18 ตัวอย่างเว็บไซต์สมาชิก Squarespace ที่ดีที่สุดปี 2024
เผยแพร่แล้ว: 2024-03-07คุณกำลังค้นหาตัวอย่างเว็บไซต์สมาชิก Squarespace ที่ดีที่สุดอยู่ใช่ไหม?
การสร้างเว็บไซต์สมาชิกอาจเป็นตัวเปลี่ยนเกมสำหรับธุรกิจและผู้สร้างที่ต้องการสร้างชุมชน นำเสนอเนื้อหาพิเศษ หรือขายหลักสูตรออนไลน์
Squarespace นำเสนอแพลตฟอร์มที่ยอดเยี่ยมสำหรับการสร้างเว็บไซต์สมาชิกที่สวยงามและใช้งานได้จริง
ในบทความนี้ เราจะแนะนำคุณผ่านตัวอย่างเว็บไซต์สมาชิก Squarespace ที่ดีที่สุดบางส่วน ซึ่งได้รับการคัดเลือกจากการออกแบบเว็บไซต์และฟังก์ชันการทำงานที่โดดเด่น
ไม่ว่าคุณจะเป็นกูรูด้านฟิตเนส ศิลปิน ผู้ชื่นชอบเทคโนโลยี หรือผู้ที่มีแนวคิดแปลกใหม่ที่รอการแบ่งปันกับผู้คนทั่วโลก ตัวอย่างเหล่านี้จะสร้างแรงบันดาลใจให้คุณสร้างเว็บไซต์สมาชิกที่น่าทึ่งที่ดึงดูดและรักษาผู้ชมของคุณไว้
โพสต์นี้ครอบคลุม :
- ตัวอย่างเว็บไซต์สมาชิก Squarespace ที่ดีที่สุด
- วิธีสร้างเว็บไซต์สมาชิกด้วย Squarespace
- คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์สมาชิก Squarespace
- ฉันสามารถปรับแต่งการออกแบบพื้นที่สมาชิก Squarespace ของฉันได้หรือไม่
- เป็นไปได้ไหมที่จะมีระดับสมาชิกหลายระดับบนไซต์ Squarespace
- ฉันจะจัดการสมาชิกและการสมัครสมาชิกบน Squarespace ได้อย่างไร
- ฉันสามารถเสนอให้ทดลองใช้ฟรีหรือรหัสส่วนลดสำหรับเว็บไซต์สมาชิกของฉันได้หรือไม่?
- Squarespace จัดการความปลอดภัยของเนื้อหาสำหรับสมาชิกเท่านั้นอย่างไร
- ฉันสามารถรวมเครื่องมือของบุคคลที่สามเข้ากับเว็บไซต์สมาชิก Squarespace ของฉันได้หรือไม่
ตัวอย่างเว็บไซต์สมาชิก Squarespace ที่ดีที่สุด
ตั้งแต่การออกแบบเชิงนวัตกรรมไปจนถึงประสบการณ์ผู้ใช้ที่ราบรื่น แต่ละตัวอย่างแสดงให้เห็นถึงพลังของ Squarespace ในการสร้างชุมชนและแพลตฟอร์มออนไลน์ที่มีชีวิตชีวาและน่าดึงดูด
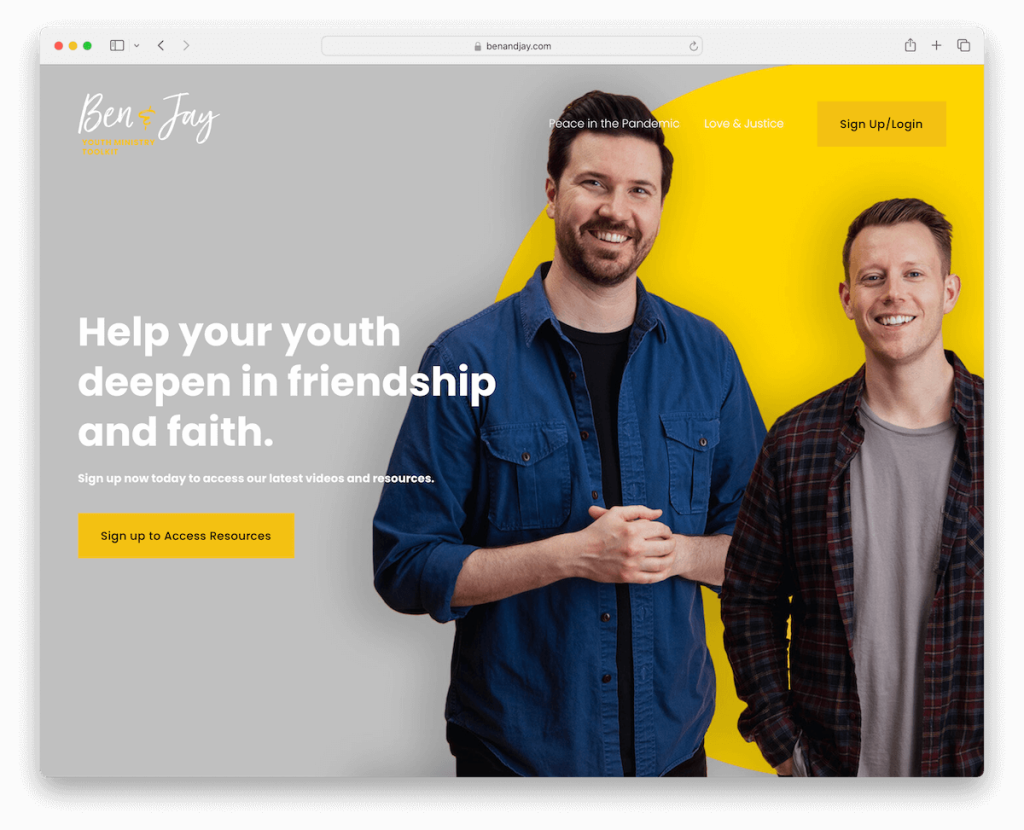
1. เบนแอนด์เจย์
สร้างด้วย: Squarespace

ไซต์สมาชิก Squarespace ของ Ben & Jay มีส่วนหัวโปร่งใส มีลิงก์เมนู 2 ลิงก์และปุ่มลงทะเบียน/เข้าสู่ระบบที่แสดงป๊อปอัปที่เรียบร้อย
ทั่วทั้งไซต์ CTA หลายรายการได้รับการวางอย่างมีกลยุทธ์เพื่อดึงดูดผู้เยี่ยมชม
ผู้ก่อตั้ง Ben และ Jason แนะนำตัวเองด้วยความรู้สึกส่วนตัว และเชิญชวนผู้ใช้เข้าสู่โลกของพวกเขา
ส่วนท้ายแบบมินิมอลทำให้การออกแบบดูสวยงาม โดยให้รายละเอียดการติดต่อ ลิงก์ที่จำเป็นและโอกาสในการลงทะเบียนอีกครั้ง
หมายเหตุ: คุณสามารถเพิ่ม Conversion ได้โดยการเพิ่มปุ่ม CTA ในแถบนำทาง
ทำไมเราถึงเลือกมัน : สำหรับการผสมผสานระหว่างการออกแบบที่สะอาดตาและประเด็นการมีส่วนร่วมเชิงกลยุทธ์
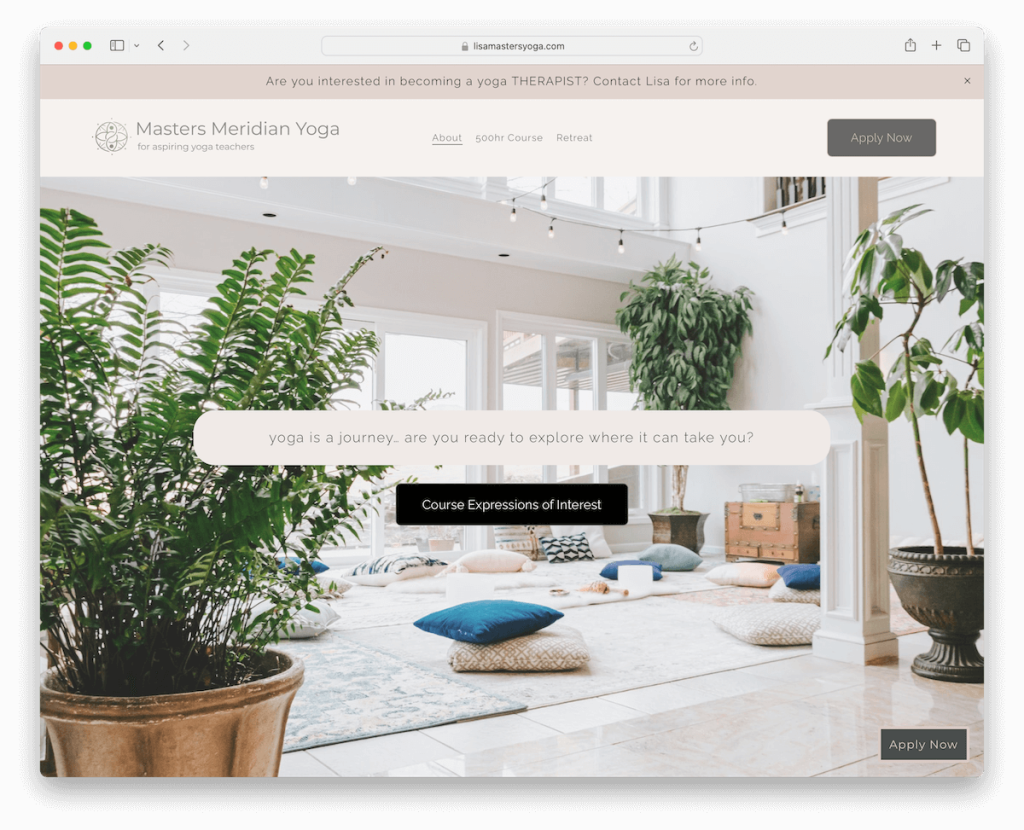
2. ปรมาจารย์โยคะเมริเดียน
สร้างด้วย: Squarespace

