16 เว็บไซต์ทันตกรรม Squarespace ที่ดีที่สุดปี 2024
เผยแพร่แล้ว: 2024-03-07คุณพร้อมที่จะร่วมลิ้มลองเว็บไซต์ทันตกรรม Squarespace ที่ดีที่สุดแล้วหรือยัง?
Squarespace เป็นตัวเลือกยอดนิยมในหมู่ทันตแพทย์ที่ต้องการสร้างพื้นที่ออนไลน์ระดับมืออาชีพและเป็นมิตรสำหรับคนไข้ของตน
และส่วนที่ดีที่สุด?
คุณไม่จำเป็นต้องเป็นอัจฉริยะด้านการเขียนโค้ดก็สามารถสร้างเว็บไซต์ชั้นยอดได้ ที่จริงแล้ว ไม่จำเป็นต้องมีความรู้ด้านการเขียนโค้ดในการทำงานกับ Squarespace
ในบทความนี้ เราจะพาคุณเยี่ยมชมเว็บไซต์ทันตแพทย์ที่น่าประทับใจที่สุดที่ขับเคลื่อนโดย Squarespace
ตั้งแต่การออกแบบที่เรียบง่ายซึ่งให้ความสำคัญกับความสะดวกในการใช้งาน ไปจนถึงไซต์แบบไดนามิกที่เต็มไปด้วยองค์ประกอบเชิงโต้ตอบ เรามีบางสิ่งบางอย่างสำหรับทุกคน
เว็บไซต์เหล่านี้ไม่เพียงแต่เป็นตัวแทนของการออกแบบเว็บไซต์ด้านทันตกรรมที่ดีที่สุดเท่านั้น แต่ยังเป็นแรงบันดาลใจสำหรับทุกคนที่ต้องการสร้างหรือปรับปรุงการนำเสนอทางออนไลน์ของตน
ไปกันเถอะ.
โพสต์นี้ครอบคลุม :
- สุดยอดเว็บไซต์ทันตกรรม Squarespace
- วิธีสร้างเว็บไซต์ทันตกรรมด้วย Squarespace
- คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์ทันตกรรม Squarespace
- ฉันสามารถรวมฟังก์ชันการจองการนัดหมายบนเว็บไซต์ทันตกรรม Squarespace ของฉันได้หรือไม่
- สามารถแสดงภาพก่อนและหลังการทำทันตกรรมได้หรือไม่?
- เทมเพลต Squarespace สำหรับเว็บไซต์ทันตกรรมสามารถปรับแต่งได้แค่ไหน?
- ฉันสามารถเพิ่มคำรับรองของผู้ป่วยลงในเว็บไซต์ทันตกรรม Squarespace ของฉันได้หรือไม่
- ฉันจะมั่นใจได้อย่างไรว่าเว็บไซต์ทันตกรรม Squarespace ของฉันเหมาะกับอุปกรณ์พกพา
สุดยอดเว็บไซต์ทันตกรรม Squarespace
แต่ละไซต์ด้านล่างนำเสนอการออกแบบ ฟังก์ชันการทำงาน และความคิดสร้างสรรค์ที่โดดเด่น ซึ่งเป็นการกำหนดมาตรฐานสำหรับสิ่งที่เว็บไซต์ทันตกรรมสามารถทำได้
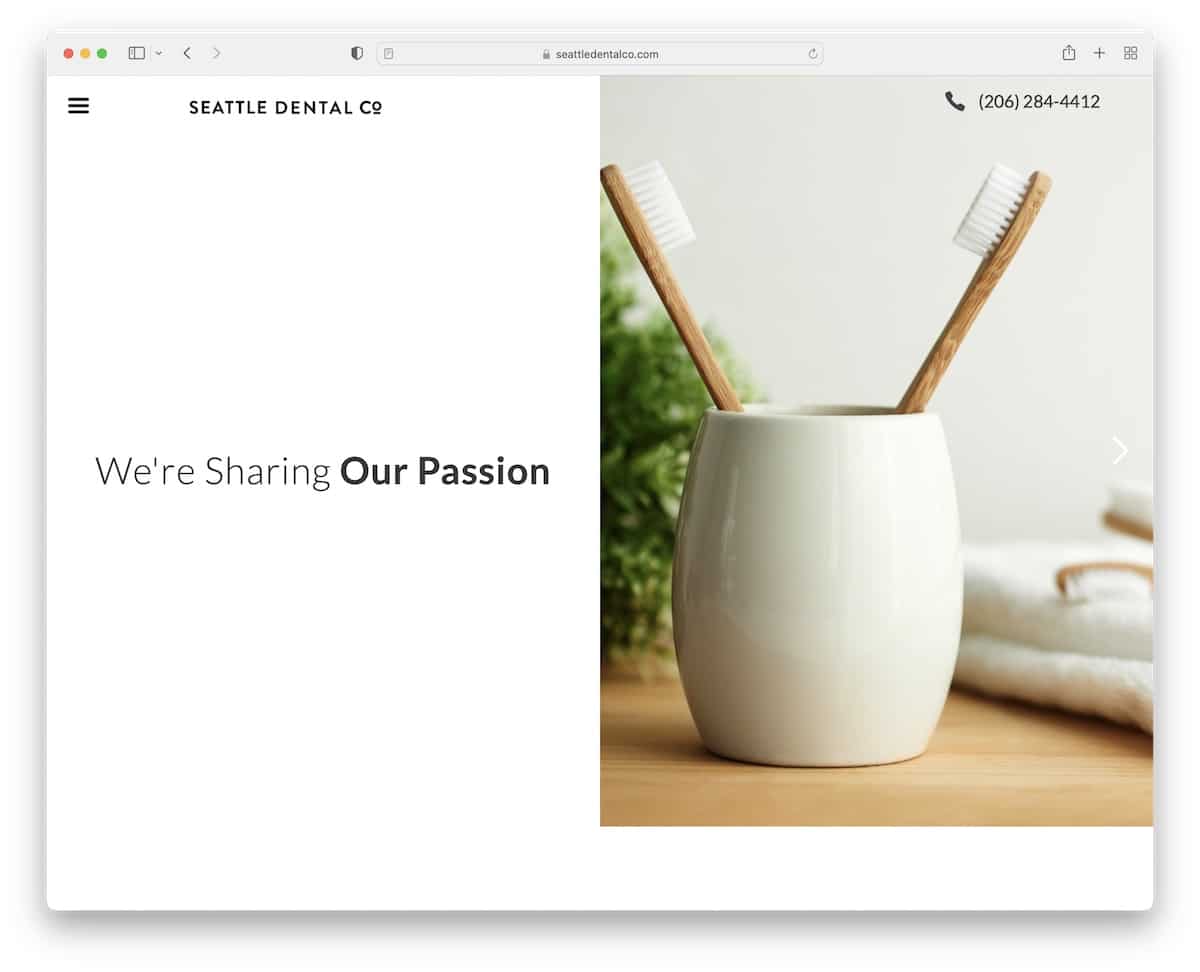
1. บริษัท ซีแอตเทิลเดนทัล จำกัด
สร้างด้วย: Squarespace

การออกแบบที่ทันสมัยและทันสมัยของไซต์ Squarespace ของ Seattle Dental Co โดดเด่นอย่างมาก
เมื่อเครื่องมาถึง ผู้เยี่ยมชมจะได้รับการต้อนรับด้วยการออกแบบแบ่งหน้าจอแบบไดนามิก: ข้อความที่น่าสนใจทางด้านซ้ายและแถบเลื่อนรูปภาพที่สวยงามทางด้านขวา
ส่วนหัวแบบลอยช่วยให้นำทางได้ง่าย โดยมีเมนูแบบเลื่อนลงและหมายเลขโทรศัพท์ที่คลิกได้สำหรับการโทรทันที
