ขนาดเว็บเพจมาตรฐาน (ขนาดใดดีที่สุด?)
เผยแพร่แล้ว: 2024-01-26ยินดีต้อนรับสู่คู่มือที่ครอบคลุมของเราเกี่ยวกับขนาดหน้าเว็บมาตรฐาน ซึ่งเป็นหัวข้อสำคัญในการออกแบบและพัฒนาเว็บไซต์ที่มีการพัฒนาอยู่ตลอดเวลา
ความสำคัญของการทำความเข้าใจและการเรียนรู้มิติข้อมูลของหน้าเว็บไม่สามารถกล่าวเกินจริงได้ ไม่ว่าคุณจะเป็นนักออกแบบเว็บไซต์มืออาชีพหรือนักพัฒนาซอฟต์แวร์ คุณได้พบจุดเริ่มต้นที่สมบูรณ์แบบแล้ว
ในบทความนี้ เราจะเจาะลึกลงไปในมิติหน้าเว็บมาตรฐาน
เราจะสำรวจว่าอุปกรณ์แต่ละรุ่นมีความแตกต่างกันอย่างไร ตั้งแต่สมาร์ทโฟนขนาดเล็กที่สุดไปจนถึงจอภาพเดสก์ท็อปที่ใหญ่ที่สุด และอภิปรายถึงความสำคัญของการออกแบบที่ตอบสนองและปรับเปลี่ยนได้ในการสร้างประสบการณ์ผู้ใช้ที่ราบรื่น
ในตอนท้ายของบทความ คุณจะมีความรู้และข้อมูลเชิงลึกทั้งหมดเพื่อให้แน่ใจว่าเว็บไซต์ของคุณดูดีและทำงานได้อย่างไร้ที่ติบนทุกหน้าจอและอุปกรณ์
มีความเชี่ยวชาญในศาสตร์และศิลป์ของการปรับขนาดหน้าเว็บ ซึ่งเป็นทักษะสำคัญของคุณในชุดเครื่องมือดิจิทัลในปัจจุบัน
โพสต์นี้ครอบคลุมถึง:
- ขนาดเว็บเพจมาตรฐานคืออะไร?
- เหตุใดขนาดเว็บเพจจึงมีความสำคัญ
- ขนาดเว็บไซต์มาตรฐาน
- ขนาดเว็บเพจมาตรฐานสำหรับหน้าจอเดสก์ท็อป
- ขนาดหน้าเว็บมาตรฐานสำหรับโทรศัพท์มือถือ
- ขนาดหน้าเว็บมาตรฐานสำหรับแท็บเล็ต/iPad
- สิ่งที่ต้องพิจารณาเมื่อตัดสินใจเลือกขนาดเว็บไซต์ของคุณ
- ประเภทของเนื้อหา
- ความถี่ในการเพิ่มเนื้อหาใหม่
- เลขหน้า
- ปริมาณข้อมูล
- การออกแบบเว็บที่ตอบสนองคืออะไร?
- เหตุใดจึงต้องใช้การออกแบบเว็บที่ตอบสนอง?
- การใช้งานที่ดีขึ้น
- การมองเห็นเครื่องมือค้นหาที่ดีขึ้น
- งานด้านเทคนิค/การเขียนโค้ดน้อยลง
- แนะนำโดย Google
- ประสบการณ์ผู้ใช้ที่สอดคล้องกัน
- การบำรุงรักษาน้อยลง
- เพิ่มการเข้าชมและการแปลง
- บทสรุป
- คำถามที่พบบ่อยเกี่ยวกับขนาดหน้าเว็บมาตรฐาน
- ขนาดมาตรฐานสำหรับหน้าเว็บบนเดสก์ท็อปคือเท่าใด
- ขนาดหน้าเว็บปรับให้เข้ากับอุปกรณ์เคลื่อนที่อย่างไร
- ความละเอียดหน้าจอที่พบบ่อยที่สุดสำหรับการออกแบบเว็บไซต์คือเท่าใด
- การออกแบบแบบตอบสนองส่งผลต่อขนาดหน้าเว็บอย่างไร
- อัตราส่วนกว้างยาวของอุปกรณ์ส่งผลต่อขนาดและการออกแบบหน้าเว็บอย่างไร
- แนวทางปฏิบัติที่ดีที่สุดในการทำให้หน้าเว็บโหลดอย่างรวดเร็วบนอุปกรณ์ทั้งหมดคืออะไร
ขนาดเว็บเพจมาตรฐานคืออะไร?

