21 เว็บไซต์และการออกแบบเริ่มต้นที่ดีที่สุด 2022
เผยแพร่แล้ว: 2022-11-23อย่าพลาดเว็บไซต์เริ่มต้นที่ดีที่สุดเหล่านี้ หากคุณกำลังสร้างเว็บไซต์และต้องการแรงบันดาลใจในการเริ่มต้น
คุณจะพบทุกสิ่งตั้งแต่หน้าเว็บแบบง่ายไปจนถึงขั้นต่ำไปจนถึงภาพเคลื่อนไหวและขั้นสูงในคอลเล็กชันด้านล่าง
บางครั้งเราใช้เวลาชั่วโมงแล้วชั่วโมงเล่าในการออกแบบเว็บเดียว พยายามคิดว่าเหตุใดจึงใช้ได้ผลและเหตุใดจึงล้มเหลว
ดังนั้นเราจึงกำจัดนักแสดงที่ไม่ดีทั้งหมดและนำเฉพาะคนที่คุณสามารถเรียนรู้ได้
แน่นอนเราทำ!
หมายเหตุ : เรายังเพิ่มส่วน “สร้างด้วย:” ให้กับทุกเว็บไซต์ที่ยอดเยี่ยม เพื่อให้คุณรู้ว่าเว็บไซต์นั้นใช้แพลตฟอร์มใด
จำไว้ว่า คุณสามารถสร้างเว็บไซต์ในฝันได้ด้วยธีม WordPress เริ่มต้นเหล่านี้
สุดยอดเว็บไซต์เริ่มต้นและแรงบันดาลใจในการออกแบบ
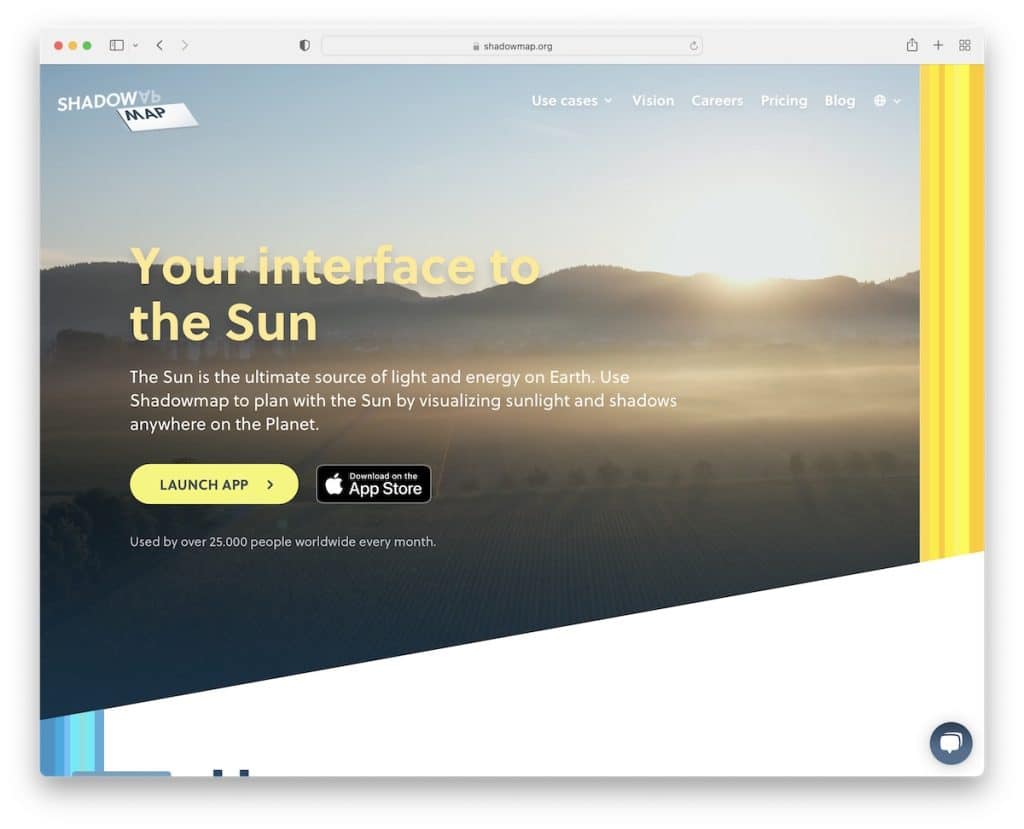
1. แผนที่เงา
สร้างด้วย: Craft CMS

ให้เว็บไซต์ของคุณคล้ายกับสิ่งที่คุณนำเสนอ และ Shadowmap ทำได้ดีมาก ช่วยให้คุณเห็นภาพความสามารถของแอพโดยไม่ต้องทดสอบ
แต่พวกเขายังรวมปุ่ม CTA ตัวอย่างการใช้งานและคุณสมบัติและคุณประโยชน์เพื่อให้เข้าใจได้อย่างรวดเร็ว
หมายเหตุ : ใช้เว็บไซต์ของคุณเป็นแบรนด์แอมบาสเดอร์ สร้างงานนำเสนอที่ดีที่สุดเพื่อเพิ่มศักยภาพและปรับปรุงอัตราการแปลง
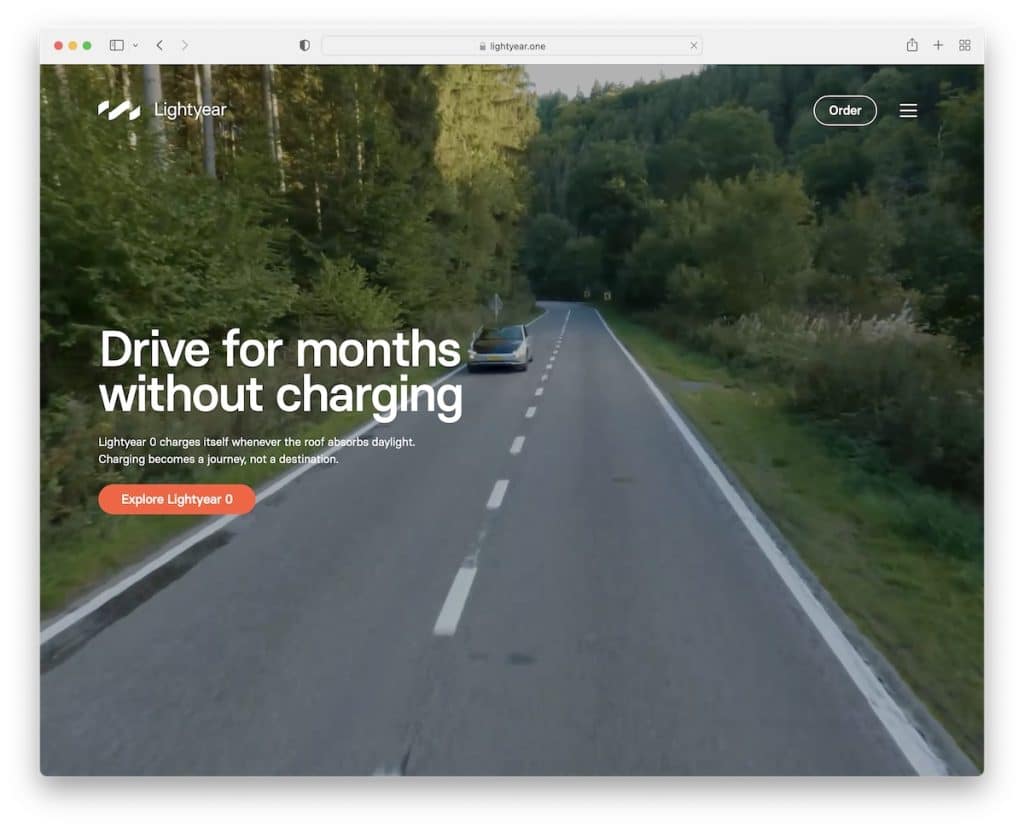
2. ไลท์เยียร์
สร้างด้วย: Webflow

วิดีโอแบบเต็มหน้าจอของไลท์เยียร์ดึงดูดความสนใจได้อย่างแน่นอน ทำให้คุณอยากรู้ว่าจะเกิดอะไรขึ้นต่อไป ข้อความขนาดเล็กและปุ่มเรียกร้องให้ดำเนินการนั้นยอดเยี่ยมสำหรับการดำเนินการที่รวดเร็วและดี
แต่ประสบการณ์การท่องเว็บของไลท์เยียร์ก็ยอดเยี่ยม มีส่วนร่วม และดื่มด่ำมากเช่นกัน ให้ความรู้สึกล้ำยุค แต่คุณสามารถสร้างได้อย่างง่ายดายด้วย Webflow
หมายเหตุ : ให้ผู้เข้าชมมีส่วนร่วมด้วยประสบการณ์การเลื่อนที่ไม่เหมือนใคร เหมือนกับที่ผู้คนใน Lightyear ทำ
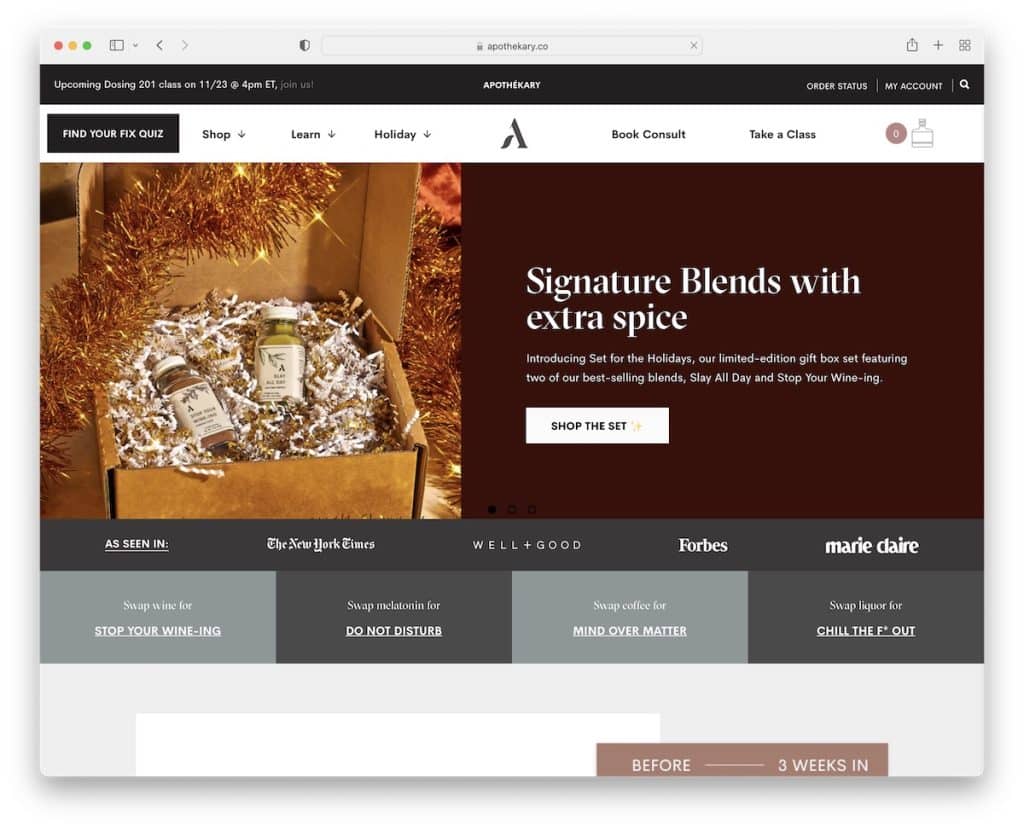
3. เภสัชกร
สร้างด้วย: Shopify