เว็บไซต์สมาชิกของ Masters Meridian Yoga ดึงดูดใจด้วยการแจ้งเตือนและส่วนหัวของแถบด้านบนแบบลอย เพื่อให้มั่นใจว่าข้อมูลสำคัญจะปรากฏอยู่เสมอ
รูปภาพหลักแบบเต็มหน้าจอ เต็มไปด้วยข้อความซ้อนทับและปุ่ม CTA ช่วยให้ผู้เยี่ยมชมดื่มด่ำตั้งแต่เริ่มต้น
ปุ่ม “สมัครทันที” ตรงมุมจะเชิญชวนให้ผู้ใช้เข้าร่วม ในขณะที่หีบเพลงขยายออกเพื่อเปิดเผยรายละเอียด โดยคงรูปลักษณ์ที่ทันสมัย
คำรับรองของนักเรียนที่แท้จริงและแบบฟอร์มจดหมายข่าวที่น่าดึงดูดช่วยเพิ่มความไว้วางใจและความรู้สึกของชุมชน โดยปิดท้ายด้วยส่วนท้ายสีเข้มที่เป็นตัวหนา
หมายเหตุ: ทำให้ส่วนหัวของคุณเป็นแบบลอยตัวเพื่อเพิ่มประสบการณ์ผู้ใช้เว็บไซต์ของคุณ
ทำไมเราถึงเลือกมัน : สำหรับคุณสมบัติการมีส่วนร่วมแบบไดนามิกและการออกแบบที่สะอาดตา
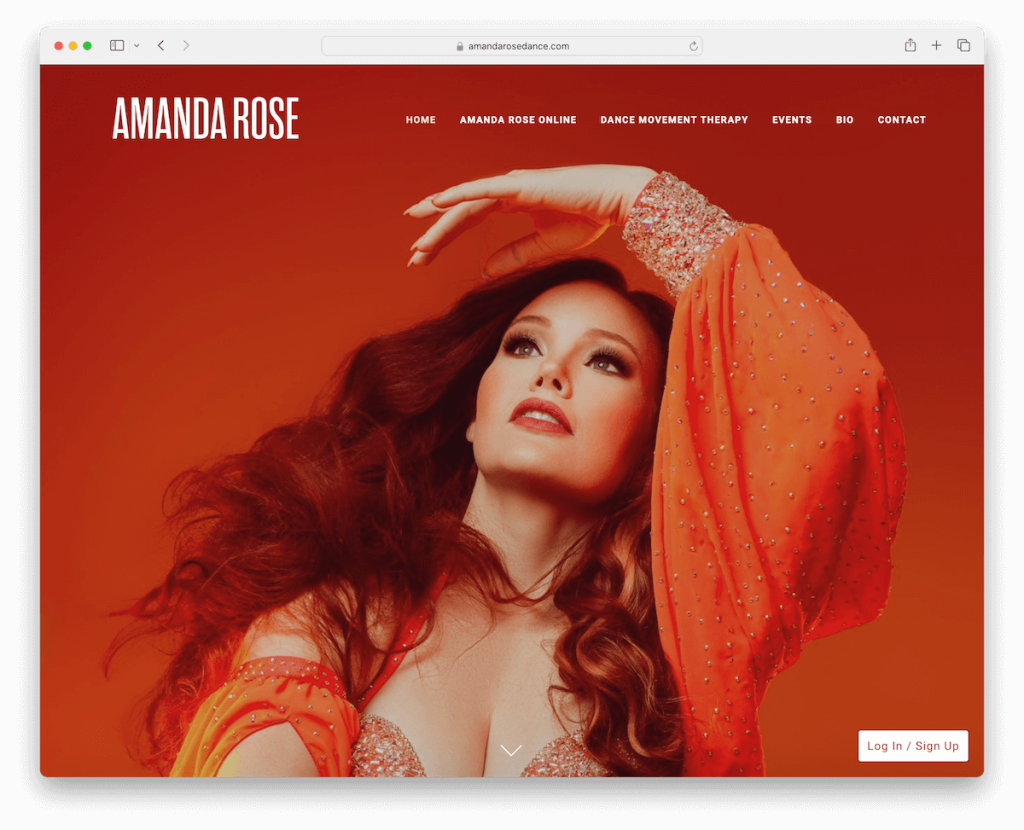
3. อแมนดา โรส
สร้างด้วย: Squarespace

ไซต์ Squarespace ของ Amanda Rose มีเสน่ห์ด้วยภาพพื้นหลังพารัลแลกซ์แบบเต็มหน้าจอ สร้างความประทับใจแรกที่ดื่มด่ำในครึ่งหน้าบน (แถมยังมีส่วนพารัลแลกซ์เพิ่มเติมทั่วทั้งไซต์เพื่อเพิ่มการมีส่วนร่วม)
นอกจากนี้ ส่วนหัวที่สะอาดตาพร้อมเมนูแบบเลื่อนลงที่ใช้งานง่ายยังช่วยแนะนำผู้เยี่ยมชมได้อย่างราบรื่น นอกจากนี้ ไซต์ยังมีปุ่ม CTA แบบลอยเพื่อการดำเนินการทันทีซึ่งอยู่ที่มุมขวาล่าง
แบบฟอร์มสมัครสมาชิกที่ผสานรวมอย่างลงตัวตกแต่งพื้นที่ส่วนท้ายด้วยไอคอน IG
แผนการเป็นสมาชิกโดยละเอียดพร้อมการกำหนดราคาที่ชัดเจน ในขณะที่ฟีด Instagram ช่วยเพิ่มความเป็นส่วนตัว แสดงชุมชนและความน่าเชื่อถือ
หมายเหตุ: เพิ่มความลึกและความมีชีวิตชีวาให้กับเว็บไซต์ของคุณด้วยเอฟเฟกต์พารัลแลกซ์แบบทวีป
ทำไมเราถึงเลือกมัน : ด้วยภาพที่น่าดึงดูดและการนำทางที่ตรงไปตรงมา
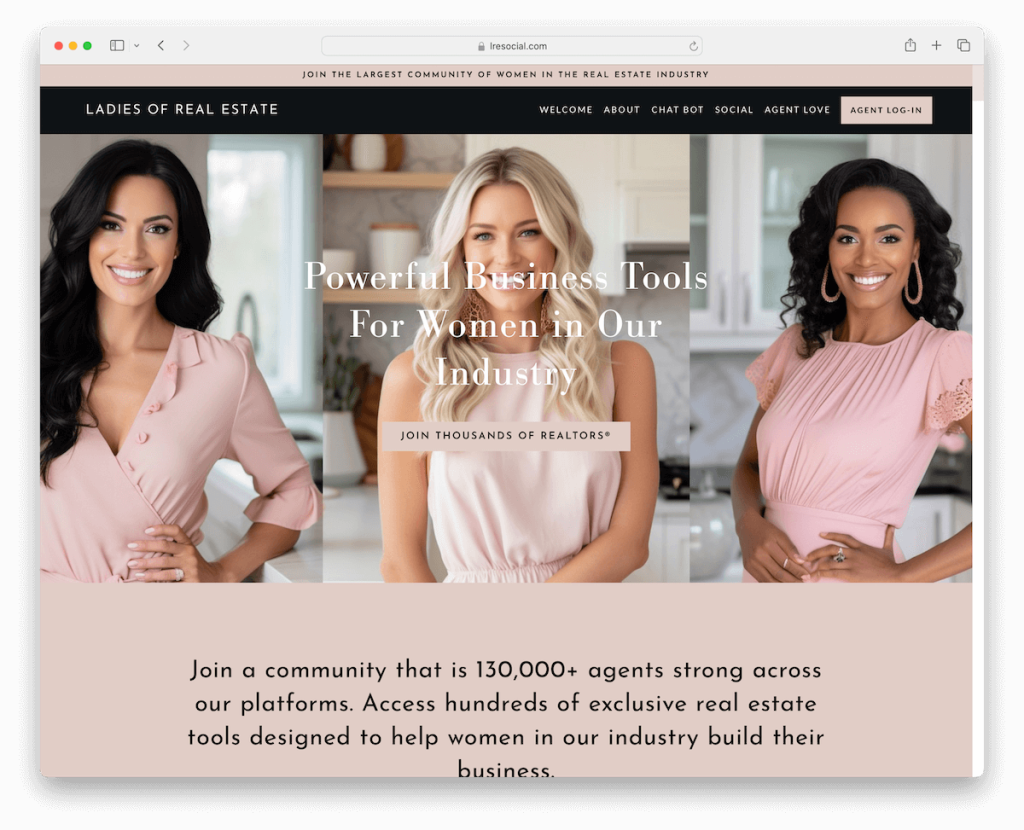
4. สุภาพสตรีแห่งอสังหาริมทรัพย์
สร้างด้วย: Squarespace

เว็บไซต์สมาชิก Squarespace ของ Ladies Of Real Estate สร้างความประทับใจด้วยส่วนหัวสีเข้มที่ตัดกันซึ่งโดดเด่นเหนือโทนสีที่ดูสะอาดตาและเป็นผู้หญิง
การแจ้งเตือนที่แถบด้านบนช่วยให้มั่นใจได้ว่าข้อความสำคัญจะอยู่ด้านหน้าและตรงกลาง พร้อมด้วยปุ่มเข้าสู่ระบบที่สะดวกสบายในแถบนำทาง
การออกแบบมีกลิ่นอายของพื้นที่สีขาวจำนวนมาก จับคู่กับตัวอักษรที่อ่านง่ายเพื่อการเรียกดูที่ง่ายดาย
หน้าคำรับรองเฉพาะสร้างความไว้วางใจ และการติดต่อทางอีเมลโดยตรง แทนที่จะเป็นแบบฟอร์ม จะเชิญชวนให้เกิดการสื่อสารที่ตรงไปตรงมา
สุดท้ายนี้ วิดีโอที่น่าดึงดูดจะช่วยเพิ่มความลึก ในขณะที่ส่วนท้ายแบบพื้นฐานยังคงความเรียบง่าย
หมายเหตุ: ใช้แถบด้านบนสำหรับประกาศพิเศษ ข่าวสาร ฯลฯ (ใช้พื้นหลังที่ตัดกันเพื่อให้ปรากฏมากขึ้น)
เหตุผลที่เราเลือกมัน : เพื่อการใช้คอนทราสต์และพื้นที่อย่างมีประสิทธิภาพ ทำให้ดูน่าดึงดูดและใช้งานง่าย
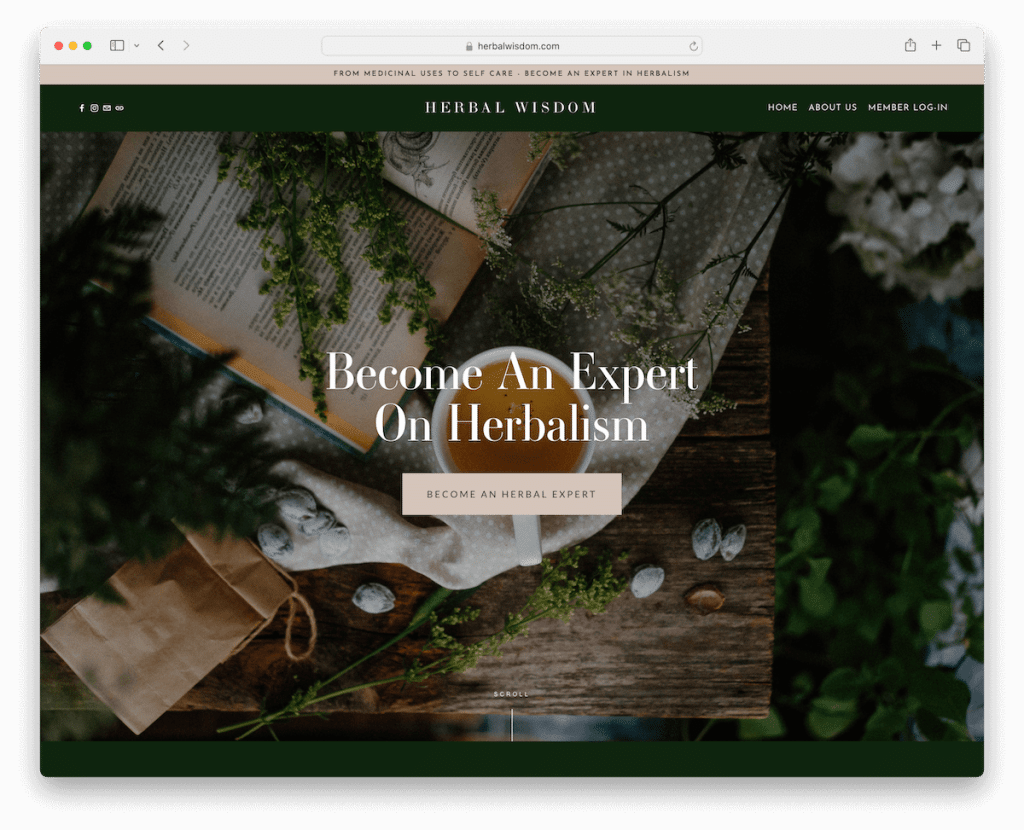
5. ภูมิปัญญาสมุนไพร
สร้างด้วย: Squarespace

