สถิติความเร็วเว็บไซต์ (เว็บไซต์ควรโหลดเร็วแค่ไหน)
เผยแพร่แล้ว: 2022-10-24ความเร็วของไซต์มีความสำคัญมากกว่าที่เคย
เว็บไซต์ที่มีความเร็วเว็บไซต์ที่รวดเร็วจะได้รับ Conversion มากขึ้น มีอันดับสูงขึ้นในเครื่องมือค้นหา และมอบประสบการณ์ลูกค้าที่ดีขึ้นแก่ผู้เยี่ยมชม
ไม่ใช่ว่าเว็บไซต์ของคุณ ควร โหลดเร็วแต่ ต้อง โหลดเร็ว
แต่เร็วแค่ไหนจึงจะเพียงพอ? อะไรทำให้ไซต์ของคุณช้าลง และคุณสามารถปรับปรุงขั้นตอนใดได้บ้าง
นั่นคือสิ่งที่เราจะค้นพบในวันนี้ในขณะที่เราเปิดเผยสถิติความเร็วเว็บไซต์ที่สำคัญที่สุดในปีนี้
เราได้รวบรวมข้อมูลเว็บเพื่อเลือกข้อมูลที่เป็นประโยชน์มากที่สุดเกี่ยวกับความเร็วของไซต์ ผลกระทบที่มีต่อธุรกิจ และปัจจัยที่ส่งผลต่อความเร็วของไซต์ เพื่อให้คุณไม่ต้องทำ เพียงอ่านต่อไปและเราจะนำคุณไปสู่ความเร็ว
มาเริ่มกันเลย!
สถิติความเร็วไซต์ (ตัวเลือกอันดับต้น ๆ)
- หน้าเว็บไซต์ทั้งหมด ควรโหลดภายใน 3 วินาที และ หน้าอีคอมเมิร์ซ ควรโหลดภายใน 2 วินาที ตามที่ Google กล่าว
- อย่างไรก็ตาม ความเร็วในการโหลดเว็บไซต์โดยเฉลี่ย นั้นจริง ๆ แล้วใกล้กับ 10 วินาที บนเดสก์ท็อปและ 27 วินาที บนมือถือ (แต่ขึ้นอยู่กับว่าคุณดูชุดข้อมูลใด)
- Time to First Byte (TTFB) โดยเฉลี่ย คือ 1.3 วินาที บนเดสก์ท็อปและ 2.6 วินาที บนมือถือ
- ประเทศจีน มีความเร็วในการโหลด เร็วที่สุด ในโลก และ อินเดียและบราซิล มีความเร็วในการโหลดที่ ช้าที่สุด
- ปัจจัยที่ใหญ่ที่สุดสามประการที่ส่งผลต่อความเร็วไซต์ ได้แก่ น้ำหนักหน้ารวม การใช้ CDN และ คำขอ HTML
- น้ำหนักหน้าเว็บในอุดมคติคือ <500kb (นี่คือเป้าหมายหากคุณตั้งเป้าไปที่ความเร็วของไซต์ที่รวดเร็ว)
- 70% ของลูกค้าที่ทำการสำรวจกล่าวว่าความเร็วของไซต์ส่งผลต่อการที่พวกเขาจะซื้อจากผู้ค้าปลีกออนไลน์หรือไม่
- การปรับปรุงความเร็วไซต์บนมือถือ 0.1 วินาที สามารถเพิ่ม Conversion ของอีคอมเมิร์ซได้ 8.4%
- อัตราตีกลับของอีคอมเมิร์ซเพิ่มขึ้นจาก 6% เป็น 38% เมื่อเวลาในการโหลดเพิ่มขึ้นจาก 2 เป็น 5 วินาที
- 73% ของนักการตลาดคิดว่าการเพิ่มความเร็วไซต์เป็นเรื่อง เร่งด่วน
เว็บไซต์ควรโหลดเร็วแค่ไหน?
ฉันทามติทั่วไปดูเหมือนว่าเว็บไซต์จะใช้เวลาโหลดไม่เกิน 3 วินาที นี่คือ 'แนวทางปฏิบัติที่ดีที่สุด' เมื่อพูดถึงดัชนีความเร็วตามที่ Google แนะนำ แต่ควรได้รับการปฏิบัติอย่างสูงสุดมากกว่าเป้าหมาย
ในที่สุด ยิ่งเว็บไซต์ของคุณโหลดเร็วเท่าไหร่ก็ยิ่งดีเท่านั้น ดังนั้นคุณควรตั้งเป้าไปที่ดัชนีความเร็วที่ต่ำกว่านั้นมาก โดยเฉพาะอย่างยิ่งหากคุณเปิดร้านอีคอมเมิร์ซ
อันที่จริง Google Webmaster Maile Ohye กล่าวว่า 2 วินาทีเป็นเกณฑ์สำหรับเว็บไซต์อีคอมเมิร์ซ แต่นั่นก็ย้อนกลับไปในปี 2010 และแม้กระทั่งในตอนนั้น พวกเขาชี้แจงว่า Google ตั้งเป้าไว้ต่ำกว่า 0.5 วินาที
นอกจากนี้ ยังควรสังเกตด้วยว่าดัชนีความเร็วเป็นเพียงหนึ่งในหลายเมตริกที่ใช้ในการวัดความเร็วในการโหลดไซต์ โดยจะบอกคุณว่าหน้าแสดงเนื้อหาภาพต่อผู้ใช้ได้เร็วเพียงใด แต่ก็มีส่วนอื่นๆ ที่สำคัญไม่แพ้กัน
Time to First Byte เป็นตัวชี้วัดความเร็วอีกตัวหนึ่งที่แสดงถึงการตอบสนองของเซิร์ฟเวอร์ เวลาที่แนะนำสำหรับไบต์แรกคือน้อยกว่า 1.3 วินาที
ผู้ใช้เตรียมพร้อมที่จะรอให้ไซต์โหลดนานเท่าใด
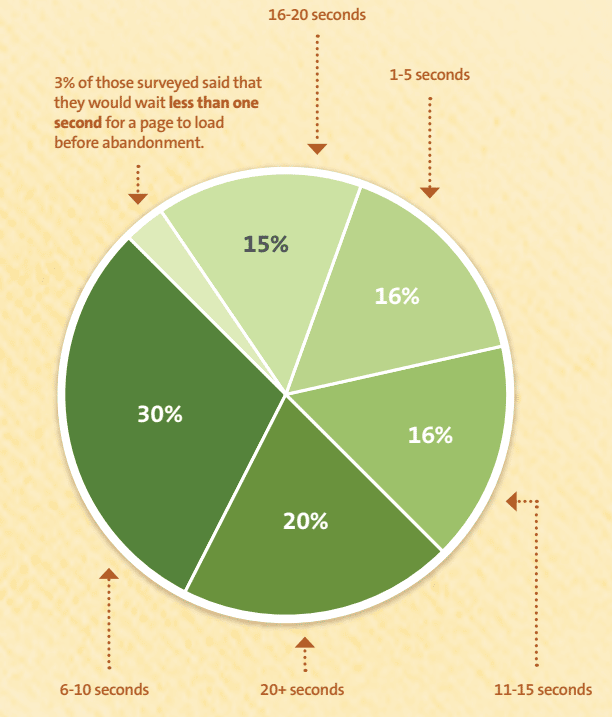
3 วินาทีอาจเป็นเป้าหมายที่แนะนำโดย Google แต่การสำรวจเมื่อเร็ว ๆ นี้ชี้ให้เห็นว่าผู้บริโภคยินดีที่จะรออย่างน้อยนานกว่านั้นเล็กน้อย ผู้ตอบแบบสำรวจส่วนใหญ่ยินดีที่จะรอ 6 ถึง 10 วินาทีเพื่อให้หน้าโหลดก่อนที่จะละทิ้ง:

- 3% บอกว่าจะรอน้อยกว่า 1 วินาที
- 16% บอกว่าจะรอ 1-5 วินาที
- 30% บอกว่ารอ 6-10 วินาที
- 16% บอกว่ารอ 11-15 วินาที
- 15% บอกว่ารอ 16-20 วินาที
- 20% บอกว่าจะรอ 20+ วินาที
ที่มา: Kissmetrics, YouTube, Think with Google 6
ความเร็วในการโหลดเว็บไซต์เฉลี่ยอยู่ที่เท่าไร?
