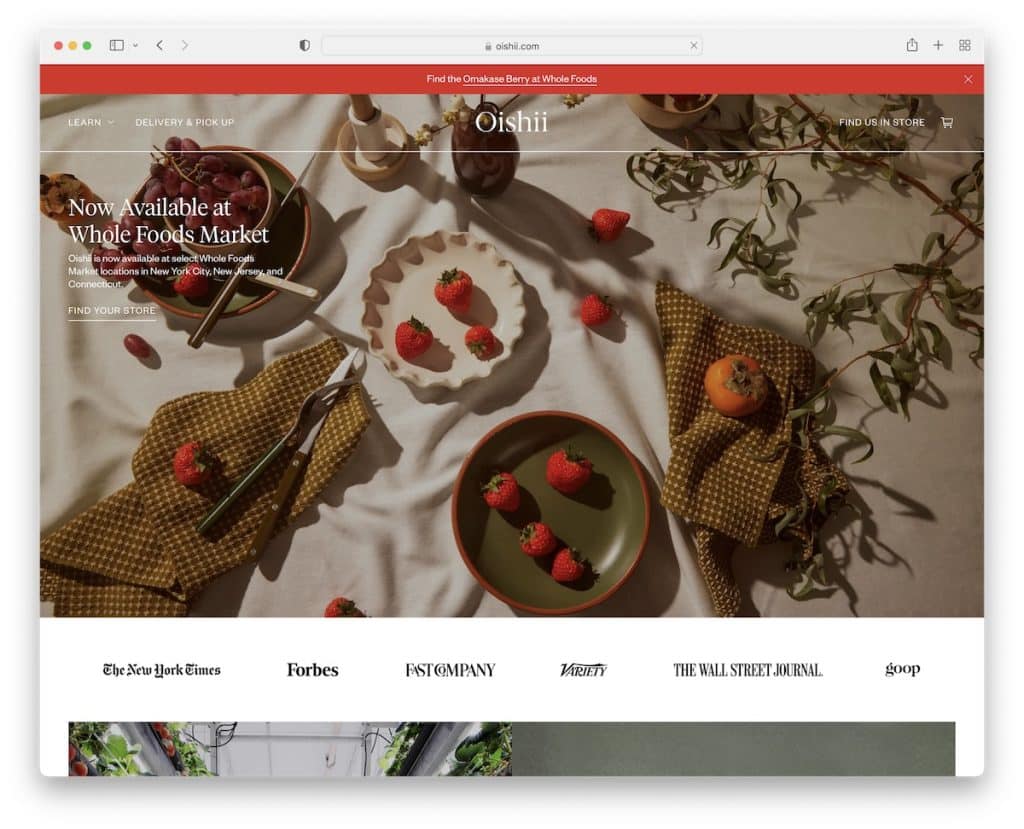
21. โออิชิ
สร้างด้วย : Shopify

แม้ว่า Oishii จะมีองค์ประกอบเพิ่มเติมในเว็บไซต์ แต่เรายังคงพบว่าการออกแบบโดยรวมนั้นเรียบง่ายและสะอาดตา
สิ่งแรกคือการแจ้งเตือนแถบด้านบน (ที่คุณสามารถปิดได้) และอย่างที่สองคือส่วนหัวแบบโปร่งใสที่ลอยอยู่บนการเลื่อน
นอกจากนี้ คุณจะพบฟีด IG แบบเต็มความกว้างเหนือส่วนท้ายซึ่งเปิดเป็นแกลเลอรีไลท์บ็อกซ์ และส่วนท้ายประกอบด้วยลิงก์และแบบฟอร์มการสมัครสมาชิก
หมายเหตุ : ใช้การแจ้งเตือนแถบด้านบนสำหรับประกาศพิเศษ
