วิธีสร้างเว็บไซต์ WordPress แบบคงที่และโฮสต์ฟรี: คู่มือฉบับเต็ม
เผยแพร่แล้ว: 2024-06-24สนใจที่จะสร้างเว็บไซต์ WordPress แบบคงที่แล้วโฮสต์ไว้ที่ใดที่หนึ่งฟรีหรือไม่? เป็นไปได้ด้วยเหรอ! หรือไม่แน่ใจว่าเว็บไซต์ WordPress แบบคงที่นั้นคืออะไรตั้งแต่แรก?
ไม่ว่าคุณจะเริ่มต้นจากจุดไหน โพสต์นี้พร้อมช่วยให้คุณเริ่มต้นใช้งานได้!
ฉันจะเริ่มต้นด้วยการแนะนำสั้น ๆ เกี่ยวกับการทำงานของเว็บไซต์ WordPress แบบคงที่และข้อดีและข้อเสีย จากนั้น คุณจะได้เรียนรู้วิธีสร้างเว็บไซต์ทีละขั้นตอน โดยเริ่มจากศูนย์ไปจนถึงการมีเว็บไซต์คงที่เป็นของตัวเองบนโฮสติ้งฟรีจาก Cloudflare Pages
ประเด็นที่สำคัญ
- โพสต์นี้จะแสดงวิธีสร้างเว็บไซต์ WordPress แบบคงที่ทีละขั้นตอนโดยไม่จำเป็นต้องมีความรู้ด้านเทคนิคเป็นพิเศษ
- คุณสามารถสร้างเว็บไซต์แบบคงที่จาก WordPress ได้ฟรี 100% รวมถึงฟรีโฮสติ้ง ที่ยังโหลดได้รวดเร็ว
- มีข้อดีและข้อเสียในการใช้เว็บไซต์ WordPress และทำให้เป็นแบบคงที่ ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องพิจารณาทั้งสองฝ่ายก่อนที่จะใช้เส้นทางแบบคงที่
เว็บไซต์ WordPress แบบคงที่คืออะไร?
เว็บไซต์แบบคงที่คือเว็บไซต์ที่สร้างจากไฟล์ HTML แบบคงที่ซึ่งไม่ได้เชื่อมต่อกับกระบวนการไดนามิกปกติของไซต์ WordPress (PHP, ฐานข้อมูล ฯลฯ )
เพื่อทำความเข้าใจว่าสิ่งนี้คืออะไร คุณต้องเข้าใจว่าไซต์ WordPress ทั่วไปทำงานอย่างไร ต่อไปนี้เป็นการทำให้กระบวนการพื้นฐานง่ายขึ้น:
- ผู้เข้าชมนำทางไปยังเว็บไซต์ของคุณ
- เว็บเซิร์ฟเวอร์ของคุณรัน PHP และสอบถามฐานข้อมูลไซต์ WordPress ของคุณเพื่อสร้าง HTML สำหรับหน้าที่เสร็จสมบูรณ์
- เว็บเซิร์ฟเวอร์ของคุณให้บริการ HTML ที่เสร็จสิ้นแล้วแก่เบราว์เซอร์ของผู้เข้าชม
ด้วยเว็บไซต์แบบคงที่ คุณเพียงอัปโหลดไฟล์ HTML แบบคงที่ที่สร้างไว้แล้วไปยังเซิร์ฟเวอร์ของคุณ ด้วยวิธีนี้ จึงไม่เกี่ยวข้องกับฐานข้อมูล ไม่มีการประมวลผลฝั่งเซิร์ฟเวอร์ และอื่นๆ
ในบทช่วยสอน คุณจะได้เรียนรู้อย่างชัดเจนถึงวิธีการทำงานนี้ แนวคิดพื้นฐานคือคุณสร้างไซต์ WordPress “ปกติ” ในสภาพแวดล้อมส่วนตัวบางประเภท จากนั้นใช้ปลั๊กอินไซต์แบบคงที่เพื่อสร้างไฟล์ HTML แบบคงที่ที่คุณสามารถอัปโหลดไปยังโฮสติ้งของคุณได้
ข้อดีและข้อเสียของการสร้างเว็บไซต์ WordPress แบบคงที่
ข้อดี
- ฟรีโฮสติ้งไซต์แบบคงที่ คุณสามารถค้นหาโฮสต์คุณภาพฟรีสำหรับไซต์คงที่ เช่น Cloudflare Pages และ Netlify โดยปกติแล้ว ฉันไม่แนะนำโฮสติ้งฟรีสำหรับไซต์ WordPress “ปกติ” แต่สำหรับไซต์ WordPress แบบคงที่ โฮสติ้งฟรียังคงใช้งานได้ดี
- ประสิทธิภาพที่รวดเร็ว เนื่องจากคุณกำลังกำจัดการประมวลผลแบบไดนามิก เว็บไซต์ของคุณจึงโหลดได้เร็วมาก แม้จะอยู่บนโฮสติ้งฟรีก็ตาม
- ประสิทธิภาพที่ปรับขนาดได้ การทำให้ไซต์ของคุณทำงานได้ดียังเป็นเรื่องง่าย แม้ในสถานการณ์ที่มีการเข้าชมสูงมากก็ตาม
- การรักษาความปลอดภัยกันกระสุน เนื่องจากไม่มี "ส่วนที่เคลื่อนไหว" เว็บไซต์แบบคงที่จึงแทบจะเป็นไปไม่ได้เลยที่จะแฮ็ก
- คุณสมบัติหลักของ WordPress ส่วนใหญ่ทำงานได้ตามปกติ คุณยังคงสามารถใช้ธีม WordPress และปลั๊กอิน WordPress จำนวนมาก (แต่ไม่ใช่ ทั้งหมด )
ข้อเสีย
- ปลั๊กอินบางตัวจะไม่ทำงาน นี่เป็นเรื่องจริงโดยเฉพาะอย่างยิ่งกับปลั๊กอินของฟอร์ม แม้ว่าจะสามารถนำไปใช้กับปลั๊กอินอื่นๆ ก็ตาม คุณสามารถแก้ไขได้ด้วยเครื่องมือสร้างแบบฟอร์มของบริษัทอื่น เช่น Jotform หรือ Typeform
- ความคิดเห็นดั้งเดิมของ WordPress จะไม่ทำงาน คุณสามารถแก้ไขได้ด้วยเครื่องมือแสดงความคิดเห็นของบุคคลที่สาม เช่น Disqus
- การค้นหาไซต์ดั้งเดิมจะไม่ทำงาน คุณสามารถแก้ไขได้โดยใช้ Google Site Search หรือเครื่องมือค้นหาเว็บไซต์ที่โฮสต์โดยบุคคลที่สาม เช่น Algolia
- จำเป็นต้องทำงานเพิ่มเติมเพื่ออัปเดต/เปลี่ยนแปลงไซต์ของคุณ เมื่อใดก็ตามที่คุณเปลี่ยนแปลงสิ่งใด คุณจะต้อง "ปรับใช้" ไฟล์คงที่ของเว็บไซต์ของคุณอีกครั้ง คุณสามารถทำให้สิ่งนี้เป็นอัตโนมัติได้ แต่จะซับซ้อนกว่านี้เล็กน้อย
- ไม่มีการตั้งค่าส่วนบุคคล/บัญชีผู้ใช้ การตรวจสอบผู้ใช้และ/หรือปรับแต่งเนื้อหาเว็บไซต์ของคุณเป็นเรื่องยากมากขึ้น ( เช่น เว็บไซต์สมาชิกที่ผู้ใช้ที่เข้าสู่ระบบเห็นเนื้อหาที่แตกต่างจากผู้ใช้ทั่วไป )
เว็บไซต์ WordPress แบบคงที่จะสมเหตุสมผลเมื่อใด
โดยทั่วไป วิธีการแบบคงที่สามารถทำงานได้ดีกับไซต์ประเภทเหล่านี้:
- เว็บไซต์ผลงาน
- เว็บไซต์โบรชัวร์ธุรกิจ
- บล็อกง่ายๆ ( โดยเฉพาะถ้าคุณไม่ เผยแพร่โพสต์ใหม่ บ่อยๆ )
อย่างไรก็ตาม โดยทั่วไปแนวทางแบบคงที่ ไม่ใช่ ความคิดที่ดีสำหรับไซต์ประเภทเหล่านี้:
- บล็อกที่ซับซ้อนมากขึ้น ( โดยเฉพาะหากคุณเผยแพร่เนื้อหาจำนวนมาก )
- ร้านค้าอีคอมเมิร์ซ
- เว็บไซต์สมาชิก
- เว็บไซต์ประเภทใดก็ตามที่ต้องลงทะเบียนผู้ใช้
- ไซต์ที่คุณทำการเปลี่ยนแปลงมากมาย
- ไซต์ที่คุณต้องการปรับแต่งเนื้อหาในแบบของคุณ
วิธีสร้างไซต์คงที่บน WordPress ในห้าขั้นตอน
ตอนนี้ ฉันจะแสดงให้คุณเห็นวิธีการทำสิ่งนี้ทีละขั้นตอน:
- ตั้งค่าสภาพแวดล้อม WordPress แบบไดนามิกของคุณ
- สร้างเว็บไซต์ WordPress ของคุณ
- ส่งออกไซต์ WordPress ของคุณเป็นไฟล์ HTML แบบคงที่
- อัปโหลดไฟล์ของไซต์ของคุณไปยังบริการโฮสต์ไซต์แบบคงที่
- ปรับใช้ไซต์ของคุณอีกครั้งทุกครั้งที่คุณทำการเปลี่ยนแปลง
ฉันจะเริ่มต้นตั้งแต่ต้นและสมมติว่าคุณยังไม่มีเว็บไซต์ WordPress ประเภทใดเลย อย่างไรก็ตาม หากคุณมีไซต์ WordPress “ไดนามิก” อยู่แล้วซึ่งคุณต้องการเปลี่ยนเป็นไซต์ WordPress แบบคงที่ คุณสามารถข้ามไปยังขั้นตอนที่ 3 ได้
1. ตั้งค่าสภาพแวดล้อม WordPress แบบไดนามิกของคุณ
เพื่อที่จะควบคุมเนื้อหาของเว็บไซต์ WordPress แบบคงที่ คุณยังจำเป็นต้องมีเว็บไซต์ WordPress “ปกติ” อยู่ที่ใดที่หนึ่ง
นี่จะ ไม่ใช่ เวอร์ชันของเว็บไซต์ของคุณที่เปิดเผยต่อสาธารณะบนอินเทอร์เน็ต แต่เป็นเพียงที่ที่คุณจะออกแบบไซต์และเพิ่มเนื้อหาของคุณ
เมื่อคุณสร้างไซต์ของคุณในสภาพแวดล้อมนี้แล้ว คุณจะสร้างไฟล์ HTML แบบคงที่จากไซต์ของคุณ จากนั้นโฮสต์ไฟล์เหล่านั้นไว้ที่ใดที่หนึ่ง ซึ่งเป็นสิ่งที่ผู้เยี่ยมชมของคุณจะโต้ตอบด้วยจริงๆ
โอเค – แล้วคุณควรวางสภาพแวดล้อม WordPress แบบไดนามิกนี้ไว้ที่ไหน?
ต่อไปนี้เป็นแนวทางหลักสองประการที่ควรพิจารณา:
- สภาพแวดล้อม WordPress ในเครื่อง – คุณสามารถสร้างสภาพแวดล้อม WordPress ในเครื่องบนคอมพิวเตอร์ของคุณเองเพื่อสร้างเว็บไซต์ของคุณ ข้อเสียเพียงอย่างเดียวคือคุณสามารถทำงานบนเว็บไซต์ของคุณได้จากคอมพิวเตอร์เท่านั้น
- สภาพแวดล้อมการโฮสต์/การแสดงละครส่วนตัว – คุณสามารถสร้างไซต์ WordPress แบบไดนามิกของคุณได้ในสภาพแวดล้อมการโฮสต์หรือการแสดงละครส่วนตัวบางประเภท วิธีการนี้เป็นวิธีที่ดีเพราะคุณสามารถเข้าถึงไซต์ของคุณได้จากทุกที่ เพียงตรวจสอบให้แน่ใจว่าไซต์เวอร์ชันนี้เป็นแบบส่วนตัว เพื่อไม่ให้คนอื่นค้นพบไซต์โดยไม่ได้ตั้งใจ
หากคุณต้องการสร้างสภาพแวดล้อม WordPress ในพื้นที่ ฉันขอแนะนำเครื่องมือฟรี เช่น Local หรือ DevKinsta เรามีโพสต์มากมายเกี่ยวกับวิธีสร้างสภาพแวดล้อม WordPress ในท้องถิ่น:
- บทช่วยสอนในท้องถิ่น
- บทช่วยสอนนักเทียบท่า
- บทช่วยสอน XAMPP
หากคุณต้องการโฮสต์มันในพื้นที่ส่วนตัว ฉันขอแนะนำ InstaWP ว่าเป็นโซลูชั่นที่ง่ายและฟรี หรือคุณสามารถโฮสต์มันบนโฮสติ้ง WordPress “ของจริง” – เพียงตรวจสอบให้แน่ใจว่าไซต์นั้นเป็นส่วนตัว ตัวอย่างเช่น คุณอาจกำหนดให้ใช้รหัสผ่านเพื่อเข้าถึงไซต์ในระดับเซิร์ฟเวอร์โดยใช้ไฟล์ .htaccess
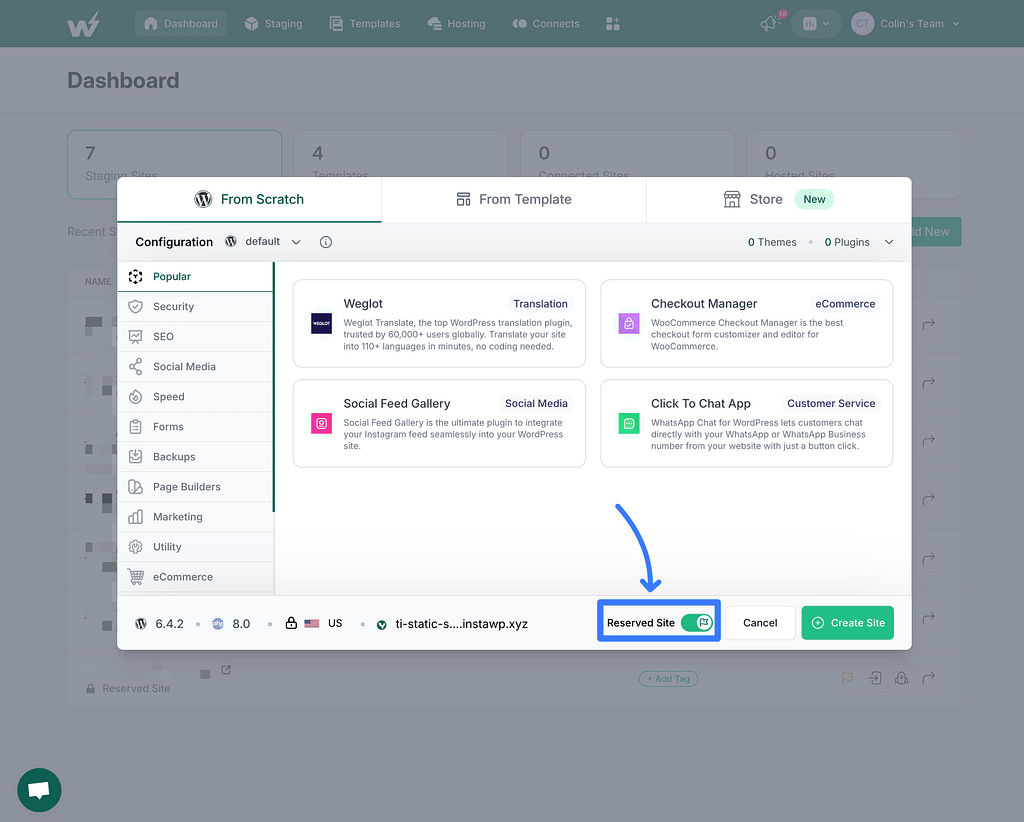
สำหรับคำแนะนำนี้ ฉันใช้ InstaWP หากคุณต้องการทำเช่นเดียวกัน เพียงตรวจสอบให้แน่ใจว่าได้ "จอง" ไซต์แล้ว เพื่อที่ InstaWP จะไม่ลบไซต์ออกหลังจากผ่านไปเจ็ดวัน

