7 เคล็ดลับในการดำเนินการเพื่อเพิ่มความเร็วเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-10-13สองสามวินาทีแรกที่ผู้เยี่ยมชมใช้ในการเรียกดูเว็บไซต์มักจะสำคัญที่สุด หากไซต์ทำงานช้า ผู้ใช้อาจออกจากการค้นหาไซต์ที่ดีกว่า
เธอรู้รึเปล่า?
- ความล่าช้าในการโหลดเว็บไซต์มากกว่า 4 วินาทีทำให้ผู้เยี่ยมชม 1 ใน 4 คนละทิ้งเว็บไซต์
- ผู้เข้าชมเกือบ 46% จะไม่กลับมาที่เว็บไซต์หากใช้เวลาในการโหลดนานเกินไป
ในบทความนี้ เราได้แบ่งปันเคล็ดลับบางประการเพื่อให้แน่ใจว่าเว็บไซต์ WordPress ของคุณทำงานด้วยความเร็วและประสิทธิภาพสูงสุด แต่ก่อนอื่น สิ่งสำคัญคือต้องเข้าใจว่าความเร็วส่งผลต่อความสำเร็จของไซต์อย่างไร
ความเร็วสามารถส่งผลต่อความสำเร็จของไซต์ WordPress ของคุณได้อย่างไร?
ความเร็วของเว็บไซต์มีผลกระทบต่อทุกอย่างตั้งแต่การขายไปจนถึงการจัดอันดับของเสิร์ชเอ็นจิ้น ซึ่งหมายความว่าเว็บไซต์ที่ช้าจะต้องชดใช้ราคาสำหรับความล่าช้า ผู้ใช้ส่วนใหญ่อ้างว่าพวกเขามีโอกาสน้อยที่จะเยี่ยมชมเว็บไซต์อีกครั้งหากใช้เวลานานเกินไปในการโหลด
- ความล่าช้า 1 วินาทีในการโหลดหน้าเว็บส่งผลให้มีการดูน้อยลง 11%
- หากคุณมีธุรกิจ 100,000 ดอลลาร์ต่อวัน ความล่าช้าของหน้าหนึ่งวินาทีอาจทำให้คุณสูญเสียยอดขาย 2.5 ล้านดอลลาร์ต่อปี
- การหน่วงเวลา 1 วินาทีจะลดความพึงพอใจของลูกค้าลง 16% และสูญเสีย Conversion 7%
กล่าวโดยย่อ ความเร็วเป็นปัจจัยที่สำคัญที่สุดสำหรับเว็บไซต์ใดๆ มาทดสอบความเร็วของเว็บไซต์ WordPress กันดีกว่า
คุณอาจชอบ: 10 เคล็ดลับที่ได้รับการพิสูจน์แล้วในการป้องกันไม่ให้ไซต์ WordPress ของคุณถูกแฮ็ก
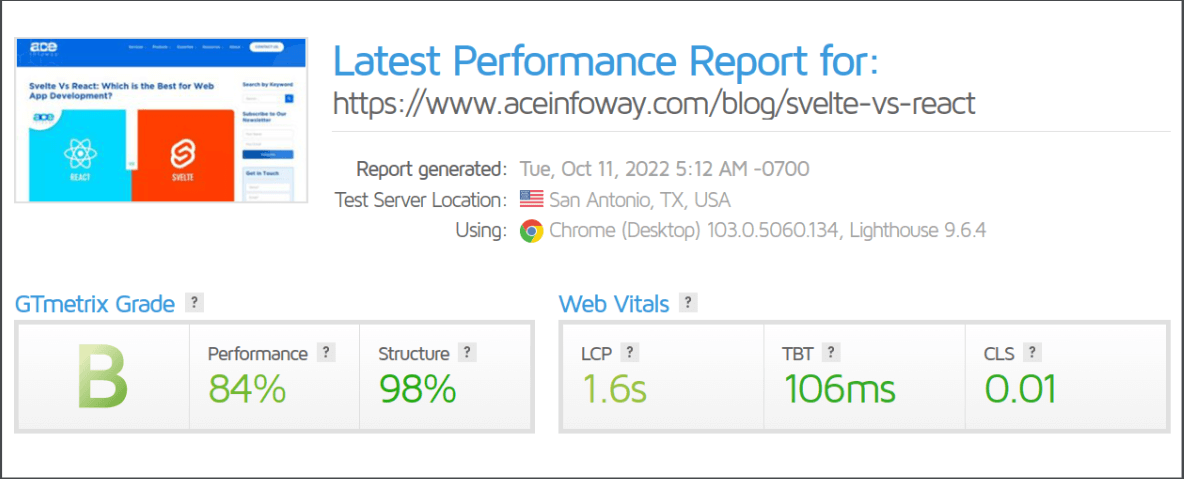
เว็บไซต์ WordPress ของคุณเร็วแค่ไหน?
