22 ตัวอย่างผลงาน Squarespace ที่ดีที่สุดในปี 2023
เผยแพร่แล้ว: 2023-03-10นี่คือรายการตัวอย่างพอร์ตโฟลิโอ Squarespace ที่ดีที่สุดของเราเพื่อกระตุ้นความคิดสร้างสรรค์ของคุณ
คุณสามารถใช้เครื่องมือสร้างเว็บไซต์แบบพอร์ตโฟลิโอ เช่น Squarespace เพื่อสร้างตัวตนบนโลกออนไลน์ที่ยอดเยี่ยม แม้ว่าคุณจะมีทักษะการออกแบบและการเขียนโปรแกรมเป็น 0 ก็ตาม
นำเสนอโครงการของคุณด้วยแสงที่ดีที่สุดเท่าที่จะเป็นไปได้ผ่านตารางที่สวยงาม ใช้ฟังก์ชันไลท์บ็อกซ์เพื่อการรับชมเนื้อหาที่ดีขึ้น และเขียนหน้าที่น่าสนใจเกี่ยวกับฉัน
หน้าพอร์ตโฟลิโอบางหน้ายังมีส่วนอีคอมเมิร์ซและบล็อก ซึ่งคุณสามารถแนะนำได้หากต้องการยกระดับสิ่งต่างๆ ไปอีกขั้น
ตรวจสอบ. ได้รับแรงบันดาลใจ. สำเนา. และปรับปรุง (ด้วยการปรับแต่งที่สร้างสรรค์ของคุณ)
เรายังมีตัวอย่างเว็บไซต์ Squarespace ที่ดีที่สุดที่คุณไม่ควรพลาด
ตัวอย่างผลงาน Squarespace ที่ดีที่สุด
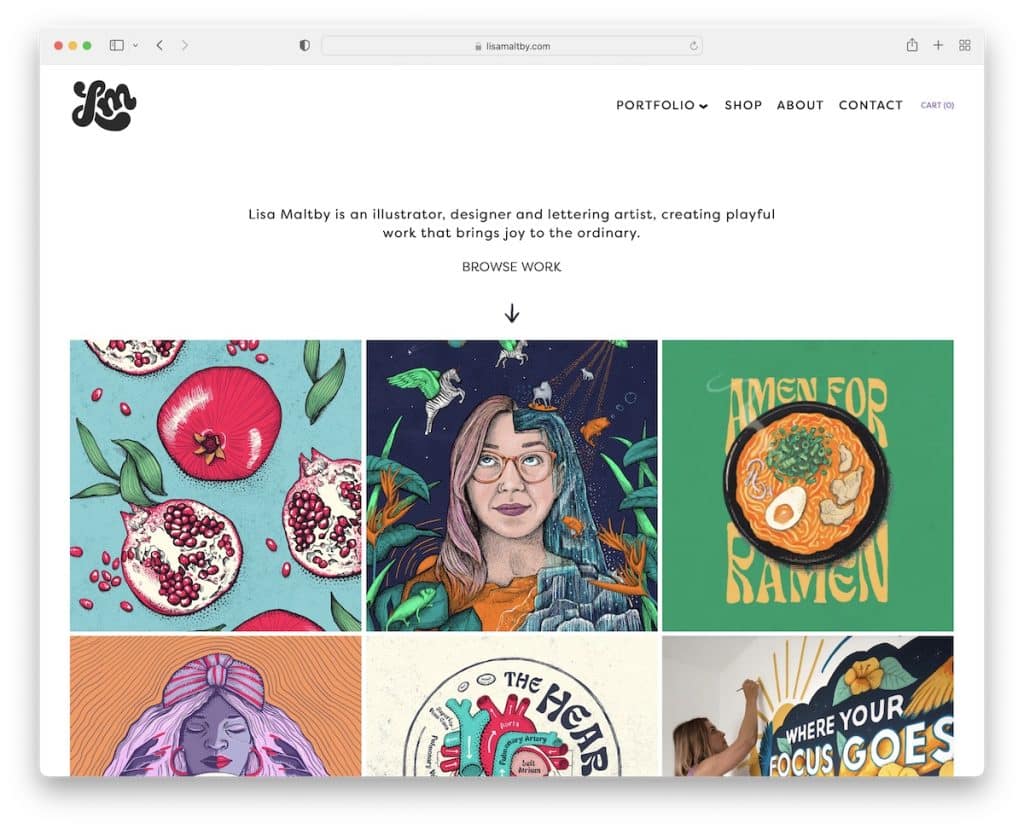
1. ลิซ่า มอลต์บี
สร้างด้วย: Squarespace

หน้าพอร์ตโฟลิโอของ Lisa Maltby นั้นเรียบง่ายแต่โดดเด่น ด้วยรูปแบบกริดสามคอลัมน์ขนาดใหญ่ สิ่งที่เจ๋งเกี่ยวกับกริดก็คือองค์ประกอบบางอย่างเป็นแบบคงที่และบางส่วนเป็นภาพเคลื่อนไหว ทำให้จับถนัดมือมากขึ้น
นอกจากนี้ ส่วนหัวและส่วนท้ายยังเรียบง่าย พร้อมด้วยลิงก์ที่จำเป็นสำหรับการนำทางที่ง่ายดาย
หมายเหตุ: ใช้หน้าแรกของคุณเพื่อแสดงผลงานล่าสุดและยิ่งใหญ่ที่สุดของคุณเป็นอันดับแรก
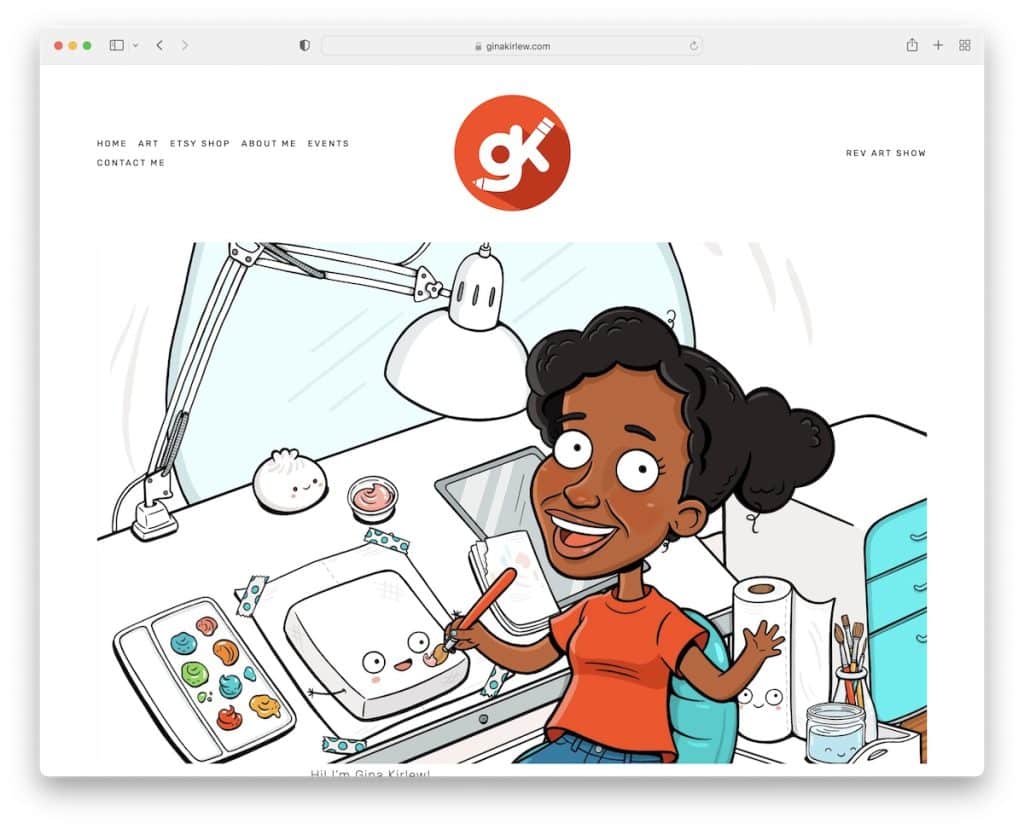
2. จีน่า เคอร์ลิว
สร้างด้วย: Squarespace

ผลงาน Squarespace ของ Gina Kirlew เป็นตัวอย่างที่น่ารักของความเรียบง่ายผสมกับความคิดสร้างสรรค์
เราชอบการใช้สีพื้นหลังเดียวกันทั่วทั้งเว็บไซต์ ทั้งส่วนหัว ส่วนฐาน และส่วนท้าย มันทำให้ดูเรียบร้อยยิ่งขึ้น ทำให้มั่นใจได้ว่าเนื้อหาทั้งหมดจะดูโดดเด่นยิ่งขึ้น
นอกจากนี้ แถบการนำทางยังมีเอฟเฟ็กต์โฮเวอร์ที่สะดุดตา โดยเน้นลิงก์หนึ่งลิงก์และหรี่แสงที่เหลือ
หมายเหตุ: เว็บไซต์แบบมินิมัลลิสต์เหมาะกับพอร์ตโฟลิโอออนไลน์เป็นอย่างดีเพราะทำให้ผลงานโดดเด่นยิ่งขึ้น
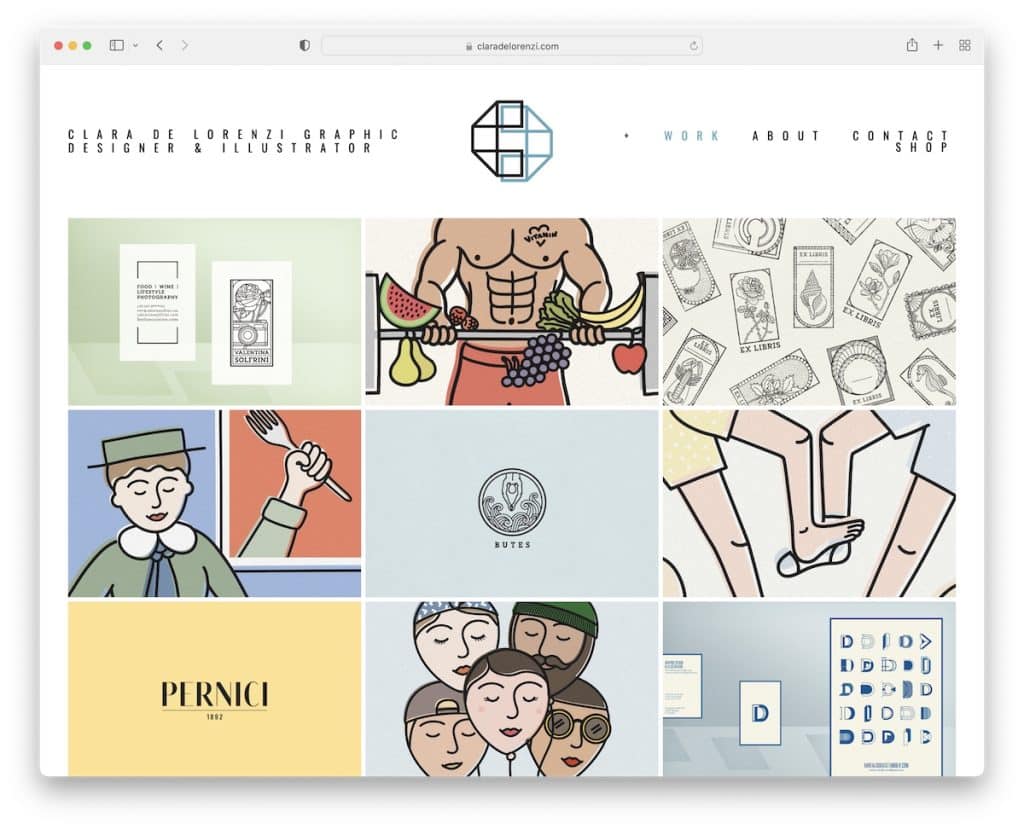
3. คลารา เดอ ลอเรนซี
สร้างด้วย: Squarespace