เว็บไซต์ของ Herbal Wisdom ยินดีต้อนรับผู้เยี่ยมชมด้วยส่วนหัวที่จัดระเบียบอย่างประณีต โดยมีแถบด้านบนและเมนูที่ใช้งานง่ายเพื่อให้ง่ายต่อการนำทาง
ภาพฮีโร่พารัลแลกซ์ที่น่าหลงใหล เสริมด้วยข้อความซ้อนทับและปุ่ม CTA ที่น่าดึงดูด ดึงดูดผู้เยี่ยมชมเข้าสู่การเดินทางของสมุนไพรได้ในทันที
การกระจายรูปภาพและข้อความอย่างกลมกลืนทั่วทั้งไซต์ช่วยเสริมประสบการณ์การเรียนรู้ ยิ่งไปกว่านั้น คำรับรองของนักเรียนที่แท้จริงจะอยู่ข้างหน้าส่วนท้ายที่เรียบง่าย ซึ่งเพิ่มความน่าเชื่อถือและความอบอุ่น
เลย์เอาต์นี้ช่วยแนะนำผู้ใช้ได้อย่างง่ายดาย โดยผสมผสานรูปลักษณ์ที่น่าดึงดูดเข้ากับเนื้อหาที่ให้ข้อมูล
หมายเหตุ: สร้างความไว้วางใจและความน่าเชื่อถือโดยรวมคำรับรองของนักเรียน
เหตุผลที่เราเลือกมัน : สำหรับการเล่าเรื่องด้วยภาพและการจัดวางเนื้อหาเชิงกลยุทธ์
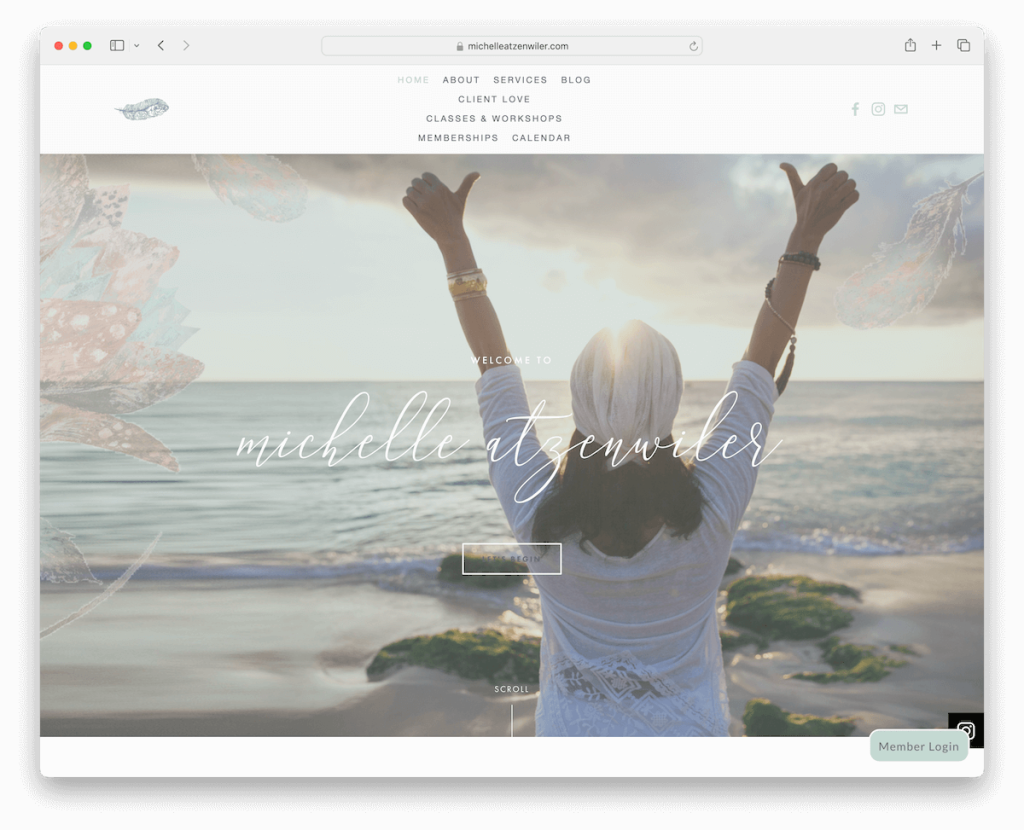
6. มิเชล อัทเซนวิเลอร์
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Michelle Atzenwiler เปล่งประกายด้วยการออกแบบที่สะอาดตาและผ่อนคลาย ซึ่งทำให้ผู้เยี่ยมชมสงบลงได้ในทันที
ความเรียบง่ายเริ่มต้นด้วยส่วนหัวและขยายไปยังส่วนท้ายขนาดใหญ่ที่ให้ข้อมูล
แบบฟอร์มสมัครสมาชิกแบบลอยเชิญชวนการมีส่วนร่วมอย่างละเอียด ในขณะที่ปุ่มเข้าสู่ระบบของสมาชิกและไอคอน Instagram ที่มุมขวาล่างจะผสานรวมการเชื่อมต่อทางสังคมได้อย่างราบรื่น
ส่วนพื้นหลังพารัลแลกซ์เพิ่มความลึกโดยไม่มากเกินไป และส่วนอีคอมเมิร์ซช่วยให้จองชั้นเรียนได้ง่าย
บล็อกทำให้ไซต์สมบูรณ์ด้วยข้อมูลเชิงลึกอันมีค่า และหน้าปฏิทินจะแสดงวันที่เรียนเพื่อองค์กรที่ดีขึ้น
หมายเหตุ: ใช้ไซต์สมาชิกของคุณเพื่อขายชั้นเรียนโดยตรงโดยไม่ต้องใช้โซลูชันของบุคคลที่สาม
ทำไมเราถึงเลือกมัน : ด้วยการออกแบบที่เงียบสงบและฟังก์ชันการใช้งานที่ใช้งานง่าย
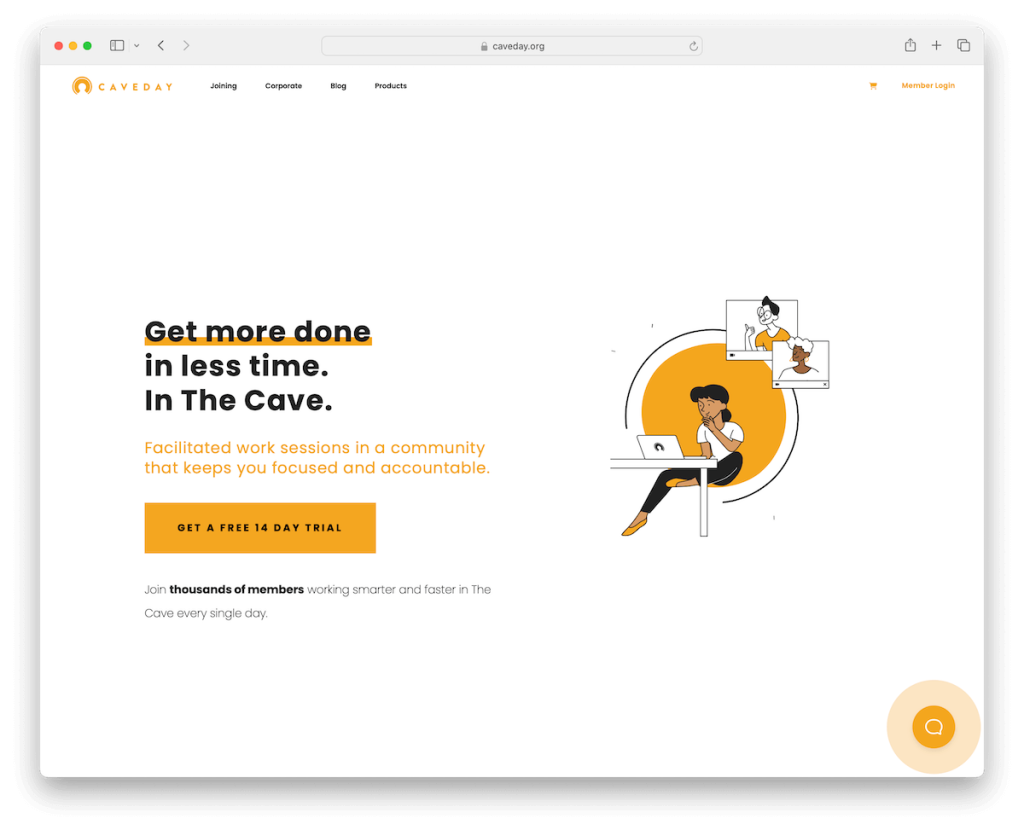
7. เคฟเดย์
สร้างด้วย: Squarespace

