19 เว็บไซต์ทนายความ Squarespace ที่ดีที่สุดปี 2024
เผยแพร่แล้ว: 2024-03-08ยินดีต้อนรับสู่คอลเลกชันเว็บไซต์ทนายความ Squarespace ที่ดีที่สุดของเราที่ผสมผสานความเป็นมืออาชีพและความคิดสร้างสรรค์เพื่อผลลัพธ์สูงสุด
Squarespace ได้กลายเป็นแพลตฟอร์มยอดนิยมสำหรับผู้เชี่ยวชาญด้านกฎหมายที่ต้องการสร้างสถานะออนไลน์ที่แข็งแกร่ง
การคัดเลือกของเราเน้นเว็บไซต์ทนายความที่โดดเด่นด้วยการออกแบบที่ทันสมัยและการนำทางที่เป็นมิตรต่อผู้ใช้ ช่วยให้ผู้มีโอกาสเป็นลูกค้าค้นหาข้อมูลที่ต้องการได้ง่ายขึ้น
ไม่ว่าคุณจะเป็นทนายความที่กำลังมองหาแรงบันดาลใจในการสร้างหรือปรับปรุงเว็บไซต์ของคุณ คุณก็จะได้รับสิทธิพิเศษ
สำรวจตัวอย่างงานหัตถกรรมดิจิทัลเหล่านี้ ซึ่งแต่ละงานจะแสดงให้เห็นว่านักกฎหมายสามารถสื่อสารความเชี่ยวชาญและบริการของตนทางออนไลน์ได้อย่างมีประสิทธิภาพได้อย่างไร
โพสต์นี้ครอบคลุม :
- เว็บไซต์ทนายความ Squarespace ที่ดีที่สุด
- วิธีสร้างเว็บไซต์ทนายความด้วย Squarespace
- คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์ทนายความ Squarespace
- ฉันสามารถรวมการกำหนดเวลานัดหมายเข้ากับเว็บไซต์ทนายความ Squarespace ของฉันได้หรือไม่
- ฉันสามารถปรับแต่งเว็บไซต์ให้สะท้อนถึงแบรนด์ของบริษัทกฎหมายของฉันได้หรือไม่
- ฉันจะเพิ่มประสิทธิภาพเว็บไซต์ Squarespace ของฉันสำหรับ SEO ได้อย่างไร
- ฉันสามารถเพิ่มบล็อกไปยังเว็บไซต์ Squarespace ของฉันเพื่อแบ่งปันข้อมูลเชิงลึกทางกฎหมายได้หรือไม่
- Squarespace ปลอดภัยเพียงพอสำหรับเว็บไซต์ทนายความหรือไม่
เว็บไซต์ทนายความ Squarespace ที่ดีที่สุด
แต่ละตัวอย่างด้านล่างทำหน้าที่เป็นสัญลักษณ์แห่งแรงบันดาลใจ แสดงให้เห็นว่านักกฎหมายสามารถนำเสนอแนวทางปฏิบัติของตนสู่โลกดิจิทัลได้อย่างสง่างามได้อย่างไร
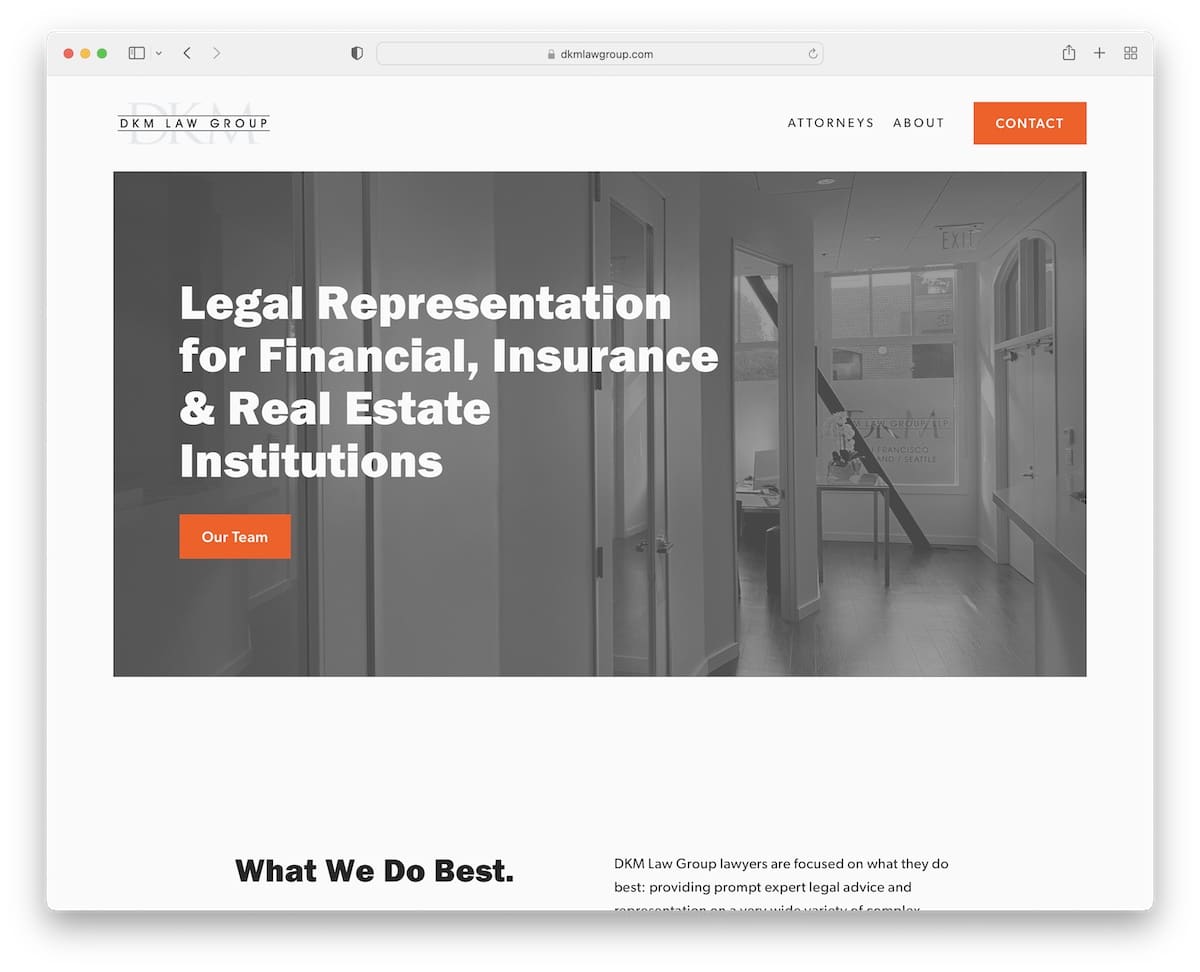
1. กลุ่มกฎหมาย DKM
สร้างด้วย: Squarespace

เว็บไซต์ของ DKM Law Group โดดเด่นด้วยการออกแบบที่เรียบง่ายและสะอาดตา ซึ่งรับประกันประสบการณ์การใช้งานที่หรูหรา
ปุ่ม CTA สีส้มที่ตัดกันดึงดูดความสนใจ และนำทางผู้เยี่ยมชมไปยังการดำเนินการหลัก
ความสม่ำเสมอของสีพื้นหลังทั่วทั้งส่วนหัว ฐาน และส่วนท้ายช่วยเพิ่มความสวยงามที่กลมกลืน
นอกจากนี้ ไซต์นี้ยังมีหน้าทนายความส่วนบุคคล ส่วนเกี่ยวกับ และหน้าติดต่อ โดยเลือกใช้การสื่อสารโดยตรงผ่านหมายเลขโทรศัพท์ที่แสดงและอีเมลที่คลิกได้
หมายเหตุ: อย่าทำให้การออกแบบเว็บไซต์ซับซ้อน เลือกใช้ความเรียบง่ายและสะอาดตาเพื่อให้เนื้อหาและข้อมูลสำคัญปรากฏมากขึ้น
ทำไมเราถึงเลือกมัน : เพื่อความชัดเจนและการออกแบบที่เป็นมิตรต่อผู้ใช้ โดยให้ความสำคัญกับการสื่อสารโดยตรง และแสดงให้เห็นถึงความเป็นมืออาชีพของบริษัท
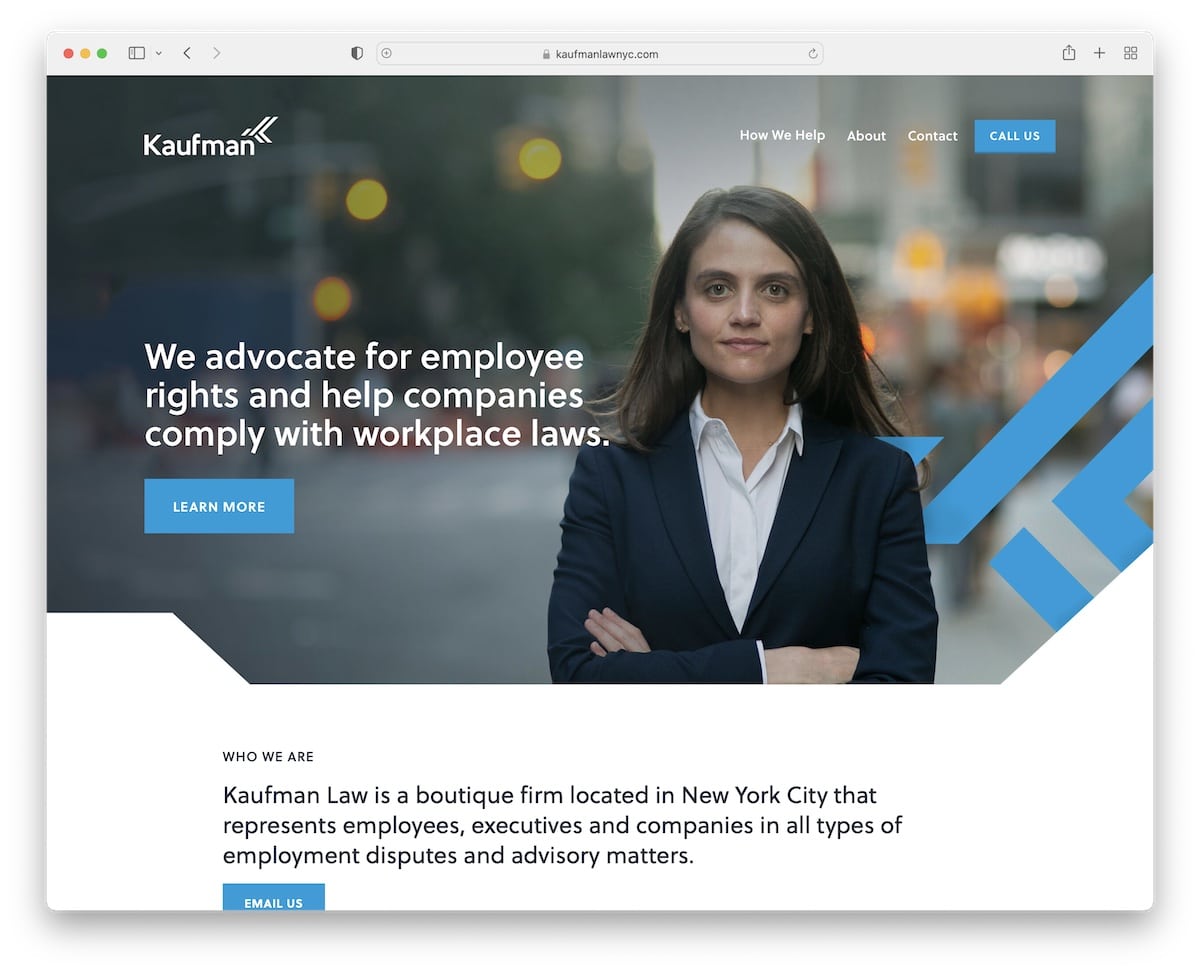
2. กฎหมายลิตร
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Kaufman Law ดึงดูดผู้เข้าชมด้วยส่วนฮีโร่พื้นหลังรูปภาพ ซ้อนทับด้วยส่วนหัวโปร่งใสที่ผสมผสานสไตล์เข้ากับการนำทาง
