21 ตัวอย่างการถ่ายภาพ Squarespace ที่ดีที่สุด (ในปี 2023)
เผยแพร่แล้ว: 2023-03-17ยินดีต้อนรับสู่รายการตัวอย่างการถ่ายภาพ Squarespace ที่โดดเด่นที่สุดของเรา
เราได้รวมการออกแบบเว็บต่างๆ ตั้งแต่เรียบง่ายและน้อยไปจนถึงสร้างสรรค์มากขึ้น ดังนั้นจึงมีบางอย่างสำหรับทุกคน
และที่ดีที่สุดคือคุณสามารถสร้างสิ่งที่คล้ายกันได้อย่างง่ายดายด้วย Squarespace
อย่างไรก็ตาม คุณยังสามารถไปเส้นทางอื่นและเลือกธีม WordPress สำหรับการถ่ายภาพ หรือแม้แต่เริ่มต้นด้วยตัวสร้างเว็บไซต์การถ่ายภาพฟรี
แต่ก่อนอื่น เรามาเพลิดเพลินกับสถานที่ถ่ายภาพที่สวยงามเหล่านี้กันเถอะ
ตัวอย่างการถ่ายภาพ Squarespace ที่ยิ่งใหญ่ที่สุด
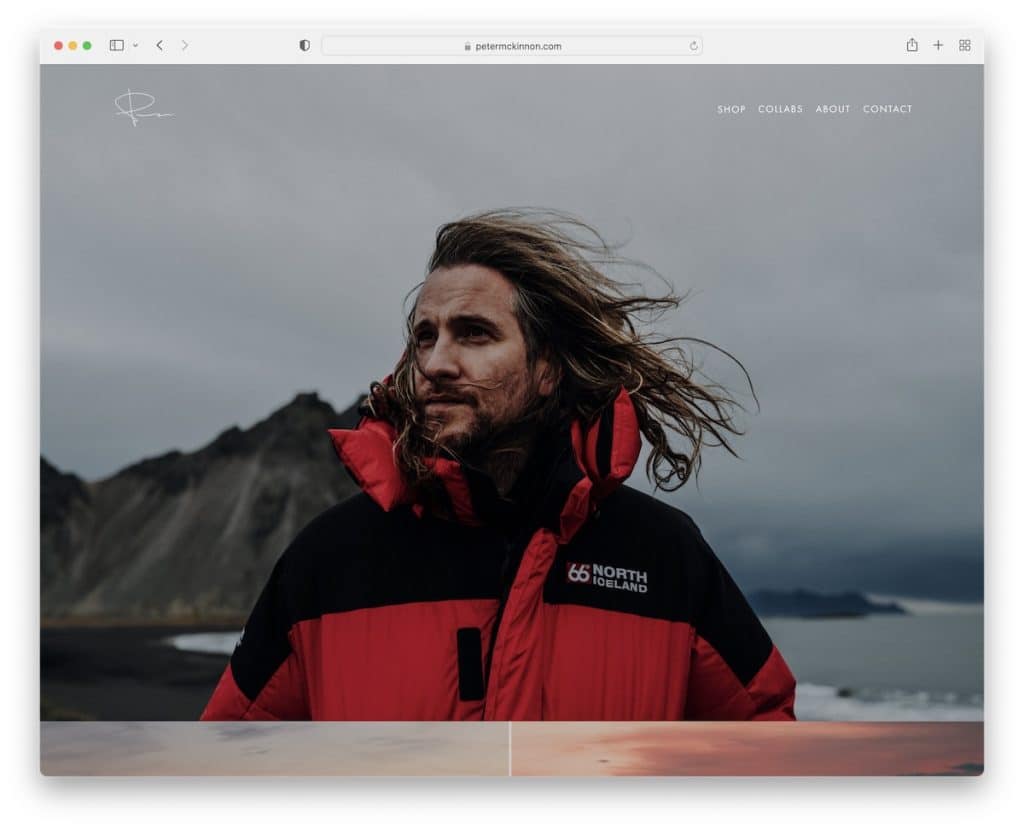
1. ปีเตอร์ แมคคินนอน
สร้างด้วย : Squarespace

Peter McKinnon มีเว็บไซต์ถ่ายภาพแบบเต็มหน้าจอที่สวยงามพร้อมภาพขนาดใหญ่ บางภาพมีเอฟเฟกต์พารัลแลกซ์ที่จับใจ
ส่วนหัว (ที่มีเมนูแบบเลื่อนลง) และส่วนท้ายนั้นสะอาดตาและเป็นพื้นฐาน พร้อมด้วยลิงก์ที่จำเป็นและไอคอนโซเชียล
หมายเหตุ : สร้างความประทับใจแรกที่ชัดเจนและแข็งแกร่งด้วยการออกแบบเว็บที่ตอบสนองต่อแบบเต็มหน้าจอ
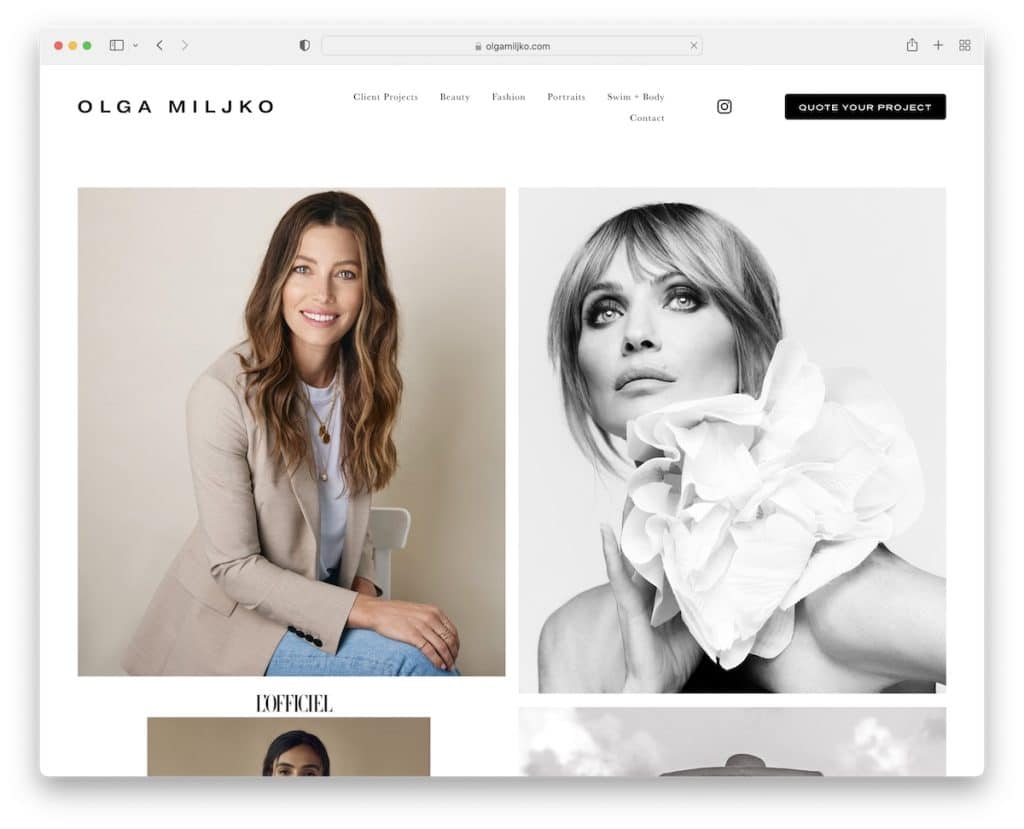
2. โอลก้า มิลจ์โก้
สร้างด้วย: Squarespace

Olga Miljko ดำเนินการเว็บไซต์ที่เรียบง่าย ดังนั้นผลงานภาพถ่ายและโปรเจ็กต์ทั้งหมดของเธอจึงโดดเด่นยิ่งขึ้น ส่วนหัวจะหายไปเมื่อคุณเริ่มเลื่อน แต่ปรากฏขึ้นอีกครั้งทันทีที่คุณกลับไปที่ด้านบนสุด
ยิ่งไปกว่านั้น หน้าแรกของกริดแบบสองคอลัมน์ยาวจะโหลดภาพในขณะที่เลื่อนเพื่อให้ประสบการณ์มีส่วนร่วมมากขึ้น
สิ่งที่นำไปใช้ได้จริงคือการใช้ปุ่มเรียกร้องให้ดำเนินการ (CTA) ในส่วนหัว เพื่อให้ทุกคนที่สนใจสามารถเข้าถึงแบบฟอร์มใบเสนอราคาได้เร็วขึ้น (นอกจากนี้ หน้าติดต่อยังมี Google Maps ซึ่งแสดงที่ตั้งธุรกิจของ Olga)
หมายเหตุ : การสร้างส่วนหัวที่หายไป/ปรากฏขึ้นอีกครั้งต้องการบรรยากาศการเลื่อนที่น่าพึงพอใจ แต่ในขณะเดียวกันก็ช่วยปรับปรุงประสบการณ์ของผู้ใช้
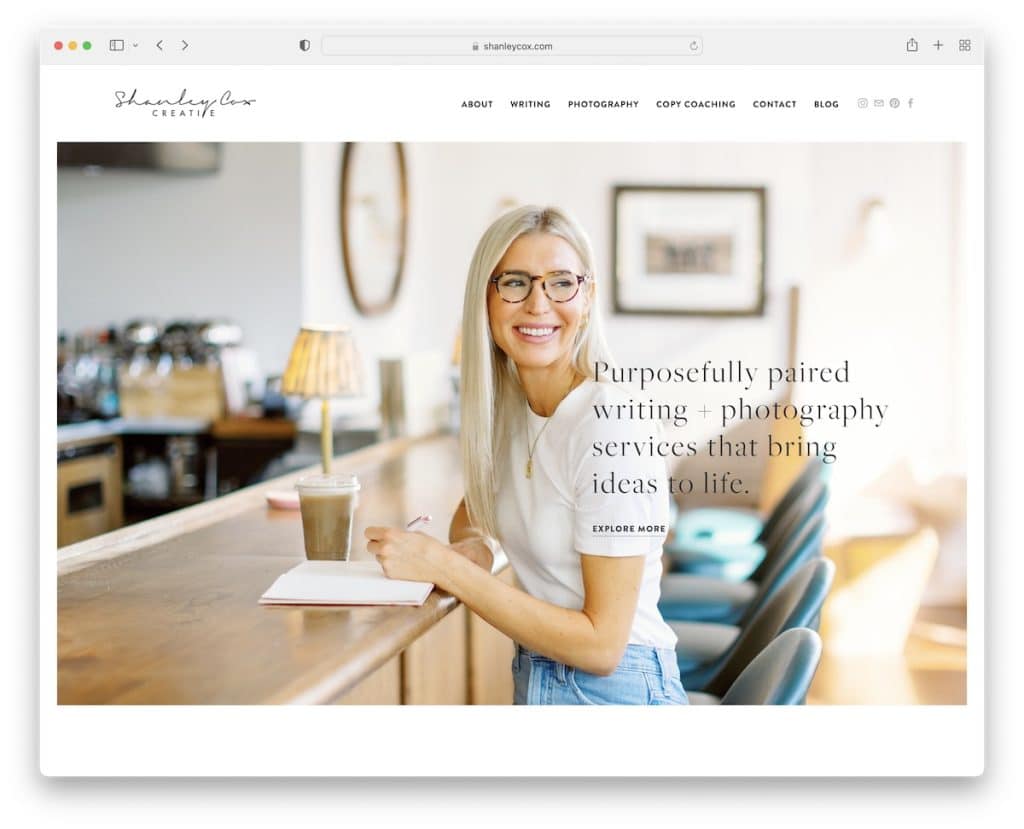
3. แชนลีย์ ค็อกซ์
สร้างด้วย: Squarespace