เว็บไซต์สมาชิก Squarespace ของ Caveday มีการออกแบบที่เรียบง่ายซึ่งเล่นกับพื้นหลังสีอ่อนและสีเข้มที่ตัดกันอย่างเชี่ยวชาญ
วิดีโอของนักเรียนที่ฝังไว้จะนำประสบการณ์ที่แท้จริงมาสู่แถวหน้า ในขณะที่วิดเจ็ตแชทแบบลอยช่วยให้มั่นใจว่าการสนับสนุนทำได้เพียงคลิกเดียว
ป๊อปอัปกำหนดการที่สะดวกสบายช่วยให้เข้าถึงเวลาของกิจกรรมได้ง่าย และแผนการกำหนดราคาที่ชัดเจนจะนำเสนอคุณค่า
แบบฟอร์มสมัครสมาชิกดึงดูดให้ทดลองใช้ฟรี 14 วันและส่วนท้ายแบบหลายคอลัมน์มีลิงก์ด่วนไปยังข้อมูลสำคัญ
หมายเหตุ: เลือกใช้การออกแบบเว็บไซต์ที่สะอาดตาและเรียบง่าย เพื่อให้คอนแวนต์ บริการ ตารางเวลา ฯลฯ ทั้งหมดของคุณปรากฏอยู่ตรงกลาง
ทำไมเราถึงเลือกมัน : สำหรับการออกแบบที่เรียบง่ายและคุณสมบัติเชิงโต้ตอบ ช่วยเพิ่มการมีส่วนร่วมของผู้ใช้และการเข้าถึง
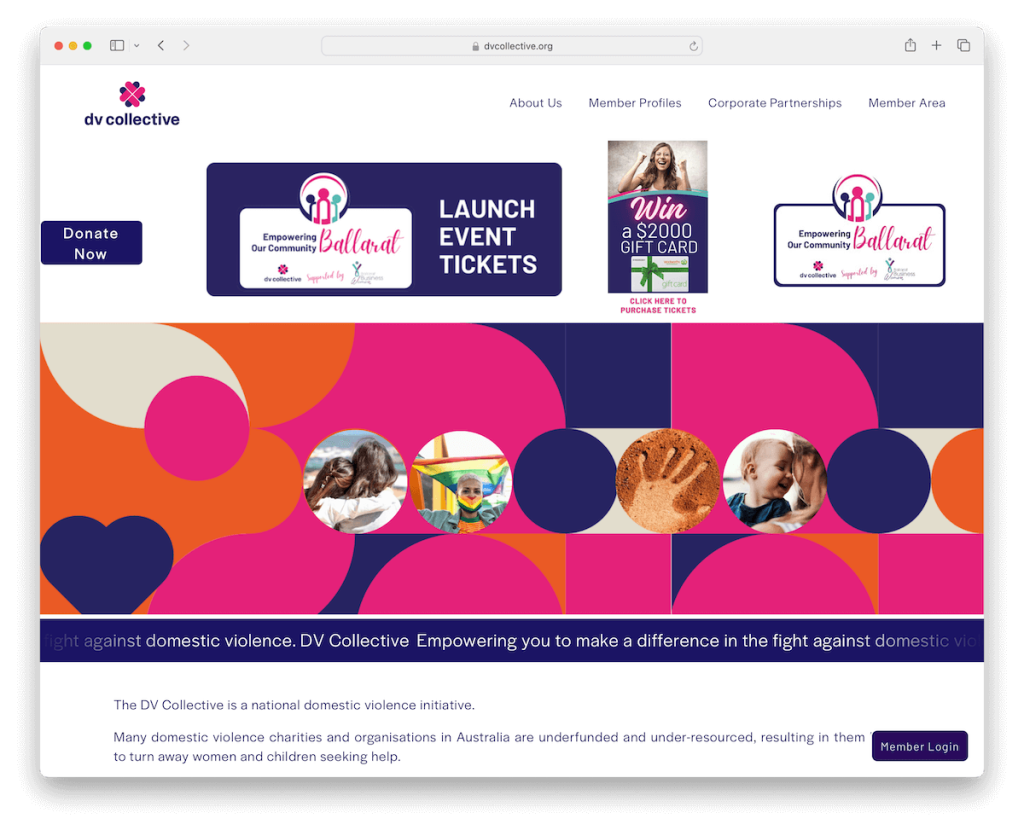
8. กลุ่ม DV
สร้างด้วย: Squarespace

ไซต์ของ DV Collective ทักทายผู้เยี่ยมชมด้วยป๊อปอัปสมัครสมาชิก เพื่อเริ่มต้นการมีส่วนร่วมครั้งแรก การนำทางนั้นเรียบง่ายแต่ใช้งานได้ดี โดยมีเมนูแบบเลื่อนลงที่เป็นมิตรต่อผู้ใช้สำหรับพื้นที่สมาชิก
ข้อความภาพเคลื่อนไหวช่วยเพิ่มสัมผัสแบบไดนามิก ในขณะที่การออกแบบหน้าแรกที่เรียบง่ายเน้นไปที่เนื้อหา และพาเล็ทสีขาวและน้ำเงินอันซับซ้อนชวนให้นึกถึงความเป็นมืออาชีพและความคิดสร้างสรรค์
ปุ่มเข้าสู่ระบบสมาชิกแบบติดหนึบช่วยให้เข้าถึงได้ง่าย และส่วนท้ายพร้อมรายละเอียดการติดต่อและไอคอนโซเชียลมีเดีย ช่วยให้ไซต์ใช้งานได้จริงและมีสไตล์
หมายเหตุ: รวบรวมอีเมลเพื่อให้คุณสามารถเริ่มทำงานกับแคมเปญการตลาดผ่านอีเมลและทำให้ธุรกิจของคุณเติบโตได้ในภายหลัง
ทำไมเราถึงเลือกมัน : สำหรับการออกแบบที่หรูหราและการมีส่วนร่วมของสมาชิกที่รอบคอบ
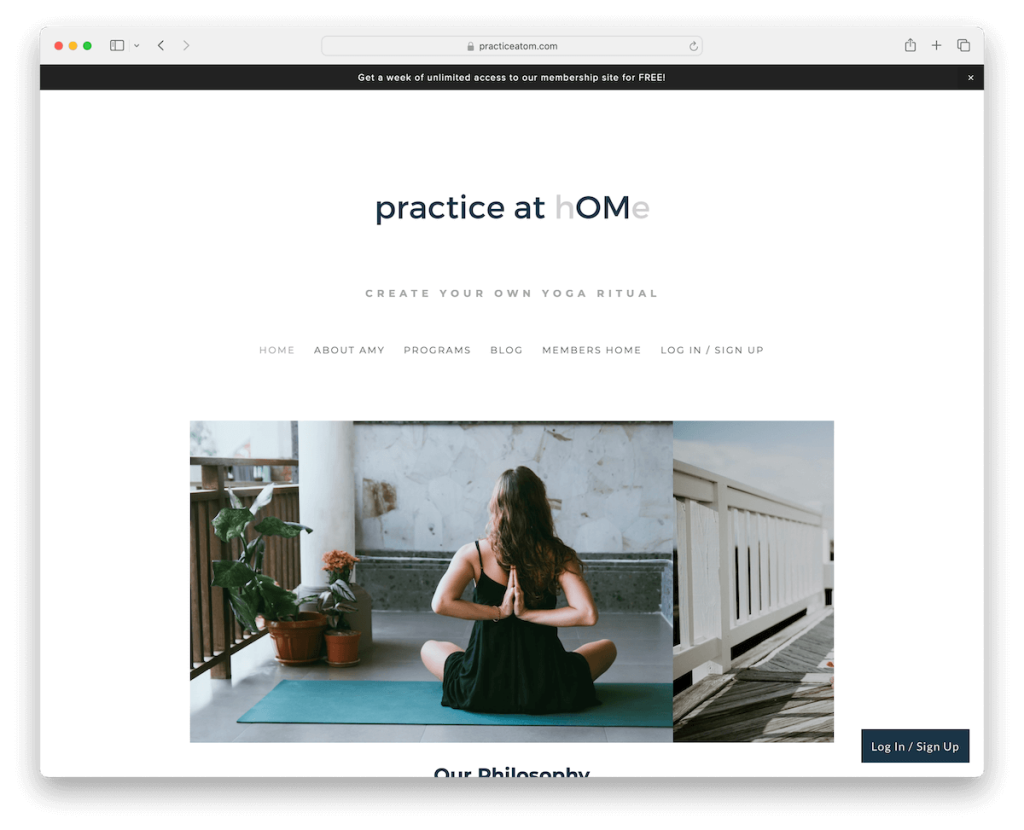
9. ฝึกซ้อมที่บ้าน
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Practice At Home มีรูปแบบที่สะอาดตาและนำเสนอเนื้อหาในพื้นที่ที่กำหนดไว้อย่างประณีต
การแจ้งเตือนแถบด้านบนสีดำดึงดูดสายตาทันที เสริมส่วนหัวขนาดใหญ่ที่ดูเป็นมิตร นอกจากนี้ พื้นหลังสีขาวที่สม่ำเสมอทั่วทั้งส่วนหัว ฐาน และส่วนท้ายยังสร้างรูปลักษณ์ที่สอดคล้องกัน
การรวมแถบเลื่อนช่วยเพิ่มความน่าดึงดูดทางสายตา ดังนั้นผู้เยี่ยมชมจึงสามารถดื่มด่ำไปกับเนื้อหาได้อย่างง่ายดาย
แบบฟอร์มสมัครสมาชิกที่วางอย่างมีกลยุทธ์อยู่ข้างหน้าส่วนท้าย เพื่อเพิ่มโอกาสในการมีส่วนร่วมสูงสุด
ในขณะเดียวกัน หน้าโปรแกรมที่มีรายละเอียดและส่วนบล็อกที่หลากหลาย (ไม่ได้อัปเดต) จะให้ข้อมูลเชิงลึกและคุณค่า
หมายเหตุ: คุณสามารถขยายธุรกิจของคุณไปอีกระดับได้ด้วยบล็อกที่อัปเดตเป็นประจำ (!)
เหตุผลที่เราเลือกมัน : ด้วยการออกแบบที่คมชัดและเป็นระเบียบซึ่งแนะนำผู้ใช้ผ่านข้อมูลมากมายได้อย่างง่ายดาย
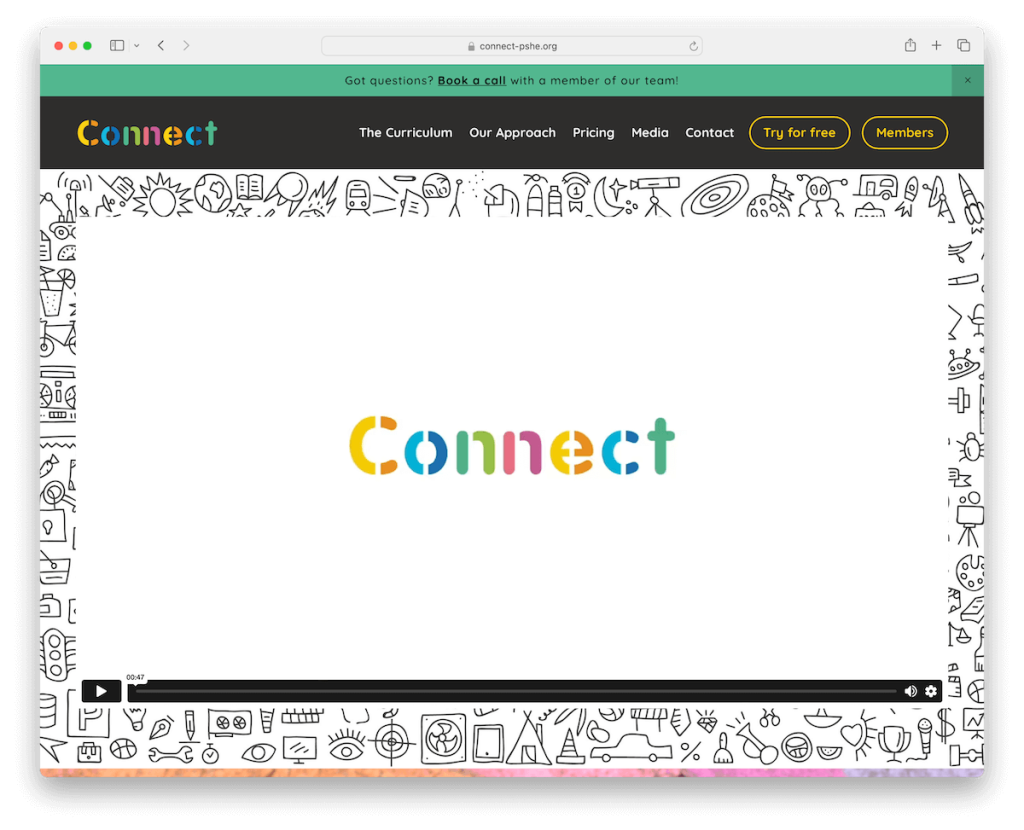
10. เชื่อมต่อ PSHE
สร้างด้วย: Squarespace