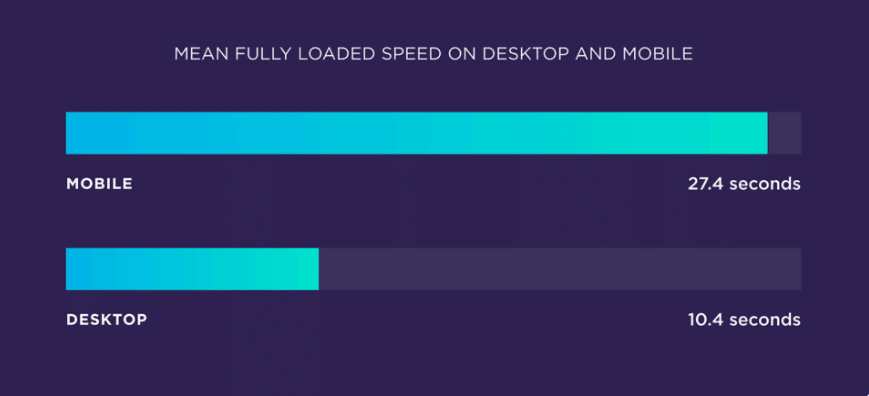
คำตอบอาจแตกต่างกันไปตามการศึกษาที่คุณศึกษา แต่ข้อมูลที่ดีที่สุดที่เราต้องเปิดเผย แสดงให้เห็นว่าความเร็วในการโหลดเว็บไซต์โดยเฉลี่ยอยู่ที่ประมาณ 10 วินาทีบนเดสก์ท็อป และประมาณ 27 วินาทีบนมือถือ
และใช่ นั่นต่ำกว่าความเร็วในการโหลดที่แนะนำที่เราพูดถึงข้างต้นมาก
เจาะลึกลงไปอีกเล็กน้อยและสำรวจสถิติความเร็วไซต์โดยเฉลี่ย
ความเร็วในการโหลดเว็บไซต์โดยเฉลี่ย
ดังที่เราได้กล่าวไปแล้ว ร้านค้าต่างๆ หลายแห่งได้ทำการวิจัยเกี่ยวกับความเร็วของไซต์โดยเฉลี่ยและผลลัพธ์แตกต่างกันไป— อย่างมาก
ที่กล่าวว่าการศึกษาที่ครอบคลุมที่สุดจนถึงปัจจุบันน่าจะเป็นการวิเคราะห์หน้าเว็บไซต์ 5.2 ล้านหน้าของ Backlinko จากการศึกษาครั้งนั้น:
- หน้าเว็บไซต์โดยเฉลี่ยจะโหลดเต็มในเวลาประมาณ 10.4 วินาทีบนเดสก์ท็อป
- หน้าเว็บไซต์โดยเฉลี่ยโหลดเต็มในเวลาประมาณ 27.4 วินาทีบนมือถือ

ที่น่าสนใจคือ การดำเนินการนี้ช้ากว่าเป้าหมายหลักปฏิบัติที่ดีที่สุด 3 วินาทีถึงสามเท่า และแนะนำว่าไซต์ส่วนใหญ่มีความเร็วไม่เพียงพอในเรื่องความเร็วของไซต์
คิดกับ Google ในแง่ดีเล็กน้อยเกี่ยวกับความเร็วในการโหลดหน้าเว็บบนมือถือ ตามที่พวกเขา:
- หน้าเว็บบนมือถือโดยเฉลี่ยใช้เวลาในการโหลด 15.3 วินาที
และ Portent มีค่าเฉลี่ยที่ต่ำกว่า ตามการวิเคราะห์ของพวกเขา:
- 82% ของหน้าเว็บไซต์ B2b และ 86% ของหน้าเว็บไซต์ B2C วัดโดย Portent ที่โหลดภายใน 5 วินาทีหรือน้อยกว่า
แต่ก็คุ้มค่าที่จะชี้ให้เห็นว่าขนาดตัวอย่างของ Portent นั้นเล็กกว่ามาก พวกเขาดูเว็บไซต์เพียง 20 แห่งเท่านั้น ซึ่งอาจไม่ใหญ่พอที่จะสรุปข้อสรุปได้
เครื่องมือทดสอบยังทำการวิจัยของตนเอง พวกเขาวิเคราะห์เว็บไซต์ 100 อันดับแรกโดยเฉพาะและพบว่า:
- เวลาในการโหลดเฉลี่ย 2.5 วินาทีบนเดสก์ท็อปและ 8.6 วินาทีบนมือถือ
อีกครั้งนี้เร็วกว่าทั้ง Backlinko และ Think with Google ในกรณีนี้ ความคลาดเคลื่อนสามารถอธิบายได้ด้วยข้อเท็จจริงที่ว่า Tooltester เน้นเฉพาะเว็บไซต์ที่ใหญ่ที่สุดบนอินเทอร์เน็ต บริษัทที่อยู่เบื้องหลังเว็บไซต์เหล่านี้ไม่ต้องสงสัยเลยว่ามีเงินและทรัพยากรมากขึ้นในการลงทุนเพื่อให้แน่ใจว่าเว็บไซต์มีประสิทธิภาพดีที่สุดเท่าที่จะเป็นไปได้
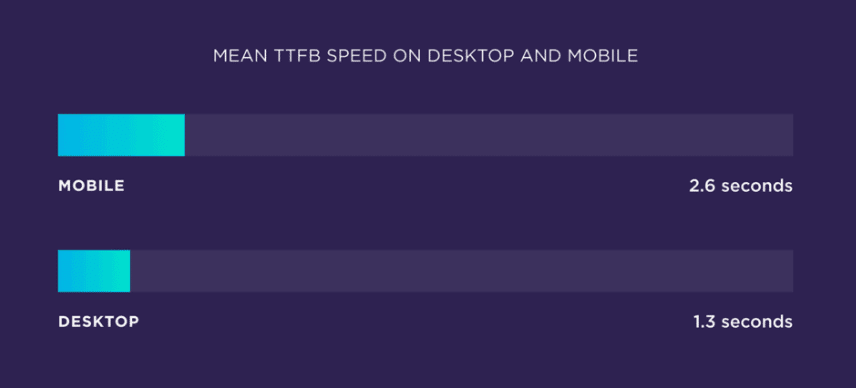
เวลาเฉลี่ยถึงไบต์แรก (TTFB)
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ มีการใช้เมตริกต่างๆ เพื่อวัดความเร็วไซต์ ซึ่งรวมถึง Time to First Byte, First Contentful Paint, Visually Ready Load Time, Time to Interactive และเวลาที่โหลดเต็มที่