2. สร้างเว็บไซต์ WordPress ของคุณ
ตอนนี้คุณสามารถสร้างเว็บไซต์ WordPress ของคุณได้เหมือนกับที่คุณสร้างเว็บไซต์ทั่วไป
คุณจะต้องการออกแบบไซต์ของคุณ เพิ่มเนื้อหาของคุณ และอื่นๆ โดยพื้นฐานแล้ว คุณต้องการสร้างไซต์ WordPress เวอร์ชันที่เสร็จสมบูรณ์แล้ว จากนั้น ในส่วนถัดไป คุณจะแปลงไซต์ของคุณเป็นไฟล์ HTML แบบคงที่
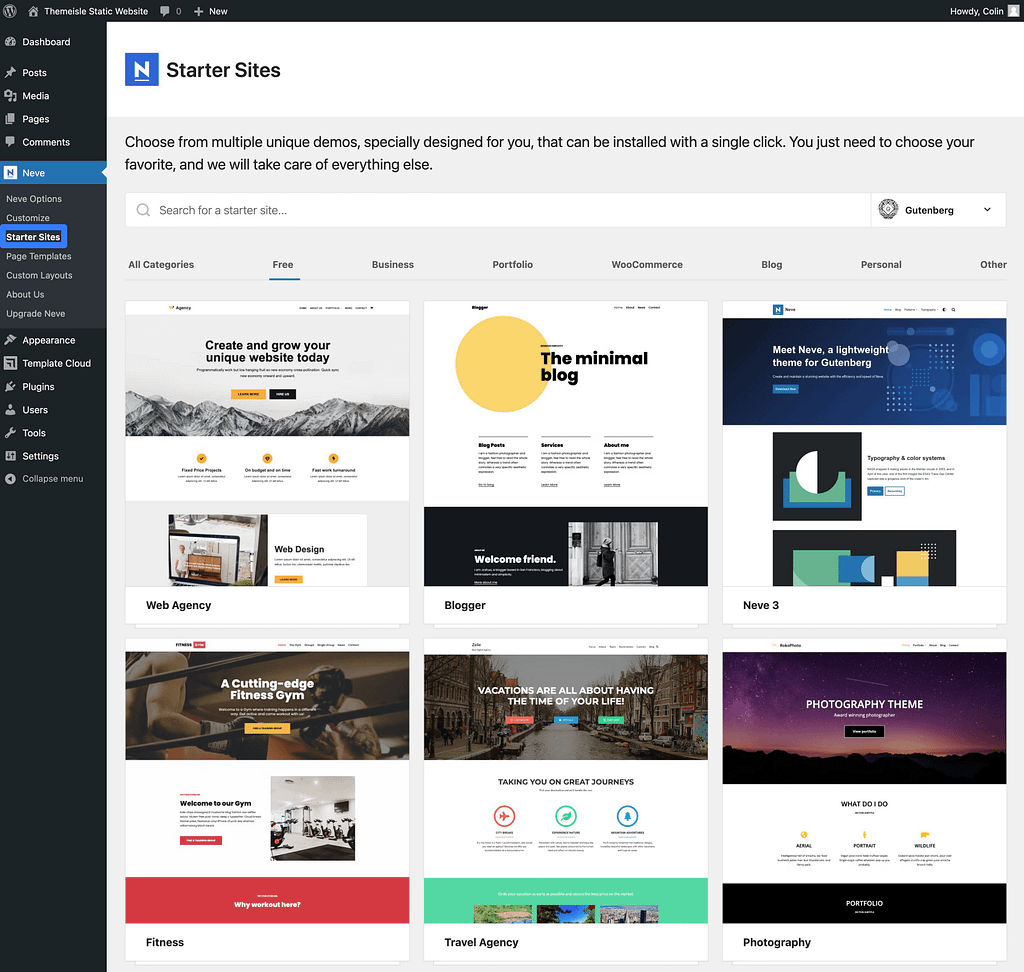
หากคุณไม่แน่ใจว่าจะเริ่มต้นการออกแบบไซต์ของคุณจากตรงไหน ธีม Neve ฟรีถือเป็นจุดเริ่มต้นที่ดี
คุณสามารถนำเข้าไซต์เริ่มต้นที่สร้างไว้ล่วงหน้าจำนวนหนึ่งได้อย่างง่ายดาย จากนั้นปรับแต่งสิ่งต่าง ๆ ตามความต้องการของคุณโดยใช้ตัวเลือกมากมายที่ไม่มีโค้ด
การออกแบบไซต์เริ่มต้นทั้งหมดเหล่านี้จะยังคงใช้งานได้เมื่อคุณแปลงไซต์ของคุณเป็นไฟล์ HTML แบบคงที่