เชื่อมต่อเว็บไซต์ของ PSHE ออกมาด้วยการออกแบบที่มีชีวิตชีวา ดึงดูดผู้เยี่ยมชมได้ทันทีด้วยวิดีโอที่ฝังไว้ครึ่งหน้าบน
การนำทางได้รับการปรับปรุงด้วยปุ่ม CTA ที่โดดเด่นสองปุ่ม ให้ทดลองใช้ฟรีและสิทธิ์เข้าถึงของสมาชิก
ส่วนพื้นหลังรูปภาพขนาดใหญ่ดูน่าดึงดูด นำไปสู่ส่วนท้ายที่มีฟีเจอร์มากมายซึ่งเป็นศูนย์กลางข้อมูลพร้อมรายละเอียดธุรกิจ/ที่อยู่ติดต่อ ลิงก์ด่วน และไอคอนโซเชียล
หน้าติดต่อเป็นแบบโต้ตอบได้ไม่ซ้ำใคร โดยแสดงฟีด Twitter และ Instagram ในขณะที่หน้าบล็อกและพอดแคสต์โดยเฉพาะช่วยเสริมเนื้อหาของเว็บไซต์
หมายเหตุ: คุณสามารถเพิ่มเนื้อหาเพิ่มเติมลงในเว็บไซต์ของคุณได้อย่างง่ายดายโดยการรวมฟีดโซเชียลมีเดีย
เหตุผลที่เราเลือก : เนื่องจากรูปลักษณ์ที่มีชีวิตชีวาและตัวเลือกการมีส่วนร่วมที่ครอบคลุม
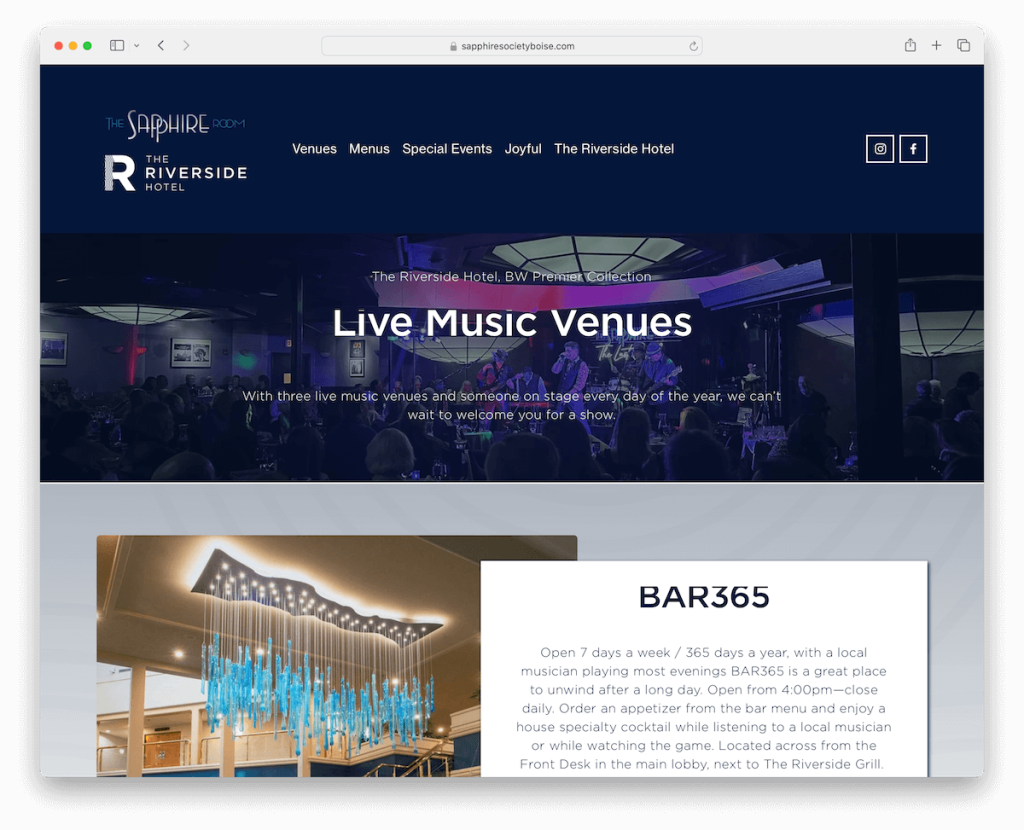
11. ห้องแซฟไฟร์บอยซี
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ The Sapphire Room Boise มีการออกแบบที่สะดุดตา ดึงดูดผู้เยี่ยมชมเข้าสู่บรรยากาศที่มีชีวิตชีวาได้ทันที

ขณะที่คุณเลื่อน เนื้อหาจะโหลดแบบไดนามิก ทำให้การเดินทางผ่านไซต์เป็นไปอย่างราบรื่น
คุณจะสังเกตเห็นตารางแกลเลอรีสามคอลัมน์ที่แสดงภาพที่สดใส ช่วยให้มองเห็นบรรยากาศของสถานที่จัดงานได้
นอกจากนี้ยังมี Google Maps ในตัวที่ช่วยในการค้นหาตำแหน่ง เพิ่มความสะดวกสบายให้กับผู้ใช้
วิดเจ็ตการสมัครสมาชิกในส่วนท้ายเชิญชวนให้มีการเชื่อมต่ออย่างต่อเนื่อง ทำให้ผู้เยี่ยมชมสามารถรับข่าวสารเกี่ยวกับกิจกรรมและข้อเสนอล่าสุดได้อย่างง่ายดาย
หมายเหตุ: วิธีที่ดีที่สุดในการแสดงตำแหน่งของคุณคือการใช้ Google Maps
ทำไมเราถึงเลือกมัน : สำหรับการนำทางที่ได้รับการปรับปรุงซึ่งส่งเสริมความสัมพันธ์ที่แน่นแฟ้นกับผู้ชม
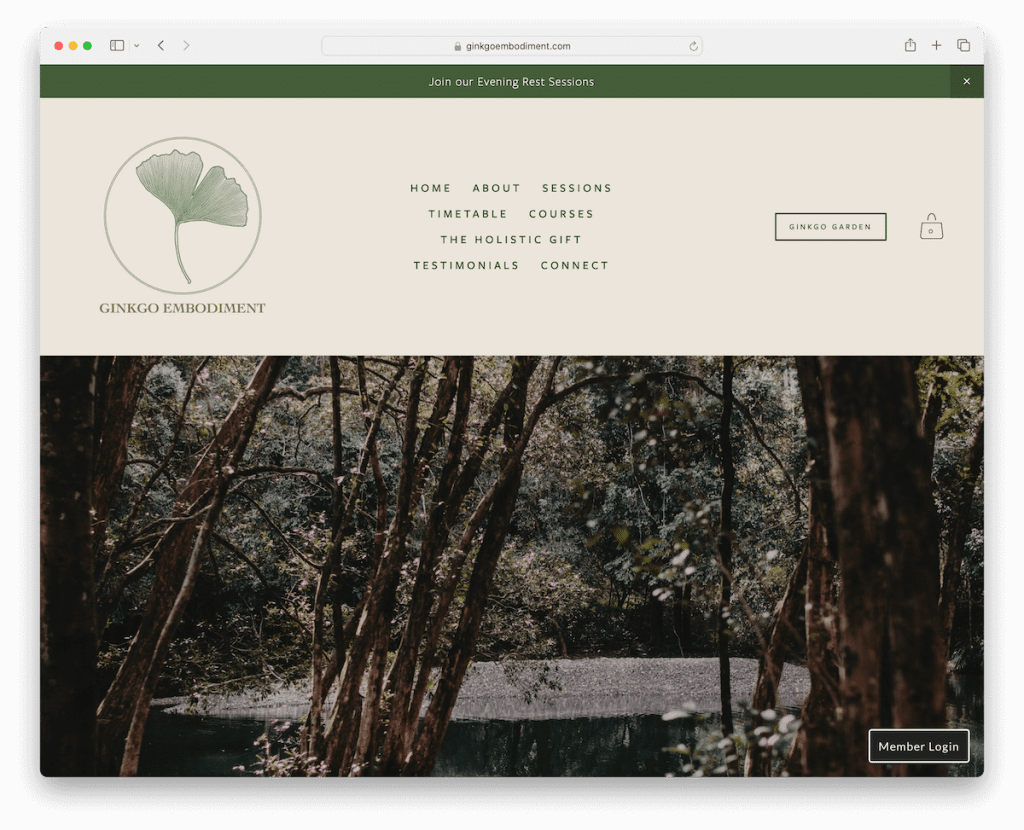
12. แป๊ะก๊วย
สร้างด้วย: Squarespace

