วิธีเพิ่มความเร็วให้ Slider ของคุณ
เผยแพร่แล้ว: 2021-04-13การมีเว็บไซต์ที่รวดเร็วเป็นสิ่งสำคัญเมื่อคุณต้องการรักษาผู้เยี่ยมชมของคุณ ตามจริงแล้วไม่มีใครต้องการรอนานกว่าสองสามวินาทีเพื่อโหลดหน้า ด้วยเหตุนี้ ทุกคนจึงต้องการให้ไซต์ของตนโหลดเร็ว แต่การทำให้ไซต์โหลดเร็วอาจเป็นเรื่องยาก เนื่องจากการใช้สื่อสมบูรณ์ (รูปภาพและวิดีโอ) ทั้งรูปภาพและวิดีโอโหลดช้ากว่าข้อความ ดังนั้นจึงจำเป็นต้องปรับให้เหมาะสมสำหรับเว็บ
Smart Slider 3 เป็นปลั๊กอินตัวเลื่อน WordPress และ Joomla และเป็นตัวเลือกที่ดีในการเพิ่มสื่อสมบูรณ์ในเว็บไซต์ของคุณ คุณสามารถสร้างตัวเลื่อนรูปภาพ ตัวเลื่อนวิดีโอ แม้แต่หน้า Landing Page ทั้งหมดด้วยปลั๊กอินนี้ ในบทความนี้ ผมจะแสดงวิธีตรวจสอบความเร็วของเว็บไซต์และ วิธีเพิ่มความเร็วของตัวเลื่อน
อะไรทำให้เว็บไซต์ช้าลงได้?
คำตอบอย่างรวดเร็ว: อะไรก็ได้ แม้แต่ข้อความก็ทำให้หน้าช้าลงได้หากยาวมาก ในกรณีส่วนใหญ่ ปัญหามาจากสื่อสมบูรณ์ที่ใช้ หรืออาจเป็นความจริงที่ว่าเซิร์ฟเวอร์ไม่เร็วพอที่จะส่งคืนเนื้อหาที่ร้องขอในเวลาที่เหมาะสม
คุณต้องการที่จะรู้ว่าเว็บไซต์ของคุณเร็วแค่ไหน? ใช้ Google PageSpeed Insights เพื่อวัดความเร็วไซต์ของคุณ จะตรวจสอบว่าไซต์ของคุณโหลดได้เร็วเพียงใด และให้คำแนะนำเกี่ยวกับจุดที่ควรปรับปรุง Google PageSpeed Insights เป็นเครื่องมือที่น่าทึ่ง ด้วยเหตุนี้ พวกเขาจึงสร้างไว้ในเบราว์เซอร์ Chrome ซึ่งเรียกว่า Lighthouse
ตัวชี้วัดความเร็ว
Lighthouse มีเมตริกต่างๆ มากมายที่สามารถอธิบายความเร็วไซต์ของคุณได้ สิ่งเหล่านี้มีความสำคัญต่อการทำความเข้าใจวิธีปรับปรุงไซต์ของคุณ ดังนั้นฉันจะอธิบายในสองสามคำ
- First Contentful Paint (FCP) ซึ่งวัดเมื่อเบราว์เซอร์แสดงเนื้อหาบิตแรก เป็นความคิดเห็นแรกต่อผู้ใช้ว่าหน้าเว็บกำลังโหลดอยู่จริง
- ดัชนีความเร็ว (SI) จะแสดงให้คุณเห็นว่าเนื้อหาของหน้ามีการเติมข้อมูลอย่างรวดเร็วเพียงใด
- Largest Contentful Paint (LCP) ให้รายละเอียดเกี่ยวกับภาพหรือข้อความที่ใหญ่ที่สุดก่อนที่จะป้อนข้อมูลของผู้ใช้
- เวลาในการโต้ตอบ (TTI) เป็นเวลาที่งานยาวครั้งสุดท้ายเสร็จสิ้น
- Total Blocking Time (TBT) : วัดระยะเวลาทั้งหมดระหว่าง FCP และ TTI
- Cumulative Layout Shift (CLS) เป็นเมตริกที่เน้นผู้ใช้เป็นศูนย์กลางสำหรับการวัดความเสถียรของภาพ
ค่าของตัวชี้วัดเหล่านี้ให้คำแนะนำว่าคุณสามารถปรับปรุงเว็บไซต์ของคุณได้ที่ไหน น่าเสียดายที่โดยปกติแล้วการเริ่มต้นจะไม่ตรงไปตรงมานัก โดยเฉพาะอย่างยิ่งหากคุณยังใหม่ต่อการพัฒนาเว็บ
วิธีที่ดีที่สุดในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณคืออะไร?