คุณจะยังคงสามารถใช้ปลั๊กอิน WordPress จำนวนมากได้ โดยเฉพาะปลั๊กอินที่ส่งผลต่อการออกแบบเว็บไซต์ของคุณเป็นหลัก
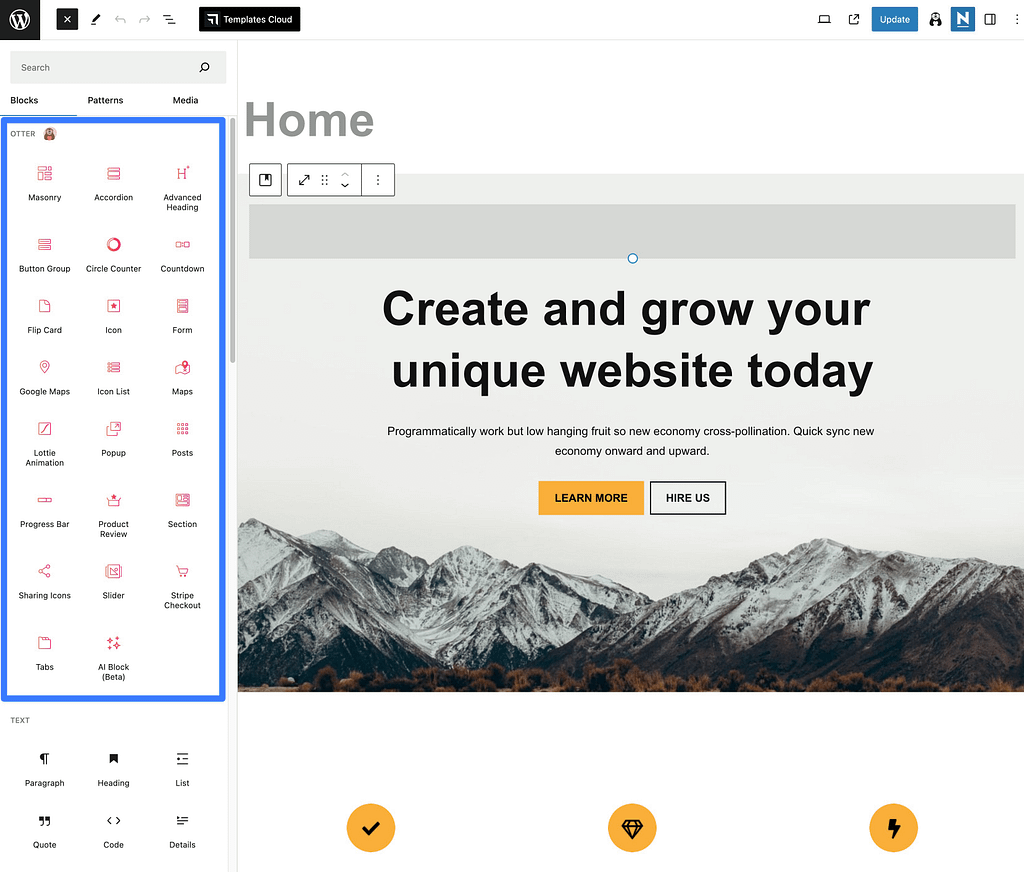
ตัวอย่างเช่น หากคุณต้องการการควบคุมที่มากขึ้นเมื่อคุณสร้างเนื้อหาในตัวแก้ไขบล็อก คุณสามารถใช้ปลั๊กอิน Otter Blocks ฟรีเพื่อเข้าถึงบล็อกและฟีเจอร์ใหม่ๆ มากมาย

ดังที่ฉันได้กล่าวไปแล้ว มีข้อแม้บางประการในการใช้ปลั๊กอิน:
- ปลั๊กอินแบบฟอร์ม – ปลั๊กอินแบบฟอร์มส่วนใหญ่จะหยุดทำงานเมื่อคุณเปลี่ยนไซต์ของคุณให้เป็นไฟล์ HTML แบบคงที่ ดังนั้นให้พิจารณาใช้บริการแบบฟอร์มของบุคคลที่สาม เช่น Typeform, Jotform, Google Forms และอื่นๆ
- ปลั๊กอินความคิดเห็น/ความคิดเห็น – ส่วนความคิดเห็นของคุณจะหยุดทำงาน ดังนั้นให้ลองใช้กล่องความคิดเห็นของบุคคลที่สามที่ขับเคลื่อนด้วย JavaScript เช่น Disqus
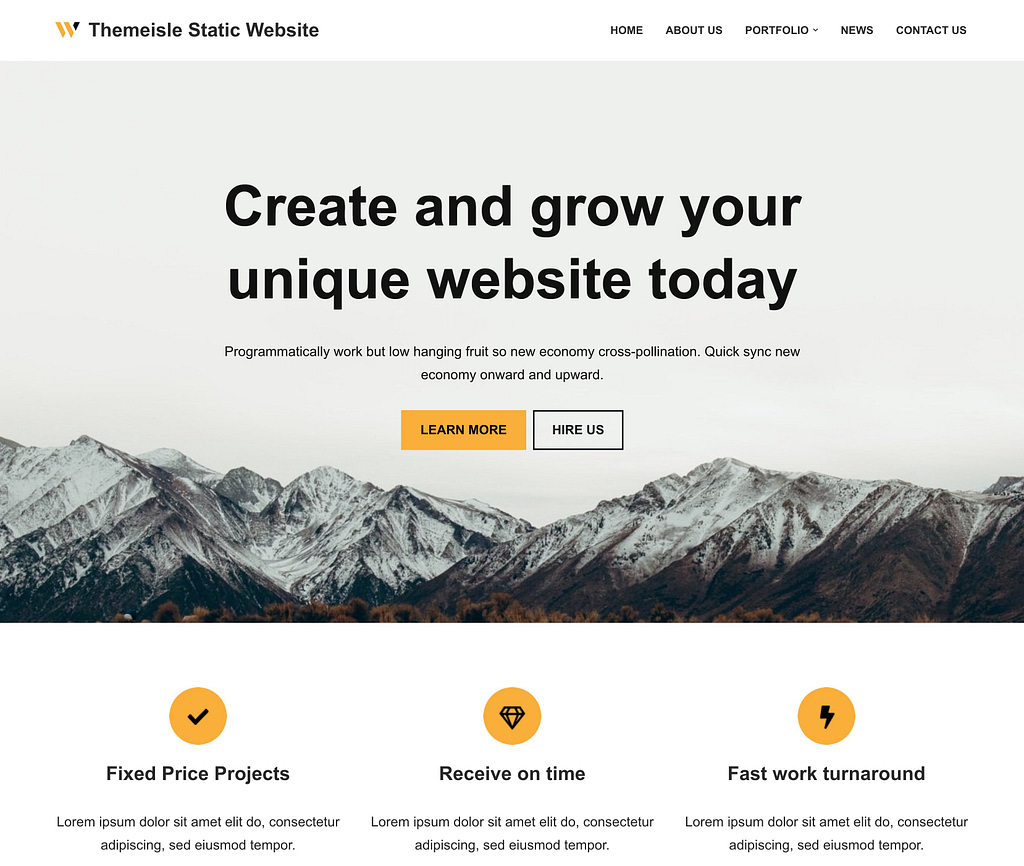
นี่คือลักษณะของไซต์ WordPress ที่เสร็จแล้วของฉันโดยใช้ธีม Neve ฟรีและปลั๊กอิน Otter Blocks

