ปลดล็อกประสิทธิภาพที่เร็วปานสายฟ้าแลบ: 15 เคล็ดลับมือโปรในการเพิ่มความเร็วไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2023-05-29ลองนึกภาพว่าคุณคลิกลิงก์ รู้สึกตื่นเต้นที่จะสำรวจเว็บไซต์ จากนั้นคุณก็รอ และรอ และรออีกสักหน่อย น่าผิดหวังใช่ไหม คุณไม่ได้อยู่คนเดียว
การศึกษาแสดงให้เห็นว่า 40% ของผู้เข้าชมออกจากเว็บไซต์หากใช้เวลาในการโหลดนานกว่า 3 วินาที
ในโลกออนไลน์ปัจจุบันที่หมุนไปอย่างรวดเร็ว ความเร็วไม่ได้เป็นเพียงสิ่งฟุ่มเฟือยเท่านั้น แต่ยังเป็นสิ่งจำเป็นอีกด้วย นั่นเป็นเหตุผลที่เรามาที่นี่เพื่อช่วยคุณเพิ่มประสิทธิภาพเว็บไซต์ WordPress ของคุณ และทำให้เร็วปานสายฟ้าด้วยการแฮ็คที่พิสูจน์แล้ว
ไม่ว่าคุณจะเป็นบล็อกเกอร์ ผู้ประกอบการ หรือนักพัฒนาเว็บ เตรียมตัวให้พร้อมเปลี่ยนเว็บไซต์ของคุณเป็นเครื่องโหลด เราจะแนะนำคุณเกี่ยวกับเทคนิคที่ได้รับการพิสูจน์แล้ว เช่น การเพิ่มประสิทธิภาพรูปภาพ การแคช การปรับแต่งฐานข้อมูล และอื่นๆ
ดังนั้น โปรดอ่านบล็อกนี้ต่อไปเพื่อชุบชีวิตเว็บไซต์ WordPress ของคุณและมอบประสบการณ์ที่รวดเร็วอย่างน่าทึ่งแก่ผู้ใช้ของคุณ!
ผลกระทบของเว็บไซต์ที่โหลดช้าต่อประสบการณ์ผู้ใช้และคอนเวอร์ชั่น
คุณทราบหรือไม่ว่าความเร็วของเว็บไซต์ส่งผลโดยตรงต่อประสบการณ์ของผู้ใช้ การแปลง และแม้แต่การจัดอันดับของเครื่องมือค้นหา ถูกต้องเลย! เว็บไซต์ที่โหลดช้าไม่เพียงแต่ทดสอบความอดทนของผู้เข้าชมเท่านั้น แต่ยัง ส่งผลต่อผลกำไรของธุรกิจของคุณ ด้วย
มาดูกันว่ามันส่งผลต่อประสบการณ์ผู้ใช้และคอนเวอร์ชั่นของคุณอย่างไร:
- สูญเสียการมีส่วนร่วม: เว็บไซต์ที่โหลดช้าจะขับไล่ผู้ใช้ออกไป เนื่องจากพวกเขาไม่มีความอดทนในการรอ ซึ่งหมายความว่าสูญเสียโอกาสในการมีส่วนร่วม ผู้ใช้ที่พบปัญหาเวลาในการโหลดช้ามักจะละทิ้งไซต์ของคุณ ส่งผลให้จำนวนการดูหน้าเว็บลดลง เวลาที่ใช้ในเว็บไซต์ของคุณลดลง และการโต้ตอบกับเนื้อหาของคุณน้อยลง
- ความพึงพอใจของผู้ใช้ลดลง: เว็บไซต์ของคุณเป็นภาพสะท้อนของแบรนด์ของคุณ หน้าเว็บที่โหลดช้าทำให้ผู้ใช้รู้สึกว่าคุณไม่ให้ความสำคัญกับเวลาของพวกเขา ซึ่งอาจนำไปสู่การรับรู้แบรนด์ของคุณในแง่ลบและความพึงพอใจของผู้ใช้ลดลง ผู้ใช้ที่ไม่พอใจมักจะไม่กลับมาหรือแนะนำเว็บไซต์ของคุณให้กับผู้อื่น
- Conversion และรายได้ที่ได้รับผลกระทบ: เมื่อผู้ใช้พบกับความล่าช้า พวกเขาอาจละทิ้งตะกร้าสินค้า ลังเลที่จะกรอกแบบฟอร์ม หรือหมดความสนใจในข้อเสนอของคุณ ส่งผลให้คุณสูญเสียลีดอันมีค่าและรายได้ที่เป็นไปได้
- อันดับของเครื่องมือค้นหาที่ลดลง: เครื่องมือค้นหาเช่น Google พิจารณาความเร็วของเว็บไซต์เป็นปัจจัยในการจัดอันดับ หากผู้ใช้พบหน้าเว็บที่โหลดช้าจากผลลัพธ์ของเครื่องมือค้นหาอย่างต่อเนื่อง จะส่งผลเสียต่อประสบการณ์การค้นหาโดยรวมของผู้ใช้ ด้วยเหตุนี้ Google อาจดันเว็บไซต์ของคุณให้ต่ำลงในผลการค้นหา สิ่งนี้จะนำไปสู่การลดลงของปริมาณการใช้ข้อมูลทั่วไปและพลาดโอกาสในการดึงดูดผู้เข้าชมใหม่
