แสดงแท็กขายหมดแล้ว & รายการสินค้าที่ซื้อล่าสุดบน WooCommerce Store
เผยแพร่แล้ว: 2022-05-13โลกอีคอมเมิร์ซมีการแข่งขันสูงขึ้นทุกวัน การมีความรู้เชิงลึกเกี่ยวกับความต้องการของลูกค้าและแนวโน้มอีคอมเมิร์ซในปัจจุบันมีความสำคัญต่อการทำให้ธุรกิจของคุณดำเนินต่อไปได้
ผู้ค้าออนไลน์กำลังรวมคุณสมบัติและเทคนิคใหม่ ๆ เข้ากับธุรกิจของตนอย่างต่อเนื่องเพื่อให้การเดินทางของลูกค้าราบรื่นและมีนัยสำคัญ
หากคุณใช้ WooCommerce เพื่อดำเนินธุรกิจของคุณ คุณจะได้รับคุณสมบัติที่มีประโยชน์มากมายทันทีด้วยการติดตั้งหลัก และการปรับแต่งเพิ่มเติมยังง่ายสำหรับผู้ที่ไม่มีความรู้ด้านเทคนิคอีกด้วย
เราได้เผยแพร่ชุดบล็อกเพื่อเพิ่ม/แก้ไขฟังก์ชันการทำงานที่กำหนดเองให้กับร้านค้าของคุณ ตรวจสอบบางอย่างที่นี่ -
- วิธีปรับแต่งปุ่มและสีผลิตภัณฑ์ WooCommerce ของคุณ
- เปลี่ยนเส้นทางผู้ใช้ไปยังหน้าที่กำหนดเองหลังจากลงชื่อเข้าใช้เว็บไซต์ WordPress ของคุณ
- วิธีเพิ่มฟิลด์ใหม่ในแบบฟอร์มผลิตภัณฑ์ Dokan
- วิธีเปลี่ยนข้อความตัวช่วยสร้างการตั้งค่าผู้ขายสำหรับ Dokan Marketplace
วันนี้เราจะแสดงให้คุณ-
- วิธีแสดงแท็กสินค้าหมดในร้าน WooCommerce ของคุณ
- วิธีแสดงรายการสินค้าที่ซื้อล่าสุด
มาดูรายละเอียดกันเลย-
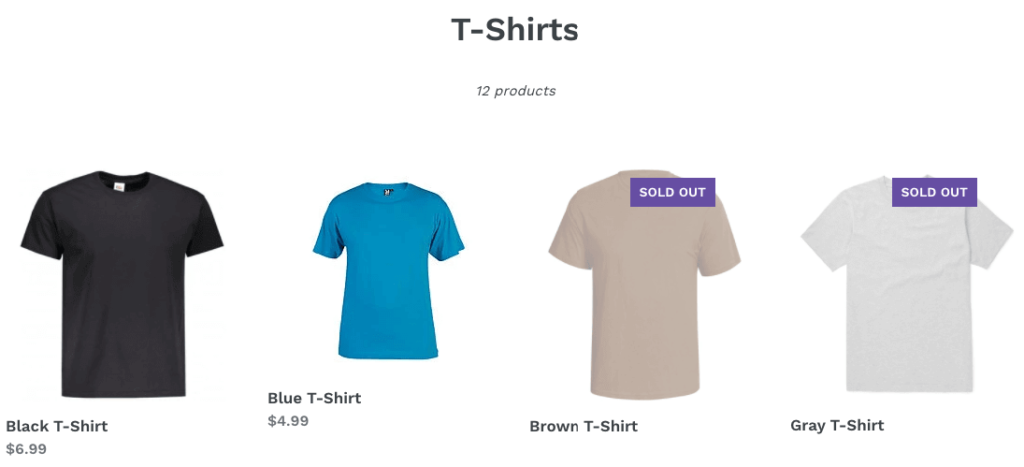
การเพิ่มแท็ก "สินค้าหมด" บนภาพขนาดย่อของสินค้า

เมื่อผลิตภัณฑ์อีคอมเมิร์ซของคุณหมดสต็อก คุณควรแจ้งให้ผู้เข้าชมทราบ วิธีที่ง่ายที่สุดคือการเพิ่มแท็ก เช่น “สินค้าหมด”/”สินค้าหมด”/ “ไม่มีสินค้า” บนรูปภาพสินค้าของคุณ
โปรดจำไว้ว่าสินค้าที่ขายหมดมักจะสร้างความผิดหวังเล็กน้อยที่คุณไม่สามารถหลีกเลี่ยงได้ ทั้งหมดที่คุณทำได้ - ซื่อสัตย์กับลูกค้าและแจ้งปัญหาล่วงหน้าด้วยแท็กง่ายๆ มิฉะนั้น ผู้ซื้ออาจเพิ่มสินค้าในรถเข็นของตน และหลังจากนั้นหากทราบความไม่พร้อมก็จะสร้างความไม่พอใจให้สูงขึ้นไปอีก
