วิธีข้ามหน้ารถเข็นใน WooCommerce
เผยแพร่แล้ว: 2021-02-20คุณต้องการเรียนรู้วิธีลดขั้นตอนและทำให้ขั้นตอนการชำระเงินในร้านค้าออนไลน์ของคุณง่ายขึ้นหรือไม่? คุณได้มาถึงสถานที่ที่เหมาะสม! ในคู่มือนี้ เราจะแสดงวิธีต่างๆ ในการ ข้ามหน้ารถเข็นใน WooCommerce แบบมีและไม่มีปลั๊กอิน
ในฐานะเจ้าของร้านค้า เป้าหมายสูงสุดของคุณคือการทำให้กระบวนการซื้อสะดวกยิ่งขึ้นสำหรับลูกค้าของคุณ มีหลายสิ่งที่คุณสามารถทำได้เพื่อให้บรรลุเป้าหมายนั้น ตัวอย่างเช่น คุณสามารถแนะนำการชำระเงินแบบหน้าเดียว ลบช่องการชำระเงินที่ไม่จำเป็น จัดระเบียบสินค้าของคุณตามแบรนด์ เพิ่มปุ่มดูอย่างรวดเร็ว และอื่นๆ
ในบทความนี้ เราจะเน้นที่ วิธีที่คุณสามารถข้ามหน้ารถเข็นใน WooCommerce เพื่อทำให้กระบวนการซื้อของง่ายขึ้นและเพิ่มอัตราการแปลงของคุณ ก่อนที่เราจะเข้าสู่รายละเอียดกระบวนการ มาทำความเข้าใจประโยชน์ของการข้ามหน้ารถเข็นก่อน
เหตุใดจึงข้ามหน้ารถเข็นใน WooCommerce
กระบวนการเช็คเอาต์ที่น่าเบื่อเป็นการเลิกรากันครั้งใหญ่สำหรับนักช้อป และยังเป็นหนึ่งในสาเหตุหลักที่ทำให้รถเข็นถูกละทิ้ง ใน WooCommerce กระบวนการเช็คเอาต์เริ่มต้นเริ่มต้นด้วยลูกค้าที่เพิ่มสินค้าลงในรถเข็น จากนั้นไปที่หน้าตะกร้าสินค้าด้วยตนเอง และจากที่นั่นไปยังหน้าชำระเงินที่พวกเขาสามารถสั่งซื้อได้ในที่สุด
อย่างที่คุณเห็น มีบางขั้นตอนที่เกี่ยวข้องในกระบวนการนี้ อย่างไรก็ตาม ลูกค้าไม่ชอบขั้นตอนยุ่งยากในการสั่งซื้อ การซื้อทางออนไลน์ควรเป็นเรื่องง่ายและรวดเร็ว ดังนั้นหากกระบวนการของคุณช้า คุณอาจสูญเสียผู้ซื้อที่มีศักยภาพจำนวนมากในระหว่างทาง ข่าวดีก็คือคุณสามารถหลีกเลี่ยงสิ่งนี้ได้อย่างง่ายดายโดยทำให้ขั้นตอนการชำระเงินของคุณง่ายและตรงไปตรงมา
สิ่งนี้สำคัญอย่างยิ่งเมื่อคุณขายสินค้าชิ้นเดียว เช่น ebook หรือแผนสมาชิกที่ซื้อได้เพียงครั้งเดียว ในกรณีเหล่านี้ คุณสามารถทำให้ขั้นตอนการชำระเงินง่ายขึ้นได้โดยการข้ามหน้าตะกร้าสินค้าไปเลย เป็นเพียงหน้าที่ผู้ซื้อไม่ต้องการ ดังนั้นคุณจะประหยัดเวลาได้ เมื่อข้ามหน้าตะกร้าสินค้า ลูกค้าจะคลิกปุ่มหยิบใส่ตะกร้า ไปที่หน้าชำระเงินโดยตรง และทำการสั่งซื้อ กระบวนการที่สั้นและสะดวกยิ่งขึ้นซึ่งจะทำให้ลูกค้าของคุณมีความสุขมากขึ้นและจะช่วยให้คุณเพิ่มยอดขายได้
ตอนนี้คุณรู้แล้วว่าทำไมการลดขั้นตอนและลดความซับซ้อนของกระบวนการเช็คเอาต์จึงเป็นสิ่งสำคัญ เรามาดูกันว่าคุณจะ ข้ามหน้าตะกร้าสินค้าใน WooCommerce ได้อย่างไร
วิธีข้ามหน้ารถเข็นใน WooCommerce
ในคู่มือนี้ เราจะแสดงให้คุณเห็น 3 วิธีในการข้ามหน้ารถเข็นใน WooCommerce :
- ผ่านการตั้งค่า WooCommerce
- การใช้การชำระเงินโดยตรงสำหรับ WooCommerce
- โดยทางโปรแกรมด้วยข้อมูลโค้ด
วิธีการทั้งหมดเหล่านี้จะช่วยให้งานสำเร็จลุล่วง มาอธิบายแต่ละข้อกันเพื่อให้คุณสามารถเลือกสิ่งที่ดีที่สุดสำหรับคุณ
1) ข้ามหน้ารถเข็นผ่านการตั้งค่า WooCommerce
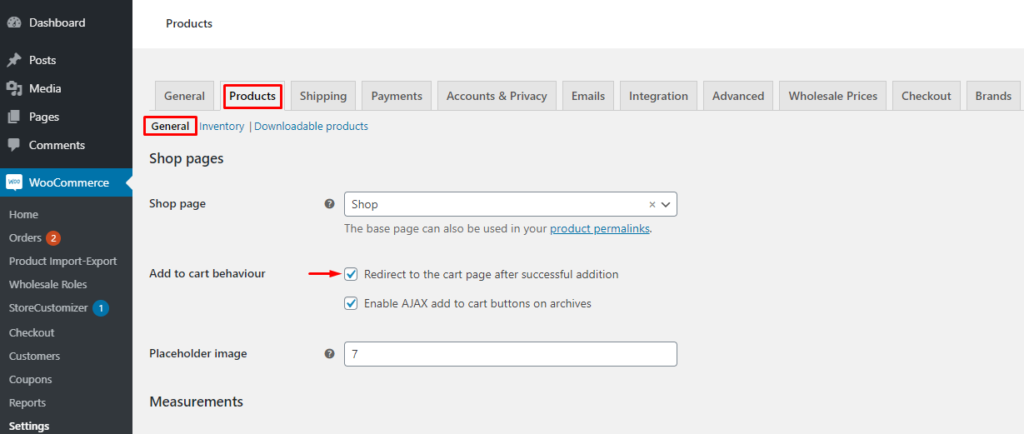
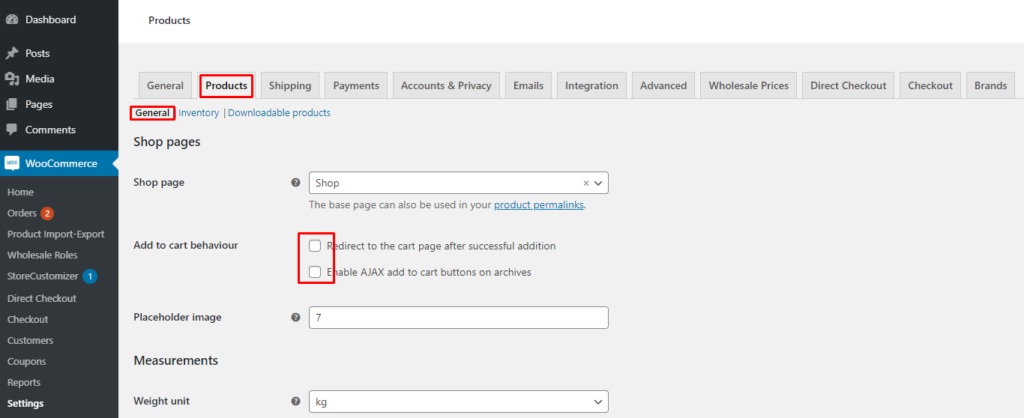
1) ไปที่ WP Admin Dashboard ของคุณและไปที่ WooCommerce > Settings จากนั้นเลือกตัวเลือกการตั้งค่า ทั่วไป ใต้แท็บ ผลิตภัณฑ์ ทำเครื่องหมายที่ตัวเลือก " เปลี่ยนเส้นทางไปยังหน้ารถเข็นหลังจากเพิ่มสำเร็จ" แล้ว บันทึก การเปลี่ยนแปลง

