36 วิธีในการเพิ่มความเร็วเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2023-03-23การเปิดเผยข้อมูล: โพสต์นี้อาจมีลิงค์พันธมิตร การซื้อผลิตภัณฑ์ผ่านหนึ่งในลิงก์เหล่านี้จะสร้างค่าคอมมิชชั่นให้กับเราโดยไม่มีค่าใช้จ่ายเพิ่มเติมสำหรับคุณ
โพสต์นี้เผยแพร่ครั้งแรกเมื่อวันที่ 3 ธันวาคม 2019 และได้รับการอัปเดตให้มีเครื่องมือที่ทันสมัยมากขึ้น
โพสต์บล็อกส่วนใหญ่เกี่ยวกับการเร่งความเร็ว WordPress เป็นเรื่องที่ยุ่งเหยิง
ที่ด้านบนสุดของรายการ มีเคล็ดลับที่จะทำให้เมนูผู้ดูแลระบบของคุณเร็วขึ้นเพียง 0.01 วินาที หรือจะไม่ปรับปรุงประสิทธิภาพเลย
จากนั้นใกล้ถึงด้านล่าง พวกเขารวมเทคนิคการแสดงที่มีผลกระทบมากที่สุดบางส่วนที่มีอยู่
นั่นเป็นเพียงถั่ว นี่คือวิธีการจัดคู่มือการปฏิบัติงานนี้...
เริ่มต้นด้วยขั้นตอนที่มีผลกระทบสูง
ฉันได้แสดงรายการวิธีที่มีประสิทธิภาพสูงสุด 9 วิธีในการเพิ่มความเร็วไซต์ของคุณเป็นอันดับแรก ขั้นตอนเหล่านี้เป็นขั้นตอนที่สำคัญที่สุดที่คุณสามารถทำได้เพื่อทำให้ไซต์ของคุณโหลดเร็วขึ้น
อันที่จริง หากคุณไม่ใช้กลวิธีใดๆ นอกเหนือจาก 9 ข้อแรก คุณก็ไม่เป็นไร
หลังจากนั้นคุณจะพบวิธีเพิ่มความเร็ว WordPress อีก 27 วิธี แต่ละกลยุทธ์เหล่านี้จะทำให้ไซต์ของคุณเร็วขึ้นเล็กน้อย บวกกับผลลัพธ์ที่คุณได้ทำไปแล้ว
และมีอีกอย่างที่คุณควรรู้
นี่คือกลยุทธ์ที่ฉันใช้
ฉันไม่ได้แสดงรายการกลยุทธ์ใด ๆ ที่นี่ ฉันไม่ได้ใช้ตอนนี้
อันที่จริง ก่อนที่ฉันจะเขียนโพสต์นี้ ฉันได้รวบรวมรายชื่อเทคนิคการแสดงมากมาย รวมถึงบางสิ่งที่ฉันไม่เคยลองมาก่อน และทดสอบทั้งหมดแล้ว
Competethemes.com นั้นโหลดเร็วอยู่แล้ว แต่หลังจากใช้ทุกกลยุทธ์ประสิทธิภาพตามรายการด้านล่าง มันเร็วอย่างเหลือเชื่อ
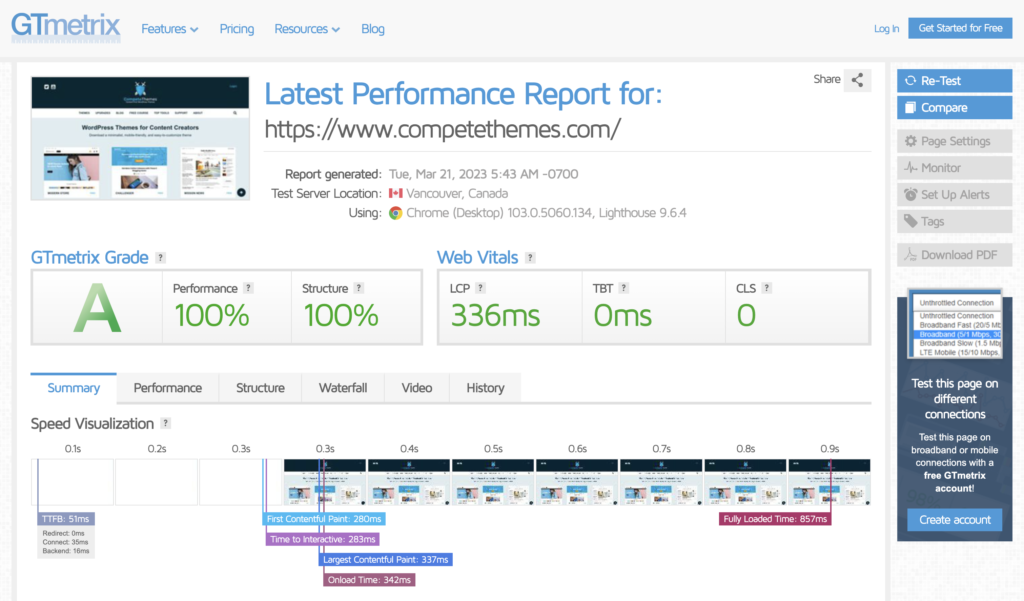
นี่คือผลลัพธ์ของ GTMetrix:

นับตั้งแต่เผยแพร่โพสต์นี้ครั้งแรก เมตริกประสิทธิภาพก็เปลี่ยนไปมาก
ในอดีต เวลาในการโหลดทั้งหมดถือว่าสำคัญมาก แต่ตอนนี้ไม่ใช่เรื่องใหญ่ สิ่งที่สำคัญกว่าคือไซต์ของคุณดูเหมือนจะรวดเร็วสำหรับผู้เข้าชม
Google ได้พยายามหาปริมาณแนวคิดนี้ด้วย Core Web Vitals เมตริกประสิทธิภาพเหล่านี้จะวัดตาม ความเร็วที่มองเห็นได้ ของเว็บไซต์ของคุณ
ความจริงก็คือ ไม่สำคัญหรอกว่าเว็บไซต์ของคุณจะใช้เวลาโหลด 5 วินาทีหรือไม่ ถ้าทุกอย่างสามารถมองเห็นได้และโต้ตอบได้ใน 1 วินาที
แต่มีปัญหา
Core Web Vitals มีความซับซ้อน!
สิ่งเหล่านี้เข้าใจยากกว่าเมตริกแบบเก่ามาก และยิ่งยากต่อการเพิ่มประสิทธิภาพด้วย
และนี่คือสิ่งที่
เพื่อเพิ่มความเร็วไซต์ของคุณ คุณไม่จำเป็นต้องเข้าใจทั้งหมด เทคนิคที่สรุปไว้ที่นี่จะช่วยได้ไม่ว่าคุณจะเข้าใจ CWV มากแค่ไหนก็ตาม
นี่คือข้อเสนอของฉัน ...
ใช้กลยุทธ์ที่นี่และดูว่าคุณลงจอดที่ไหน เป็นไปได้มากว่าคุณจะไม่ต้องใช้เวลาค้นคว้าเมตริกประสิทธิภาพเหล่านี้เลย เพราะไซต์ของคุณจะโหลดได้เร็วพออยู่แล้ว
- สร้างก่อนและหลัง
- 1. เปลี่ยนไปใช้โฮสต์ที่เร็วกว่า
- 2. เพิ่มแคช
- วิธีเพิ่มแคชในไซต์ของคุณ
- คุณต้องใช้สามขั้นตอนต่อไปนี้
- 3. บีบอัดรูปภาพของคุณ
- 4. ปรับขนาดรูปภาพของคุณ
- 5. ขี้เกียจโหลดภาพของคุณ
- วิธีเพิ่มการโหลดแบบขี้เกียจ
- 6. ย่อขนาดไฟล์ของคุณ
- วิธีย่อขนาดไฟล์
- 7. เชื่อมไฟล์ของคุณเข้าด้วยกัน
- วิธีเพิ่มการต่อข้อมูล
- 8. โหลดไฟล์ด้วย CDN
- วิธีเพิ่ม CDN ในไซต์ของคุณ
- 9. เลือกธีมที่รวดเร็ว
- การเพิ่มประสิทธิภาพเพิ่มเติม
- 10. หยุดใช้ Google Analytics
- 11. เลื่อน Javascript
- 12. เพิ่มประสิทธิภาพการนำส่ง CSS
- 13. ปิดการรองรับอิโมจิของ WordPress
- 14. ปิดใช้งานการฝัง WordPress
- 15. อัปเดตเวอร์ชัน PHP ของคุณ
- 16. ลดการใช้ปลั๊กอิน
- 17. ใช้ภาพ webP
- 18. ใช้การดึง DNS ล่วงหน้า
- 19. จำกัดการโพสต์ต่อหน้า
- 20. รวมคำขอ Google Font
- 21. เพิ่มประสิทธิภาพคำขอ Gravatar
- 22. ขี้เกียจโหลดความคิดเห็นของคุณ
- 23. ขี้เกียจโหลดวิดีโอทั้งหมด
- 24. ลดการเปลี่ยนเส้นทาง
- 25. ใช้ฟอนต์น้อยลง
- 26. ใช้น้ำหนักแบบอักษรน้อยลง
- 27. โหลดชุดอักขระภาษาของคุณเท่านั้น
- 28. ปิดคุณสมบัติ OpenType ใน Adobe Fonts
- 29. แทนที่ Font Awesome ด้วย Fontello
- การเพิ่มประสิทธิภาพอื่นๆ
- 30. ปิด pingbacks และ trackbacks
- 31. ทำให้ Heartbeat API ช้าลง
- 32. ปิดใช้งานการเชื่อมโยงด่วน
- 33. เพิ่มประสิทธิภาพฐานข้อมูลของคุณ
- 34. ปิดใช้งานหรือจำกัดการแก้ไขโพสต์
- 35. ลบสตริงข้อความค้นหา
- 36. ลบปลั๊กอินที่ไม่ได้ใช้งาน
- เพลิดเพลินกับเว็บไซต์ที่เร็วขึ้นของคุณ
สร้างก่อนและหลัง
หากคุณต้องการทำตามคำแนะนำนี้ ให้เริ่มต้นด้วยการวัดประสิทธิภาพไซต์ของคุณด้วยเครื่องมือ GTMetrix และ Page Speed ของ Google
ภาพหน้าจอผลลัพธ์ของคุณและบันทึกไว้ในภายหลัง
จากนั้นใช้กลยุทธ์ 9 ข้อแรกที่นี่ และฉันรับประกันว่าคะแนนของคุณจะเพิ่มขึ้นอย่างมาก หากคุณต้องการทำสิ่งต่าง ๆ ให้ดียิ่งขึ้น คุณสามารถลองใช้ 27 กลยุทธ์ต่อไปนี้ได้เช่นกัน
หากคุณยังไม่พอใจกับประสิทธิภาพของคุณ คุณอาจต้องการพูดคุยกับนักพัฒนาที่มีประสบการณ์ซึ่งสามารถทำการเปลี่ยนแปลงบางอย่างสุดท้ายที่จะทำให้ไซต์ของคุณได้รับคะแนนเต็ม 100%
1. เปลี่ยนไปใช้โฮสต์ที่เร็วกว่า
โฮสติ้งคือแรงม้าของไซต์ของคุณ
ด้วยโฮสติ้งที่ทรงพลังกว่า เว็บไซต์ทั้งหมดของคุณจะโหลดเร็วขึ้น
คุณสามารถใช้เทคนิคอื่น ๆ ทั้งหมดเพื่อให้ได้ผลลัพธ์ที่ยอดเยี่ยม แต่ทั้งหมดจะทำงานได้ดีขึ้นด้วยโฮสต์ประสิทธิภาพสูง นอกจากนี้ การเปลี่ยนโฮสต์ในทุกวันนี้เป็นเรื่องง่ายมาก
ฉันใช้บริษัทโฮสติ้งหลายแห่งในช่วงทศวรรษที่ผ่านมา และในที่สุดฉันก็พบที่ตรงกับตัวเอง
ฉันใช้ Rocket.net เพื่อโฮสต์ไซต์นี้และไซต์ทั้งหมดของฉัน และเป็นโฮสต์ที่ดีที่สุดเท่าที่ฉันเคยใช้มา

การสนับสนุนลูกค้าของพวกเขาน่าทึ่งมาก แดชบอร์ดใช้งานง่ายและเต็มไปด้วยฟีเจอร์ และประสิทธิภาพก็เหนือชั้น
ในฐานะโฮสต์ WP ระดับพรีเมียม มีสิ่งดีๆ มากมายในแดชบอร์ดนอกเหนือจากการโฮสต์มาตรฐาน
ตัวอย่างเช่น ทุกไซต์มีการสำรองข้อมูลอัตโนมัติรายวันและการสำรองข้อมูลด้วยตนเอง มีการรักษาความปลอดภัยในตัวและการป้องกัน DDoS ผ่าน Cloudflare Enterprise และคุณจะได้รับไซต์ชั่วคราวในคลิกเดียว
และพวกเขาได้รับการทดลองใช้ $ 1 ในเดือนแรก
เรียนรู้เพิ่มเติมเกี่ยวกับ Rocket.net
หากคุณต้องการพัฒนาไซต์ของคุณไปอีกขั้น ฉันไม่สามารถแนะนำได้มากพอ
2. เพิ่มแคช
9,027 หารด้วย 17 เป็นเท่าไหร่?
ในการตอบคำถามนี้ คุณต้องดึงเครื่องคิดเลขออกมา เจาะตัวเลข จากนั้นคุณสามารถพูดคำตอบได้อย่างมั่นใจ ซึ่งก็คือ 531
ถ้าผมถามคุณอีกครั้งว่า 9,027 หารด้วย 17 เป็นเท่าไหร่?
คราวนี้รู้คำตอบทันทีเพราะเก็บไว้ในความทรงจำ
นั่นคือลักษณะของการแคช
เมื่อมีผู้เยี่ยมชมเว็บไซต์ของคุณ จะมีการดำเนินการหลายอย่างเพื่อสร้างหน้านั้น หากไม่มีแคช สิ่งนี้จะเกิดขึ้นทุกครั้งที่มีคนเยี่ยมชมเว็บไซต์ของคุณ มันเหมือนกับการใช้เครื่องคิดเลขเพื่อให้ได้คำตอบเดิมซ้ำแล้วซ้ำอีก
อย่างที่คุณเข้าใจ มันสิ้นเปลืองมาก
ด้วยการแคช ไซต์ของคุณจะสร้างเพจหนึ่งครั้งแล้วบันทึกเหมือนกับที่คุณบันทึกหมายเลข 531 ไว้ในความทรงจำ เมื่อมีผู้เยี่ยมชมไซต์ของคุณ สำเนาที่แคชไว้จะแสดงทันทีโดยไม่จำเป็นต้องเรียกใช้กระบวนการทั้งหมดที่ใช้สร้างเพจในตอนแรก
เข้าท่า?
ตอนนี้เรามาพูดถึงวิธีการใช้ประโยชน์จากเทคโนโลยีนี้ในเว็บไซต์ของคุณ
วิธีเพิ่มแคชในไซต์ของคุณ
ก่อนอื่น โฮสต์ของคุณอาจมีการแคชในตัว นี่เป็นเรื่องจริงสำหรับ Rocket.net และโฮสต์ประสิทธิภาพสูงอื่นๆ อีกมากมาย
หากโฮสต์ของคุณไม่มีแคช แสดงว่ามีปลั๊กอินให้เลือกมากมาย ในความคิดของฉัน ตัวเลือกที่ดีที่สุดคือ WP Rocket

