7 เคล็ดลับที่ได้รับการพิสูจน์แล้วเพื่อเพิ่มความเร็วในการโหลดรูปภาพสำหรับเว็บไซต์ WordPress ที่เร็วขึ้น
เผยแพร่แล้ว: 2017-03-30คุณรู้ไหมว่ารูปภาพคิดเป็น 63% ของขนาดหน้าเว็บโดยเฉลี่ย นั่นหมายความว่าหากคุณต้องการทำให้เว็บไซต์ของคุณเร็วขึ้น หนึ่งในสิ่งที่ดีที่สุดที่คุณสามารถทำได้คือเพิ่มความเร็วในการโหลดรูปภาพ
เว็บไซต์ที่เร็วกว่ามี:
- ผู้เยี่ยมชมมีความสุขมากขึ้นเพราะเวลาในการโหลดช้าทำให้ผู้ใช้หงุดหงิด
- การจัดอันดับเครื่องมือค้นหาที่ดีขึ้น เนื่องจากความเร็วไซต์เป็นปัจจัยในการจัดอันดับ
- อัตราการแปลงที่สูงขึ้น ซึ่งหมายถึงเงินในกระเป๋าของคุณมากขึ้น
แต่คุณจะเร่งความเร็วในการโหลดรูปภาพและเก็บเกี่ยวผลประโยชน์จากเว็บไซต์ WordPress ที่เร็วขึ้นได้อย่างไร? คุณทำตามคำแนะนำที่ฉันกำลังจะนำเสนอ มาเจาะลึกกันดีกว่า
ก่อนเริ่มต้น – รับเกณฑ์มาตรฐานเพื่อเปรียบเทียบ
ไม่ต้องกังวล ฉันจะแสดงวิธีเพิ่มความเร็วไซต์และรูปภาพให้กับคุณ แต่ฉันต้องการพิสูจน์ให้คุณเห็นว่าสิ่งนี้ใช้งานได้จริง ดังนั้นฉันจะขอให้คุณช่วยฉันก่อนที่เราจะเริ่ม:
พิจารณาว่าไซต์ของคุณใช้เวลาโหลดนานเท่าใดในขณะนี้ นอกเหนือจากการทำหน้าที่เป็นข้อพิสูจน์ว่าฉันรู้ว่าฉันกำลังพูดถึงอะไร สิ่งนี้ยังเป็นเกณฑ์มาตรฐานในการเปรียบเทียบอีกด้วย ด้วยวิธีนี้ คุณไม่จำเป็นต้องเดาว่าการเปลี่ยนแปลงจะทำให้เว็บไซต์ของคุณเร็วขึ้นหรือไม่ คุณจะมีข้อมูลที่ต้องรู้อย่างแน่นอน
แต่คุณจะทดสอบได้อย่างไรว่าเว็บไซต์ของคุณใช้เวลาโหลดนานแค่ไหน? โอเค คุณจะต้องมีนาฬิกาจับเวลาและนิ้วเร็วๆ... เดี๋ยวก่อน ไม่ นั่นฟังดูไม่ใช่ความคิดที่ดี แล้ววิธีการทำแบบอัตโนมัติล่ะ?
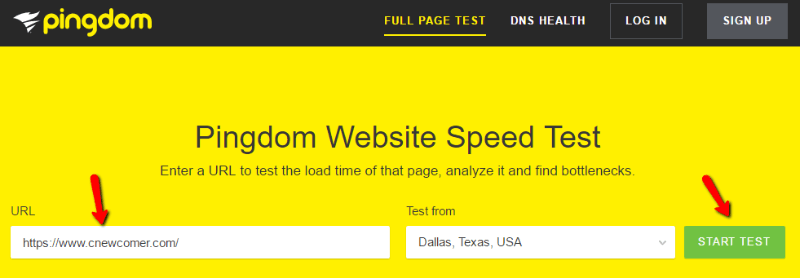
ลองใช้สิ่งนี้แทน – ไปที่ Pingdom Tools เสียบ URL ไปยังเว็บไซต์ของคุณแล้วคลิกปุ่ม เริ่มการทดสอบ :

จากนั้น Pingdom จะแจ้งกลับว่าเว็บไซต์ของคุณใช้เวลาโหลดนานแค่ไหน
เลขไหนที่คุณได้รับคือเลขที่คุณน่าจะเอาชนะได้หลังจากอ่านโพสต์นี้จบ!
