ขั้นตอนของการออกแบบเว็บไซต์มีอะไรบ้าง?
เผยแพร่แล้ว: 2024-12-26เว็บไซต์ที่ออกแบบมาอย่างดีทำหน้าที่เป็นหน้าตาออนไลน์ของแบรนด์ ดึงดูดผู้เข้าชม สร้างโอกาสในการขาย และกระตุ้นยอดขาย อย่างไรก็ตาม การสร้างเว็บไซต์ระดับมืออาชีพอาจมีความซับซ้อนและใช้เวลานาน โชคดีที่เครื่องมืออันทรงพลังเช่น WordPress และ Divi ได้ปฏิวัติการออกแบบเว็บไซต์ ทำให้ผู้เริ่มต้นและนักพัฒนาที่มีประสบการณ์สามารถเข้าถึงได้
แนวทางที่มีโครงสร้างสามารถเร่งกระบวนการออกแบบเว็บไซต์และให้ผลลัพธ์ที่น่าทึ่ง ในโพสต์นี้ เราจะสำรวจขั้นตอนสำคัญของการออกแบบเว็บไซต์ ตั้งแต่ครีเอทีฟบรีฟเบื้องต้นไปจนถึงการเปิดตัวครั้งสุดท้าย และวิธีที่คุณสามารถใช้ WordPress และ Divi เพื่อทำงานให้เสร็จภายในเสี้ยววินาที
มาเริ่มกันเลย
- 1 อธิบาย 7 ขั้นตอนของการออกแบบเว็บไซต์
- 1.1 1. การตั้งค่าบทสรุปเชิงสร้างสรรค์
- 1.2 2. การวิเคราะห์บทสรุปเชิงสร้างสรรค์
- 1.3 3. การวางแผนเว็บไซต์
- 1.4 4. การออกแบบเว็บไซต์
- 1.5 5. การสร้างเนื้อหาเว็บ
- 1.6 6. การพัฒนาเว็บไซต์
- 1.7 7. การทดสอบและเปิดตัวเว็บไซต์
- 2 WordPress & Divi: ชิ้นส่วนสำคัญในขั้นตอนของการออกแบบเว็บไซต์
อธิบาย 7 ขั้นตอนของการออกแบบเว็บไซต์
การออกแบบเว็บไซต์เป็นกระบวนการหลายขั้นตอนที่เกี่ยวข้องกับการวางแผน การสร้าง และการเปิดตัวเว็บไซต์ ต่อไปนี้เป็นรายละเอียดขั้นตอนสำคัญของการออกแบบเว็บไซต์:
1. การตั้งค่าครีเอทีฟบรีฟ
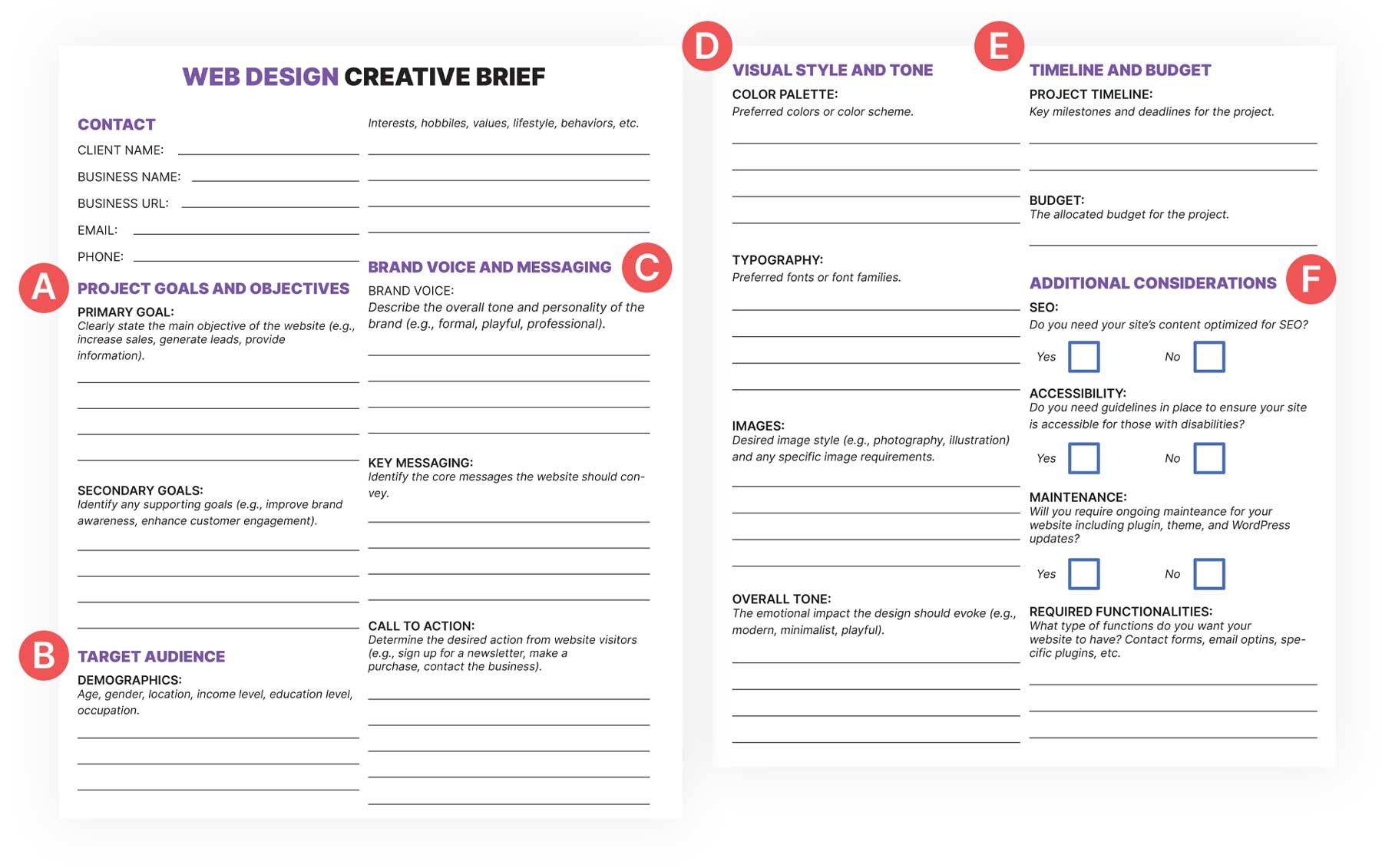
Creative Brief คือเอกสารที่ระบุรายละเอียดและเป้าหมายของโครงการเว็บ โดยทำหน้าที่เป็นแผนงานสำหรับครีเอทีฟโฆษณา เพื่อให้ทุกคนที่เกี่ยวข้องเข้าใจตรงกันเกี่ยวกับวัตถุประสงค์ของโครงการ ด้วยการกำหนดวัตถุประสงค์ของโครงการ กลุ่มเป้าหมาย ข้อความ และสไตล์ภาพอย่างชัดเจน บรีฟครีเอทีฟโฆษณาจะช่วยปรับปรุงกระบวนการสร้างสรรค์ เพื่อให้คุณสามารถมอบผลลัพธ์ที่ยอดเยี่ยมได้ แม้ว่าครีเอทีฟบรีฟจะเป็นทางเลือก แต่การเริ่มต้นโปรเจ็กต์โดยไม่มีเป้าหมายและผลลัพธ์ที่ชัดเจนอาจทำให้ทั้งโปรเจ็กต์ช้าลงได้
องค์ประกอบสำคัญของบทสรุปเชิงสร้างสรรค์
ครีเอทีฟบรีฟสามารถช่วยกำหนดโครงการ ช่วยในการกำหนดเป้าหมาย และช่วยระบุความต้องการและความต้องการของลูกค้า เพื่อให้ Creative Brief ประสบความสำเร็จ โปรดแน่ใจว่าได้รวมสิ่งต่อไปนี้:

ก. เป้าหมายและวัตถุประสงค์ของโครงการ:
ในช่วงเริ่มต้นของการออกแบบเว็บไซต์ การระบุเป้าหมายหลักและเป้าหมายรองของโครงการเป็นสิ่งสำคัญ ครีเอทีฟบรีฟช่วยกำหนดว่าลูกค้าต้องการเพิ่มการรับรู้ถึงแบรนด์ สร้างโอกาสในการขาย หรือกระตุ้นยอดขาย ข้อควรพิจารณาเพิ่มเติม ได้แก่ การปรับปรุงการเข้าชมเว็บไซต์ เพิ่มการมีส่วนร่วมของลูกค้า หรือเพิ่มการติดตามบนโซเชียลมีเดีย
ข. กลุ่มเป้าหมาย:
เพื่อให้โครงการของคุณประสบความสำเร็จ การรวบรวมข้อมูล เช่น อายุ เพศ สถานที่ รายได้ การศึกษา และอาชีพเป็นสิ่งสำคัญ เพื่อช่วยระบุกลุ่มเป้าหมายของคุณ ตัวชี้วัดที่มีประโยชน์อื่นๆ ได้แก่ ความสนใจ งานอดิเรก ค่านิยม ไลฟ์สไตล์ และพฤติกรรม ด้วยการพิจารณาว่าใครคือลูกค้าของคุณที่อยู่ตรงหน้า คุณสามารถปรับแต่งเนื้อหาและรูปลักษณ์ของเว็บไซต์เพื่อดึงดูดผู้คนที่เหมาะสมได้
C. เสียงและข้อความของแบรนด์:
เสียงของแบรนด์เป็นวิธีที่แบรนด์สื่อสารกับผู้ชม แม้ว่าเสียงที่เป็นทางการอาจเหมาะสมกับแบรนด์หรู แต่เสียงที่ตลกขบขันอาจเหมาะกับสตาร์ทอัพด้านเทคโนโลยีมากกว่า การส่งข้อความเกี่ยวข้องกับการระบุข้อความหลักที่คุณต้องการสื่อถึงกลุ่มเป้าหมายของคุณ การเขียนควรมีความชัดเจน กระชับ และสอดคล้องกับคุณค่าของแบรนด์ การใช้ WordPress เพื่อสร้างแบรนด์ของคุณช่วยให้คุณได้เปรียบตั้งแต่เริ่มต้น แต่นี่คือเคล็ดลับเล็กๆ น้อยๆ ที่จะช่วยคุณไปตลอดทาง
D. สไตล์และโทนของภาพ:
ลูกค้าของคุณกำลังมองหาสไตล์ไหน? การสร้างสไตล์และโทนของภาพถือเป็นสิ่งสำคัญ ไม่ว่าจะเป็นแบบมินิมอล ทันสมัย วินเทจ แปลกตา หรืออย่างอื่น
จ. เส้นเวลาและงบประมาณ:
กำหนดไทม์ไลน์ของโครงการ รวมถึงเหตุการณ์สำคัญและกำหนดเวลาที่สำคัญ จัดทำงบประมาณสำหรับโครงการเพื่อให้ทั้งสองฝ่ายอยู่ในหน้าเดียวกันด้วย
F. ข้อควรพิจารณาเพิ่มเติม:
พิจารณาว่าฟังก์ชันใดที่จำเป็นสำหรับโครงการ ลูกค้าต้องการแบบฟอร์มติดต่อ แบบฟอร์มสมัครรับจดหมายข่าว หรือปลั๊กอินเฉพาะหรือไม่? นอกจากนี้ ตัดสินใจว่าคุณจะต้องรับผิดชอบด้านการเพิ่มประสิทธิภาพกลไกค้นหา (SEO) การบำรุงรักษารายเดือน หรือดูแลให้ผู้ทุพพลภาพสามารถเข้าถึงเว็บไซต์ของตนได้หรือไม่
2. การวิเคราะห์บทสรุปเชิงสร้างสรรค์
ขั้นตอนต่อไปในการผ่านขั้นตอนการออกแบบเว็บไซต์ให้ประสบความสำเร็จคือการวิเคราะห์ข้อมูลจากครีเอทีฟบรีฟ เริ่มต้นด้วยการแจกแจงประเด็นสำคัญ เช่น เป้าหมายของโครงการ กลุ่มเป้าหมาย การสร้างแบรนด์ และสไตล์ภาพที่ต้องการ การวิเคราะห์ข้อมูลจะช่วยให้คุณเข้าใจขอบเขตของโครงการได้ดีขึ้นและจะทำให้ลูกค้ามีความสุขได้อย่างไร
การวิเคราะห์การแข่งขัน
สิ่งสำคัญอีกประการหนึ่งของการวิเคราะห์โครงการของคุณคือการศึกษาการแข่งขันบางส่วน การวิเคราะห์คู่แข่งสามารถช่วยให้คุณระบุจุดแข็ง จุดอ่อน และจุดขายได้ ใส่ใจกับการออกแบบ โทนของเนื้อหา และประสบการณ์ผู้ใช้โดยรวม มองหาวิธีปรับปรุงสิ่งที่พวกเขากำลังทำเพื่อให้ลูกค้าของคุณมีความได้เปรียบทางการแข่งขัน ด้วยการทำความเข้าใจว่าคู่แข่งของคุณกำลังทำอะไรได้ดีและขาดจุดไหน คุณจะสามารถระบุโอกาสที่จะช่วยให้เว็บไซต์ของลูกค้าโดดเด่นได้
การตรวจสอบเว็บไซต์ที่มีอยู่ของลูกค้า
หากลูกค้าของคุณมีเว็บไซต์อยู่แล้ว การตรวจสอบการออกแบบ ประสิทธิภาพ และ UI/UX ของเว็บไซต์อย่างเต็มรูปแบบถือเป็นแนวคิดที่ดี ขอสิทธิ์เข้าถึง Google Analytics ผู้ให้บริการโฮสติ้งปัจจุบันของลูกค้า และบริการอื่น ๆ ที่พวกเขาสมัครเป็นสมาชิก
ต่อไปนี้คือรายการที่คุณควรตรวจสอบเพื่อให้เข้าใจวิธีปรับปรุงไซต์ของลูกค้าได้ดียิ่งขึ้น:
- การเข้าชมเว็บไซต์: ตรวจสอบจำนวนคลิก/ผู้เยี่ยมชมเว็บไซต์
- อัตราตีกลับ: กำหนดความเร็วที่ผู้ใช้ออกจากไซต์เมื่อพวกเขามาถึงไซต์
- อัตราการแปลง: หากมี ให้ตรวจสอบ GA เพื่อดูว่ามีผู้เข้าชมกี่คนที่กลายเป็นลูกค้า
- การตอบสนองบนมือถือ: ตรวจสอบให้แน่ใจว่าเว็บไซต์ของลูกค้าเหมาะสมกับอุปกรณ์ที่มีขนาดหน้าจอที่แตกต่างกัน
- ความเร็วหน้า: ตรวจสอบความเร็วหน้าของ Google เพื่อดูว่าเว็บไซต์โหลดเร็วหรือช้าแค่ไหน
- คุณภาพของเนื้อหา: หากลูกค้าวางแผนที่จะใช้เนื้อหาที่มีอยู่ ให้มองหาโอกาสที่จะทำให้เนื้อหามีส่วนร่วมและเพิ่มประสิทธิภาพ SEO มากขึ้น
3. การวางแผนเว็บไซต์
การกำหนดเป้าหมายที่วัดผลได้เป็นสิ่งสำคัญก่อนที่จะเข้าสู่ขั้นตอนการออกแบบและพัฒนา เป้าหมายเหล่านี้ควรสอดคล้องกับวิสัยทัศน์ของลูกค้าสำหรับเว็บไซต์ของตน วิธีหนึ่งในการบรรลุเป้าหมายเหล่านี้คือการเพิ่มการเข้าชมที่เกิดขึ้นเอง หากคุณตั้งเป้าที่จะดึงดูดผู้เข้าชมใหม่ๆ มายังเว็บไซต์ผ่านการค้นหาทั่วไป โซเชียลมีเดีย หรือช่องทางการตลาดอื่นๆ ให้ดำเนินการวิจัยคำหลักเพื่อช่วยให้คุณบรรลุเป้าหมายเหล่านั้น นอกจากนี้ตรวจสอบให้แน่ใจว่า SEO ในหน้าของคุณเป็นไปตามมาตรฐาน วิธีการบางอย่างในการดำเนินการดังกล่าวคือการทำให้มั่นใจว่ามีชื่อหน้าที่ชัดเจน คำอธิบายเมตา แท็กส่วนหัว และแท็กรูปภาพ alt
ในทำนองเดียวกัน หากลูกค้าของคุณต้องการอัตรา Conversion ที่สูงขึ้น ให้เพิ่มประสิทธิภาพเนื้อหาของไซต์ปัจจุบันเพื่อกระตุ้นให้ผู้ใช้ดำเนินการ พิจารณาเพิ่มประสิทธิภาพการนำทางของไซต์ ตรวจสอบให้แน่ใจว่ารูปภาพมีขนาดเหมาะสม และลดโค้ดให้เล็กลงเมื่อเป็นไปได้ โชคดีที่การใช้ธีมอย่าง Divi เพื่อสร้างเว็บไซต์ของคุณเป็นจุดเริ่มต้นที่ดี ด้วยเครื่องมือประสิทธิภาพในตัวเพื่อลดโค้ดและความสามารถในการสร้างส่วนหัวที่กำหนดเองด้วย Theme Builder คุณมีเครื่องมือในการทำงานให้สำเร็จอยู่แล้ว
สุดท้ายนี้ ให้พิจารณาเพิ่มประสิทธิภาพทุกรูปแบบบนเว็บไซต์ รักษาการออกแบบให้เหมาะกับอุปกรณ์เคลื่อนที่ และรวมถึงคำกระตุ้นการตัดสินใจ (CTA) ที่น่าสนใจ
การสร้างแผนผังเว็บไซต์
แผนผังเว็บไซต์ที่มีการจัดระเบียบอย่างดีเป็นหนึ่งในขั้นตอนที่สำคัญที่สุดในการวางแผนขั้นตอนของการออกแบบเว็บไซต์ แสดงให้เห็นโครงสร้าง ลำดับชั้น และการนำทางของเว็บไซต์ ผู้ใช้สามารถค้นหาสิ่งที่ต้องการได้โดยใช้ความพยายามเพียงเล็กน้อยด้วยแผนผังเว็บไซต์ที่ดี ในขั้นตอนการวางแผนสร้างแผนผังเว็บไซต์ ให้พิจารณาปัจจัยต่อไปนี้:
- องค์กรที่เหมาะสม: กำหนดวิธีที่สมเหตุสมผลที่สุดในการจัดหมวดหมู่และจัดระเบียบเนื้อหาของเว็บไซต์
- วางแผนเมนูอย่างมีกลยุทธ์: จัดวางเมนูเพื่อให้ผู้ใช้สามารถเข้าถึงหน้าหลักได้อย่างง่ายดาย
- การเชื่อมโยงภายใน: สร้างโครงสร้างการเชื่อมโยงภายในที่ชัดเจน เพื่อช่วยให้ผู้เยี่ยมชมนำทางระหว่างหน้าต่างๆ ได้อย่างราบรื่น
การเลือกประเภทเว็บไซต์ที่เหมาะสม
การเลือกประเภทเว็บไซต์ที่เหมาะสมสำหรับลูกค้าของคุณมีความสำคัญพอๆ กับการกำหนดเป้าหมายของเว็บไซต์และการวางแผนแผนผังเว็บไซต์ ตัวอย่างเช่น อาจมีแนวทางปฏิบัติที่ดีกว่าการเพิ่มฟังก์ชันอีคอมเมิร์ซลงในเว็บไซต์ที่ให้ข้อมูล พิจารณาว่ากลุ่มเฉพาะของลูกค้าของคุณคืออะไรและยึดมั่นในสิ่งนั้น ไม่ว่าจะเป็นโบรชัวร์ ผลงาน บล็อก สมาชิก หรือไซต์อีคอมเมิร์ซ การเลือกสไตล์ที่เหมาะกับลูกค้าของคุณถือเป็นหนึ่งในส่วนที่สำคัญที่สุดในการวางแผนเว็บไซต์ให้ประสบความสำเร็จ
การระบุฟังก์ชันการทำงานที่จำเป็น
เมื่อคุณกำหนดประเภทของเว็บไซต์ที่ลูกค้าของคุณต้องการแล้ว ให้ระบุฟังก์ชันที่จะใช้ในการเปิดเว็บไซต์ สิ่งเหล่านี้อาจรวมถึงแบบฟอร์มติดต่อ บล็อก ความสามารถด้านอีคอมเมิร์ซ ฟังก์ชันการค้นหา และอื่นๆ ในกรณีส่วนใหญ่ ฟังก์ชันเหล่านี้มาในรูปแบบของปลั๊กอิน WordPress ทำงานเหมือนกับ Legos มาก แพลตฟอร์มนี้ทำหน้าที่เป็นฐานสำหรับการสร้างสรรค์ของคุณ เว็บไซต์ของคุณจะเป็นอย่างไรนั้นขึ้นอยู่กับส่วนอื่นๆ ที่จำเป็นในการใช้งาน
โชคดีที่ธีม Divi มอบองค์ประกอบส่วนใหญ่ให้กับคุณ รวมถึงโมดูลแบบฟอร์มติดต่อ ความสามารถในการสร้างบล็อกที่กำหนดเอง เทมเพลตการเก็บถาวรและการค้นหา และความสามารถด้านอีคอมเมิร์ซ Divi ยังมีวิธีแสดงแพลตฟอร์มโซเชียลมีเดียอีกด้วย อย่างที่กล่าวไปแล้ว อาจมีบางสิ่งที่คุณจะต้องรวบรวมทั้งหมดเข้าด้วยกัน ได้แก่:
- พื้นที่สมาชิก: การรวมปลั๊กอินสำหรับสมาชิกจะช่วยให้คุณสามารถนำเสนอเนื้อหาหรือบริการพิเศษแก่สมาชิกผ่านทางเพย์วอลล์ เครื่องมืออย่าง MemberPress และ Paid Memberships Pro ผสานรวมกับ Divi ได้อย่างราบรื่นเพื่อสร้างเว็บไซต์สมาชิกที่สร้างรายได้ให้กับลูกค้าของคุณ
- ฟังก์ชั่นการค้นหา: WordPress มีการค้นหาแบบออนบอร์ด แต่ก็ยังเหลือบางสิ่งที่ต้องการ โชคดีที่คุณสามารถค้นหาปลั๊กอินที่ยอดเยี่ยมได้ใน Divi Marketplace ซึ่งจะเพิ่มเครื่องมือค้นหาที่ครอบคลุมมากขึ้นด้วย Ajax เพื่อให้คุณสามารถส่งผลการค้นหาได้เร็วและมีประสิทธิภาพยิ่งขึ้น
- การบูรณาการโซเชียลมีเดีย: อาจมีบางครั้งที่คุณต้องการแสดงโพสต์จาก Instagram, Facebook หรือ X ปลั๊กอินโซเชียลมีเดียดีๆ มากมาย ช่วยให้คุณนำเสนอข้อมูลได้อย่างสวยงามในขณะที่ส่งเสริม SEO ของเว็บไซต์ของคุณ
- เครื่องมือวิเคราะห์: เพื่อให้ไซต์ของคุณประสบความสำเร็จ การเพิ่มปลั๊กอิน Google Analytics ถือเป็นแนวคิดที่ดี คุณสามารถตรวจสอบการเข้าชมเว็บไซต์และ Conversion และระบุโอกาสในการปรับปรุงได้
4. การออกแบบเว็บไซต์
ในขั้นตอนการออกแบบ เอกลักษณ์ทางภาพและประสบการณ์ผู้ใช้ของเว็บไซต์ของคุณจะกลายเป็นจริง เว็บไซต์ที่ได้รับการออกแบบมาอย่างดีดูดีและทำงานได้อย่างราบรื่น นำทางผู้ใช้ไปสู่การดำเนินการที่ต้องการ
การสร้างเอกลักษณ์ของแบรนด์
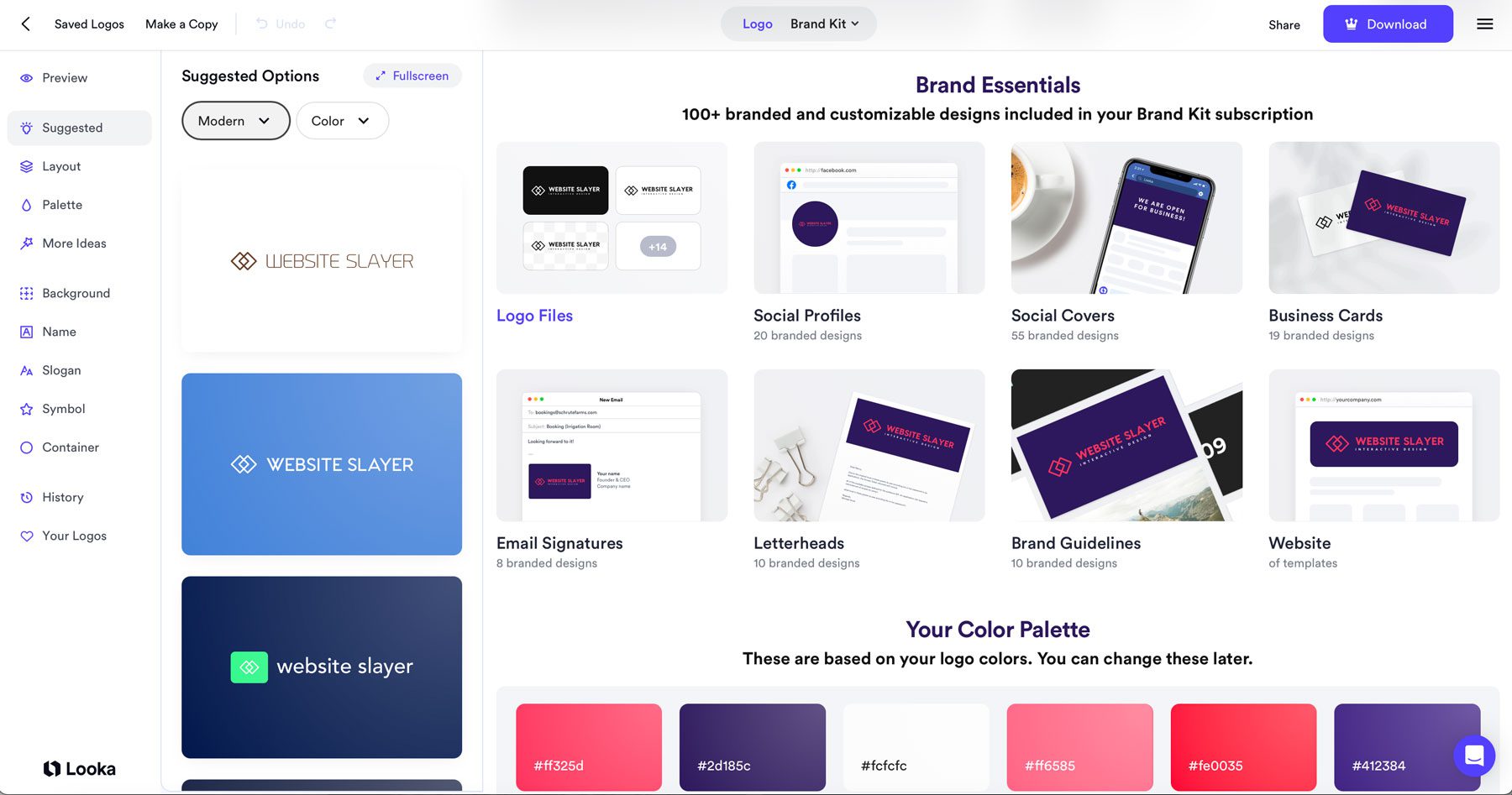
เอกลักษณ์ของแบรนด์ที่แข็งแกร่งเป็นสิ่งสำคัญสำหรับการสร้างแบรนด์ที่เป็นที่รู้จัก เมื่อพัฒนาเอกลักษณ์ของแบรนด์ให้กับลูกค้า ให้มุ่งเน้นไปที่องค์ประกอบสำคัญเหล่านี้: โลโก้ที่เรียบง่ายและน่าจดจำ จานสี 5-6 สีที่สะท้อนถึงบุคลิกของแบรนด์ และแบบอักษรที่อ่านง่ายจำนวนจำกัดที่สอดคล้องกับโทนของแบรนด์ . ด้วยการใช้องค์ประกอบเหล่านี้อย่างสม่ำเสมอบนเว็บไซต์ สื่อการตลาด และแพลตฟอร์มโซเชียลมีเดีย คุณสามารถสร้างเอกลักษณ์ของแบรนด์ที่แข็งแกร่งที่โดนใจกลุ่มเป้าหมายของคุณได้