คุณจะได้รับความรู้สึกเป็นส่วนตัวทันทีที่คุณมาถึงไซต์ถ่ายภาพ Squarespace ของ Shanley Cox มีรูปลักษณ์ที่สะอาดตาและสร้างสรรค์ มีพื้นที่สีขาวมากมายเพื่อให้อ่านได้ง่ายขึ้น
Shanley ยังมีแถบเลื่อนข้อความรับรองในหน้าแรกเพื่อเป็นหลักฐานทางสังคม และคุณจะเห็นฟีด Instagram ก่อนส่วนท้าย ซึ่งจะเปิดโพสต์ในแท็บใหม่
หมายเหตุ : สร้างความไว้วางใจในบริการที่โดดเด่นของคุณโดยการรวมคำนิยมของลูกค้า
ดูเว็บไซต์ที่เรียบง่ายเหล่านี้หากคุณไม่ต้องการออกแบบเว็บให้ยุ่งยากแต่ยังคงแสดงตัวตนบนโลกออนไลน์ได้อย่างยอดเยี่ยม
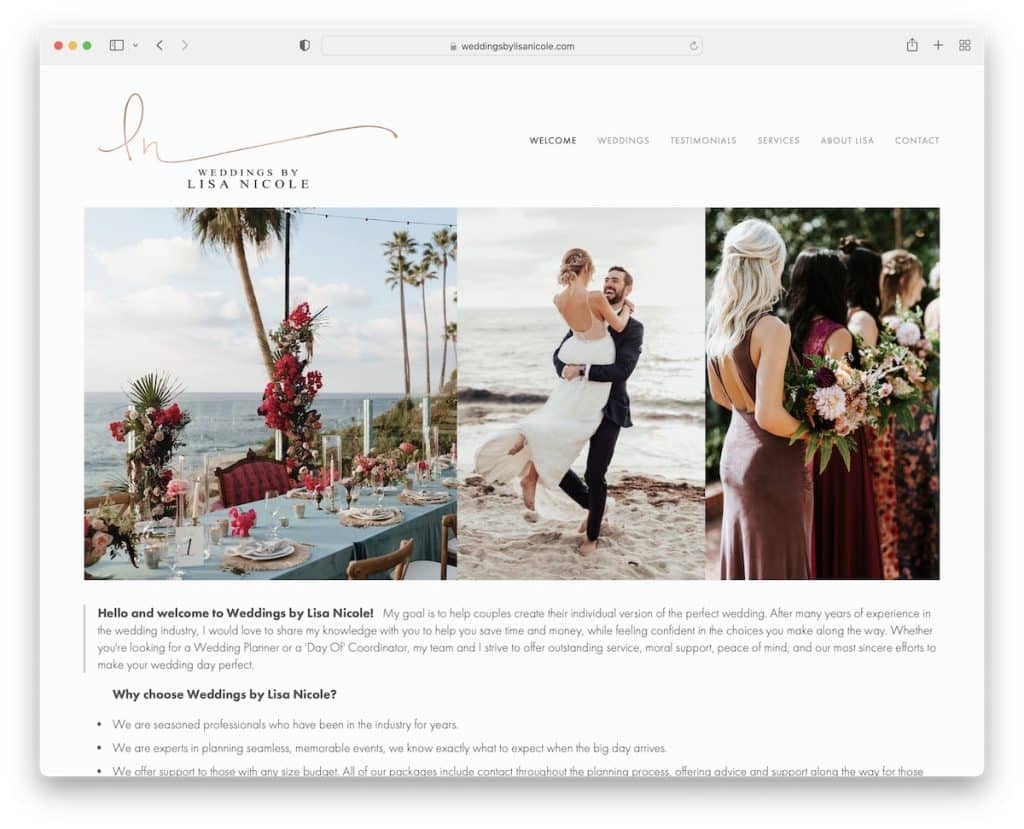
4. งานแต่งงานโดย Lisa Nicole
สร้างด้วย: Squarespace

เพจของ Weddings By Lisa Nicole มีบรรยากาศหรูหรา มีแถบเลื่อนรูปภาพเพื่อแสดงผลงานที่ดีที่สุดผ่านภาพที่ดึงดูดใจ
ตัวอย่างการถ่ายภาพของ Squarespace นี้มีเพียงส่วนหัว แต่ไม่มีส่วนท้าย (มีข้อความว่า “ขับเคลื่อนโดย Squarespace” เท่านั้น)
ยิ่งไปกว่านั้น คุณยังจะได้พบกับเพจเฉพาะสำหรับคำรับรองซึ่งล้วนแต่เป็นข้อมูลเชิงลึก
หมายเหตุ : หากคุณไม่อยากใช้ส่วนท้าย ก็อย่าทำ แต่เราแนะนำให้ทำเช่นนี้เฉพาะในกรณีที่คุณมีเว็บไซต์พื้นฐานที่ไม่มีหน้ามากเกินไป
คุณจะเพลิดเพลินไปกับเว็บไซต์ถ่ายภาพงานแต่งงานที่ยอดเยี่ยมเหล่านี้ที่เราคัดสรรมาอย่างดี
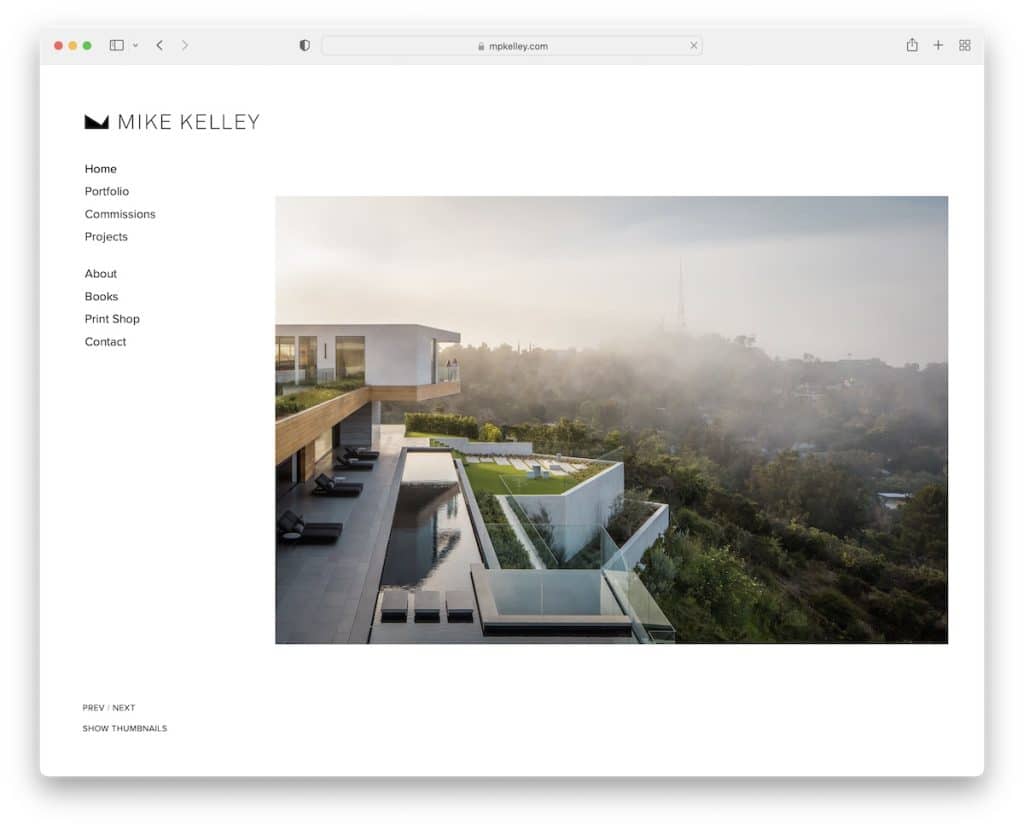
5. ไมค์ เคลลีย์
สร้างด้วย: Squarespace

