วิธีสร้างเมนูสไลด์ใน Divi
เผยแพร่แล้ว: 2022-05-12สิ่งที่ยอดเยี่ยมเกี่ยวกับเมนูสไลด์คือทำให้สามารถแสดงเนื้อหาได้มากขึ้นโดยไม่ต้องใช้พื้นที่เพิ่มเติมบนหน้าจอ และเข้ากับเลย์เอาต์ส่วนใหญ่ได้ และมักพบในแอพมือถือ ดังนั้นจะมีความคุ้นเคยในการใช้งาน
เราจะสาธิตสองวิธีในการมีเมนูแบบเลื่อนเข้าบนเว็บไซต์ Divi ของคุณในบทช่วยสอนนี้ วิธีแรกคือการใช้ตัวปรับแต่งธีมสำหรับธีม Divi และวิธีที่สองคือการสร้างส่วนหัวส่วนกลางโดยใช้ตัวสร้างธีม Divi
วิธีสร้างเมนูสไลด์ใน Divi ผ่านเครื่องมือปรับแต่งธีม
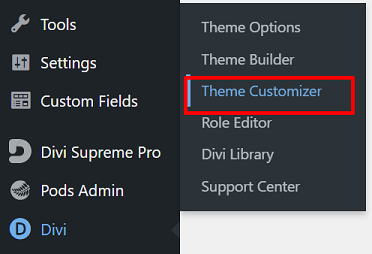
ขั้นแรก คุณต้องลงชื่อเข้าใช้ WordPress ในฐานะผู้ดูแลระบบเพื่อเข้าถึงเครื่องมือปรับแต่งธีมของเว็บไซต์ และคุณต้องแน่ใจว่าไม่มีส่วนหัวส่วนกลางที่ใช้งานอยู่ในตัวสร้างธีม Divi จากนั้นไปที่ Divi → Theme Customizer

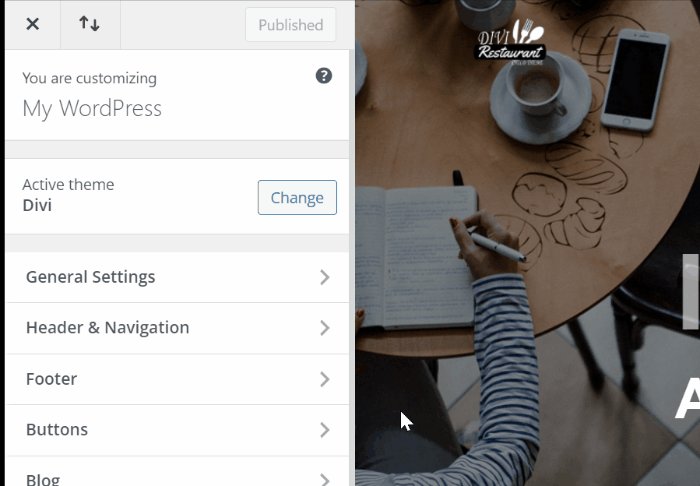
คุณจะถูกนำเข้าสู่การปรับแต่งธีมเพื่อปรับแต่งเว็บไซต์ของคุณ จากที่นี่ คุณสามารถเปลี่ยนชื่อไซต์และแท็กไลน์ เพิ่มวิดเจ็ตในแถบด้านข้างหรือส่วนท้าย สร้างเมนู เปลี่ยนการตั้งค่าหน้าแรก และอื่นๆ
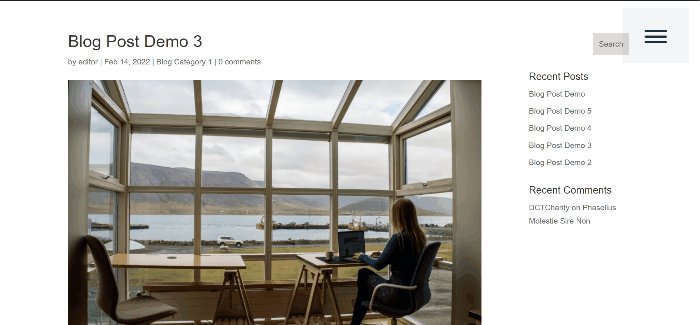
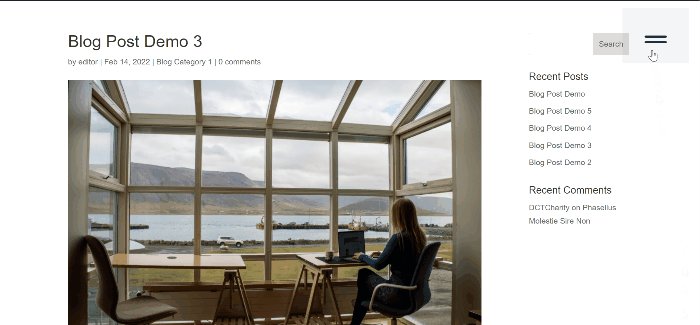
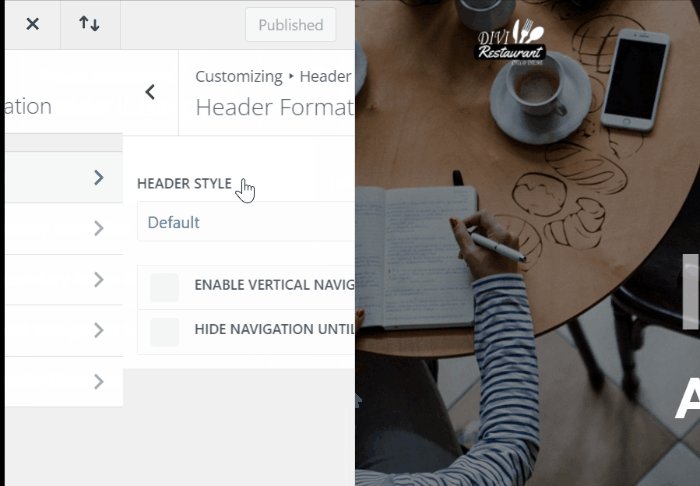
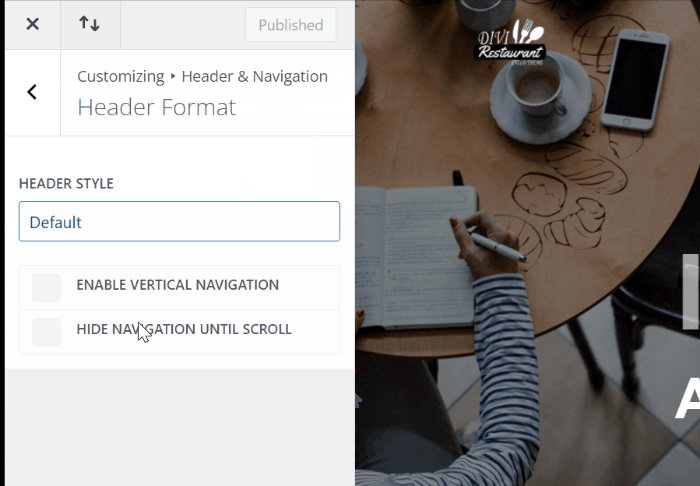
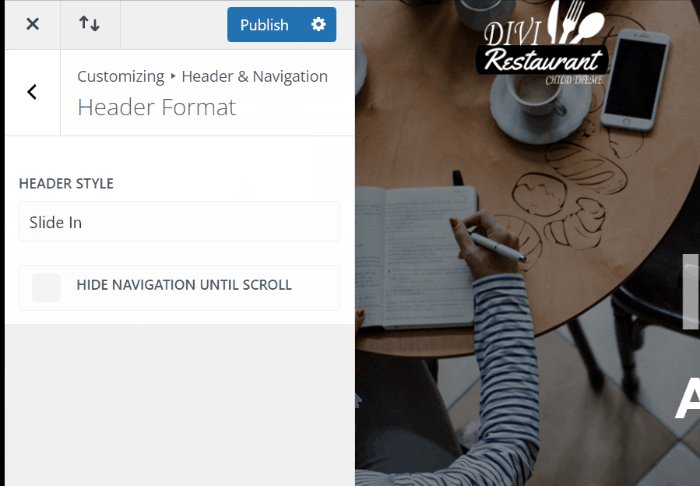
ดำเนินการต่อโดยคลิกบล็อก ส่วนหัวและการนำทาง → รูปแบบส่วนหัว → สไตล์ส่วนหัว จากนั้นเลือกตัวเลือก สไลด์เข้า