ด้วยความช่วยเหลือของเครื่องมือที่มีชื่อเสียงหลายอย่าง รวมถึง PageSpeed Insights ของ Google, GTmetrix, Pingdom Tools เป็นต้น คุณสามารถประเมินความเร็วของเว็บไซต์ WordPress ได้ ควรสังเกตว่าหากคุณใช้เครื่องมือหลายอย่าง ผลลัพธ์อาจแตกต่างกันเนื่องจากวิธีการทดสอบพื้นฐาน

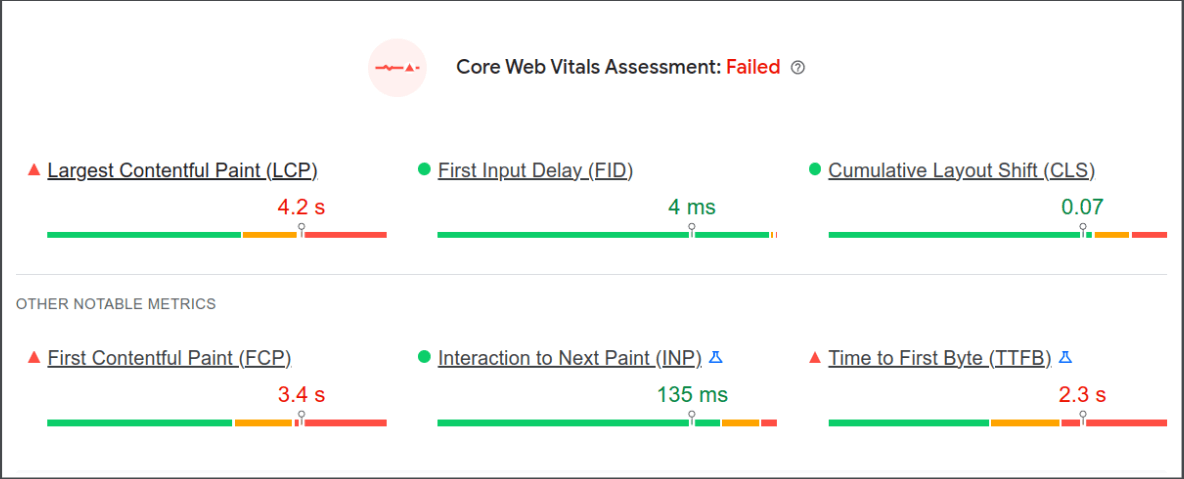
เว็บไซต์ WordPress ของคุณผ่าน Core Web Vitals หรือไม่?