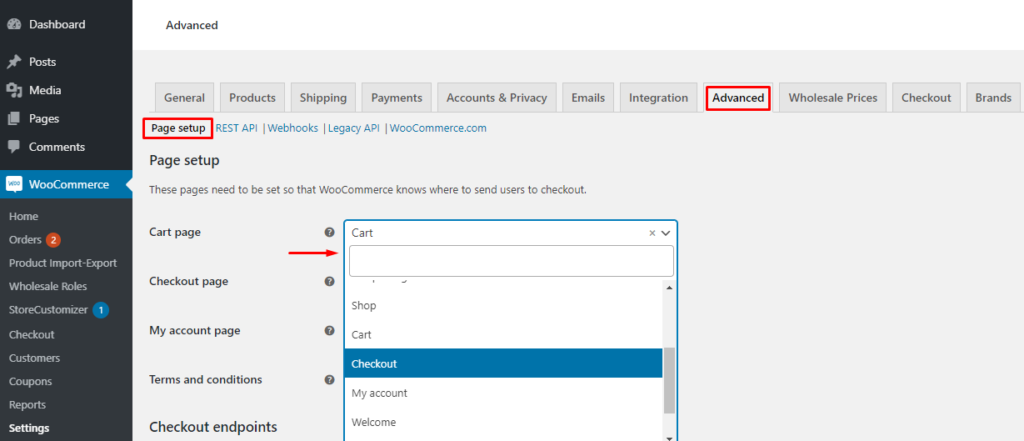
2) หลังจากนั้นไปที่แท็บ Advanced แล้วเลือก Page Setup ตั้งค่าการ ชำระเงิน เป็น หน้ารถเข็น เริ่มต้นโดยใช้เมนูแบบเลื่อนลงและบันทึกการเปลี่ยนแปลง

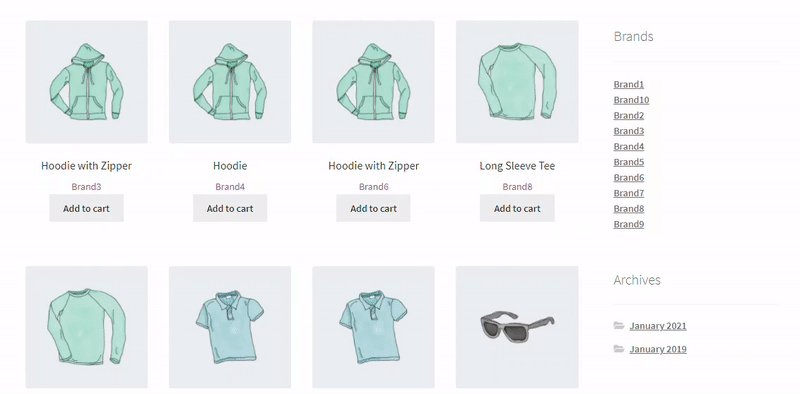
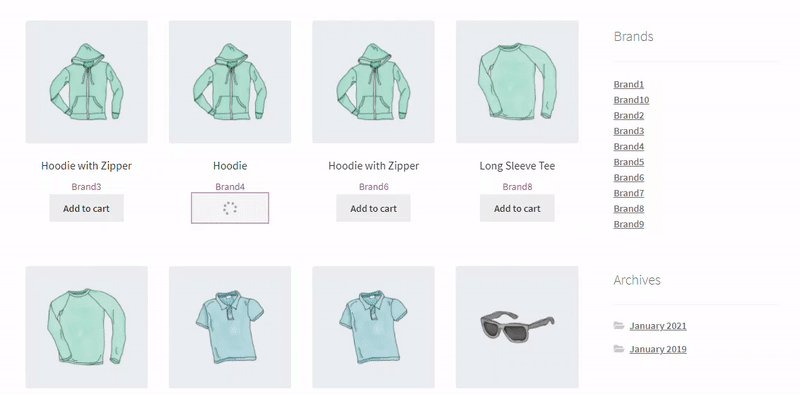
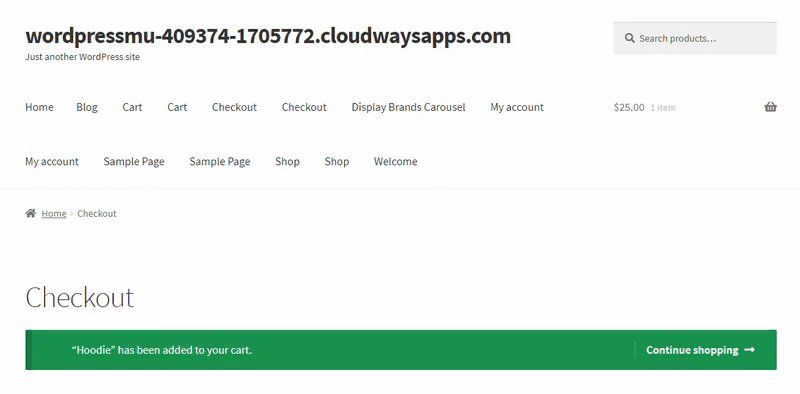
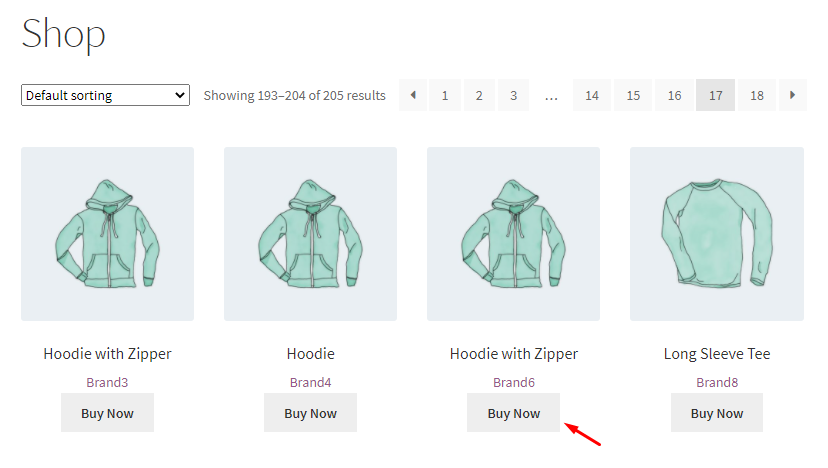
แค่นั้นแหละ! มันง่ายอย่างแท้จริง ตอนนี้คุณสามารถตรวจสอบส่วนหน้าและดูว่าผู้ซื้อของคุณจะข้ามหน้าตะกร้าสินค้าได้อย่างไร และไปจากหน้าร้านค้าโดยตรงไปยังขั้นตอนการชำระเงินเพื่อดำเนินการสั่งซื้อให้เสร็จสิ้น