จากประสบการณ์ของเรา วิธีที่ดีที่สุดในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณคือทำตามรายการตรวจสอบนี้:
- ใช้ผู้ให้บริการโฮสต์ที่เชื่อถือได้ เว็บเซิร์ฟเวอร์ที่มีการควบคุมปริมาณสามารถทำลายความสำเร็จทั้งหมดของคุณ
- เรียกใช้ซอฟต์แวร์เซิร์ฟเวอร์เวอร์ชันล่าสุด
- ใช้ PHP โดยเปิดใช้งาน opcache
- ใช้ Cloudflare เป็นมิดเดิลแวร์และตั้งค่านโยบายแคชอย่างเหมาะสม
- ใช้ WordPress ล่าสุดที่มีอยู่เสมอ
- ทดสอบธีมของคุณในการติดตั้ง WordPress ที่ว่างเปล่าและเพิ่มประสิทธิภาพจนกว่าคุณจะไปถึง 100/100 บนหน้าว่าง
- คุณสามารถลองเพิ่มประสิทธิภาพปลั๊กอินเพื่อดูว่าอันใดให้ผลลัพธ์ที่ดีที่สุดกับธีมของคุณ
- เตรียมส่วนหัว "ลิงก์" ของคุณเพื่อให้คำแนะนำแก่เบราว์เซอร์ว่าควรโหลดอะไรล่วงหน้า นี่อาจเป็น style.css ตระกูลฟอนต์ และทรัพยากรการบล็อกการแสดงผลทั้งหมด
- พยายามกำจัดทรัพยากรการบล็อกการแสดงผลให้มากที่สุด
- ใช้ตระกูลฟอนต์ภายนอกเพียงตระกูลเดียว และตรวจสอบให้แน่ใจว่าเป็นฟอนต์ตัวแปรที่โฮสต์ในเครื่อง
- ลดการใช้ JavaScript และวาง jQuery ถ้าทำได้
- ใช้ปลั๊กอินที่ปรับให้เหมาะกับ Lighthouse คุณจะไม่สามารถแก้ไขปลั๊กอินของบุคคลที่สามได้โดยไม่ทำลายการอัปเดต
- เตรียมเนื้อหาของคุณสำหรับคะแนนที่ดี ตัวอย่างเช่น ใช้รูปภาพและวิดีโอครึ่งหน้าบนน้อยลง นอกจากนี้ ตรวจสอบให้แน่ใจว่ารูปภาพและวิดีโอของคุณได้รับการปรับให้เหมาะสมที่สุด
ปลั๊กอินมีผลกระทบต่อประสิทธิภาพของไซต์ของฉันมากน้อยเพียงใด
ปลั๊กอินทุกตัวที่คุณติดตั้งบนเว็บไซต์ของคุณจะส่งผลต่อประสิทธิภาพของเว็บไซต์ของคุณในที่สุด พวกเขาจะลดคะแนนความเร็วหน้าเว็บของคุณและทำให้เว็บไซต์ของคุณช้าลง ข้อยกเว้นเพียงอย่างเดียวคือการเพิ่มประสิทธิภาพปลั๊กอิน เนื่องจากมีจุดประสงค์เพื่อปรับปรุงความเร็ว สิ่งที่คุณควรพิจารณาคือผลกระทบของแต่ละปลั๊กอินที่มีต่อประสิทธิภาพเว็บไซต์ของคุณ นอกจากนี้ ไม่ว่าฟังก์ชันการทำงานของปลั๊กอินจะช่วยให้คุณคุ้มค่ากับประสิทธิภาพหรือไม่