แนวคิด "ขนาดหน้าเว็บมาตรฐาน" ค่อนข้างลื่นไหลและแตกต่างกันไปขึ้นอยู่กับบริบท ในอดีต นักออกแบบเว็บไซต์มักมุ่งเป้าไปที่ขนาดที่ดูดีกับความละเอียดหน้าจอทั่วไป (มักจะใหญ่ที่สุด)
อย่างไรก็ตาม ด้วยการถือกำเนิดของ การออกแบบเว็บไซต์แบบตอบสนอง โฟกัสได้เปลี่ยนไปที่การสร้างหน้าเว็บที่ปรับให้เหมาะสมและดูดีบนอุปกรณ์ทุกชนิด ไม่ว่าหน้าจอจะมีขนาดเท่าใดก็ตาม
ในอดีต มาตรฐานทั่วไปสำหรับหน้าเว็บบนเดสก์ท็อปคือความกว้างประมาณ 1024 พิกเซล ซึ่งรองรับความละเอียดหน้าจอที่ครั้งหนึ่งเคยเป็นที่นิยมคือ 1024 x 768
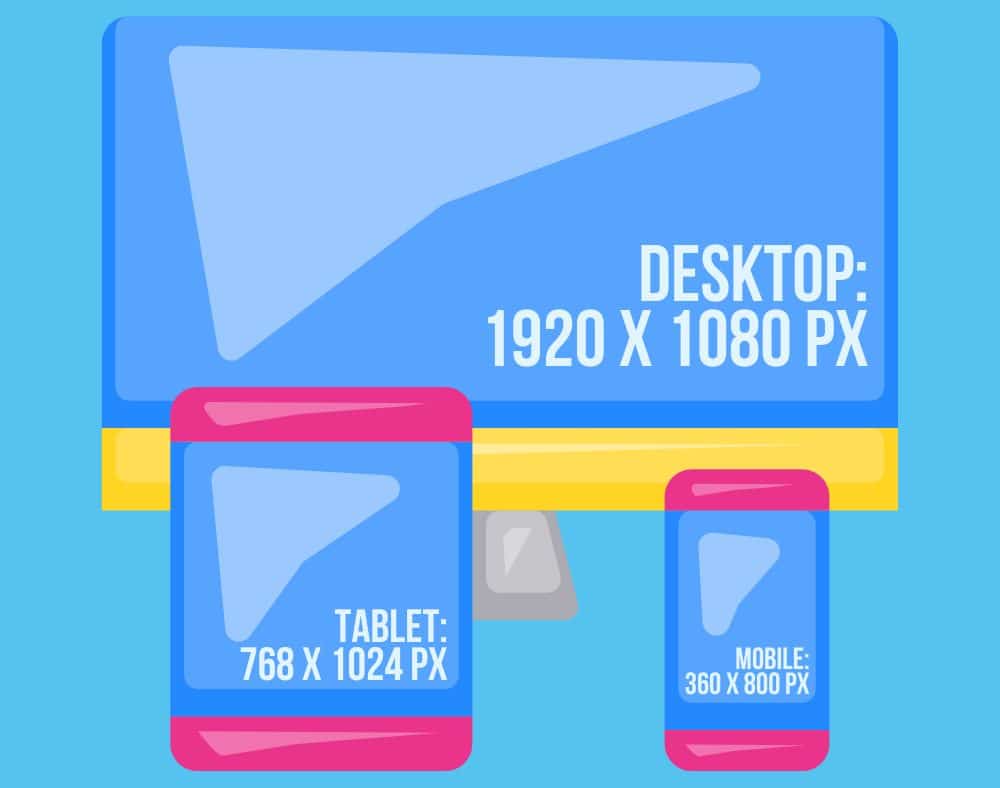
เมื่อเวลาผ่านไป เนื่องจากจอภาพที่ใหญ่ขึ้นและกว้างขึ้นกลายเป็นเรื่องปกติมากขึ้น มาตรฐานนี้จึงเปลี่ยนไปใช้ความกว้างที่กว้างขึ้น เช่น 1280 พิกเซล และ ตอนนี้ที่พบบ่อยที่สุด คือ 1920 พิกเซล ( 1920 x 1080 พิกเซล ) สำหรับความละเอียด Full HD (แต่ความกว้างสูงสุดสำหรับเดสก์ท็อปคือ 1440 พิกเซล (มากขึ้นเรื่อยๆ ยังใช้ 2160 พิกเซลสำหรับ Ultra HD)
ในทางกลับกัน หน้าเว็บบนมือถือที่พบบ่อยที่สุดมักได้รับการออกแบบให้มีความกว้าง 360 พิกเซล สำหรับสมาร์ทโฟนส่วนใหญ่
วิธีการนี้แตกต่างกันไปสำหรับอุปกรณ์เคลื่อนที่เนื่องจากขนาดหน้าจอที่หลากหลาย หน้าเว็บบนมือถือมักได้รับการออกแบบให้มีความกว้าง 360 พิกเซล ( 360 x 800 พิกเซล ) (มาตรฐานสำหรับสมาร์ทโฟนหลายรุ่น)
ในปัจจุบัน นักออกแบบเว็บไซต์มักจะใช้การผสมผสานระหว่างเค้าโครงตารางที่ลื่นไหล ภาพที่ยืดหยุ่น และคำสั่งสื่อ CSS เพื่อสร้างหน้าเว็บที่ปรับให้เข้ากับอุปกรณ์ของผู้ดู ไม่ว่าจะเป็นโทรศัพท์มือถือขนาดเล็ก แท็บเล็ต แล็ปท็อป หรือจอภาพเดสก์ท็อปขนาดใหญ่