Time to First Byte (TTFB) วัดเวลาระหว่างคำขอ HTTP และไบต์หน้าแรกที่ส่งไปยังเบราว์เซอร์ของไคลเอ็นต์ โดยปกติ TTFB โดยเฉลี่ยมักจะน้อยกว่าเวลาโหลดเต็มที่โดยเฉลี่ยมาก

จากการวิเคราะห์ของ Backlinko:
- เวลาเฉลี่ยในการไบต์แรก (TTFB) อยู่ที่ประมาณ 1.3 บนเดสก์ท็อป
- Time to First Byte (TTFB) โดยเฉลี่ยจะอยู่ที่ประมาณ 2.6 บนมือถือ
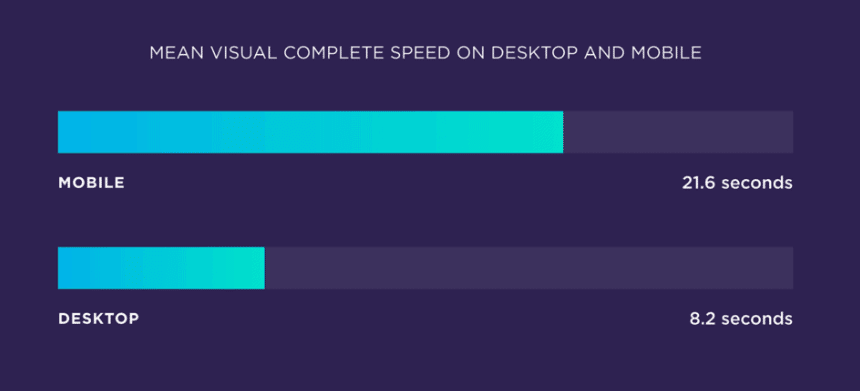
ความเร็วในการโหลดภาพที่สมบูรณ์โดยเฉลี่ย
ความเร็วในการโหลดภาพที่สมบูรณ์จะแสดงระยะเวลาที่ใช้สำหรับหน้าเว็บในการแสดงองค์ประกอบที่มองเห็นได้ทั้งหมด กล่าวอีกนัยหนึ่งคือจะบอกคุณว่าจะใช้เวลากี่วินาทีจนกว่าจะ ดูเหมือน ว่าผู้ใช้จะโหลดเต็มที่ แม้ว่าจะยังมีสิ่งที่เกิดขึ้นเบื้องหลังอยู่ก็ตาม

ตาม Backlinko:
- ความเร็วที่สมบูรณ์ของภาพโดยเฉลี่ยอยู่ที่ประมาณ 8.2 วินาทีบนเดสก์ท็อป
- ความเร็วในการแสดงภาพที่สมบูรณ์โดยเฉลี่ยอยู่ที่ประมาณ 21.6 วินาทีบนมือถือ
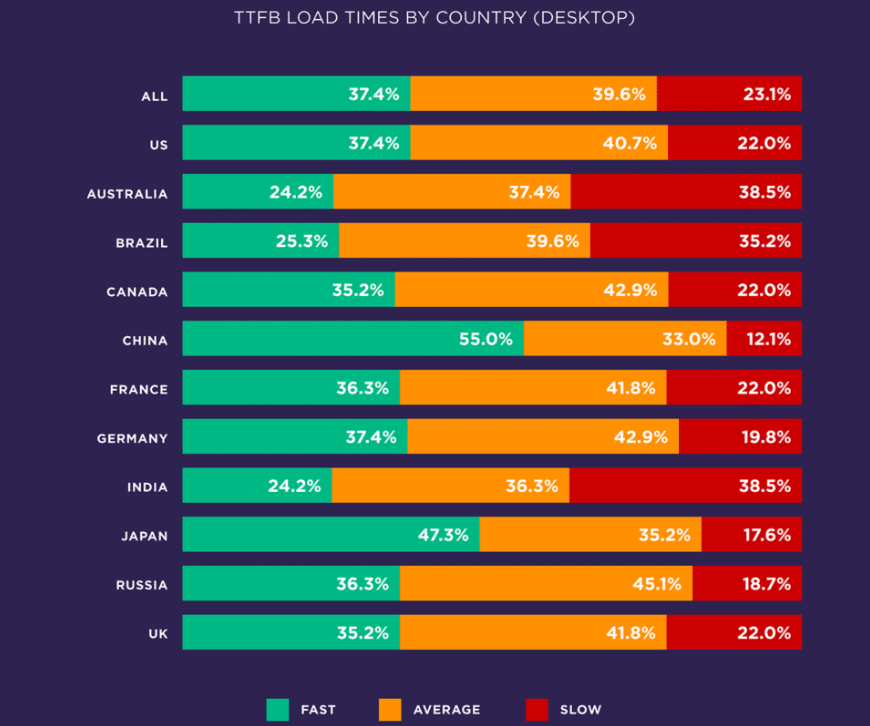
ความเร็วไซต์เฉลี่ยทั่วโลก
ความเร็วไซต์เฉลี่ยแตกต่างกันไปในแต่ละสถานที่ จากข้อมูลดังกล่าว จีนมีความเร็วในการโหลดที่เร็วที่สุด (TTFB) ในขณะที่อินเดียและบราซิลมีความเร็วในการโหลดที่ช้าที่สุด (TTFB)

คะแนน PageSpeed เฉลี่ยของเว็บไซต์ที่ติดอันดับหนึ่งในหน้าผลการค้นหาของ Google คือ 60 บนเดสก์ท็อปและ 40 บนมือถือ คะแนน PageSpeed เฉลี่ยสำหรับผู้เผยแพร่คือ 31
ความเร็วในการโหลดมือถือเทียบกับเดสก์ท็อป
ไม่ว่าคุณจะดูข้อมูลใด เห็นได้ชัดว่าหน้าอุปกรณ์เคลื่อนที่ใช้เวลาในการโหลดนานกว่าหน้าเดสก์ท็อป แต่จะใช้เวลานานเท่าใด ดีมันขึ้นอยู่กับคนที่คุณถาม:
- ตาม Backlinko หน้าเว็บบนมือถือใช้เวลาในการโหลดนานกว่าเดสก์ท็อปถึง 87.84%
- ตาม Tooltester หน้าเว็บบนมือถือใช้เวลาในการโหลดนานกว่าเดสก์ท็อป 70.9%
ที่มา: Backlinko 1 , Think with Google 5 , ประสิทธิภาพอัลฟ่า, ความหมาย, การไม่ตีกลับ, เครื่องมือทดสอบ Pingdom
ปัจจัยใดบ้างที่ส่งผลต่อความเร็วของไซต์
ปัจจัยหลักที่ส่งผลต่อความเร็วของไซต์ ได้แก่ การใช้ CDN จำนวนคำขอ HTML และน้ำหนักหน้าทั้งหมด ปัจจัยเหล่านี้มีผลมากที่สุดต่อเวลาที่ใช้ในการโหลดหน้าเว็บ
ปัจจัยระดับหน้าเว็บอื่นๆ ยังส่งผลต่อความเร็วของไซต์ด้วย แต่ไม่มากเท่ากับที่กล่าวข้างต้น
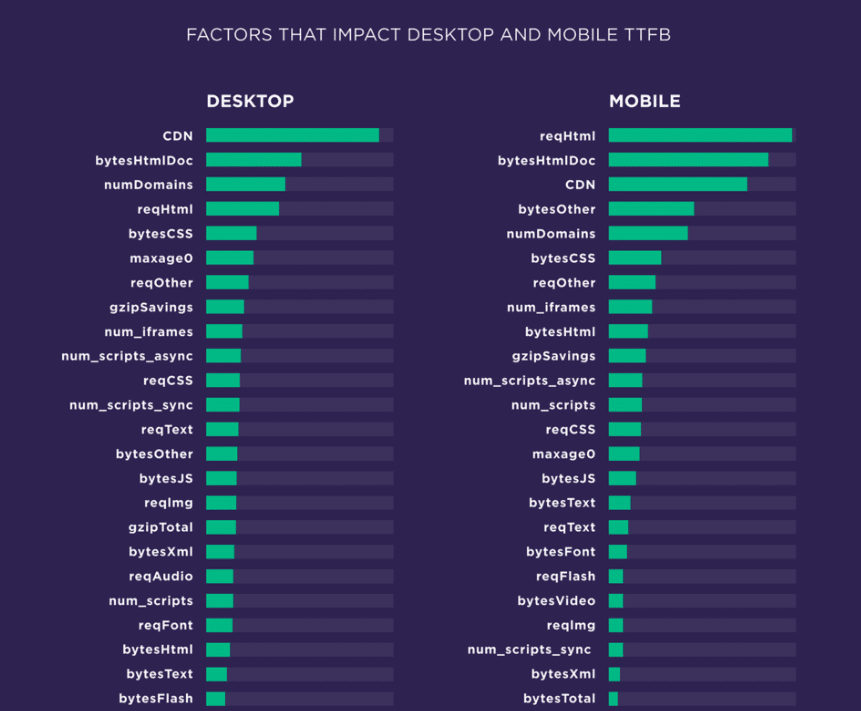
