20 เว็บไซต์นักร้องที่ดีที่สุด (ตัวอย่าง) ปี 2023
เผยแพร่แล้ว: 2023-02-10คุณกำลังมองหาเว็บไซต์นักร้องที่โดดเด่นที่สุดหรือไม่?
ในขณะที่หลายคนพึ่งพาแพลตฟอร์มของบุคคลที่สามต่างๆ เท่านั้น คุณสามารถยกระดับสิ่งต่างๆ ไปอีกขั้นด้วยการแสดงตนทางออนไลน์ที่โดดเด่น
และสร้างมันได้ง่ายกว่าที่คุณคิด
คุณมีสองตัวเลือกที่ยอดเยี่ยมและเรียบง่ายในการสร้างเว็บไซต์นักร้อง: 1) โดยใช้ธีม WordPress สำหรับนักดนตรี และ 2) ด้วยเครื่องมือสร้างเว็บไซต์สำหรับนักดนตรี
สิ่งนี้ทำให้คุณสามารถโปรโมตเพลง อัลบั้ม และมิวสิควิดีโอล่าสุดของคุณได้ คุณยังสามารถฝังเพลย์ลิสต์และสร้างร้านค้าออนไลน์เพื่อขายสินค้าได้อีกด้วย
สุดท้าย คุณสามารถสร้างบล็อกและก้าวไปสู่ระดับที่เป็นส่วนตัวมากขึ้นผ่านโพสต์ที่น่าสนใจ
แต่ก่อนอื่น ให้ตัวอย่างที่ยอดเยี่ยมเหล่านี้เป็นแรงบันดาลใจให้คุณ
เว็บไซต์ศิลปินและนักร้องที่ดีที่สุด
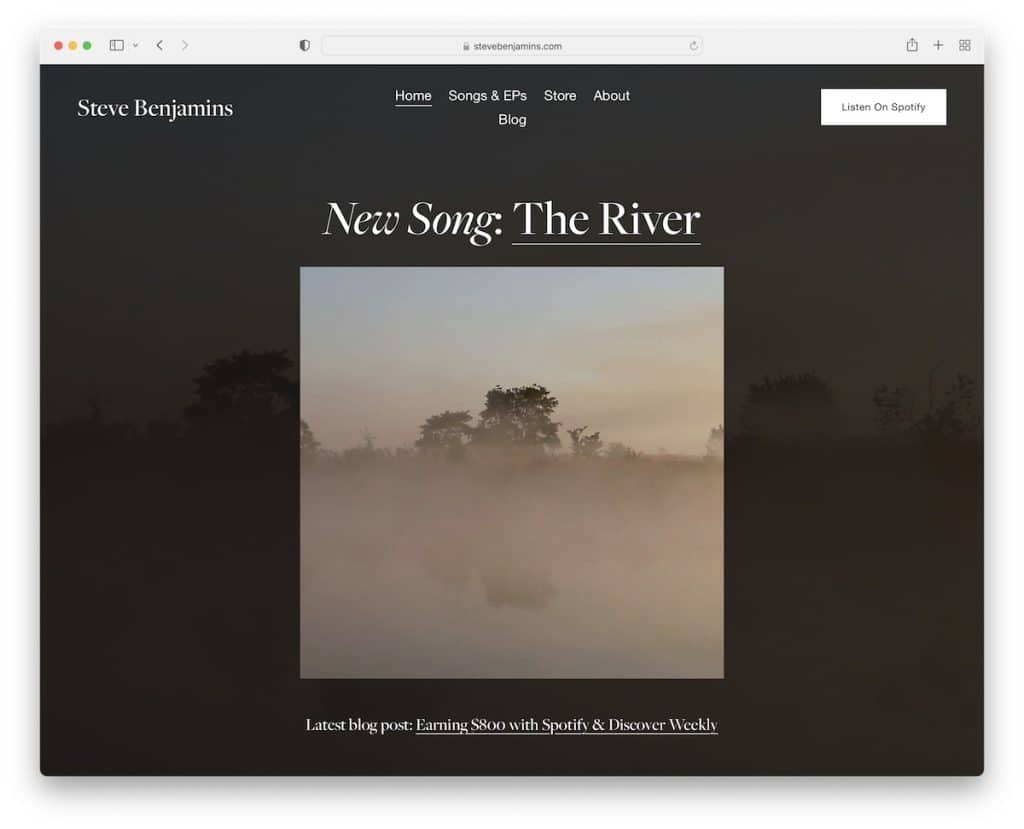
1. สตีฟ เบนจามินส์
สร้างด้วย : Squarespace

สตีฟ เบนจามินส์มีการออกแบบเว็บไซต์ที่เข้มและเข้ม พร้อมส่วนฮีโร่ที่โปรโมตเพลงล่าสุด ส่วนหัวมีลิงก์เมนูด่วนที่จำเป็นทั้งหมดและปุ่มเรียกร้องให้ดำเนินการ (CTA) เพื่อฟังบน Spotify
นอกจากนี้ ส่วนท้ายยังมีสามคอลัมน์ คอลัมน์หนึ่งมีลิงก์ไปยังผลิตภัณฑ์ คอลัมน์หนึ่งสำหรับแบบฟอร์มการสมัครรับจดหมายข่าว และอีกคอลัมน์หนึ่งสำหรับโซเชียลมีเดีย
หมายเหตุ : ดันเพลงและอัลบั้มล่าสุดของคุณในส่วนครึ่งหน้าบน
อย่าพลาดตัวอย่างเว็บไซต์ Squarespace ที่ยอดเยี่ยมที่เราคัดสรรมาให้คุณ
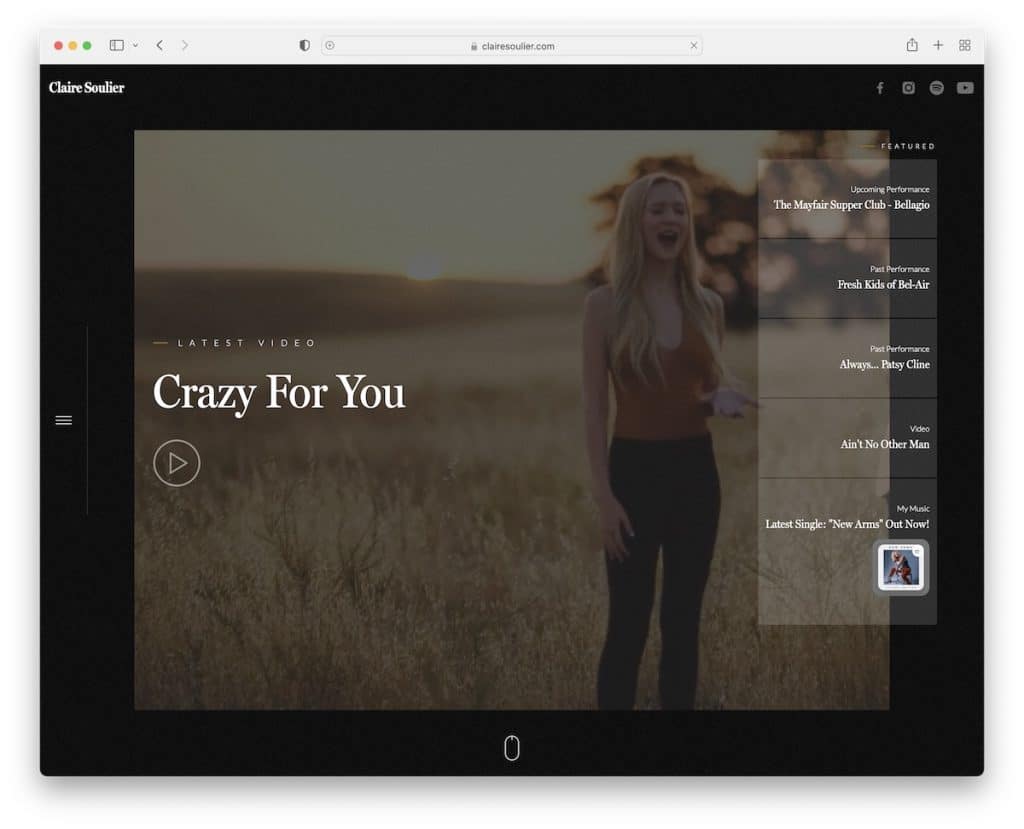
2. แคลร์ ซูลิเยร์
สร้างด้วย: เว็บโฟลว์

