ทำไมเว็บไซต์ WordPress ของคุณถึงช้า? (+ วิธีแก้ไข)
เผยแพร่แล้ว: 2023-11-22หากคุณพบว่าตัวเองหงุดหงิดกับเวลาโหลดที่ช้าและสงสัยว่า “ทำไมเว็บไซต์ WordPress ของฉันถึงช้า”—คุณไม่ได้อยู่คนเดียว ไม่ว่าคุณจะเป็นผู้ใช้ WordPress ที่มีประสบการณ์หรือเป็นมือใหม่ การทำความเข้าใจปัจจัยที่ทำให้เกิดประสิทธิภาพที่ไม่ดีถือเป็นก้าวแรกในการเรียกคืนความเร็วและประสิทธิภาพที่เว็บไซต์ของคุณสมควรได้รับ! เวลาในการโหลดเว็บไซต์ WordPress ของคุณมีบทบาทสำคัญในการกำหนดประสบการณ์ผู้ใช้และกำหนดความสำเร็จออนไลน์ของคุณ
บทความนี้จะเปิดเผยสาเหตุที่พบบ่อยที่สุดที่ทำให้เว็บไซต์ WordPress ทำงานช้า โดยเจาะลึกถึงสาเหตุทั่วไปที่ขัดขวางประสิทธิภาพการทำงาน และนำเสนอโซลูชั่นที่ใช้งานได้จริงเพื่อเร่งเวลาในการโหลดเว็บไซต์ของคุณ
11 เหตุผลว่าทำไมเว็บไซต์ WordPress ของคุณจึงช้า
หากต้องการแก้ไขเว็บไซต์ WordPress ที่โหลดช้า คุณต้องสำรวจแต่ละปัจจัยที่ส่งผลต่อประสิทธิภาพ ตั้งแต่การเพิ่มประสิทธิภาพโค้ดไปจนถึงปัญหาฝั่งเซิร์ฟเวอร์ เริ่มต้นด้วยการตั้งชื่อสาเหตุที่พบบ่อยที่สุดที่ทำให้เว็บไซต์ช้า
1. คุณกำลังใช้ธีมที่หนักหน่วง
ธีม WordPress หนักซึ่งมีโค้ดมากเกินไป ขนาดไฟล์ใหญ่ และองค์ประกอบการออกแบบที่ซับซ้อน อาจส่งผลกระทบอย่างมากต่อประสิทธิภาพของเว็บไซต์ ปัญหาสำคัญที่เกี่ยวข้องกับธีมที่มีจำนวนมาก ได้แก่ เวลาในการโหลดหน้าเว็บที่สูงขึ้น อัตราตีกลับที่สูงขึ้น และบทลงโทษ SEO ที่อาจเกิดขึ้น เพื่อหลีกเลี่ยงปัญหานี้ การจัดลำดับความสำคัญของธีมด้วยการเขียนโค้ดที่มีประสิทธิภาพ เนื้อหาที่ได้รับการปรับปรุง และความสมดุลระหว่างความสวยงามและประสิทธิภาพเพื่อให้แน่ใจว่าเว็บไซต์จะราบรื่นและตอบสนองได้ดีจึงเป็นสิ่งสำคัญ
วิธีทดสอบความเร็วของธีม WordPress ของคุณ
หากต้องการวัดประสิทธิภาพของธีม WordPress ให้ทำตามขั้นตอนเหล่านี้:
- ตั้งค่าการติดตั้ง WordPress ใหม่โดยไม่มีเนื้อหาใดๆ
- ติดตั้งและเปิดใช้งานธีมที่คุณเลือก ( ถือเป็นโมฆะในการเพิ่มเนื้อหาสาธิตหรือทำการปรับเปลี่ยนการตั้งค่า)
- ใช้เครื่องมือเช่น GTmetrix และ PageSpeed Insights เพื่อทดสอบเว็บไซต์ของคุณเพื่อให้ได้ผลลัพธ์สำหรับเวอร์ชันเดสก์ท็อปและอุปกรณ์เคลื่อนที่
- ตรวจสอบตัวบ่งชี้ประสิทธิภาพหลัก (KPI) รวมถึง Core Web Vitals, ดัชนีความเร็ว, เวลาในการโหลดหน้าเว็บทั้งหมด, จำนวนคำขอ HTTP และขนาดหน้า
วิธีแก้ไขธีม WordPress ที่ช้า
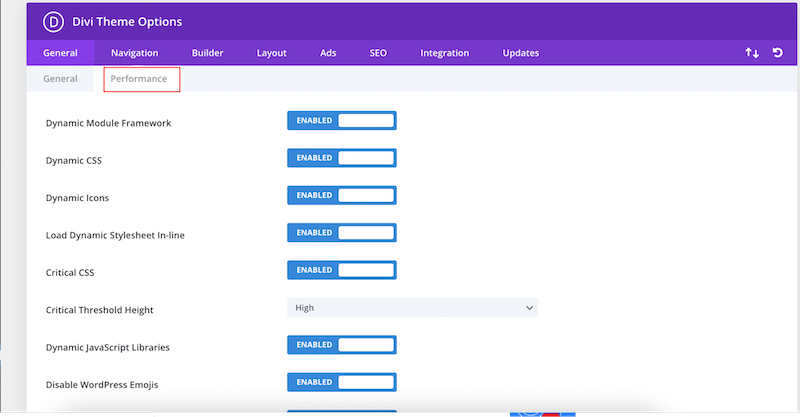
- ตรวจสอบว่าธีมมีการตั้งค่าประสิทธิภาพบางอย่างที่คุณสามารถปรับแต่งได้หรือไม่ Divi มีแท็บประสิทธิภาพที่ให้คุณเปิดและปิดตัวเลือกบางอย่าง:

- ใช้แคชและการบีบอัด GZIP แล้วรันการทดสอบประสิทธิภาพอีกครั้ง หากไม่มีการเปลี่ยนแปลงใดๆ เราขอแนะนำให้เปลี่ยนธีม
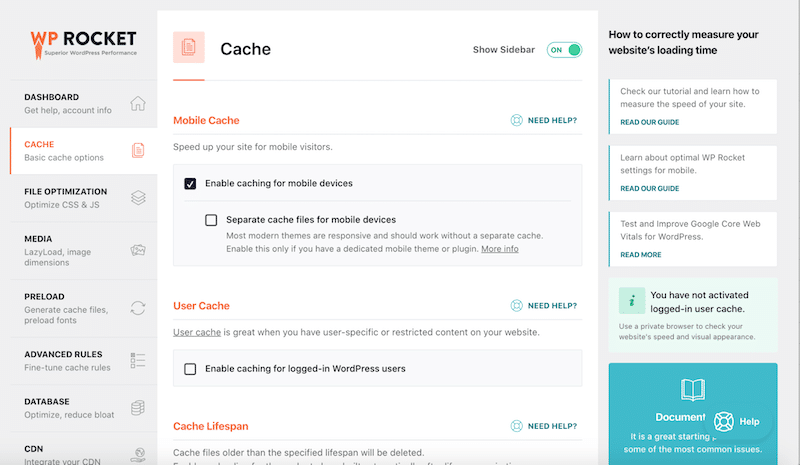
| คุณสามารถใช้ WP Rocket หนึ่งในแคชที่ดีที่สุดสำหรับ WordPress ซึ่งใช้แคชและการบีบอัด GZIP เมื่อเปิดใช้งาน |
2. คุณไม่ได้ใช้แผนการโฮสต์ที่เหมาะสม
การเลือกโฮสติ้ง WordPress ที่เหมาะสมเป็นสิ่งสำคัญสำหรับประสิทธิภาพ ความปลอดภัย และความสำเร็จโดยรวมของเว็บไซต์ของคุณ นี่คือปัจจัยสำคัญบางประการที่ควรพิจารณาเมื่อเลือกผู้ให้บริการโฮสติ้ง WordPress:
- ประเภทโฮสติ้ง: โฮสติ้ง WordPress ที่ใช้ร่วมกัน จัดการ หรือโฮสติ้งเฉพาะ ตัวอย่างเช่น โฮสติ้งเฉพาะจะให้ประสิทธิภาพระดับสูงสุดแต่ยังมีต้นทุนสูงสุดด้วย
- ขีดจำกัดทรัพยากร: ระวังข้อจำกัดใดๆ เกี่ยวกับแบนด์วิดธ์ พื้นที่เก็บข้อมูล และทรัพยากรอื่นๆ ในแผนโฮสติ้ง หากคุณวางแผนที่จะพัฒนาเว็บไซต์ด้วยวิดีโอ รูปภาพ และ WooCommerce ด้วยผลิตภัณฑ์หลายร้อยรายการ คุณต้องมีแผนงานที่ตรงกับความต้องการของคุณ
- ความสามารถในการปรับขนาด: ตรวจสอบให้แน่ใจว่าแผนโฮสติ้งช่วยให้สามารถปรับขนาดได้ง่ายเมื่อเว็บไซต์ของคุณเติบโตขึ้น หากคุณมีผู้เข้าชมสูงสุดในช่วงโปรโมชันพิเศษ คุณคงไม่ต้องการให้เว็บไซต์ทำงานผิดปกติจนต้องใช้เวลานานในการโหลด (หรือไม่โหลดเลย)
- เวลาทำงานและความน่าเชื่อถือ: มองหาผู้ให้บริการโฮสติ้งที่มีการรับประกันเวลาทำงานสูง (99.9% หรือสูงกว่า) และตรวจสอบบทวิจารณ์ของลูกค้าเพื่อดูข้อมูลเชิงลึกเกี่ยวกับความน่าเชื่อถือของโฮสต์
- เน้น WordPress: หากคุณใช้ WordPress เราขอแนะนำให้คุณเลือกโฮสติ้งสำหรับ WordPress โดยเฉพาะ คุณจะได้รับฟีเจอร์ต่างๆ เช่น การติดตั้ง WordPress เพียงคลิกเดียว สภาพแวดล้อมชั่วคราว และการอัปเดตอัตโนมัติ ซึ่งมีความสำคัญอย่างยิ่งต่อการรักษาประสิทธิภาพ
วิธีตรวจสอบความเร็วของผู้ให้บริการโฮสติ้งของคุณ
- เรียกดูเว็บไซต์ของผู้ให้บริการโฮสติ้ง:
- เริ่มต้นด้วยการนำทางไปยังเว็บไซต์ของผู้ให้บริการโฮสต์ เนื่องจากบริษัทโฮสติ้งโฮสต์เพจของตนบนเซิร์ฟเวอร์ ปัญหาจึงน่าจะเกิดขึ้นกับบริษัทเองหากคุณสังเกตเห็นประสิทธิภาพที่ช้าบนเพจหลักของพวกเขา
- ดำเนินการทดสอบความเร็วเว็บไซต์ฟรีบนเว็บไซต์ของผู้ให้บริการเพื่อให้ได้ผลลัพธ์ที่แม่นยำยิ่งขึ้นโดยใช้ PageSpeed Insights จากนั้นคุณสามารถเปรียบเทียบผลลัพธ์เหล่านี้กับการทดสอบความเร็วที่ดำเนินการบนเว็บไซต์ของคุณ
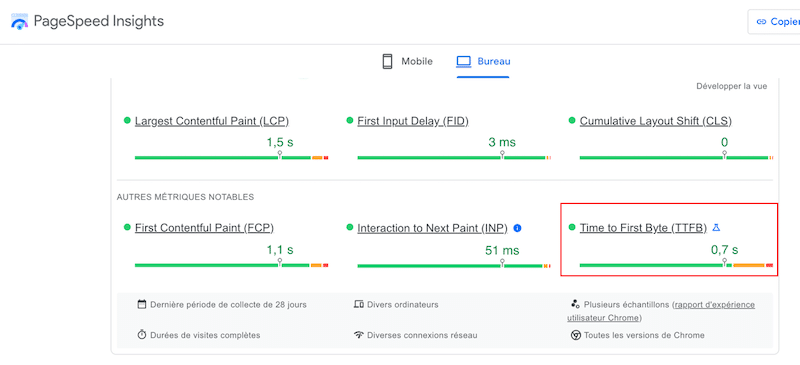
- ตรวจสอบ Time To First Byte (TTFB) ของไซต์ WordPress โดยใช้ PageSpeed Insights KPI นี้จะประเมินระยะเวลาตั้งแต่การส่งคำขอไปยังเว็บไซต์ของคุณจนกระทั่งได้รับข้อมูลจำนวนไบต์เริ่มต้น
บริษัทโฮสติ้งน่าจะผิดถ้าช่วงเวลาในการรับไบต์แรกยาว ตามหลักการแล้ว ไซต์ของคุณควรพยายามให้ Time To First Byte อยู่ที่ 0.8 วินาทีหรือน้อยกว่า
| คำแนะนำ: หาก TTFB ของคุณสูงกว่า 0.8 วินาที ปัญหาอาจมาจากโฮสต์ของคุณ มันคุ้มค่าที่จะติดต่อกับพวกเขา |

| กำลังมองหาผู้ให้บริการโฮสติ้งที่เชื่อถือได้อยู่ใช่ไหม? เราได้รวบรวมรายชื่อบริการโฮสติ้ง WordPress ที่ดีที่สุดสำหรับคุณ |
3. คุณไม่ได้แคชเพจของคุณ
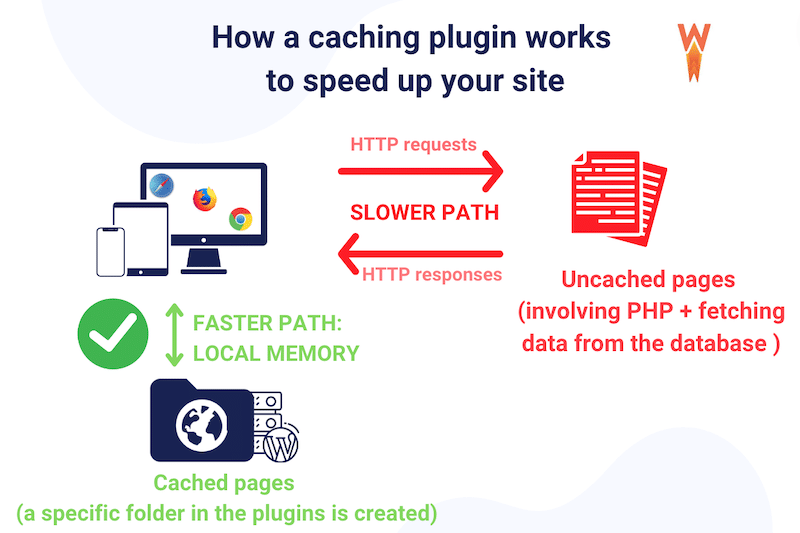
การแคชเป็นหนึ่งในเทคนิคที่ดีที่สุดในการแก้ไขไซต์ WordPress ที่ช้าโดยการจัดเก็บสำเนาหน้าเว็บแบบคงที่และลดความจำเป็นในการสร้างเนื้อหาใหม่สำหรับผู้เยี่ยมชมแต่ละคน ด้วยการแคช คุณยังสามารถลดภาระบนเซิร์ฟเวอร์และปรับปรุงประสบการณ์ผู้ใช้ด้วยการส่งหน้าที่แสดงผลล่วงหน้าทันที โดยเฉพาะเนื้อหาที่เข้าถึงบ่อย

วิธีตรวจสอบว่าคุณใช้แคชหรือไม่
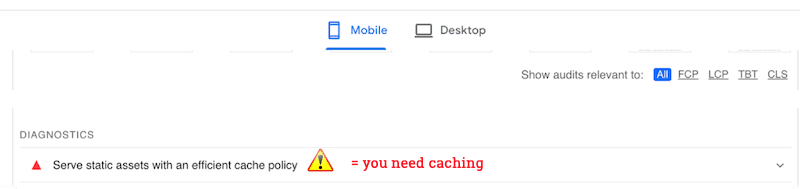
ใช้ PageSpeed Insights และดำเนินการตรวจสอบเว็บไซต์ของคุณ หากคำเตือน “แสดงสินทรัพย์คงที่ด้วยนโยบายแคชที่มีประสิทธิภาพ” แสดงว่าคุณมีอีกเหตุผลหนึ่งที่ต้องติดตั้งแคช

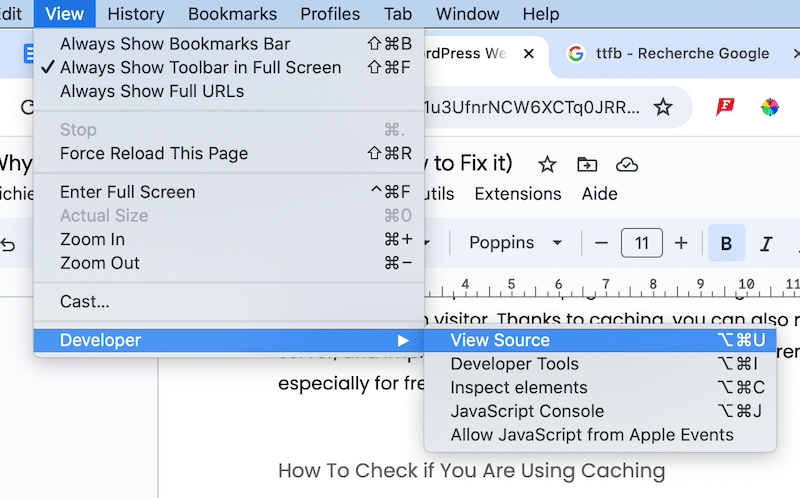
อีกทางเลือกหนึ่ง คุณสามารถเปิดแท็บ Chrome สำหรับนักพัฒนาซอฟต์แวร์ และเลือก View Source:

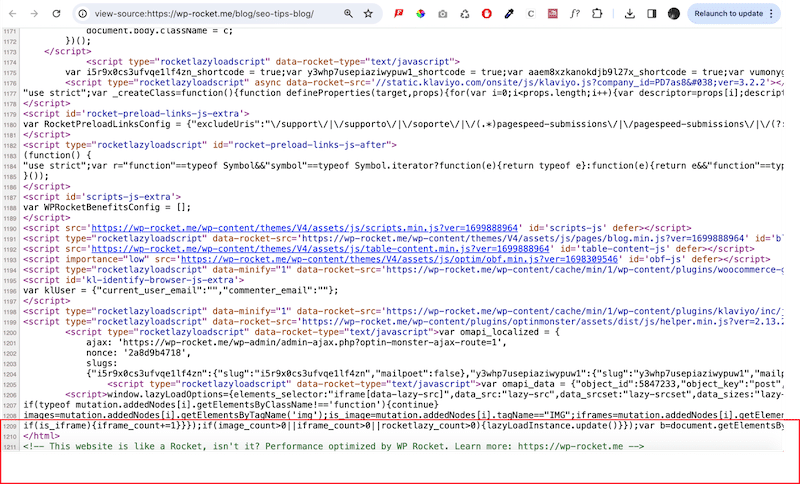
เลื่อนลงไปท้ายหน้า หากคุณเปิดใช้งานปลั๊กอินแคช คุณจะเห็นปลั๊กอินนั้นในตอนท้าย นี่คือตัวอย่างกับ WP Rocket:

วิธีการใช้แคช
ตามที่กล่าวไว้ข้างต้น คุณสามารถใช้ปลั๊กอินเช่น WP Rocket เพื่อใช้งานแคชและแก้ไขเว็บไซต์ที่ช้าได้ ปลั๊กอินเปิดใช้งานแคชเมื่อเปิดใช้งานอย่างง่าย WP Rocket สร้างหน้า HTML แบบคงที่โดยอัตโนมัติสำหรับไซต์ WordPress แบบไดนามิก เมื่อผู้ใช้เยี่ยมชมหน้าใดหน้าหนึ่ง เวอร์ชัน HTML ที่แคชไว้จะถูกแสดง ทำให้หน้าโหลดเร็วขึ้น รวมถึงทั้งเว็บไซต์ด้วย

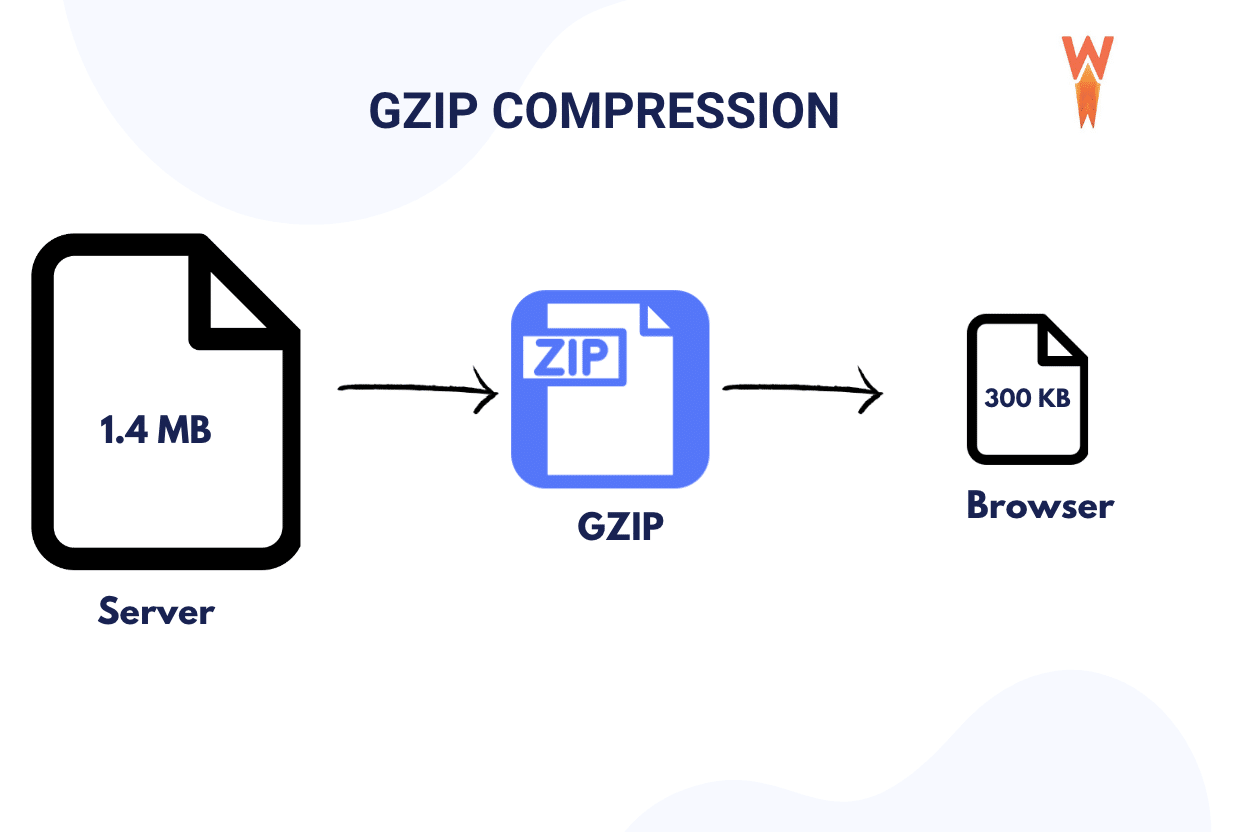
4. คุณไม่ได้ใช้การบีบอัด GZIP
การบีบอัด GZIP ปรับปรุงประสิทธิภาพโดยการลดขนาดของข้อมูลที่ส่งผ่านเครือข่าย มันบีบอัดไฟล์หรือข้อมูลก่อนที่จะส่งและขยายขนาดที่ฝั่งรับ การบีบอัด GZIP ช่วยลดขนาดไฟล์ได้ถึง 90% ซึ่งลดเวลาที่ใช้ในการส่งไฟล์ HTML, CSS และ JS ลงอย่างมาก

วิธีตรวจสอบว่าคุณใช้การบีบอัด GZIP หรือไม่
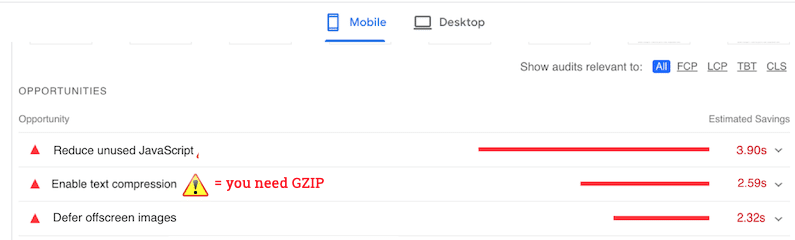
ไปที่ PageSpeed Insights และดำเนินการตรวจสอบเว็บไซต์ของคุณ หากคำเตือนต่อไปนี้ – เปิดใช้งานการบีบอัดข้อความ – ปรากฏขึ้น คุณต้องดำเนินการดังกล่าว

วิธีเพิ่มการบีบอัด GZIP และการเปิดใช้งานการบีบอัดข้อความ
วิธีที่ง่ายที่สุดในการเปิดใช้งานการบีบอัดข้อความ เช่น การบีบอัด GZIP บนไซต์ WordPress ของคุณคือการใช้แคชหรือการเพิ่มประสิทธิภาพปลั๊กอิน คุณยังสามารถเลือกใช้วิธีแบบแมนนวลได้หากคุณสะดวกในการเขียนโค้ด เราจะสำรวจเทคนิคทั้งสองเพื่อให้คุณสามารถเลือกทิศทางที่ต้องการได้
วิธีเพิ่มการบีบอัด GZIP ด้วยตนเอง
- เปิดใช้งานการบีบอัด GZIP บนเซิร์ฟเวอร์ของคุณ (ตรวจสอบกับผู้ให้บริการโฮสติ้งของคุณ)
- สร้างไฟล์ชื่อ test.php ด้วยโค้ดด้านล่าง และอัปโหลดไปยังรูทเซิร์ฟเวอร์ของคุณ:
<?php phpinfo(); ?>- จาก cPanel ค้นหาไฟล์ .htaccess ของคุณ
- คลิกขวาที่ไฟล์ .htaccess และแก้ไขด้วยโค้ด ด้านล่างภายในไฟล์:
# BEGIN GZIP Compression <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml </IfModule> # END GZIP Compression(ที่มาของรหัส: Zuziko )
วิธีเพิ่มการบีบอัด GZIP ด้วยปลั๊กอิน WordPress (วิธีที่ง่ายที่สุด)
วิธีที่ง่ายที่สุด (และปลอดภัยที่สุด) ในการเพิ่มการบีบอัด GZIP คือการใช้ปลั๊กอิน WordPress เช่น:
- การปรับแต่งและการเพิ่มประสิทธิภาพ WPO – ปลั๊กอินที่ใช้การบีบอัด GZIP และปิดใช้งานรหัสและสคริปต์ที่ไม่จำเป็นจำนวนมากเพื่อประหยัดทรัพยากรและต้นทุนการโฮสต์
- WP Rocket – ปลั๊กอินประสิทธิภาพสมบูรณ์ที่ใช้การบีบอัด GZIP โดยอัตโนมัติเมื่อเปิดใช้งาน
5. คุณไม่ได้เพิ่มประสิทธิภาพโค้ดของคุณ
การเพิ่มประสิทธิภาพโค้ดปรับปรุงประสิทธิภาพโดยการลดขนาดไฟล์ ส่งผลให้เวลาในการดาวน์โหลดเร็วขึ้น การใช้แบนด์วิธลดลง และการโหลดหน้าเว็บเร็วขึ้น เทคนิคการเพิ่มประสิทธิภาพโค้ดหลักมีดังต่อไปนี้:
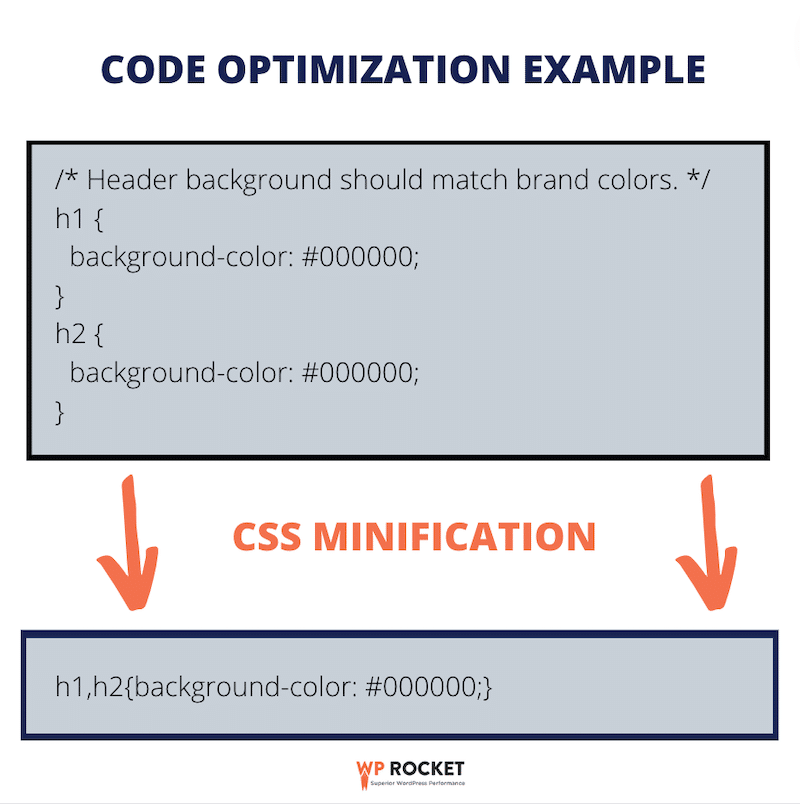
- การลดขนาด – ลบอักขระที่ไม่จำเป็นออกดังที่คุณเห็นด้านล่าง:

- ลบ CSS ที่ไม่ได้ใช้: การระบุและกำจัดสไตล์ออกจากสไตล์ชีตของเว็บไซต์ของคุณที่ไม่ได้นำไปใช้กับองค์ประกอบใดๆ บนเพจ
- ชะลอ JS ที่ไม่สำคัญ: นี่หมายถึง การโหลด JavaScript ในภายหลังและมุ่งเน้นไปที่การแสดงผลหน้าเว็บก่อนเพื่อเพิ่มประสิทธิภาพประสบการณ์ผู้ใช้
วิธีตรวจสอบว่าคุณมีปัญหาในการเพิ่มประสิทธิภาพโค้ดหรือไม่
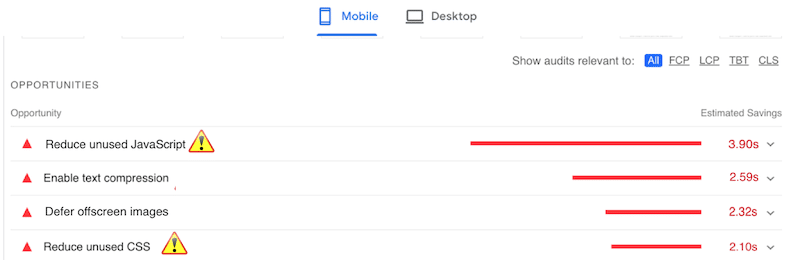
ไปที่ PageSpeed Insights และดำเนินการตรวจสอบประสิทธิภาพด้วย URL ของคุณ หากคุณเห็นคำเตือนใดๆ ด้านล่าง คุณอาจต้องปรับโค้ดให้เหมาะสม:

วิธีย่อขนาดรหัสของคุณด้วยตนเอง
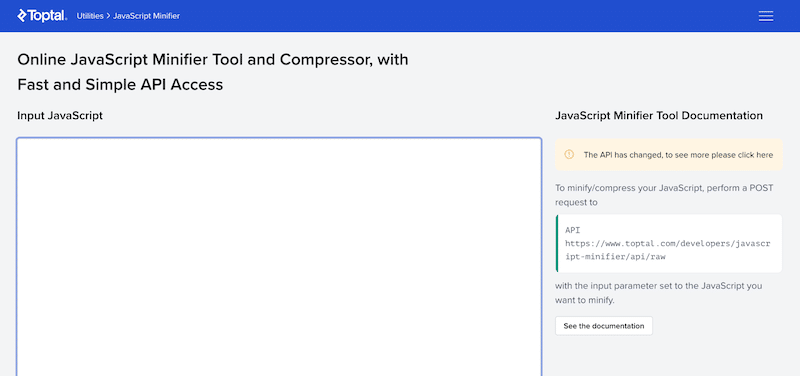
คุณสามารถวางโค้ดของคุณลงในเครื่องมือเช่น Toptal เพื่อลดขนาด JavaScript และรับเอาต์พุตที่ย่อขนาดได้ หลังจากนั้นให้อัปโหลดไปยังไซต์ WordPress ของคุณ อย่างไรก็ตาม ให้ใช้ความระมัดระวังและสร้างการสำรองข้อมูลไซต์ก่อนดำเนินการต่อ

ในทำนองเดียวกัน คุณสามารถย่อขนาด CSS โดยใช้เครื่องมือออนไลน์ เช่น minifier.org และอัปโหลดโค้ดที่ย่อขนาดของคุณไปยังไซต์ WordPress ของคุณอีกครั้ง
วิธีเพิ่มประสิทธิภาพโค้ดของคุณด้วยปลั๊กอิน WordPress (วิธีที่ง่ายที่สุด)
วิธีที่ง่ายที่สุด (และปลอดภัยที่สุด) ในการปรับโค้ดของคุณให้เหมาะสมยิ่งกว่าการลดขนาดคือการใช้หนึ่งในปลั๊กอินเหล่านี้:
- WP Super Minify – รวม ลดขนาด และแคชไฟล์ JavaScript และ CSS แบบอินไลน์ตามความต้องการ
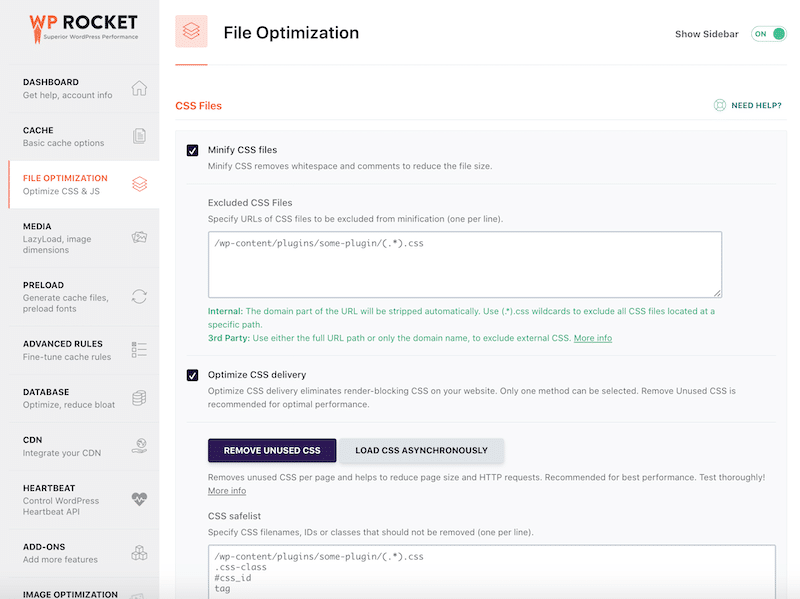
- WP Rocket – ช่วยให้คุณปรับแต่งโค้ดของคุณในระดับต่อไปนี้ได้อย่างมีประสิทธิภาพ:
- ย่อขนาด JS และ CSS
- เพิ่มประสิทธิภาพการนำส่ง CSS
- โหลดเลื่อน JS
- เลื่อนการดำเนินการ JS

สุดท้ายแต่ไม่ท้ายสุด WP Rocket สามารถช่วยเหลือคุณในการแก้ไขคำเตือนการเพิ่มประสิทธิภาพโค้ดทั้งหมด เพื่อให้มั่นใจว่าเว็บไซต์ของคุณผ่านการตรวจสอบใน PageSpeed Insights

| เรียนรู้เพิ่มเติมเกี่ยวกับการปรับ CSS และ JavaScript ให้เหมาะสมบน WordPress |
6. เว็บไซต์ของคุณมีคำขอ HTTP ภายนอกมากเกินไป
คำขอ HTTP จำนวนมากอาจส่งผลเสียต่อความเร็วได้ เนื่องจากคำขอแต่ละรายการจะทริกเกอร์กระบวนการสื่อสารระหว่างเบราว์เซอร์และเซิร์ฟเวอร์ ซึ่งใช้เวลาและทรัพยากรมาก การลดคำขอ HTTP ให้เหลือน้อยที่สุดเป็นสิ่งสำคัญสำหรับการเพิ่มประสิทธิภาพเว็บไซต์