3. ส่งออกเว็บไซต์ WordPress ของคุณเป็นไฟล์ HTML แบบคงที่
เมื่อคุณสร้างไซต์เวอร์ชัน "ไดนามิก" ส่วนตัวเสร็จแล้ว คุณก็พร้อมที่จะแปลงการติดตั้ง WordPress ของคุณเป็นไฟล์ HTML แบบคงที่ที่ผู้เยี่ยมชมเว็บไซต์ของคุณจะโต้ตอบด้วยจริง
ในการดำเนินการนี้ คุณสามารถใช้ปลั๊กอิน Simply Static WordPress ฟรีจาก Patrick Posner ซึ่งมีอยู่ที่ WordPress.org
หลังจากที่คุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ Simply Static → Generate เพื่อเข้าถึงพื้นที่แดชบอร์ดของเครื่องมือ
หากคุณรู้สึกอยากผจญภัย คุณสามารถใช้การกำหนดค่าเริ่มต้นในปลั๊กอิน Simply Static และสร้างไซต์ของคุณด้วยวิธีนั้น แต่อาจคุ้มค่าที่จะใช้เวลาสองสามนาทีเพื่อปรับเปลี่ยนไซต์สุดท้ายของคุณ
ตัวอย่างเช่น Simply Static มีรายการปลั๊กอินที่เข้ากันได้ (ดูที่นี่) ที่คุณอาจต้องการตรวจสอบ หากปลั๊กอินที่คุณชื่นชอบไม่อยู่ในรายการดังกล่าว เป็นความคิดที่ดีที่จะหาทางเลือกอื่นและใช้ปลั๊กอินนั้นแทนก่อนที่จะสร้างภาพนิ่ง
เหตุผลก็คือปลั๊กอินบางตัว ทำงาน ในลักษณะที่เฉพาะเจาะจง และวิธีการดังกล่าวอาจไม่ทำงานได้ดีเมื่อแปลงเป็นไซต์คงที่
สำหรับบริบทแล้ว Simply Static ยังรองรับปลั๊กอิน SEO ทั้งหมดไม่ครบถ้วน สิ่งที่กล่าวถึงในโพสต์นี้ก่อนหน้านี้ ปลั๊กอินแบบฟอร์มการติดต่อก็เป็นปัญหาเช่นกัน และโดยทั่วไปจะไม่ทำงานบนไซต์แบบคงที่ เว้นแต่จะทำผ่านเครื่องมือที่ใช้ส่วนหน้า หรือเว้นแต่คุณต้องการอัปเกรดเป็น Simply Static เวอร์ชันพรีเมียมซึ่งรองรับสิ่งนี้

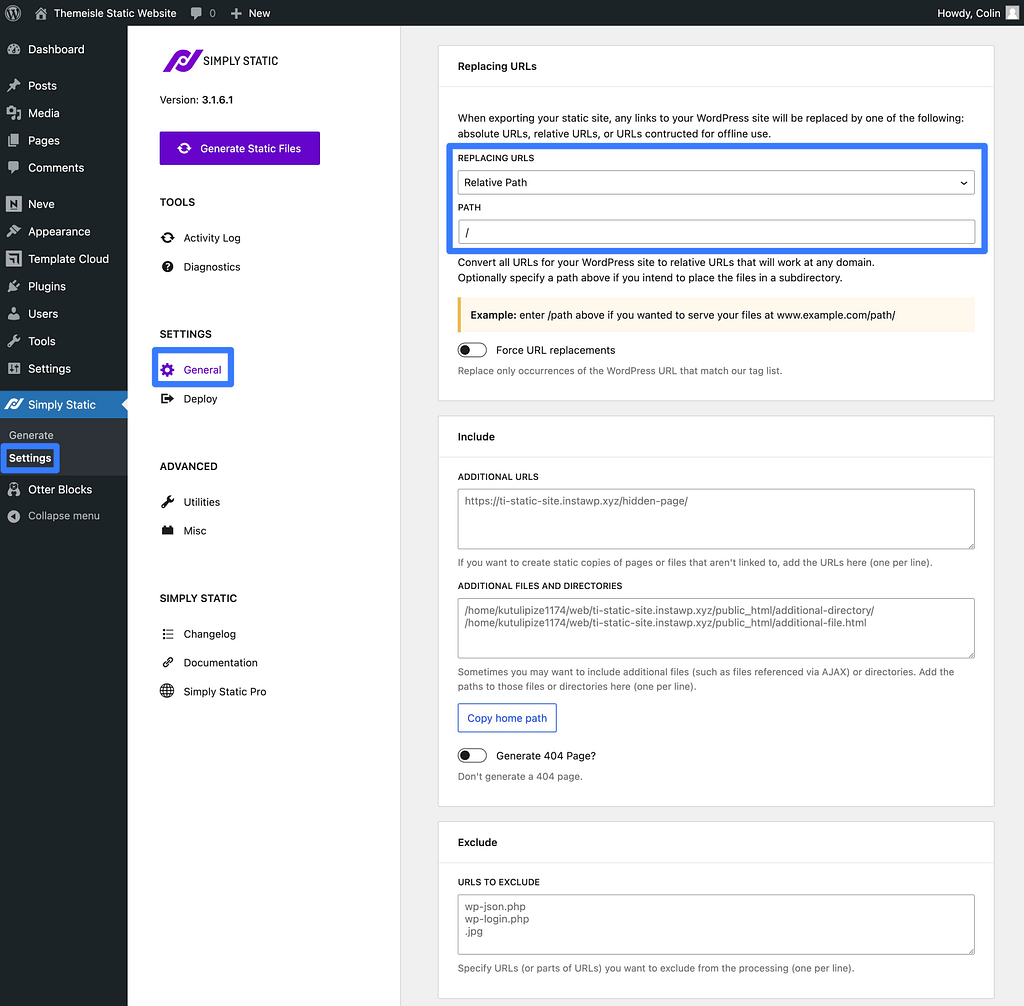
หากคุณต้องการปรับแต่งวิธีการทำงานของกระบวนการสร้าง ให้ไปที่ Simply Static → การตั้งค่า
สิ่งแรกที่ต้องพิจารณาคือ URL ตามค่าเริ่มต้น ปลั๊กอินจะเขียน URL ทั้งหมดของเว็บไซต์ของคุณใหม่เพื่อใช้เส้นทางสัมพันธ์ ซึ่งหมายความว่า URL เหล่านี้จะใช้ได้กับโดเมนระดับบนสุด

