จะเพิ่มความเร็วให้กับ WooCommerce ได้อย่างไร? 6 วิธีง่ายๆ ที่ได้ผล
เผยแพร่แล้ว: 2022-07-06เวลาในการโหลดที่รวดเร็วเป็นสิ่งจำเป็นสำหรับเว็บไซต์ใดๆ อย่างไรก็ตาม สิ่งเหล่านี้มีความสำคัญมากกว่าเมื่อพูดถึงอีคอมเมิร์ซ ร้านค้า WooCommerce ที่ช้าสามารถทำให้ผู้เยี่ยมชมกลัวและทำให้คุณเสียเงินในการขายที่หายไป ดังนั้น การเรียนรู้ วิธีเร่งความเร็ว WooCommerce จึงมีความสำคัญสูงสุดสำหรับการดำเนินการร้านค้าที่ประสบความสำเร็จ
มีหลายวิธีในการเร่งความเร็วไซต์ WooCommerce และ WordPress โดยทั่วไป ยิ่งเวลาโหลดน้อยลง ลูกค้าก็จะสามารถเรียกดูร้านค้าของคุณและค้นหาสินค้าที่ต้องการได้ง่ายขึ้น ด้วยแนวทางที่ถูกต้อง ร้านค้าของคุณควรโหลดได้เกือบจะในทันที
ในบทความนี้ เราจะพูดถึงหกวิธีที่คุณสามารถเพิ่มความเร็วให้กับ WooCommerce และแสดงวิธีใช้งานแต่ละเคล็ดลับ ไปกันเถอะ!
วิธีเร่งความเร็ว WooCommerce:
- ปรับการตั้งค่าคีย์ WooCommerce ให้เหมาะสม
- ใช้ธีม WooCommerce ที่ปรับประสิทธิภาพให้เหมาะสม
- ปรับภาพผลิตภัณฑ์ของคุณให้เหมาะสม
- ตั้งค่าเครือข่ายการจัดส่งเนื้อหา (CDN)
- ใช้ปลั๊กอินแคชของ WordPress
- ใช้โฮสต์เว็บ WordPress ที่รองรับ HTTP/2
1. ปรับการตั้งค่าคีย์ WooCommerce ให้เหมาะสม
เมื่อคุณตั้งค่าร้านค้า WooCommerce สิ่งแรกที่ปลั๊กอินทำคือช่วยคุณกำหนดค่าโดยใช้ตัวช่วยสร้าง อย่างไรก็ตาม วิซาร์ดการกำหนดค่าจะเน้นไปที่การตั้งค่าที่เกี่ยวข้องกับการชำระเงินเป็นหลัก หน้าที่คุณต้องการให้ปลั๊กอินตั้งค่า และตัวเลือกอื่นๆ ที่คล้ายคลึงกัน
วิซาร์ดการกำหนดค่า WooCommerce ไม่ได้ช่วยให้คุณสามารถกำหนดจำนวนผลิตภัณฑ์ที่จะแสดงบนหน้าร้านค้าได้ หากคุณแสดงผลิตภัณฑ์มากเกินไปในหน้าเดียว การโหลดจะนานขึ้นเป็นธรรมดา