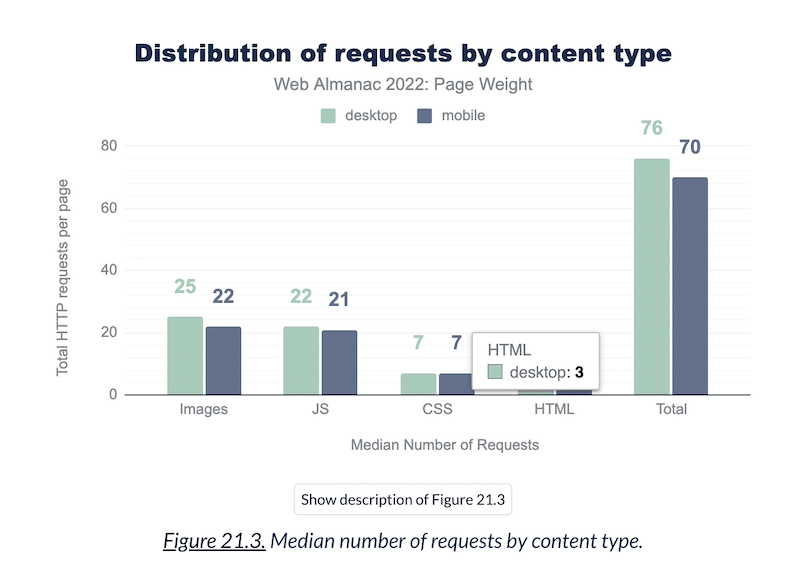
ตามข้อมูลอ้างอิง ในปี 2022 จำนวนคำขอโดยทั่วไปต่อหน้าทั่วทั้งเว็บโดยเฉลี่ยอยู่ที่ประมาณ 70 รายการสำหรับมือถือและ 76 รายการสำหรับเดสก์ท็อป

วิธีตรวจสอบจำนวนคำขอ HTTP
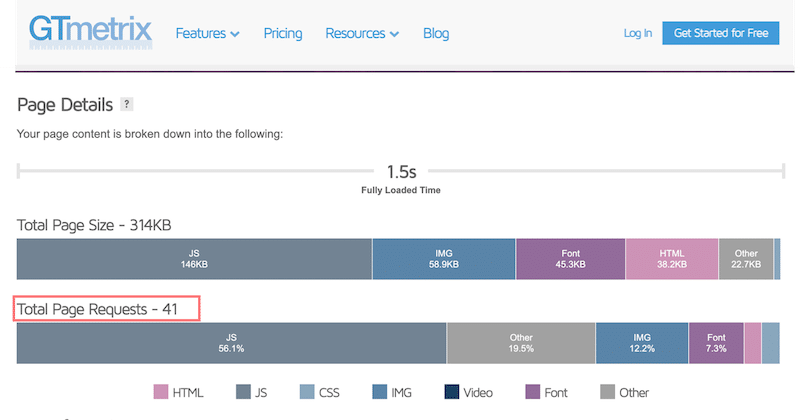
หากต้องการตรวจสอบจำนวนคำขอ HTTP ที่ WordPress ของคุณสร้าง คุณสามารถใช้ GTmetrix และดำเนินการตรวจสอบด้วย URL ของคุณ จากนั้นเลื่อนลงไปที่ส่วน รายละเอียดเพจ และตรวจสอบหมายเลขใกล้กับ KPI คำขอรวมเพจ

| เพื่อประสิทธิภาพสูงสุด คุณควรตั้งเป้าให้มีคำขอ HTTP สูงสุด 50 รายการต่อหน้า |
วิธีแก้ไขคำขอ HTTP จำนวนมาก
- ย่อขนาดไฟล์ CSS และ JavaScript – ด้วยความช่วยเหลือของ WP Rocket อย่างที่เราเห็นมาก่อน
- เปิดใช้งาน Lazy Load บนรูปภาพ – สิ่งนี้เป็นไปได้ด้วย WP Rocket เช่นกัน
- โหลดสคริปต์เมื่อจำเป็นเท่านั้น – คุณสามารถใช้ปลั๊กอิน Perfmatters เพื่อปิดการใช้งานสคริปต์บนเพจหรือโพสต์
| สำรวจเทคนิคโดยละเอียดเพิ่มเติมเกี่ยวกับการลดจำนวนคำขอ HTTP เพื่อเพิ่มความเร็วให้กับไซต์ WordPress ของคุณ |
7. คุณไม่ได้ปรับภาพให้เหมาะสม
การเพิ่มประสิทธิภาพรูปภาพเป็นสิ่งสำคัญสำหรับความเร็วเว็บไซต์ โดยเกี่ยวข้องกับเทคนิคการบีบอัดและการเลือกรูปแบบ เพื่อลดขนาดไฟล์โดยไม่ทำให้คุณภาพลดลง นอกจากนี้ยังรวมถึงการแสดงรูปภาพไปยัง WebP และการใช้การโหลดแบบ Lazy Loading กับรูปภาพเหล่านั้นด้วย
| อภิธานศัพท์การเพิ่มประสิทธิภาพรูปภาพ WebP: รูปแบบยุคถัดไปที่สร้างโดย Google เพื่อบีบอัดรูปภาพมากกว่า JPEG หรือ PNG แบบดั้งเดิม รูปแบบที่ดีที่สุดในการเพิ่มประสิทธิภาพบน WordPress การโหลดแบบ Lazy: การโหลดแบบ Lazy บนรูปภาพเป็นเทคนิคการเพิ่มประสิทธิภาพเว็บที่ทำให้การโหลดรูปภาพล่าช้าไปจนกว่าผู้ใช้กำลังจะถูกดู = เฉพาะทรัพยากรที่จำเป็นเท่านั้นที่จะถูกโหลดก่อน |
การตรวจสอบให้แน่ใจว่ารูปภาพมีขนาดและรูปแบบที่เหมาะสมจะช่วยลดเวลาในการโหลดหน้าเว็บ ปรับปรุงประสบการณ์ผู้ใช้ การจัดอันดับ SEO และประสิทธิภาพของเว็บไซต์
วิธีตรวจสอบว่ารูปภาพได้รับการปรับให้เหมาะสมที่สุด
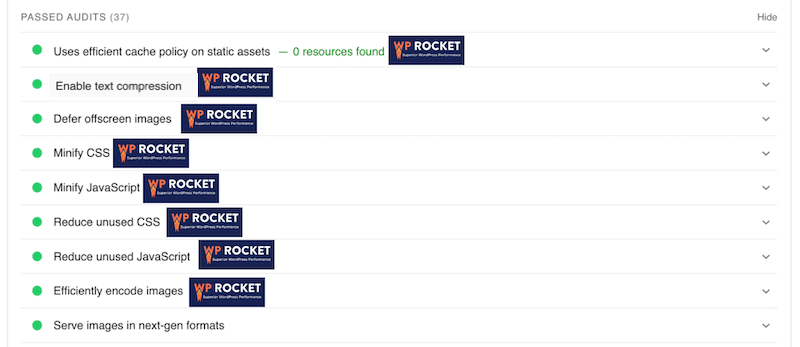
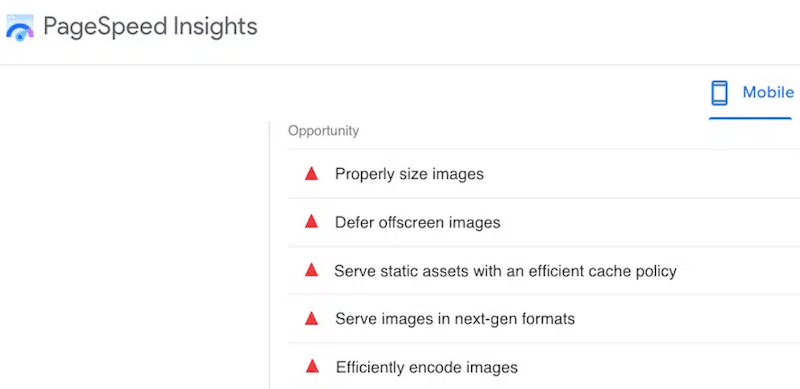
ดำเนินการตรวจสอบ PageSpeed Insights และหากมีคำเตือนด้านล่างปรากฏขึ้น คุณอาจต้องปรับภาพให้เหมาะสม:
- ขนาดรูปภาพที่เหมาะสม (สำหรับทุกอุปกรณ์)
- เลื่อนภาพนอกหน้าจอ (การโหลดแบบ Lazy Loading)
- แสดงภาพในรูปแบบยุคถัดไป (WebP หรือ AVIF)
- เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ (การบีบอัดรูปภาพ)

