18 เว็บไซต์ฝึกสอน Squarespace ที่ดีที่สุดในปี 2024
เผยแพร่แล้ว: 2024-03-07ยินดีต้อนรับสู่เว็บไซต์ฝึกสอน Squarespace ที่ดีที่สุดที่เราคัดสรรมา ซึ่งแรงบันดาลใจมาพบกับนวัตกรรม
หากคุณกำลังมองหาการออกแบบเว็บไซต์ที่โดดเด่นซึ่งดึงดูดสายตาและสื่อสารบริการฝึกสอนของคุณได้อย่างมีประสิทธิภาพ แสดงว่าคุณมาถูกที่แล้ว
Squarespace ได้กลายเป็นแพลตฟอร์มที่โค้ชเข้าถึงได้ง่ายสำหรับโค้ชในหลากหลายกลุ่ม โดยนำเสนอตัวเลือกเว็บไซต์ที่เรียบร้อยและใช้งานง่ายซึ่งโดดเด่นในภูมิทัศน์ดิจิทัล
ในบทความนี้ เราจะตรวจสอบไซต์การฝึกสอนที่ดี โดยแสดงตัวอย่างที่ยอดเยี่ยมในด้านความสวยงาม ฟังก์ชันการทำงาน และประสบการณ์ผู้ใช้
ไม่ว่าคุณจะเป็นไลฟ์โค้ช ที่ปรึกษาทางธุรกิจ ผู้เชี่ยวชาญด้านฟิตเนส หรืออะไรก็ตาม เตรียมรับแรงบันดาลใจจากผลงานชิ้นเอกเหล่านี้
ยกระดับแรงบันดาลใจในการออกแบบเว็บไซต์ของคุณไปอีกระดับ
โพสต์นี้ครอบคลุม :
- สุดยอดเว็บไซต์ฝึกสอน Squarespace
- วิธีสร้างเว็บไซต์ฝึกสอนด้วย Squarespace
- คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์ฝึกสอน Squarespace
- เทมเพลต Squarespace สำหรับเว็บไซต์การฝึกสอนสามารถปรับแต่งได้แค่ไหน
- ฉันสามารถรวมระบบการจองเข้ากับเว็บไซต์ฝึกสอน Squarespace ของฉันได้โดยตรงหรือไม่
- ฉันสามารถขายผลิตภัณฑ์หรือบริการดิจิทัลโดยตรงจากไซต์ฝึกสอน Squarespace ได้หรือไม่
- Squarespace ทำงานอย่างไรในแง่ของ SEO สำหรับเว็บไซต์การฝึกสอน
- ฉันสามารถเพิ่มบล็อกไปยังเว็บไซต์การฝึกสอนของฉันบน Squarespace ได้หรือไม่
- เว็บไซต์ฝึกสอน Squarespace ของฉันจะดูดีบนอุปกรณ์มือถือหรือไม่
สุดยอดเว็บไซต์ฝึกสอน Squarespace
ตั้งแต่เลย์เอาต์ที่เป็นนวัตกรรมใหม่ไปจนถึงกลยุทธ์ด้านเนื้อหาที่น่าสนใจ แต่ละไซต์ในรายการของเราได้รับเลือกจากความสามารถในการมอบทั้งความสวยงามและฟังก์ชันการใช้งานที่ใช้งานได้จริง
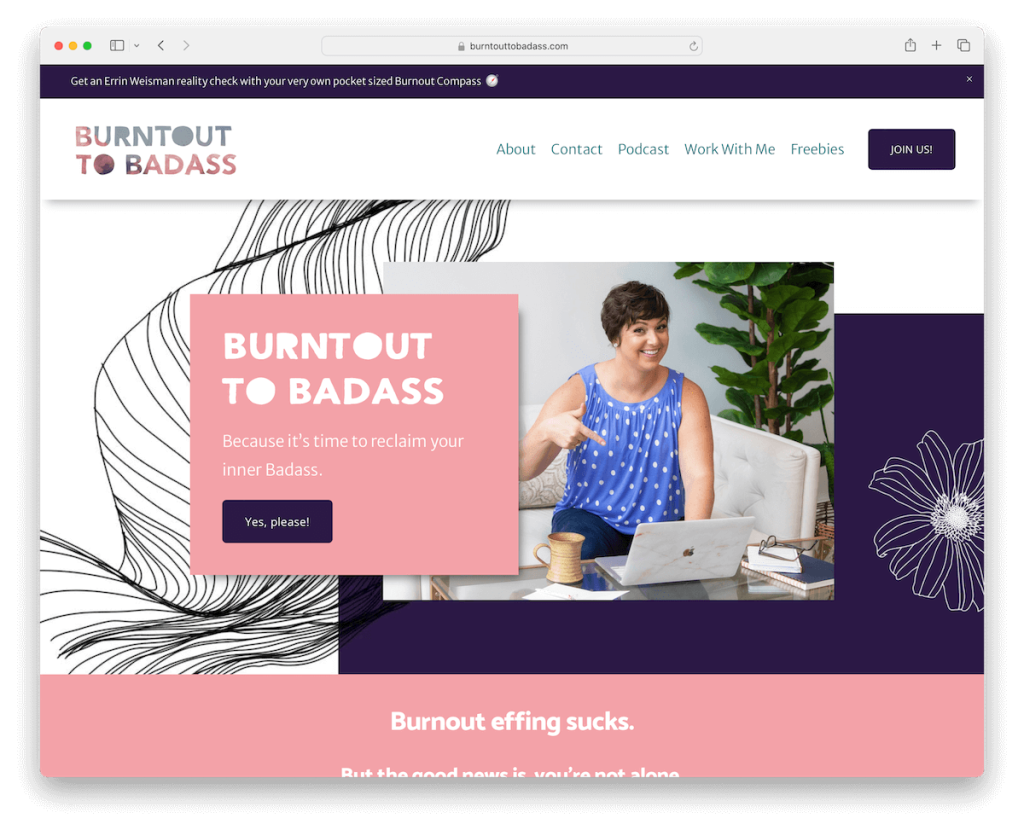
1. เหนื่อยหน่ายจนแทบบ้า
สร้างด้วย: Squarespace

Burntout To Badass โดดเด่นด้วยโทนสีที่สดใส ซึ่งจุดประกายพลังและแรงบันดาลใจตั้งแต่แรกเห็น
การแจ้งเตือนแถบด้านบนดึงดูดความสนใจ ในขณะที่ส่วนหัวที่เรียบง่ายเชิญชวนให้ดำเนินการด้วยปุ่ม CTA ที่ชัดเจน
ไซต์ยังมีส่วนร่วมกับสถิติภาพเคลื่อนไหวและเนื้อหาที่ราบรื่นซึ่งเปิดเผยเมื่อคุณเลื่อนดู
คำรับรองเลื่อนไปมาในแถบเลื่อนแบบไดนามิก และส่วนท้ายที่ครอบคลุมจะแสดงฟีด Instagram ลิงก์ด่วน และแถบค้นหาที่มีประโยชน์
เจาะลึกหน้าหลักสูตรโดยละเอียด ซึ่งความชัดเจนของราคาตรงกับตำแหน่ง CTA เชิงกลยุทธ์เพื่อการเดินทางของผู้ใช้ที่ง่ายดาย
หมายเหตุ: ให้ไซต์ฝึกสอนของคุณบอกเล่าบุคลิกภาพของคุณผ่านสี รายละเอียด องค์ประกอบ ฯลฯ
เหตุผลที่เราเลือกมัน : สำหรับการผสมผสานระหว่างการออกแบบที่มีพลัง คุณลักษณะการมีส่วนร่วมของผู้ใช้ และการนำทางเชิงกลยุทธ์
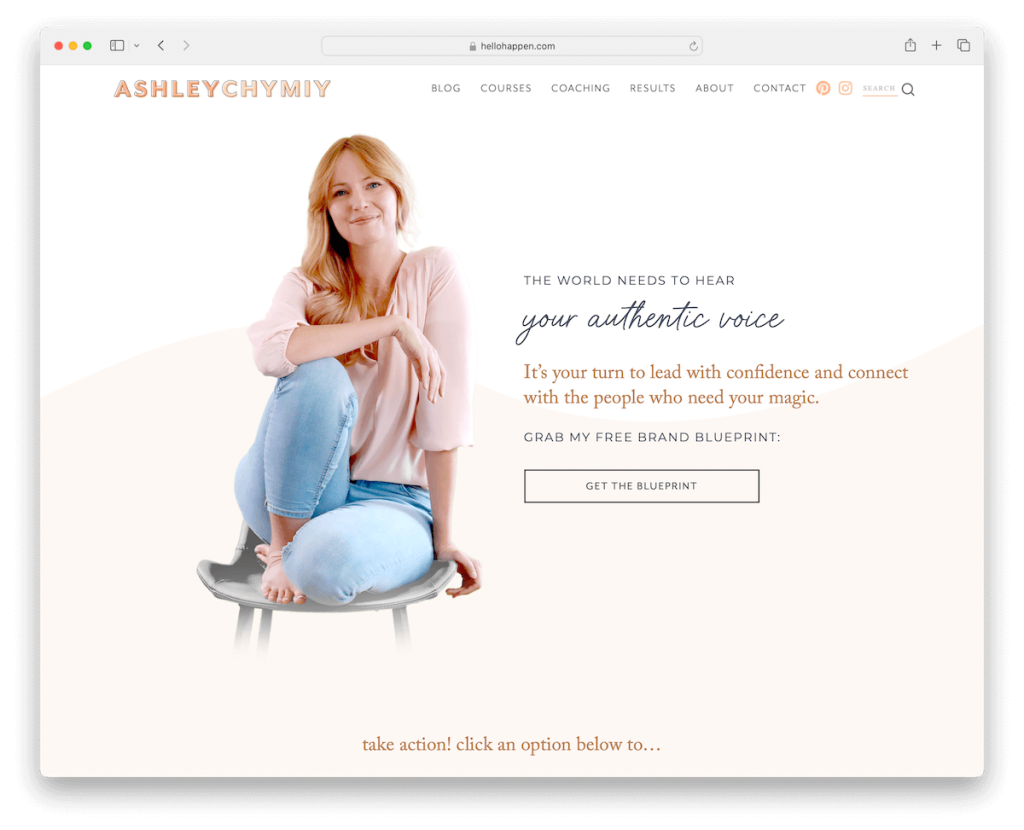
2. แอชลีย์ ชิมิ