เว็บไซต์นี้มีแถบเลื่อนรับรอง เวลาเปิดทำการที่ชัดเจน Google Map ในตัวสำหรับเส้นทาง และแบบฟอร์มการนัดหมายออนไลน์ที่สะดวกสบายผ่าน Google Forms ซึ่งช่วยยกระดับประสบการณ์ผู้ใช้
หมายเหตุ: รวมแบบฟอร์มการนัดหมายออนไลน์ไว้ในเว็บไซต์ทันตกรรมของคุณ และทำให้ธุรกิจของคุณมีระเบียบมากขึ้น
เหตุผลที่เราเลือกมัน : สำหรับการใช้นวัตกรรมการออกแบบหน้าจอแยกและคุณสมบัติที่เป็นมิตรต่อผู้ใช้ นำเสนอการผสมผสานระหว่างความสวยงามและฟังก์ชันการทำงาน
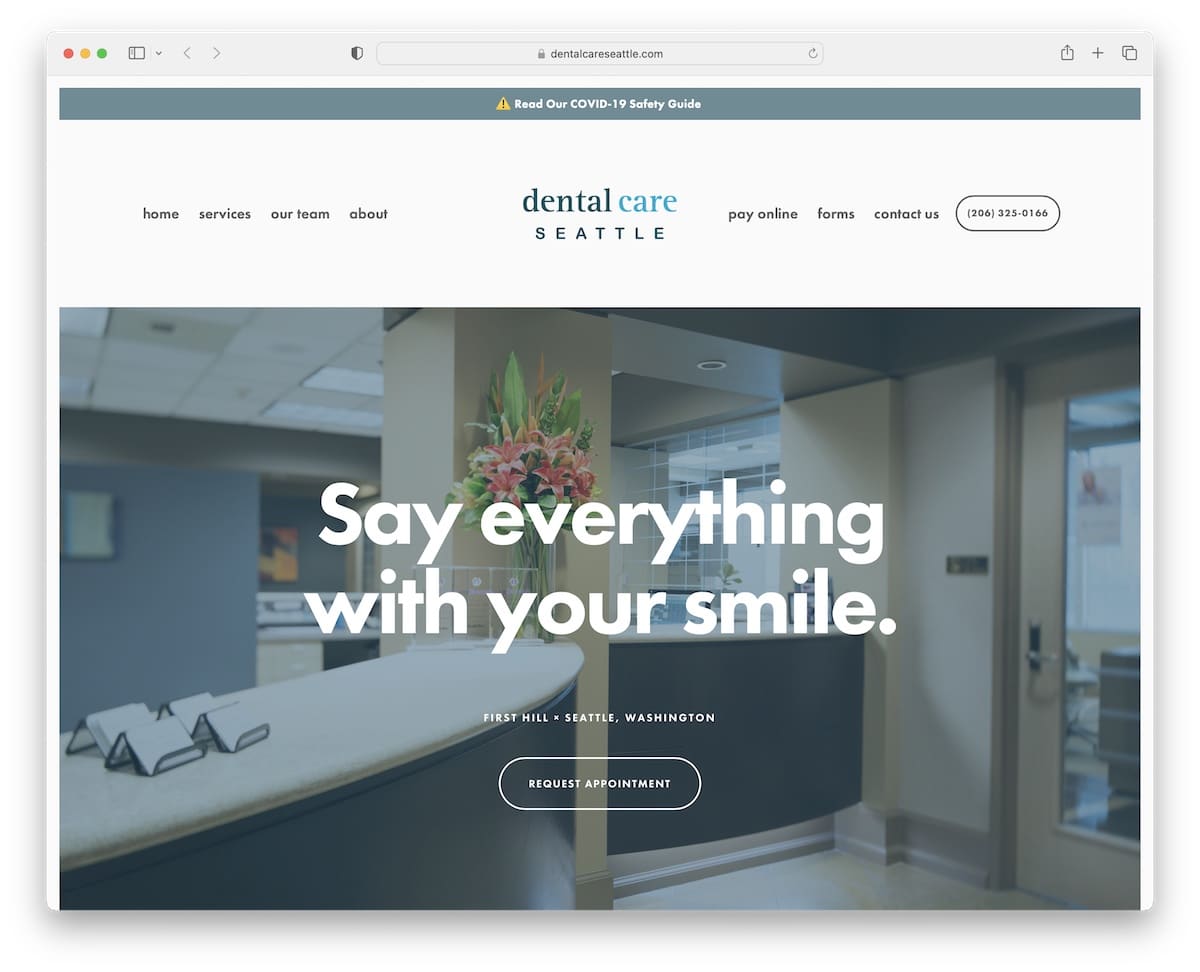
2. การดูแลทันตกรรมซีแอตเทิล
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Dental Care Seattle ดึงดูดใจด้วยการออกแบบที่เรียบง่ายและสะอาดตา
การแจ้งเตือนแถบด้านบนจะทักทายผู้เยี่ยมชม โดยนำเสนอการอัปเดตที่ไม่ควรพลาด
ส่วนหัวที่เรียบร้อยทำให้การนำทางง่ายขึ้น ในขณะที่ภาพพื้นหลังแบบพารัลแลกซ์จะเพิ่มความลึกและการเคลื่อนไหว ช่วยเพิ่มประสบการณ์การท่องเว็บ
ส่วนท้ายได้รับการจัดระเบียบอย่างรอบคอบเป็นสี่คอลัมน์ ประกอบด้วยข้อมูลเพิ่มเติม ลิงก์ด่วน รายละเอียดการติดต่อ และ Google Map แบบฝัง เพื่อให้แน่ใจว่าทุกสิ่งที่ผู้เยี่ยมชมอาจต้องการเพียงแค่คลิกเดียว
เว็บไซต์นี้มีความสมดุลระหว่างความเรียบง่ายและฟังก์ชันการทำงานที่ครอบคลุมอย่างสมบูรณ์แบบ
หมายเหตุ: เมื่อสร้างเว็บไซต์ทันตกรรม ให้มุ่งเป้าไปที่ความเรียบง่ายและความสะอาดในการออกแบบเว็บไซต์ เพื่อให้บริการ รูปภาพ และเนื้อหาอื่น ๆ ของคุณโดดเด่นมากขึ้น
ทำไมเราถึงเลือกมัน : สำหรับการออกแบบที่เรียบง่ายจับคู่กับเอฟเฟกต์พารัลแลกซ์ที่น่าสนใจและส่วนท้ายและส่วนหัวที่มีการจัดระเบียบอย่างดี
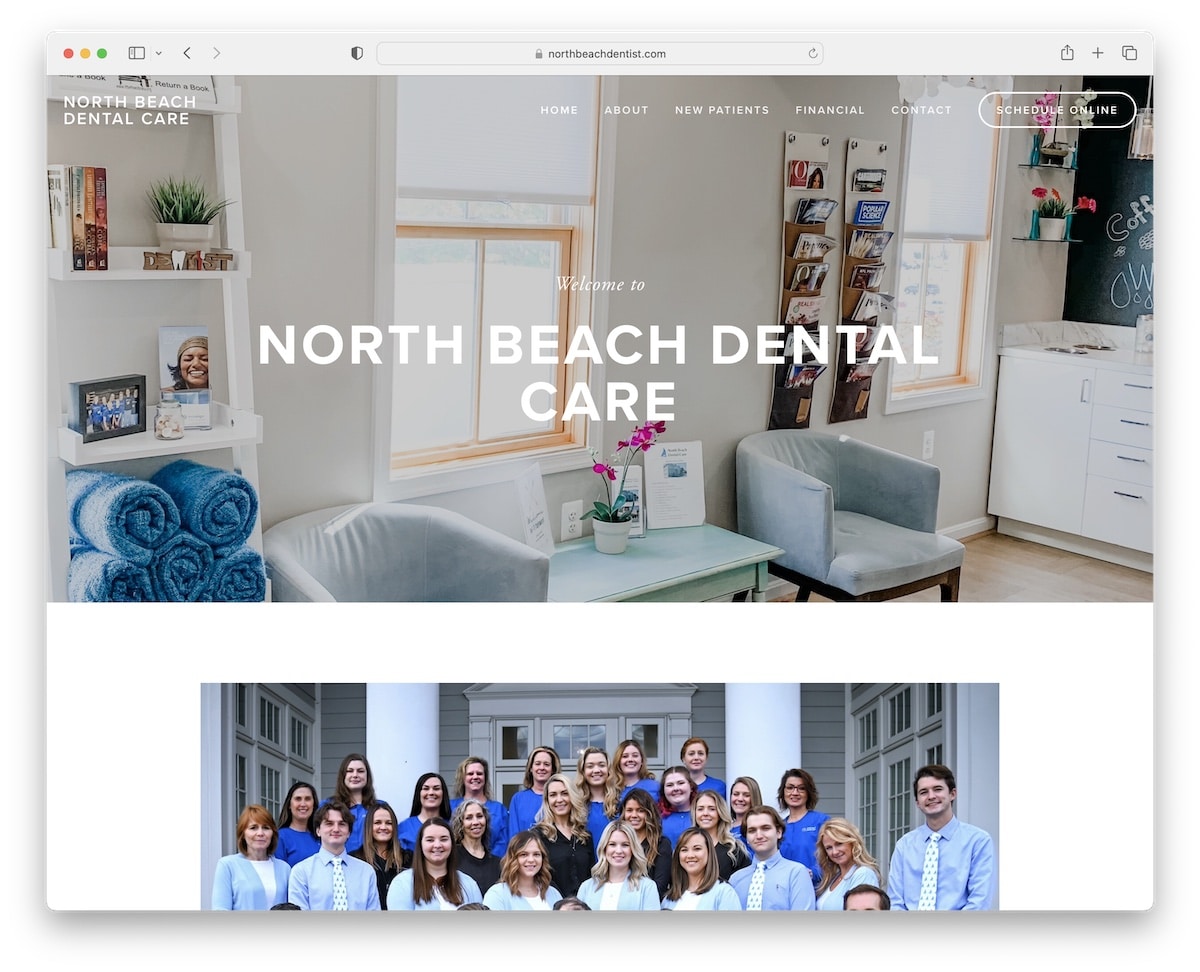
3. นอร์ธบีช เดนทัลแคร์
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ North Beach Dental Care ดึงดูดความสนใจด้วยแบนเนอร์แจ้งเตือนที่แถบด้านบนอันโดดเด่น โดยตั้งโดยมีส่วนหัวโปร่งใสเพื่อให้ดูทันสมัย
วิดีโอที่ฝังไว้ดึงดูดผู้เข้าชม โดยนำเสนอบริการและบรรยากาศของคลินิก
เวอร์ชันมือถือมีเมนูแฮมเบอร์เกอร์นอกกรอบ ช่วยให้นำทางได้ง่ายบนหน้าจอขนาดเล็ก
การจองได้รับการปรับปรุงให้ดีขึ้นผ่านโซลูชันของบุคคลที่สาม ซึ่งช่วยเพิ่มความสะดวกสบายให้กับผู้ใช้
หน้าติดต่อประกอบด้วยแบบฟอร์มและ Google Maps ในขณะที่หีบเพลงจะจัดระเบียบข้อมูลเพิ่มเติมอย่างเป็นระเบียบ ทำให้ไซต์มีข้อมูลและใช้งานง่าย
หมายเหตุ: แสดงที่ตั้งของคลินิกทันตกรรมของคุณด้วยความสะดวกสบายของ Google Maps
เหตุผลที่เราเลือกมัน : สำหรับการผสมผสานที่ลงตัวระหว่างคอนทราสต์ของภาพ องค์ประกอบเชิงโต้ตอบ (วิดีโอ) และการบูรณาการอย่างราบรื่นของโซลูชันการจองของบุคคลที่สาม