เพื่อหลีกเลี่ยงปัญหานี้ เราจะแสดงวิธีเพิ่มแท็ก "สินค้าหมด" บนภาพขนาดย่อของสินค้าเมื่อสินค้านั้นไม่มีในสต็อก ธีม WordPress บางธีมมีคุณสมบัตินี้ตามค่าเริ่มต้น หากธีมของคุณไม่มีฟีเจอร์นี้ ไม่ต้องกังวล เราจะช่วยคุณเอง
วิธีทำเครื่องหมายสินค้าด้วยแท็ก "สินค้าหมด"
คุณสามารถเพิ่มแท็กนี้ได้โดยใช้การดำเนินการ “ woocommerce_before_shop_loop_item_title “
แต่เราขอแนะนำให้คุณสร้างธีมย่อยเพื่อใช้คุณลักษณะนี้ในไซต์ของคุณ ในกรณีนั้น คุณต้องทำตามขั้นตอนด้านล่าง-
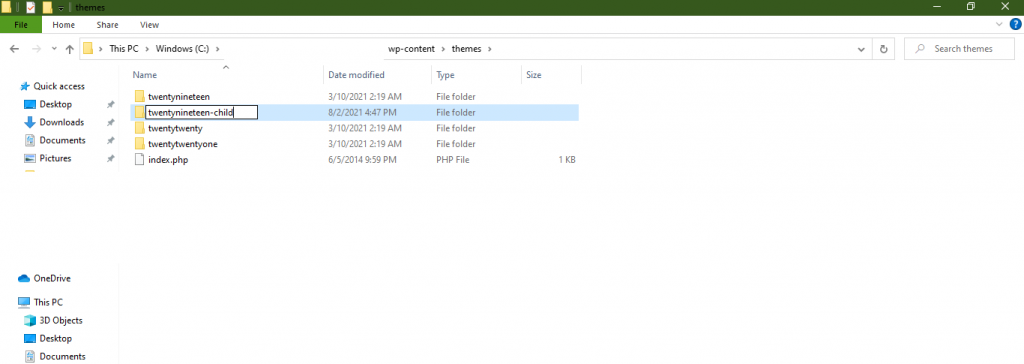
- ขั้นตอนที่ 1: สร้างธีมลูก
- ขั้นตอนที่ 2: คัดลอกรหัสในไฟล์ Function.php ของธีมลูก
- ขั้นตอนที่ 3: รีเฟรชเว็บไซต์ของคุณและตรวจสอบ
ขั้นตอนที่ 1: สร้างธีมลูก
ในตอนแรกให้สร้างธีมลูก คุณจะต้องใช้ธีมลูกนี้เพื่อทำการปรับเปลี่ยนไฟล์ เนื่องจากการปรับปรุงนี้เกี่ยวข้องกับธีม

เป็นเรื่องง่ายที่จะสร้างธีมลูกสำหรับไซต์ของคุณ หากคุณประสบปัญหาใด ๆ ให้ทำตามคำแนะนำนี้เพื่อสร้างธีมลูก หรือคุณสามารถใช้ปลั๊กอินภายในไซต์ WordPress ของคุณเพื่อสร้างธีมลูกได้
ขั้นตอนที่ 2: คัดลอกรหัสในไฟล์ Function.php ของธีมลูก
จากนั้นไปที่ตัวค้นหาหรือโฟลเดอร์และไปที่ WP-Content–> Themes–> Your Child Theme Name–>Open functions.php ตอนนี้คัดลอกรหัสด้านล่าง -
add_action( 'woocommerce_before_shop_loop_item_title', function() { global $product; if ( !$product->is_in_stock()) ) { echo 'สินค้าหมด'; }บันทึกการเปลี่ยนแปลงทั้งหมดก่อนออกจากโปรแกรมแก้ไข
ขั้นตอนที่ 3: รีเฟรชเว็บไซต์ของคุณและตรวจสอบ
ตอนนี้ รีเฟรชเว็บไซต์ของคุณ สุดท้าย คุณจะเห็นแท็ก "สินค้าหมด" บนภาพขนาดย่อของสินค้าในหน้าร้านค้าของคุณ