ในเดือนมิถุนายน 2564 Google ได้เปลี่ยนอัลกอริทึมการจัดอันดับอย่างเป็นทางการเพื่อรวม Core Web Vitals
เมตริก Core Web Vitals รวมถึง -

LCP : เมตริกนี้จะประเมินความเร็วของหน้าเว็บตามสัดส่วนขององค์ประกอบที่ใหญ่ที่สุดที่อยู่ในไซต์ของคุณ ไม่ว่าจะเป็นรูปภาพ วิดีโอ ภาพเคลื่อนไหว หรือข้อความ
คะแนน LCP ที่ดีจะน้อยกว่า 2.5 วินาทีเมื่อหน้าเริ่มโหลด
LCP ที่ไม่ดีมักเกิดจากเวลาตอบสนองของเซิร์ฟเวอร์ เวลาในการโหลดทรัพยากรช้า การแสดงผลฝั่งไคลเอ็นต์ และการบล็อก CSS และ JavaScript
FID : FID วัดความเร็วที่ผู้ใช้โต้ตอบกับหน้าเว็บของคุณเมื่อมีการแสดงครั้งแรกหรือเมื่อพวกเขาเยี่ยมชมเว็บไซต์ของคุณเป็นครั้งแรก
First Input Delay ไม่ควรเกิน 100 มิลลิวินาที
FID ที่ไม่ดีมักเกิดจากการเรียกใช้ JavaScript อย่างหนัก ปัจจัยอื่นๆ ได้แก่ ทรัพยากร CSS และ HTML ที่ซ้ำซ้อน และ JS ที่บล็อกการแสดงผล ซึ่งจะหยุดเธรดหลักและปล่อยให้ผู้ใช้จ้องไปที่หน้าจอที่ไม่ตอบสนอง
CLS : CLS วัดความเสถียรทางสายตาของเว็บไซต์ โดยจะมองหาโฆษณาใดๆ ที่ไม่มีขนาด แอนิเมชั่นหรือรูปภาพที่ไม่ได้กำหนดไว้ นอกจากนี้ CLS ยังประเมินความเร็วที่ฟอนต์ของเว็บโหลดและจำนวนส่วนที่ดูได้ของเลย์เอาต์ของเว็บเพจที่เปลี่ยนไป
คะแนน CLS ควรน้อยกว่า 0.1
CLS ที่ไม่ดีมักเกิดจากรูปภาพ โฆษณา iFrame ที่ไม่มีขนาด และแบบอักษรที่กำหนดเองซึ่งอาจทำให้อินเทอร์เฟซผู้ใช้เสียหาย
ต้องการปรับปรุงเว็บไซต์ของคุณ? รับความสามารถระดับสูงสำหรับโครงการของคุณด้วย Custom Web Development Services ของเรา
วิธีเพิ่มความเร็วเว็บไซต์ WordPress ของคุณ: 7 เคล็ดลับและปลั๊กอิน
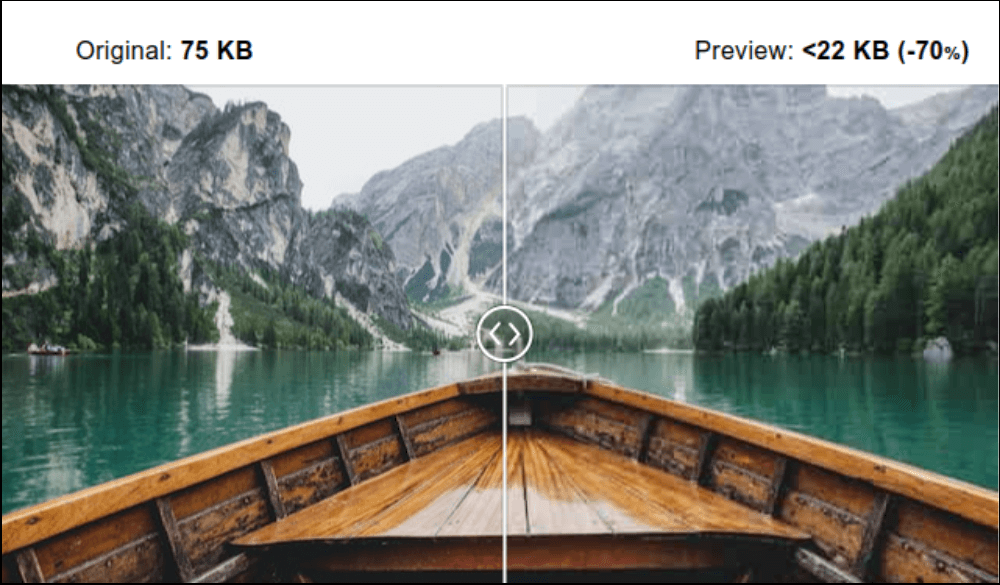
1. ลดขนาดของภาพ
รูปภาพทำให้เนื้อหาของคุณมีชีวิตชีวาและกระตุ้นการมีส่วนร่วม จากการวิจัยพบว่า การใช้ภาพสีช่วยเพิ่มโอกาสที่ผู้คนจะอ่านเนื้อหาของคุณได้ถึง 80%
แต่ถ้ารูปภาพของคุณไม่ได้รับการปรับให้เหมาะสมก็อาจส่งผลเสียมากกว่าช่วย อันที่จริง รูปภาพที่ไม่ได้รับการปรับแต่งเป็นหนึ่งในปัญหาด้านความเร็วที่พบบ่อยที่สุดที่พบในเว็บไซต์ WordPress