การมีอยู่ของปุ่ม CTA ในแถบนำทางโดยตรงช่วยให้ดำเนินการได้ทันที ในขณะที่เมนูแบบเลื่อนลงช่วยให้การสำรวจไซต์ง่ายขึ้น
ส่วนท้ายได้รับการออกแบบอย่างพิถีพิถัน โดยมีหมายเลขโทรศัพท์และอีเมลที่คลิกได้เพื่อให้ติดต่อได้ง่าย นอกจากนี้ยังมีไอคอนโซเชียลเพื่อการมีส่วนร่วมในวงกว้าง
สิ่งที่โดดเด่นคือรูปแบบการติดต่อ ซึ่งช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถติดต่อพวกเขาได้อย่างรวดเร็วโดยไม่ต้องออกจากหน้าเพจ
หมายเหตุ: ตามหลักการแล้ว หากต้องการปรับปรุง Conversion ให้เพิ่มปุ่ม CTA (ที่มีพื้นหลังตัดกัน) ในส่วนหัว
เหตุผลที่เราเลือกมัน : สำหรับการออกแบบที่ดึงดูดใจ ซึ่งอำนวยความสะดวกในการนำทางที่ง่ายดายและตัวเลือกการติดต่อได้ทันที
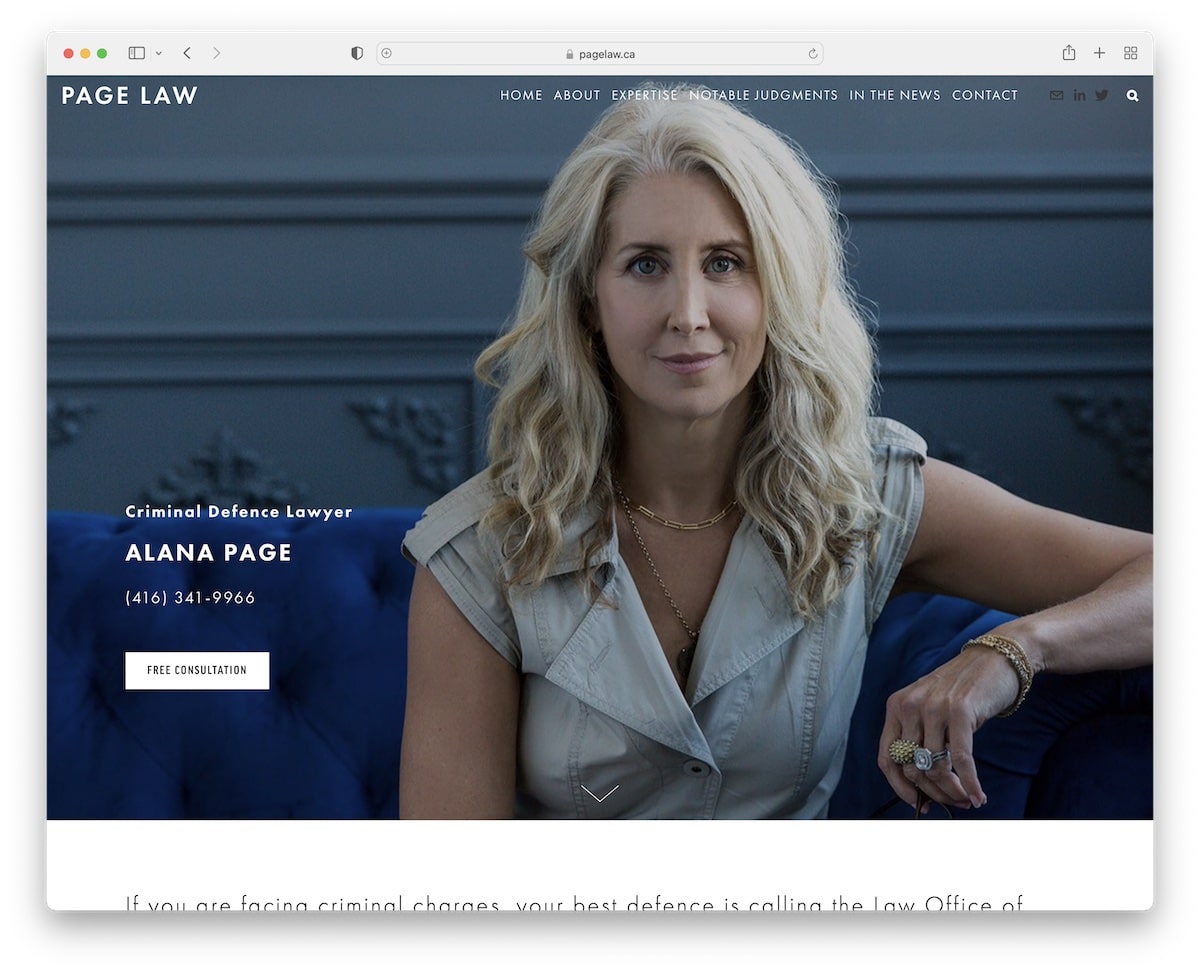
3. กฎหมายหน้า
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Page Law ดึงดูดความสนใจด้วยส่วนฮีโร่ส่วนบุคคลที่มีรูปภาพของเพจ ยกระดับด้วยเอฟเฟกต์พารัลแลกซ์แบบไดนามิก
เว็บไซต์ใช้การออกแบบที่มีข้อความจำนวนมาก ใช้ตัวพิมพ์ขนาดใหญ่เพื่อให้อ่านง่ายขึ้นและง่ายต่อการนำทาง
โดยแสดงการตัดสินที่โดดเด่นต่างๆ อย่างภาคภูมิใจ ซึ่งสร้างความน่าเชื่อถือและความเชี่ยวชาญ
หน้าติดต่อได้รับการออกแบบอย่างมีประสิทธิภาพ โดยผสมผสานตำแหน่งของ Google Maps เพื่อการขอเส้นทางที่ตรงไปตรงมา
เว็บไซต์ของ Page Law นั้นใช้งานง่ายสำหรับลูกค้าที่ต้องการความช่วยเหลือทางกฎหมายหรือเรียนรู้เพิ่มเติมเกี่ยวกับความสำเร็จของบริษัท
หมายเหตุ: แสดงตำแหน่งของคุณโดยการผสานรวม Google Maps เพื่อให้ลูกค้าสามารถค้นหาคุณได้อย่างง่ายดาย
ทำไมเราถึงเลือกมัน : สำหรับการผสมผสานที่มีประสิทธิภาพของการสร้างแบรนด์ส่วนบุคคล การสื่อสารที่ชัดเจน และคุณสมบัติที่ใช้งานได้จริง
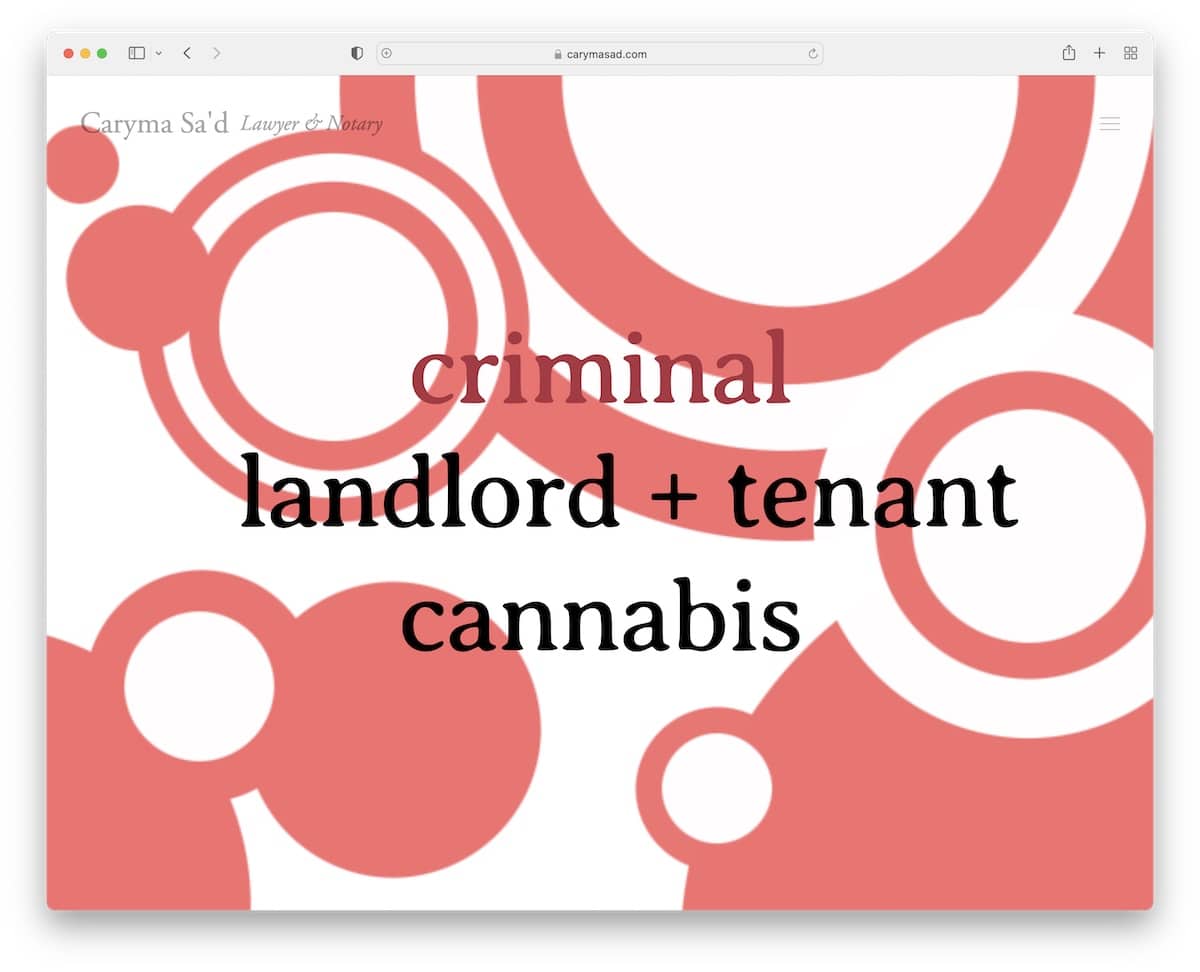
4. คารีมา ซาอัด
สร้างด้วย: Squarespace

เว็บไซต์ทนายความ Squarespace ของ Caryma Sa'd มีหน้าแรกที่ไม่ซ้ำใครซึ่งมีความเชี่ยวชาญ 3 ด้านที่ตอบสนองเมื่อวางเมาส์เหนือ ส่งเสริมการมีปฏิสัมพันธ์และการสำรวจ
การออกแบบที่เรียบง่ายของเว็บไซต์ได้รับการปรับปรุงด้วยรายละเอียดที่สร้างสรรค์ ผสมผสานความเรียบง่ายเข้ากับความน่าสนใจทางภาพ
เมนูแฮมเบอร์เกอร์แบบเต็มหน้าจอที่ซ้อนทับนำเสนอโซลูชั่นการนำทางที่ทันสมัย ทำให้เลย์เอาต์ของเว็บไซต์สะอาดตาและเน้นเฉพาะจุด (มันยังลอยอยู่)
การไม่มีส่วนท้ายแบบดั้งเดิมเป็นการตอกย้ำแนวทางที่เป็นนวัตกรรมของไซต์ โดยให้ความสำคัญกับประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุงให้ทันสมัยและการเชื่อมโยงกันด้านสุนทรียศาสตร์
หมายเหตุ : ทำให้ส่วนหัวของคุณสะอาดและเรียบง่าย โดยมีโลโก้อยู่ที่ปลายด้านหนึ่งและไอคอนเมนูแฮมเบอร์เกอร์อยู่ที่อีกด้านหนึ่ง
เหตุผลที่เราเลือกมัน : สำหรับแนวทางเชิงโต้ตอบและเรียบง่ายที่นำเสนอ UX ที่เป็นเอกลักษณ์และน่าดึงดูด
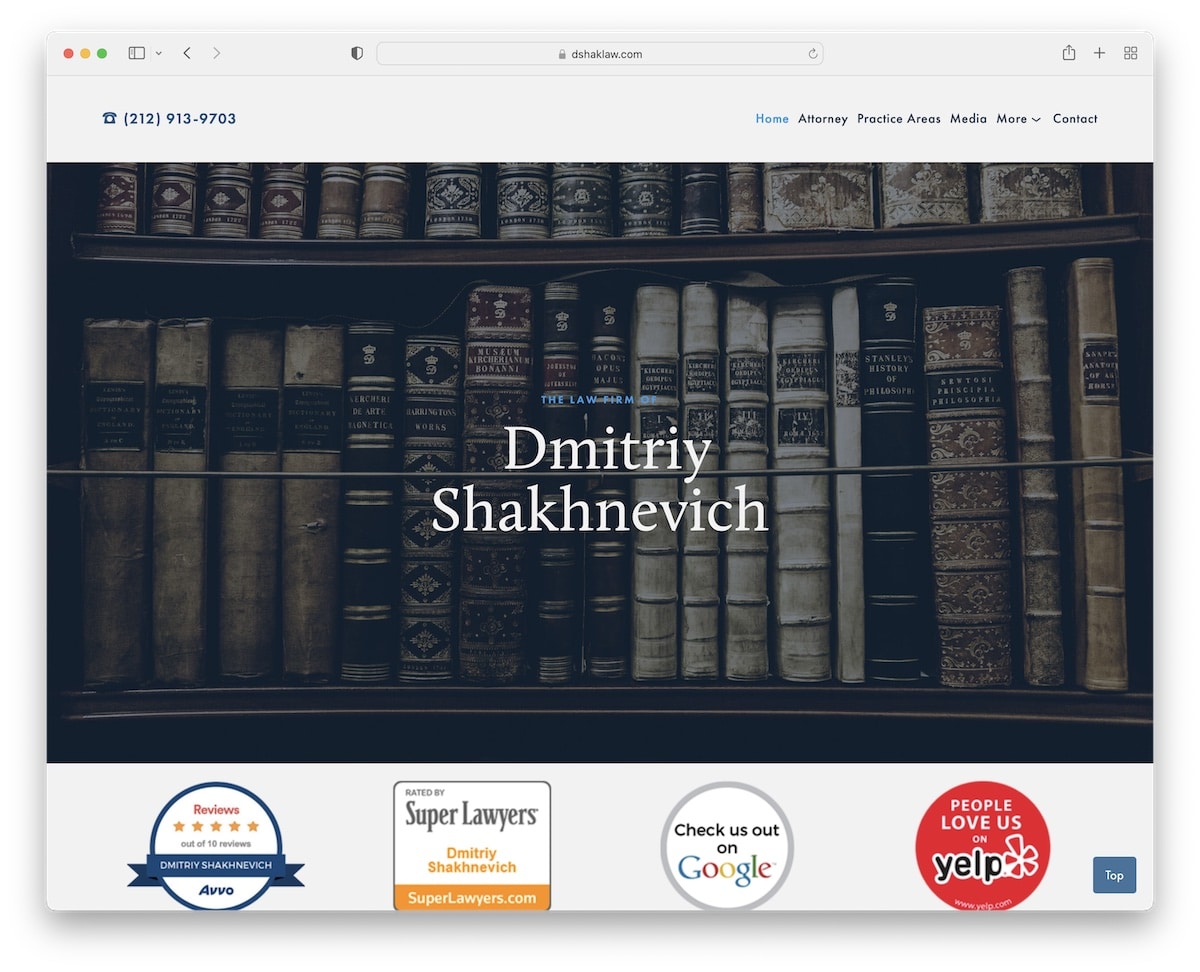
5. ดมิทรี ชัคห์เนวิช
สร้างด้วย: Squarespace

เว็บไซต์ของ Dmitriy Shakhnevich โดดเด่นด้วยหน้าแรกที่มีเนื้อหามากมาย ซึ่งให้ความรู้สึกเหมือนมีเค้าโครงหน้าเดียวที่ไร้รอยต่อ ทำให้เข้าถึงข้อมูลได้ง่าย