WP Rocket มอบการแคชที่รวดเร็วเป็นพิเศษและการเพิ่มประสิทธิภาพอื่นๆ มากมาย ฉันจะอ้างอิงปลั๊กอินนี้อีกประมาณร้อยครั้งในโพสต์นี้ ดังนั้นคุณจะเห็นทุกอย่างที่มันทำได้
แม้ว่า Kinsta จะให้การแคช แต่ฉันก็ใช้ WP Rocket เช่นกันเนื่องจากมีเครื่องมือประสิทธิภาพอื่นๆ รวมอยู่ด้วย
คุณสามารถทำตามบทช่วยสอนการตั้งค่า WP Rocket ของฉันเพื่อเริ่มต้น:
ตรวจสอบ WP Rocket →
หากคุณต้องการทางเลือกฟรี ฉันขอแนะนำ WP Super Cache หากคุณต้องการสิ่งที่ใช้งานง่าย และ W3 Total Cache หากคุณต้องการตัวเลือกขั้นสูงเพิ่มเติม
การโฮสต์และการแคชที่มีประสิทธิภาพสูงเป็นคุณลักษณะความเร็วที่สำคัญที่สุดที่ไซต์ของคุณต้องการ ที่กล่าวว่า…
มีเพียงสิ่งเดียวเท่านั้นที่สามารถทำให้การแสดงของคุณตกต่ำลงได้อย่างสิ้นเชิง
คุณต้องใช้สามขั้นตอนต่อไปนี้
เมื่อคุณตั้งค่าการแคชแล้ว ให้หันความสนใจไปที่รูปภาพของไซต์ของคุณ
หากคุณไม่เพิ่มประสิทธิภาพรูปภาพของคุณ ไซต์ของคุณจะโหลด ไม่ ถึง 2-3 วินาที คุณจะไม่ได้รับคะแนน PageSpeed ที่ปรับให้เหมาะสม
รูปภาพสามารถใช้เวลาในการโหลดอย่างมาก ดังนั้นฉันจึงรวมสามวิธีที่คุณสามารถเพิ่มประสิทธิภาพไว้ที่นี่
วิธีแรกในการเพิ่มประสิทธิภาพรูปภาพของคุณคือการบีบอัด
3. บีบอัดรูปภาพของคุณ
อัลกอริธึมการบีบอัดภาพสมัยใหม่นั้นน่าทึ่งมาก
พวกเขาสามารถย่อขนาดไฟล์ของรูปภาพได้ 70% โดยไม่ส่งผลกระทบต่อคุณภาพอย่างเห็นได้ชัด ประเด็นคือ คุณสามารถทำให้รูปภาพทั้งหมดบนไซต์ของคุณโหลดเร็วขึ้นโดยไม่ทำให้คุณภาพลดลง ไม่มีข้อเสีย - อย่างจริงจัง!
เมื่อพูดถึงการปรับแต่งรูปภาพ ปลั๊กอินที่ฉันชอบคือ Optimole

คุณจะได้เรียนรู้เพิ่มเติมเกี่ยวกับ Optimole ในสองขั้นตอนถัดไป แต่นี่คือสิ่งที่คุณต้องรู้ก่อน:
Optimole ใช้อัลกอริทึมการบีบอัดที่มีประสิทธิภาพมากในการบีบอัดภาพของคุณให้เหลือเศษเสี้ยวของขนาดไฟล์เดิม ที่ดีไปกว่านั้นคือมันใช้งานง่ายมาก
ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพอื่นๆ จะแก้ไขรูปภาพในไซต์ของคุณและใช้ทรัพยากรเซิร์ฟเวอร์ของคุณ Optimole ไม่แตะต้องต้นฉบับของคุณ – พวกเขาคัดลอกภาพของคุณไปยังเซิร์ฟเวอร์ของพวกเขาแล้วปรับให้เหมาะสมที่นั่น สิ่งนี้ทำให้ไลบรารีสื่อของคุณเป็นระเบียบและเว็บไซต์ของคุณจะไม่ช้าลงเมื่อรูปภาพถูกบีบอัด
หากคุณต้องการเรียนรู้วิธีตั้งค่า Optimole บนไซต์ของคุณ คุณสามารถติดตามวิดีโอแนะนำแบบเต็มของฉัน:
ทางเลือกที่ยอดเยี่ยมคือปลั๊กอิน ShortPixel ตั้งค่ายากขึ้นเล็กน้อย แต่ก็ยังใช้งานได้ง่าย
ฉันใช้ ShortPixel บนเว็บไซต์นี้อย่างมีความสุขมาหลายปีแล้ว และเปลี่ยนมาใช้ Optimole สำหรับกลยุทธ์ถัดไปนี้เท่านั้น
4. ปรับขนาดรูปภาพของคุณ
ใส่ใจอย่างใกล้ชิดเพราะรายละเอียดมีความสำคัญ
นี่คือแนวคิดที่ยิ่งใหญ่:
ยิ่งขนาดของรูปภาพมีขนาดใหญ่เท่าใด ขนาดไฟล์ก็จะใหญ่ขึ้นเท่านั้น
ตัวอย่างเช่น รูปภาพที่มีความกว้าง 3,000px อาจมีขนาด 900kb แต่เมื่อปรับขนาดเป็นความกว้าง 600px จะมีขนาดเพียง 60kb เท่านั้น นั่นคือขนาดไฟล์ที่ลดลง 15 เท่า!
นี่เป็นเหตุผลว่าทำไมจึงสำคัญมาก
รูปภาพในโพสต์บล็อกนี้จะแสดงกว้างที่สุด 600px เท่านั้น จากตัวอย่างของฉัน ภาพนี้ปรับขนาดเป็นกว้าง 600px และมีขนาดเพียง 60kb

ถ้าฉันไม่ปรับขนาดรูปภาพและใช้เวอร์ชัน 3,000px โพสต์นี้จะยังคงแสดงเป็นความกว้าง 600px เท่านั้น ภาพจะดูเหมือนกันสำหรับคุณ แต่จะใช้เวลาโหลดนานขึ้น 15 เท่า
กล่าวอีกนัยหนึ่ง การปรับขนาดรูปภาพของคุณให้เหมาะสมก่อนที่จะแทรกลงในโพสต์ของคุณ สามารถสร้างความแตกต่างอย่างมากในการโหลดไซต์ของคุณอย่างรวดเร็ว
นี่คือปัญหา
คุณอาจไม่ทราบแน่ชัดว่ารูปภาพของคุณแสดงในโพสต์ของคุณกว้างแค่ไหน นอกจากนี้ อุปกรณ์เคลื่อนที่ทำให้วิธีนี้ซับซ้อนมากขึ้น เมื่อพูดถึงขนาดหน้าจอ หากเราพิจารณาจอภาพและอุปกรณ์เคลื่อนที่ต่างๆ ทั้งหมด มีหลายขนาดที่ต้องพิจารณา
หากคุณต้องการแสดงรูปภาพที่มีขนาดเหมาะสมที่สุดสำหรับผู้เยี่ยมชม คุณต้องปรับขนาดแบบไดนามิก และนั่นคือเหตุผลที่ฉันเริ่มใช้ Optimole
Optimole จะสร้างรูปภาพของคุณในขนาดที่เหมาะสมโดยอัตโนมัติ หากมีผู้เยี่ยมชมไซต์ของคุณและรูปภาพแสดงความกว้าง 400px Optimole จะให้รูปภาพนั้นในเวอร์ชันที่มีความกว้าง 400px
ผู้เยี่ยมชมรายอื่นสามารถไปที่หน้านั้นในวินาทีต่อมาโดยใช้แท็บเล็ตที่แสดงภาพที่กว้าง 510px และ Optimole จะโหลดสำเนาอื่นของภาพที่กว้าง 510px ทุกประการ
ประสิทธิภาพที่คุณได้รับจากสิ่งนี้นั้น มหาศาล และส่วนที่ดีที่สุดคือคุณไม่ต้องทำอะไรเลยนอกจากติดตั้งปลั๊กอิน Optimole มันทำงานทันทีที่คุณเปิดใช้งานโดยไม่ต้องแตะการตั้งค่าใดๆ มันน่าทึ่ง!
ลองใช้ Optimole บนไซต์ของคุณ →
มีอีกวิธีหนึ่งในการเพิ่มประสิทธิภาพรูปภาพบนไซต์ของคุณซึ่งอาจสร้างความแตกต่างได้อย่างมาก
5. ขี้เกียจโหลดภาพของคุณ
โพสต์บล็อกนี้ยาวมากและมีรูปภาพจำนวนมากในนั้น
หากคุณอ่านมาถึงตรงนี้แล้ว แสดงว่าคุณน่าจะอยู่ในหน้านี้มาอย่างน้อยหนึ่งนาทีแล้ว รู้อย่างนี้แล้ว มันจะโง่แค่ไหนที่ทำให้คุณโหลดรูปภาพทั้งหมดในโพสต์ทั้งหมดเมื่อคุณโหลดหน้านี้ครั้งแรก? คุณยังมีภาพไม่มากนัก ดังนั้นจึงไม่จำเป็นต้องโหลด
ด้วยการโหลดแบบขี้เกียจ ระบบจะโหลดเฉพาะภาพที่ปรากฏบนหน้าจอเท่านั้น จากนั้นเมื่อคุณเลื่อนหน้าลงมา รูปภาพที่เหลือจะถูกโหลดเมื่อเข้ามาดู
ฉันสร้างภาพในวิดีโอนี้ซึ่งแสดงให้เห็นวิธีการทำงานอย่างชัดเจนมากกว่าที่ฉันสามารถอธิบายเป็นลายลักษณ์อักษรได้:
ตอนนี้คุณเข้าใจแล้วว่าการโหลดแบบขี้เกียจทำงานอย่างไร เรามาพูดถึงการนำไปใช้งานกัน
วิธีเพิ่มการโหลดแบบขี้เกียจ
การเพิ่มการโหลดแบบ Lazy Loading นั้นง่ายมาก ดังนั้นมันจึงเป็นกลยุทธ์ที่ต้องมีในความคิดของฉัน
ขั้นแรก หากคุณติดตั้ง Optimole ระบบจะเพิ่มการโหลดแบบ Lazy Loading โดยอัตโนมัติ ดังนั้นคุณจึงเสร็จสิ้นด้วยกลยุทธ์นี้แล้ว
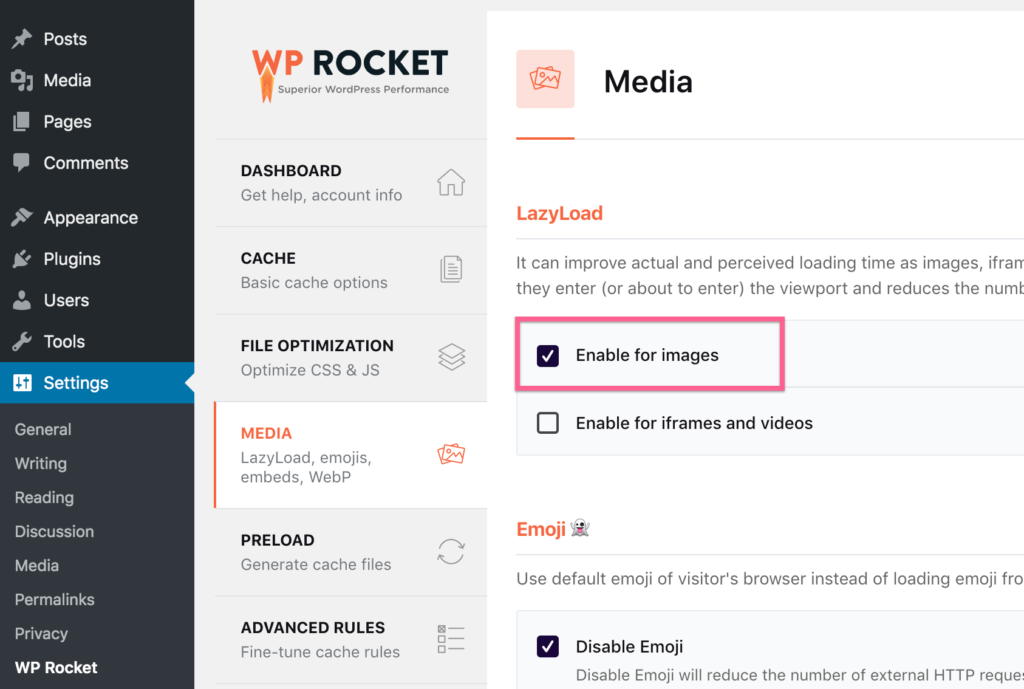
ประการที่สอง หากคุณไม่ได้ใช้ Optimole แต่ตัดสินใจใช้ WP Rocket เพียงทำเครื่องหมายในช่องนี้ในการตั้งค่า:

ประการสุดท้าย WordPress มีการติดตั้ง Lazy Loading เป็นของตัวเอง ดังนั้นคุณไม่จำเป็นต้องใช้ปลั๊กอินเหล่านี้หากคุณไม่ต้องการ
ฉันคิดว่าปลั๊กอินเหล่านี้ทำงานได้ดีกว่าเนื่องจากมีคุณลักษณะเพิ่มเติม เช่น การโหลดวิดีโอแบบ Lazy Loading และความสามารถในการโหลดตัวยึดตำแหน่งคุณภาพต่ำก่อน แต่คุณสามารถข้ามขั้นตอนนี้ได้ในทางเทคนิค
การเพิ่มประสิทธิภาพสองรายการถัดไปนั้นสอดคล้องกันและมีความสำคัญอย่างยิ่งสำหรับเว็บไซต์ WordPress
6. ย่อขนาดไฟล์ของคุณ
คุณเพิ่งเรียนรู้ว่าการบีบอัดรูปภาพทำให้โหลดเร็วขึ้นเนื่องจากรูปภาพที่บีบอัดมีขนาดไฟล์ที่เล็กกว่า
บางครั้งเราอ้างถึงขนาดไฟล์ว่า น้ำหนัก ดังนั้นการบีบอัดรูปภาพจะช่วยลดน้ำหนัก
แนวคิดหลักคือ การลดน้ำหนักไซต์ของคุณทำให้โหลดเร็วขึ้น นั่นหมายความว่าคุณต้องการลดขนาดไฟล์ของทุกไฟล์ที่เว็บไซต์ของคุณโหลด
นอกจากรูปภาพแล้ว เว็บไซต์ของคุณยังโหลดไฟล์ CSS, ไฟล์ Javascript และไฟล์ฟอนต์ รวมถึงไฟล์ประเภทอื่นๆ ถือความคิดนั้นไว้สักครู่แล้วมาพูดเรื่องการลดขนาด
การลดขนาดเป็นคำศัพท์การเขียนโปรแกรมแฟนซี ซึ่งโดยพื้นฐานแล้วหมายถึงการบีบอัดไฟล์แบบข้อความ คุณ บีบอัด รูปภาพและ ย่อขนาด ไฟล์ เพื่อจุดประสงค์ของเรา เราไม่จำเป็นต้องลงรายละเอียดมากไปกว่านั้น
เช่นเดียวกับที่คุณบีบอัดรูปภาพ คุณสามารถย่อไฟล์ CSS และ Javascript (และ HTML) ของคุณให้เล็กลงและลดน้ำหนักหน้าของคุณ
วิธีย่อขนาดไฟล์
อีกครั้ง การเพิ่มการลดขนาดลงในไซต์ของคุณนั้นง่ายมาก
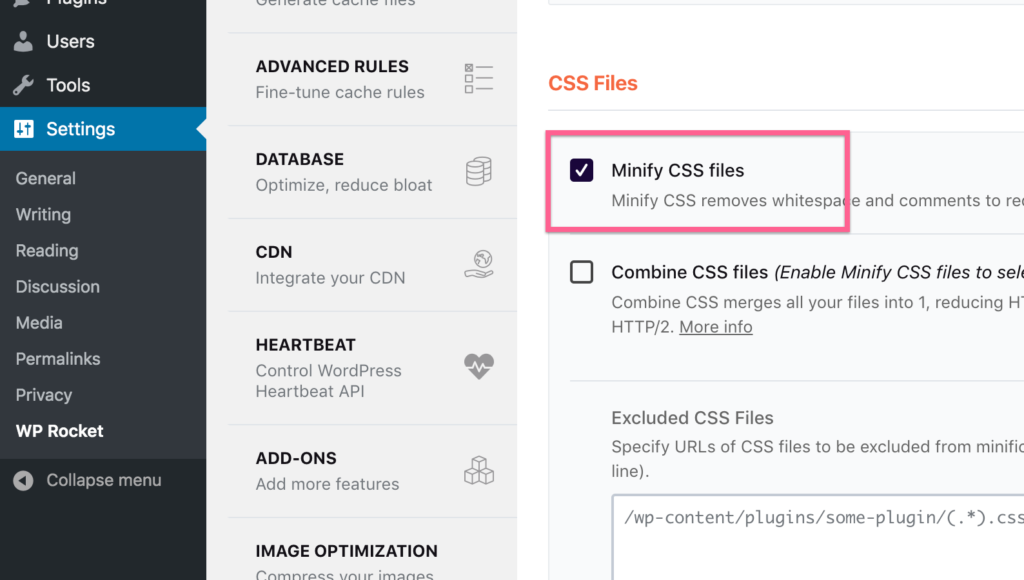
ด้วย WP Rocket มีช่องทำเครื่องหมายเพื่อเปิดใช้งานการลดขนาดสำหรับ CSS, JS และ HTML