การปรับภาพให้เหมาะสมนั้นเกี่ยวกับการสร้างสมดุลที่เหมาะสมระหว่างการลดขนาดไฟล์ภาพของคุณ และการรักษาระดับคุณภาพที่ยอมรับได้
PNG และ JPEG/JPG เป็นรูปแบบไฟล์รูปภาพสองรูปแบบที่ใช้กันอย่างแพร่หลายสำหรับเว็บไซต์ จากข้อมูลของ W3techs เว็บไซต์มากกว่า 70% ใช้ประเภทไฟล์เหล่านี้และประมาณ 52.8% ใช้ SVG และ 21.8% ใช้ GIF
WordPress อนุญาตให้ใช้รูปแบบรูปภาพทั่วไป เช่น WebP (เวอร์ชัน 5.8+), JPG/JPEG, PNG, GIF และ ICO ตามค่าเริ่มต้น รูปแบบ ICO ใช้สำหรับไอคอน Fav
การใช้ WebP เป็นรูปแบบรูปภาพ รูปภาพบนเว็บจะไม่สูญเสียและสูญเสียมากกว่ารูปแบบรูปภาพอื่นๆ เว็บมาสเตอร์หรือนักพัฒนาเว็บสามารถสร้างภาพขนาดเล็กและสมบูรณ์ด้วย WebP เพื่อทำให้เว็บโหลดเร็วขึ้น รูปภาพ WebP แบบไม่สูญเสียข้อมูลมีขนาดเล็กกว่ารูปภาพ PNG 26%

มีเครื่องมือเว็บและปลั๊กอินหลายอย่าง (เช่น Optimizilla) ออนไลน์ที่คุณสามารถใช้เพื่อบีบอัดภาพที่มีอยู่ของคุณโดยไม่สูญเสียความชัดเจน
2. ตั้งค่าแคชเว็บไซต์
การใช้แคชของเว็บไซต์เป็นอีกหนึ่งขั้นตอนที่ดีในการทำให้เว็บไซต์ของคุณโหลดเร็วขึ้น ไฟล์ที่ร้องขอทั้งหมดจะถูกบันทึกเมื่อมีการเข้าถึงไซต์เป็นครั้งแรก เมื่อมีการเข้าถึงเว็บไซต์เดียวกันอีกครั้ง ไฟล์แคชเหล่านี้จะแสดงขึ้น
CDN (เครือข่ายการจัดส่งเนื้อหา) แคชเนื้อหาบนพร็อกซีเซิร์ฟเวอร์ที่อยู่ใกล้กับผู้ใช้ปลายทางมากกว่าเซิร์ฟเวอร์ต้นทาง CDN สามารถส่งเนื้อหาได้รวดเร็วยิ่งขึ้น เนื่องจากเซิร์ฟเวอร์ตั้งอยู่ใกล้กับผู้ใช้ที่ส่งคำขอ
เพื่อให้แน่ใจว่าไม่จำเป็นต้องดึงและโหลดไฟล์ในเว็บไซต์ของคุณโดยตรงจากเซิร์ฟเวอร์ทุกครั้งที่ผู้ใช้เข้าถึง การแคชช่วยลดจำนวนทรัพยากรที่จำเป็นในการเรียกใช้ไซต์ของคุณอย่างมาก ซึ่งสามารถเร่งความเร็วเว็บไซต์ของคุณได้อย่างมาก
W3 Total Cache และ WP Super Cache เป็นสองปลั๊กอิน WordPress Cache ที่ได้รับความนิยมมากที่สุด