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Ashley Chymiy ดึงดูดใจด้วยการผสมผสานความเรียบง่ายและความคิดสร้างสรรค์แบบดั้งเดิม
ป๊อปอัปจดหมายข่าวนำเสนอแหล่งข้อมูลอันมีค่าตั้งแต่เริ่มต้น โดยดึงดูดผู้ใช้ให้เข้ามาแบ่งปันอีเมลของตน
ส่วนหัวที่โปร่งใสจัดกรอบเนื้อหาอย่างหรูหรา ในขณะที่ภาพหมุนที่จับใจเผยให้เห็นข้อมูลเชิงลึกล่าสุดของบล็อก
สัมผัสประสบการณ์เชิงลึกด้วยส่วนภาพพารัลแลกซ์ และสำรวจหน้าบทวิจารณ์เฉพาะที่แสดงคำรับรองจากลูกค้า พร้อมด้วยภาพและลิงก์โครงการ
Ashley มีเอกลักษณ์เฉพาะตัวที่ละทิ้งแบบฟอร์มการติดต่อแบบเดิม โดยเชิญชวนให้ผู้เยี่ยมชมเชื่อมต่อโดยตรงผ่าน Instagram เพื่อสร้างความรู้สึกส่วนตัว
หมายเหตุ: รวมคำรับรอง/บทวิจารณ์ของลูกค้า (ยิ่งเป็นส่วนตัวมากเท่าไรก็ยิ่งดี) เพื่อสร้างความไว้วางใจและความน่าเชื่อถือ
ทำไมเราถึงเลือกมัน : สำหรับการออกแบบที่สร้างสรรค์และแนวทางการมีส่วนร่วมส่วนบุคคล
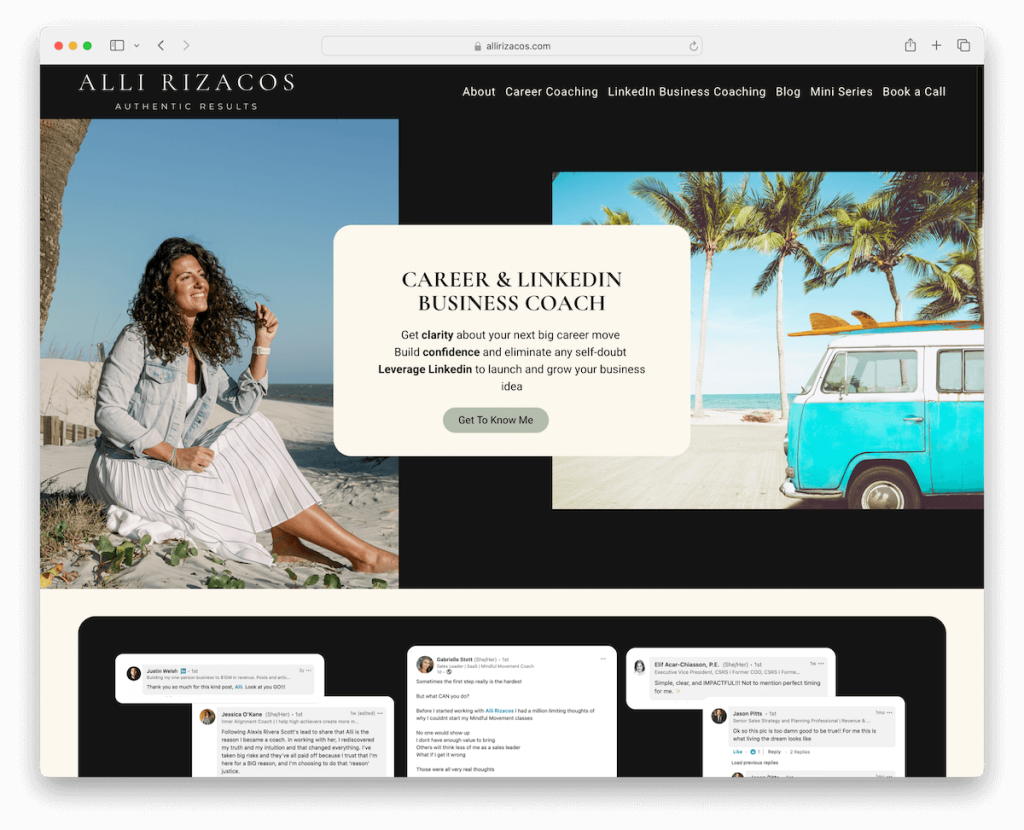
3. อัลลี ริซาคอส
สร้างด้วย: Squarespace

สถานที่ฝึกสอนของ Alli Rizacos สร้างความประทับใจด้วยการออกแบบที่ทันสมัย โดยปรับเฉดสีเข้มและสีอ่อนให้สมดุลเพื่อความลึกของการมองเห็น
ขอบโค้งมนเลียนแบบอินเทอร์เฟซมือถือ ช่วยเพิ่มความสะดวกในการใช้งาน นอกจากนี้ คำรับรองและแถบเลื่อนโลโก้ยังแสดงถึงลูกค้าที่นับถือของ Alli ซึ่งยืนยันถึงความน่าเชื่อถือ
แบบฟอร์มจดหมายข่าวที่เรียบง่ายส่งเสริมการเชื่อมต่ออย่างต่อเนื่อง ในขณะที่บล็อกและหน้าพอดแคสต์โดยเฉพาะช่วยเสริมการนำเสนอเนื้อหา
วิซาร์ดการจองของบุคคลที่สามช่วยลดความยุ่งยากในการนัดหมาย และการไม่มีคู่มือหน้าติดต่อแบบเดิมๆ จะมุ่งเน้นไปที่วิธีการมีส่วนร่วมโดยตรง
หมายเหตุ: เริ่มรวบรวมอีเมลโดยเร็วที่สุดโดยใช้ป๊อปอัปหรือวิดเจ็ตการสมัครรับข้อมูล เพื่อให้คุณสามารถ (ในภายหลัง) ใช้การตลาดผ่านอีเมลเชิงกลยุทธ์ได้
เหตุผลที่เราเลือกมัน : ด้วยรูปลักษณ์ที่ทันสมัยและการบูรณาการฟังก์ชันการทำงานที่ราบรื่น นำเสนอการโต้ตอบและการเรียนรู้ที่ง่ายดาย
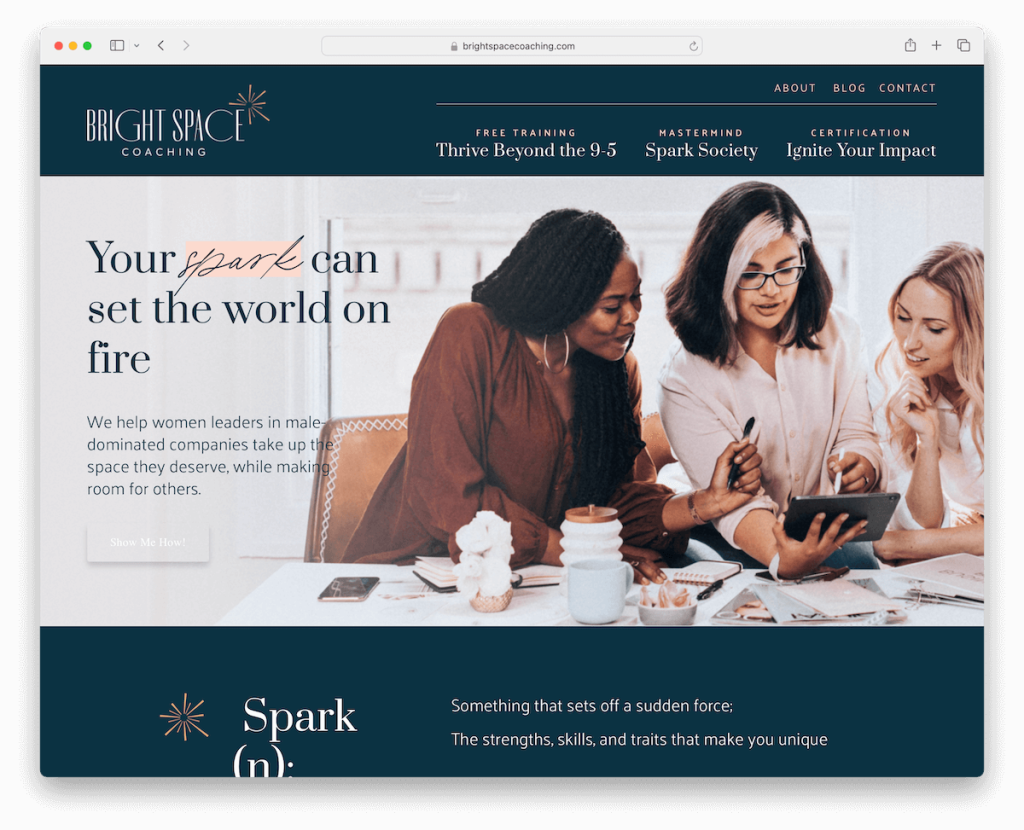
4. การฝึกสอนพื้นที่สดใส
สร้างด้วย: Squarespace

เว็บไซต์ของ Bright Space Coaching ยินดีต้อนรับผู้เยี่ยมชมด้วยโทนสีที่ดูสงบ ซึ่งสะท้อนถึงหลักการสนับสนุน
เค้าโครงประกอบด้วยเมนูหลักและเมนูรองเพื่อการนำทางที่ใช้งานง่าย
แอนิเมชั่นแบบเลื่อนเพิ่มสัมผัสแบบไดนามิกโดยไม่ล้นหลาม แนะนำผู้ใช้ผ่านคำรับรองจากลูกค้า บล็อกที่เจาะลึก และรายละเอียดเกี่ยวกับเพจ
ส่วนท้ายมีขนาดกว้างขวางแต่เรียบง่าย มีลิงก์เมนูที่จำเป็นและไอคอนโซเชียลเพื่อให้เข้าถึงได้ง่าย
การออกแบบนี้ผสมผสานการใช้งานเข้ากับความสวยงามอันเงียบสงบ ทำให้เกิดพื้นที่ที่เชิญชวนให้สำรวจและเชื่อมโยงกัน
หมายเหตุ: ยกระดับการนำเสนอออนไลน์ของคุณไปอีกระดับด้วยบล็อกที่อัปเดตเป็นประจำ
เหตุผลที่เราเลือกมัน : ด้วยการออกแบบที่เงียบสงบและการนำทางที่รอบคอบ มอบสถานที่ศักดิ์สิทธิ์ออนไลน์สำหรับการเติบโตและการเชื่อมต่อส่วนบุคคล
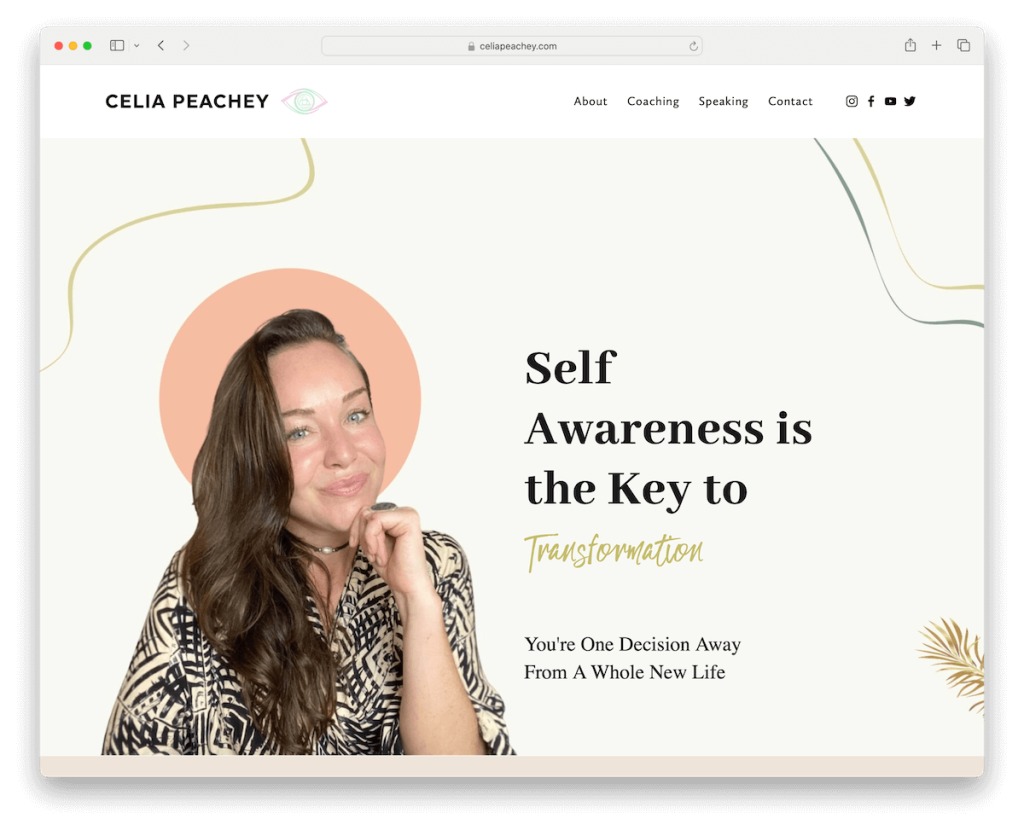