คุณลักษณะที่โดดเด่นของ Mike Kelley คือส่วนหัว/เมนูแถบด้านข้างแบบติดหนึบ ปรากฏอยู่เสมอ ดังนั้นคุณไม่จำเป็นต้องเลื่อนไปที่ด้านบนสุดเพื่อเข้าถึงลิงก์การนำทาง
ยิ่งไปกว่านั้น ฐานและส่วนหัวของแถบด้านข้างมีพื้นหลังสีขาวเหมือนกัน ซึ่งทำให้ไซต์ภาพถ่ายนี้ดูเรียบร้อยยิ่งขึ้น นอกจากนี้ยังไม่มีส่วนท้ายเพื่อให้ดูเป็นระเบียบเรียบร้อยยิ่งขึ้น
หมายเหตุ: คุณสามารถแยกสถานะออนไลน์ของคุณจากส่วนอื่นๆ ได้อย่างง่ายดายโดยย้ายส่วนหัวไปที่แถบด้านข้าง (ซ้าย)
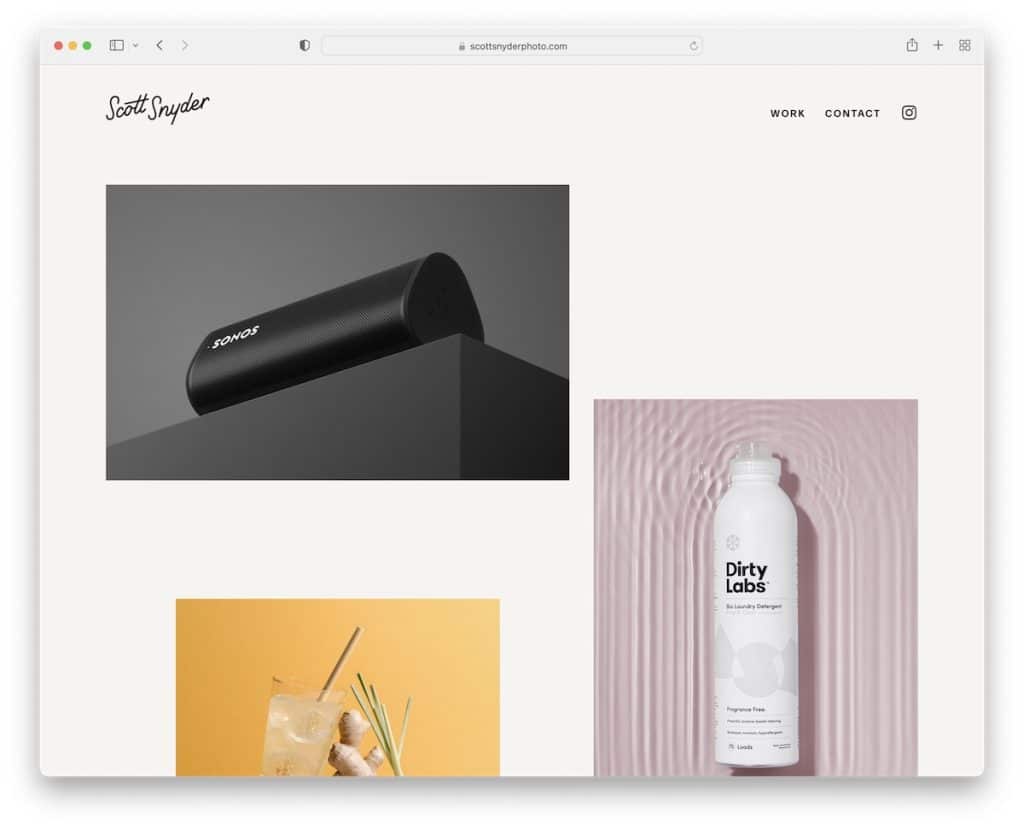
6. สก็อตต์ สไนเดอร์
สร้างด้วย: Squarespace

Scott Snyder กระตุ้นความอยากรู้อยากเห็นด้วยเลย์เอาต์ตารางที่ไม่เหมือนใคร ซึ่งภาพขนาดย่อบางภาพเป็นแบบเคลื่อนไหวและบางส่วนแบบคงที่ และถ้าคุณคลิกที่ภาพขนาดย่อ จะเป็นการเปิดหน้าโครงการที่สมบูรณ์พร้อมข้อมูลที่เป็นลายลักษณ์อักษรและภาพเพิ่มเติม
ตัวอย่างเว็บไซต์ Squarespace นี้จะรักษาสีพื้นหลังเดียวกันตลอดทั้งหน้า รวมถึงส่วนหัวและส่วนท้าย นอกจากนี้ คุณไม่จำเป็นต้องเลื่อนกลับไปด้านบนเพื่อเข้าถึงลิงก์เมนู เนื่องจากส่วนหัวจะปรากฏขึ้นอีกครั้งเมื่อคุณเริ่มเลื่อนกลับ
หมายเหตุ: ผสมภาพขนาดย่อแบบคงที่และเคลื่อนไหวเพื่อดึงดูดผู้เข้าชมมากขึ้น
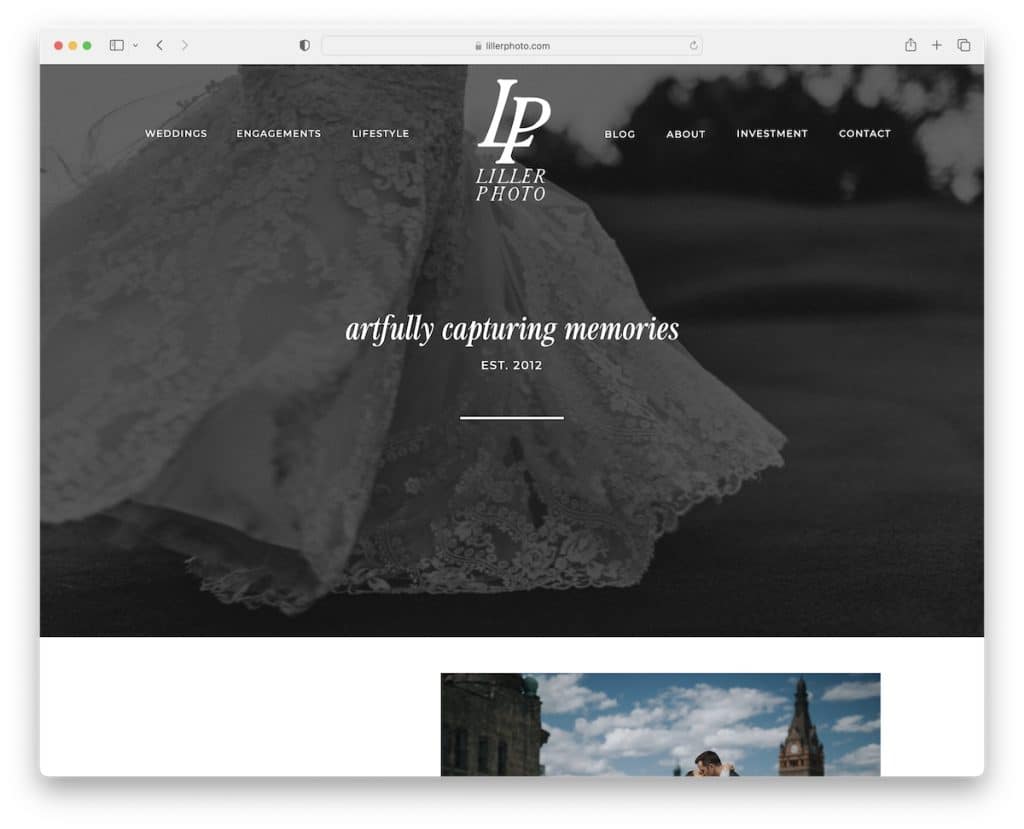
7. ภาพถ่ายลิลเลอร์
สร้างด้วย: Squarespace

ไซต์ของ Liller Photo มีเลย์เอาต์ที่แตกต่างพร้อมส่วนที่น่าสนใจซึ่งทำให้คุณตื่นเต้นเกี่ยวกับเนื้อหา
ส่วนหัวเปลี่ยนจากความโปร่งใสทั้งหมดเป็น "หมอก" เมื่อเกาะติดกับด้านบนของหน้าจอ ซึ่งสร้างรายละเอียดที่ยอดเยี่ยม แต่ส่วนท้ายมีพื้นหลังสีดำ ดังนั้นข้อมูลเพิ่มเติมและลิงก์จึงปรากฏมากขึ้น
นอกจากนี้ยังมีปุ่ม back-to-top (แต่คุณแทบไม่ต้องใช้เลย) และแถบเลื่อนข้อความรับรองสุดเจ๋งพร้อมรูปภาพของเจ้าสาวและเจ้าบ่าว
หมายเหตุ: ปุ่ม back-to-top มีประโยชน์อย่างยิ่งหากคุณไม่ได้ใช้ส่วนหัวแบบลอย – ปุ่มนี้จะช่วยยกระดับ UX ของไซต์ของคุณ
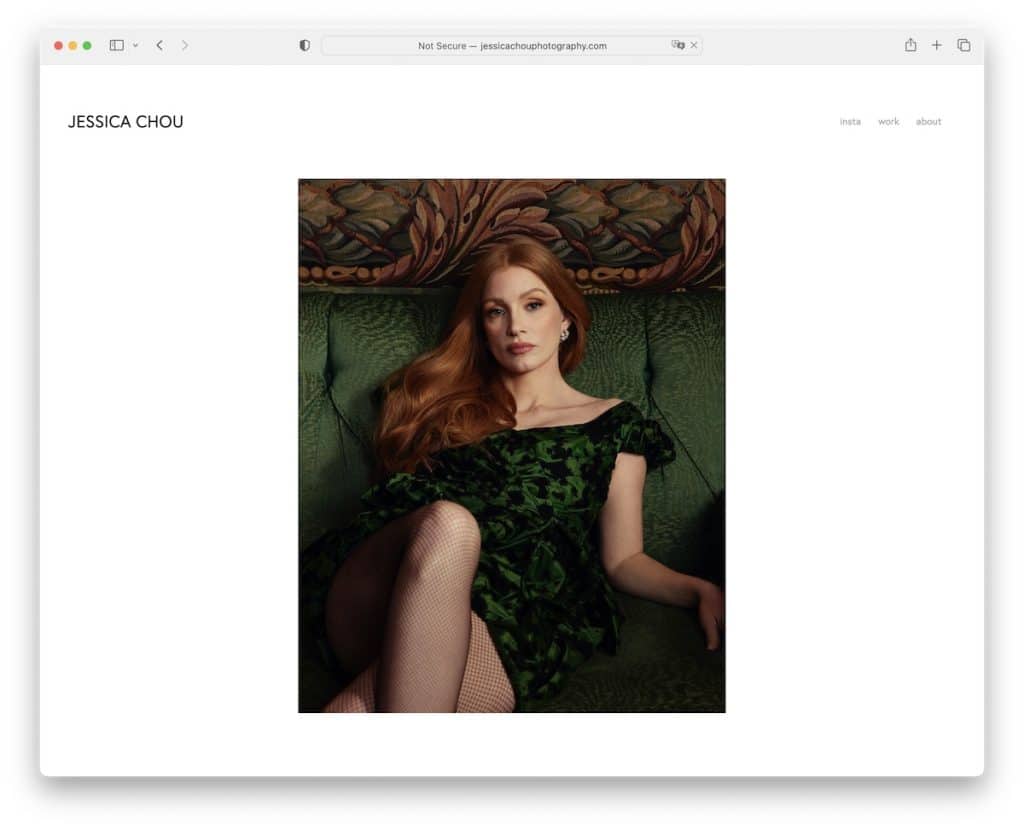
8. เจสสิก้า โจว
สร้างด้วย: Squarespace