เราหวังว่าตอนนี้คุณจะเข้าใจได้ง่ายๆ ว่าคุณกำลังส่งผลเสียต่อประสบการณ์ของผู้ใช้และอัตรา Conversion อย่างไร หากคุณมีเว็บไซต์ที่โหลดช้า
วิธีตรวจสอบความเร็วเว็บไซต์ WordPress ของคุณ

เว็บไซต์ของคุณโหลดทันทีบนคอมพิวเตอร์ของคุณ ไม่ได้หมายความว่าจะโหลดทันทีบนคอมพิวเตอร์ทุกเครื่องหรือทุกอุปกรณ์
เนื่องจากคุณเข้าชมเว็บไซต์ของตนเองบ่อยครั้ง เบราว์เซอร์สมัยใหม่ เช่น Chrome จึงจัดเก็บเว็บไซต์ของคุณไว้ในแคชและดึงข้อมูลล่วงหน้าโดยอัตโนมัติทันทีที่คุณเริ่มพิมพ์ที่อยู่ ทำให้เว็บไซต์ของคุณโหลดได้แทบจะในทันที
อย่างไรก็ตาม ผู้ใช้ทั่วไปที่เข้าชมเว็บไซต์ของคุณเป็นครั้งแรกอาจไม่ได้รับประสบการณ์แบบเดียวกัน ในความเป็นจริง ผู้ใช้ในสถานที่ตั้งทางภูมิศาสตร์ที่แตกต่างกันจะมีประสบการณ์ที่แตกต่างกันโดยสิ้นเชิง
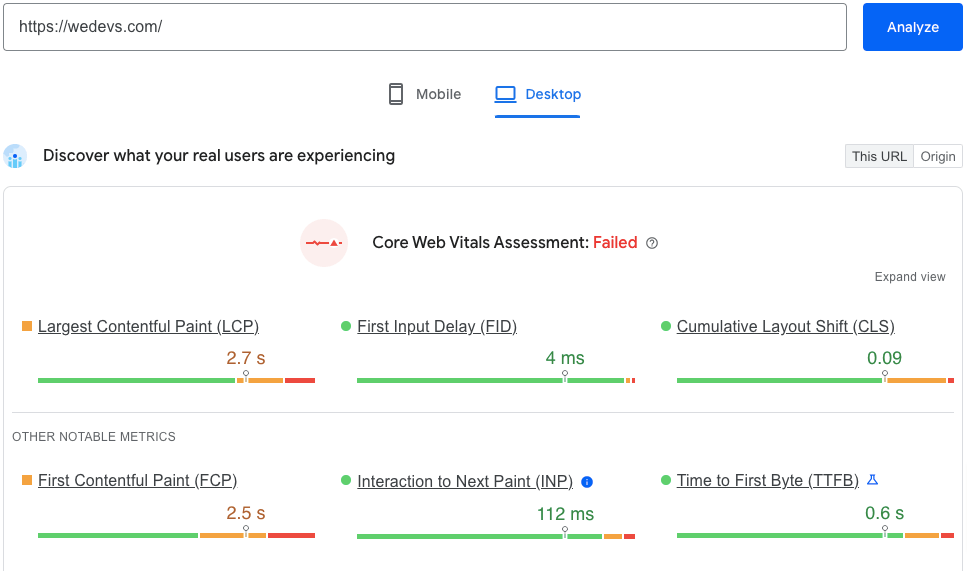
ดังนั้นคุณต้องมีตัวตรวจสอบความเร็วที่เป็นกลางซึ่งจะแสดงความเร็วในการโหลดหน้าที่แท้จริงของไซต์ของคุณ ที่นี่ เราจะใช้ PageSpeed Insights เพื่อตรวจสอบเวลาในการโหลดไซต์ของเรา
- ไปที่ PageSpeed Insights และวาง URL ของไซต์ของคุณในช่องค้นหา จากนั้นคลิกที่ปุ่มวิเคราะห์ คุณจะพบรายละเอียดประสิทธิภาพไซต์ของคุณภายในไม่กี่วินาที

หากคุณไม่แน่ใจว่าต้องตรวจสอบอะไรและอะไรคือมาตรฐาน ให้ปฏิบัติตามคำแนะนำเหล่านี้:
- Largest Contentful Paint (LCP) ตรวจสอบเวลาในการโหลดหน้าเว็บ โดยเฉพาะอย่างยิ่งความเร็วของหน้าเว็บที่แสดงองค์ประกอบที่สำคัญที่สุด ตั้งเป้าทำคะแนน 2.5 วินาทีหรือน้อยกว่า เพื่อมอบประสบการณ์ที่ดีแก่ผู้ใช้
- First Input Delay (FID) คำนวณการโต้ตอบของเพจ โดยส่วนใหญ่จะเป็นเวลาตอบสนองจากการโต้ตอบครั้งแรกของผู้ใช้จนถึงการตอบสนองของเว็บเบราว์เซอร์ คะแนนในอุดมคติสำหรับ FID คือ 100 มิลลิวินาทีหรือน้อยกว่า
- Cumulative Layout Shift (CLS) วัดประสบการณ์การมองเห็นและความเสถียรของหน้าโดยการคำนวณจำนวนรวมของการเปลี่ยนแปลงเลย์เอาต์ที่ไม่คาดคิด ตั้งเป้าหมายที่จะมีคะแนน CLS 0.1 หรือน้อยกว่า
วิธีเพิ่มความเร็วไซต์ WordPress: 15 เคล็ดลับที่พิสูจน์แล้วสำหรับคุณ

การสร้างเว็บไซต์ที่รวดเร็วทันใจไม่ใช่งานที่ทำได้ในคืนเดียว ปฏิบัติตามคำแนะนำจากผู้เชี่ยวชาญเหล่านี้และคอยตรวจสอบไซต์ของคุณว่ามีการปรับปรุงหรือไม่
ขั้นแรก ดูเคล็ดลับในการเพิ่มความเร็วเว็บไซต์ WordPress:
- เลือกเว็บโฮสติ้งที่มีคุณภาพ
- ทำให้เว็บไซต์ของคุณทันสมัยอยู่เสมอ
- เลือกธีมที่ปรับความเร็วให้เหมาะสม
- เพิ่มประสิทธิภาพฐานข้อมูลของคุณ
- ลดคำขอของเซิร์ฟเวอร์
- ใช้ภาพที่ปรับให้เหมาะสม
- เปิดใช้งานการแคชหน้า
- ใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
- เปิดใช้งานการบีบอัด Gzip
- ย่อขนาดไฟล์ CSS และ JS
- ปิดใช้งานปลั๊กอินที่ไม่ได้ใช้
- อย่าอัปโหลดเสียง/วิดีโอโดยตรง