Apothekary เป็นเว็บไซต์อีคอมเมิร์ซเริ่มต้นที่โปรโมตผลิตภัณฑ์ยาด้วยวิธีลวง แถบเลื่อนแบบเต็มความกว้างจะส่งเสริมความพิเศษบางอย่างด้วย CTA เพื่อการช็อปปิ้งที่รวดเร็ว
นอกจากนี้เรายังชอบภาพก่อน-หลังและข้อความรับรองที่ทำให้คุณรู้สึกว่าเป็นผลิตภัณฑ์ที่น่าเชื่อถือ
หมายเหตุ : อนุญาตให้ผู้เข้าชมทำความคุ้นเคยกับผลิตภัณฑ์ของคุณโดยการเรียกดูหน้าแรกของคุณเท่านั้น
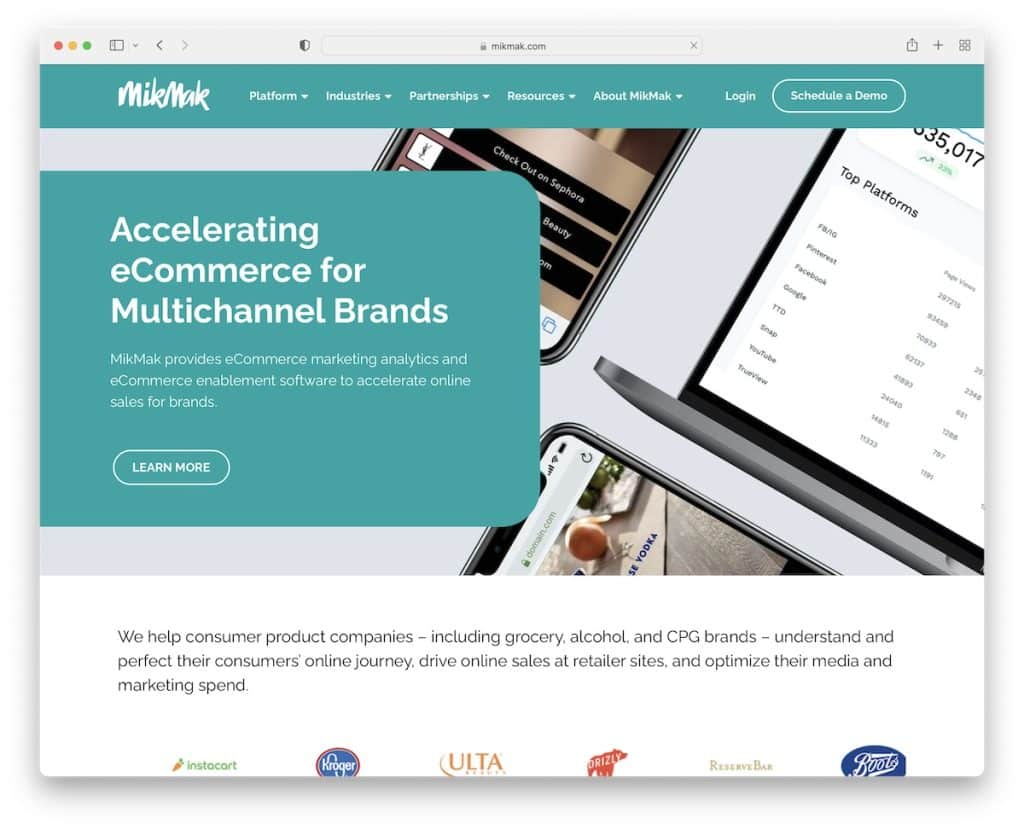
4. มิกค์
สร้างด้วย: HubSpot

เว็บไซต์ของ MikMak มีความทันสมัยและเป็นมืออาชีพ รับประกันประสบการณ์การใช้งานที่ยอดเยี่ยม พวกเขาใช้ภาพพื้นหลังขนาดใหญ่พร้อมบล็อกข้อความและคำกระตุ้นการตัดสินใจครึ่งหน้าบนสำหรับทุกคนที่ต้องการเรียนรู้เพิ่มเติมเกี่ยวกับแบรนด์ทันที
ยิ่งกว่านั้น แถบเลื่อนโลโก้แบรนด์ทำให้สตาร์ทอัพนี้รู้สึกเหมือนเป็นมืออาชีพจริงๆ เป็นเว็บไซต์ที่มีความประทับใจแรกที่แข็งแกร่งซึ่งจำเป็นต่อความสำเร็จของธุรกิจของคุณ
หมายเหตุ : ใช้แบรนด์ที่คุณทำงานด้วยเป็นข้อมูลอ้างอิงพร้อมแถบเลื่อนเจ๋งๆ เพื่อให้ทุกคนได้เห็น
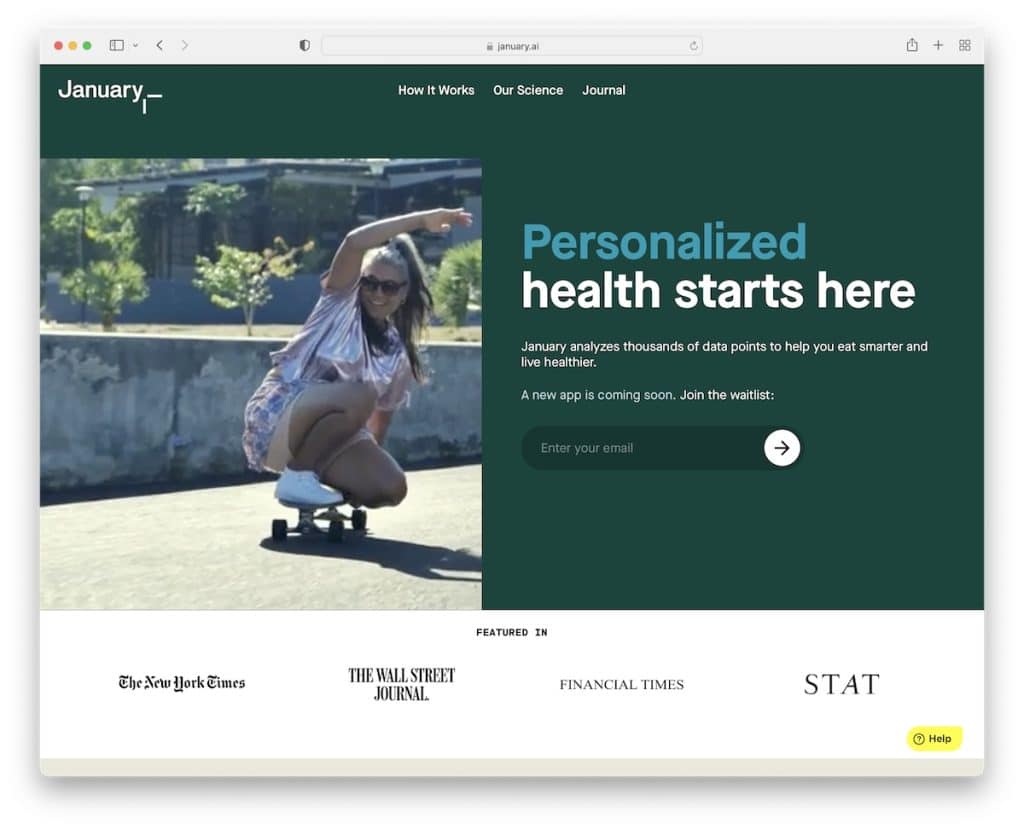
5. มกราคม
สร้างด้วย: Netlify CMS