ใช้ประโยชน์จากเครื่องมืออันทรงพลัง เช่น Adobe Creative Cloud หรือแพลตฟอร์มที่ขับเคลื่อนด้วย AI เช่น Looka เพื่อสร้างเอกลักษณ์ของแบรนด์ที่โดนใจลูกค้าของคุณอย่างแท้จริง เป็นความคิดที่ดีที่จะก้าวนำหน้าด้วยการติดตามเทรนด์การออกแบบเว็บไซต์ล่าสุด เพื่อให้มั่นใจว่าการออกแบบของคุณรวบรวมหลักการร่วมสมัยและดึงดูดผู้ชมของคุณ
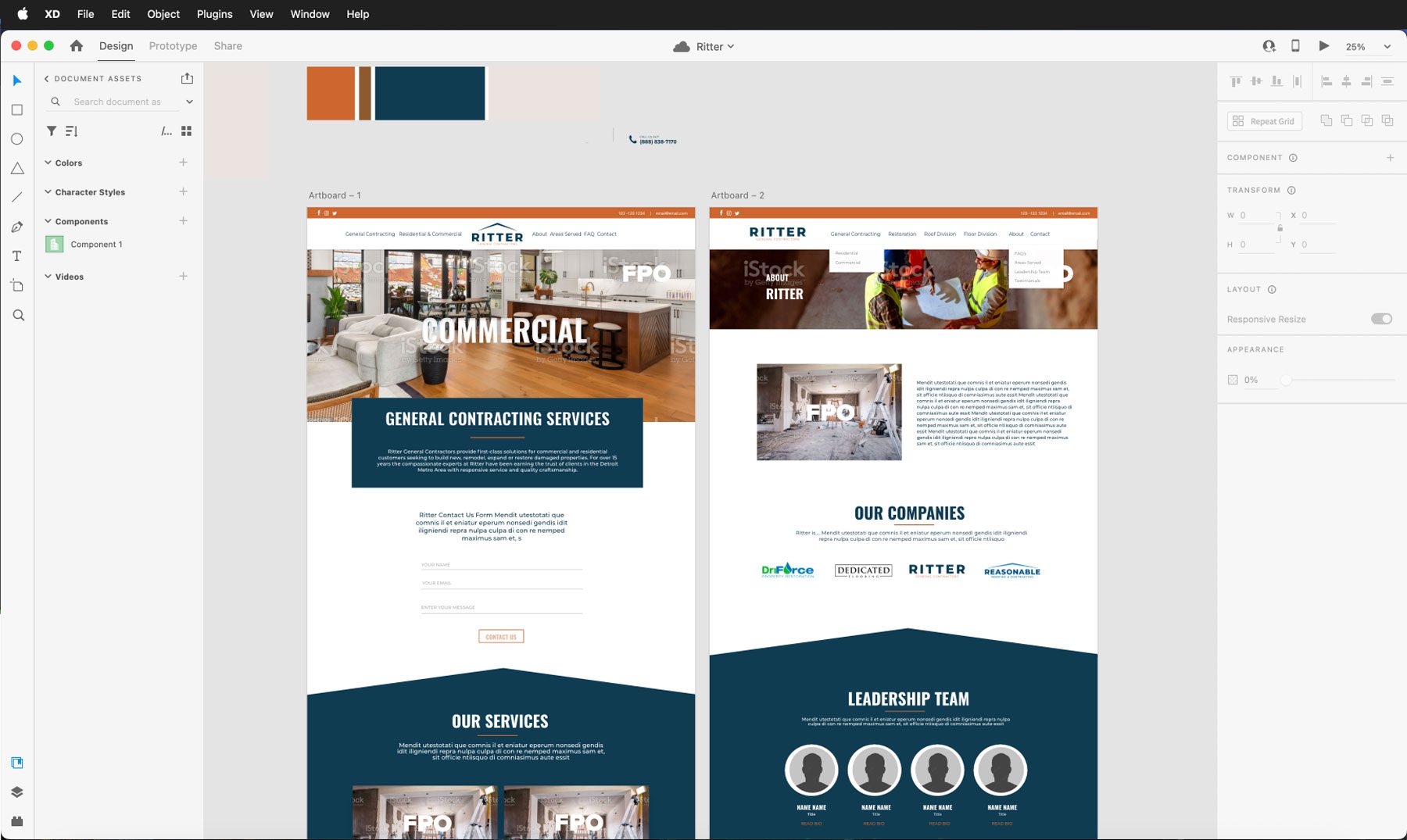
การสร้าง Wireframes และ Mockups
สำหรับลูกค้าส่วนใหญ่ การแสดงภาพเว็บไซต์ก่อนเริ่มการพัฒนาถือเป็นสิ่งสำคัญ ช่วยให้ลูกค้าและนักออกแบบสามารถทำงานร่วมกันได้อย่างมีประสิทธิภาพและปรับปรุงการออกแบบ การเริ่มต้นด้วยภาพร่างขาวดำง่ายๆ หรือใช้เครื่องมือออกแบบระดับมืออาชีพ เช่น Figma หรือ Adobe XD เพื่อสร้างโครงร่างที่มีรายละเอียดจะเป็นประโยชน์ โครงร่างเหล่านี้สามารถรวมการพิมพ์ สี และภาพพื้นฐาน ซึ่งแสดงถึงเค้าโครงของเว็บไซต์ได้อย่างชัดเจน

ด้วยการแชร์โครงร่างเหล่านี้กับลูกค้า นักออกแบบสามารถรวบรวมคำติชมและทำการปรับเปลี่ยนที่จำเป็นก่อนที่จะดำดิ่งสู่การพัฒนา WordPress เพื่อให้มั่นใจว่ากระบวนการจะราบรื่นและมีประสิทธิภาพมากขึ้น ด้วยเครื่องมืออย่าง Divi คุณสามารถสร้างโครงร่างภายในเพจของคุณได้อย่างง่ายดายโดยใช้ Visual Builder ซึ่งหมายความว่าคุณไม่จำเป็นต้องใช้เครื่องมือออกแบบแยกต่างหากล่วงหน้า แต่ในหลายกรณี คุณอาจต้องการใช้เครื่องมือนี้มากกว่า
5. การสร้างเนื้อหาเว็บ
เนื้อหาของเว็บไซต์ถือเป็นหัวใจและจิตวิญญาณของการปรากฏตัวทางออนไลน์ เป็นสิ่งที่ดึงดูดผู้เข้าชม มีส่วนร่วม และเปลี่ยนพวกเขาให้เป็นลูกค้าในท้ายที่สุด ในการสร้างเนื้อหาเว็บไซต์ที่มีประสิทธิภาพ คุณต้องพิจารณาปัจจัยต่างๆ รวมถึงการวิจัยคำหลัก การเลือกสื่อ การสร้างเนื้อหา และการปฏิบัติตามกฎหมาย
การวิจัยคำหลัก
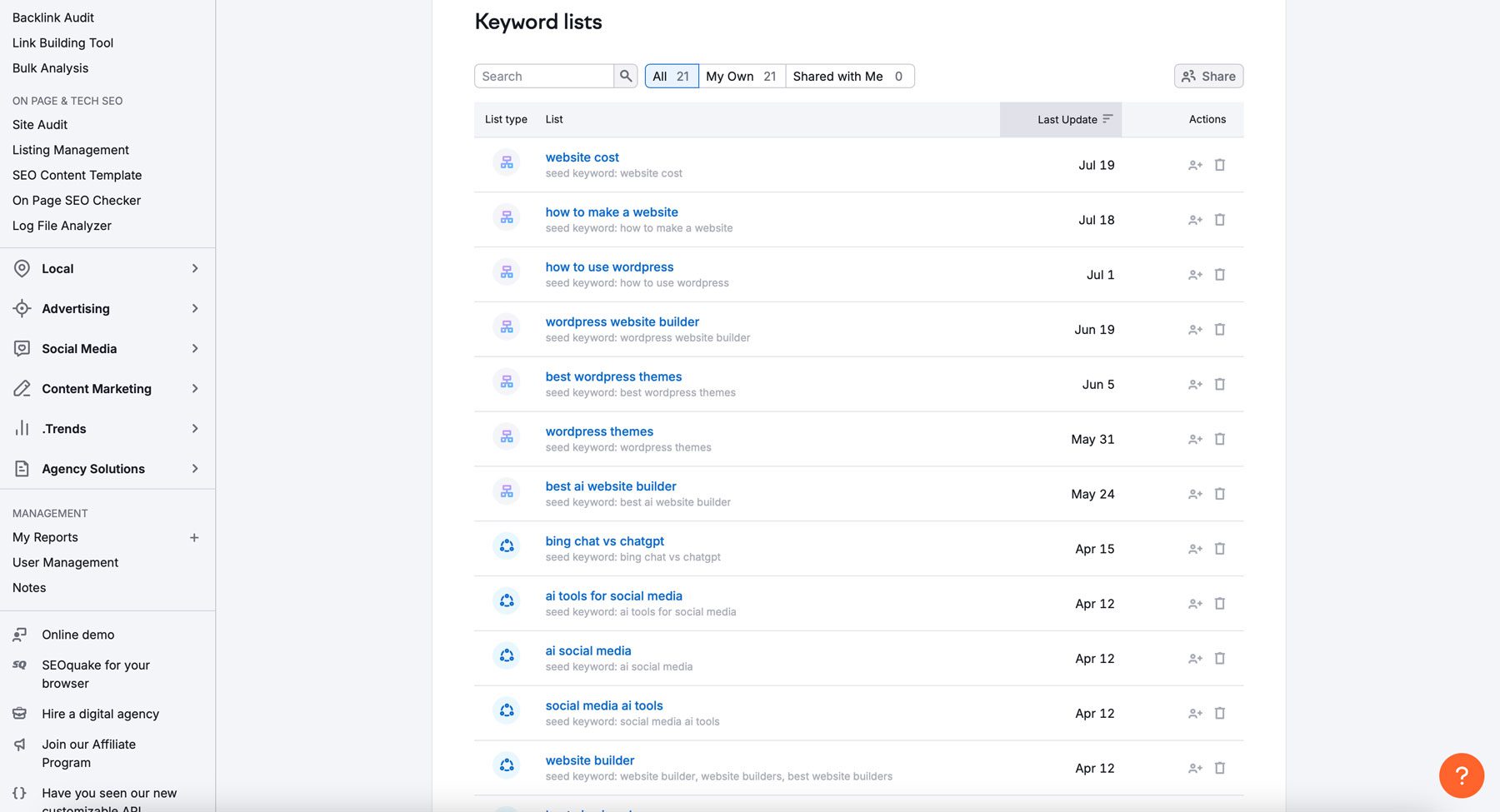
การวิจัยคำหลักเป็นขั้นตอนสำคัญในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับเครื่องมือค้นหา คุณสามารถดึงดูดปริมาณการเข้าชมทั่วไปและปรับปรุงอันดับเครื่องมือค้นหาของคุณโดยการระบุคำหลักและวลีที่เกี่ยวข้อง

เพื่อดำเนินการวิจัยคำหลักที่มีประสิทธิภาพ ให้ระดมความคิดเกี่ยวกับคำหลักที่เกี่ยวข้องกับหัวข้อของเว็บไซต์ของคุณ จากนั้นใช้เครื่องมืออย่าง Semrush เพื่อค้นหาคำหลักยอดนิยมและปริมาณการค้นหา พิจารณากำหนดเป้าหมายคำหลักหางยาวที่มีความเฉพาะเจาะจงมากขึ้นและมีการแข่งขันน้อยกว่า หรือคำหลักที่ตรงทั้งหมดเพื่อดึงดูดผู้ชมที่แม่นยำยิ่งขึ้น ด้วยการรวมคำหลักเหล่านี้เข้ากับเนื้อหาเว็บไซต์ของคุณอย่างมีกลยุทธ์ คุณจะสามารถเพิ่มการมองเห็นและเพิ่มการเข้าชมทั่วไปได้มากขึ้น
สื่อรวบรวม
คุณจะต้องรวบรวมรูปภาพ วิดีโอ และเนื้อหาสื่ออื่นๆ คุณภาพสูงเพื่อสร้างเว็บไซต์ที่ดึงดูดสายตาและมีส่วนร่วม คุณสามารถทำเองได้โดยการถ่ายภาพและวิดีโอต้นฉบับที่สอดคล้องกับสไตล์และข้อความของแบรนด์ของลูกค้า แต่ต้องใช้ความเชี่ยวชาญและประสบการณ์ที่คุณอาจไม่มี หรือคุณสามารถจ้างมืออาชีพก็ได้ แต่นั่นมาพร้อมกับค่าใช้จ่ายเพิ่มเติมที่คุณอาจรับไม่ไหว อีกทางเลือกหนึ่งคือการใช้เว็บไซต์ภาพสต็อก เช่น Shutterstock หรือ Unsplash เพื่อค้นหาภาพปลอดค่าลิขสิทธิ์ แต่นี่อาจเป็นงานที่สูงเช่นกัน ขึ้นอยู่กับหัวข้อเรื่อง

หนึ่งในตัวเลือกที่ดีที่สุดคือการใช้ Divi AI เพื่อสร้างภาพให้กับคุณ ด้วยข้อความแจ้ง คุณสามารถอธิบายภาพที่คุณต้องการสร้างและนั่งลงในขณะที่ Divi ทำงานหนักทั้งหมดเพื่อคุณ ส่วนที่ดีที่สุดเกี่ยวกับ Divi AI คือคุณสามารถใช้มันเพื่อสร้างรูปภาพไม่จำกัดสำหรับเว็บไซต์ของคุณ ราคาถูกกว่าไซต์ภาพสต็อกส่วนใหญ่มากและง่ายพอสำหรับมือใหม่ที่จะใช้

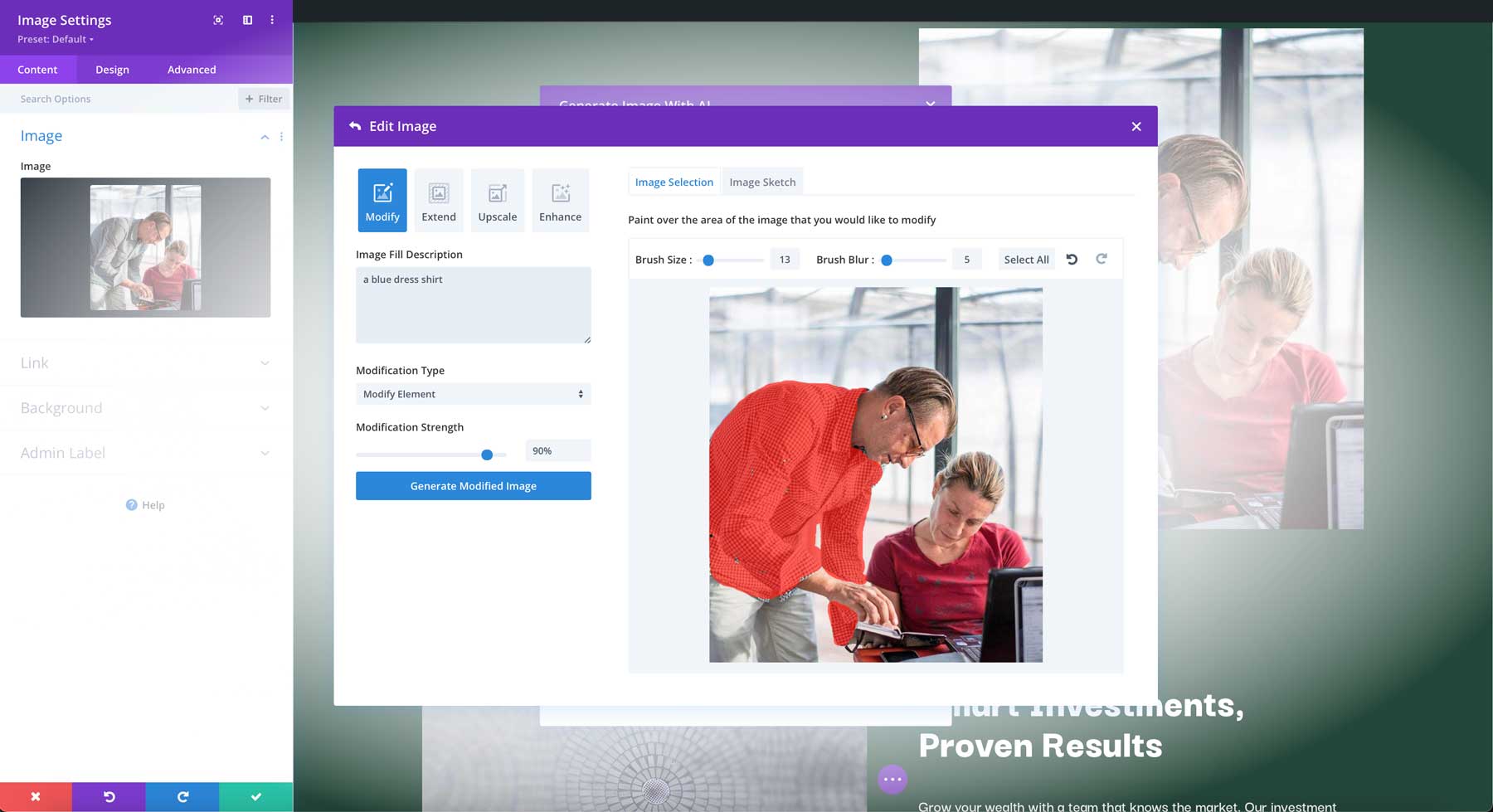
นอกจากการสร้างภาพด้วย Divi AI แล้ว คุณยังสามารถแก้ไขภาพที่มีอยู่ได้อีกด้วย ไม่ว่าคุณต้องการที่จะขยายรูปภาพเกินขอบเขตดั้งเดิม ยกระดับ หรือแก้ไของค์ประกอบ Divi AI คือโปรแกรมแก้ไขรูปภาพบน WordPress ที่สามารถช่วยคุณสร้างภาพที่สมบูรณ์แบบได้
การสร้างเนื้อหาด้วย Divi AI