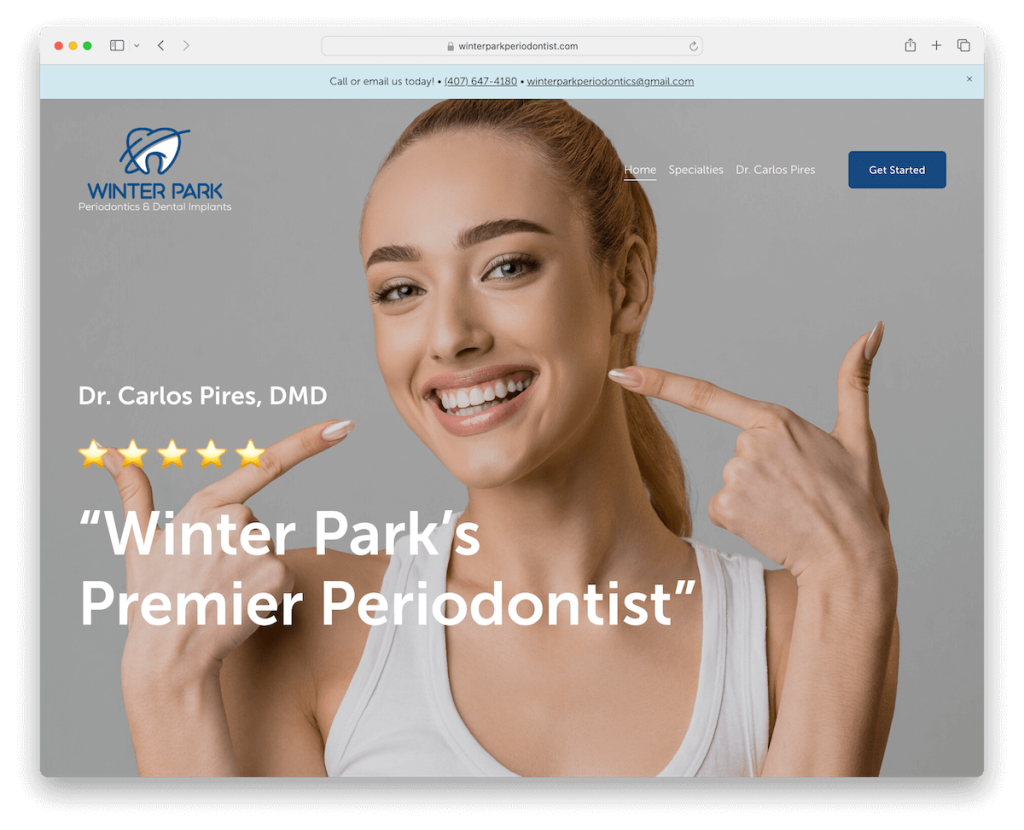
4. วินเทอร์พาร์ค
สร้างด้วย: Squarespace

เว็บไซต์ทันตกรรม Squarespace ของ Winter Park สร้างความประทับใจด้วยพื้นหลังรูปภาพแบบเต็มหน้าจอที่ดึงดูดความสนใจของผู้ชมได้ทันที
ส่วนหัวแบบโปร่งใสซึ่งหายไปอย่างชาญฉลาดและปรากฏขึ้นอีกครั้งตามทิศทางการเลื่อน ช่วยเพิ่มสัมผัสของความซับซ้อน
การออกแบบที่สะอาดตาของเว็บไซต์เน้นเนื้อหา ในขณะที่คำรับรองที่มีการจัดอันดับดาวจะช่วยเพิ่มความน่าเชื่อถือ
เพื่อให้ได้รับประสบการณ์ที่สดใหม่ ไซต์จึงใช้การโหลดเนื้อหาขณะเลื่อนแบบไดนามิก
นอกจากนี้ แบบฟอร์มการติดต่อพร้อมช่องทำเครื่องหมายในส่วนท้ายทำให้การติดต่อหรือแสดงความคิดเห็นเป็นเรื่องง่าย
หมายเหตุ: ทำให้สามารถติดต่อคุณได้อย่างง่ายดายด้วยหมายเลขโทรศัพท์ที่คลิกได้ที่ส่วนหัวและแบบฟอร์มติดต่อในส่วนท้าย
เหตุผลที่เราเลือกมัน : สำหรับภาพแบบเต็มหน้าจอและคุณสมบัติการนำทางที่ใช้งานง่าย ควบคู่ไปกับการออกแบบที่สะอาดตา
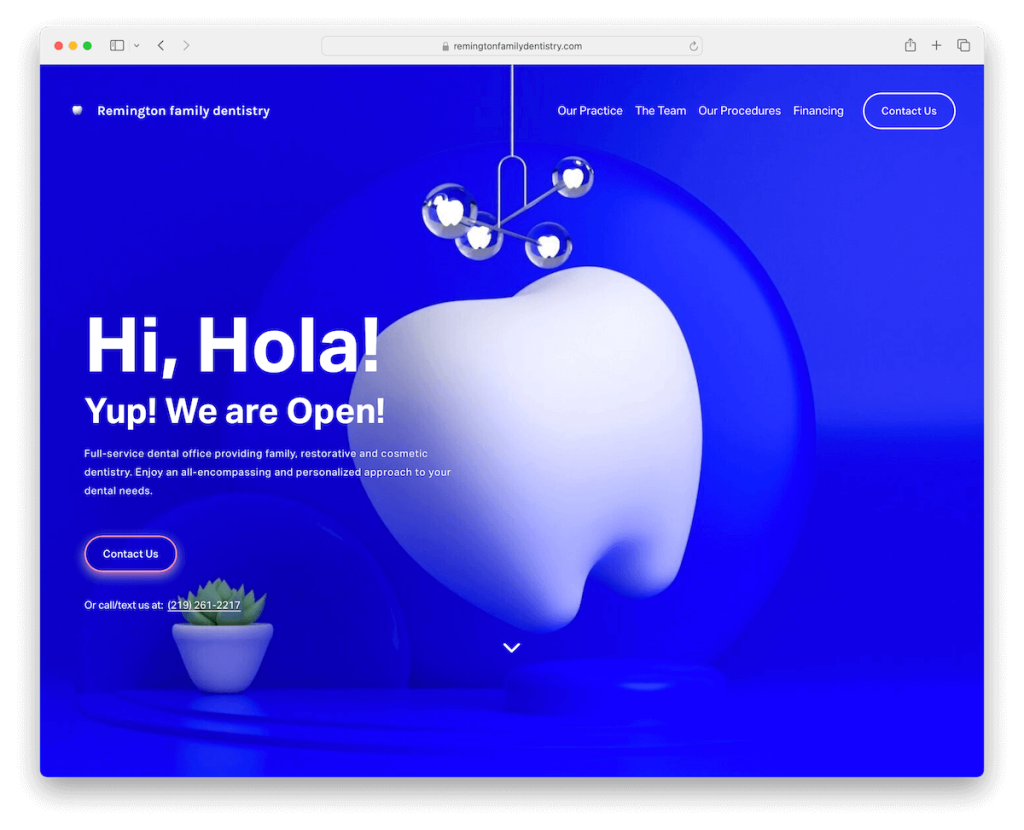
5. ทันตกรรมครอบครัวเรมิงตัน
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Remington Family Dentistry โดดเด่นด้วยการออกแบบที่สดใสและโทนสีที่สะดุดตา
ปุ่มเลื่อนลงเชิญชวนให้สำรวจเพิ่มเติมในเลย์เอาต์โดยมีพื้นที่สีขาวเพียงพอ ทำให้มั่นใจได้ว่าเนื้อหาจะอ่านง่ายและดึงดูดสายตา
บล็อกแพทย์ที่ไม่ซ้ำใครมีเครื่องหมาย "+" ซึ่งเปิดเผยข้อมูลเพิ่มเติมในลักษณะโต้ตอบ
ฟีด Instagram เพิ่มความเป็นกันเอง ขณะที่ภาพเคลื่อนไหว “พร้อมสำหรับการนัดหมายแล้วหรือยัง” ข้อความตามด้วยปุ่มติดต่อเราที่โดดเด่น จะช่วยแนะนำผู้ใช้ไปสู่ขั้นตอนต่อไปได้อย่างราบรื่น
หมายเหตุ: ใช้สีของแบรนด์ในเว็บไซต์ของคุณ เพื่อให้ผู้ที่มีโอกาสเป็นผู้ป่วยสามารถเชื่อมโยงได้
เหตุผลที่เราเลือกมัน : เนื่องจากมีองค์ประกอบการออกแบบที่ทันสมัย เช่น บล็อกแพทย์ที่ขยายได้ และคำกระตุ้นการตัดสินใจแบบเคลื่อนไหว
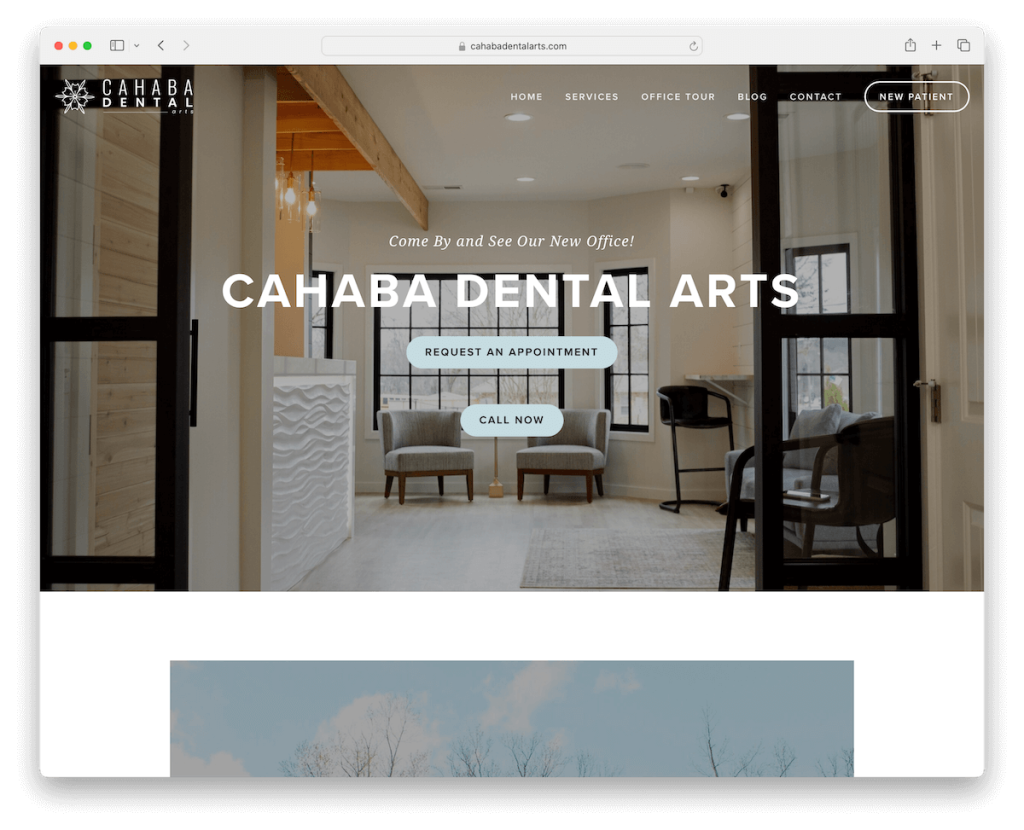
6. คลินิกทันตกรรมคาฮาบา
สร้างด้วย: Squarespace

เว็บไซต์ทันตกรรม Squarespace ของ Cahaba Dental มีพื้นที่หลักและส่วนท้ายแบบเต็มความกว้างที่น่าทึ่งซึ่งจัดวางอย่างหรูหราบนเค้าโครงฐานชนิดบรรจุกล่อง
ปุ่มกระตุ้นการตัดสินใจ (CTA) ที่โดดเด่นในแถบนำทางช่วยให้มั่นใจว่าการนัดหมายทำได้เพียงคลิกเดียว
ราคาสำหรับผู้ป่วยรายใหม่จะแสดงอย่างโปร่งใส ส่งเสริมความไว้วางใจตั้งแต่เริ่มต้น (บวกใหญ่!)