เหตุใดขนาดเว็บเพจจึงมีความสำคัญ

จากมุมมองของมิติข้อมูล ขนาดของหน้าเว็บมีความสำคัญด้วยเหตุผลหลายประการ:
- ประสบการณ์ผู้ใช้ (UX) ในอุปกรณ์ต่างๆ: หน้าเว็บจะต้องดูดีและใช้งานได้บนอุปกรณ์ต่างๆ ที่มีขนาดหน้าจอและความละเอียดต่างกัน ตั้งแต่สมาร์ทโฟนไปจนถึงเดสก์ท็อป ขนาดของหน้าเว็บเป็นตัวกำหนดวิธีการจัดเรียงและดูเนื้อหาบนหน้าจอเหล่านี้ ตัวอย่างเช่น หน้าเว็บที่กว้างเกินไปสำหรับหน้าจอมือถือจะต้องมีการเลื่อนในแนวนอน ซึ่งถือว่า UX ไม่ดี
- ความสามารถในการอ่านและการนำทาง : ขนาดของหน้าเว็บส่งผลต่อความสามารถในการอ่านและความง่ายในการนำทางของข้อความ บนหน้าจอที่กว้างมาก บรรทัดข้อความอาจยาวเกินไป ทำให้อ่านยาก (หน้าจอสีขาวมากเกินไปอาจเป็นปัญหาได้เช่นกัน) ในทางกลับกัน ข้อความบนหน้าจอแคบอาจแคบเกินไปหรือต้องเลื่อนมากเกินไป หน้าเว็บที่มีขนาดเหมาะสมทำให้มั่นใจได้ว่าข้อความสามารถอ่านได้และสามารถเข้าถึงการนำทางได้
- ความสอดคล้องของเค้าโครงและการออกแบบ: ขนาดหน้าเว็บมีความสำคัญในการรักษาเค้าโครงและการออกแบบให้สอดคล้องกันในอุปกรณ์ต่างๆ ความสม่ำเสมอนี้เป็นสิ่งจำเป็นสำหรับความสวยงาม การสร้างแบรนด์ และการจดจำของผู้ใช้ หากหน้าเว็บดูและทำงานแตกต่างกันบนอุปกรณ์ที่แตกต่างกัน ก็อาจทำให้ผู้ใช้สับสนและลดประสบการณ์แบรนด์ได้
- เนื้อหาสื่อที่ปรับให้เหมาะสม: ขนาดของภาพ วิดีโอ และสื่ออื่นๆ บนหน้าเว็บจะต้องได้รับการปรับให้เหมาะสมกับขนาดหน้าจอที่แตกต่างกัน รูปภาพขนาดใหญ่อาจล้นหน้าจอขนาดเล็กหรือโหลดไม่ถูกต้อง ในขณะที่รูปภาพขนาดเล็กอาจปรากฏเป็นพิกเซลบนหน้าจอขนาดใหญ่