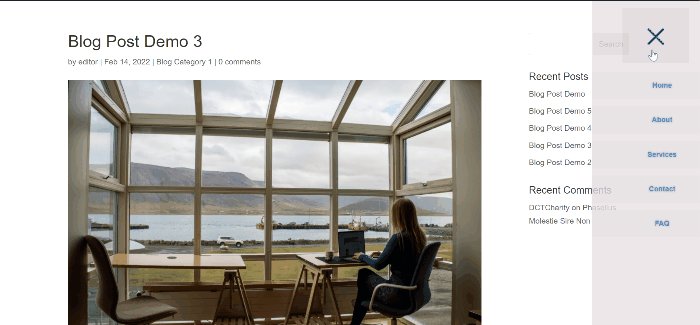
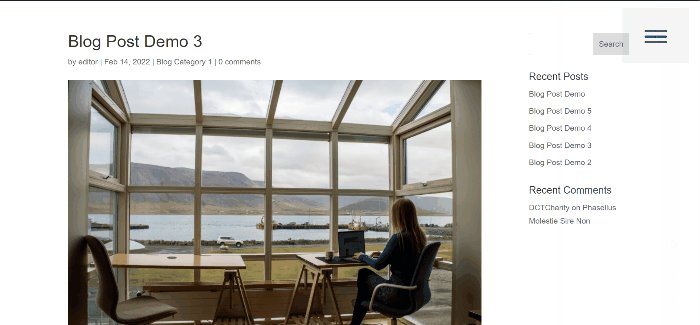
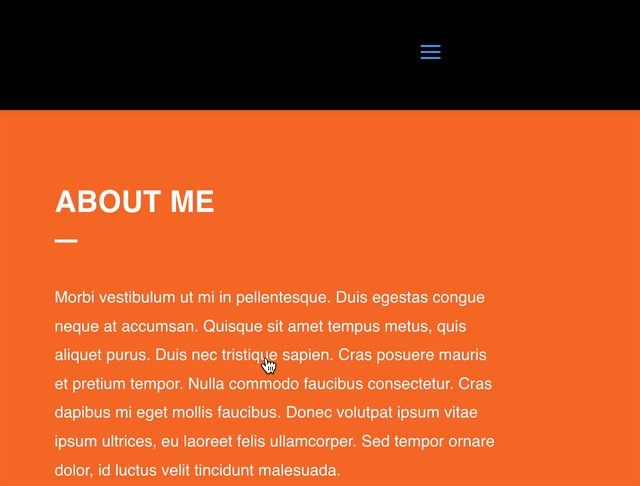
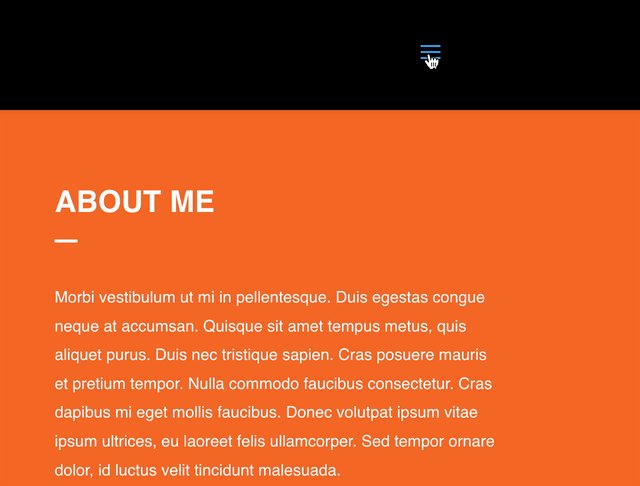
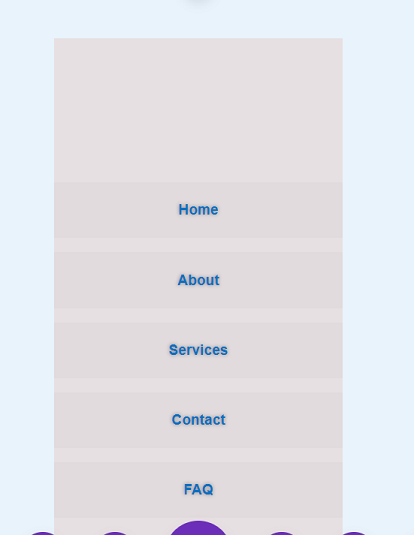
วิโอลาเช่นเดียวกับที่เมนูแบบเลื่อนเข้าของคุณก็พร้อมสำหรับการดำเนินการ