2) ข้ามหน้ารถเข็นโดยใช้ปลั๊กอิน

อีกทางเลือกหนึ่งในการข้ามหน้าตะกร้าสินค้าคือการใช้ปลั๊กอิน ในส่วนนี้ เราจะใช้ Direct Checkout สำหรับ WooCommerce ที่พัฒนาโดย QuadLayers นอกจากความสามารถในการข้ามหน้าตะกร้าสินค้าแล้ว ปลั๊กอิน freemium นี้ยังมีความยืดหยุ่นสูงและตัวเลือกการปรับแต่งที่หลากหลายเพื่อปรับปรุงการชำระเงินของคุณ
เครื่องมือนี้มีเวอร์ชันฟรีพร้อมฟีเจอร์พื้นฐานและแผนพรีเมียม 3 แผนพร้อมฟังก์ชันขั้นสูงที่เริ่มต้นที่ 19 USD (ชำระครั้งเดียว)
คุณสมบัติหลักบางประการ ได้แก่ :
- ชำระเงินหน้าเดียว: อนุญาตให้ผู้ใช้แก้ไขรถเข็นและยืนยันคำสั่งซื้อในหน้าเดียวกัน
- ลบช่องการชำระเงิน: ลบช่องที่ไม่จำเป็นออกได้อย่างง่ายดายและเพิ่มความเร็วในกระบวนการเช็คเอา ต์
- AJAX เพิ่มลงตะกร้าในผลิตภัณฑ์เดียว: อนุญาตให้ผู้ใช้รวมผลิตภัณฑ์เดี่ยว กลุ่มหรือตัวแปรในรถเข็นโดยไม่ต้องโหลดซ้ำทั้งไซต์ทุกครั้ง
- การ เปลี่ยนเส้นทางการชำระเงิน: เปลี่ยนเส้นทางผู้ใช้จากหน้าร้านค้าโดยตรงไปยังหน้าการชำระเงิน
- ปุ่มซื้อด่วน: เปิดใช้งานการซื้อโดยตรงในผลิตภัณฑ์เดียว
- ปุ่มดูด่วน: แสดงมุมมองด่วนของหน้าร้านค้า WooCommerce และหมวดหมู่ผลิตภัณฑ์
ในคู่มือนี้ เราจะใช้เฉพาะคุณลักษณะการ เปลี่ยนเส้นทางของ Checkout เท่านั้น แต่อย่างที่คุณเห็น ปลั๊กอินนี้มีข้อเสนอมากมาย
ข้ามรถเข็นด้วย Direct Checkout สำหรับ WooCommerce
ตอนนี้เรามาดูวิธีข้ามตะกร้าสินค้าด้วย Direct Checkout สำหรับ WooCommerce กัน
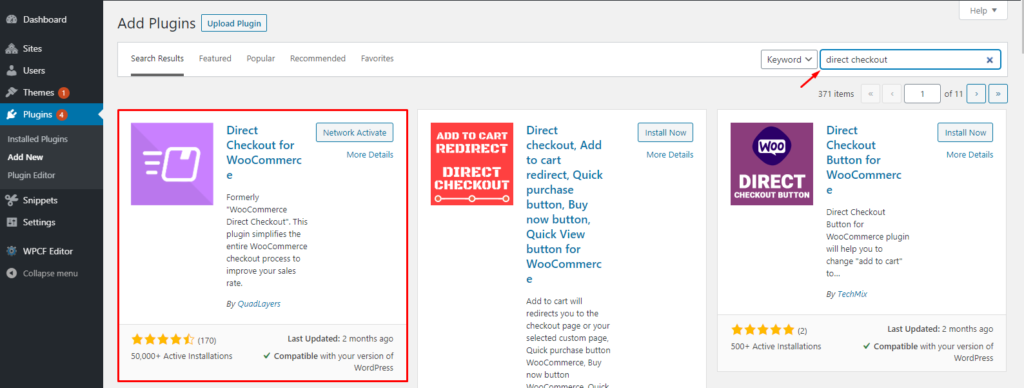
1) ไปที่ WP Admin Dashboard และไปที่ Plugins > Add New ค้นหา Direct Checkout สำหรับ WooCommerce คลิก Install Now จากนั้นกด Activate เมื่อการติดตั้งเสร็จสิ้น