เว็บไซต์พอร์ตโฟลิโอออนไลน์ที่เรียบง่ายของ Clara De Lorenzi มีบรรยากาศที่น่าพึงพอใจมากที่สุดเนื่องจากรูปแบบกริดแบบเต็มความกว้าง
มีฟังก์ชันโฮเวอร์ที่แสดงชื่อเรื่องเมื่อคุณวางเคอร์เซอร์ไว้เหนือชื่อเรื่อง และเมื่อคุณคลิกโปรเจ็กต์ โปรเจ็กต์จะเปิดขึ้นในหน้าใหม่พร้อมรายละเอียดเพิ่มเติม
นอกจากนี้ การนำทางแบบเลื่อนลงยังใช้งานได้ดีเนื่องจาก Clara ไม่มีแถบค้นหา
หมายเหตุ: สร้างการนำทางผลงานที่ดีขึ้นด้วยเมนูแบบเลื่อนลง
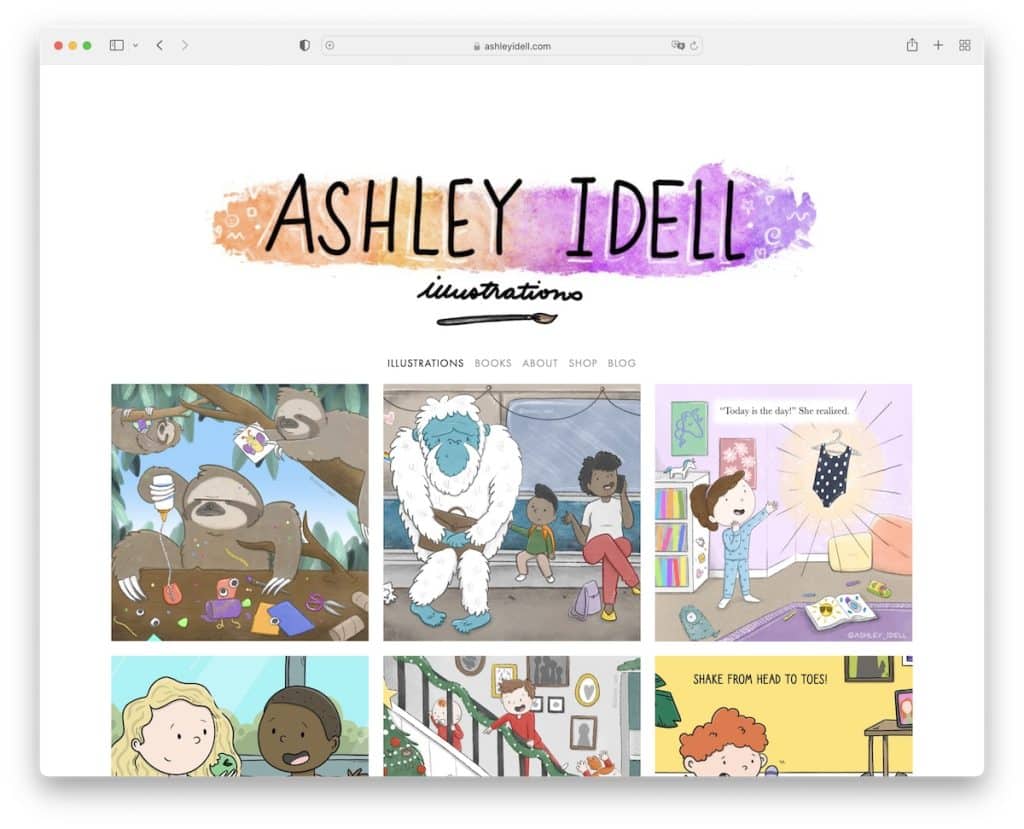
4. แอชลีย์ ไอเดลล์
สร้างด้วย: Squarespace

Ashley Idell มีส่วนหัวขนาดใหญ่ที่มีโลโก้ของเธอและแถบนำทาง เค้าโครงกริดพอร์ตโฟลิโอมีฟังก์ชันไลท์บ็อกซ์ คุณจึงสามารถดูภาพขนาดใหญ่ขึ้นโดยไม่จำเป็นต้องออกจากหน้าปัจจุบัน
สุดท้าย แต่ไม่ท้ายสุด คุณจะพบปุ่มคำกระตุ้นการตัดสินใจ (CTA) สำหรับการสมัครรับจดหมายข่าวและไอคอนโซเชียลมีเดียที่ด้านล่างในส่วนท้าย
หมายเหตุ: สร้างแกลเลอรีไลท์บ็อกซ์/พอร์ตโฟลิโอเพื่อดูภาพที่ใหญ่ขึ้นโดยไม่ต้องเปิดในหน้าใหม่
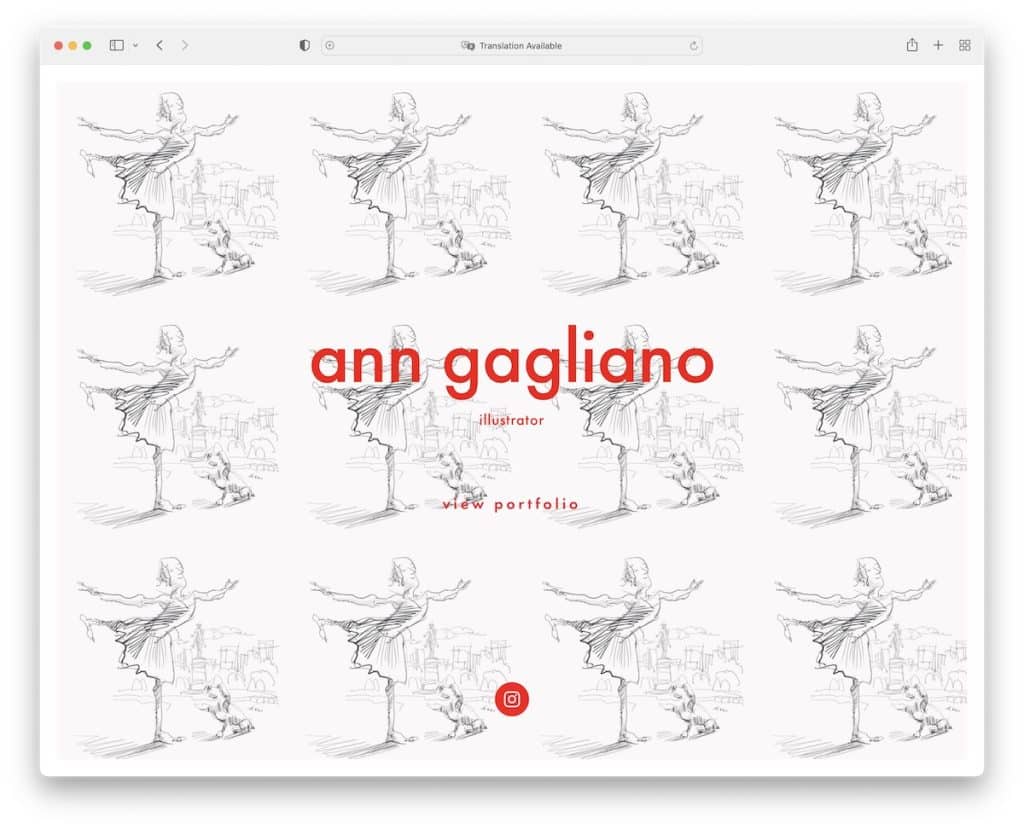
5. แอนน์ กาลิอาโน
สร้างด้วย: Squarespace