อย่างไรก็ตาม ถ้าคุณต้องการเพิ่มการปรับแต่งเพิ่มเติม เช่น การเปลี่ยนความกว้างของเมนูแบบเลื่อนเข้า สีพื้นหลัง ขนาดข้อความ และอื่นๆ คุณสามารถไปที่การ ตั้งค่าสไลด์ในและแบบเต็มหน้าจอ บนบล็อก ส่วนหัวและการนำทาง ที่ปรากฏขึ้นหลังจากที่คุณเลือก ตัวเลือกเมนูเลื่อนเข้าหรือเต็มหน้าจอ
วิธีสร้างเมนูสไลด์ใน Divi ผ่านตัวสร้างธีม
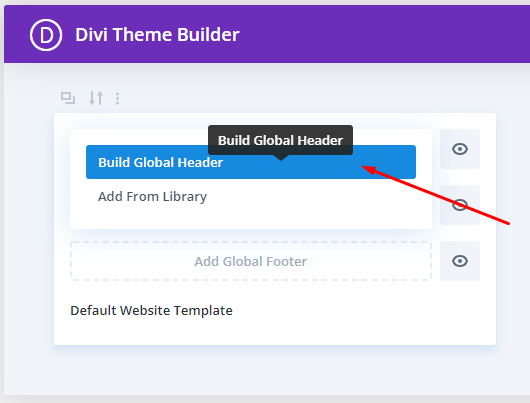
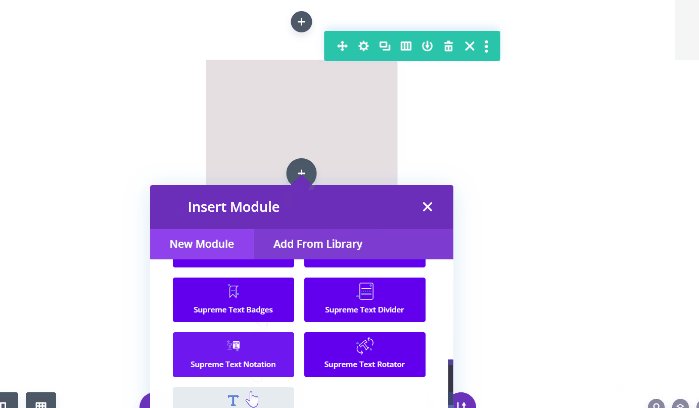
ครั้งนี้เราจะแสดงวิธีสร้างเมนูสไลด์ใน Divi โดยใช้ตัวสร้างธีม Divi โดยการสร้างส่วนหัวส่วนกลาง จากเมนู Divi บนแดชบอร์ด WordPress ให้เลือกตัวเลือก Theme Builder จากนั้นดำเนินการสร้างส่วนหัวส่วนกลาง

การตั้งค่ามาตรา
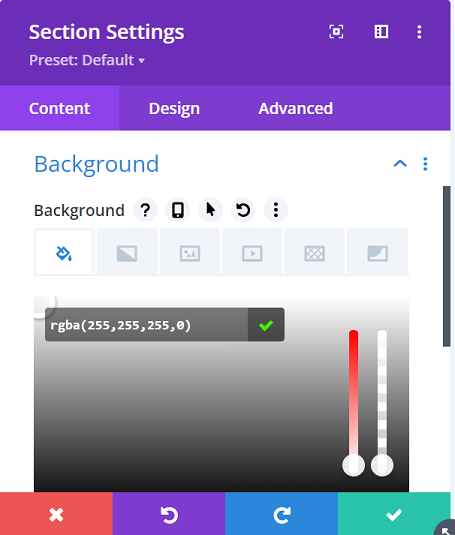
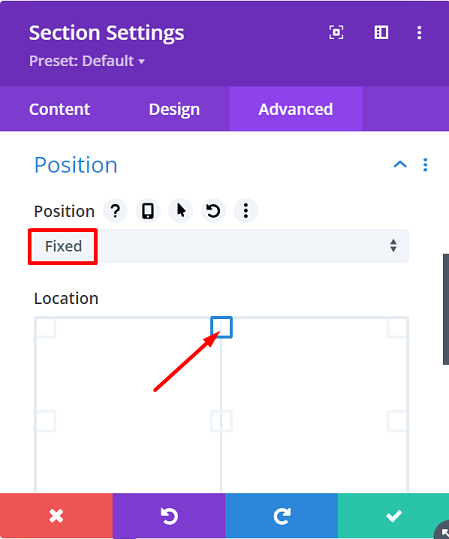
คุณจะถูกนำไปที่ตัวแก้ไข Divi Builder เริ่มต้นด้วยการคลิกที่ไอคอนการตั้งค่าส่วน ![]() เพื่อเปลี่ยนการตั้งค่าส่วนแรก ดำเนินการต่อโดยเปลี่ยนสีพื้นหลังของส่วนเป็นแบบโปร่งใส:
เพื่อเปลี่ยนการตั้งค่าส่วนแรก ดำเนินการต่อโดยเปลี่ยนสีพื้นหลังของส่วนเป็นแบบโปร่งใส: rgba(255,255,255,0)

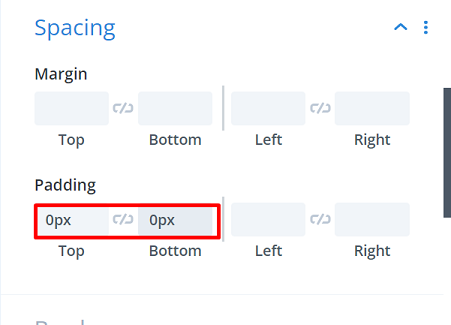
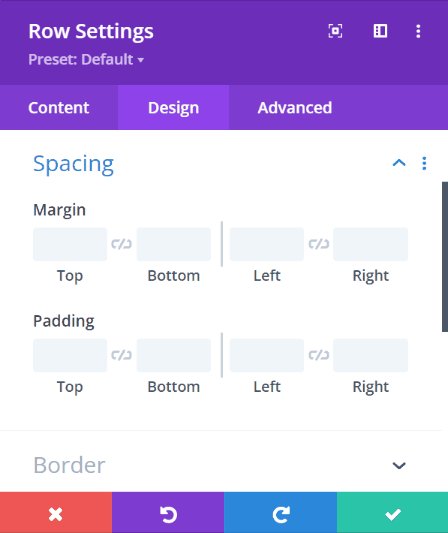
ไปที่แท็บ ออกแบบ → การ เว้นวรรค เพื่อลบการ เติมเริ่มต้นด้านบนและด้านล่าง ตั้งค่าเป็น 0 สำหรับทั้งคู่