วิธีเพิ่มประสิทธิภาพรูปภาพบน WordPress
การเพิ่มประสิทธิภาพรูปภาพบน WordPress หมายความว่าคุณต้อง:
- บีบอัดรูปภาพโดยคงคุณภาพที่ยอมรับได้
- ให้บริการภาพไปยัง WebP
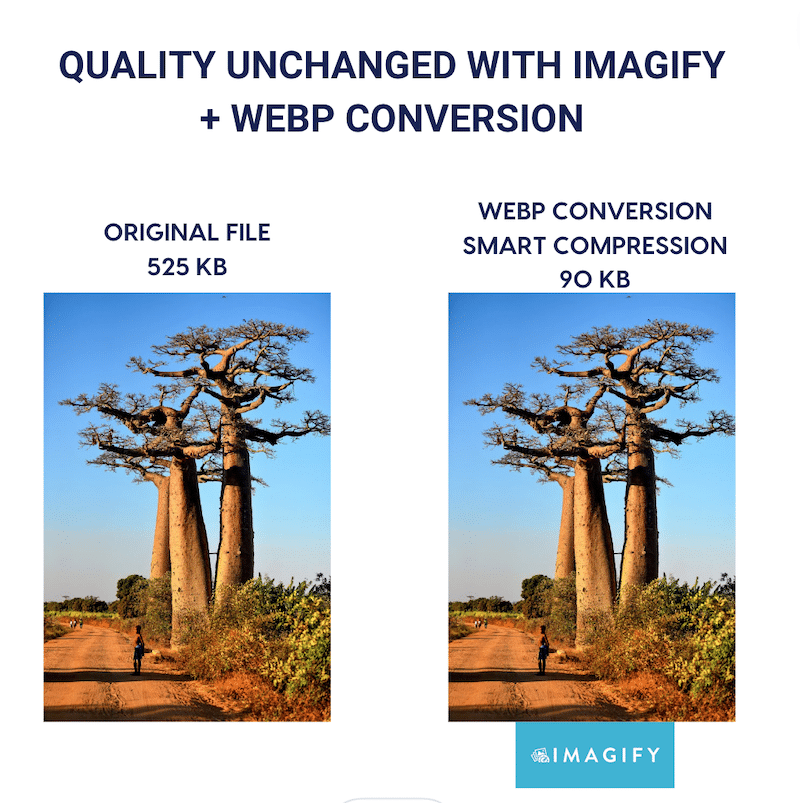
เทคนิคการปรับให้เหมาะสมทั้งสองแบบสามารถทำได้ด้วย Imagify ซึ่งเป็นหนึ่งในปลั๊กอินปรับภาพให้เหมาะสมที่ง่ายที่สุดของ WordPress ด้วย Smart Compression ทำให้ Imagify ลดขนาดไฟล์ได้อย่างมากโดยไม่กระทบต่อคุณภาพ ดูด้วยตัวคุณเอง คุณสามารถมองเห็นความแตกต่างได้หรือไม่?

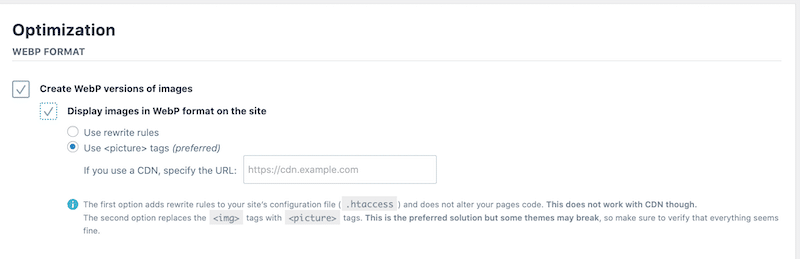
ยิ่งไปกว่านั้น Imagify ยังแปลงรูปภาพของคุณเป็น WebP ด้วยการคลิกเพียงครั้งเดียว:

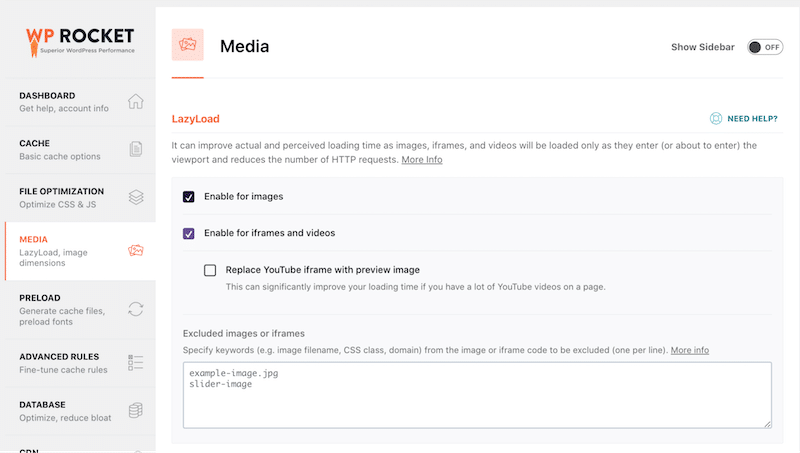
- ใช้การโหลดแบบขี้เกียจ - สามารถทำได้อย่างง่ายดายด้วย WP Rocket:
ไปที่ การตั้งค่า > WP Rocke t > แผง สื่อ ในแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ ในส่วน LazyLoad ที่ด้านบนของหน้า ให้ทำเครื่องหมายที่ตัวเลือก เปิดใช้งานสำหรับรูปภาพ จากนั้นกดปุ่ม บันทึกการเปลี่ยนแปลง

8. คุณใช้ปลั๊กอินมากเกินไป (หรือหนักเกินไป)
ปลั๊กอิน WordPress ที่มากเกินไปอาจส่งผลเสียต่อประสิทธิภาพการทำงานโดยการเพิ่มภาระของเซิร์ฟเวอร์ ส่งผลให้เวลาในการโหลดหน้าเว็บช้าลง และความขัดแย้งด้านความเข้ากันได้ที่อาจเกิดขึ้น
วิธีระบุปลั๊กอินที่คุณต้องการจริงๆ
เพื่อรักษาความเร็วของไซต์ เริ่มต้นด้วยการเลือกปลั๊กอินที่ได้รับการปรับปรุงให้เหมาะสม:
- จำกัดจำนวนปลั๊กอินที่ติดตั้ง
- ประเมินตามรีวิวออนไลน์ จำนวนการติดตั้ง และการอัปเดตล่าสุด
- ตรวจสอบคุณภาพของเอกสารและการสนับสนุน
จากนั้นคุณควรค้นหาปลั๊กอินที่อาจส่งผลต่อประสิทธิภาพการทำงาน
วิธีตรวจจับปลั๊กอิน WordPress ที่ช้า
- ปิดการใช้งานปลั๊กอินทีละรายการ ปิดใช้งานปลั๊กอินทีละรายการและโหลดไซต์ของคุณใหม่หลังจากการปิดใช้งานแต่ละครั้ง เพื่อให้คุณสามารถระบุได้ว่าปลั๊กอินใดส่งผลต่อประสิทธิภาพการทำงานและขอบเขตเพียงใด
คุณยังสามารถไปที่ PageSpeed Insights และดำเนินการตรวจสอบประสิทธิภาพทุกครั้งที่คุณปิดใช้งานปลั๊กอินจนกว่าคุณจะพบผู้กระทำผิด
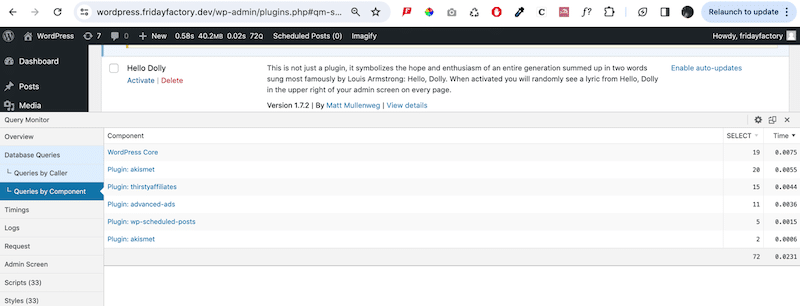
- ใช้การตรวจสอบแบบสอบถาม เป็นปลั๊กอิน WordPress ฟรีที่ทรงพลังซึ่งให้ข้อมูลเชิงลึกโดยละเอียดเกี่ยวกับประสิทธิภาพเว็บไซต์ของคุณ โดยเฉพาะอย่างยิ่ง ช่วยให้คุณสามารถจำกัดขอบเขตและระบุปลั๊กอิน ธีม หรือฟังก์ชันที่มีประสิทธิภาพต่ำได้ อย่าลืมลบมันเมื่อคุณทำเสร็จแล้ว