สิ่งที่เจ๋งเกี่ยวกับพอร์ตโฟลิโอ Squarespace ของ Ann Gagliano คือเธอใช้โฮมเพจจริงพร้อมลิงก์ไปยังหน้าพอร์ตโฟลิโอและโปรไฟล์ Instagram ของเธอ (พื้นหลังที่กำหนดเองทำให้สิ่งต่างๆ ดีขึ้น)
เมื่ออยู่ในหน้าภาพประกอบ คุณจะเห็นแกลเลอรีพร้อมภาพขนาดย่อที่ด้านล่างซึ่งคุณสามารถนำทางด้วยแป้นพิมพ์ คลิกหรือกวาดนิ้ว หรือคุณสามารถคลิกที่ภาพขนาดย่อเพื่อเปิดเวอร์ชันเต็ม
หมายเหตุ: แทนที่จะใช้เค้าโครงตาราง คุณยังสามารถสร้างแกลเลอรีเพื่อแสดงผลงานและโครงการของคุณ (ภาพขนาดย่อที่ด้านล่างสะดวก)
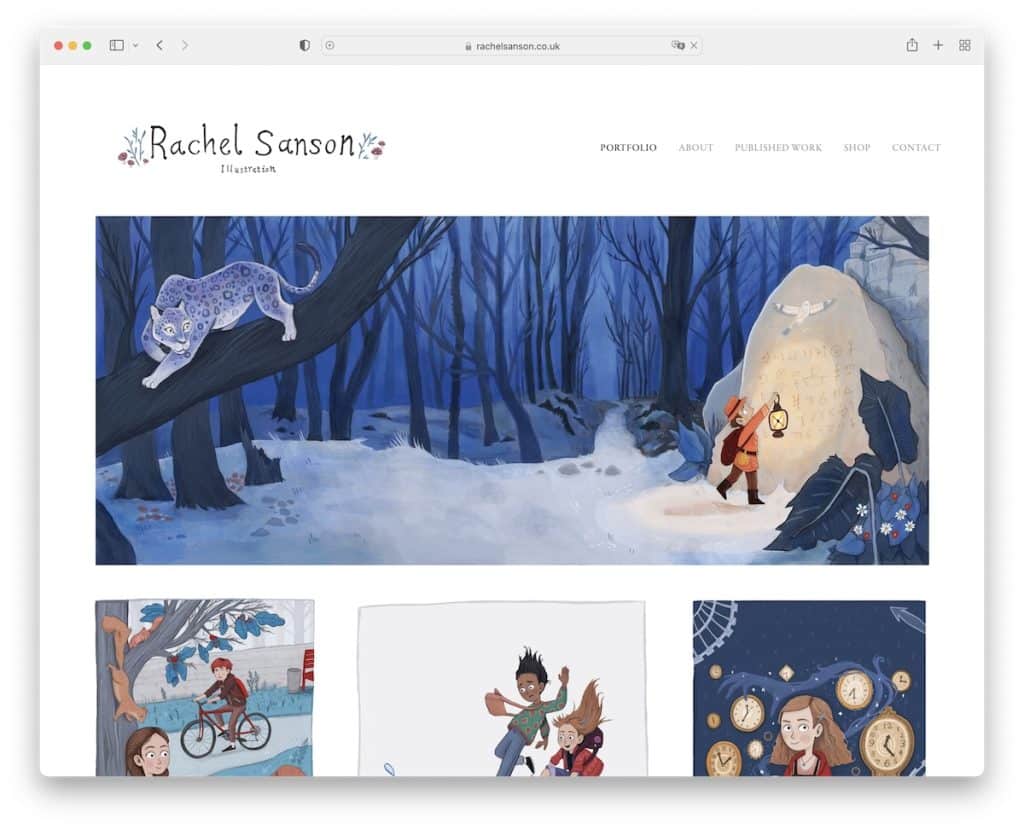
6. ราเชล แซนซัน
สร้างด้วย: Squarespace

Rachel Sanson ยึดมั่นในความเรียบง่ายเพื่อให้ผลงานที่สวยงามของเธอปรากฏอยู่ด้านหน้าและตรงกลางเพื่อให้คุณเพลิดเพลินในการรับชม พอร์ตโฟลิโอออนไลน์ของเธอมาพร้อมกับฟังก์ชันไลท์บ็อกซ์เพื่อการดูผ่านรูปภาพที่ง่ายขึ้น
ส่วนหัวและส่วนท้ายเป็นแบบธรรมดา โดยมีลิงก์เมนูหลักและไอคอนโซเชียลมีเดีย
หมายเหตุ: ใช้ส่วนหัวหรือส่วนท้ายเพื่อเชื่อมโยงกับบัญชีโซเชียลมีเดียและขยายโปรไฟล์ของคุณ
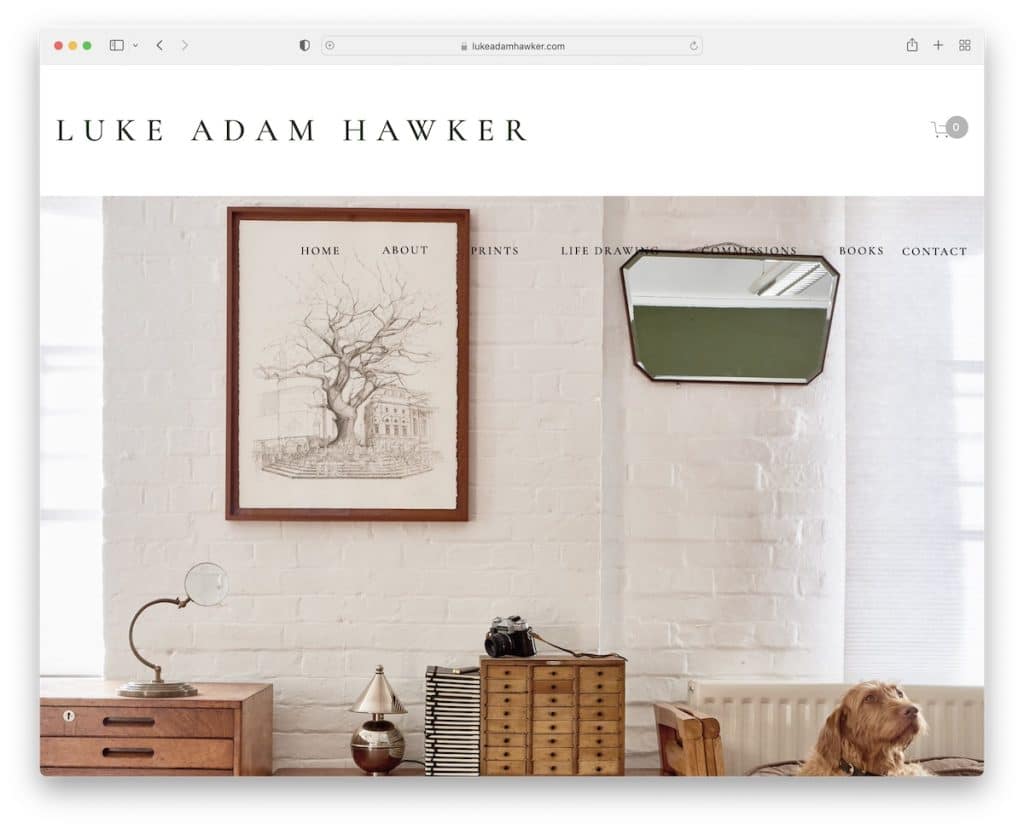
7. ลุค อดัม ฮอว์เกอร์
สร้างด้วย: Squarespace

นอกจากส่วนหัวและแถบการนำทางแล้ว Luke Adam Hawker ยังใช้การแจ้งเตือนแถบด้านบนบนเว็บไซต์ผลงาน Squarespace ของเขาอีกด้วย
ส่วนฮีโร่มีรูปภาพขนาดใหญ่พร้อมปุ่ม CTA สองปุ่ม ตามด้วยรายการกิจกรรม ตลาด ฯลฯ ที่กำลังจะมีขึ้น
นอกจากนี้ ส่วนท้ายยังมีลิงก์ด่วนและแบบฟอร์มการสมัครรับจดหมายข่าว
หมายเหตุ: ใช้การแจ้งเตือนแถบด้านบนเพื่อดึงดูดความสนใจไปยังผลิตภัณฑ์ใหม่ ข้อตกลงพิเศษ ฯลฯ
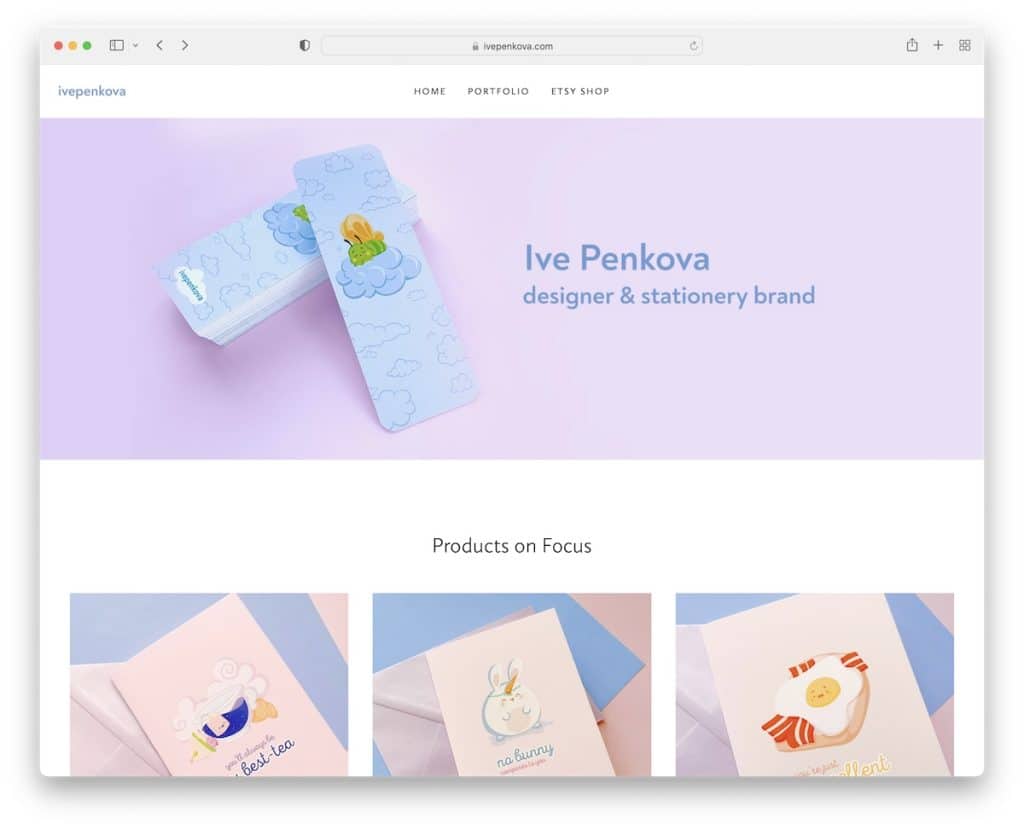
8. อีฟ เพนโควา
สร้างด้วย: Squarespace