Jessica Chou เป็นตัวอย่างที่ยอดเยี่ยมของไซต์การถ่ายภาพ Squarespace ที่เรียบง่าย (มาก) แม้ว่าจะมีเนื้อหาข้อความน้อยมากและแถบการนำทางก็ธรรมดามาก เจสสิก้าได้เพิ่มรูปภาพมากมายเพื่อพูดทั้งหมด
หน้าแรกนั้นยาว แต่การโหลดเนื้อหาด้วยการเลื่อนจะทำให้คุณมีสมาธิ ลืมเรื่องเวลาไปเลย ข้อเสียเพียงอย่างเดียวคือไม่มีส่วนท้ายและไม่มีปุ่มย้อนกลับ ดังนั้นการเลื่อนกลับอาจสร้างความรำคาญเล็กน้อย
หมายเหตุ: คุณเป็นช่างภาพ ดังนั้นให้รูปถ่ายของคุณเป็นตัวอธิบาย (คุณไม่จำเป็นต้องใช้ข้อความมากมาย และเว็บไซต์ของ Jessica Chou ก็เป็นตัวอย่างที่ยอดเยี่ยมในเรื่องนี้)
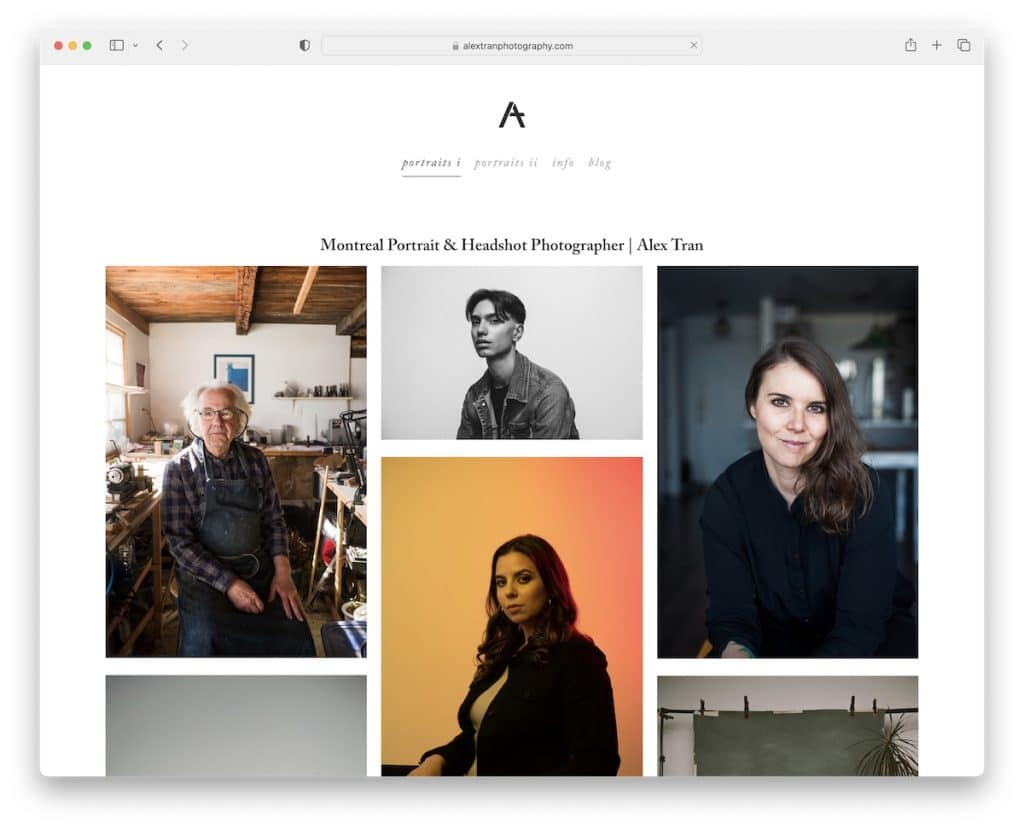
9. อเล็กซ์ ทราน
สร้างด้วย: Squarespace

สิ่งหนึ่งที่น่าสนใจเกี่ยวกับไซต์ของ Alex Tran คือเขาแสดงชีวประวัติในส่วนท้ายของหน้าบางหน้า
นอกจากหน้าพอร์ตโฟลิโอและหน้าข้อมูล/เกี่ยวกับฉันแล้ว อเล็กซ์ ทรานยังมีบล็อกที่เขาสนทนาเกี่ยวกับหัวข้อต่างๆ
หมายเหตุ: วิธีหนึ่งในการปรับปรุงเว็บไซต์การถ่ายภาพ Squarespace ของคุณคือการเริ่มต้นบล็อก (เพียงแค่อัปเดตอย่างสม่ำเสมอ)
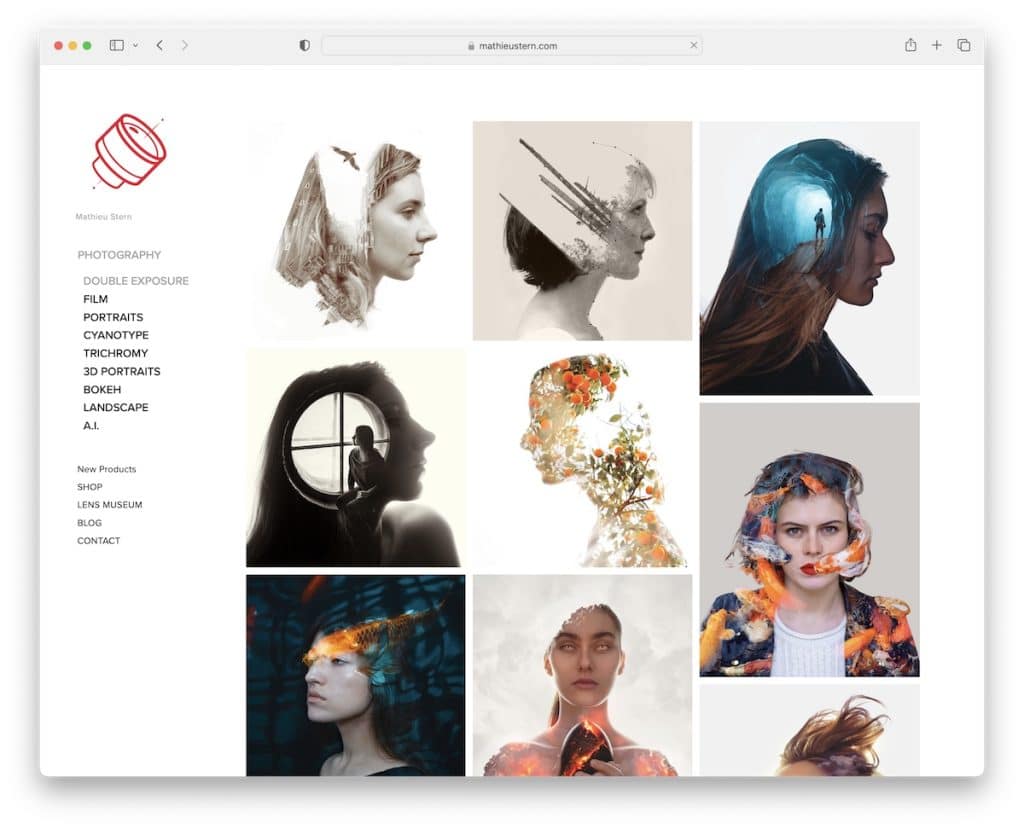
10. มาติเยอ สเติร์น
สร้างด้วย: Squarespace

Mathieu Stern เป็นอีกตัวอย่างที่ยอดเยี่ยมของเว็บไซต์ที่สะอาดตาพร้อมแถบนำทางด้านข้างแบบลอยตัวและเมนูแบบเลื่อนลง ซึ่งช่วยให้คุณเรียกดูไซต์ได้อย่างรวดเร็ว โดยมีลิงก์ทางด้านซ้ายและเนื้อหาทางด้านขวา
หน้าของ Mathieu ยังไม่มีส่วนท้ายเพื่อทำให้การแสดงตนออนไลน์ของเขาง่ายขึ้นไปอีก
เมื่ออยู่ในหมวดหมู่พอร์ตโฟลิโอใดๆ และหลังจากที่คุณคลิกภาพขนาดย่อ ภาพขนาดใหญ่จะเปิดขึ้นในหน้าใหม่ แต่คุณสามารถเลื่อนดูส่วนที่เหลือได้โดยไม่ต้องย้อนกลับ (คุณยังสามารถคลิก "แสดงภาพขนาดย่อ" ที่มุมล่างซ้ายเพื่อดูทั้งอัลบั้ม)
หมายเหตุ: เปลี่ยนผลงานออนไลน์ของคุณให้เป็นสไลด์โชว์ เพื่อให้ผู้ชมสามารถเพลิดเพลินกับผลงานของคุณด้วยความละเอียดสูงขึ้น
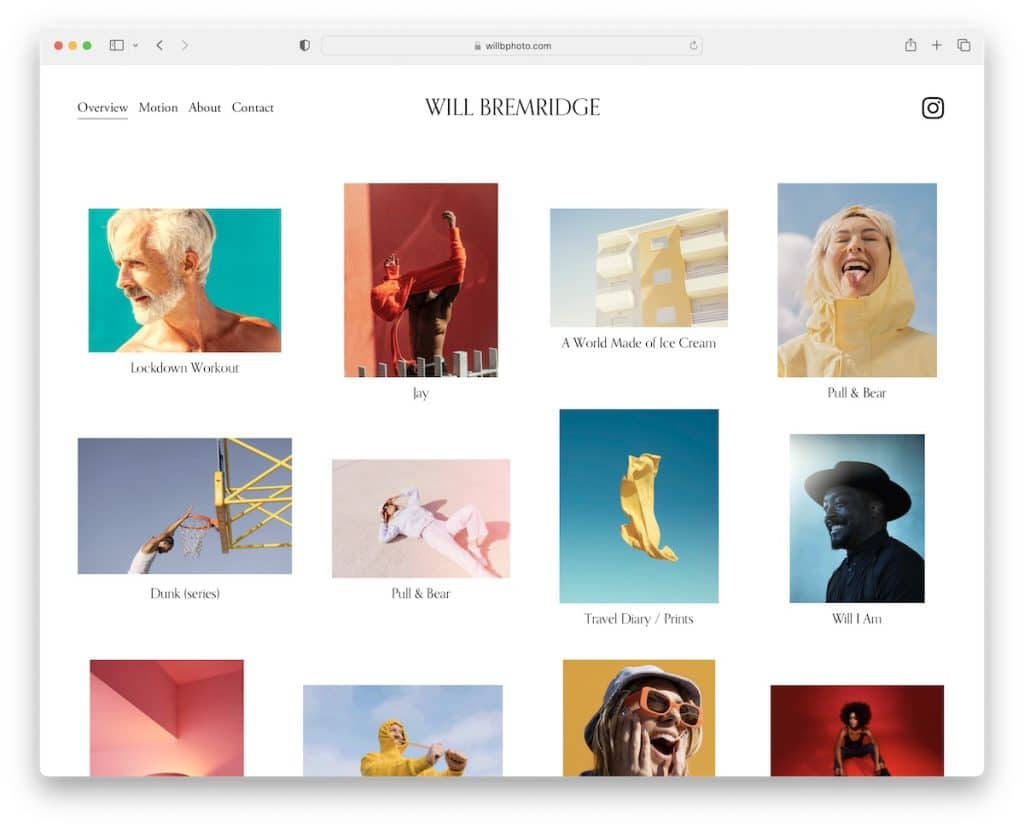
11. วิล เบรมริดจ์
สร้างด้วย: Squarespace