เว็บไซต์พอร์ตโฟลิโอของฉัน (ตัวอย่าง) ได้รับการปรับให้เหมาะสมแล้ว – ฉันหวังว่าคุณจะเห็นเวลาในการโหลดหน้าเว็บที่ใกล้เคียงกันเมื่อคุณใช้เคล็ดลับเหล่านี้...
1. ปรับขนาดรูปภาพก่อนใช้งาน
ไม่ว่าคุณจะใช้ธีม WordPress ใด ธีมของคุณจะสามารถแสดงรูปภาพได้ไม่เกินความกว้างสูงสุดที่กำหนดเท่านั้น นั่นหมายความว่าหากคุณอัปโหลดภาพที่มีขนาดเกินความกว้างสูงสุดดังกล่าว คุณจะทำให้ไซต์ของคุณช้าลงด้วยสองวิธี:
- คุณกำลังทำให้ขนาดไฟล์รูปภาพของคุณใหญ่เกินความจำเป็น
- คุณกำลังทำให้เว็บเบราว์เซอร์ของผู้เยี่ยมชมทำงานเพื่อปรับขนาดภาพ
ไม่ใช่เรื่องดีถ้าคุณต้องการเพิ่มความเร็วในการโหลดรูปภาพ! ดังนั้น เพื่อแก้ไขปัญหานี้ โปรดปรับขนาดรูปภาพของคุณก่อนอัปโหลดเสมอ
คุณควรใช้มิติข้อมูลใด ขนาดที่แน่นอนขึ้นอยู่กับธีม WordPress ของคุณ ดังนั้นฉันจึงไม่สามารถให้คำตอบแบบครอบคลุมได้ แต่ตามกฎทั่วไปแล้ว ที่ไหนสักแห่งในช่วงกว้าง 700-800px จะใช้ได้กับธีม WordPress ส่วนใหญ่
วิธีปรับขนาดรูปภาพ WordPress
มีสองวิธีง่ายๆ ในการปรับขนาดรูปภาพ WordPress
ขั้นแรก คุณสามารถติดตั้งปลั๊กอินเช่น Imsanity ซึ่งจะปรับขนาดรูปภาพที่คุณอัปโหลดไปยังไซต์ WordPress ของคุณโดยอัตโนมัติ
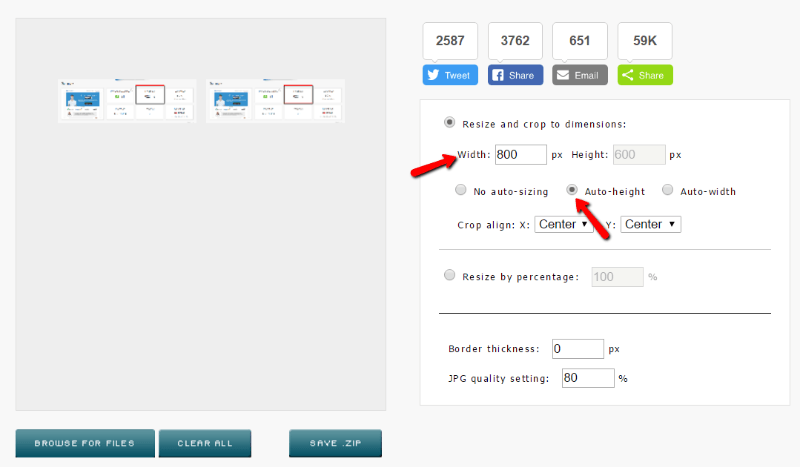
ประการที่สอง หากคุณต้องการโซลูชันที่ไม่ใช่ปลั๊กอิน คุณสามารถใช้ Batch Image Resizing Made Easy เพื่อปรับขนาดรูปภาพจำนวนมากได้อย่างง่ายดาย เพียงตรวจสอบให้แน่ใจว่าคุณเลือก ความสูงอัตโนมัติ เพื่อให้เครื่องมือไม่ครอบตัดรูปภาพของคุณในระหว่างกระบวนการปรับขนาด:

หากคุณกำลังทำงานในไซต์ที่มีอยู่ คุณควรย้อนกลับและปรับขนาดรูปภาพเก่าให้ได้มากที่สุด ปลั๊กอิน Imsanity สามารถช่วยคุณปรับขนาดรูปภาพ WordPress ที่มีอยู่จำนวนมากได้
2. บีบอัดรูปภาพเพื่อบันทึกขนาดที่มากยิ่งขึ้น