9. คุณยังไม่ได้อัปเดตเวอร์ชัน PHP ของคุณ
การใช้ PHP เวอร์ชันเก่าบน WordPress อาจส่งผลเสียต่อประสิทธิภาพการทำงาน การอัปเกรดเป็น PHP เวอร์ชันล่าสุดมีความสำคัญอย่างยิ่งต่อความเร็ว ความปลอดภัย และความเข้ากันได้กับปลั๊กอินและธีมสมัยใหม่ ในปี 2023 PHP 8 เปิดตัวโดยเน้นย้ำถึงความสำคัญของการรับประกันว่าเว็บไซต์ของคุณทำงานบน PHP 8 เป็นอย่างน้อยเพื่อประสิทธิภาพที่ดีที่สุด
วิธีตรวจสอบว่า PHP เวอร์ชันใดทำงานบน WordPress
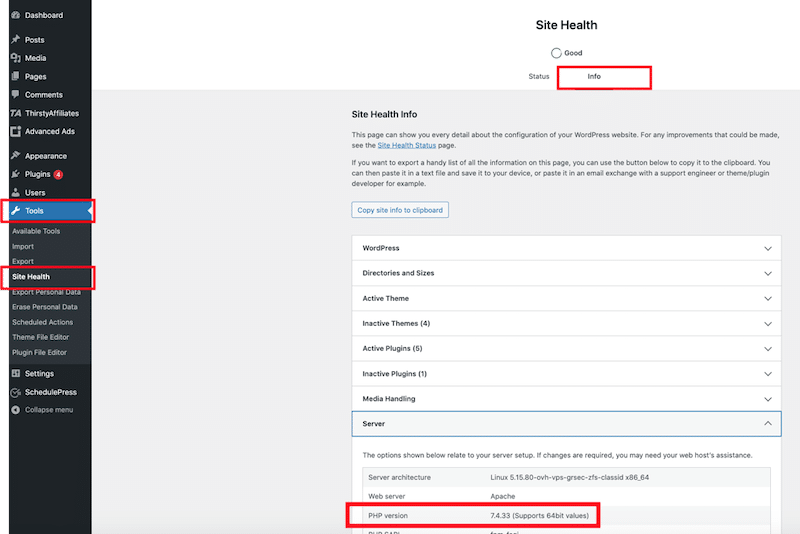
เข้าสู่ระบบแดชบอร์ด WordPress ของคุณ จากนั้นไปที่ เครื่องมือ → ความสมบูรณ์ของไซต์ สลับไปที่แท็บ ข้อมูล แล้วคลิกที่ เซิร์ฟเวอร์ เพื่อขยายส่วนนี้ ที่นี่ คุณสามารถดูข้อมูลเซิร์ฟเวอร์ รวมถึงรายละเอียดเกี่ยวกับเวอร์ชัน PHP ที่เซิร์ฟเวอร์ของคุณใช้

วิธีอัปเดตเวอร์ชัน PHP บน WordPress
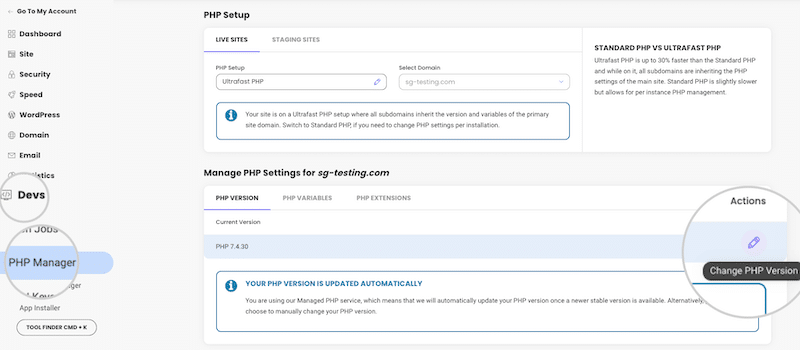
- ตรวจสอบผู้ให้บริการโฮสติ้งของคุณ โดยปกติแล้วโฮสต์ WordPress จะอัปเดตเวอร์ชัน PHP โดยอัตโนมัติในเบื้องหลัง คุณสามารถทำได้ด้วยตนเองจาก cPanel ตัวอย่างเช่น บน Siteground ให้ไปที่การตั้งค่าการจัดการ PHP จาก เครื่องมือไซต์ > Devs > ตัวจัดการ PHP > เวอร์ชัน PHP จากตรงนั้น คุณสามารถเลือกเวอร์ชันที่จะใช้ได้:

10. คุณลืมทำความสะอาดฐานข้อมูลของคุณ
การล้างและเพิ่มประสิทธิภาพฐานข้อมูล WordPress เป็นสิ่งจำเป็นสำหรับประสิทธิภาพ การลบข้อมูลที่ไม่จำเป็นออก เช่น การแก้ไขและการเปลี่ยนแปลงชั่วคราว ช่วยลดการขยายตัวของฐานข้อมูล นำไปสู่การสืบค้นที่รวดเร็วขึ้น และปรับปรุงความเร็วไซต์โดยรวม คุณควรดำเนินการบำรุงรักษาฐานข้อมูลเป็นประจำเพื่อให้เว็บไซต์ของคุณทำงานได้อย่างราบรื่น
วิธีทำความสะอาดฐานข้อมูลบน WordPress
หากคุณต้องการดำเนินการด้วยตนเอง คุณสามารถใช้ PhPMyAdmin หรือหากคุณเลือกวิธีที่เร็วที่สุด ให้ใช้ปลั๊กอิน WordPress ที่จะทำงานแทนคุณ มาดูทั้งสองวิธีกัน
การล้างฐานข้อมูลด้วยวิธีแมนนวล
หากต้องการเพิ่มประสิทธิภาพฐานข้อมูล WordPress ของคุณด้วยตนเอง ให้เข้าถึง PHPMyAdmin ผ่านผู้ให้บริการโฮสติ้งของคุณและดำเนินการตามคำแนะนำต่อไปนี้:
- ลงชื่อเข้าใช้ cPanel และเปิดเครื่องมือ PHPMyAdmin
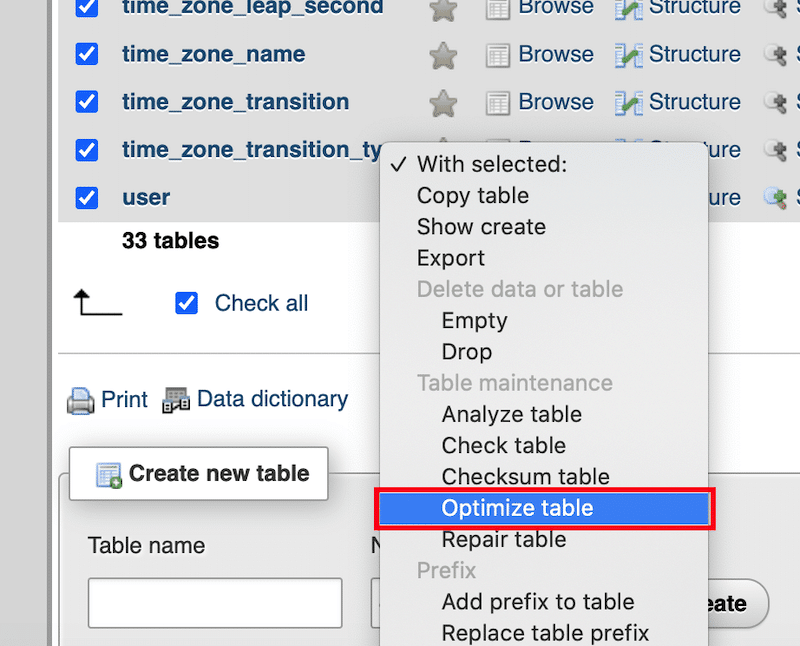
- เลือกตารางที่ต้องการการปรับให้เหมาะสมจากแท็บโครงสร้าง หรือคุณสามารถเลือกช่อง "เลือกทั้งหมด" ใต้รายการตารางเพื่อเลือกทั้งหมดได้

ทำความสะอาดฐานข้อมูลด้วยปลั๊กอิน WordPress
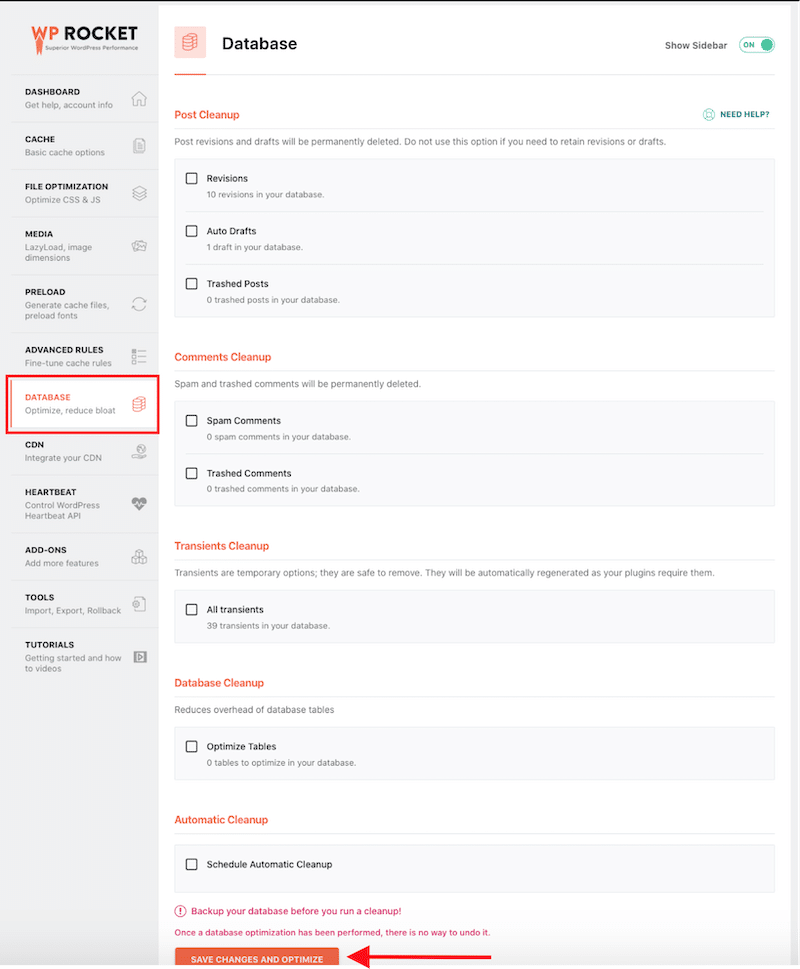
- WP Rocket – เพื่อเพิ่มประสิทธิภาพฐานข้อมูลของคุณได้ในคลิกเดียว จากผู้ดูแลระบบ WordPress ให้เปิดแท็บ ฐานข้อมูล แล้วเลือกตัวเลือกขั้นสูงที่คุณต้องการ คุณสามารถจำกัดจำนวนการแก้ไข ทิ้งความคิดเห็นที่เป็นสแปมและชั่วคราวทั้งหมด และแม้แต่กำหนดเวลาการล้างข้อมูลอัตโนมัติได้