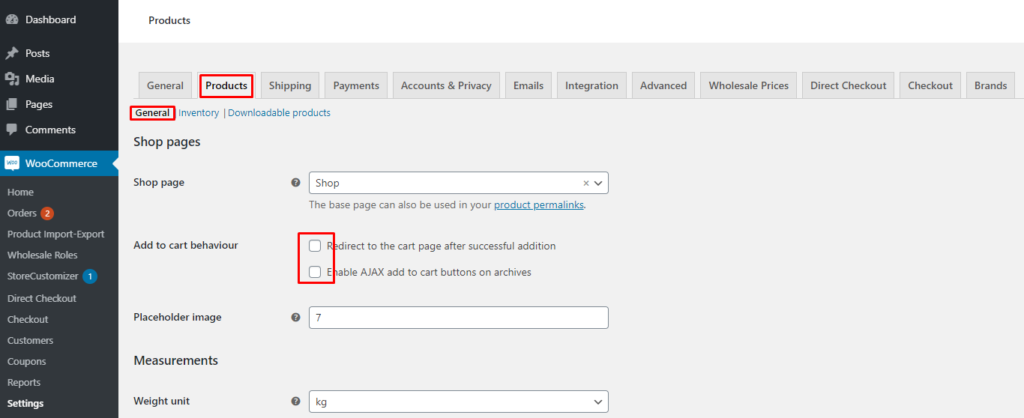
2) จาก WP Admin Dashboard ให้ ไปที่ WooCommerce > Settings ไปที่ " ทั่วไป " ใต้แท็บ " ผลิตภัณฑ์ " และยกเลิกการเลือกตัวเลือก " พฤติกรรมรถเข็น " ทั้งสองแบบเพื่อไม่ให้รบกวนการตั้งค่าปลั๊กอิน

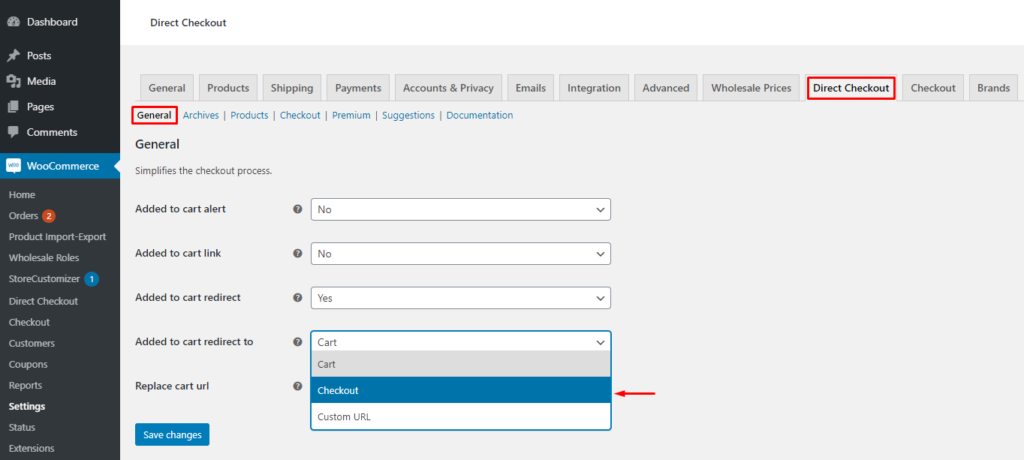
3) ตอนนี้ ย้ายไปที่แท็บ ชำระเงินโดยตรง และเลือก การตั้งค่า ทั่วไป ตั้งค่าการ เปลี่ยนเส้นทาง "เพิ่มในรถเข็น " เป็น " ชำระเงิน " โดยใช้เมนูแบบเลื่อนลงและบันทึกการเปลี่ยนแปลง

เสร็จแล้ว! คุณได้เรียนรู้วิธีข้ามหน้าตะกร้าสินค้าด้วย Direct Checkout สำหรับ WooCommerce
ดังที่กล่าวไว้ข้างต้น ปลั๊กอินนี้เป็นเครื่องมือที่ยอดเยี่ยมในการปรับปรุงการชำระเงินของคุณ ดังนั้นเราขอแนะนำให้คุณดูคุณสมบัติอื่นๆ และใช้ประโยชน์สูงสุดจากคุณสมบัติเหล่านี้เพื่อเพิ่มอัตราการแปลงของคุณ

3) วิธีข้ามหน้ารถเข็นโดยทางโปรแกรม
หากคุณมีทักษะในการเขียนโค้ด คุณสามารถข้ามหน้ารถเข็นโดยทางโปรแกรมโดยใช้ข้อมูลโค้ด สำหรับสิ่งนี้ คุณจะต้องแก้ไขไฟล์ functions.php มาทำความเข้าใจกันดีกว่าว่าคุณจะทำเช่นนั้นได้อย่างไร
วิธีแก้ไขไฟล์ functions.php
มีสองวิธีในการเพิ่มข้อมูลโค้ดในไฟล์ functions.php ของคุณ
- ใส่โค้ดที่ท้ายไฟล์ functions.php
- ใช้ปลั๊กอิน
มาดูทั้งสองตัวเลือกกันดีกว่า
หมายเหตุ : ก่อนที่คุณจะดำเนินการต่อไป เราขอแนะนำให้คุณสร้างข้อมูลสำรองเต็มรูปแบบของไซต์ของคุณ และใช้ ธีม ย่อยในการแก้ไขไฟล์ functions.php หากคุณไม่ทราบวิธีดำเนินการ โปรดอ่านคำแนะนำเกี่ยวกับ วิธีสร้างธีมลูก หรือใช้ ปลั๊กอินสำหรับธีม ลูก
a) แก้ไขไฟล์ functions.php จากแดชบอร์ด WordPress
วิธีที่ง่ายที่สุดในการเพิ่มข้อมูลโค้ดลงในไฟล์ functions.php คือทำจากแดชบอร์ด WordPress
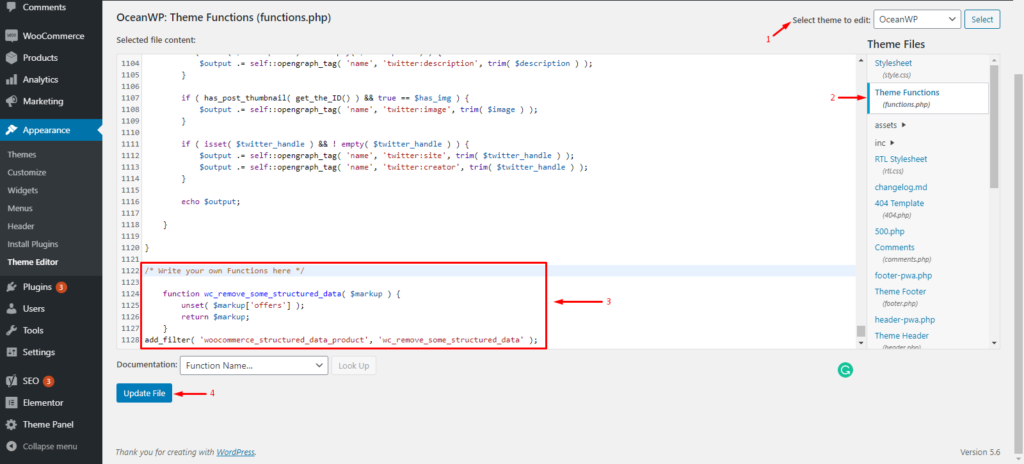
ในแดชบอร์ดของคุณ ไปที่ ลักษณะที่ ปรากฏ > ตัวแก้ไขธีม จากนั้นเลือกไฟล์ functions.php ของ ธีมลูก ของคุณในคอลัมน์ด้านขวา และวางข้อมูลโค้ดที่ส่วนท้ายของไฟล์ สุดท้ายให้กด Update file


