วิธีจัดเรียงหมวดหมู่ WooCommerce เพื่อประสบการณ์ผู้ใช้ที่ดีขึ้น
เผยแพร่แล้ว: 2020-07-30 หากคุณต้องการเปลี่ยนลำดับเริ่มต้นของหมวดหมู่ในไซต์ WooCommerce ของคุณ มีหลายวิธีในการจัดเรียงหมวดหมู่ผลิตภัณฑ์ WooCommerce ตามที่ระบุไว้และแสดงไว้ในคู่มือฉบับย่อนี้ หากคุณกำลังมองหาวิธีการจัดเรียงหมวดหมู่ โพสต์นี้จะแนะนำคุณ
หากคุณต้องการเปลี่ยนลำดับเริ่มต้นของหมวดหมู่ในไซต์ WooCommerce ของคุณ มีหลายวิธีในการจัดเรียงหมวดหมู่ผลิตภัณฑ์ WooCommerce ตามที่ระบุไว้และแสดงไว้ในคู่มือฉบับย่อนี้ หากคุณกำลังมองหาวิธีการจัดเรียงหมวดหมู่ โพสต์นี้จะแนะนำคุณ
คำแนะนำในการจัดเรียงหมวดหมู่ผลิตภัณฑ์ WooCommerce
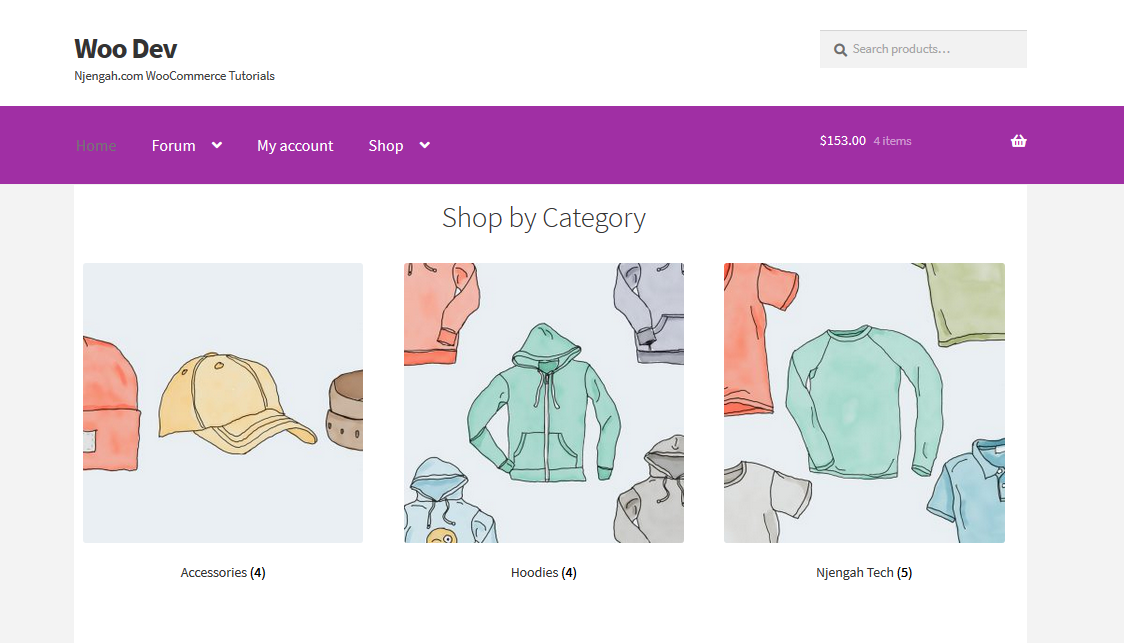
คุณจะแปลกใจว่าการเปลี่ยนลำดับหมวดหมู่นั้นง่ายเพียงใดโดยใช้วิธีที่มีประสิทธิภาพของ WooCommerce ในตัว ตามค่าเริ่มต้น หมวดหมู่ WooCommerce จะแสดงดังแสดงในภาพด้านล่าง:

ทำไมต้องจัดเรียงหมวดหมู่ WooCommerce?