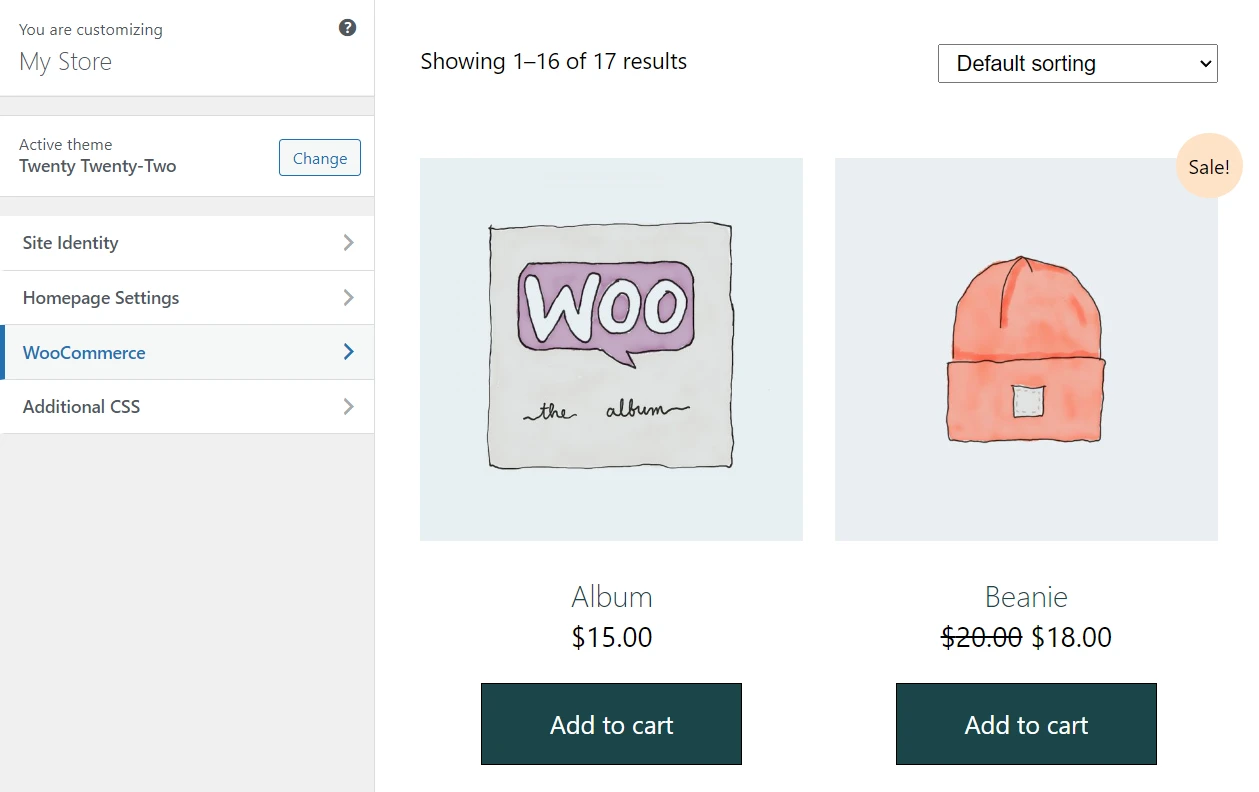
โชคดีที่คุณปรับการตั้งค่านี้ได้ด้วยตนเอง หากต้องการเปลี่ยนจำนวนสินค้าที่ WooCommerce แสดงบนหน้าร้านค้า ให้ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง แล้วเลือกตัวเลือก WooCommerce ในเมนูการตั้งค่าทางด้านซ้าย:

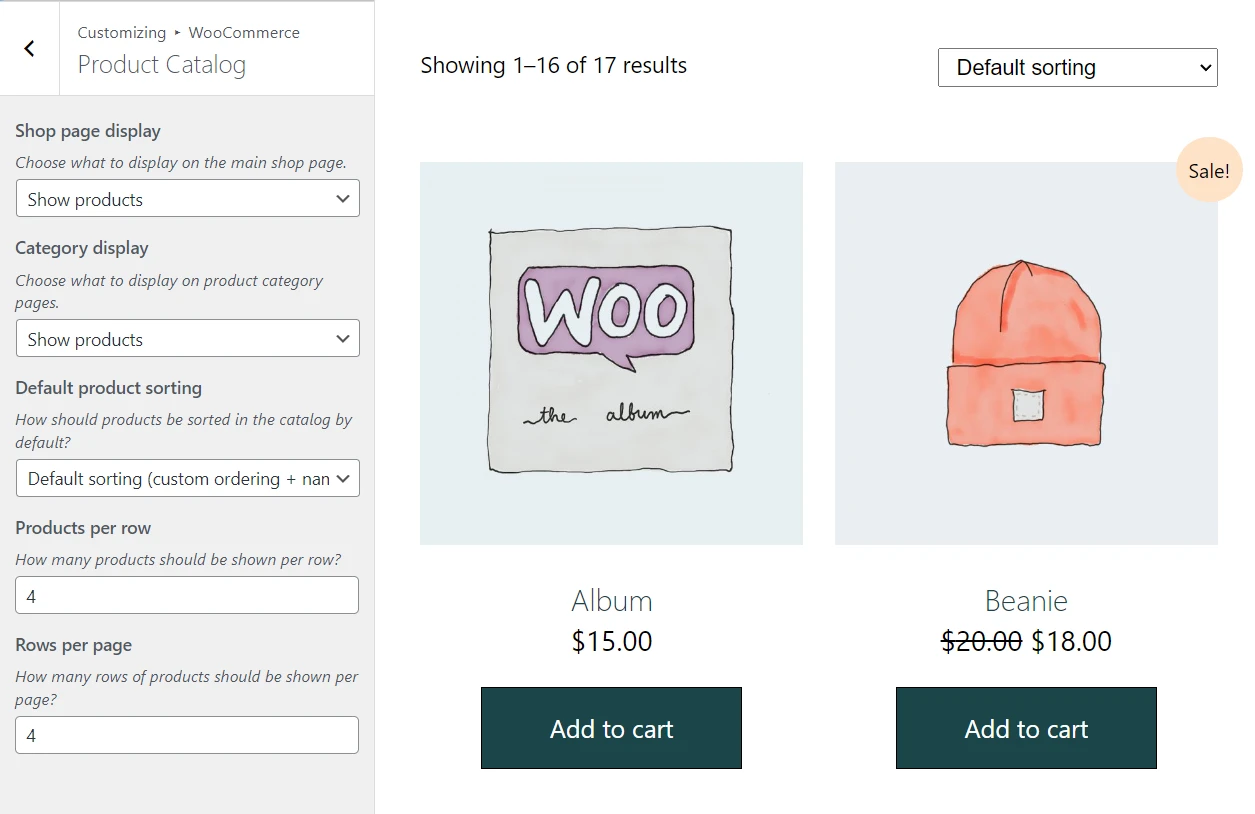
เมื่อโหลดเมนูใหม่แล้ว ให้เลือกตัวเลือก แค็ตตาล็อกผลิตภัณฑ์ ภายในคุณจะเห็นการตั้งค่าสำหรับกำหนดจำนวนผลิตภัณฑ์ WooCommerce แสดงต่อแถวและจำนวนแถวที่หน้าร้านค้าจะรวม:

ในกรณีส่วนใหญ่ เราแนะนำให้ใส่ผลิตภัณฑ์อย่างน้อยสามแถวในแต่ละหน้า มิฉะนั้น ลูกค้าอาจรู้สึกหงุดหงิดที่ต้องคลิกหรือเลื่อนดูมากเกินไปเพื่อดูรายการเพิ่มเติม อย่างไรก็ตาม หากหน้าร้านค้าของคุณใช้เวลาในการโหลดนานเกินไป ให้พิจารณาลดจำนวนแถวผลิตภัณฑ์หรือจำนวนรายการต่อแถว
2. ใช้ธีม WooCommerce ที่ปรับประสิทธิภาพให้เหมาะสม
ไม่ใช่ทุกธีมที่เล่นกับ WooCommerce ได้ดี บ่อยครั้ง คุณจะพบกับธีมที่ไม่ได้ออกแบบมาสำหรับการจัดแสดงสินค้า ซึ่งอาจทำให้ร้านค้าของคุณดูไม่เป็นมืออาชีพ
คุณอาจพบธีมที่ไม่ได้รับการปรับให้เหมาะสมจากจุดยืนของการพัฒนา ประสิทธิภาพของชุดรูปแบบไม่ดีอาจไม่สังเกตเห็นได้ในตอนแรก ถึงกระนั้น ก็อาจกลายเป็นปัญหาร้ายแรงได้เมื่อร้านค้าของคุณเติบโตขึ้น และคุณดึงดูดการเข้าชมได้มากขึ้น
ด้วยเหตุผลเหล่านี้ คุณจะต้องแน่ใจว่าคุณเลือกธีมที่มีพื้นฐานการทำงานที่แข็งแกร่ง รวมถึงความเข้ากันได้อย่างเต็มรูปแบบสำหรับ WooCommerce
ตัวอย่างเช่น ธีม Neve นำเสนอวิธีการที่มีน้ำหนักเบาโดยมีขนาดการติดตั้งเริ่มต้นเพียง 28 KB แต่ในขณะเดียวกัน มันก็ยังเต็มไปด้วยคุณสมบัติที่จะช่วยคุณปรับแต่งและเพิ่มประสิทธิภาพร้านค้า WooCommerce ของคุณ