W3 Total Cache ปรับปรุง SEO, Core Web Vitals และประสบการณ์ผู้ใช้โดยรวมโดยเพิ่มประสิทธิภาพเว็บไซต์และลดเวลาในการโหลดโดยใช้คุณลักษณะต่างๆ เช่น การผสานรวมเครือข่ายการจัดส่งเนื้อหา (CDN)
WP Super Cache ปลั๊กอินนี้จะเปลี่ยนบล็อก WordPress แบบไดนามิกของคุณให้เป็นไฟล์ HTML แบบคงที่ หลังจากสร้างไฟล์ HTML แล้ว เว็บเซิร์ฟเวอร์ของคุณจะให้บริการไฟล์นั้นแทนที่จะใช้สคริปต์ WordPress PHP ที่ค่อนข้างเทอะทะและมีราคาแพงกว่า
นอกจากนี้ เราสามารถใช้ Cloudflare ได้ ซึ่งช่วยเพิ่มความเร็วให้กับไซต์ WordPress ของคุณได้ถึง 300% ด้วยปลั๊กอิน Automatic Platform Optimization (APO) ของ Cloudflare
3. ลดขนาด CSS, JavaScript และ HTML
ไฟล์ CSS, HTML และ JavaScript ของเว็บไซต์ของคุณสามารถลดขนาดลงได้เพื่อเพิ่มความเร็วในการโหลดหน้าเว็บ
คำว่า "ย่อ" คือการเขียนโปรแกรมศัพท์แสงสำหรับกระบวนการกำจัดอักขระที่ไม่จำเป็นออกจากซอร์สโค้ด อักขระเหล่านี้ ซึ่งมีความสำคัญต่อผู้คนแต่ไม่ใช่สำหรับคอมพิวเตอร์ รวมถึงการเว้นวรรค การขึ้นบรรทัดใหม่ ความคิดเห็น และตัวคั่นการบล็อก ลดขนาดไฟล์ของเว็บไซต์ที่มีโค้ด HTML, CSS และ JavaScript เพื่อให้เว็บเบราว์เซอร์ของคุณสามารถอ่านได้เร็วขึ้น

การรวมไฟล์จะง่ายกว่าหากขนาดไฟล์เล็กลง แต่การรวมโค้ดทุกบรรทัดสำหรับไฟล์เว็บไซต์ของคุณแต่ละไฟล์นั้นไม่มีประสิทธิภาพอย่างแน่นอน
ให้ใช้ปลั๊กอิน WordPress Autoptimize แทนเพื่อลดขนาด HTML, JavaScript และ CSS ของคุณ ปลั๊กอินที่ได้รับความนิยมนี้ทำให้ง่ายต่อการรวมและลดขนาดสคริปต์และสไตล์ของคุณโดยอัตโนมัติ
คุณอาจชอบ: 4 วิธีในการดาวน์โหลด WordPress Media Library
4. ลดจำนวนแบบอักษรของเว็บ
การใช้แบบอักษรเว็บมากขึ้นมักทำให้ประสิทธิภาพและความเร็วลดลงสำหรับเจ้าของเว็บไซต์ การเพิ่มประสิทธิภาพแบบอักษรเว็บมาเพื่อช่วยเหลือ
แบบอักษรแต่ละแบบที่คุณใช้จะช่วยขยายเวลาที่ใช้ในการโหลดเว็บไซต์ ดังนั้น คุณต้องปรับแบบอักษรแต่ละแบบที่คุณใช้ให้เหมาะสม นอกจากการเพิ่มความเร็วของหน้าแล้ว การเพิ่มประสิทธิภาพแบบอักษรของเว็บยังลดขนาดหน้าโดยรวมและปรับปรุง Vitals หลักของเว็บ โดยเฉพาะเมตริก CLS