ไปที่แท็บ ขั้นสูง → ตำแหน่ง จากนั้นเปลี่ยนตัวเลือก ตำแหน่ง เป็น คง ที่ แล้วเปลี่ยน ตำแหน่ง ให้อยู่ตรงกลางด้านบนสุด

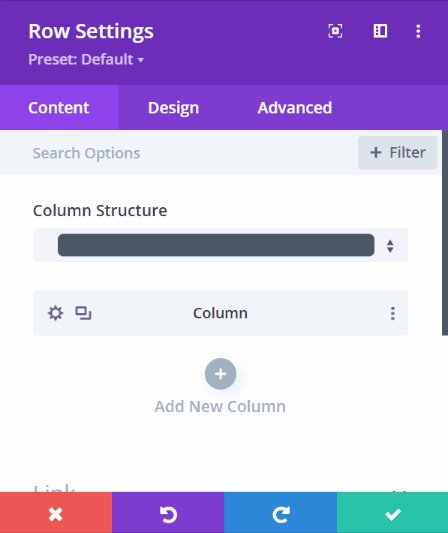
การตั้งค่าแถวแรก
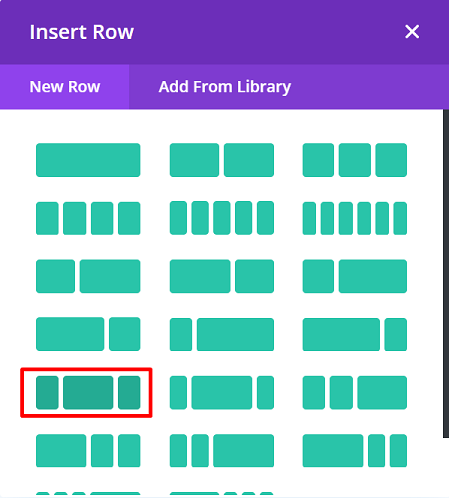
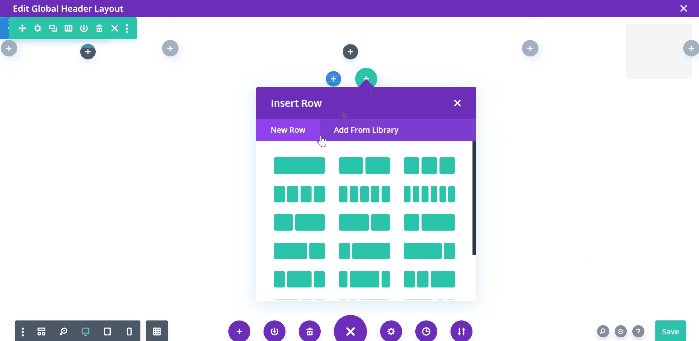
ดำเนินการต่อโดยเพิ่มแถวใหม่ลงในส่วนโดยใช้โครงสร้างคอลัมน์ต่อไปนี้:

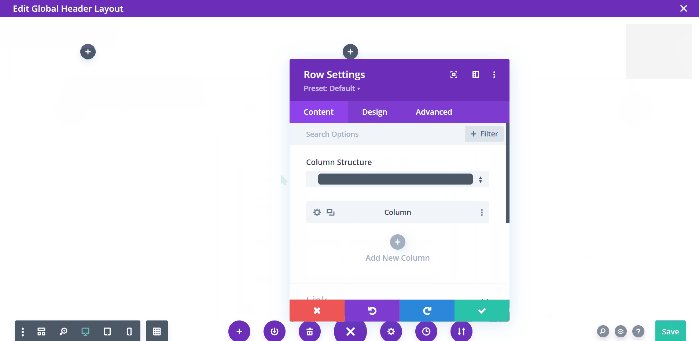
ก่อนเพิ่มโมดูลใดๆ ให้เปิดการ ตั้งค่าแถว ก่อน จากนั้นเปลี่ยนตัวเลือกการ ปรับขนาด และ ระยะห่าง บนแท็บ ออกแบบ ดังนี้:
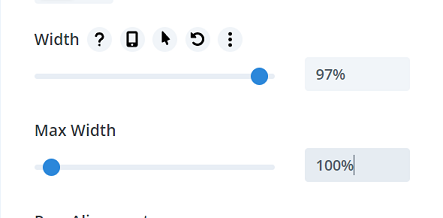
ขนาด :
- ความกว้าง : 97%
- ความกว้างสูงสุด : 100%

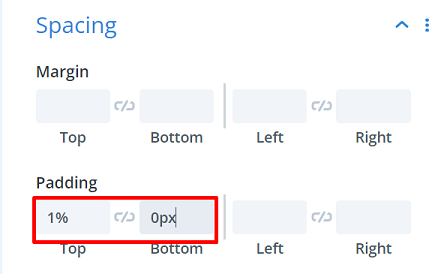
ระยะห่าง :
- ท็อปปิ้ง : 1%
- ช่องว่างภายใน : 0px

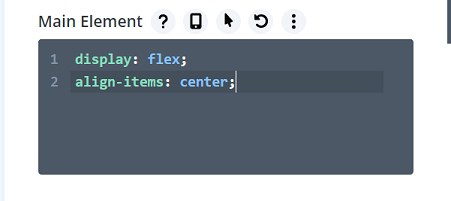
จากนั้นย้ายไปที่แท็บ ขั้นสูง → CSS ที่กำหนดเอง → องค์ประกอบหลัก และเพิ่มตัวอย่างต่อไปนี้ที่นั่น:
จอแสดงผล: ดิ้น; จัดรายการ: ศูนย์;

คุณสามารถวางโลโก้ไซต์ของคุณในคอลัมน์แรกของแถวนี้โดยเพิ่ม Image Module ที่นั่น
สร้างไอคอนแฮมเบอร์เกอร์แบบโต้ตอบ
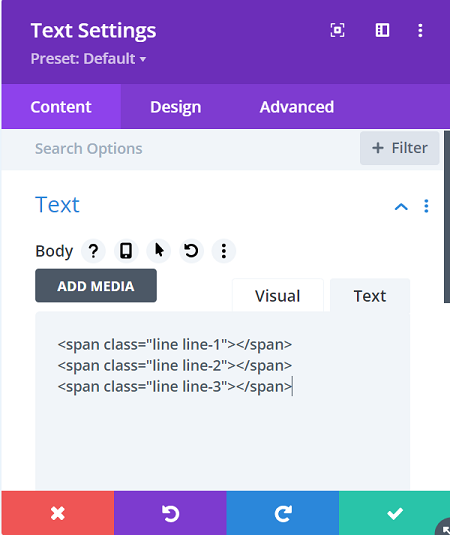
ย้ายไปยังคอลัมน์ที่สามหรือคอลัมน์ 3 และเพิ่มโมดูลข้อความ เราจะใช้แท็บข้อความแทนภาพเพื่อเพิ่มช่วง HTML สามช่วงด้วยคลาสที่กำหนดเองเพื่อสร้างไอคอนแฮมเบอร์เกอร์แบบโต้ตอบ
<span class="line line-1"></span> <span class="line line-2"></span> <span class="line line-3"></span>