5. ซีเลีย พีชชี่
สร้างด้วย: Squarespace

เว็บไซต์ฝึกสอนของ Celia Peachey ดึงดูดความสนใจด้วยแบบฟอร์มสมัครรับข้อมูลแบบเต็มหน้าจอ โดยสัญญาว่าจะให้ข้อมูลเชิงลึกอันมีค่าผ่านพิมพ์เขียวฟรี
การออกแบบที่สะอาดตาและสร้างสรรค์พร้อมรายละเอียดที่สะดุดตาช่วยสร้างบรรยากาศที่เป็นมิตร เลย์เอาต์ได้รับการจัดระเบียบอย่างเรียบร้อยพร้อมข้อมูลที่จำเป็น ดังนั้นทุกสิ่งจึงอยู่ใกล้แค่เอื้อม
แถบเลื่อนแบบเต็มหน้าจอแสดงคำพูดที่สร้างแรงบันดาลใจ เพิ่มความรู้สึกส่วนตัว ในขณะที่ฟีด Instagram แบบเต็มความกว้างเชื่อมโยงการเดินทางของเธอกับผู้ชมของเธออย่างชัดเจน
โครงสร้างของไซต์ประกอบด้วยส่วนท้ายสี่คอลัมน์ที่ใช้งานได้จริงและหีบเพลงที่ใช้งานง่ายสำหรับคำถามที่พบบ่อย ผสมผสานความสวยงามเข้ากับฟังก์ชันที่ใช้งานง่าย
หมายเหตุ: เพิ่มเนื้อหาเพิ่มเติมให้กับเว็บไซต์ของคุณโดยการรวมฟีดโซเชียลมีเดีย
ทำไมเราถึงเลือกมัน : สำหรับการมีส่วนร่วมที่ดื่มด่ำและไหวพริบที่สร้างสรรค์ ผสมผสานเนื้อหาที่สร้างแรงบันดาลใจเข้ากับแหล่งข้อมูลที่สะดวกสบาย
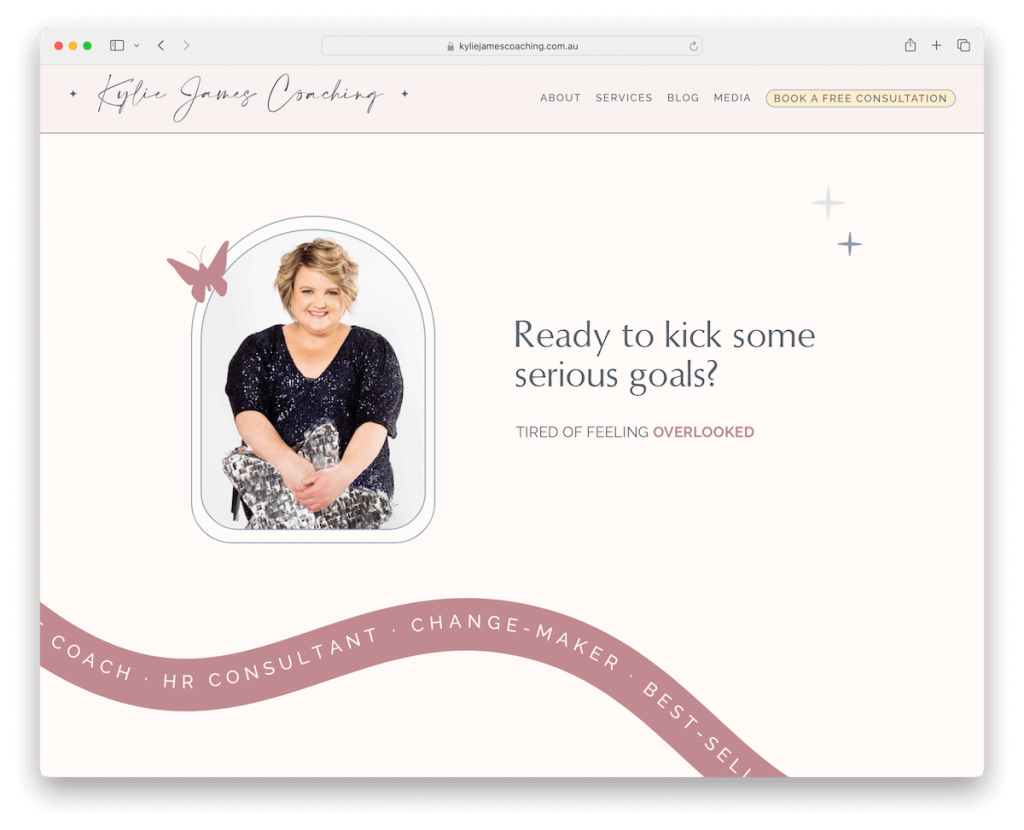
6. การฝึกสอนของไคลี เจมส์
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Kylie James Coaching สร้างความสมดุลระหว่างความสง่างามและการใช้งานด้วยส่วนหัวที่เรียบง่ายและปุ่ม CTA โดยตรง
เว็บไซต์เต็มไปด้วยข้อความภาพเคลื่อนไหวและรายละเอียดที่มีเสน่ห์ ดึงดูดความสนใจของผู้เยี่ยมชมทุกครั้ง
ส่วนพอดแคสต์ที่ฝังไว้จะเจาะลึกความเชี่ยวชาญของ Kylie ในขณะที่คำรับรองจากใจจะสร้างความไว้วางใจ
หน้าบริการเต็มไปด้วยข้อมูล โดยมีหีบเพลงคำถามที่พบบ่อยเพื่อความชัดเจนและปุ่มจองเพื่อให้ลูกค้าดำเนินการได้ง่าย (แต่การเพิ่มราคาจะทำให้ดียิ่งขึ้น)
หมายเหตุ: มีความโปร่งใสมากที่สุดเกี่ยวกับบริการของคุณ เพื่อให้ผู้มีโอกาสเป็นลูกค้าทราบว่าจะคาดหวังอะไร
เหตุผลที่เราเลือก : ด้วยความเรียบง่ายที่หรูหราและเนื้อหาที่น่าดึงดูด ทำให้ผู้ใช้สามารถเชื่อมต่อ เรียนรู้ และก้าวต่อไปในเส้นทางการฝึกสอนได้อย่างง่ายดาย
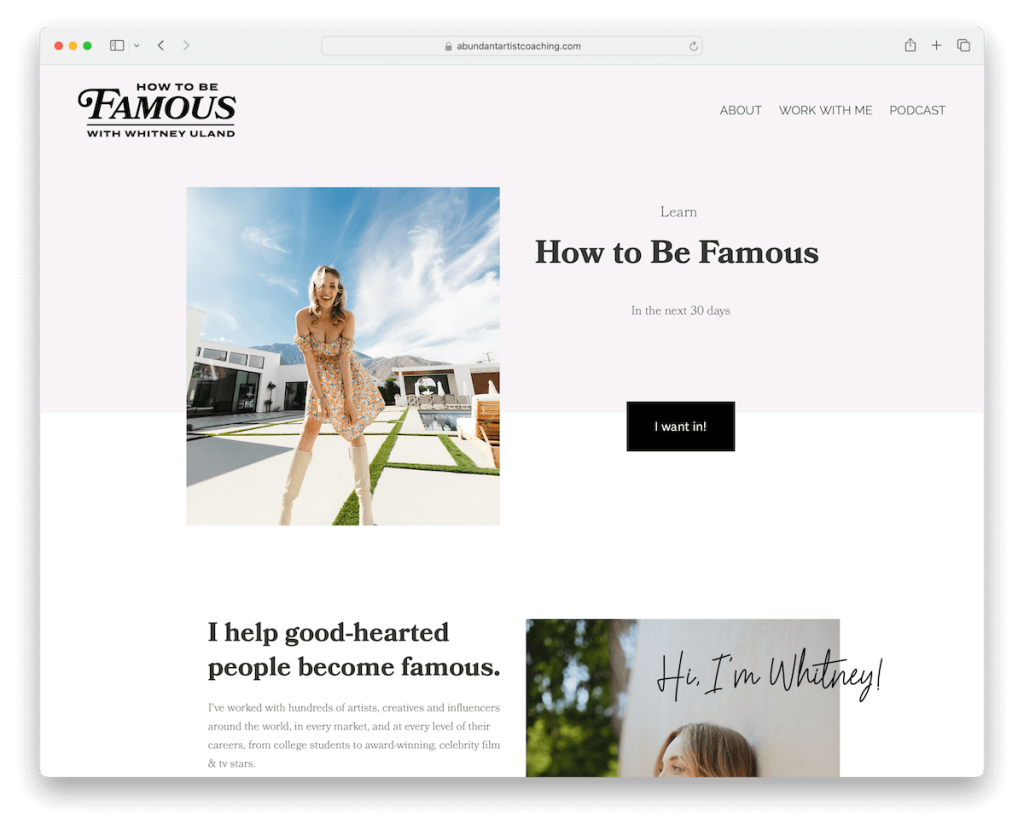
7. การฝึกสอนศิลปินมากมาย
สร้างด้วย: Squarespace

เว็บไซต์ฝึกสอนศิลปินมากมายเป็นตัวอย่างที่ชัดเจนของความเรียบง่ายสมัยใหม่ด้วยการออกแบบที่พูดถึงปริมาณผ่านความเรียบง่าย
ส่วนหัวและส่วนท้ายที่สะอาดตาจะวางกรอบเนื้อหาอย่างหรูหรา เพื่อให้มั่นใจว่าจะเน้นไปที่สิ่งที่สำคัญที่สุด
ขณะที่คุณเลื่อน เนื้อหาจะโหลดได้อย่างราบรื่น โดยยังคงรักษาประสบการณ์ผู้ใช้ที่ทันสมัย ในขณะเดียวกัน CTA ที่มืดและตัดกันก็โดดเด่น นำทางผู้ใช้ได้อย่างง่ายดาย
ส่วนของโลโก้ลูกค้าที่แสดงอย่างภาคภูมิใจเป็นเครื่องพิสูจน์ถึงความน่าเชื่อถือ ในขณะที่ลิงก์เมนูนำเสนอการเปลี่ยนผ่านไปยังแพลตฟอร์มของบุคคลที่สามสำหรับพอดแคสต์และหลักสูตรได้อย่างไร้ที่ติ โดยผสานรวมทรัพยากรภายนอกได้อย่างราบรื่น
หมายเหตุ: ใช้การออกแบบเว็บที่เรียบง่ายและสะอาดตาเพื่อให้เนื้อหาและบริการของคุณโดดเด่นมากขึ้น