หากคุณใช้แบบอักษรของเว็บในเว็บไซต์ของคุณ คุณควรปฏิบัติตามข้อควรระวังทุกประการที่กล่าวถึงด้านล่างเพื่อให้แน่ใจว่ามีการส่งแบบอักษรไปยังหน้าเว็บของคุณโดยเร็วที่สุด และโฮสต์ภายนอกจะไม่ทำให้สิ่งต่างๆ ช้าลง
- ใช้ผู้ให้บริการแบบอักษรเว็บที่ส่งแบบอักษรผ่าน CDN หรือเครือข่ายการจัดส่งเนื้อหา นี่คือสิ่งที่ Google Fonts ทำ และช่วยเพิ่มความเร็วในการส่งแบบอักษร
- ใช้แบบอักษรที่คุณต้องการจริงๆ อย่าใส่น้ำหนักแบบอักษรหรือรูปแบบรูปแบบต่างๆ ใน CSS ที่คุณจะไม่ใช้ คุณสามารถเพิ่มได้ตลอดเวลาหากต้องการในอนาคต
- หากใช้แบบอักษรของเว็บ โปรดจัดคิวให้ถูกต้อง
- แทนที่จะโฮสต์แบบอักษรของคุณเองบนเซิร์ฟเวอร์ของคุณเอง ให้พิจารณาใช้ CDN
- จัดคิวเฉพาะอักขระที่คุณต้องการแทนที่จะเป็นไลบรารีฟอนต์ทั้งหมด ถ้าคุณใช้ฟอนต์อื่นสำหรับชื่อไซต์
5. ลดจำนวนการเปลี่ยนเส้นทางสำหรับผู้ใช้
ผู้ใช้และเครื่องมือค้นหาสามารถใช้การเปลี่ยนเส้นทางเพื่อไปยังหน้าเว็บที่มี URL ต่างจากที่ร้องขอในตอนแรก บางครั้งเพจถูกลบหรือเปลี่ยน URL
ทำตามขั้นตอนด้านล่างเมื่อตั้งค่าการเปลี่ยนเส้นทางบนเว็บไซต์ของคุณเพื่อให้แน่ใจว่าจะไม่ส่งผลเสียต่อประสบการณ์ของผู้ใช้:
- หลีกเลี่ยงการเปลี่ยนเส้นทางซ้ำซ้อน : ขอแนะนำให้หลีกเลี่ยงการเปลี่ยนเส้นทางหากเป็นไปได้ และใช้วิธีนี้เมื่อจำเป็นเท่านั้น ซึ่งจะช่วยลดค่าใช้จ่ายที่ไม่จำเป็นและเพิ่มประสิทธิภาพการรับรู้ของเพจ
- การเปลี่ยนเส้นทางลูกโซ่ : การเปลี่ยนเส้นทางแบบลูกโซ่เกิดขึ้นเมื่อ URL หนึ่งเชื่อมโยงกับอีก URL หน้าจะช้าลงเมื่อมีการเพิ่ม URL ลงในห่วงโซ่มากขึ้น การเปลี่ยนเส้นทางที่ถูกล่ามโซ่นั้นไม่ดีต่อทั้งความเร็วของหน้าและ SEO
- Clean-up Redirects : เว็บไซต์ของคุณอาจมีการเปลี่ยนเส้นทางหลายร้อยครั้ง ซึ่งอาจเป็นหนึ่งในปัญหาสำคัญที่ส่งผลต่อความเร็วของหน้า การเปลี่ยนเส้นทางแบบเก่าอาจไม่ทำงานกับ URL ใหม่ และลิงก์ย้อนกลับอาจส่งผลให้เกิดข้อผิดพลาดของหน้าแปลก ๆ ขอแนะนำให้คุณตรวจสอบการเปลี่ยนเส้นทางทุกครั้งที่คุณตั้งค่าและลบใดๆ ที่ไม่จำเป็นอีกต่อไป เก็บลิงก์เก่าที่ได้รับการเข้าชมจากการอ้างอิงจำนวนมาก ลบการเชื่อมต่อที่ได้รับการเข้าชมน้อยมาก การปฏิบัติจะเพิ่มความเร็วของหน้าอย่างมาก