เอาล่ะ การปรับขนาดรูปภาพของคุณมีชัยไปกว่าครึ่ง แต่คุณสามารถย่อขนาดไฟล์รูปภาพของคุณให้เล็กลงได้ด้วยสิ่งที่เรียกว่าการบีบอัด การบีบอัดทำงานเพื่อลดขนาดได้สองวิธี:
- การบีบอัดแบบ ไม่สูญเสีย ย่อขนาดไฟล์โดยไม่สูญเสียคุณภาพ
- การบีบอัดแบบสูญเสีย เสนอการประหยัดขนาดที่มากขึ้น แต่ต้องสูญเสียคุณภาพบางส่วน
โดยปกติแล้ว ฉันแนะนำให้ใช้การบีบอัดภาพหรือภาพอื่นๆ ที่มีคุณภาพมีประสิทธิภาพสูงสุดโดยไม่สูญเสียคุณภาพ แต่สำหรับบางอย่างเช่นภาพหน้าจอบทช่วยสอน (เช่น รูปภาพในบทความนี้) ฉันขอแนะนำให้ใช้การบีบอัดแบบสูญเสียเพื่อการประหยัดขนาดมากที่สุด
วิธีการบีบอัดรูปภาพ WordPress
เช่นเดียวกับการปรับขนาดรูปภาพ คุณสามารถหยิบปลั๊กอินมาช่วยคุณหรือใช้เครื่องมือแบบสแตนด์อโลนก็ได้
ในส่วนของปลั๊กอิน Smush Image Compression and Optimization เป็นตัวเลือกที่ยอดเยี่ยม เพราะในรีลีสล่าสุด มันสามารถบีบอัด และ ปรับขนาดรูปภาพของคุณได้
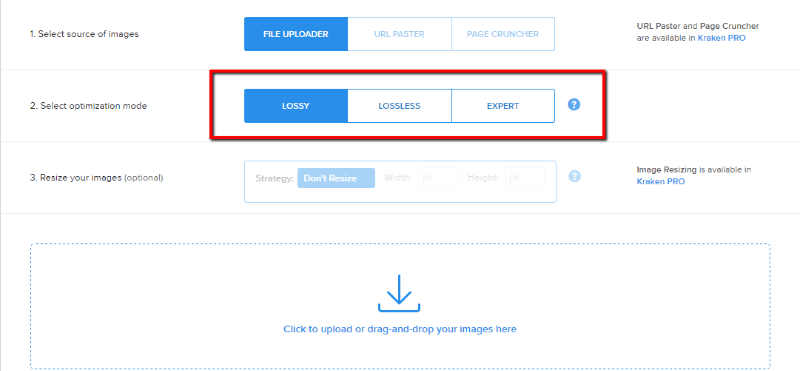
หากคุณต้องการไซต์แบบสแตนด์อโลน Kraken เป็นอีกหนึ่งตัวเลือกที่ดีที่ให้คุณบีบอัดรูปภาพด้วยวิธีการทั้งแบบไม่สูญเสียข้อมูลและสูญเสียข้อมูล:

ฉันรู้ว่ามันเจ็บปวด แต่เช่นเดียวกับการปรับขนาดรูปภาพ คุณควรกลับไปบีบอัดรูปภาพเก่าๆ ให้ได้มากที่สุด หากคุณใช้ปลั๊กอิน Smush จะสามารถบีบอัดรูปภาพเก่าและรูปภาพใหม่ได้โดยอัตโนมัติ
3. ใช้ CDN เพื่อส่งรูปภาพและเนื้อหาอื่น ๆ ของคุณ
CDN ย่อมาจาก Content Delivery Network ช่วยเพิ่มความเร็วให้กับไซต์และรูปภาพของคุณในการโหลดดังนี้:
โดยปกติแล้ว เมื่อมีคนเยี่ยมชมเว็บไซต์ของคุณ พวกเขาจะต้องดาวน์โหลดไฟล์ทั้งหมดจากศูนย์ข้อมูลโฮสติ้งของคุณ หากศูนย์ข้อมูลของคุณตั้งอยู่ในดัลลัส รัฐเท็กซัส และมีผู้เยี่ยมชมจากแคลิฟอร์เนีย ก็ไม่ เป็นไร พวกเขายังอยู่ใกล้กันมาก!