- เพิ่ม LazyLoad ให้กับรูปภาพของคุณ
- ปิดใช้งาน Hotlinking
- เปิดใช้งาน HTTPS และ HTTP/2
ตอนนี้เราจะพูดถึงเคล็ดลับแต่ละข้อที่กล่าวถึงข้างต้น เพื่อให้คุณเข้าใจได้ง่ายว่าคุณต้องทำอะไรเพื่อเพิ่มความเร็วไซต์ของคุณ
หมายเหตุ: สิ่งเหล่านี้ไม่ได้เรียงลำดับตามความสำคัญหรือเกณฑ์ใดๆ เราเพิ่งรวบรวมทุกสิ่งที่เราได้เรียนรู้จากประสบการณ์อันยาวนานเกี่ยวกับวิธีเพิ่มความเร็วเว็บไซต์ WordPress และแสดงรายการทั้งหมดไว้ที่นี่
1. เลือกเว็บโฮสติ้งที่มีคุณภาพ

บริษัทเว็บโฮสติ้งและแพ็คเกจโฮสติ้งของคุณมีผลกระทบอย่างมากต่อความเร็วของเว็บไซต์ของคุณ รวมถึงสิ่งสำคัญอื่นๆ ที่เกี่ยวข้องกับประสิทธิภาพ โฮสต์ WordPress ส่วนใหญ่เสนอโฮสติ้งหลายประเภท:
- แชร์โฮสติ้ง
- โฮสติ้งเฉพาะ
- โฮสติ้งเซิร์ฟเวอร์ส่วนตัวเสมือน (VPS)
- แผนจัดการโฮสติ้ง WordPress
เมื่อเลือกแผนการโฮสต์ WordPress คุณจะได้รับสิ่งที่คุณจ่ายไป อย่างไรก็ตาม บนโฮสติ้งที่ใช้ร่วมกัน คุณแบ่งปันทรัพยากรของเซิร์ฟเวอร์กับลูกค้ารายอื่นจำนวนมาก ซึ่งหมายความว่าหากไซต์เพื่อนบ้านของคุณได้รับการเข้าชมจำนวนมาก อาจส่งผลกระทบต่อประสิทธิภาพของเซิร์ฟเวอร์ทั้งหมด ซึ่งจะทำให้เว็บไซต์ของคุณช้าลง
ในทางกลับกัน การใช้บริการโฮสติ้ง WordPress ที่มีการจัดการจะช่วยให้คุณได้รับการกำหนดค่าเซิร์ฟเวอร์ที่เหมาะสมที่สุดเพื่อใช้งาน WordPress บริษัทโฮสติ้ง WordPress ภายใต้การจัดการยังมีการสำรองข้อมูลอัตโนมัติ การอัปเดต WordPress อัตโนมัติ และการกำหนดค่าความปลอดภัยขั้นสูงอื่นๆ เพื่อปกป้องเว็บไซต์ของคุณ
เว็บไซต์ที่จัดตั้งขึ้นซึ่งมีเนื้อหามากขึ้นและการเข้าชมปกติในระดับที่สูงขึ้นควรหาแผนการโฮสต์เฉพาะ, VPS หรือการจัดการจากผู้ให้บริการที่มีชื่อเสียง แผนเหล่านี้จะจัดสรรทรัพยากรเซิร์ฟเวอร์ให้เพียงพอเพื่อรองรับการรับส่งข้อมูลที่เพิ่มขึ้นโดยไม่ส่งผลกระทบต่อเวลาในการโหลด
2. ปรับปรุงไซต์ของคุณให้ทันสมัยอยู่เสมอ
เนื่องจากเป็นโครงการโอเพ่นซอร์สที่ได้รับการบำรุงรักษาเป็นอย่างดี WordPress จึงได้รับการปรับปรุงบ่อยครั้ง การอัปเดตแต่ละครั้งจะไม่เพียงเสนอคุณสมบัติใหม่เท่านั้น แต่ยังแก้ไขปัญหาด้านความปลอดภัยและจุดบกพร่องด้วย ธีมและปลั๊กอิน WordPress ของคุณอาจมีการอัปเดตเป็นประจำเช่นกัน
ในฐานะเจ้าของเว็บไซต์ คุณมีหน้าที่รับผิดชอบในการใช้
- WordPress เวอร์ชันอัปเดต
- อัปเดตเวอร์ชัน PHP
- HTML เวอร์ชันล่าสุด
- อัปเดตธีมและปลั๊กอิน WordPress
เรียกใช้สิ่งเหล่านี้ในเวอร์ชันล่าสุดเสมอเพื่อเพิ่มประสิทธิภาพ รักษาไซต์ของคุณให้ปลอดภัย แก้ไขข้อบกพร่อง และตรวจสอบให้แน่ใจว่าฟีเจอร์และเครื่องมือทั้งหมดทำงานตามที่ควร
3. เลือกธีมที่ปรับแต่งความเร็ว
มีธีมที่สวยงามและแวววาวมากมายในตลาด WordPress แต่อย่าลืมว่าธีมที่มีเนื้อหาไดนามิก วิดเจ็ต สไลเดอร์ แถบด้านข้าง ฯลฯ จำนวนมาก อาจทำให้เซิร์ฟเวอร์โฮสติ้งของคุณตอบสนองช้า