ข้อความรับรอง ส่วนท้ายที่มีฟีเจอร์มากมาย แกลเลอรีสำนักงานพร้อมฟีเจอร์ไลท์บ็อกซ์ และ (i) ส่วนบล็อกที่อัปเดตเป็นประจำ ทั้งหมดนี้รวมกันเพื่อมอบประสบการณ์การใช้งานที่ครอบคลุม
หมายเหตุ: บล็อกทันตกรรมสามารถดึงดูดผู้ป่วยรายใหม่ได้จำนวนมากเมื่อคุณดำเนินการอย่างมีกลยุทธ์ แต่ที่สำคัญยิ่งกว่านั้นคืออัปเดตเป็นประจำ
เหตุผลที่เราเลือกมัน : เนื่องจากมีการผสมผสานระหว่างบรรยากาศที่น่ารื่นรมย์และคุณสมบัติที่ใช้งานได้จริง เช่น การกำหนดราคาที่โปร่งใส
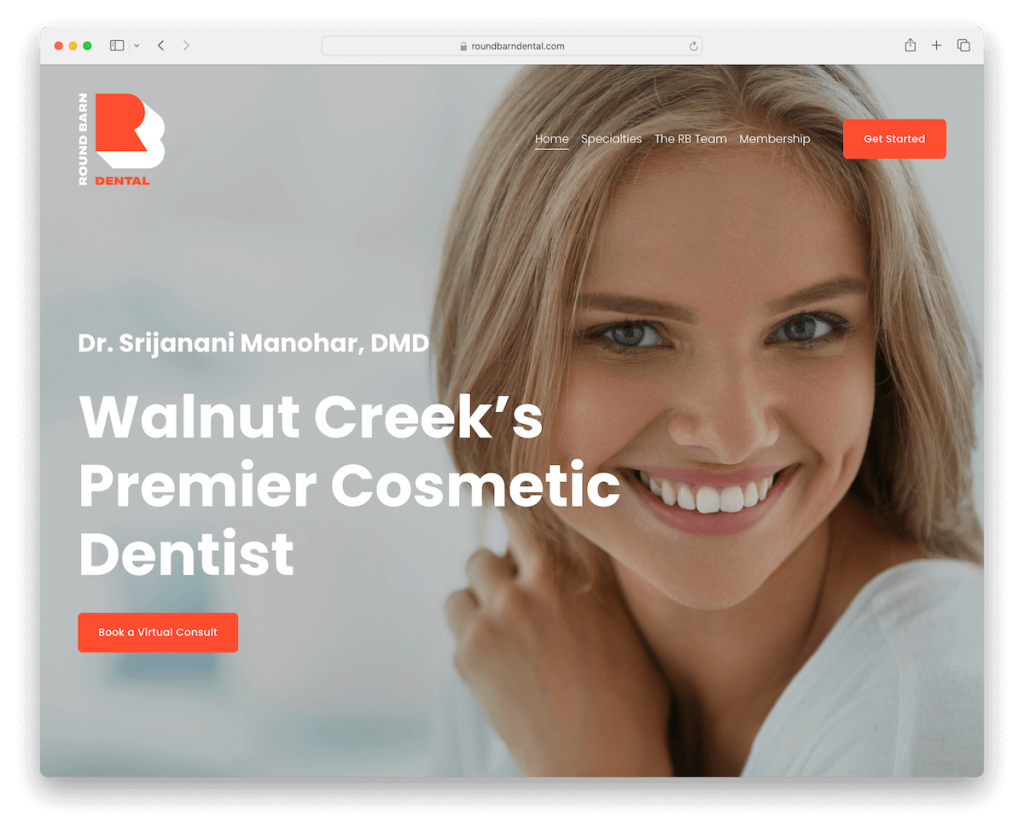
7. ทันตกรรมราวด์บาร์น
สร้างด้วย: Squarespace

เว็บไซต์ของ Round Barn Dental สร้างความประทับใจครั้งแรกด้วยส่วนฮีโร่แบบเต็มหน้าจอที่มีประสิทธิภาพ ประกอบด้วยส่วนหัวที่ซ้อนทับ ข้อความที่กระชับ และปุ่ม CTA การจองที่โดดเด่น
การออกแบบส่วนหัวที่ชาญฉลาดจะหายไปเมื่อเลื่อนลงเพื่อดูไม่เกะกะ แต่จะปรากฏขึ้นอีกครั้งเมื่อเลื่อนขึ้น ช่วยให้นำทางได้ง่าย
วิดเจ็ตแชท Facebook Messenger แบบลอยที่มุมขวาล่างเพิ่มความทันสมัย อำนวยความสะดวกในการสื่อสารแบบทันที
ส่วนท้ายเต็มไปด้วยข้อมูลที่เป็นประโยชน์ รวมถึงไอคอนโซเชียลมีเดีย แบบฟอร์มติดต่อ Google Maps และเวลาทำการ ทำให้เป็นแหล่งข้อมูลที่สะดวกสำหรับผู้เยี่ยมชม
หมายเหตุ: การรวมวิดเจ็ตแชทสดจะทำให้การโต้ตอบของผู้เยี่ยมชมของคุณก้าวไปอีกระดับ (คุณสามารถใช้บอทอย่างใจเย็นสำหรับคำถามพื้นฐานเพิ่มเติม)
เหตุผลที่เราเลือกมัน : เพื่อผลกระทบต่อการมองเห็นและความสะดวกสบายของผู้ใช้ เน้นด้วยส่วนหัวแบบไดนามิกและเครื่องมือสื่อสารที่สามารถเข้าถึงได้
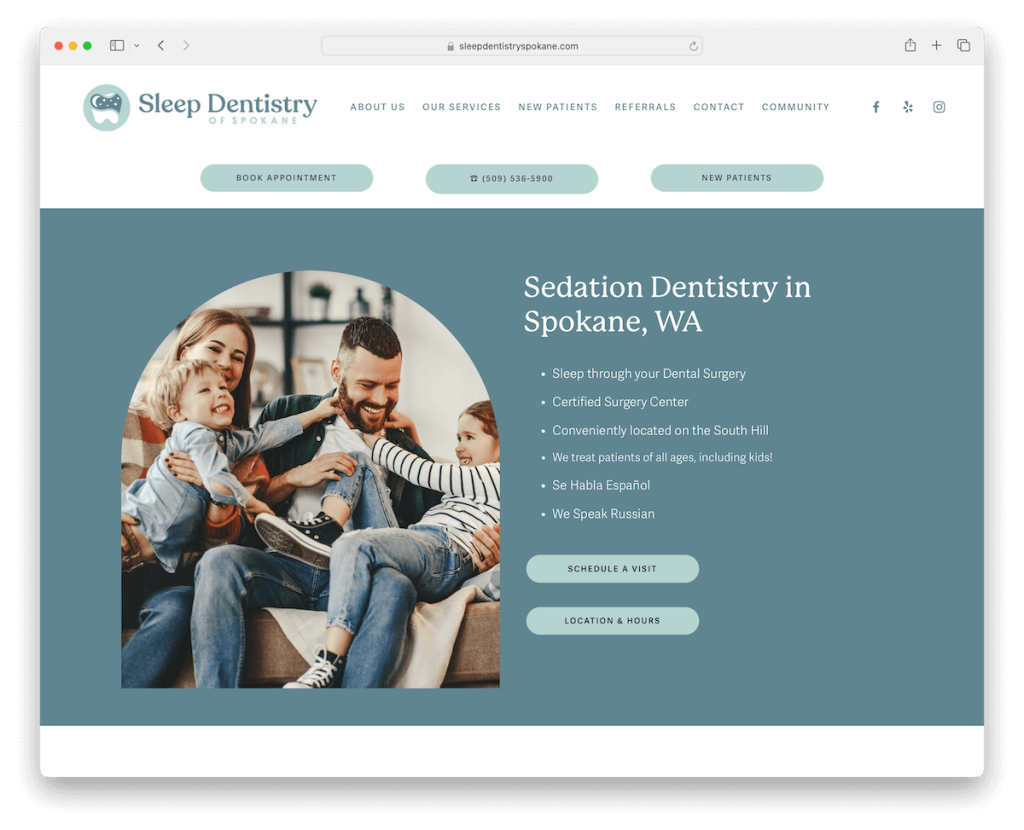
8. ทันตกรรมเพื่อการนอนหลับแห่งสโปแคน
สร้างด้วย: Squarespace

เว็บไซต์ของ Sleep Dentistry Of Spokane นำเสนอการออกแบบที่สว่างและสงบเงียบ เชิญชวนผู้ใช้เข้าสู่พื้นที่ออนไลน์อันเงียบสงบ
เนื้อหาจะโหลดในขณะที่คุณเลื่อน ทำให้มั่นใจถึงประสบการณ์การท่องเว็บที่ราบรื่นและไม่สะดุดพร้อมพื้นที่สีขาวที่เพียงพอ
ส่วนหัวได้รับการจัดระเบียบอย่างมีประสิทธิภาพ โดยมีลิงก์เมนู ไอคอนโซเชียล และปุ่ม CTA สามปุ่มสำหรับการนัดหมาย การโทรติดต่อสำนักงาน และการต้อนรับผู้ป่วยใหม่
ส่วน "พบปะกับทีม" สุดเก๋ช่วยเพิ่มความเป็นส่วนตัว ในขณะที่การผสานรวม Google Map เสนอเส้นทางที่สะดวก ทำให้การเยี่ยมชมทำได้เพียงคลิกเดียว
หมายเหตุ: ปุ่ม CTA ในส่วนหัว/แถบนำทางสามารถเพิ่ม Conversion ได้อย่างมาก
ทำไมเราถึงเลือกมัน : ด้วยการออกแบบที่ผ่อนคลายและฟีเจอร์ที่เน้นผู้ใช้เป็นหลัก เช่น การนำทางที่ใช้งานง่ายและส่วน "พบปะทีม"
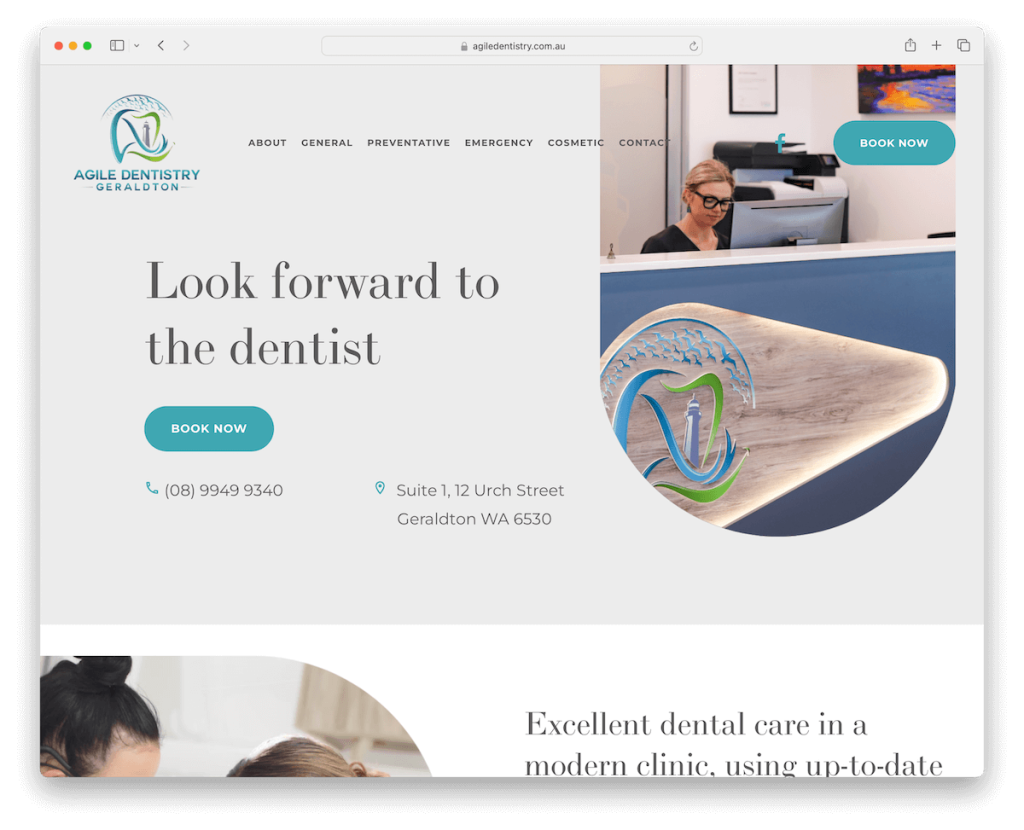
9. ทันตกรรมแบบเปรียว
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Agile Dentistry ได้รับการออกแบบมาเพื่อการดำเนินการ โดยมีส่วนครึ่งหน้าบนที่นำเสนอผู้เยี่ยมชมด้วย CTA รายละเอียดการติดต่อ และข้อมูลสถานที่ตั้งที่ชัดเจนทันที