แต่จะเป็นอย่างไรถ้ามีคนมาเยือนจากลอนดอน สหราชอาณาจักร? ตอนนี้มันไม่ค่อยดีเท่าไหร่ เห็นไหมว่า ความเร็วของข้อมูลยังคงถูกจำกัดด้วยฟิสิกส์ เร็ว พอๆ กับอินเทอร์เน็ต นั่นคือระยะห่างทางกายภาพมีความสำคัญ หากเพียงเสี้ยววินาทีเท่านั้น
CDN แก้ปัญหานี้ด้วยการจัดเก็บไฟล์เว็บไซต์ของคุณไว้ที่ศูนย์ข้อมูลหลายแห่งทั่วโลก จากนั้นเมื่อใดก็ตามที่มีคนเยี่ยมชมไซต์ของคุณ พวกเขาสามารถดาวน์โหลดไฟล์ของคุณจากศูนย์ข้อมูลทั่วโลกที่อยู่ใกล้พวกเขาที่สุด
เป็นเครื่องมือที่ยอดเยี่ยมมากในการเร่งความเร็วไซต์ของคุณ แต่จะราคาเท่าไหร่ล่ะ?
ไม่ต้องกังวล! คุณสามารถค้นหา CDN ฟรีที่มีคุณภาพได้จริง สองตัวเลือกดังกล่าวคือ:
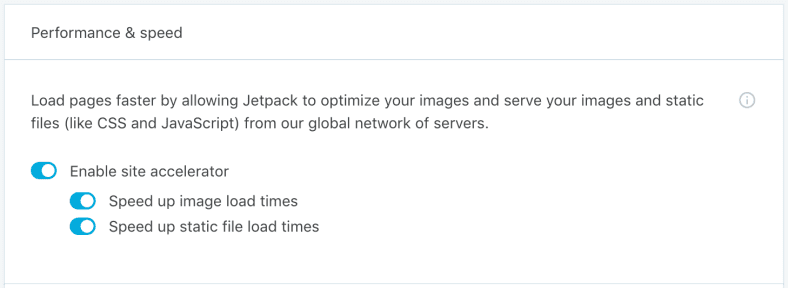
- Jetpack Site Accelerator – โมดูลโฟตอนของปลั๊กอิน Jetpack ทำหน้าที่เป็น CDN สำหรับรูปภาพของคุณ หากคุณต้องการเพิ่มความเร็วในการโหลดรูปภาพก็เป็นตัวเลือกที่ดี

- CloudFlare – ตัวเลือกยอดนิยมที่ติดตั้งง่ายและส่งไฟล์คงที่ทั้งหมดของคุณ รวมถึงรูปภาพและ HTML
4. เปิดใช้งานการแคชเบราว์เซอร์สำหรับเว็บไซต์ของคุณ
หากคุณเคยใช้เครื่องมือ Google PageSpeed Insights วลี “ใช้ประโยชน์จากแคชของเบราว์เซอร์” อาจหลอกหลอนความฝันของคุณ กล่าวคือ เป็นคำแนะนำทั่วไปในการเร่งความเร็วไซต์ของคุณ
โดยพื้นฐานแล้วการแคชเบราว์เซอร์จะบอกเบราว์เซอร์ของผู้เยี่ยมชมของคุณให้จัดเก็บไฟล์บางไฟล์ไว้ในเครื่องพีซีของผู้เยี่ยมชม แทนที่จะดาวน์โหลดไฟล์ทุกครั้ง ตัวอย่างเช่น ผู้เยี่ยมชมของคุณจะต้องดาวน์โหลดภาพโลโก้ของคุณในการเข้าชมครั้งแรก แต่ในการเข้าชมครั้งต่อไปทุกครั้ง ผู้เยี่ยมชมของคุณจะโหลดไฟล์นั้นจากแคชในเครื่องของตน