แทนที่จะใช้รูปภาพ วิดีโออาจเป็นอีกวิธีที่ยอดเยี่ยมในการโปรโมตแอปพลิเคชันของคุณ มกราคมทำสิ่งต่าง ๆ อย่างมีกลยุทธ์ด้วยเลย์เอาต์แบบแบ่งหน้าจอ โดยใช้วิดีโอที่ด้านหนึ่งและแบบฟอร์มเลือกรับที่อีกด้านหนึ่ง (บนเดสก์ท็อป)
วิธีการเลื่อนเพื่อเปิดเผยเนื้อหาสร้างประสบการณ์ที่ยอดเยี่ยม ทำให้ผู้เข้าชมรู้สึกหิวเพื่อดูว่ามีอะไรต่อไป
หมายเหตุ : การใช้วิดีโอ ภาพหน้าจอของแอป และคำรับรองจากลูกค้าเป็นคุณสมบัติหลักบางประการของเว็บไซต์แอปที่ยอดเยี่ยม
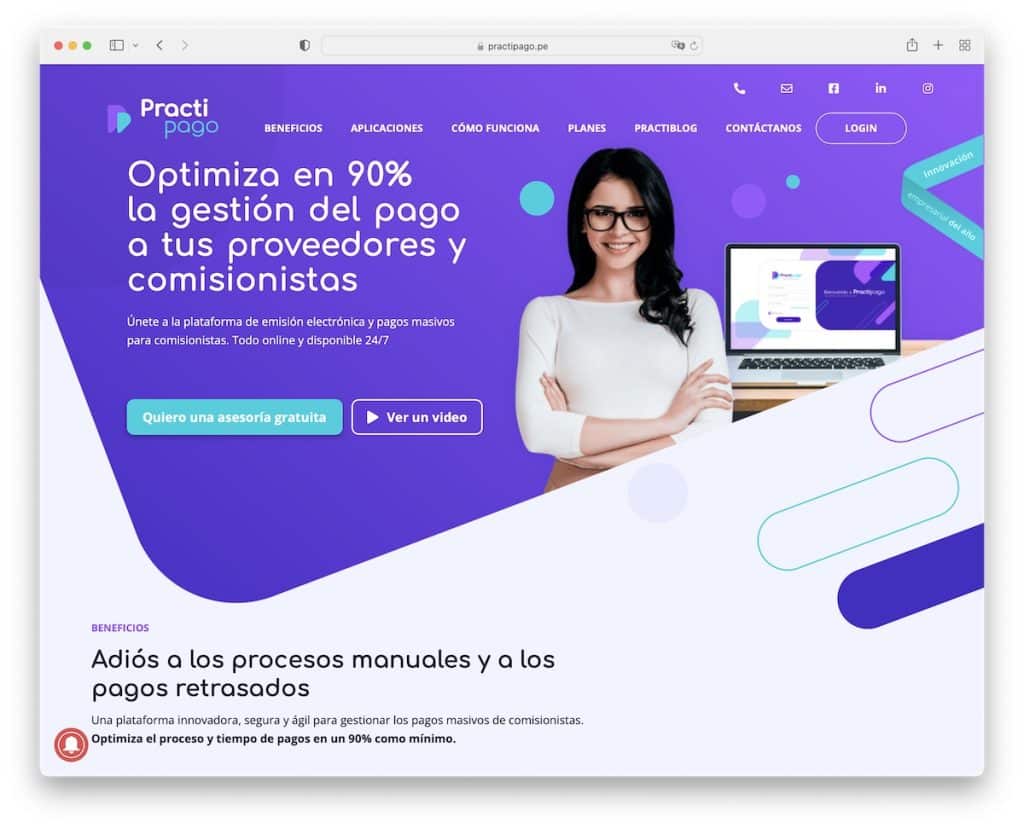
6. การฝึกปฏิบัติ
สร้างด้วย: Elementor

Practipago เป็นตัวอย่างเว็บไซต์เริ่มต้นที่สดใสพร้อมการออกแบบที่จับใจ องค์ประกอบที่เคลื่อนไหวได้หลายอย่าง (ม้าหมุนและแถบเลื่อน) กระจายข้อมูลที่เป็นประโยชน์จำนวนมากอย่างชาญฉลาด (อ่านโดยปราศจากสิ่งรบกวน)
นอกจากนี้ การนำทางแบบลอยจะปรากฏขึ้นเมื่อคุณเริ่มเลื่อนกลับไปด้านบนเท่านั้น ซึ่งคุณสามารถใช้เพื่อข้ามจากส่วนหนึ่งไปยังอีกส่วนหนึ่งได้
หมายเหตุ : Practipago เป็นตัวอย่างที่ดีของหน้า Landing Page ที่มีข้อมูลจำนวนมาก แต่ทำอย่างชาญฉลาดเพื่อให้ผู้ใช้เพลิดเพลิน
อย่าลืมอ่านบทวิจารณ์ Elementor ของเราหากคุณสนใจสร้างเว็บไซต์ WordPress
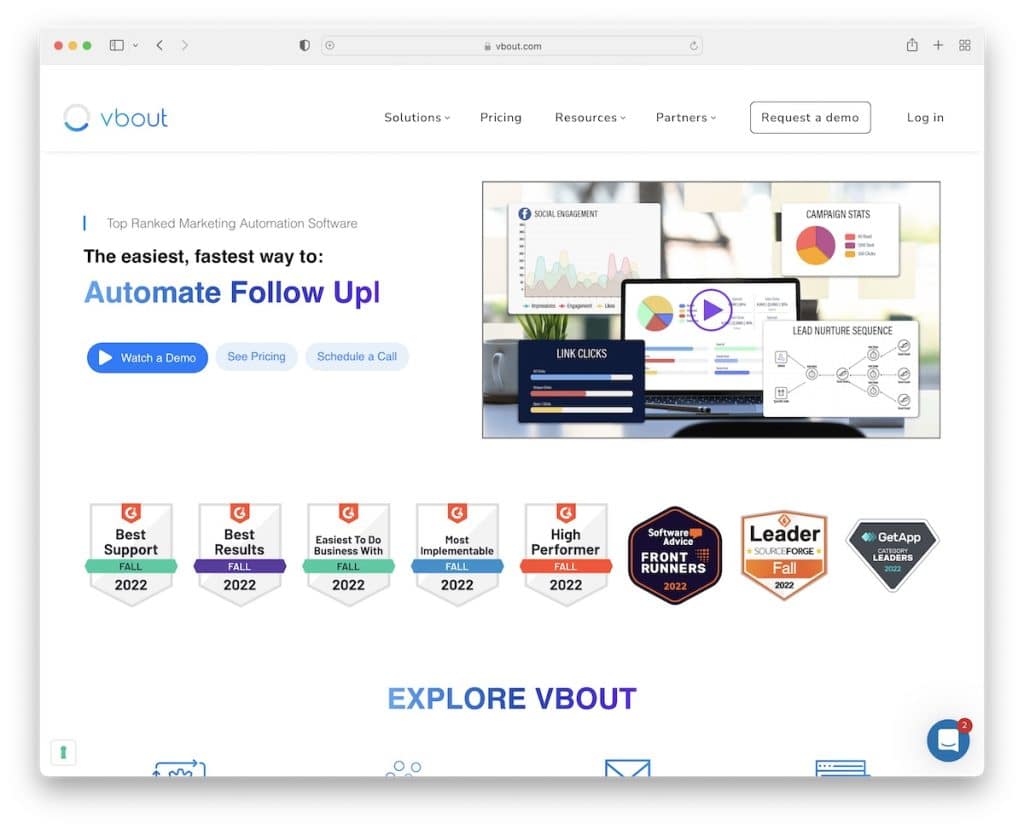
7. VBOUT
สร้างด้วย: Uncode

แม้ว่า VBOUT จะรักษาองค์ประกอบทุกอย่างให้คงที่ เอฟเฟกต์เครื่องพิมพ์ดีดที่เรียบง่ายก็เป็นส่วนเสริมที่ดีในการดึงดูดความสนใจของผู้เข้าชม
พวกเขาออกแบบให้เรียบง่ายโดยมีพื้นที่สีขาวจำนวนมากและวิดเจ็ตแชทสดแบบติดหนึบที่มุมขวาล่างเพื่อให้ติดต่อกับพวกเขาได้อย่างรวดเร็ว
หมายเหตุ : แม้ว่าคุณจะคิดว่าคุณอยู่ในอุตสาหกรรมที่น่าเบื่อ ให้คิดนอกกรอบและนำเสนอตัวเองทางออนไลน์อย่างมีส่วนร่วม
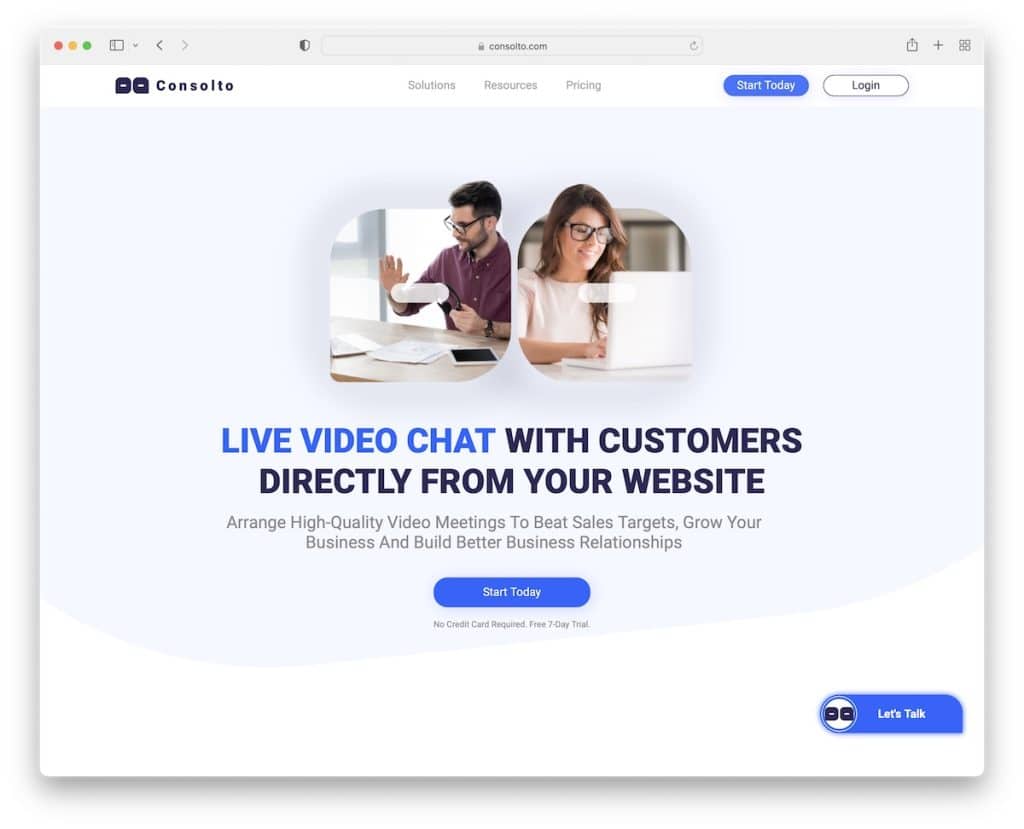
8. คอนโซล
สร้างด้วย: Webflow