- การปรับให้เข้ากับการเปลี่ยนแปลงการวางแนว: อุปกรณ์เช่นสมาร์ทโฟนและแท็บเล็ตสามารถใช้ในแนวตั้งและแนวนอนได้ ขนาดของหน้าเว็บควรปรับให้เข้ากับการเปลี่ยนแปลงการวางแนวเพื่อให้แน่ใจว่าเนื้อหายังคงเข้าถึงและอ่านได้โดยผู้ใช้ไม่จำเป็นต้องปรับด้วยตนเอง
ขนาดเว็บไซต์มาตรฐานสำหรับเดสก์ท็อป โทรศัพท์มือถือ และแท็บเล็ต
ตอนนี้เรามาแจกแจงรายละเอียดเพิ่มเติม โดยตรวจสอบว่าขนาดหน้าเว็บมาตรฐานสำหรับหน้าจอเดสก์ท็อป โทรศัพท์มือถือ และแท็บเล็ตคือเท่าใด
ขนาดเว็บเพจมาตรฐานสำหรับหน้าจอเดสก์ท็อป

ขนาดความกว้างสูงสุดโดยทั่วไปสำหรับหน้าเว็บมาตรฐานบนหน้าจอเดสก์ท็อปตั้งไว้ที่ 1920 พิกเซล (1920 x 1080 พิกเซล)
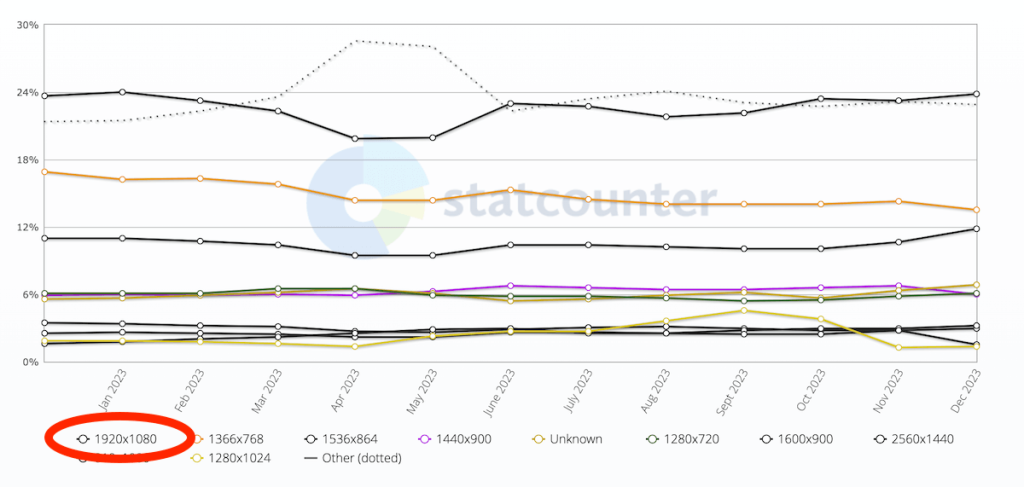
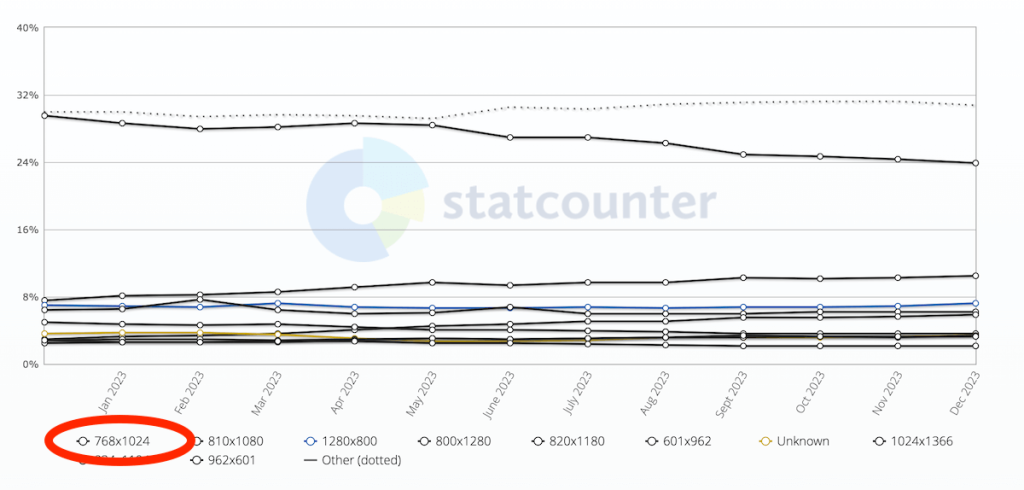
ตาม Statcounter เดสก์ท็อป 24% ใช้มิตินี้ ตามมาด้วย 1366 x 768 พิกเซลที่ประมาณ 16%
เนื่องจากขนาดหน้าจอและความละเอียดที่แตกต่างกัน วิธีที่ดีที่สุดคือสร้างเว็บไซต์ที่ไม่มีความกว้างสูงสุดที่กำหนดไว้ เพื่อหลีกเลี่ยงความไม่สะดวกจากเว็บไซต์ที่มีประสิทธิภาพต่ำ
โดยปกติแล้วจะตั้งค่าไว้ที่ 100% ดังนั้นจึงสามารถปรับให้เข้ากับหน้าจอที่เล็กลงและใหญ่ขึ้นได้อย่างง่ายดาย (แต่เนื้อหาต้องมีคุณภาพสูง ดังนั้นจึงไม่ดูเป็นพิกเซลบนเดสก์ท็อปขนาดใหญ่)
ขนาดหน้าเว็บมาตรฐานสำหรับโทรศัพท์มือถือ

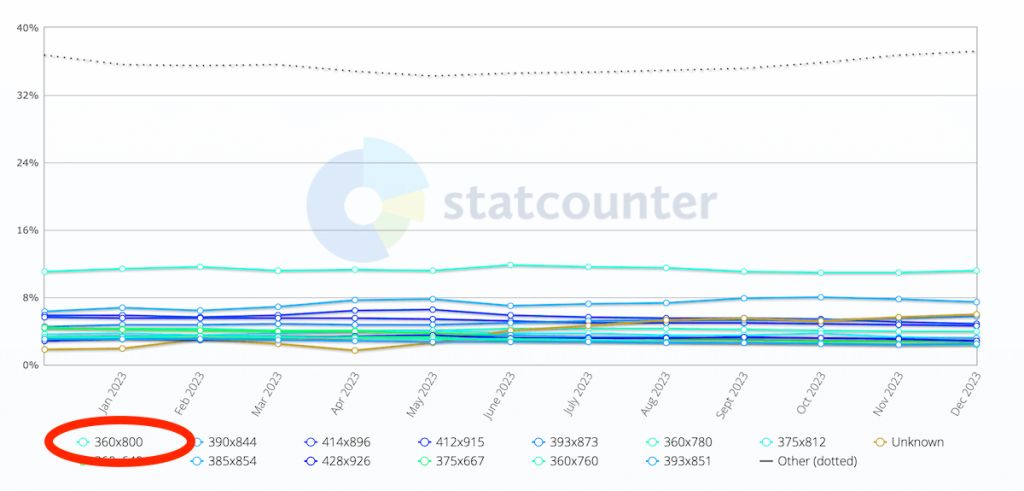
ในส่วนของหน้าจอมือถือ ความกว้างของหน้าเว็บมาตรฐานทั่วไปจะกำหนดไว้ที่ 360 พิกเซล (360 x 800 พิกเซล) ซึ่งใช้โดยอุปกรณ์ 11%
ความละเอียดยอดนิยมอันดับสองคือ 390 x 833 พิกเซลที่ 7%
เนื่องจากขนาดหน้าจอที่เล็กกว่า การสร้างหน้าเว็บแบบตอบสนองจึงมีความสำคัญเป็นพิเศษซึ่งรับประกันว่าจะสามารถอ่านและใช้งานได้อย่างราบรื่น