สั้นและหวานใช่มั้ย
b) เพิ่มข้อมูลโค้ดลงในไฟล์ functions.php ด้วย plugin
หรือถ้าคุณไม่สบายใจที่จะแก้ไขไฟล์ functions.php โดยตรง คุณสามารถใช้ปลั๊กอินได้ สำหรับการสาธิตนี้ เราจะใช้ข้อมูล โค้ด
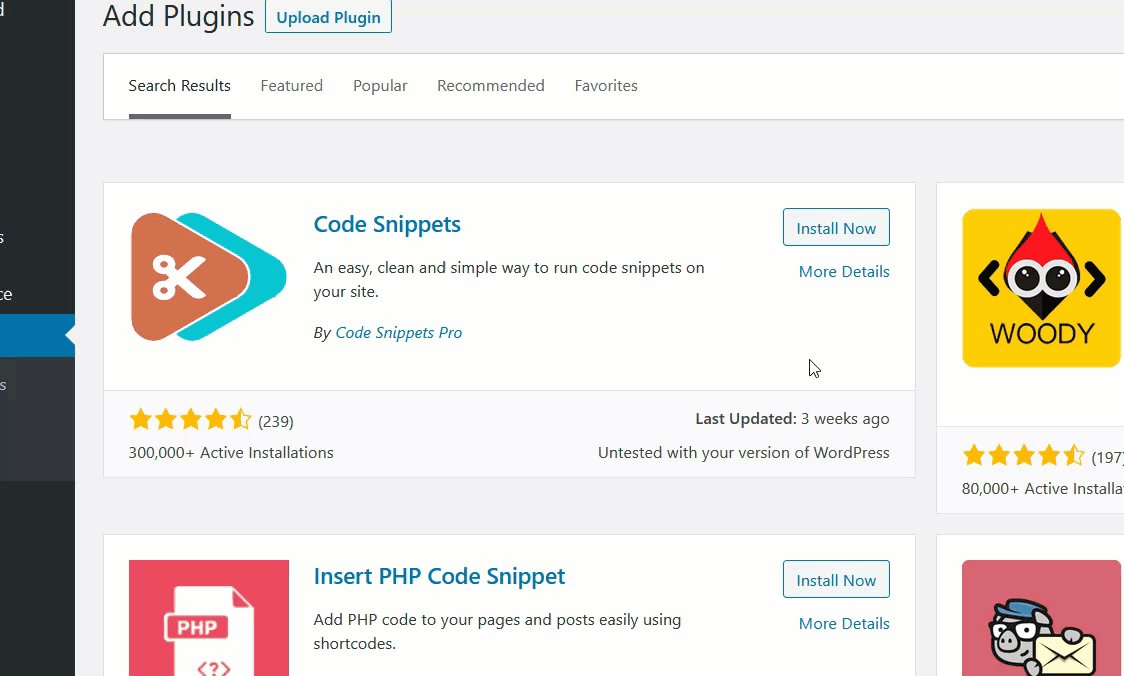
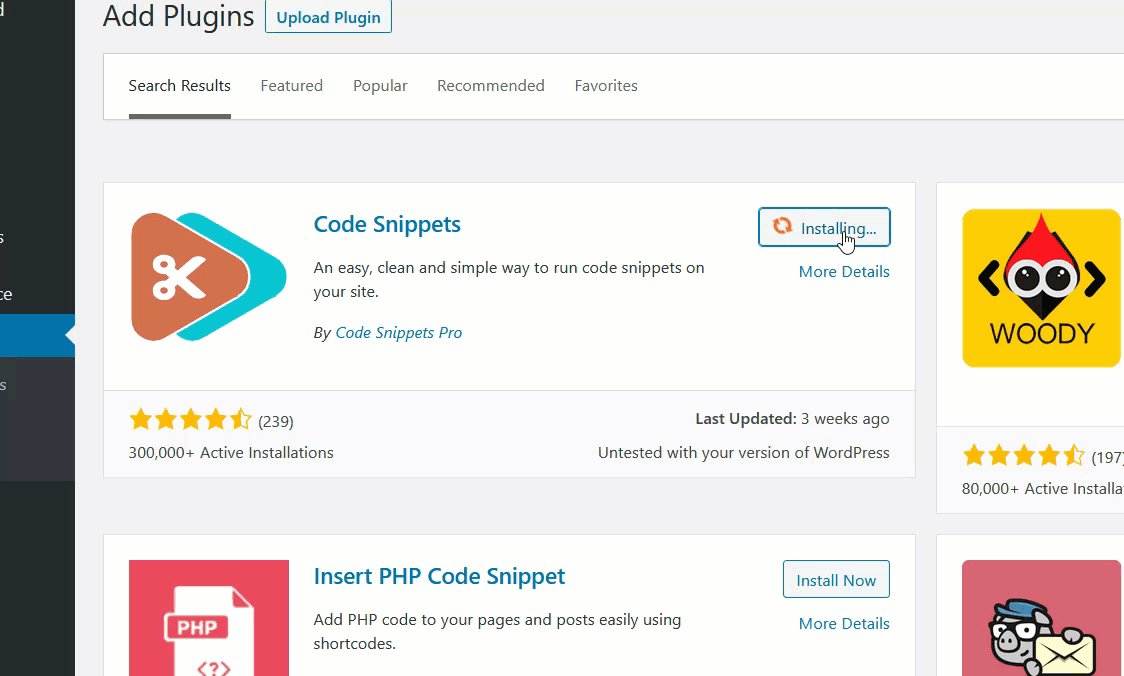
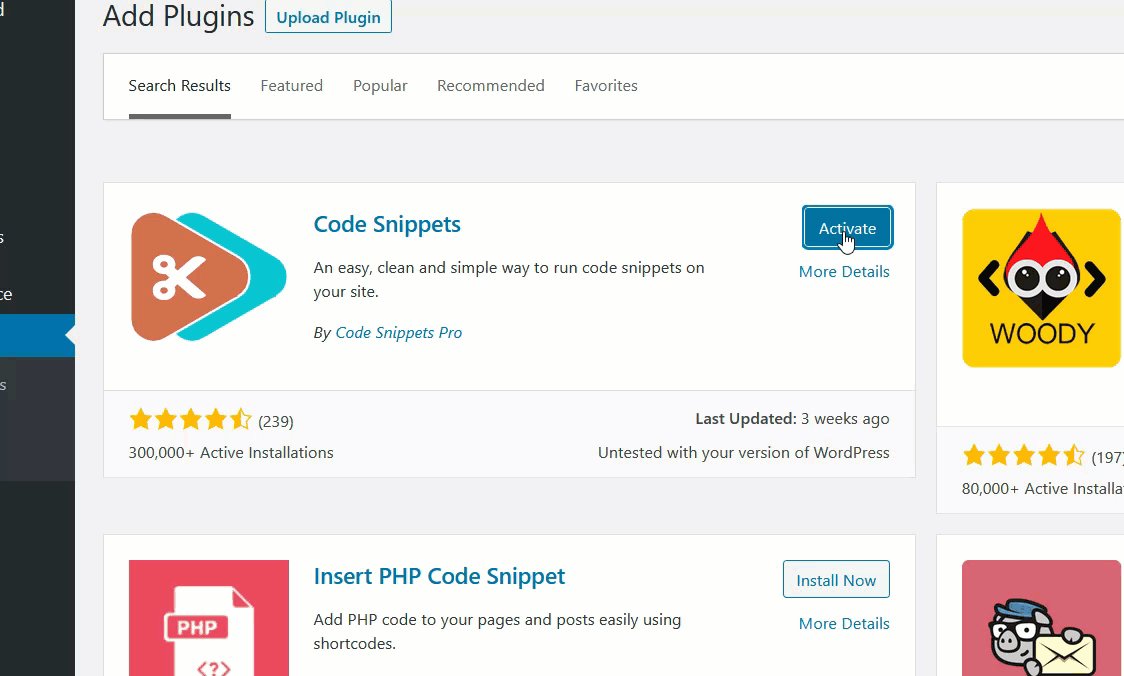
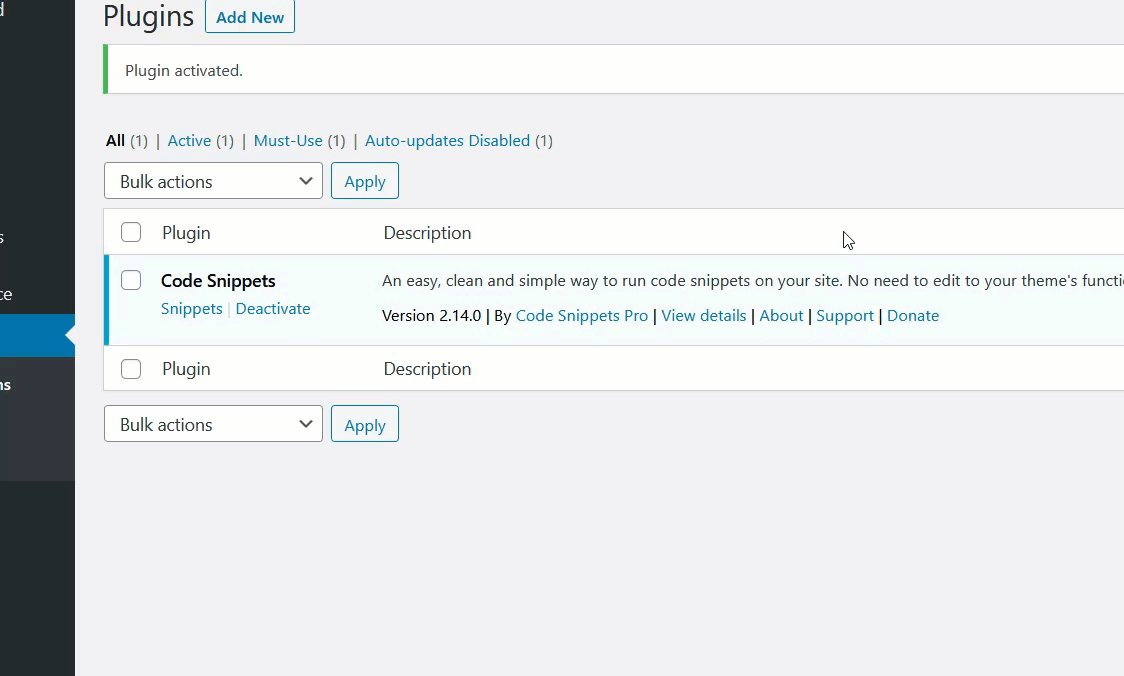
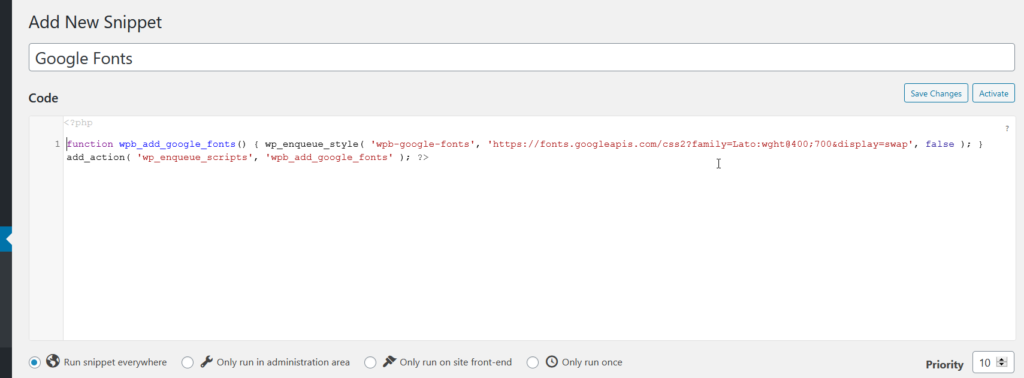
ขั้นแรก ในแดชบอร์ด WordPress ของคุณ ไปที่ Plugins > Add New และค้นหาปลั๊กอิน Code Snippets จากนั้นติดตั้งและเปิดใช้งานดังที่แสดงด้านล่าง