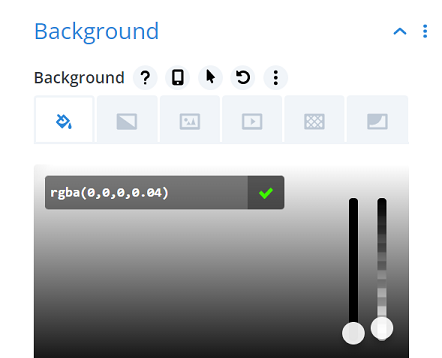
จากนั้นเปลี่ยนสีพื้นหลังโดยใช้ค่านี้: rgba(0,0,0,0.04)

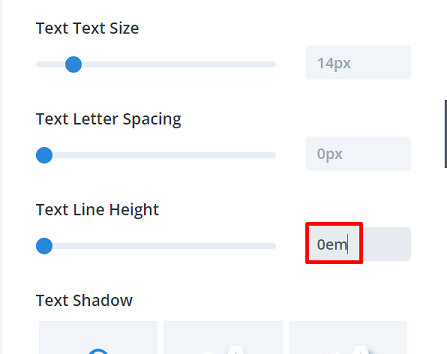
ไปที่แท็บ ออกแบบ → ข้อความ → ความสูงของบรรทัดข้อความ เพื่อลบความสูงของบรรทัดข้อความโดยป้อนค่า 0em เพื่อให้สามารถควบคุมช่วงที่เราเพิ่มได้อย่างเต็มที่

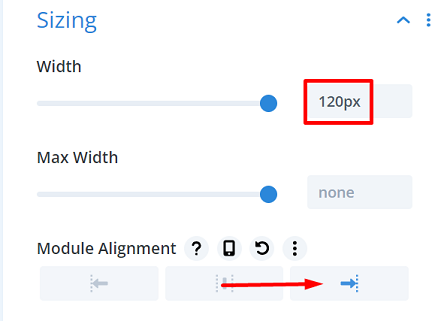
ย้ายไปที่การตั้งค่าการ ปรับขนาด และแก้ไขค่าดังต่อไปนี้:
- ความกว้าง : 120px
- การจัดตำแหน่งโมดูล : ขวา

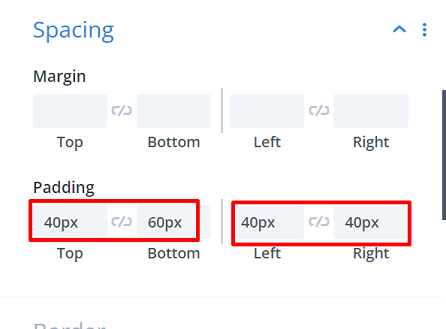
ลองยกกำลังสองโมดูลโดยเพิ่มค่าที่กำหนดเองในการตั้งค่าการ เว้นวรรค ค่าดังต่อไปนี้:

- แผ่นรองด้านบน : 40px
- แผ่นรองด้านล่าง : 60px
- ช่องว่างภายในด้านซ้าย : 40px
- ช่องว่างภายในด้านขวา : 40px

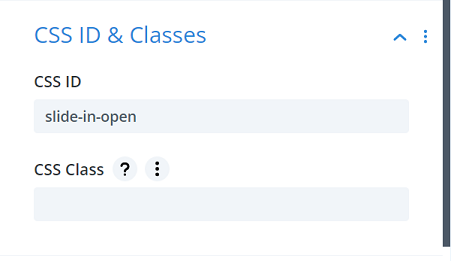
จากนั้นเพิ่ม รหัส CSS ที่กำหนดเองเพื่อทำให้โมดูลสมบูรณ์ เราจะใช้ CSS ID นี้เพื่อสร้างฟังก์ชันการคลิกในโค้ดของเรา ย้ายไปที่ แท็บขั้นสูง → CSS ID & คลาส จากนั้นป้อนข้อความต่อไปนี้ลงในฟิลด์ CSS ID :
- CSS ID : เลื่อนเข้า-เปิด

การตั้งค่าแถวที่สอง
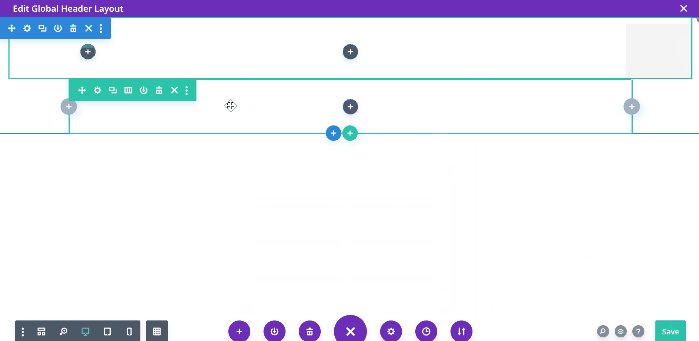
มาต่อกันด้วยการสร้างแถวใหม่ แถวที่สอง โดยไม่ต้องเพิ่มโมดูลใดๆ ให้คลิกที่ไอคอนการตั้งค่าแถวเพื่อเปิดการตั้งค่า แถวนี้จะเป็นที่สำหรับเมนูสไลด์เข้าทั้งหมดของเรา