หากคุณไม่แน่ใจว่าจะใช้ธีมใด เราขอแนะนำให้ตรวจสอบรายชื่อธีมฟรีที่ดีที่สุดสำหรับ WooCommerce นอกจากนี้เรายังอธิบายวิธีเลือกธีม WooCommerce ที่เหมาะสมสำหรับร้านค้าออนไลน์ของคุณ
อย่างไรก็ตาม ก่อนเปลี่ยนธีม ให้ลองใช้ไซต์การแสดงละครเพื่อทดสอบและดูความแตกต่างในประสิทธิภาพที่สร้าง การทดสอบความเร็วบางส่วนควรเปิดเผยว่าธีมใหม่ช่วยปรับปรุงประสิทธิภาพหรือขัดขวางการทำงานหรือไม่
3. ปรับภาพผลิตภัณฑ์ของคุณให้เหมาะสม
การเพิ่มประสิทธิภาพหรือบีบอัดรูปภาพเป็นวิธีที่ดีที่สุดวิธีหนึ่งในการปรับปรุงประสิทธิภาพโดยรวมของเว็บไซต์ รูปภาพที่ปรับให้เหมาะสมควรรักษาคุณภาพที่ใกล้เคียงกันกับไฟล์ต้นฉบับ แต่จะมีน้ำหนักน้อยกว่ามาก ขนาดไฟล์ที่เล็กกว่านั้นหมายความว่าหน้าเว็บควรโหลดเร็วขึ้น
มีผลเฉพาะเมื่อกล่าวถึงหน้าร้านค้าและสินค้าที่มีรูปภาพหลายรูป รูปภาพสินค้าต้องมีคุณภาพสูง ดังนั้นการอัปโหลดรูปภาพจำนวนมากอาจส่งผลต่อประสิทธิภาพของร้านค้าของคุณได้
โชคดีที่ไม่จำเป็นต้องปรับรูปภาพผลิตภัณฑ์ด้วยตนเอง คุณจะพบเครื่องมือที่ยอดเยี่ยมที่จะทำงานโดยอัตโนมัติ
สำหรับวิธีแก้ปัญหาที่ง่ายที่สุด คุณสามารถใช้ Optimole

Optimole จะบีบอัดและปรับขนาดภาพผลิตภัณฑ์ของคุณแบบไดนามิกเพื่อให้มั่นใจว่าผู้เข้าชมทุกคนจะได้รับประสบการณ์ที่ดีที่สุด ในเวลาเดียวกัน มันยังจะแสดงรูปภาพจากเครือข่ายการจัดส่งเนื้อหาทั่วโลก (CDN) แบบบูรณาการ ซึ่งรับประกันเวลาในการโหลดที่รวดเร็วสำหรับผู้ซื้อทั่วโลก
โดยจะปรับทั้งรูปภาพใหม่และรูปภาพที่มีอยู่บนไซต์ของคุณโดยอัตโนมัติ ซึ่งหมายความว่าคุณสามารถเพิ่มไปยังร้านค้าที่มีอยู่ได้อย่างง่ายดายและยังได้รับประโยชน์จากการเพิ่มประสิทธิภาพรูปภาพผลิตภัณฑ์ทั้งหมดของคุณ