คุณยังมีตัวเลือกในการเขียน URL ใหม่เพื่อใช้ URL ที่สมบูรณ์ ซึ่งจะมีความสำคัญหากคุณต้องการวางไฟล์คงที่ในไดเรกทอรีย่อย (แทนที่จะเป็นชื่อโดเมนหลักหรือโดเมนย่อย)
เพื่อรับประกันการเปลี่ยนแปลงที่ราบรื่นและตรวจสอบให้แน่ใจว่าแท็ก SEO ทั้งหมดของคุณยังคงถูกต้อง คุณควรใส่ชื่อโดเมนเป้าหมายทั้งหมดของคุณในช่อง URL หากคุณไม่ทำเช่นนี้ เว็บไซต์ของคุณจะล้างแท็กต่างๆ ในซอร์ส HTML เช่น แท็ก Canonical ซึ่งไม่ดีสำหรับ SEO
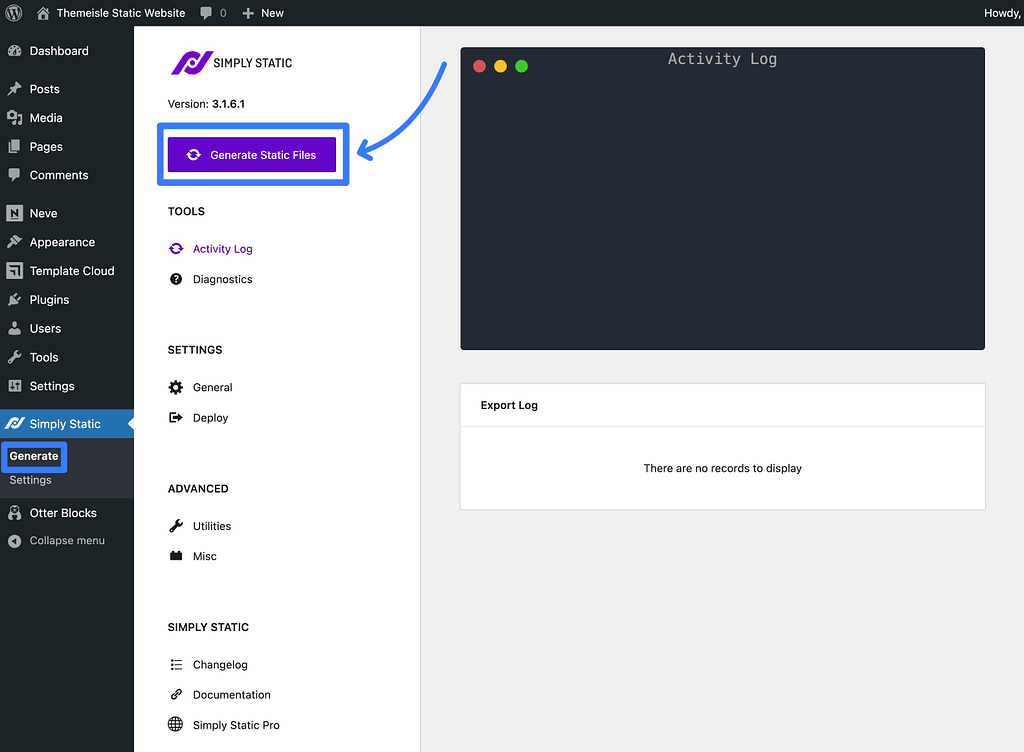
เมื่อคุณพร้อมที่จะสร้างไฟล์ HTML แบบคงที่ของไซต์ของคุณ ให้ไปที่ Simply Static → Generate และคลิกปุ่ม Generate Static Files

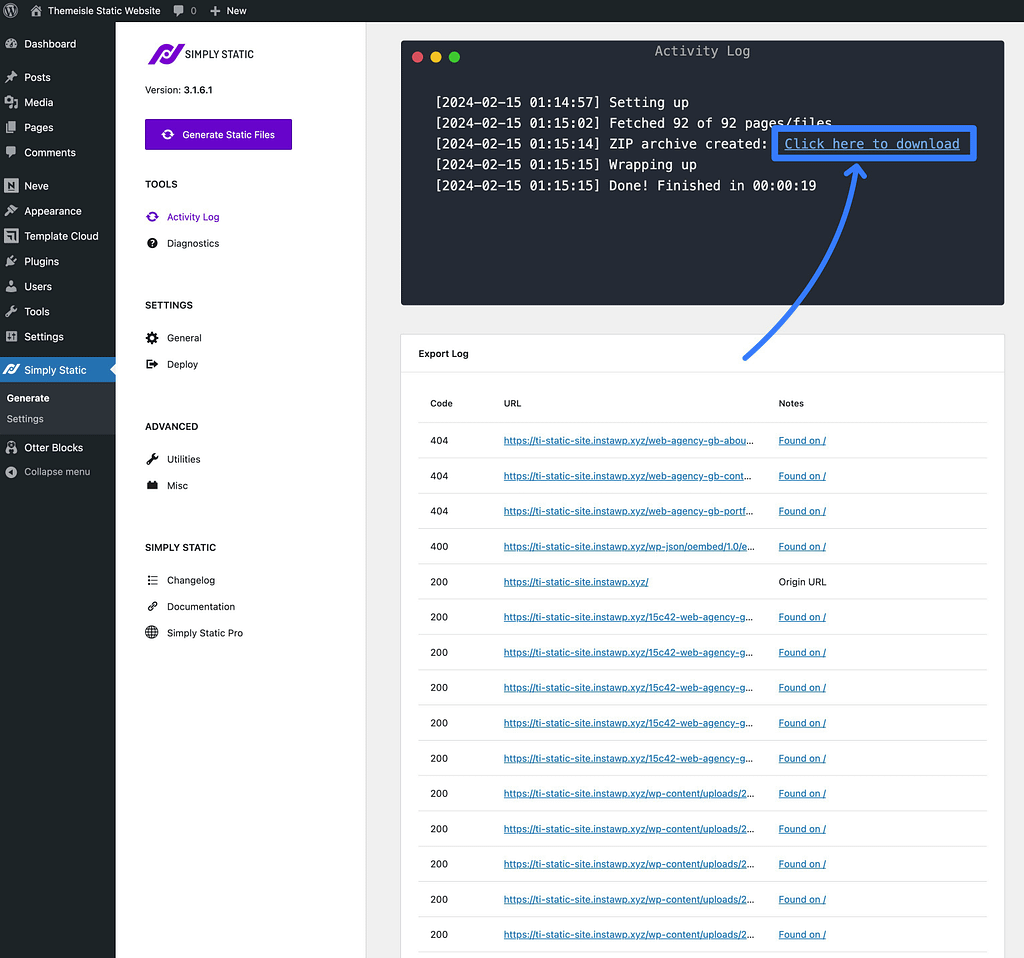
เมื่อกระบวนการเสร็จสิ้น ให้คลิกลิงก์ คลิกที่นี่เพื่อดาวน์โหลด ใน บันทึกกิจกรรม

การดำเนินการนี้จะดาวน์โหลดไฟล์ Zip ไปยังคอมพิวเตอร์ของคุณซึ่งมีไฟล์คงที่ทั้งหมดของไซต์ของคุณ
4. อัปโหลดไฟล์เว็บไซต์ของคุณไปยังโฮสต์แบบคงที่ (เช่น Cloudflare Pages)
เมื่อคุณมีไฟล์ Zip ของไฟล์คงที่ของเว็บไซต์ของคุณแล้ว คุณจะต้องอัปโหลดไฟล์เหล่านั้นไปยังบริการโฮสติ้งของคุณเพื่อให้ใช้งานได้
แม้ว่า คุณ จะสามารถ โฮสต์เว็บไซต์แบบคงที่ของคุณบนโฮสต์เว็บใดก็ได้ แต่ฉันขอแนะนำให้ใช้บริการโฮสต์เว็บไซต์แบบคงที่โดยเฉพาะ เช่น Cloudflare Pages หรือ Netlify ด้วยเหตุผลบางประการ:
- ส่วนใหญ่ใช้งานได้ฟรี สำหรับเว็บไซต์ WordPress แบบคงที่ส่วนใหญ่ บริการต่างๆ เช่น Cloudflare Pages และ Netlify จะใช้งานได้ฟรี 100%
- เครือข่ายการจัดส่งเนื้อหา (CDN) ในตัว – บริการเหล่านี้จะให้บริการไฟล์คงที่ของเว็บไซต์ของคุณจาก CDN ทั่วโลกโดยอัตโนมัติ ซึ่งหมายความว่าเว็บไซต์ของคุณจะมีเวลาโหลดทั่วโลกเร็วขึ้น
- ตัวเลือกการปรับใช้ที่ง่าย – บริการเหล่านี้นำเสนอเครื่องมือพิเศษเพื่อช่วยให้คุณปรับใช้ไซต์คงที่ของคุณอีกครั้งเมื่อทำการเปลี่ยนแปลง ( เพิ่มเติมในหัวข้อถัดไป )
สำหรับบทช่วยสอนนี้ ฉันจะแนะนำและใช้ Cloudflare Pages ซึ่งจะช่วยให้คุณโฮสต์เว็บไซต์แบบคงที่ ได้ฟรี และให้บริการไฟล์แบบคงที่จากเครือข่ายขนาดใหญ่ทั่วโลกของ Cloudflare โดยอัตโนมัติ
ต่อไปนี้เป็นวิธีเริ่มต้น:
- ลงชื่อเข้าใช้บัญชี Cloudflare ของคุณ (หรือลงทะเบียนเพื่อรับบัญชี Cloudflare ฟรี หากคุณยังไม่มี)
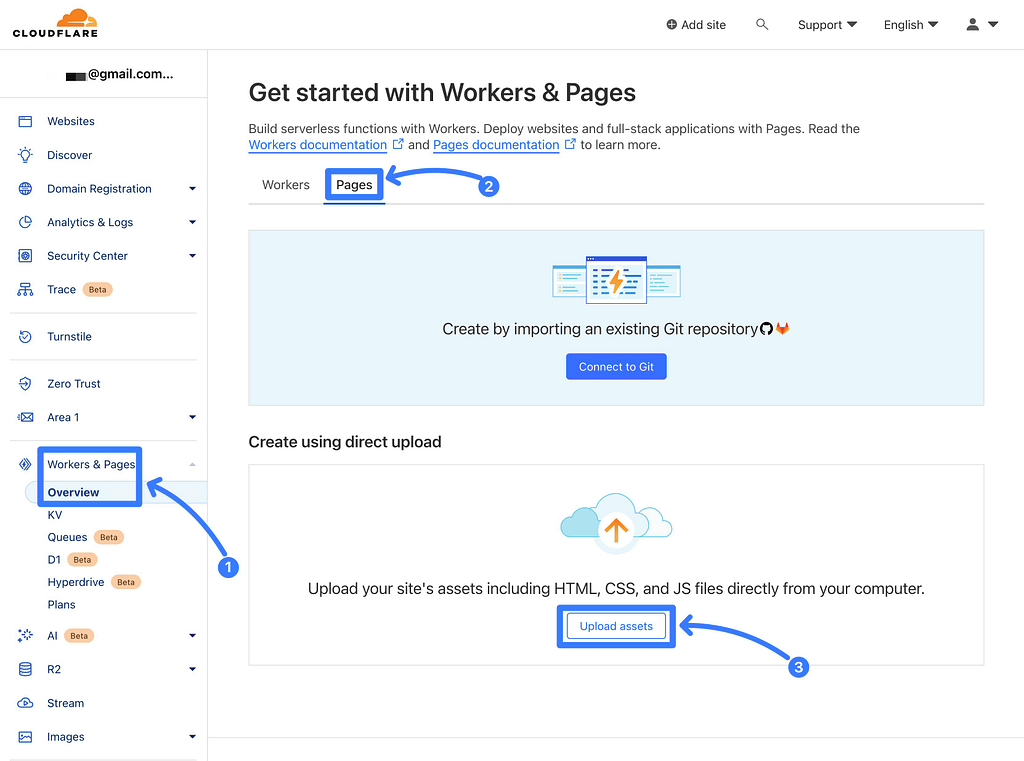
- ไปที่ ผู้ปฏิบัติงานและเพจ → ภาพรวม ในแดชบอร์ด Cloudflare ของคุณ
- เลือกแท็บ เพจ
- คลิกปุ่ม อัปโหลดเนื้อหา ใต้ สร้างโดยใช้การอัปโหลดโดยตรง