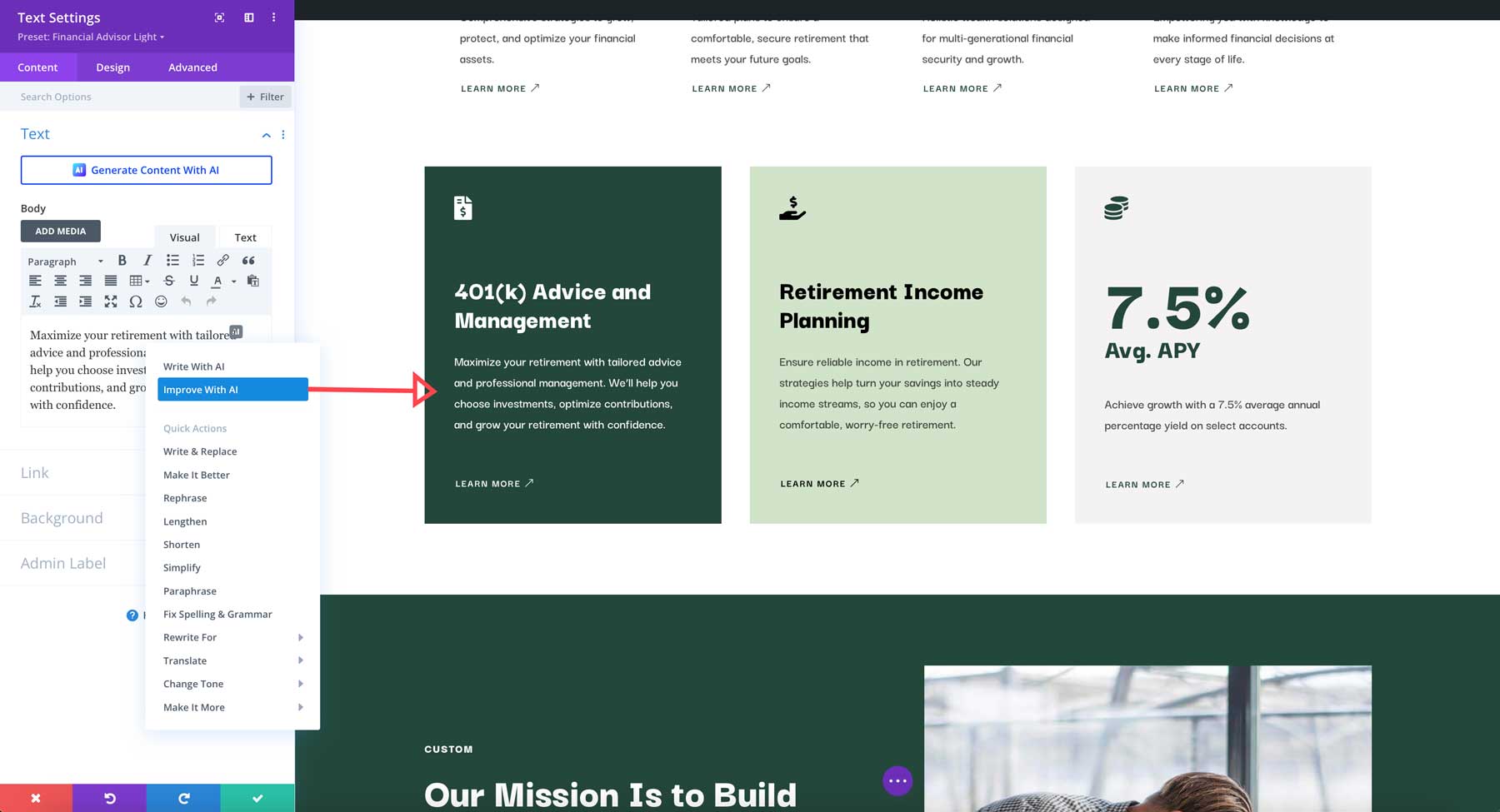
นอกเหนือจากการสร้างภาพแล้ว Divi AI ยังช่วยให้คุณสร้างสรรค์เนื้อหาที่น่าสนใจได้อีกด้วย สามารถสร้างบล็อกโพสต์ในหัวข้อต่างๆ ตั้งแต่แนวโน้มของอุตสาหกรรมไปจนถึงความคิดเห็นส่วนตัว นอกจากนี้ยังสามารถเขียนคำอธิบายผลิตภัณฑ์ จัดทำสำเนาทางการตลาด สร้างหัวข้อข่าว และอื่นๆ อีกมากมาย ด้วย Divi AI คุณสามารถประหยัดเวลาและความพยายามในขณะที่ผลิตเนื้อหาคุณภาพสูงที่โดนใจผู้ชมของคุณ

หน้ากฎหมาย
สุดท้ายแต่ไม่ท้ายสุด การมีนโยบายความเป็นส่วนตัว ข้อกำหนดและเงื่อนไข และหน้ากฎหมายอื่นๆ ถือเป็นสิ่งสำคัญเมื่ออยู่ในขั้นตอนเนื้อหาของการออกแบบเว็บไซต์ หน้าเหล่านี้มีความสำคัญเพื่อให้แน่ใจว่าเว็บไซต์ของคุณปฏิบัติตามข้อบังคับทางกฎหมาย หน้ากฎหมายเหล่านี้ช่วยปกป้องธุรกิจของคุณจากปัญหาทางกฎหมายที่อาจเกิดขึ้น เช่น กฎหมายคุ้มครองข้อมูลผ่าน GDPR และ CCPA หากเว็บไซต์ของคุณใช้คุกกี้ คุณควรมีนโยบายคุกกี้ที่อธิบายว่าคุกกี้คืออะไร วิธีที่คุณใช้คุกกี้ และผู้ใช้สามารถจัดการคุกกี้ได้อย่างไร

6. การพัฒนาเว็บไซต์
เมื่อการออกแบบและเนื้อหาพร้อมแล้ว ก็ถึงเวลาได้รับการอนุมัติและทำให้เว็บไซต์ของคุณมีชีวิตขึ้นมา สิ่งนี้เกี่ยวข้องกับการตั้งค่า WordPress การติดตั้งธีม Divi และการเลือกปลั๊กอินที่จำเป็น
การอนุมัติจากลูกค้า
เมื่อคุณเสร็จสิ้นการออกแบบและเนื้อหาแล้ว จะเป็นการดีที่สุดที่จะได้รับการอนุมัติจากลูกค้าของคุณก่อนที่จะก้าวไปสู่ขั้นตอนการพัฒนา นำเสนอลูกค้าของคุณด้วยแบบจำลองโดยละเอียดและแผนผังเว็บไซต์ที่แสดงโครงสร้างของเว็บไซต์และกระแสผู้ใช้ พิจารณาเสนอการแก้ไขสองสามรอบเพื่อระบุปัญหาที่อาจเกิดขึ้นหรือการเปลี่ยนแปลงการออกแบบ สิ่งนี้จะทำให้ลูกค้าของคุณรู้สึกถึงความเป็นเจ้าของโครงการ
นอกจากนี้ คุณควรให้เวลาพวกเขาสองสามวันในการตรวจสอบข้อเสนอของคุณและอนุมัติ การทำเช่นนี้จะช่วยให้พวกเขาตรวจสอบทุกอย่างได้อย่างละเอียดโดยไม่ทำให้ไทม์ไลน์ของโครงการล่าช้า
การตั้งค่า WordPress และ Divi

เมื่อได้รับการอนุมัติจากลูกค้าแล้ว คุณสามารถก้าวไปสู่ส่วนที่สนุกสนานได้ สำหรับบทช่วยสอนนี้ เราจะถือว่าคุณมีผู้ให้บริการโฮสติ้งสำหรับเว็บไซต์ของคุณอยู่แล้ว หากคุณทำเช่นนั้น คุณก็ไม่ต้องกังวลกับการติดตั้ง WordPress ด้วยตนเอง ผู้ให้บริการโฮสติ้งหลายราย รวมถึง SiteGround, Cloudways และ Pressable ไม่ต้องคาดเดาในการติดตั้ง WordPress โดยทำเพื่อคุณ คุณยังต้องติดตั้ง Divi (หรือธีม WordPress ที่คุณเลือก)
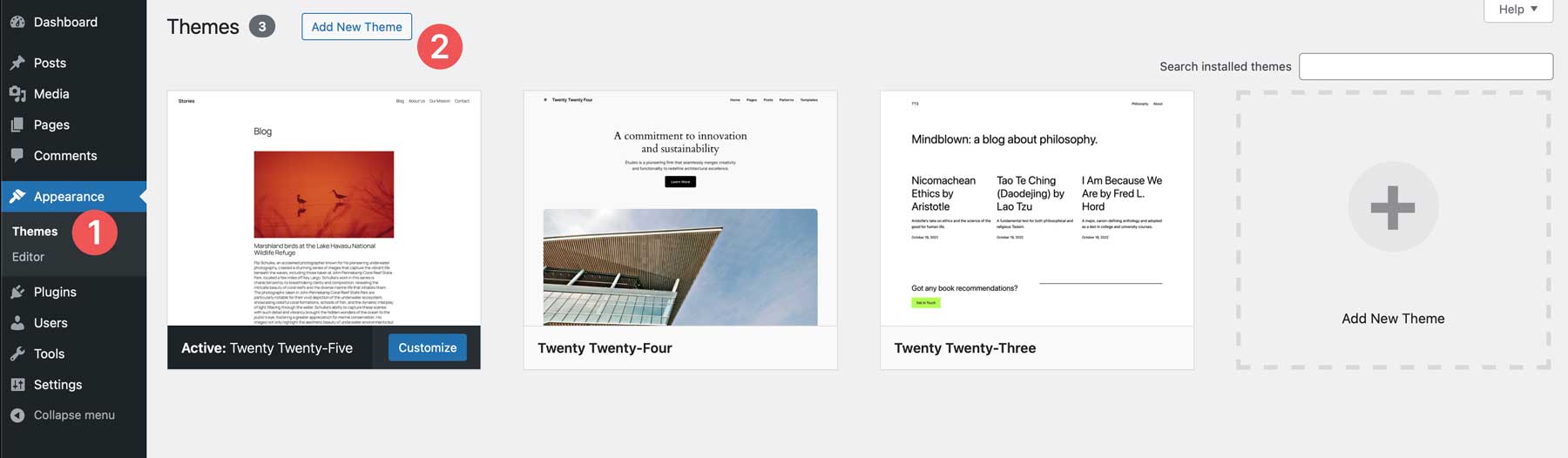
เริ่มต้นด้วยการเข้าถึงส่วนหลังของเว็บไซต์ WordPress ของคุณ เมื่อเข้าสู่ระบบแล้ว ให้ไปที่ ลักษณะและธีม คลิกปุ่ม เพิ่มธีมใหม่ เพื่อเพิ่ม Divi ลงในเว็บไซต์ของคุณ

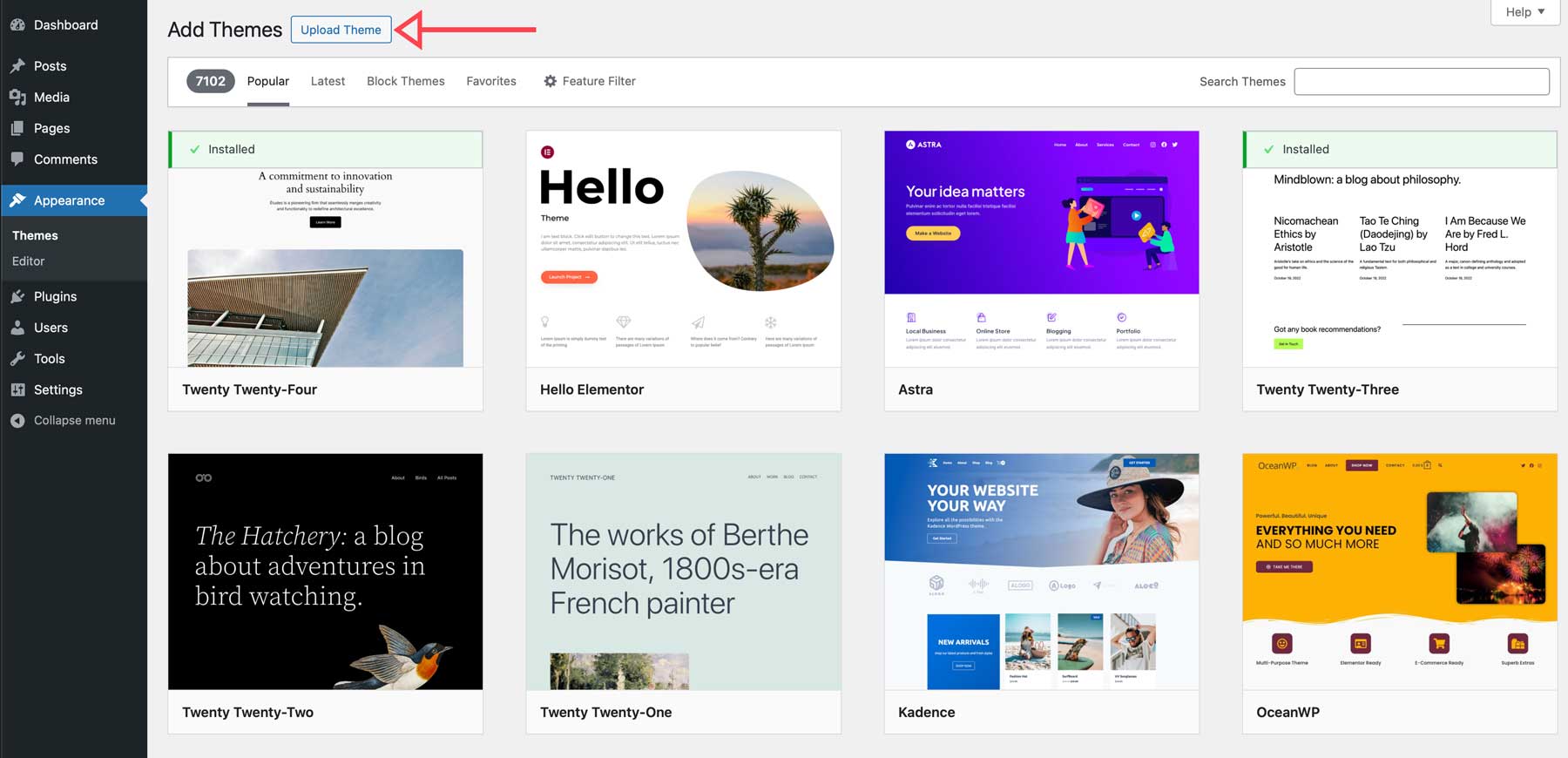
คุณสามารถดาวน์โหลด Divi ได้จากบัญชี Elegant Themes ของคุณในพื้นที่สมาชิก เมื่อดาวน์โหลดแล้ว ให้คลิกปุ่ม อัปโหลดธีม เพื่อโหลดไฟล์ Divi ที่ซิปไว้