มาเปลี่ยนสีพื้นหลังกันตามใจชอบ สำหรับเมนูของเรา เราเลือกสีนี้: #e7e0e2

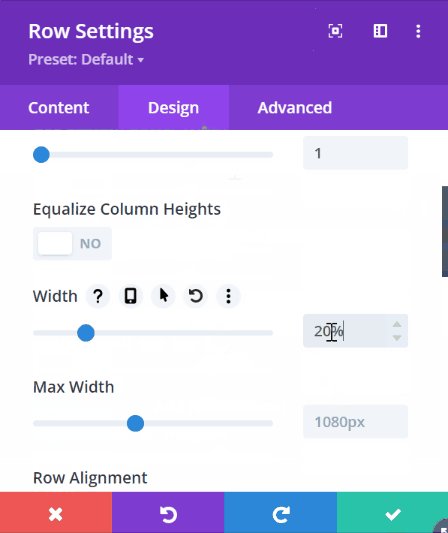
ดำเนินการต่อโดยไปที่แท็บ ออกแบบ → การปรับขนาด และปรับเปลี่ยนค่าดังนี้:
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง : ใช่
- ความกว้างของรางน้ำ : 1
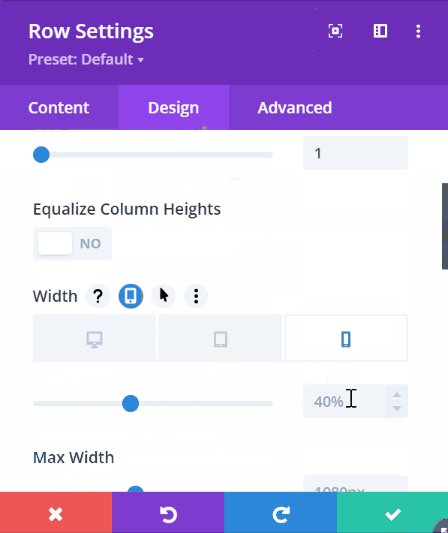
- ความกว้าง : 20% (เดสก์ท็อป), 40% (แท็บเล็ต), 60% (โทรศัพท์)
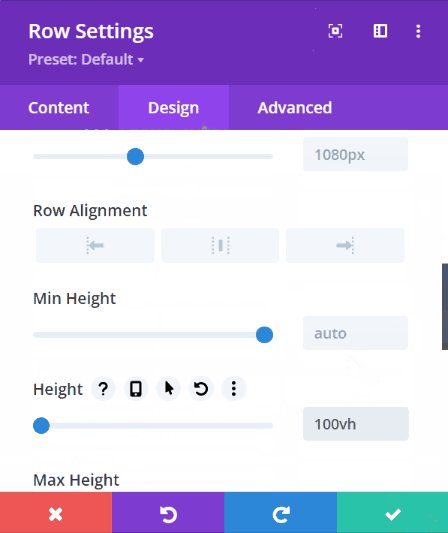
- ส่วนสูง : 100vh

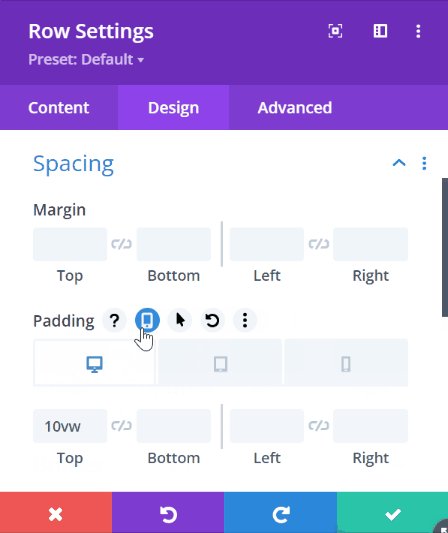
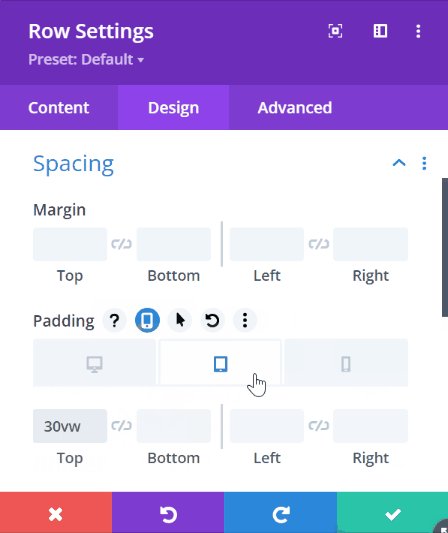
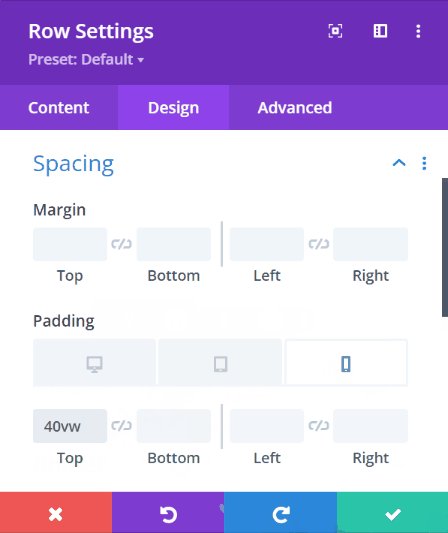
จากนั้นไปที่การตั้งค่าการ เว้นวรรค และแก้ไขค่าในอุปกรณ์ต่างๆ สำหรับ Top Padding : 10vw (เดสก์ท็อป) 30vw (แท็บเล็ต) 40vw (โทรศัพท์)

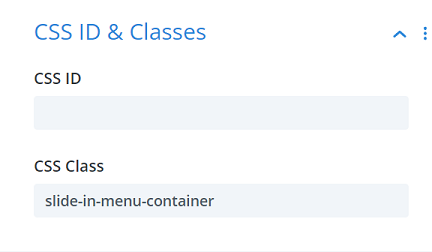
ดำเนินการต่อโดยเพิ่มคลาส CSS ที่กำหนดเอง เราต้องการให้แถวเลื่อนเข้ามา ย้ายไปที่แท็บ ขั้นสูง → CSS ID & คลาส จากนั้นป้อนข้อความต่อไปนี้ลงในฟิลด์ CSS Classes :
- CSS Class : สไลด์ในเมนูคอนเทนเนอร์

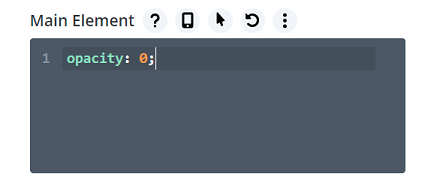
จากนั้นทำให้ความทึบของแถวเป็น 0 ในสถานะเริ่มต้นโดยใส่ opacity: 0; ใน CSS ที่กำหนดเอง → องค์ประกอบหลัก

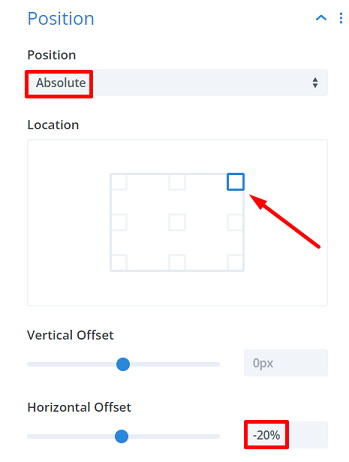
ในการสิ้นสุดการตั้งค่าแถวที่สอง ให้แก้ไขตำแหน่งในการตั้งค่า ตำแหน่ง เป็นค่าต่อไปนี้:
- ตำแหน่ง : Absolute
- ตำแหน่ง : บนขวา
- ออฟเซ็ตแนวนอน : -20% (เดสก์ท็อป), -40% (แท็บเล็ต), -60% (โทรศัพท์)