ทำไมเราถึงเลือกมัน : สำหรับการออกแบบที่เรียบง่ายแต่สร้างสรรค์และประสบการณ์ผู้ใช้ที่น่าดึงดูด
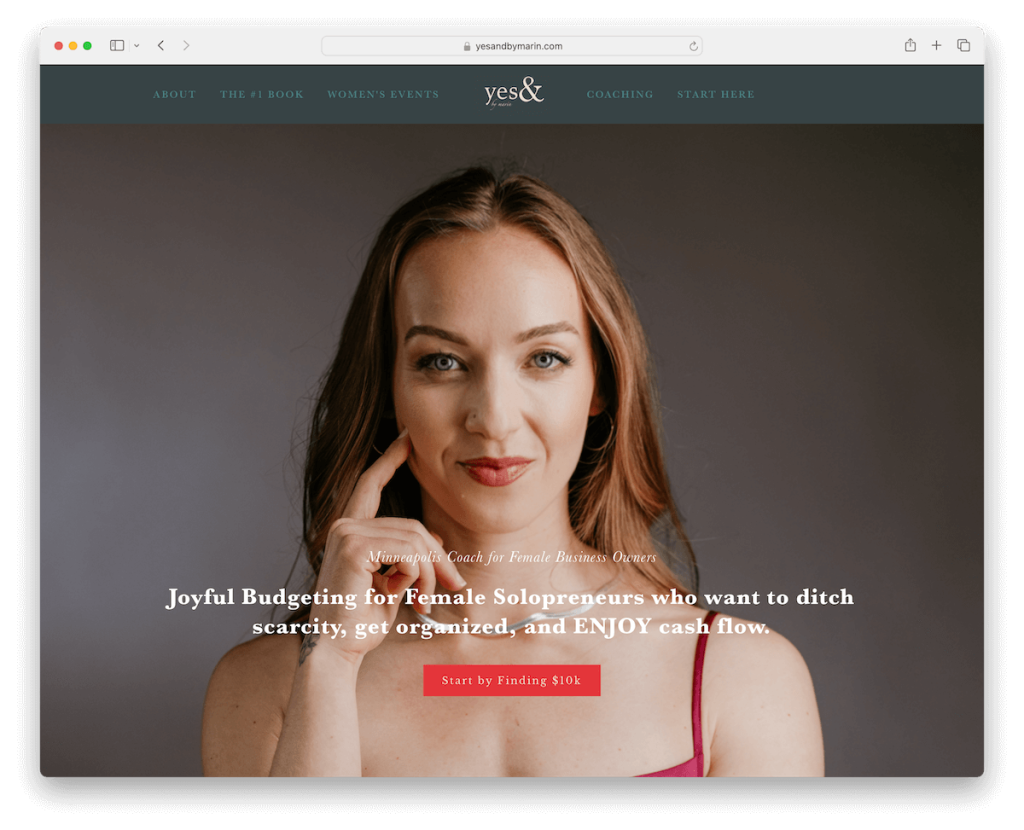
8. ใช่ & โดยมาริน
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Yes & By Marin ดึงดูดผู้เข้าชมด้วยป๊อปอัปที่โปรโมตเวิร์กช็อปที่กำลังจะมีขึ้น โดยผสมผสานเนื้อหาที่ให้ข้อมูลเข้ากับคำกระตุ้นการตัดสินใจ
ส่วนฮีโร่แบบเต็มหน้าจอมีช็อตต้อนรับของมาริน ซึ่งเพิ่มความรู้สึกส่วนตัวที่ส่งเสริมความสัมพันธ์
ส่วนหัวและส่วนท้ายที่ได้รับการปรับปรุงทำให้การนำทางง่ายขึ้น ช่วยให้เข้าถึงลิงก์เมนู รายละเอียดการติดต่อ และโซเชียลมีเดียได้อย่างรวดเร็ว
การรวมแถบเลื่อนข้อความรับรอง ตัวเลือกการจองการโทรฟรี และวิดีโอส่งเสริมการขายที่ฝังไว้ จะช่วยยกระดับประสบการณ์ผู้ใช้ให้ดียิ่งขึ้น โดยนำเสนอเส้นทางที่หลากหลายในการเชื่อมโยง
หมายเหตุ: ช่วยให้ธุรกิจของคุณเป็นระเบียบมากขึ้นและชีวิตของลูกค้าง่ายขึ้นด้วยระบบการจองออนไลน์
เหตุผลที่เราเลือก : ด้วยสัมผัสที่เป็นส่วนตัวและการออกแบบที่ใช้งานได้จริง จึงเป็นช่องทางที่เชิญชวนให้ค้นพบบริการฝึกสอนของ Marin
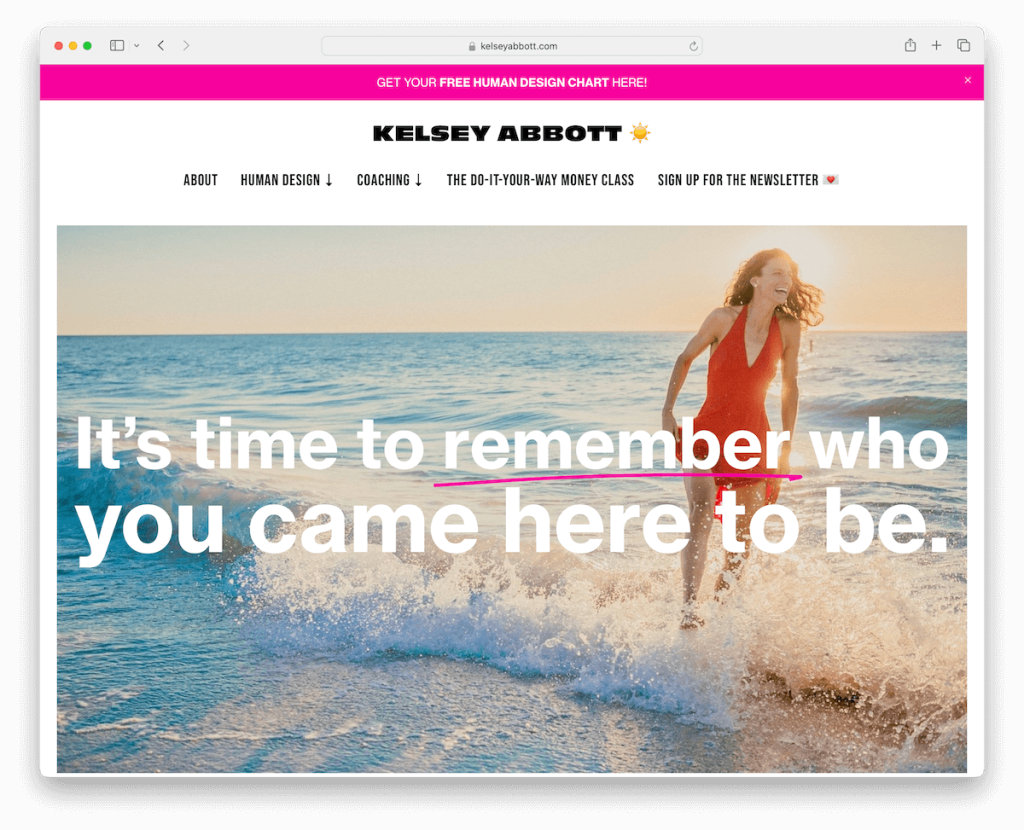
9. เคลซีย์ แอบบอตต์
สร้างด้วย: Squarespace

เว็บไซต์ฝึกสอน Squarespace ของ Kelsey Abbott มีการศึกษาเกี่ยวกับการออกแบบที่รอบคอบ โดยเริ่มจากแถบการแจ้งเตือนด้านบน
ส่วนหัวแบบมินิมอลลิสต์ที่มีเมนูแบบเลื่อนลง จะหายไปอย่างชาญฉลาดเมื่อคุณเลื่อนลงเพื่อเพิ่มพื้นที่หน้าจอให้สูงสุด และปรากฏขึ้นอีกครั้งในการเลื่อนด้านหลังเพื่อให้ง่ายต่อการนำทาง
เว็บไซต์นี้มีความสมดุลระหว่างส่วนสว่าง สีสัน และส่วนมืด ทำให้เกิดการเดินทางที่ดึงดูดสายตา
Accordions เก็บข้อมูลเพิ่มเติมไว้อย่างเรียบร้อย โดยรักษาความสวยงาม ในขณะที่การแจ้งเตือนการสมัครรับจดหมายข่าวมอบวิธีการเชื่อมต่อที่ราบรื่น
หมายเหตุ: ปรับปรุง UX ของไซต์ของคุณด้วยการสร้างส่วนหัวที่หายไป/ปรากฏขึ้นใหม่เพื่อการนำทางที่ดีขึ้น
ทำไมเราถึงเลือกมัน : สำหรับการนำทางแบบไดนามิกและการออกแบบที่มีชีวิตชีวาซึ่งทำให้การท่องเว็บกระตุ้นการมองเห็น
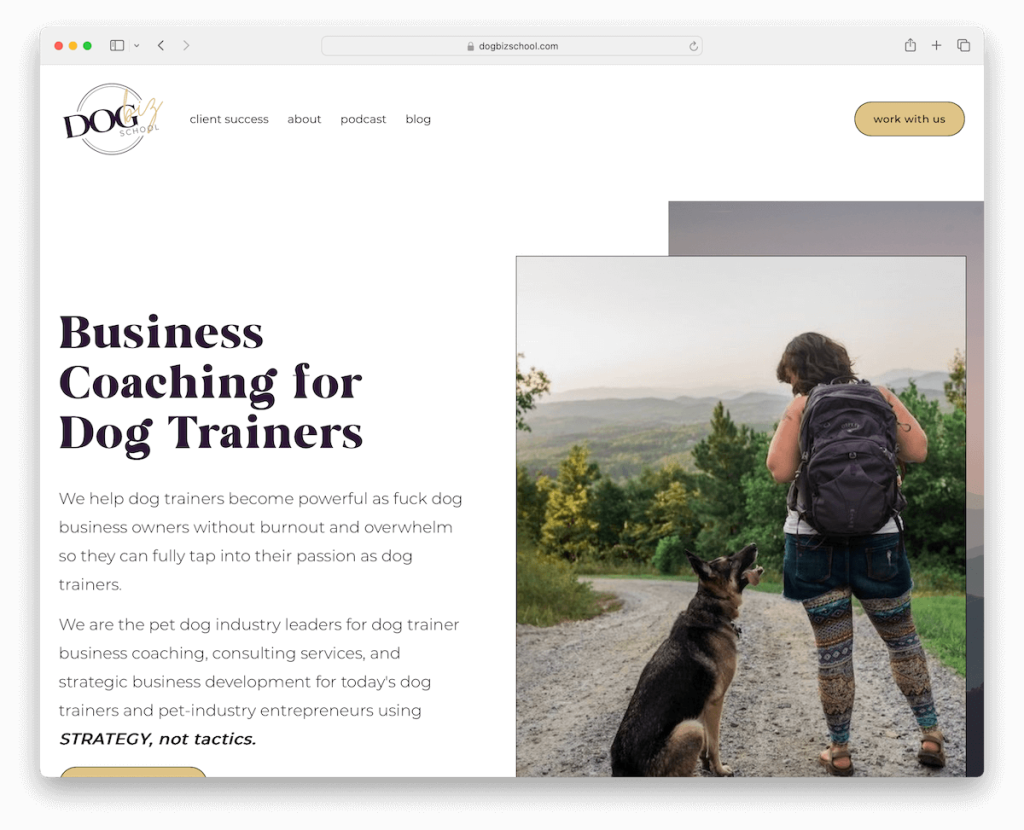
10. โรงเรียนด็อกบิส
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Dog Biz School มีการออกแบบที่สะอาดตาและตรงไปตรงมา ซึ่งใช้งานได้ดีบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่
ปุ่ม CTA ที่วางอย่างเด่นชัดในแถบนำทางช่วยกระตุ้นการดำเนินการ ในขณะที่ส่วนหัวแบบติดหนึบช่วยให้นำทางได้ง่ายไม่ว่าคุณจะอยู่ที่ใดก็ตามบนหน้า
ขณะที่คุณเลื่อน เนื้อหาจะโหลดแบบไดนามิก ทำให้ได้รับประสบการณ์ที่สดใหม่และน่าดึงดูด นอกจากนี้ ตารางเปรียบเทียบที่ไม่ซ้ำใครยังแสดงให้เห็นอย่างชัดเจนถึงประโยชน์ของการฝึกสอน ซึ่งช่วยยกระดับการตัดสินใจ
นอกจากนี้ยังมีเพจเฉพาะสำหรับเรื่องราวความสำเร็จของลูกค้าที่เพิ่มความน่าเชื่อถือ สุดท้าย ส่วนท้ายที่มีฟีเจอร์หลากหลายนำเสนอลิงก์ด่วนและไอคอนโซเชียลมีเดีย