หากคุณนำเนื้อหาออกไป หน้าพอร์ตโฟลิโอของ Ive Penkova จะเป็นหนึ่งในรายการที่ง่ายที่สุดในรายการนี้
มีแบนเนอร์แบบเต็มความกว้าง การนำทางธรรมดา ไอคอนโซเชียลในส่วนท้าย และฟีด Instagram ที่โพสต์วิดีโอจะเปิดขึ้นในหน้าต่างใหม่ และโพสต์รูปภาพในหน้าใหม่
หน้าพอร์ตโฟลิโอมีเลย์เอาต์แบบกริดที่มีหลายหมวดหมู่ แต่ละหมวดหมู่จะเปิดตัวอย่างงานมากมาย
หมายเหตุ: การรวมฟีด IG เป็นวิธีหนึ่งที่ชาญฉลาดในการเพิ่มเนื้อหาลงในเว็บไซต์ของคุณ
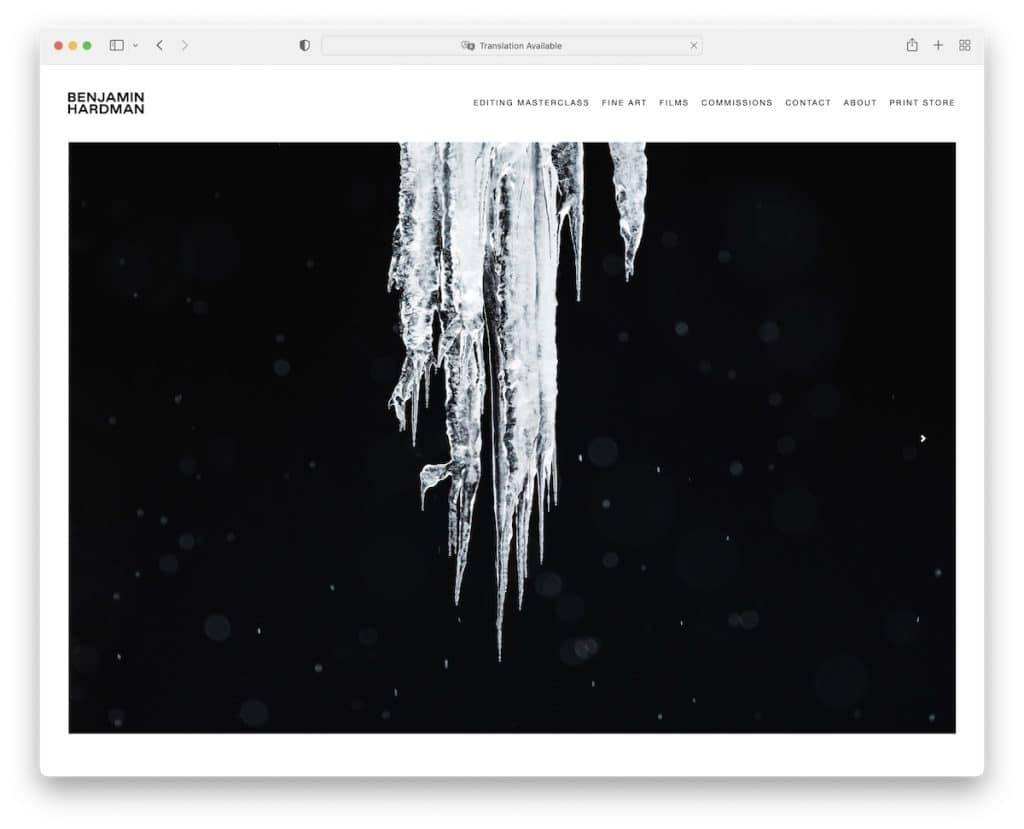
9. เบนจามิน ฮาร์ดแมน
สร้างด้วย : Squarespace

หน้าแรกของ Benjamin Hardman นั้นเกี่ยวกับแถบเลื่อนรูปภาพที่น่าทึ่ง (ไม่มีข้อความและปุ่ม CTA)
การนำทางมีเมนูแบบเลื่อนลงเพื่อค้นหาข้อมูลและเนื้อหาที่จำเป็นได้เร็วขึ้น แต่ไม่มีส่วนท้าย (เฉพาะหน้าเกี่ยวกับฉันเท่านั้นที่แสดงไอคอนโซเชียล)
หมายเหตุ : สร้างสไลด์โชว์เพื่อนำเสนอผลงานและโครงการที่ดีที่สุดของคุณ แต่อย่ารบกวนประสบการณ์ด้วยข้อความและ CTA รักษาความสะอาด.
รับแรงบันดาลใจในการออกแบบเพิ่มเติมโดยอ่านผ่านเว็บไซต์ที่สะอาดที่สุดเหล่านี้
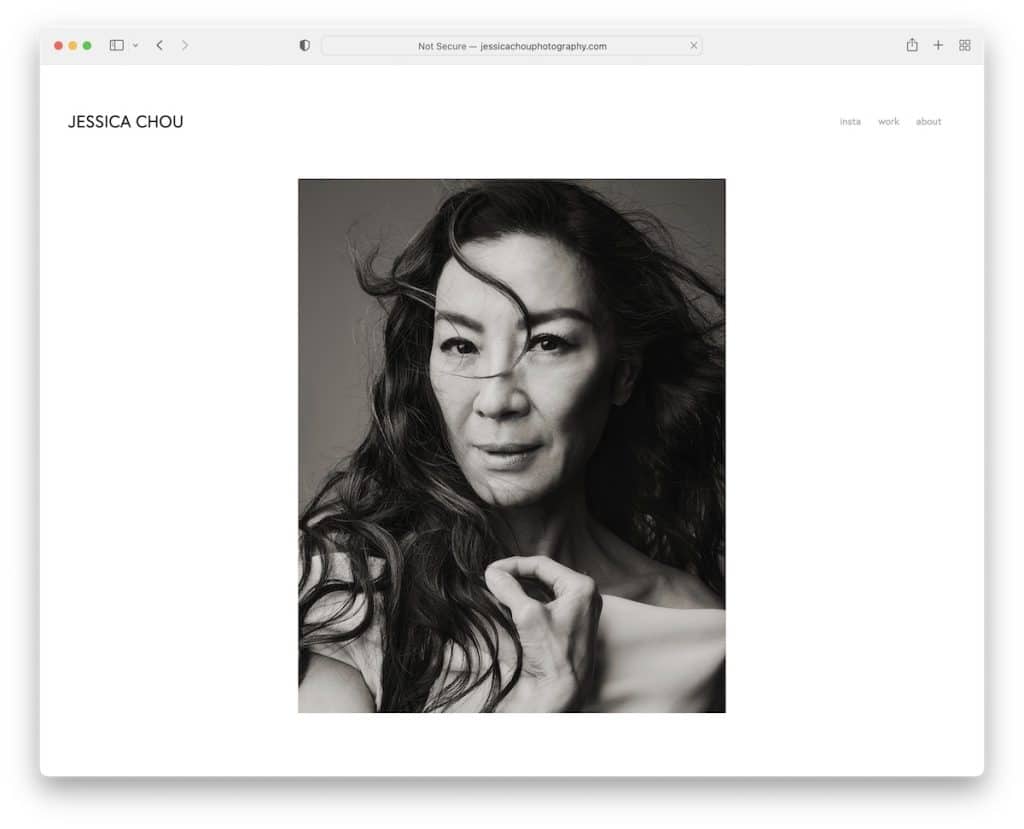
10. เจสสิก้า โจว
สร้างด้วย: Squarespace

ตัวอย่างพอร์ตโฟลิโอ Squarespace ของ Jessica Chou นั้นยาว แต่ภาพมหัศจรรย์โหลดเมื่อเลื่อน ซึ่งทำให้ผู้ชมอยู่ในโฟกัส โดยไม่รู้ว่ามีการเลื่อนมาระยะหนึ่งแล้ว
เว็บไซต์นี้มีเพียงสองหน้าเพิ่มเติมและลิงก์ไปยังโปรไฟล์ Instagram ที่เปิดในแท็บใหม่
เจสสิก้ายังไม่มีส่วนท้าย คำแนะนำ: หน้าแรกจะใช้งานได้จริงมากขึ้นด้วยปุ่มกลับไปด้านบนเพื่อหลีกเลี่ยงการเลื่อนย้อนกลับ (ไม่สิ้นสุด) หลังจากที่คุณไปที่ด้านล่าง ซึ่งไม่สนุกเท่าไหร่
หมายเหตุ: สร้างประสบการณ์ที่น่าดึงดูดยิ่งขึ้นด้วยการโหลดเนื้อหาในการเลื่อน
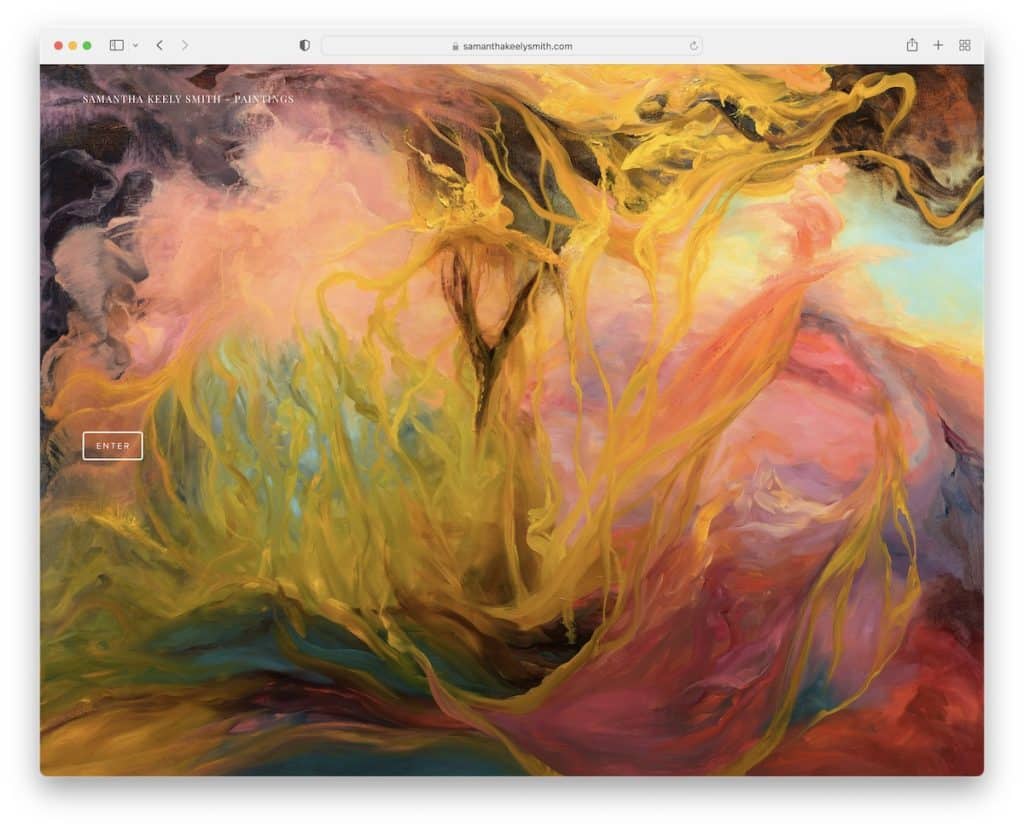
11. ซาแมนธา คีลีย์ สมิธ
สร้างด้วย: Squarespace