เคล็ดลับขั้นสูงสำหรับการจัดการสินค้าที่ “ขายหมด”
หน้า "สินค้าหมด" มีผลกระทบ 3 ประการที่สำคัญสำหรับเว็บไซต์ของคุณ เช่น ประสบการณ์ของผู้ใช้ไม่ดี SEO ลดลง และยอดขายลดลง หลีกเลี่ยงปัญหาเหล่านี้โดยใช้แฮ็กง่ายๆ เหล่านี้
- เก็บสินค้าที่ขายหมดของคุณไว้จนถึงจุดสิ้นสุดของคอลเลกชันของคุณ
- แสดงทางเลือกในสต็อกให้ลูกค้าของคุณ
- อย่าซ่อนผลิตภัณฑ์โดยยกเลิกการเผยแพร่
นอกจากนี้ เมื่อพิจารณาจากนโยบายธุรกิจของคุณแล้ว คุณสามารถบอกพวกเขาเกี่ยวกับเหตุผลที่ไม่พร้อมให้บริการและเสนอโอกาสในการสั่งจองล่วงหน้าได้ ช่วยให้คุณไม่สูญเสียลูกค้าแม้สินค้าหมดสต็อก
คุณสามารถตรวจสอบ: วิธีเปลี่ยนชื่อหน้าร้านค้าใน WooCommerce!
แสดงผลิตภัณฑ์ WooCommerce ที่ผู้ใช้ปัจจุบันซื้อก่อนหน้านี้
เมื่อลูกค้า WooCommerce เข้าสู่ระบบ คุณอาจต้องการแสดงสินค้าที่ผู้ใช้รายนั้นสั่งไว้ก่อนหน้านี้ ดังนั้นพวกเขาสามารถค้นหาผลิตภัณฑ์ที่ซื้อก่อนหน้านี้ได้อย่างง่ายดายและสั่งซื้ออีกครั้งหากจำเป็น

โดยการแสดงรายการนี้ คุณสามารถช่วยให้ผู้ใช้ของคุณ-
- เรียกคืนผลิตภัณฑ์ที่เขาซื้อมาก่อน
- ดูรายการโปรดของพวกเขาในที่เดียว
- ค้นหาสินค้าเพื่อสั่งซื้อใหม่ได้อย่างรวดเร็ว
กล่าวโดยย่อ หากคุณมีฐานลูกค้าที่ซื้อซ้ำ รายการที่ซื้อก่อนหน้านี้มีความสำคัญต่ออีคอมเมิร์ซของคุณ เนื่องจากลูกค้าที่กลับมาซื้อซ้ำจะมีสินค้าเฉพาะที่พวกเขาตั้งใจจะซื้อในร้านของคุณ ดังนั้นรายการที่ซื้อช่วยให้พวกเขาค้นหาและซื้อผลิตภัณฑ์โปรดซ้ำได้ง่ายขึ้น
วิธีแสดงรายการสินค้าที่ซื้อล่าสุด
ภายใน WordPress คุณสามารถแสดงรายการผลิตภัณฑ์ที่ผู้ใช้ซื้อก่อนหน้านี้ได้อย่างง่ายดาย เพียงทำตามขั้นตอนด้านล่าง-
- ขั้นตอนที่ 1: คัดลอกรหัสในไฟล์ Function.php ของธีมลูก
- ขั้นตอนที่ 2: ใส่รหัสย่อลงในหน้าของคุณ
- ขั้นตอนที่ 3: รีเฟรชเว็บไซต์ของคุณและตรวจสอบ