การใช้หมวดหมู่สำหรับผลิตภัณฑ์ของคุณมักจะส่งผลต่อวิธีที่ผู้อ่านเข้าถึงเนื้อหาของคุณ ผู้เยี่ยมชมร้านค้า WooCommerce ของคุณควรสามารถค้นหาผลิตภัณฑ์ผ่านหมวดหมู่ผลิตภัณฑ์ได้อย่างง่ายดาย
WooCommerce ช่วยให้คุณแสดงผลิตภัณฑ์ หมวดหมู่บนหน้าร้านค้า หรือหมวดหมู่ย่อยในหน้าหมวดหมู่ในหน้าเก็บถาวรของคุณ
โดยปกติ ผู้ใช้ WooCommerce จำนวนมากจะเลือกตัวเลือกที่สาม ผลิตภัณฑ์ และหมวดหมู่ หรือหมวดหมู่ย่อย หากคุณทำเช่นนี้ หมายความว่าผู้เยี่ยมชมสามารถเลือกผลิตภัณฑ์ได้จากหน้าแรกโดยตรง หรือปรับแต่งการค้นหาโดยคลิกผ่านไปยังคลังหมวดหมู่ผลิตภัณฑ์
นอกจากนี้ หมวดหมู่สินค้ายังช่วยให้คุณจัดระเบียบร้านค้าได้ หากคุณมีสินค้าหลากหลาย ตัวอย่างเช่น หากคุณขายเข็มขัดและเสื้อยืด เข็มขัดและเสื้อยืดไม่ควรอยู่ในหมวดหมู่เดียวกัน 
ซึ่งหมายความว่าร้านค้าของคุณจะถูกจัดระเบียบอยู่เสมอ และ ลูกค้าของคุณจะค้นหาสินค้าที่อยู่ในกลุ่มใดกลุ่มหนึ่งในร้านค้าของคุณ ได้อย่างง่ายดาย การจัดหมวดหมู่เหล่านี้ช่วยให้คุณมีแค็ตตาล็อกผลิตภัณฑ์ที่มีการจัดระเบียบอย่างดี ซึ่งลูกค้าจะสนุกกับการใช้เพื่อค้นหาผลิตภัณฑ์ ซึ่งพิสูจน์ได้ว่าเป็นทรัพย์สินที่มีค่ามากในร้านค้าของคุณ
อย่างไรก็ตาม สิ่งสำคัญที่ควรทราบคือ WordPress จัดเรียงอนุกรมวิธานนี้ตามลำดับตัวอักษร โดยค่าเริ่มต้น ซึ่งทำให้รายการหมวดหมู่ดูไม่ยืดหยุ่นและไม่มีความหมายในบางครั้ง สิ่งนี้ทำให้จำเป็นต้องจัดเรียงหมวดหมู่ให้แตกต่างและน่าสนใจยิ่งขึ้นใน WordPress นี่เป็นข้อกังวลเดียวกันกับที่เจ้าของร้านค้า WooCommerce มี