ส่วนหัวที่โปร่งใสช่วยเพิ่มความสวยงามแบบสมัยใหม่ของไซต์ ในขณะที่แกลเลอรีภาพก่อน/หลังที่น่าสนใจแสดงให้เห็นถึงพลังในการเปลี่ยนแปลงของงาน (น่าเสียดายที่มันเป็นภาพสต็อก)
หน้าภายในเต็มไปด้วยข้อมูลที่เป็นประโยชน์ ให้ข้อมูลเชิงลึกและแหล่งข้อมูลสำหรับผู้เยี่ยมชม

การนัดหมายออนไลน์ได้รับการบูรณาการอย่างราบรื่นผ่านแพลตฟอร์มของบุคคลที่สาม ทำให้กระบวนการจองง่ายขึ้น
หมายเหตุ: ภาพก่อนและหลังอาจสร้างความมหัศจรรย์ได้ แต่ต้องแน่ใจว่าภาพนั้นเป็นของคุณและไม่ใช่ภาพสต็อก
เหตุผลที่เราเลือกมัน : เนื่องจากมีรูปแบบที่ชัดเจน ใช้งานได้จริง และหน้าภายในที่ครบครัน
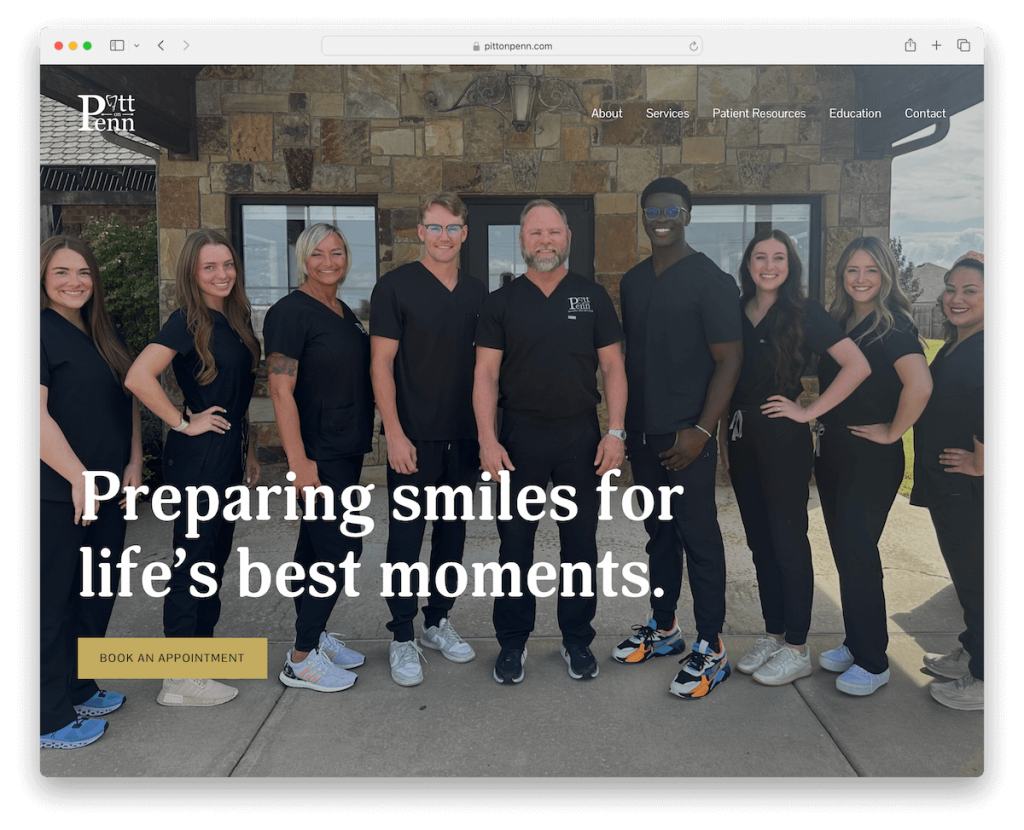
10. พิตต์ ออน เพนน์
สร้างด้วย: Squarespace

เว็บไซต์ทันตกรรมของ Pitt On Penn จุดประกายความสนใจด้วยการออกแบบที่ตัดกัน ซึ่งสร้างบรรยากาศที่โดดเด่นตั้งแต่เริ่มต้น
พื้นหลังรูปภาพแบบเต็มหน้าจอในส่วนครึ่งหน้าบน เสริมด้วย CTA การจองโดยตรง เชิญชวนให้โต้ตอบได้ทันที
เราชอบแกลเลอรีรูปภาพที่แสดงผลลัพธ์จริงของผู้ป่วย ซึ่งเพิ่มความน่าเชื่อถือและความน่าเชื่อถือ
ส่วนท้ายสีเข้มขัดแย้งกับส่วนอื่นๆ ของเว็บไซต์อย่างมาก ซึ่งนำเสนอข้อมูลติดต่อ รายละเอียดสถานที่ และเวลาทำการอย่างเรียบร้อย
นอกจากนี้ แบบฟอร์มสมัครรับจดหมายข่าวที่ด้านล่างยังสนับสนุนการเชื่อมต่ออย่างต่อเนื่อง (อ่าน: การตลาดผ่านอีเมล)
หมายเหตุ: วิธีหนึ่งที่ดีในการสร้างธุรกิจทันตกรรมของคุณคือการรวบรวม (ที่เป็นไปได้) อีเมลของผู้ป่วย และใช้การตลาดผ่านอีเมลเชิงกลยุทธ์
เหตุผลที่เราเลือก : สำหรับการออกแบบที่โดดเด่นและการใช้รูปภาพของผู้ป่วยจริงอย่างมีประสิทธิภาพ ทำให้เกิดการนำเสนอออนไลน์ที่น่าสนใจและน่าเชื่อถือ
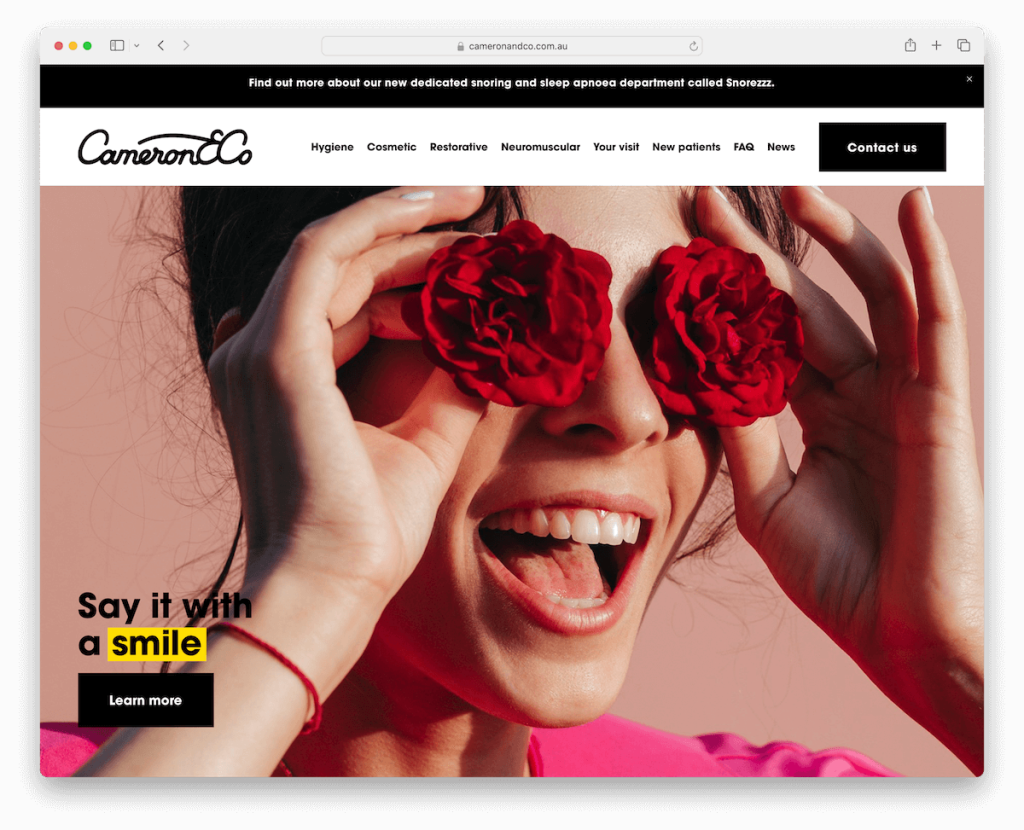
11. คาเมรอนแอนด์โค
สร้างด้วย: Squarespace

เว็บไซต์ทันตกรรม Squarespace ของ Cameron & Co โดดเด่นด้วยแถบด้านบนและส่วนหัวที่หายไป/ปรากฏขึ้นใหม่แบบไดนามิก ช่วยให้เรียกดูได้อย่างราบรื่น
ส่วนพื้นหลังรูปภาพแบบเต็มหน้าจอขนาดใหญ่และทรงพลังดึงดูดผู้เยี่ยมชม เสริมด้วยรายละเอียดอันทรงพลังที่เพิ่มความมีชีวิตชีวาให้กับไซต์
นอกจากนี้ ส่วนท้ายสีดำตัวหนาซึ่งจัดเป็นห้าคอลัมน์ยังมีลิงก์และรายละเอียดการติดต่อที่มีประโยชน์มากมาย
นอกจากนี้ เรื่องราวความสำเร็จของผู้ป่วยยังได้รับการนำเสนออย่างเด่นชัดในส่วนข่าว ซึ่งเป็นหลักฐานที่เป็นรูปธรรมเกี่ยวกับคุณภาพและผลกระทบของแนวทางปฏิบัติดังกล่าว
หมายเหตุ : รวมคำรับรอง รูปภาพก่อน/หลัง และเรื่องราวความสำเร็จของผู้ป่วยบนเว็บไซต์ทันตกรรมของคุณ
ทำไมเราถึงเลือกมัน : ด้วยคุณสมบัติที่มีชีวิตชีวา ส่วนท้ายที่อัดแน่น และเรื่องราวความสำเร็จของลูกค้า