หมายเหตุ: ปุ่ม CTA (ที่มีพื้นหลังตัดกัน) ในแถบนำทางสามารถเพิ่ม Conversion ได้อย่างมาก
ทำไมเราถึงเลือกมัน : ด้วยการออกแบบที่ชัดเจน ใช้งานง่าย และคุณสมบัติที่เป็นนวัตกรรมใหม่ที่สื่อสารคุณค่าได้อย่างมีประสิทธิภาพ
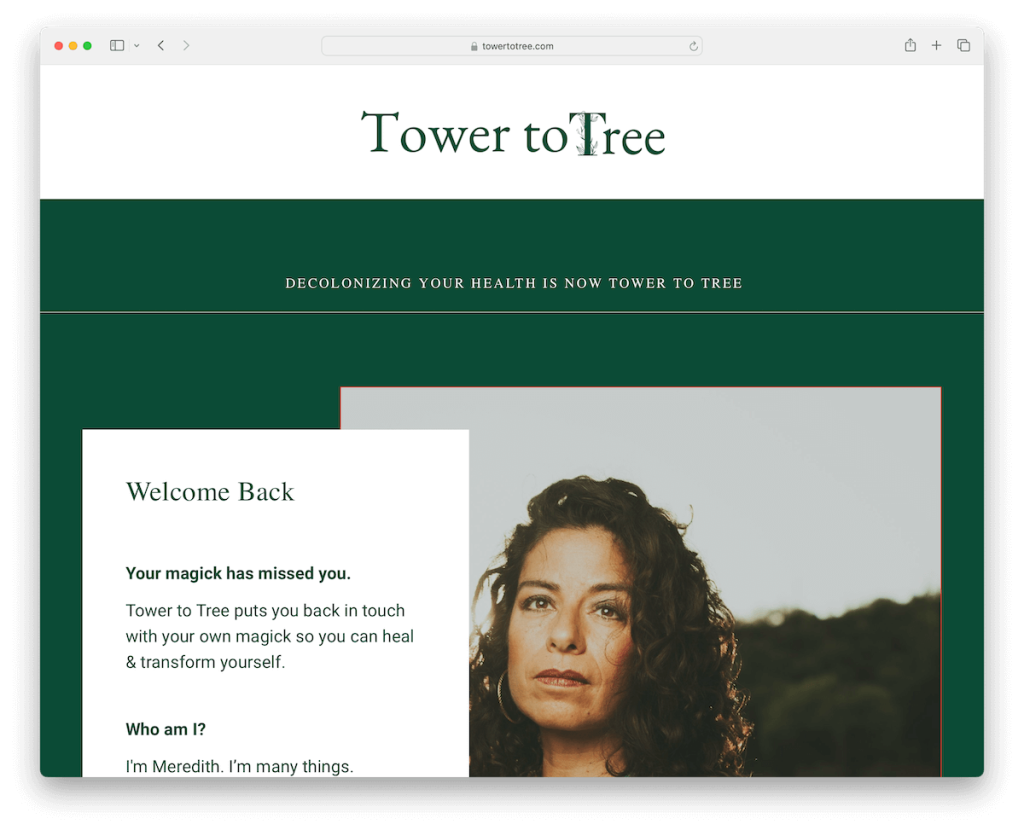
11. หอคอยสู่ต้นไม้
สร้างด้วย: Squarespace

เว็บไซต์ Tower To Tree มีรูปแบบกล่องที่เรียบง่าย โดยเน้นเนื้อหาผ่านส่วนขนาดใหญ่ที่แตกต่างกัน
ส่วนหัวที่สะอาดตาและไร้เมนูใดๆ ช่วยส่งเสริมประสบการณ์การรับชมที่มีสมาธิ
แต่ละองค์ประกอบ ตั้งแต่วิดีโอที่ฝังไว้อย่างเด่นชัดไปจนถึงแบบฟอร์มสมัครสมาชิกที่กระชับ ได้รับการจัดวางอย่างพิถีพิถันเพื่อดึงดูดความสนใจ
หน้าการขาย Squarespace แบบเจาะลึกสรุปข้อเสนอและราคาอย่างชัดเจน เพื่อชี้แนะผู้มีโอกาสเป็นลูกค้าให้ดำเนินการ
สุดท้าย ส่วนท้ายที่เรียบง่ายซึ่งตัดกับพื้นหลังสีแดงที่ตัดกัน ช่วยเพิ่มการตกแต่งที่โดดเด่นและน่าจดจำ
หมายเหตุ: มีความโปร่งใสที่สุดเท่าที่จะเป็นไปได้เมื่อนำเสนอบริการ การฝึกสอน หลักสูตร ฯลฯ และอย่าลืมเพิ่มราคา
เหตุผลที่เราเลือกมัน : สำหรับการออกแบบที่เรียบง่ายซึ่งเน้นเนื้อหาได้อย่างสวยงาม นำเสนอ UX ที่มุ่งเน้นและมีผลกระทบ
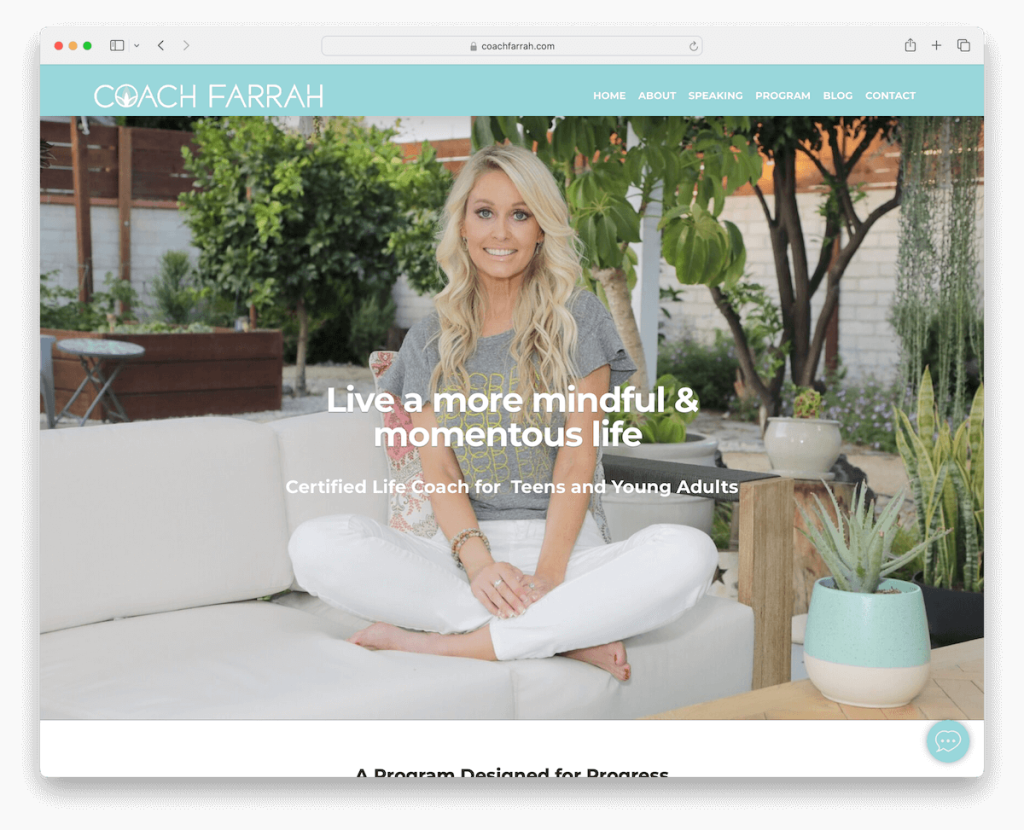
12. โค้ชฟาร์ราห์
สร้างด้วย: Squarespace

เว็บไซต์การฝึกสอน Squarespace ของ Coach Farrah เป็นตัวอย่างที่ดีของการออกแบบที่เรียบง่ายและฟังก์ชันการทำงานที่ราบรื่น
ส่วนหัวแบบลอยและวิดเจ็ตแชทนำเสนอการนำทางที่สม่ำเสมอและการสื่อสารแบบทันที เพื่อให้มั่นใจว่าผู้ใช้จะรู้สึกได้รับการสนับสนุนในทุกการเลื่อน
ส่วน "เท่าที่เห็นใน" ช่วยเพิ่มความน่าเชื่อถือ โดยแสดงการยอมรับของเธอในสื่อที่มีชื่อเสียง
ส่วนท้ายแบบมินิมอลเชิญชวนให้เกิดการมีส่วนร่วมและการเชื่อมต่อกับปุ่ม CTA ที่ชัดเจนและไอคอนโซเชียล
นอกจากนี้ คำรับรองเฉพาะบุคคลยังแบ่งปันเรื่องราวความสำเร็จที่แท้จริง ในขณะที่บล็อกที่ผสานรวมจะให้ข้อมูลเชิงลึกอันมีค่า
หมายเหตุ: เริ่มต้นบล็อกในกลุ่มเฉพาะของคุณและแสดงให้ทุกคนเห็นว่าคุณเป็นผู้เชี่ยวชาญในสาขาของคุณอย่างแท้จริง
เหตุผลที่เราเลือกมัน : สำหรับการออกแบบที่เน้นผู้ใช้เป็นศูนย์กลางและคุณสมบัติการสร้างความน่าเชื่อถือ
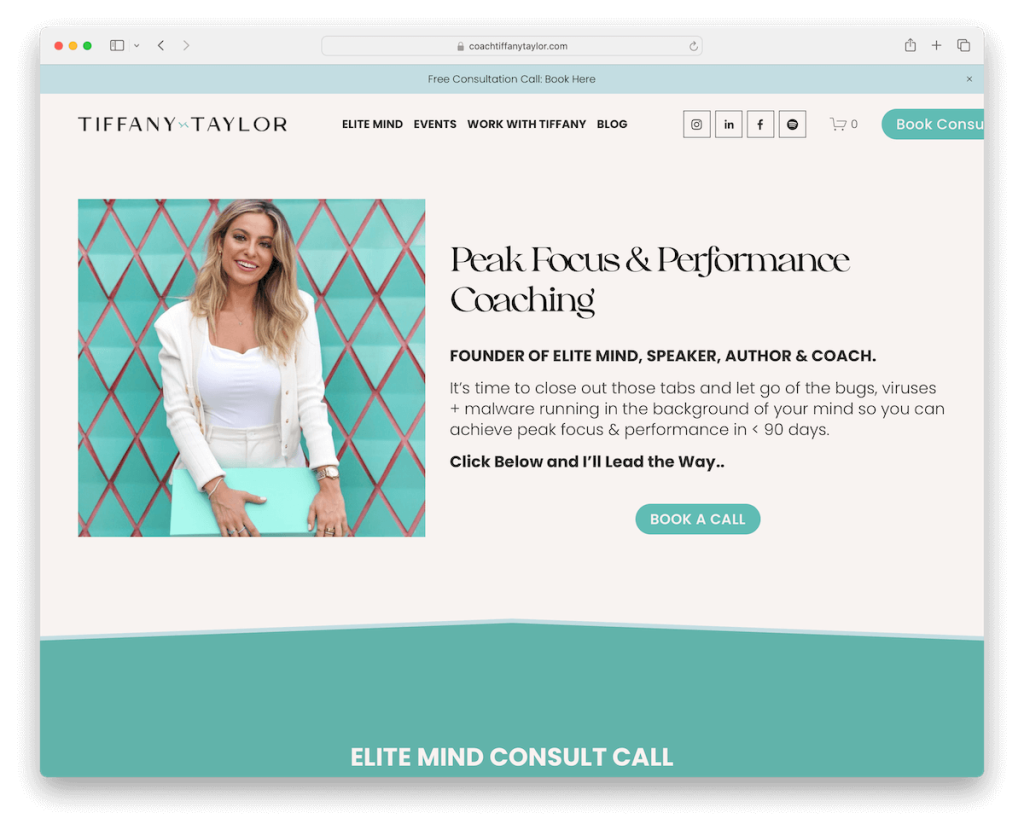
13. ร่วมงานกับทิฟฟานี่
สร้างด้วย: Squarespace

เว็บไซต์ Work With Tiffany's Squarespace ดึงดูดผู้เยี่ยมชมทันทีด้วยการแจ้งเตือนที่แถบด้านบน โดยให้บริการโทรให้คำปรึกษาฟรีเพื่อดึงดูดความสนใจตั้งแต่เริ่มต้น
ส่วนหัวที่ดูสะอาดตาจะรวมลิงก์เมนู ไอคอนโซเชียล และปุ่ม CTA ไว้อย่างมีประสิทธิภาพ ซึ่งทำให้การนำทางของผู้ใช้คล่องตัวขึ้น
การรวมแถบเลื่อนใบรับรองเข้าด้วยกันทำให้มีความน่าเชื่อถือ ในขณะที่การออกแบบที่มีข้อความจำนวนมากยังคงอ่านได้ง่ายอย่างน่าประหลาดใจ ต้องขอบคุณการใช้พื้นที่สีขาวอย่างมีกลยุทธ์และโทนสีที่กลมกลืนกัน