ส่วนหัวที่เรียบง่ายนำไปสู่ประสบการณ์ที่ดื่มด่ำ ในขณะที่ส่วนท้ายที่มีฟีเจอร์มากมายให้แหล่งข้อมูลเพิ่มเติมและข้อมูลการติดต่อ
ปุ่มย้อนกลับด้านบนที่สะดวกสบายช่วยเพิ่มการนำทางควบคู่ไปกับส่วนของแถบด้านข้างที่ให้รายละเอียดตำแหน่งและข้อมูลเฉพาะของผู้ติดต่อ
เว็บไซต์นี้ยังมีหน้าแกลเลอรี่วิดีโอสำหรับข้อมูลเชิงลึกเชิงภาพจากช่องสื่อข่าวต่างๆ
นอกจากนี้ หน้าพื้นที่ฝึกซ้อมยังมีองค์ประกอบหีบเพลงเพื่อการนำเสนอเนื้อหาที่มีรายละเอียดแต่กะทัดรัด
หมายเหตุ: สร้างโฮมเพจที่มีข้อมูลมากมายเพื่อให้ผู้มีโอกาสเป็นลูกค้าสามารถเรียนรู้รายละเอียดทั้งหมดได้ด้วยการเลื่อนเพียงไม่กี่ครั้ง
เหตุผลที่เราเลือกมัน : สำหรับการออกแบบที่ครอบคลุมและเข้าถึงได้ ผสมผสานเนื้อหาที่หลากหลายและการเรียกดูที่ง่ายดาย
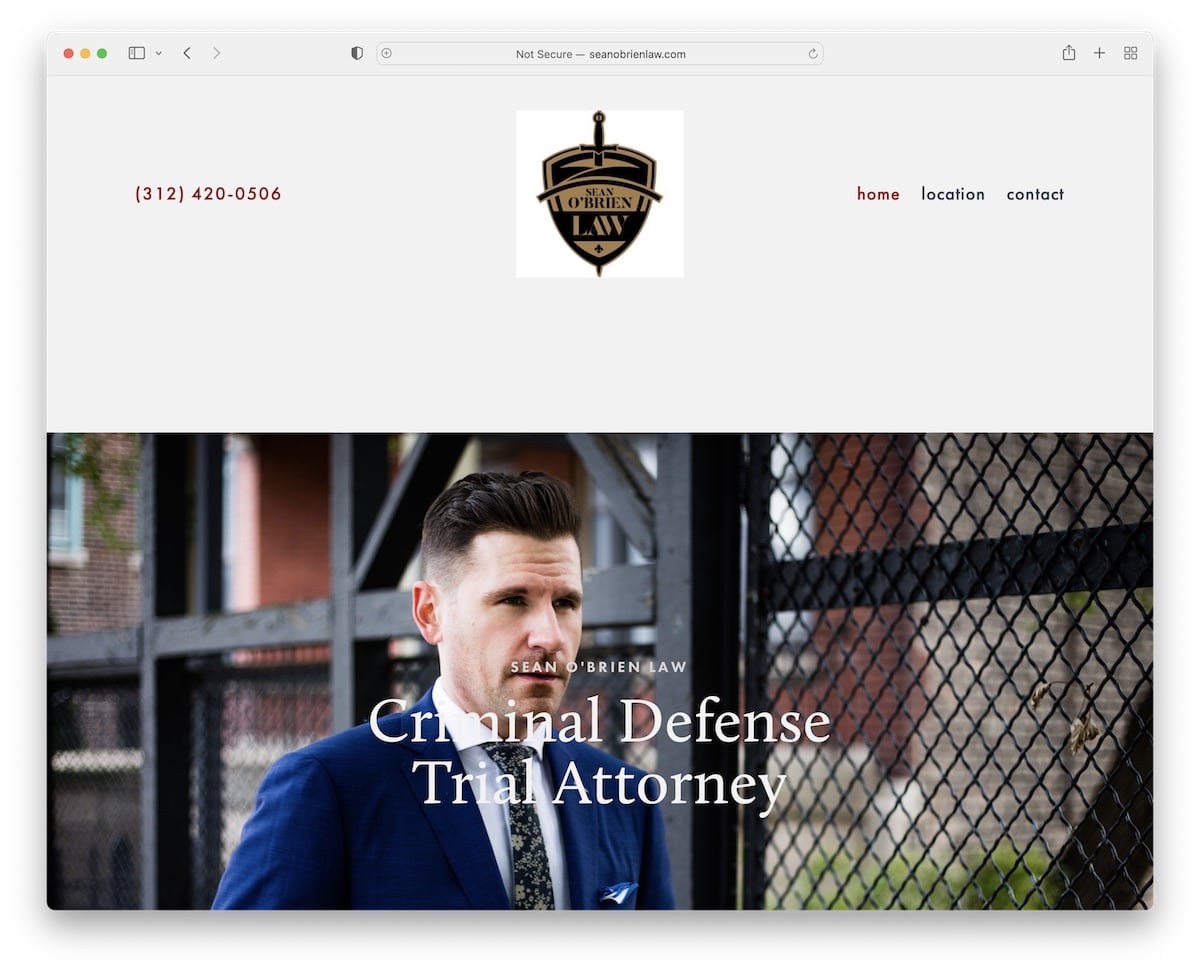
6. ฌอน โอ'ไบรอัน ลอว์
สร้างด้วย: Squarespace

เว็บไซต์ของ Sean O'Brien Law มีการออกแบบขั้นพื้นฐานแต่มีประสิทธิภาพ โดยมีส่วนหัวขนาดใหญ่ที่แนะนำผู้เยี่ยมชมให้รู้จักกับ Sean ด้วยความรู้สึกส่วนตัวผ่านภาพลักษณ์ฮีโร่ของเขา
หน้าแรกมีแบบฟอร์มการติดต่อที่ด้านล่างอย่างรอบคอบ เพื่อส่งเสริมการมีส่วนร่วมโดยตรง
ลักษณะที่โดดเด่นคือหน้าสถานที่ ซึ่งแสดง Google Maps แบบกำหนดเองเพื่อให้นำทางได้ง่าย
การใส่หมายเลขโทรศัพท์ไว้ในส่วนหัวจะช่วยเพิ่มความสะดวกสบาย แต่การทำให้สามารถคลิกได้จะช่วยเพิ่มการเข้าถึงของผู้ใช้และการสื่อสารที่รวดเร็วยิ่งขึ้น
หมายเหตุ: เก็บรูปภาพของคุณเองหรือทีมสำนักงานกฎหมายไว้เป็นส่วนตัว
เหตุผลที่เราเลือก : ด้วยการออกแบบที่ตรงไปตรงมาและคุณลักษณะที่รอบคอบ เช่น แบบฟอร์มติดต่อและ Google Maps ที่กำหนดเอง
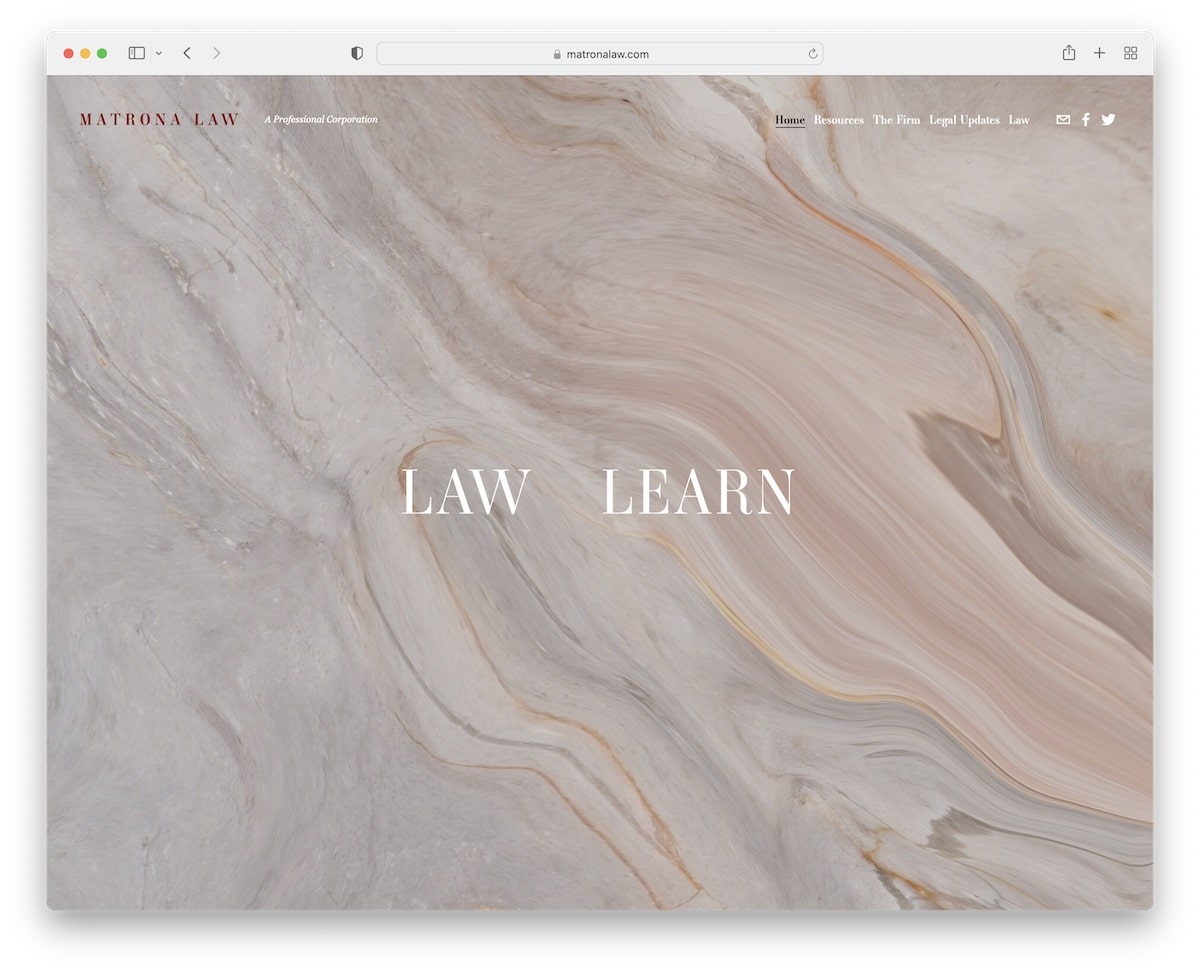
7. กฎหมายมาโตรนา
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Matrona Law ดึงดูดใจทันทีด้วยหน้าแรกที่น่าประทับใจ พื้นหลังจะเปลี่ยนไปแบบไดนามิกเมื่อคุณวางเมาส์เหนือ "กฎหมาย" หรือ "เรียนรู้" เพื่อเชิญชวนประสบการณ์แบบโต้ตอบ
นอกเหนือจากจุดเริ่มต้นที่ยอดเยี่ยมนี้ ไซต์ดังกล่าวยังกลายเป็นพื้นที่เก็บข้อมูล เต็มไปด้วยข้อความที่ให้รายละเอียดเกี่ยวกับแนวทางปฏิบัติ การอัปเดต และข่าวสารของบริษัท เพื่อรองรับผู้ที่ต้องการข้อมูลเชิงลึก
หน้าติดต่อได้รับการออกแบบอย่างครอบคลุมแต่เรียบง่าย รวมถึงข้อมูลที่จำเป็นทั้งหมด แบบฟอร์มติดต่อที่เป็นมิตรต่อผู้ใช้ และการผสานรวม Google Maps เพื่อการเชื่อมต่อและการค้นหาตำแหน่งที่ง่ายดาย
หมายเหตุ: บล็อกเกี่ยวกับกฎหมายและการอัปเดตอื่นๆ ที่เกี่ยวข้องกับแนวทางปฏิบัติของคุณสามารถขับเคลื่อนธุรกิจได้มากขึ้น (และยังดีสำหรับ SEO)
เหตุผลที่เราเลือกมัน : สำหรับการโต้ตอบหน้าแรกที่น่าสนใจและข้อมูลรายละเอียดมากมายที่นำเสนอ
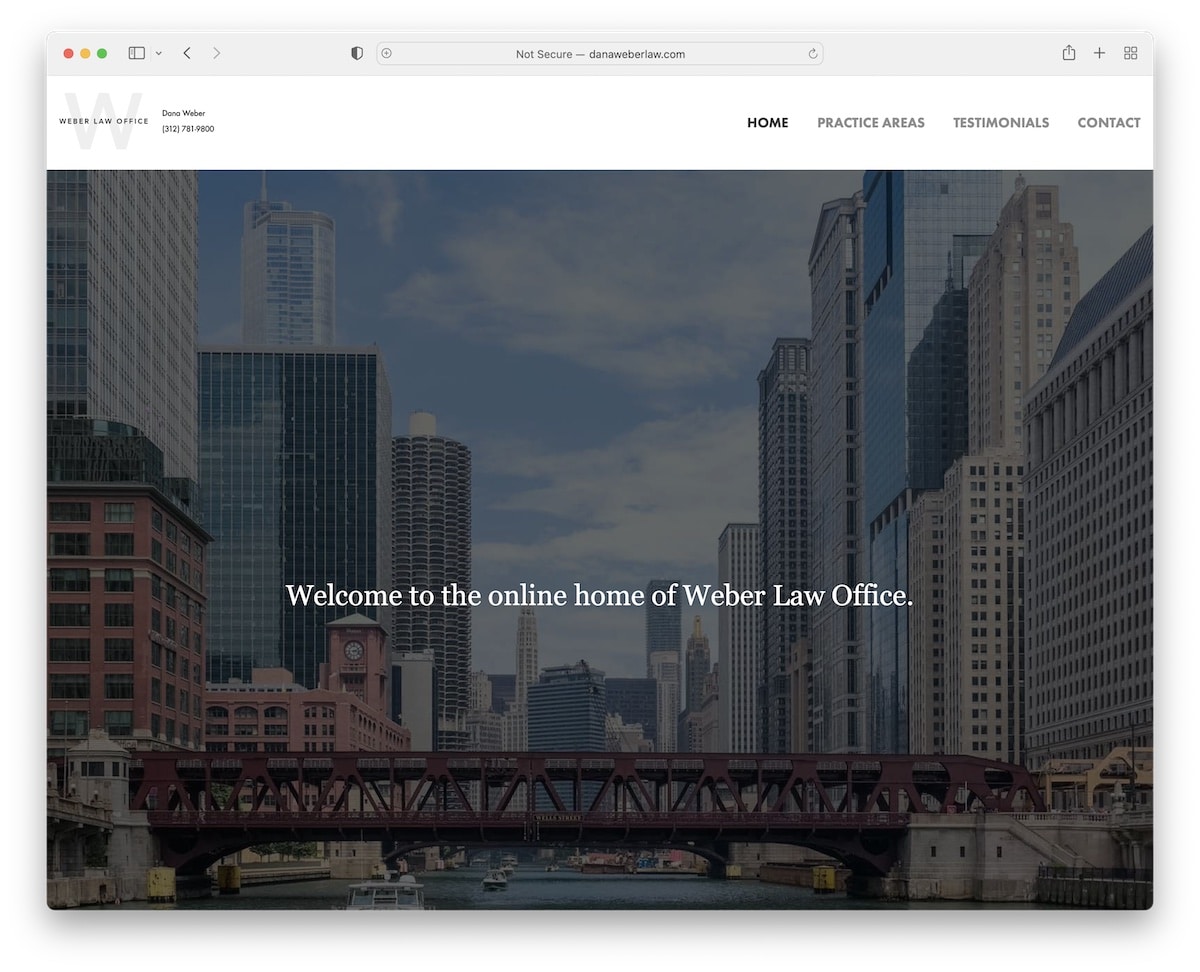
8. กฎหมายของดาน่า เวเบอร์
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Dana Weber Law นำเสนอการออกแบบที่เรียบง่ายแต่แข็งแกร่ง