นั่นคือทั้งหมดที่คุณต้องทำ
การลดขนาดเป็นสิ่งสำคัญมากสำหรับไซต์ WordPress เพราะคุณอาจมีปลั๊กอินอย่างน้อยหกตัวและไฟล์โหลดธีมหนึ่งไฟล์ในไซต์ของคุณ หลายครั้งที่นักพัฒนาไม่ได้ย่อขนาดไฟล์ด้วยตัวเอง ดังนั้น WP Rocket จะจัดการให้คุณเอง
หากคุณต้องการทางเลือกอื่นฟรีสำหรับการลดขนาด โปรดดูที่ปลั๊กอิน Autoptimize
7. เชื่อมไฟล์ของคุณเข้าด้วยกัน
Concatenate เป็นคำศัพท์ทางเทคนิคอีกคำหนึ่งที่แปลว่า "รวมกัน"
เมื่อคุณเชื่อมไฟล์ เท่ากับว่าคุณรวมเข้าด้วยกัน
อีกครั้ง เนื่องจากคุณมีปลั๊กอินเหล่านี้ทั้งหมดบนไซต์ของคุณสำหรับโหลดไฟล์ สิ่งสำคัญคือต้องใช้ปลั๊กอินอย่าง WP Rocket เพื่อรวมพวกมันเป็นไฟล์ให้น้อยที่สุดเท่าที่จะเป็นไปได้ นี่คือเหตุผล…
คุณได้เรียนรู้ว่าการลดน้ำหนักของหน้าเว็บทำให้โหลดเร็วขึ้น แต่มีปัจจัยด้านประสิทธิภาพ ที่สำคัญ อีกประการหนึ่งที่ต้องเพิ่มประสิทธิภาพสำหรับคำขอ HTTP
ฉันรู้ว่าโพสต์นี้ค่อนข้างจะเป็นเรื่องทางเทคนิค ดังนั้นฉันจะทำให้เรื่องนี้เรียบง่ายที่สุดเท่าที่จะทำได้
แต่ละไฟล์ที่คุณโหลดต้องมีคำขอ HTTP ทุกรูปภาพ, ไฟล์ JS, ไฟล์ CSS และอื่น ๆ – ล้วนต้องการคำขอ HTTP เดียว
เว็บไซต์ของคุณมีจำนวนคำขอ HTTP คงที่ซึ่งสามารถจัดการได้ในคราวเดียว ดังนั้นจึงเกิดปัญหาคอขวดเมื่อโหลดไฟล์ ด้วยเหตุผลนี้ ยิ่งไซต์ของคุณส่งคำขอ HTTP น้อยลงเท่าใด ก็ยิ่งโหลดเร็วขึ้นเท่านั้น
ตัวอย่างเช่น หากเว็บไซต์ของคุณมีไฟล์ CSS 5 ไฟล์ที่มีขนาดใหญ่ทั้งหมด 5kb ก็จะโหลดได้เร็วขึ้นหากคุณรวมไฟล์เหล่านั้นเป็นไฟล์ CSS ไฟล์เดียวที่มีขนาดใหญ่ 25kb
ด้วยการย่อขนาด เราจะลดน้ำหนักของไฟล์ในไซต์ของคุณ จากนั้นด้วยการต่อเข้าด้วยกัน เราจะรวมเข้าด้วยกันเพื่อลดคำขอ HTTP
วิธีเพิ่มการต่อข้อมูล
เราสามารถหันไปใช้ปลั๊กอิน WP Rocket เพื่อเพิ่มประสิทธิภาพนี้ได้เช่นกัน
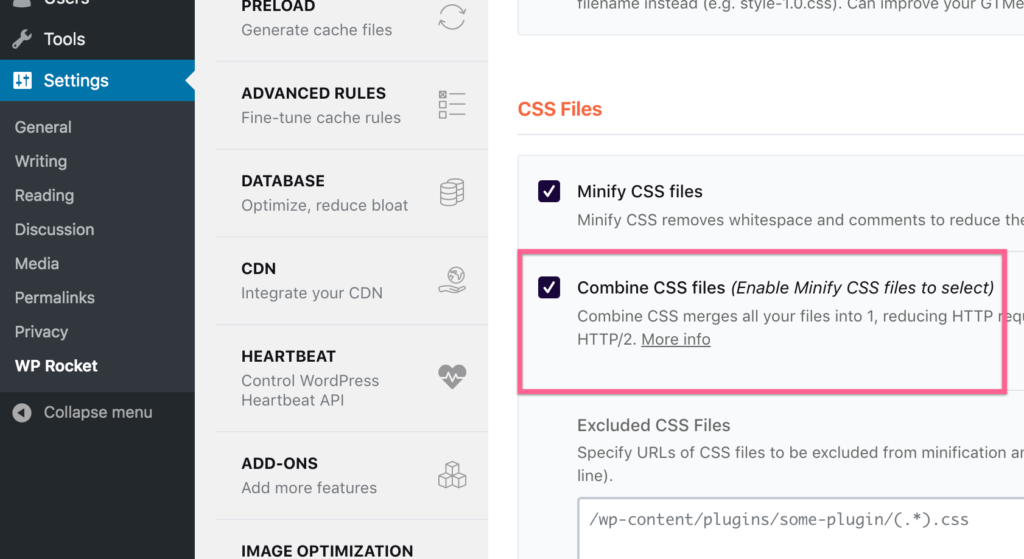
มีช่องทำเครื่องหมายสำหรับเชื่อมไฟล์ CSS และไฟล์ JS

คุณเพียงแค่ต้องกาเครื่องหมายทั้งสองช่อง บันทึกการเปลี่ยนแปลงของคุณ เท่านี้ก็เสร็จเรียบร้อย
ตัวเลือกเหล่านี้ยังมีอยู่ในปลั๊กอิน Autoptimize
เคล็ดลับต่อไปนี้อาจทำให้คุณประหลาดใจ แต่ก็เป็นอีกหนึ่งการเพิ่มประสิทธิภาพที่ต้องมีในความคิดของฉัน
8. โหลดไฟล์ด้วย CDN
อินเทอร์เน็ตเป็นสิ่งมหัศจรรย์
ขวา?
แต่จริงๆ ไม่ มันไม่ใช่
เป็นเครือข่ายของคอมพิวเตอร์ และการเชื่อมต่อในเครือข่ายนี้ล้วนเป็นแบบกายภาพ
อาจฟังดูแปลกหากนึกถึง แต่ระยะห่างระหว่างเซิร์ฟเวอร์ที่เก็บเนื้อหาของไซต์คุณกับตำแหน่งที่ตั้งของผู้เยี่ยมชมนั้นสำคัญมาก
หากเซิร์ฟเวอร์ของคุณอยู่ในนิวยอร์กและมีคนจากโตเกียวเข้าชมเว็บไซต์ของคุณ จะต้องใช้เวลานานกว่าไฟล์จะไปถึงเซิร์ฟเวอร์มากกว่าที่มีคนอื่นในนิวยอร์กเข้าชม
ฉันบอกว่ามันแปลกที่จะคิดเกี่ยวกับ
แล้วถ้าคุณเก็บสำเนาไซต์ของคุณไว้บนเซิร์ฟเวอร์ในโตเกียวล่ะ มันจะไม่โหลดเร็วขึ้นสำหรับผู้เยี่ยมชมในญี่ปุ่นเหรอ?
ใช่!
และนั่นคือสิ่งที่ CDN ทำ
CDN ย่อมาจาก เครือข่ายการจัดส่งเนื้อหา โดยพื้นฐานแล้วเป็นเครือข่ายของเซิร์ฟเวอร์ที่เก็บสำเนาแคชของเว็บไซต์ของคุณทั่วโลก
ด้วยวิธีนี้ ไม่ว่าใครจะเยี่ยมชมที่ใดก็ตาม จะมีเซิร์ฟเวอร์อยู่ใกล้ๆ เพื่อส่งเนื้อหาของไซต์ของคุณ
เมื่อคุณเปิดใช้งาน CDN เป็นครั้งแรก อาจดูเหมือนไม่ช่วยอะไรหากคุณอาศัยอยู่ใกล้กับเซิร์ฟเวอร์ต้นทางของโฮสต์ สิ่งที่สำคัญกว่าคือความเร็วในการโหลดเว็บไซต์สำหรับส่วนอื่นๆ ของโลก
วิธีเพิ่ม CDN ในไซต์ของคุณ
หากคุณใช้ Rocket.net แสดงว่าคุณทำเสร็จแล้ว
พวกเขาใช้งานไซต์ของคุณด้วย Cloudflare Enterprise ดังนั้นไซต์ของคุณจึงถูกส่งมาจากเซิร์ฟเวอร์ใกล้เคียงทั่วโลกแล้ว

หากคุณไม่ได้ใช้ Rocket.net ฉันขอแนะนำให้ลงชื่อสมัครใช้ Cloudflare ระดับฟรีแทน
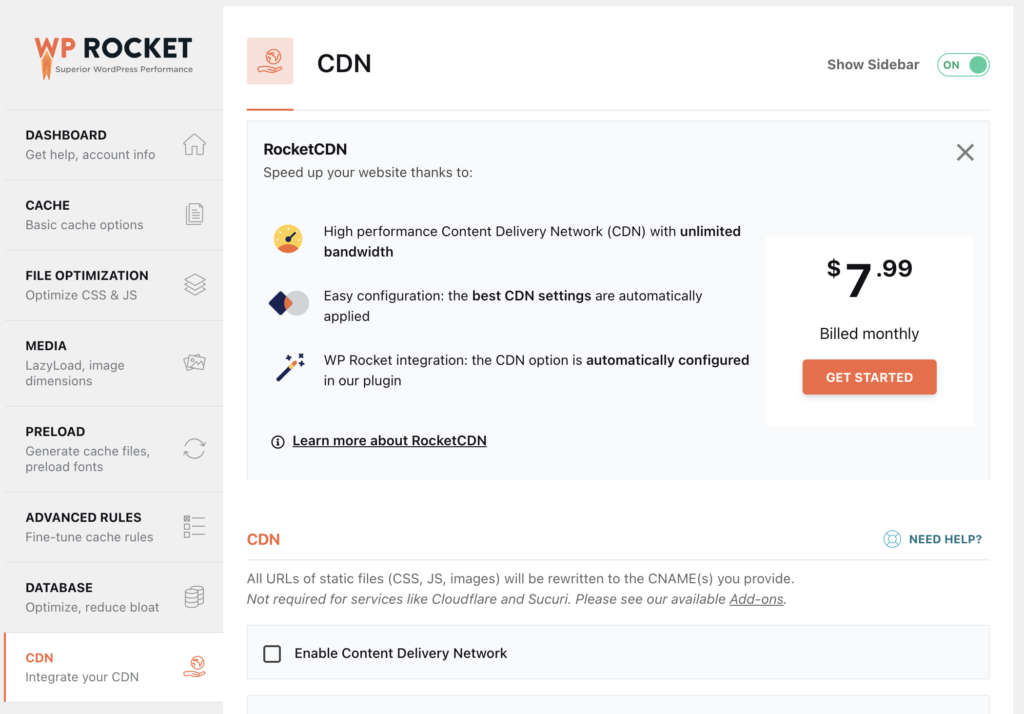
แต่ถ้าคุณไม่ได้สนใจเรื่องทางเทคนิคและไม่ต้องการเปลี่ยนแปลง DNS ในไซต์ของคุณ คุณสามารถใช้ RocketCDN ซึ่งสร้างโดยทีม WP Rocket แทน

ขับเคลื่อนโดย CDN ของ Stackpath ดังนั้นจึงมีเครือข่ายเซิร์ฟเวอร์ทั่วโลกที่จัดตั้งขึ้นเพื่อส่งเนื้อหาของไซต์ของคุณ มีค่าใช้จ่าย $ 8 ต่อเดือน แต่การผสานรวมนั้นง่ายมาก หลังจากลงชื่อสมัครใช้ สิ่งที่คุณต้องทำคือทำเครื่องหมายที่ช่องเพื่อเปิดใช้งาน เท่านี้ก็เสร็จเรียบร้อย
9. เลือกธีมที่รวดเร็ว
โอเค ฉันต้องยอมรับว่าเคล็ดลับข้อสุดท้ายนี้แตกต่างออกไปเล็กน้อย
บล็อกเกอร์ WP จำนวนมากจะบอกให้คุณเลือกธีมที่โหลดเร็ว แต่ในฐานะผู้พัฒนาธีม ให้ฉันอธิบายว่าสิ่งนี้ใช้งานได้จริงอย่างไร
ธีม WordPress จะ ไม่ทำให้ไซต์ของคุณเร็วขึ้น แต่คุณกำลังมองหาสิ่งที่ จะไม่ทำให้ไซต์ของคุณช้าลง ที่กล่าวว่า นอกเสียจากว่าธีมจะถูกสร้างขึ้นมาไม่ดี มันจะไม่ทำให้ไซต์ของคุณช้าลงมากนักหากคุณใช้กลยุทธ์ที่ฉันได้ระบุไว้ข้างต้น ฉันจะอธิบาย
ด้วยธีมทั้งหมดของฉัน ฉันโหลดน้อยที่สุดในขณะที่ยังคงสร้างประสบการณ์ผู้ใช้ที่มีสไตล์และทันสมัย นั่นหมายถึงโหลดเฉพาะธีมเท่านั้น:
- ไฟล์ CSS หนึ่งไฟล์
- ไฟล์ Javascript ที่ย่อขนาดหนึ่งไฟล์
- คำขอ Google Fonts หนึ่งรายการ
- ฟอนต์ไอคอน Font Awesome (สำหรับไอคอนโซเชียล)
โดยไม่ต้องเสียสละการออกแบบ (เช่น การใช้ฟอนต์ของระบบ) นั่นเป็นเพียงเล็กน้อยเท่าที่ธีมจะได้รับ
ไม่ใช่ทุกธีมที่ได้รับการปรับปรุงนี้ แต่ฉันคิดว่าไม่ใช่เรื่องใหญ่อะไร นั่นเป็นเพราะแม้ว่าธีมของคุณจะไม่ได้รับการปรับแต่งอย่างเหมาะสมและโหลดไฟล์ CSS สองไฟล์และไฟล์ Javascript สามไฟล์ และไม่มีไฟล์ใดถูกลดขนาดลง ปลั๊กอินเช่น WP Rocket จะยังคงเชื่อมและย่อไฟล์เหล่านั้นให้คุณ ดังนั้นผลลัพธ์สุดท้ายจึงคล้ายกัน
โดยทั่วไป ไม่น่าเป็นไปได้ที่ธีมของคุณจะทำให้ไซต์ของคุณช้าลงมากนักหากคุณใช้กลยุทธ์ด้านประสิทธิภาพตามรายการด้านบน
เลือกธีมจากผู้พัฒนาที่มีชื่อเสียง และประสิทธิภาพของธีมจะไม่เป็นปัญหา
การเพิ่มประสิทธิภาพเพิ่มเติม
ต๊าย!
โพสต์นี้ยาวกว่าที่ฉันคาดไว้มาก และถ้าคุณมาถึงขั้นนี้ ฉันหวังว่าคุณจะตื่นเต้นที่จะเรียนรู้เพิ่มเติมเกี่ยวกับการเพิ่มประสิทธิภาพการทำงาน
ในส่วนที่เหลือของโพสต์นี้ ฉันจะกล่าวถึงการเพิ่มประสิทธิภาพทางเทคนิคและเฉพาะเจาะจงมากขึ้น ฉันได้จัดทำเคล็ดลับเหล่านี้ให้เป็นมิตรกับผู้เริ่มต้นมากที่สุดเท่าที่จะเป็นไปได้ บางส่วนง่ายต่อการใช้งาน แต่พูดตามตรง บางส่วนก็ก้าวหน้ามาก และนั่นคือสิ่งที่จะต้องเป็น
ใช้เว็บไซต์ของคุณให้มากที่สุด และจำไว้ว่า หากคุณนำกลยุทธ์ 9 ข้อแรกไปใช้ และปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุด คุณก็ได้รับส่วนแบ่งของผลลัพธ์แล้ว
10. หยุดใช้ Google Analytics
ฉันได้กล่าวถึง Google Analytics ไปแล้วสองสามครั้ง เนื่องจากเป็นการสิ้นเปลืองประสิทธิภาพที่หลีกเลี่ยงไม่ได้
อย่างน้อยก็ผ่านมาจนถึงตอนนี้
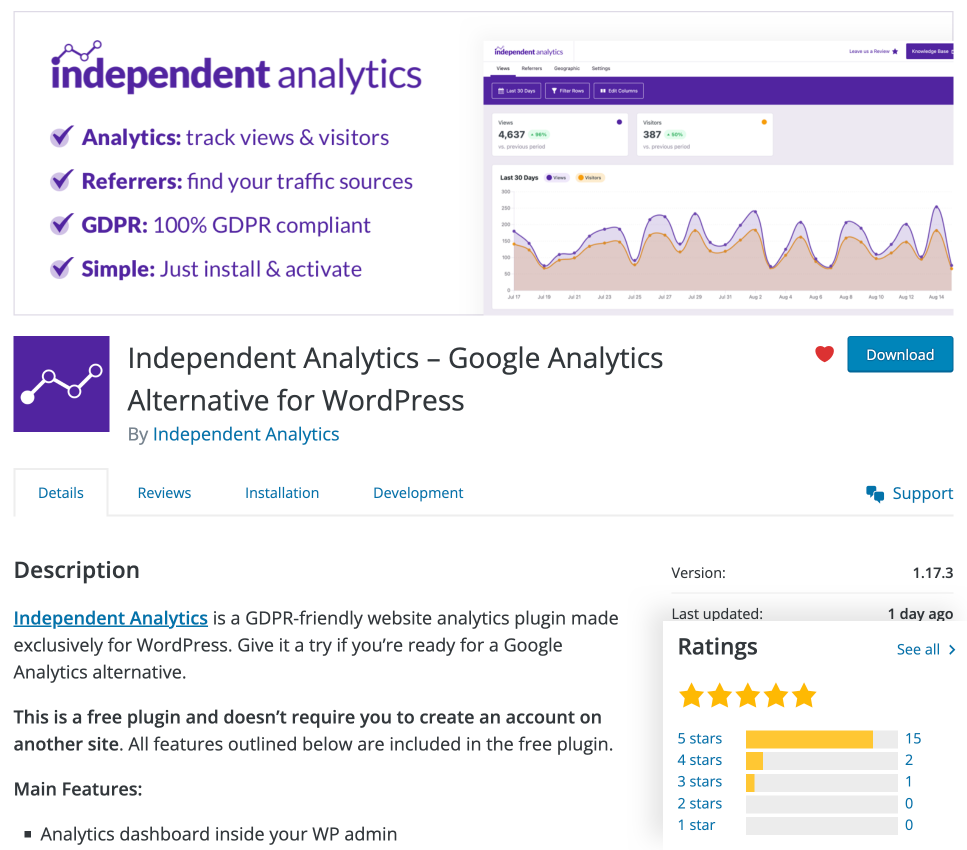
ขณะนี้มีตัวเลือกที่ดีกว่ามากสำหรับผู้ใช้ WordPress เช่น การวิเคราะห์อิสระ