สำหรับตัวเลือกอื่นๆ คุณสามารถอ่านบทความของเราเปรียบเทียบปลั๊กอินเพิ่มประสิทธิภาพรูปภาพของ WordPress
4. ตั้งค่าเครือข่ายการจัดส่งเนื้อหา (CDN)
CDN คือบริการที่แคชไฟล์สแตติกของเว็บไซต์ของคุณบนเครือข่ายเซิร์ฟเวอร์ข้อมูลทั่วโลกในตำแหน่งเชิงกลยุทธ์ ด้วยวิธีนี้ ผู้เข้าชมสามารถดาวน์โหลดไฟล์เหล่านั้นจากตำแหน่งที่ใกล้พวกเขาที่สุด ซึ่งจะช่วยเร่งความเร็วในการโหลดไซต์ของคุณไม่ว่าผู้เยี่ยมชมจะเรียกดูจากที่ใด

นอกจากนี้ การใช้ CDN ช่วยลดภาระงานบนเซิร์ฟเวอร์ของไซต์ของคุณเอง ทำให้เป็นข้อเสนอที่เป็นประโยชน์ต่อทั้งสองฝ่าย
หากคุณใช้ Optimole ในการเพิ่มประสิทธิภาพรูปภาพอยู่แล้ว คุณจะได้รับประโยชน์จาก CDN สำหรับรูปภาพของคุณซึ่งมีเซิร์ฟเวอร์มากกว่า 200 แห่งทั่วโลก
แม้ว่า Optimole จะให้บริการรูปภาพของคุณผ่าน CDN คุณอาจต้องการพิจารณาให้บริการไฟล์สแตติกอื่นๆ ผ่าน CDN หากร้านค้าของคุณมีผู้ชมทั่วโลก สิ่งเหล่านี้รวมถึงไฟล์ CSS, JavaScript และฟอนต์
หากต้องการเรียนรู้เกี่ยวกับตัวเลือกในการให้บริการไฟล์สแตติกอื่นๆ ของคุณจาก CDN โปรดดูบทสรุปของบริการ WordPress CDN ที่ดีที่สุดของเรา
5. ใช้ปลั๊กอินแคชของ WordPress
ด้วยการแคช คุณสามารถขจัดความจำเป็นที่ร้านค้าของคุณต้องประมวลผล PHP แบบไดนามิกในการโหลดทุกหน้า เซิร์ฟเวอร์ของคุณสามารถบันทึกเอาต์พุต HTML ที่เสร็จแล้วในแคชและให้บริการแก่ผู้เยี่ยมชมในอนาคต
สิ่งนี้ไม่เพียงเพิ่มความเร็วในการโหลดของร้านค้าของคุณเท่านั้น แต่ยังช่วยลดภาระบนเซิร์ฟเวอร์ของคุณ ซึ่งช่วยให้ร้านค้าของคุณรองรับปริมาณการใช้งานได้มากขึ้น
อย่างไรก็ตาม การแคชอาจเป็นเรื่องยากสำหรับร้านค้า WooCommerce เพราะคุณจะไม่สามารถแคชเนื้อหา ทั้งหมด ของคุณได้ ตัวอย่างเช่น คุณไม่สามารถแคชรถเข็น WooCommerce หรือหน้าชำระเงินได้ เนื่องจากหน้าเหล่านี้ต้องการความสามารถในการโหลดเนื้อหาแบบไดนามิก