สิ่งที่ทำให้เว็บไซต์ศิลปินของ Samantha Keely Smith แตกต่างจากเว็บไซต์อื่นๆ ก็คือส่วนหัว/เมนูของแถบด้านข้าง นอกจากนี้ยังเกาะติด จึงพร้อมใช้งานเสมอ (คุณไม่จำเป็นต้องเลื่อนกลับไปถึง)
หน้าแรกมีแถบเลื่อนขนาดใหญ่พร้อมข้อมูลเพิ่มเติมเกี่ยวกับภาพวาดที่มุมล่างซ้าย ซึ่งคุณสามารถเลือกดูผลงานทั้งหมดในรูปแบบกริดของภาพขนาดย่อ
หมายเหตุ: ขัดกับโครงสร้างของเว็บไซต์แบบเดิมด้วยแถบด้านข้าง/การนำทาง
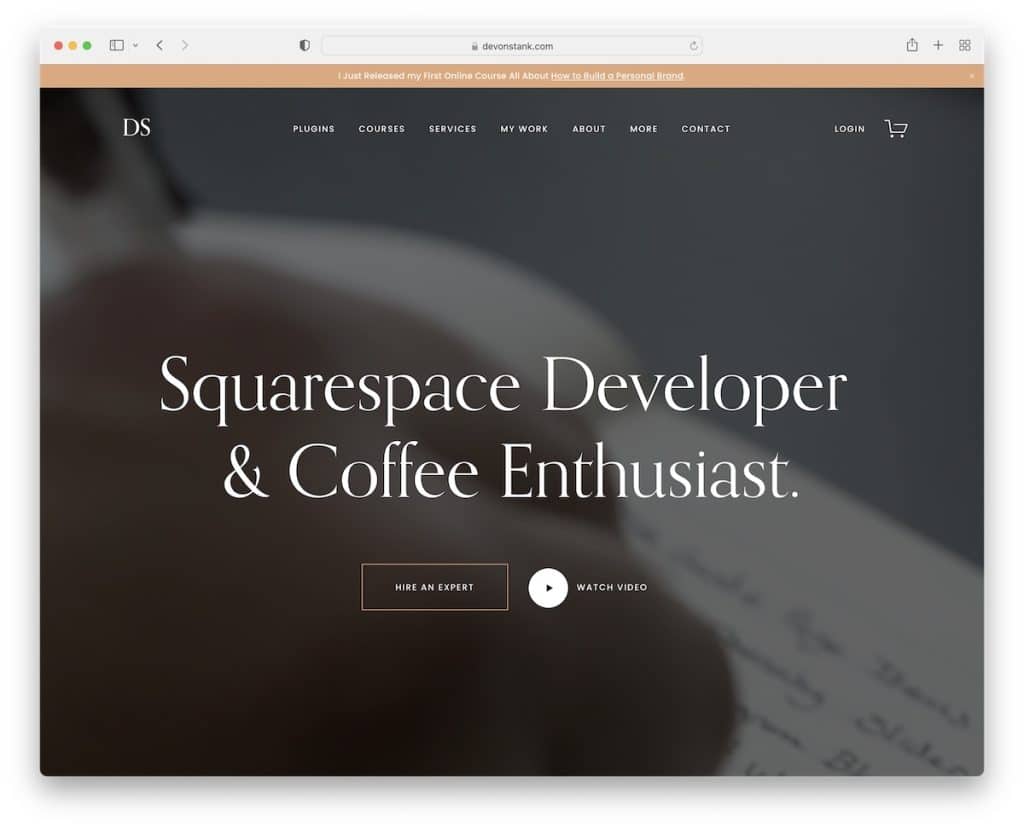
12. เดวอน สเตงค์
สร้างด้วย : Squarespace


Devon Stank รู้วิธีกระตุ้นความอยากรู้ด้วยวิดีโอพื้นหลังแบบเต็มหน้าจอครึ่งหน้าบน ส่วนฮีโร่ยังมีชื่อใหญ่พร้อม CTA และปุ่มเล่น ส่วนหลังจะเปิดวิดีโอในป๊อปอัป คุณจึงสามารถปิดได้ทุกเมื่อและเพลิดเพลินกับหน้าปัจจุบันต่อไป
แต่หนึ่งในคุณสมบัติหลักของพอร์ตโฟลิโอ Squarespace ของ Devon คือการออกแบบสีเข้มที่ให้ความรู้สึกหรูหราระดับพรีเมียม
หมายเหตุ : เพิ่มวิดีโอครึ่งหน้าบนเพื่อทำให้การพบเว็บไซต์ของคุณครั้งแรกดึงดูดความสนใจได้มากขึ้น
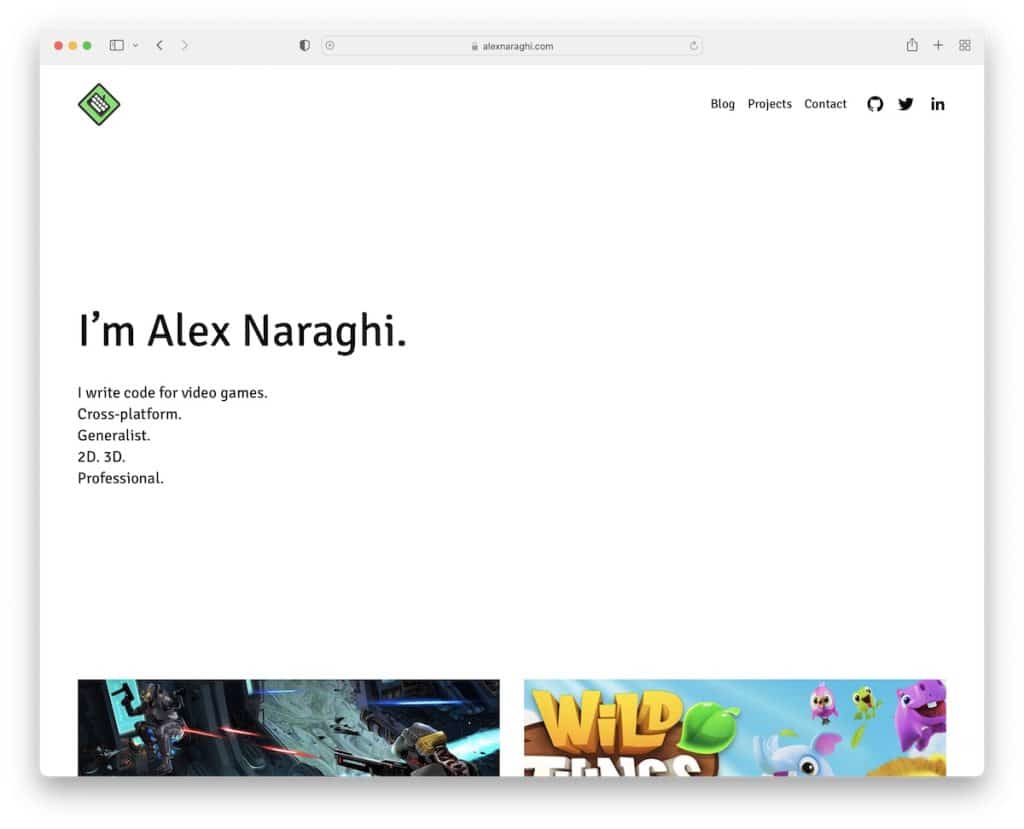
13. อเล็กซ์ นารากี
สร้างด้วย : Squarespace

ในขณะที่ส่วนใหญ่เริ่มต้นพอร์ตโฟลิโอออนไลน์ด้วยเนื้อหาภาพ แต่ Alex Naraghi ตัดสินใจที่จะใช้ข้อความอย่างเดียวบนพื้นหลังสีขาว และนั่นคือสิ่งที่ทำให้ที่นี่ไม่เหมือนใคร!
ส่วนหัวและส่วนท้ายใช้พื้นหลังสีขาวเช่นเดียวกับฐาน แต่เรซูเม่มีส่วนสีเขียวสดใสพร้อมปุ่มดาวน์โหลดเพื่อให้โดดเด่นยิ่งขึ้น
หมายเหตุ : ใช้สีที่สดใสในการออกแบบเว็บสีอ่อนเพื่อเน้นบางสิ่งโดยเฉพาะ
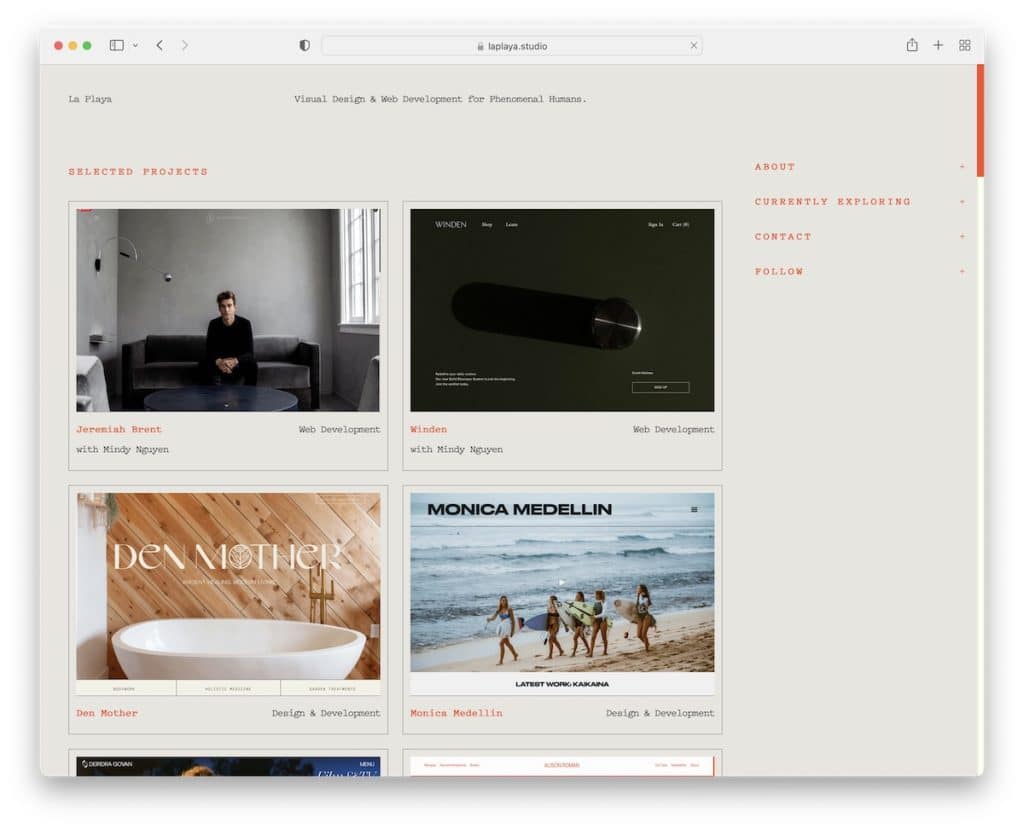
14. ลา พลาญ่า
สร้างด้วย: Squarespace