ไม่เหมือนกับ Google Analytics ตรงที่ Analytics อิสระไม่โหลดไฟล์ภายนอกใดๆ ในความเป็นจริงมันไม่ได้โหลดไฟล์ใด ๆ เลย มันสร้างคำขอ REST API ภายในหนึ่งรายการไปยังไซต์ของคุณเอง แค่นั้น
กล่าวอีกนัยหนึ่ง แทบไม่มีผลกระทบต่อไซต์ของคุณเลย เมื่อเปลี่ยนไปใช้การวิเคราะห์อิสระ คุณจะเพิ่มความเร็วเว็บไซต์ของคุณได้ทันที รวมทั้งได้รับการวิเคราะห์ที่เป็นมิตรต่อความเป็นส่วนตัวและแดชบอร์ดที่ใช้งานได้ง่ายขึ้น
เรียนรู้เพิ่มเติมเกี่ยวกับการวิเคราะห์อิสระ
11. เลื่อน Javascript
หากคุณใช้กลยุทธ์เดียวจากรายการที่เหลือ ให้ใช้กลยุทธ์นี้
ลำดับการโหลดไฟล์บนไซต์ของคุณมีความสำคัญมากโดยไม่หลงทางในรายละเอียดทางเทคนิค แนวคิดนี้เรียกว่า การเพิ่มประสิทธิภาพเส้นทางการเรนเดอร์

แนวคิดคือควรโหลด CSS ของไซต์ของคุณก่อนเนื่องจากเว็บไซต์ของคุณจะเป็นหน้าจอสีขาวว่างเปล่าจนกว่าจะเกิดขึ้น สำหรับไฟล์ Javascript อาจใช้สำหรับการวิเคราะห์ที่ไม่จำเป็นต้องโหลดทันที
แทนที่จะเก็บหน้าว่างสีขาวไว้ในขณะที่โหลด JS คุณจะเลื่อนไฟล์ JS ไปจนกว่าจะโหลดทุกอย่างในไซต์ของคุณเสร็จ ด้วยวิธีนี้ ไซต์ของคุณจะโหลดในระยะเวลาเท่าเดิม แต่ จะแสดงให้เห็นเร็วกว่า ซึ่งจะทำให้ปรากฏเร็วขึ้น
แนวคิดนี้ค่อนข้างก้าวหน้า แต่ก็ไม่ใช่เรื่องยากที่จะนำไปใช้
วิธีเลื่อน Javascript
คุณจะรักสิ่งนี้
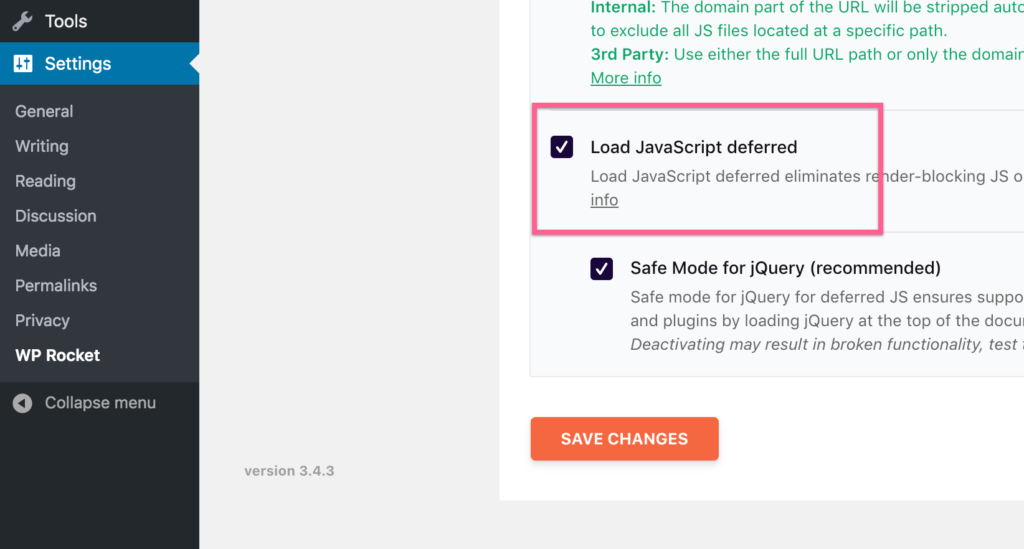
สิ่งที่คุณต้องทำก็เพียงแค่ทำเครื่องหมายในช่องในการตั้งค่าของ WP Rocket

เว้นแต่คุณจะรู้ว่ากำลังทำอะไรอยู่ ฉันขอแนะนำให้เลือกตัวเลือก “เซฟโหมด” ไว้เช่นกัน
นอกจากนี้ยังมีวิธีเพิ่มประสิทธิภาพ CSS ของคุณสำหรับเส้นทางการแสดงผล
12. เพิ่มประสิทธิภาพการนำส่ง CSS
เช่นเดียวกับ Javascript CSS บล็อกการเรนเดอร์ ดังนั้นเราจึงสามารถเลื่อนออกไปได้เช่นกันเพื่อประสิทธิภาพที่ดีขึ้น
ตอนนี้ฉันรู้แล้วว่าคุณกำลังคิดอะไร: เราไม่ได้แค่เลื่อน JS เพื่อให้ CSS โหลดได้ และตอนนี้เราก็เลื่อน CSS ไปด้วย??
นี่คือสิ่งที่เกิดขึ้น…
หากต้องการลบ CSS ที่ปิดกั้นการแสดงผล คุณจะต้องใส่ CSS สำคัญที่ใช้ในการจัดรูปแบบส่วนต่างๆ ของไซต์ของคุณที่แสดงทันที จากนั้น CSS ที่เหลือในไซต์ของคุณจะถูกโหลดในภายหลัง อีกครั้ง นี่หมายความว่าไซต์ของคุณจะปรากฏให้เห็นเร็วยิ่งขึ้นไปอีก
นี่เป็นกลยุทธ์ขั้นสูงมากและไม่ใช่กลยุทธ์ที่ฉันจะรำคาญถ้า WP Rocket ไม่ได้ทำให้มันง่ายขนาดนั้น
วิธีเพิ่มประสิทธิภาพการนำส่ง CSS
ตอนนี้คุณคงชินกับสิ่งนี้แล้ว…
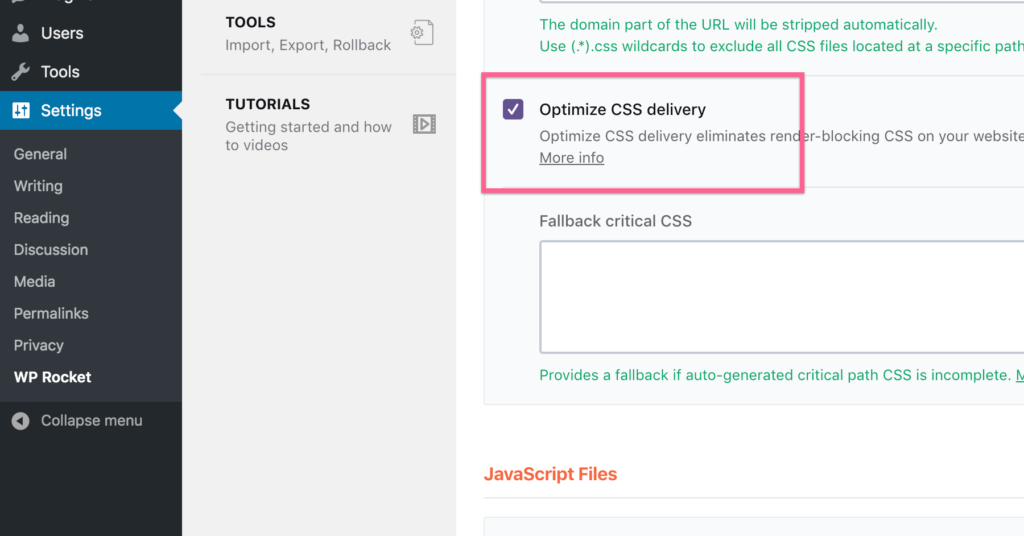
สิ่งที่คุณต้องทำเพื่อเพิ่มประสิทธิภาพการจัดส่ง CSS ด้วย WP Rocket คือทำเครื่องหมายที่ช่องนี้:

จากนั้น WP Rocket จะสร้าง CSS ที่สำคัญที่จำเป็นสำหรับแต่ละหน้าและอินไลน์ลงใน HTML CSS ที่เหลือจะถูกเลื่อนออกไป
ฉันจะไม่พยายามทำสิ่งนี้ด้วยตนเอง ดังนั้นจึงเป็นการเพิ่มประสิทธิภาพที่ยอดเยี่ยมที่จะทำแบบอัตโนมัติด้วยวิธีนี้
ต่อไป ฉันได้รับชัยชนะอย่างรวดเร็วอีกสองครั้งเพื่อเพิ่มความเร็วไซต์ของคุณ
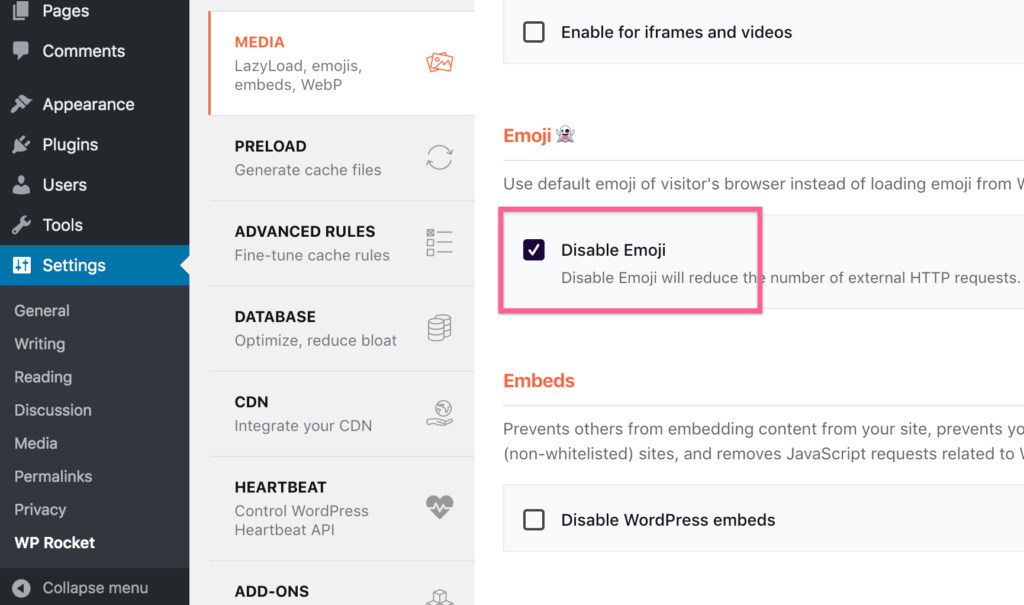
13. ปิดการรองรับอิโมจิของ WordPress
WordPress เพิ่มการรองรับอิโมจิในเวอร์ชัน 4.2
เพื่อให้แน่ใจว่าอิโมจิทำงานบนไซต์ของคุณ WordPress จะโหลดไฟล์ Javascript ขนาดเล็กในทุกหน้าของไซต์ของคุณ นี่คือสิ่งที่ ...
เราไม่ต้องการไฟล์นี้สำหรับการรองรับอีโมจิ เพราะแทบทุกอุปกรณ์มีฟอนต์อีโมจิติดตั้งอยู่แล้ว ตัวอย่างเช่น ฉันได้ลบการรองรับอีโมจิออกจากไซต์นี้แล้ว แต่คุณยังเห็นอีโมจิอยู่หรือไม่เพราะอุปกรณ์ของคุณติดตั้งไว้
เมื่อลบการรองรับอิโมจิ ไซต์ของคุณจะไม่โหลดไฟล์ Javascript เพิ่มเติมอีกต่อไป ทำให้เร็วขึ้นเล็กน้อย
คุณสามารถทำเครื่องหมายที่ช่องนี้ใน WP Rocket เพื่อลบการรองรับอิโมจิ:

ปลั๊กอิน Disable Emojis เป็นทางเลือกที่ง่ายและฟรี
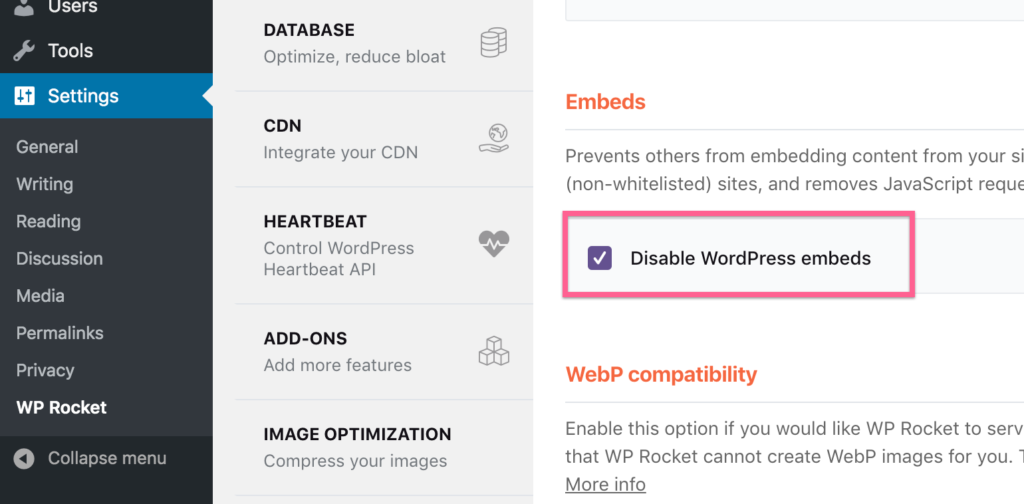
14. ปิดใช้งานการฝัง WordPress
เมื่อคุณวางลิงก์จาก Twitter ลงในโพสต์ WordPress จะสร้างกล่องฝังที่สวยงามโดยอัตโนมัติ
เยี่ยมมาก แต่สิ่งที่ทำให้ฉันรำคาญก็คือการทำเช่นนี้เมื่อวางลิงก์ไปยังไซต์ WordPress เช่นนี้ ฉันไม่เคยใช้คุณลักษณะนี้ ดังนั้นฉันจึงต้องการปิดการใช้งาน
เนื่องจาก WordPress โหลดไฟล์ Javascript พิเศษสำหรับคุณลักษณะการฝังนี้ การลบออกจะช่วยลดน้ำหนักหน้าของคุณและกำจัดคำขอ HTTP อื่น
WP Rocket มีช่องทำเครื่องหมายอื่นเพื่อเพิ่มการเพิ่มประสิทธิภาพนี้ในไซต์ของคุณได้อย่างง่ายดาย

เป็นการเพิ่มประสิทธิภาพเล็กน้อย แต่ทุกบิตช่วยได้
15. อัปเดตเวอร์ชัน PHP ของคุณ
ภาษาเขียนโค้ดสมัยใหม่นั้นรวดเร็วอย่างน่าอัศจรรย์
กลยุทธ์ด้านประสิทธิภาพส่วนใหญ่ไม่เกี่ยวข้องกับความเร็วของโค้ดบนไซต์ของคุณ แต่เรากำลังเพิ่มประสิทธิภาพความเร็วของเนื้อหาเว็บไซต์ของคุณที่ส่งไปยังอุปกรณ์ของผู้เข้าชม นั่นเป็นส่วนที่ต้องใช้เวลา
กลยุทธ์นี้แตกต่างออกไปเพราะจริง ๆ แล้วเป็นการเร่งความเร็วในการทำงานของโค้ดบนไซต์ของคุณ
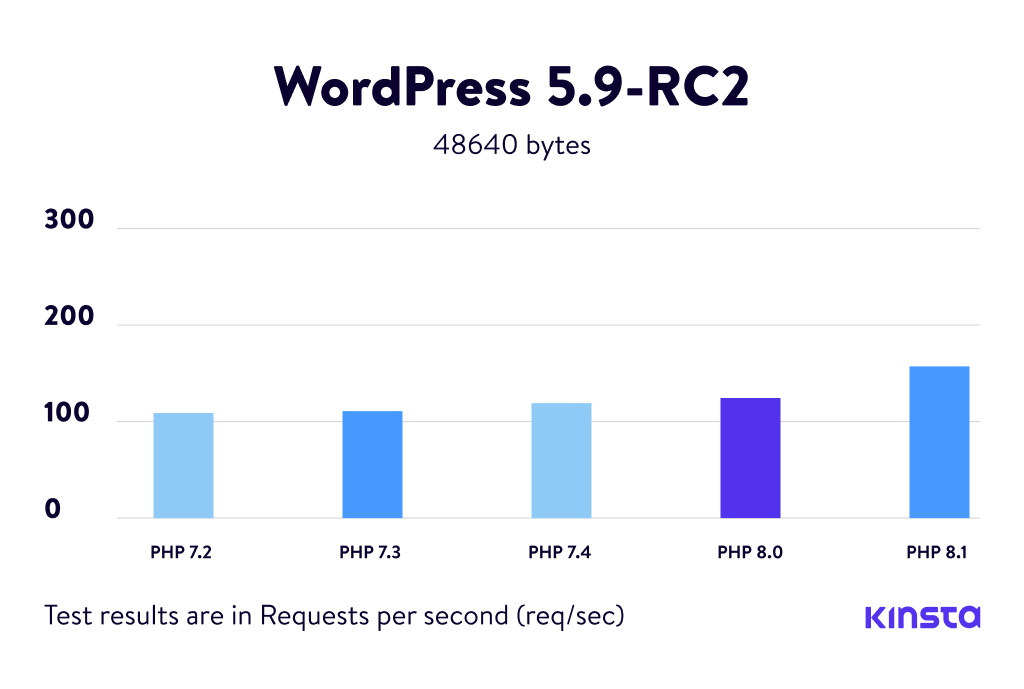
PHP เวอร์ชันใหม่นั้นเร็วขึ้น ดังนั้นหากคุณยังคงใช้ PHP 5 อยู่ คุณจะเห็นประโยชน์มหาศาลเมื่อเปลี่ยนไปใช้ 7 หรือ 8
ต่อไปนี้เป็นการดูว่า PHP 8 ปรับปรุงประสิทธิภาพเหนือ PHP 7 ได้อย่างไร และการเพิ่มจาก 5 เป็น 7 ก็เพิ่มขึ้นอย่างมากเช่นกัน

สิ่งสำคัญคือต้องเข้าใจว่าการเพิ่มความเร็ว PHP ของไซต์ของคุณเป็นสองเท่าจะไม่ทำให้ไซต์ของคุณโหลดเร็วขึ้นสองเท่า มันทำให้โค้ด PHP ทำงานเร็วขึ้นสองเท่าเท่านั้น ซึ่งน่าจะเป็นส่วนน้อยของเวลาในการโหลดไซต์ของคุณ
ที่กล่าวว่าอาจเพิ่มประสิทธิภาพได้ง่ายมากและดีกว่าสำหรับความปลอดภัยและความเข้ากันได้ของปลั๊กอินด้วย
วิธีอัปเดตเวอร์ชัน PHP ของคุณ
นี่คือสิ่งที่ฉันได้เรียนรู้ในช่วงหลายปีที่ผ่านมา
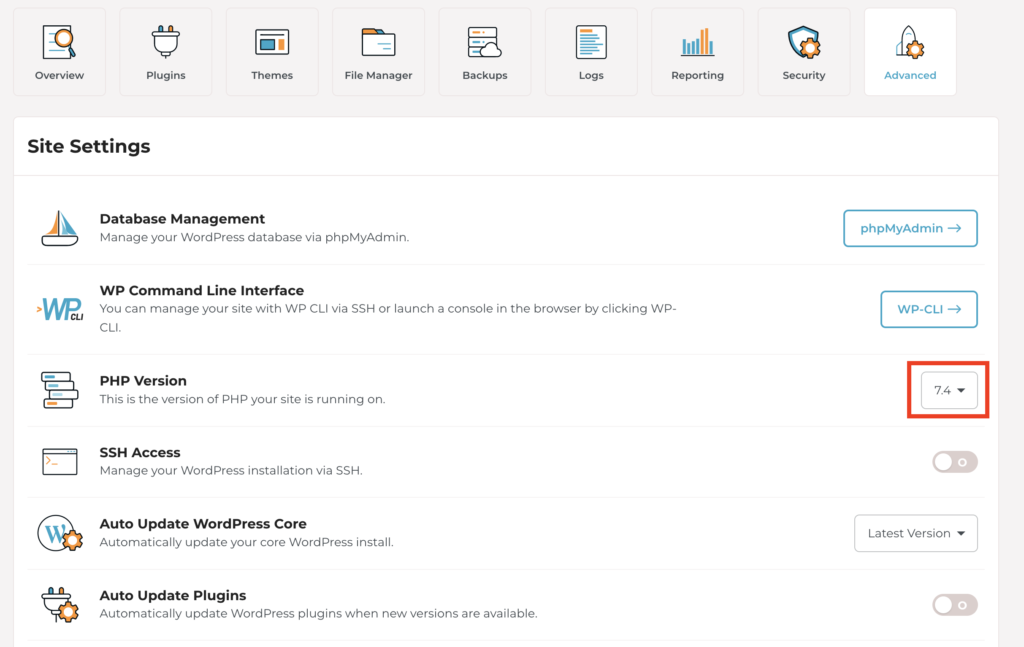
โฮสต์เว็บเกือบทั้งหมดมีตัวเลือกในแดชบอร์ดซึ่งคุณสามารถเปลี่ยนเวอร์ชัน PHP ของไซต์ของคุณได้ ตัวอย่างเช่น นี่คือดร็อปดาวน์ในแดชบอร์ดของ Rocket.net ซึ่งคุณสามารถเปลี่ยนได้ในไม่กี่คลิก

โฮสต์ส่วนใหญ่มีการควบคุมนี้ในแดชบอร์ด ดังนั้นจึงควรอัปเดตได้ง่าย
แต่ก่อนที่จะดำเนินการ ตรวจสอบให้แน่ใจว่าได้สำรองไซต์ของคุณแล้ว และเตรียมพร้อมที่จะย้อนกลับเป็นเวอร์ชันก่อนหน้า หากคุณอัปเดต PHP เป็นเวอร์ชันล่าสุด มีโอกาสที่อย่างน้อยหนึ่งปลั๊กอินบนไซต์ของคุณจะไม่สามารถใช้งานร่วมกันได้ ดังนั้นจึงเป็นความคิดที่ดีที่จะทำการเปลี่ยนแปลงนี้ในเวลาที่คุณพร้อมที่จะเปลี่ยนกลับ PHP รุ่นหรือทำการเปลี่ยนแปลงใด ๆ ที่จำเป็น
16. ลดการใช้ปลั๊กอิน
ปลั๊กอินทำให้ไซต์ของคุณช้าลงหรือไม่?
ประเภทของ มันซับซ้อน. ฉันจะให้บางตัวอย่าง
ปลั๊กอินบางตัวอาจโหลดหนึ่งหรือสองไฟล์ในทุกหน้าของไซต์ของคุณ ทำให้ช้าลง
ฉันใช้ปลั๊กอิน WPForms สำหรับแบบฟอร์มติดต่อทั้งหมดของฉัน ซึ่งได้รับการออกแบบอย่างรอบคอบมากขึ้น WPForms โหลดไฟล์ CSS และขึ้นอยู่กับฟีเจอร์ที่คุณใช้ ไฟล์ JS สองสามไฟล์ก็เช่นกัน อย่างไรก็ตาม จะโหลดไฟล์เหล่านี้ในหน้าที่มีแบบฟอร์มการติดต่อเท่านั้น ซึ่งหมายความว่าไม่มีผลกระทบต่อประสิทธิภาพไซต์ของฉัน ยกเว้นหน้าติดต่อ
ในทางกลับกัน ฉันยังใช้ปลั๊กอินชื่อ Format Media Titles เพื่อเพิ่มชื่อเรื่องให้กับรูปภาพของฉันโดยอัตโนมัติตามชื่อไฟล์ ปลั๊กอินนี้เรียกใช้ PHP เล็กน้อยในแดชบอร์ดของผู้ดูแลระบบเมื่อฉันอัปโหลดรูปภาพ แค่นั้น ไม่มีผลกระทบใด ๆ ต่อประสิทธิภาพของไซต์ของฉัน
ตอนนี้คุณสามารถดูได้ว่าเหตุใดการพูดว่า "ปลั๊กอินทำให้ไซต์ของคุณช้าลง" จึงไม่เป็นความจริง บางครั้งทำ บางครั้งไม่ทำ และบางครั้งทำภายใต้เงื่อนไขบางประการ
ตามกฎทั่วไป หากปลั๊กอินเปลี่ยนแปลงสิ่งใดในส่วนหน้าของไซต์ของคุณ จะส่งผลต่อประสิทธิภาพการทำงาน ในทางกลับกัน หากปลั๊กอินมีผลกับแดชบอร์ดของผู้ดูแลระบบเท่านั้น มันอาจจะไม่ทำให้ไซต์ของคุณช้าลง
“ส่วนหน้า” ของไซต์ของคุณคือสิ่งที่ผู้เข้าชมเห็น “ส่วนหลัง” คือแดชบอร์ดผู้ดูแลระบบของคุณ
ตรวจสอบเมนูปลั๊กอินของคุณและเลือกปลั๊กอินที่ทำการเปลี่ยนแปลงในส่วนหน้าของไซต์ของคุณ หากคุณพบว่ามีการใช้งานอยู่แต่คุณไม่ได้ใช้งาน มีแนวโน้มว่าจะทำให้ไซต์ของคุณช้าลง ดังนั้นให้ปิดการใช้งาน
17. ใช้ภาพ webP
ฉันแน่ใจว่าคุณคุ้นเคยกับรูปแบบรูปภาพ เช่น JPG และ PNG
Google เปิดตัวรูปแบบรูปภาพใหม่ที่เรียกว่า webP ซึ่งได้รับการออกแบบทางวิศวกรรมเพื่อประสิทธิภาพสูงสุด เมื่อคุณใช้รูปแบบ webP รูปภาพจะดูเหมือนกันแต่โหลดเร็วขึ้น
ฟังดูดีในตอนแรก แต่ที่นี่ซับซ้อนขึ้น
เบราว์เซอร์บางตัวไม่รองรับอิมเมจ webP ซึ่งหมายความว่าหากคุณใช้ webP สำหรับรูปภาพทั้งหมด รูปภาพเหล่านั้นอาจไม่แสดงเลยบนเบราว์เซอร์ เช่น Safari สำหรับตอนนี้ คุณต้องแสดงภาพ webP และต้องมีภาพสำรองในเวอร์ชัน JPG หรือ PNG ของทุกภาพ
เห็นได้ชัดว่านั่นฟังดูเหมือนงานมากเกินคุ้ม แต่ก็ยังมีวิธีง่ายๆ อีกวิธีหนึ่ง
วิธีใช้ภาพ webP
หากคุณใช้ปลั๊กอิน Optimole ปลั๊กอินนี้จะจัดการให้คุณอย่างสมบูรณ์
ในความเป็นจริงไม่มีแม้แต่การตั้งค่าสำหรับสิ่งนี้
Optimole จะสร้างรูปภาพของคุณในเวอร์ชัน webP โดยอัตโนมัติและให้บริการแก่ผู้เข้าชมหากเบราว์เซอร์ของพวกเขารองรับ มีการโหลดไฟล์ Javascript ขนาดเล็กที่มี polyfill เพื่อให้บริการรูปภาพเวอร์ชัน JPG/PNG เมื่อเบราว์เซอร์ของผู้เข้าชมไม่รองรับ webP
18. ใช้การดึง DNS ล่วงหน้า
การดึง DNS ล่วงหน้านั้นยอดเยี่ยมมาก
ไฟล์ส่วนใหญ่ในไซต์ของคุณจะโหลดจากโดเมนของคุณ ตัวอย่างเช่น ไฟล์ CSS ในธีมของคุณที่จัดรูปแบบเว็บไซต์ของคุณนั้นโฮสต์โดยเว็บไซต์ของคุณ
หากคุณใช้ Google Analytics เว็บไซต์ของคุณจะโหลดไฟล์ Javascript ที่จำเป็นจากเซิร์ฟเวอร์ ของ Google แทนของคุณ การดำเนินการนี้ใช้เวลานานกว่าการโหลดไฟล์ที่โฮสต์บนโดเมนของคุณ
โดยทั่วไป เมื่อคุณใช้การดึงข้อมูล DNS ล่วงหน้า เว็บไซต์ของคุณจะเริ่มกระบวนการโหลดไฟล์ภายนอกเร็วขึ้น ในความเป็นจริง เมื่อมีคนพิมพ์โดเมนของคุณลงในแถบที่อยู่ การดึงข้อมูล DNS ล่วงหน้าจะเริ่มทำงานเพื่อเตรียมไฟล์ภายนอกก่อนที่พวกเขาจะเข้าชมเว็บไซต์ของคุณด้วยซ้ำ
รายละเอียดค่อนข้างเป็นเทคนิค แต่นั่นคือแนวคิดเบื้องหลังกลยุทธ์นี้
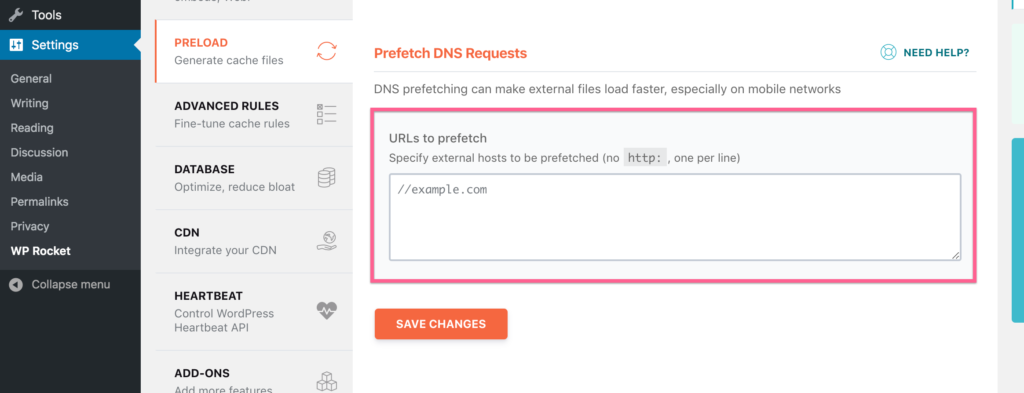
วิธีใช้การดึง DNS ล่วงหน้า
WP Rocket มีตัวเลือกง่ายๆ สำหรับการดึงข้อมูลล่วงหน้า
ในเมนูโหลดล่วงหน้า คุณสามารถป้อน URL สำหรับไฟล์ภายนอกทั้งหมดที่เว็บไซต์ของคุณโหลดได้