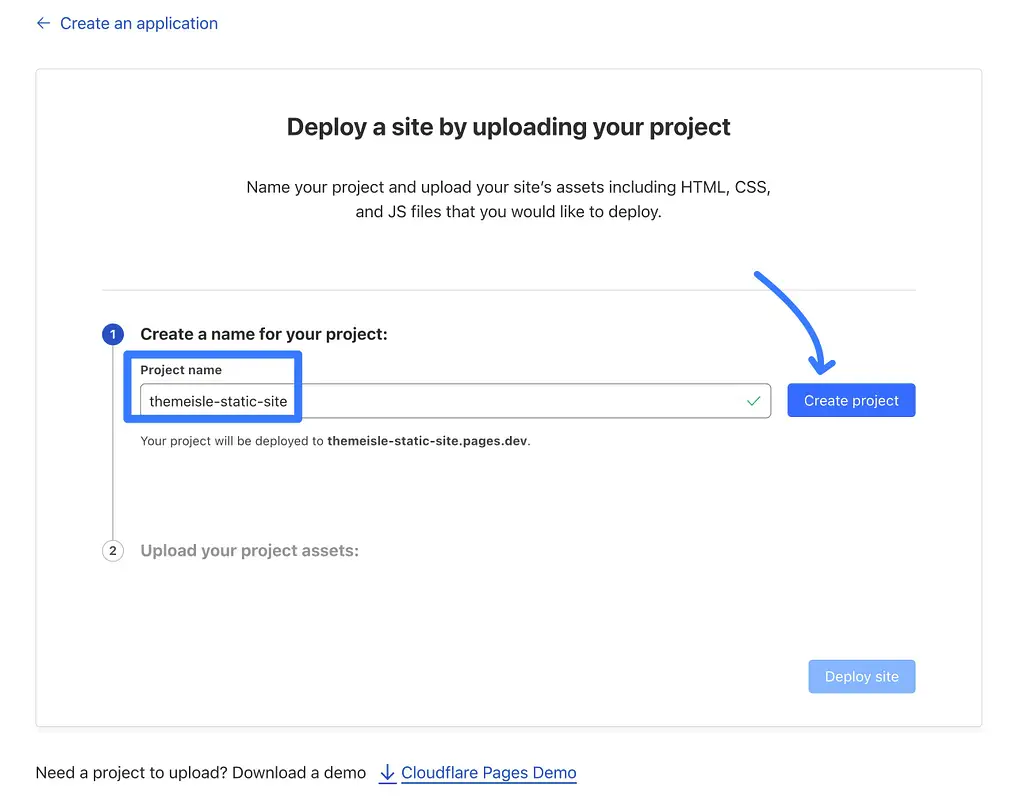
ในหน้าจอถัดไป ให้ระบุ "ชื่อโครงการ" ให้กับไซต์คงที่ของคุณ แล้วคลิก สร้างโครงการ

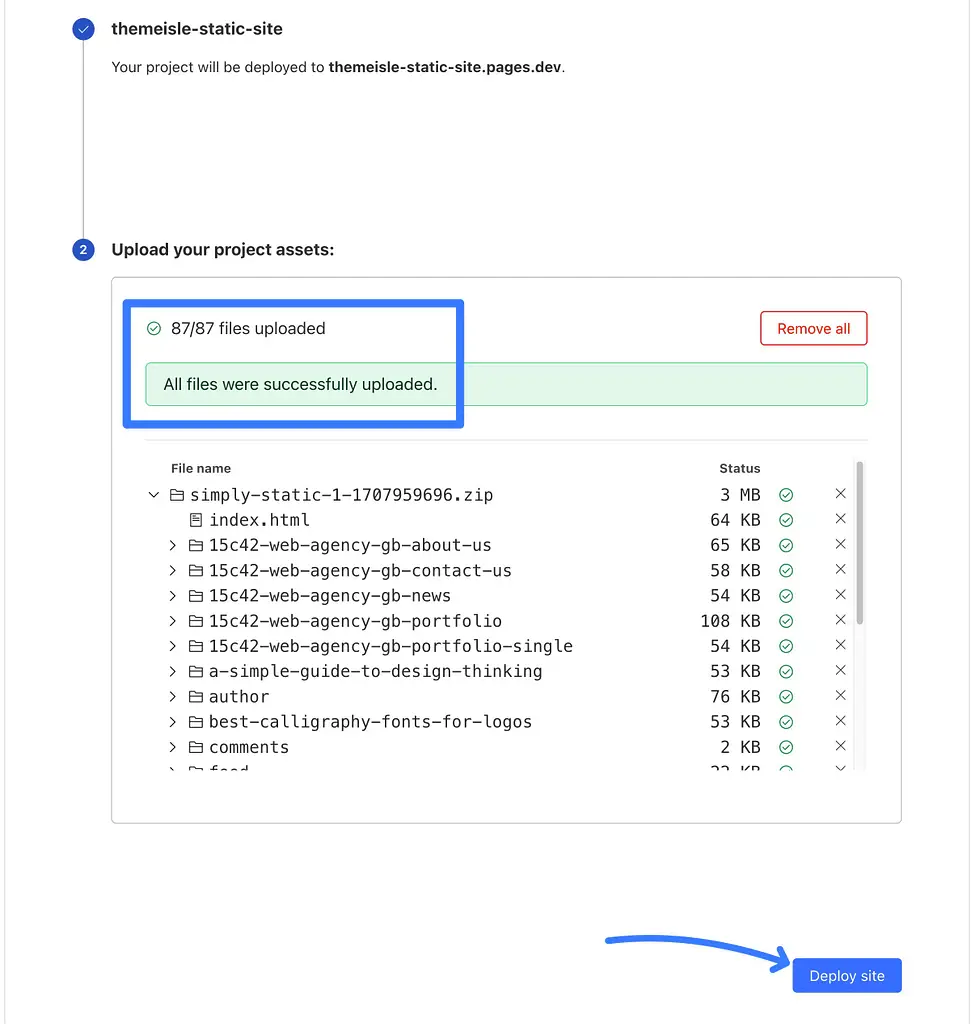
จากนั้น อัปโหลดไฟล์ Zip ที่คุณได้รับจากปลั๊กอิน Simply Static ในขั้นตอนก่อนหน้า
เมื่อการอัปโหลดเสร็จสิ้น คลิก ปรับใช้ไซต์