แทนที่จะเลือกใช้ธีมที่มีคุณลักษณะหลากหลาย (ซึ่งเกี่ยวข้องกับโค้ดจำนวนมากที่ต้องโหลดทุกครั้งที่มีคนเข้าชมไซต์ของคุณ) ให้ใช้วิธีการเพียงเล็กน้อยโดยใช้ธีมที่มีส่วนประกอบของสิ่งที่จำเป็นเพื่อให้ทำงานได้ดี
โปรดใช้ความระมัดระวังเมื่อซื้อธีมในตลาดยอดนิยม เมื่อคุณเลือกธีม ให้ตรวจสอบความเร็วหน้าของการสาธิตของธีม จากนั้นค่อยตัดสินใจว่าจะซื้อได้หรือไม่
4. เพิ่มประสิทธิภาพฐานข้อมูลของคุณ

เป็นสัญญาณที่ดีว่า WordPress มักจะบันทึกทุกอย่างโดยอัตโนมัติ แต่ข้อเสียคือฐานข้อมูลของคุณจะเต็มไปด้วยการแก้ไขโพสต์ แทร็กแบ็ค ปิงแบ็ค ความคิดเห็นที่ไม่ได้รับอนุมัติ และรายการที่ถูกทิ้งอย่างรวดเร็วนับพันรายการ
การล้างฐานข้อมูลของคุณสามารถทำได้ด้วยตนเองผ่าน phpMyAdmin แม้ว่าอาจเป็นเรื่องยุ่งยากและสร้างความเสียหายหากคุณไม่รู้ว่ากำลังทำอะไรอยู่ หากคุณไม่ใช่ผู้เชี่ยวชาญด้านเทคนิค การติดตั้งปลั๊กอินเพื่อทำงานนี้ให้สำเร็จเป็นวิธีที่ปลอดภัยกว่า
ปลั๊กอิน เช่น WP-Optimize, Advanced Database Cleaner และ WP-Sweep สามารถช่วยคุณปรับแต่งฐานข้อมูลของคุณได้
ปลั๊กอินเหล่านี้จะล้างถังขยะของฐานข้อมูลของคุณเป็นประจำ ทำให้ฐานข้อมูลมีประสิทธิภาพและเติมเฉพาะสิ่งที่จำเป็นต้องเก็บไว้เท่านั้น แน่นอนว่าเมื่อทำสิ่งใดกับฐานข้อมูลของคุณ ให้สำรองข้อมูลก่อนเสมอ เป็นหนึ่งในวิธีที่ดีที่สุดในการเพิ่มความเร็วเว็บไซต์ WordPress
5. ลดคำขอของเซิร์ฟเวอร์
คำขอเซิร์ฟเวอร์จะเกิดขึ้นทุกครั้งที่เบราว์เซอร์ของคุณขอทรัพยากรบางประเภทจากเซิร์ฟเวอร์ของคุณ ซึ่งอาจเป็นไฟล์เช่นสไตล์ชีต สคริปต์ หรือรูปภาพ
ยิ่งมีการร้องขอจากเซิร์ฟเวอร์มากเท่าไหร่ในการโหลดไซต์ของคุณให้เสร็จสมบูรณ์ ก็จะยิ่งใช้เวลานานขึ้นเท่านั้น ด้วยเหตุนี้ คำขอจึงควรมีน้อยที่สุดเท่าที่จะเป็นไปได้ ต่อไปนี้เป็นบางสิ่งที่คุณสามารถทำได้เพื่อลดให้เหลือน้อยที่สุด:
- ลดจำนวนโพสต์ที่แสดงบนเพจ
- แสดงเฉพาะข้อความที่ตัดตอนมาของโพสต์ ไม่มีโพสต์แบบเต็มในหน้าเก็บถาวรของคุณ (ค้นหาตัวเลือกภายใต้ การตั้งค่า > การอ่าน )
- แบ่งโพสต์ที่ยาวขึ้นเป็นหน้าๆ
- หากคุณได้รับความคิดเห็นจำนวนมาก ให้แบ่งออกเป็นหลายหน้า ( การตั้งค่า > การสนทนา )
- ลดจำนวนรูปภาพและองค์ประกอบอื่นๆ บนเพจของคุณ
- ถอนการติดตั้งปลั๊กอินที่ไม่จำเป็น โดยเฉพาะปลั๊กอินที่ช้ากว่า
6. ใช้ภาพที่ปรับให้เหมาะสม
นี่เป็นอีกวิธีในการปรับปรุงความเร็วเว็บไซต์ WordPress รูปภาพมีความสำคัญต่อการทำให้ผู้เยี่ยมชมไซต์มีส่วนร่วม แม้ว่าไซต์ของคุณอาจมีรูปภาพที่สวยงามมากมาย แต่คุณควรปรับรูปภาพเหล่านี้ให้เหมาะสมเพื่อให้ได้เวลาในการโหลดหน้าเว็บที่รวดเร็ว มีหลายวิธีที่คุณสามารถเพิ่มประสิทธิภาพรูปภาพของคุณ รวมถึงการบีบอัดรูปภาพ การเพิ่มข้อความแสดงแทนและชื่อเรื่อง และสร้างแผนผังเว็บไซต์รูปภาพ