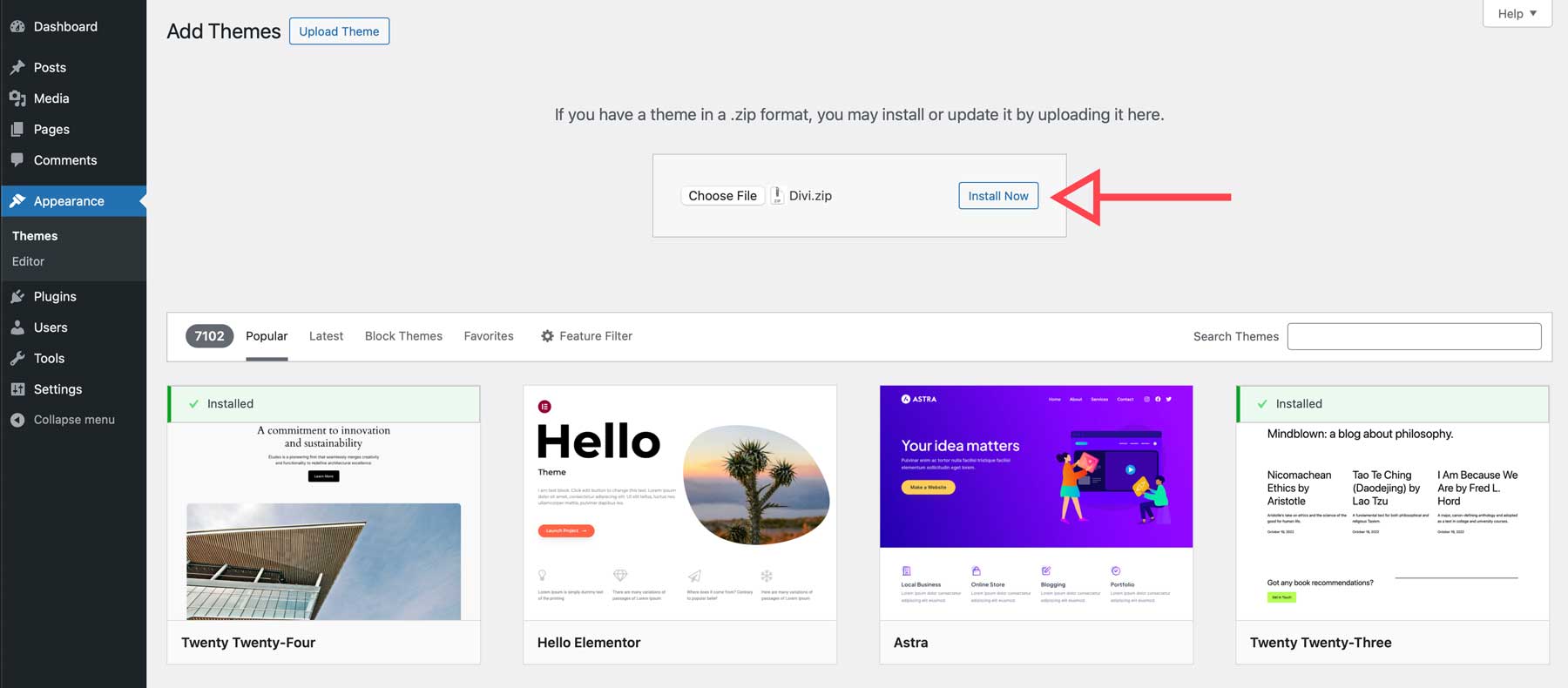
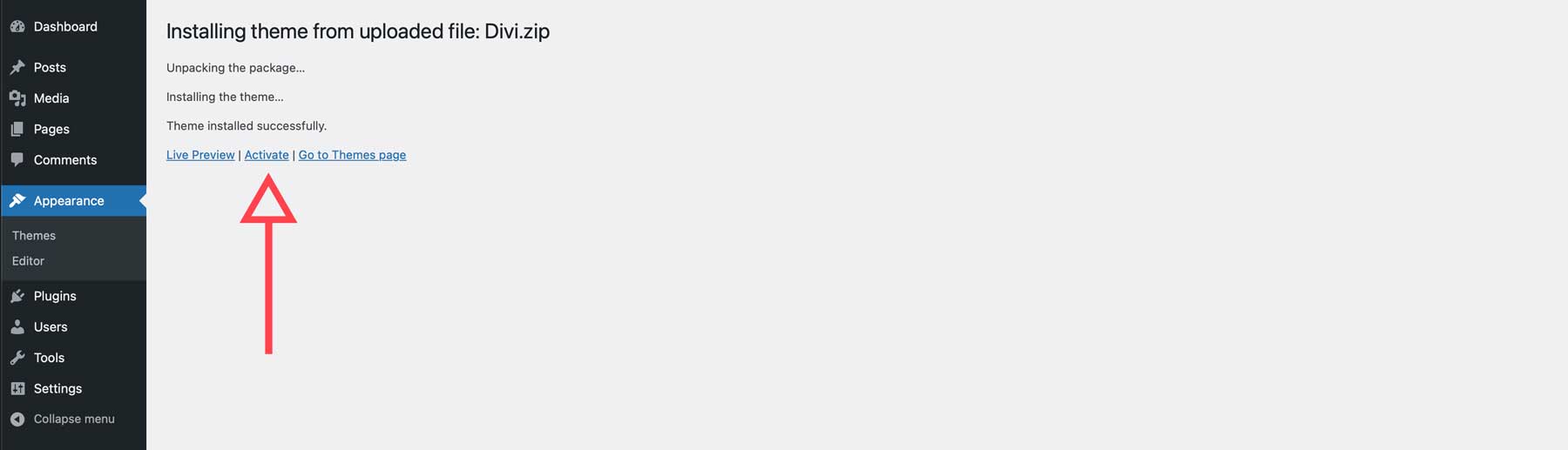
คลิก ติดตั้งทันที เพื่อดำเนินการอัพโหลดไฟล์ต่อไป

เมื่อติดตั้ง Divi แล้ว คลิก เปิดใช้งาน เพื่อทำให้เป็นธีมที่ใช้งานอยู่บนไซต์ WordPress ของคุณ

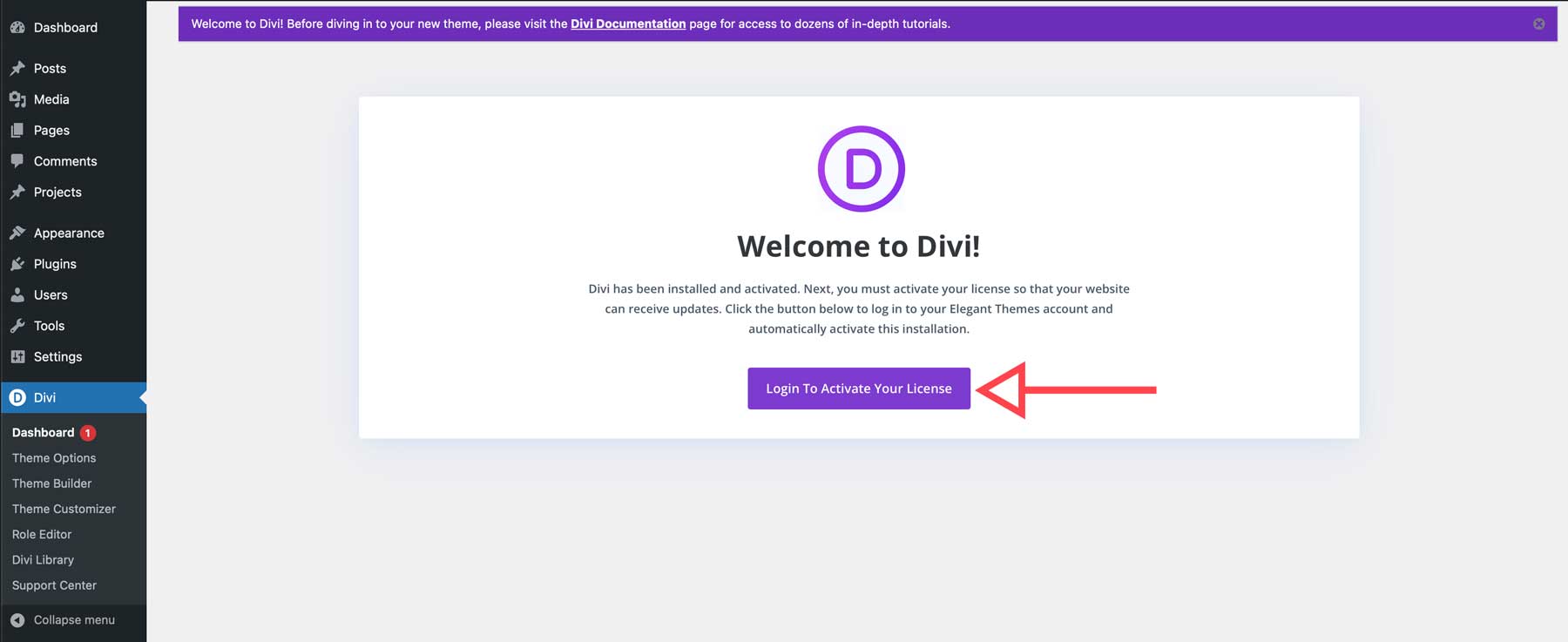
เมื่อเพจรีเฟรช คุณจะต้องเข้าสู่ระบบบัญชี Elegant Themes ของคุณเพื่อสร้างคีย์ API เฉพาะและเชื่อมต่อเว็บไซต์ของคุณกับบัญชีของคุณ คลิกเข้าสู่ระบบเพื่อเปิดใช้งานใบอนุญาตของคุณ

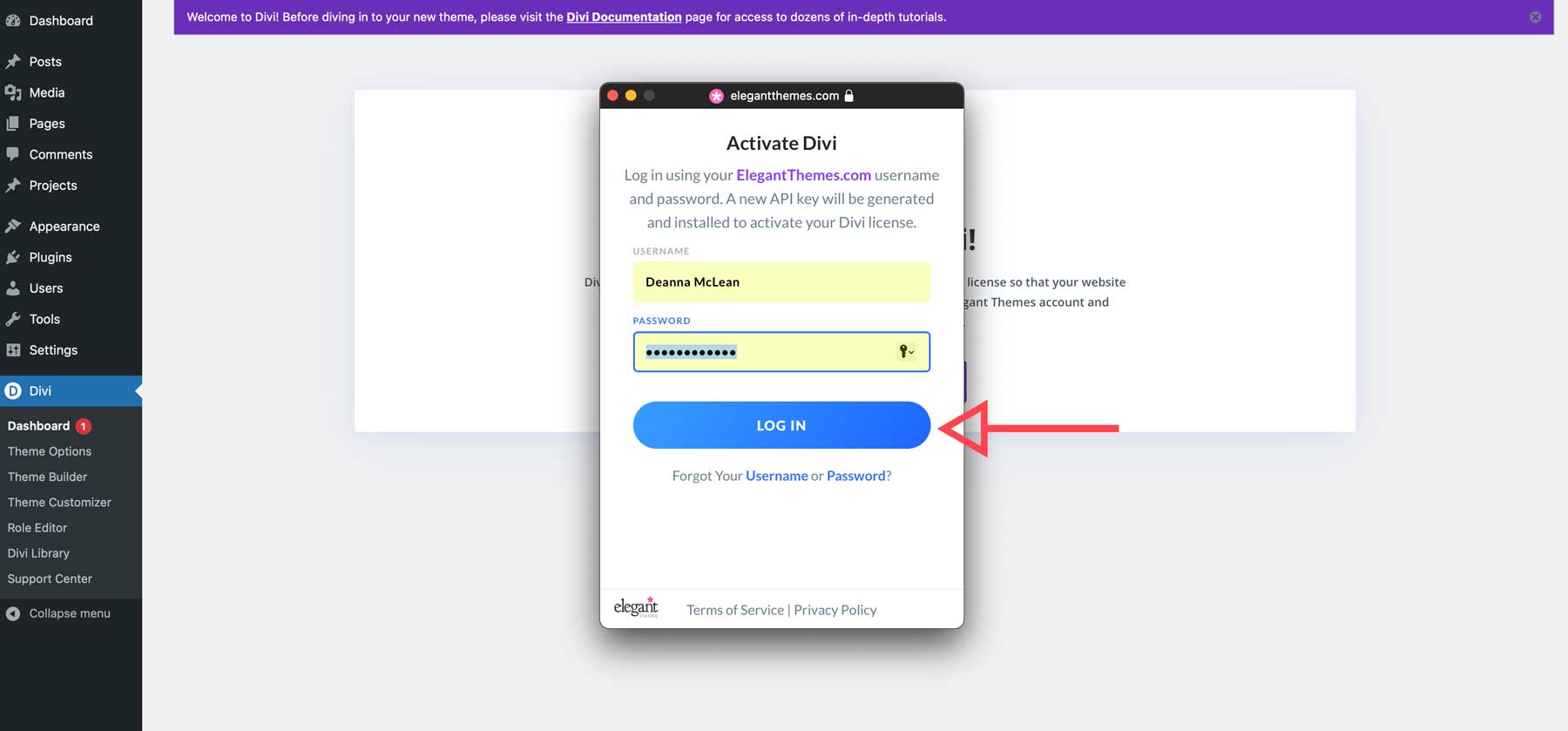
กล่องโต้ตอบจะปรากฏขึ้น แจ้งให้คุณป้อนชื่อผู้ใช้และรหัสผ่านของ Elegant Themes เมื่อเข้ามาแล้วให้คลิก เข้าสู่ระบบ

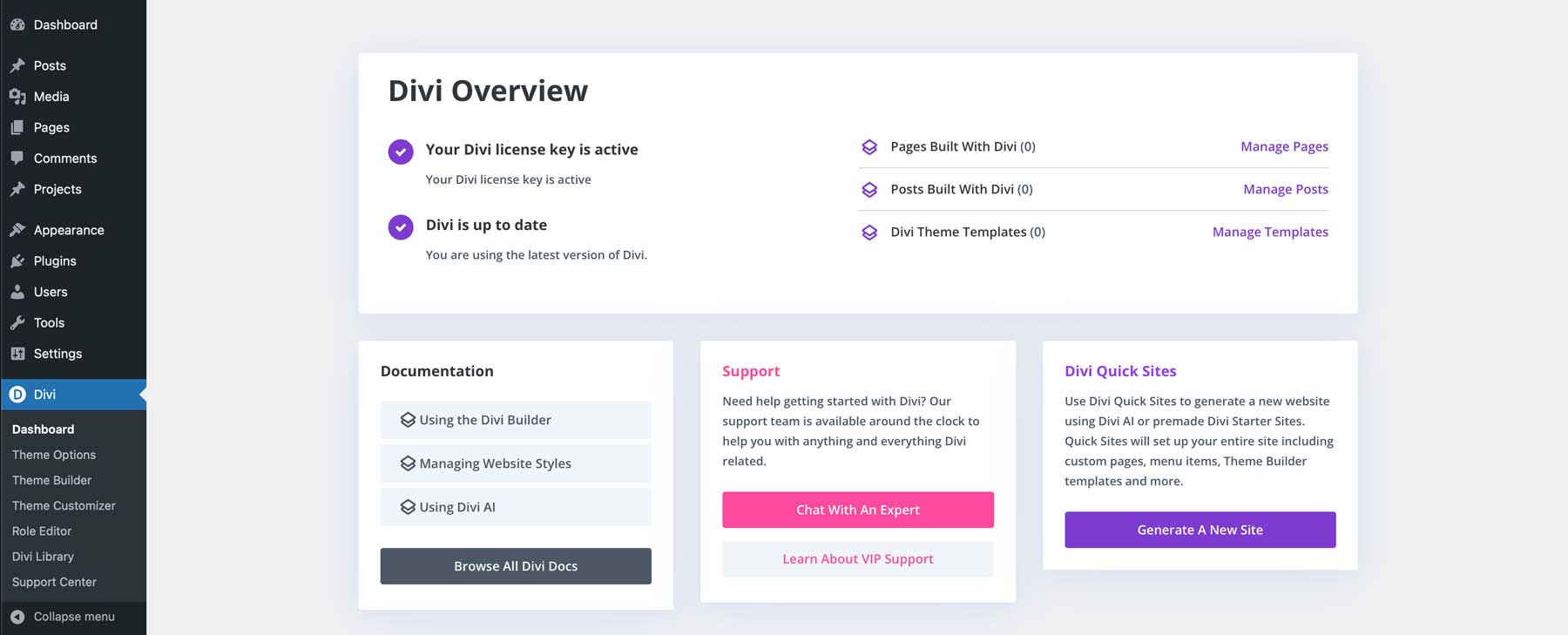
เมื่อเชื่อมต่อกับธีมหรูหราแล้ว คุณจะถูกส่งไปยังแดชบอร์ดของเว็บไซต์ของคุณ ซึ่งคุณสามารถเข้าถึงเอกสารที่เป็นประโยชน์ รับการสนับสนุน สร้างเว็บไซต์ใหม่ด้วย Divi Quick Sites และจัดการเพจ โพสต์ และเทมเพลตทั้งหมด