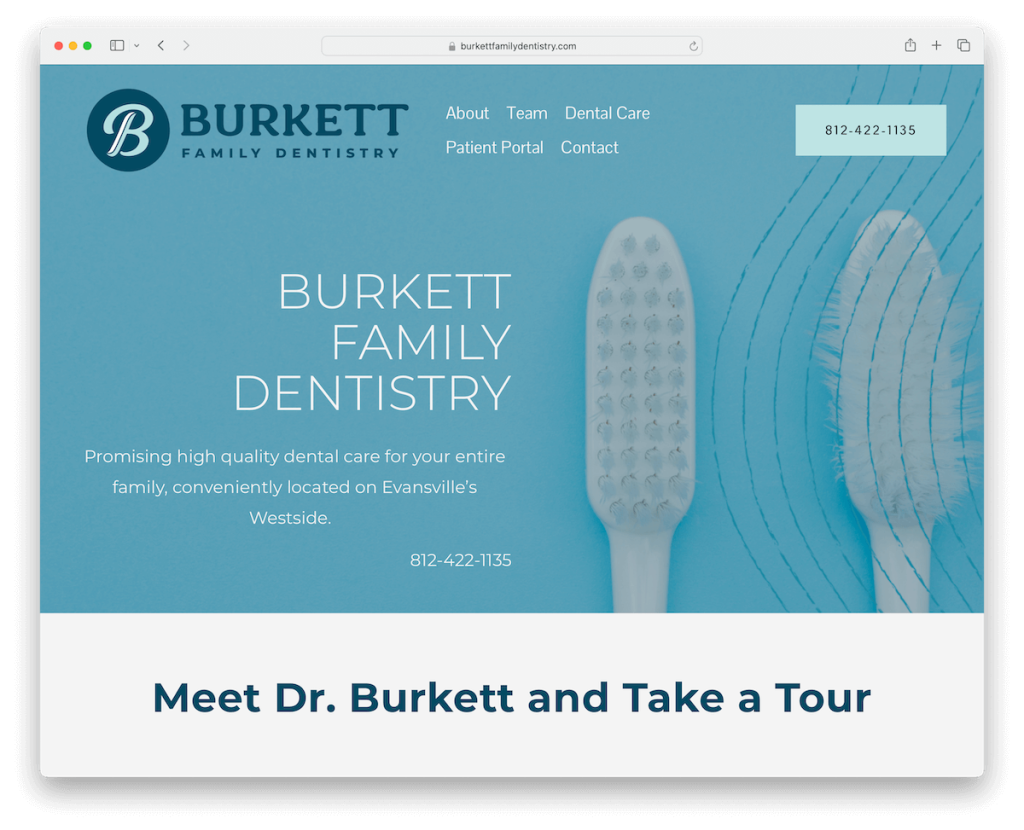
12. ทันตกรรมครอบครัวเบอร์เกตต์
สร้างด้วย: Squarespace

เว็บไซต์ของ Burkett Family Dentistry ให้ความสำคัญกับความเรียบง่ายและการเข้าถึงได้ง่าย โดยมีหมายเลขโทรศัพท์ที่คลิกได้ในส่วนหัวเพื่อการติดต่อได้ทันที
การออกแบบใช้ประโยชน์จากพื้นที่สีขาวและตัวพิมพ์ขนาดใหญ่ สร้างอินเทอร์เฟซที่สะอาดตาและใช้งานง่าย ซึ่งเน้นให้อ่านง่ายและนำทางได้ง่าย
โดยเฉพาะอย่างยิ่ง ไซต์เลือกใช้การสื่อสารทางโทรศัพท์โดยตรง หลีกเลี่ยงการติดต่อทางอีเมลหรือแบบฟอร์มการติดต่อเพื่อให้มีความเป็นส่วนตัวมากขึ้น
การผสานรวมของ Google Maps ช่วยให้ค้นหาตำแหน่งได้ง่าย ในขณะที่ส่วนคำถามที่พบบ่อยจะตอบคำถามทั่วไป และปรับปรุงประสบการณ์ของผู้เยี่ยมชม
หมายเหตุ: ตรวจสอบให้แน่ใจว่าคุณให้ข้อมูลแก่ผู้ป่วยบนเว็บไซต์ของคุณมากที่สุดเท่าที่จะเป็นไปได้ และส่วนคำถามที่พบบ่อยจะมีประโยชน์มาก
ทำไมเราถึงเลือกมัน : สำหรับการเน้นที่ชัดเจนไปที่ความเรียบง่ายและการสื่อสารโดยตรง
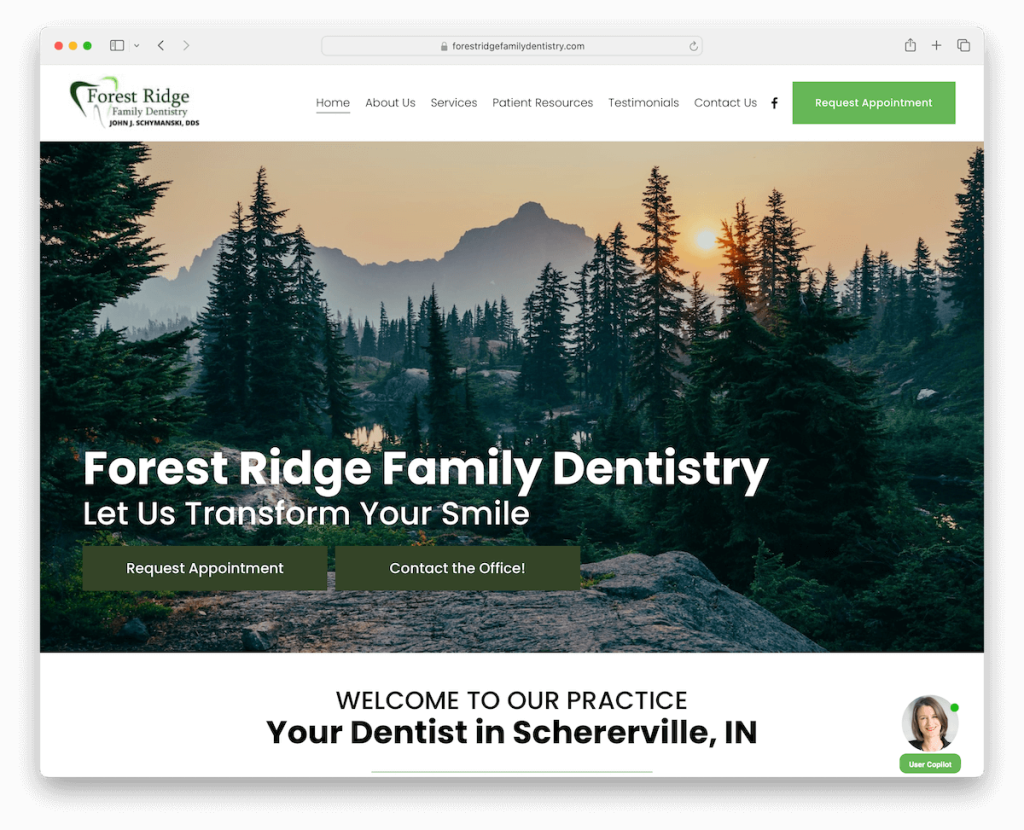
13. ทันตกรรมครอบครัวฟอเรสต์ริดจ์
สร้างด้วย: Squarespace

เว็บไซต์ของ Forest Ridge Family Dentistry มีคุณสมบัติการออกแบบที่ใช้งานได้จริง รวมถึงส่วนหัวแบบลอยที่ช่วยให้มั่นใจว่าองค์ประกอบการนำทางที่สำคัญจะสามารถเข้าถึงได้ตลอดเวลา
ยิ่งไปกว่านั้น วิดเจ็ตผู้ช่วยแบบลอยที่โดดเด่นที่มุมขวาล่างยังให้ความช่วยเหลือได้ทันที ช่วยเพิ่มการมีส่วนร่วมของผู้ใช้
ปุ่มนัดหมายในแถบนำทางจะนำผู้ใช้ไปยังแพลตฟอร์มบุคคลที่สามได้อย่างราบรื่นเพื่อการจองที่มีประสิทธิภาพ
นอกจากนี้ หน้าคำรับรองเฉพาะจะแสดงบทวิจารณ์ของ Google โดยเสนอความคิดเห็นของผู้ป่วยอย่างแท้จริง และสร้างความไว้วางใจในหมู่ผู้ป่วยที่คาดหวังด้วยการรับรองในโลกแห่งความเป็นจริง
หมายเหตุ: คุณสามารถใช้แพลตฟอร์มของบุคคลที่สามในการรีวิวได้ตามสบาย (บทวิจารณ์ของ Google เป็นวิธีที่ดีในการเพิ่มความน่าเชื่อถือของทันตกรรมของคุณ)
ทำไมเราถึงเลือกมัน : สำหรับเครื่องมือสื่อสารที่สามารถเข้าถึงได้และหน้าคำรับรองเฉพาะ
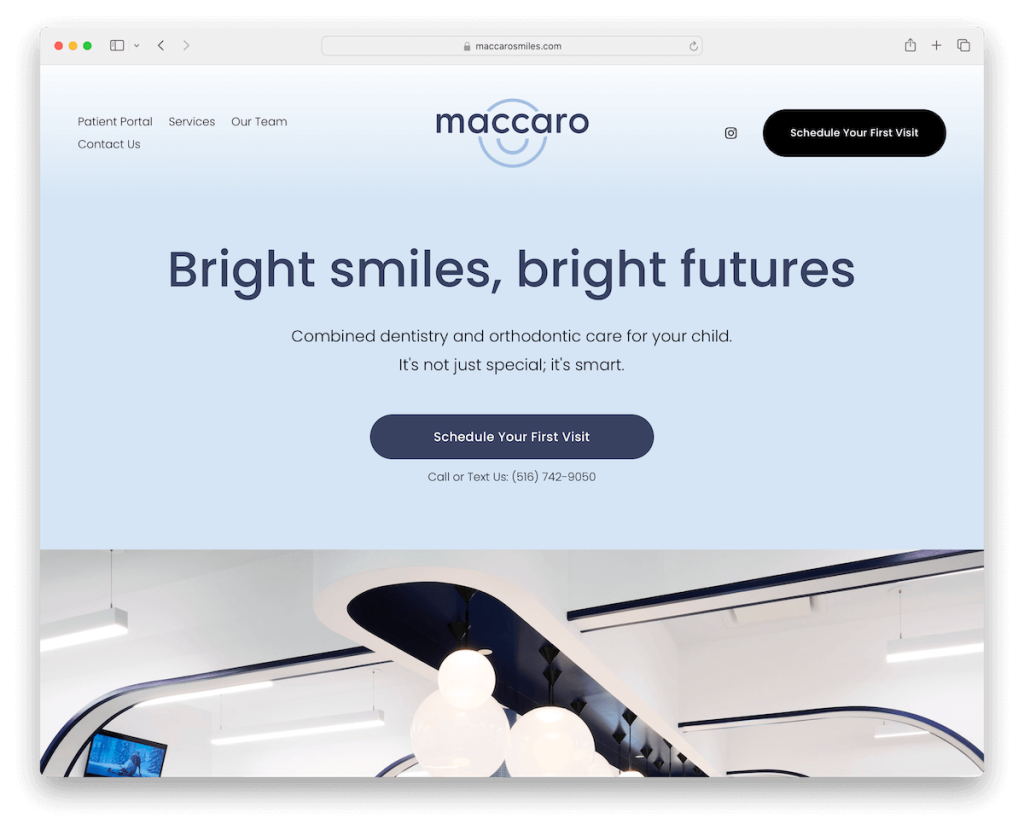
14. แมคคาโร สไมล์ส
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Maccaro Smiles ดึงดูดสายตาด้วยแถบเลื่อนขนาดใหญ่ที่มีแต่รูปภาพเท่านั้น ซึ่งแสดงบรรยากาศและบริการของสถานปฏิบัติ
ภาพหมุนใต้แถบเลื่อนจะให้ข้อมูลพิเศษที่เข้าใจง่าย ช่วยเพิ่มการมีส่วนร่วมของผู้เข้าชม
เว็บไซต์นี้มีแกลเลอรีภาพก่อนและหลังที่น่าสนใจ ซึ่งแสดงให้เห็นถึงผลลัพธ์และความเชี่ยวชาญที่จับต้องได้
นอกจากนี้ บทวิจารณ์จาก Google ที่แท้จริงยังแสดงอย่างเด่นชัดในหน้าแรก ซึ่งเพิ่มความน่าเชื่อถือ