สุดท้ายแต่ไม่ท้ายสุด ฟีด Instagram ที่ด้านล่างทำให้ไซต์มีชีวิตชีวาและเชื่อมโยงกับการอัปเดตของ Tiffany
หมายเหตุ: โปรโมตข้อเสนอพิเศษของคุณด้วยแถบด้านบน (อาจอยู่บนพื้นหลังที่ตัดกันเพื่อให้ปรากฏมากขึ้น)
เหตุผลที่เราเลือก : เนื่องจากมีคำกระตุ้นการตัดสินใจที่ชัดเจนและการออกแบบที่รอบคอบ ทำให้มั่นใจได้ว่าจะได้รับประสบการณ์ที่ให้ข้อมูลแต่ก็มีส่วนร่วม
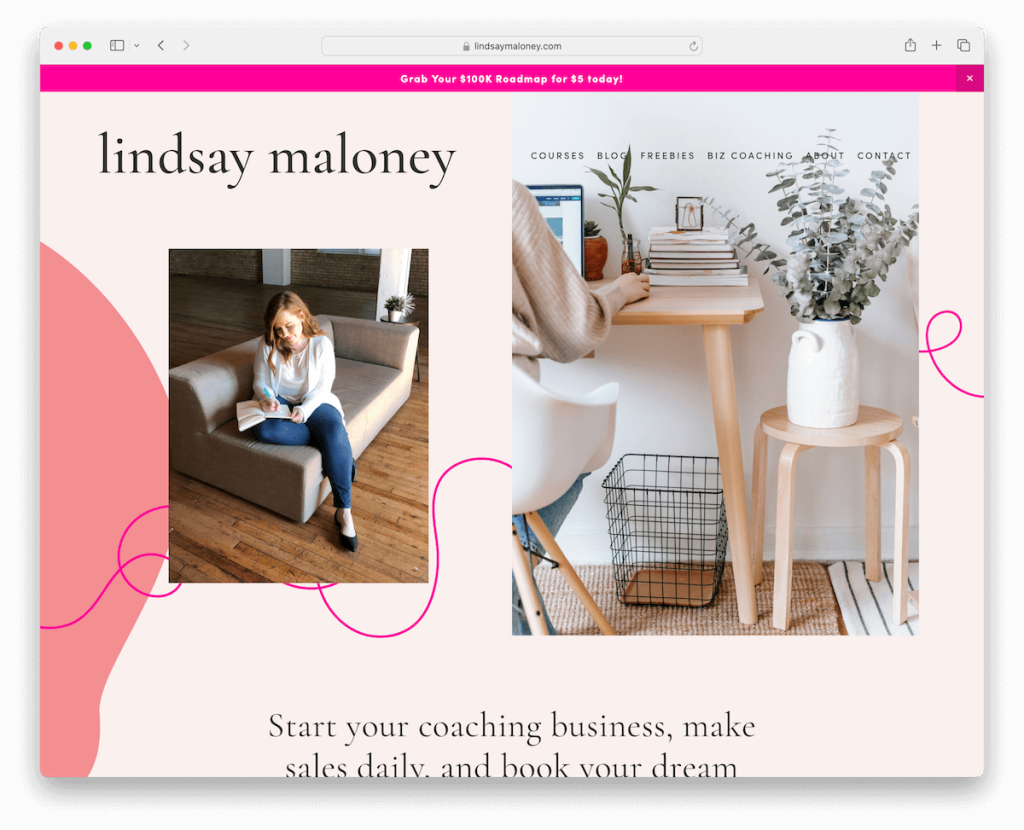
14. ลินด์ซีย์ มาโลนี่
สร้างด้วย: Squarespace

เว็บไซต์ฝึกสอนของ Lindsay Maloney เปล่งประกายพลังด้วยโทนสีที่มีชีวิตชีวาและรายละเอียดที่เอาใจใส่ ดึงดูดสายตาทันที
การแจ้งเตือนที่แถบด้านบนจะให้ข้อมูลอัปเดตอย่างทันท่วงที ในขณะที่การนำทางแบบเลื่อนลงช่วยให้เรียกดูเนื้อหาที่หลากหลายของเธอได้อย่างง่ายดาย รวมถึงการฝึกสอน หลักสูตร และหน้าพอดแคสต์
แถบเลื่อนคำรับรอง เรียบง่ายแต่โดดเด่น นำเสนอเรื่องราวความสำเร็จของลูกค้า
หน้าแบบฟอร์มใบสมัครขั้นสูงเชิญชวนผู้มีโอกาสเป็นลูกค้าให้ก้าวแรกสู่การทำงานกับลินด์เซย์
หมายเหตุ: ทำให้การนำทางของคุณเป็นระเบียบและใช้งานได้จริงมากขึ้นด้วยเมนูแบบเลื่อนลง
เหตุผลที่เราเลือกมัน : ด้วยการออกแบบที่มีพลังและคุณสมบัติที่มีประโยชน์ ทำให้มีแนวทางที่น่าดึงดูดและตรงไปตรงมาในการสำรวจบริการและทรัพยากรการฝึกสอนของเธอ
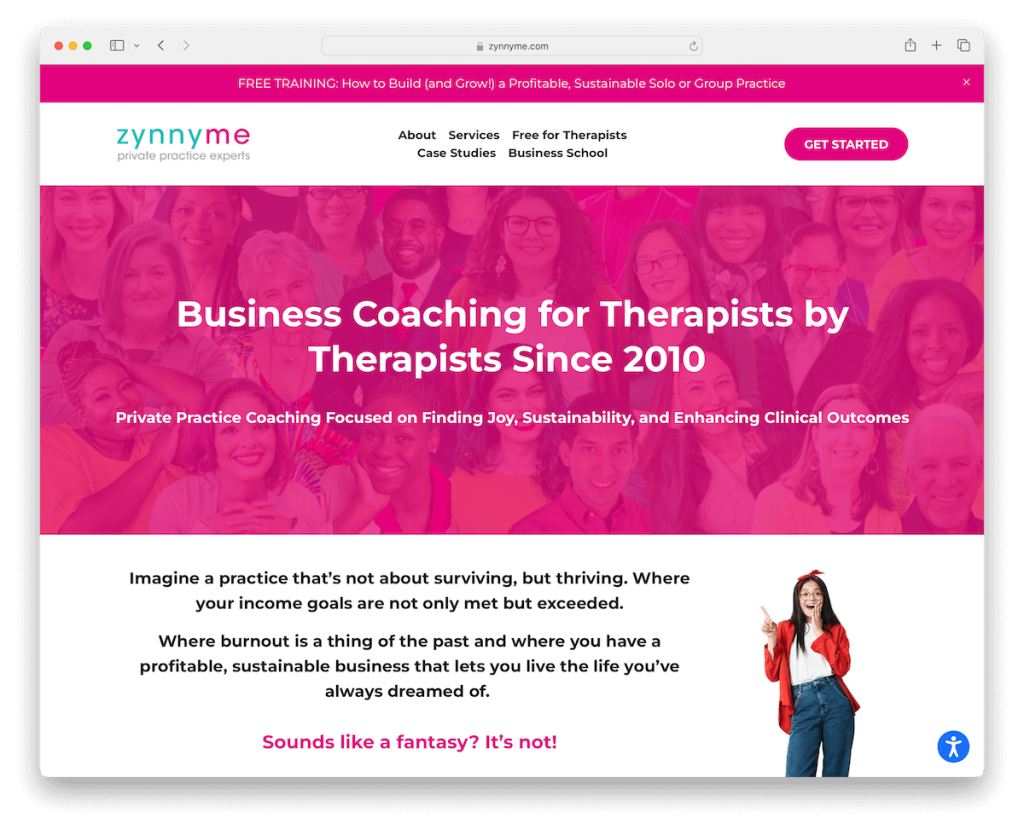
15. ซินนีม
สร้างด้วย: Squarespace

เว็บไซต์ฝึกสอน Squarespace ของ Zynnyme กระตุ้นความสนใจด้วยสีชมพูที่นุ่มนวลและน่าดึงดูดใจและข้อความที่อ่านง่าย
แถบเลื่อนที่ไม่ซ้ำใครจะแสดงคำรับรองที่เปล่งประกาย เสริมด้วยป๊อปอัปการแจ้งเตือนคำรับรองแบบไดนามิกที่มุมซ้ายล่างเพื่อเพิ่มความน่าเชื่อถือ
การปรับเปลี่ยนการเข้าถึงอย่างรอบคอบทำให้มั่นใจได้ว่าไซต์จะยินดีต้อนรับผู้ใช้ทุกคน
นอกจากนี้ หน้าติดต่อยังมีรูปแบบการพิมพ์ที่ใช้งานง่าย ในขณะที่หน้าทีมที่ยอดเยี่ยมมีวิดีโอส่วนตัวซึ่งเพิ่มสัมผัสของมนุษย์
หน้ากรณีศึกษาที่น่าทึ่งแสดงให้เห็นผลกระทบอย่างชัดเจน และทำให้การนำเสนอออนไลน์ที่น่าดึงดูดนี้สมบูรณ์ยิ่งขึ้น
หมายเหตุ: ให้ทุกคนได้รับประโยชน์สูงสุดจากเว็บไซต์ของคุณโดยการรวมตัวกำหนดค่าการเข้าถึง
เหตุผลที่เราเลือกมัน : เนื่องจากมีความสวยงาม การเข้าถึงของผู้ใช้ และเนื้อหาที่น่าสนใจ
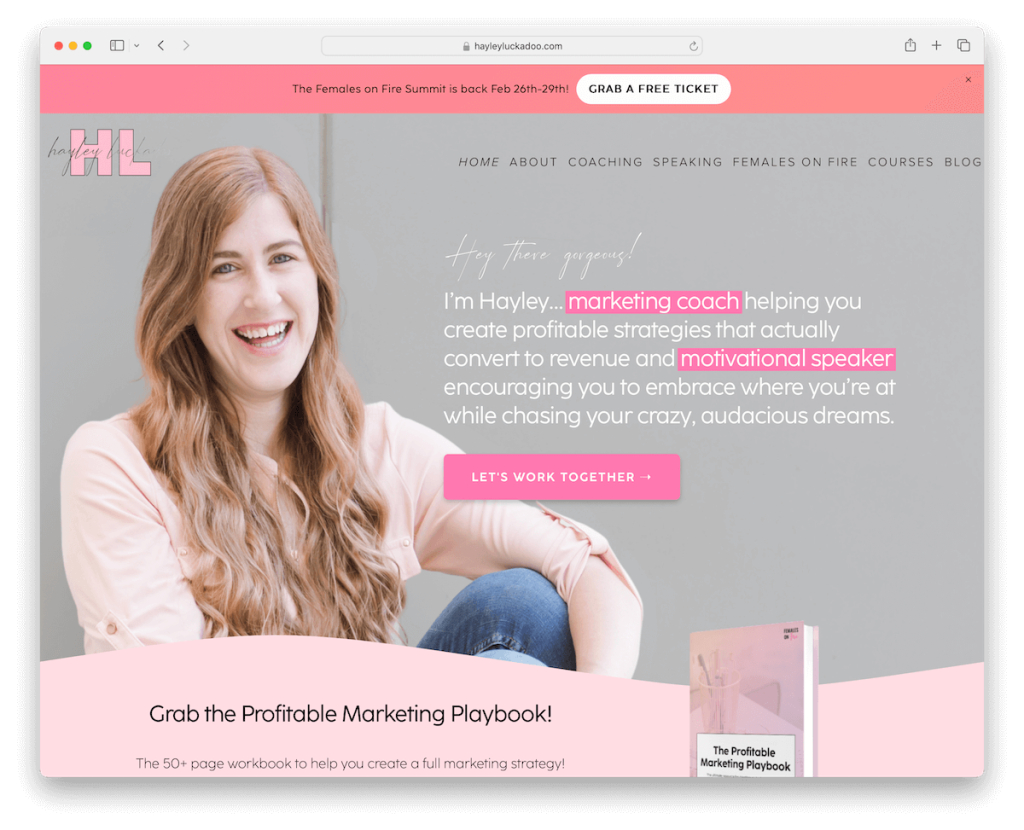
16. เฮย์ลีย์ ลักกาดู
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Hayley Luckadoo ดึงดูดความสนใจด้วยการแจ้งเตือนแถบด้านบน โดยมีพื้นหลังไล่ระดับสีแบบเคลื่อนไหวที่สะดุดตาซึ่งสร้างโทนสีที่มีชีวิตชีวา
เว็บไซต์มีแหล่งข้อมูลมากมาย รวมถึงหลักสูตรออนไลน์ บล็อกเชิงลึก พอดแคสต์ที่น่าสนใจ และพื้นที่ของสมาชิกสำหรับเนื้อหาพิเศษ (หลักสูตร)
ฟีด Instagram ผสานรวมการแสดงตนทางสังคมของเธอได้อย่างราบรื่น ช่วยเพิ่มคุณค่าให้กับไซต์ด้วยความเป็นส่วนตัว
ส่วนท้ายที่มีฟีเจอร์มากมายให้ตัวเลือกการนำทางที่ครอบคลุม และแบบฟอร์มการติดต่อพร้อมเมนูแบบเลื่อนลงช่วยให้มั่นใจได้ถึงการสื่อสารที่ได้รับการปรับแต่ง ทำให้ทุกการโต้ตอบราบรื่นและเป็นส่วนตัว