ขั้นตอนที่ 1: คัดลอกรหัสในไฟล์ Function.php ของธีมลูก
ในตอนแรก ให้สร้างธีมลูกตามที่เราแสดงไว้ด้านบน
ถัดไป ใช้รหัสที่กำหนดเองด้านล่างเพื่อให้ได้คุณลักษณะที่คุณต้องการ เพิ่มรหัสนี้ในไฟล์ function.php ของธีมลูกของคุณ
/** * @snippet Display All Products Purchased by User via Shortcode - WooCommerce * @how-to Get CustomizeWoo.com FREE * @author Rodolfo Melogli * @compatible WooCommerce 5 * @donate $9 https://businessbloomer.com/bloomer-armada/ */ add_shortcode( 'my_purchased_products', 'bbloomer_products_bought_by_curr_user' ); function bbloomer_products_bought_by_curr_user() { // GET CURR USER $current_user = wp_get_current_user(); if ( 0 == $current_user->ID ) return; // GET USER ORDERS (COMPLETED + PROCESSING) $customer_orders = get_posts( array( 'numberposts' => -1, 'meta_key' => '_customer_user', 'meta_value' => $current_user->ID, 'post_type' => wc_get_order_types(), 'post_status' => array_keys( wc_get_is_paid_statuses() ), ) ); // LOOP THROUGH ORDERS AND GET PRODUCT IDS if ( ! $customer_orders ) return; $product_ids = array(); foreach ( $customer_orders as $customer_order ) { $order = wc_get_order( $customer_order->ID ); $items = $order->get_items(); foreach ( $items as $item ) { $product_id = $item->get_product_id(); $product_ids[] = $product_id; } } $product_ids = array_unique( $product_ids ); $product_ids_str = implode( ",", $product_ids ); // PASS PRODUCT IDS TO PRODUCTS SHORTCODE return do_shortcode("[products ids='$product_ids_str']"); }รหัส
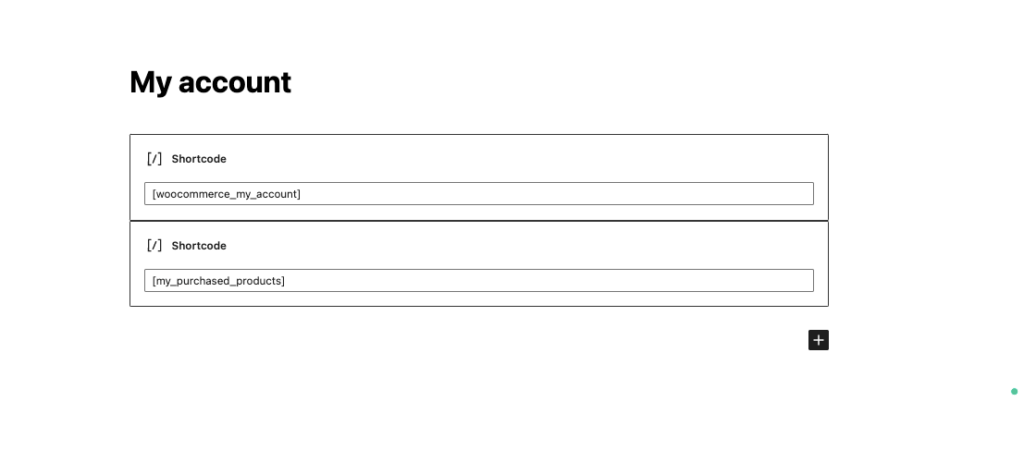
