เว็บไซต์แบบคงที่ vs ไดนามิก: เลือกอันไหนดี?
เผยแพร่แล้ว: 2023-01-03นับตั้งแต่มีอินเทอร์เน็ต ใครๆ ก็สามารถสร้างเว็บไซต์ได้ ตั้งแต่จิมมี่ตัวน้อยข้างถนนไปจนถึงรัฐบาลทั้งหมด ทุกคนมีความสามารถในการสร้างเว็บเพจของตนเองบนอินเทอร์เน็ต
อย่างไรก็ตาม ไม่ใช่ว่าทุกเว็บไซต์จะถูกสร้างขึ้นมาอย่างเท่าเทียมกัน บางคนตั้งใจอยู่ที่นั่นเพื่อให้ข้อมูลหรือความบันเทิง
ในขณะที่ที่อื่น ๆ นั้นซับซ้อนและสำคัญกว่ามาก เนื่องจากเงินหลายแสนดอลลาร์ถูกส่งผ่านหลาย ๆ ไซต์ เช่น Wells Fargo ทุกวัน
แม้ว่าเว็บไซต์จะมีความเป็นไปได้ไม่จำกัดโดยทั่วๆ ไป แต่ก็มีเว็บไซต์พื้นฐานอยู่ 2 ประเภท ได้แก่ แบบคงที่และแบบไดนามิก
คำจำกัดความเหล่านี้ค่อนข้างอธิบายได้ด้วยตนเอง เนื่องจากเว็บไซต์แบบคงที่โดยพื้นฐานแล้วเป็นเว็บไซต์ที่เหมือนกันสำหรับผู้ดูทุกคนบนเว็บไซต์ ในขณะที่เว็บไซต์แบบไดนามิกเป็นเว็บไซต์ที่อาจเปลี่ยนแปลงตามผู้ใช้ที่ดูเว็บไซต์
ตัวอย่างเช่น สมมติว่ามีเว็บไซต์ชื่อ redrectangle.com (ซึ่งไม่มีอยู่จริง) การไปที่ไซต์นี้จะแสดงเฉพาะสี่เหลี่ยมผืนผ้าสีแดงสำหรับทุกคนที่เข้าชม

เว็บไซต์คงที่ vs ไดนามิก: อะไรคือความแตกต่าง?
ไม่ว่าผู้ใช้จะอยู่ในสหรัฐฯ หรือเกาหลีเหนือ ประธานาธิบดีที่มีสิทธิ์ระดับผู้ดูแล หรือไม่มีใครสุ่มเข้าชมไซต์ ไซต์จะเหมือนกันทุกประการและแสดงข้อมูลเดียวกัน
นี่จะเป็นไซต์คงที่ แต่สมมติว่ามีไซต์สมมุติอีกแห่งที่ชื่อว่า Changingcircle.com ไซต์นี้ตั้งโปรแกรมในลักษณะที่วงกลมเปลี่ยนสีตามเขตเวลาที่คุณอยู่
ดังนั้นผู้ที่อาศัยอยู่ในสหราชอาณาจักรอาจเห็นวงกลมเป็นสีเขียว ในขณะที่ผู้ที่อยู่ทางชายฝั่งตะวันตกของสหรัฐอเมริกาอาจเห็นวงกลมสีม่วง แม้ว่าทั้งสองจะอยู่ในไซต์พร้อมกันก็ตาม
ไซต์นี้จะถือว่าเป็นไดนามิก เนื่องจากมีการเปลี่ยนแปลงตามประเภทของผู้ใช้ที่ดูไซต์
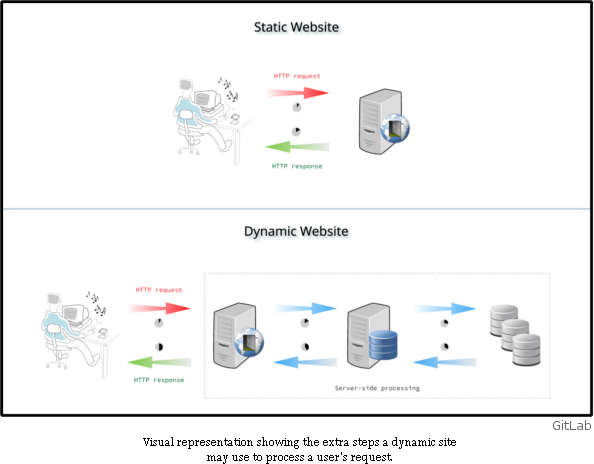
ความแตกต่างที่ใหญ่ที่สุดระหว่างเว็บไซต์แบบคงที่กับไดนามิกคือการใช้การประมวลผลฝั่งเซิร์ฟเวอร์ โดยทั่วไปแล้วไซต์แบบไดนามิกจะใช้การประมวลผลประเภทนี้ ทำให้เว็บไซต์ของพวกเขาซับซ้อนขึ้นแต่สามารถทำสิ่งต่างๆ ได้มากขึ้น
โดยพื้นฐานแล้ว มีขั้นตอนเพิ่มเติมระหว่างผู้ใช้ที่ขอข้อมูลจากไซต์และไซต์ที่ส่งข้อมูลจริงให้ผู้ใช้ดู
แทนที่จะเป็นเพียงคำขอ HTTP ธรรมดาที่ได้รับการประมวลผลแล้วได้รับจากผู้ใช้ อาจมีคำขอที่ส่งไปยังเซิร์ฟเวอร์และฐานข้อมูลภายนอกอื่นๆ