ปัจจัยที่ส่งผลต่อ Time to First Byte (TTFB):
จากการศึกษาของ Backlinko CDN มีผลกระทบมากที่สุดต่อความเร็ว Time to First Byte บนเดสก์ท็อป

ในกรณีที่คุณยังไม่ทราบ CDN ย่อมาจากเครือข่ายการจัดส่งเนื้อหา CDN เป็นเครือข่ายของพร็อกซีเซิร์ฟเวอร์ที่กระจายอยู่ทั่วโลกที่ช่วยเร่งเวลาในการโหลดโดยส่งเนื้อหาของหน้าไปยังผู้เยี่ยมชมของคุณจากเซิร์ฟเวอร์ที่อยู่ใกล้กับพวกเขาในเชิงภูมิศาสตร์
การศึกษาเดียวกันพบว่าจำนวนคำขอ HTML มีผลกระทบมากที่สุดต่อความเร็วของ Time to First Byte บนมือถือ กล่าวอีกนัยหนึ่ง ยิ่งเบราว์เซอร์ของผู้เข้าชมต้องดึงเนื้อหาจากเซิร์ฟเวอร์ของคุณเพื่อเติมข้อมูลในหน้าเว็บมากเท่าใด เบราว์เซอร์ก็จะยิ่งโหลดบนมือถือช้าลงเท่านั้น
สิ่งที่น่าสนใจคือ Backlinko พบว่าปัจจัยระดับหน้าไม่มีผลกระทบต่อ TTFB เกือบเท่ากับปัจจัยที่เกี่ยวข้องกับเซิร์ฟเวอร์ข้างต้น
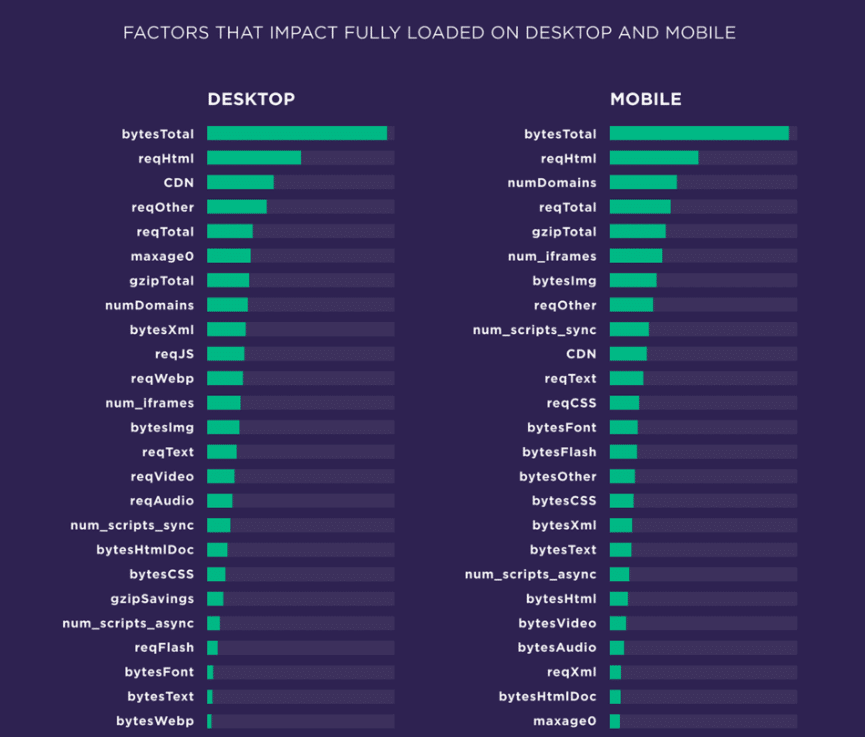
ปัจจัยที่ส่งผลต่อความเร็วของหน้าที่โหลดเต็มที่
เมื่อพูดถึงความเร็วของหน้าเว็บที่โหลดเต็มที่ การใช้ CDN และคำขอ HTML ยังคงมีความสำคัญเหมือนเดิม แต่น้ำหนักหน้ารวมมีผลกระทบมากที่สุดต่อทั้งอุปกรณ์เคลื่อนที่และเดสก์ท็อป—จนถึงตอนนี้

อันที่จริง หน้าขนาดเล็ก (หน้ารวมน้ำหนักเบา) โหลดเร็วกว่าหน้าใหญ่ 486% (หน้ารวมหนัก)
ผลที่สุด: การทำตามขั้นตอนต่างๆ เช่น การบีบอัดภาพและการแคชทำได้มากเท่านั้น ในที่สุด ทั้งหมดก็ลงมาที่เนื้อหาบนหน้า ยิ่งเบราว์เซอร์ต้องโหลดเนื้อหามากเท่าใด หน้าเว็บก็จะยิ่งโหลดนานขึ้นเท่านั้น มันง่ายมาก
ดังนั้น หากคุณต้องการลดความเร็วในการโหลดลงจริงๆ ให้เน้นที่การลดขนาดหน้าและย่อสคริปต์ให้น้อยที่สุด และอย่าวางสายกับสิ่งอื่นมากเกินไป
ปัจจัยที่ส่งผลต่อ First Contentful Paint (FCP)
สคริปต์บุคคลที่สามมีผลกระทบอย่างมากต่อ First Contentful Paint (FCP) ยิ่งคุณเรียกใช้สคริปต์ เช่น Google Analytics, โฮสต์วิดีโอ ฯลฯ มากเท่าใด ประสิทธิภาพของเว็บไซต์ของคุณก็จะยิ่งแย่ลงเท่านั้น
อันที่จริง สคริปต์ของบุคคลที่สามทุกรายการที่คุณเพิ่มลงในหน้าจะเพิ่มเวลาโหลดโดยเฉลี่ย 34.1 มิลลิวินาที
ที่มา: Backlinko 1
วิธีปรับปรุงความเร็วเว็บไซต์
ต่อจากนี้ไป เป็นที่ชัดเจนว่าสิ่งที่ดีที่สุดที่คุณสามารถทำได้เพื่อปรับปรุงความเร็วไซต์ของคุณคือการลดน้ำหนักหน้าเว็บของคุณ แต่คุณสามารถทำอะไรได้อีกบ้าง? มาดูสถิติความเร็วเว็บไซต์เพิ่มเติมที่ตอบคำถามนั้นกัน
การบีบอัดไฟล์ช่วยเพิ่มความเร็วของหน้าได้หรือไม่?