จากนั้นไปที่ Snippets > Add New วางข้อมูลโค้ดในส่วนโค้ดแล้วบันทึกการเปลี่ยนแปลง นอกจากนี้ คุณสามารถตั้งชื่อให้กับข้อมูลโค้ดของคุณเพื่อให้แน่ใจว่าคุณจำข้อมูลโค้ดได้

หมายเหตุ : เป็นที่น่าสังเกตว่าถ้าคุณใช้ Code Snippets คุณไม่จำเป็นต้องสร้างธีมย่อย อย่างไรก็ตามเราแนะนำให้มีเสมอ
เมื่อคุณทราบวิธีเพิ่มข้อมูลโค้ดลงในไฟล์ functions.php แล้ว มาดูวิธีข้ามหน้ารถเข็น WooCommerce โดยทางโปรแกรม
เพิ่มตัวอย่างและข้ามหน้ารถเข็นโดยทางโปรแกรม
ก่อนเพิ่มข้อมูลโค้ด ตรวจ สอบ ให้แน่ใจว่าไม่ได้เลือกตัวเลือก พฤติกรรมรถเข็น ทั้งสองข้างใน WooCommerce > การตั้งค่า > ผลิตภัณฑ์ > ทั่วไป เพื่อไม่ให้รบกวนการทำงานของโค้ด