Claire Soulier ยังมีการออกแบบเว็บไซต์ที่มืดมนและน่าประทับใจพร้อมวิดีโอครึ่งหน้าบนเพื่อเรียกความสนใจของแฟน ๆ ทุกคนในทันที วิดีโอจะเปิดขึ้นในไลท์บ็อกซ์โดยกดปุ่มเล่น คุณจึงไม่ต้องออกจากหน้าแรกเพื่อรับชม
เนื้อหาที่เหลือในเว็บไซต์ของนักร้องคนนี้จะโหลดแบบเลื่อนเพื่อสร้างประสบการณ์ที่น่าดึงดูดยิ่งขึ้น สิ่งที่เจ๋งอีกอย่างคือไอคอนเมนูแฮมเบอร์เกอร์แถบด้านข้างแบบติดหนึบที่เปิดการนำทางแบบซ้อนทับแบบเต็มหน้าจอ
หมายเหตุ: ใช้การออกแบบเว็บสีเข้มเพื่อทำให้เว็บไซต์ Webflow ของคุณดูพรีเมียมยิ่งขึ้น
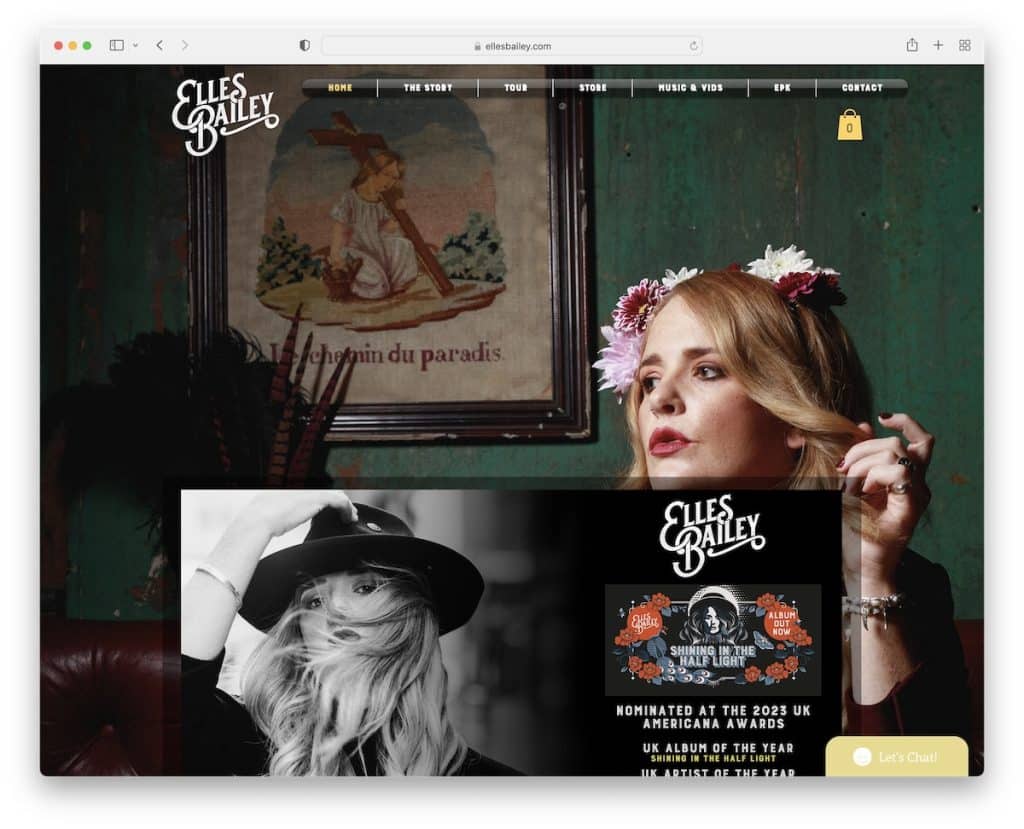
3. เอลส์ เบลีย์
สร้างด้วย: Wix

สิ่งที่ทำให้เว็บไซต์ของ Elles Bailey โดดเด่นคือภาพพื้นหลังแบบพารัลแลกซ์ ทำให้เว็บไซต์นี้ดูน่าใช้มากขึ้น
ฐานของไซต์มีเลย์เอาต์แบบกล่องพร้อมวิดีโอแบบฝัง รายการวันที่ออกทัวร์ และเพลย์ลิสต์
สิ่งที่แฟนๆ ชื่นชอบเป็นพิเศษคือวิดเจ็ตแชทสดที่ลอยอยู่ที่มุมล่างขวา
หมายเหตุ: ให้แฟนๆ ฟังเพลงบนเว็บไซต์ของคุณโดยการรวม/ฝังเพลย์ลิสต์เสียง
คุณอาจสนใจตรวจสอบคอลเลกชันเว็บไซต์ยอดนิยมที่สร้างบนแพลตฟอร์ม Wix
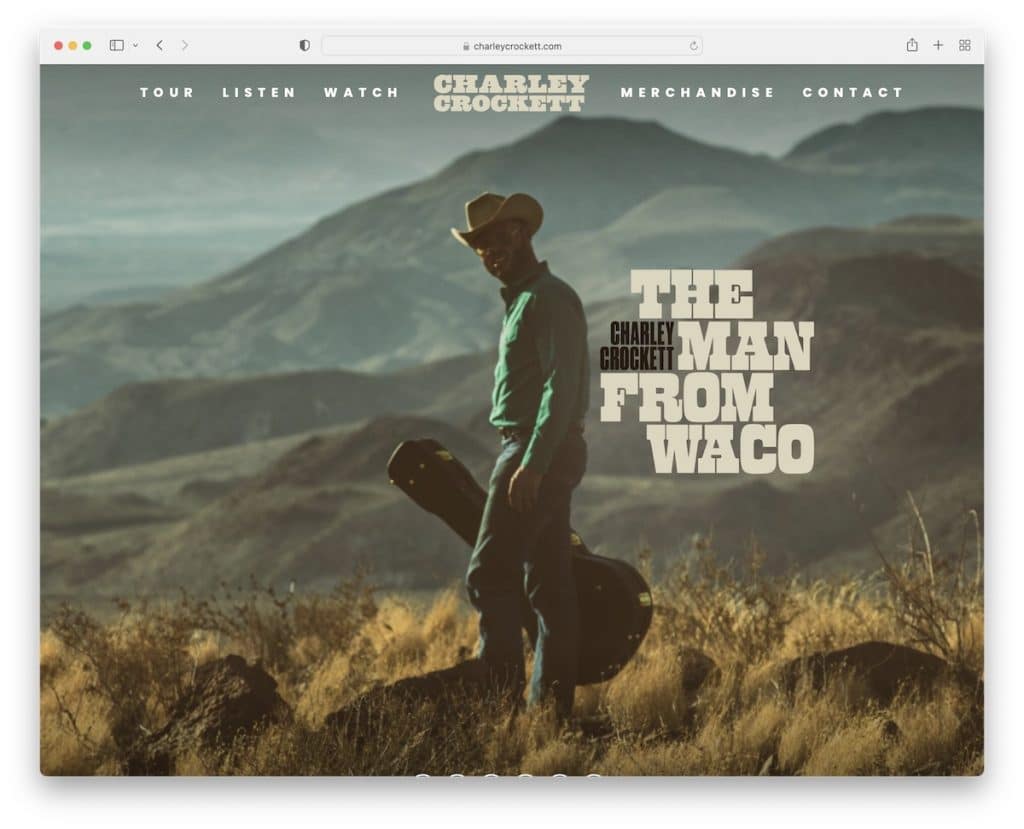
4. ชาร์ลี คร็อกเก็ตต์
สร้างด้วย: Elementor

หน้าแรกของ Charley Crockett มีเลย์เอาต์เดียวที่มีส่วนหัวโปร่งใสและไอคอนโซเชียลมีเดียซ้อนทับที่ด้านล่างของแบนเนอร์
การออกแบบเว็บที่ตอบสนองนี้มีหลายหน้าภายในสำหรับวันที่ทัวร์ วิดีโอ สินค้า ติดต่อ และอื่นๆ
เป็นเว็บไซต์ที่เรียบง่ายพร้อมสิ่งที่จำเป็นทั้งหมดเข้าถึงได้ง่าย
หมายเหตุ: สร้างความประทับใจแรกที่แข็งแกร่งและยาวนานด้วยโฮมเพจแบบส่วนเดียวโดยใช้ภาพพื้นหลังแบบเต็มหน้าจอ
คุณสามารถสร้างเว็บไซต์ที่คล้ายกันได้อย่างง่ายดายด้วย WordPress และหากคุณยังคงเลือกตัวสร้างที่เหมาะสม ตรวจสอบรีวิว Elementor ของเราและดูว่าทำไมมันถึงดี
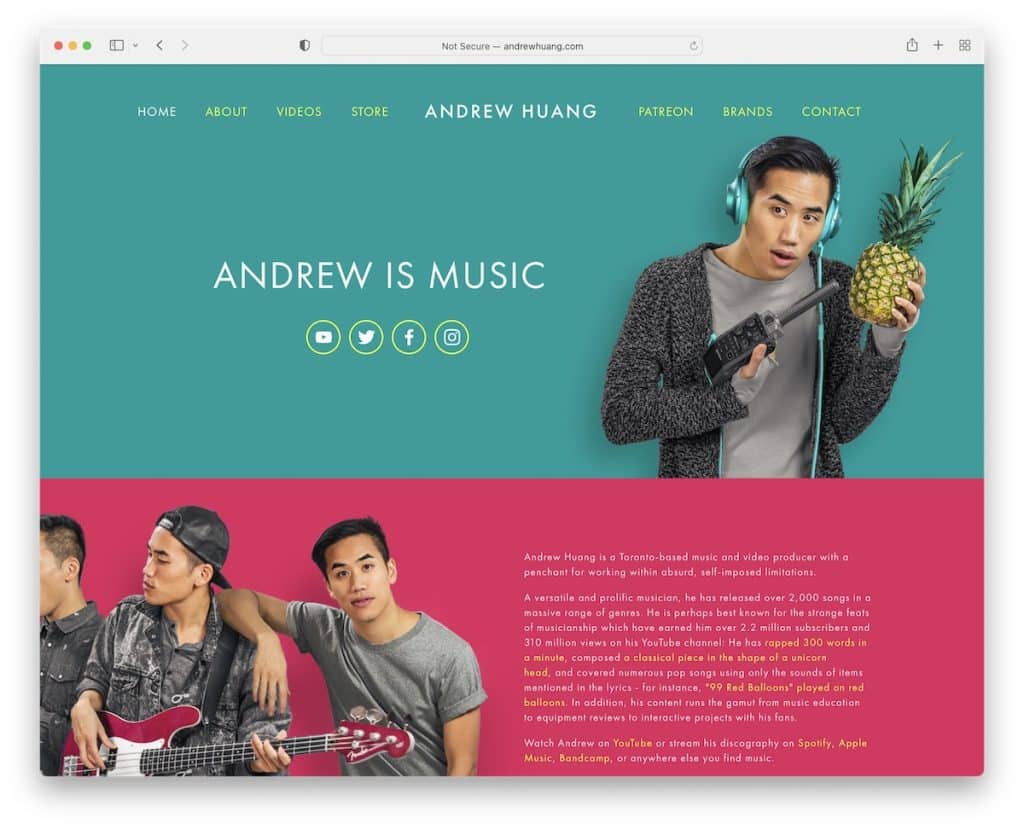
5. แอนดรูว์ หวง
สร้างด้วย: Squarespace