มันขึ้นอยู่กับ. ข้อมูลแสดงให้เห็นว่าหน้าเว็บที่มีระดับการบีบอัดต่ำและสูงมากมักจะโหลดได้เร็วที่สุด แต่หน้าที่บีบอัดไฟล์ในระดับปานกลาง (60-80%) มักจะทำงานได้แย่ที่สุด
เนื่องจากระดับการบีบอัดที่ต่ำจะลดงานที่เบราว์เซอร์ต้องการ และการบีบอัดในระดับสูงก็ให้น้ำหนักบรรทุกที่น้อยกว่า ซึ่งมากกว่างานเพิ่มเติม แต่ตรงกลางคุณจะได้รับสิ่งที่เลวร้ายที่สุดของทั้งสองโลก
วิธีใดคือวิธีที่ดีที่สุดในการเพิ่มประสิทธิภาพรูปภาพของไซต์เพื่อความรวดเร็ว
การใช้รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์จะส่งผลกระทบมากที่สุดต่อความเร็วของไซต์ของกลยุทธ์การเพิ่มประสิทธิภาพรูปภาพทั้งหมด การเลื่อนภาพนอกจอมีผลใหญ่เป็นอันดับสอง
การใช้รูปภาพที่ปรับให้เหมาะสม (เช่น การบีบอัด, CDN เป็นต้น) มีผลกระทบมากที่สุดเป็นอันดับสาม และการใช้รูปแบบรูปภาพ WebP มีผลกระทบน้อยที่สุดในกลวิธีในการเพิ่มประสิทธิภาพรูปภาพทั้งหมด แต่ก็ยังมีความเร็วที่ดีขึ้นบ้าง
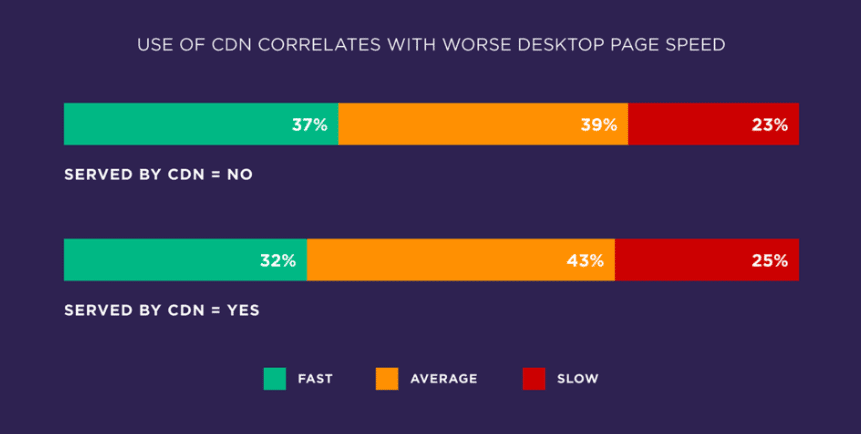
CDN ปรับปรุงความเร็วไซต์หรือไม่
มีการใช้ CDN อย่างกว้างขวางในการปรับปรุงความเร็วของไซต์ แต่ข้อมูลจาก Backlinko ชี้ให้เห็นถึงผลกระทบในทางลบ
ในการวิเคราะห์ของพวกเขา 37% ของไซต์ที่ไม่มี CDN มีความเร็วในการโหลดเดสก์ท็อปที่รวดเร็ว เทียบกับเพียง 32% ของไซต์ที่มี CDN

ในทำนองเดียวกัน 33% ของไซต์ที่ไม่มี CDN มีความเร็วในการโหลดบนมือถือที่รวดเร็ว เมื่อเทียบกับ 28% ของไซต์ที่ไม่มี CDN
อาจเป็นเพราะเว็บไซต์จำนวนมากใช้ CDN ที่ปรับให้เหมาะสมไม่ดี และแน่นอนว่าประสิทธิภาพต่างกันมากขึ้นอยู่กับผู้ให้บริการ CDN ที่คุณดู
ตัวอย่างเช่น 60.5% ของเว็บไซต์ที่ให้บริการโดย Cachefly CDN (CDN ที่มีประสิทธิภาพสูงสุด) มีความเร็วในการโหลดที่รวดเร็ว ในขณะที่มีเพียง 16.5% ของเว็บไซต์ที่ให้บริการโดย Akamai เท่านั้นที่มีความเร็วเท่ากัน กล่าวอีกนัยหนึ่ง CDN ที่ดีที่สุดทำงานได้ดีกว่าที่แย่ที่สุด 3.6 เท่า
ที่มา: Backlinko 1
ผู้บริโภครู้สึกอย่างไรเกี่ยวกับความเร็วของไซต์
ต่อไปนี้คือสถิติความเร็วไซต์บางส่วนที่เผยให้เห็นว่าผู้บริโภครู้สึกอย่างไรเกี่ยวกับเวลาในการโหลดหน้าเว็บ
ผู้บริโภคสนใจเกี่ยวกับความเร็วของไซต์หรือไม่
สถิติแสดงให้เห็นว่าผู้บริโภคสนใจเกี่ยวกับความเร็วของไซต์อย่างแน่นอน จากการสำรวจผู้บริโภคและนักการตลาดของ Unbounce ในปี 2018:
- 70% ของผู้บริโภคที่สำรวจกล่าวว่า Page Speed ส่งผลต่อความเต็มใจที่จะซื้อจากผู้ค้าปลีกออนไลน์
- 47% ของนักช้อปออนไลน์คาดหวังว่าหน้าเว็บจะโหลดได้ภายใน 2 วินาทีหรือน้อยกว่า
- 40% ของนักช้อปออนไลน์ละทิ้งเว็บไซต์ที่ใช้เวลาในการโหลดนานกว่า 3 วินาที
- 52% ของนักช็อปออนไลน์กล่าวว่าเวลาในการโหลดที่รวดเร็วมีความสำคัญต่อความภักดีของพวกเขา
- 79% ของนักช็อปออนไลน์ที่ไม่พึงพอใจกับประสิทธิภาพของเว็บมักจะน้อยกว่าที่จะซื้อจากเว็บไซต์เดิมอีก
- ความล่าช้า 1 วินาทีจะลดความพึงพอใจของลูกค้าลงประมาณ 16%
- 44% ของนักช็อปออนไลน์ที่มีประสบการณ์แย่ๆ ทางออนไลน์จะบอกเพื่อนของตน
ผู้เข้าชมมีปฏิกิริยาอย่างไรต่อไซต์ที่โหลดช้า
เป็นที่ชัดเจนว่าผู้เข้าชมไม่ชอบเมื่อไซต์โหลดช้า และอาจเปลี่ยนใจจากธุรกิจของคุณหากพวกเขาประสบกับสิ่งนี้:


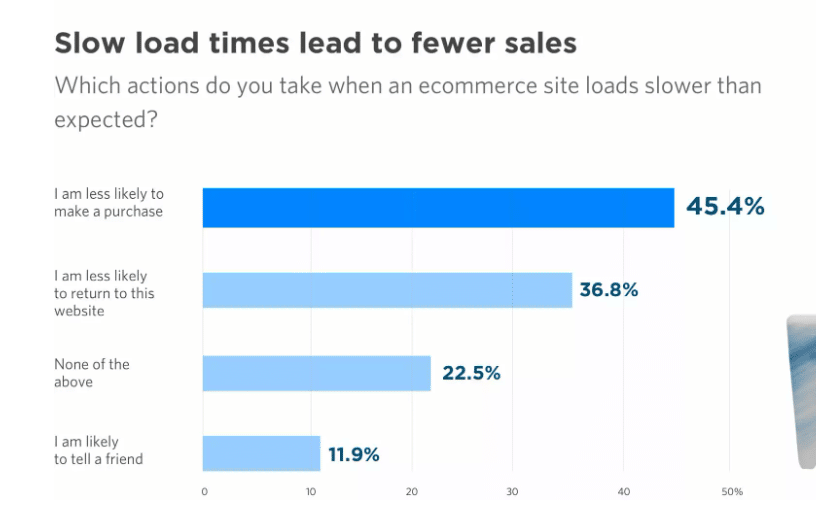
- 45.4% ของผู้บริโภคที่สำรวจกล่าวว่าพวกเขามีโอกาสน้อยที่จะซื้อผลิตภัณฑ์/บริการเมื่อไซต์อีคอมเมิร์ซโหลดช้ากว่าที่คาดไว้
- 36.8% ของผู้บริโภคที่ตอบแบบสำรวจกล่าวว่าพวกเขามีโอกาสน้อยที่จะกลับมาที่เว็บไซต์
- 11.9% ของผู้บริโภคที่ตอบแบบสำรวจกล่าวว่าพวกเขามีโอกาสน้อยที่จะแนะนำเว็บไซต์ให้เพื่อนของพวกเขา
- 22.5% บอกว่าไม่มีข้อใดกล่าวข้างต้น
ผู้บริโภคจะยอมแพ้อะไรสำหรับการโหลดที่เร็วขึ้น?