ไซต์ของคุณอาจใช้ Google Fonts ดังนั้นการเพิ่ม “//fonts.googleapis.com” จะเป็นการเปิดใช้งานการดึงข้อมูลล่วงหน้าสำหรับชื่อโดเมนนั้น
19. จำกัดการโพสต์ต่อหน้า
หากคุณใช้งานบล็อกอยู่ หน้าบทความหลักของคุณจะเป็นหน้าที่สำคัญที่สุดในไซต์ของคุณ นอกจากนี้ยังสามารถเป็นหนึ่งในวิธีที่ช้าที่สุด
ฉันเคยเห็นบล็อกเกอร์แสดงทุกโพสต์ของพวกเขาในหน้าแรกของพวกเขา เมื่อคุณเข้าชม ตัวบ่งชี้การโหลดจะหมุนและหมุน และหน้าจะโหลดไม่เต็มที่ เป็นประสบการณ์ของผู้ใช้ที่แย่มาก และที่แย่กว่านั้น มันทำให้เสียแบนด์วิธจำนวนมหาศาล
เมื่อถึงจุดหนึ่ง ปริมาณ HTML ที่จำเป็นสำหรับการโพสต์กลายเป็นปัญหา แต่ปัญหาหลักคือรูปภาพทั้งหมด ด้วยเหตุนี้จึงสำคัญมากที่คุณจะต้องเพิ่มการโหลดแบบขี้เกียจลงในไซต์ของคุณ
นอกจากนี้ คุณควรกำหนดขีดจำกัดที่สมเหตุสมผลสำหรับจำนวนโพสต์ที่คุณแสดงในแต่ละหน้าของบล็อก
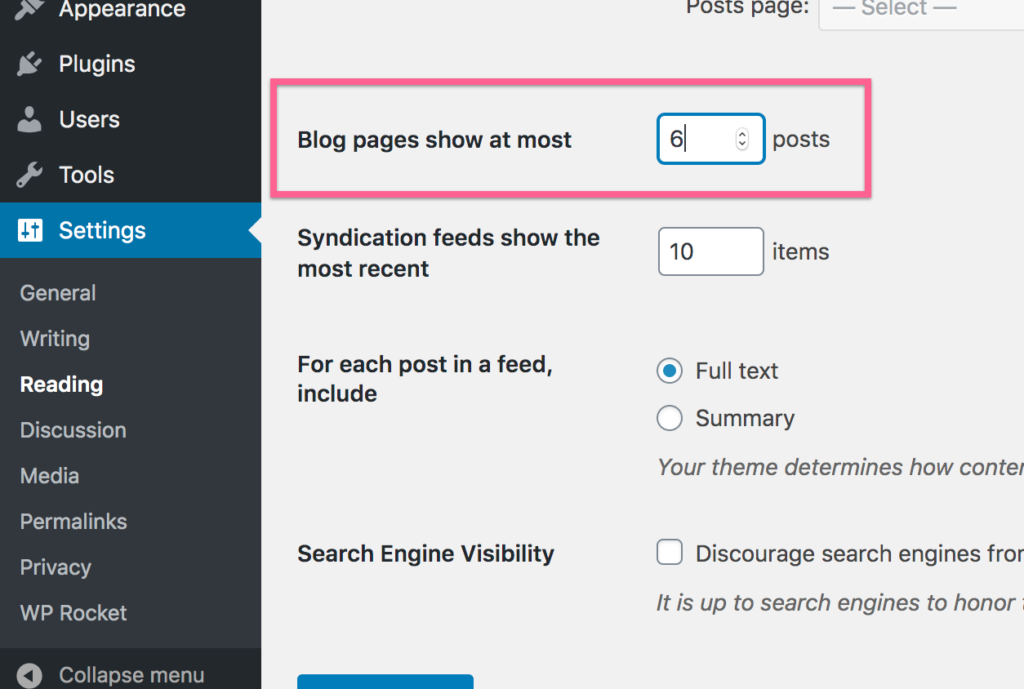
วิธีจำกัดโพสต์ของคุณต่อหน้า
WordPress มีตัวเลือกในตัวสำหรับควบคุมโพสต์ของคุณต่อหน้าในเมนูการตั้งค่าการอ่าน

ตราบใดที่คุณเปิดใช้งานการโหลดแบบขี้เกียจ คุณสามารถแสดง 10-30 โพสต์ต่อหน้าโดยไม่มีปัญหา ที่กล่าวว่า 10 น่าจะเป็นจำนวนบล็อกเกอร์โดยเฉลี่ยที่ใช้ และฉันจะไม่เกิน 10 ถ้าไม่ใช้การโหลดแบบขี้เกียจ
20. รวมคำขอ Google Font
ฉันมั่นใจ 100% ว่าธีมของคุณโหลด Google Fonts ได้
หากเป็นธีมที่มีการเข้ารหัสที่ดี ควรมีคำขอ Google Fonts เพียงรายการเดียว จึงไม่มีปัญหา
อย่างไรก็ตาม มีโอกาสที่ปลั๊กอินบนไซต์ของคุณกำลังโหลด Google Fonts ด้วย หรือคุณเพิ่มแบบอักษรเอง หากเป็นกรณีนี้ ไซต์ของคุณกำลังสร้างคำขอ Google Fonts หลายรายการ ซึ่งหมายถึงคำขอ HTTP หลายรายการ โปรดจำไว้ว่าคำขอ HTTP ยิ่งน้อยยิ่งดี
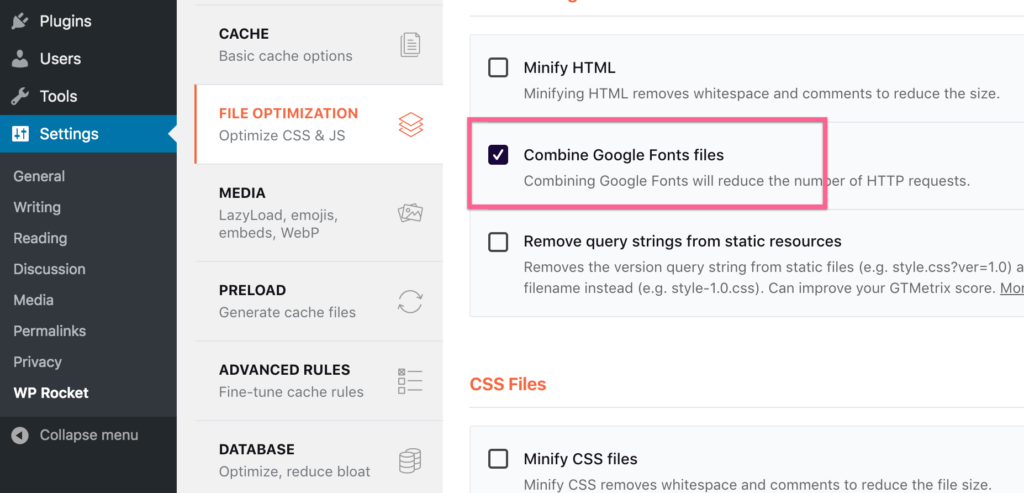
วิธีรวมคำขอ Google Fonts
You're probably used to this by now…
To combine the Google Fonts requests on your site with WP Rocket, check this box:

If you're not sure if your site is making multiple Google Fonts requests, there's no harm in using this option, so I would recommend always turning it on.
21. Optimize Gravatar requests
When people leave comments on your site, their avatars show up automatically. That's because WordPress integrates with Gravatar to get the avatars.
Gravatar is a free service and all it does is associate an avatar with an email address. If you create an account and add an avatar, you'll see it show up on your site and all over the web automatically.

Here's the problem.
Every single one of those images makes another external request to the Gravatar servers. That means that if you get 10 comments on a post, your website is going to make up to 10 external HTTP requests – that's a lot!
There are three ways to optimize Gravatar, so it doesn't slow down your site.
How to optimize Gravatar avatars
The first option is very simple: lazy load Gravatar images.
Unfortunately, Optimole's lazy loading doesn't work with Gravatar images. In order to lazy load Gravatar images, you can use the free a3 Lazy Load plugin.
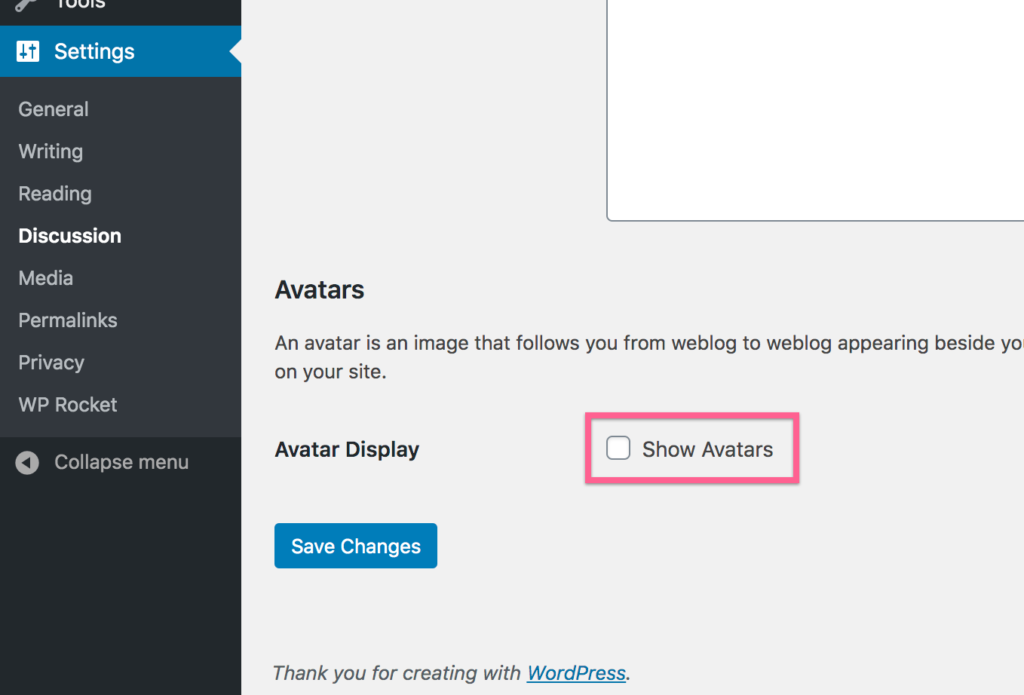
Alternatively, you can disable Gravatar entirely. In the Discussion settings, turn off avatars with this option:

As the setting implies, this disables avatars in the comments entirely. If you still want default avatars to show up, you can install the Disable User Gravatar plugin instead.
If commenters have their own accounts on your site, you can use the WP User Avatar plugin to let them upload their own avatars.
The third option is to cache the Gravatar images with a plugin like FV Gravatar Cache, but this plugin has been getting mixed user reviews.
While those three options are all viable, this next performance optimization is a fourth approach and the solution I use for this website.
22. Lazy load your comments
This is a really cool performance optimization I just started using.
Comments on your site don't show up until after all the post content, so why load them right away?
Since Optimole wasn't working to lazy load Gravatar images, I installed the Lazy Load for Comments plugin to lazy load the entire comments section. Problem solved!

Now when someone visits a post, none of the comments or Gravatar images are loaded until they scroll all the way down to the comments section. This removes all of the HTTP requests from Gravatar until well after the initial load.
While we're talking lazy loading , let's keep going with one more implementation.
23. Lazy load all videos
Do you embed Youtube videos in your posts?
Loading videos can be a major drag on performance, especially if you have more than one on the page.
คุณสามารถโหลดวิดีโอของคุณ (และ iframe) แบบขี้เกียจได้เช่นเดียวกับรูปภาพ
วิธีขี้เกียจโหลดวิดีโอ
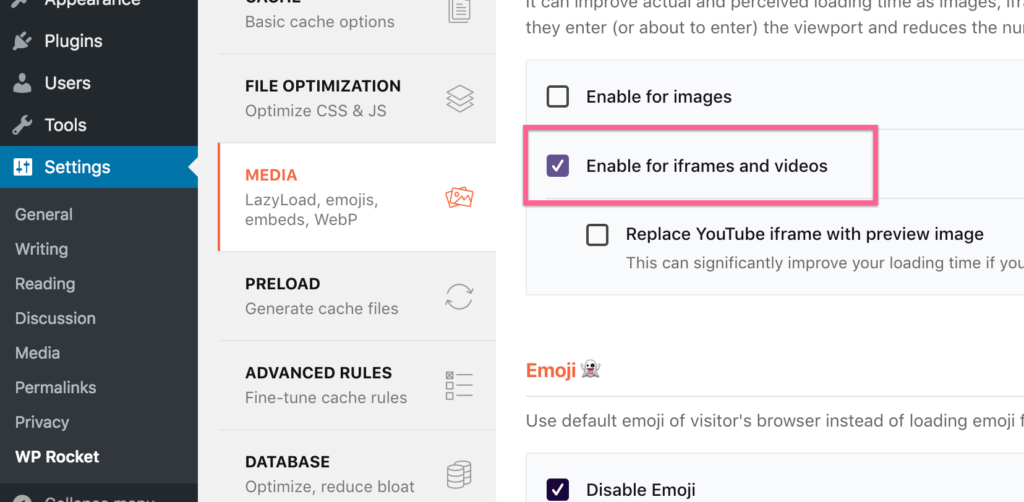
ฉันใช้คุณสมบัติการโหลดแบบขี้เกียจของ Optimole สำหรับรูปภาพ แต่ WP Rocket มีตัวเลือกเฉพาะสำหรับ iframe และวิดีโอที่คุณสามารถเปิดใช้งานได้ดังนี้:

นอกจากนี้ยังมีตัวเลือกในการโหลดภาพขนาดย่อแทนวิดีโอ แต่โดยส่วนตัวแล้ว ฉันไม่ชอบตัวเลือกนี้เพราะมันทำให้ผู้เข้าชมคลิกวิดีโอสองครั้ง ซึ่งฉันพบว่าน่ารำคาญ
24. ลดการเปลี่ยนเส้นทาง
หากคุณเยี่ยมชมเว็บไซต์นี้โดยใช้ "http" ระบบจะเปลี่ยนเส้นทางคุณไปยังเวอร์ชัน "https" แทน
นอกจากนี้ หากคุณเข้าชมโดยไม่มี "www" คุณจะถูกเปลี่ยนเส้นทางไปยังเวอร์ชันที่มี "www"
การเปลี่ยนเส้นทางทั้งสองนั้นรวดเร็วมาก แต่ก็ยังต้องใช้เวลา และเมื่อเป็นเรื่องของประสิทธิภาพ ทุกๆ เสี้ยววินาทีก็มีค่า
เมื่อเชื่อมโยงไปยังเว็บไซต์ของคุณเองไม่ว่าจะภายในหรือจากเว็บไซต์อื่น ตรวจสอบให้แน่ใจว่าได้ใช้ URL สุดท้ายที่ผู้เยี่ยมชมมาถึงเสมอ ฉันมักจะใช้ “https://www.competetethemes.com/” เพื่อให้ไม่มีการเปลี่ยนเส้นทาง
การเชื่อมโยงไปยัง URL เวอร์ชันที่ถูกต้องอยู่เสมอจะช่วยหลีกเลี่ยงการส่งผู้เยี่ยมชมผ่านการเปลี่ยนเส้นทางที่ทำให้ไซต์ของคุณดูช้าลง
25. ใช้ฟอนต์น้อยลง
คุณได้เพิ่มประสิทธิภาพ JS และ CSS ของคุณแล้ว ดังนั้นมาเริ่มจริงจังกับการปรับแบบอักษรกันดีกว่า
เมื่อพูดถึงประสิทธิภาพ ฟอนต์มีราคาแพง
หากคุณอ่านโพสต์ของฉันเกี่ยวกับวิธีทำให้ไซต์ของคุณสวยงามยิ่งขึ้น คุณจะรู้ว่าฉันสนับสนุนให้ใช้แบบอักษรอย่างน้อยหนึ่งหรือสองแบบอักษร นอกจากจะเป็นกฎการออกแบบที่ดีแล้ว ยังเป็นกฎประสิทธิภาพที่ดีอีกด้วย
ทุกฟอนต์ที่คุณโหลดมีผลกระทบต่อประสิทธิภาพไซต์ของคุณ ดังนั้นยิ่งคุณใช้น้อยเท่าไหร่ก็ยิ่งดีเท่านั้น
ตอนนี้ขอรายละเอียดเพิ่มเติมเล็กน้อย
26. ใช้น้ำหนักแบบอักษรน้อยลง
น้ำหนักแบบอักษรแต่ละรายการจะทวีคูณค่าประสิทธิภาพสำหรับแบบอักษรที่คุณเลือก
ตัวอย่างเช่น หากคุณใช้แบบอักษร Roboto คุณจะโหลดน้ำหนักเริ่มต้น หากคุณต้องการให้ตัวเอียงและตัวหนา ชุดอักขระเหล่านี้แตกต่างกันอย่างสิ้นเชิง และหมายความว่าขณะนี้คุณกำลังโหลดไฟล์ฟอนต์สามไฟล์ที่มีขนาดใกล้เคียงกันทั้งหมด
หากคุณใช้ฟอนต์ Playfair Display และโหลดตัวหนาและตัวเอียงด้วย ตอนนี้คุณกำลังโหลดไฟล์ฟอนต์หกไฟล์ ซึ่งจะส่งผลอย่างมากต่อความเร็วไซต์ของคุณ
ไซต์ของคุณดูดีและใช้งานได้หลากหลายด้วยฟอนต์เดียวที่โหลดในรูปแบบเริ่มต้น ตัวเอียง และตัวหนา หากคุณต้องการฟอนต์อื่นจริงๆ ให้ใช้ฟอนต์นี้สำหรับหัวเรื่อง จึงไม่จำเป็นต้องมีตัวถ่วงหรือตัวเอียงหลายตัว
27. โหลดชุดอักขระภาษาของคุณเท่านั้น
คุณเพิ่งเรียนรู้ว่าการโหลดฟอนต์ด้วยน้ำหนักที่แตกต่างกันจะเพิ่มจำนวนไฟล์ที่ไซต์ของคุณต้องโหลดเพิ่มขึ้นเป็นทวีคูณ
ตามหัวข้อเดียวกัน ยิ่งตัวอักษรในฟอนต์มาก ไฟล์ก็จะใหญ่ขึ้น ประเด็นคือคุณต้องการโหลดเฉพาะอักขระที่คุณต้องการเท่านั้น
ตรวจสอบว่าคุณโหลด Google Fonts ในภาษาที่คุณใช้เท่านั้น สำหรับผู้ใช้ภาษาอังกฤษ คุณต้องใช้เฉพาะชุดอักขระละตินเท่านั้น ไม่ใช่ละตินแบบขยาย ซึ่งมักจะโหลดเป็นค่าเริ่มต้น
ขึ้นอยู่กับวิธีที่คุณเพิ่ม Google Fonts ลงในไซต์ของคุณ คุณอาจหรืออาจไม่มีความสามารถในการเปลี่ยนแปลง ดังนั้นโปรดตรวจสอบกับตัวเลือกธีมหรือปลั๊กอินที่มี
28. ปิดคุณสมบัติ OpenType ใน Adobe Fonts
หากคุณใช้ Adobe Fonts (เดิมชื่อ TypeKit) สำหรับแบบอักษรของคุณ คุณอาจมีสิทธิ์เข้าถึงคุณลักษณะบางอย่างของ OpenType
แม้ว่าฟีเจอร์ OpenType จะยอดเยี่ยมสำหรับการเพิ่มเศษส่วนที่สวยงาม ตัวพิมพ์เล็ก และฟีเจอร์การพิมพ์อื่นๆ อีกมากมาย แต่คุณมักไม่ต้องการมัน
เนื่องจาก OpenType มีสัญลักษณ์อักขระใหม่จำนวนมาก จึงทำให้ไฟล์ฟอนต์ใหญ่ขึ้น ส่งผลให้โหลดนานขึ้น
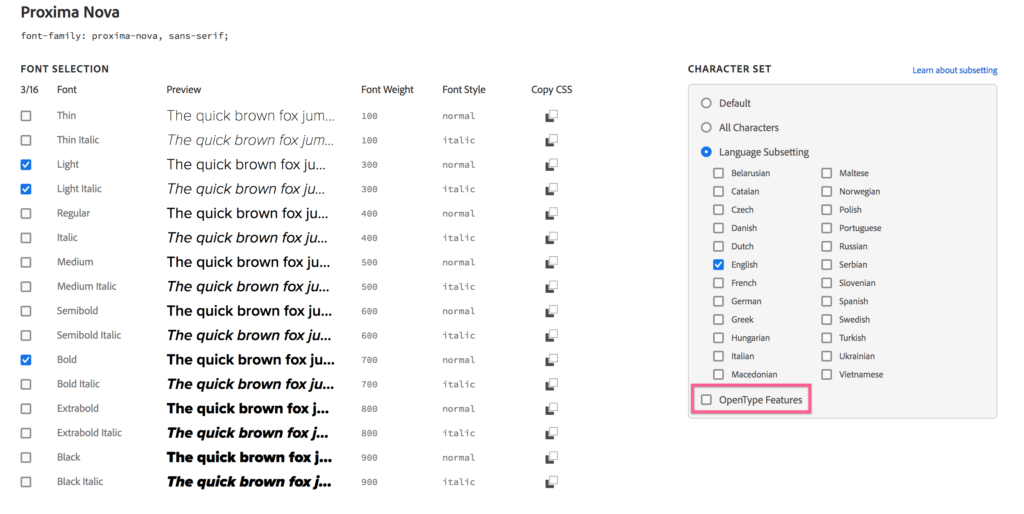
เมื่อแก้ไขโปรเจ็กต์ ให้ปิดใช้ฟีเจอร์ OpenType ที่นี่:

ดังที่คุณเห็นในตัวอย่างของฉัน ฉันกำลังโหลดเฉพาะแบบอักษรสามน้ำหนักที่ฉันต้องการและชุดย่อยภาษาอังกฤษตามที่อธิบายไว้ในกลยุทธ์ก่อนหน้า
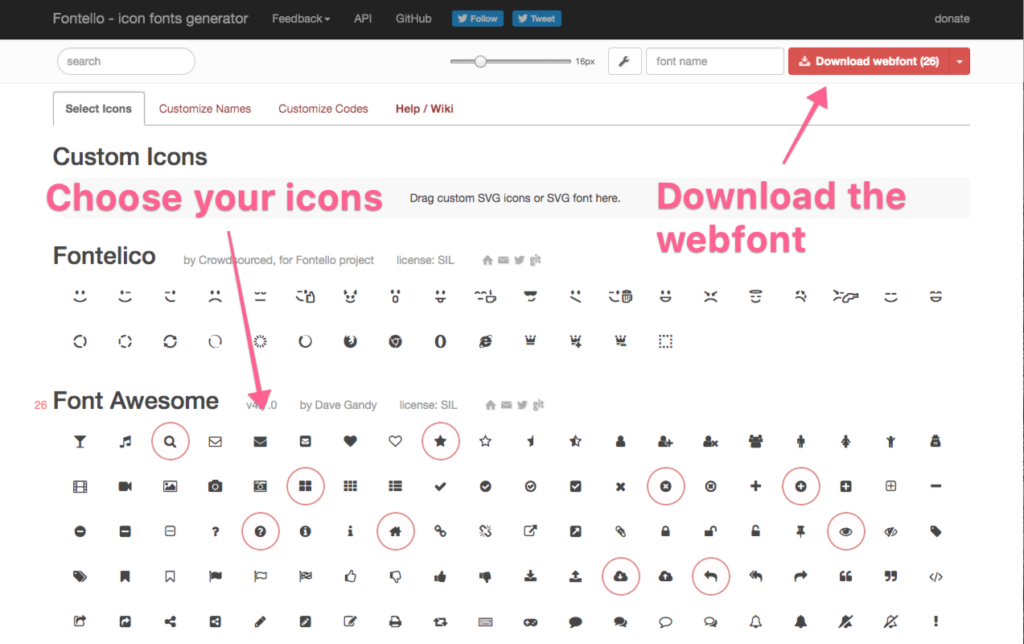
29. แทนที่ Font Awesome ด้วย Fontello
กลยุทธ์นี้เป็นเทคนิคมาก แต่เนื่องจากมันช่วยฉันได้ ฉันจึงรวมไว้สำหรับใครก็ตามที่อ่านโค้ดได้อย่างสบายใจ
หากคุณใช้ Font Awesome หรือฟอนต์ไอคอนอื่นๆ สำหรับไซต์ของคุณ มีแนวโน้มว่าคุณจะโหลดฟอนต์ทั้งหมด เช่น คุณกำลังโหลดไอคอนหลายร้อยไอคอน เป็นไปได้มากว่าคุณกำลังใช้ไอคอนเพียงไม่กี่ไอคอนบนไซต์ของคุณ
ด้วย Fontello คุณสามารถสร้างแพ็คเกจฟอนต์ไอคอนของคุณเองได้โดยใช้เฉพาะไอคอน Font Awesome ที่คุณใช้งานจริงเท่านั้น

เนื่องจากฉันใช้ไอคอนที่แตกต่างกันเพียง 26 ไอคอนบนไซต์นี้ ฉันจึงสามารถลดขนาดไฟล์ฟอนต์และสไตล์ชีตได้อย่างมาก (ประมาณ 100kb)
หากคุณมีอำนาจควบคุมไซต์ของคุณได้อย่างเต็มที่ การลบ Font Awesome และแทนที่ด้วยแพ็คเกจแบบอักษรเว็บแบบกำหนดเองจาก Fontello เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงประสิทธิภาพไซต์ของคุณให้ดียิ่งขึ้นไปอีก
การเพิ่มประสิทธิภาพอื่นๆ
ฉันเห็นเว็บไซต์อื่นๆ แนะนำเคล็ดลับถัดไปอยู่ตลอดเวลา แต่นี่คือสิ่งที่...
กลยุทธ์ขั้นสุดท้ายเหล่านี้จะไม่ทำให้ไซต์ของคุณโหลดเร็วขึ้น พวกเขาจะเพิ่มประสิทธิภาพเว็บไซต์ของคุณ แต่ไม่ใช่วิธีที่จะเพิ่มความเร็วอย่างแน่นอน
คุณจะลดจำนวนพื้นที่ดิสก์ที่ไซต์ของคุณใช้ อาจทำให้ไซต์ของคุณปลอดภัยยิ่งขึ้น และแม้แต่ลดแบนด์วิดท์ที่คุณใช้ นั่นก็เพียงพอแล้วที่จะทำให้กลยุทธ์เหล่านี้คุ้มค่าในสายตาของฉัน และนั่นคือเหตุผลที่ฉันรวมไว้ในตอนท้ายของโพสต์นี้
นี่คือ 7 กลยุทธ์สุดท้าย
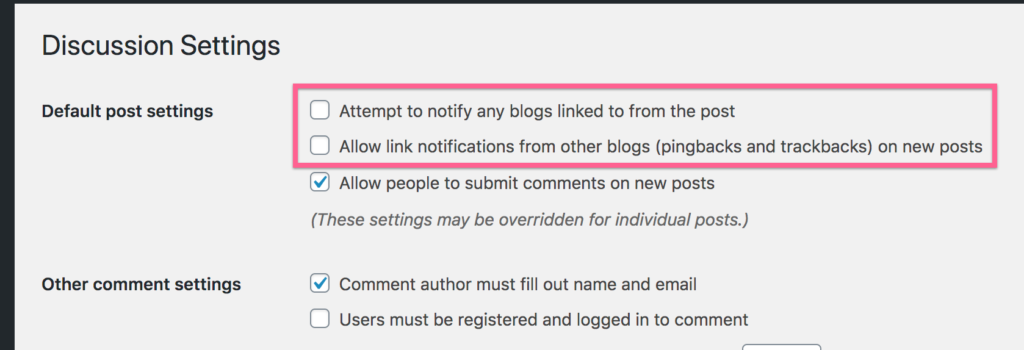
30. ปิด pingbacks และ trackbacks
ไม่มีใครใช้ pingbacks หรือ trackbacks ด้วยเหตุผลที่ถูกต้องอีกต่อไป
ย้อนกลับไปก่อนโซเชียลมีเดีย เมื่อผู้คนเปิดบล็อกส่วนตัว pingbacks เป็นเหมือนการ @-ing ใครบางคน กล่าวคือ พวกเขาจะแจ้งให้คุณทราบเมื่อมีบล็อกเกอร์คนอื่นอ้างอิงถึงไซต์ของคุณ
ทุกวันนี้ มีการใช้มากหรือน้อยโดยเฉพาะสำหรับสแปมและใช้ประโยชน์จากช่องโหว่ด้านความปลอดภัย (เช่น DDoSing) เป็นการดีที่สุดที่จะปิดการใช้งานด้วยสองตัวเลือกนี้ในการตั้งค่าการสนทนา