Andrew Huang เป็นตัวอย่างเว็บไซต์ของนักร้องที่ยอดเยี่ยมซึ่งมีรูปแบบสีที่สดใสซึ่งช่วยให้คุณจดจ่อกับเนื้อหาและข้อมูลได้ตลอดเวลา
สิ่งที่สะดวกคือส่วนหัวติดหนึบ คุณจึงไม่ต้องเลื่อนขึ้นไปด้านบนทุกครั้งที่คุณต้องการเข้าถึงแถบนำทาง
หมายเหตุ: คุณสามารถปรับปรุงประสบการณ์ผู้ใช้ของเพจได้โดยใช้ส่วนหัว/เมนูแบบติดหนึบ/แบบลอย
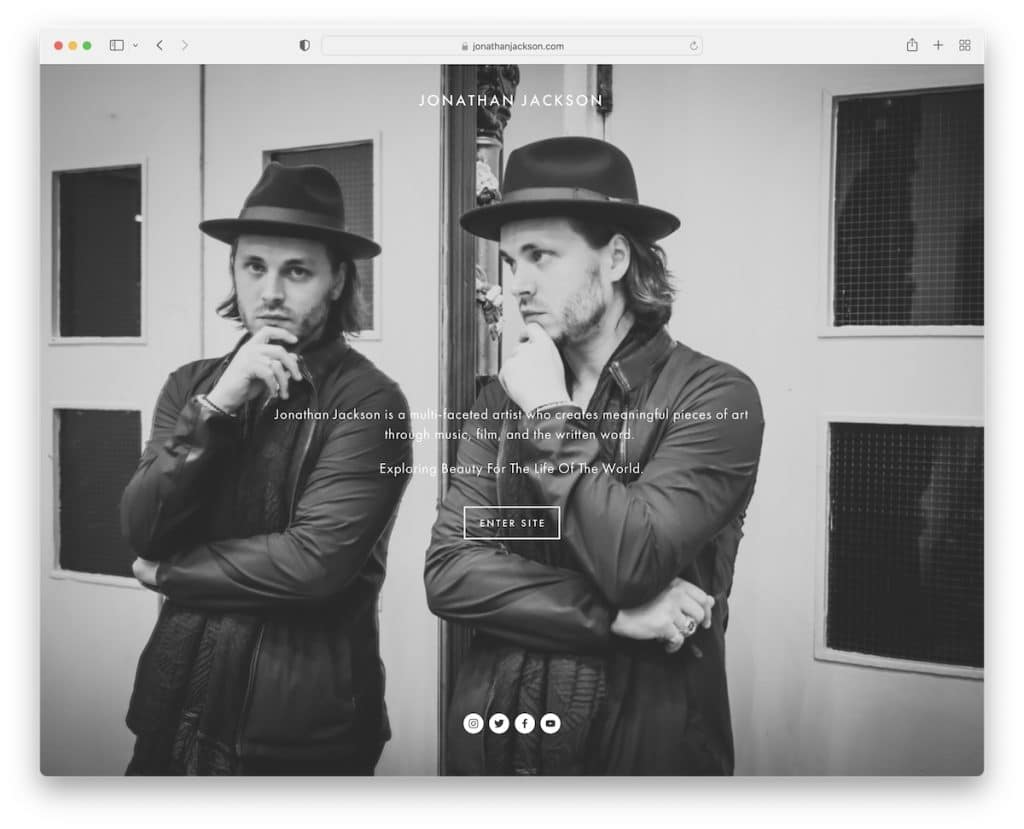
6. โจนาธาน แจ็กสัน
สร้างด้วย: Squarespace

Jonathan Jackson มีโฮมเพจแบบเต็มหน้าจอพร้อมภาพพื้นหลัง ข้อความ และปุ่ม "เข้าสู่ไซต์" นอกจากนี้ คุณจะพบปุ่มโซเชียลมีเดียที่ด้านล่างของหน้าจอ
นอกจากนี้ยังเป็นเว็บไซต์ที่สะอาดตาด้วยส่วนหัวพื้นฐาน โลโก้ตรงกลางและส่วนท้ายธรรมดา
หมายเหตุ: สร้างเว็บไซต์ที่สะอาดตาและเรียบง่ายเพื่อทำให้งานของคุณโดดเด่นยิ่งขึ้น
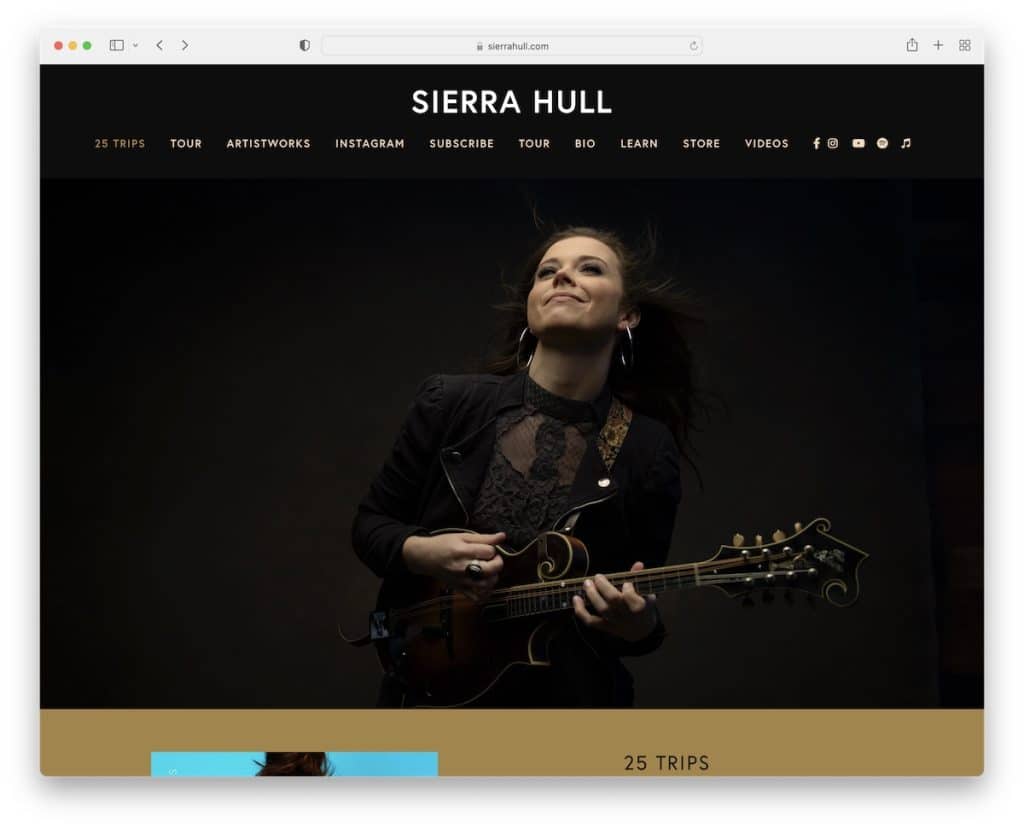
7. เซียร่า ฮัลล์
สร้างด้วย: Squarespace