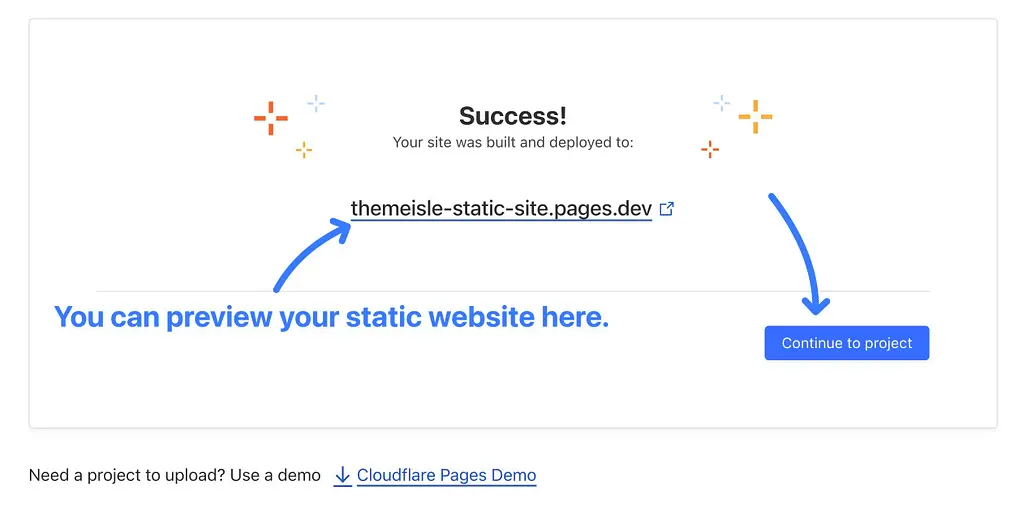
ตอนนี้ไซต์แบบคงที่ของคุณจะเผยแพร่บนโดเมนย่อยชั่วคราว ของ Pages.dev
หากต้องการเชื่อมต่อชื่อโดเมนจริงของคุณ ให้คลิกปุ่ม ดำเนินการต่อไปยังโครงการ

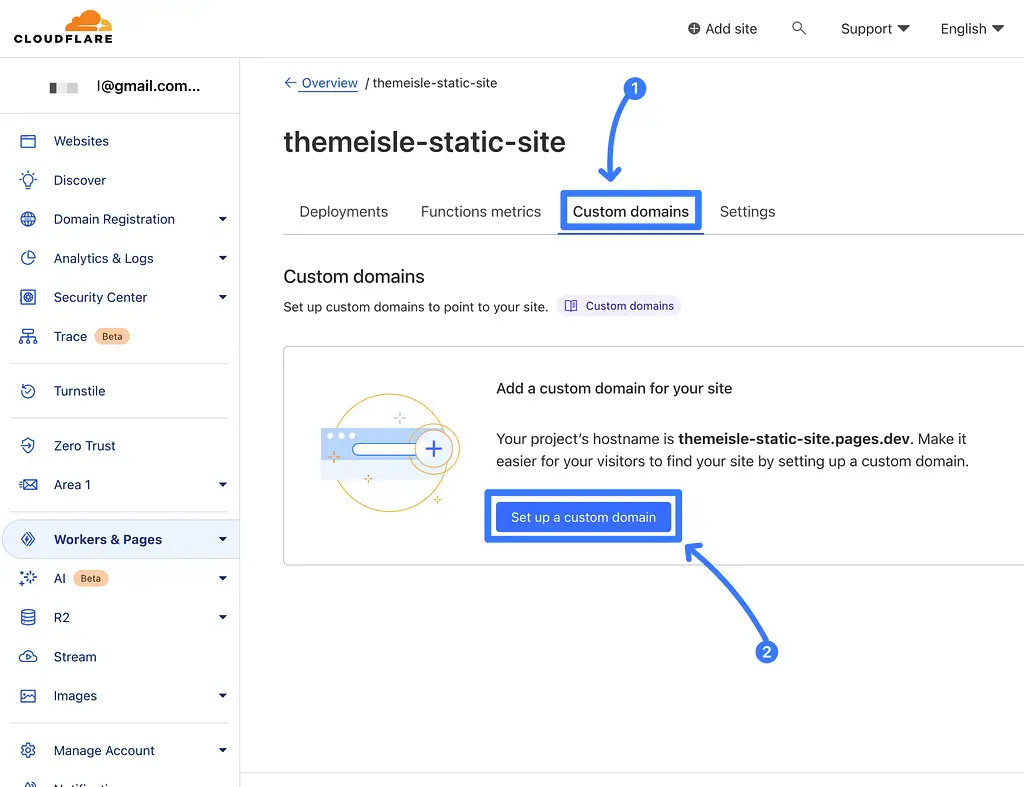
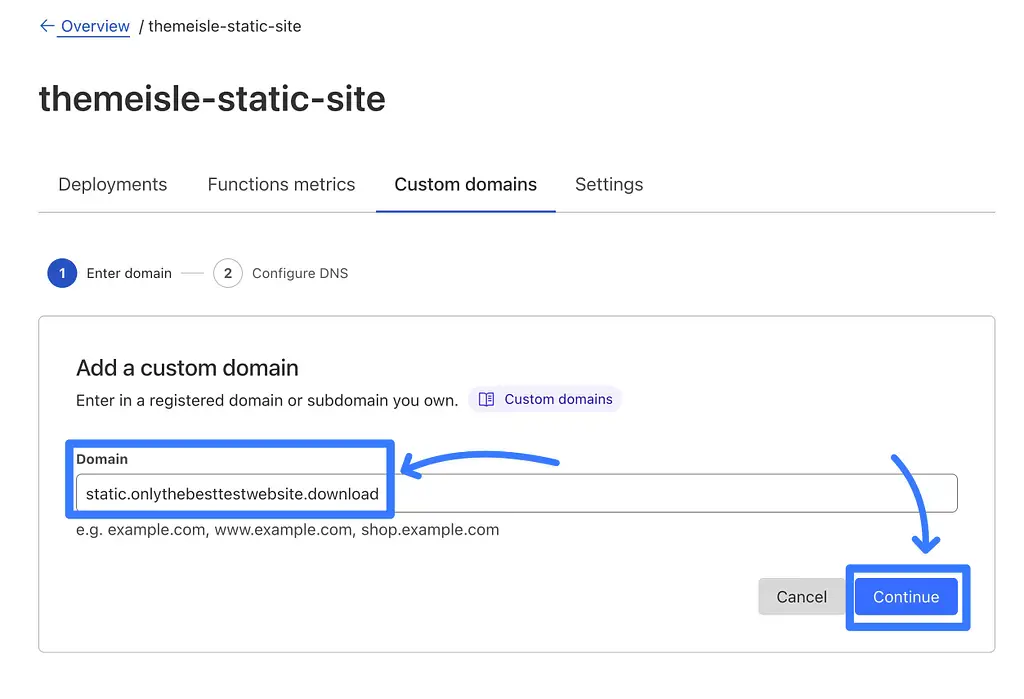
ในแดชบอร์ดโปรเจ็กต์ ไปที่แท็บ โดเมนแบบกำหนดเอง แล้วคลิกปุ่ม ตั้งค่าโดเมนแบบกำหนดเอง