ในโพสต์นี้ คุณจะได้เรียนรู้วิธีจัดเรียงหมวดหมู่ WooCommerce ตามลำดับที่คุณต้องการ วิธีนี้ช่วยได้มาก และคุณสามารถสั่งซื้อหมวดหมู่สินค้าโดยเรียงจากมากไปน้อยของ ID ของพวกเขา เพื่อช่วยให้ลูกค้าเห็นหมวดหมู่ล่าสุดของสินค้าที่คุณเพิ่มเข้าไปทุกครั้งที่พวกเขามาที่ร้านค้าของคุณ
1. วิธีจัดเรียงหมวดหมู่ผลิตภัณฑ์ WooCommerce โดยใช้รหัสย่อ
หากคุณคุ้นเคยกับ WooCommerce คุณทราบดีว่ามีรหัสย่อจำนวนมากสำหรับแสดงผลิตภัณฑ์และหมวดหมู่ผลิตภัณฑ์ ตัวอย่างเช่น สามารถใช้รหัสย่อ [product_categories] เพื่อแสดงหมวดหมู่ในหน้าใดก็ได้
นอกจากนี้ สำหรับบทช่วยสอนง่ายๆ นี้ เราจะใช้พารามิเตอร์สองตัว พารามิเตอร์แรกคือพารามิเตอร์ 'orderby' ซึ่งค่าที่ยอมรับต่อไปนี้: ID, title และ name พารามิเตอร์ที่สองคือ 'ลำดับ' ที่ยอมรับค่าเหล่านี้: ASC และ DESC
a) การจัดเรียงหมวดหมู่ผลิตภัณฑ์ WooCommerce โดยใช้พารามิเตอร์ orderby
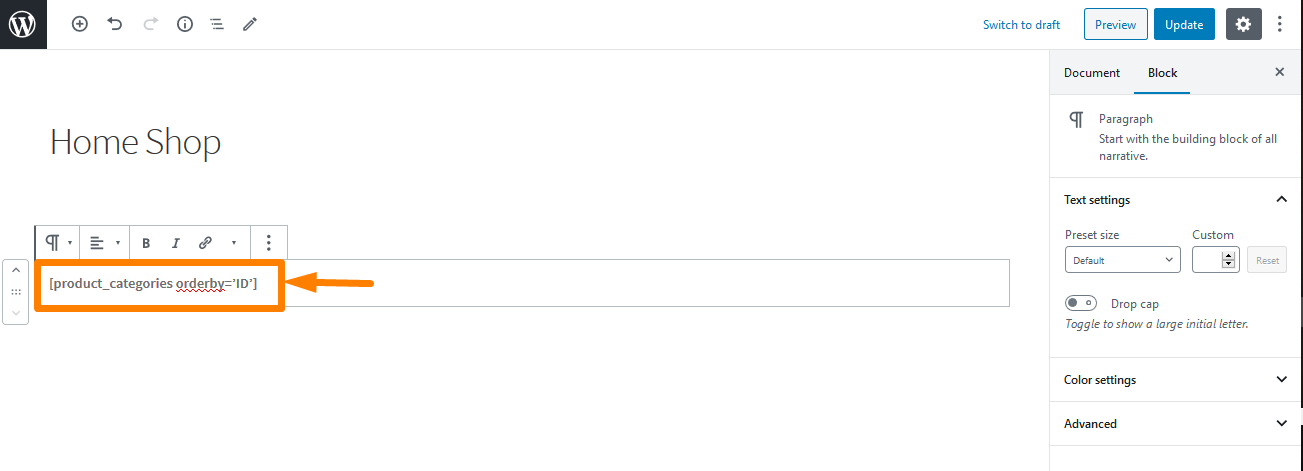
พารามิเตอร์นี้สามารถกำหนดค่าต่างๆ ได้ขึ้นอยู่กับสิ่งที่เราต้องการจะเรียงลำดับตามหมวดหมู่ โดยค่าเริ่มต้น พวกมันจะเรียงตามชื่อ ดังนั้นเราจะกำหนดค่า 'ID' ให้กับพารามิเตอร์นี้ นี่คือรหัสย่อที่เราจะใช้ [product_categories orderby='ID']
ขั้นตอนในการจัดเรียงหมวดหมู่ผลิตภัณฑ์ WooCommerce โดยใช้พารามิเตอร์ orderby
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เพจ จากนั้นเลือกเพจที่คุณต้องการเพิ่มหมวดหมู่สินค้า สำหรับตัวอย่างนี้ เราจะใช้ โฮมเพจ ดังที่แสดงด้านล่าง:

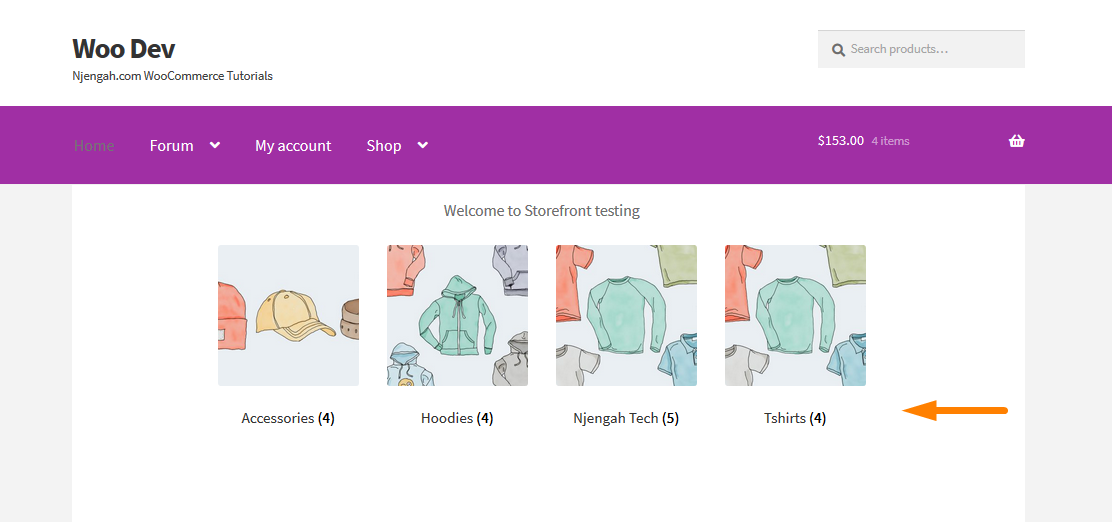
- ในการตรวจสอบ ผลลัพธ์ คุณต้องไปที่หน้าที่คุณได้เพิ่มรหัสย่อไว้ เนื่องจากเราเพิ่มไว้ในหน้าแรก ผลลัพธ์จะเป็น:

หมวดหมู่จะแสดงโดยใช้ ID