นั่นหมายถึงเวลาในการโหลดเร็วขึ้น เนื่องจากผู้เยี่ยมชมของคุณไม่จำเป็นต้องรับทุกสิ่งโดยตรงจากเซิร์ฟเวอร์ของคุณ
วิธีที่ง่ายที่สุดในการตั้งค่าการแคชของเบราว์เซอร์คือเพียงเพิ่มโค้ดต่อไปนี้ลงในไฟล์ .htaccess ของคุณ:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##
คุณสามารถค้นหาไฟล์ .htaccess ของคุณได้โดยใช้โปรแกรม FTP เพื่อเชื่อมต่อกับไดเร็กทอรีรากของเซิร์ฟเวอร์ของคุณ หรือหากคุณสับสนว่าจะหาไฟล์นี้ได้ที่ไหน ฝ่ายสนับสนุนโฮสต์เว็บของคุณสามารถช่วยเหลือคุณได้!
5. ตรวจสอบให้แน่ใจว่าคุณใช้ปลั๊กอินสำหรับการแคชเพจด้วย
การแคชเบราว์เซอร์ไม่ใช่วิธีเดียวที่จะเพิ่มความเร็วไซต์ WordPress ของคุณ นอกจากนี้ยังมีสิ่งที่เรียกว่าการแคชหน้า ซึ่งช่วยให้ไซต์ของคุณแสดงเนื้อหาได้ง่ายขึ้น สิ่งที่ดีที่สุดคือการแคชหน้าจะช่วยเพิ่มความเร็วในการโหลดรูปภาพและยังเพิ่มความเร็วให้กับส่วนที่เหลือของไซต์ของคุณด้วย!
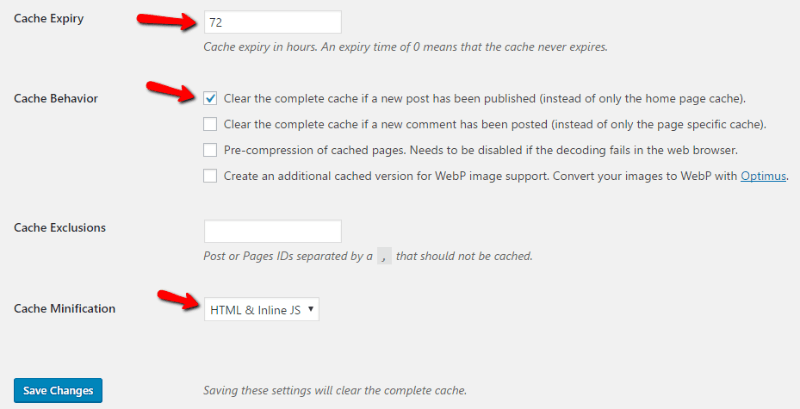
หากต้องการใช้การแคชหน้า ฉันขอแนะนำปลั๊กอินชื่อ Cache Enabler เนื่องจากมีน้ำหนักเบาและติดตั้งง่าย เพียงติดตั้งและเปิดใช้งาน จากนั้นไปที่ การตั้งค่า → Cache Enabler และกำหนดค่าดังนี้:

สิ่งที่ดีที่สุดคือ Cache Enabler จะย่อขนาดโค้ดของคุณซึ่งเป็นอีกเทคนิคหนึ่งในการลดเวลาในการโหลดหน้าเว็บ
6. ปิดการใช้งาน Hotlinking สำหรับรูปภาพของคุณ
การเชื่อมโยงด่วนคือเมื่อเว็บไซต์อื่นโพสต์ภาพที่โฮสต์บนเซิร์ฟเวอร์ของคุณ โดยพื้นฐานแล้ว จะทำให้เว็บเซิร์ฟเวอร์ของคุณใช้ทรัพยากรเพื่อ ทำให้ไซต์ของผู้อื่นดีขึ้น นั่นไม่ดี!