ขั้นตอนที่ 2: รวมรหัสย่อบนเพจของคุณ
ตอนนี้ หลังจากอัปโหลดรหัสแล้ว คุณต้องใช้รหัสย่อ [my_purchased_products] ในหน้าที่คุณต้องการแสดง เราต้องการให้คุณใช้ในหน้า My_Account

ขั้นตอนที่ 3: รีเฟรชเว็บไซต์ของคุณและตรวจสอบ
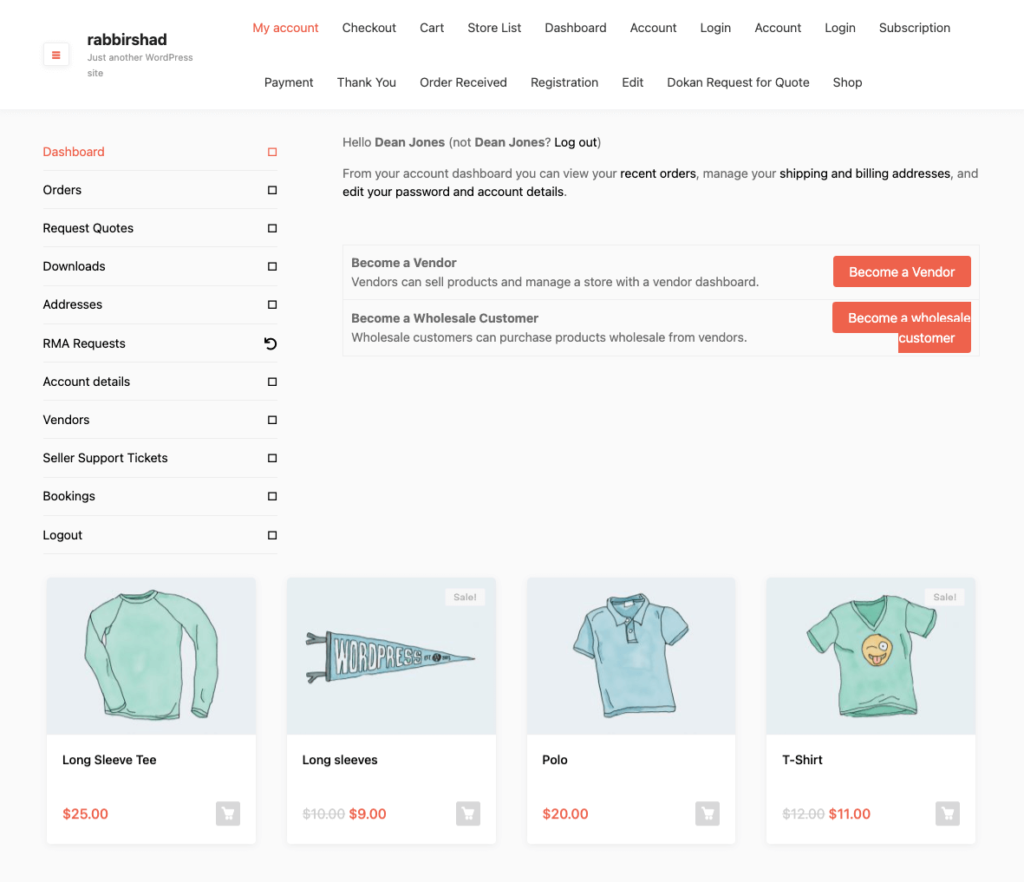
ตอนนี้ เมื่อลูกค้าเข้าสู่ระบบบัญชีของเขา/เธอ พวกเขาจะสามารถเห็นผลิตภัณฑ์ที่เพิ่งซื้อของพวกเขา-

ยกระดับประสบการณ์ลูกค้าของคุณด้วยการรวมคุณสมบัติที่จำเป็น: แท็กสินค้าหมด รายการสินค้าที่ซื้อ ฯลฯ
ประสบการณ์ของลูกค้าที่น่าพึงพอใจนำไปสู่ลูกค้าที่มีความสุขมากขึ้นซึ่งส่งผลให้รายได้ดีขึ้น ในความเป็นจริง การศึกษาแสดงให้เห็นว่าผู้ซื้อให้ความสำคัญกับประสบการณ์ที่ยอดเยี่ยมมากกว่าส่วนลดและราคาถูก ผู้ซื้อประมาณ 86% ยินดีจ่ายมากขึ้นเพื่อประสบการณ์ที่ดีของลูกค้า
อย่างไรก็ตาม ความก้าวหน้าทางเทคโนโลยีทำให้การตั้งค่าธุรกิจอีคอมเมิร์ซของคุณง่ายขึ้นภายในงบประมาณที่จำกัดและความพยายามเพียงเล็กน้อย แต่คุณต้องทำงานหนักเพื่อความอยู่รอดในเวทีการแข่งขันนี้ มีคุณสมบัติมากมายที่จะทำให้ลูกค้าของคุณมีความสุขมากขึ้น แม้ว่าคุณสมบัติทุกอย่างจะไม่เหมาะกับทุกอุตสาหกรรม
วันนี้เราได้แสดงคุณสมบัติพื้นฐานสองประการของอีคอมเมิร์ซ -
- แสดงแท็กขายหมดแล้ว
- แสดงรายการสินค้าที่ซื้อล่าสุด
คุณสมบัติเหล่านี้มักจะไปพร้อมกับทุกซอกทุกมุม คุณจึงสามารถนำสิ่งเหล่านี้ไปใช้ในธุรกิจของคุณได้อย่างง่ายดาย เพื่อทำให้การเดินทางของลูกค้าของคุณโดดเด่น หากในกรณี คุณกำลังวางแผนที่จะขยายธุรกิจอีคอมเมิร์ซและทำให้เป็นตลาดกลาง Dokan อาจเป็นทางเลือกที่ดีในการเปลี่ยนร้านค้า WooCommerce เดียวของคุณให้กลายเป็นตลาดที่มีผู้ค้าหลายรายในทันที
ใช้ช่องแสดงความคิดเห็นของเราหากคุณมีข้อสงสัยเพิ่มเติมเกี่ยวกับแท็ก WooCommerce ขายหมดหรือการปรับแต่งอื่นๆ