b) การจัดเรียงหมวดหมู่ผลิตภัณฑ์ WooCommerce โดยใช้พารามิเตอร์คำสั่ง
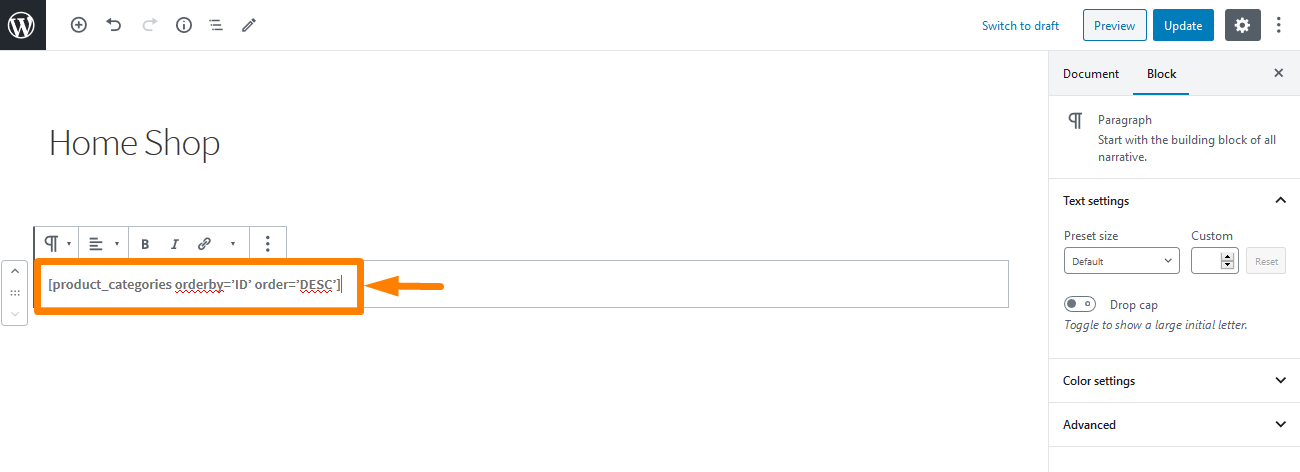
คล้ายกับพารามิเตอร์ orderby พารามิเตอร์นี้สามารถกำหนดค่าที่แตกต่างกันขึ้นอยู่กับสิ่งที่เราต้องการจัดลำดับหมวดหมู่ด้วย โดยค่าเริ่มต้น พวกมันจะถูกเรียงลำดับจากน้อยไปมาก (ASC) ดังนั้นเราจะกำหนดค่า 'DESC' ให้กับพารามิเตอร์นี้ นี่คือรหัสย่อที่เราจะใช้ [product_categories orderby='ID' order='DESC']

ขั้นตอนในการจัดเรียงหมวดหมู่ผลิตภัณฑ์ WooCommerce โดยใช้พารามิเตอร์คำสั่งซื้อ
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เพจ จากนั้นเลือกเพจที่คุณต้องการเพิ่มหมวดหมู่สินค้า สำหรับตัวอย่างนี้ เราจะใช้ หน้าแรก ดังที่แสดงด้านล่าง :

- ในการตรวจสอบ ผลลัพธ์ คุณต้องไปที่หน้าที่คุณได้เพิ่มรหัสย่อไว้ เนื่องจากเราเพิ่มไว้ในหน้าแรก ผลลัพธ์จะเป็น:

หมวดหมู่จะแสดงในลำดับจากมากไปน้อย
2. การจัดเรียงหมวดหมู่ผลิตภัณฑ์ WooCommerce โดยใช้ข้อมูลโค้ด
นี่เป็นโซลูชันที่เป็นมิตรต่อนักพัฒนาซอฟต์แวร์ที่สามารถช่วยคุณเก็บถาวรผลลัพธ์เช่นเดียวกับการใช้รหัสย่อตามที่ระบุไว้ในตัวอย่างข้างต้น ในทำนองเดียวกัน เราจะใช้พารามิเตอร์สองตัว พารามิเตอร์แรกคือพารามิเตอร์ 'orderby' ซึ่งค่าที่ยอมรับต่อไปนี้: ID, title และ name พารามิเตอร์ที่สองคือ 'ลำดับ' ที่ยอมรับค่าเหล่านี้: ASC และ DESC
ก) การจัดเรียงหมวดหมู่ผลิตภัณฑ์ WooCommerce โดยใช้รหัส
นี่เป็นวิธีที่มีประสิทธิภาพมากในการจัดเรียง หมวดหมู่ผลิตภัณฑ์ WooCommerce ของคุณ เพียงทำตามขั้นตอนง่าย ๆ เหล่านี้:
ขั้นตอนในการจัดเรียงหมวดหมู่ผลิตภัณฑ์ WooCommerce โดยใช้รหัส