6. เลือกโฮสต์เว็บคุณภาพ
ผู้ให้บริการโฮสต์ที่คุณเลือกมีผลกระทบต่อความเร็วและประสิทธิภาพของเว็บไซต์ของคุณ ดังนั้นให้เลือกโฮสต์เว็บที่มีคุณภาพ
คุณต้องคำนึงถึงปัจจัยสำคัญหลายประการในการเลือกโฮสติ้ง WordPress ของคุณ รวมถึงความเร็ว ความปลอดภัย และความเชื่อถือได้ องค์ประกอบที่สำคัญที่สุดที่คุณควรคำนึงถึงคือ "ความต้องการของคุณ" คุณสามารถประหยัดเงินได้หลายร้อยดอลลาร์โดยการวิเคราะห์ความต้องการของคุณก่อนตัดสินใจลงทุนกับโฮสติ้ง WordPress
มีบริการเว็บโฮสติ้งหลายประเภท คุณสามารถเลือกบริการที่เหมาะกับความต้องการและความต้องการของคุณ:
- ฟรี WordPress.com โฮสติ้ง
- แชร์โฮสติ้ง WordPress
- WordPress VPS โฮสติ้ง
- เซิร์ฟเวอร์เฉพาะของ WordPress โฮสติ้ง
- โฮสติ้ง WordPress ที่มีการจัดการ

หลังจากเลือกประเภทบริการโฮสต์เว็บแล้ว คุณต้องสงสัยว่าผู้ให้บริการเว็บโฮสติ้ง WordPress รายใดดีที่สุด:
- Bluehost : ด้วยเว็บไซต์มากกว่า 2 ล้านแห่งทั่วโลก Bluehost เป็นผู้นำตลาดในเว็บโฮสติ้ง โดยเฉพาะสำหรับไซต์ WordPress อันที่จริง เป็นหนึ่งในผู้ให้บริการเว็บโฮสติ้งไม่กี่รายที่ WordPress แนะนำอย่างเป็นทางการ
ด้วย Bluehost คุณไม่ต้องกังวลว่าเว็บไซต์ของคุณจะช้าแม้ว่าจะมีการเข้าชมจำนวนมากก็ตาม
- DreamHost : บล็อกและเว็บไซต์ WordPress กว่า 1.5 ล้านบล็อกขับเคลื่อนโดย DreamHost นอกจากนี้ยังเป็นผู้ให้บริการโฮสติ้ง WordPress ที่ได้รับอนุญาต
คุณจะได้รับแดชบอร์ดที่กำหนดเอง การติดตั้ง WordPress ในคลิกเดียว การอัปเดต WordPress อัตโนมัติ พื้นที่ไม่จำกัด แบนด์วิดท์ไม่จำกัด และ SSD ฟรีด้วย DreamHost ซึ่งทำให้เว็บไซต์ของคุณโหลดเร็วขึ้น
7. ลองใช้ปลั๊กอิน WordPress เหล่านี้