การใช้แอนิเมชั่นและ GIF บนเว็บไซต์ภาพถ่ายของคุณสามารถเพิ่มชีวิตชีวาและทำให้การเผชิญหน้ากับเนื้อหาน่าตื่นเต้นยิ่งขึ้น และวิล เบรมริดจ์รู้เรื่องนั้นอย่างแน่นอน
พอร์ตโฟลิโอออนไลน์ของเขายึดความเรียบง่าย โดยเน้นไปที่การเพิ่มความโดดเด่นให้กับโครงการ
ส่วนหัวมีเพียงลิงก์ที่จำเป็นและไอคอน Instagram และรายละเอียดการติดต่อส่วนท้ายเท่านั้น ฐานคือเนื้อหาภาพที่ยอดเยี่ยมหรือชีวประวัติสั้น ๆ
หมายเหตุ: การทำให้ตัวตนออนไลน์ของคุณง่ายขึ้นหมายถึงการกำจัดสิ่งรบกวนทั้งหมดออกไป ดังนั้น ศูนย์กลางของความสนใจคืองานของคุณ
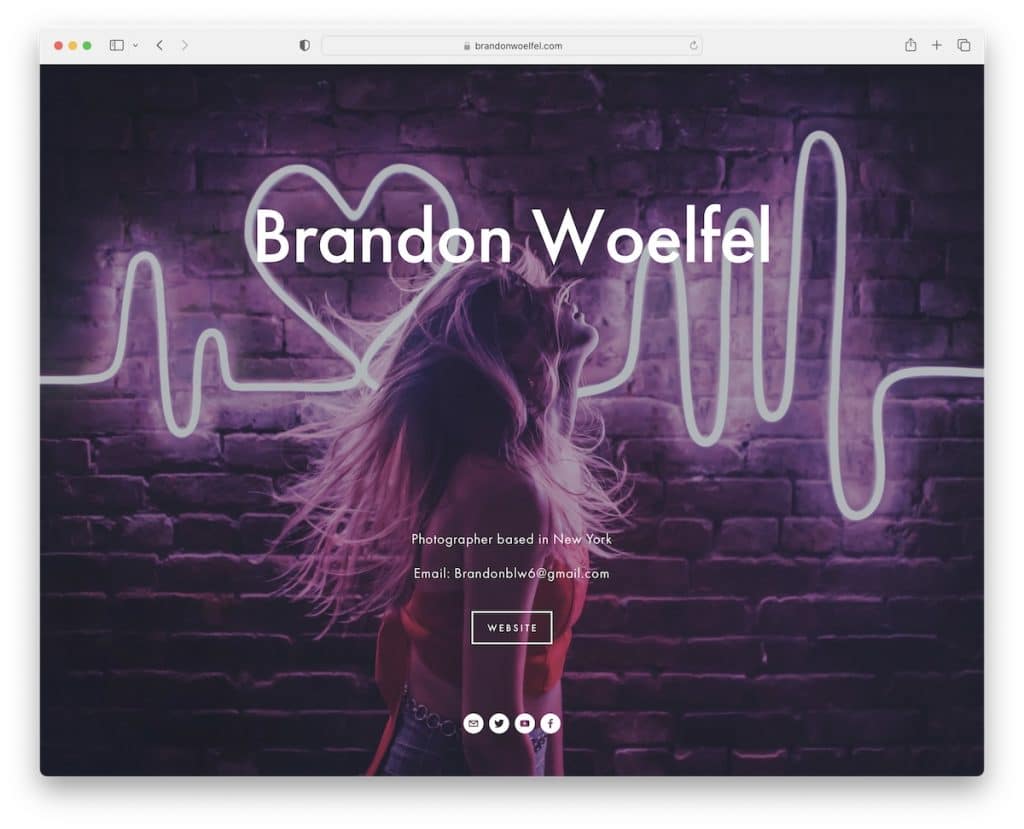
12. แบรนดอน โวลเฟล
สร้างด้วย: Squarespace

เราไม่พบตัวอย่างการถ่ายภาพของ Squarespace ที่มีโฮมเพจแยกต่างหาก แต่ของ Brandon Woelfel ก็คุ้มค่าที่จะตรวจสอบ (และอีกสามรายการด้านล่าง)
หน้าแรกมีข้อมูลสั้น ๆ ปุ่ม "เข้าสู่เว็บไซต์" และไอคอนอีเมลและโซเชียลที่ด้านล่าง จากนั้นมีส่วนภายในที่มีส่วนหัวขนาดใหญ่ ส่วนท้ายขนาดเล็ก และฟังก์ชันแกลเลอรีไลท์บ็อกซ์/พอร์ตโฟลิโอ
หมายเหตุ: ไลท์บ็อกซ์เหมาะสำหรับการดูเนื้อหาขนาดใหญ่ขึ้นโดยไม่ต้องออกจากหน้าปัจจุบัน
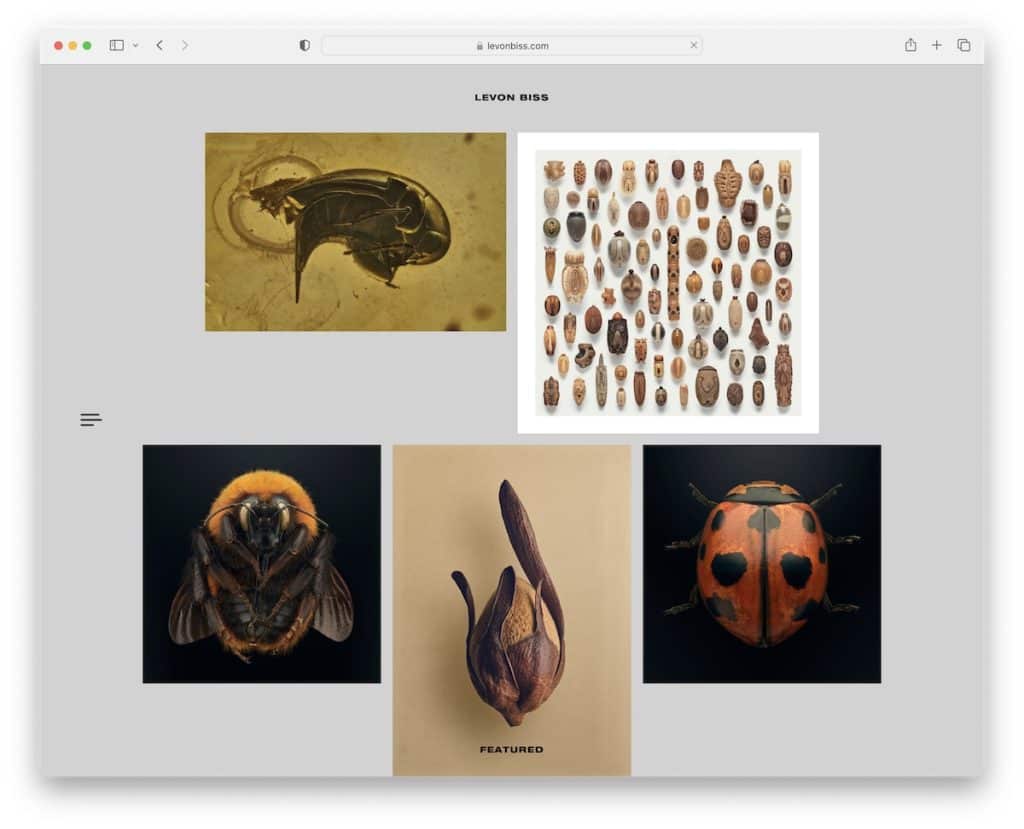
13. เลวอน บิสส์
สร้างด้วย: Squarespace