สำหรับการบีบอัดภาพอัตโนมัติ คุณสามารถใช้ปลั๊กอิน WordPress WP Smush เป็นปลั๊กอินฟรีที่บีบอัดรูปภาพโดยอัตโนมัติเมื่อคุณอัปโหลดไปยังไลบรารีสื่อ การบีบอัดทั้งหมดเป็นแบบ “Lossless” หมายความว่าคุณจะไม่สังเกตเห็นความแตกต่างใดๆ ในคุณภาพของภาพ
หากคุณไม่ต้องการใช้ปลั๊กอินสำหรับการบีบอัดภาพ คุณสามารถทำได้ด้วยตนเอง คุณสามารถใช้ Photoshop หรือเครื่องมือแก้ไขรูปภาพอื่นๆ เพื่อย่อขนาดรูปภาพของคุณ หรือคุณสามารถใช้เครื่องมือออนไลน์ เช่น png เล็กๆ เพื่อบีบอัดรูปภาพของคุณ
7. เปิดใช้งานการแคชหน้า

หน้า WordPress เป็น "ไดนามิก" ซึ่งหมายความว่าทุกครั้งที่ผู้เยี่ยมชมร้องขอหน้าเว็บจากไซต์ที่ไม่ได้แคช PHP บนเซิร์ฟเวอร์ WordPress ของคุณจะต้องดึงเนื้อหาที่เกี่ยวข้องทั้งหมดจากฐานข้อมูล WordPress ของคุณ รวบรวมเป็นไฟล์ HTML และส่งไฟล์นั้นไปยังไคลเอ็นต์ .

วิธีนี้มีข้อดี ได้แก่ ประหยัดพื้นที่เซิร์ฟเวอร์และอนุญาตให้มีเนื้อหาเว็บไซต์แบบไดนามิก แต่ก็ต้องใช้เวลาและพลังงานมากกว่าการส่งหน้าเว็บที่เขียนไว้ล่วงหน้า
หนึ่งในวิธีที่ได้รับความนิยมมากที่สุดในการแก้ปัญหานี้คือการใช้ปลั๊กอินแคช ปลั๊กอินแคชจะจัดเก็บมุมมองสุดท้ายของไซต์ของคุณสำหรับผู้เยี่ยมชมในอนาคต ซึ่งหมายความว่า WordPress ของคุณไม่จำเป็นต้องสร้างขึ้นสำหรับทุกคนที่ติดตามดูไซต์
ปลั๊กอินแคชยอดนิยมบางตัว ได้แก่
- ตัวเปิดใช้งานแคช – แคชของ WordPress
- W3 แคชทั้งหมด
- WP ซูเปอร์แคช
คุณสามารถทำได้โดยไม่ต้องใช้ปลั๊กอิน ด้วยเหตุนี้ คุณจะต้องเพิ่มส่วนหัวที่หมดอายุโดยเพิ่มโค้ดต่อไปนี้ในไฟล์ .htaccess ของคุณ
# # associate .js with “text/javascript” type (if not present in mime.conf) # AddType text/javascript .js # # configure mod_expires # # URL: http://httpd.apache.org/docs/2.2/mod/mod_expires.html # ExpiresActive On ExpiresDefault “access plus 1 seconds” ExpiresByType image/x-icon “access plus 2692000 seconds” ExpiresByType image/jpeg “access plus 2692000 seconds” ExpiresByType image/png “access plus 2692000 seconds” ExpiresByType image/gif “access plus 2692000 seconds” ExpiresByType application/x-shockwave-flash “access plus 2692000 seconds” ExpiresByType text/css “access plus 2692000 seconds” ExpiresByType text/javascript “access plus 2692000 seconds” ExpiresByType application/x-javascript “access plus 2692000 seconds” ExpiresByType text/html “access plus 600 seconds” ExpiresByType application/xhtml+xml “access plus 600 seconds” # # configure mod_headers # # URL: http://httpd.apache.org/docs/2.2/mod/mod_headers.html # Header set Cache-Control “max-age=2692000, public” Header set Cache-Control “max-age=600, private, must-revalidate” Header unset ETag Header unset Last-Modified8. ใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
CDN ทำให้เวลาในการโหลดหน้าเว็บเร็วขึ้น เนื่องจากเมื่อกำหนดค่าแล้ว เว็บไซต์ของคุณจะใช้เซิร์ฟเวอร์ที่ปรับให้เหมาะกับผู้เยี่ยมชมไซต์ของคุณมากที่สุด ศูนย์ข้อมูลจะจัดเก็บเนื้อหาและไฟล์แบบสแตติก แล้วส่งมอบให้กับผู้ใช้ตามตำแหน่งของพวกเขา