คุณสามารถลองใช้ปลั๊กอิน WordPress ด้านล่างเพื่อเพิ่มความเร็วเว็บไซต์ WordPress ของคุณ
- NitroPack [Freemium] : NitroPack มีโซลูชันการปรับความเร็วแบบ all-in-one รวมองค์ประกอบทั้งหมดที่จำเป็นสำหรับเว็บไซต์ที่รวดเร็ว NitroPack มีทุกสิ่งที่คุณต้องการ รวมถึงการเพิ่มประสิทธิภาพรูปภาพ การลดขนาดโค้ด การแคช CDN และการโหลดแบบ Lazy Loading
การเพิ่มประสิทธิภาพทั้งหมดดำเนินการโดย NitroPack ในระบบคลาวด์ เมื่อเทียบกับปลั๊กอินแคชมาตรฐาน วิธีนี้ทำให้โซลูชันนี้ใช้ง่ายมาก
Nitropack อ้างว่าผู้ใช้ได้รับคะแนนความเร็วหน้าเว็บเพิ่มขึ้น 69% โดยเฉลี่ยหลังจากติดตั้ง NitroPack
- WP Rocket [พรีเมียม] : WP Rocket เป็นปลั๊กอินแคชระดับพรีเมียมที่มีคุณสมบัติหลากหลาย นอกเหนือจากคุณลักษณะของการโหลดล่วงหน้าของแคชและการบีบอัด GZIP แล้ว ยังมีการลดขนาดและรวมไฟล์ CSS และ JS โหลดรูปภาพอย่างเกียจคร้าน กำจัดทรัพยากร JavaScript ที่บล็อกการแสดงผล ลบ CSS ที่ไม่ได้ใช้ และกำหนดเวลาการล้างฐานข้อมูลอัตโนมัติ
เป็นทางออกที่ดีในการเพิ่มคะแนน Core Web Vitals ของคุณและทำให้เว็บไซต์ของคุณเร็วขึ้นอย่างรวดเร็ว
- WP Fastest Cache [ฟรี] : ปลั๊กอินแคชที่ติดอันดับยอดนิยมในไดเรกทอรี WordPress อย่างเป็นทางการคือ WP Fastest Cache รุ่นฟรีของ WP Fastest Cache มาพร้อมกับคุณสมบัติขั้นสูงมากมาย
ด้วยปลั๊กอินนี้ ผู้ดูแลไซต์สามารถลบไฟล์แคชทั้งหมดหรือกำหนดเวลาให้ลบไฟล์ในเวลาที่กำหนด รวมถึงไฟล์ CSS และ JS ที่ย่อเล็กสุด พวกเขายังสามารถเลือกเปิดหรือปิดใช้งานตัวเลือกการแคชสำหรับผู้ใช้ที่ลงชื่อเข้าใช้และอุปกรณ์มือถือ
ปลั๊กอิน WP Fastest Cache ไม่เพียงแต่ลดขนาดไฟล์ HTML และ CSS เท่านั้น แต่ยังรวมไฟล์เหล่านี้เพื่อทำให้โค้ดของคุณชัดเจนขึ้นและทำให้หน้าเว็บง่ายขึ้น
สรุป
ไปข้างหน้าและลองใช้เคล็ดลับและปลั๊กอินที่นำไปใช้ได้จริงเหล่านี้เพื่อเพิ่มความเร็วให้กับเว็บไซต์ WordPress ของคุณ อย่าลืมทดสอบความเร็วเว็บไซต์ของคุณก่อนและหลังการนำเคล็ดลับและเครื่องมือเหล่านี้ไปใช้ คุณจะประหลาดใจที่เห็นผล!