สำหรับวิธีที่ง่ายที่สุดในการตั้งค่าแคชที่เข้ากันได้กับ WooCommerce คุณสามารถใช้ปลั๊กอิน WP Rocket ซึ่งเป็นปลั๊กอินแคชระดับพรีเมียมพร้อมใบอนุญาตเริ่มต้นที่ $49 ต่อปี

ข้อดีของ WP Rocket คือสามารถทำงานร่วมกับ WooCommerce ได้โดยอัตโนมัติ ไม่จำเป็นต้องเปลี่ยนการตั้งค่าใดๆ ด้วยตนเอง หาก WP Rocket ตรวจพบว่าคุณกำลังใช้ WooCommerce ระบบจะกำหนดค่าตัวเองโดยอัตโนมัติในวิธีที่เหมาะสมที่สุด
สำหรับตัวเลือกอื่น ๆ คุณสามารถอ่านคอลเลกชันเต็มรูปแบบของปลั๊กอินแคช WordPress ที่ดีที่สุด
อย่างไรก็ตาม โปรดทราบว่าคุณอาจต้องยกเว้นหน้าหลักของ WooCommerce หากคุณใช้ปลั๊กอินอื่น
6. ใช้โฮสต์เว็บ WordPress ที่รองรับ HTTP/2
HTTP/2 เป็นเวอร์ชัน "ใหม่" ของโปรโตคอลที่เราใช้ในการท่องเว็บ เราพูดว่า "ใหม่" เพราะ HTTP/2 มีมานานแล้ว อย่างไรก็ตาม เซิร์ฟเวอร์บางตัวไม่ได้รับการกำหนดค่าสำหรับโปรโตคอลที่อัปเดต
นั่นเป็นโอกาสที่พลาดไปเนื่องจาก HTTP/2 ให้ประสิทธิภาพที่เหนือกว่า HTTP1 เพิ่มขึ้นอย่างมาก ด้วย HTTP/2 ผู้ใช้สามารถโหลดเว็บไซต์ได้อย่างมีประสิทธิภาพมากขึ้น เนื่องจากโปรโตคอลรองรับคำขอหลายรายการพร้อมกันไปยังเซิร์ฟเวอร์ นอกจากนี้ HTTP/2 ยังช่วยให้เซิร์ฟเวอร์สามารถ "พุช" การอัปเดตไปยังไฟล์แคชของผู้เข้าชมได้ ดังนั้นคุณไม่จำเป็นต้อง "ทำลาย" แคชเมื่อทำการเปลี่ยนแปลงไซต์
ปัจจุบันมีเพียง 45% ของเว็บไซต์ทั้งหมดที่ใช้ HTTP/2 [1] หากคุณไม่แน่ใจว่าไซต์ของคุณใช้ HTTP1 หรือ HTTP/2 หรือไม่ คุณสามารถใช้เครื่องมือต่างๆ เช่น การทดสอบ Geekflare HTTP/2:

เพียงป้อน URL ของเว็บไซต์ของคุณ แล้วการทดสอบจะบอกคุณว่าใช้ HTTP/2 หรือไม่ โปรโตคอลได้รับการกำหนดค่าที่ระดับเซิร์ฟเวอร์ ดังนั้นหากโฮสต์เว็บของคุณไม่ได้ทำการเปลี่ยนแปลง ควรพิจารณาย้ายไปยังผู้ให้บริการรายใหม่
ผู้ให้บริการโฮสติ้งหลายรายไม่ได้ระบุอย่างชัดเจนว่ากำลังใช้ HTTP เวอร์ชันใดอยู่ เราขอแนะนำให้อ่านเอกสารหรือฐานความรู้สำหรับโฮสต์ใดก็ตามที่คุณกำลังพิจารณาว่าจะเล่นอย่างปลอดภัย
แน่นอน HTTP/2 ไม่ใช่คุณสมบัติ เดียว ที่จะมองหาในโฮสต์ WooCommerce ที่ปรับประสิทธิภาพให้เหมาะสม คุณจะต้องพิจารณาถึงทรัพยากรที่จัดสรรให้กับร้านค้าของคุณ ควบคู่ไปกับเทคโนโลยีอื่นๆ ที่ผู้ให้บริการโฮสติ้งของคุณใช้อยู่
หากต้องการค้นหาตัวเลือกคุณภาพ คุณสามารถเรียกดูคอลเล็กชันโฮสติ้ง WooCommerce ที่ดีที่สุดหรือโฮสติ้ง WordPress ที่เร็วที่สุด
เร่งความเร็วร้านค้า WooCommerce ของคุณวันนี้
การเพิ่มประสิทธิภาพร้านค้า WooCommerce ของคุณให้โหลดโดยเร็วที่สุดจะต้องทำการเปลี่ยนแปลงหลายอย่างในเว็บไซต์ของคุณ อย่างไรก็ตาม เวลาในการโหลดที่ต่ำลงเหล่านี้ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น ซึ่งอาจนำไปสู่ยอดขายที่เพิ่มขึ้นได้
ตามหลักการแล้ว คุณจะใช้ทุกวิธีที่เป็นไปได้ เพื่อเพิ่มความเร็วให้ WooCommerce อย่างไรก็ตาม หากคุณต้องการดำเนินการทีละขั้น เราขอแนะนำให้เริ่มต้นด้วยการตรวจสอบให้แน่ใจว่ารูปภาพผลิตภัณฑ์ทั้งหมดได้รับการปรับให้เหมาะสม นอกจากนั้น การใช้ CDN และปลั๊กอินแคชช่วยให้ไซต์ส่วนใหญ่ได้รับผลตอบแทนที่ดีที่สุด
สำหรับวิธีอื่นๆ ในการสร้างร้านค้า WooCommerce ที่ดีขึ้น คุณสามารถเรียกดูคอลเล็กชันปลั๊กอิน WooCommerce ที่ต้องมีมากกว่า 25+ รายการของเรา
คุณมีคำถามเกี่ยวกับวิธีเร่งความเร็ว WooCommerce หรือไม่? พูดคุยเกี่ยวกับพวกเขาในส่วนความคิดเห็นด้านล่าง!