ประการแรก La Playa เป็นตัวอย่างผลงานของ Squarespace ที่มีพื้นหลังสีเทาซึ่งเข้ากันได้ดีกับรายละเอียดสีส้ม อย่างที่สอง มีเลย์เอาต์คล้ายบล็อกพร้อมแถบด้านข้างขวาแบบเหนียวซึ่งมีหีบเพลงสำหรับข้อมูลเพิ่มเติม
ฐานคือตารางของโปรเจ็กต์ที่มีเอฟเฟ็กต์โฮเวอร์ โดยเน้นโปรเจ็กต์ที่คุณวางเคอร์เซอร์ไว้ และทำให้โปรเจ็กต์ที่เหลือหรี่แสงลง สิ่งที่น่าสังเกตอีกอย่างคือองค์ประกอบกริดทั้งหมดเชื่อมโยงกับโปรเจ็กต์ที่ใช้งานอยู่ ดังนั้นทุกคนสามารถดูผลิตภัณฑ์ที่เสร็จสมบูรณ์ได้โดยตรง
หมายเหตุ : Accordions เป็นคุณสมบัติที่ดีในการทำให้รูปลักษณ์เริ่มต้นดูสะอาดตา แต่การใช้งานจริงในการแสดงข้อมูลเพิ่มเติมยังคงมีอยู่
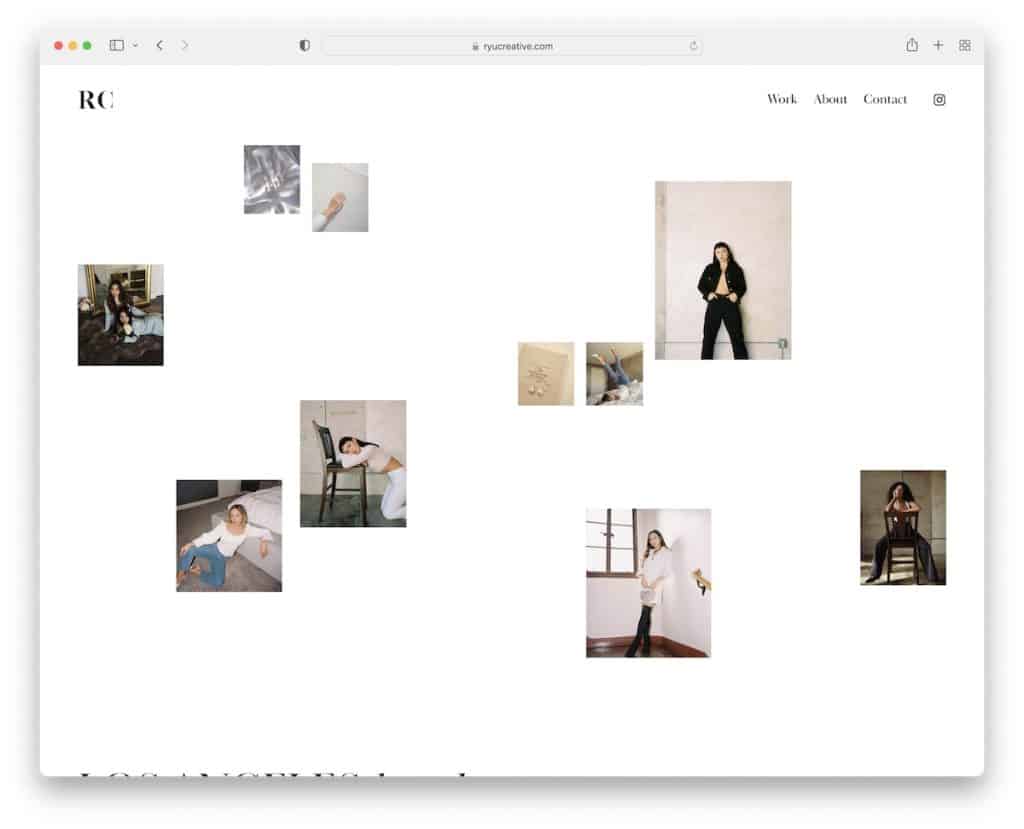
15. ริวครีเอทีฟ
สร้างด้วย: Squarespace

RyuCreative มีส่วนฮีโร่ที่น่าสนใจ เป็นคอลลาจของรูปภาพที่มีช่องว่างระหว่างกัน ส่วนหัวมีลิงก์เมนูหลักสามลิงก์และไอคอน IG แต่พอร์ตโฟลิโอออนไลน์นี้ไม่มีส่วนท้าย
เนื้อหาจะปรากฏขึ้นในขณะที่คุณเลื่อนเพื่อให้ดึงดูดสายตายิ่งขึ้น นอกจากนี้ ที่ด้านล่างของหน้าคือตารางของโพสต์ Instagram ซึ่งแต่ละรายการจะเปิดขึ้นในหน้าใหม่
หมายเหตุ : ไม่มีวิธีใดถูกหรือผิดในการสร้างส่วนฮีโร่ที่ดึงดูดใจ ขัดกับบรรทัดฐาน เช่น RyuCreative
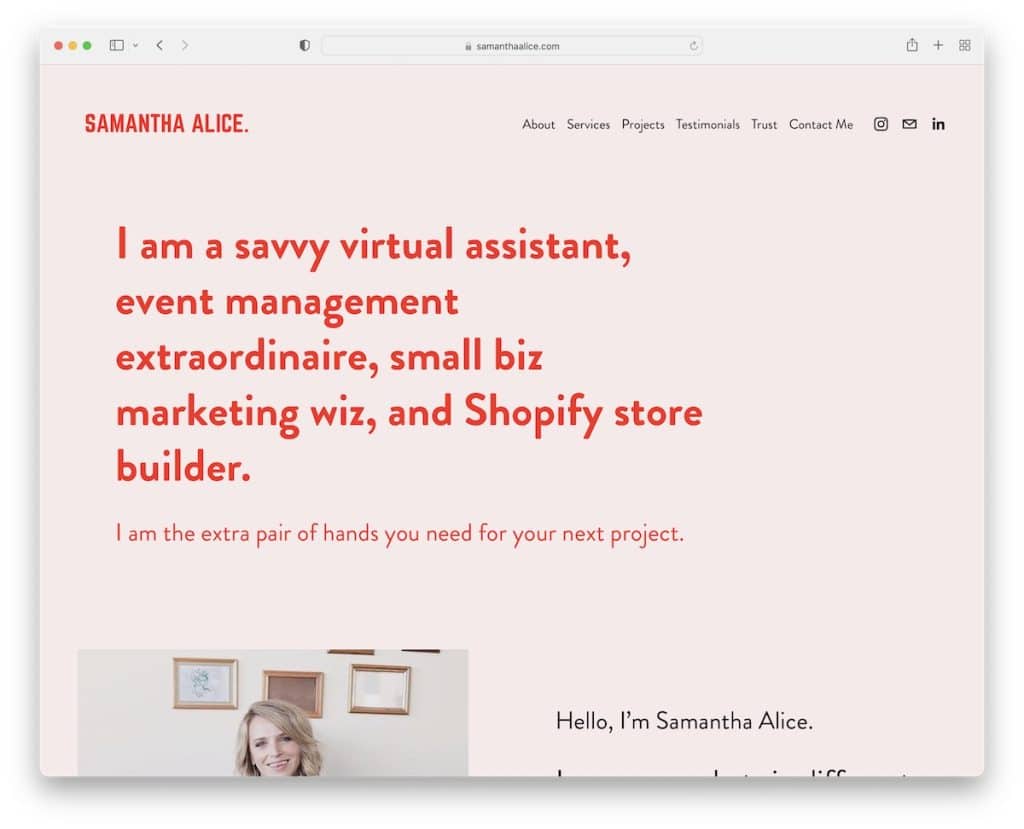
16. ซาแมนธา อลิซ
สร้างด้วย: Squarespace

เช่นเดียวกับอเล็กซ์ Samantha Alice เลือกใช้ข้อความครึ่งหน้าบนที่มีข้อความหนัก คุณจึงคุ้นเคยกับสิ่งที่เธอทำทันที
เว็บไซต์มีโทนสีที่ดูเป็นผู้หญิงซึ่งทำให้เลื่อนดูได้ง่ายมาก พร้อมรายละเอียดสีแดงและเอฟเฟกต์การเลื่อนปุ่ม CTA เพื่อการโต้ตอบ
ส่วนหนึ่งที่ควรค่าแก่การชี้ให้เห็นคือข้อความรับรองซึ่งซาแมนธาใช้เพื่อสร้างความไว้วางใจ
หมายเหตุ : การรวมการรับรองลูกค้าเข้ากับผลงาน Squarespace ของคุณจะได้รับประโยชน์อย่างมากเนื่องจากหลักฐานทางสังคม
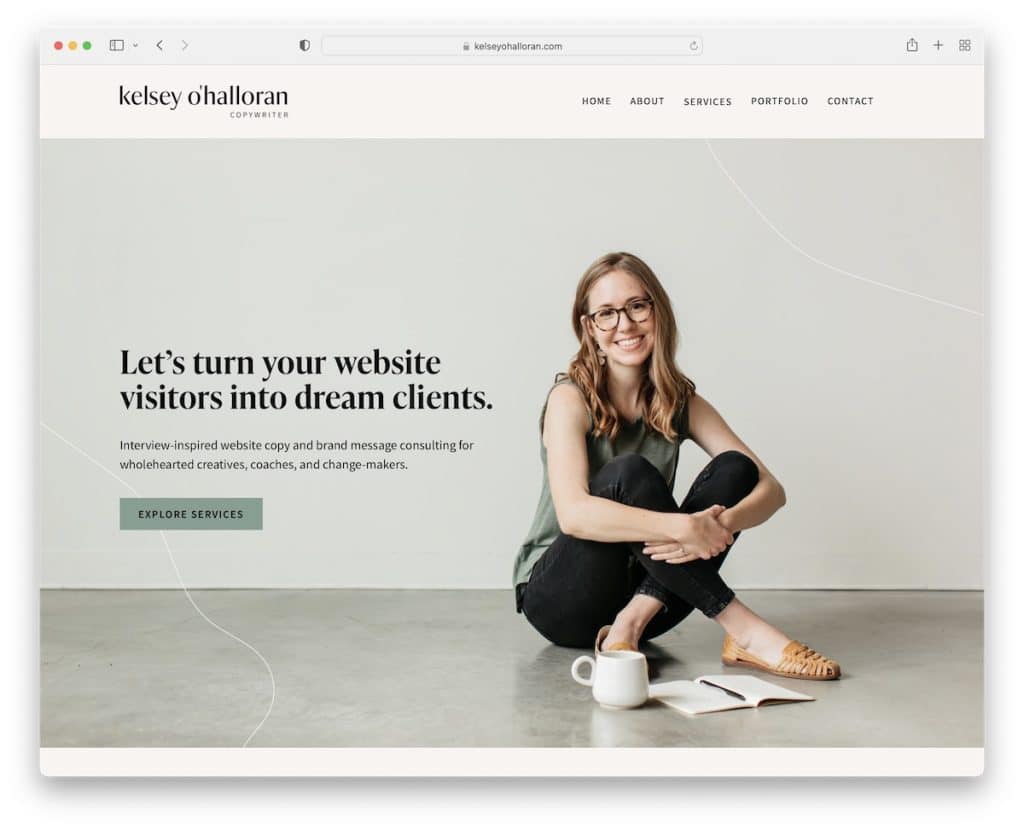
17. เคลซีย์ โอฮัลโลแรน
สร้างด้วย: Squarespace