นั่นเป็นเหตุผลที่คุณควรพิจารณาปิดการใช้งานฮอตลิงก์ ด้วยวิธีนี้ เซิร์ฟเวอร์ของคุณจะสามารถมุ่งความสนใจไปที่เว็บไซต์ของคุณเองได้โดยเฉพาะ
หากต้องการปิดใช้งานฮอตลิงก์ คุณสามารถใช้ปลั๊กอิน All In One WP Security & Firewall หรือเพิ่มโค้ดต่อไปนี้ลงในไฟล์ .htaccess ของคุณ (ไฟล์เดียวกับที่คุณเพิ่มการแคชเบราว์เซอร์ลงไป):
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yourdomain.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]
เพียงตรวจสอบให้แน่ใจว่าได้แทนที่ yourdomain.com ด้วยชื่อโดเมนจริงของคุณ!
7. ล้มเหลวทั้งหมด – เลือกโฮสต์ที่เร็วกว่า
ทุกสิ่งที่ฉันระบุไว้ข้างต้นจะทำให้ไซต์และรูปภาพของคุณโหลดเร็วขึ้น แต่มีบางสิ่งที่เคล็ดลับเหล่านี้ไม่สามารถเอาชนะได้:
โฮสติ้งช้า
หากคุณมีโฮสต์เว็บที่มีเวลาตอบสนองช้า คำแนะนำทั้งหมดนี้เป็นเพียงการปกปิดเท่านั้น นั่นคือความเร็วของไซต์ของคุณจะถูกจำกัดโดยประสิทธิภาพของโฮสต์เสมอ
ดังนั้น หากคุณได้ดำเนินการทุกอย่างข้างต้นแล้ว แต่ยังรู้สึกผิดหวังกับเวลาในการโหลดหน้าเว็บ อาจถึงเวลาที่ต้องยอมเสี่ยงและเปลี่ยนไปใช้ผู้ให้บริการโฮสติ้งระดับพรีเมียม
หรือหากคุณกำลังมองหาตัวเลือกที่ถูกกว่าแต่ยังคงมีประสิทธิภาพ ฉันเป็นแฟนตัวยงของ SiteGround* SiteGround คือสิ่งที่ฉันใช้สำหรับไซต์พอร์ตโฟลิโอส่วนตัวของฉันที่โหลดในเวลาต่ำกว่า 700 ms*
ห่อสิ่งต่างๆ
ฉันจะหยุดชั่วคราวในขณะที่คุณกลับไปที่ Pingdom และทดสอบไซต์ของคุณอีกครั้ง
สิ่งต่างๆ เร็วขึ้นไหม? พวกเขาควรจะ!
และด้วยเหตุนี้ คุณจึงสามารถเตรียมเว็บไซต์ของคุณให้พร้อมรับความสำเร็จทั้งในปัจจุบันและในอนาคต เนื่องจากในขณะที่อินเทอร์เน็ตบนมือถือเติบโตอย่างต่อเนื่อง เวลาในการโหลดหน้าเว็บจึงมีความสำคัญมากยิ่งขึ้นเท่านั้น
ต้องการแสดงความคิดเห็นหรือเข้าร่วมการสนทนาหรือไม่? เพิ่มความคิดเห็นของคุณบน Twitter
บันทึก บันทึก