เราได้เห็นเว็บไซต์ที่เรียบง่ายมากมาย แต่ Levon Biss กำลังก้าวไปสู่อีกระดับ "ส่วนหัว" "ส่วนท้าย" และไอคอนเมนูแฮมเบอร์เกอร์ในแถบด้านข้างทั้งหมดอยู่บนพื้นหลังโปร่งใสและติดกับหน้าจอ
หลังแสดงการนำทางแบบเต็มหน้าจอเพื่อเยี่ยมชมหน้าอื่น ๆ ในขณะที่ดูพอร์ตโฟลิโอยังมีฟังก์ชั่นตัวเลื่อนพร้อมไอคอนรูปขนาดย่อที่มุมล่างขวาเพื่อดูงานทั้งหมดจากหมวดหมู่เฉพาะในหน้าเดียว
หมายเหตุ: สร้างแถบการนำทางที่สะอาดขึ้นด้วยไอคอนเมนูแฮมเบอร์เกอร์ธรรมดาๆ
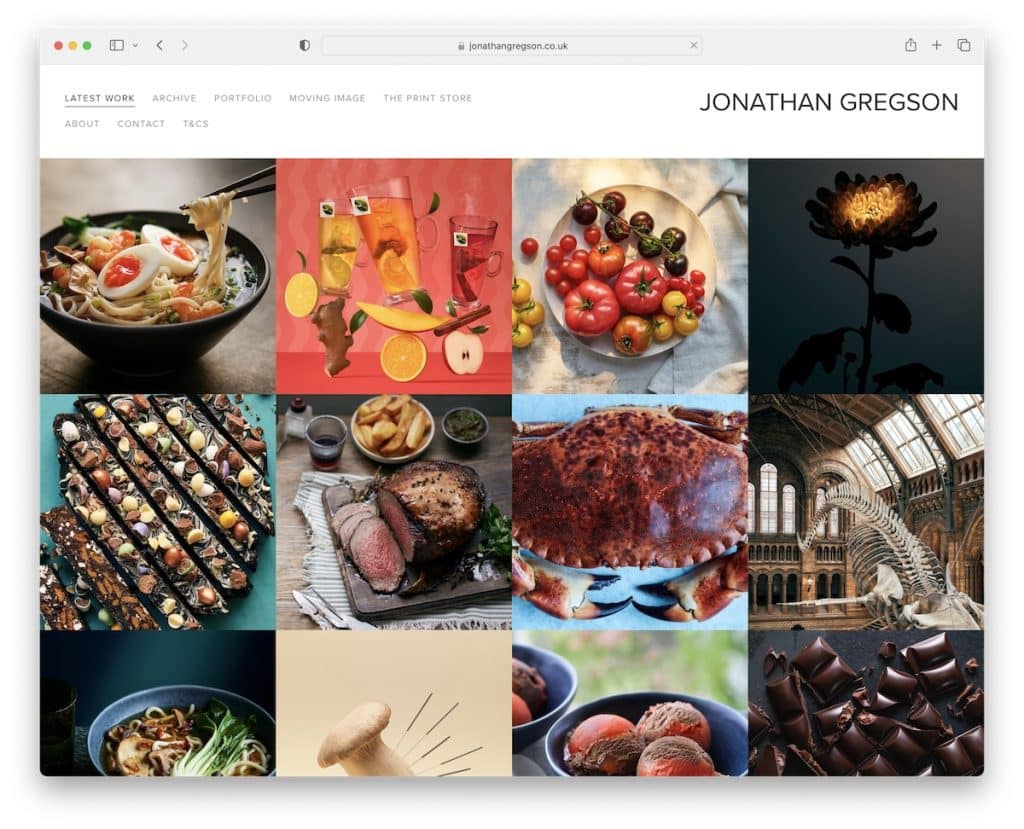
14. โจนาธาน เกร็กสัน
สร้างด้วย: Squarespace

Jonathan Gregson มีโครงร่างกริดพอร์ตโฟลิโอแบบหลายคอลัมน์โดยไม่มีการเว้นวรรค แต่มีเอฟเฟ็กต์โฮเวอร์ที่แสดงชื่อโครงการ
ตัวอย่างการถ่ายภาพของ Squarespace นี้ไม่มีส่วนท้าย แต่ส่วนหัวแบบลอยจะมีลิงก์เมนูให้คุณใช้งานเสมอ ทำให้การนำทางผ่านหน้าสะดวกสบายยิ่งขึ้น
หมายเหตุ: สร้างตารางภาพที่สะอาดตา แต่ใช้เอฟเฟ็กต์โฮเวอร์เพื่อแสดงข้อมูลเพิ่มเติม พร้อมลิงก์ไปยังหน้าโครงการ
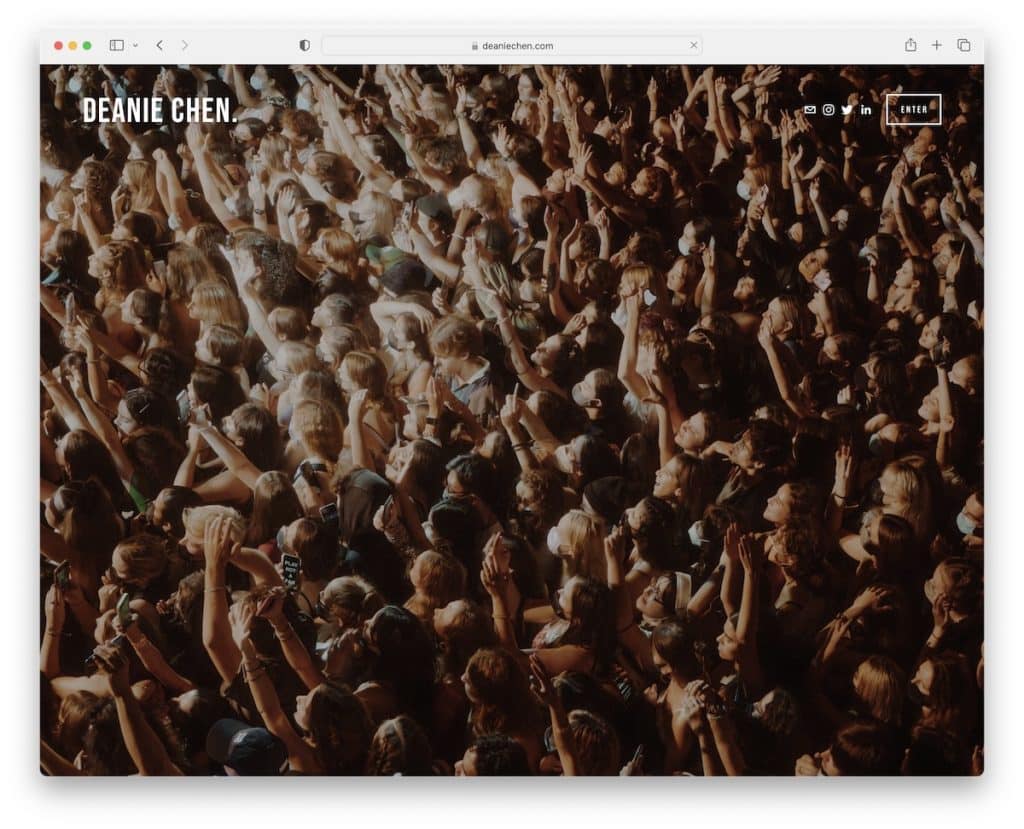
15. ดีนี่ เฉิน
สร้างด้วย: Squarespace

หาก Brandon ใช้เพียงพื้นหลังรูปภาพในโฮมเพจ Deanie Chen จะมีแถบเลื่อนแบบเต็มหน้าจอที่ดึงดูดความสนใจได้อย่างง่ายดาย
หลังจากที่คุณเข้าสู่หน้าการถ่ายภาพนี้ คุณจะพบกับภาพตารางก่ออิฐขนาดยาวพร้อมไลท์บ็อกซ์ที่ใช้งานได้จริง
การนำทางมีลิงก์ไปยังหมวดหมู่ต่างๆ ดังนั้นทุกคนจึงสามารถค้นหาสิ่งที่พวกเขาสนใจได้เร็วขึ้น ส่วนท้ายมีเฉพาะไอคอนโซเชียลมีเดียเท่านั้น
หมายเหตุ: ดึงดูดความสนใจของผู้เยี่ยมชมด้วยแถบเลื่อนภาพแบบเต็มหน้าจอ
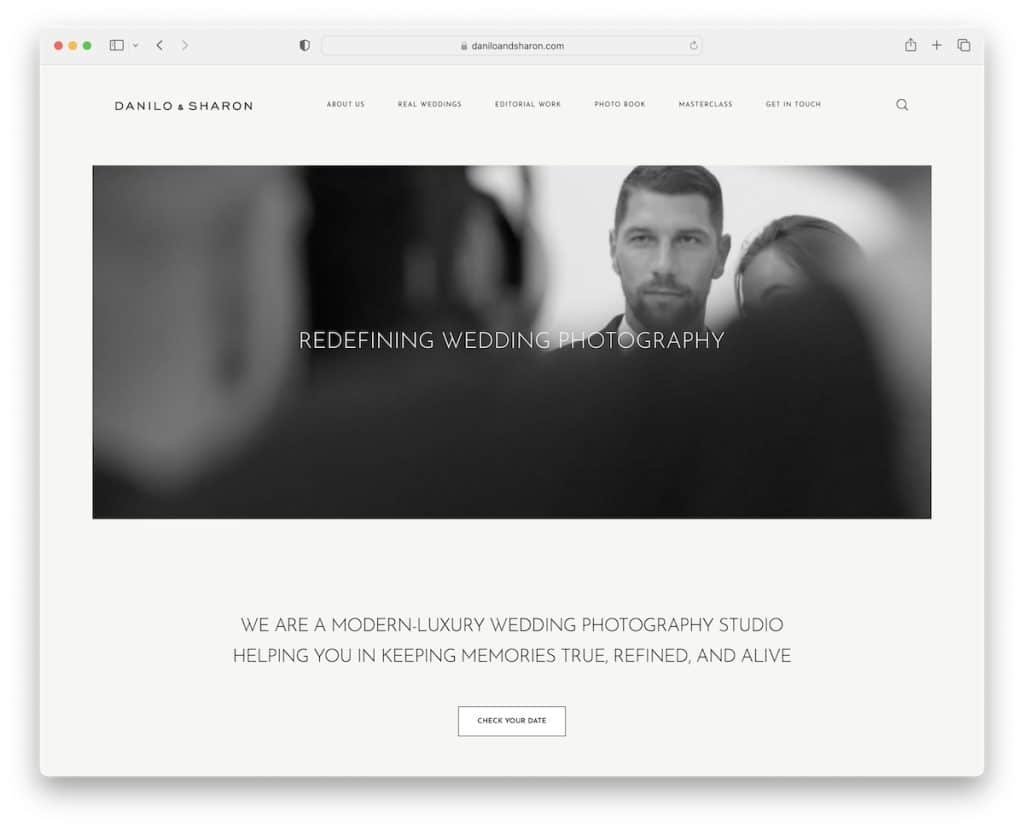
16. ดานิโล & ชารอน
สร้างด้วย: Squarespace