เพิ่มเมนู
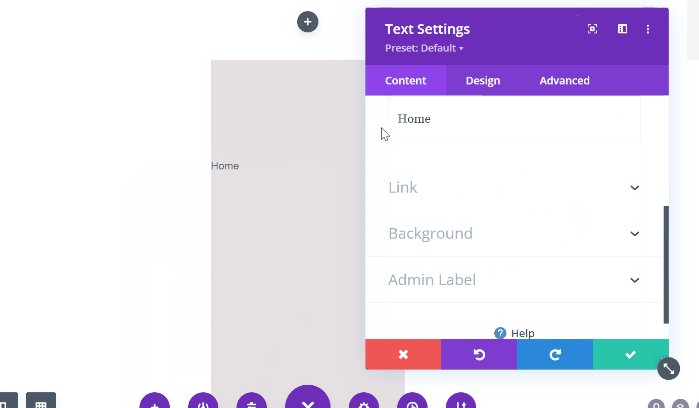
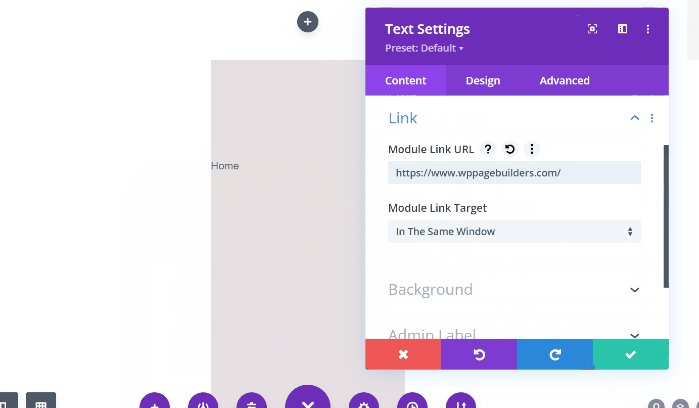
มาเริ่มเพิ่มเมนูกันโดยเพิ่มโมดูลข้อความและพิมพ์เมนูแรกที่คุณต้องการให้แสดง เราใช้หน้าแรกสำหรับเมนูแรกของเรา จากนั้นเพิ่มลิงก์ที่เกี่ยวข้องเข้าไป

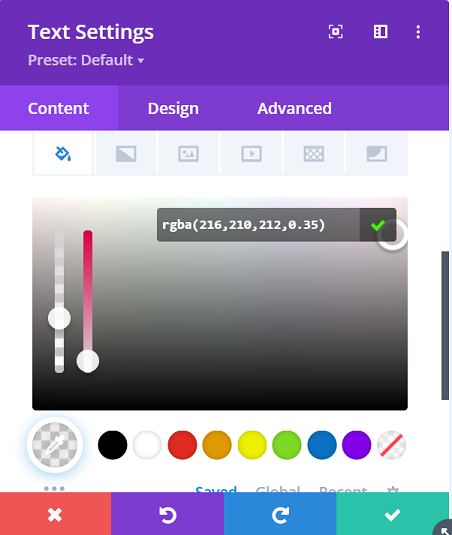
ดำเนินการต่อโดยเปลี่ยนสีพื้นหลังเป็น: rgba(216,210,212,0.35)

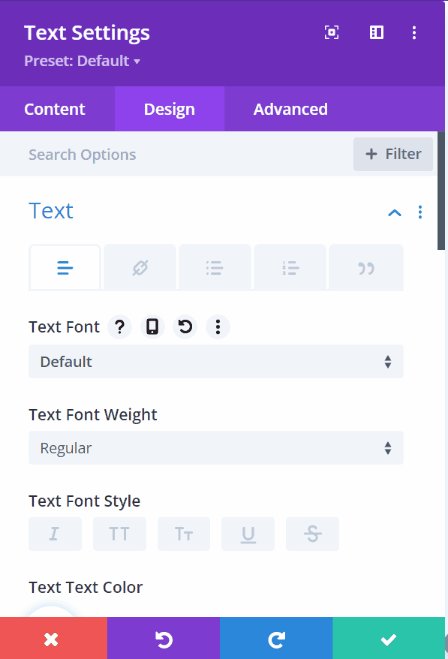
ย้ายไปยังแท็บ ออกแบบ และแก้ไขการตั้งค่า ข้อความ ดังต่อไปนี้:
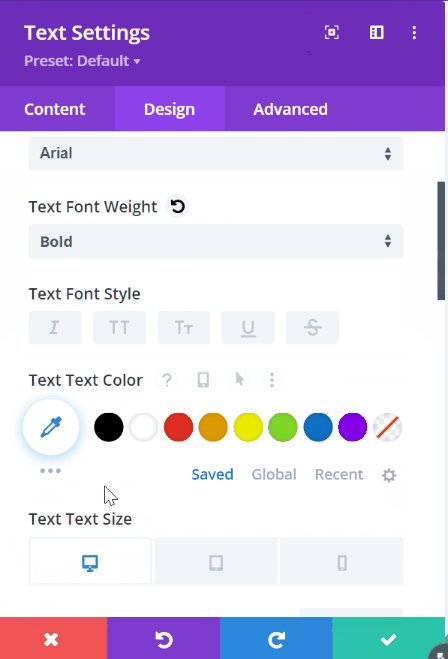
- แบบอักษรของข้อความ : Arial
- น้ำหนักแบบอักษรของข้อความ : ตัวหนา
- สีข้อความ : #0c71c3
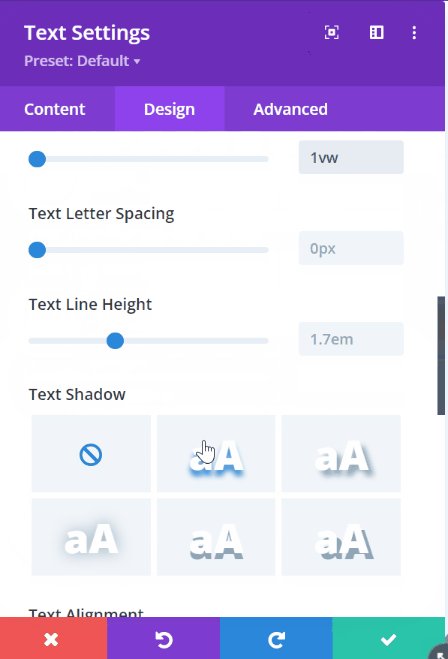
- ขนาดตัวอักษร : 1vw (เดสก์ท็อป), 2vw (แท็บเล็ต), 3vw (โทรศัพท์)
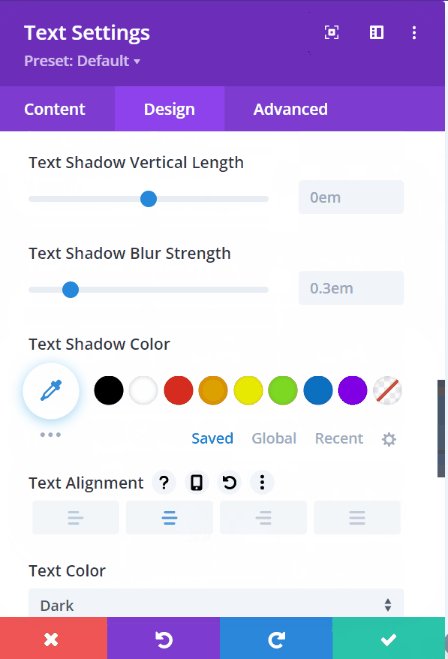
- เงาข้อความ : เอฟเฟกต์แสง
- การ จัดตำแหน่งข้อความ : Center