Sierra Hull มีเค้าโครงกึ่งหน้าเดียวพร้อมแถบการนำทางแบบติดหนึบที่ให้คุณข้าม (ห้าลิงก์แรก) ไปยังส่วนที่ต้องการได้อย่างรวดเร็ว อีกห้าลิงค์เปิดหน้าใหม่เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับ Sierra
หน้าแรกมีแบบฟอร์มการสมัครสมาชิกและเพลย์ลิสต์แบบฝังไว้ด้านหน้าส่วนท้ายเพื่อเพลิดเพลินกับเพลงของ Sierra ได้ทันที
หมายเหตุ: ขยายอาชีพทางดนตรีของคุณด้วยการเพิ่มรายชื่ออีเมลของคุณ – รวมแบบฟอร์มการสมัครรับจดหมายข่าวไว้ในเว็บไซต์ของคุณ
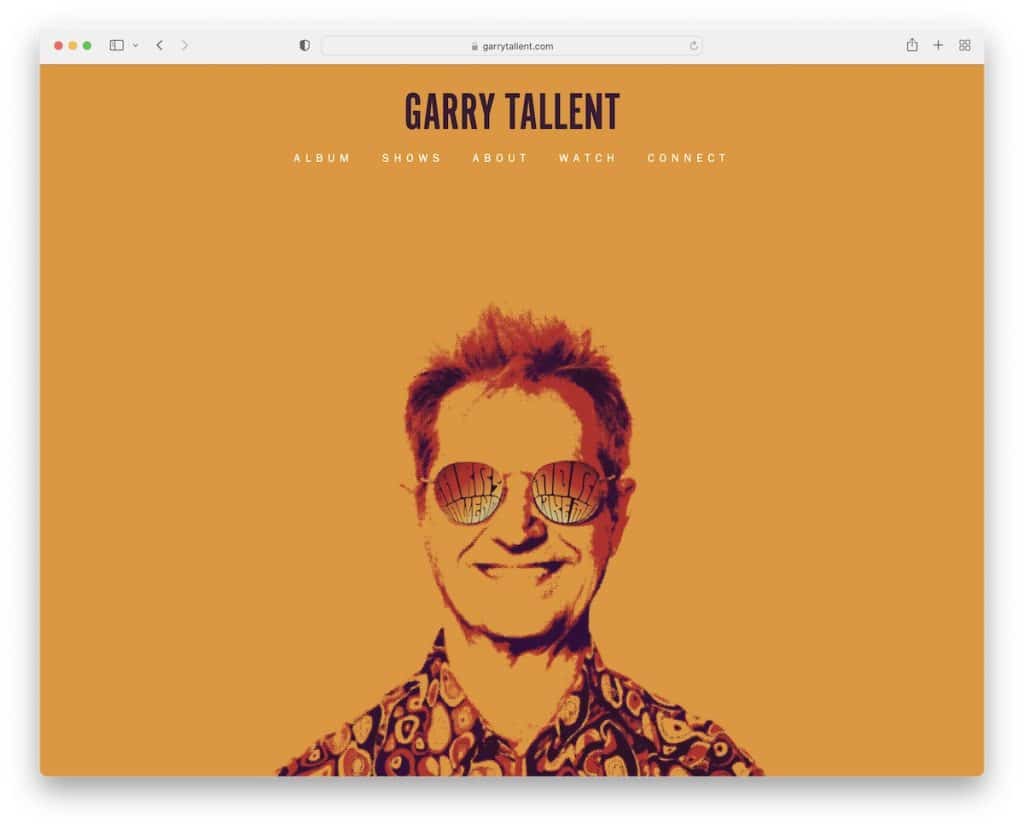
8. แกร์รี ทาเลนต์
สร้างด้วย: Webflow

Garry Tallent เป็นเว็บไซต์แบบหน้าเดียวที่มีเพลง วิดีโอ และฟีดโซเชียลมีเดียให้ใช้งานเพียงไม่กี่เลื่อน
ในขณะที่เรามักจะเห็นฟีด Instagram บนเว็บไซต์เป็นหลัก Garry ได้รวมฟีด Twitter (ผ่านเครื่องมือคั้นน้ำผลไม้ที่มีประโยชน์)
ท้ายสุด คุณจะพบรายชื่อเพื่อนทั้งหมด (พร้อมลิงก์ไปยังเว็บไซต์ของพวกเขา) และแบบฟอร์มติดต่อแทนส่วนท้ายแบบเดิม
หมายเหตุ: ปรับปรุงประสบการณ์ของผู้ใช้เว็บของคุณด้วยการสร้างไซต์หน้าเดียว แต่เราขอแนะนำให้สร้างเมนูติดหนึบหรืออย่างน้อยก็เพิ่มปุ่มกลับไปด้านบนในกรณีนี้
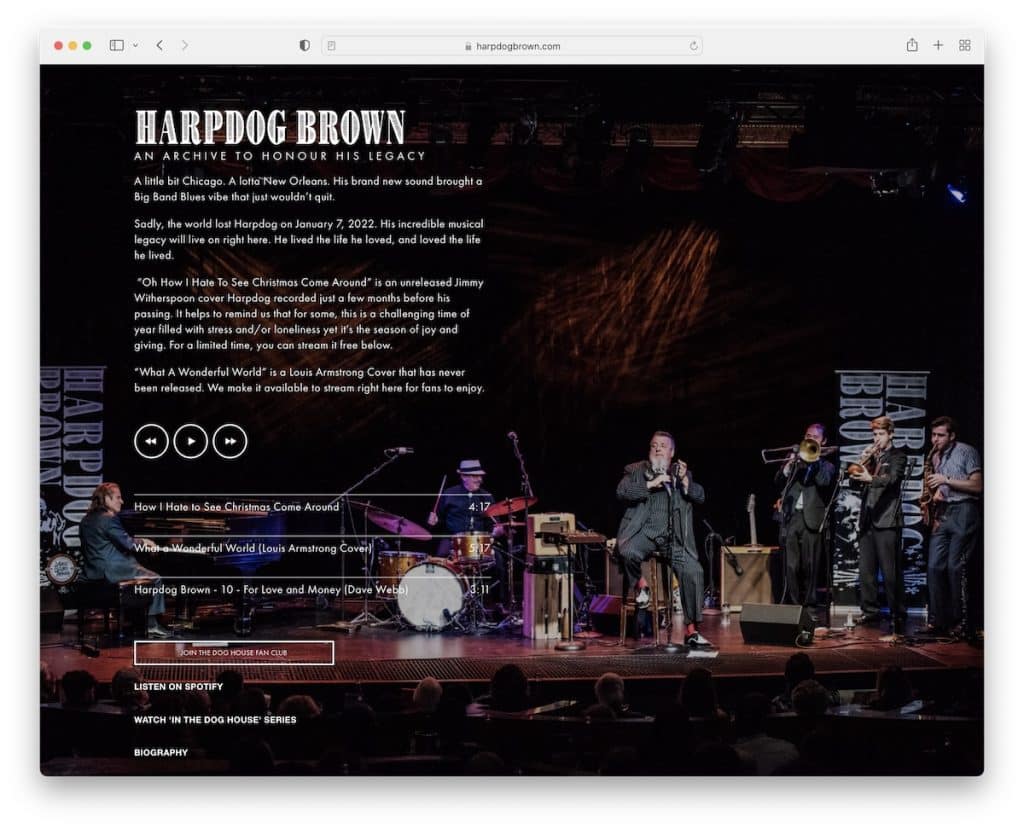
9. ฮาร์ปด็อก บราวน์
สร้างด้วย: Squarespace

สิ่งหนึ่งที่ทำให้หน้าของ Harpdog Brown โดดเด่นจากส่วนที่เหลือในรายการตัวอย่างเว็บไซต์นักร้องมหากาพย์นี้คือแถบเลื่อนพื้นหลังแบบเต็มหน้าจอในหน้าแรก
นอกจากนี้ยังมีเครื่องเล่นเสียงและลิงก์ต่างๆ เพื่อดูวิดีโอ อ่านชีวประวัติ และฟังเพลงเพิ่มเติม
หมายเหตุ: สร้างความประทับใจแรกด้วยภาพสไลด์โชว์พื้นหลัง
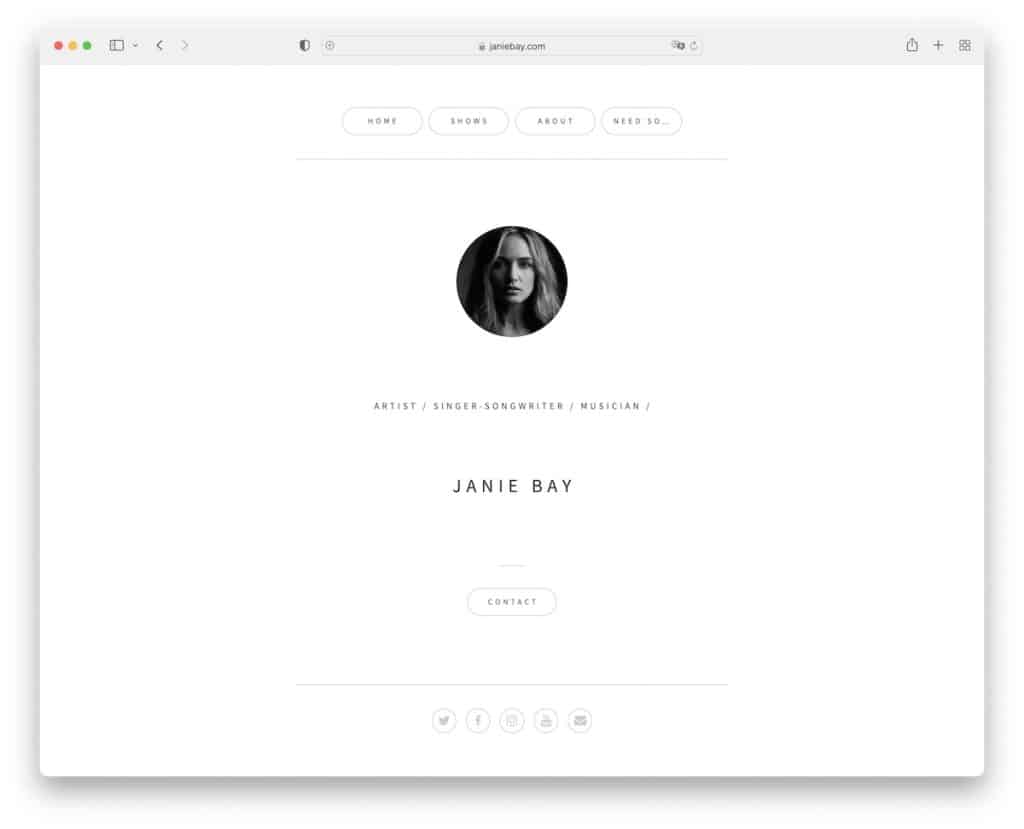
10. เจนี่ เบย์
สร้างด้วย: การ์ด