การจัดการความเร็วในการโหลดไซต์ของคุณมักจะให้ความรู้สึกเหมือนเป็นการปรับสมดุล
ในอีกด้านหนึ่ง การเพิ่มไฟล์สื่อที่มีทรัพยากรมาก เช่น วิดีโอและแบบทดสอบเชิงโต้ตอบสามารถปรับปรุงประสบการณ์ของลูกค้าได้ แต่ในทางกลับกัน สิ่งนี้สามารถเพิ่มขนาดหน้าได้ และทำให้เวลาในการโหลดของคุณช้าลง
แล้วลูกค้าคิดว่าควรทำอย่างไร? สถิติแสดงให้เห็นว่าส่วนใหญ่จะเลิกใช้แอนิเมชั่นและวิดีโออย่างมีความสุข หากหมายความว่าเว็บไซต์ของคุณโหลดเร็วขึ้น:

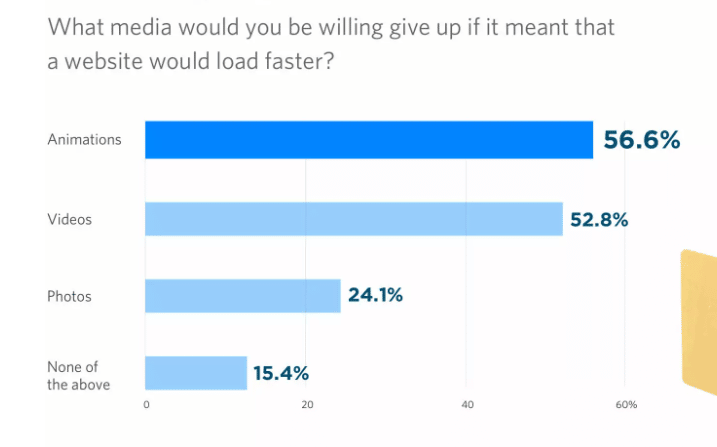
- 56.6% ของผู้บริโภคที่สำรวจจะเลิกใช้แอนิเมชั่นเพื่อความเร็วในการโหลดที่เร็วขึ้น
- 52.8% จะเลิกใช้วิดีโอเพื่อความเร็วในการโหลดที่เร็วขึ้น
- 24.1% จะเลิกใช้รูปภาพเพื่อความเร็วในการโหลดที่เร็วขึ้น
- 15.4% จะไม่ยอมแพ้ใด ๆ ข้างต้น
ทำไมผู้บริโภคถึงคิดว่าไซต์โหลดช้า
เมื่อเว็บไซต์โหลดช้า 50.5% ของผู้บริโภคที่สำรวจคิดว่าเป็นเพราะการเชื่อมต่ออินเทอร์เน็ตของพวกเขาเอง แต่ 34.2% คิดว่าเป็นความผิดของเว็บไซต์ และ 15.4% คิดว่าเป็นความผิดของผู้ให้บริการมือถือ
ที่มา: Unbounce
เหตุใดความเร็วไซต์จึงมีความสำคัญ
สถิติแสดงให้เห็นว่าความเร็วของไซต์สามารถส่งผลกระทบอย่างมากต่อทุกอย่างตั้งแต่อัตราการแปลงของคุณไปจนถึงอันดับการจัดอันดับ SEO ของคุณ
ต่อไปนี้คือสถิติความเร็วไซต์บางส่วนที่บอกเราเพิ่มเติมเกี่ยวกับสาเหตุที่ธุรกิจออนไลน์มีความสำคัญมาก:
ความเร็วไซต์ส่งผลต่ออัตราการแปลงอย่างไร
ตาม Portent ไซต์ B2B ที่โหลดใน 1 วินาทีจะแปลงบ่อยกว่าไซต์ที่โหลดใน 5 วินาที 3 เท่า และมากกว่าไซต์ที่โหลดใน 10 วินาทีถึง 5 เท่า และไซต์ B2C ที่โหลดใน 1 วินาทีมีอัตราการแปลงอีคอมเมิร์ซมากกว่า 2.5 เท่า เมื่อเทียบกับไซต์ที่โหลดใน 5 วินาที
ไม่เพียงเท่านั้น แต่อัตราการแปลงของอีคอมเมิร์ซลดลง 0.3% โดยเฉลี่ยทุกๆ วินาทีที่เพิ่มเข้ามาในการโหลดไซต์
แม้แต่การเปลี่ยนแปลงความเร็วในการโหลดเพียงเล็กน้อยก็ส่งผลกระทบอย่างมากต่อการแปลงของคุณ ตามรายงานฉบับหนึ่ง การปรับปรุงความเร็วไซต์บนอุปกรณ์เคลื่อนที่เพียง 0.1 วินาทีสามารถเพิ่ม Conversion การค้าปลีกได้มากถึง 8.4% และการแปลงไซต์ท่องเที่ยว 10.1% นอกจากนี้ยังมีผลกระทบที่เห็นได้ชัดเจนในทุกขั้นตอนของความก้าวหน้าของช่องทาง
และไม่ใช่แค่อัตราการแปลงของอีคอมเมิร์ซเท่านั้น เวลาในการโหลดช้ายังส่งผลกระทบอย่างมากต่ออัตราการแปลงเป้าหมายดังแสดงในตารางด้านล่าง
อัตราการแปลงเป้าหมายโดยเฉลี่ยตามเวลาโหลด:
- 1 วินาที – 40% (+6%)
- 2 วินาที – 34% (+5%)
- 3 วินาที – 29% (+5%)
- 4 วินาที – 24% (+2%)
- 5 วินาที – 22% (+4%)
- 6 วินาที – 18%
ความเร็วไซต์ส่งผลต่ออัตราตีกลับอย่างไร
ระยะเวลาที่ใช้ในการโหลดหน้าเว็บอย่างเต็มที่มีผลกระทบมากที่สุดต่อการที่ผู้ใช้อยู่ในไซต์บนมือถือหรือไม่
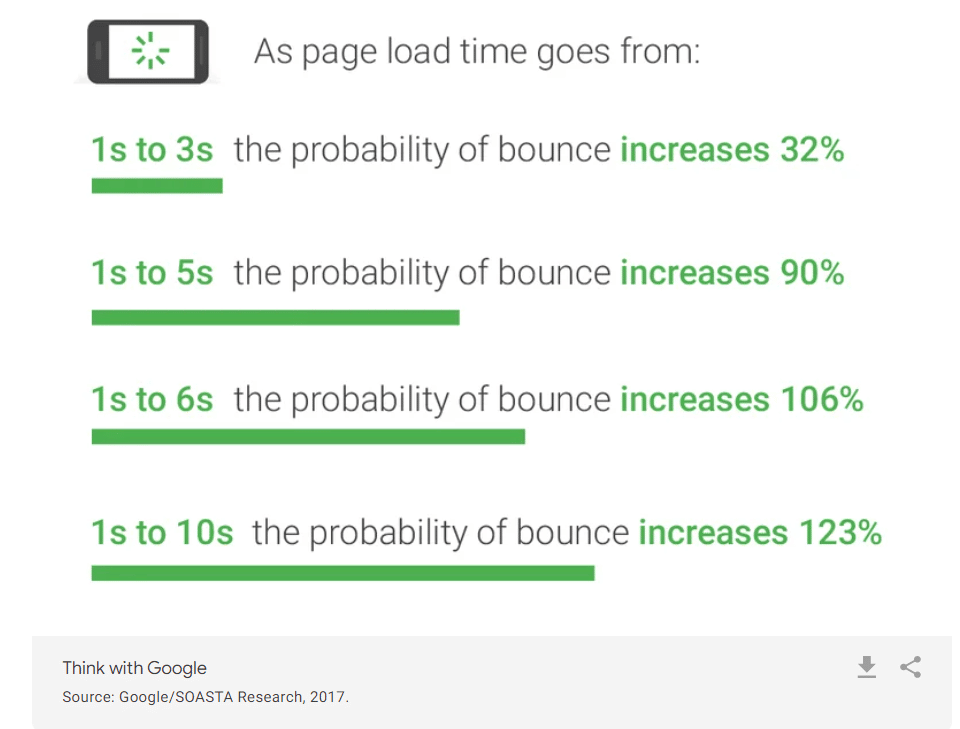
ความน่าจะเป็นที่ผู้เข้าชมเว็บไซต์จะตีกลับเพิ่มขึ้น 32% เมื่อเวลาในการโหลดหน้าเว็บเพิ่มขึ้นจาก 1 เป็น 3 วินาที และ 53% ของการเข้าชมไซต์บนมือถือจะถูกยกเลิกหากใช้เวลาในการโหลดนานกว่า 3 วินาที

เวลาในการโหลดเว็บไซต์บนมือถือโดยเฉลี่ยจะช้ากว่าในเซสชันที่ไม่ตีกลับ 2.4 วินาที (6.9 วินาที) (4.5 วินาที)
สำหรับเว็บไซต์อีคอมเมิร์ซ อัตราตีกลับเฉลี่ยคือ 6% หากหน้าเว็บโหลดภายใน 2 วินาที แต่จะกระโดดขึ้นไปถึง 38% เมื่อเวลาโหลดหน้าเว็บผ่านไป 5 วินาที
อัตราตีกลับของหน้าอีคอมเมิร์ซตามเวลาโหลดหน้าเว็บ:
- 1 วินาที – 7%
- 2 วินาที – 6%
- 3 วินาที – 11%
- 4 วินาที – 24%
- 5 วินาที – 38%
- 6 วินาที – 46%
- 7 วินาที – 53%
- 8 วินาที – 59%
- 9 วินาที – 61%
- 10 วินาที – 65%
ความเร็วของไซต์เป็นปัจจัยในการจัดอันดับหรือไม่?