เพิ่มข้อมูลโค้ดต่อไปนี้ในไฟล์ functions.php ของคุณโดยใช้วิธีใดวิธีหนึ่งจากสองวิธีที่อธิบายข้างต้น ตัวอย่างข้อมูลจะส่งลูกค้าจากหน้าร้านค้าโดยตรงไปยังหน้าชำระเงิน โดยข้ามหน้ารถเข็น
add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
ฟังก์ชัน ql_skip_cart_page () {
ทั่วโลก $woocommerce;
$redirect_checkout = $woocommerce->cart->get_checkout_url();
ส่งคืน $redirect_checkout;
}ยินดีด้วย! ตอนนี้คุณคุ้นเคยกับทั้งสามวิธีในการ ข้ามหน้าตะกร้าสินค้าใน WooCommerce แล้ว
แต่นั่นไม่ใช่ทั้งหมด มีอีกสองสามสิ่งที่คุณทำได้เพื่อปรับปรุงประสบการณ์การช็อปปิ้งของลูกค้า ลองมาดูที่บางส่วนของพวกเขา
แทนที่ข้อความหยิบใส่รถเข็น
จนถึงตอนนี้ คุณได้เรียนรู้วิธีข้ามหน้าตะกร้าสินค้าในร้านค้าของคุณแล้ว เนื่องจากไม่มีหน้าตะกร้าสินค้าอีกต่อไป ปุ่ม " หยิบใส่ตะกร้า" จึงไม่สมเหตุสมผลในตอนนี้ ดังนั้นจึงควรเปลี่ยนเป็นอย่างอื่น เช่น Buy Now หรือ Purchase

ข่าวดีก็คือการแทนที่ข้อความของปุ่มนั้นเป็นกระบวนการง่ายๆ คุณสามารถทำสิ่งนี้ได้สองวิธี:
- การใช้ปลั๊กอินการชำระเงินโดยตรง
- โดยทางโปรแกรม
มาดูแต่ละวิธีกัน
1) แทนที่ข้อความปุ่มโดยใช้ปลั๊กอินการชำระเงินโดยตรง
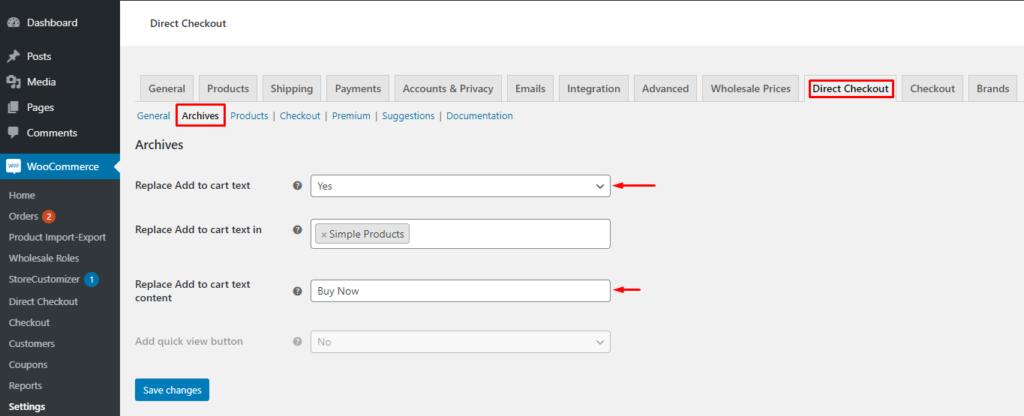
จาก WP Admin Dashboard ให้ไปที่ WooCommerce > Settings และไปที่แท็บ Direct Checkout ภายใต้การตั้งค่า คลังข้อมูล ให้ตั้งค่า " แทนที่ ข้อความในรถเข็น" เป็น ใช่ แล้วพิมพ์ข้อความที่คุณต้องการแสดง สุดท้าย ให้กดปุ่ม บันทึก เพื่อบันทึกการเปลี่ยนแปลง

แค่นั้นแหละ! ตอนนี้ปุ่ม Add to Cart ของคุณจะถูกแทนที่ด้วยปุ่ม Buy Now
2) แทนที่ข้อความปุ่มโดยทางโปรแกรม
หากคุณไม่ต้องการใช้ปลั๊กอิน คุณสามารถเปลี่ยนข้อความของปุ่มแบบเป็นโปรแกรมได้ เพียงเพิ่มข้อมูลโค้ดต่อไปนี้ในไฟล์ functions.php ของคุณ
add_filter( 'woocommerce_product_single_add_to_cart_text', 'ql_replace_add_to_cart_button_text' );
add_filter( 'woocommerce_product_add_to_cart_text', 'ql_replace_add_to_cart_button_text' );
//แทนที่ข้อความในรถเข็นด้วย Buy Now!
ฟังก์ชัน ql_replace_add_to_cart_button_text () {
ส่งคืน __( 'ซื้อเลย!', 'woocommerce' );
}ในตัวอย่างนี้ เราเปลี่ยนข้อความของปุ่มเป็น Buy Now! แต่คุณสามารถเลือกข้อความที่ต้องการแสดงได้โดยทำการแก้ไขเล็กน้อยในโค้ดบรรทัดสุดท้าย:
ส่งคืน __( 'ซื้อเลย!', 'woocommerce' );
เพียงเปลี่ยน Buy Now! ข้อความพร้อมสิ่งที่คุณต้องการแสดง ตัวอย่างเช่น Buy Now, Shop Now, สั่งซื้อ และอื่นๆ ตรวจสอบให้แน่ใจว่าข้อความอยู่ในเครื่องหมายคำพูดเดียว
แค่นั้นแหละ! นั่นคือวิธีที่คุณเปลี่ยนข้อความของปุ่ม มาต่อกันที่การปรับแต่งครั้งต่อไปของเรา
ลบข้อความที่ใส่ในรถเข็น
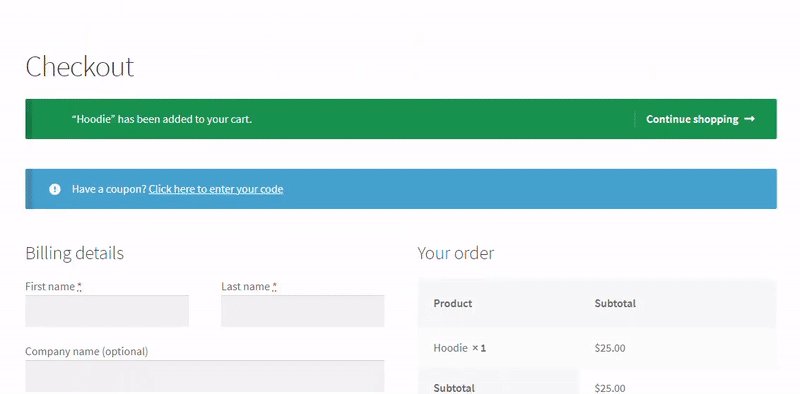
หากคุณสังเกตอย่างใกล้ชิด คุณจะเห็นว่าทุกครั้งที่ลูกค้าซื้อผลิตภัณฑ์ ข้อความ "สินค้าของคุณถูกเพิ่มในรถเข็น" จะปรากฏบน หน้าชำระเงิน