หมายเหตุ: กรอกข้อมูลเว็บไซต์ของคุณด้วยแหล่งข้อมูลที่เป็นประโยชน์และของสมนาคุณที่เป็นไปได้ (สิ่งเหล่านี้สามารถปรับปรุงอัตราการแปลงของคุณได้)
เหตุผลที่เราเลือกมัน : สำหรับการออกแบบแบบไดนามิกและข้อเสนอที่ครอบคลุม
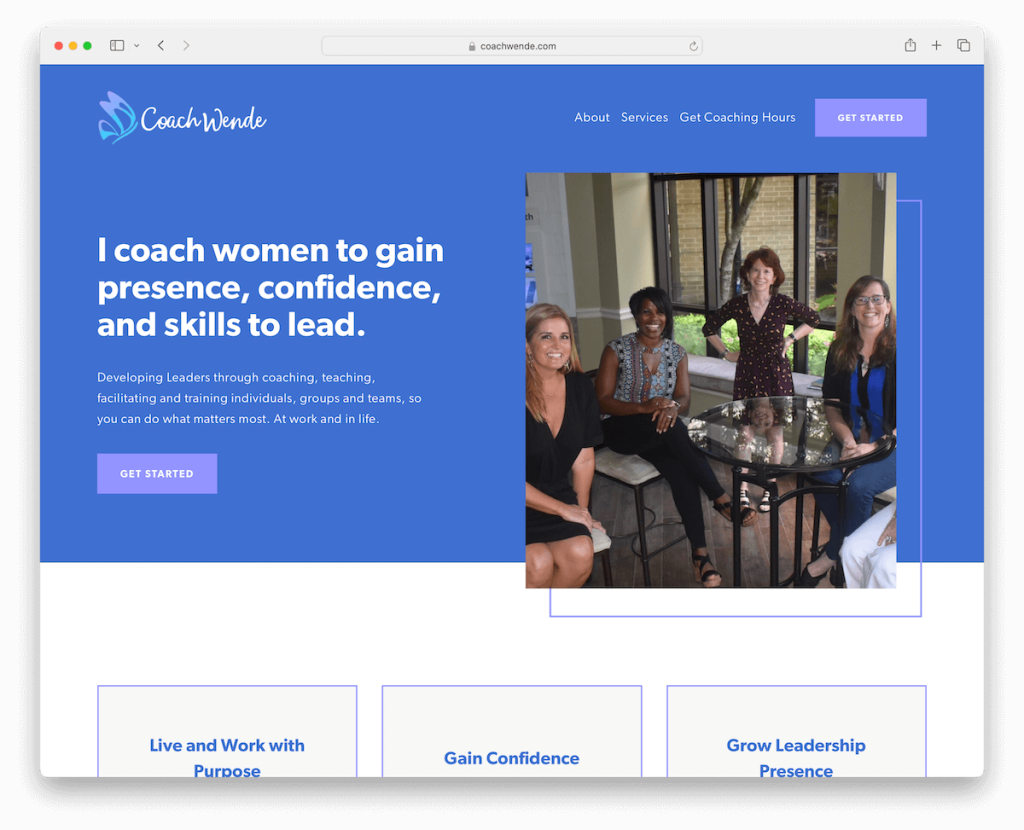
17. โค้ชเวนเด้
สร้างด้วย: Squarespace

เว็บไซต์ของ Coach Wende เป็นมาสเตอร์คลาสที่มีความสง่างามแบบมินิมอล โดยมีส่วนหัวและส่วนท้ายที่รวบรวมความทันสมัย
การออกแบบที่สะอาดตาคั่นด้วยองค์ประกอบสมัยใหม่ที่ดึงดูดสายตาโดยไม่ล้นหลาม โดยคงไว้ซึ่งสุนทรียศาสตร์ที่คมชัดและเป็นมืออาชีพ
แบบฟอร์มสมัครรับจดหมายข่าวที่ตรงไปตรงมาเชิญชวนให้มีส่วนร่วมอย่างต่อเนื่อง ในขณะที่แบบฟอร์มติดต่อที่เรียบง่ายช่วยให้การเริ่มต้นทำงานกับ Wende ราบรื่น
หน้า "เกี่ยวกับ" ที่ครอบคลุมเน้นย้ำถึงคุณลักษณะด้านสื่อของเธอ และให้รายละเอียดเกี่ยวกับข้อมูลประจำตัวและความเกี่ยวข้องของเธอ สร้างความไว้วางใจและอำนาจในขอบเขตการฝึกสอนของเธอ
หมายเหตุ: ไปที่หน้าเกี่ยวกับของคุณอย่างเป็นส่วนตัวและลึกซึ้ง
ทำไมเราถึงเลือกมัน : ด้วยรูปลักษณ์ที่ประณีตและความลึกของข้อมูล ผสมผสานการนำเสนอระดับมืออาชีพเข้ากับความน่าเชื่อถือส่วนบุคคล
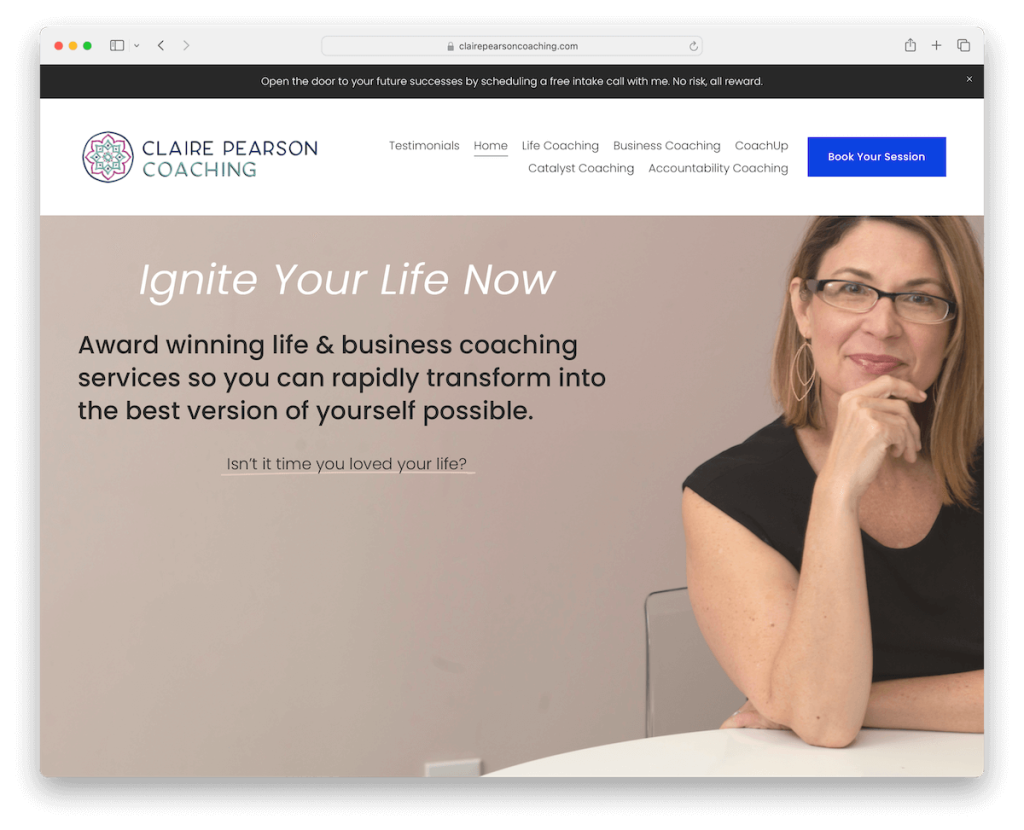
18. การฝึกสอนของแคลร์ เพียร์สัน
สร้างด้วย: Squarespace

เว็บไซต์ของ Claire Pearson Coaching มีส่วนร่วมตั้งแต่เริ่มแรกด้วยป๊อปอัปการแจ้งเตือนและแบนเนอร์แถบด้านบน
แถบนำทางมี CTA ที่ชัดเจน ซึ่งนำทางผู้ใช้ไปยังขั้นตอนต่อไป นอกจากนี้ ส่วนหัวแบบลอยช่วยให้นำทางได้ง่ายเมื่อเนื้อหาปรากฏเมื่อเลื่อน
แบบฟอร์มติดต่อโดยตรงบนหน้าแรก ควบคู่ไปกับระบบการจองออนไลน์ ช่วยลดขั้นตอนในการเชื่อมต่อและมีส่วนร่วมกับแคลร์ ทำให้เกิดการเดินทางของผู้ใช้ที่ราบรื่นและน่าดึงดูดใจ
ส่วนท้ายที่ตัดกันสีเข้มซึ่งมีแบบฟอร์มสมัครสมาชิกช่วยยึดไซต์ให้โดดเด่น
หมายเหตุ: ก้าวไปอีกขั้นและรวมระบบการจองออนไลน์เต็มรูปแบบเข้ากับเว็บไซต์ของคุณ
ทำไมเราถึงเลือกมัน : สำหรับกลยุทธ์การมีส่วนร่วมเชิงกลยุทธ์และการนำทางที่ราบรื่น
วิธีสร้างเว็บไซต์ฝึกสอนด้วย Squarespace
การสร้างเว็บไซต์การฝึกสอนด้วย Squarespace นั้นใช้เวลาไม่นานเนื่องจากความง่ายในการใช้งานของแพลตฟอร์ม ต่อไปนี้เป็นบทช่วยสอนเพื่อเริ่มต้นใช้งาน:
- ลงทะเบียน Squarespace: เยี่ยมชมเว็บไซต์ Squarespace และสร้างบัญชี เลือกแผนที่เหมาะสมกับความต้องการของคุณมากที่สุด โดยพิจารณาว่าคุณสามารถเริ่มต้นด้วยการทดลองใช้ฟรีได้
- เลือกเทมเพลต: เรียกดูคอลเลกชันเทมเพลตของ Squarespace ค้นหาสิ่งที่แท็กด้วย "การฝึกสอน" หรือคำที่เกี่ยวข้องเพื่อค้นหาการออกแบบที่เหมาะกับบริการการฝึกสอน
- ปรับแต่งเทมเพลตของคุณ: ใช้โปรแกรมแก้ไข Squarespace เพื่อปรับแต่งเทมเพลตของคุณ คุณสามารถเปลี่ยนเค้าโครง เพิ่มส่วนใหม่ ปรับเปลี่ยนโทนสี และปรับแบบอักษรให้ตรงกับเอกลักษณ์ของแบรนด์ของคุณได้