เราชอบแนวทางการออกแบบที่ทันสมัย (สไตล์มือถือ) ของ Consolto พร้อมเอฟเฟกต์เจ๋ง ๆ ที่ทำให้สิ่งต่าง ๆ มีชีวิตชีวา
การเลื่อนจะเสริมด้วยภาพเคลื่อนไหว เอฟเฟกต์โฮเวอร์ และปุ่ม CTA ดังนั้นผู้ที่อาจเป็นผู้ใช้จึงสามารถดำเนินการได้โดยไม่ต้องเลื่อนกลับไปด้านบน/ด้านล่าง
แถบนำทางแบบติดหนึบยังมีอยู่ (ในการเลื่อนด้านหลัง) เพื่อเยี่ยมชมหน้าต่างๆ โดยเฉพาะราคา
หมายเหตุ : Consolto ใช้ตัวโหลดล่วงหน้าอย่างรวดเร็วอย่างมีกลยุทธ์ โดยแจ้งว่าธุรกิจของพวกเขาเกี่ยวกับอะไร (รวมสิ่งที่ให้ข้อมูลมากกว่าแถบเปอร์เซ็นต์หากคุณใช้ตัวโหลดล่วงหน้า)
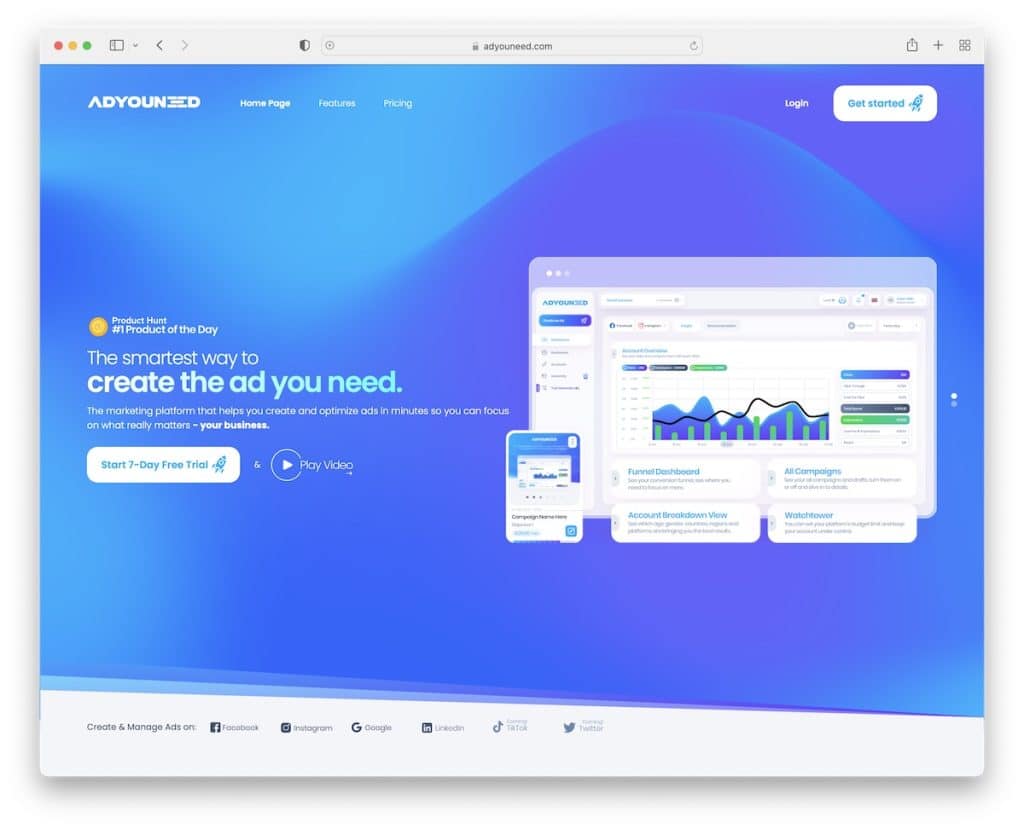
9. โฆษณาที่คุณต้องการ
สร้างด้วย: Webflow

AdYouNeed มีรูปภาพ ข้อความ และภาพเคลื่อนไหวที่ลื่นไหลเพื่อให้ผู้เข้าชมไม่ว่างและตื่นเต้นที่จะเลื่อนดูไปเรื่อยๆ
สิ่งที่ยอดเยี่ยมก็คือพวกเขาเสนอแผนการกำหนดราคาสามแบบ แต่เน้นที่ความนิยมมากที่สุดไว้ข้างหน้าแผนอื่น ๆ นี่เป็นกลยุทธ์ที่ดีในการช่วยให้ผู้ใช้เลือกตัวเลือกที่เหมาะสมหากไม่แน่ใจ
หมายเหตุ : ใช้เว็บไซต์ของ AdYouNeed เป็นแรงบันดาลใจในการนำเสนอซอฟต์แวร์ของคุณด้วยแอนิเมชั่นและเอฟเฟกต์พิเศษในปริมาณที่เหมาะสม
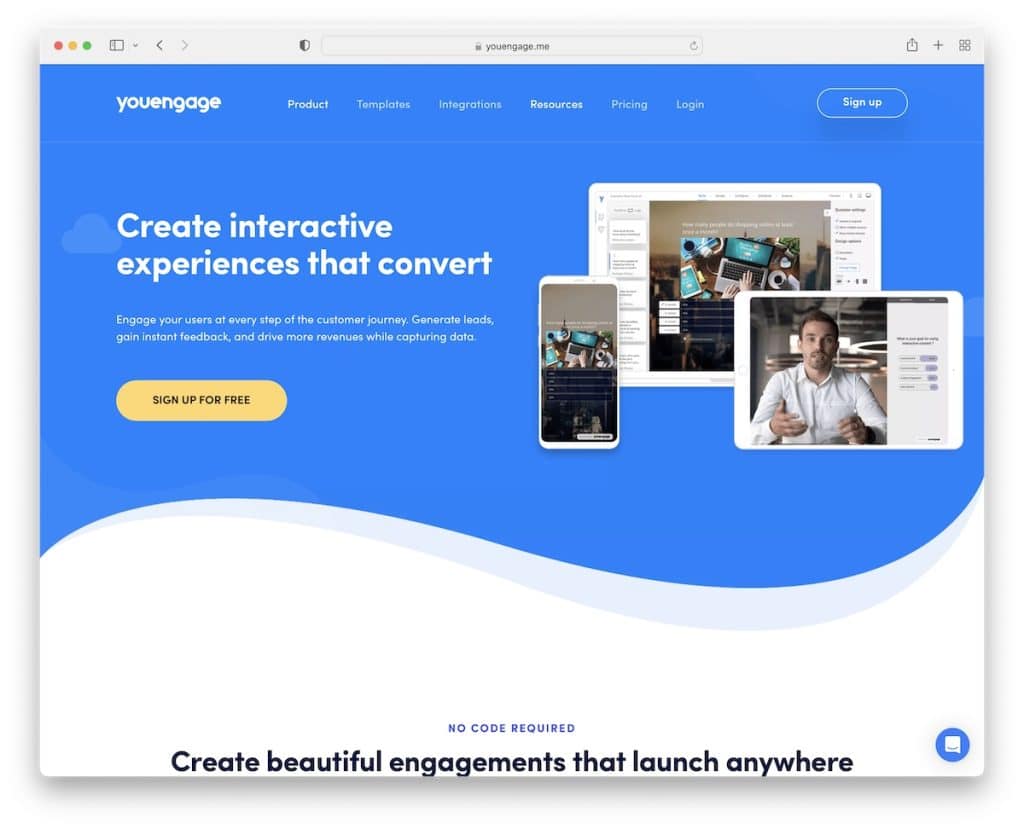
10. คุณมีส่วนร่วม
สร้างด้วย: Elementor