สิ่งนี้สามารถช่วยลดคำขอ HTTP ภายนอกได้เนื่องจากเนื้อหาแบบสแตติกพร้อมใช้งานแล้วแทนที่จะร้องขอ HTTP จำนวนมากในคราวเดียว
คุณสามารถใช้ได้,
- Incapsula – ผู้ให้บริการ CDN ฟรี
- คลาวด์แฟลร์
- CDN Enabler – ปลั๊กอิน WordPress
เพื่อตั้งค่า CDN ของคุณ แม้ว่าการตั้งค่า CDN อาจใช้เวลาสองสามชั่วโมง แต่ก็เป็นวิธีที่รวดเร็วที่สุดในการปรับปรุงความเร็วในการโหลดหน้าเว็บอย่างมาก
9. เปิดใช้งานการบีบอัด Gzip

ยิ่งเว็บไซต์ของคุณมีขนาดเล็กเท่าไร เว็บก็จะยิ่งโหลดเร็วขึ้นเท่านั้น การบีบอัด GZip สามารถลดขนาดเนื้อหาเว็บไซต์ของคุณได้ประมาณ 70 เปอร์เซ็นต์ เว็บไซต์หลังจากถูกบีบอัด จะโหลดเร็วขึ้นเนื่องจากแบนด์วิธที่ลดลง
เมื่อผู้ใช้เยี่ยมชมเว็บไซต์ของคุณ เบราว์เซอร์ของพวกเขาจะแตกไฟล์และแสดงเนื้อหาโดยอัตโนมัติ วิธีการส่งเนื้อหาจากเซิร์ฟเวอร์ไปยังเบราว์เซอร์นี้มีประสิทธิภาพมากกว่าและประหยัดเวลาได้มาก
คุณสามารถเปิดใช้งาน Gzip โดยใช้ปลั๊กอิน WordPress เช่น
- PageSpeed นินจา
- สายลม
หากคุณต้องการทำด้วยตนเองนั่นหมายความว่าไม่ต้องใช้ปลั๊กอิน ให้เปิดไฟล์ .htaccess ของคุณ (อยู่ในไดเร็กทอรีรากบนเซิร์ฟเวอร์ของคุณ) และเพิ่มโค้ดต่อไปนี้:
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript10. ย่อขนาดไฟล์ CSS, HTML และ JS
การลดขนาดทรัพยากรหมายถึงการลบอักขระที่ไม่จำเป็นออกจาก HTML, JavaScript และ CSS ที่ไม่จำเป็นต้องโหลด เช่น:
- อักขระช่องว่างสีขาว
- อักขระบรรทัดใหม่
- ความคิดเห็น
- ตัวคั่นบล็อก
สิ่งนี้จะเพิ่มความเร็วในการโหลดของคุณเนื่องจากลดจำนวนรหัสที่ต้องร้องขอจากเซิร์ฟเวอร์
มีปลั๊กอินที่จะช่วยคุณลดขนาดไฟล์ CSS, HTML และ JS
- ดีกว่า WordPress ลดขนาด
- เพิ่มประสิทธิภาพอัตโนมัติ
11. ปิดใช้งานปลั๊กอินและธีมที่ไม่ได้ใช้
การลบปลั๊กอินและธีมที่ไม่ได้ใช้สามารถเพิ่มความเร็วไซต์ WordPress ของคุณได้ ค้นหาปลั๊กอินและธีมที่คุณไม่ได้ใช้อีกต่อไป หากคุณไม่ได้ใช้ปลั๊กอินบางตัว มีความเป็นไปได้ที่ปลั๊กอินจะทำงานที่ไม่จำเป็นในเบื้องหลัง อาจถึงเวลาที่ต้องลดขนาดลง
หากต้องการลบปลั๊กอินที่ไม่ได้ใช้ คุณจะต้องปิดการใช้งานก่อน จากนั้นคุณสามารถไปที่รายการปลั๊กอินที่ไม่ได้ใช้งานและลบรายการที่คุณไม่ต้องการอีกต่อไป
หากต้องการลบธีมที่ไม่ต้องการ เพียงไปที่ ลักษณะที่ปรากฏ > ธีม เพื่อลบธีมที่ไม่ได้ใช้งานแล้ว
12. อย่าอัปโหลดเสียง/วิดีโอไปยังไซต์ของคุณโดยตรง

คุณสามารถอัปโหลดไฟล์เสียงและวิดีโอไปยังไซต์ WordPress ของคุณได้โดยตรง และไฟล์จะแสดงโดยอัตโนมัติในโปรแกรมเล่น HTML5 แต่คุณไม่ควรทำอย่างนั้น !