ไซต์ Squarespace ของ Ginko Embodiment ทักทายผู้เยี่ยมชมด้วยการแจ้งเตือนแถบด้านบนที่ใช้งานได้จริงและส่วนหัวที่มีการจัดระเบียบอย่างดี โดยมีโลโก้ทางด้านซ้าย ลิงก์เมนูแถวกลาง และปุ่ม CTA ข้างไอคอนตะกร้าสินค้าทางด้านขวา
การออกแบบที่ดูเอิร์ธโทนของเว็บไซต์สะท้อนกับธีมด้านสุขภาพ เสริมด้วยองค์ประกอบเสียงและส่วนพื้นหลังภาพขนาดใหญ่ที่เชิญชวนให้เกิดความเงียบสงบ
ตารางเวลาออนไลน์รายสัปดาห์ช่วยให้เข้าถึงเซสชั่นต่างๆ ได้อย่างง่ายดาย ในขณะที่หน้าหลักสูตรที่เรียบง่ายจะสรุปข้อเสนอและราคาไว้อย่างชัดเจน
หมายเหตุ: แสดงปฏิทินออนไลน์หรือตารางเวลารายสัปดาห์เพื่อให้สมาชิกสามารถตรวจสอบได้เสมอว่าชั้นเรียนต่อไปคือเมื่อใด
ทำไมเราถึงเลือกมัน : สำหรับการออกแบบที่ไพเราะและ UX แบบเย็น ซึ่งสอดคล้องกับการมุ่งเน้นด้านสุขภาพ
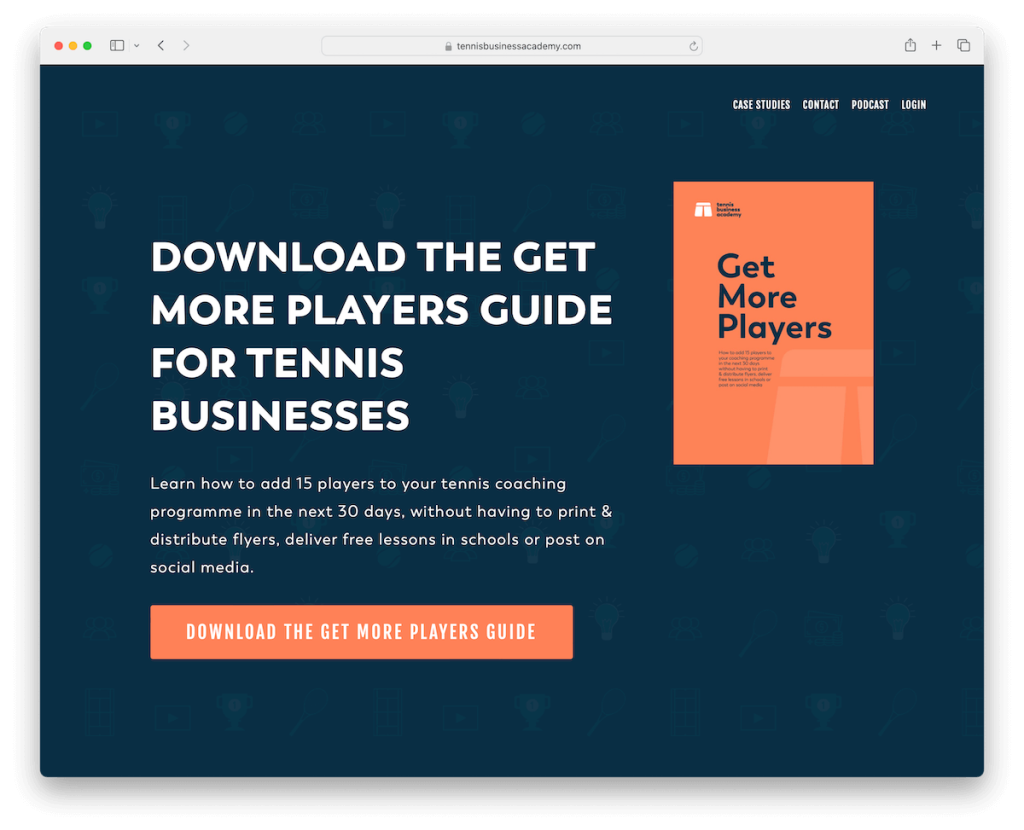
13. สถาบันธุรกิจเทนนิส
สร้างด้วย: Squarespace

เว็บไซต์ของ Tennis Business Academy ดึงดูดผู้เยี่ยมชมด้วยรูปแบบภาพพื้นหลังที่โดดเด่น เสริมด้วยเอฟเฟกต์พารัลแลกซ์ที่น่าดึงดูดสำหรับความลึก
การนำทางได้รับการปรับปรุงให้ดีขึ้น โดยมีเมนูสี่ลิงก์ที่เรียบง่ายเพื่อการสำรวจที่ไม่ซับซ้อน
เราชอบวิดีโอกรณีศึกษาเป็นพิเศษ พวกเขานำเรื่องราวความสำเร็จที่แท้จริงมาสู่ชีวิต เพิ่มความน่าเชื่อถือและการมีส่วนร่วม
หน้าติดต่อพื้นฐานมีแบบฟอร์มที่ตรงไปตรงมา อำนวยความสะดวกในการสอบถามข้อมูลได้ง่าย
นอกจากนี้ หน้าพอดแคสต์เฉพาะยังให้ผู้ใช้สามารถฟังตอนต่าง ๆ บนเว็บไซต์ได้โดยตรง ช่วยเพิ่มประสบการณ์ผู้ใช้ด้วยเนื้อหาที่มีคุณค่าและตามความต้องการ
หมายเหตุ: ยกระดับความน่าเชื่อถือของคุณไปอีกระดับด้วยวิดีโอกรณีศึกษา
ทำไมเราถึงเลือกมัน : เพื่อการบูรณาการที่ราบรื่นของรูปลักษณ์แบบมืออาชีพและเนื้อหาที่มีคุณค่าและเข้าถึงได้ง่าย
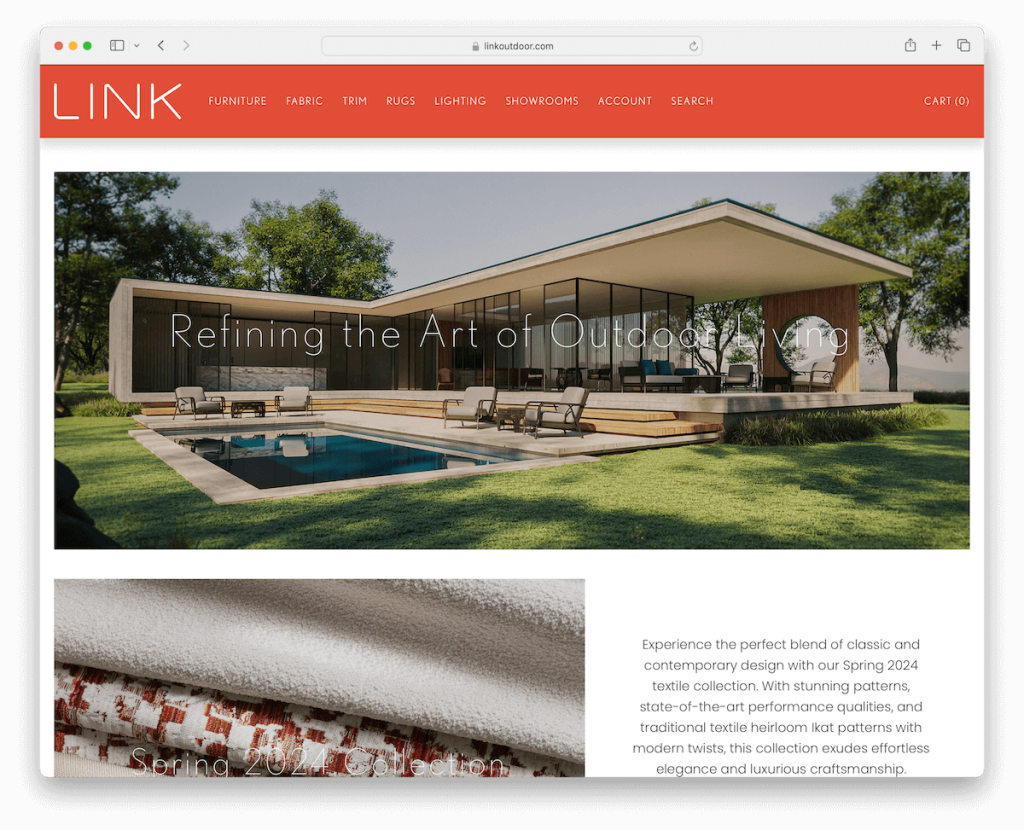
14. ลิงค์
สร้างด้วย: Squarespace