หน้าเกี่ยวกับเราเชิงลึกนำเสนอข้อมูลเชิงลึกที่ครอบคลุมเกี่ยวกับสมาชิกในทีม ในขณะที่พื้นที่สมาชิกผู้ป่วยซึ่งโฮสต์บนแพลตฟอร์มของบุคคลที่สาม ช่วยให้มั่นใจในการเข้าถึงผู้ป่วยที่ปลอดภัยและเป็นส่วนตัว
หมายเหตุ: แถบเลื่อนเป็นวิธีที่ดีในการแสดงสำนักงาน บริการ ฯลฯ ของคุณ โดยไม่ต้องเสียพื้นที่เว็บไซต์มากเกินไป
ทำไมเราถึงเลือกมัน : สำหรับองค์ประกอบภาพและเนื้อหาอย่างละเอียด รวมถึงแกลเลอรีก่อนและหลังและบทวิจารณ์ของ Google
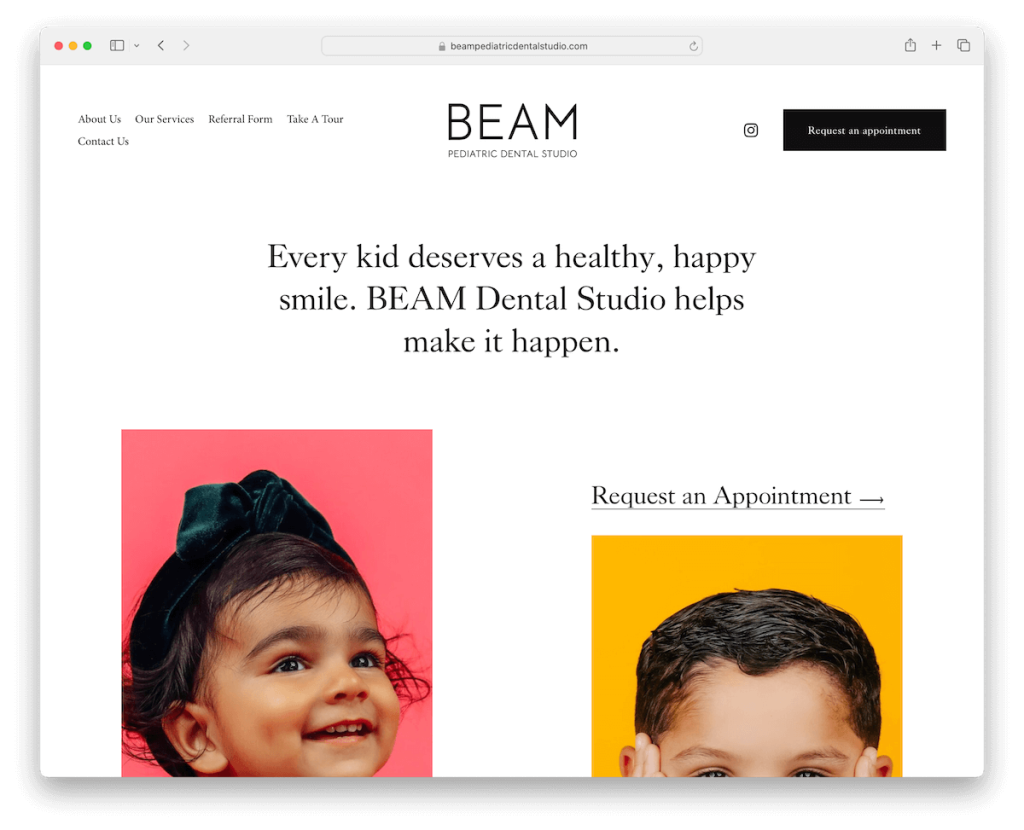
15. สตูดิโอทันตกรรมบีมกุมารเวช
สร้างด้วย: Squarespace

เว็บไซต์ของ Beam Pediatric Dental Studio โดดเด่นด้วยการออกแบบที่สะดุดตา โดยเน้นพื้นที่สีขาวจำนวนมาก ภาพที่สดใส และตัวพิมพ์ขนาดใหญ่
ส่วนหัวที่สะดวกสบายจะหายไปอย่างชาญฉลาดเพื่อเพิ่มพื้นที่หน้าจอให้สูงสุดในขณะที่เลื่อนลง แต่จะปรากฏขึ้นอีกครั้งด้วยการเลื่อนขึ้นแบบง่ายๆ
ส่วนท้ายที่เบาแต่อัดแน่นด้วยฟีเจอร์นำเสนอข้อมูลที่จำเป็นโดยไม่ทำให้เพจมากเกินไป
นอกจากนี้ วิดีโอส่งเสริมการขายแบบฝังยังให้ข้อมูลแนะนำบริการแบบไดนามิกอีกด้วย
นอกจากนี้คุณยังจะพบแบบฟอร์มการนัดหมายขั้นสูงที่ช่วยเพิ่มความคล่องตัวให้กับขั้นตอนการจอง ทำให้ผู้ปกครองสามารถรักษาความปลอดภัยในการมาเยี่ยมของบุตรหลานได้อย่างง่ายดาย
หมายเหตุ: ทำให้การนำทางไซต์สะดวกยิ่งขึ้นด้วยส่วนหัวที่หายไป/ปรากฏขึ้นอีกครั้ง
เหตุผลที่เราเลือก : ด้วยการผสมผสานระหว่างการออกแบบและฟังก์ชันการทำงานที่สะอาดตา เน้นด้วยการนำทางที่ใช้งานง่ายและขั้นตอนการจองที่ช่วยประหยัดเวลา
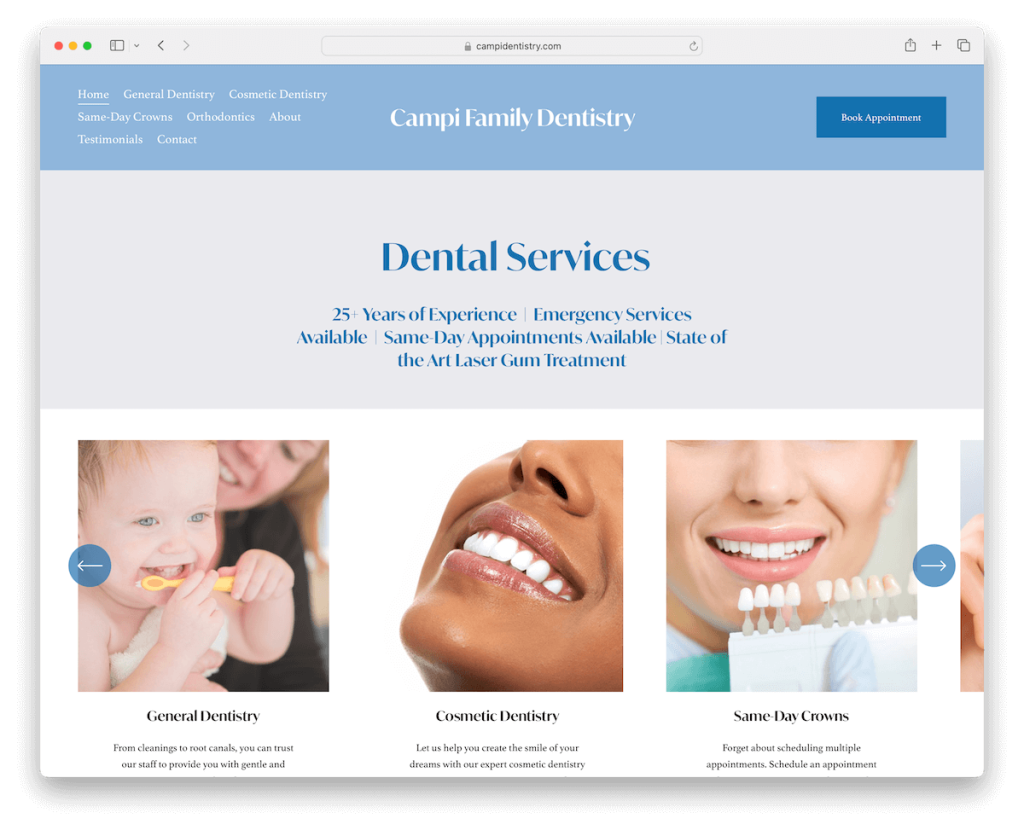
16. ทันตแพทยศาสตร์ครอบครัวกัมปี
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Campi Family Dentistry เป็นตัวอย่างหนึ่งของความเรียบง่ายและสะดวกสบาย
การออกแบบที่ตรงไปตรงมามีส่วนหัวพร้อมลิงก์เมนูและปุ่ม CTA การนัดหมายที่โดดเด่น
ภาพหมุนแสดงบริการและใบรับรองและป้ายสถานะต่างๆ อย่างหรูหรา ซึ่งเน้นย้ำถึงความเชี่ยวชาญและความน่าเชื่อถือของคลินิก
Accordions ถูกนำมาใช้อย่างชาญฉลาดในการเปิดเผยข้อมูลโดยละเอียดเพิ่มเติมเกี่ยวกับ Campi Family Dentistry ช่วยให้ผู้เยี่ยมชมได้ขยายความรู้โดยไม่ทำให้หน้าเกะกะ
สุดท้าย หน้าติดต่อไม่มีแบบฟอร์มหรืออีเมล แต่คุณจะได้รับ Google Maps และหมายเลขโทรศัพท์พร้อมสถานที่และเวลาทำการ
หมายเหตุ : หากคุณมีใบรับรอง ป้าย ประกาศนียบัตร หรืออะไรก็ตาม อย่าลังเลที่จะแสดงไว้บนเว็บไซต์ของคุณ
ทำไมเราถึงเลือกมัน : เพื่อความชัดเจนและความสะดวกในการใช้งาน พร้อมด้วยคุณสมบัติต่างๆ เช่น ม้าหมุนบริการและหีบเพลงที่ให้ข้อมูล
วิธีสร้างเว็บไซต์ทันตกรรมด้วย Squarespace
ต่อไปนี้เป็นบทช่วยสอนหกขั้นตอนง่ายๆ เพื่อเริ่มทำงานกับไซต์ทันตกรรมของคุณ:
- สมัครใช้งาน Squarespace : เยี่ยมชมเว็บไซต์ Squarespace และสร้างบัญชี เลือกแผนที่เหมาะสมกับความต้องการของคุณมากที่สุด ใช้ประโยชน์จากการทดลองใช้ฟรี