เพิ่มชื่อโดเมนที่กำหนดเองของคุณ (หรือโดเมนย่อย) แล้วคลิก ดำเนินการต่อ

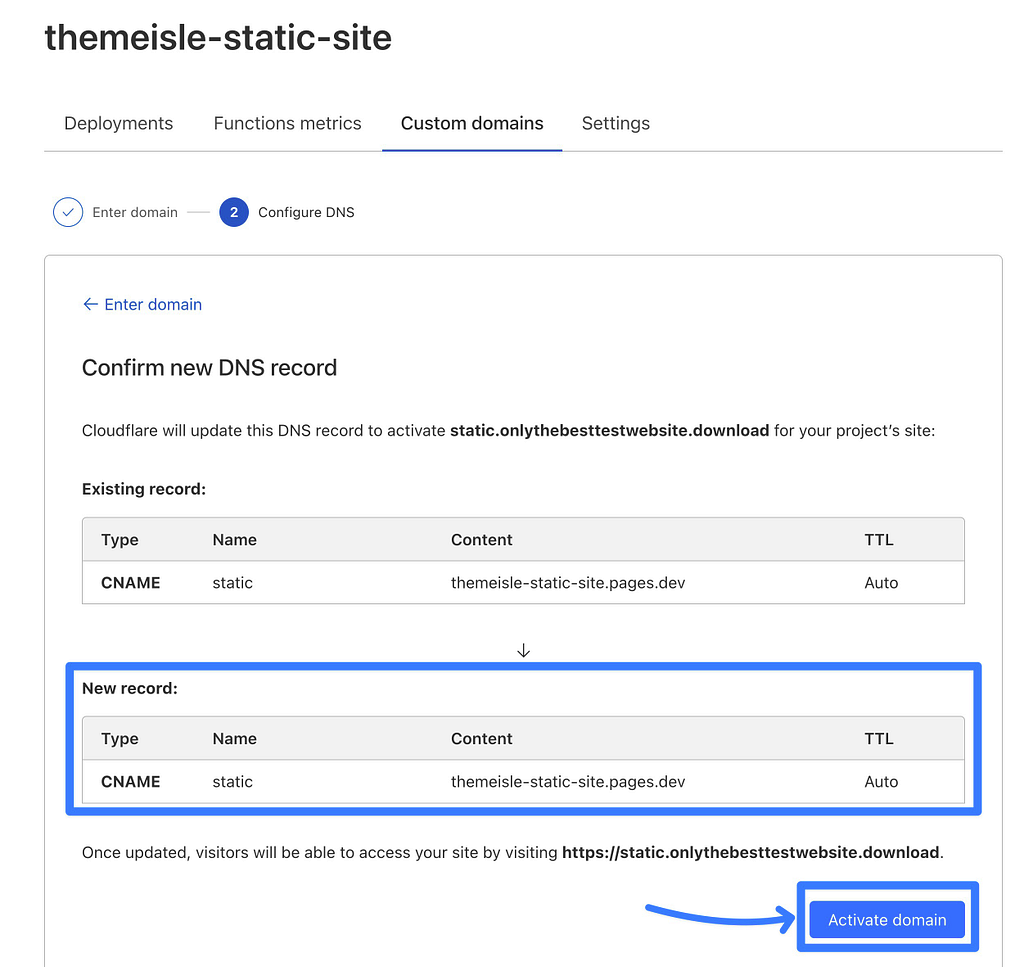
จากนั้น คุณจะได้รับแจ้งให้เพิ่มระเบียน CNAME DNS ซึ่งคุณสามารถทำได้ทุกที่ที่คุณจัดการระเบียน DNS ของชื่อโดเมน (โดยปกติจะอยู่ที่ ผู้รับจดทะเบียนโดเมน ของคุณ )
หากชื่อโดเมนของคุณเชื่อมต่อกับ Cloudflare อยู่แล้ว (เช่นเดียวกับของฉัน) Cloudflare ยังสามารถเพิ่ม/อัปเดตบันทึก DNS ให้คุณได้
เมื่อคุณเพิ่มระเบียน DNS แล้ว ให้คลิกปุ่ม เปิดใช้งานโดเมน

แค่นั้นแหละ! เมื่ออัปเดตระเบียน DNS (ซึ่งอาจใช้เวลาสองสามชั่วโมง) คุณควรจะสามารถเข้าถึงเว็บไซต์ WordPress แบบคงที่โดยใช้ชื่อโดเมนที่คุณกำหนดเองได้

5. ปรับใช้เว็บไซต์ WordPress แบบคงที่ของคุณอีกครั้งเมื่อทำการเปลี่ยนแปลง
หลังจากที่คุณทำตามขั้นตอนก่อนหน้านี้เสร็จแล้ว คุณจะมีเว็บไซต์แบบคงที่ที่ใช้งานได้อย่างเป็นทางการซึ่งเริ่มต้นจากไซต์ WordPress ที่มีฟังก์ชันการทำงานเต็มรูปแบบ!
อย่างไรก็ตาม จะเกิดอะไรขึ้นถ้าคุณต้องการเปลี่ยนแปลงบางอย่างในไซต์ของคุณ? ตัวอย่างเช่น การเผยแพร่โพสต์บนบล็อกใหม่ การแก้ไขหน้า ปรับแต่งการออกแบบของคุณ และอื่นๆ
เมื่อเกิดเหตุการณ์นี้ คุณจะต้องดำเนินการดังต่อไปนี้:
- ทำการเปลี่ยนแปลงบนไซต์ WordPress “ไดนามิก” ส่วนตัวของคุณ เช่น ไซต์ WordPress ในพื้นที่ของคุณหรือไซต์ชั่วคราว
- “ปรับใช้” ไฟล์คงที่ของไซต์ของคุณอีกครั้งกับโฮสต์สดของคุณ (เช่น Cloudflare Pages ดังที่ฉันแสดงให้คุณเห็นด้านบน)
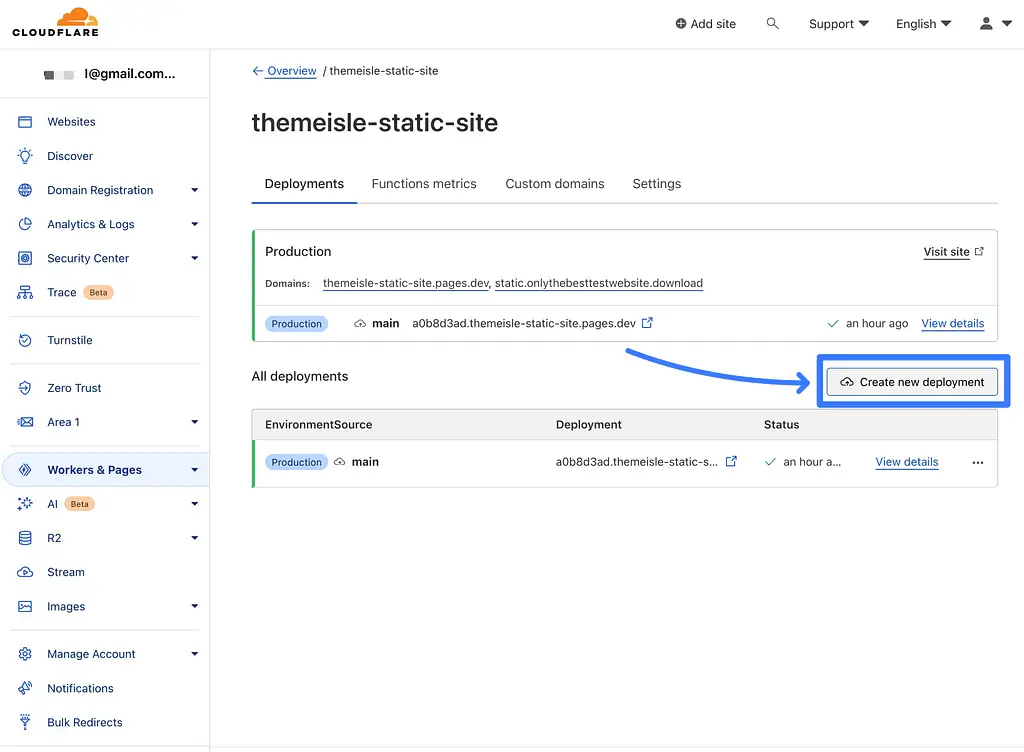
วิธีที่ง่ายที่สุดในการทำเช่นนี้คือเพียงใช้ปลั๊กอิน Simply Static เพื่อสร้างไฟล์ Zip ใหม่หลังจากที่คุณทำการเปลี่ยนแปลงแล้ว
บนหน้า Cloudflare คุณสามารถอัปโหลดไฟล์ Zip ใหม่นี้ได้อย่างง่ายดาย และให้ไฟล์เขียนทับเวอร์ชันที่มีอยู่ของคุณโดยคลิกปุ่ม สร้างการปรับใช้ใหม่

สำหรับผู้ใช้ขั้นสูง คุณยังสามารถตั้งค่าโซลูชันการปรับใช้อัตโนมัติประเภทต่างๆ ได้
ตัวอย่างเช่น เวอร์ชันพรีเมียมของปลั๊กอิน Simply Static ช่วยให้คุณสามารถปรับใช้กับ GitHub ได้โดยตรง ซึ่งคุณสามารถเชื่อมต่อกับ Cloudflare Pages, Netlify และผู้ให้บริการอื่นๆ ได้โดยตรง
สร้างเว็บไซต์ WordPress แบบคงที่ของคุณวันนี้
แม้ว่าการสร้างเว็บไซต์แบบคงที่จะไม่เหมาะกับทุกสถานการณ์ แต่ก็อาจเป็นตัวเลือกที่ยอดเยี่ยมสำหรับเว็บไซต์ WordPress ธรรมดาๆ จำนวนมาก โดยเฉพาะเว็บไซต์โบรชัวร์พื้นฐานหรือพอร์ตโฟลิโอที่ไม่ต้องการฟังก์ชันการทำงานแบบไดนามิก
เว็บไซต์ของคุณจะโหลดเร็วมากและได้รับประโยชน์จากการรักษาความปลอดภัยแบบกันกระสุน
เหนือสิ่งอื่นใด คุณสามารถสร้างและโฮสต์เว็บไซต์ของคุณได้ฟรีเมื่อคุณปฏิบัติตามวิธีการในบทช่วยสอนนี้
คุณยังมีคำถามเกี่ยวกับวิธีใช้ไซต์ WordPress และแปลงเป็นไซต์แบบคงที่หรือไม่? แจ้งให้เราทราบในความคิดเห็น!