ไซต์สมาชิก Squarespace ของ LINK มีส่วนหัวแบบไดนามิกที่หายไปเมื่อเลื่อนลงและกลับมาใหม่อีกครั้งเมื่อเลื่อนขึ้น (สิ่งนี้ทำให้มั่นใจได้ว่าการท่องเว็บจะง่ายดาย)
เว็บไซต์มีการออกแบบที่สะอาดตาพร้อมส่วนหัวที่ตัดกัน ปุ่ม CTA และส่วนท้ายเพื่อดึงดูดสายตาของผู้เยี่ยมชม
ส่วนท้ายมีลิงก์ด่วน รายละเอียดการติดต่อ และแบบฟอร์มสมัครสมาชิก ช่วยให้ผู้ใช้เข้าถึงข้อมูลสำคัญได้อย่างง่ายดาย
นอกจากนี้ แบบฟอร์มคำขอใบเสนอราคาจะปรากฏขึ้น (เป็นป๊อปอัป) เพื่อให้ผู้ใช้สามารถติดต่อบริการได้โดยตรงและสะดวก
หมายเหตุ: ใช้สีพื้นหลังที่ตัดกันเพื่อให้แน่ใจว่าปุ่ม CTA ของคุณชัดเจนและมองเห็นได้
เหตุผลที่เราเลือกมัน : ด้วยคุณสมบัติการนำทางที่เป็นนวัตกรรมและส่วนท้ายที่มีประโยชน์พร้อมการเข้าถึงข้อมูลสำคัญอย่างรวดเร็ว
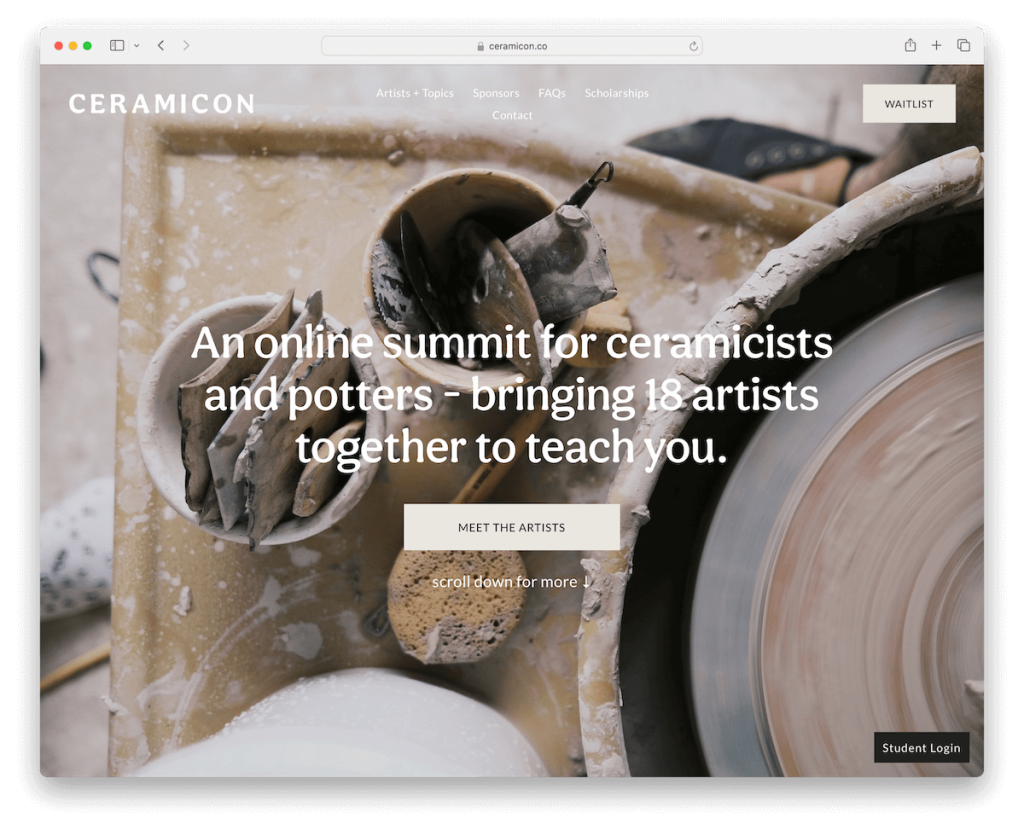
15. เซรามิกคอน
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Ceramicon พอใจกับเนื้อหาที่แสดงออกมาอย่างสวยงามในขณะที่คุณเลื่อนดู ซึ่งจุดประกายความสนใจ
ส่วนฮีโร่แบบเต็มหน้าจอที่น่าประทับใจและส่วนหัวที่โปร่งใสสร้างความประทับใจแรกอันน่าทึ่ง
วิดีโอโปรโมตแบบฝังช่วยให้เจาะลึกเข้าไปในโลกของพวกเขา ในขณะที่ส่วนท้ายแบบมินิมอลทำให้การออกแบบดูโฉบเฉี่ยวและไม่เกะกะ
หน้าศิลปินที่กว้างขวาง ประกอบไปด้วยหน้าศิลปินแต่ละคนและแบบฟอร์มการสมัครรับรายชื่อรอ เพื่อแสดงความสามารถและเชิญชวนให้มีส่วนร่วม
หน้าคำถามที่พบบ่อยที่มีประโยชน์จะตอบคำถามทั่วไป ปรับปรุงประสบการณ์ผู้ใช้ด้วยการออกแบบที่รอบคอบและข้อมูลที่ครอบคลุม
หมายเหตุ: ให้เนื้อหาแก่ผู้ที่อาจเป็นสมาชิกของคุณให้มากที่สุดเท่าที่จะเป็นไปได้ รวมถึงหน้าคำถามที่พบบ่อยที่ครอบคลุม
เหตุผลที่เราเลือกมัน : สำหรับรูปแบบที่น่าดึงดูดและการจัดแสดงงานศิลปะที่จุดประกายความสนใจ
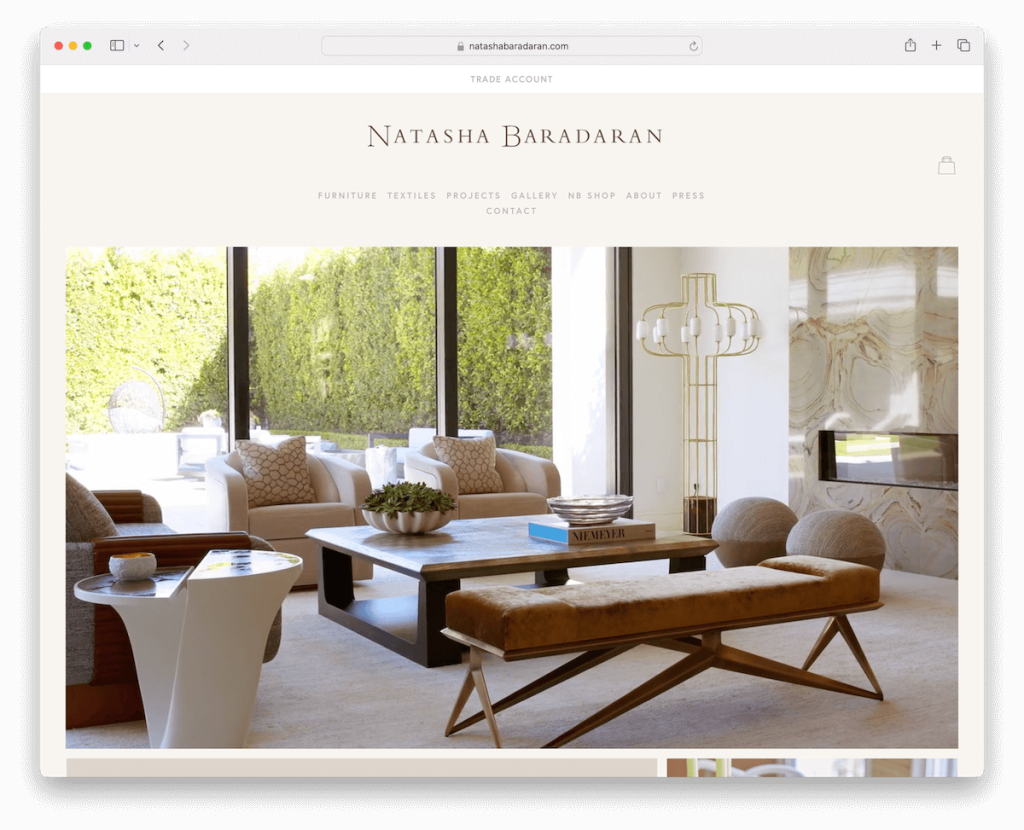
16. นาตาชา บาราดารัน
สร้างด้วย: Squarespace

เว็บไซต์ของ Natasha Baradaran สะกดสายตาด้วยเลย์เอาต์แบบกึ่งกล่อง นำเสนอเนื้อหาที่เรียงลำดับตามภาพ
หน้าแรกมีตารางรูปภาพที่น่าทึ่งซึ่งนำทางผู้เยี่ยมชมผ่านหมวดหมู่และหน้าต่างๆ อย่างสวยงาม โดยแสดงให้เห็นความกว้างและความลึกของผลงานของเธอ
การออกแบบส่วนหัวและส่วนท้ายที่เรียบง่ายช่วยให้มั่นใจได้ว่าจะเน้นไปที่เนื้อหา ในขณะที่แบบฟอร์มสมัครสมาชิกส่งเสริมการโต้ตอบอย่างต่อเนื่อง
การรวมแถบค้นหาพร้อมผลลัพธ์แบบสดช่วยเพิ่มการนำทาง และแกลเลอรีที่มีฟังก์ชันไลท์บ็อกซ์ช่วยให้ได้รับประสบการณ์การรับชมที่ดื่มด่ำ
หมายเหตุ: ใช้เค้าโครงตารางและแกลเลอรีพร้อมฟังก์ชันไลท์บ็อกซ์เพื่อประสบการณ์การรับชมเนื้อหาที่ดื่มด่ำยิ่งขึ้น
เหตุผลที่เราเลือกมัน : สำหรับการนำเสนอที่หรูหราและการนำทางที่ใช้งานง่าย ทำให้การสำรวจน่าหลงใหลและง่ายดาย
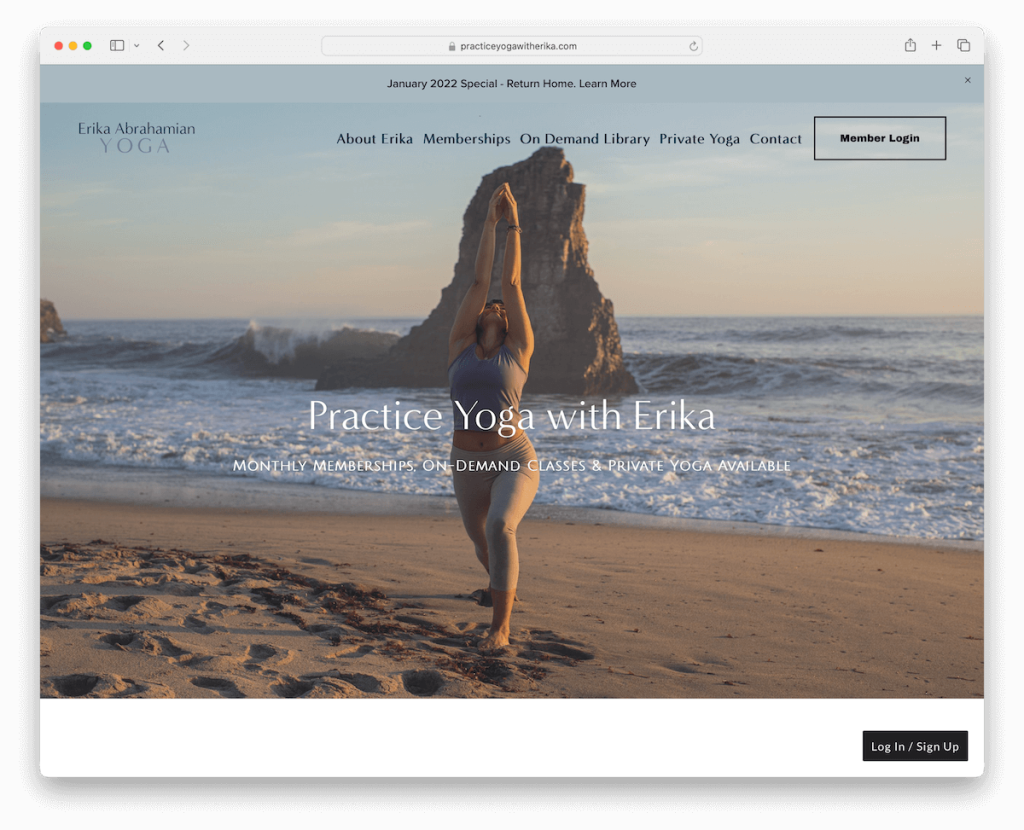
17. ฝึกโยคะกับเอริกา
สร้างด้วย: Squarespace