ยึดด้วยส่วนรูปภาพหลักขนาดใหญ่ที่มีข้อความต้อนรับที่ทักทายผู้เยี่ยมชมทันที นอกจากนี้ประวัติสั้นๆ และวิดีโอโปรโมตยังเพิ่มความเป็นมืออาชีพอีกด้วย
ความแตกต่างระหว่างส่วนหัวสีสว่างและส่วนท้ายสีเข้ม ซึ่งรวมถึงตำแหน่งและรายละเอียดการติดต่อควบคู่ไปกับภาพหน้าจอของตำแหน่งของ Google Maps ช่วยเพิ่มสัมผัสที่ประณีต
ไซต์ได้รับการปรับปรุงเพิ่มเติมด้วยหน้าภายในสามหน้าสำหรับพื้นที่ฝึกซ้อม คำรับรอง และการติดต่อ
นอกจากนี้ยังให้มุมมองที่สมบูรณ์เกี่ยวกับบริการของบริษัท ประสบการณ์ของลูกค้า และวิธีการเชื่อมต่อที่ง่ายดาย
หมายเหตุ: หากคุณมีเนื้อหาวิดีโอ อย่าลืมเพิ่มลงในเว็บไซต์ของคุณ
ทำไมเราถึงเลือกมัน : เพื่อความเรียบง่ายและมีประสิทธิภาพ
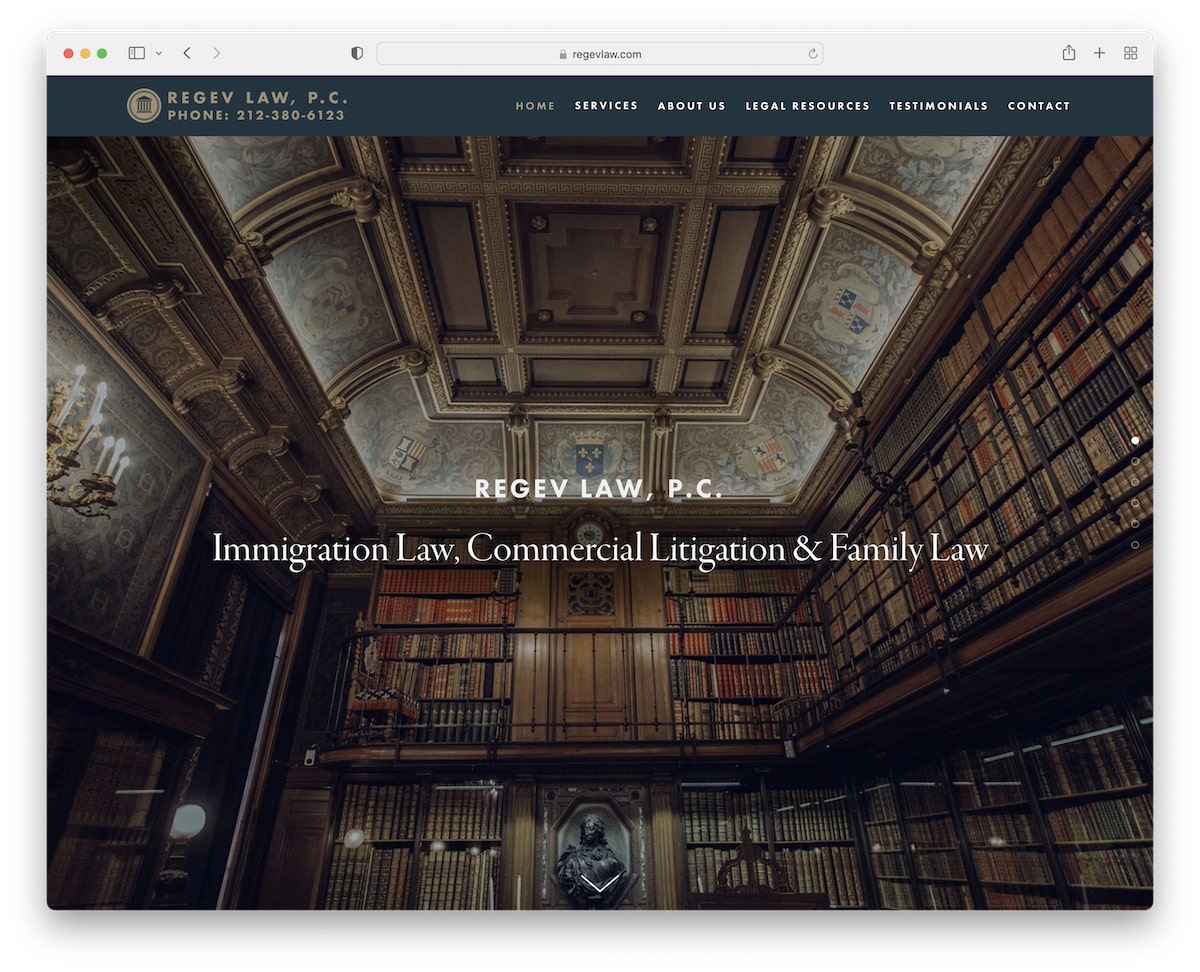
9. กฎหมาย Regev
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Regev Law ดึงดูดความสนใจด้วยส่วนภาพพารัลแลกซ์ที่สวยงาม ซึ่งทำให้บริการต่างๆ เป็นจริง เริ่มต้นจากส่วนฮีโร่แบบเต็มหน้าจอที่น่าดึงดูด
การออกแบบเว็บโดยรวมยังคงความเรียบง่ายหรูหรา โดยเน้นไปที่การใช้งานและความสวยงาม
หน้าเว็บเฉพาะที่เต็มไปด้วยคำรับรองเชิญชวนให้ผู้เยี่ยมชมแบ่งปันประสบการณ์ของตนควบคู่ไปกับแบบฟอร์มเพื่ออำนวยความสะดวกในการโต้ตอบนี้
เว็บไซต์นี้ยังรวมถึงข้อมูลติดต่อและเกี่ยวกับเพจต่างๆ ในขณะที่ส่วนท้ายมีไอคอนโซเชียลและข้อความลิขสิทธิ์อย่างเรียบร้อย ฟังก์ชันการทำงานและสไตล์ที่ครบถ้วน
หมายเหตุ: เพิ่มสีสันให้กับตัวตนบนโลกออนไลน์ของคุณด้วยส่วนพารัลแลกซ์ที่สมจริง
เหตุผลที่เราเลือกมัน : เนื่องจากเอฟเฟกต์พารัลแลกซ์ที่ดึงดูดสายตาและการออกแบบที่ตรงไปตรงมาแต่ใช้งานได้จริง
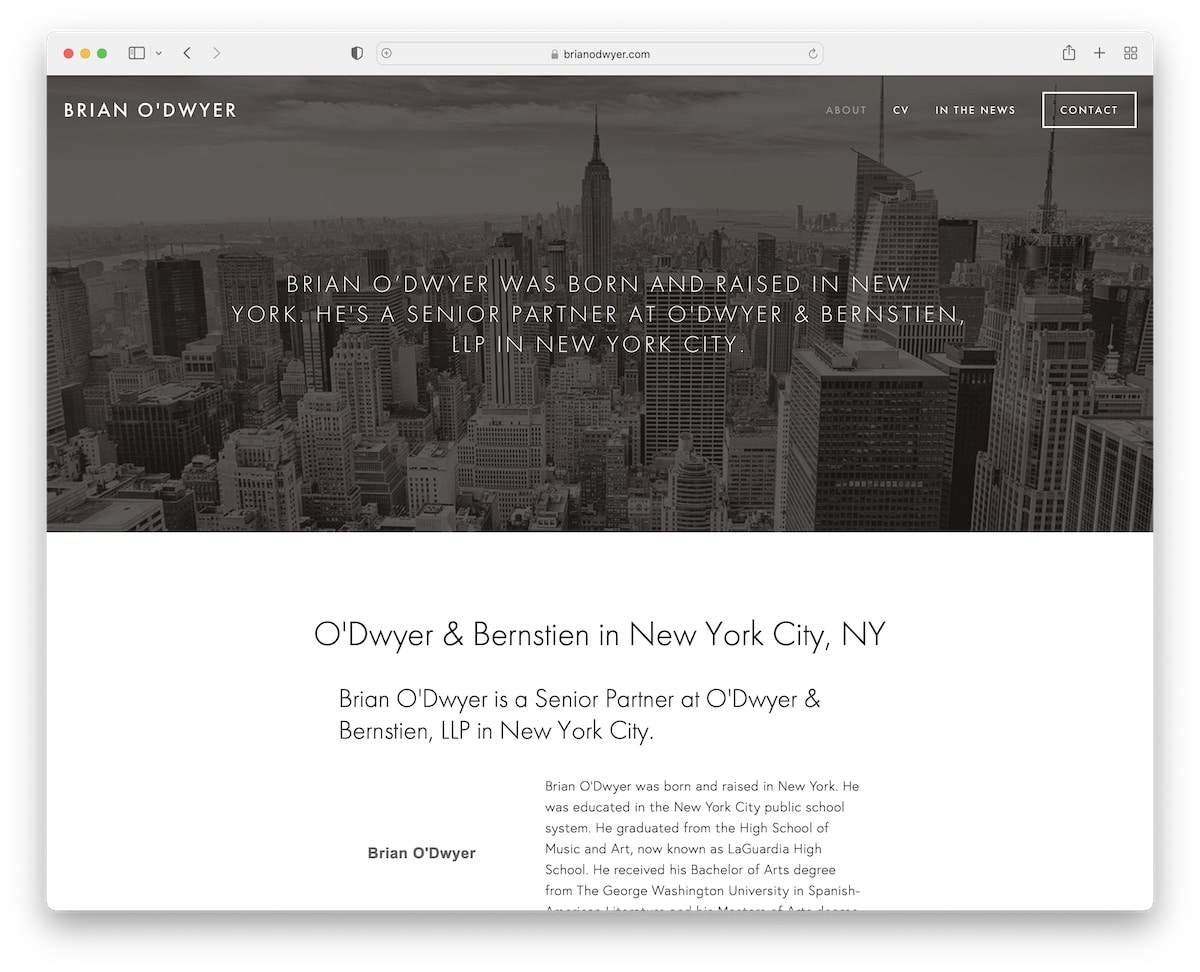
10. ไบรอัน โอ'ดไวเออร์
สร้างด้วย: Squarespace

เว็บไซต์ทนายความ Squarespace ของ Brian O'Dwyer นำเสนอการออกแบบที่เรียบง่ายด้วยรูปแบบที่สะอาดตาชนิดบรรจุกล่องและส่วนหัวและส่วนท้ายแบบเต็มความกว้าง
เว็บไซต์ที่มีความโดดเด่นไม่เหมือนใครคือหน้า CV ที่ให้รายละเอียดเกี่ยวกับข้อมูลประจำตัวและความสำเร็จของ Brian และหน้าเฉพาะที่เน้นการกล่าวถึงในข่าว ซึ่งแสดงถึงการยอมรับและอำนาจของเขาในสาขานี้
หน้าติดต่อได้รับการออกแบบมาอย่างพิถีพิถันด้วยแบบฟอร์มและการผสานรวม Google Maps ทำให้ลูกค้าสามารถเชื่อมต่อและค้นหาสถานที่ได้ง่าย
หมายเหตุ: มีข่าวพูดคุยเกี่ยวกับคุณ? จงภูมิใจกับการกล่าวถึงและแสดงไว้บนเว็บไซต์ทนายความของคุณ
เหตุผลที่เราเลือกมัน : สำหรับการออกแบบคลาสสิกและคุณสมบัติที่มีประโยชน์ แสดงความเป็นมืออาชีพในขณะเดียวกันก็รับประกันการนำทางและการมีส่วนร่วมที่ง่ายดาย
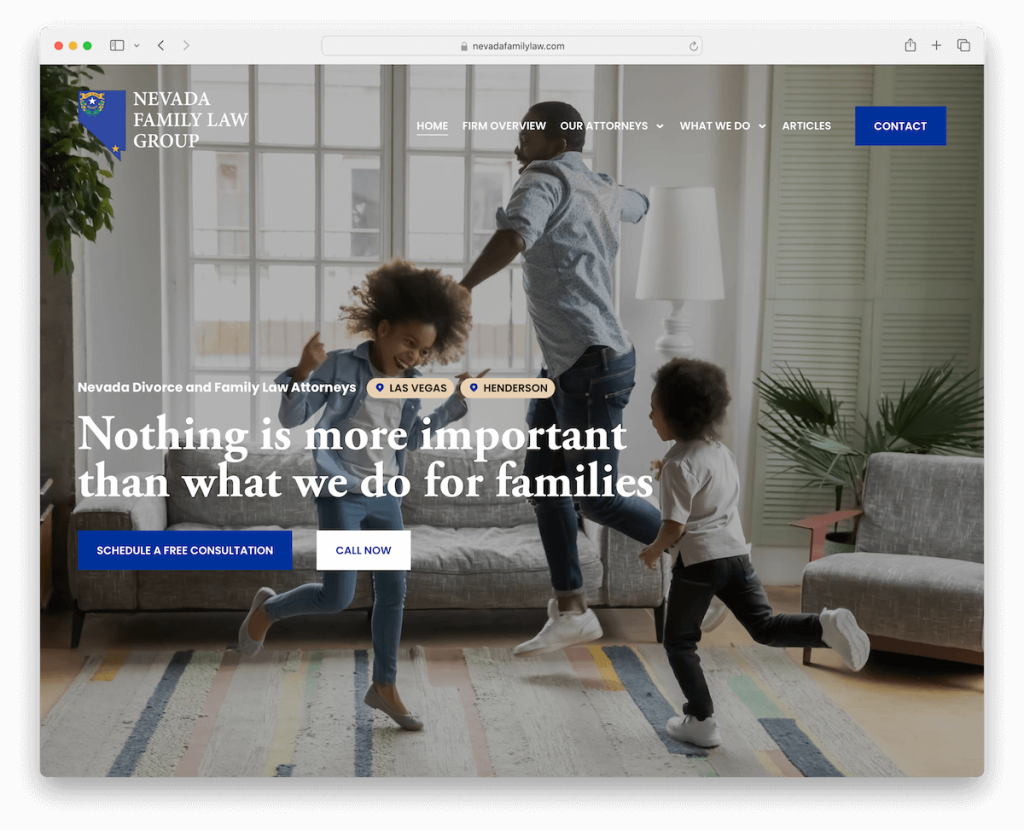
11. กลุ่มกฎหมายครอบครัวเนวาดา
สร้างด้วย: Squarespace

เว็บไซต์กลุ่มกฎหมายครอบครัวเนวาดาสร้างความประทับใจด้วยส่วนฮีโร่แบบเต็มหน้าจอพร้อมปุ่ม CTA ที่น่าสนใจซึ่งเชิญชวนให้มีส่วนร่วมทันที

ส่วนหัวที่โปร่งใสซึ่งมีเมนูแบบเลื่อนลงช่วยให้การนำทางเป็นไปอย่างราบรื่นในขณะที่ยังคงความสมบูรณ์ของภาพของเว็บไซต์