ใช่ ความเร็วของไซต์เป็นปัจจัยในการจัดอันดับที่ได้รับการยืนยันและมีมาหลายปีแล้ว แต่การทำ SEO ก็ยิ่งมีความสำคัญมากขึ้นไปอีกหลังจากการอัปเดตประสบการณ์หน้าเว็บของ Google ซึ่งแนะนำเมตริกการจัดอันดับที่เกี่ยวข้องกับความเร็วของหน้าเว็บใหม่ 3 ตัวเป็น Core Web Vitals
เรายังทราบด้วยว่าความเร็วหน้าเว็บเฉลี่ยของผลการค้นหาหน้าแรกคือ 1.65 วินาที ตามการวิเคราะห์ Backlinko อื่น ซึ่งสูงกว่าความเร็วหน้าเฉลี่ยทั่วกระดานอย่างมาก
ที่มา: Think with Google 1 , Think with Google 2 , Think with Google 3 , Think with Google 4 , Kissmetrics, Portent, Unbounce, Pingdom, Backlinko 2
CMS ที่เร็วที่สุดคืออะไร?
ไม่มี CMS ที่เร็วที่สุดที่แน่นอน เนื่องจากขึ้นอยู่กับข้อมูลที่คุณดูและวิธีวัดประสิทธิภาพความเร็วของคุณ ที่กล่าวว่า Weebly และ GoDaddy เป็นคู่แข่งสองรายสำหรับตำแหน่งบนสุดโดยพิจารณาจากข้อมูลที่ดีที่สุดที่เราหาได้
เครื่องมือสร้างเว็บไซต์ที่เร็วที่สุดคืออะไร
ตาม Backlinko:
Weebly เป็น CMS ที่เร็วที่สุดโดยประสิทธิภาพความเร็วหน้าเดสก์ท็อป พบว่าเว็บไซต์ Weebly ที่วิเคราะห์ 49.5% โหลดได้รวดเร็ว
Joomla เป็น CMS ที่ช้าที่สุดโดยประสิทธิภาพความเร็วหน้าเดสก์ท็อป พบว่ามีเพียง 18.7% ของเว็บไซต์ Joomla ที่โหลดได้อย่างรวดเร็ว
น่าแปลกที่ WordPress ยังอยู่ในอันดับที่ต่ำในแง่ของประสิทธิภาพความเร็ว โดยมีเพียง 25.3$ ของไซต์ WP ที่พบว่าโหลดได้อย่างรวดเร็ว นี่คือความจริงที่ว่ามันขับเคลื่อนเว็บไซต์มากกว่า CMS อื่น ๆ
Tooltester ยังทำการศึกษาเพื่อค้นหาว่าเครื่องมือสร้างเว็บไซต์ที่เร็วที่สุดคืออะไร แต่ได้ผลลัพธ์ที่แตกต่างกัน
เครื่องมือสร้างเว็บไซต์ 10 อันดับแรกโดยเฉลี่ย Time to Interactive (เดสก์ท็อป) ตาม Tooltester:
- Godaddy – 1.10s
- จิมโด – 1.51
- ปริมาณ – 1.57
- เว็บโหนด – 2.01
- Weebly – 2.09
- BigCommerce – 2.10
- Shopify – 2.41
- Squarespace – 2.46
- Wix – 2.53
- WordPress – 2.57
ผู้ให้บริการเว็บโฮสติ้งที่เร็วที่สุดคืออะไร?
ตาม Backlinko Github เป็นผู้ให้บริการเว็บโฮสติ้งที่เร็วที่สุด มีประสิทธิภาพ TTFB ที่ดีที่สุดทั้งบนเดสก์ท็อปและมือถือ โดย 50.6% ของไซต์ที่โฮสต์โดย Github มีประสิทธิภาพการทำงานที่รวดเร็วบนเดสก์ท็อปและ 48.4% บนมือถือ
นี่อาจเป็นเพราะว่า GitHub Pages ให้บริการเฉพาะทรัพยากรแบบคงที่เท่านั้น
Wix, Siteground และ Automatic เป็นผู้ให้บริการโฮสติ้งสามรายที่ช้าที่สุดบนมือถือและเดสก์ท็อป บนเดสก์ท็อป มีเพียง 17.6% ของไซต์กราวด์เท่านั้นที่มีประสิทธิภาพ TTFB ที่รวดเร็ว
นอกจากนี้ ThemeIsle ยังทำการทดสอบกับผู้ให้บริการเว็บโฮสติ้งที่เร็วที่สุดและมีผลลัพธ์ที่แตกต่างกัน พวกเขาตั้งค่าไซต์ทดสอบที่เหมือนกันบนโฮสต์ที่ได้รับความนิยมสูงสุด และทำการทดสอบความเร็วจากสถานที่ต่างๆ ทั่วโลก
ตามข้อมูลที่พวกเขารวบรวม นี่คือโฮสต์เว็บที่เร็วที่สุดควบคู่ไปกับเวลาในการโหลด (เป็นวินาที) ในภูมิภาคที่เลือก:
| เวอร์จิเนียเหนือ | ลอนดอน | โตเกียว | ซิดนีย์ | |
| Namecheap | 0.75 | 1.19 | 1.19 | 1.89 |
| Cloudways | 0.92 | 1.49 | 1.26 | 1.49 |
| Hostinger | 0.62 | 1.12 | 1.96 | 2.28 |
| เว็บของเหลว | 1.03 | 1.6 | 1.41 | 1.95 |
| กดได้ | 1.17 | 1.24 | 1.62 | 1.86 |
| IONOS | 0.95 | 1.45 | 2.85 | 2.74 |
| GreenGeeks | 1.73 | 1 | 3.02 | 3.57 |
| SiteGround | 1.97 | 1.25 | 3.2 | 3.23 |
กรอบงาน Javascript ที่เร็วที่สุดคืออะไร
จากการวิเคราะห์ของ Backlinko นั้น Gatsby และ Wink เป็นเฟรมเวิร์ก Javascript ที่เร็วที่สุด แต่ React เป็นเว็บไซต์ที่ใช้กันมากที่สุด
สำหรับหน้าขนาดกลาง Wink (เฟรมเวิร์กที่เร็วที่สุด) โหลดเร็วกว่า Meteor 213% (เฟรมเวิร์กที่ช้าที่สุด)
ที่มา: Backlinko 1 , เครื่องมือทดสอบ
เกณฑ์มาตรฐานความเร็วหน้าเว็บบนมือถือ
สุดท้าย มาดูการเปรียบเทียบและแนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับความเร็วเว็บไซต์ตามที่รายงานโดย Think with Google ดูว่าคุณเปรียบเทียบกับเว็บไซต์อื่นๆ ในช่องของคุณอย่างไรโดยใช้ข้อมูลด้านล่าง
จำนวนคำขอ
จำนวนคำขอที่เหมาะสมที่สุดที่ Google แนะนำคือน้อยกว่า 50 อย่างไรก็ตาม เว็บไซต์ส่วนใหญ่ดูเหมือนจะมีจำนวนมากกว่านั้นในหลายอุตสาหกรรม:
จำนวนคำขอเฉลี่ยตามอุตสาหกรรม (ในสหรัฐอเมริกา):
- ยานยนต์ – 119
- ตลาดธุรกิจและอุตสาหกรรม – 83
- โฆษณา & ท้องถิ่น – 78
- การเงิน – 84
- สื่อและความบันเทิง – 95
- ขายปลีก – 129
- เทคโนโลยี – 140
- ท่องเที่ยว – 105
น้ำหนักหน้า
น้ำหนักหน้าที่เหมาะสมที่สุดที่ Google แนะนำคือน้อยกว่า 500kb แต่หน้าเว็บไซต์ส่วนใหญ่มีขนาด 5x น้ำหนักหน้าเว็บเฉลี่ยในอุตสาหกรรมต่างๆ อยู่ที่ประมาณ 2.5Mb
น้ำหนักหน้าเฉลี่ยตามอุตสาหกรรม (ในสหรัฐอเมริกา)
- ยานยนต์ – 2.1Mb
- ตลาดธุรกิจและอุตสาหกรรม – 1.6Mb
- โฆษณา & ท้องถิ่น – 1.6Mb
- การเงิน – 1.3Mb
- สื่อและความบันเทิง – 1.9Mb
- ขายปลีก – 2.1Mb
- เทคโนโลยี – 2.3Mb
- การเดินทาง – 2Mb
ดัชนีความเร็ว
ดัชนีความเร็วที่เหมาะสมที่สุดที่ Google แนะนำคือน้อยกว่า 3 วินาที แต่อีกครั้ง เว็บไซต์ส่วนใหญ่ดูเหมือนจะไม่เป็นที่รู้จัก
ดัชนีความเร็วเฉลี่ยตามอุตสาหกรรม (ในสหรัฐอเมริกา):
- ยานยนต์ – 9.5s
- ตลาดธุรกิจและอุตสาหกรรม – 8.7 วินาที
- โฆษณา & ท้องถิ่น – 7.9s
- การเงิน – 8.3 วินาที
- สื่อและความบันเทิง – 9s
- ขายปลีก – 9.8s
- เทคโนโลยี – 11.3s
- การเดินทาง – 10.1s
เวลาเป็นไบต์แรก
เวลาที่เหมาะสมที่สุดสำหรับไบต์แรกที่แนะนำโดย Google นั้นต่ำกว่า 1.3 วินาที นี่เป็นวิธีที่เปรียบเทียบกับค่าเฉลี่ยของเว็บไซต์ส่วนใหญ่ในทางปฏิบัติ
เวลาเฉลี่ยถึงไบต์แรกตามอุตสาหกรรม (ในสหรัฐอเมริกา):
- ยานยนต์ – 2s
- ตลาดธุรกิจและอุตสาหกรรม – 2.7 วินาที
- โฆษณา & ท้องถิ่น – 2.2s
- การเงิน – 2.4 วินาที
- สื่อและความบันเทิง – 1.8 วินาที
- ขายปลีก – 1.9s
- เทคโนโลยี – 2.1 วินาที
- การเดินทาง -2.2s
ที่มา: Think with Google 6 , Think with Google 3
ความเร็วเว็บไซต์และการตลาด
สุดท้าย มาดูสถิติความเร็วไซต์ที่เกี่ยวข้องกับการตลาด ซึ่งเปิดเผยครั้งแรกในแบบสำรวจโดย Unbounce
ความสำคัญของความเร็วไซต์ต่อนักการตลาด
นักการตลาดส่วนใหญ่ดูเหมือนจะตระหนักถึงความสำคัญของความเร็วไซต์ 81% ของผู้ตอบแบบสำรวจเหล่านี้ทราบว่าความเร็วมีอิทธิพลต่อการแปลง และ 73% คิดว่าการปรับปรุงความเร็วของหน้าเว็บนั้นค่อนข้างเร่งด่วนหรือค่อนข้างเร่งด่วน
อย่างไรก็ตาม นักการตลาดที่ทำการสำรวจเพียง 3% เท่านั้นที่กล่าวว่าการปรับปรุงความเร็วไซต์เป็นสิ่งสำคัญที่สุด นอกจากนี้ 56% กล่าวว่าพวกเขาพอใจกับความเร็วที่ไซต์ของพวกเขาโหลดบนมือถือในปัจจุบัน
ความเร็วในการโหลดหน้า Landing Page
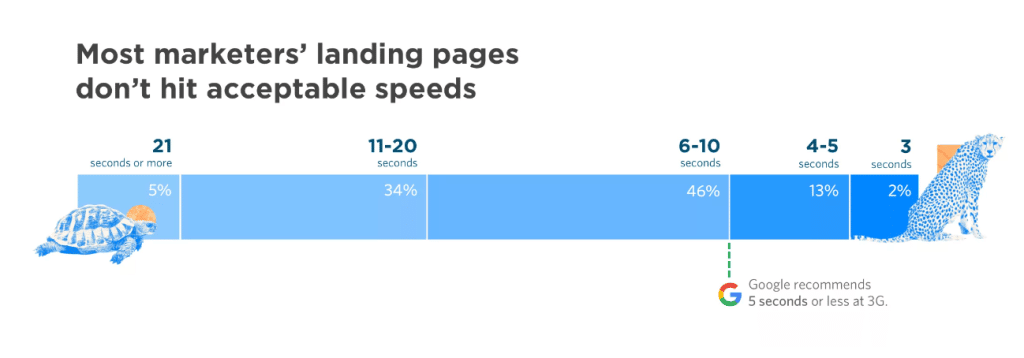
Unbounce ยังทดสอบหน้า Landing Page ของนักการตลาดบางรายที่เข้าร่วมการสำรวจเพื่อดูว่าหน้า Landing Page ของพวกเขาโหลดได้เร็วเพียงใด พร้อมผลลัพธ์ที่น่าสนใจ:

- 5% ของหน้า Landing Page ใช้เวลาโหลดมากกว่า 21 วินาที
- 34% ใช้เวลาโหลด 11-20 วินาที
- 46% ใช้เวลาโหลด 6-10 วินาที
- 13% ใช้เวลาโหลด 4-5 วินาที
- 2% ใช้เวลา 3 วินาที
น่าเป็นห่วง หมายความว่าผู้เข้าร่วม 98% มีหน้า Landing Page ที่โหลดช้ากว่าที่ Google แนะนำ 3 วินาทีหรือน้อยกว่า และแนะนำว่านักการตลาดมีวิธีปรับปรุงความเร็วได้อีกมาก
นักการตลาดปรับปรุงความเร็วไซต์อย่างไร
เมื่อถูกถามว่าพวกเขาทำขั้นตอนใดเพื่อปรับปรุงความเร็วไซต์:
- 57% ของนักการตลาดที่ทำการสำรวจกล่าวว่าพวกเขาได้เพิ่มประสิทธิภาพสื่อเช่นรูปภาพและวิดีโอ
- 43% ได้ทำการปรับปรุงแบ็คเอนด์ เช่น การแคชและการโฮสต์
- 39% ดำเนินการตรวจสอบความเร็วโดยใช้เครื่องมืออย่าง Google Lighthouse
- 38% ย่อหรือลดโค้ด JavasScript และ CSS ลง
- 22% ใช้ AMP (Accelerated Mobile Pages)
- 14% ใช้ CDN (เครือข่ายการจัดส่งเนื้อหา)
ที่มา: Unbounce
ความคิดสุดท้าย
ที่เกี่ยวกับการสรุปสถิติความเร็วไซต์และข้อเท็จจริงที่สำคัญที่สุดของเรา เราหวังว่าคุณจะพบว่ามีข้อมูล
ตามสถิติความเร็วของไซต์เหล่านี้ เว็บไซต์ส่วนใหญ่มักจะขาดประสิทธิภาพและไม่สามารถบรรลุแนวปฏิบัติที่ดีที่สุดได้ แม้ว่าความเร็วของไซต์จะมีผลกระทบอย่างชัดเจนต่ออัตราการแปลง อัตราตีกลับ และการมองเห็นการค้นหา
ผู้ดูแลเว็บและเจ้าของเว็บสามารถปรับปรุงได้โดยเน้นที่การลดน้ำหนักของหน้า การใช้ CDN ที่ดีและปฏิบัติตามแนวทางปฏิบัติที่ดีในหน้าเว็บ
ขอให้โชคดี!