- เลือกเทมเพลต : เรียกดูคอลเลกชันเทมเพลตของ Squarespace มองหาการออกแบบที่ปรับให้เหมาะกับผู้เชี่ยวชาญด้านสุขภาพหรือธุรกิจ เนื่องจากการออกแบบเหล่านี้น่าจะมีเลย์เอาต์และฟีเจอร์ที่เหมาะกับเว็บไซต์ทันตกรรมมากที่สุด
- ปรับแต่งเทมเพลตของคุณ : ใช้ตัวแก้ไขแบบลากและวางของ Squarespace เพื่อปรับแต่งเทมเพลตของคุณ เพิ่มโลโก้สถานประกอบการของคุณ เลือกโทนสี และเลือกแบบอักษรที่สะท้อนถึงแบรนด์ของคุณ
- เพิ่มเนื้อหา : สร้างเพจสำหรับเว็บไซต์ของคุณ เช่น หน้าแรก เกี่ยวกับเรา บริการ คำรับรอง และข้อมูลติดต่อ กรอกเนื้อหาที่เกี่ยวข้องลงในหน้าเหล่านี้ รวมถึงคำอธิบายบริการของคุณ ประวัติการทำงานของคุณ และวิธีที่ผู้ป่วยสามารถติดต่อได้
- เผยแพร่และโปรโมตเว็บไซต์ของคุณ : เมื่อพอใจกับเว็บไซต์ของคุณแล้ว ให้กดปุ่มเผยแพร่ แบ่งปันไซต์ใหม่ของคุณบนโซเชียลมีเดีย จดหมายข่าวทางอีเมล และช่องทางการตลาดอื่น ๆ เพื่อดึงดูดผู้เข้าชม
คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์ทันตกรรม Squarespace
ฉันสามารถรวมฟังก์ชันการจองการนัดหมายบนเว็บไซต์ทันตกรรม Squarespace ของฉันได้หรือไม่
ใช่ Squarespace อนุญาตให้รวมฟังก์ชันการจองการนัดหมายผ่านฟีเจอร์ในตัวหรือฝังบริการของบุคคลที่สาม สามารถตั้งค่าได้อย่างง่ายดายผ่านเครื่องมือแก้ไข Squarespace ช่วยให้ผู้ป่วยสามารถจองการนัดหมายได้โดยตรงจากเว็บไซต์ของคุณ
สามารถแสดงภาพก่อนและหลังการทำทันตกรรมได้หรือไม่?
ใช่. Squarespace มีตัวเลือกแกลเลอรีต่างๆ ที่คุณสามารถใช้เพื่อแสดงภาพก่อนและหลังการทำทันตกรรม คุณสามารถเลือกรูปแบบแถบเลื่อน เส้นตาราง หรือแบบหมุนเพื่อแสดงภาพเหล่านี้ได้
เทมเพลต Squarespace สำหรับเว็บไซต์ทันตกรรมสามารถปรับแต่งได้แค่ไหน?
ปรับแต่งได้สูง เทมเพลต Squarespace มีตัวเลือกการปรับแต่งที่หลากหลาย ตั้งแต่แบบแผนสีและแบบอักษรไปจนถึงเค้าโครงหน้าและฟีเจอร์ ความยืดหยุ่นนี้ช่วยให้แน่ใจว่าคุณสามารถปรับแต่งเว็บไซต์ของคุณให้ตรงกับแบรนด์และความต้องการเฉพาะของสถานพยาบาลทันตกรรมของคุณได้
ฉันสามารถเพิ่มคำรับรองของผู้ป่วยลงในเว็บไซต์ทันตกรรม Squarespace ของฉันได้หรือไม่
ใช่ คุณสามารถเพิ่มคำรับรองของผู้ป่วยลงในเว็บไซต์ของคุณได้ Squarespace ช่วยให้คุณสร้างส่วนหรือหน้าเฉพาะสำหรับคำรับรอง ซึ่งคุณสามารถแบ่งปันผลตอบรับเชิงบวกจากคนไข้ของคุณได้ นี่เป็นวิธีที่ดีเยี่ยมในการสร้างความไว้วางใจและความน่าเชื่อถือกับผู้ที่มีแนวโน้มจะเป็นผู้ป่วย
ฉันจะมั่นใจได้อย่างไรว่าเว็บไซต์ทันตกรรม Squarespace ของฉันเหมาะกับอุปกรณ์พกพา
โดยอัตโนมัติ เทมเพลต Squarespace ได้รับการออกแบบมาให้ตอบสนอง ซึ่งหมายความว่าจะปรับขนาดหน้าจอของอุปกรณ์โดยอัตโนมัติ รวมถึงสมาร์ทโฟนและแท็บเล็ต