ผู้เยี่ยมชมจะได้รับการต้อนรับด้วยแถบเลื่อนข้อความรับรอง ซึ่งเพิ่มความรู้สึกส่วนตัวและความน่าเชื่อถือ
แบบฟอร์มสมัครรับข้อมูลสนับสนุนให้ผู้ใช้สมัครรับข้อมูลอัปเดต และแบบฟอร์มติดต่อขั้นสูงช่วยอำนวยความสะดวกในการสอบถามข้อมูลโดยละเอียด
ส่วนท้ายที่มีฟีเจอร์มากมายล้อมรอบไซต์ ทำให้สามารถเข้าถึงข้อมูลและทรัพยากรที่จำเป็นได้อย่างง่ายดาย
หมายเหตุ: สร้างแบบฟอร์มติดต่อพร้อมช่องและช่องทำเครื่องหมายเพิ่มเติมเพื่อทำความรู้จักกับผู้มีโอกาสเป็นลูกค้าของคุณให้ดียิ่งขึ้น
ทำไมเราถึงเลือกมัน : สำหรับรูปแบบที่เป็นมืออาชีพแต่ทันสมัยที่ส่งเสริมความไว้วางใจและการสื่อสาร
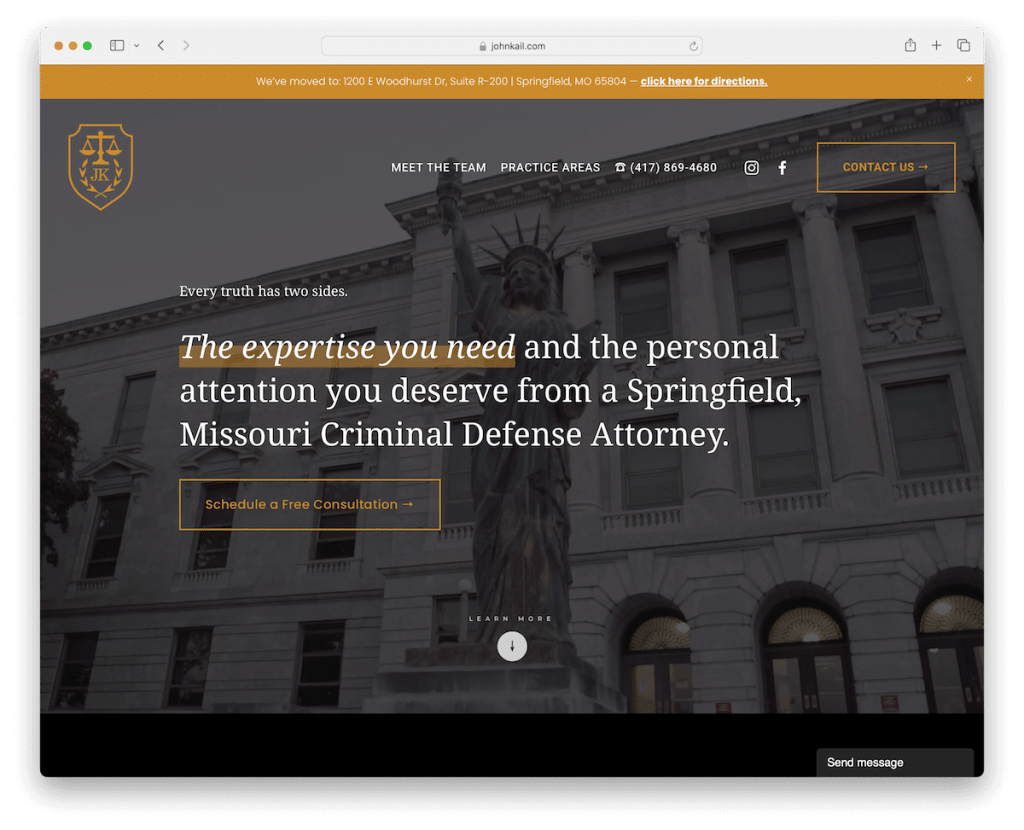
12. จอห์น ไคล์
สร้างด้วย: Squarespace

เว็บไซต์ทนายความ Squarespace ของ John Kail โดดเด่นด้วยการออกแบบสีเข้มที่โดดเด่น เน้นด้วยรายละเอียดสีทองอันหรูหราที่สื่อถึงความหรูหราและความเป็นมืออาชีพ
การแจ้งเตือนแถบด้านบนที่ตัดกันจะดึงดูดสายตาทันที โดยแสดงข้อความสำคัญได้อย่างรวดเร็ว
ส่วนหัวที่เป็นนวัตกรรมใหม่ปรับปรุงการนำทางโดยการหายไปและปรากฏขึ้นอีกครั้งตามการเลื่อนของผู้ใช้ สร้างประสบการณ์การท่องเว็บที่ราบรื่น
เนื้อหาที่โหลดเมื่อเลื่อนดูทำให้ไซต์น่าดึงดูด ในขณะที่ส่วนท้ายแบบมินิมอลแสดงข้อมูลที่จำเป็น เช่น สถานที่ เวลาเปิดทำการ และรายละเอียดการติดต่ออย่างเป็นระเบียบ
หมายเหตุ: สร้างความประทับใจแรกที่แข็งแกร่งและยั่งยืนด้วยการออกแบบเว็บไซต์สีเข้ม/ดำ
ทำไมเราถึงเลือกมัน : ด้วยการออกแบบที่เข้มขรึมและคุณสมบัติการนำทางแบบไดนามิก
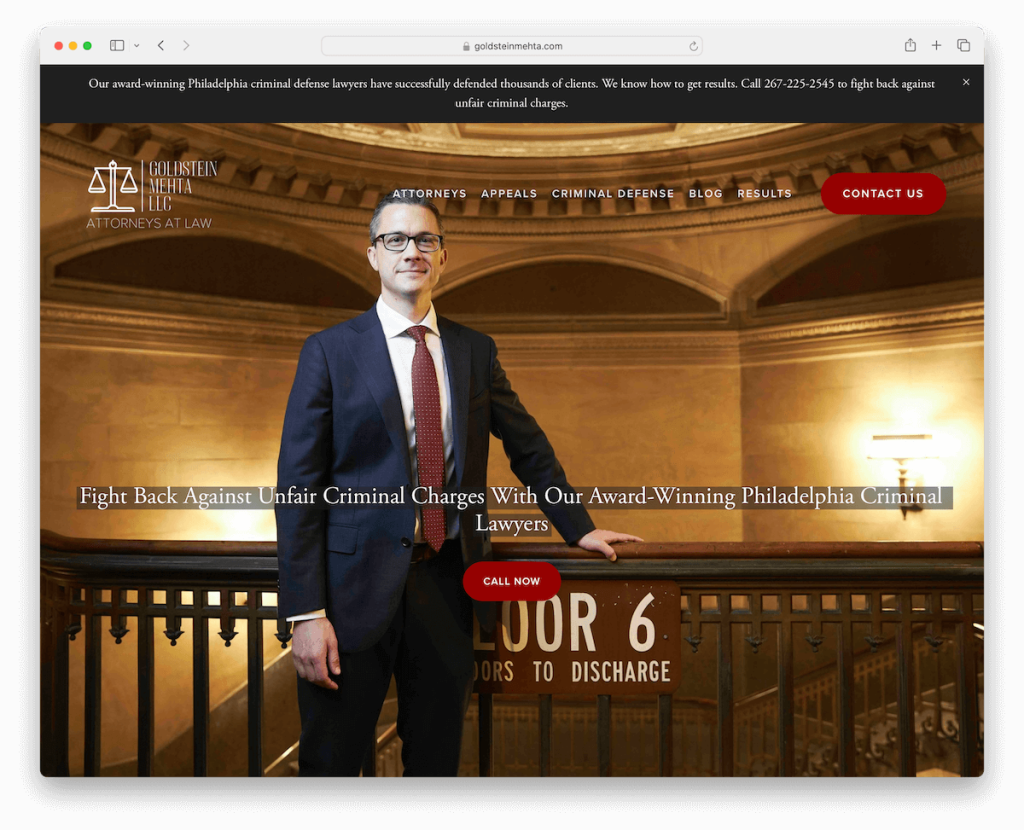
13. Goldstein Mehta LLC
สร้างด้วย: Squarespace

เว็บไซต์ Goldstein Mehta LLC กระตุ้นความสนใจด้วยส่วนฮีโร่ โดยมีปุ่ม CTA “โทรเลย” เพื่อขอความช่วยเหลือทางกฎหมายอย่างเร่งด่วน
หน้าแรกขั้นพื้นฐานและเต็มไปด้วยข้อความสามารถสื่อสารบริการและหลักปฏิบัติของบริษัทได้อย่างมีประสิทธิภาพ
โดยเฉพาะอย่างยิ่ง เว็บไซต์จะแสดงใบรับรองและตรารับรอง เพื่อสร้างความน่าเชื่อถือ
แถบเลื่อนบทวิจารณ์ของ Google จะแนะนำผู้มีโอกาสเป็นลูกค้าให้รู้จักกับคำรับรองเชิงบวกและการให้คะแนนดาว ซึ่งช่วยเพิ่มความไว้วางใจ
นอกจากนี้ บล็อกกฎหมายที่ได้รับการอัปเดตเป็นประจำและกรณีศึกษา/หน้าผลลัพธ์โดยละเอียดยังให้ข้อมูลเชิงลึกเกี่ยวกับความเชี่ยวชาญของบริษัทและผลลัพธ์ที่ประสบความสำเร็จ
หมายเหตุ: นอกจากคำรับรองแล้ว ให้เผยแพร่กรณีศึกษาเชิงลึกบนเว็บไซต์ของคุณเพื่อเพิ่มความไว้วางใจ
เหตุผลที่เราเลือกมัน : สำหรับการผสมผสานอย่างมีประสิทธิภาพขององค์ประกอบการสร้างความน่าเชื่อถือและคำกระตุ้นการตัดสินใจโดยตรง
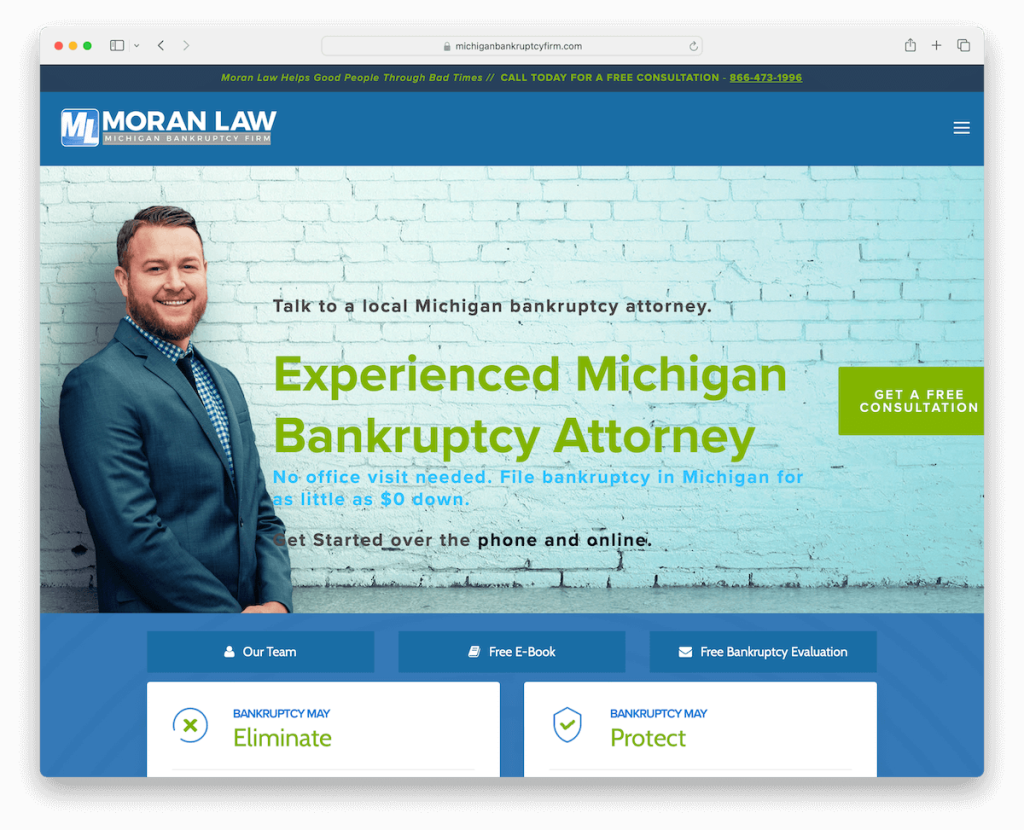
14. กฎหมายโมแรน
สร้างด้วย: Squarespace

เว็บไซต์ทนายความ Squarespace ของ Moran Law สามารถเข้าถึงได้และโปร่งใส เริ่มต้นด้วยแถบด้านบนพร้อมหมายเลขโทรศัพท์ที่คลิกได้เพื่อการติดต่อทันที
ส่วนหัวที่เรียบง่ายพร้อมเมนูแบบเลื่อนลงช่วยให้นำทางได้ง่าย ในขณะที่ป้ายสถานะที่แสดงบนเว็บไซต์พิสูจน์ความน่าเชื่อถือและความไว้วางใจ