ขนาดหน้าเว็บมาตรฐานสำหรับแท็บเล็ต/iPad

ขนาดหน้าเว็บมาตรฐานสำหรับแท็บเล็ตและ iPad คือ 768 x 1024 พิกเซล – ใช้โดยอุปกรณ์มากถึง 23% – ขนาดหน้าเว็บที่ได้รับความนิยมเป็นอันดับสองคือ 810 x 1080 พิกเซลที่ 10%
แม้ว่าแท็บเล็ตและ iPad จะมีพื้นที่มากกว่าสมาร์ทโฟน แต่สิ่งสำคัญคือเว็บไซต์ต้องปรับตัวให้เข้ากับขนาดหน้าจอ
การเลื่อนไปทางซ้ายและขวาหรือการบีบเว็บไซต์ไม่ได้เรียกร้องให้มีการปรับปรุง UX แต่มันทำให้เกิดสิ่งที่ตรงกันข้ามโดยสิ้นเชิง
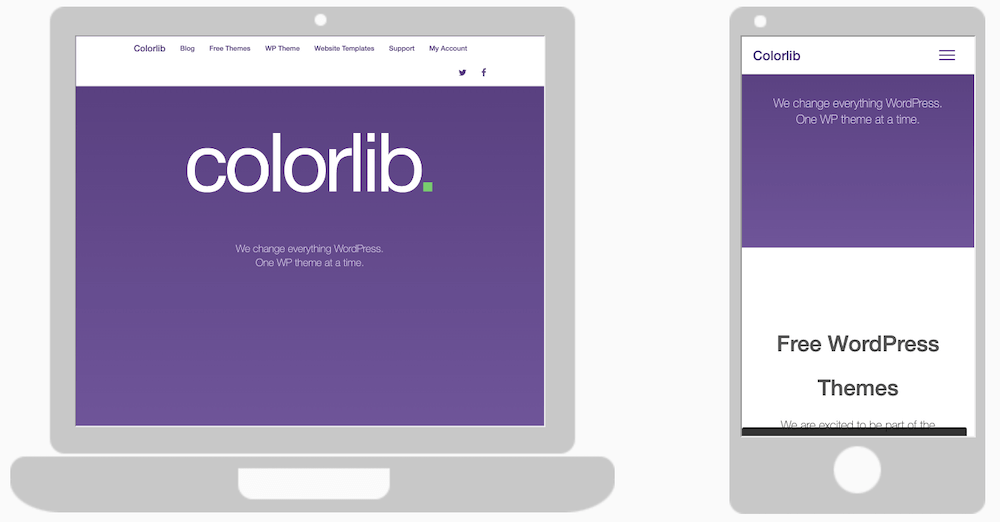
โชคดีที่มีธีม WordPress ที่ตอบสนองได้ไม่รู้จบ ช่วยให้คุณสร้างเว็บไซต์ชั้นยอดที่ทำงานบนเดสก์ท็อป สมาร์ทโฟน และแท็บเล็ตได้อย่างไร้ที่ติ
นอกจากนี้คุณยังสามารถใช้ซอฟต์แวร์สร้างเว็บไซต์และรับประกันประสิทธิภาพเว็บไซต์ที่โดดเด่นตั้งแต่เริ่มต้น
สิ่งที่ต้องพิจารณาเมื่อตัดสินใจเลือกขนาดเว็บไซต์ของคุณ

การตัดสินใจเลือกขนาดเว็บไซต์ของคุณในแง่ของขนาดถือเป็นเรื่องใหญ่ทีเดียว

มันไม่ใช่แค่รูปลักษณ์ภายนอกเท่านั้น มันเกี่ยวกับการทำให้มั่นใจว่ามันทำงานได้ดีสำหรับคุณและผู้เยี่ยมชมของคุณ
มาพูดคุยเกี่ยวกับสิ่งสำคัญบางประการที่คุณควรพิจารณา:
1. ประเภทของเนื้อหา
คุณวางแผนที่จะแสดงอะไรบนเว็บไซต์ของคุณ?
หากมีเนื้อหาภาพจำนวนมาก เช่น รูปภาพหรือวิดีโอ คุณอาจต้องการเลย์เอาต์ที่กว้างขึ้นเพื่อทำให้รูปภาพเหล่านั้นโดดเด่น
หากเป็นแบบข้อความมากกว่า เช่น บล็อกหรือบทความ คุณจะต้องการการออกแบบที่ทำให้การอ่านง่ายและสนุกสนาน (ช่วยให้ดูเรียบง่ายโดยมีพื้นที่สีขาวเพิ่มขึ้นอีกเล็กน้อย)
2. ความถี่ในการเพิ่มเนื้อหาใหม่
วางแผนที่จะอัปเดตเว็บไซต์ของคุณบ่อยครั้งด้วยโพสต์หรือผลิตภัณฑ์ใหม่หรือไม่?