เว็บไซต์ของ Kelsey O'Halloran มีบรรยากาศส่วนตัวด้วยภาพขนาดใหญ่ของเธอ ชื่อเรื่อง ข้อความ และปุ่ม CTA
โครงสร้างแบบแบ่งส่วนที่มีสีพื้นหลังและองค์ประกอบที่สร้างสรรค์ต่างกันสร้างงานนำเสนอที่สวยงาม มีพื้นที่สีขาวเพียงพอเพื่อให้อ่านง่ายขึ้น
Kelsey เป็นอีกหนึ่งคนที่เพิ่มลิงก์ไปยังผลิตภัณฑ์สุดท้ายในหน้าผลงานของเธอเพื่อให้ทุกคนสามารถดูและ "สัมผัส" ผลงานได้
หมายเหตุ : ใช้รูปภาพของคุณเองและการเล่าเรื่องที่ยอดเยี่ยมเพื่อปรับแต่งพอร์ตโฟลิโอออนไลน์ของคุณ (คุณอาจสนใจเว็บไซต์ส่วนตัวชั้นนำเหล่านี้ด้วย)
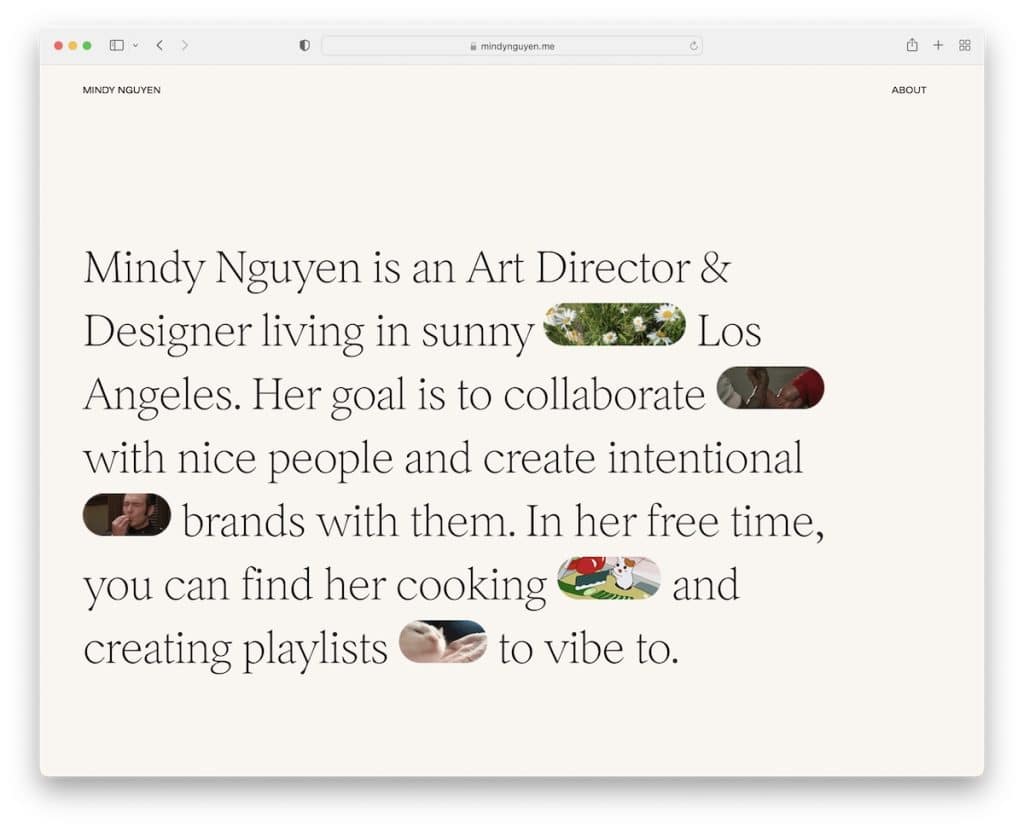
18. มินดี้ เหงียน
สร้างด้วย: Squarespace

หากส่วนที่เป็นข้อความเท่านั้นในครึ่งหน้าบนไม่ถูกใจคุณ แต่คุณไม่ชอบภาพขนาดใหญ่ คุณอาจคัดลอกสิ่งที่ Mindy Nguyen ทำ การผสมข้อความและ GIF - ฉลาดแค่ไหน!
ยิ่งกว่านั้น หน้าแรกจะแสดงผลงานบางส่วนของเธอผ่านรูปภาพ ชื่อเรื่อง ข้อความที่ตัดตอนมา และลิงก์ไปยังโครงการสด
สุดท้าย ส่วนหัวและส่วนท้ายจะอยู่ด้านธรรมดา โดยมีลิงก์เกี่ยวกับ อีเมลที่คลิกได้ และโซเชียลมีเดีย
หมายเหตุ : การเพิ่ม GIF และอีโมจิในข้อความของคุณสามารถเพิ่มความมีชีวิตชีวา ซึ่งสอดคล้องกับการส่งข้อความสมัยใหม่
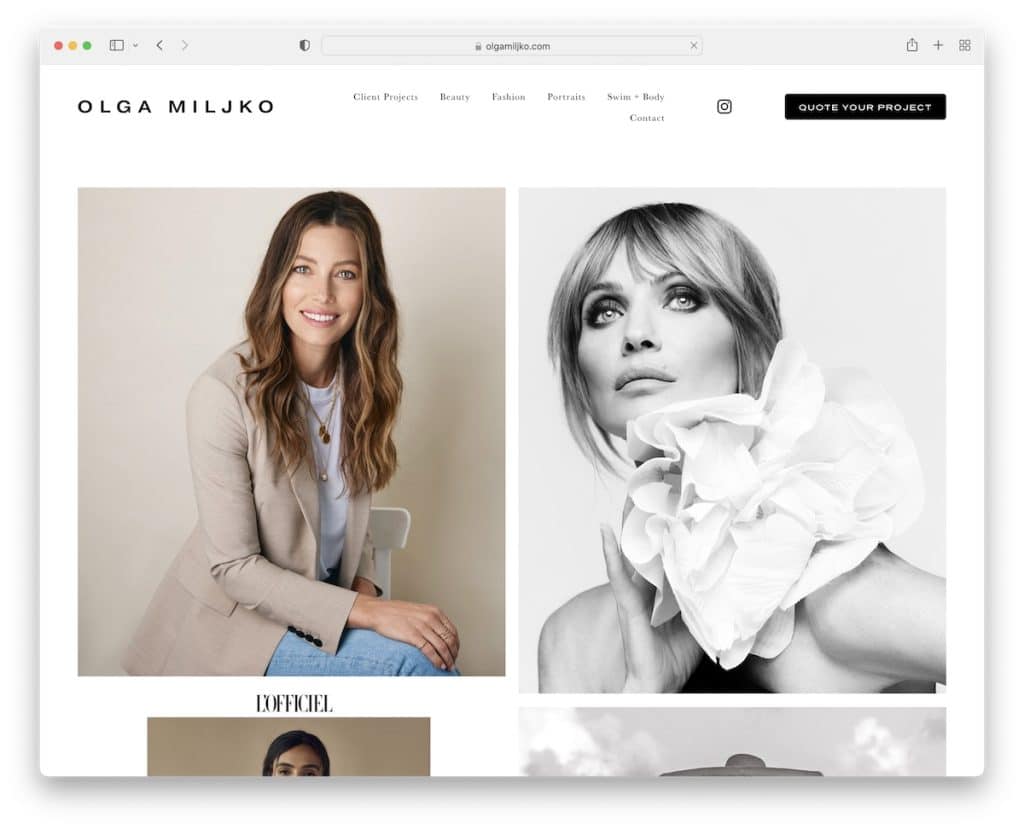
19. โอลก้า มิลจ์โก้
สร้างด้วย: Squarespace