เพิ่มเวลาในการโหลดไซต์ของคุณอย่างมาก แทนที่จะอัปโหลดเสียงและวิดีโอ (หากจำเป็น) โดยตรง ให้ฝังลิงก์และมันจะทำงานได้อย่างสมบูรณ์แบบ
WordPress มีคุณสมบัติการฝังวิดีโอในตัว ดังนั้นคุณจึงสามารถคัดลอกและวาง URL ของวิดีโอของคุณโดยตรงในโพสต์ของคุณ และมันจะฝังโดยอัตโนมัติ
13. เพิ่ม LazyLoad ให้กับรูปภาพของคุณ
การโหลดแบบขี้เกียจเป็นแนวคิดที่คุณชะลอการโหลดหน่วยวัตถุไปยังจุดที่จำเป็น ใน WordPress มักหมายถึงการไม่โหลดวัตถุจนกว่าผู้ใช้จะเลื่อนหน้าลงมาหรือใช้เหตุการณ์เมื่อคลิก คุณสามารถโหลดเนื้อหาทุกประเภทได้แบบขี้เกียจ ตั้งแต่รูปภาพไปจนถึงวิดีโอและแม้แต่ระบบการแสดงความคิดเห็น
หากต้องการโหลดรูปภาพแบบขี้เกียจ มีปลั๊กอินฟรีที่ยอดเยี่ยมชื่อว่า BJ Lazy Load ปลั๊กอินนี้จะแทนที่รูปภาพโพสต์ ภาพขนาดย่อของโพสต์ รูปภาพ gravatar และ iframe เนื้อหาทั้งหมดของคุณด้วยตัวยึดตำแหน่ง และโหลดเนื้อหาเมื่อใกล้จะเข้าสู่หน้าต่างเบราว์เซอร์เมื่อผู้เยี่ยมชมเลื่อนหน้า ใช้งานได้กับวิดเจ็ตข้อความ
หากต้องการโหลดวิดีโอแบบ Lazy Loading มีปลั๊กอินฟรีชื่อ Lazy Load สำหรับวิดีโอ มันแทนที่วิดีโอ YouTube และ Vimeo ที่ฝังด้วยภาพตัวอย่างที่คลิกได้ หากเว็บไซต์ของคุณเน้นวิดีโอมาก ปลั๊กอินนี้เพียงอย่างเดียวสามารถเพิ่มความเร็ว WordPress ได้อย่างมาก
14. ปิดการใช้งาน Hotlinking
Hotlinking เป็นคำที่ใช้เมื่อเว็บไซต์หนึ่งใช้ทรัพยากรของอีกเว็บไซต์หนึ่ง ตัวอย่างเช่น,
ถ้ามีคนคัดลอกรูปภาพจากเว็บไซต์ของคุณ เมื่อโหลดเว็บไซต์ของเขาแล้ว ระบบจะโหลดรูปภาพจากเว็บไซต์ของคุณ ซึ่งหมายความว่าใช้แบนด์วิธและทรัพยากรจากเซิร์ฟเวอร์ของคุณ
ทำให้ไซต์ของคุณช้าลงและการปิดใช้งานคุณสามารถปรับปรุงความเร็วไซต์ของคุณได้
คุณสามารถปิดใช้งานฮอตลิงก์ได้โดยเพิ่มรหัสต่อไปนี้ในไฟล์ .htaccess ของคุณและอัปเดตด้วยชื่อโดเมนของคุณ
RewriteEngine on RewriteCond %{HTTP_REFERER} !^$ RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com [NC] RewriteRule \.(jpg|jpeg|png|gif)$ - [NC,F,L]หลังจากใช้ฮอตลิงก์แล้ว รูปภาพในไซต์ภายนอกจะแสดงเป็นข้อผิดพลาด 403 ในส่วนหัว
15. เปิดใช้งาน HTTPS และ HTTP/2
เว็บใช้ HTTP 1.1 มานานแล้ว มันต้องการการปรับปรุง! HTTP/2 มีการปรับปรุงประสิทธิภาพมากมายเหนือ HTTP 1.1 เช่น การมัลติเพล็กซ์ การพุชเซิร์ฟเวอร์ การบีบอัดส่วนหัว และอื่นๆ
ในการเรียกใช้ HTTP/2 คุณต้องเรียกใช้ HTTPS บนไซต์ของคุณโดยติดตั้งใบรับรอง SSL เพิ่มความเร็วไซต์ WordPress ของคุณพร้อมกับรับประกันความปลอดภัยของไซต์ของคุณ
โบนัส: เว็บไซต์ควรโหลดเร็วแค่ไหน?