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > เมนูตัวแก้ไขธีม เมื่อเปิดหน้า Theme Editor ให้มองหาไฟล์ฟังก์ชันของธีมที่เราจะเพิ่มฟังก์ชันที่จะจัดเรียง หมวดหมู่ผลิตภัณฑ์ WooCommerce ของคุณ
- เพิ่มรหัสต่อไปนี้ ในไฟล์ php และอย่าลืม บันทึกการเปลี่ยนแปลง เมื่อคุณทำเสร็จแล้ว:
add_filter( 'woocommerce_product_subcategories_args', 'njengah_woocommerce_get_subcategories_ordering_args' );
ฟังก์ชัน njengah_woocommerce_get_subcategories_ordering_args ($args) {
$args['order'] = 'รายละเอียด';
$args['orderby'] = 'ชื่อ';
ส่งคืน $args;
}- ในการตรวจสอบ ผลลัพธ์ คุณต้องไปที่โฮมเพจ คุณควรเห็นสิ่งนี้:

b) การจัดเรียงหมวดหมู่ผลิตภัณฑ์ WooCommerce โดยใช้รหัสอื่น
ขั้นตอนในการจัดเรียงหมวดหมู่ผลิตภัณฑ์ WooCommerce โดยใช้รหัส
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > เมนูตัวแก้ไขธีม เมื่อเปิดหน้า Theme Editor ให้มองหาไฟล์ฟังก์ชันของธีมที่เราจะเพิ่มฟังก์ชันที่จะจัดเรียง หมวดหมู่ผลิตภัณฑ์ WooCommerce ของคุณ
- เพิ่มรหัสต่อไปนี้ ในไฟล์ php และอย่าลืม บันทึกการเปลี่ยนแปลง เมื่อคุณทำเสร็จแล้ว:
add_filter( 'woocommerce_product_subcategories_args', 'njengah_woocommerce_get_subcategories_ordering_args' );
ฟังก์ชัน njengah_woocommerce_get_subcategories_ordering_args ($args) {
$args['order'] = 'รายละเอียด';
$args['orderby'] = 'ID';
ส่งคืน $args;
}- ในการตรวจสอบ ผลลัพธ์ คุณต้องไปที่โฮมเพจ คุณควรเห็นสิ่งนี้:
รหัสทำงานอย่างไร