หน้าแรกของ YouEngage ช่วยให้คุณรู้ว่าเครื่องมือของพวกเขาเกี่ยวกับอะไรโดยไม่ต้องเลื่อนดู และทุกคนที่สนใจสามารถดำเนินการได้ทันทีโดยกดปุ่ม CTA
ส่วนที่เหลือของหน้ามีองค์ประกอบที่ส่งเสริมการมีส่วนร่วมจำนวนมากเพื่อเรียนรู้ทั้งหมดเกี่ยวกับเครื่องมือ
หมายเหตุ : หากคุณมีสิ่งที่เสนอให้ฟรี ให้แสดงอย่างชัดเจน โดยควรอยู่ในครึ่งหน้าบน (โดยเฉพาะอย่างยิ่งในกรณีของการทดลองใช้ฟรี)
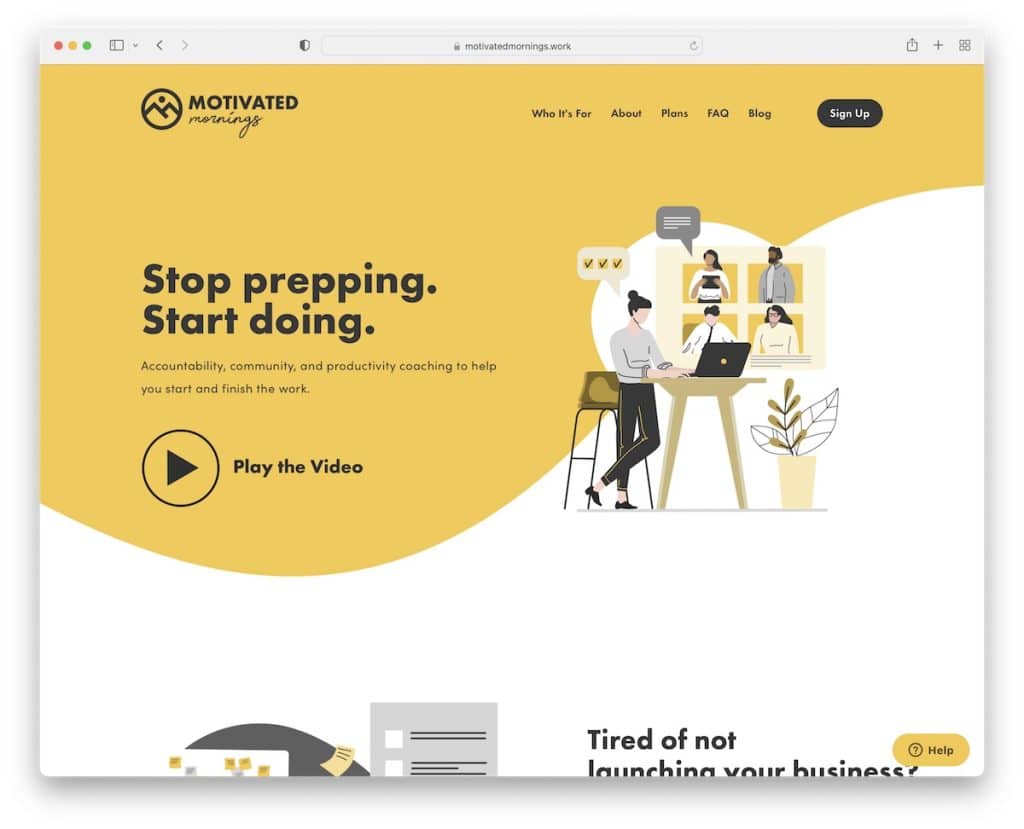
11. เช้าที่มีแรงบันดาลใจ
สร้างด้วย: Squarespace

Motivated Mornings เป็นเว็บไซต์เริ่มต้นที่สนุกและอยากให้คุณดูวิดีโอโปรโมตที่จะทำให้คุณจดจ่ออยู่กับหน้าจอ

อีกสิ่งหนึ่งที่พวกเขาทำได้ดีก็คือเอฟเฟ็กต์การกลิ้งข้อความ ซึ่งคอยถามคำถามคุณ ซึ่งแน่นอนว่า Motivated Mornings จะดูแลให้ (วิธีที่ชาญฉลาดในการนำเสนอผลประโยชน์)
หมายเหตุ : ไม่ใช่ทุกคนที่จะสมัครใช้บริการหรือซอฟต์แวร์ของคุณในมุมมองแรก แต่พวกเขามักจะกรอกแบบฟอร์มเพื่อรับ freebie Motivated Mornings รวมไว้ที่ด้านล่างของไซต์ (คำแนะนำฟรี) ซึ่งเพิ่มโอกาสในการเป็นผู้นำ
คุณอาจสนใจตัวอย่างเว็บไซต์ Squarespace ที่ยิ่งใหญ่เพิ่มเติม
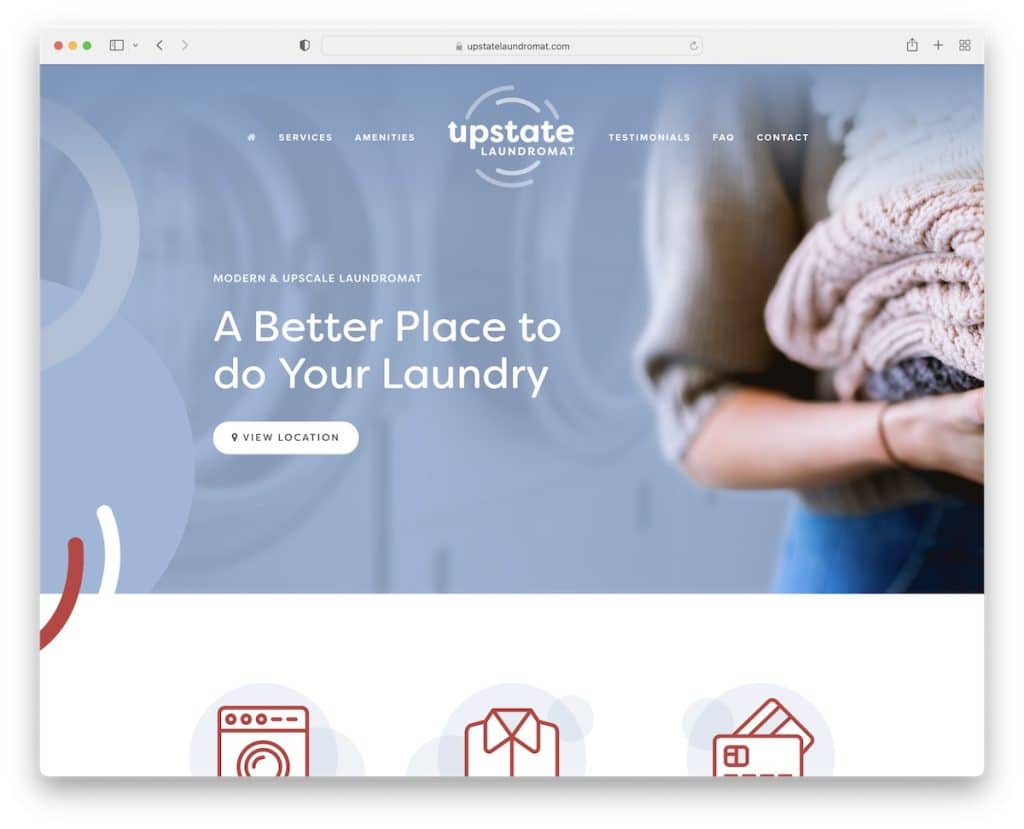
12. เครื่องซักผ้าหยอดเหรียญ
สร้างด้วย: Squarespace

Upstate Laundromat เป็นธุรกิจเริ่มต้นขนาดเล็กที่มีเว็บไซต์หน้า Landing Page ที่เปิดเผยทุกอย่างด้วยการคลิกหรือเลื่อนเพียงไม่กี่ครั้ง
แถบนำทางแบบลอยนั้นยอดเยี่ยมเพราะจะนำคุณไปยังส่วนที่คุณต้องการดูโดยไม่ต้องเลื่อน พวกเขายังเพิ่มรายละเอียดการติดต่อและรวม Google Maps เพื่อแสดงตำแหน่ง
หมายเหตุ : หากคุณได้รับคำถามจำนวนมากในกล่องจดหมายของคุณ ให้ใช้เว็บไซต์ของคุณเพื่อแสดงคำถามที่พบบ่อย (Accordions ทำงานได้ดีสำหรับสิ่งนี้เพราะทำให้เว็บไซต์สะอาดขึ้น)
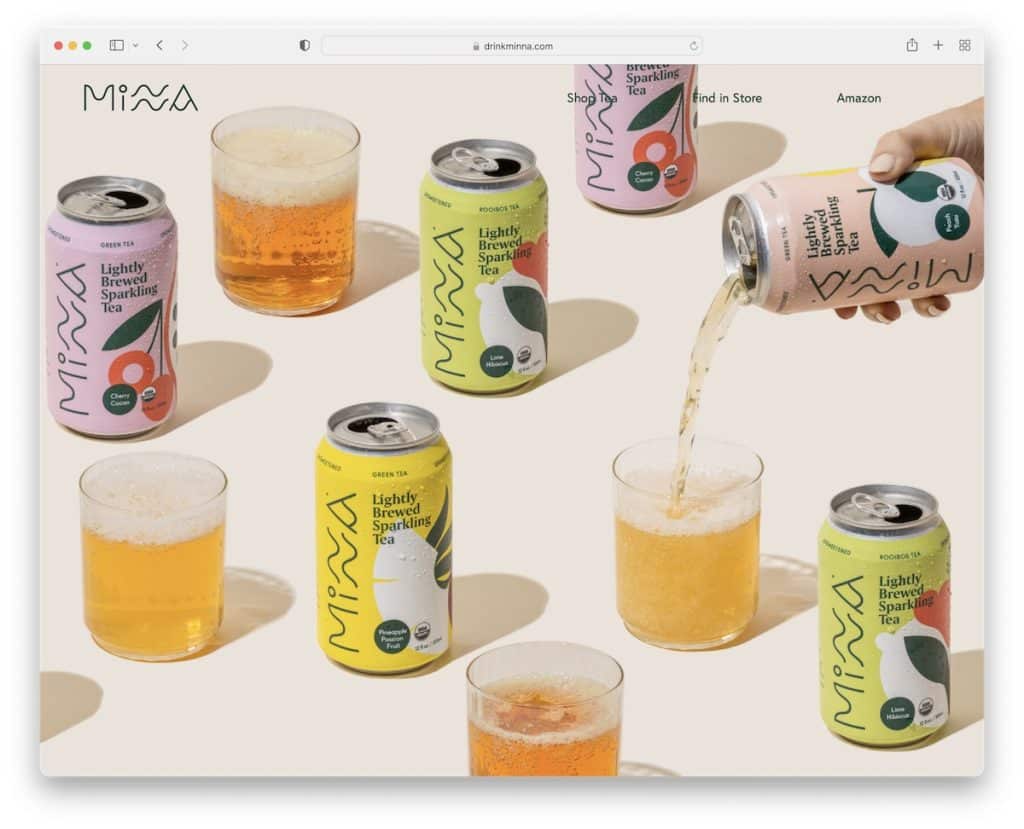
13. มินนา
สร้างด้วย: Squarespace