เว็บไซต์ระบุขั้นตอนของบริษัทไว้อย่างชัดเจน ซึ่งทำให้ผู้เยี่ยมชมเข้าใจกระบวนการทางกฎหมายได้ง่ายขึ้น
วิดเจ็ตตัวแทนสดแบบลอยตัวเสนอความช่วยเหลือแบบเรียลไทม์ และแบบฟอร์มติดต่อที่วางไว้อย่างสะดวกที่ด้านล่างของหน้าแรกเพื่อกระตุ้นให้เกิดการสอบถาม
หมายเหตุ: ใช้วิดเจ็ตแชทสด (แม้แต่บอท) เพื่อการสื่อสารที่ดีขึ้นกับผู้มีโอกาสเป็นลูกค้า
เหตุผลที่เราเลือกมัน : สำหรับการออกแบบที่เน้นผู้ใช้เป็นหลัก ให้การนำทางที่ง่ายดายและคุณสมบัติการสนับสนุนทันที
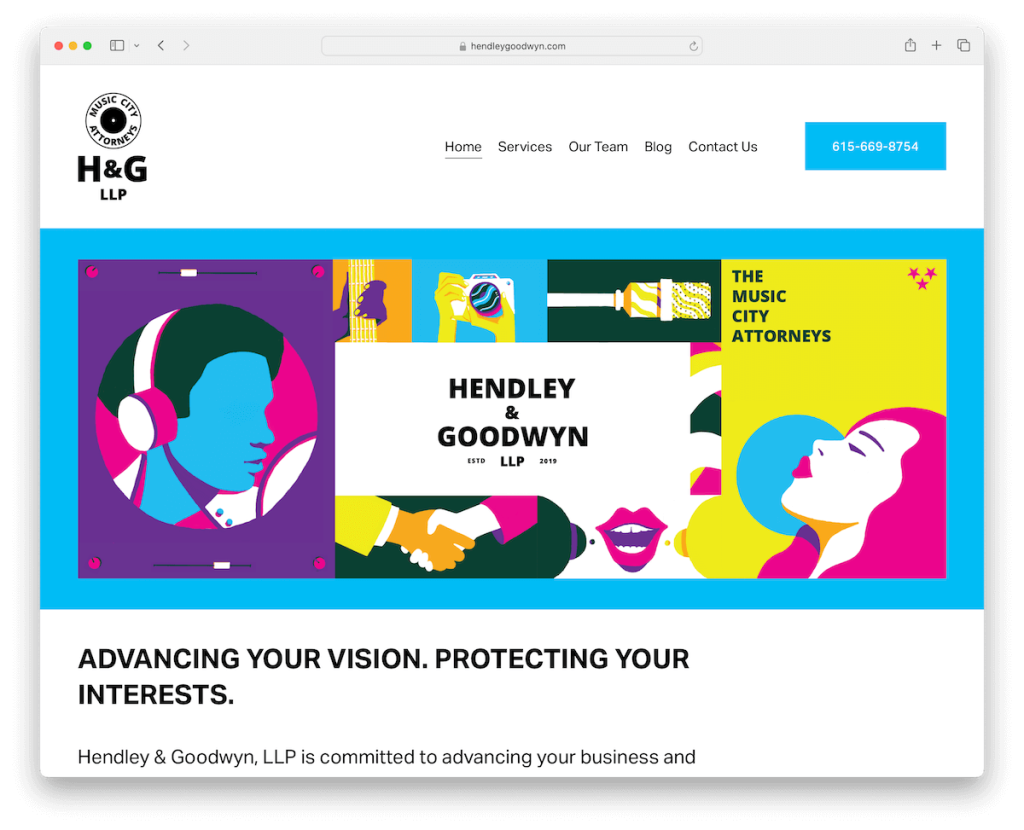
15. Hendley & Goodwyn LLP
สร้างด้วย: Squarespace

เว็บไซต์ทนายความ Squarespace ของ Hendley & Goodwyn LLP ผสมผสานการออกแบบที่เรียบง่ายเข้ากับกราฟิกที่มีชีวิตชีวา เติมพลังและรูปลักษณ์ที่ดึงดูดใจให้กับประสบการณ์ออนไลน์
ไซต์ใช้เค้าโครงตารางสองคอลัมน์เพื่อนำเสนอบริการ ทำให้ข้อมูลย่อยง่าย
หน้าติดต่อมีแบบฟอร์มควบคู่ไปกับข้อมูลที่จำเป็นทั้งหมด รวมถึงการผสานรวม Google Maps เพื่อขับเคลื่อนการสื่อสารและเส้นทาง สิ่งนี้จะรักษาสมดุลระหว่างพิธีการและความคิดสร้างสรรค์ได้อย่างมีประสิทธิภาพ
สุดท้าย ส่วนท้ายแบบเคลื่อนไหวจะเพิ่มสัมผัสแบบไดนามิก ดึงดูดผู้เยี่ยมชมอย่างละเอียดในขณะที่พวกเขาสำรวจ
หมายเหตุ: แม้ว่าโดยทั่วไปแล้วอุตสาหกรรมกฎหมายจะ "จริงจัง" แต่อย่าลังเลที่จะฝืนหลักด้วยการออกแบบเว็บไซต์ที่กระตือรือร้นและมีชีวิตชีวา
เหตุผลที่เราเลือกมัน : เนื่องจากการผสมผสานระหว่างความเรียบง่ายและภาพที่น่าดึงดูด นำเสนอแนวทางใหม่ในการให้บริการทางกฎหมายทางออนไลน์
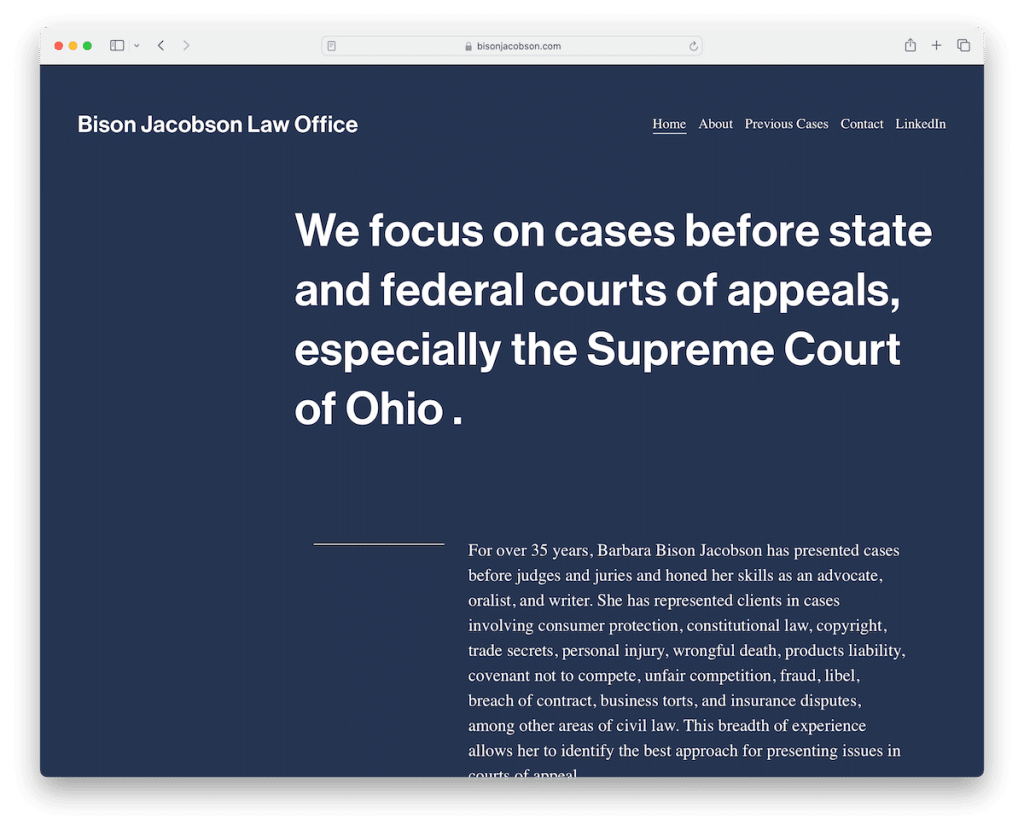
16. สำนักงานกฎหมายไบสันจาค็อบสัน
สร้างด้วย: Squarespace

เว็บไซต์ของสำนักงานกฎหมาย Bison Jacobson ให้ความสำคัญกับความเรียบง่ายและอ่านง่าย โดยมีการออกแบบที่เน้นข้อความและมีรูปภาพน้อยที่สุด
การใช้พื้นที่สีขาวอย่างพอเหมาะจะช่วยเพิ่มความสามารถในการอ่าน ทำให้มั่นใจได้ว่าเนื้อหาจะย่อยได้ง่าย
สีพื้นหลังที่สอดคล้องกันทั่วทั้งส่วนหัว ฐาน และส่วนท้ายมีส่วนทำให้ไซต์มีรูปลักษณ์ที่สอดคล้องกัน
หน้าเพจเฉพาะสำหรับกรณีศึกษาของลูกค้าให้ข้อมูลเชิงลึกเกี่ยวกับความเชี่ยวชาญและความสำเร็จของบริษัท โดยจะให้ตัวอย่างความสามารถทางกฎหมายที่จับต้องได้แก่ผู้มีโอกาสเป็นลูกค้า
หมายเหตุ: หากคุณไม่ต้องการใช้รูปภาพในเว็บไซต์กฎหมายของคุณ อย่าทำเช่นนั้น (เพียงตรวจสอบให้แน่ใจว่าข้อความมีขนาดใหญ่พอที่จะง่ายต่อการเข้าใจโดยมีพื้นที่สีขาวจำนวนมาก)
เหตุผลที่เราเลือก : เพื่อความชัดเจน การนำเสนอเนื้อหาที่มุ่งเน้น และหน้ากรณีศึกษาที่เจาะลึก
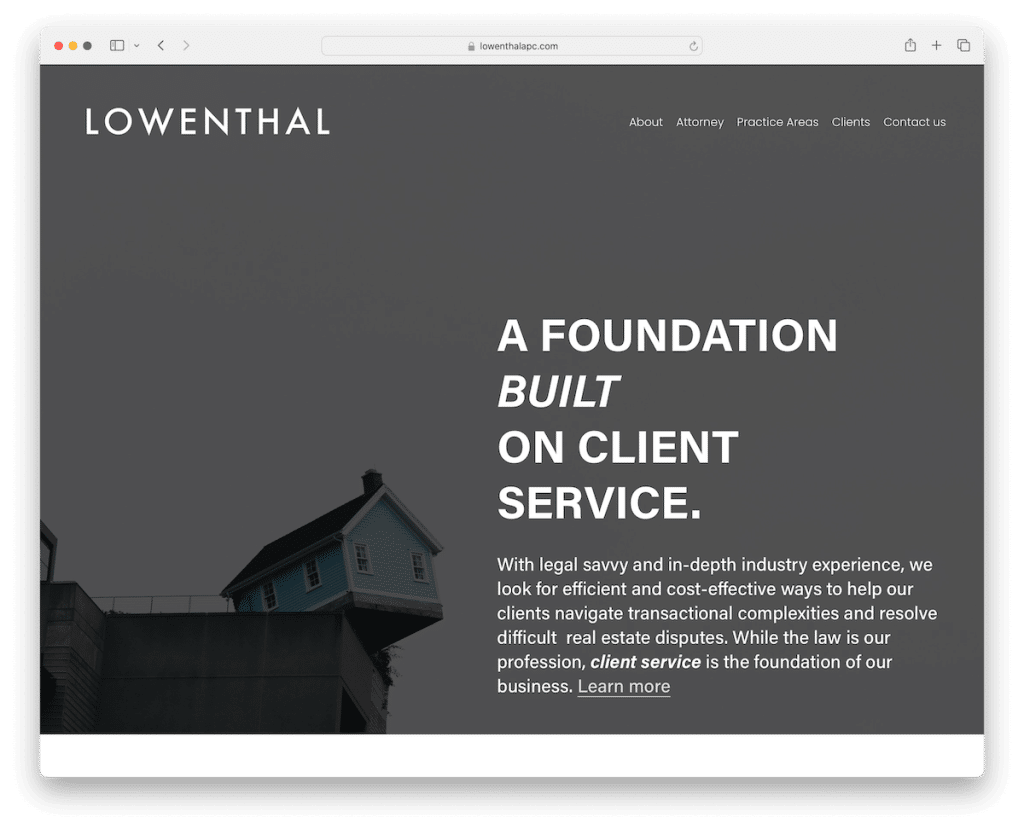
17. โลเวนธาล เอพีซี
สร้างด้วย: Squarespace

เว็บไซต์ทนายความ Squarespace ของ Lowenthal APC มีหน้าแรกที่เรียบง่ายซึ่งยินดีต้อนรับผู้เยี่ยมชมด้วยภาพพื้นหลังหลักซ้อนทับด้วยข้อความใต้ส่วนหัวที่โปร่งใส มันสร้างความรู้สึกถึงความเป็นมืออาชีพขึ้นมาทันที
ส่วนท้ายแบบหลายคอลัมน์เต็มไปด้วยข้อมูล รวมถึงรายละเอียดการติดต่อและที่ตั้ง ลิงก์ด่วน และข้อมูลทางธุรกิจเพิ่มเติม ช่วยให้มั่นใจได้ว่าทุกสิ่งที่ผู้เยี่ยมชมต้องการเพียงแค่คลิกเดียว