หนึ่งในเหตุผลหลักว่าทำไมเราจึงเพิ่มตัวตนทางออนไลน์ของ Janie Bay ลงในคอลเล็กชันนี้เนื่องจากเป็นคอลเล็กชันที่เรียบง่ายมาก
มีเฉพาะสิ่งจำเป็นเท่านั้น ไม่มีขนปุย และนั่นคือสิ่งที่ทำให้พิเศษยิ่งขึ้น และส่วนที่ดีที่สุด? คุณสามารถสร้างเว็บไซต์ที่คล้ายกันของ Carrd ได้อย่างง่ายดายเนื่องจากเครื่องมือสร้างเพจนี้เรียบง่ายและเป็นมิตรต่อผู้เริ่มต้น
หมายเหตุ: มุ่งสู่ความเรียบง่ายเมื่อมีข้อสงสัยหรือไม่รู้ว่าจะออกแบบเว็บไซต์ของคุณอย่างไร

อย่าลืมตรวจสอบตัวอย่างเว็บไซต์แบบมินิมอลเหล่านี้หากความสะอาดและความเรียบง่ายคือสิ่งที่คุณต้องการ
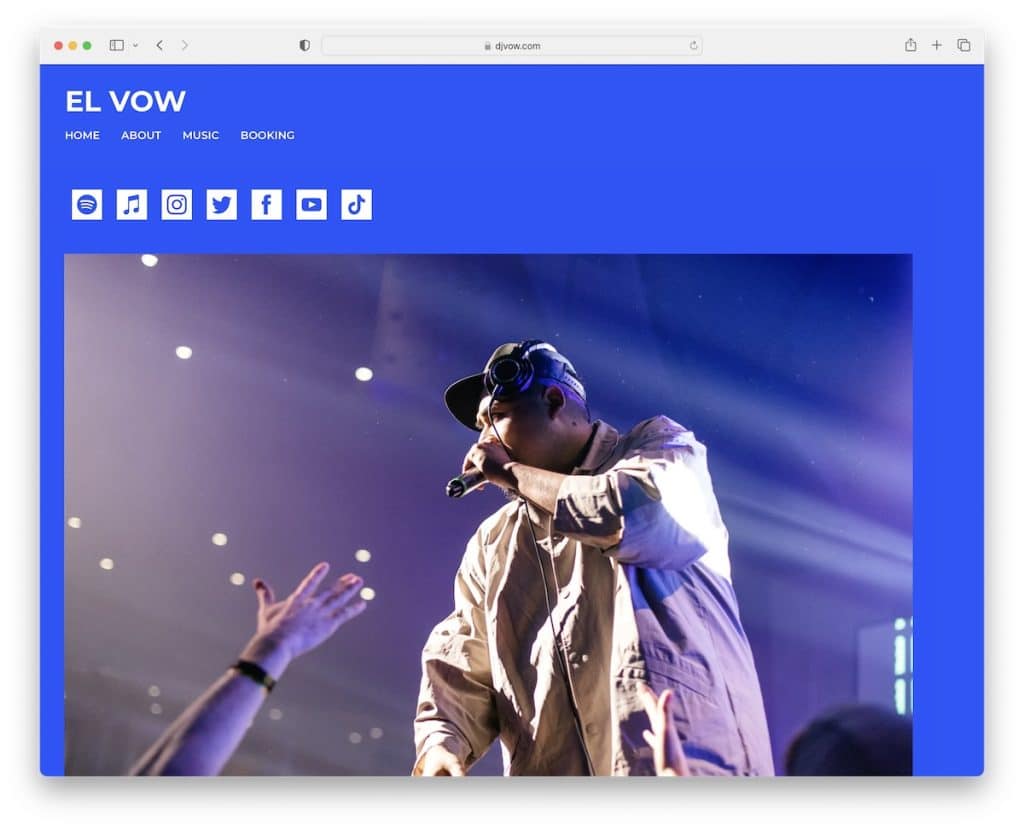
11. เอลสาบาน
สร้างด้วย: Ruby On Rails

พื้นหลังสีน้ำเงินสดใสทำให้เว็บไซต์ของ El Vow โดดเด่นยิ่งขึ้นและดึงดูดความสนใจของคุณได้ทันที
ส่วนหัวนั้นเรียบง่าย ตามด้วยไอคอนโซเชียลมีเดียและรูปภาพขนาดใหญ่ของ El Vow
ด้านล่างส่วนหลักคือแบบฟอร์มการสมัครรับจดหมายข่าว และนั่นคือคุณลักษณะทั้งหมดของหน้าแรก เรียบง่าย.
หมายเหตุ: แทนที่จะใช้พื้นหลังสีอ่อนแบบเดิมๆ ให้ตัดกับเกรน เช่น El Vow
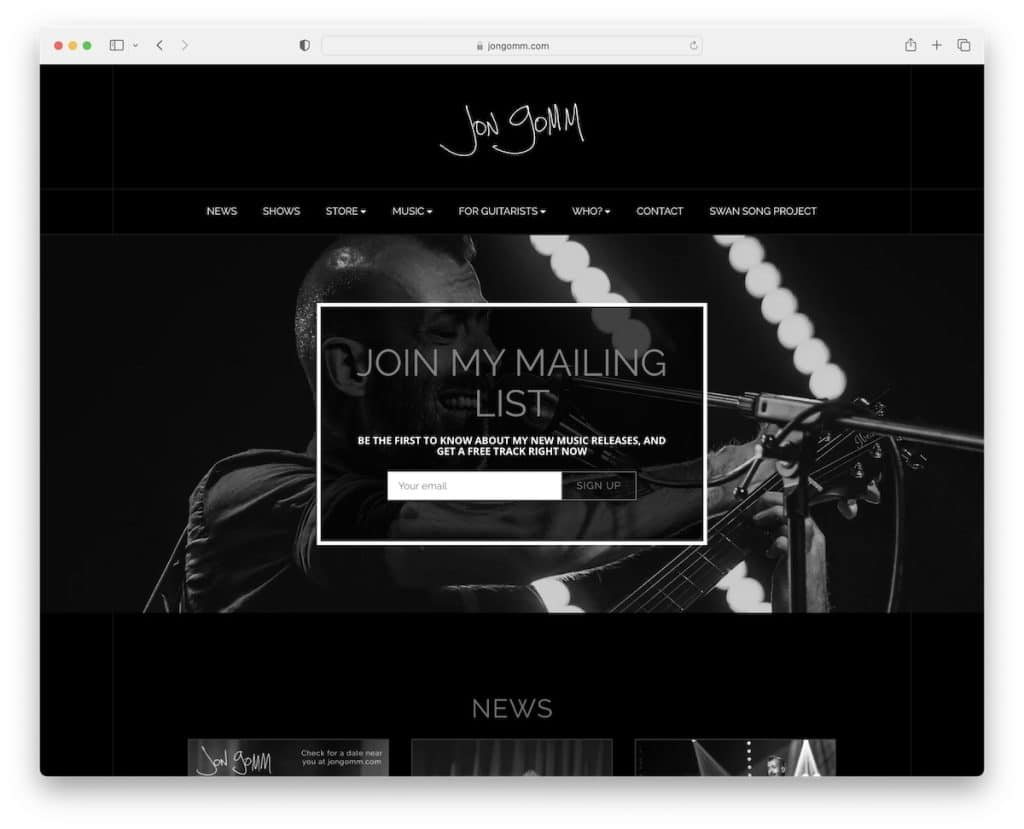
12. จอน กอมม์
สร้างด้วย: Ruby On Rails

Jon Gomm เป็นอีกหนึ่งตัวอย่างเว็บไซต์นักร้องที่ยอดเยี่ยมด้วยการออกแบบที่มืดมน ส่วนฮีโร่คือแถบเลื่อนภาพขาวดำพร้อมหน้าต่างสมัครรับจดหมายข่าวที่เข้ากันได้ดีกับการออกแบบหลัก
การนำทางแบบเลื่อนลงมีประโยชน์มากเนื่องจากหน้านี้ไม่มีแถบค้นหา
มีแถบเลื่อน/ภาพหมุนอีกอันที่ด้านล่างของเว็บไซต์ที่โปรโมตการแสดงที่กำลังจะมีขึ้นของ Jon พร้อมลิงก์เพื่อรับตั๋วหรือแชร์งาน
หมายเหตุ: ใช้ปุ่มแชร์ข้างๆ วันที่แสดง/ทัวร์ของคุณ เพื่อให้แฟนๆ ของคุณสามารถโปรโมตให้คุณได้
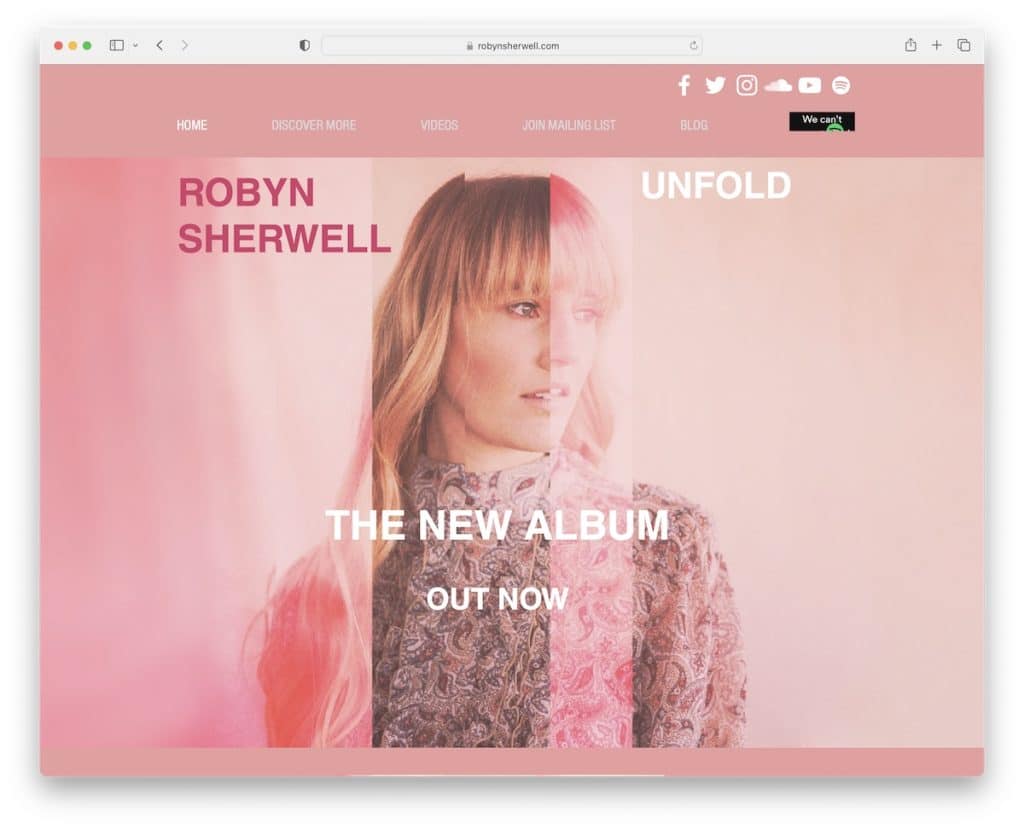
13. โรบิน เชอร์เวลล์
สร้างด้วย: Wix