รหัสแรกใช้เพื่อแสดงหมวดหมู่ในลำดับจากมากไปน้อยของชื่อ (ชื่อ) ในหน้าร้านค้าโดยใช้ $args['order'] = 'desc'; และ $args['orderby'] = 'title'; . สำหรับรหัสที่สอง id ใช้เพื่อจัดเรียงหมวดหมู่เหล่านี้ในลำดับจากมากไปหาน้อยของรหัส ค่าที่กำหนดให้กับพารามิเตอร์ orderby จะเปลี่ยนจาก 'name' เป็น 'ID' ในข้อมูลโค้ด
บทสรุป
เราพบว่าการใช้โซลูชันของคุณเป็นเรื่องง่ายมากในการจัดเรียงหมวดหมู่ ในโพสต์นี้ เราได้ดูวิธีการจัดเรียงหมวดหมู่ WooCommerce เราสามารถทำได้โดยใช้พารามิเตอร์ order และ orderby และกำหนดค่าที่แตกต่างกันเพื่อให้ได้ผลการจัดเรียงที่คุณต้องการ
ชื่อ ค่าและ ชื่อเรื่อง ใช้เพื่อจัดหมวดหมู่ตามลำดับชื่อ ฉันหวังว่าคุณจะได้เรียนรู้วิธีจัดเรียงหมวดหมู่ WooCommerce จากโพสต์นี้ หรืออย่างน้อย คุณมีไอเดียในการเริ่มต้นใช้งาน
บทความที่คล้ายกัน
- วิธีเพิ่มข้อความก่อนราคาใน WooCommerce » เพิ่มข้อความก่อนราคา
- วิธีการเปลี่ยนราคาสินค้าโดยทางโปรแกรมใน WooCommerce
- วิธีย้ายคำอธิบายใต้รูปภาพใน WooCommerce
- วิธีเพิ่มคำอธิบายหลังราคาใน WooCommerce
- วิธีลบเอฟเฟกต์การซูมบนภาพผลิตภัณฑ์ WooCommerce
- วิธีซ่อนผลิตภัณฑ์ใน WooCommerce หรือซ่อนผลิตภัณฑ์ตามหมวดหมู่หรือบทบาท
- ลบหมวดหมู่ออกจากหน้าผลิตภัณฑ์ WooCommerce ใน 2 ตัวเลือกง่ายๆ
- วิธีการขายสินค้าดิจิทัลด้วย WooCommerce
- วิธีการลบได้ถูกเพิ่มไปยังข้อความรถเข็นของคุณ WooCommerce
- 30+ ปลั๊กอิน WooCommerce ที่ดีที่สุดสำหรับร้านค้าของคุณ (ส่วนใหญ่ฟรี)
- วิธีการเปลี่ยนประกาศ 'ใส่ในรถเข็น' ของ WooCommerce
- วิธีข้ามรถเข็นและเปลี่ยนเส้นทางไปยังหน้าชำระเงิน WooCommerce
- วิธีรับชื่อหมวดหมู่ผลิตภัณฑ์ปัจจุบันใน WooCommerce