ไซต์นี้ยังมีหน้าเว็บเฉพาะสำหรับทนายความและพื้นที่ปฏิบัติงาน แบบฟอร์มติดต่อและการผสานรวม Google Maps ทำให้ให้ข้อมูลและเข้าถึงได้
หมายเหตุ: อย่าละเลยส่วนท้าย – ใช้สำหรับลิงก์ด่วน รายละเอียดการติดต่อ ฯลฯ
เหตุผลที่เราเลือกมัน : สำหรับรูปแบบที่มีโครงสร้างและส่วนท้ายที่มีรายละเอียด ซึ่งช่วยให้การเรียกดูราบรื่นและให้ข้อมูล
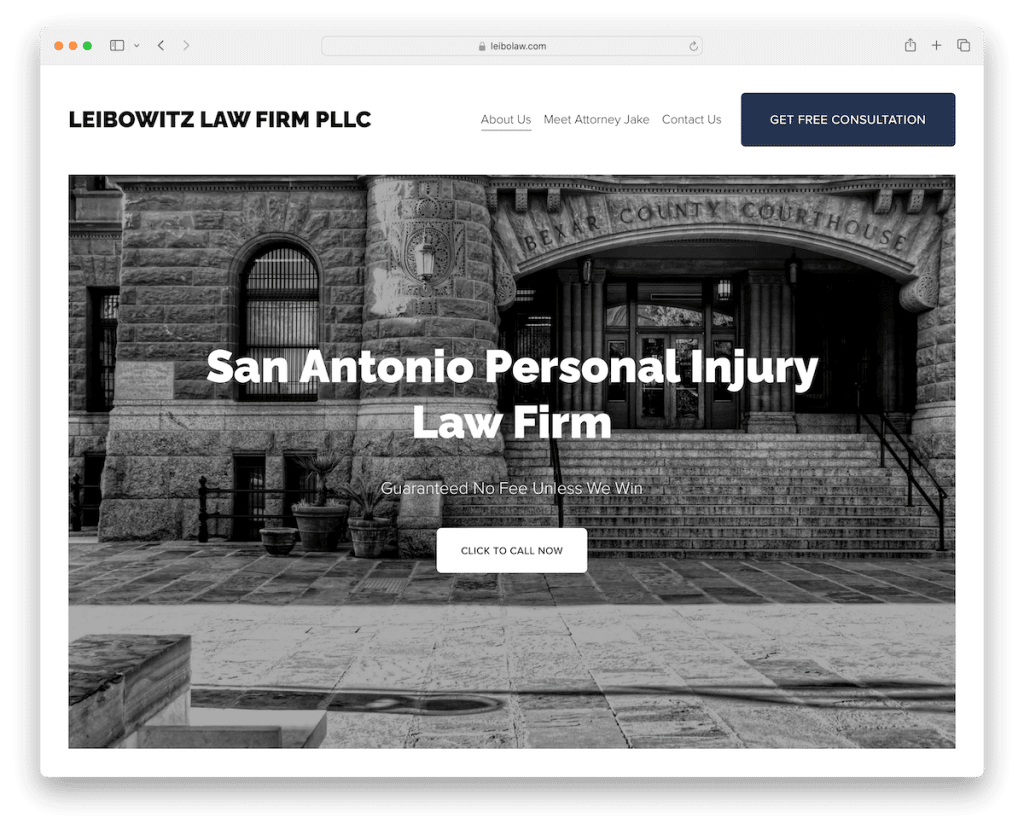
18. บริษัทกฎหมายไลโบวิทซ์ PLLC
สร้างด้วย: Squarespace

เว็บไซต์ของ Leibowitz Law Firm PLLC โดดเด่นด้วยการออกแบบที่สว่างและสะอาดตา รวบรวมความชัดเจนและความซื่อสัตย์
ปุ่ม CTA ที่วางอย่างเด่นชัดในแถบนำทางและการวางตำแหน่งอย่างมีกลยุทธ์มากขึ้นทั่วทั้งไซต์ทำให้มั่นใจได้ว่าการกระทำสำคัญจะอยู่ไม่ไกลเกินเอื้อม
ส่วนท้ายนั้นเรียบง่ายแต่ให้ข้อมูล ประกอบด้วยรายละเอียดทางธุรกิจที่จำเป็นทั้งหมด
หน้า "ทนายเจค" ให้ความรู้สึกส่วนตัว ในขณะที่หน้าติดต่อพื้นฐานซึ่งมีแบบฟอร์มและ Google Maps จะช่วยเพิ่มความคล่องตัวให้กับกระบวนการเชื่อมต่อ
หมายเหตุ: สร้างหน้าทนายความส่วนตัวพร้อมประวัติและรูปภาพ เพื่อให้ผู้มีโอกาสเป็นลูกค้าสัมผัสได้ถึงความห่วงใยของคุณ
ทำไมเราถึงเลือกมัน : ด้วยการออกแบบที่ชัดเจน สะอาดตา และการวางตำแหน่งปุ่ม CTA อย่างมีกลยุทธ์
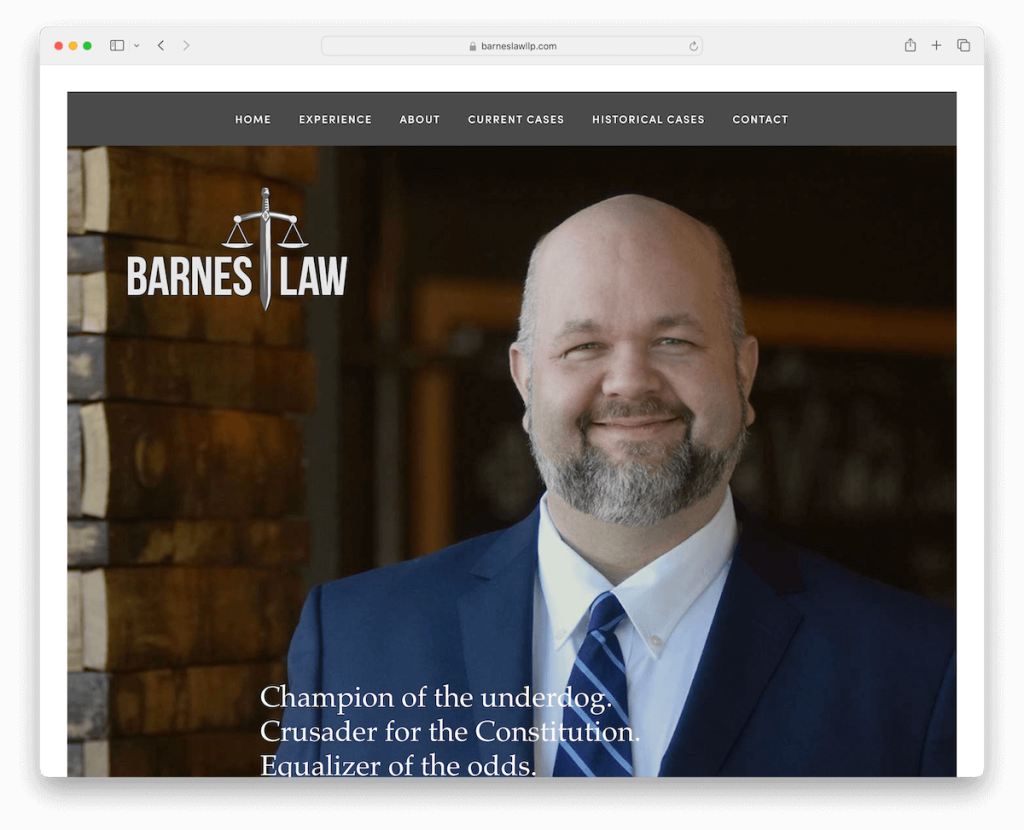
19. กฎหมายบาร์นส์
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Barnes Law มีการออกแบบแบบมีกรอบซึ่งทำให้มีรูปลักษณ์ที่มีโครงสร้างและทันสมัย เอฟเฟกต์พารัลแลกซ์ที่น่าดึงดูดช่วยเสริมประสบการณ์การเลื่อนแบบไดนามิกของไซต์
การนำทางแบบเลื่อนลงช่วยปรับปรุงการโต้ตอบของผู้ใช้โดยการไฮไลต์แต่ละลิงก์เมนูเมื่อวางเมาส์เหนือ เพื่อแนะนำผู้เยี่ยมชมผ่านข้อเสนอต่างๆ ของเว็บไซต์
ส่วนท้ายขนาดใหญ่ได้รับการจัดระเบียบอย่างพิถีพิถันด้วย CTA รายละเอียดธุรกิจ และอื่นๆ เพื่อให้แน่ใจว่าข้อมูลที่จำเป็นจะสามารถเข้าถึงได้
โดยเฉพาะอย่างยิ่ง กรณีศึกษาเชิงลึก รวมถึงกรณีที่มีชื่อเสียงอย่าง Wesley Snipes แสดงให้เห็นถึงความเชี่ยวชาญของบริษัท
หน้าติดต่อแบบเดิมช่วยปิดท้ายประสบการณ์ผู้ใช้ โดยให้ช่องทางการสื่อสารที่ตรงไปตรงมา
หมายเหตุ: คุณไม่จำเป็นต้องใช้การออกแบบเว็บไซต์แบบคลาสสิก – อย่าลังเลที่จะนำเสนอสิ่งที่มีเอกลักษณ์เฉพาะตัวซึ่งจะทำให้เว็บไซต์ของคุณโดดเด่นจากคนอื่นๆ
เหตุผลที่เราเลือก : เนื่องจากการออกแบบที่เรียบง่ายแต่น่าดึงดูดใจและมีเนื้อหาที่มีรายละเอียด ซึ่งแสดงให้เห็นถึงความเชี่ยวชาญของบริษัทได้อย่างมีประสิทธิภาพ
วิธีสร้างเว็บไซต์ทนายความด้วย Squarespace
ปฏิบัติตามหกขั้นตอนง่ายๆ เหล่านี้เพื่อให้การปฏิบัติตามกฎหมายของคุณออนไลน์ได้อย่างรวดเร็ว:
- ลงทะเบียน Squarespace: ไปที่ Squarespace.com และสมัครบัญชี เลือกแผนที่เหมาะสมกับความต้องการของคุณมากที่สุด โดยมีตัวเลือกตั้งแต่คุณสมบัติขั้นพื้นฐานไปจนถึงขั้นสูงที่เหมาะกับแนวทางปฏิบัติทางกฎหมายในระดับต่างๆ