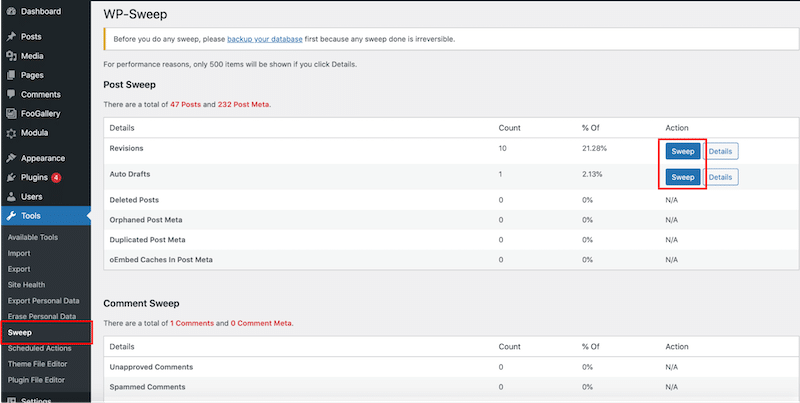
- WP Sweep – เพื่อล้างข้อมูลที่ไม่ได้ใช้ ถูกละเลย และซ้ำซ้อนในฐานข้อมูล WordPress ของคุณ เช่น การแก้ไข แบบร่างอัตโนมัติ ความคิดเห็นที่ไม่ได้รับอนุมัติ ความคิดเห็นที่เป็นสแปม และอื่นๆ มันปรับตารางฐานข้อมูลของคุณให้เหมาะสมอย่างรวดเร็วและมีประสิทธิภาพ

| เพิ่มประสิทธิภาพฐานข้อมูล WordPress ของคุณให้ดียิ่งขึ้นด้วยคำแนะนำโดยละเอียดของเรา |
11. คุณไม่ได้ใช้ CDN
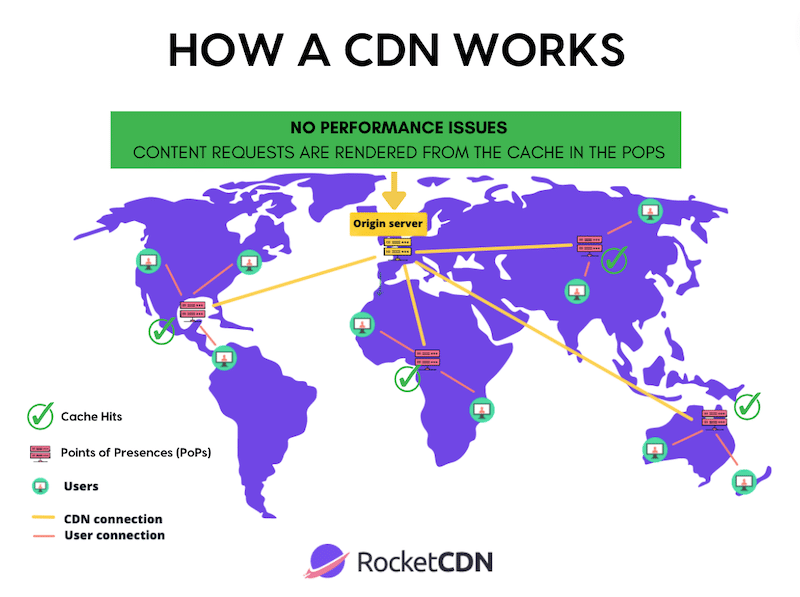
เครือข่ายการจัดส่งเนื้อหา (CDN) สามารถเร่งความเร็วในการโหลดไซต์ WordPress ได้โดยการกระจายเนื้อหาคงที่ เช่น รูปภาพ, CSS และ JavaScript ไปยังเซิร์ฟเวอร์หลายเครื่อง (Points of Presence) ที่วางไว้อย่างมีกลยุทธ์ทั่วโลก ซึ่งจะช่วยลดเวลาแฝงและลดการเดินทางของข้อมูล ส่งผลให้ผู้ใช้ทั่วโลกโหลดหน้าเว็บได้เร็วขึ้น
CDN ทำงานดังนี้: ข้อมูลไม่จำเป็นต้องเดินทางจากเซิร์ฟเวอร์ต้นทางโดยตรง แต่จะถูกส่งจากเซิร์ฟเวอร์ที่ตั้งอยู่ใกล้กับผู้ใช้ในส่วนต่างๆ ของโลกแทน

วิธีตรวจสอบว่ามีการใช้ CDN อย่างถูกต้องหรือไม่
- ด้วยการทดสอบประสิทธิภาพ – คุณสามารถดำเนินการทดสอบประสิทธิภาพจากหลายตำแหน่งได้โดยใช้ GTmetrix (คุณจะต้องสร้างบัญชี) หากคุณเห็นว่าไซต์ของคุณทำงานช้าจากปารีส โดยมีเซิร์ฟเวอร์ต้นทางในกรุงเทพฯ อาจมีปัญหากับ CDN ของคุณ
- ตรวจสอบด้วย GTmetrix – หากคุณไม่ได้ใช้ CDN GTmetrix จะให้คำแนะนำต่อไปนี้แก่คุณ:

- ใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จาก Google Chrome และตรวจสอบเนื้อหา หากคุณเห็นข้อมูล CDN ใดๆ ในโค้ด แสดงว่ามีการใช้ CDN อยู่
วิธีใช้ CDN บน WordPress
เลือก CDN ที่ใช้งานง่ายซึ่งมีอัตราส่วนการเข้าชมแคชสูงเพื่อให้มั่นใจถึงประสิทธิภาพ หากคุณกำลังมองหา CDN ราคาไม่แพงพร้อมปลั๊กอิน WordPress ที่ช่วยเพิ่มความคล่องตัวในการตั้งค่าทางเทคนิค ลองพิจารณา RocketCDN
RocketCDN ช่วยเพิ่มประสิทธิภาพการจัดส่งเว็บไซต์ ลดเวลาการถ่ายโอนข้อมูล และปรับปรุงประสบการณ์ผู้ใช้โดยรวมโดยทำให้แน่ใจว่าเนื้อหาจะถูกส่งจากเซิร์ฟเวอร์ที่ใกล้กับผู้ใช้ที่ร้องขอมากที่สุด ส่วนที่ดีที่สุดคือมันช่วยยกของหนักให้กับคุณและมีอัตราการเข้าชมแคชที่เหนือกว่า 90%!
ห่อ
เราเชื่อว่าบทความนี้ได้ให้คำตอบที่ถูกต้องแก่คุณสำหรับคำถาม “เหตุใดเว็บไซต์ WordPress ของฉันจึงช้า” โดยสรุป การบรรลุเว็บไซต์ WordPress ที่เร็วขึ้นนั้นเกี่ยวข้องกับกลยุทธ์ที่สำคัญ เช่น การเพิ่มประสิทธิภาพโค้ด การแคช การเพิ่มประสิทธิภาพรูปภาพ การใช้ CDN การล้างฐานข้อมูล และการจำกัดจำนวนปลั๊กอินทั้งหมด การใช้มาตรการเหล่านี้ร่วมกันจะช่วยเพิ่มความเร็วเว็บไซต์และประสิทธิภาพโดยรวมได้อย่างมาก
แม้ว่าในตอนแรกอาจดูน่ากลัว แต่การใช้เครื่องมือที่เหมาะสม เช่น WP Rocket จะทำให้กระบวนการง่ายขึ้น WP Rocket ใช้แนวทางปฏิบัติที่ดีที่สุดด้านประสิทธิภาพ 80% เมื่อเปิดใช้งาน รวมถึงการบีบอัด GZIP, การแคช, การเพิ่มประสิทธิภาพฐานข้อมูล, การเพิ่มประสิทธิภาพ JS และ CSS ขั้นสูง, การโหลดแบบ Lazy Loading และอื่นๆ อีกมากมาย WP Rocket เป็นโซลูชั่นที่เหมาะสมที่สุดหากคุณต้องการเร่งความเร็วเว็บไซต์ WordPress และปรับปรุงการจัดการโค้ดและฐานข้อมูลอย่างง่ายดาย และด้วยการรับประกันคืนเงินภายใน 30 วัน คุณสามารถสำรวจสิทธิประโยชน์ต่างๆ ได้โดยปราศจากความเสี่ยง