ไม่จำเป็นต้องใช้ปลั๊กอิน
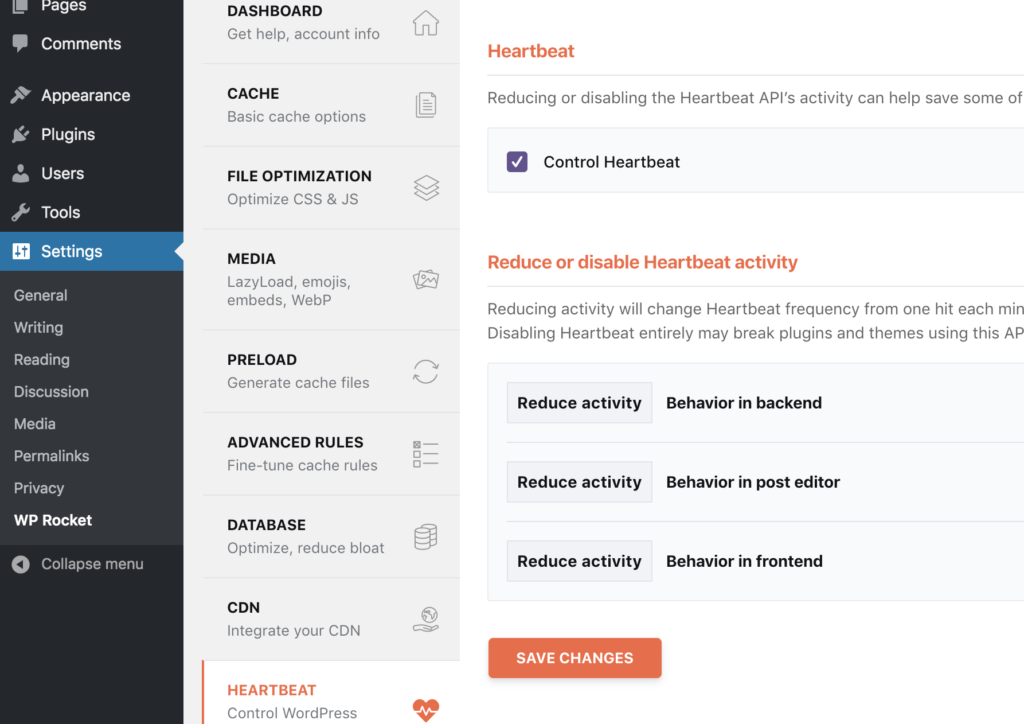
31. ทำให้ Heartbeat API ช้าลง
Heartbeat API ทำงานใน WordPress เพื่อให้คุณสมบัติบางอย่างทำงานในเบราว์เซอร์ของคุณ ตัวอย่างเช่น WordPress จะบันทึกโพสต์ของคุณโดยอัตโนมัติในขณะที่คุณกำลังแก้ไข เพื่อไม่ให้คุณสูญเสียเนื้อหาใดๆ ของคุณในกรณีที่เกิดความผิดพลาดหรือข้อผิดพลาด
โดยปกติแล้ว API นี้จะทำงานนาทีละครั้ง และคุณอาจพบว่าการทำงานช้าลงเล็กน้อยขณะทำงานกับโพสต์หรือใช้ฟีเจอร์อื่นๆ ในผู้ดูแลระบบ
แม้ว่าจะไม่ใช่เรื่องใหญ่สำหรับคนส่วนใหญ่ แต่คุณอาจทำให้ช้าลงด้วยการตั้งค่านี้ในปลั๊กอิน WP Rocket:

การลดกิจกรรมเพียงแค่บอกให้ Heartbeat API ทำงานทุกๆ สองนาทีแทนที่จะเป็นทุกๆ นาที
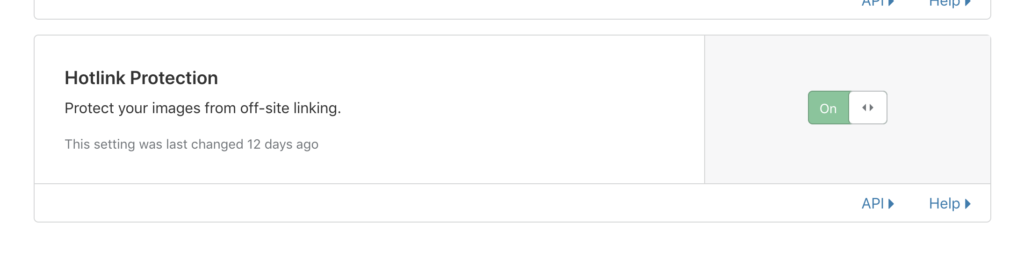
32. ปิดใช้งานการเชื่อมโยงด่วน
Hotlinking คือเมื่อมีคนแสดงรูปภาพบนเว็บไซต์ของพวกเขา แต่พวกเขาใช้ URL รูปภาพจากไซต์ของคุณเพื่อแสดงรูปภาพ สิ่งที่เกิดขึ้นคือทุกครั้งที่มีคนเข้าชมไซต์ของพวกเขา รูปภาพจะถูกร้องขอจากเซิร์ฟเวอร์ของคุณแทนที่จะเป็นของพวกเขา
สิ่งที่สำคัญที่สุดคือเมื่อมีคนฮอตลิงก์รูปภาพของคุณ คุณจะต้องจ่ายแบนด์วิธและไม่ได้รับผลประโยชน์ใดๆ เลย มันคือการขโมย
Cloudflare รวมบริการ ScrapeShield ไว้ในระดับฟรี ซึ่งมีตัวเลือกในการป้องกันไม่ให้คนอื่นฮอตลิงก์รูปภาพของคุณ

ฉันเปิดใช้เมื่อไม่นานนี้ และช่วยประหยัดแบนด์วิธได้มาก ฉันเดาว่าฮอตลิงก์เริ่มเพิ่มเข้ามาในโดเมนของฉันในช่วงหลายปีที่ผ่านมา และตัวเลือกนี้ทำให้คำขอเหล่านี้เป็นโมฆะทันที
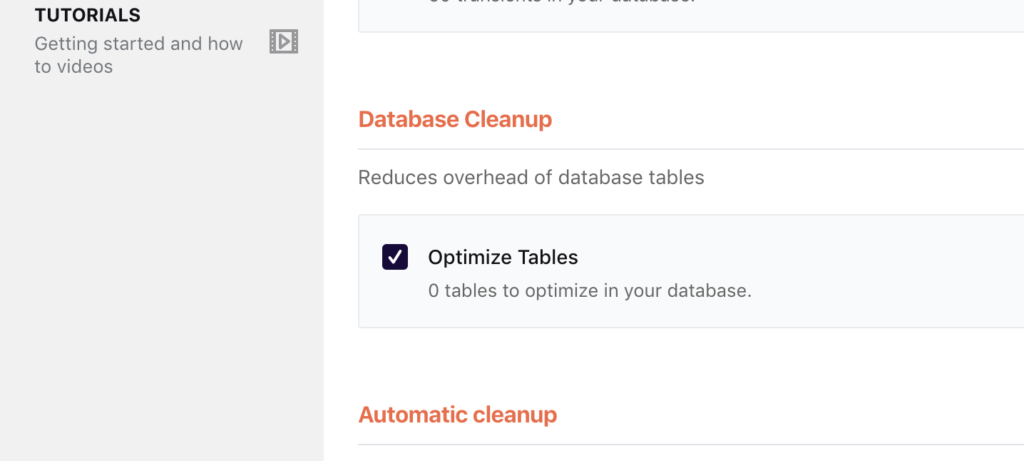
33. เพิ่มประสิทธิภาพฐานข้อมูลของคุณ
การล้างฐานข้อมูลของคุณอาจไม่ทำให้ไซต์ของคุณเร็วขึ้น แต่จะลดจำนวนพื้นที่ดิสก์ที่คุณใช้
หากคุณมีฐานข้อมูลจำนวนมาก มีแนวโน้มว่าจะทำให้แดชบอร์ดผู้ดูแลระบบทำงานช้าลงกว่าส่วนหน้าของไซต์ ตัวอย่างเช่น หากคุณมีความคิดเห็นที่เป็นสแปมหลายหมื่นรายการ เมนูความคิดเห็นอาจใช้เวลาในการโหลดนานขึ้นเนื่องจากข้อมูลมีปริมาณมาก
มีปลั๊กอินมากมายสำหรับเพิ่มประสิทธิภาพฐานข้อมูลของคุณ แต่นี่คือสิ่งที่ฉันทำกับ WP Rocket ด้วย

เมนูฐานข้อมูลในการตั้งค่า WP Rocket มีตัวเลือกสำหรับการลบความคิดเห็นสแปมโดยอัตโนมัติและข้อมูลที่ไม่มีประโยชน์อื่น ๆ จากฐานข้อมูลของคุณเช่นกัน
ยิ่งไปกว่านั้น คุณสามารถตั้งเวลาให้ระบบอัตโนมัตินี้ทำงานให้คุณได้ทุกวัน สัปดาห์ หรือเดือน
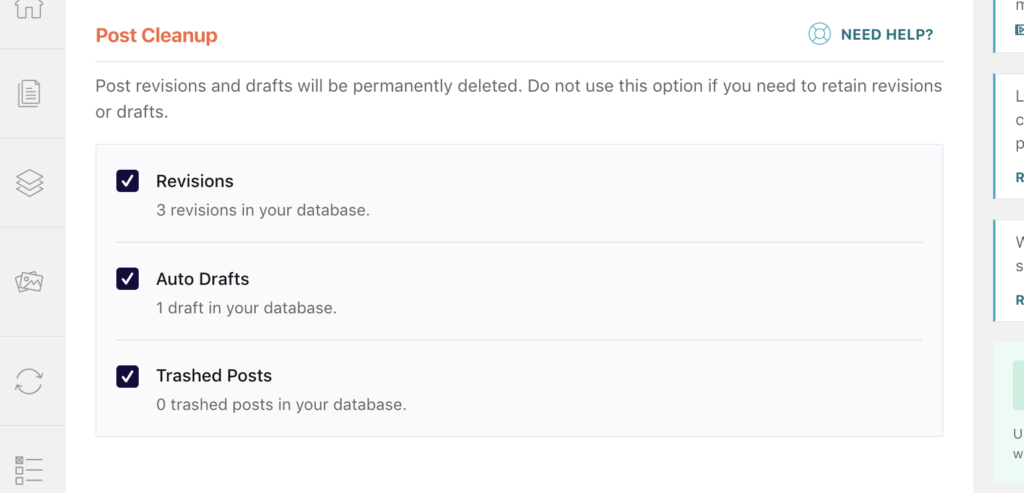
34. ปิดใช้งานหรือจำกัดการแก้ไขโพสต์
คุณเพิ่งเรียนรู้ว่า WordPress ใช้ Heartbeat API เพื่อบันทึกร่างบทความของคุณเป็นประจำ WordPress ยังบันทึกการแก้ไขที่คุณสามารถกู้คืนได้ในภายหลังหากจำเป็น
ปัญหาในการจัดเก็บการแก้ไขจำนวนมากคือการใช้พื้นที่ในฐานข้อมูลของคุณ โพสต์ที่มีการแก้ไข 19 ครั้งก็เหมือนกับการจัดเก็บ 20 โพสต์ในฐานข้อมูลของคุณ แม้ว่าคุณจะปิดการแก้ไขด้วยปลั๊กอินหรือจำกัดการแก้ไขได้ แต่คุณก็สามารถลบออกได้
เมนูฐานข้อมูลใน WP Rocket มีตัวเลือกในการลบหลังการแก้ไข

คุณสามารถเรียกใช้ตัวเลือกนี้ด้วยตนเองหรือกำหนดเวลาก็ได้
และขอแจ้งให้ทราบล่วงหน้า คุณควรสำรองไซต์ของคุณทุกครั้งก่อนที่จะเรียกใช้การปรับฐานข้อมูลให้เหมาะสม
ฉันมี WP Rocket กำหนดให้เรียกใช้การเพิ่มประสิทธิภาพนี้ทุกวัน เนื่องจาก Kinsta สำรองไซต์ของฉันทุกวัน
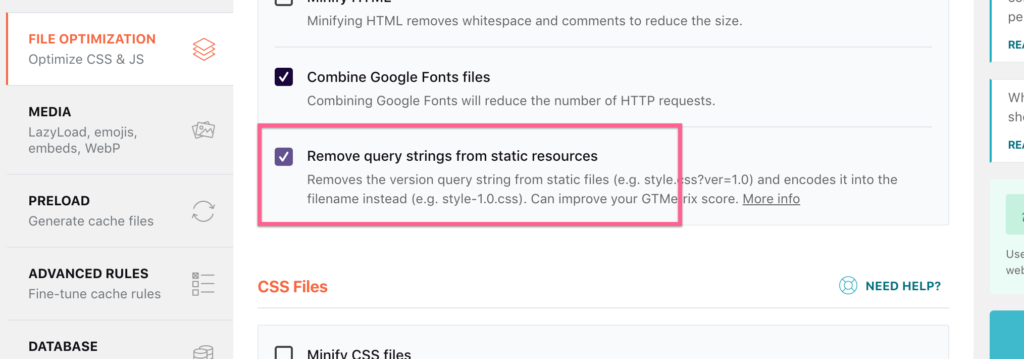
35. ลบสตริงข้อความค้นหา
มีหลายสิ่งที่จะอธิบายที่นี่ แต่เนื่องจากมันไม่ได้เพิ่มความเร็วไซต์ของคุณ ฉันจะไปที่บรรทัดล่างสุด
สตริงข้อความค้นหาใน URL ของไฟล์อาจทำให้ไม่สามารถแคชได้ สำหรับปลั๊กอินแคชส่วนใหญ่ เช่น WP Rocket จะไม่ใช่กรณีนี้ ดังนั้นการมีอยู่ของสตริงข้อความค้นหาจึงไม่ใช่ปัญหา
นอกจากนี้ ไม่ควรลบสตริงการสืบค้นในบางครั้ง เนื่องจากจำเป็นสำหรับปลั๊กอินเพื่อให้ทำงานได้อย่างถูกต้อง
เพียงเปิดใช้งานตัวเลือกนี้ใน WP Rocket และทำมันให้เสร็จ:

พวกเขาได้ปรับคุณลักษณะนี้ให้เหมาะสมเพื่อไม่ให้สิ่งต่างๆ ในไซต์ของคุณเสียหาย และคุณจะไม่เห็นคำเตือนจาก GTMetrix และเครื่องมือตรวจสอบประสิทธิภาพอื่นๆ ที่คุณต้องลบสตริงข้อความค้นหาออกจากทรัพยากรแบบคงที่
36. ลบปลั๊กอินที่ไม่ได้ใช้งาน
เมื่อคุณปิดใช้งานปลั๊กอิน คุณก็แค่ปิดมัน คุณสามารถเปิดใช้งานอีกครั้ง และการตั้งค่าเดิมของคุณจะถูกกู้คืน
อย่างไรก็ตาม หากคุณลบปลั๊กอิน โดยปกติจะเป็นการลบการตั้งค่าและข้อมูลของคุณที่สร้างโดยปลั๊กอิน นี่เป็นเพราะปลั๊กอินส่วนใหญ่มีกระบวนการล้างข้อมูลซึ่งทำงานเมื่อถูกลบ ดังนั้นจึงไม่ทิ้งความยุ่งเหยิงไว้ในฐานข้อมูลของคุณ
หากคุณมีปลั๊กอินที่ไม่ได้ใช้งานซึ่งคุณยังไม่ได้ลบ การลบออกสามารถช่วยเพิ่มประสิทธิภาพฐานข้อมูลของคุณได้ นอกจากนี้ยังเป็นเพียงแนวทางปฏิบัติที่ดีโดยทั่วไป
เพลิดเพลินกับเว็บไซต์ที่เร็วขึ้นของคุณ
ด้วยความยาวกว่า 7,000 คำ นี่เป็นบล็อกโพสต์อย่างเป็นทางการที่ยาวที่สุดเท่าที่ฉันเคยเขียนมา ฉันต้องการที่จะรวมทุกอย่าง!
มีอีกสิ่งหนึ่งที่ฉันต้องบอกคุณ…
เมื่อพูดถึงการเพิ่มประสิทธิภาพการทำงาน งานของคุณจะไม่มีวันเสร็จ หลังจากที่คุณใช้กลยุทธ์ที่คุณต้องการลองใช้บนไซต์ของคุณแล้ว อย่าลืมกลับมาที่นี่ปีละครั้งหรือสองครั้งเพื่อดูรายการอีกครั้งและเพิ่มประสิทธิภาพไซต์ของคุณใหม่
ฉันพบว่าฉันต้องเพิ่มประสิทธิภาพไซต์ของฉันใหม่อย่างน้อยปีละครั้งเพื่อให้ไซต์อยู่ในสภาพดีอยู่เสมอ
นอกจากนี้ คุณยังอาจพบว่าในครั้งแรกที่คุณใช้รายการนี้ กลวิธีบางอย่างก็เป็นเรื่องทางเทคนิคเกินกว่าจะเข้าใจได้ เมื่อคุณกลายเป็นมืออาชีพ WordPress มากขึ้น คุณอาจกลับมาพบว่ากลยุทธ์เหล่านี้นำไปใช้ได้ง่ายกว่ามาก
หากคุณมีคำถามใด ๆ ฉันจะเปิดส่วนความคิดเห็นไว้ ดังนั้นโปรดโพสต์ด้านล่าง!