- เลือกเทมเพลต: Squarespace มีเทมเพลตมากมายที่ออกแบบมาสำหรับบริการระดับมืออาชีพ เลือกเทมเพลตที่สอดคล้องกับความสวยงามและบรรยากาศของการปฏิบัติตามกฎหมายของคุณ (โปรดจำไว้ว่า คุณสามารถปรับแต่งเทมเพลตได้เกือบทุกด้าน)
- ปรับแต่งเว็บไซต์ของคุณ: ใช้ตัวแก้ไขแบบลากและวางที่ใช้งานง่ายของ Squarespace เพื่อปรับแต่งเทมเพลตของคุณ เพิ่มโลโก้สำนักงานกฎหมายของคุณ เปลี่ยนโทนสีให้เข้ากับแบรนด์ของคุณ และปรับเลย์เอาต์ให้พอดีกับเนื้อหาของคุณ
- เพิ่มหน้าสำคัญ: สร้างหน้าสำคัญสำหรับเว็บไซต์ของคุณ รวมถึงหน้าเกี่ยวกับเราเพื่อแนะนำทีมของคุณ หน้าบริการเพื่อระบุรายละเอียดความเชี่ยวชาญของคุณ และหน้าติดต่อพร้อมที่ตั้งของบริษัทของคุณ และวิธีการกำหนดเวลาการให้คำปรึกษา ลองเพิ่มบล็อกหรือส่วนแหล่งข้อมูลเพื่อแชร์ข้อมูลเชิงลึกทางกฎหมายและการอัปเดต ซึ่งสามารถช่วยในเรื่อง SEO และสร้างอำนาจในสาขาของคุณได้
- เผยแพร่และโปรโมตเว็บไซต์ของคุณ: เมื่อพอใจกับไซต์ของคุณแล้ว ให้กดปุ่มเผยแพร่ แชร์เว็บไซต์ใหม่ของคุณบนโปรไฟล์โซเชียลมีเดียของคุณและรวม URL ของเว็บไซต์นั้นไว้ในลายเซ็นอีเมลของคุณเพื่อเริ่มกำหนดทิศทางการเข้าชมไซต์ของคุณ อัปเดตไซต์ของคุณเป็นประจำด้วยเนื้อหาใหม่ๆ และข้อมูลเชิงลึกด้านกฎหมาย เพื่อให้ไซต์มีความเกี่ยวข้องและดึงดูดผู้เข้าชม
คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์ทนายความ Squarespace
ฉันสามารถรวมการกำหนดเวลานัดหมายเข้ากับเว็บไซต์ทนายความ Squarespace ของฉันได้หรือไม่
ใช่ Squarespace อนุญาตให้คุณรวมการกำหนดเวลาการนัดหมายเข้ากับเว็บไซต์ของคุณโดยตรงโดยใช้ฟีเจอร์ในตัวหรือการผสานรวมของบุคคลที่สาม เช่น Acuity Scheduling
ฉันสามารถปรับแต่งเว็บไซต์ให้สะท้อนถึงแบรนด์ของบริษัทกฎหมายของฉันได้หรือไม่
ใช่. Squarespace มีตัวเลือกการปรับแต่งที่หลากหลาย รวมถึงแบบอักษร รูปแบบสี และการปรับเค้าโครง คุณยังสามารถอัปโหลดโลโก้ของคุณและใช้ CSS ที่กำหนดเองได้หากคุณต้องการองค์ประกอบการสร้างแบรนด์ที่เฉพาะเจาะจงมากขึ้น
ฉันจะเพิ่มประสิทธิภาพเว็บไซต์ Squarespace ของฉันสำหรับ SEO ได้อย่างไร
Squarespace มีเครื่องมือ SEO ในตัวที่ช่วยคุณเพิ่มประสิทธิภาพไซต์ของคุณ คุณสามารถเพิ่มชื่อและคำอธิบายเมตา ปรับแต่ง URL และใช้โครงสร้างส่วนหัวได้ การอัปเดตไซต์ของคุณด้วยเนื้อหาคุณภาพสูงเป็นประจำยังช่วยปรับปรุงประสิทธิภาพ SEO อีกด้วย
ฉันสามารถเพิ่มบล็อกไปยังเว็บไซต์ Squarespace ของฉันเพื่อแบ่งปันข้อมูลเชิงลึกทางกฎหมายได้หรือไม่
ใช่ Squarespace ทำให้การเพิ่มบล็อกลงในเว็บไซต์ของคุณเป็นเรื่องง่าย การเขียนบล็อกเป็นวิธีที่ดีในการแบ่งปันความเชี่ยวชาญของคุณ ให้ข้อมูลอันมีค่าแก่ลูกค้าของคุณ และปรับปรุง SEO ของเว็บไซต์ของคุณ
Squarespace ปลอดภัยเพียงพอสำหรับเว็บไซต์ทนายความหรือไม่
เว็บไซต์ Squarespace มาพร้อมกับใบรับรอง SSL ฟรี ทำให้มั่นใจได้ว่าข้อมูลระหว่างเว็บไซต์และผู้เยี่ยมชมของคุณได้รับการเข้ารหัส แม้ว่าจะปลอดภัยสำหรับการใช้งานทั่วไป แต่คุณควรพิจารณามาตรการรักษาความปลอดภัยเพิ่มเติมสำหรับข้อมูลที่ละเอียดอ่อนสูงเสมอ