เว็บไซต์ฝึกโยคะกับ Erika's Squarespace มีอินเทอร์เฟซที่ใช้งานง่าย แถบด้านบนและส่วนหัวจะหายไปอย่างชาญฉลาดเมื่อเลื่อนลงและปรากฏขึ้นอีกครั้งเมื่อเลื่อนขึ้นด้านบน ช่วยเพิ่มประสบการณ์การรับชม
แถบเลื่อนคำรับรองที่สำคัญในหน้าแรกแสดงให้เห็นประสบการณ์การเปลี่ยนแปลงของนักเรียนของเธอ ซึ่งเพิ่มความน่าเชื่อถือ
ส่วนท้ายได้รับการออกแบบอย่างมีประสิทธิภาพด้วยลิงก์ด่วนและแบบฟอร์มสมัครสมาชิก ส่งเสริมการนำทางที่ง่ายดาย
หน้า "เกี่ยวกับ" ดึงดูดใจด้วยแถบเลื่อนรูปภาพขนาดใหญ่ นำเสนอการเดินทางด้วยภาพของการฝึกฝนและปรัชญาของ Erika
สุดท้ายนี้ หน้าติดต่อพื้นฐานพร้อมแบบฟอร์มช่วยลดความยุ่งยากในการสอบถาม ทำให้การสื่อสารตรงไปตรงมาและเข้าถึงได้
หมายเหตุ: แสดงเนื้อหาที่สวยงามของคุณโดยไม่ต้องเสียพื้นที่เว็บไซต์ด้วยสไลด์โชว์
ทำไมเราถึงเลือกมัน : สำหรับอินเทอร์เฟซที่มีชีวิตชีวาและองค์ประกอบการออกแบบที่รอบคอบ
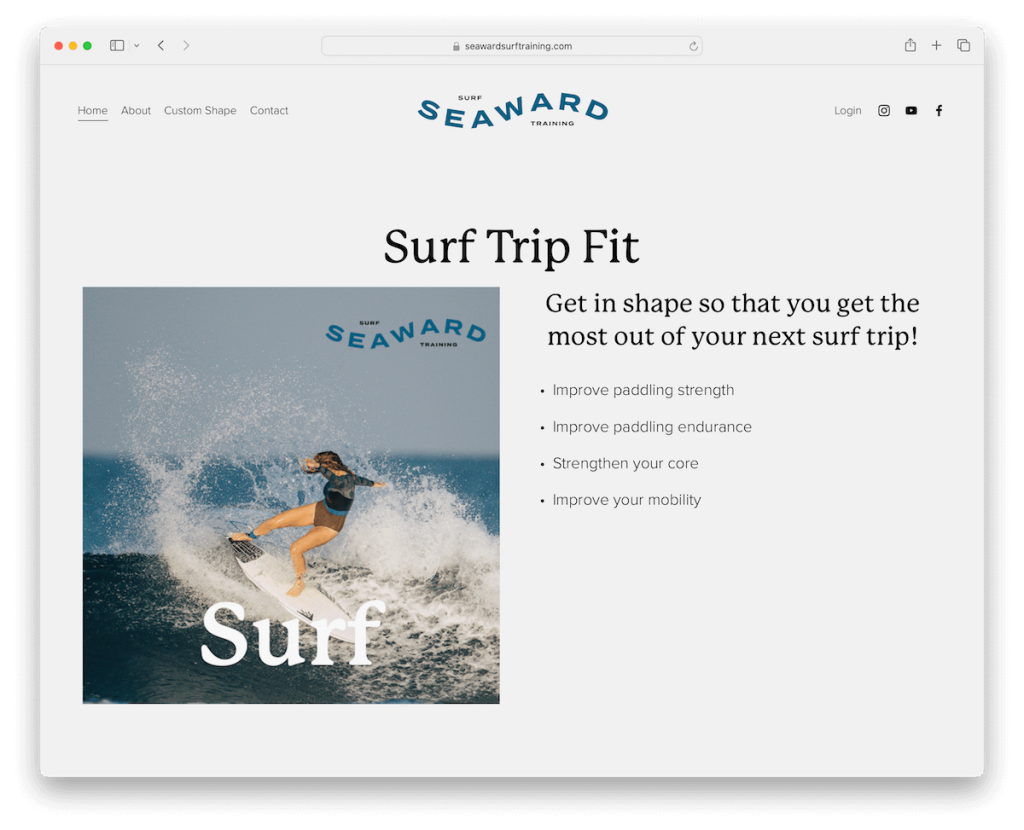
18. การฝึกโต้คลื่น Seaward
สร้างด้วย: Squarespace

เว็บไซต์สมาชิกของ Seaward Surf Training รวบรวมแก่นแท้ของความเรียบง่าย สร้างความประทับใจแรกที่โดดเด่นด้วยการนำเสนอภาพเหมือน GIF ที่สะดุดตาในครึ่งหน้าบน
ส่วนหัวและส่วนท้ายที่สะอาดตาจัดกรอบเนื้อหาได้อย่างสวยงาม ทำให้มั่นใจได้ว่าการท่องเว็บไม่เกะกะ
เว็บไซต์นำเสนอเนื้อหาที่เข้าใจง่ายควบคู่ไปกับโปรแกรมการฝึกอบรมที่มีรายละเอียด โดยนำเสนอรูปแบบการสมัครสมาชิกในราคาที่เอื้อมถึงซึ่งให้สิทธิ์ในการเข้าถึงโปรแกรมทั้งหมด
หน้าเกี่ยวกับที่เรียบร้อยถ่ายทอดเรื่องราวและหลักการของแบรนด์ เชิญชวนผู้ใช้เข้าร่วมการฝึกโต้คลื่นด้วยความเรียบง่ายและสง่างาม
หมายเหตุ: เพิ่มภาพเคลื่อนไหวและเอฟเฟ็กต์ให้กับเว็บไซต์ของคุณเพื่อเพิ่มสีสันให้กับการออกแบบ (อย่าหักโหมจนเกินไป)
เหตุผลที่เราเลือก : ด้วยการนำเสนอด้วยภาพและการจัดวางที่ไม่ซับซ้อน ทำให้ผู้ใช้สามารถนำทางและเชื่อมต่อกับโปรแกรมการฝึกโต้คลื่นได้อย่างง่ายดาย
วิธีสร้างเว็บไซต์สมาชิกด้วย Squarespace
การสร้างเว็บไซต์สมาชิกบน Squarespace สามารถเปลี่ยนสถานะทางดิจิทัลของคุณได้ ต่อไปนี้เป็นบทช่วยสอนหกขั้นตอนสั้นๆ เพื่อช่วยคุณเริ่มต้น:
- เลือกแผน : ขั้นแรก ไปที่ Squarespace และเลือกแผนที่เหมาะกับความต้องการของคุณ โดยเริ่มจากแผนเริ่มต้นระดับเริ่มต้นที่ราคา $7/เดือน
- เลือกเทมเพลตที่เหมาะสม : เลือกเทมเพลต Squarespace ที่เหมาะกับความต้องการของเว็บไซต์สมาชิกของคุณ มองหาเทมเพลตที่มีเค้าโครงและฟีเจอร์ที่สะอาดตาซึ่งเอื้อต่อการโฮสต์เนื้อหาพิเศษ เช่น พื้นที่สมาชิก บล็อก หรือรายการหลักสูตร
- ตั้งค่าโครงสร้างเว็บไซต์ของคุณ : วางแผนและตั้งค่าโครงสร้างเว็บไซต์ของคุณ สร้างหน้าสำคัญ เช่น หน้าแรก เกี่ยวกับ รายละเอียดสมาชิก ติดต่อ และหน้าเฉพาะอื่นๆ ที่คุณต้องการ ใช้ตัวแก้ไขแบบลากและวางของ Squarespace เพื่อปรับแต่งหน้าเหล่านี้ตามที่คุณต้องการ
- สร้างพื้นที่สมาชิก : ไปที่ส่วน “พื้นที่สมาชิก” ของ Squarespace เพื่อเพิ่มพื้นที่สำหรับสมาชิกเท่านั้นในเว็บไซต์ของคุณ ที่นี่ คุณสามารถปรับแต่งระดับการเข้าถึง ราคาสมาชิก และเนื้อหาพิเศษที่สมาชิกจะได้รับเมื่อสมัคร
- เพิ่มเนื้อหาของคุณ : เติมเต็มพื้นที่สมาชิกของคุณด้วยเนื้อหาที่มีคุณค่า นี่อาจเป็นบล็อกโพสต์ วิดีโอ หลักสูตร ทรัพยากรที่ดาวน์โหลดได้ หรือเนื้อหาใดๆ ที่ให้คุณค่าแก่สมาชิกของคุณ
- รวมตัวเลือกการชำระเงิน : ตั้งค่าตัวเลือกการชำระเงินเพื่อจัดการการสมัครสมาชิก Squarespace ทำงานร่วมกับตัวประมวลผลการชำระเงินต่างๆ เช่น Stripe และ PayPal ทำให้ง่ายต่อการจัดการการชำระเงินที่เกิดซ้ำอย่างปลอดภัย
- ทดสอบและเปิดตัว : ก่อนที่จะเผยแพร่ ให้ทดสอบไซต์ของคุณอย่างละเอียดเพื่อให้แน่ใจว่าทุกอย่างทำงานได้ตามที่คาดหวัง ตรวจสอบกระบวนการสมัคร เกตเวย์การชำระเงิน และการเข้าถึงเนื้อหาพิเศษ เมื่อพอใจแล้ว ให้เปิดเว็บไซต์สมาชิกของคุณไปทั่วโลก
คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์สมาชิก Squarespace
ฉันสามารถปรับแต่งการออกแบบพื้นที่สมาชิก Squarespace ของฉันได้หรือไม่
ได้ คุณสามารถปรับแต่งการออกแบบพื้นที่สมาชิกของคุณให้เข้ากับความสวยงามของแบรนด์ของคุณได้ Squarespace ช่วยให้คุณสามารถปรับสี แบบอักษร และองค์ประกอบเค้าโครงภายในพื้นที่สมาชิกได้ แม้ว่าตัวเลือกการปรับแต่งอาจมีจำกัดกว่าหน้าปกติเล็กน้อย
เป็นไปได้ไหมที่จะมีระดับสมาชิกหลายระดับบนไซต์ Squarespace
ใช่ Squarespace รองรับการสร้างระดับสมาชิกหลายระดับ คุณสามารถตั้งค่าระดับการเข้าถึง แผนการกำหนดราคา และเนื้อหาพิเศษที่แตกต่างกันสำหรับแต่ละระดับสมาชิกได้โดยตรงภายในการตั้งค่าส่วนสมาชิก
ฉันจะจัดการสมาชิกและการสมัครสมาชิกบน Squarespace ได้อย่างไร
Squarespace มีแดชบอร์ดแบบรวมที่คุณสามารถจัดการสมาชิก ดูสถานะการสมัครสมาชิก และจัดการการยกเลิกหรือการคืนเงินได้ แดชบอร์ดนี้นำเสนอภาพรวมที่ครอบคลุมของฐานสมาชิกของคุณ
ฉันสามารถเสนอให้ทดลองใช้ฟรีหรือรหัสส่วนลดสำหรับเว็บไซต์สมาชิกของฉันได้หรือไม่?
ใช่ Squarespace อนุญาตให้คุณเสนอการทดลองใช้ฟรีและรหัสส่วนลดได้ คุณสามารถตั้งค่าข้อเสนอส่งเสริมการขายสำหรับสมาชิกใหม่หรือส่วนลดสำหรับสมาชิกระยะยาวได้ โดยให้ความยืดหยุ่นในการทำตลาดและขยายไซต์สมาชิกของคุณ
Squarespace จัดการความปลอดภัยของเนื้อหาสำหรับสมาชิกเท่านั้นอย่างไร
Squarespace ตรวจสอบให้แน่ใจว่าเนื้อหาสำหรับสมาชิกเท่านั้นมีความปลอดภัยและเข้าถึงได้เฉพาะผู้ใช้ที่มีระดับสมาชิกที่เหมาะสมเท่านั้น ใช้การตั้งค่าการรับรองความถูกต้องและการอนุญาตเพื่อจำกัดการเข้าถึง ปกป้องเนื้อหาพิเศษของคุณจากการดูโดยไม่ได้รับอนุญาต
ฉันสามารถรวมเครื่องมือของบุคคลที่สามเข้ากับเว็บไซต์สมาชิก Squarespace ของฉันได้หรือไม่
ใช่ Squarespace อนุญาตให้ผสานรวมกับเครื่องมือและบริการของบุคคลที่สาม รวมถึงแพลตฟอร์มการตลาดผ่านอีเมล เครื่องมือวิเคราะห์ และระบบการจัดการลูกค้าสัมพันธ์ (CRM) การผสานรวมเหล่านี้สามารถปรับปรุงฟังก์ชันการทำงานของเว็บไซต์สมาชิกของคุณและปรับปรุงประสบการณ์ผู้ใช้ได้