Robyn Sherwell เป็นเพจที่เรียบง่ายและสง่างามพร้อมสัมผัสของผู้หญิง มีแบนเนอร์ขนาดใหญ่ที่โปรโมตอัลบั้มล่าสุดพร้อมลิงก์ด้านล่างครึ่งหน้า เคล็ดลับที่เป็นมิตร: เพิ่มลิงก์หรือปุ่ม CTA ให้กับผลิตภัณฑ์ของคุณในครึ่งหน้าบน
ส่วนหัวสองส่วนมีแถบการนำทางและแถวของไอคอนโซเชียลมีเดียด้านบน แต่เว็บไซต์ไม่มีส่วนท้าย
หมายเหตุ: ใช้ส่วนฮีโร่เพื่อโฆษณาเพลงและอัลบั้มล่าสุดของคุณ (แม้แต่สินค้า)
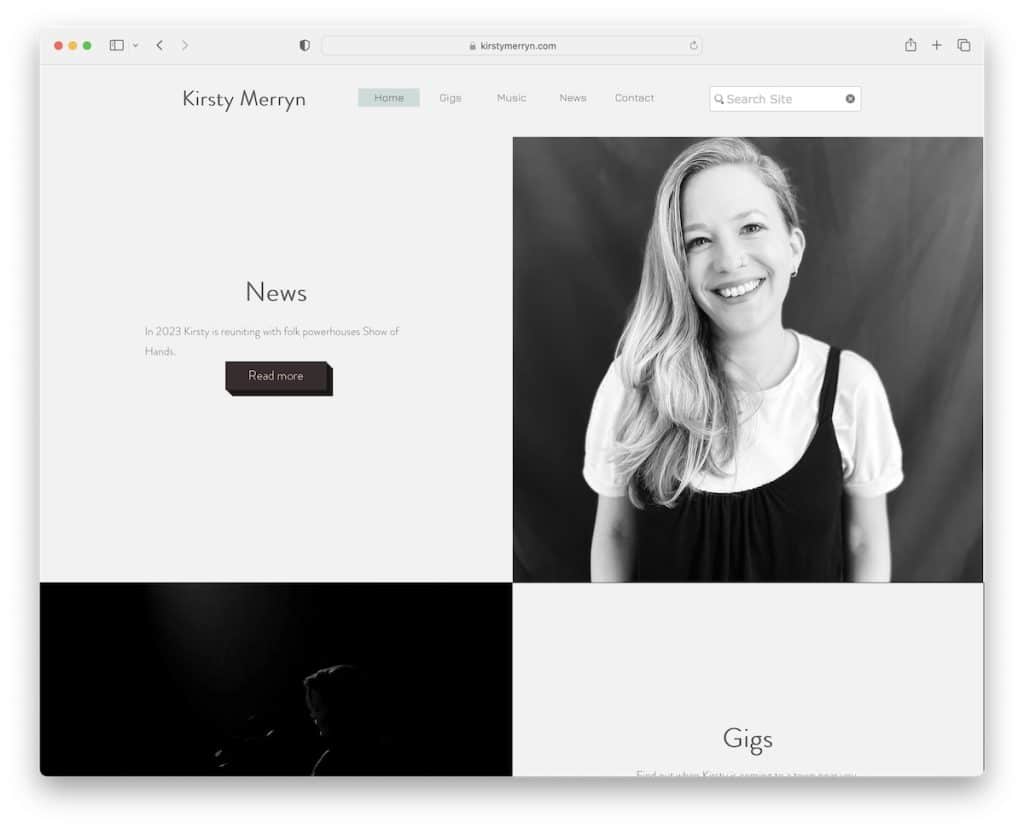
14. เคิร์สตี เมอร์ริน
สร้างด้วย: Wix

ความเรียบง่ายของหน้าของ Kirsty Merryn ช่วยแก้ปัญหาได้ โดยเฉพาะอย่างยิ่งกับหน้าแรกของ B&W ซึ่งมี CTA หลักสองรายการ แต่คุณยังสามารถเข้าถึงส่วนอื่นๆ ด้วยลิงก์เมนูหรือพิมพ์ข้อความค้นหาของคุณในแถบค้นหา
สำหรับส่วนท้าย จะมีเพียงไอคอนโซเชียลมีเดียเท่านั้น โดยคงรูปลักษณ์ให้น้อยที่สุด
หมายเหตุ: ใช้แถบค้นหาเพื่อให้แฟนๆ ค้นหาข้อมูลที่เฉพาะเจาะจง ปรับแต่ง และอื่นๆ ได้ง่ายขึ้น
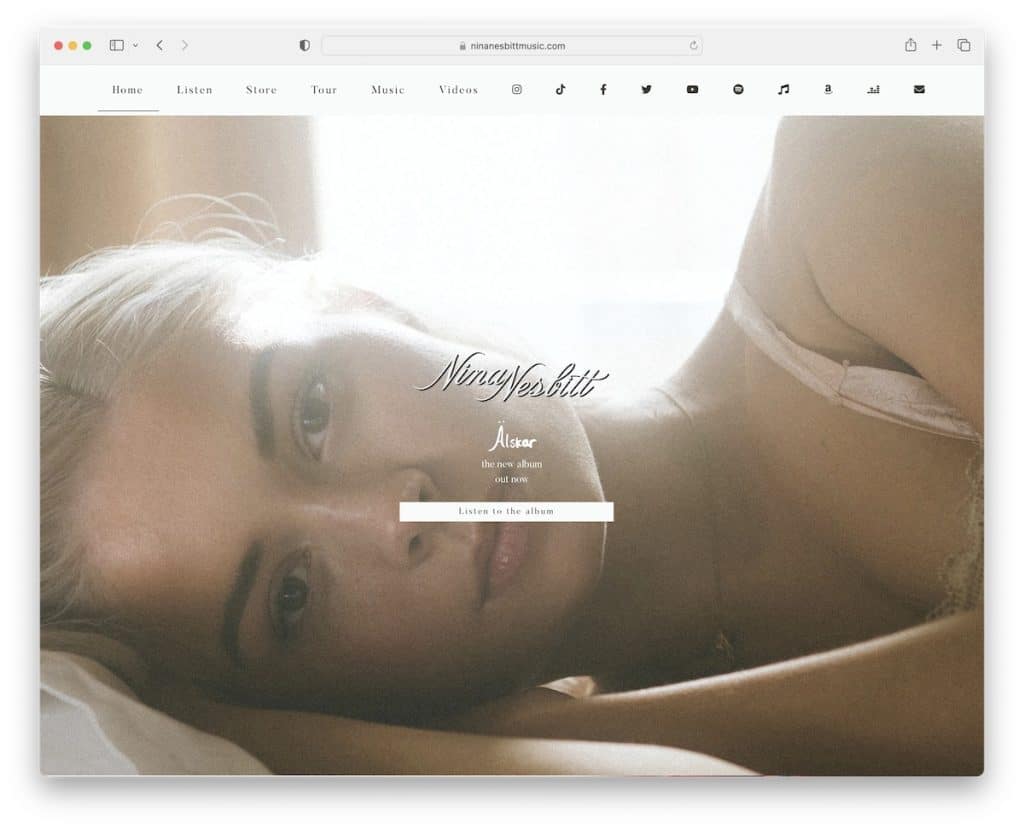
15. นีน่า เนสบิตต์
สร้างด้วย: Divi