ความพิเศษของเว็บไซต์ Danilo & Sharon คือวิดีโอหลักที่ทำให้ผลงานภาพถ่ายออนไลน์นี้น่าสนใจมากตั้งแต่แรกเริ่ม
แม้ว่าโครงสร้างจะเป็นแบบมินิมอล แต่หน้านี้ก็ยังมีองค์ประกอบที่ดึงดูดใจเพื่อให้คุณมีสมาธิ (เช่น การโหลดเนื้อหาบนสกรอลล์)
นอกจากนี้ คุณจะพบฟีด Instagram และปุ่ม "จองการนัดหมาย" ที่ด้านล่าง ก่อนส่วนท้ายที่เรียบง่าย
หมายเหตุ: ฟีด IG เป็นส่วนเสริมที่ยอดเยี่ยมสำหรับเว็บไซต์การถ่ายภาพ Squarespace ของคุณสำหรับเนื้อหาเพิ่มเติม (และขยายโปรไฟล์ของคุณ)
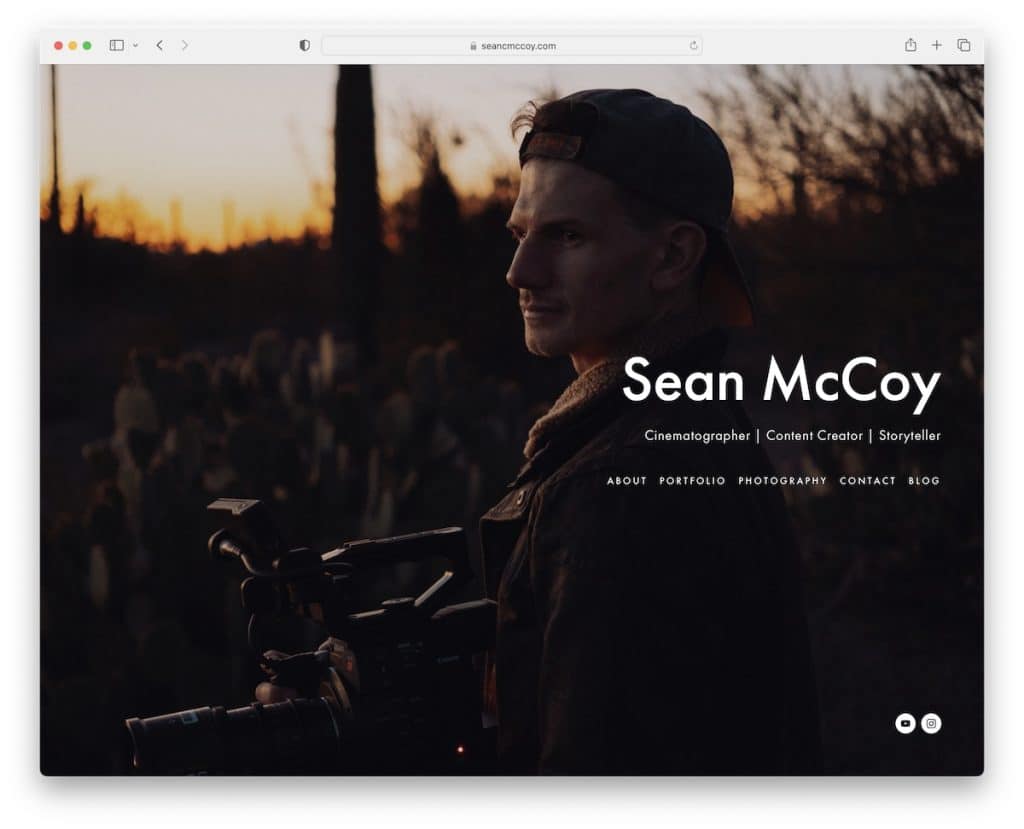
17. ฌอน แมคคอย
สร้างด้วย: Squarespace

Sean McCoy สร้างบรรยากาศที่เป็นส่วนตัวมากขึ้นด้วยภาพเต็มหน้าจอของตัวเองในหน้าแรก ซึ่งคุณจะพบลิงก์และโซเชียลมีเดียทั้งหมด
สิ่งที่น่าสนใจเกี่ยวกับหน้านี้คือแถบการแจ้งเตือนด้านบน ซึ่ง Sean ใช้เพื่อโฆษณาการจอง นอกจากนี้ ภาพขนาดย่อของพอร์ตโฟลิโอยังมีปุ่ม Pinterest ซึ่งทำให้การแบ่งปันเป็นเรื่องง่าย
หมายเหตุ: ใช้แถบด้านบนหากคุณมีสิ่งสำคัญที่จะแบ่งปันหรือประกาศ
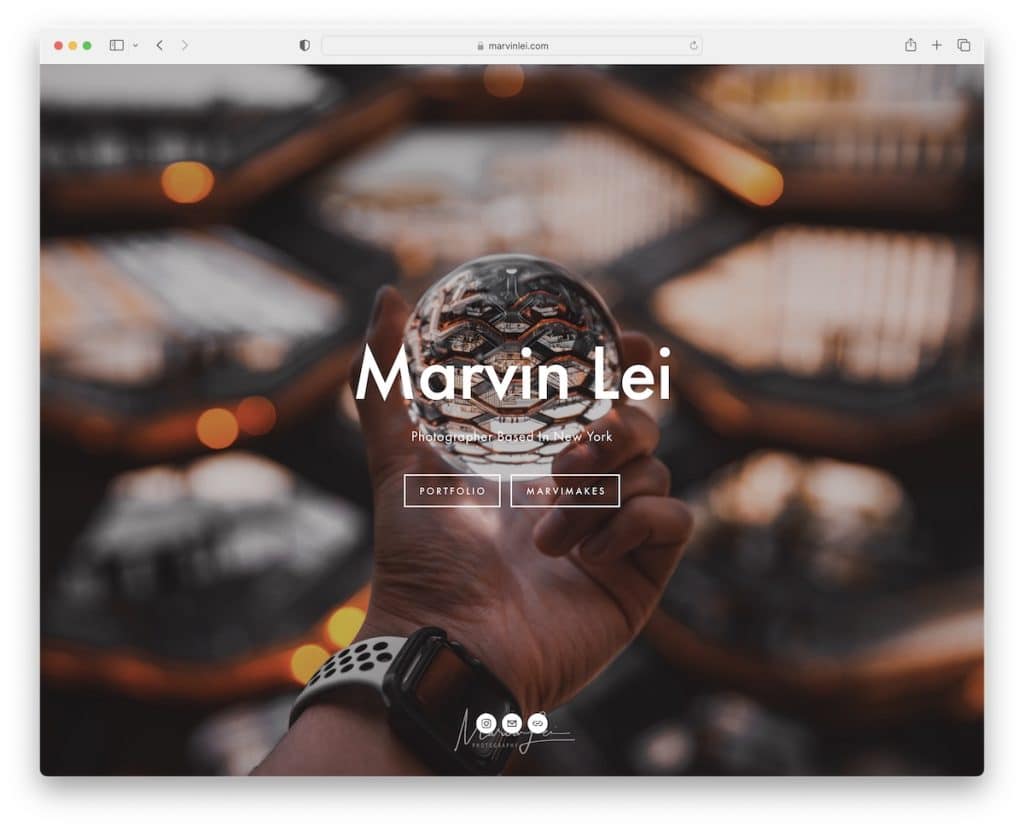
18. มาร์วิน เล่ย
สร้างด้วย: Squarespace

เช่นเดียวกับ Deanie Marvin Lei ยังมีสไลด์โชว์พื้นหลังแบบเต็มหน้าจอเพื่อสร้างความประทับใจให้กับผู้เข้าชม
จากนั้นคุณสามารถใช้แถบนำทางเพื่อดูสไตล์การถ่ายภาพต่างๆ ที่ Marvin ชื่นชอบ ตรวจสอบอุปกรณ์ ฯลฯ นอกจากนั้น การใช้ไลท์บ็อกซ์ยังมีประโยชน์ในการพลิกดูภาพที่มีความละเอียดสูงโดยปราศจากสิ่งรบกวน
หมายเหตุ: สร้างเมนูง่ายๆ เพื่อให้ผู้เยี่ยมชมสามารถสำรวจเว็บไซต์ของคุณได้อย่างรวดเร็วและง่ายดาย
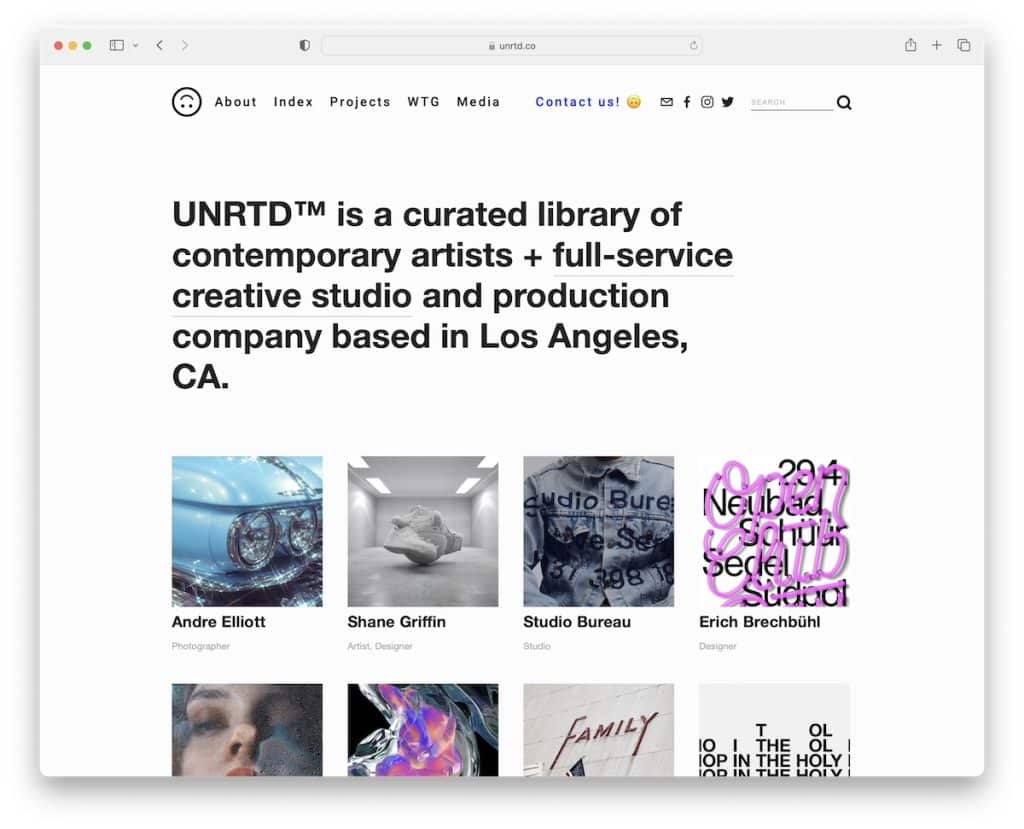
19. ยูเอ็นอาร์ทีดี
สร้างด้วย: Squarespace