เนื่องจากเราไม่มีรถเข็นแล้ว ข้อความนี้จึงไม่สมเหตุสมผล ดังนั้นจึงควรลบออกจะดีกว่า สำหรับสิ่งนั้น เราจะใช้ข้อมูลโค้ดต่อไปนี้
add_filter( 'wc_add_to_cart_message_html', 'ql_remove_add_to_cart_message' );
ฟังก์ชัน ql_remove_add_to_cart_message (ข้อความ $){
กลับ '';
}ตามที่อธิบายไว้ข้างต้น คุณสามารถเพิ่มข้อมูลโค้ดนี้ลงในธีมย่อยได้โดยตรงหรือใช้ปลั๊กอิน Code Snippet
ทีนี้มาดูการปรับแต่งครั้งสุดท้ายของเรากัน
ลบหน้ารถเข็นออกจากเมนู
หน้าร้านค้าส่วนใหญ่มีลิงก์ไปยัง หน้าตะกร้าสินค้า ในเมนูหลักเพื่อให้ลูกค้าตรวจสอบรายการในรถเข็นได้ตลอดเวลา อย่างไรก็ตาม เนื่องจากเราไม่มีหน้ารถเข็นอีกต่อไป เราควรลบลิงก์รถเข็นออกจากเมนู

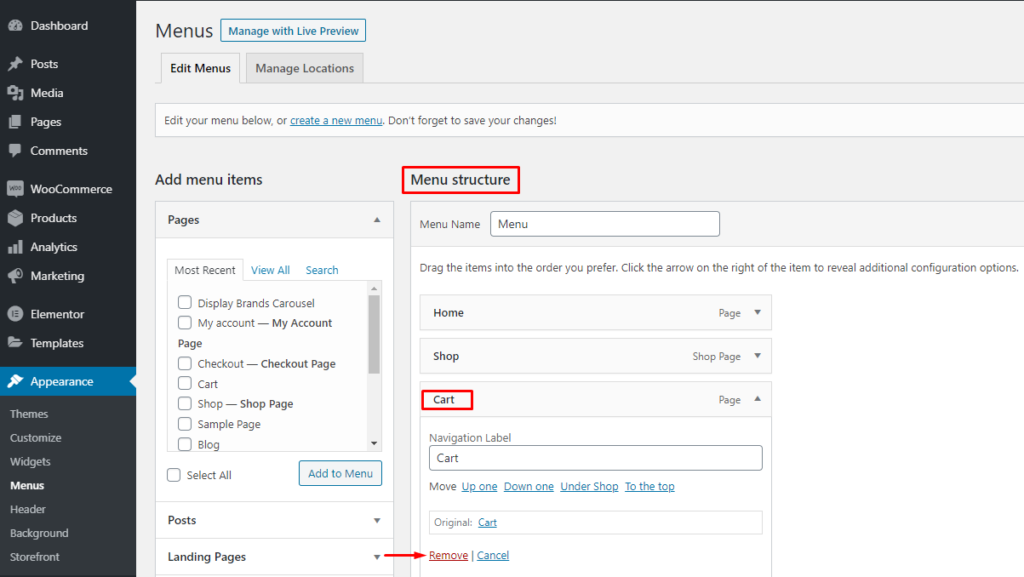
ตามค่าเริ่มต้น WordPress จะมีตัวเลือกในการลบรายการเมนู ในการดำเนินการนี้ เพียงไปที่ WP Admin Dashboard และไปที่ Appearance > Menus เลือก หน้ารถเข็น ในส่วน โครงสร้างเมนู แล้วคลิก ลบ จากนั้น กดปุ่ม บันทึก เพื่อใช้การเปลี่ยนแปลง

ยินดีด้วย! คุณเพิ่งลบหน้ารถเข็นออกจากเมนู การปรับแต่งเล็กๆ น้อยๆ เหล่านี้จะช่วยคุณเพิ่มประสิทธิภาพร้านค้าของคุณและมอบประสบการณ์การซื้อที่ดียิ่งขึ้นแก่ผู้ใช้
บทสรุป
สรุปแล้ว ขั้นตอนการชำระเงินที่ง่ายและตรงไปตรงมาเป็นสิ่งจำเป็นสำหรับร้านค้าออนไลน์ทุกแห่ง จำนวนขั้นตอนที่เกี่ยวข้องน้อยลงในขณะที่ทำการสั่งซื้อ โอกาสในการลดการละทิ้งรถเข็นและเพิ่มอัตราการแปลง การข้ามหน้ารถเข็นจะเป็นการนำขั้นตอนการชำระเงินออกหนึ่งขั้นตอน ทำให้ลูกค้าสะดวกและรวดเร็วยิ่งขึ้น
ในคู่มือนี้ เราได้เห็นวิธีการ:
- ข้ามหน้ารถเข็นใน WooCommerce
- ผ่านการตั้งค่าเริ่มต้น
- ด้วย ปลั๊กอินการชำระเงินตรงสำหรับ WooCommerce
- โดยทางโปรแกรมโดยใช้ข้อมูล โค้ด โค้ด
- แทนที่ข้อความปุ่ม Add to Cart
- การใช้ปลั๊กอินการชำระเงินโดยตรง
- โดยทางโปรแกรม
- ลบข้อความที่ใส่ในรถเข็น
- นำหน้ารถเข็นออกจากเมนู
คุณเคยพยายามข้ามหน้าตะกร้าสินค้าใน WooCommerce หรือไม่? วิธีการอะไรที่คุณใช้? แจ้งให้เราทราบในความคิดเห็นด้านล่าง
หากคุณพบว่าโพสต์นี้มีประโยชน์ โปรดแชร์บนโซเชียลมีเดียและสมัครรับจดหมายข่าวของเรา!
สำหรับบทแนะนำที่น่าสนใจเพิ่มเติม โปรดดูโพสต์เหล่านี้:
- วิธีปรับแต่งหน้ารถเข็น WooCommerce
- ปรับแต่งหน้าผลิตภัณฑ์ใน WooCommerce