ตัวอย่างเว็บไซต์นักร้องของ Nina Nesbitt กระตุ้นความสนใจของคุณด้วยแบบเต็มหน้าจอครึ่งหน้าบน (ภาพพื้นหลังทำหน้าที่ส่วนใหญ่) ส่วนฮีโร่จะโปรโมตอัลบั้มใหม่ด้วยข้อความที่เล็กลงและปุ่ม CTA
หน้าแรกหลายส่วนมาพร้อมกับภาพพื้นหลังหลายภาพเพื่อยกระดับประสบการณ์โดยรวม นอกจากนี้ แถบการนำทางแบบลอยยังช่วยให้คุณค้นหาสิ่งอื่นๆ โดยไม่จำเป็นต้องเลื่อนขึ้นไปด้านบนก่อน
หมายเหตุ: ทำให้เว็บไซต์ Divi ของคุณน่าดึงดูดยิ่งขึ้นด้วยภาพพื้นหลังต่างๆ (ภาพที่แตกต่างกันสำหรับแต่ละส่วน)
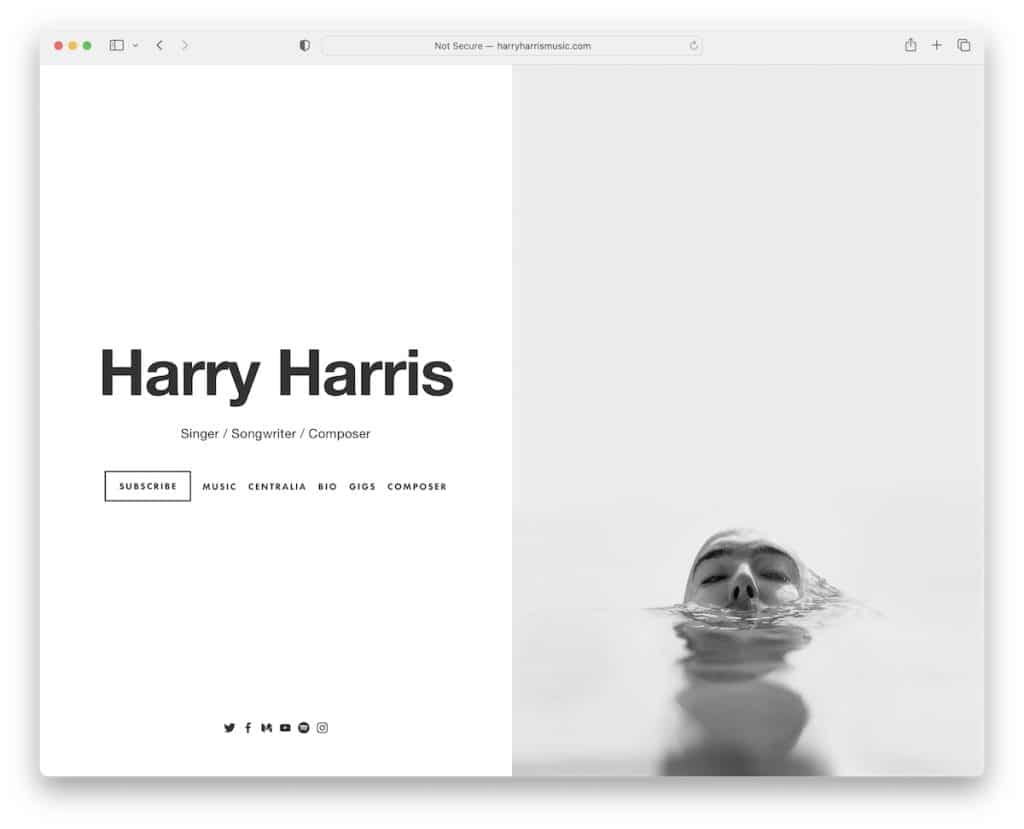
16. แฮร์รี แฮร์ริส
สร้างด้วย: Squarespace

แม้ว่าโฮมเพจของ Harry Harris จะเรียบง่ายมาก แต่ในขณะเดียวกันก็ดึงดูดใจมากเช่นกัน มีการออกแบบหน้าจอแยก โดยมีรูปภาพเท่ๆ ทางด้านขวาและข้อความ ลิงก์เมนู และไอคอนโซเชียลทางด้านซ้าย ไม่มีส่วนหัวและไม่มีส่วนท้าย
การออกแบบแนวนอนเปลี่ยนเป็นแนวตั้งบนมือถือทำให้ดูสะอาดตาเหมือนเดิม
หมายเหตุ: คัดลอกหน้าแรกของ Harry ดูถ้าคุณต้องการทำอะไรที่แตกต่างออกไป
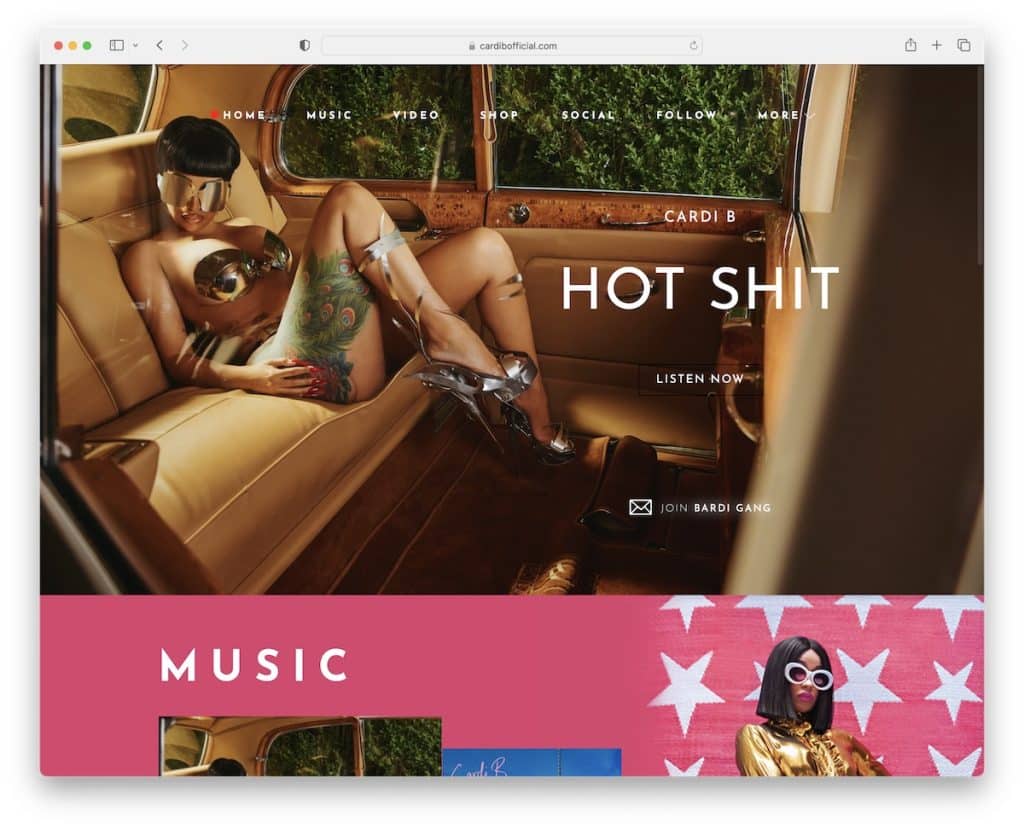
17. คาร์ดี้ บี
สร้างด้วย: Drupal

Cardi B ใช้วิธีการที่แตกต่างออกไปในการโปรโมตผลงานล่าสุดของเธอ – ด้วยหน้าต่างป๊อปอัปที่แสดงเมื่อโหลดหน้าเว็บ
เว็บไซต์ของนักแต่งเพลงนี้มีชีวิตชีวามาก สร้างเอฟเฟกต์ที่แข็งแกร่งและดึงดูดความสนใจด้วยตัวเลือกสีและรูปภาพ
ส่วนหัวโปร่งใสแต่กลายเป็นของแข็งและติดอยู่ที่ด้านบนของหน้าจอ น่าแปลกใจที่ Cardi B มีแบบฟอร์มการสมัครสมาชิกมากมายกระจายอยู่ทั่วเว็บไซต์ของเธอ ซึ่งหมายความว่าการตลาดผ่านอีเมลต้องได้ผลสำหรับเธอ
หมายเหตุ: ใช้หน้าต่างป็อปอัปเพื่อให้ดึงดูดสายตามากขึ้นในบางสิ่ง
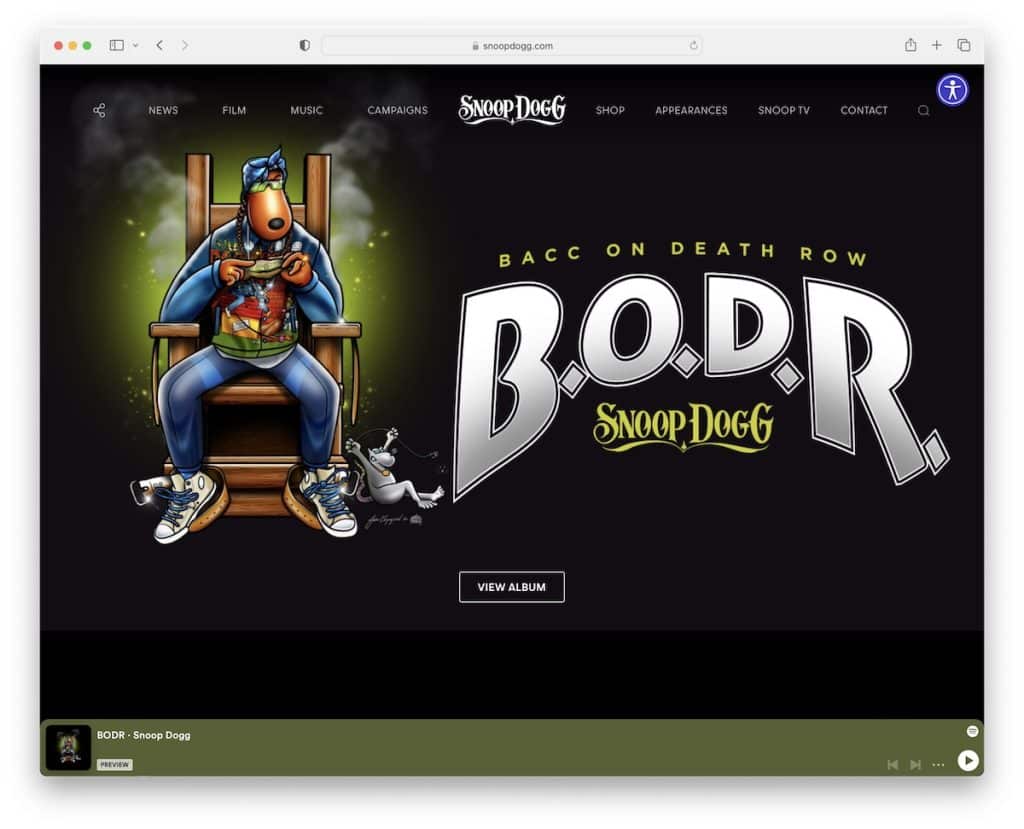
18. สนูป ด็อกก์
สร้างด้วย: Elementor