สำหรับเว็บ Changingcircle.com เว็บไซต์จะต้องสามารถระบุได้ว่าผู้ใช้อยู่ในเขตเวลาใด และอาจทำได้โดยการค้นหาที่อยู่ IP ของคุณ
นอกจากนี้ มีแนวโน้มว่าไซต์ใดก็ตามที่ให้คุณลงชื่อสมัครใช้บัญชีนั้นจะเป็นแบบไดนามิกเช่นกัน เนื่องจากอาจแสดงหน้าเว็บส่วนบุคคลตามสิ่งที่ผู้ใช้ลงชื่อเข้าใช้ในคอมพิวเตอร์บางเครื่อง
ปัญหาที่สำคัญของเว็บไซต์ไดนามิกก็คือ แม้ว่าจะมีหลายสิ่งที่คุณสามารถทำได้ แต่มีตัวเลือกการออกแบบและการจัดรูปแบบน้อยกว่ามาก
คุณเห็นแล้วว่าสำหรับไซต์แบบไดนามิก ข้อมูลที่แสดงบนไซต์มีแนวโน้มที่จะเปลี่ยนแปลงตามประเภทของผู้ใช้ที่อยู่ในไซต์
จำเป็นอย่างยิ่งที่ไม่ว่าข้อมูลจากผู้ใช้รายหนึ่งไปยังอีกรายจะแตกต่างกันเพียงใด ไซต์ควรยังคงสวยงามน่าพึงพอใจและไม่ควรพังทลาย
โดยพื้นฐานแล้ว ไซต์ไดนามิกมีเทมเพลตที่คงที่สำหรับผู้ใช้ทุกคน แต่มีข้อมูลที่แตกต่างกันสำหรับผู้ใช้แต่ละคน และความเป็นไปได้ที่แตกต่างกันของข้อมูลทั้งหมดจะต้องสามารถพอดีกับเทมเพลตแบบคงที่นี้ได้อย่างเหมาะสม
สิ่งนี้จำกัดตัวเลือกการออกแบบและการจัดรูปแบบสำหรับนักพัฒนาเว็บ เนื่องจากเทมเพลตการออกแบบบางแบบเท่านั้นที่สามารถแสดงชุดข้อมูลที่เป็นไปได้ทั้งหมดได้อย่างถูกต้อง

หากคุณต้องการสร้างเว็บไซต์ของคุณเอง มีแนวโน้มว่าคุณจะต้องสร้างเว็บไซต์แบบคงที่ เนื่องจากสร้างได้ง่ายกว่า มีความยืดหยุ่นในการออกแบบมากกว่า และมักจะถูกกว่าเว็บไซต์แบบไดนามิก วิธีนี้จะอธิบายเกี่ยวกับเว็บไซต์แบบสแตติกและไดนามิกได้ดีที่สุด
อย่างไรก็ตาม ไดนามิกไซต์จะดีมากหากเว็บไซต์กำลังจะได้รับการอัปเดตเป็นจำนวนมากหรือหากจำเป็นต้องมีฐานข้อมูลที่เกี่ยวข้องกับเว็บไซต์
ในอดีต มีภาษาโปรแกรมเฉพาะสำหรับไซต์แบบสแตติกและไดนามิก ตัวอย่างเช่น ไซต์การจัดการเนื้อหาจำนวนมาก เช่น WordPress หรือ Joomla เป็นไดนามิกและเขียนด้วย PHP ในทางกลับกัน ไซต์แบบสแตติกจำนวนมากใช้เฉพาะ HTML, CSS และ JavaScript
เมื่อเร็ว ๆ นี้ เรากำลังประสบกับการรวมภาษาการเข้ารหัสแบบคงที่เข้ากับภาษาไดนามิกผ่าน JavaScript ที่สามารถออกแบบไซต์ไดนามิกขั้นสูงได้ด้วยความนิยมและเฟรมเวิร์กที่เต็มเปี่ยมเช่น Angular หรือ React
นอกจากนี้ การใช้พลังของ JavaScript งานบางอย่างที่เคยจัดการผ่านภาษาฝั่งเซิร์ฟเวอร์เช่น PHP ตอนนี้ได้รับการจัดการโดย JavaScript และ HTML5 ตัวอย่างเช่น ไซต์แบบไดนามิกใช้เซสชัน PHP เพื่อถ่ายโอนข้อมูลผู้ใช้จากหน้าหนึ่งไปอีกหน้าหนึ่ง