หากคุณต้องการซื้อปลั๊กอิน ให้ถามนักพัฒนาว่าพวกเขาเพิ่มประสิทธิภาพปลั๊กอินสำหรับ Lighthouse อย่างไร นอกจากนี้ ให้ทดสอบเว็บไซต์ (ตัวอย่าง) ของปลั๊กอินด้วย Lighthouse ด้วยตัวเองเพื่อดูว่ามันทำงานได้ดีเพียงใด หากไซต์สาธิตมีประสิทธิภาพต่ำ คุณไม่สามารถคาดหวังผลลัพธ์ที่ดีในไซต์ของคุณเองได้เช่น กัน ท้ายที่สุดแล้ว หากนักพัฒนาไม่สามารถทำให้ไซต์ของตนเองทำงานได้ดี คุณจะทำได้อย่างไร
ตามความเป็นจริง เราเชื่อว่าเนื้อหาที่คุณสร้างด้วย Smart Slider 3 มีความสำคัญ ช่วยให้คุณมอบประสบการณ์ที่น่าตื่นตาตื่นใจและน่าจดจำแก่ผู้ใช้ของคุณกับเว็บไซต์ของคุณ ด้วยเหตุนี้ เราจึงพยายามอย่างเต็มที่เพื่อเพิ่มประสิทธิภาพ Smart Slider 3.5 ด้วยเหตุนี้ หน้าแรกของเราซึ่งเราสร้างโดยใช้แถบเลื่อนเท่านั้น (ยกเว้นส่วนหัวและส่วนท้าย) ได้คะแนน 100/100 มันไม่น่าทึ่งเหรอ?
เดสก์ทอป
มือถือ
เหตุใดตัวเลื่อนของฉันจึงโหลดช้า
ก่อนอื่น ตรวจสอบให้แน่ใจว่าตัวเลื่อนของคุณโหลดช้าบนเว็บไซต์ของคุณ ไม่ใช่อย่างอื่น อาจดูเหมือนว่า Smart Slider 3 โหลดช้า แต่จริงๆ แล้วทั้งไซต์นั้นช้า หากไซต์ของคุณไม่เร็ว แถบเลื่อนของคุณก็ไม่สามารถโหลดได้เร็วเช่นกัน
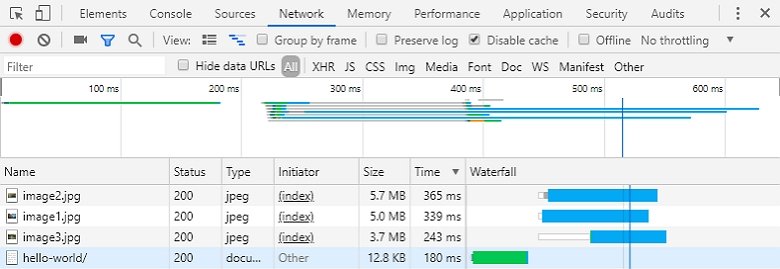
คุณสามารถดูสิ่งที่โหลดบนเว็บไซต์ของคุณได้นานแค่ไหน หากคุณใช้การทดสอบความเร็วเว็บไซต์ หรือคุณสามารถใช้เบราว์เซอร์ Chrome หรือ Firefox ในกรณีนี้ ให้ กด F12 → คลิกที่แท็บ "เครือข่าย" และรีเฟรชหน้าด้วยการฮาร์ดรีเฟรช ที่นี่คุณจะเห็นองค์ประกอบทั้งหมดของหน้าของคุณ และคุณสามารถสั่งซื้อได้ตามเวลาที่โหลดได้เช่นกัน

เพื่อสร้าง ตัวเลื่อนที่โหลดเร็วและปรับให้เหมาะสม สิ่งสำคัญคือต้องใส่ใจกับ คุณภาพและขนาด ของรูปภาพ รูปภาพขนาดใหญ่อาจทำให้ตัวเลื่อนของคุณช้าลงและอาจทำให้ผู้เข้าชมไม่สบายใจ คุณควรให้ความสนใจว่าภาพขนาดเล็กอาจมีขนาดใหญ่ได้เช่นกัน หากคุณภาพของภาพดีเกินไป เหนือระดับคุณภาพใดระดับหนึ่ง สายตาของผู้คนมองไม่เห็นความแตกต่าง ดังนั้นอย่าใช้ภาพที่มีคุณภาพสูงเกินไป