การสร้างเว็บไซต์ด้วย Divi
เมื่อติดตั้ง Divi แล้ว คุณสามารถเริ่มทำให้วิสัยทัศน์ของคุณเป็นจริงได้ ด้วยหลายวิธีในการสร้างเว็บไซต์ Divi จึงเป็นเพื่อนที่ดีที่สุดของนักออกแบบเว็บไซต์ คุณสามารถเริ่มต้นด้วยเค้าโครงที่สร้างไว้ล่วงหน้าของ Divi สร้างเว็บไซต์ทั้งหมดภายในไม่กี่นาทีด้วย Divi Quick Sites สร้างหน้าและเนื้อหาด้วย Divi AI หรือทำให้การจำลองของคุณมีชีวิตชีวาด้วย Visual Builder แบบไม่ต้องใช้โค้ดของ Divi ไม่ว่าคุณต้องการสร้างเว็บไซต์ของคุณอย่างไร Divi ก็พร้อมจะทำมัน

สำหรับผู้ที่เพิ่งเริ่มต้นด้วย Divi เรามีเว็บไซต์เอกสารทั้งหมดสำหรับการเรียนรู้วิธีใช้งานโดยเฉพาะ ที่นั่น คุณสามารถเรียนรู้วิธีใช้ Visual Builder สร้างชุดสีส่วนกลาง และรับคำแนะนำเกี่ยวกับวิธีใช้โมดูล Divi ทุกโมดูลที่มาพร้อมกับธีม
การสร้างเว็บไซต์ด้วย Divi Quick Sites
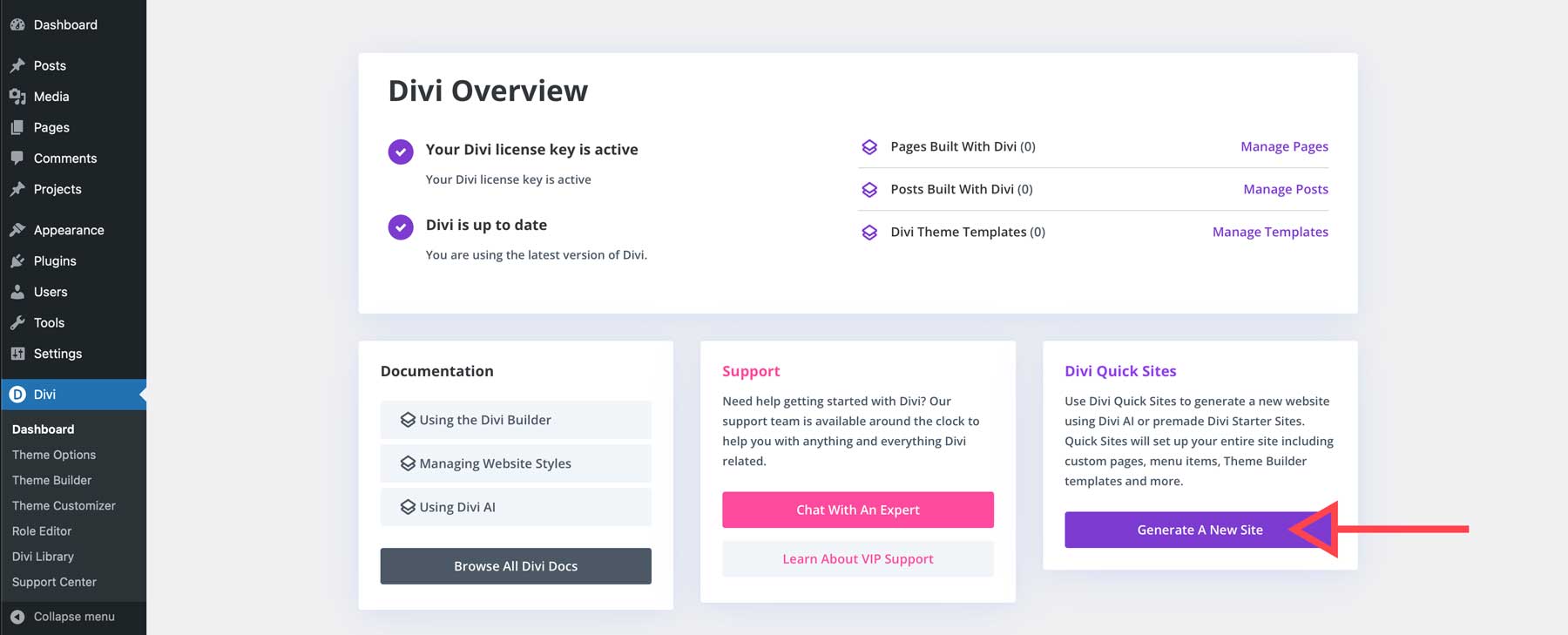
มีสองตัวเลือกสำหรับผู้ที่ต้องการเริ่มต้นด้วยการออกแบบที่สร้างไว้ล่วงหน้า เมื่อใช้ Divi Quick Sites คุณสามารถเปิดเว็บไซต์ที่สมบูรณ์ได้ภายในไม่กี่นาที ขณะอยู่ในแดชบอร์ด Divi ให้คลิก สร้างไซต์ใหม่ ภายใต้ Divi Quick Sites

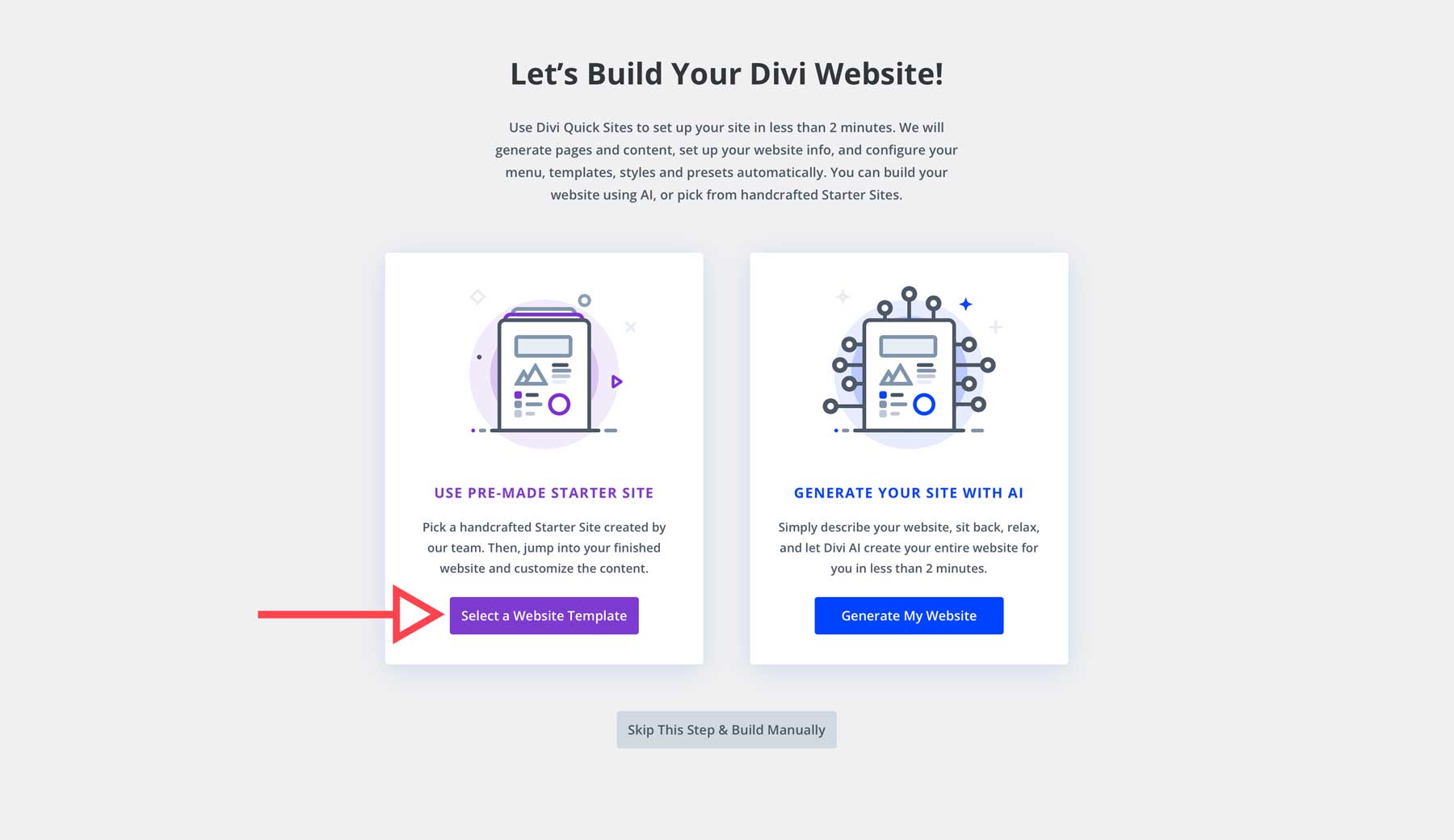
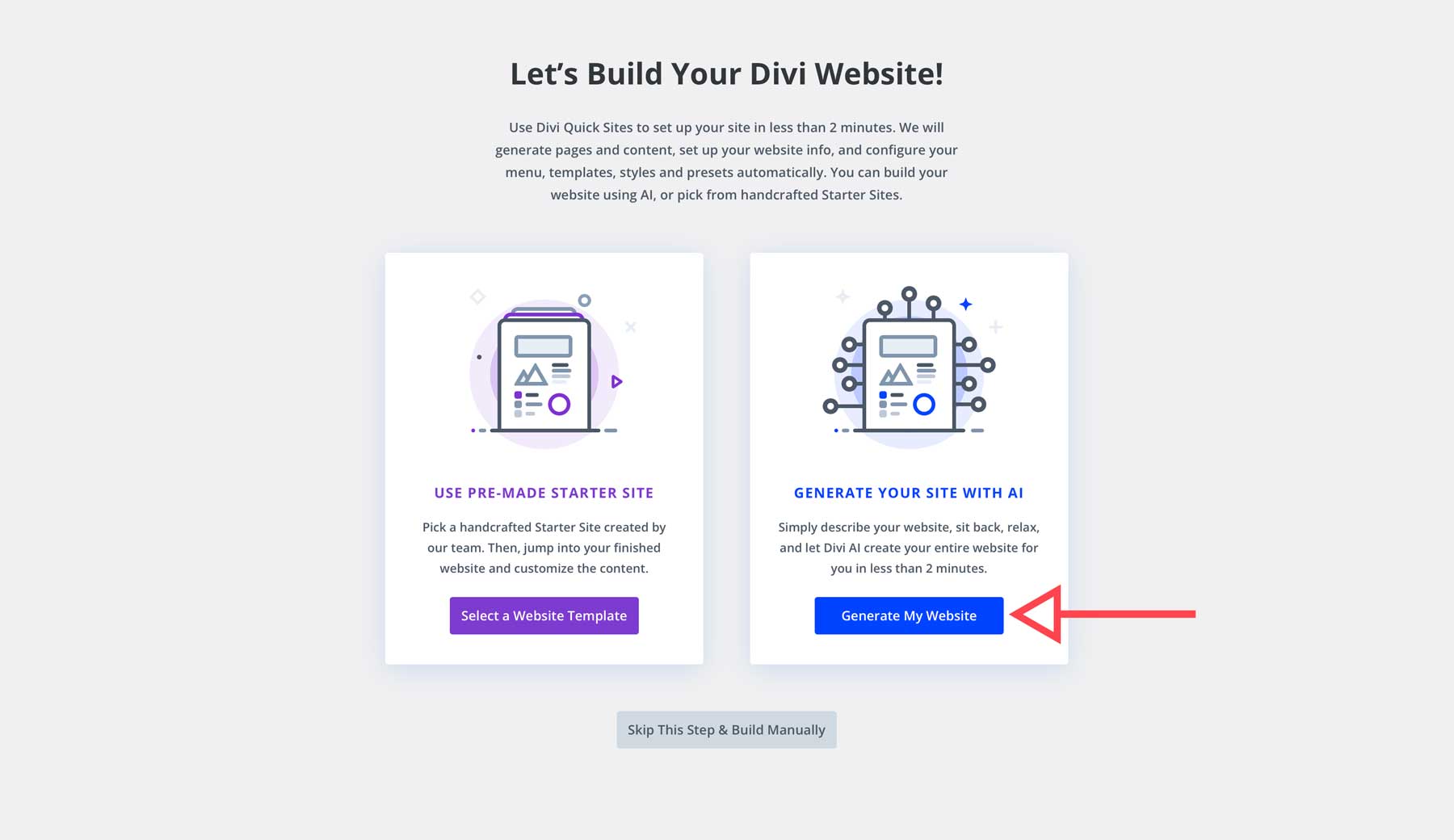
เมื่อหน้าจอรีเฟรช คุณสามารถเลือกสองตัวเลือก: การใช้ไซต์เริ่มต้นที่สร้างไว้ล่วงหน้าหรือการสร้างเว็บไซต์ด้วย AI มาดูตัวเลือกทั้งสองนี้กัน คลิกปุ่ม เลือกเทมเพลตเว็บไซต์ เพื่อเริ่มต้นด้วยเทมเพลต