- เพิ่มเนื้อหาของคุณ: สร้างเพจสำหรับเว็บไซต์ของคุณ เช่น หน้าแรก เกี่ยวกับ บริการ คำรับรอง และการติดต่อ เติมเต็มหน้าเหล่านี้ด้วยเนื้อหาที่น่าสนใจซึ่งสื่อสารอย่างชัดเจนว่าคุณเป็นใคร สิ่งที่คุณนำเสนอ และผู้มีโอกาสเป็นลูกค้าจะได้รับประโยชน์จากบริการฝึกสอนของคุณอย่างไร (เคล็ดลับสำหรับมือโปร: กระชับ ชัดเจน และโน้มน้าวใจ)
- ผสานรวมระบบการจองและการชำระเงิน: ใช้ฟีเจอร์ในตัวของ Squarespace หรือการผสานรวมของบุคคลที่สามเพื่อเพิ่มระบบการจองและการชำระเงินให้กับเว็บไซต์ของคุณ ช่วยให้ลูกค้ากำหนดเวลาเซสชันและชำระเงินโดยตรงผ่านเว็บไซต์ของคุณได้อย่างง่ายดาย
- ดูตัวอย่าง ทดสอบ และเปิดใช้งาน: ดูตัวอย่างเว็บไซต์ของคุณเพื่อให้แน่ใจว่าทุกอย่างดูดีบนเดสก์ท็อปและอุปกรณ์มือถือ ทดสอบลิงก์ ขั้นตอนการจอง และระบบการชำระเงินทั้งหมดเพื่อให้แน่ใจว่าทำงานได้อย่างถูกต้อง เมื่อทุกอย่างพร้อมแล้ว ให้เผยแพร่เว็บไซต์ของคุณ
คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์ฝึกสอน Squarespace
เทมเพลต Squarespace สำหรับเว็บไซต์การฝึกสอนสามารถปรับแต่งได้แค่ไหน
เทมเพลต Squarespace สามารถปรับแต่งได้สูง ช่วยให้โค้ชปรับแต่งรูปลักษณ์ของเว็บไซต์ให้ตรงกับแบรนด์ของตนได้ คุณสามารถแก้ไขเลย์เอาต์ สี แบบอักษร และเพิ่ม CSS แบบกำหนดเองเพื่อการปรับแต่งที่ละเอียดยิ่งขึ้น
ฉันสามารถรวมระบบการจองเข้ากับเว็บไซต์ฝึกสอน Squarespace ของฉันได้โดยตรงหรือไม่
ใช่ Squarespace รองรับการบูรณาการโดยตรงกับระบบการจอง เช่น Acuity Scheduling ซึ่งเป็นส่วนหนึ่งของ Squarespace การบูรณาการนี้ช่วยให้จองและกำหนดเวลาเซสชันการฝึกสอนได้ง่ายบนเว็บไซต์ของคุณโดยตรง
ฉันสามารถขายผลิตภัณฑ์หรือบริการดิจิทัลโดยตรงจากไซต์ฝึกสอน Squarespace ได้หรือไม่
ใช่. Squarespace มอบความสามารถด้านอีคอมเมิร์ซที่แข็งแกร่งในการขายผลิตภัณฑ์ดิจิทัล บริการ และการสมัครสมาชิกโดยตรงจากเว็บไซต์ของคุณ พร้อมด้วยการประมวลผลการชำระเงินที่ปลอดภัย
Squarespace ทำงานอย่างไรในแง่ของ SEO สำหรับเว็บไซต์การฝึกสอน
เว็บไซต์ Squarespace ได้รับการออกแบบโดยคำนึงถึง SEO โดยมีมาร์กอัป HTML ที่ชัดเจน แผนผังเว็บไซต์อัตโนมัติ ชื่อหน้าที่ปรับแต่งได้ และคำอธิบายเมตา อย่างไรก็ตาม เพื่อประสิทธิภาพ SEO ที่ดีที่สุด คุณควรใช้เครื่องมือ SEO และแนวทางปฏิบัติที่ดีที่สุดของ Squarespace เพื่อปรับปรุงการมองเห็นเว็บไซต์ของคุณ
ฉันสามารถเพิ่มบล็อกไปยังเว็บไซต์การฝึกสอนของฉันบน Squarespace ได้หรือไม่
ใช่ การเพิ่มบล็อกไปยังเว็บไซต์ Squarespace ของคุณนั้นตรงไปตรงมา การเขียนบล็อกอาจเป็นเครื่องมือที่มีประสิทธิภาพในการแบ่งปันเนื้อหาที่มีคุณค่า แสดงความเชี่ยวชาญของคุณ และปรับปรุง SEO ของเว็บไซต์ของคุณ
เว็บไซต์ฝึกสอน Squarespace ของฉันจะดูดีบนอุปกรณ์มือถือหรือไม่
เทมเพลต Squarespace ตอบสนองต่อมือถือโดยธรรมชาติ ซึ่งหมายความว่าเว็บไซต์การฝึกสอนของคุณจะปรับให้ดูดีบนอุปกรณ์ทุกชนิดโดยอัตโนมัติ