UNRTD เริ่มต้นเว็บไซต์อย่างชาญฉลาดด้วยข้อความ ซึ่งเป็นคำอธิบายโดยย่อเกี่ยวกับสิ่งที่พวกเขากำลังทำอยู่ ป๊อปอัปการสมัครรับข้อมูลจะเปิดขึ้นก่อนเวลาเพื่อรวบรวมโอกาสในการขายสำหรับ "การส่งเสริมการขายในกล่องจดหมาย"
อีกหนึ่งองค์ประกอบที่น่าสนุกที่แทบไม่มีใครใช้ในไซต์ของพวกเขาคืออิโมจิ และ UNRTD มีรูปยิ้มกลับหัวที่ส่วนหัวเพื่อดึงดูดความสนใจของคุณ
หมายเหตุ: สร้างรายชื่ออีเมลของคุณผ่านป๊อปอัปการสมัครรับจดหมายข่าว และทำให้ธุรกิจของคุณเติบโตผ่านการตลาดผ่านอีเมล
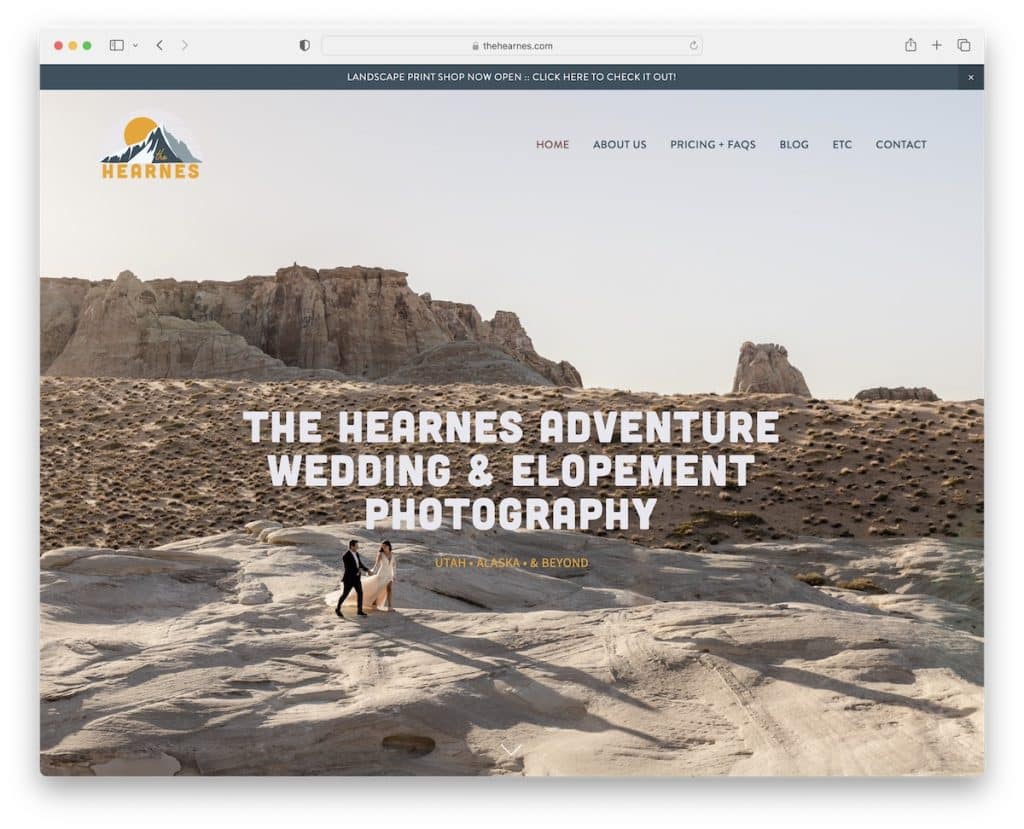
20. เดอะเฮิร์นส์
สร้างด้วย: Squarespace

Hearnes เป็นตัวอย่างการถ่ายภาพ Squarespace ที่ยอดเยี่ยมพร้อมภาพฮีโร่แบบเต็มหน้าจอพร้อมเอฟเฟกต์พารัลแลกซ์ มีการแจ้งเตือนแถบด้านบนและส่วนหัวที่โปร่งใส 100% ดังนั้นจึงไม่รบกวนพื้นหลังที่สวยงาม
หน้านี้มีรากฐานที่สะอาด ผสมข้อความและรูปภาพอย่างเป็นธรรมชาติเพื่อเปิดรับเนื้อหาที่ดีที่สุด
สิ่งที่ผิดปกติคือการใช้แถบค้นหาในส่วนท้าย ไม่ใช่ส่วนหัว ยิ่งไปกว่านั้น หน้า "แพ็คเกจ" พิเศษนั้นโปร่งใสมากด้วยราคาและคำถามที่พบบ่อยมากมาย ดังนั้นผู้มีโอกาสเป็นลูกค้าจึงทราบได้อย่างแม่นยำว่าพวกเขาได้รับอะไร
หมายเหตุ: โปรดโปร่งใสที่สุดเท่าที่จะเป็นไปได้เมื่อโปรโมตบริการของคุณ (และอย่าลืมใส่ราคา)
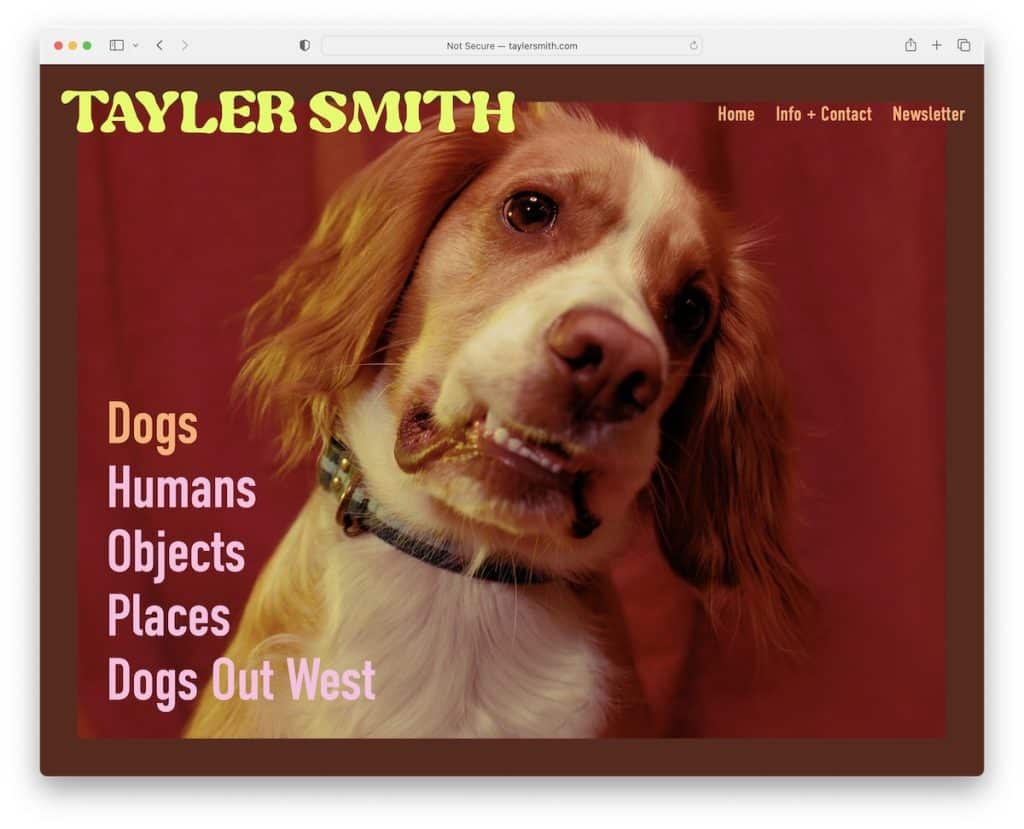
21. เทย์เลอร์ สมิธ
สร้างด้วย: Squarespace

Tayler Smith มีเอฟเฟ็กต์โฮเวอร์ที่น่าดึงดูดใจมากกว่าที่เราเคยเห็นเมื่อรวบรวมตัวอย่างการถ่ายภาพ Squarespace ที่ดีที่สุด เมื่อคุณวางเมาส์เหนือข้อความ ภาพทั้งหมดจะเปลี่ยนไป ซึ่งจะทำให้คุณต้องพูดว่า “โอ้ เยี่ยมไปเลย”
อีกสิ่งหนึ่ง: เมื่อคุณดูพอร์ตโฟลิโอของมนุษย์ แทนที่จะไปที่ส่วนท้ายหลังจากเลื่อนลงไปจนสุด หน้าแรกจะปรากฏขึ้นอีกครั้ง และนั่นคือสิ่งที่เราไม่เคยเห็นมาก่อน
หมายเหตุ: แม้ว่าเว็บไซต์ของคุณอาจดูเรียบง่ายเมื่อมองแวบแรก แต่ก็ยังสามารถมีองค์ประกอบต่างๆ ที่ไม่ซ้ำใครซึ่งทำให้มีการโต้ตอบมากขึ้น ดูของ Taylor Smith!