ตามหลักการแล้ว เว็บไซต์ควรโหลดภายใน 2 ถึง 3 วินาทีหรือเร็วกว่านั้น การวิจัยระบุว่าผู้ใช้ส่วนใหญ่คาดหวังให้เว็บไซต์โหลดเร็ว และพวกเขาเริ่มหมดความสนใจภายในเวลาไม่กี่วินาทีหากไซต์นั้นยังไม่ได้โหลด
แต่ความเร็วอาจแตกต่างกันไปตามประเภทของเว็บไซต์ ที่นี่ เราได้แสดงรายการเวลาในการโหลดของเว็บไซต์ รวมถึงอีคอมเมิร์ซ บล็อก และ SaaS:
- อีคอมเมิร์ซ: เวลาในการโหลดมาตรฐานสำหรับไซต์อีคอมเมิร์ซคือ 2 ถึง 3 วินาที 40% ของผู้บริโภคจะไม่รอนานกว่าสามวินาทีก่อนที่จะออกจากไซต์อีคอมเมิร์ซ หากไม่โหลดในเวลาดังกล่าว
- บล็อก: เวลาในการโหลดมาตรฐานสำหรับไซต์บล็อกคือ 1 ถึง 5 วินาที หลังจากผ่านไป 5 วินาที อัตราตีกลับของเว็บไซต์บล็อกจะพุ่งสูงขึ้น
- SaaS: เว็บไซต์ SaaS นั้นต้องการหน้าเว็บที่โหลดเร็ว หน้าเว็บที่ โหลดภายใน 2.4 วินาที มีโอกาสเกิด Conversion สูงกว่ามาก
หากเว็บไซต์ของคุณไม่ได้อยู่ในหมวดหมู่เหล่านี้ คุณยังคงต้องแน่ใจว่าเวลาในการโหลดน้อยกว่า 3 วินาที
คำถามที่พบบ่อยเกี่ยวกับวิธีเพิ่มความเร็วเว็บไซต์ WordPress
มีหลายปัจจัยที่อาจทำให้เว็บไซต์โหลดช้า รวมถึงรูปภาพที่ไม่ได้เพิ่มประสิทธิภาพ ปลั๊กอินมากเกินไป ธีมขนาดใหญ่ ขาดการแคช โฮสติ้งไม่ดี และการสืบค้นฐานข้อมูลที่ไม่ได้เพิ่มประสิทธิภาพ
อย่างแน่นอน! มีเทคนิคการเพิ่มประสิทธิภาพความเร็วมากมายที่คุณสามารถนำไปใช้ได้โดยไม่ต้องมีความรู้ด้านการเข้ารหัส ซึ่งรวมถึงการเพิ่มประสิทธิภาพรูปภาพ การใช้ปลั๊กอินแคช การเลือกผู้ให้บริการโฮสติ้งที่รวดเร็ว และการใช้ปลั๊กอินเพิ่มประสิทธิภาพการทำงาน
การเพิ่มประสิทธิภาพรูปภาพเป็นสิ่งสำคัญสำหรับความเร็วของเว็บไซต์ คุณสามารถปรับรูปภาพให้เหมาะสมโดยปรับขนาดให้ได้ขนาดที่เหมาะสม บีบอัดโดยไม่ลดคุณภาพ และใช้ประโยชน์จากเทคนิคการโหลดแบบขี้เกียจ นอกจากนี้ยังมีปลั๊กอินปรับแต่งภาพที่สามารถทำให้กระบวนการนี้เป็นไปโดยอัตโนมัติสำหรับคุณ
ใช่ ขอแนะนำให้ใช้ปลั๊กอินแคช ปลั๊กอินแคชสร้างหน้าเว็บเวอร์ชัน HTML แบบคงที่ ลดภาระของเซิร์ฟเวอร์และช่วยให้สามารถส่งผู้เข้าชมได้เร็วขึ้น ปลั๊กอินแคชยอดนิยมสำหรับ WordPress ได้แก่ WP Rocket, W3 Total Cache และ WP Super Cache
อย่างแน่นอน! การเลือกเว็บโฮสติ้งมีส่วนสำคัญต่อความเร็วของเว็บไซต์ แผนการโฮสต์ที่ใช้ร่วมกันมักมีทรัพยากรจำกัดและอาจส่งผลให้เวลาในการโหลดช้าลง พิจารณาอัปเกรดเป็นผู้ให้บริการโฮสติ้ง WordPress ที่มีการจัดการหรือ Virtual Private Server (VPS) ที่ให้ประสิทธิภาพที่ดีกว่า ทรัพยากรเฉพาะ และการกำหนดค่าเซิร์ฟเวอร์ที่ปรับให้เหมาะสม
หยุดคิดและเริ่มเพิ่มประสิทธิภาพความเร็วไซต์ของคุณทันที
หากคุณประสบปัญหาในการเพิ่มความเร็วไซต์ WordPress ของคุณ ก็ถึงเวลาที่จะเริ่มดำเนินการแล้ว วางแผนตามคำแนะนำของเรา เริ่มตรวจสอบไซต์ของคุณทีละจุด ใช้คำแนะนำของเรากับไซต์ของคุณและดูผลกระทบว่าใช้งานได้หรือไม่
จำไว้อย่างหนึ่ง คุณอาจไม่ได้ผลลัพธ์ในทันที แต่ถ้าคุณทำตามคำแนะนำของเรา คุณจะได้รับผลลัพธ์ที่ดีอย่างสม่ำเสมอและแน่นอน ไม่ใช่งานข้ามคืน ดังนั้นจงอดทนและทำงานหนักต่อไป
หากคุณได้รับประโยชน์จากคู่มือนี้ อย่าลืมแบ่งปันกับผู้อ่านของเราผ่านช่องแสดงความคิดเห็นด้านล่าง มันจะช่วยให้ผู้อ่านใหม่เพิ่มผลงานของพวกเขา
และหากคุณประสบปัญหาใดๆ ในขณะที่เร่งความเร็วไซต์ของคุณ โปรดแจ้งให้เราทราบ เราอยู่ที่นี่เพื่อช่วยเหลือคุณ ขอให้โชคดี!