Minna เป็นตัวอย่างที่ยอดเยี่ยมของร้านค้าออนไลน์ที่มีการออกแบบที่สร้างสรรค์ซึ่งไม่ให้ความรู้สึกเป็นอีคอมเมิร์ซมากเกินไป
ภาพฮีโร่แบบเต็มจอบอกคำได้มากกว่า 1,000 คำ และเมนูโปร่งใสทำให้ดูสะอาดสะอ้าน
มินนายังใช้เอฟเฟกต์การเลื่อนพารัลแลกซ์ ซึ่งสร้างประสบการณ์ที่ดื่มด่ำยิ่งขึ้น
หมายเหตุ : คุณสามารถทดสอบแบบไม่มีข้อความและไม่มี CTA ครึ่งหน้าบนได้ โดยทดสอบเฉพาะภาพเต็มหน้าจอ เช่น Minna
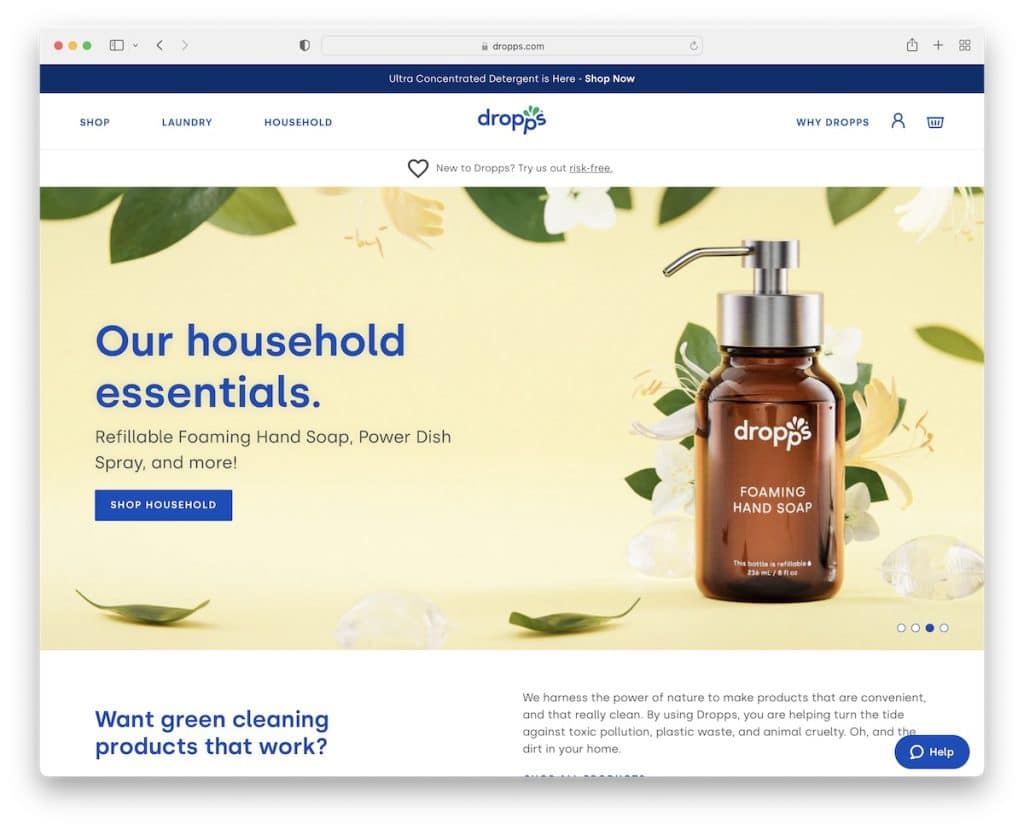
14. หยด
สร้างด้วย: Shopify

ซึ่งแตกต่างจากความเรียบง่ายที่ไซต์ Minna โดดเด่น Dropps มอบความประทับใจในทันทีของธุรกิจเริ่มต้นอีคอมเมิร์ซ
ตัวเลื่อนที่ยอดเยี่ยมพร้อมข้อความและ CTA ยินดีต้อนรับผู้เยี่ยมชมทุกคนสู่โลกแห่งการทำความสะอาดของ Dropps
แต่มีแถบเลื่อนกึ่งเลื่อนที่ยอดเยี่ยมอีกอันหนึ่ง ซึ่งแสดงภาพก่อน/หลังให้คุณเห็น แสดงให้เห็นว่าผลิตภัณฑ์ของพวกเขายอดเยี่ยมเพียงใด
หมายเหตุ : ใช้เทคนิคภาพก่อน/หลังกับธุรกิจและข้อความรับรองที่สร้างความไว้วางใจร่วมกัน
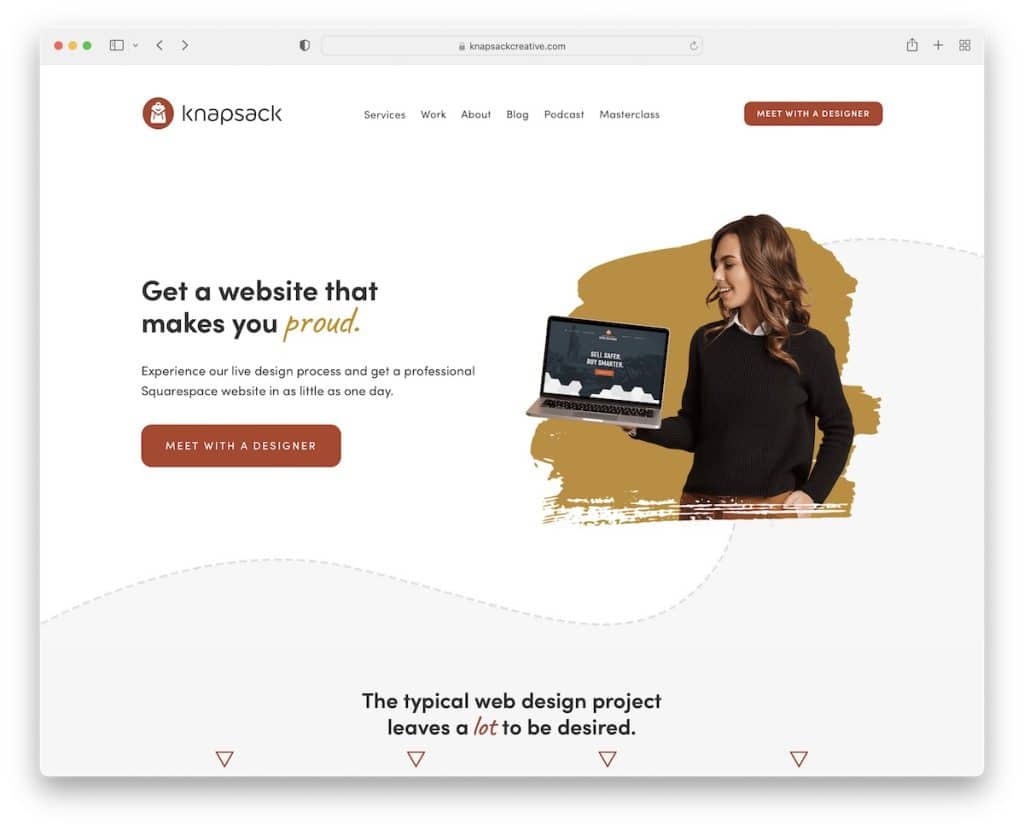
15. กระเป๋าเป้สะพายหลังสร้างสรรค์
สร้างด้วย: Squarespace

เว็บไซต์สตาร์ทอัพ Knapsack Creative แบ่งปันความรู้สึกสมัยใหม่มากมาย ส่งเสริมบริการของพวกเขาอย่างสร้างสรรค์และมีส่วนร่วม
รูปแบบพื้นหลังสร้างความประทับใจให้กับถนนที่จะพาคุณผ่านเส้นทางของ Knapsack Creative เมื่อคุณเลื่อนดู เรียกได้ว่าไม่ซ้ำใคร!
หมายเหตุ : ใช้โฮมเพจของคุณเพื่อนำผู้เข้าชมไปสู่การเดินทางที่น่ารื่นรมย์ เรียนรู้เพิ่มเติมเกี่ยวกับคุณ และเตรียมพร้อมสำหรับธุรกิจ
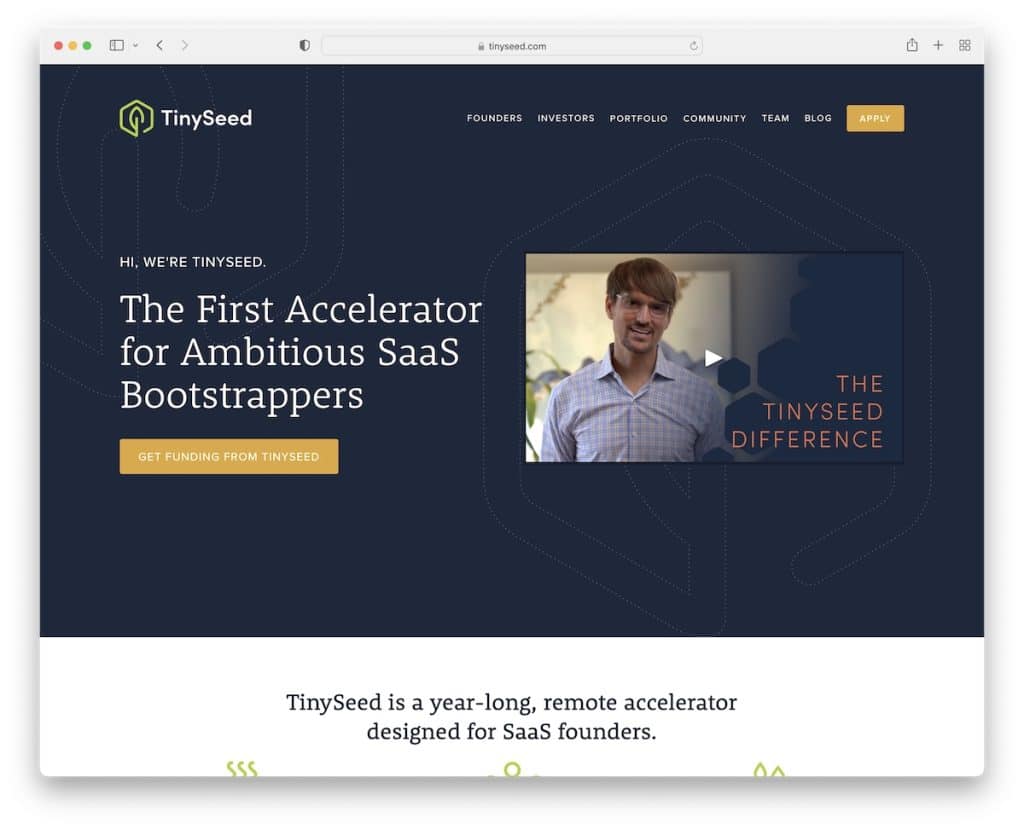
16. ไทนี่ซีด
สร้างด้วย: Squarespace