เพจของ Snoop Dogg มืดมน สะอาดตาและสนุกสนาน เป็นหนึ่งในเว็บไซต์นักแต่งเพลงหายากที่มีไอคอนเมนูการเข้าถึง (ที่มุมขวาบน) เพื่อให้ผู้เข้าชมสามารถปรับแต่งรูปลักษณ์ได้
นอกจากนี้ เราชอบเครื่องเล่นลอยน้ำที่ด้านล่างของหน้าจอพร้อมลิงก์ไปยังหน้า Spotify ของเขา
หมายเหตุ: ฟีเจอร์สองอย่างที่ต้องคัดลอก: อย่างแรกคือเครื่องเล่นเสียงที่เหนียว และอย่างที่สองคือตัวกำหนดค่าการช่วยสำหรับการเข้าถึง
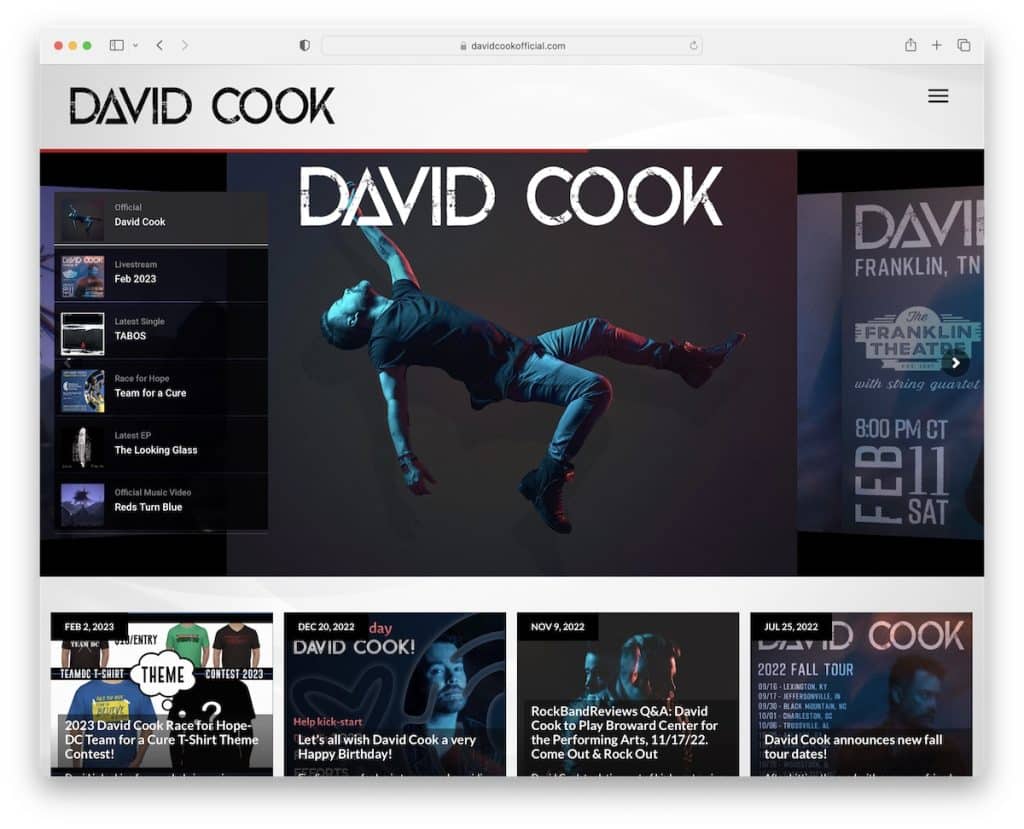
19. เดวิด คุก
สร้างด้วย: ธีม Sonaar

David Cook ใช้แถบเลื่อน (รูปภาพและวิดีโอ) ครึ่งหน้าบนพร้อมการนำทางภาพขนาดย่อ เพื่อให้คุณไปยังสไลด์ที่ต้องการได้ด้วยการคลิกเพียงครั้งเดียว
ไอคอนเมนูแฮมเบอร์เกอร์ทำให้ส่วนหัวดูเรียบร้อยขึ้น เลื่อนการนำทางจากด้านขวา เว็บไซต์ของนักแต่งเพลงรายนี้ยังมีฟีดโซเชียลรวม 3 ฟีด ได้แก่ Facebook, Twitter และ Instagram
หมายเหตุ: หากคุณต้องการเพิ่มเนื้อหาลงในเว็บไซต์ของคุณ ให้ใส่ฟีดโซเชียล (ซึ่งจะช่วยให้คุณขยายโปรไฟล์ของคุณด้วย)
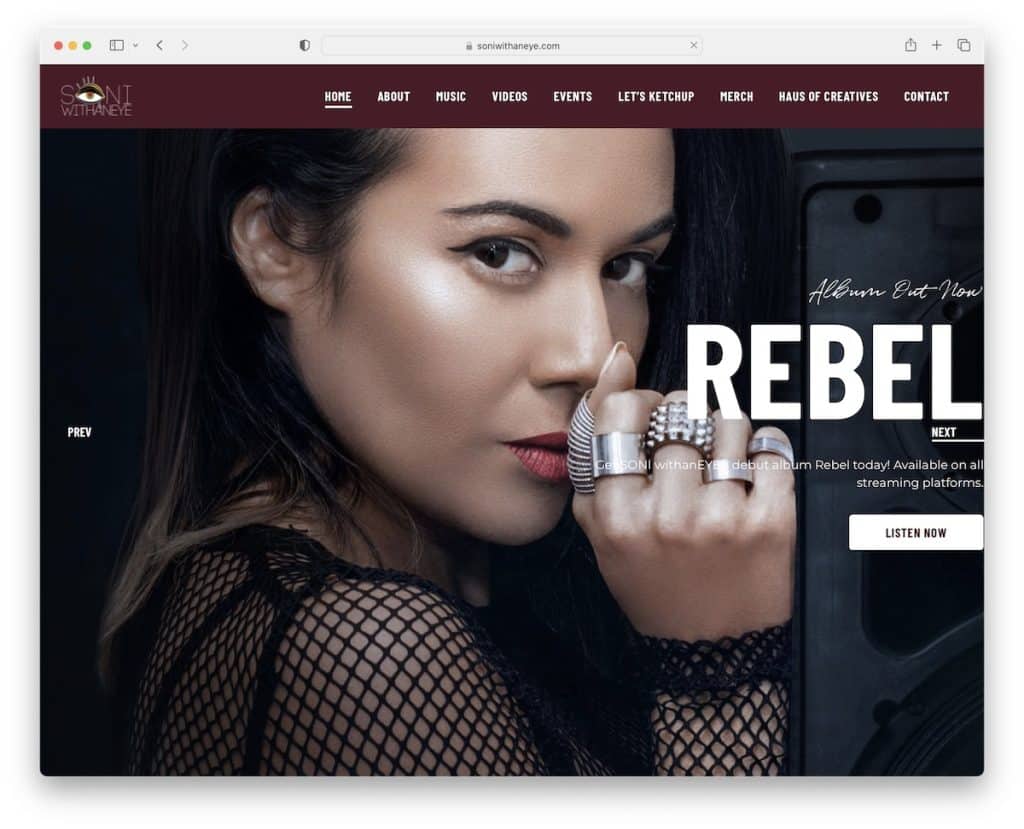
20. สนธิ วิถีทนีย์
สร้างด้วย: Elementor

Soni Withaneye จุดประกายความอยากรู้อยากเห็นด้วยสไลด์โชว์ขนาดใหญ่ที่แต่ละสไลด์มีข้อความและปุ่ม CTA ส่วนหนึ่งของแถบเลื่อน (ด้านล่าง) ยังเป็นเครื่องเล่นเสียงเพื่อฟังเพลงใหม่ของเธอโดยไม่จำเป็นต้องออกจากหน้านี้และเข้าถึงแพลตฟอร์มของบุคคลที่สาม
สิ่งหนึ่งที่เราไม่เคยเห็นในเว็บไซต์ของนักร้องรายอื่นคือส่วนท้ายที่เปิดเผยว่า Soni Withaneye ใช้ เป็นรายละเอียดที่ยอดเยี่ยมที่ทำให้ประสบการณ์การใช้งานโดยรวมสมบูรณ์ยิ่งขึ้น แต่หน้านี้ยังมีแอนิเมชั่นที่ดึงดูดใจอื่น ๆ เพื่อให้มีส่วนร่วมมากขึ้น
หมายเหตุ: ใช้ภาพเคลื่อนไหวและเอฟเฟ็กต์ (แต่อย่ามากเกินไป) เพื่อเพิ่มระดับการมีส่วนร่วมของไซต์ของคุณ