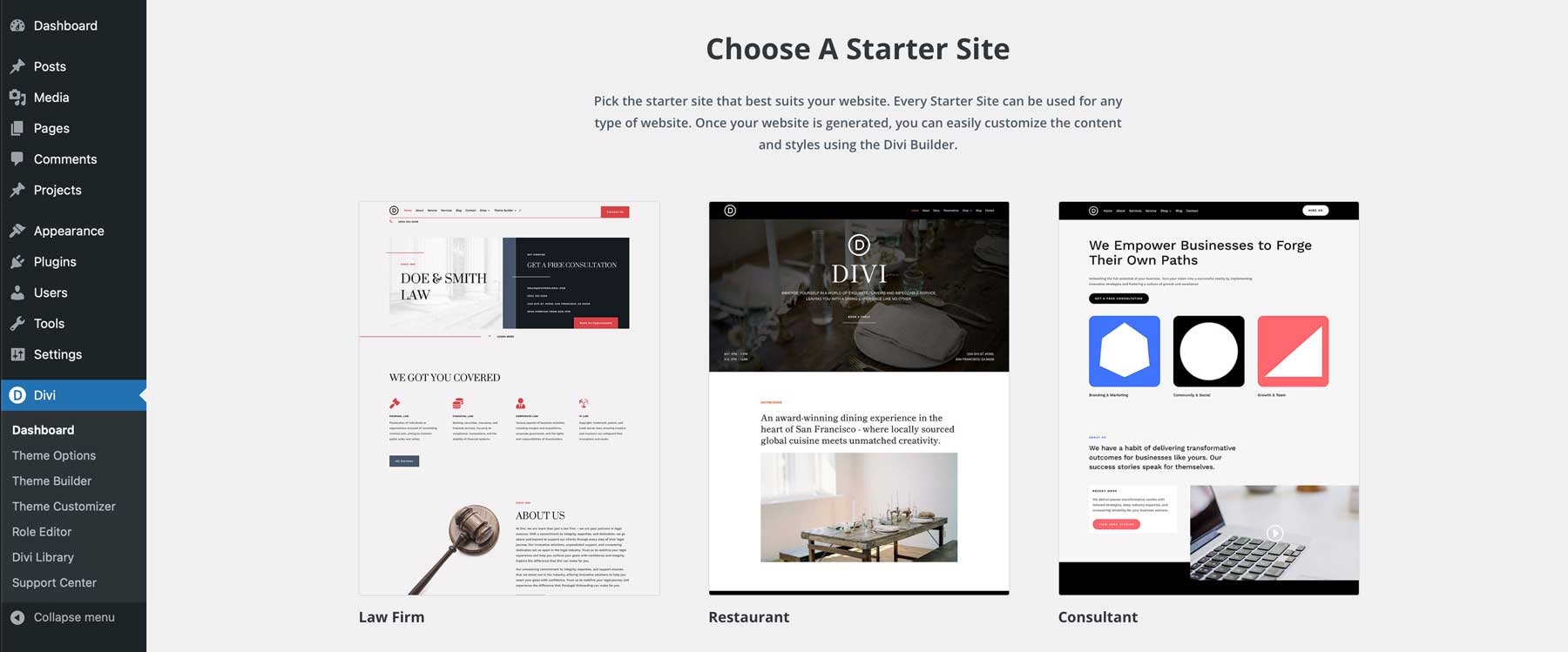
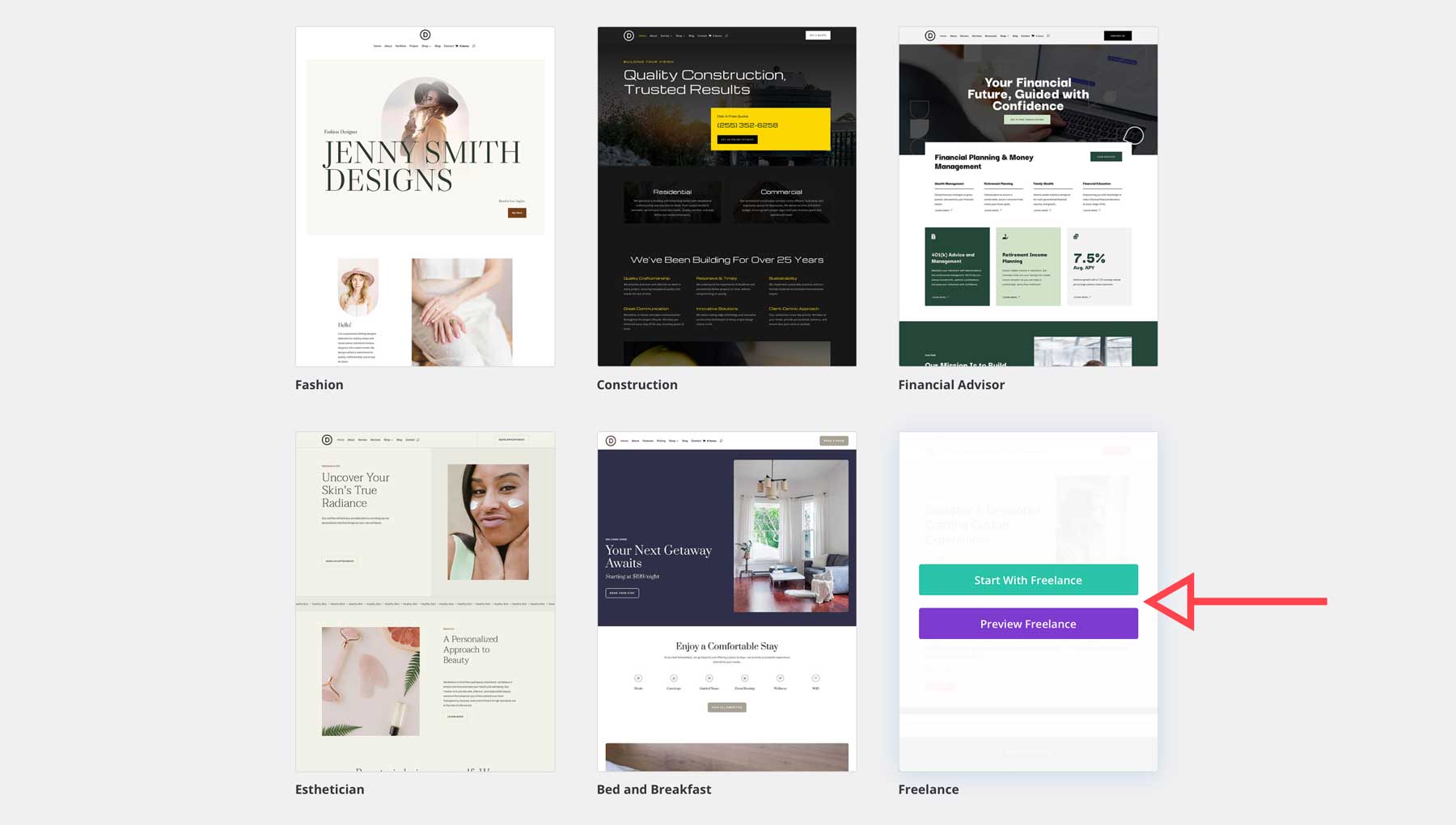
ในหน้าถัดไป ให้เลือกจากคอลเลกชันไซต์เริ่มต้นที่ครอบคลุมอุตสาหกรรมต่างๆ

เมื่อคุณพบสิ่งที่ชอบแล้ว ให้คลิกที่มันเพื่อดูตัวอย่างหรือเลือกเค้าโครง

ต่อไป คุณจะต้องตั้งชื่อไซต์ ใส่สโลแกน (สโลแกน) อัปโหลดโลโก้ และเลือกหน้าเว็บที่คุณต้องการติดตั้ง คุณยังสามารถปรับแต่งแบบอักษรและสีให้สอดคล้องกับแบรนด์ของคุณได้ เมื่อเลือกแล้ว คลิก สร้างและเผยแพร่เว็บไซต์ของฉัน
Divi จะสร้างเว็บไซต์ของคุณด้วยเนื้อหา รูปภาพสต็อก สไตล์สากล และเทมเพลตตัวสร้างธีมทั้งหมด หากคุณต้องการดูกระบวนการให้ละเอียดยิ่งขึ้น ลองดูโพสต์ของเราเกี่ยวกับการติดตั้งและกำหนดการตั้งค่า
การสร้างเว็บไซต์ด้วย Divi AI
หากคุณต้องการสร้างเว็บไซต์ด้วย AI คุณก็ทำได้เช่นกัน! Divi AI สามารถสร้างเว็บไซต์ที่สมบูรณ์ได้ (คล้ายกับไซต์เริ่มต้นที่สร้างไว้ล่วงหน้า) แต่แทนที่จะเลือกเทมเพลต คุณสามารถสั่งให้ AI สร้างเว็บไซต์ตามข้อความแจ้งของคุณได้ เลือก สร้างเว็บไซต์ของฉัน ภายใต้ สร้างเว็บไซต์ของคุณด้วย AI บนหน้าแดชบอร์ด Divi

หน้าจอถัดไปจะคล้ายกับหน้าจอไซต์เริ่มต้นที่สร้างไว้ล่วงหน้า อย่างไรก็ตามมีความแตกต่างสองประการ ที่นี่ คุณสามารถให้ข้อมูลเชิงลึกของ Divi AI เกี่ยวกับประเภทของไซต์ที่คุณต้องการสร้าง และเลือกระหว่างรูปภาพที่สร้างโดย AI หรือภาพสต็อก ส่วนที่สำคัญที่สุดของกระบวนการนี้คือการตอกย้ำข้อความแจ้ง หากต้องการความช่วยเหลือในการสร้างพร้อมท์ที่สมบูรณ์แบบ โปรดอ่าน 5 ตัวอย่างที่ไร้รอยต่อของเว็บไซต์ที่สร้างโดย Divi AI (และพร้อมท์ของพวกเขา)
Divi AI จะเริ่มสร้างเว็บไซต์ของคุณเมื่อคุณคลิก สร้างและเผยแพร่เว็บไซต์ของฉัน เว็บไซต์ของคุณจะประกอบด้วยข้อความที่สร้างโดย AI, สต็อกหรือรูปภาพ AI, เทมเพลตตัวสร้างธีมทั้งหมด, สไตล์สากล, ทุกหน้า และเมนู Divi AI จะกำหนดโฮมเพจให้กับคุณด้วย
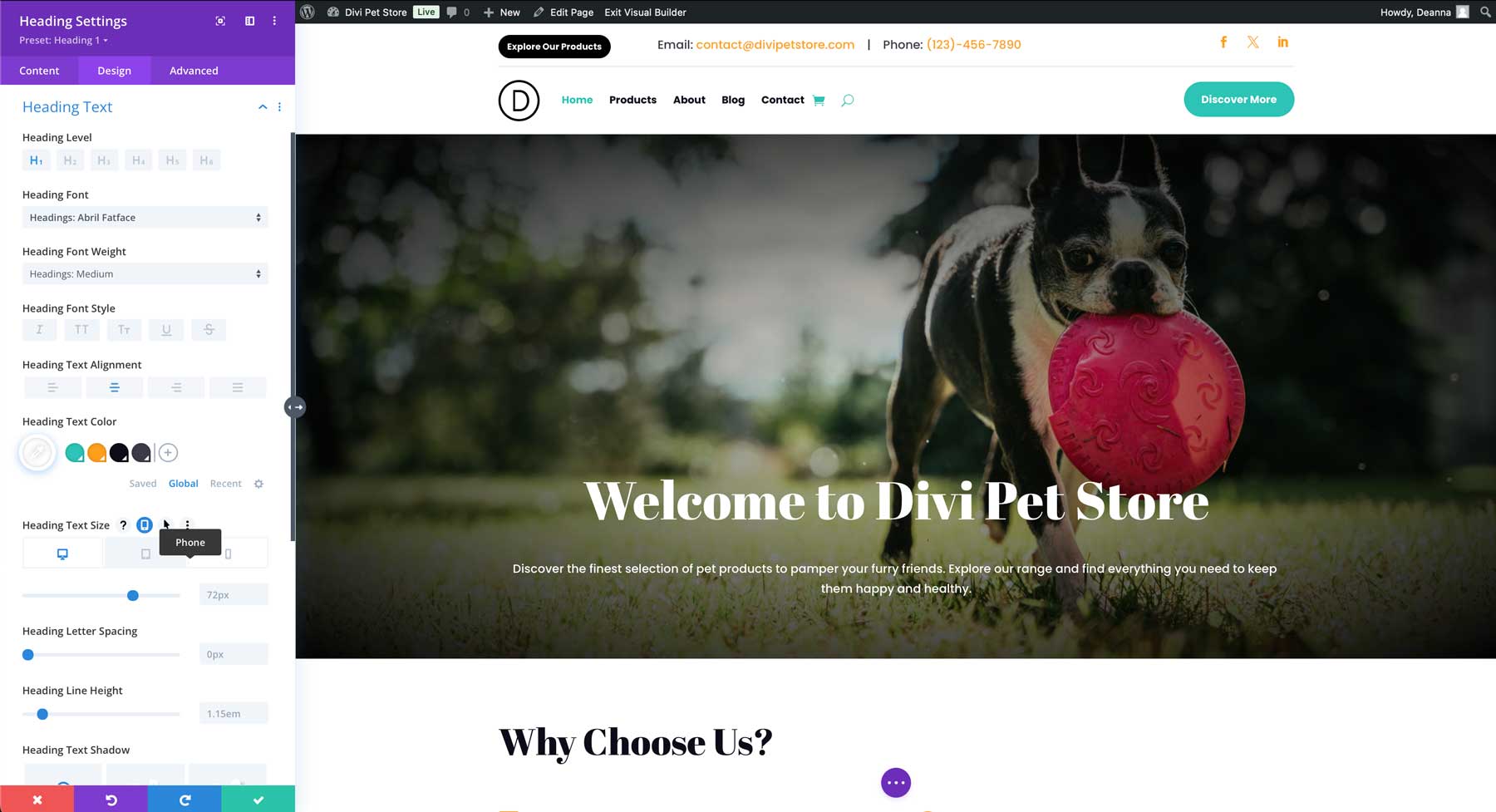
เมื่อไซต์ของคุณเสร็จสมบูรณ์ คุณสามารถใช้ Visual Builder เพื่อเปลี่ยนแบบอักษร รูปภาพ สี หรือการออกแบบได้ ด้วย Divi ท้องฟ้าจึงมีขีดจำกัด