TinySeed ใช้วิดีโอครึ่งหน้าบนพร้อมข้อความ (คำอธิบายสั้น ๆ เกี่ยวกับสิ่งที่พวกเขากำลังทำอยู่) และคำกระตุ้นการตัดสินใจ
การออกแบบเว็บที่ตอบสนองต่อการตอบสนองโดยรวมนั้นเรียบง่ายมาก แบ่งออกเป็นส่วนต่างๆ เพื่อให้คุณเข้าใจมากขึ้น นอกจากนี้ คุณจะพบแบบฟอร์มการสมัครรับจดหมายข่าวในส่วนท้าย พร้อมด้วยเมนูรองและไอคอนโซเชียลมีเดีย
หมายเหตุ : เนื้อหารูปแบบวิดีโอกำลังเป็นที่นิยมมากขึ้นเรื่อยๆ ดังนั้นจึงควรค่าแก่การใช้
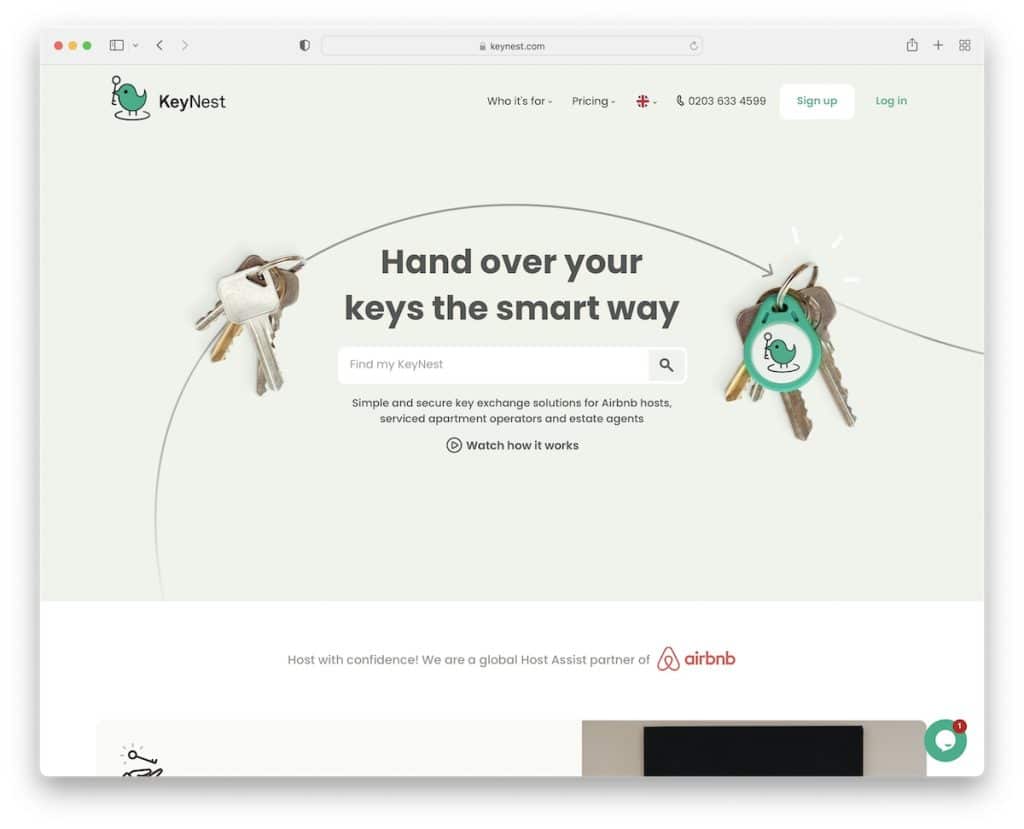
17. คีย์เนสท์
สร้างด้วย: Squarespace

เนื่องจากบริการของ KeyNest (พันธมิตร Airbnb) เกี่ยวข้องกับการค้นหา "คนสำคัญ" พวกเขาจึงมีแถบค้นหาพร้อมผลการค้นหาสดสำหรับการดำเนินการอย่างรวดเร็วในส่วนฮีโร่
แต่พวกเขายังมีปุ่มวิดีโอที่เปิดไลท์บ็อกซ์เพื่อดูวิดีโอโปรโมต
หน้าแรกให้ความรู้สึกเหมือนเป็นหน้า Landing Page ที่มีข้อความรับรอง แถบค้นหาอื่น แบบฟอร์มติดต่อ และกล่องสนทนาสด
หมายเหตุ : หากคุณเป็นหุ้นส่วนของบริษัทขนาดใหญ่ ให้แน่ใจว่าคุณทำให้มองเห็นได้ชัดเจน เพราะจะเพิ่มศักยภาพของคุณ
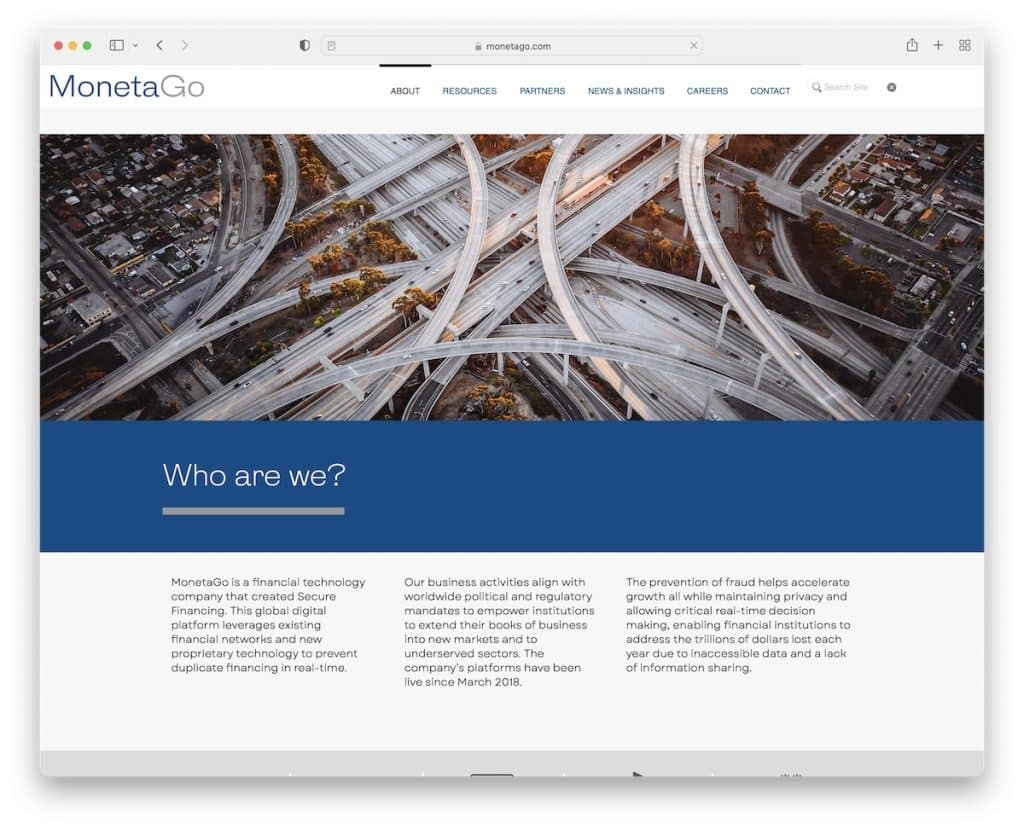
18. โมเนตาโก
สร้างด้วย: Wix