ดำเนินการต่อโดยแก้ไขค่าการ เว้นวรรค ในอุปกรณ์ต่างๆ ค่าต่างๆ มีดังนี้:
- ระยะ ขอบล่าง : 1vw (เดสก์ท็อป), 2vw (แท็บเล็ต), 3vw (โทรศัพท์)
- แผ่นรองด้าน บน : 1vw
- ช่วง ล่าง : 1vw

เมนูแรกเสร็จสมบูรณ์แล้ว สำหรับเมนูที่เหลือ เราเพียงแค่โคลนเมนูแรกโดยคลิกที่ไอคอนโมดูลที่ซ้ำกัน ![]() แล้วเปลี่ยนข้อความและลิงค์ตามที่เราต้องการ
แล้วเปลี่ยนข้อความและลิงค์ตามที่เราต้องการ

การเพิ่มฟังก์ชัน Slide-In
มาปิดท้ายเมนูด้วยการเพิ่มโมดูลโค้ดในคอลัมน์ที่สองของแถวแรก จากนั้นคัดลอกโค้ดต่อไปนี้ลงในโมดูล
<style>
#เลื่อนเข้า-เปิด{
เคอร์เซอร์: ตัวชี้;
}
.ไลน์{
แสดง: บล็อก;
ตำแหน่ง: สัมบูรณ์;
ความสูง: 4px;
ความกว้าง: 100%;
พื้นหลัง: #24394A;
รัศมีเส้นขอบ: 9px;
ความทึบ: 1;
-webkit-transition: .1s ง่ายต่อการเข้า-ออก;
-moz-transition: .1s ง่ายเข้า - ออก;
-o-transition: .1s เข้า - ออกง่าย;
การเปลี่ยนแปลง: .1s เข้าออกง่าย;
}
.line-2 {
ด้านบน: 10px;
}
.line-3 {
ด้านบน: 20px;
}
#slide-in-open.open .line-1 {
ด้านบน: 10px;
-webkit-transform: หมุน (135deg);
-moz-transform: หมุน (135deg);
-o-transform: หมุน (135deg);
แปลง: หมุน (135deg);
}
#slide-in-open.open .line-2 {
แสดง: ไม่มี;
}
#slide-in-open.open .line-3 {
ด้านบน: 10px;
-webkit-transform: หมุน (-135deg);
-moz-transform: หมุน (-135deg);
-o-transform: หมุน (-135deg);
แปลง: หมุน (-135deg);
}
.slide-in-เมนู {
ขวา: 0 !สำคัญ;
ความทึบ: 1 !สำคัญ;
}
.slide-in-menu-container {
-webkit-transition: ความง่ายทั้งหมด 0.5 วินาที สำคัญ;
-moz-transition: ทั้งหมด 0.5 วินาที ง่าย !สำคัญ;
-o-transition: ทั้งหมด 0.5 วินาที ง่าย !สำคัญ;
-ms-transition: ทั้งหมด 0.5 วินาที ง่าย !สำคัญ;
การเปลี่ยนแปลง: ทั้งหมด 0.5 วินาที ง่าย !สำคัญ;
}
</style>
<script>
jQuery(ฟังก์ชัน($){
$('#slide-in-open').คลิก(ฟังก์ชัน(){
$(นี้).toggleClass('open');
$('.slide-in-menu-container').toggleClass('slide-in-menu'); $('.slide-in-menu-container').toggleClass('slide-in-menu');
});
});
</script>โค้ดควรดูแลเอฟเฟกต์ของฟังก์ชันการคลิกและจัดรูปแบบให้ไอคอนแฮมเบอร์เกอร์ขยายออกไป จากนั้นให้เลื่อนเมนูเข้าไปเมื่อคลิกไอคอน
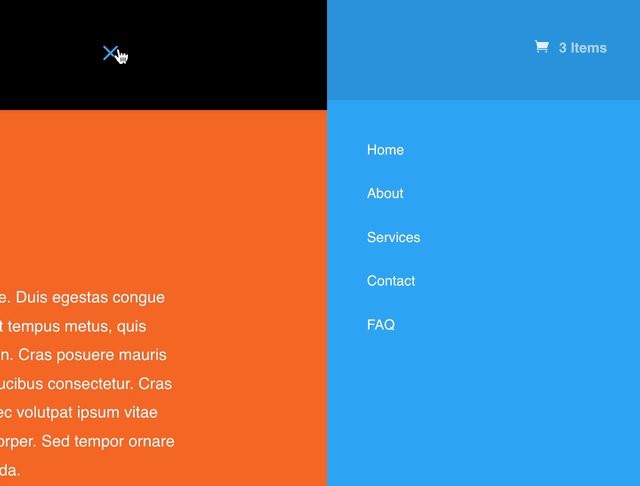
เมื่อเมนูแบบเลื่อนเข้าเสร็จสิ้น ให้บันทึกโครงการและนำการเปลี่ยนแปลงไปใช้โดยคลิกบันทึกการเปลี่ยนแปลงทั้งหมดในตัวสร้างธีม Divi เรามาดูเมนูกันในโพสต์บนเว็บไซต์ของเรากันดีกว่า