การติดตั้งปลั๊กอิน
เมื่อเว็บไซต์ของคุณได้รับการตั้งค่าแล้วก็ถึงเวลาติดตั้งปลั๊กอินบางส่วน ปลั๊กอิน WordPress สามารถปรับปรุงประสิทธิภาพ ความปลอดภัย SEO และประสบการณ์ผู้ใช้ของเว็บไซต์ได้ ไม่ว่าคุณกำลังมองหาการเพิ่มความเร็วหน้าเว็บไซต์หรือเพิ่มประสิทธิภาพด้วยการแคช ปลั๊กอินบางตัวก็มีความสำคัญต่อความสำเร็จของเว็บไซต์ของคุณ ต่อไปนี้เป็นปลั๊กอินที่จำเป็นที่ควรพิจารณา:
- ปลั๊กอิน SEO: ปลั๊กอินเหล่านี้ช่วยเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับเครื่องมือค้นหา ตัวเลือกยอดนิยม ได้แก่ Yoast SEO และ All in One SEO
- ปลั๊กอินความปลอดภัย: ปกป้องเว็บไซต์ของคุณจากการโจมตีของแฮกเกอร์และมัลแวร์ด้วยปลั๊กอิน เช่น Wordfence Security และ iThemes Security
- ปลั๊กอินเพิ่มประสิทธิภาพความเร็ว: ปรับปรุงความเร็วในการโหลดเว็บไซต์ของคุณด้วยปลั๊กอินเช่น WP Rocket และ Hummingbird
- ปลั๊กอินแคช: เพิ่มประสิทธิภาพเว็บไซต์โดยการแคชเนื้อหาคงที่ ตัวเลือกยอดนิยม ได้แก่ WP Super Cache หรือ W3 Total Cache
- ปลั๊กอินแบบฟอร์มการติดต่อ: สร้างแบบฟอร์มที่กำหนดเองสำหรับการติดต่อ การสำรวจ และวัตถุประสงค์อื่น ๆ โดยใช้ปลั๊กอิน เช่น แบบฟอร์มการติดต่อ 7 และแบบฟอร์ม Gravity
- ปลั๊กอินสำรอง: สำรองข้อมูลเว็บไซต์ของคุณเป็นประจำเพื่อป้องกันข้อมูลสูญหายด้วยปลั๊กอินเช่น UpdraftPlus และ BackupBuddy
เมื่อติดตั้งปลั๊กอิน โปรดคำนึงถึงข้อควรพิจารณาบางประการ ขั้นแรก เลือกปลั๊กอินที่มีชื่อเสียงซึ่งเข้ากันได้กับเวอร์ชันและธีม WordPress ของคุณ นอกจากนี้ ให้ติดตั้งปลั๊กอินเพียงไม่กี่ตัว เนื่องจากการติดตั้งมากเกินไปอาจทำให้เว็บไซต์ของคุณช้าลงอย่างมาก สุดท้ายนี้ อย่าลืมอัปเดตปลั๊กอินของคุณให้ทันสมัยโดยใช้เครื่องมือการจัดการไซต์เช่น Divi Dash ด้วยวิธีนี้ คุณสามารถมั่นใจได้ว่าไซต์ของคุณทำงานตามที่ควรจะเป็น และไม่เสี่ยงต่อช่องโหว่ด้านความปลอดภัยที่มาพร้อมกับซอฟต์แวร์ที่ล้าสมัย
7. การทดสอบและเปิดตัวเว็บไซต์
ทำการทดสอบอย่างละเอียดก่อนเผยแพร่เพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ดี ซึ่งรวมถึงการทดสอบฟังก์ชันการทำงาน ความเข้ากันได้ของเบราว์เซอร์ การเข้าถึง ความเร็ว และ SEO
การทดสอบอย่างละเอียด
ก่อนที่จะเปิดตัวเว็บไซต์ของคุณ เป็นความคิดที่ดีที่จะทำการทดสอบเพื่อให้แน่ใจว่าทุกอย่างพร้อม สิ่งนี้เริ่มต้นด้วยการทดสอบการทำงาน สิ่งนี้เกี่ยวข้องกับการทดสอบแบบฟอร์มการติดต่อ ลิงก์ ปุ่ม และองค์ประกอบเชิงโต้ตอบอื่น ๆ ทั้งหมด เพื่อให้แน่ใจว่าทำงานได้ตามปกติ คุณควรตรวจสอบด้วยว่าเมนูการนำทางนั้นใช้งานง่ายและใช้งานง่าย หากเว็บไซต์ของคุณมีความสามารถด้านอีคอมเมิร์ซ ให้ทำตามขั้นตอนการชำระเงินเพื่อให้แน่ใจว่าไม่มีอุปสรรคใดๆ
สิ่งที่ต้องพิจารณาอีกประการหนึ่งในขั้นตอนของการออกแบบเว็บไซต์คือความเข้ากันได้ของเบราว์เซอร์ แม้ว่า WordPress และ Divi จะทำงานได้อย่างน่าทึ่งในเรื่องนี้ตามธรรมชาติ แต่ปัญหาบางอย่างอาจเกิดขึ้นได้ โดยเฉพาะอย่างยิ่งหากคุณใช้โค้ดที่กำหนดเอง อย่าลืมทดสอบเว็บไซต์ของคุณบนเบราว์เซอร์หลักๆ ทั้งหมด (Chrome, Safari, Firefox และ Edge) และระบบปฏิบัติการหลักๆ เช่น Windows, MacOSX และ Linux เพื่อให้มั่นใจถึงประสิทธิภาพที่สม่ำเสมอ
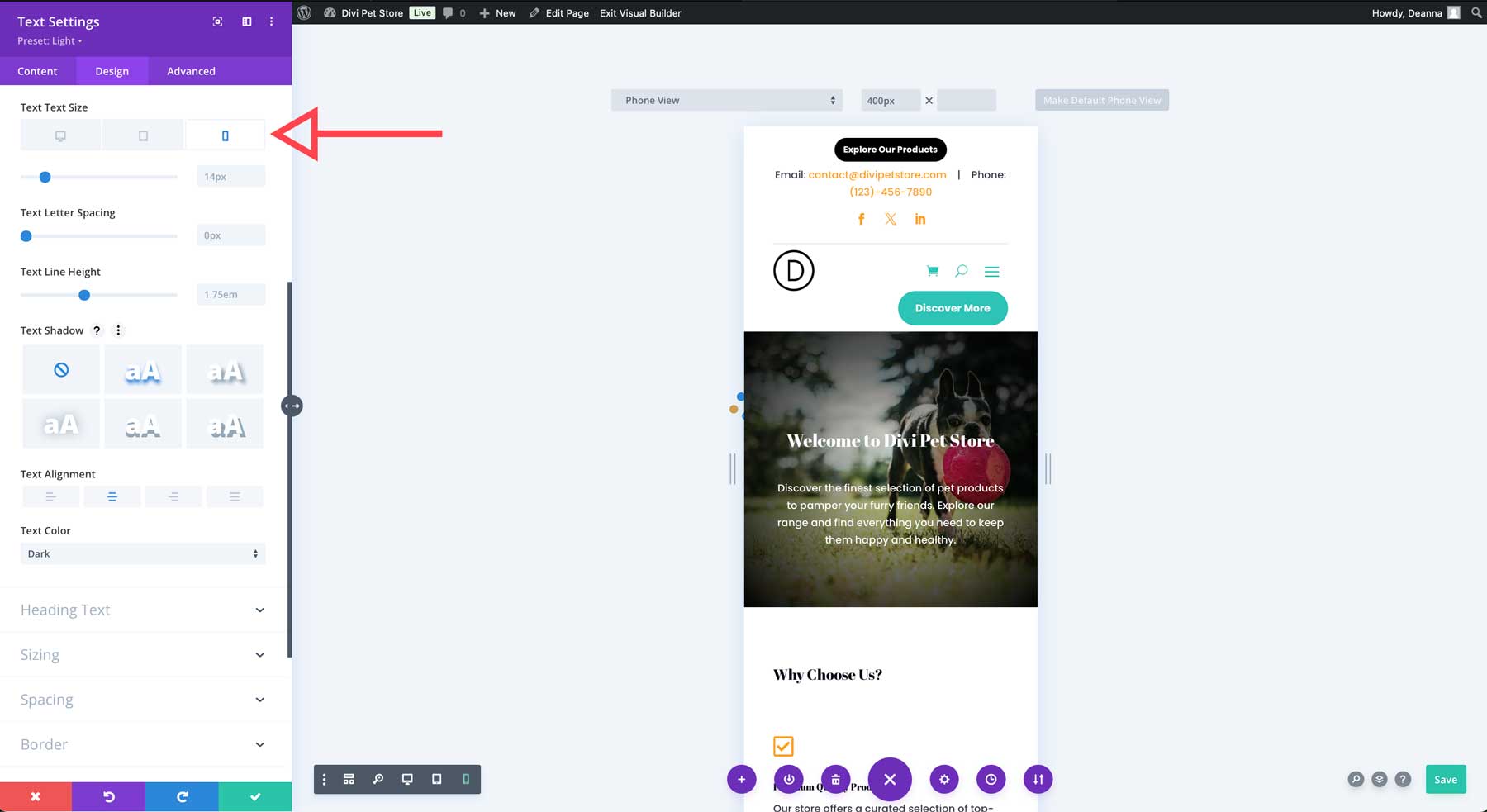
นอกจากนี้ คุณจะต้องทดสอบเว็บไซต์ของคุณบนอุปกรณ์ต่างๆ (เดสก์ท็อป แท็บเล็ต และอุปกรณ์เคลื่อนที่) เพื่อให้แน่ใจว่าจะปรับให้เข้ากับขนาดหน้าจอและเบรกพอยต์ที่แตกต่างกัน ตรวจสอบให้แน่ใจว่าเลย์เอาต์สอดคล้องกัน ใช้ขนาดตัวอักษรที่เหมาะสม และแสดงรูปภาพตามที่ตั้งใจ ในฐานะผู้ใช้ Divi ต้องขอบคุณการควบคุมที่ตอบสนองอย่างเหลือเชื่อของ Visual Builder คุณจะควบคุมสิ่งนี้ได้ คุณสามารถควบคุมลักษณะที่ปรากฏของไซต์ของคุณในขนาดหน้าจอต่างๆ และปรับองค์ประกอบการออกแบบได้

สุดท้ายนี้ ควรทำการทดสอบการใช้งานเพื่อระบุจุดบกพร่องหรือบริเวณที่สับสน วิธีที่ดีในการทำเช่นนี้คือการรวบรวมคำติชมจากผู้ใช้จริงเพื่อปรับปรุงประสบการณ์ผู้ใช้โดยรวม คุณควรพิจารณาการทดสอบการเข้าถึงเพื่อให้แน่ใจว่าเว็บไซต์ของคุณได้รับการตั้งค่าอย่างเหมาะสมสำหรับผู้พิการ พิจารณาใช้ปลั๊กอินการเข้าถึงที่มีฟังก์ชันการทำงานเฉพาะ เช่น โปรแกรมอ่านหน้าจอ การนำทางด้วยแป้นพิมพ์ การปรับขนาดตัวอักษร และ HTML เชิงความหมาย
Google Analytics และคอนโซลการค้นหา
พิจารณาตั้งค่า Google Analytics และ Google Search Console เพื่อรับข้อมูลเชิงลึกอันมีค่าเกี่ยวกับประสิทธิภาพเว็บไซต์ของคุณและเพิ่มประสิทธิภาพกลยุทธ์ SEO ของคุณ Google Analytics ช่วยให้คุณสามารถติดตามการเข้าชมเว็บไซต์ พฤติกรรมผู้ใช้ และอัตราการแปลง นอกจากนี้ยังจะคีย์ให้คุณทราบถึงวิธีที่ผู้ใช้เข้าถึงเว็บไซต์ของคุณ (เดสก์ท็อป อุปกรณ์เคลื่อนที่ หรือแท็บเล็ต) และช่วยให้คุณเข้าใจว่าการเข้าชมของคุณมาจากที่ใด (ข้อมูลประชากร)
ในทางกลับกัน Google Search Console ให้ข้อมูลเชิงลึกเกี่ยวกับวิธีการจัดทำดัชนีและประสิทธิภาพของเว็บไซต์ของคุณใน Google Search GSC ช่วยให้คุณติดตามคีย์เวิร์ดที่ผู้คนใช้ค้นหาเว็บไซต์ของคุณ ส่งแผนผังเว็บไซต์ XML และตรวจสอบ Core Web Vitals เช่น First Input Delay (FID), First Contentful Paint (FCP) และ Time to First Byte
การเพิ่มประสิทธิภาพความเร็วหน้า
ความเร็วของหน้าเป็นปัจจัยสำคัญต่อประสบการณ์ผู้ใช้และการจัดอันดับของเครื่องมือค้นหา เว็บไซต์ที่โหลดช้าสามารถนำไปสู่อัตราตีกลับที่สูงขึ้น อัตราการแปลงที่ลดลง และอันดับของเครื่องมือค้นหาที่ต่ำลง หากต้องการระบุปัญหาที่อาจเกิดขึ้น ให้ใช้เครื่องมือเช่น Google PageSpeed Insights จะวิเคราะห์ประสิทธิภาพไซต์ของคุณและให้คำแนะนำเกี่ยวกับวิธีปรับปรุง ปัจจัยบางประการที่อาจส่งผลต่อไซต์ของคุณ ได้แก่ การเพิ่มประสิทธิภาพรูปภาพ การลดขนาด CSS, HTML และ JavaScript การแคชของเบราว์เซอร์ และการลดคำขอ HTTP วิธีที่ดีที่สุดในการต่อสู้กับสิ่งนี้คือการเลือกผู้ให้บริการโฮสติ้งที่ดีที่นำเสนอการปรับปรุงฝั่งเซิร์ฟเวอร์เพื่อให้เว็บไซต์ของคุณทำงานได้อย่างรวดเร็ว Page Speed คือการพิจารณาที่สำคัญตลอดทุกขั้นตอนของการออกแบบเว็บไซต์ ตั้งแต่การวางแผนเบื้องต้นไปจนถึงการเปิดตัวขั้นสุดท้าย
การกำหนดค่า SEO
เราได้พูดคุยสั้น ๆ เกี่ยวกับ SEO ก่อนหน้านี้ในโพสต์ของเรา แต่ก็คุ้มค่าที่จะทำซ้ำ: การเพิ่มประสิทธิภาพสำหรับ SEO ควรอยู่ที่ด้านบนสุดของรายการของคุณ SEO เป็นสิ่งสำคัญในการปรับปรุงการมองเห็นเว็บไซต์ของคุณในเครื่องมือค้นหา ต่อไปนี้เป็นปัจจัยบางประการที่ควรพิจารณา:
SEO บนเพจ:
- แท็กชื่อ: สร้างแท็กชื่อที่ไม่ซ้ำใครและสื่อความหมายสำหรับแต่ละหน้า รวมคำหลักที่เกี่ยวข้องและกระชับ
- คำอธิบายเมตา: เขียนคำอธิบายเมตาที่น่าสนใจซึ่งสรุปเนื้อหาของแต่ละหน้าได้อย่างถูกต้อง
- แท็กส่วนหัว (H1, H2, H3 ฯลฯ): ใช้แท็กส่วนหัวเพื่อจัดโครงสร้างเนื้อหาของคุณและเน้นคำหลักที่สำคัญ
- ข้อความแสดงแทนรูปภาพ: เพิ่มข้อความแสดงแทนคำอธิบายลงในรูปภาพเพื่อปรับปรุงการเข้าถึงและ SEO
- โครงสร้าง URL: ใช้ URL ที่สะอาดตาและมีคำหลักมากมาย
- การเชื่อมโยงภายใน: สร้างโครงสร้างการเชื่อมโยงภายในที่แข็งแกร่งเพื่อช่วยให้เครื่องมือค้นหารวบรวมข้อมูลเว็บไซต์ของคุณ
เทคนิค SEO:
- แผนผังไซต์ XML: สร้างแผนผังไซต์ XML เพื่อช่วยให้เครื่องมือค้นหาค้นพบและจัดทำดัชนีหน้าเว็บไซต์ของคุณ
- Robots.txt: ใช้ไฟล์ robots.txt เพื่อแนะนำโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาว่าควรจัดทำดัชนีหน้าใด
- ความเหมาะกับมือถือ: ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณเหมาะกับมือถือเพื่อรองรับผู้ใช้มือถือ
- ความเร็วหน้า: เพิ่มประสิทธิภาพความเร็วในการโหลดเว็บไซต์ของคุณเพื่อปรับปรุงประสบการณ์ผู้ใช้และการจัดอันดับเครื่องมือค้นหา
โปรดจำไว้ว่า นี่เป็นเพียงส่วนหนึ่งของขั้นตอนต่างๆ ของการออกแบบเว็บไซต์ ตั้งแต่การวางแผนและการออกแบบเบื้องต้นไปจนถึงการพัฒนาและการเปิดตัว แต่ละขั้นตอนมีความสำคัญต่อความสำเร็จของเว็บไซต์ของคุณ
WordPress & Divi: ชิ้นส่วนสำคัญในขั้นตอนของการออกแบบเว็บไซต์
ในโพสต์นี้ เราได้สำรวจขั้นตอนสำคัญของการออกแบบเว็บไซต์ ตั้งแต่ การวางแผนเบื้องต้นไปจนถึงการเปิดตัวขั้นสุดท้าย คุณสามารถสร้างเว็บไซต์ที่สวยงามและมีประสิทธิภาพสูงได้โดยทำตามขั้นตอนเหล่านี้และใช้ประโยชน์จากพลังของ WordPress และ Divi โปรดจำไว้ว่าเว็บไซต์ที่ออกแบบอย่างดีนั้นมีคุณค่าสำหรับธุรกิจหรือบุคคลใดๆ ด้วยการรวมเครื่องมืออันทรงพลังทั้งสองนี้เข้าด้วยกัน นักออกแบบเว็บไซต์จึงสามารถนำทางไปยังขั้นตอนต่างๆ ของการออกแบบเว็บได้อย่างมีประสิทธิภาพ ตั้งแต่การวางแผนและเลย์เอาต์เบื้องต้นไปจนถึงการสร้างเนื้อหาและการเปิดตัวขั้นสุดท้าย
รับดิวิ