ตัวอย่างที่ดีที่สุดคือบัตรซื้อของในไซต์อีคอมเมิร์ซซึ่งข้อมูลถูกเก็บไว้ในวัตถุ PHP บนเซิร์ฟเวอร์และย้ายจากหน้าเว็บหนึ่งไปยังอีกหน้าเว็บหนึ่ง สำหรับไซต์ที่มีทราฟฟิกสูง มันกำลังสร้างโหลดจำนวนมากบนเซิร์ฟเวอร์ซึ่งทำให้เซิร์ฟเวอร์ล่ม
อย่างไรก็ตาม ด้วยการถือกำเนิดของที่จัดเก็บข้อมูล HTML5 ทำให้ไซต์แบบสแตติกสามารถใช้คอมพิวเตอร์หรือแล็ปท็อปของผู้ใช้ในการจัดเก็บข้อมูลและนำข้อมูลดังกล่าวจากหน้าหนึ่งไปยังอีกหน้าหนึ่งได้
ในทำนองเดียวกัน นักพัฒนากำลังใช้ JavaScript Object Notation หรือ JSON object เพื่อจัดการงานที่ตามปกติแล้ว PHP ควรจะต้องทำ
การเปลี่ยนแปลงดังกล่าวไม่เพียงแต่ปรับปรุงประสบการณ์ของผู้ใช้เท่านั้น (เช่น เนื้อหาของหน้าจะได้รับการอัปเดตอย่างเงียบๆ โดยผู้ใช้ไม่ต้องรีเฟรชหน้า) แต่ยังลดช่องว่างระหว่างไซต์แบบสแตติกและไดนามิกด้วย
เป็นเรื่องที่ควรค่าแก่การกล่าวถึงว่าพวกเขาเป็นผู้ประกอบการและนักธุรกิจจำนวนมากที่ใช้ WordPress หรือ Joomla เป็นไซต์แบบสแตติก เนื่องจากไม่มีความรู้ด้านการเขียนโค้ด เนื้อหาแบบไดนามิก หรืองบประมาณ
อันที่จริง นักกฎหมายสามารถสร้างไซต์คงที่ 2-3 หน้าโดยใช้ Bootstrap แทนการติดตั้งไซต์ Drupal หรือ WordPress จำนวนมาก
ไซต์สแตติกที่เรียบง่ายและกำหนดเองมักจะโหลดได้เร็วกว่าและยืดหยุ่นกว่าสำหรับการเปลี่ยนแปลง อย่างไรก็ตาม ไซต์ CMS เทียบกับไซต์แบบสแตติกแบบกำหนดเองนั้นถูกกว่ามากและดูแลรักษาง่ายกว่ามาก
มีแหล่งข้อมูลออนไลน์มากมายสำหรับการเรียนรู้การเข้ารหัสไซต์แบบคงที่หรือไดนามิก ตัวอย่างเช่น สถาบัน Coding Bootcamps มีชั้นเรียน MEAN Stack สำหรับนักเรียนที่สนใจเป็นนักพัฒนา Full Stack
หลักสูตรนี้ครอบคลุมการออกแบบฐานข้อมูล No-SQL โดยใช้ MongoDB พร้อมกับความครอบคลุมของเฟรมเวิร์ก JavaScript ยอดนิยม เช่น Express.JS, Angualr.JS และ Node.JS
นักเรียน Full Stack จะได้รับทักษะและความรู้ทั้งหมดที่จำเป็นในการจัดการไซต์ทั้งแบบสแตติกและไดนามิก บทความต้องอธิบายเว็บไซต์แบบคงที่และแบบไดนามิก
เกี่ยวกับผู้เขียน
Matt Zand เป็นโปรแกรมเมอร์ นักธุรกิจ ที่ปรึกษาด้านไอที และนักเขียน เขาเป็นผู้ก่อตั้งและเจ้าของ WEG2G Group เขายังเป็นผู้ก่อตั้ง DC Web Makers งานอดิเรกของเขาคือการเดินป่า ขี่จักรยาน กิจกรรมกลางแจ้ง ท่องเที่ยว และปีนเขา