การออกแบบของคุณควรทำให้การเพิ่มเนื้อหาใหม่เป็นเรื่องง่ายโดยไม่ทำให้ไซต์ดูรกหรือล้นหลาม พื้นที่พิเศษนั้นมักจะมีประโยชน์มาก
ลองนึกถึงว่าเนื้อหาของคุณจะเติบโตอย่างไรเมื่อเวลาผ่านไป
3. จำนวนหน้า
คุณกำลังมองหาเว็บไซต์เรียบง่ายที่มีเพียงไม่กี่หน้าหรืออะไรที่ซับซ้อนกว่าและมีหลายส่วนหรือไม่?
ยิ่งคุณมีหน้าเว็บมากเท่าไร คุณก็ยิ่งต้องพิจารณาการนำทางและวิธีที่ผู้ใช้จะไปยังส่วนต่างๆ ของไซต์ของคุณมากขึ้นเท่านั้น
คุณควรมีสิ่งต่อไปนี้อยู่ในใจเสมอ: คุณต้องการให้ทุกคนบนเว็บไซต์ของคุณค้นหาวิธีต่างๆ ได้อย่างง่ายดายโดยไม่รู้สึกหลงทาง
คำแนะนำ: ขนาดที่ใหญ่กว่าจะดีกว่าหากคุณต้องการเว็บไซต์แบบหน้าเดียว
4. จำนวนข้อมูล
คุณวางแผนที่จะใส่ข้อมูลในแต่ละหน้ามากแค่ไหน?
หน้าที่อัดแน่นไปด้วยข้อความ รูปภาพ และองค์ประกอบอื่นๆ อาจทำให้รู้สึกวุ่นวายและอาจทำให้ไซต์ของคุณช้าลง
ในทางกลับกัน เนื้อหาที่น้อยเกินไปอาจไม่ดึงดูดผู้เยี่ยมชมของคุณได้เพียงพอ (นั่นคือเหตุผลที่ฉันได้กล่าวไว้ก่อนหน้านี้ว่าพื้นที่สีขาวมากเกินไปอาจไม่ใช่ความคิดที่ดี)
การค้นหาจุดที่น่าสนใจนั้นเป็นสิ่งสำคัญ
การออกแบบเว็บที่ตอบสนองคืออะไร?
การออกแบบเว็บไซต์ที่ตอบสนองเป็นแนวทางสมัยใหม่ในการพัฒนาเว็บไซต์ที่ช่วยให้เว็บไซต์ดูและทำงานได้ดีบนอุปกรณ์ทุกชนิด ไม่ว่าหน้าจอจะมีขนาดหรือความละเอียดเท่าใดก็ตาม
นี่คือวิธีการทำงาน:
- กริดที่ยืดหยุ่น: เค้าโครงเว็บไซต์แบบตอบสนองนั้นใช้กริดที่ลื่นไหล แทนที่จะใช้หน่วยคงที่เช่นพิกเซล เค้าโครงจะปรับให้เข้ากับขนาดหน้าจอโดยใช้หน่วยสัมพันธ์เช่นเปอร์เซ็นต์ ดังนั้น คอลัมน์อาจได้รับการออกแบบให้กินพื้นที่ 50% ของความกว้างของหน้าจอ ไม่ว่าหน้าจอจะมีความกว้าง 360 พิกเซล (เช่น สมาร์ทโฟน) หรือกว้าง 1920 พิกเซล (เช่น เดสก์ท็อป)
- รูปภาพที่ยืดหยุ่น: เช่นเดียวกับเลย์เอาต์ รูปภาพและสื่ออื่นๆ บนเว็บไซต์แบบตอบสนองก็สามารถปรับเปลี่ยนได้เช่นกัน โดยจะขยายหรือลดขนาดให้พอดีกับหน้าจอที่กำลังดูอยู่ เพื่อให้มั่นใจว่าจะดูถูกต้องเสมอและไม่ทำให้การโหลดหน้าเว็บบนอุปกรณ์ขนาดเล็กช้าลง
- ข้อความค้นหาสื่อ: นี่เป็นส่วนสำคัญของ CSS ที่ช่วยให้นักออกแบบใช้สไตล์ที่แตกต่างกันตามลักษณะของอุปกรณ์ที่ใช้ดูเว็บไซต์ โดยทั่วไปความกว้างของเบราว์เซอร์
เหตุใดจึงต้องใช้การออกแบบเว็บที่ตอบสนอง?