พอร์ตโฟลิโอของ Olga Miljko จะทำให้คุณเลื่อนดูอย่างตื่นเต้น แม้ว่ามันจะค่อนข้างยาวก็ตาม และเมื่อคุณไปที่ด้านล่าง ส่วนท้ายที่ชัดเจนจะแสดงข้อมูลธุรกิจและการติดต่อเพิ่มเติม รวมถึงลิงก์ไปยังโปรไฟล์ Facebook และ Instagram ของเธอ
นอกจากนี้ ส่วนหัวยังปรากฏขึ้นอีกครั้งเพื่อหลีกเลี่ยงการเลื่อนกลับไปด้านบน ซึ่งส่งผลต่อประสบการณ์ของผู้ใช้ทั้งเว็บไซต์
หมายเหตุ : ส่วนหัวที่หายไปและปรากฏขึ้นอีกครั้งขึ้นอยู่กับการเลื่อนสามารถปรับปรุง UX ได้
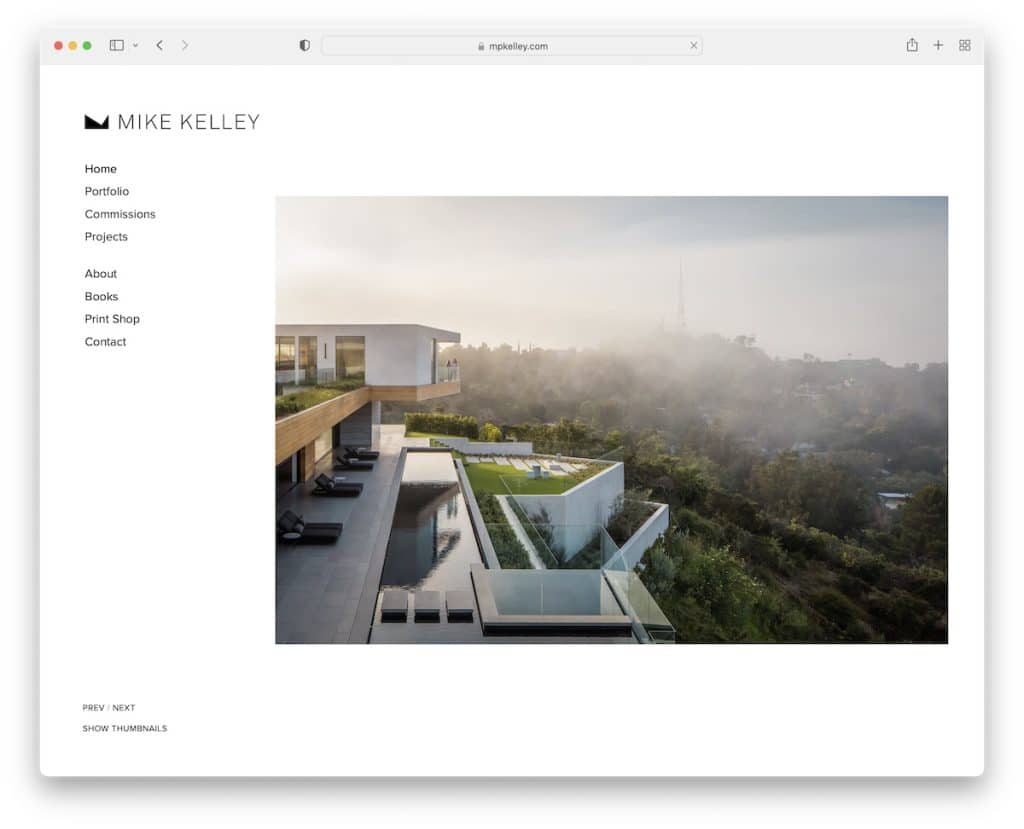
20. ไมค์ เคลลีย์
สร้างด้วย : Squarespace

Mike Kelley เป็นอีกหนึ่งตัวอย่างผลงาน Squarespace ที่หาได้ยากด้วยการนำทางแถบด้านข้างที่ลอยอยู่
เว็บไซต์นี้เรียบง่าย มีตัวพิมพ์ให้เลือกมากมายเพื่อให้อ่านง่ายขึ้น แม้ว่าข้อความจะเล็กลงก็ตาม
หน้าแรกยังมีภาพสไลด์โชว์ แต่จะกลายเป็นตารางหากคุณคลิกเมื่อลูกศรชี้ขึ้น
หมายเหตุ : ใช้แบบอักษรที่เรียบง่ายสำหรับข้อความขนาดเล็กเพื่อให้ยังคงสบายตา
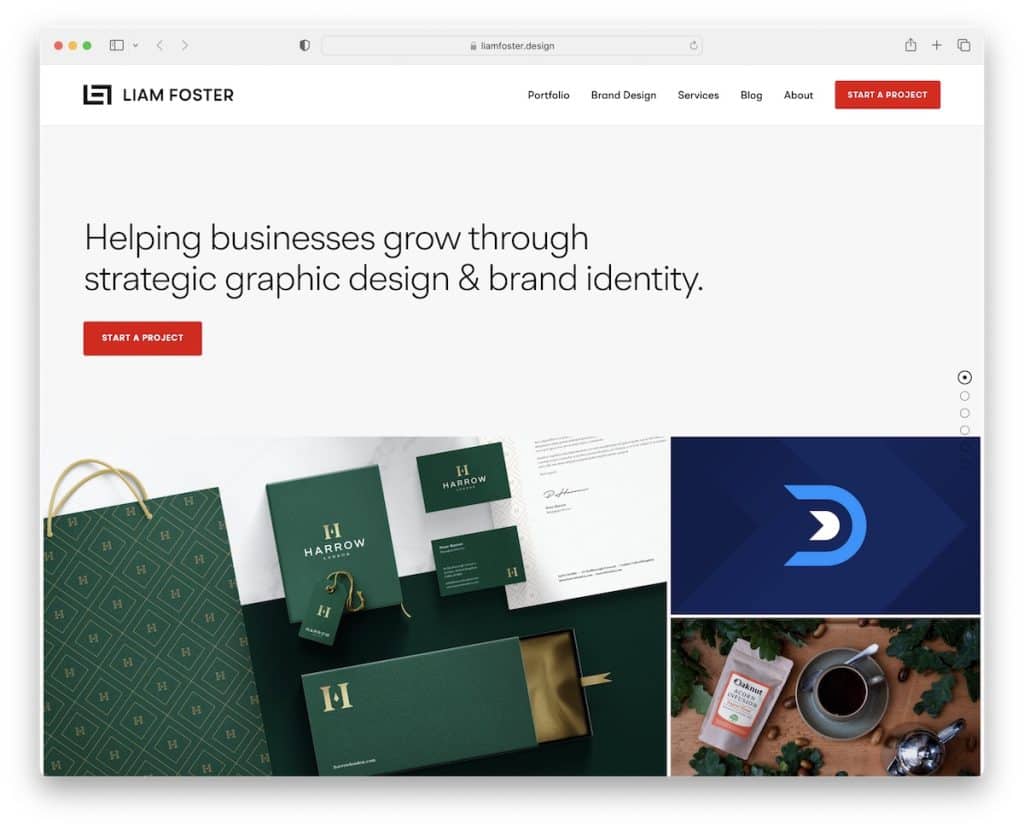
21. เลียม ฟอสเตอร์
สร้างด้วย: Squarespace

Liam Foster เป็นหนึ่งในตัวอย่างพอร์ตโฟลิโอของ Squarespace ที่ “ล้ำหน้า” เนื่องจากมีหลายส่วน การนำทางแถบด้านข้างแบบติดหนึบ ปุ่มกลับไปด้านบน และส่วนท้ายที่มีคุณลักษณะหลากหลาย
นอกจากการนำทางแล้ว ส่วนหัวยังมีปุ่ม CTA เพื่อเริ่มโครงการกับ Liam ทันที อีกหน้าหนึ่งที่เราชอบคือ "กระบวนการ" ซึ่ง Liam อธิบายขั้นตอนการทำงานของเขาเพื่อให้คุณรู้ว่าควรคาดหวังอะไร
หมายเหตุ: แสดงปุ่มกระตุ้นการตัดสินใจเพื่อให้ได้รับคลิกมากขึ้นโดยวางไว้ที่ส่วนหัว
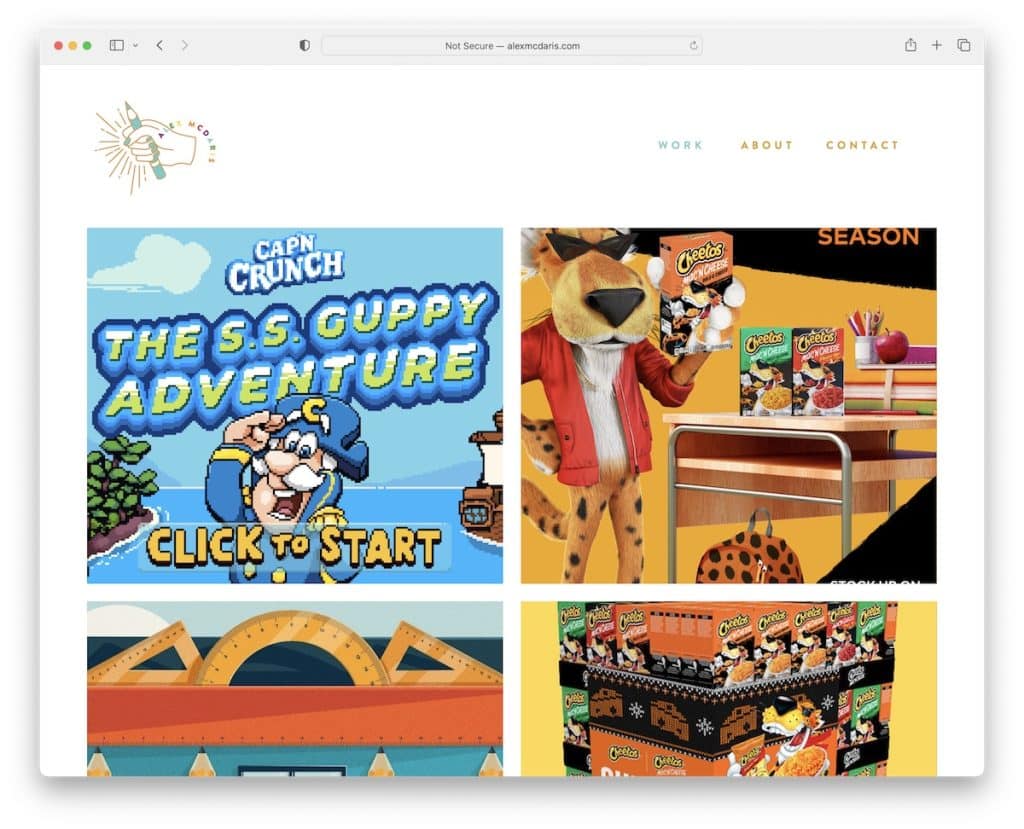
22. อเล็กซ์ แมคดาริส
สร้างด้วย: Squarespace

เว็บไซต์ของ Alex McDaris ไม่มีส่วนฮีโร่ แต่ตรงไปที่ตารางงานสองคอลัมน์ขนาดใหญ่ ภาพขนาดย่อแต่ละภาพมีผลโฮเวอร์และลิงก์ไปยังหน้าแต่ละหน้าพร้อมการนำเสนอที่กว้างขวางยิ่งขึ้น
และแม้ว่าอเล็กซ์จะสร้างการออกแบบเว็บแบบมินิมัลลิสต์ แต่เธอก็ยังเล่นกับสีตัวอักษรเพื่อทำให้สวยงามยิ่งขึ้น
หมายเหตุ: ผสมผสานการออกแบบที่เรียบง่ายเข้ากับรายละเอียดที่สร้างสรรค์เพื่อทำให้มีชีวิตชีวา เหมือนที่อเล็กซ์ทำกับการพิมพ์