MonetaGo เป็นเว็บไซต์ธุรกิจที่เข้มงวดพร้อมการออกแบบอย่างมืออาชีพ
โดยมีสามส่วนหลักในหน้าแรกคือ "เราคือใคร" "มันทำงานอย่างไร" และ "เทคโนโลยี" ซึ่งเป็นวิธีที่ยอดเยี่ยมในการแสดงให้ผู้เยี่ยมชมทราบว่าธุรกิจของคุณเกี่ยวกับอะไร
หมายเหตุ : ไม่ว่าธุรกิจของคุณจะ “ซีเรียส” แค่ไหน แสดงทีมของคุณด้วยภาพใบหน้าที่สวยงามและบทบาทของพวกเขา มันเพิ่มประสบการณ์ส่วนตัวมากขึ้นในทันที
เรายังมีคอลเลกชันเว็บไซต์ที่ดีที่สุดที่สร้างขึ้นบนแพลตฟอร์ม Wix สำหรับคุณ
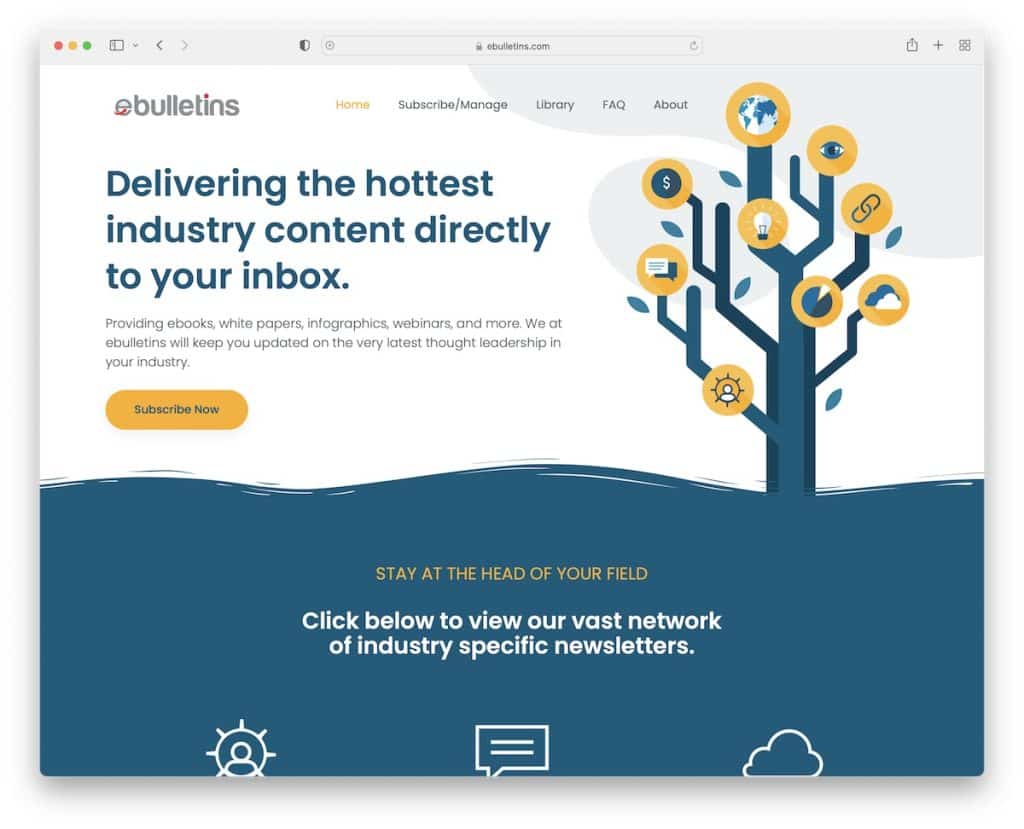
19. จดหมายข่าว
สร้างด้วย: Elementor

ebulletins ใช้โอกาสนี้และใช้ส่วนครึ่งหน้าบนเพื่อแบ่งปันข้อมูลจำนวนมากเกี่ยวกับธุรกิจของพวกเขา พร้อมด้วยกราฟิกที่ดึงดูดใจ
ด้วยข้อมูลทั้งหมด ผู้ใช้สามารถคลิกปุ่ม CTA ได้โดยตรงโดยไม่จำเป็นต้องเรียนรู้เพิ่มเติม
หมายเหตุ : ใช้ปุ่ม CTA ที่ช่วยให้ผู้เข้าชมข้ามไปที่แบบฟอร์มการสมัครสมาชิกได้โดยตรง (ไม่จำเป็นต้องเลื่อน)
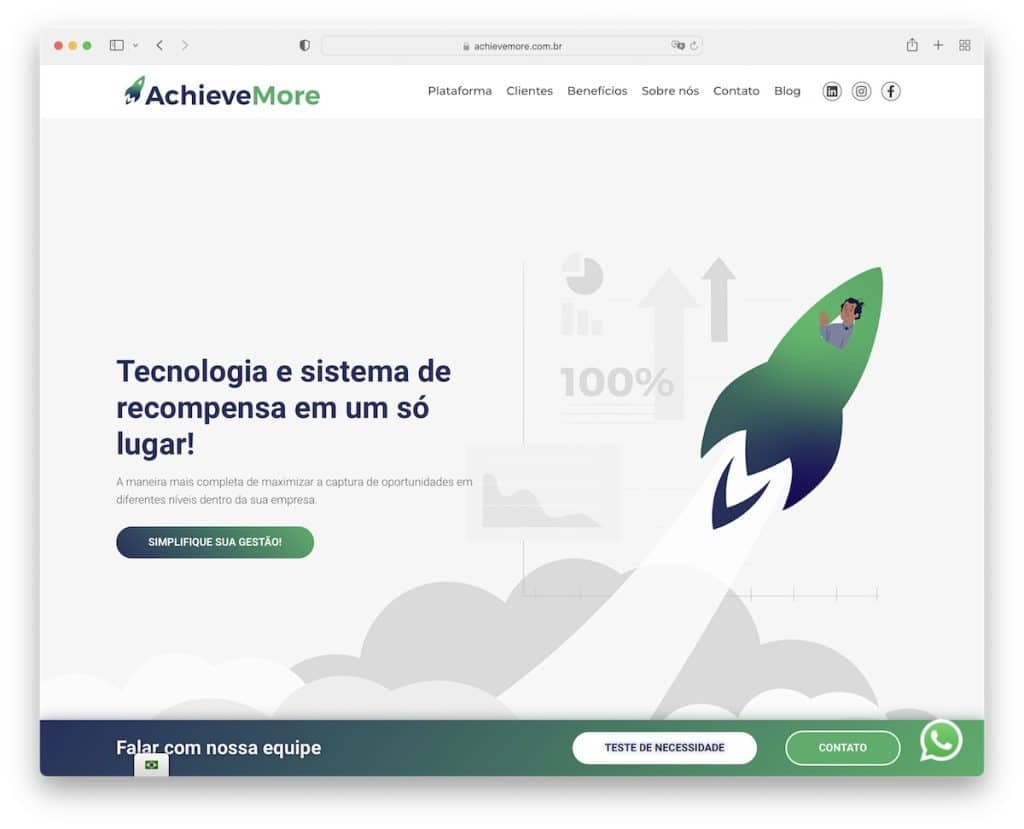
20. ประสบความสำเร็จมากขึ้น
สร้างด้วย: Elementor

เว็บไซต์เริ่มต้น AchieveMore นั้นเรียบง่ายและโดดเด่นในครึ่งหน้าบน แต่มีหลายสิ่งที่ต้องทำต่อไป
อย่างไรก็ตาม พวกเขาดำเนินการแอนิเมชั่น เอฟเฟ็กต์ และการกระจายเนื้อหาอย่างชาญฉลาดเพื่อการเลื่อนที่สนุกสนาน
หมายเหตุ : แทนที่จะใช้ส่วนหัวแบบลอย คุณสามารถเพิ่มแถบลอยที่ด้านล่างของหน้าจอด้วย CTA
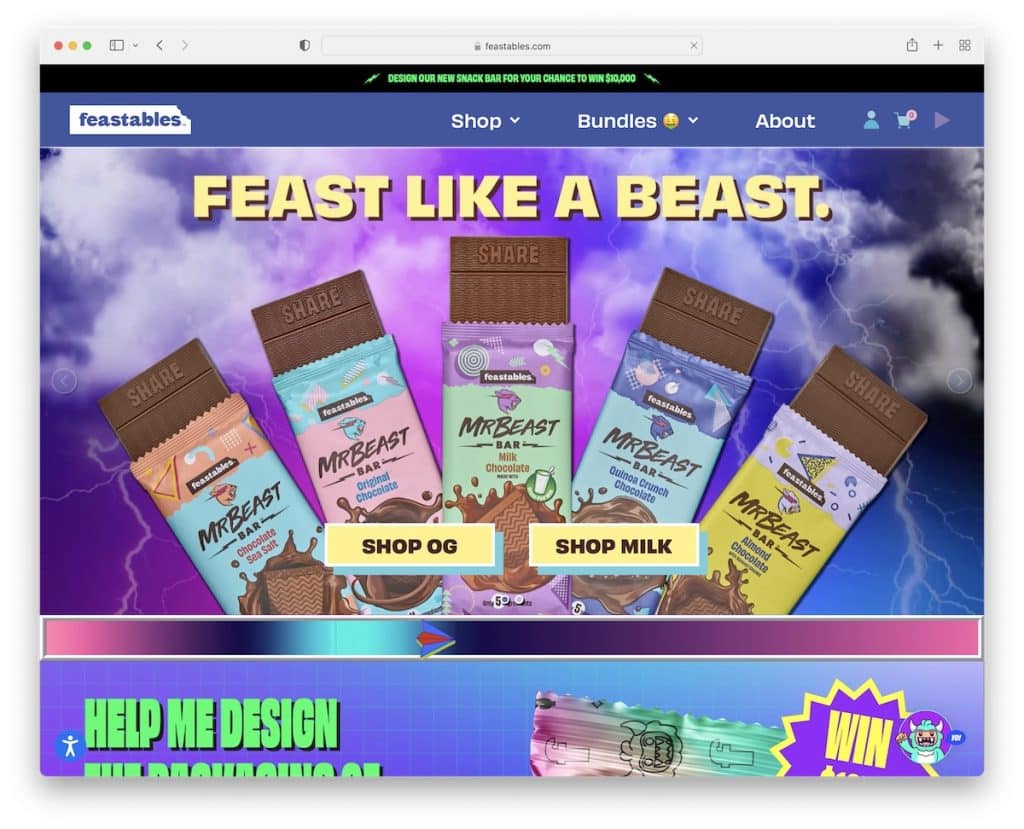
21. งานเลี้ยง
สร้างด้วย: Shopify

หากคุณต้องการสร้างเว็บไซต์ที่ไม่เหมือนใคร Feastables เป็นตัวอย่างที่ดีในการศึกษาเพิ่มเติม มันสดใสสุดๆ ด้วยองค์ประกอบที่เคลื่อนไหวได้และแอนิเมชั่น
เราชอบวิธีที่พวกเขารวมข้อความรับรองซึ่งไม่ใช่สิ่งที่คุณเห็นทุกวัน และยังมีปุ่มเล่นใน navbar ที่เล่นเพลง Feastables
หมายเหตุ : การออกแบบเว็บไม่มีกฎเกณฑ์ ดังนั้นจงกล้าที่จะแตกต่าง