ในยุคนี้ ทุกเว็บไซต์ควรตอบสนองเพื่อให้ได้ผลลัพธ์สูงสุดที่สมควรได้รับ
หากไม่มีฐานที่เหมาะกับอุปกรณ์เคลื่อนที่ คุณแทบจะลืมความสำเร็จที่คุณต้องการบรรลุได้เลย
ทำไม เอาล่ะ นี่คือสาเหตุบางส่วน:
1. การใช้งานที่ดีขึ้น
การออกแบบที่ตอบสนองช่วยให้มั่นใจว่าเว็บไซต์ของคุณใช้งานง่ายบนอุปกรณ์ทุกชนิด
ความสามารถในการปรับตัวนี้ทำให้การนำทาง การซื้อ และการอ่านเนื้อหาเป็นเรื่องง่ายสำหรับผู้เยี่ยมชม ไม่ว่าพวกเขาจะใช้อุปกรณ์พกพาหรือเดสก์ท็อปก็ตาม
เมื่อมีผู้ใช้มือถือเข้าถึงเว็บมากขึ้นเรื่อยๆ ไซต์ที่เหมาะกับมือถือจึงเป็นสิ่งจำเป็นอย่างยิ่ง
2. การมองเห็นเครื่องมือค้นหาที่ดีขึ้น
โปรแกรมค้นหาชอบเว็บไซต์ที่ให้ประสบการณ์ที่ดีแก่ผู้ใช้ ซึ่งรวมถึงความเหมาะกับอุปกรณ์เคลื่อนที่ด้วย
เว็บไซต์แบบตอบสนองมีแนวโน้มที่จะได้รับการจัดอันดับที่สูงขึ้นในผลการค้นหา ทำให้ผู้มีโอกาสเป็นผู้เข้าชมค้นพบคุณได้ง่ายขึ้น
ใครไม่ต้องการที่จะเห็นมากขึ้น?
3. งานด้านเทคนิค/การเขียนโค้ดน้อยลง
การเลือกใช้การออกแบบที่ตอบสนองหมายความว่าคุณกำลังสร้างเว็บไซต์เดียวที่ทำงานได้อย่างราบรื่นในทุกอุปกรณ์
วิธีการนี้ช่วยลดความพยายามทางเทคนิคและการเขียนโค้ดที่จำเป็นลงอย่างมาก เมื่อเทียบกับการรักษาเวอร์ชันเว็บไซต์แยกกันสำหรับอุปกรณ์ต่างๆ
4. แนะนำโดย Google
Google แนะนำการออกแบบที่ตอบสนองอย่างชัดเจน
การปฏิบัติตามคำแนะนำนี้มีประโยชน์เนื่องจาก Google เป็นตัวขับเคลื่อนหลักในการค้นหาทางอินเทอร์เน็ต และการปฏิบัติตามคำแนะนำอาจส่งผลเชิงบวกต่อประสิทธิภาพการค้นหาของเว็บไซต์ของคุณ
และนี่เป็นสิ่งสำคัญอย่างยิ่งหากการเข้าชมเว็บไซต์ส่วนใหญ่ของคุณมาจากอุปกรณ์เคลื่อนที่
5. ประสบการณ์ผู้ใช้ที่สอดคล้องกัน
เว็บไซต์แบบตอบสนองมอบประสบการณ์ที่เหมือนกันแก่ผู้เยี่ยมชมของคุณไม่ว่าพวกเขาจะใช้อุปกรณ์ใดก็ตาม
ความสอดคล้องในการออกแบบและฟังก์ชันการทำงานนี้ช่วยสร้างความไว้วางใจและการมีส่วนร่วมกับผู้ชมของคุณ
ดูเป็นมืออาชีพมากที่สุดในทุกช่องทาง
6. บำรุงรักษาน้อยลง
คล้ายกับงานด้านเทคนิค/การเขียนโค้ดที่กล่าวถึงข้างต้น ด้วยไซต์ที่ตอบสนองเพียงไซต์เดียว การบำรุงรักษาจะง่ายขึ้นมาก
คุณไม่จำเป็นต้องเสียเวลาในการอัปเดตและแก้ไขเวอร์ชันของเว็บไซต์หลายเวอร์ชัน ทำให้คุณสามารถมุ่งเน้นไปที่เนื้อหาและกลยุทธ์ได้มากขึ้น
7. เพิ่มปริมาณการเข้าชมและการแปลง
เว็บไซต์ที่ได้รับการออกแบบมาอย่างดีและตอบสนองมักจะได้รับการเข้าชมเพิ่มขึ้นและอัตรา Conversion ที่สูงขึ้น
ด้วยการรองรับอุปกรณ์ที่หลากหลายขึ้น คุณจะขยายกลุ่มผู้ชมที่มีศักยภาพ และปรับปรุงประสบการณ์นอกสถานที่ ซึ่งอาจนำไปสู่การมีส่วนร่วมและ Conversion มากขึ้น
ยอมรับเถอะ: จะไม่มีใครคลิกปุ่ม CTA หากปุ่มนี้หายากบนอุปกรณ์เคลื่อนที่ และนั่นคือสิ่งที่รูปแบบตอบสนองป้องกันไม่ให้เกิดขึ้น
บทสรุป
การเลือกขนาดที่ดีที่สุดสำหรับเว็บไซต์ของคุณขึ้นอยู่กับผู้ชมและเนื้อหาของคุณ
ประเด็นสำคัญ? ไม่มีคำตอบที่เหมาะกับทุกคน
เอาล่ะ มันคือ: การออกแบบที่ตอบสนอง
- โปรดจำไว้ว่า ขนาดหน้าจอ เดสก์ท็อป ที่พบบ่อยที่สุดคือ 1920 x 1080 พิกเซล ซึ่งให้พื้นที่กว้างและสวยงามสำหรับการออกแบบเว็บ
- สำหรับ โทรศัพท์มือถือ ขนาด 360 x 800 พิกเซล ถือเป็นขนาดมาตรฐาน โดยให้พื้นที่ขนาดกะทัดรัดแต่ใช้งานได้หลากหลายเพื่อการรับชมทุกที่ทุกเวลา
- และสำหรับ แท็บเล็ต ความละเอียด 768 x 1024 พิกเซล ถือเป็นจุดที่น่าสนใจโดยทั่วไป โดยรักษาสมดุลระหว่างการพกพากับพื้นที่หน้าจอที่เพิ่มขึ้นอีกเล็กน้อย
ความงามของการออกแบบเว็บไซต์ในปัจจุบันอยู่ที่ ความยืดหยุ่น และ การตอบสนอง
เว็บไซต์ของคุณจะต้องดูสวยงามและทำงานได้อย่างสมบูรณ์แบบในทุกอุปกรณ์เหล่านี้ (นั่นคือสิ่งที่เป้าหมายของคุณควรจะเป็น)
ควรทำให้ทุกคนรู้สึกเหมือนอยู่บ้าน ไม่ว่าจะท่องเว็บบนเดสก์ท็อป แตะโทรศัพท์ หรือปัดนิ้วบนแท็บเล็ต
คำถามที่พบบ่อยเกี่ยวกับขนาดหน้าเว็บมาตรฐาน
ขนาดมาตรฐานสำหรับหน้าเว็บบนเดสก์ท็อปคือเท่าใด
ไม่มีมาตรฐานขนาดเดียวที่เหมาะกับทุกคน แต่หลักปฏิบัติทั่วไปคือการออกแบบสำหรับความกว้างหน้าจอทั่วไปที่ 1080 พิกเซลสำหรับเดสก์ท็อป อย่างไรก็ตาม นักออกแบบมักใช้การออกแบบที่ตอบสนองเพื่อรองรับขนาดต่างๆ ซึ่งโดยทั่วไปจะมีความกว้างระหว่าง 1024 พิกเซลถึง 1920 พิกเซล
ขนาดหน้าเว็บปรับให้เข้ากับอุปกรณ์เคลื่อนที่อย่างไร
การออกแบบที่ตอบสนอง ใช้คำสั่งสื่อ CSS เพื่อปรับเค้าโครง ขนาดแบบอักษร และองค์ประกอบอื่นๆ ตามขนาดหน้าจอ ความกว้างของหน้าจอมือถือที่พบบ่อยที่สุดคือ 360 พิกเซล รองลงมาคือ 390 พิกเซล และ 393 พิกเซล
ความละเอียดหน้าจอที่พบบ่อยที่สุดสำหรับการออกแบบเว็บไซต์คือเท่าใด
ความละเอียดหน้าจอยอดนิยม ได้แก่ 1920 x 1080, 1366 x 768 และ 1536 x 864 สำหรับเดสก์ท็อป และ 360 x 800, 390 x 844 และ 393 x 873 สำหรับอุปกรณ์เคลื่อนที่ นักออกแบบมักใช้ความละเอียดเหล่านี้เป็นจุดอ้างอิง
การออกแบบแบบตอบสนองส่งผลต่อขนาดหน้าเว็บอย่างไร
การออกแบบที่ตอบสนองช่วยให้หน้าเว็บสามารถปรับเค้าโครงและเนื้อหาแบบไดนามิกตามขนาดหน้าจอและการวางแนว ช่วยให้มั่นใจถึงการใช้งานและการอ่านได้บนอุปกรณ์ต่าง ๆ โดยไม่จำเป็นต้องมีหลายเวอร์ชันของไซต์
อัตราส่วนกว้างยาวของอุปกรณ์ส่งผลต่อขนาดและการออกแบบหน้าเว็บอย่างไร
อัตราส่วนกว้างยาวของอุปกรณ์ส่งผลกระทบอย่างมากต่อการออกแบบหน้าเว็บ อัตราส่วนกว้างยาวทั่วไป เช่น 16:9 (จอกว้าง) หรือ 4:3 (มาตรฐาน) เป็นตัวกำหนดวิธีการจัดวางและดูเนื้อหา นักออกแบบสร้างเค้าโครงที่ปรับอย่างลื่นไหลตามอัตราส่วนภาพที่แตกต่างกัน เพื่อให้เว็บไซต์ดูดีและยังคงใช้งานได้บนอุปกรณ์ต่างๆ
แนวทางปฏิบัติที่ดีที่สุดในการทำให้หน้าเว็บโหลดอย่างรวดเร็วบนอุปกรณ์ทั้งหมดคืออะไร
ปรับภาพให้เหมาะสม ใช้แนวทางการเขียนโค้ดที่มีประสิทธิภาพ ลดการใช้สคริปต์และเฟรมเวิร์กขนาดใหญ่ ใช้ประโยชน์จากแคชของเบราว์เซอร์ และพิจารณาใช้เครือข่ายการจัดส่งเนื้อหา (CDN) มุ่งสู่ความเรียบง่าย ความเรียบง่าย และมีประสิทธิภาพในการออกแบบและการเขียนโค้ด
